ログイン
サイトを作成
Wegicチュートリアル:初心者ガイド
AIを搭載した初心者向けウェブサイトビルダー、Wegicで魅力的なウェブサイトを作成する方法を学びましょう。 ステップバイステップのガイドに従って無料で始めましょう!

この記事では、Wegicを使ってウェブサイトを構築・修正する方法、特にその強力な機能を無料で利用する方法についてご紹介します。 初心者でも経験豊富なデザイナーでも、Wegicを使えば簡単にプロフェッショナルなウェブサイトを作ることができます。 ご登録からサイトのコンセプト作り、ページのカスタマイズまで、各ステップごとにご案内いたしますので、迅速かつ効率的に始めることができます。
Wegicとは?
Wegicは、デザインやコーディングの経験がほとんどないユーザー向けに設計された、AIを搭載した革新的なウェブサイトビルダーです。 ユーザーが基本的な情報を入力すると、Wegicがユーザーのニーズに合わせたプロフェッショナルなサイトを自動的に生成し、ウェブサイト作成のプロセスを簡素化します。
その直感的なインターフェイスにより、ユーザーは色やフォントの変更から画像やナビゲーションメニューの追加まで、ウェブサイトの修正やカスタマイズを簡単に行うことができる。 また、WegicはAIを駆使した機能も提供しており、技術的な手間をかけずに魅力的なウェブサイトを作りたい初心者には最適なツールです。
なぜWegicで無料ホームページが作れるのか?
Wegicは機能面で初心者に優しいだけでなく、とてもリーズナブルです。 ウェブデザインの初心者の多くは予算が限られていることを私たちは理解しています。 WixやWebflowのようなプラットフォームは定評がありますが、その機能の多くは有料です。
Wegicの無料プランでは、各ユーザーに月70クレジットが提供され、わずか40クレジットで完全なウェブサイトを構築し公開することができる。 これには3ページ、毎月1Kの訪問者、SSL証明書が含まれます。
さらに、Wegicは追加クレジットを獲得する方法を提供しています。 新しいユーザーを招待したり、あなたのウェブサイトを他のプラットフォームで共有したりすることで、簡単に500クレジットを超えるクレジットを集めることができます。
Wegicを無料で使うには?
このコーナーでは、Wegicの使い方を、ホームページの作り方から、さらに磨き上げるまで、順を追ってお伝えします。 使い方は決して難しくありませんので、ご安心ください。 デザインの素養もコードの基礎もない私が初めて使ったとき、それでも素敵なウェブサイトを無事に作ることができました。 ステップ・バイ・ステップで私についてきてください。
第1章:ウェブサイトを構築する
ステップ1: アカウント登録とログイン
新規登録の場合、登録完了後70クレジットを無料で受け取ることができます。 ウェブサイトを作成するには40クレジットが必要です。

ステップ2:"ウェブサイトを構築する "をクリック
ウェブページの右上に "Build Your Website "というボタンがあります。

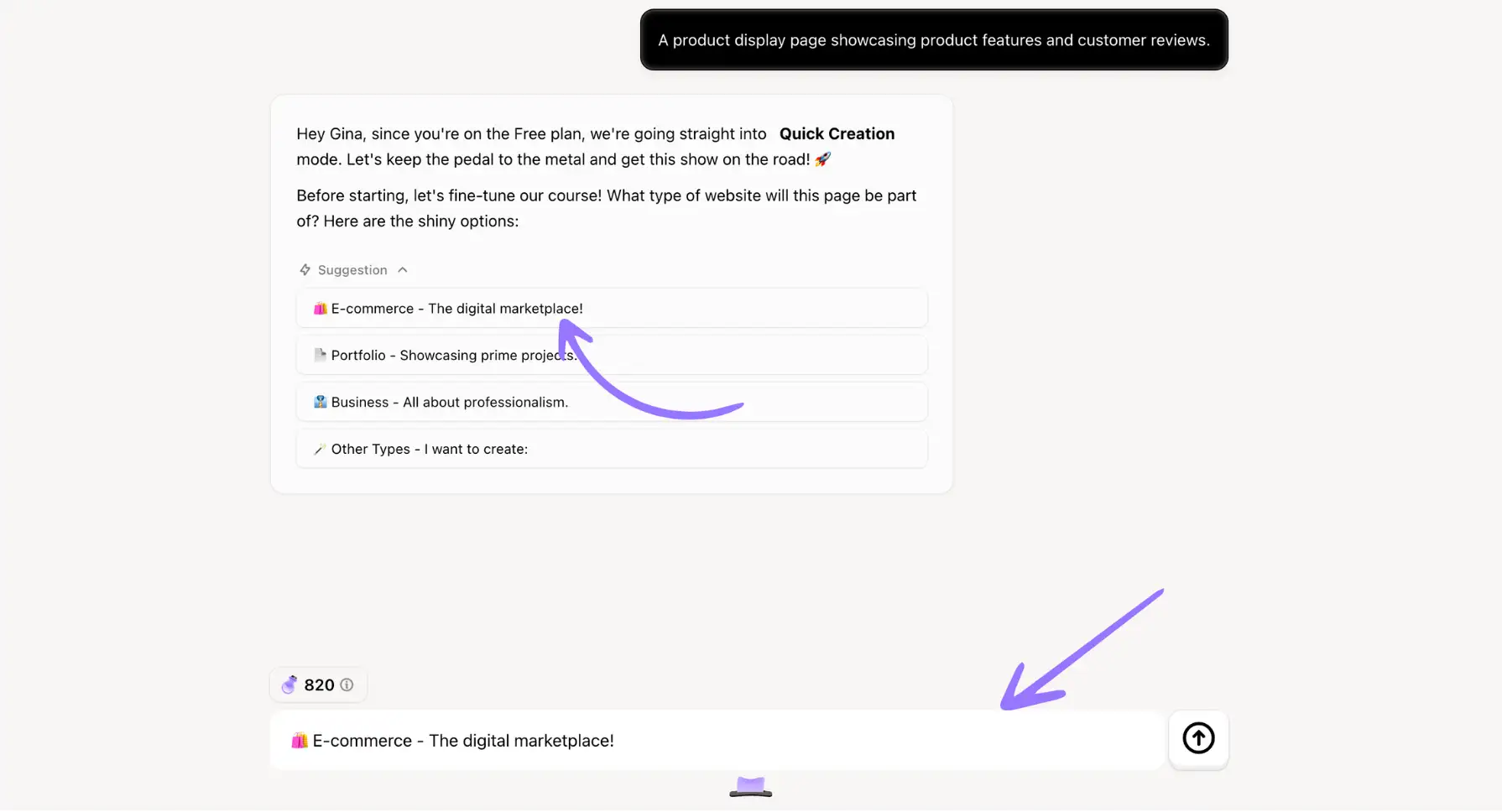
ステップ3:ウェブサイトのコンセプトを定義する
ダイアログボックスをクリックし、ウェブサイトの簡単な説明を入力することができます。 しかしアイデアが浮かばない場合は、WegicがAIによる提案も行ってくれます。

ステップ4:ウェブサイト名の入力
同様に、ウェブサイト名がお決まりでしたら、ダイアログボックスにご記入ください。 そうでない場合は、「あなたの推薦を楽しみにしています。
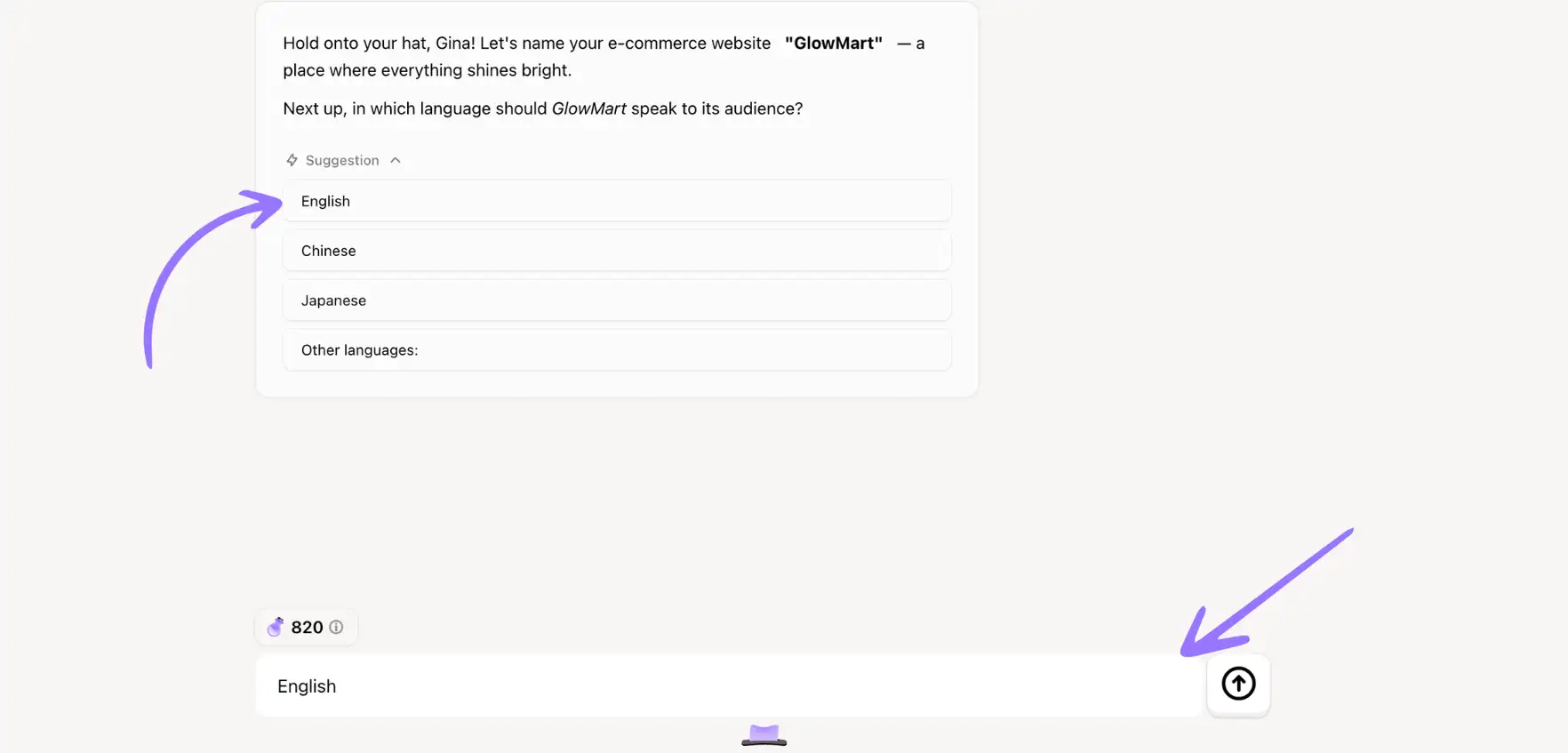
ステップ5:ご希望の言語を選択
Wegicは多言語をサポートしていますので、あなたのウェブサイトをフランス語、スペイン語、日本語などあらゆる言語にすることができます。 Wegicとチャットする際も、普段使っている言語を選択することができますので、言語が障害になる心配はありません。 例えば、「中国語でコミュニケーションしましょう」と言うことができます。

Wegicはこれらのステップを順を追って案内してくれますので、このソフトを使ったことがない方でも操作はとても簡単ですのでご安心ください。 以上のステップを完了すれば、ウェブサイト構築の成功までそう遠くはありません。 しかし、人目を引き、様々な重要な機能を備えた美しくプロフェッショナルなウェブサイトを作ることが目的であれば、それ以上のことをしなければなりません。
第2章:ウェブサイトを修正する
ご存知のように、完璧で魅力的なウェブサイトには、クリーンで直感的なデザイン、特にわかりやすいナビゲーション、高品質のビジュアル、モバイル対応、SEO最適化など、多くの重要な要素があります。 これらの要件はすべて、Wegicの助けを借りて簡単に満たすことができます。 Wegicはあなたのために多くの強力な機能を提供します。
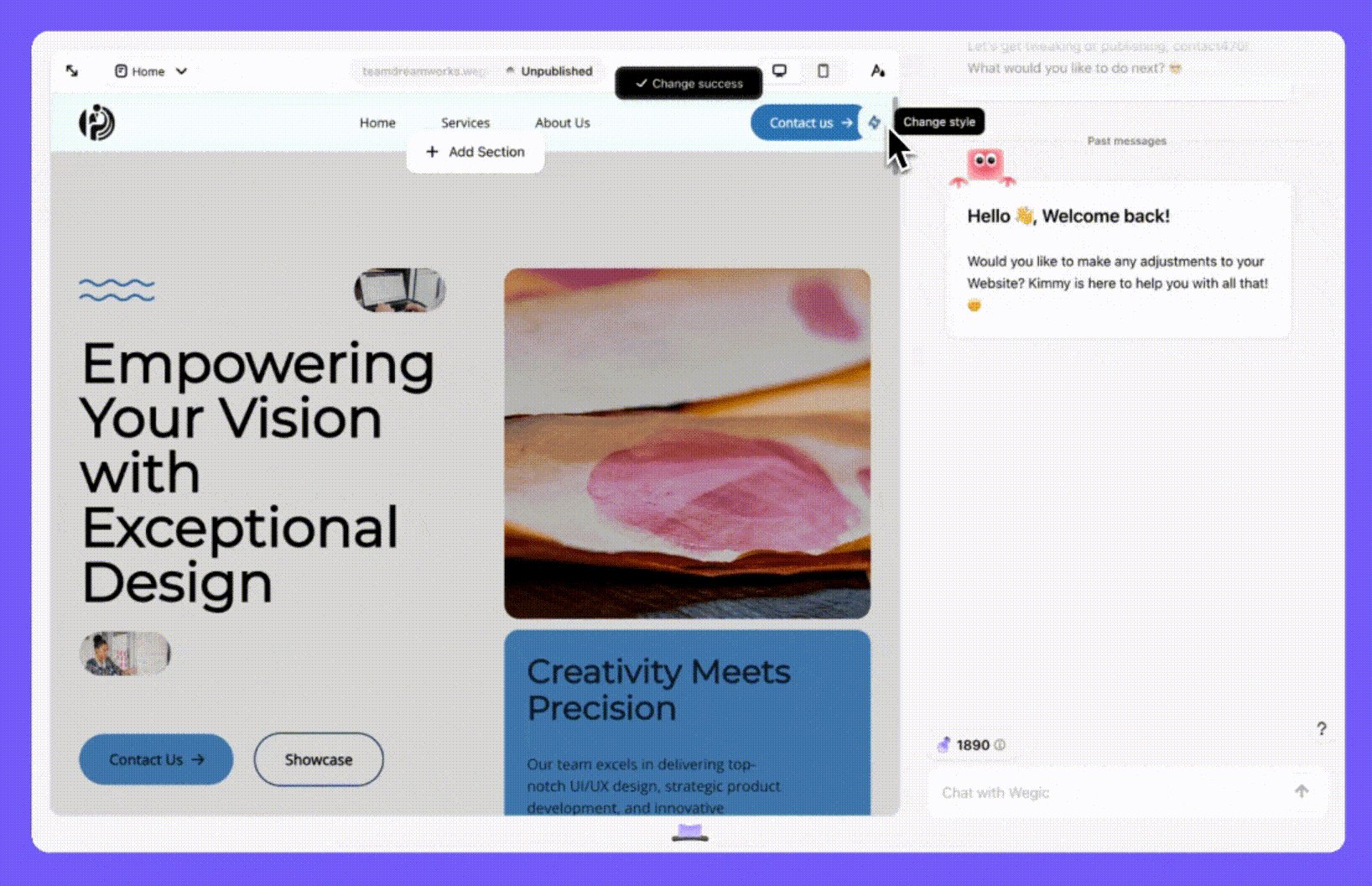
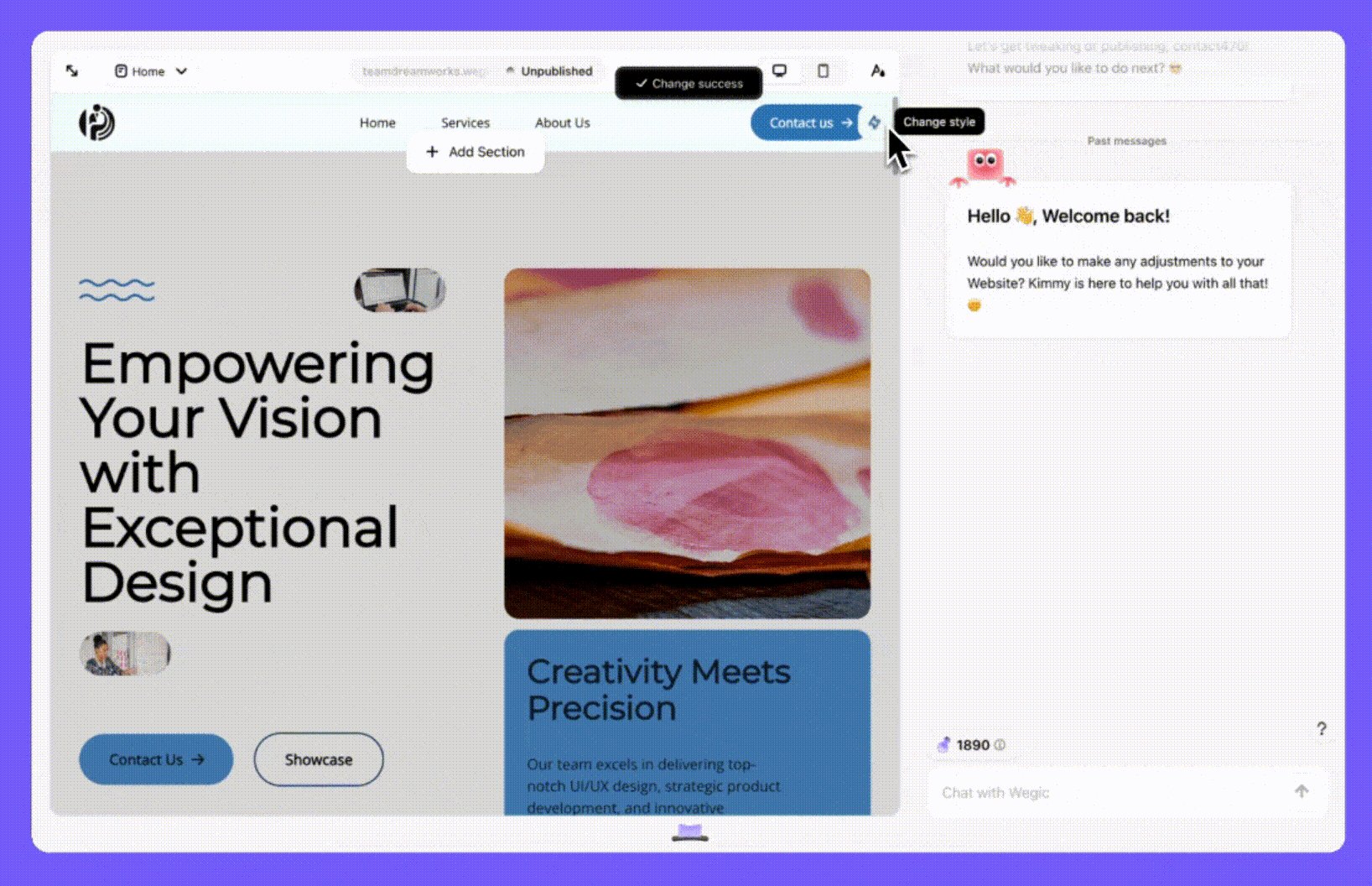
ナビゲーションの変更
ナビゲーションバーのスタイルにご不満ですか? ワンクリックで簡単に変更できます! ナビゲーションのスタイルや位置を変更したい場合は、現在いるエリアを選択すると、右側に小さな稲妻のロゴがポップアップ表示されます。 それをクリックすると、Wegicが自動的にそれを変更する手助けをします。 納得のいく効果が得られるまでクリックし続けることができます。

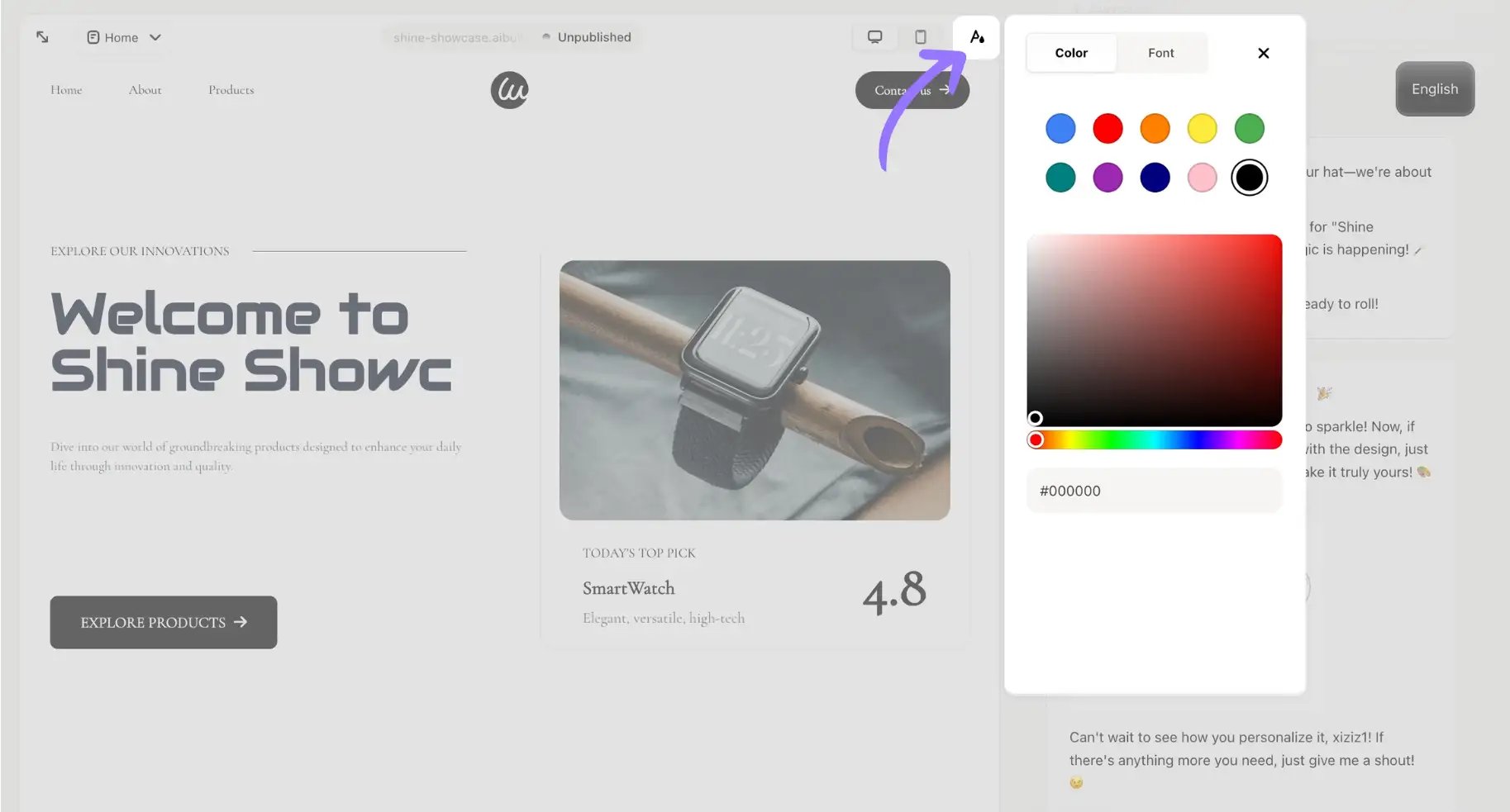
色の調整
ウェブページの色を調整することができます。 左上のカラーパレットをクリックしてテーマカラーを変更することもできます。 また、セクションを選択し、ダイアログボックスに必要事項を入力することもできます。 例:背景を黒、テキストを白に変更する。

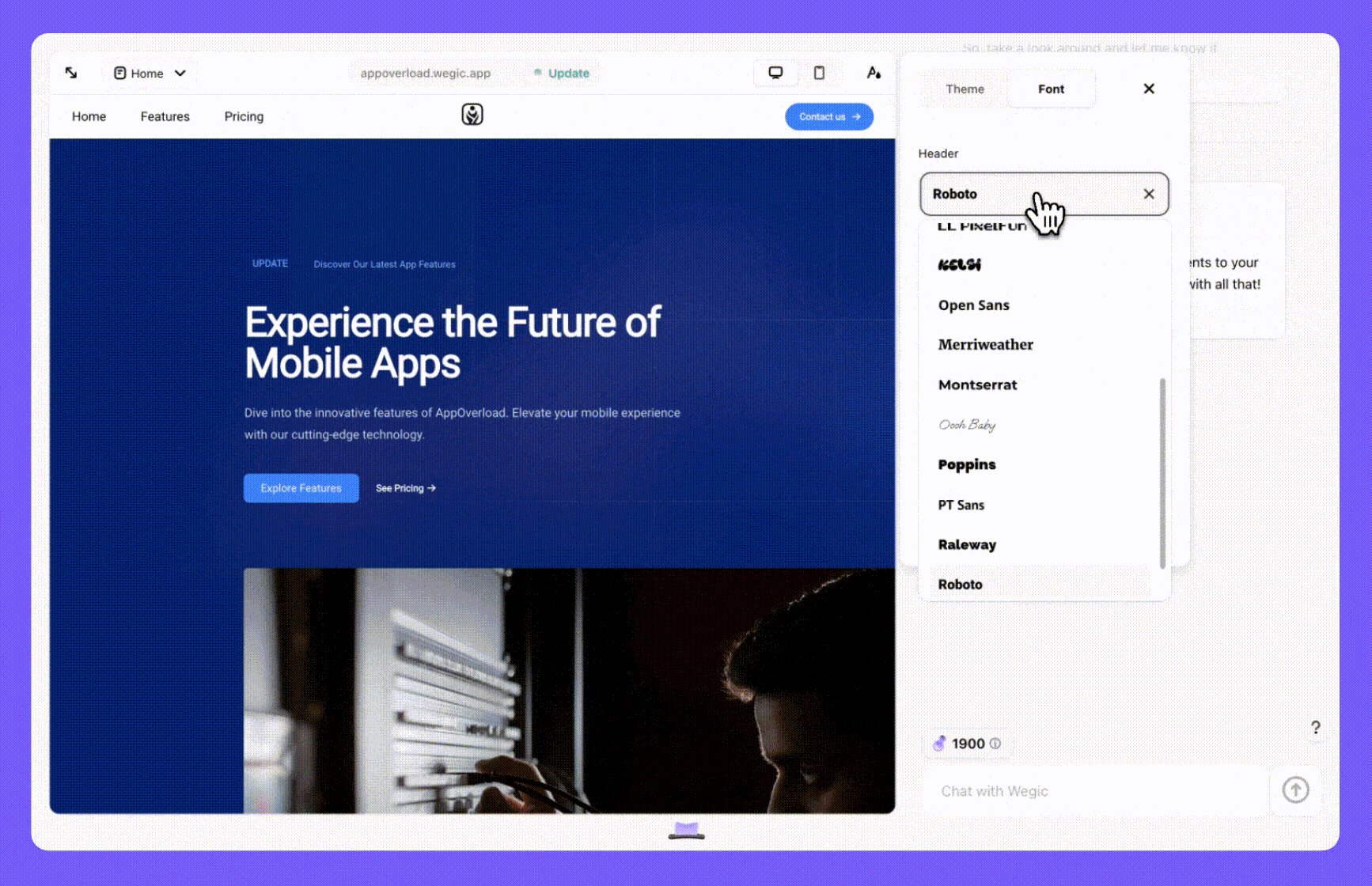
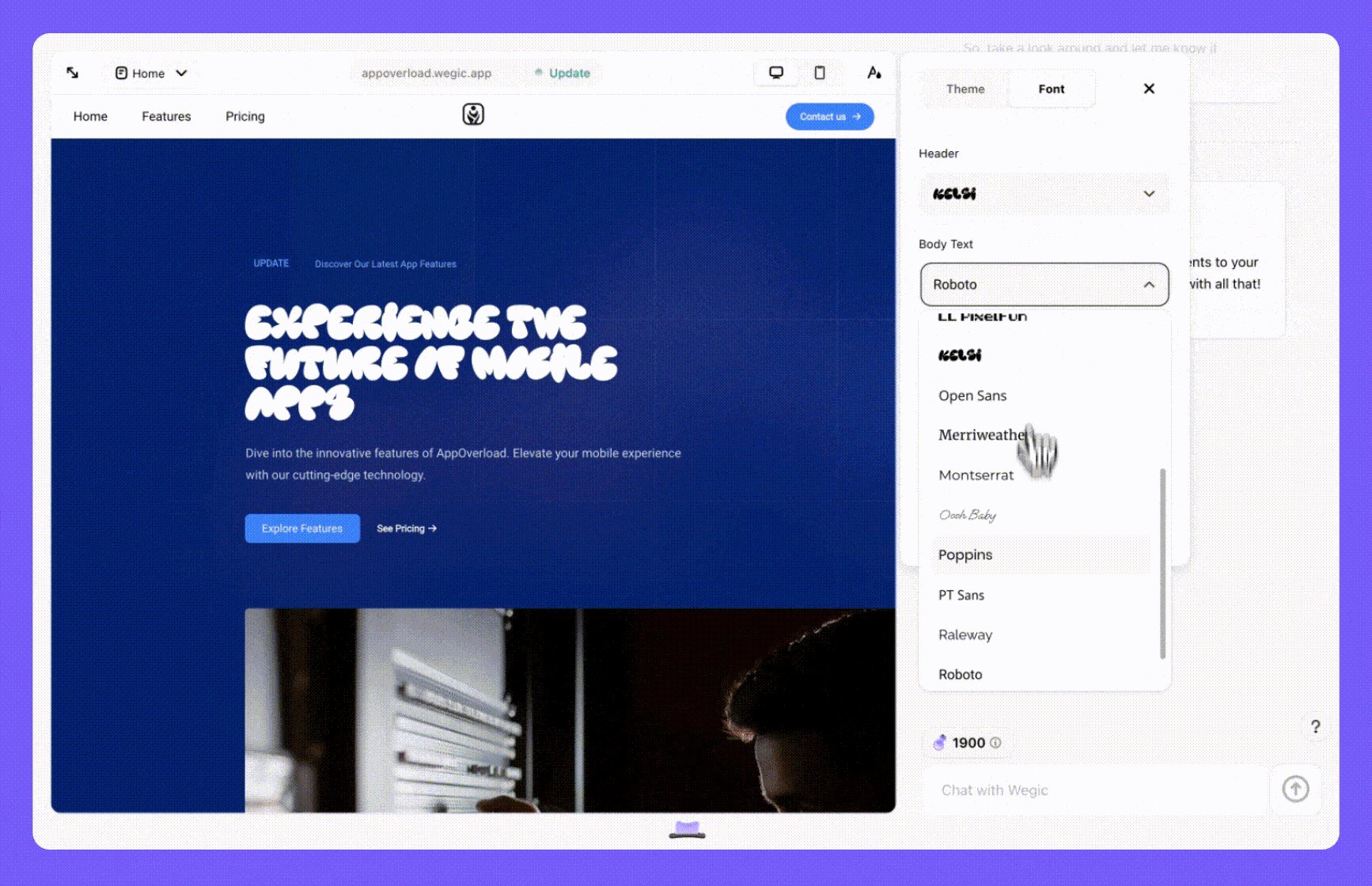
フォントの変更
私たちは多くのフォントを持って、あなたの好みに応じて選択することができます。 テキストを編集したい場合は、テキストボックスを選択し、ボックス内で直接修正することができます。 同時に、テキストにリンクを追加することもできます。 たとえば、次のインターフェイスにジャンプするために、より多くのテキストを探索するためのリンクを追加することができます。 これは、コンバージョン率を改善し、より多くのトラフィックを引き付けるのに役立ちます。

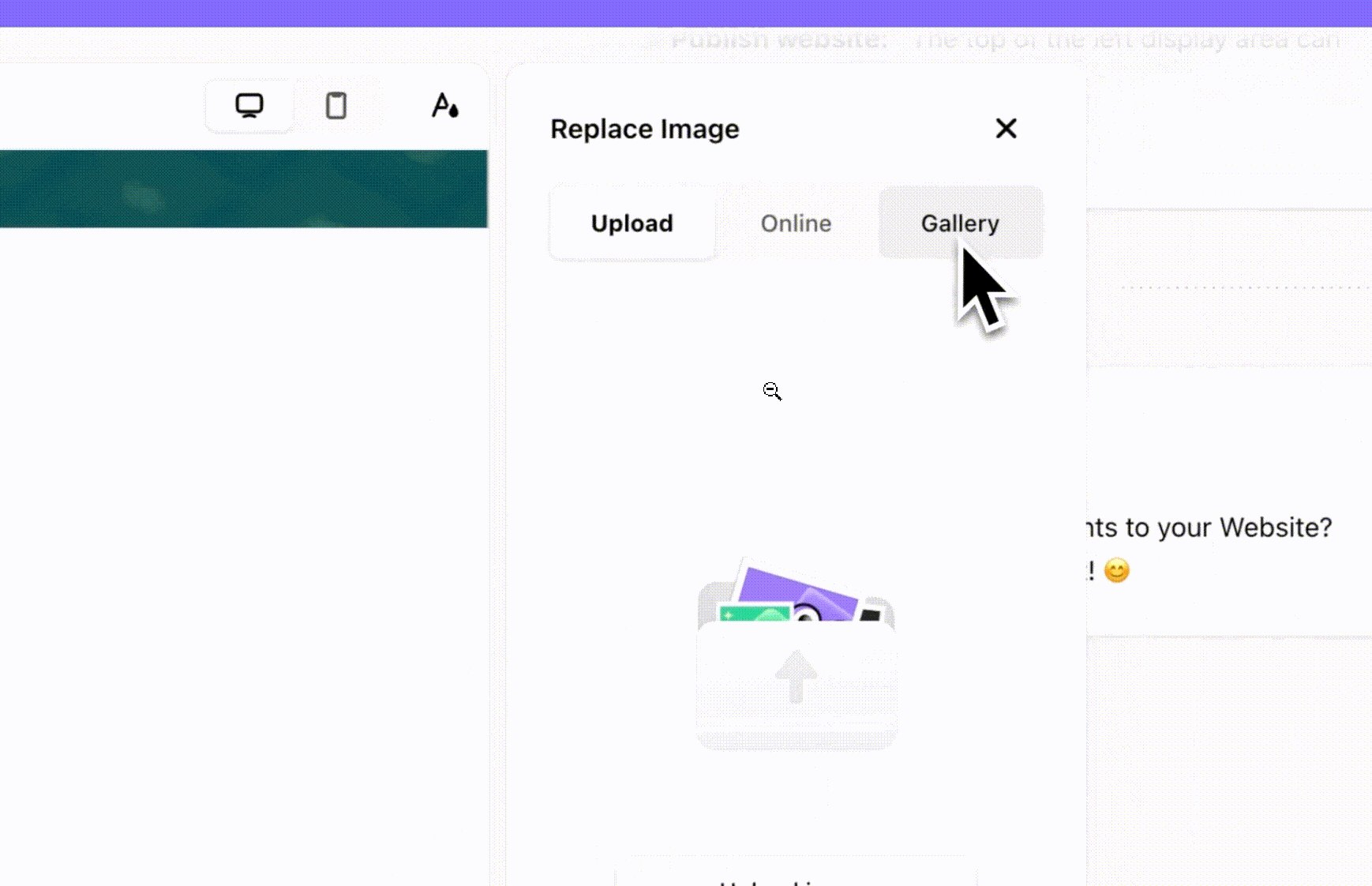
ビジュアル要素の追加
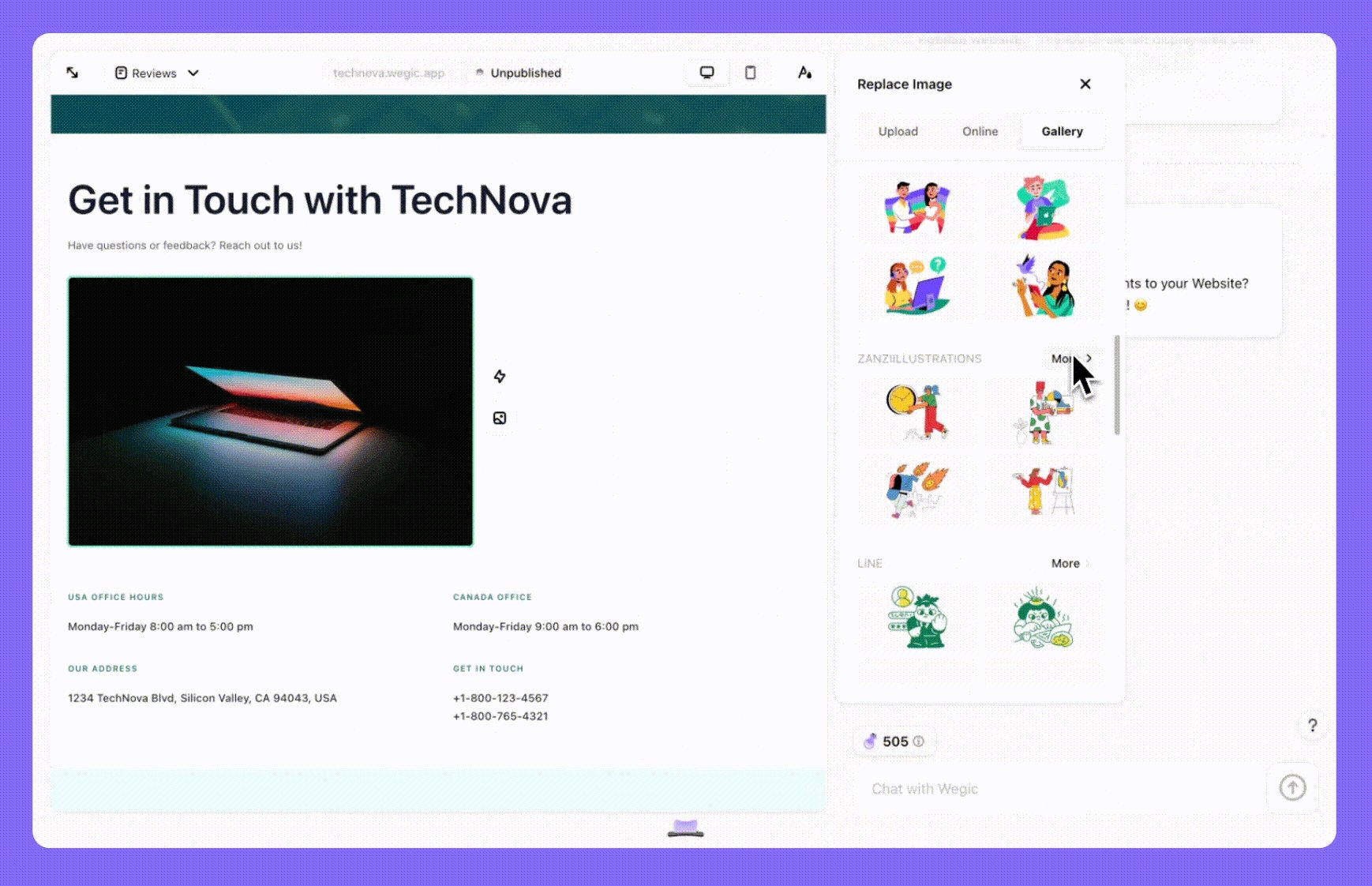
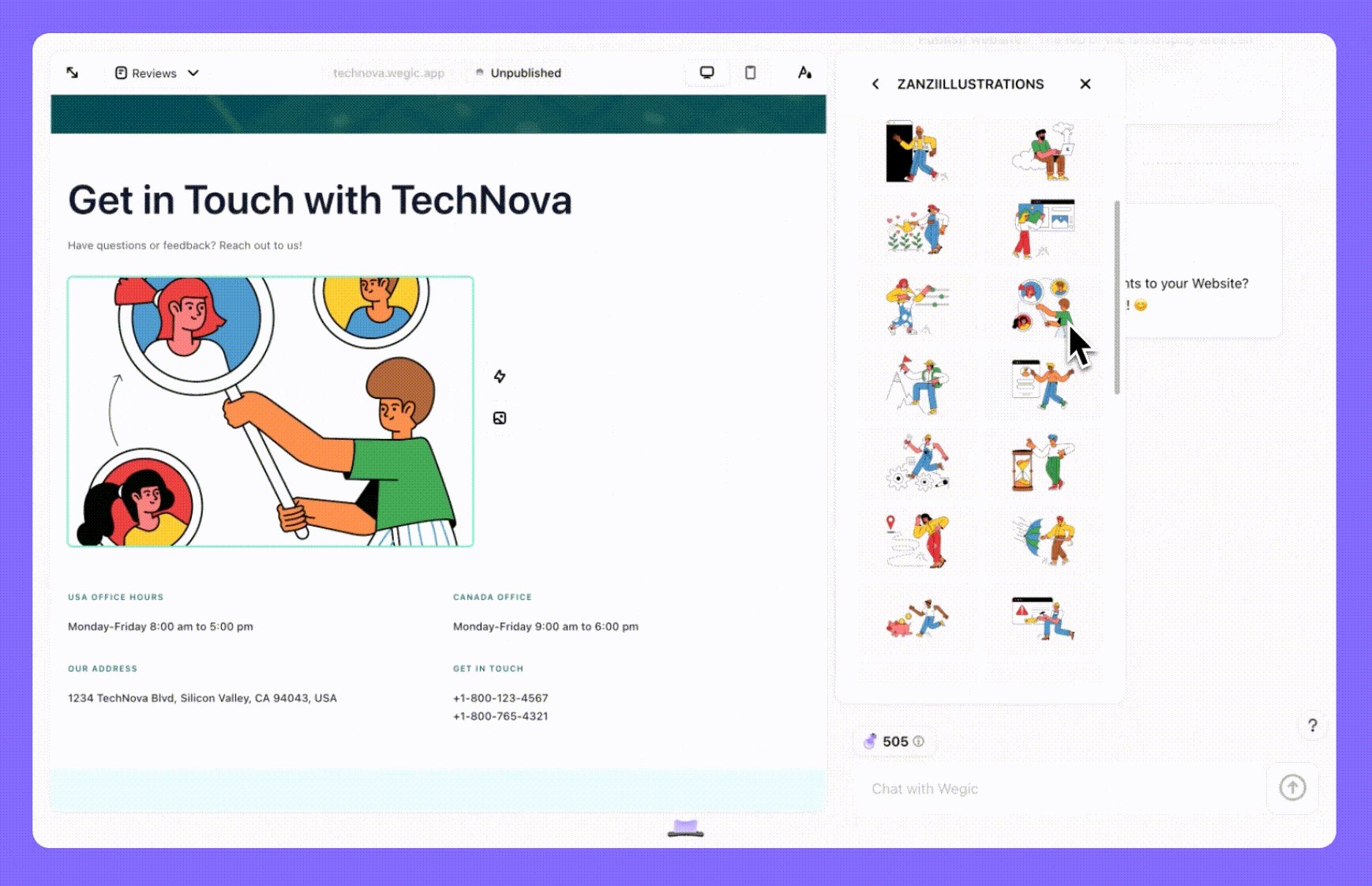
美しいウェブサイトには、画像や動画などのビジュアル要素が大きな役割を果たします。 たとえ非常にシンプルな構造のウェブサイトであっても、高品質な画像や動画を使用することができれば、オーディエンスの注目を集め、ユーザーのページ滞在時間を延ばすことができます。 Wegicを使って写真を変更するのはとても簡単です。 まず、写真を選択し、いくつかのオプションが表示されます。
- アップロード:ローカルフォルダからWegicに写真をアップロードすることができます。 フリー画像素材がどこにあるかわからない場合は、Unsplash、Pexels、Freepikなどのウェブサイトで検索することをお勧めします。 これらのサイトにはたくさんの無料画像素材があります。
- オンライン:オンラインボックスで直接欲しい画像を検索することもできます。 検索した画像の著作権はフリーですので、安心してご利用いただけます。
- ギャラリー:ギャラリーにある美しいイラストであなたのホームページを充実させることができます。
写真だけでなく、動画の追加もとても簡単です。 セクションを選択し、ダイアログボックスで動画のURLを直接コピーできます。

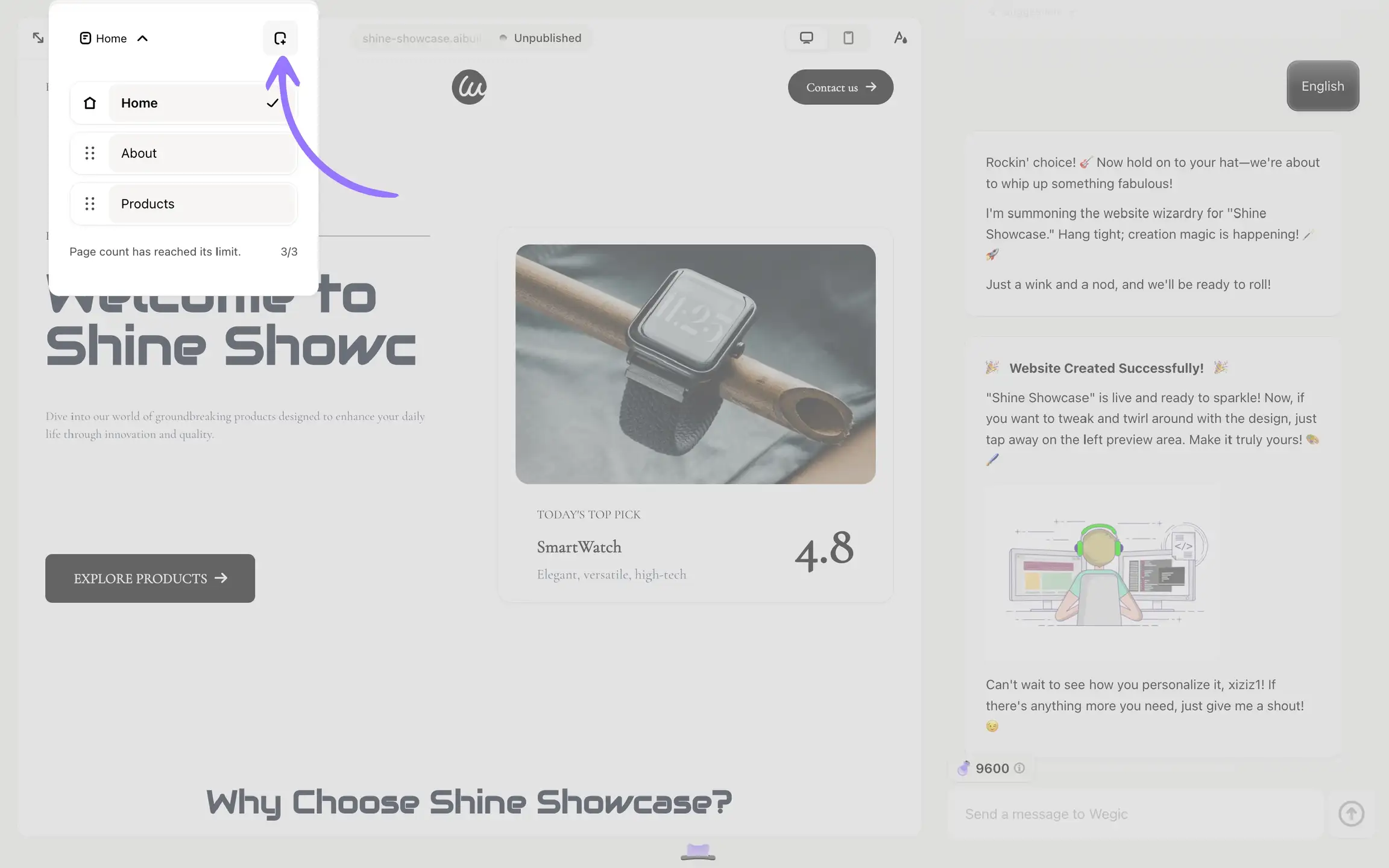
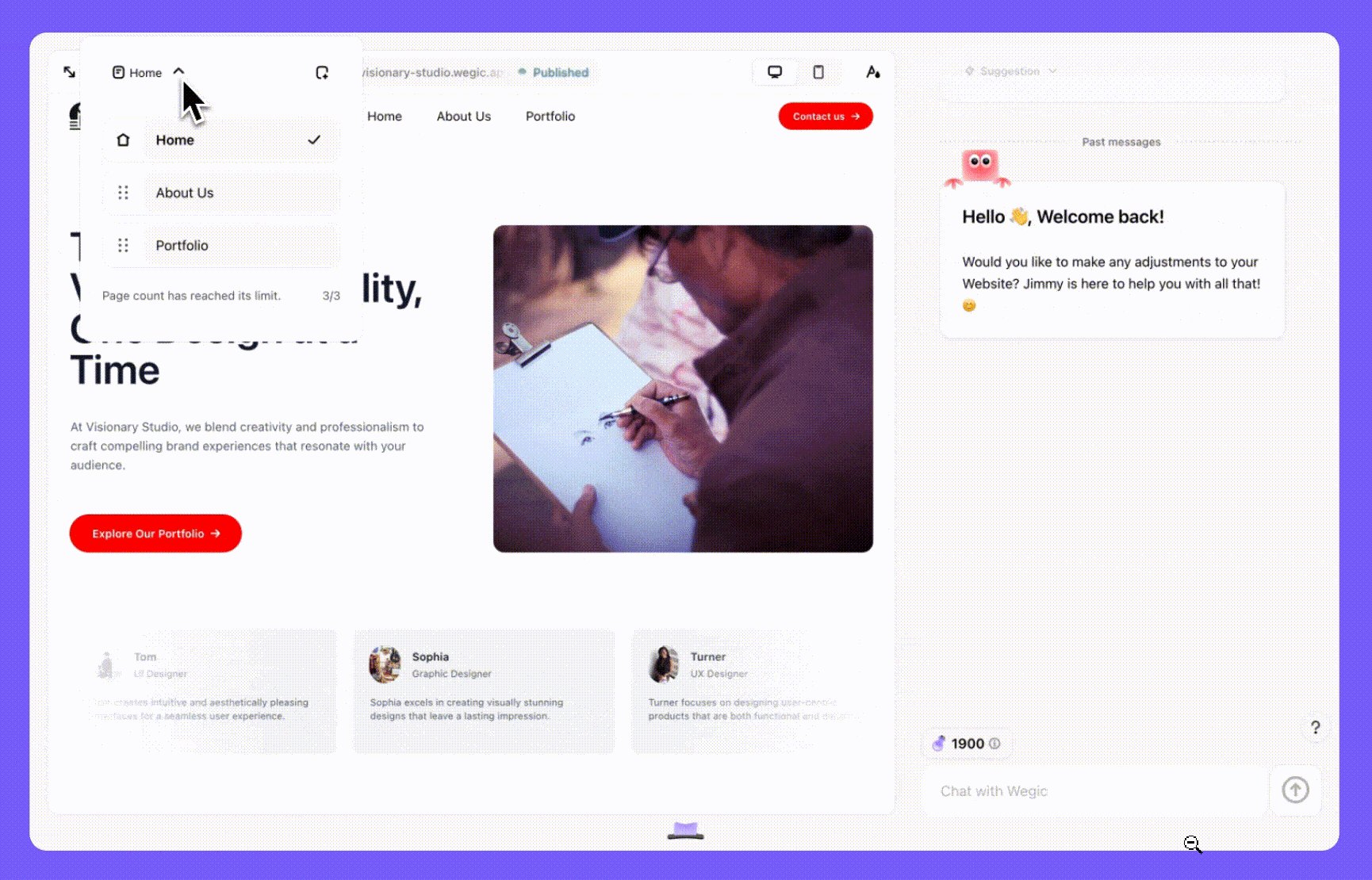
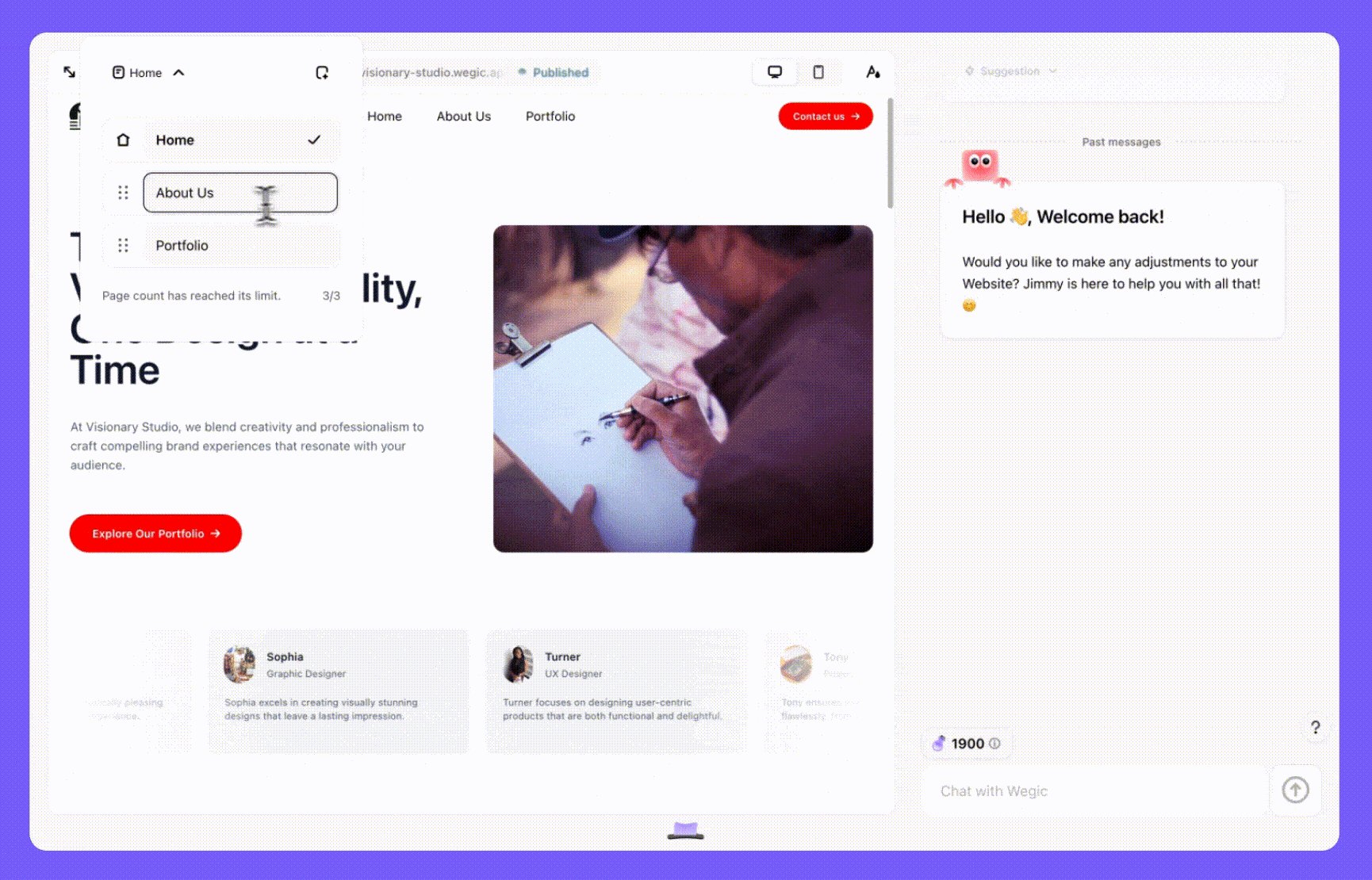
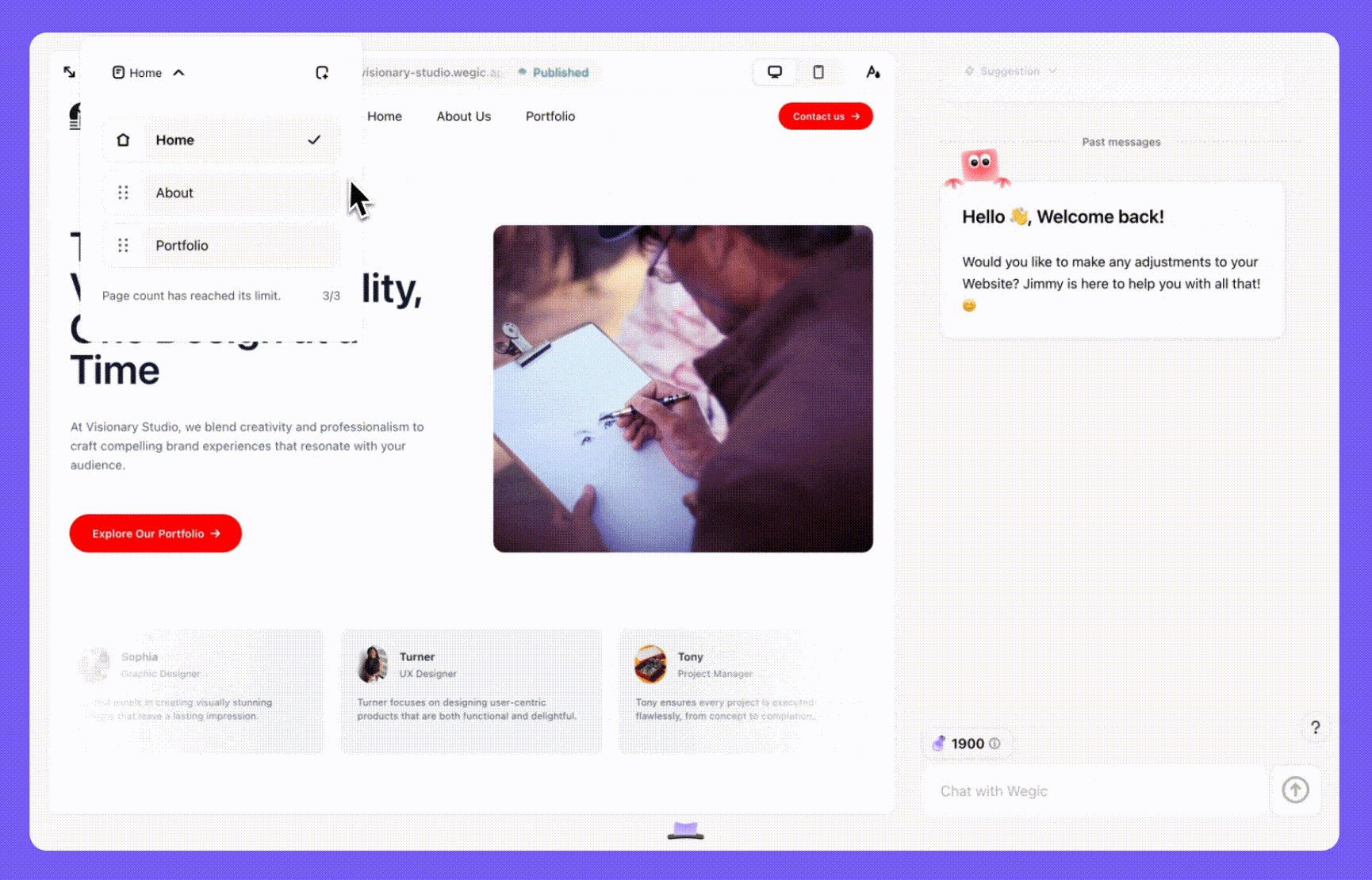
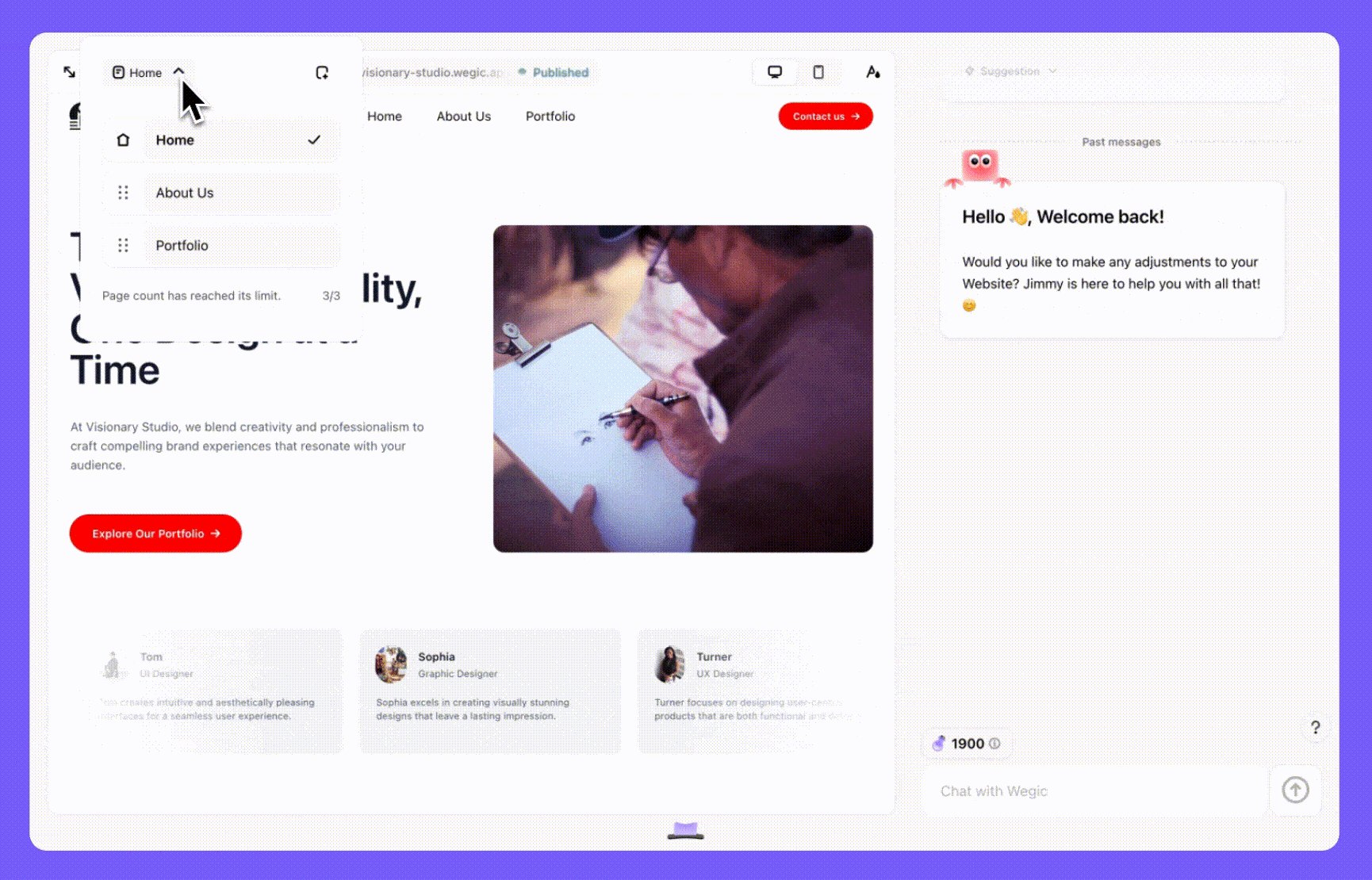
複数ページの設定
Wegicはあなたのニーズに応じて、複数ページのウェブサイト、ホームページ、アバウトページ、ポートフォリオページなどの生成をサポートします。 左上のホームボタンをクリックすると、必要に応じてページを追加したり削除したりすることができます。
それだけでなく、各ページの名前を変更することもできます。 名前を変更すると、ウェブサイトのトップメニューバーもそれに合わせて更新されます。


AI機能を活用する
手動での修正に加え、強力なAI機能を利用することで、上記で紹介したすべての操作を実現することができます。 例えば、「背景を黒に変更する」、「画像にホバー効果を追加する」など、ダイアログボックスに要件を入力するだけです。 もしあなた自身にアイデアがない場合は、WegicがAIによるおすすめをいくつか教えてくれます。
さらに、AIの助けを借りて、あなたの高度な要求を満たすこともできる。 例えば、テキストの位置が気に入らない場合は、次のように入力できます: 「タイトルを40px上に移動 "と入力できます。 ご心配なく、Wegicはあなたのニーズを十分に理解し、お応えします。 いくつかのオプションを提供します。

必要に応じて、背景色を自動的に切り替えることもできます。 入力できます: 背景色を自動的に切り替えます。 色: #EFFF82、#B9B2FD、#7BDB23。

注:上記のAIパワー調整はすべてクレジットを消費しない。
第3章:Wegicについてもっと知る
サークリングとドローイング
Wegicには、操作をより簡単にし、様々なニーズを的確に満たすために設計された一連の強力な機能があります。 中でも特筆すべきは、丸囲み機能と描画機能で、ウェブサイトのデザインや修正作業をより直感的かつ効率的に行うことができます。
丸囲み機能って何? どのように使うのですか?
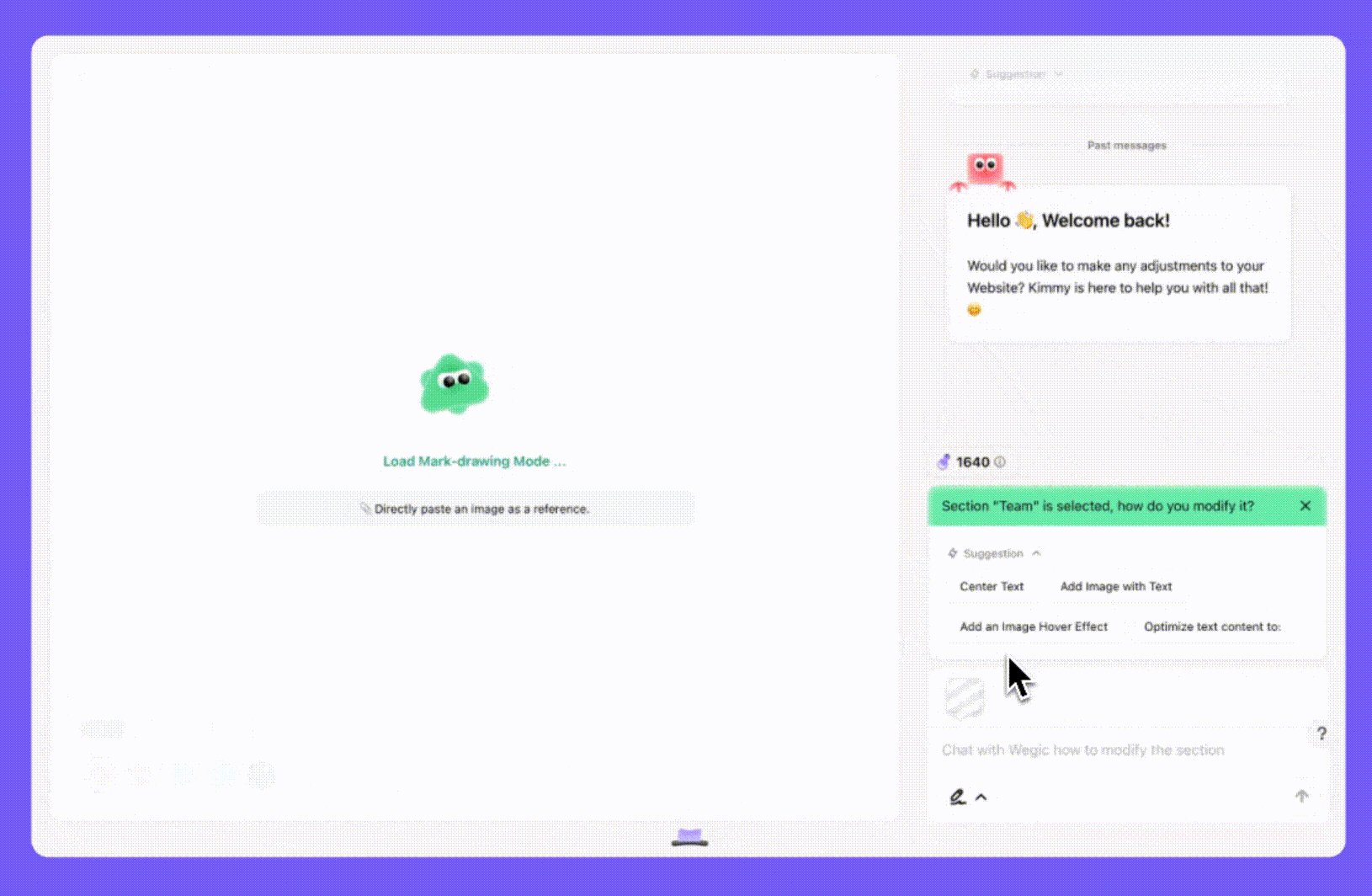
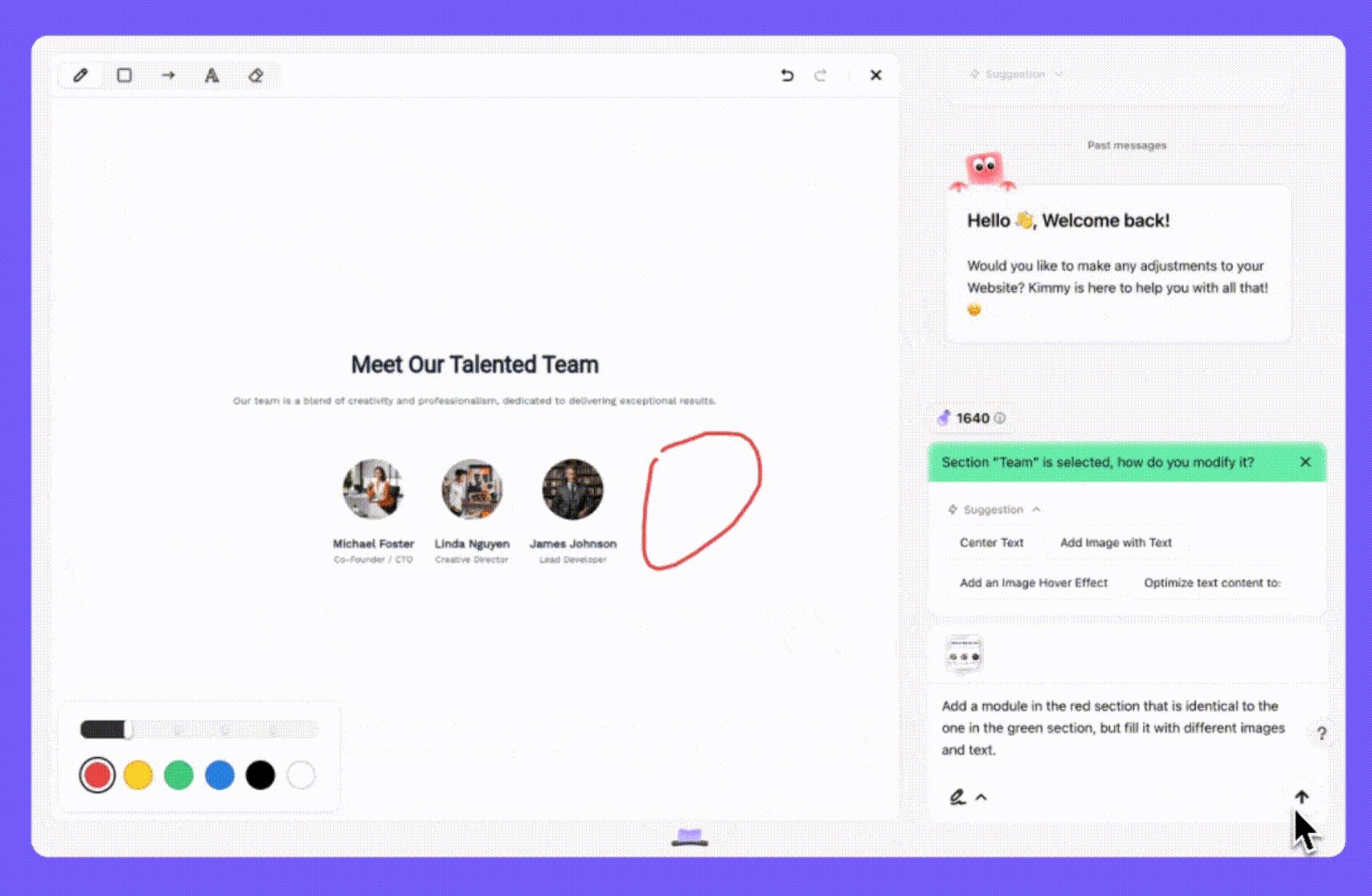
- ステップ1:修正したい部分を選択し、画像のボタンをクリックして「スケッチを描く」機能を起動します。
- ステップ2:異なる色のペンを使って、左側の調整したい部分をハイライトする。
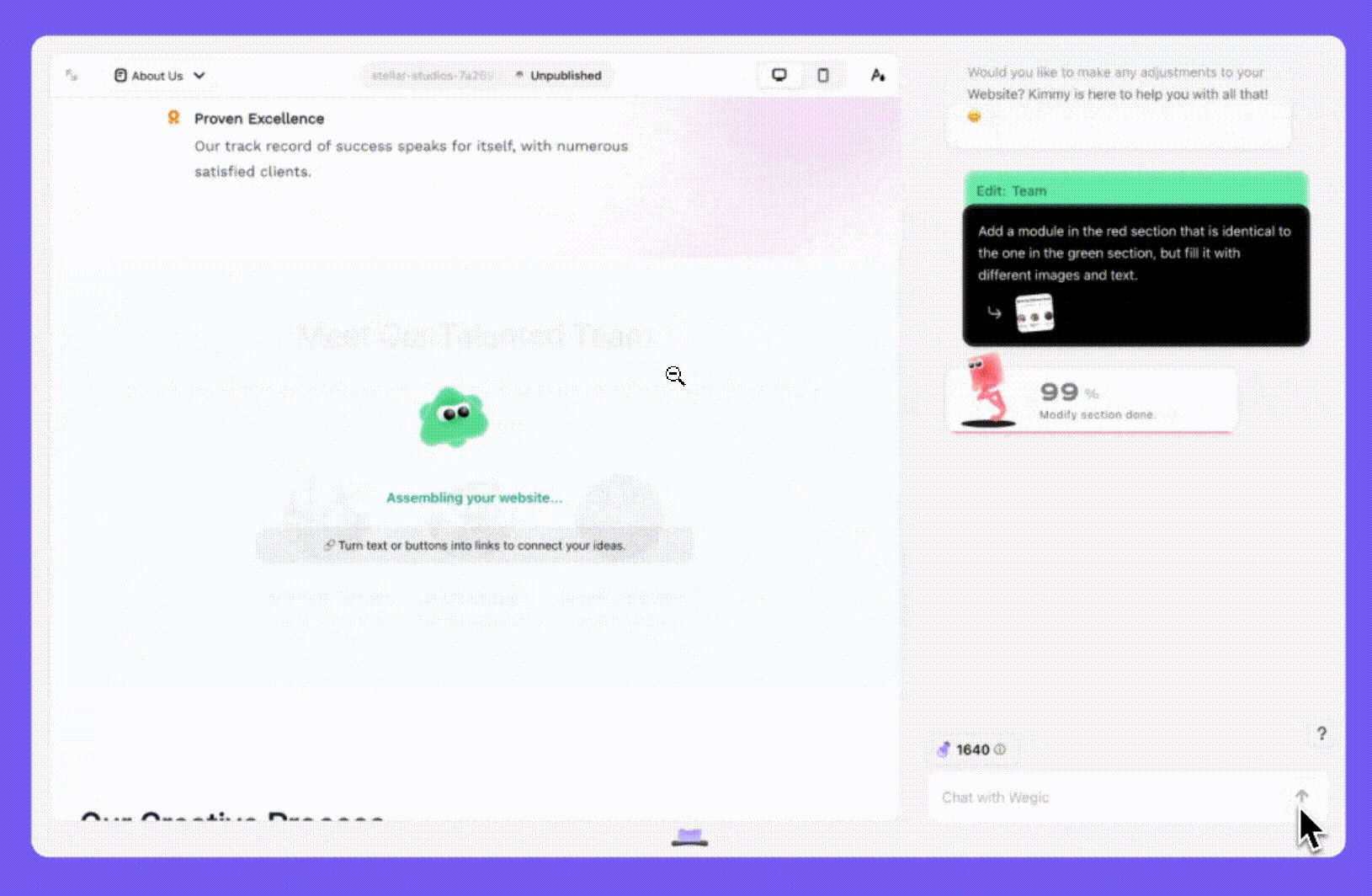
- ステップ 3: 右側の入力ボックスにあなたの要望を入力し、エンターキーを押して送信します(Kimmyがあなたの代わりに変更します)。
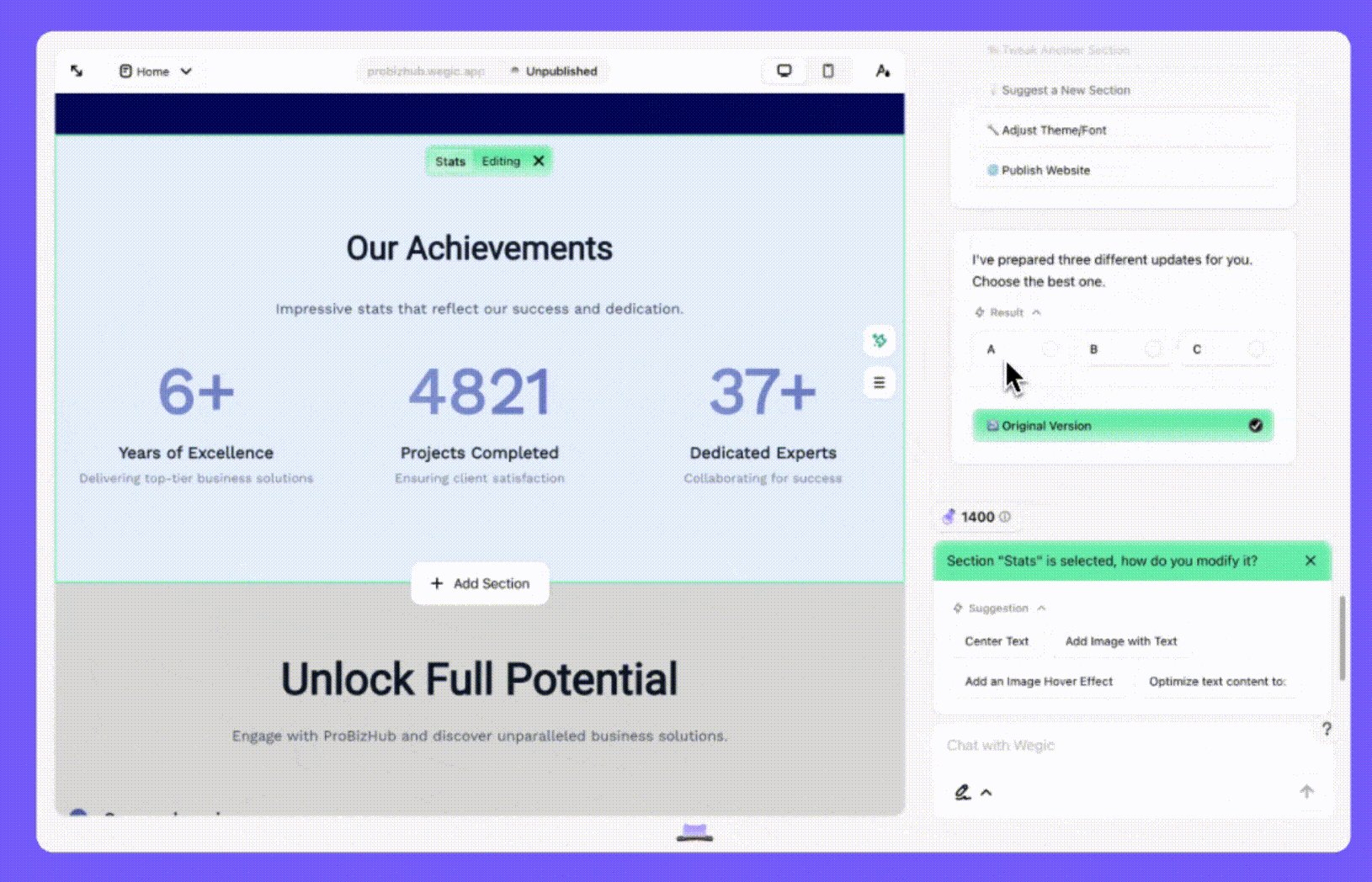
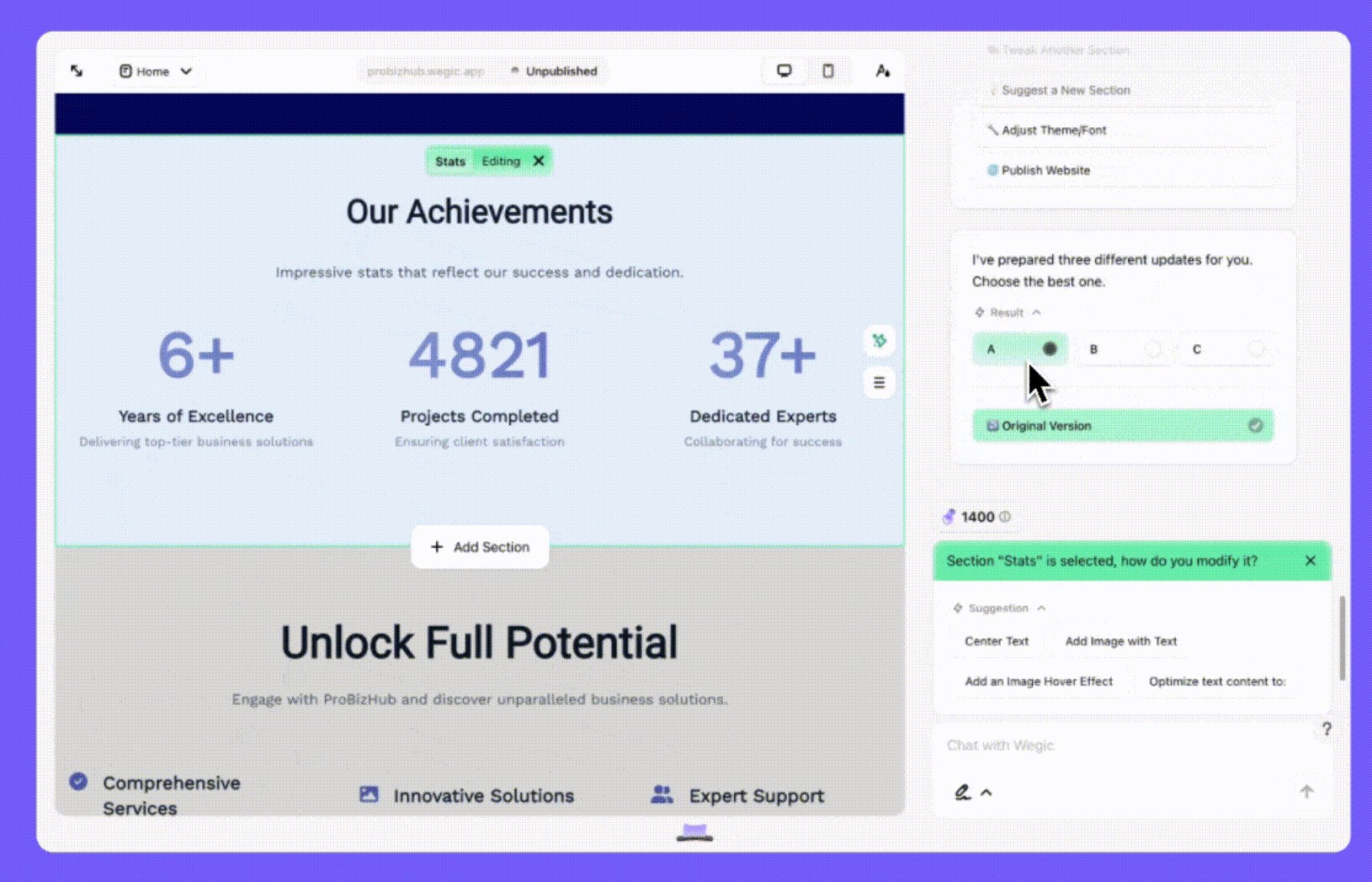
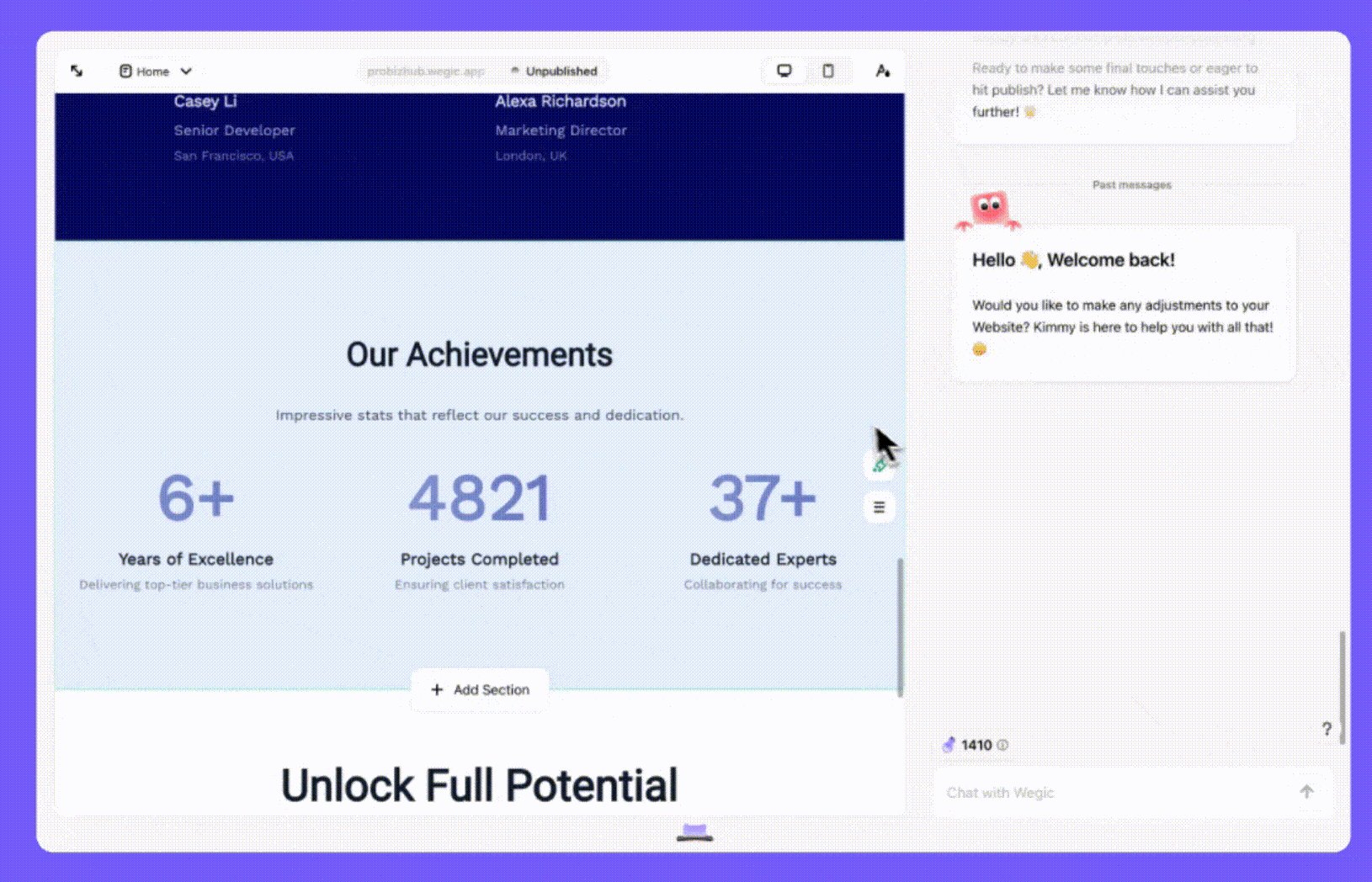
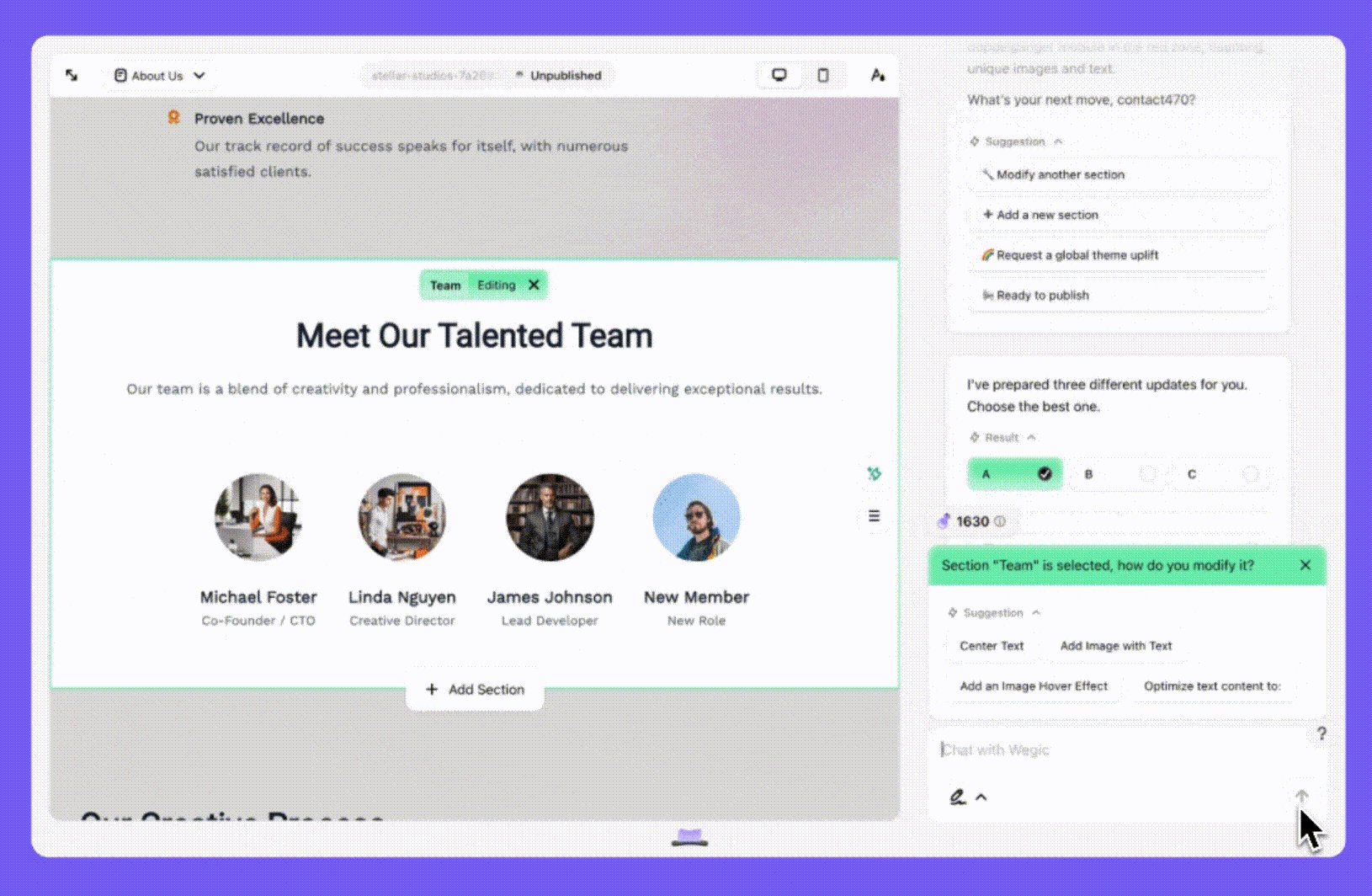
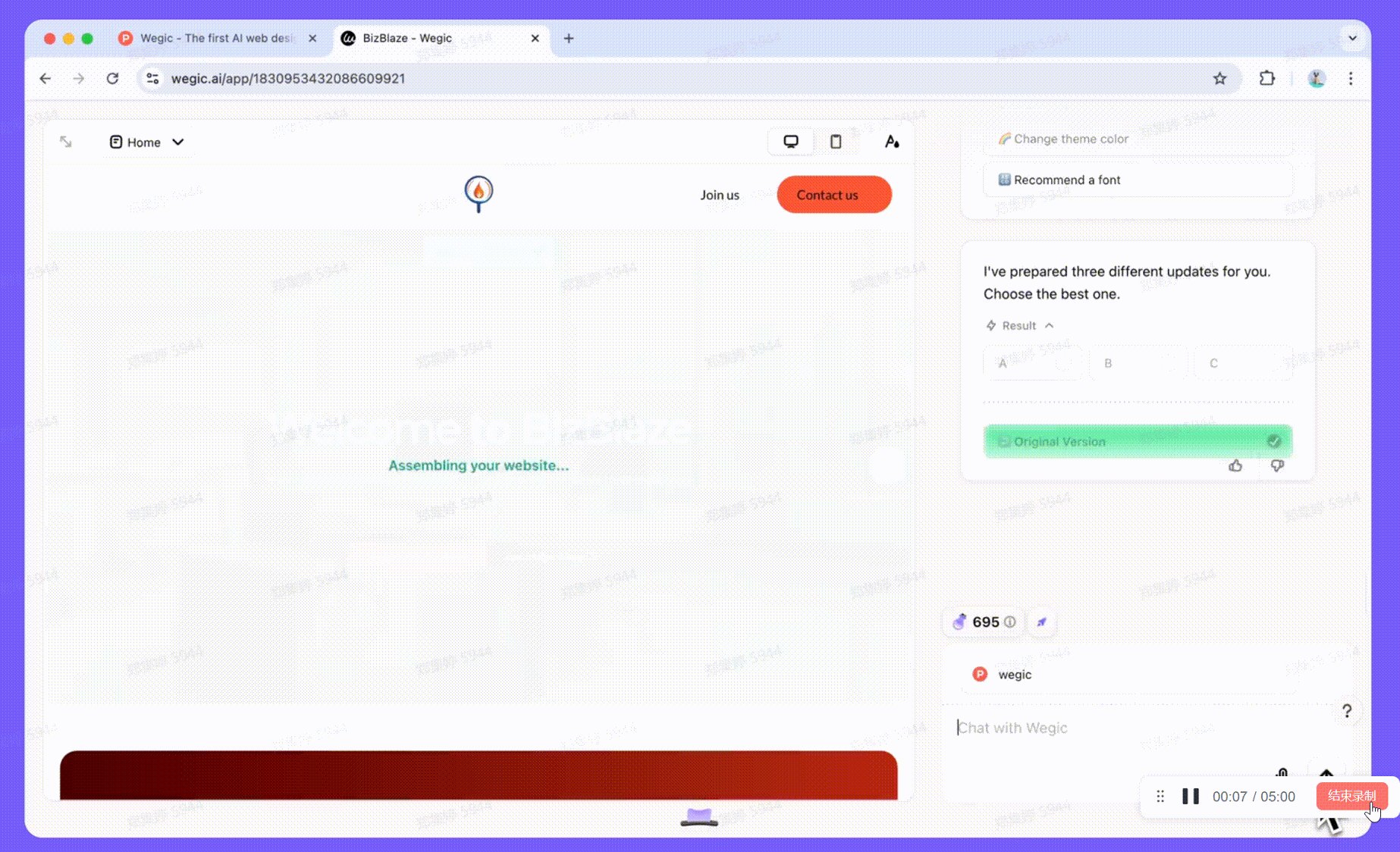
- ステップ4: Kimmyが3つのオプションを提示します。 一番気に入ったものを選ぶか、満足できなければいつでも "オリジナル・バージョン "に戻すことができる。

一般的に、丸囲み機能を使えば、ページの調整したい部分を簡単に選択することができます。 修正したい部分をマウスで丸く囲み、簡単な線や枠を使って調整したい構造の輪郭を描くだけです。 複雑な描画スキルは必要ありませんし、詳細なワイヤーフレームを苦労して設計する必要もありません。 基本的な骨組みを丸で囲んで描きさえすれば、Wegicはそれに対応する調整と最適化をインテリジェントに識別し、素早く行うことができます。 全プロセスはシンプルかつスピーディーで、特に専門的なデザインのバックグラウンドを持たないユーザーの作業効率を大幅に向上させます。
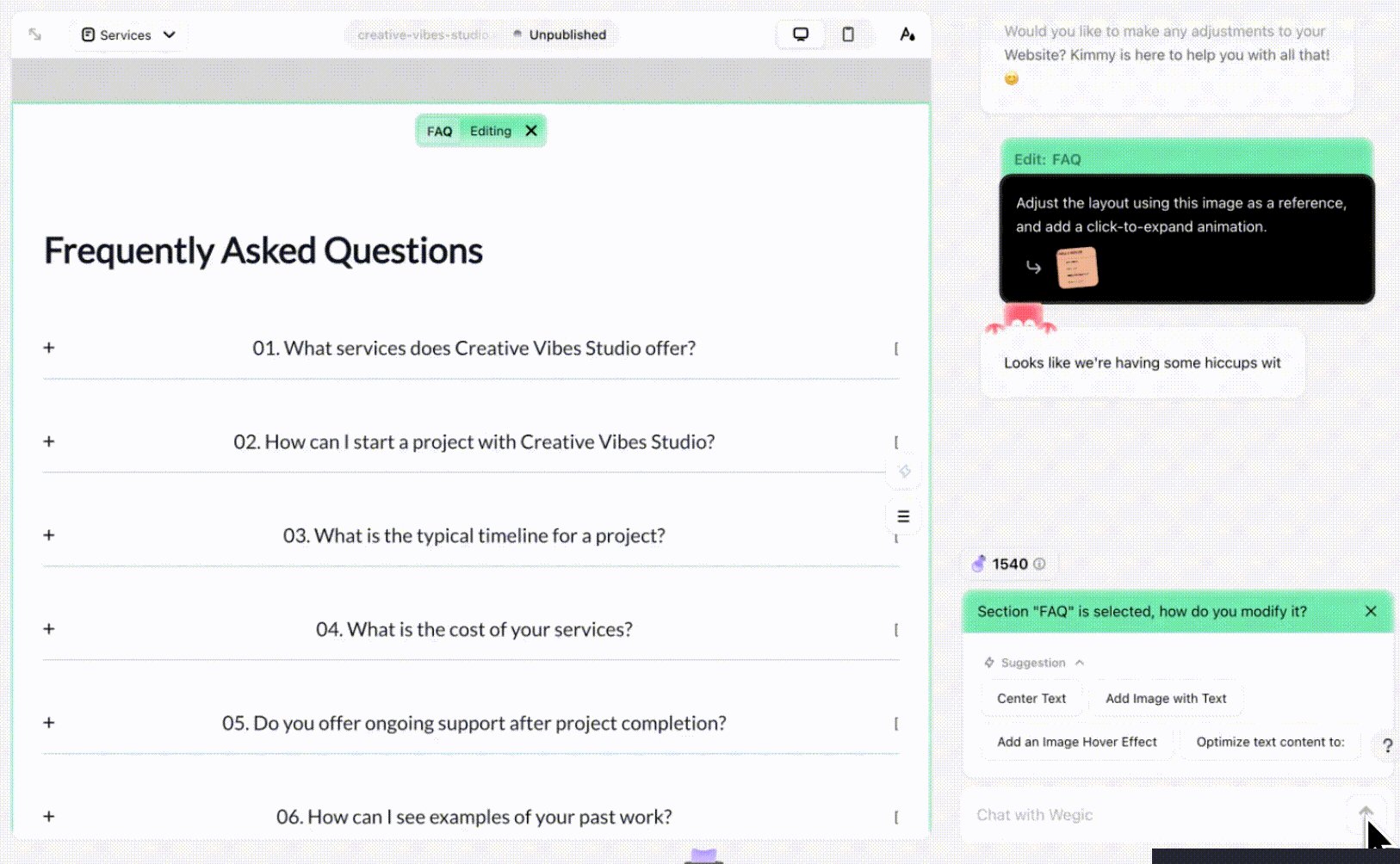
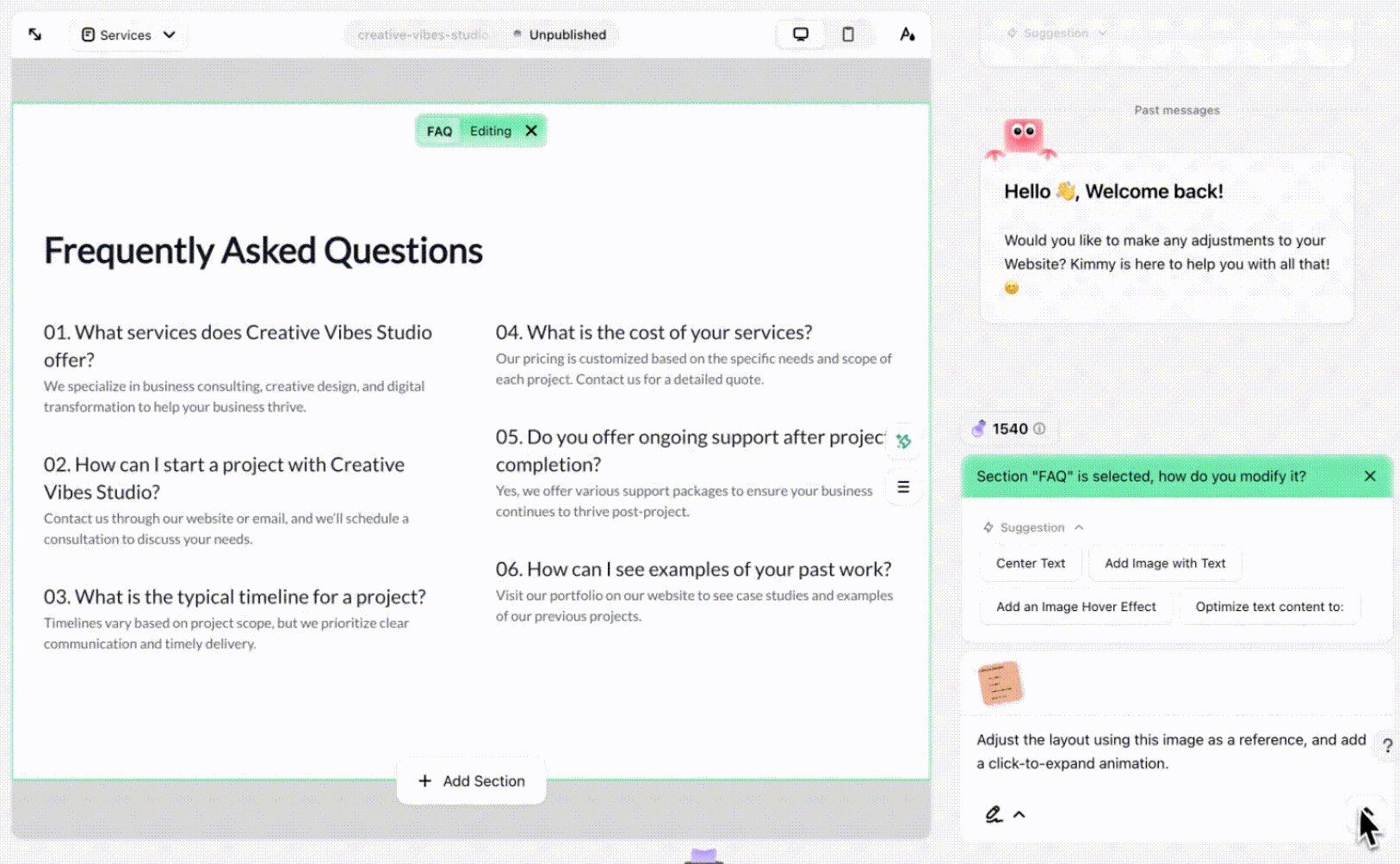
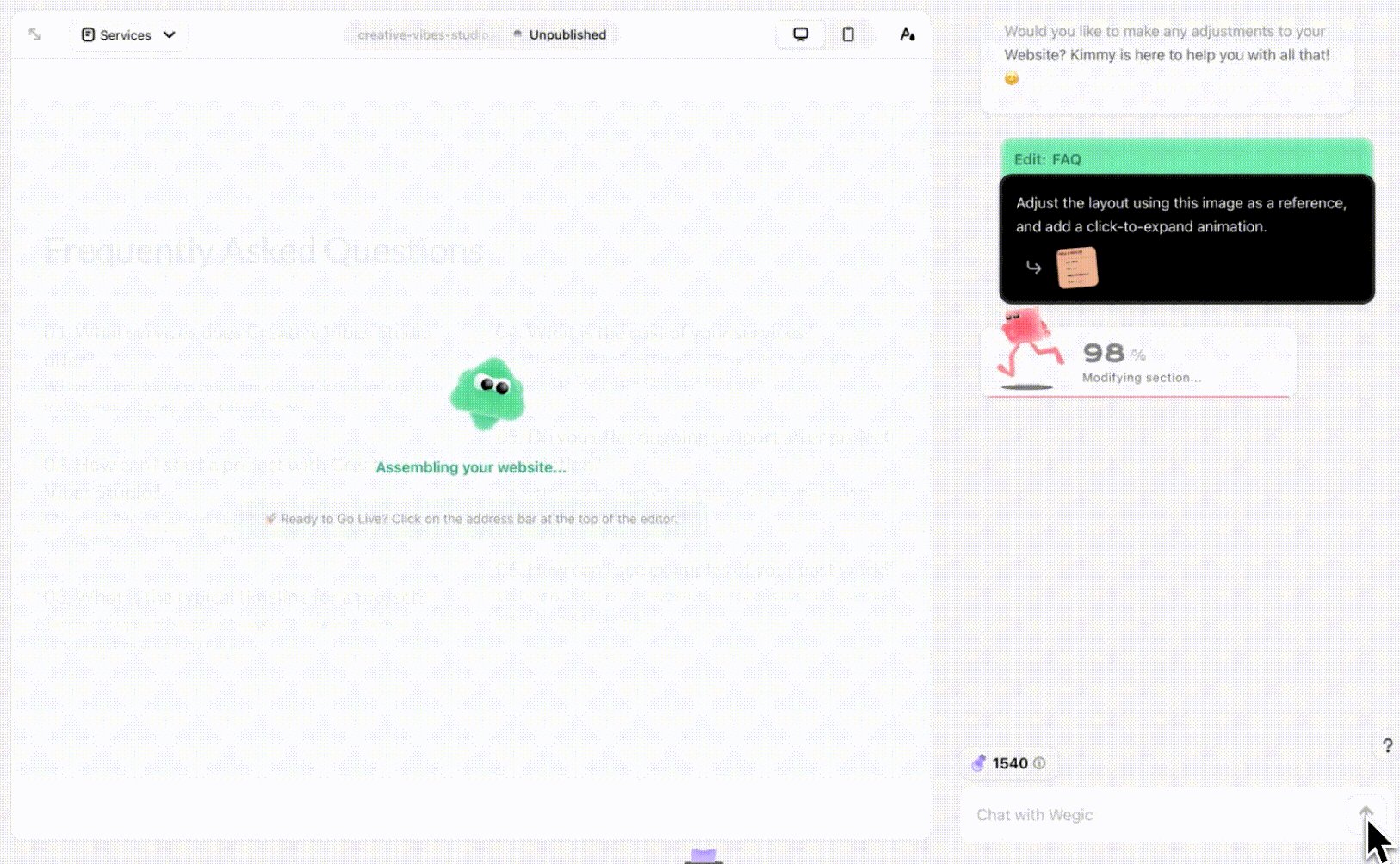
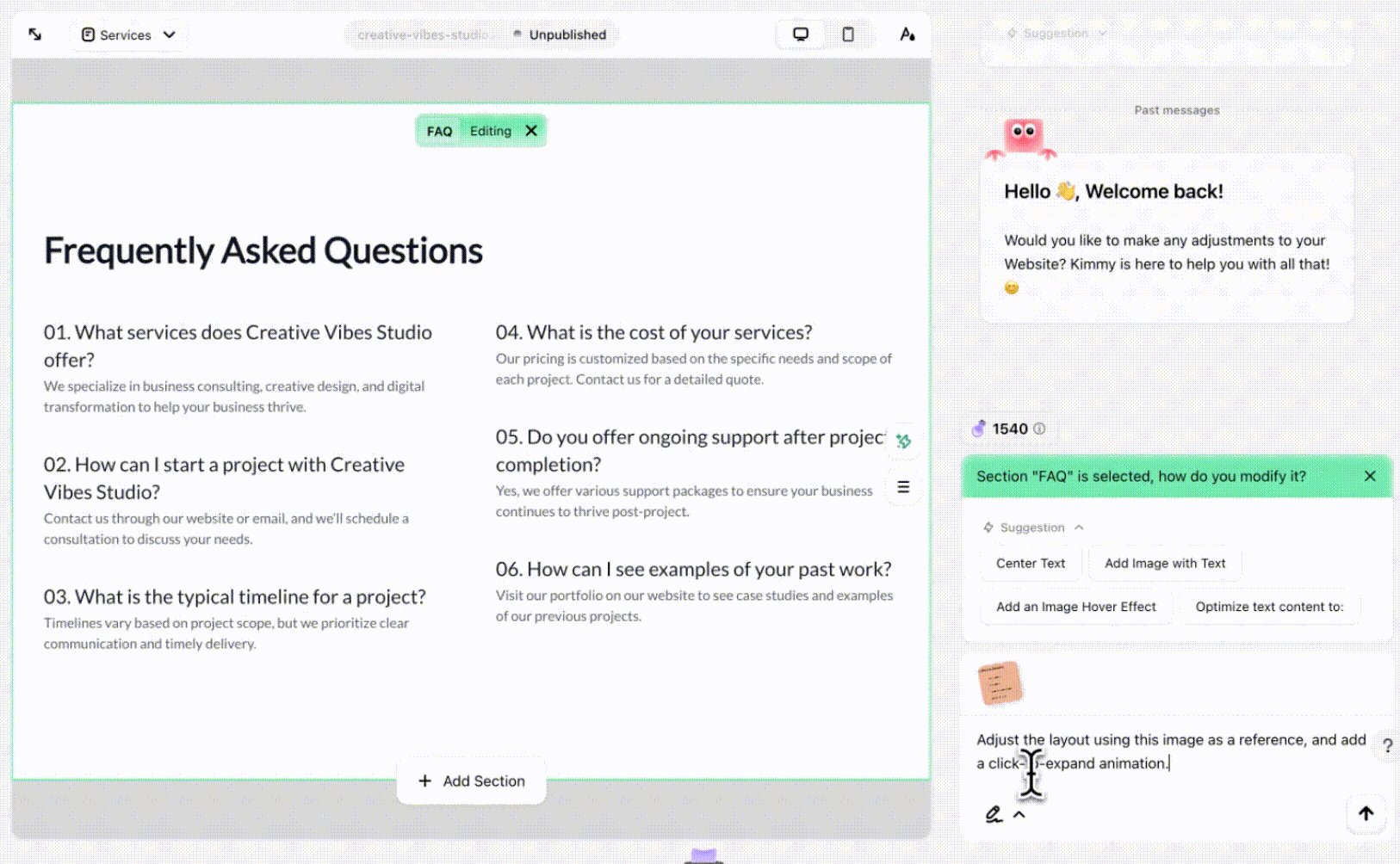
参考画像のアップロード
それだけでなく、Wegicは参考画像をアップロードする機能もサポートしています。 お気に入りのウェブデザインやインスピレーションのお手本があれば、簡単にこれらの画像をアップロードすることができます。
- ステップ1:更新したいセクションをハイライトし、画像内のボタンをクリックして「参考画像のアップロード」機能にアクセスします。
- ステップ2: 画像がアップロードされたら、テキストボックスに指示を入力してください。 例えば 「この画像を参考にレイアウトを調整し、クリックすると拡大するアニメーションを入れてください。
- ステップ3:Kimmyが提示する3つのオプションを確認し、最もニーズに合ったものを選びます。

Wegicは、参照画像に基づいて最適化の提案や調整を行います。 このようにして、あなたのデザインはあなたの個人的なニーズを満たすだけでなく、優れたデザインコンセプトを統合し、ウェブサイトをよりプロフェッショナルで魅力的なものにします。
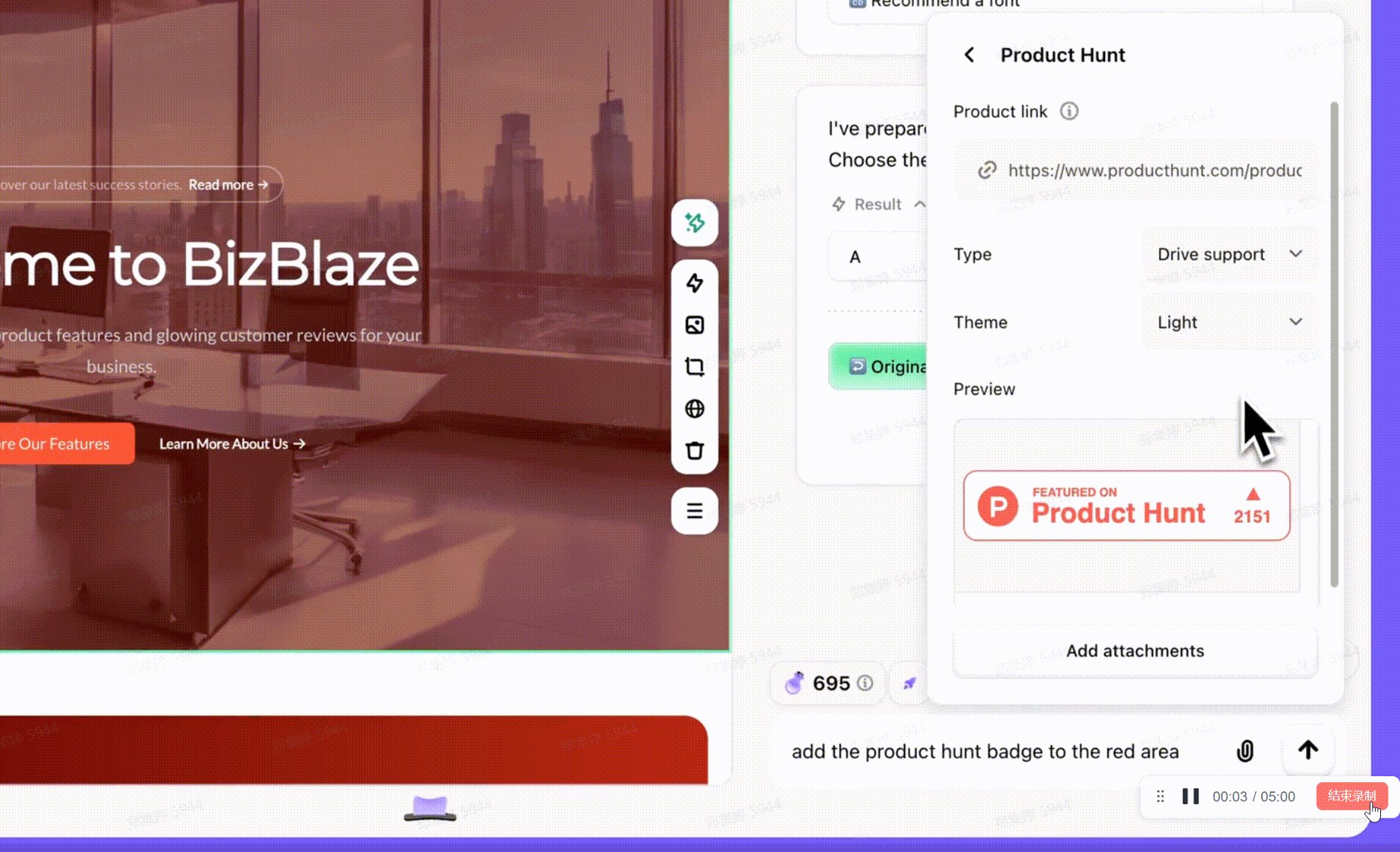
埋め込みツールとサードパーティツール
Wegicは、 YouTube、Spotify、Soundcloud、Vimeo、X post、Facebook、Product Hunt、Google Form、Figma、Typeformなど、数多くの埋め込みツールやサードパーティツールも提供しています。
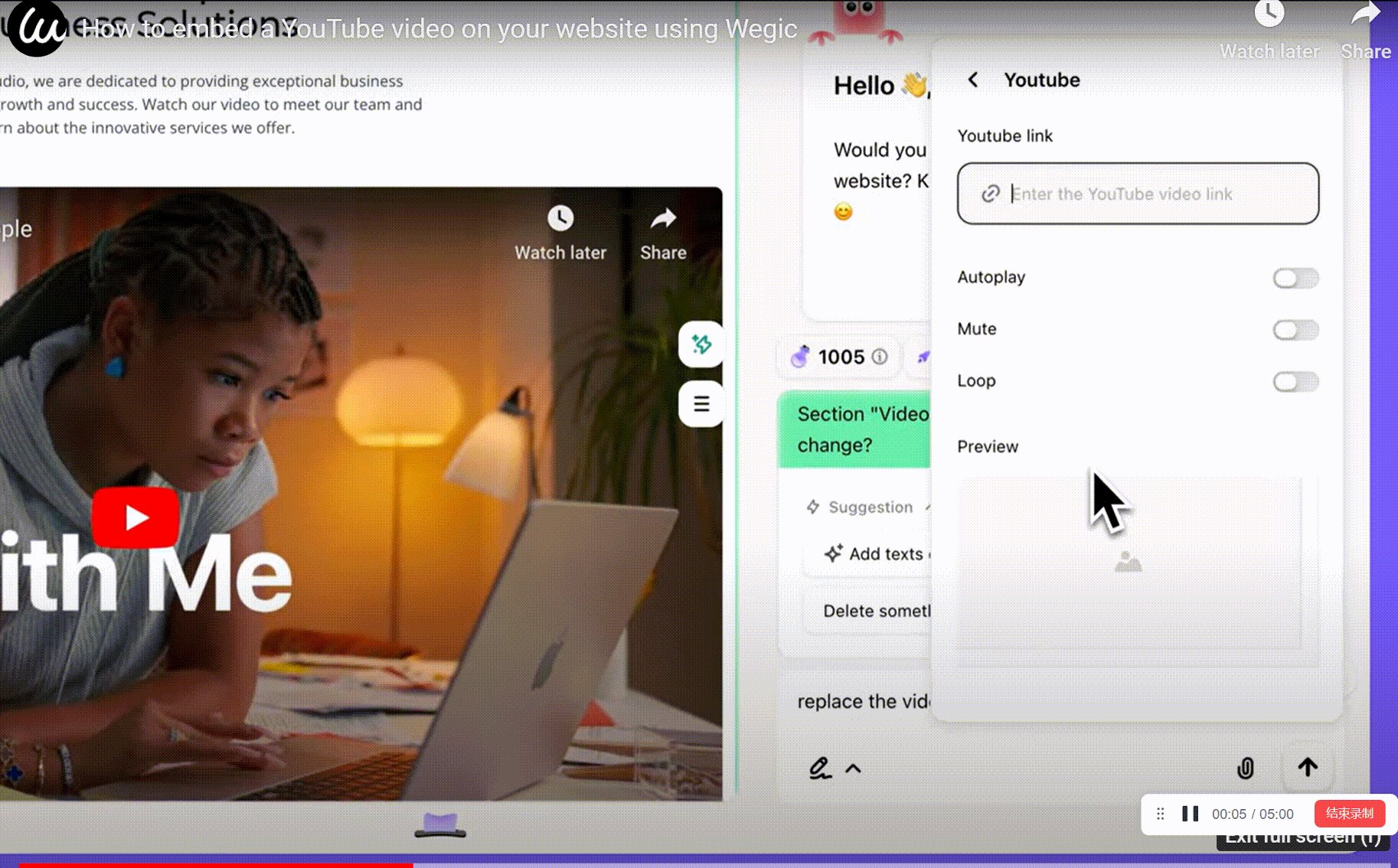
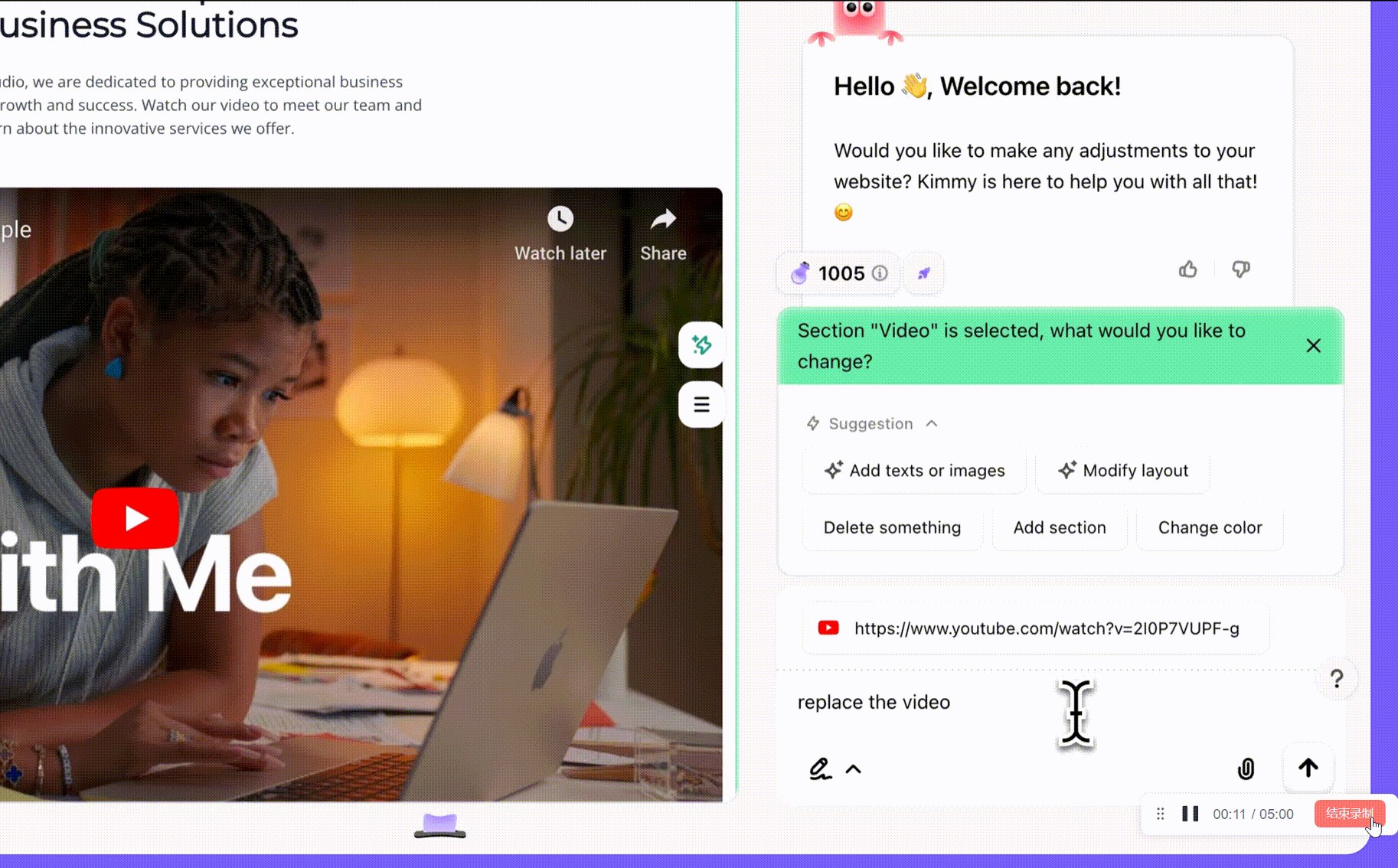
- ステップ1:関連するURLをコピーする
- ステップ2:ツールを選択
- ステップ3:URLを入力し、設定を選択します。
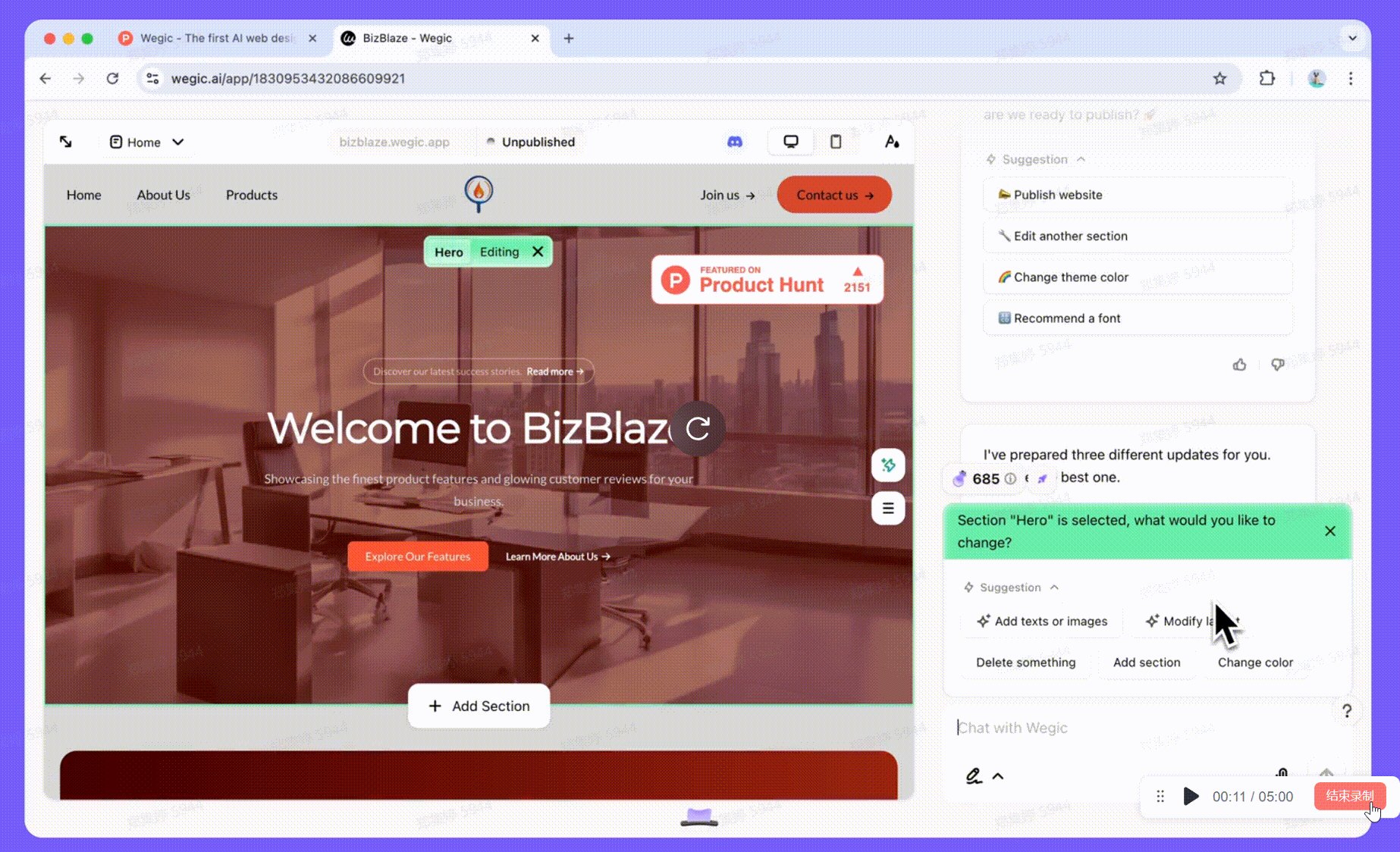
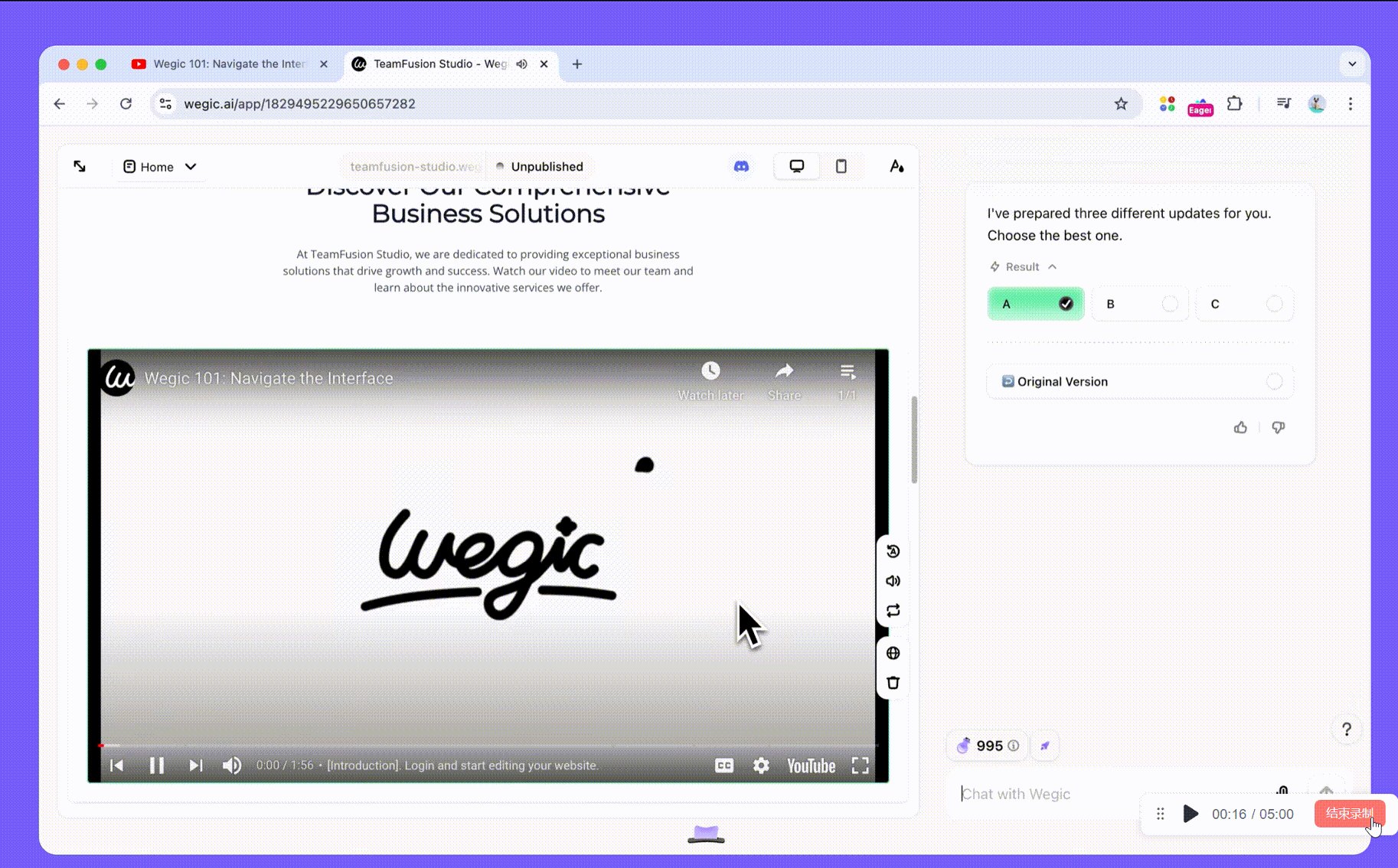
- ステップ4:ダイアログボックスに修正要求を入力し、送信する。
これにより、ウェブサイトのデザインと管理がより便利になるだけでなく、ユーザーに豊かな体験と正確なデータサポートを提供することができます。
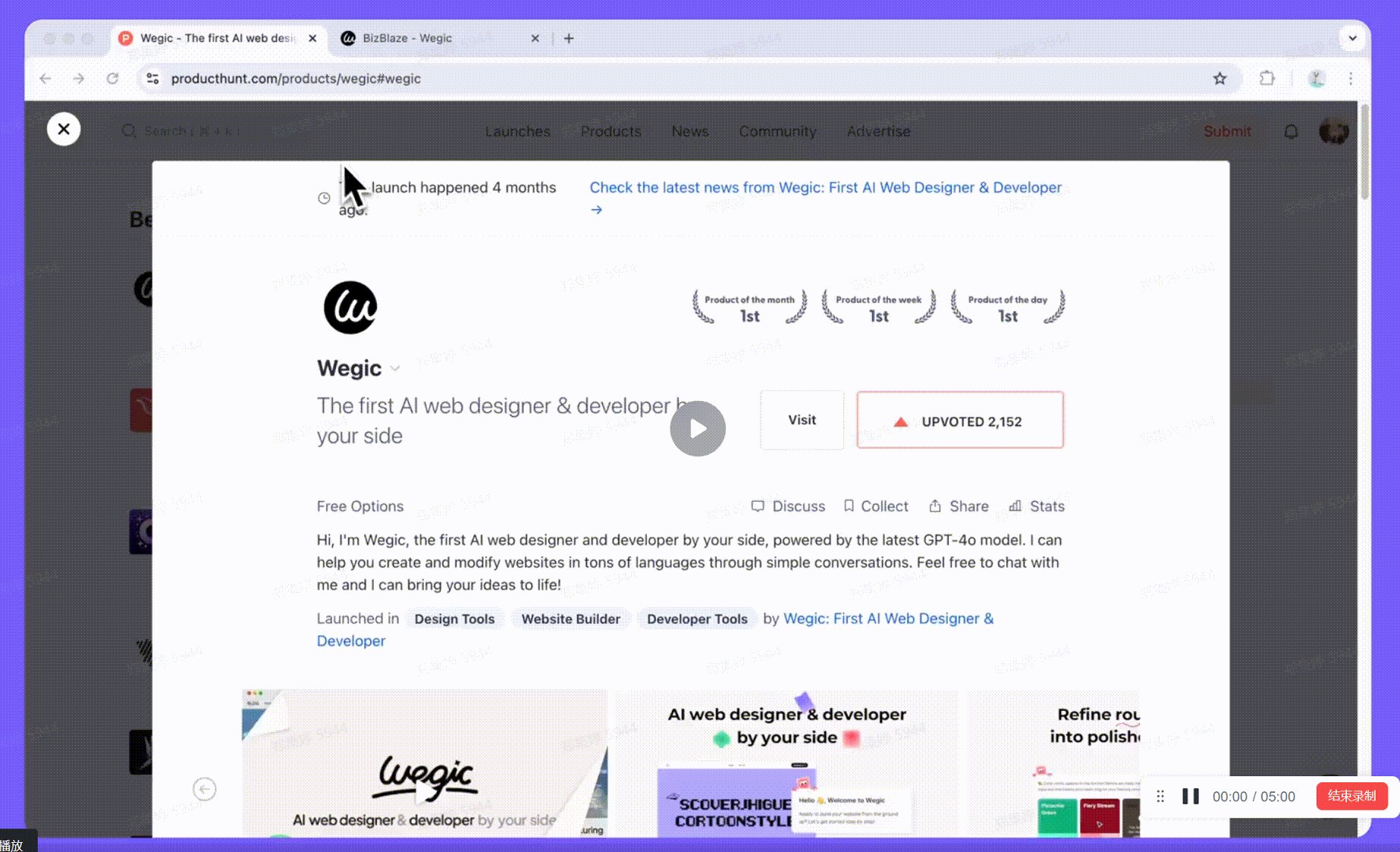
製品ハブ
製品のProduct Huntページをウェブサイトに直接埋め込むことで、レビューやフィードバック、ユーザーとの交流を促進することができます。

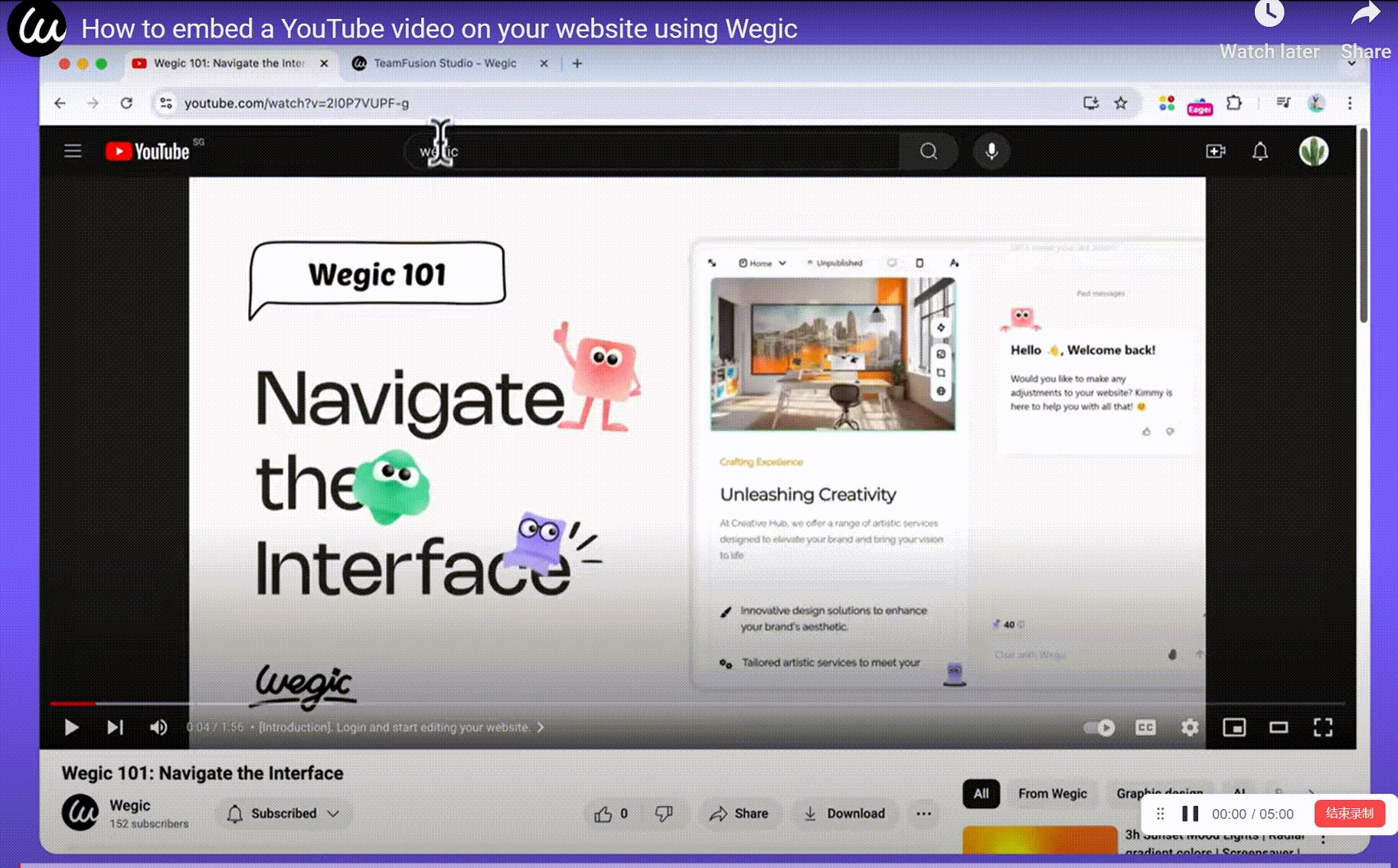
ユーチューブ
YouTubeに動画をアップロードして、既存の動画を置き換えることができます。 ウェブサイトの情報を更新し、視聴者とより密接につながることができます。

グーグルマップ
実店舗を運営している場合や特定の地域でサービスを提供している場合、Googleマップを埋め込むことで、ユーザーが簡単に所在地への道順を見つけることができます。
グーグルアナリティクス(GA)
Googleアナリティクスを使ってWegicウェブサイトを評価することができます。 自分のウェブサイトを構築したら、ウェブサイトのパフォーマンスに注意を払い、ウェブサイトのデータを分析するツールを使用して、それを最適化するために開始する必要があります。 Google Analyticsは一般的で便利な分析ツールです。
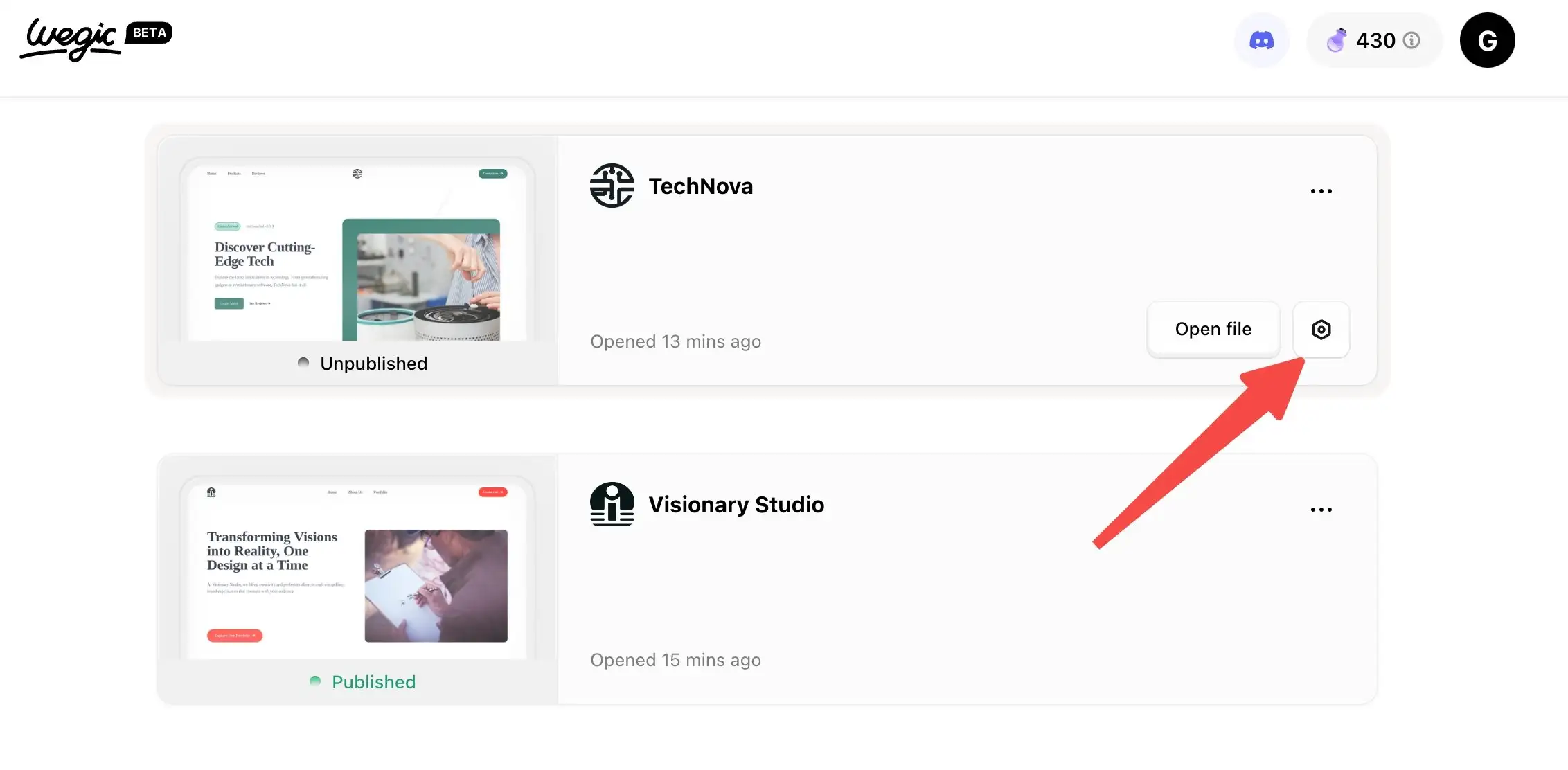
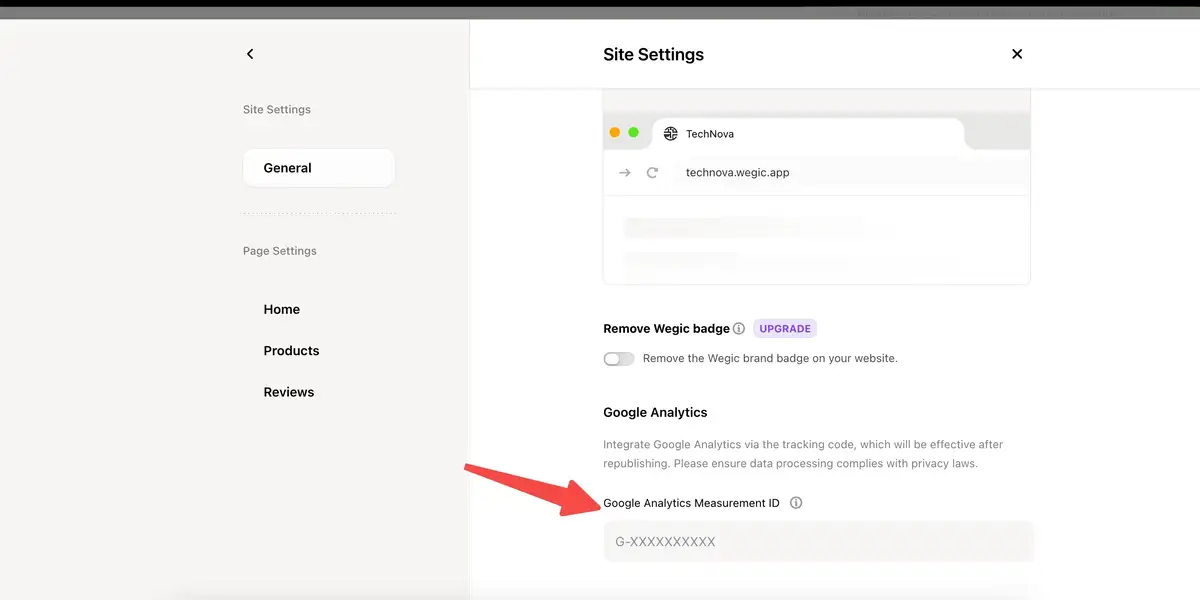
- ステップ1:Googleアナリティクスから計測IDを取得します。
- ステップ2:サイト設定に進みます。
- ステップ3: ページを一番下までスクロールし、測定IDを入力します。
- ステップ4:サイトを再公開して、ウェブサイト・データの分析を開始します。


ニーズやウェブサイトの特性に応じて適切なサードパーティプラグインを選択し、イベント登録、ニュースレター、あるいはコンテンツマーケティングなど、特定のニーズに合わせてカスタマイズすることができます。
これらのサードパーティツールは、ウェブサイトのコンテンツを充実させ、ウェブサイトとユーザーとのつながりを深め、ウェブサイト全体の体験を向上させることができます。
また、時間と労力を大幅に節約することもできます。 統合のためのカスタムコードを開発する必要はなく、コピー&ペーストしてウィジェットをカスタマイズするだけです。 これらの機能をうまく活用することで、あなたのウェブサイトはオーディエンスにもビジネスにも、より多くの価値を提供することができます。
Wegicによる見事なウェブサイト例
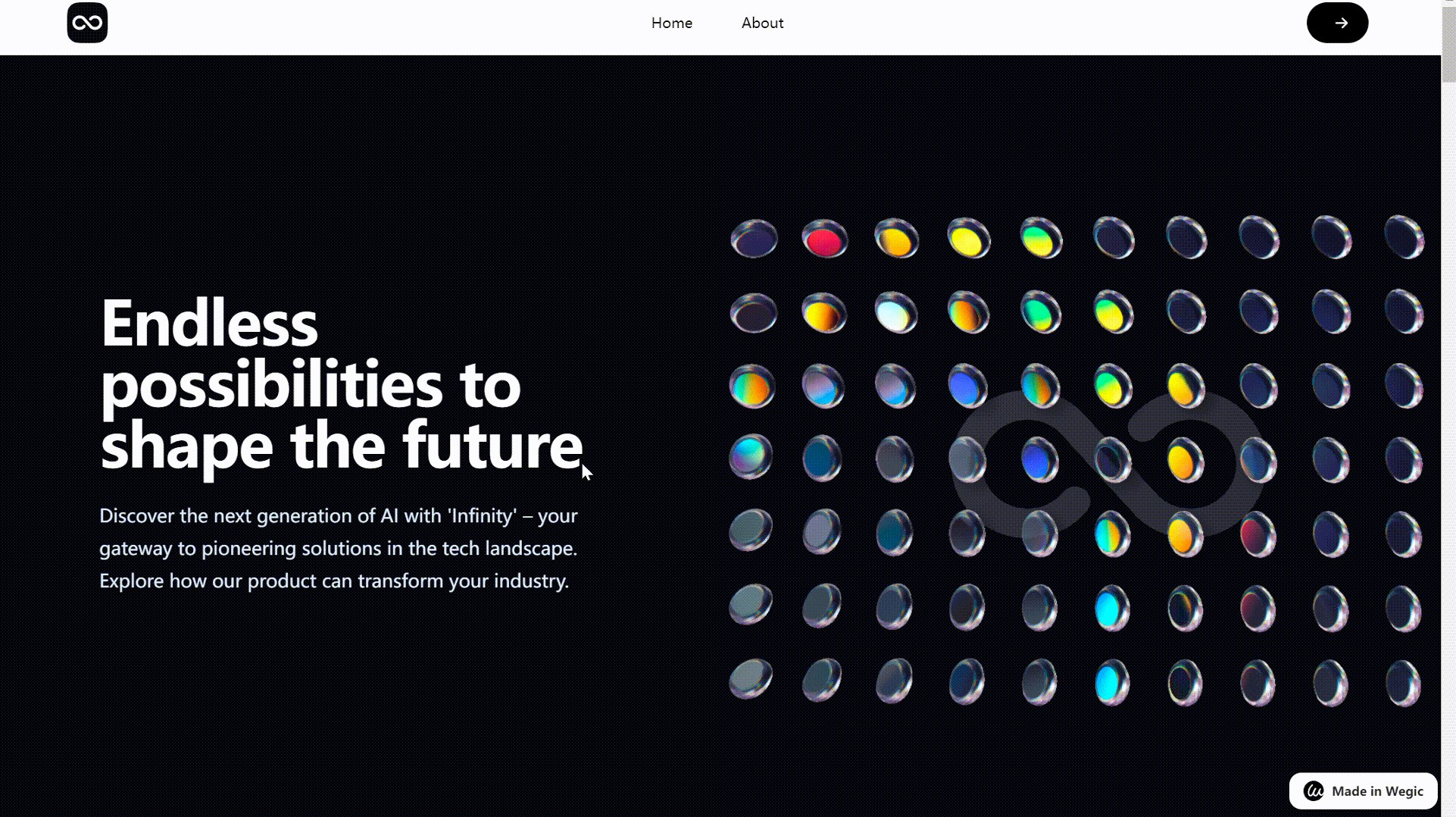
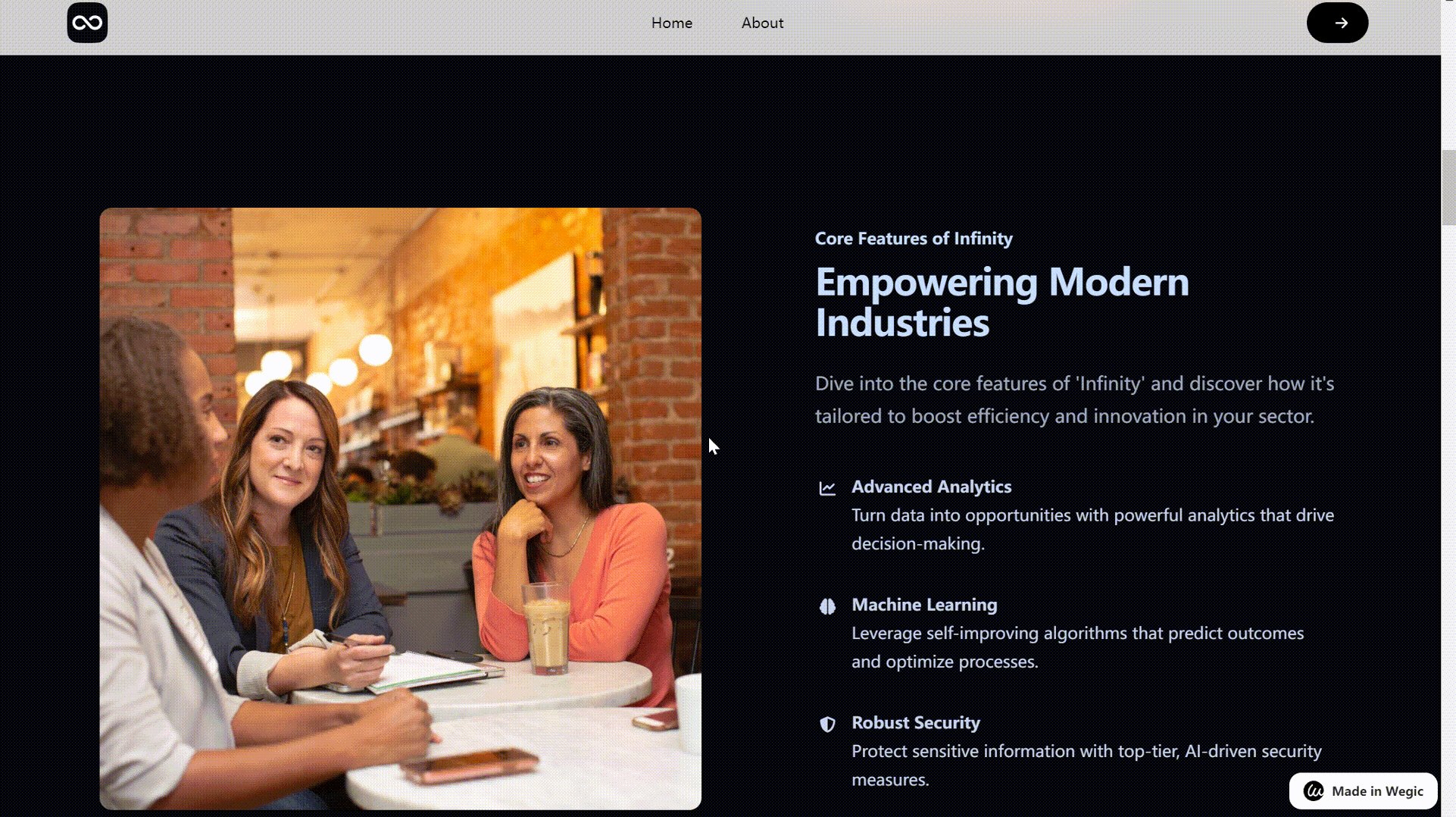
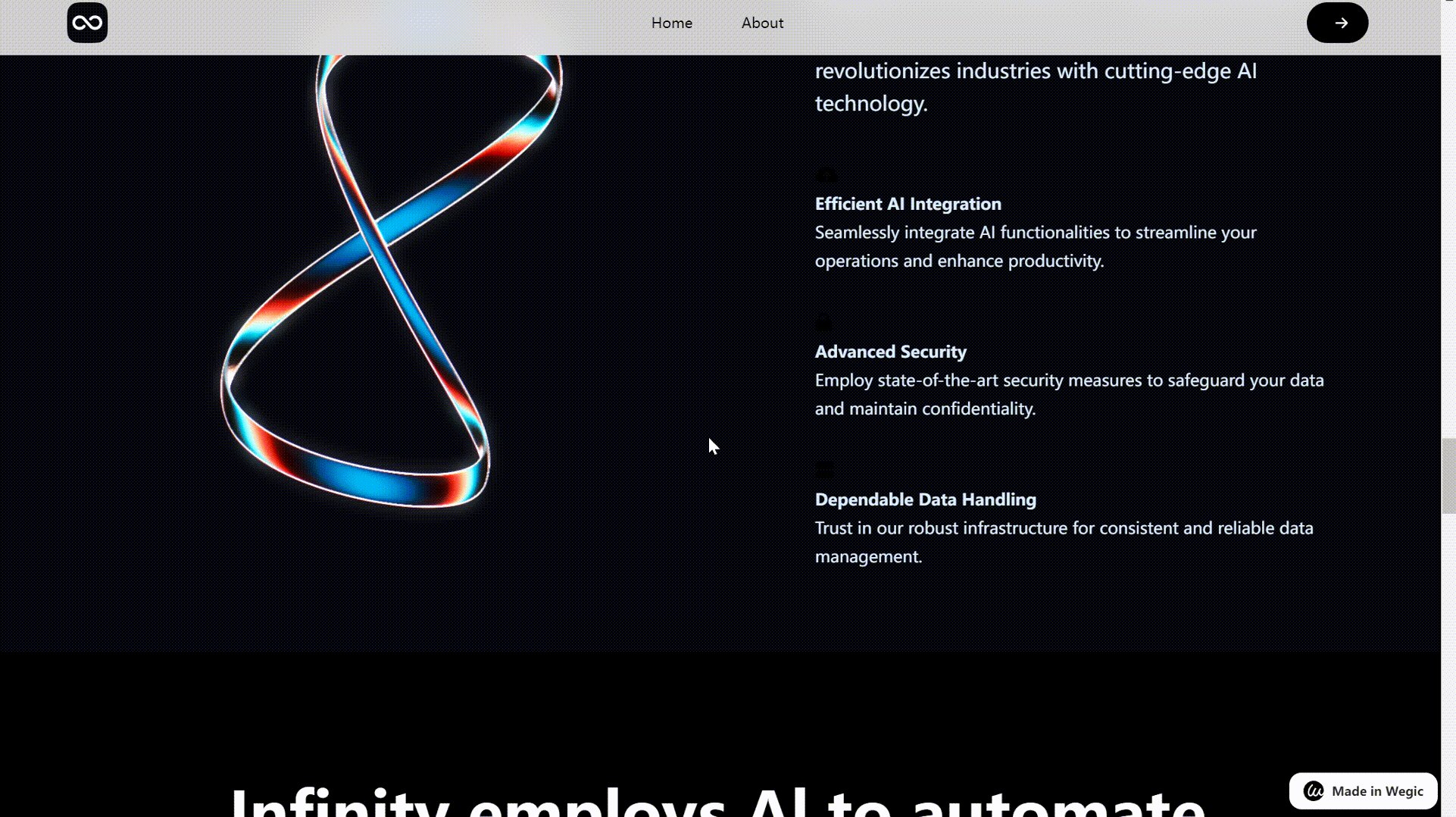
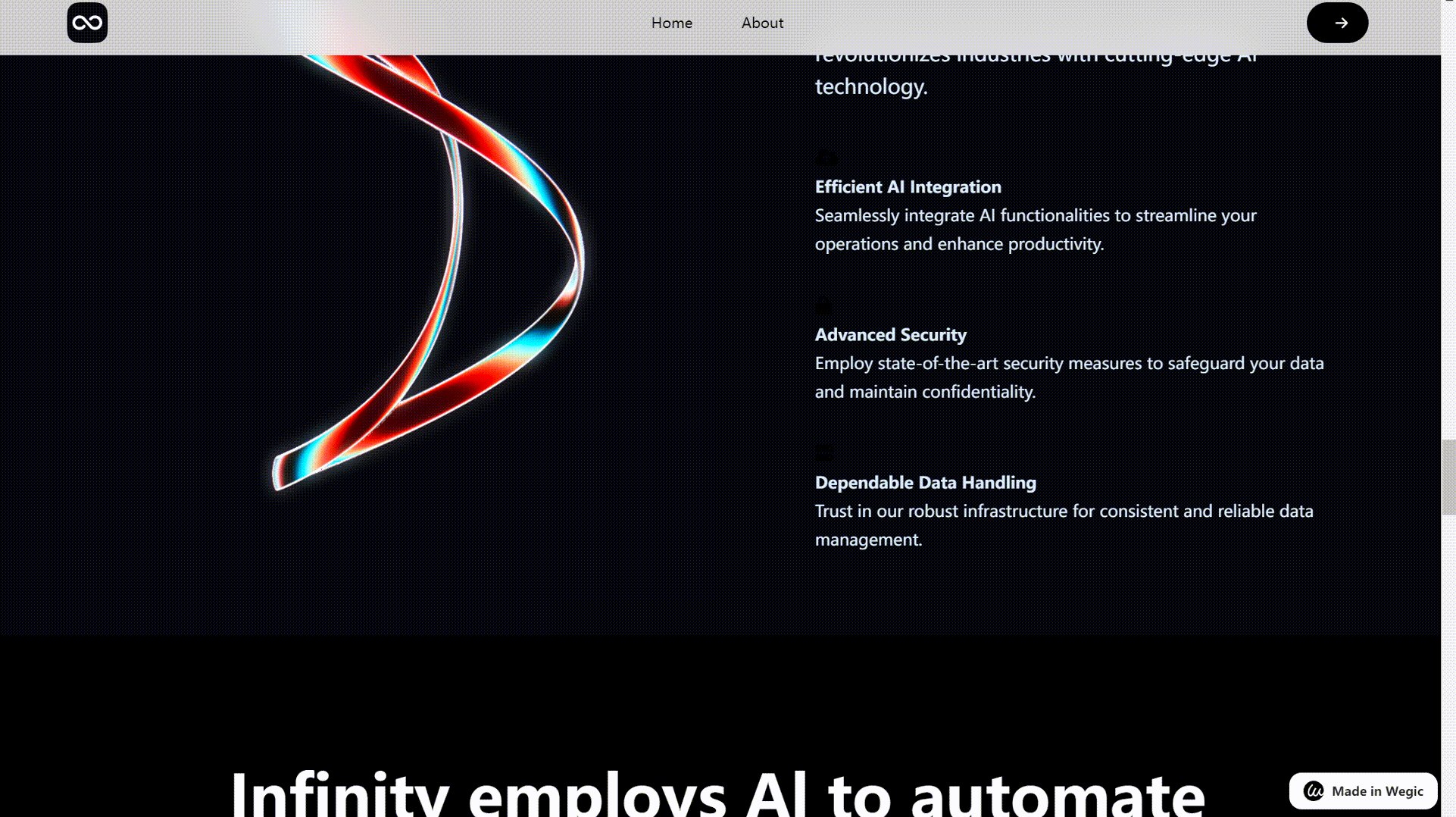
テクノロジー企業

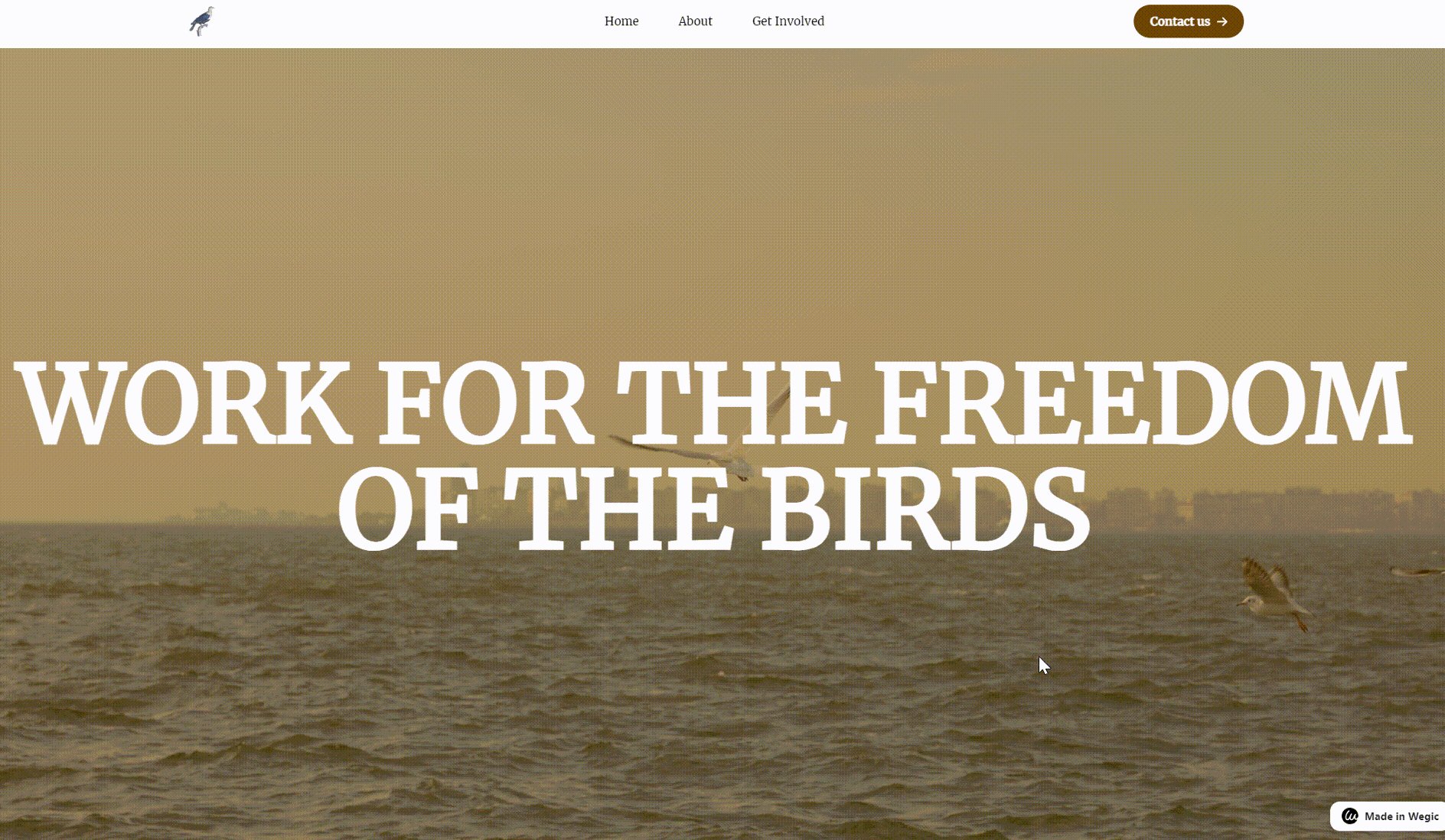
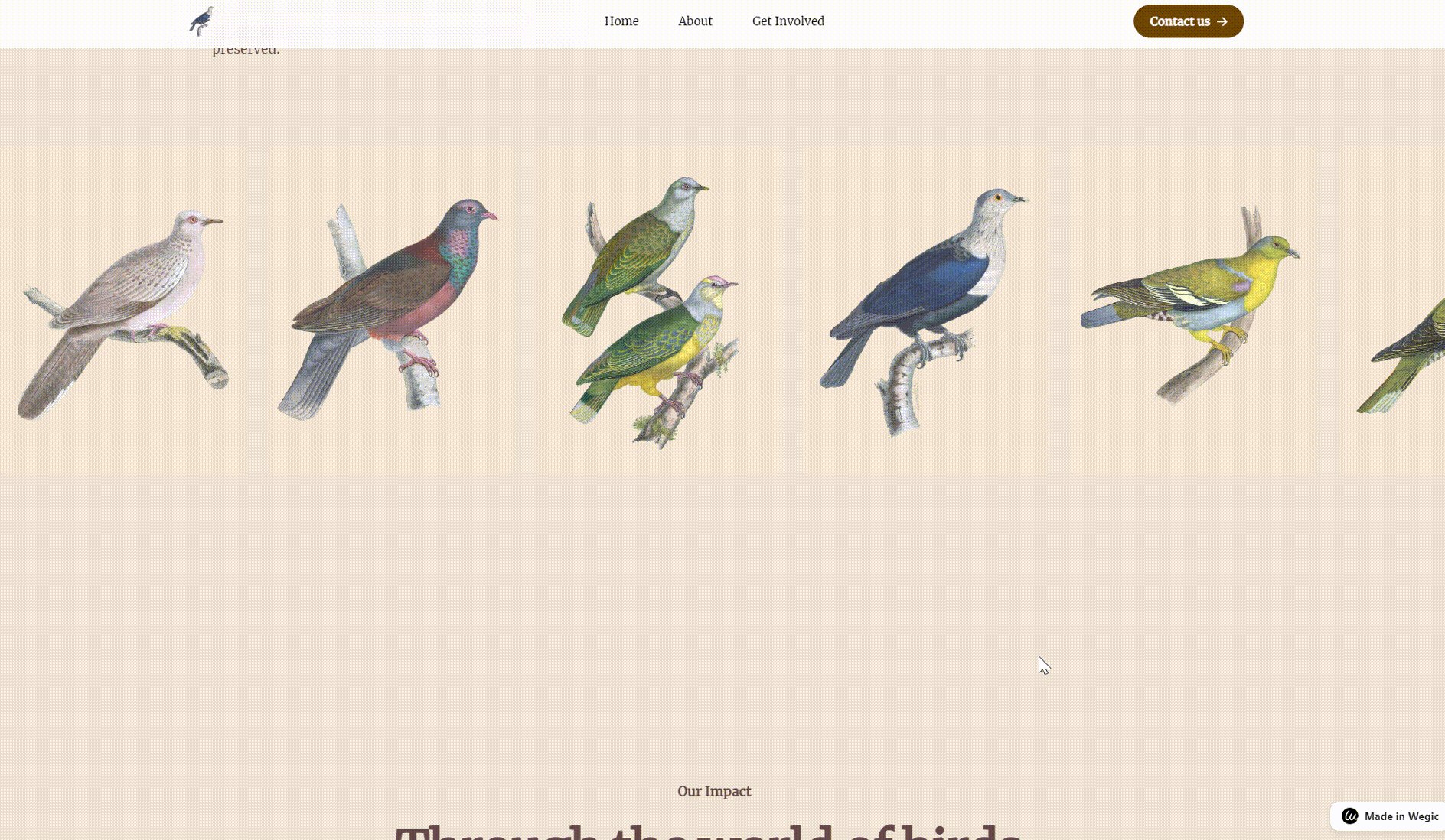
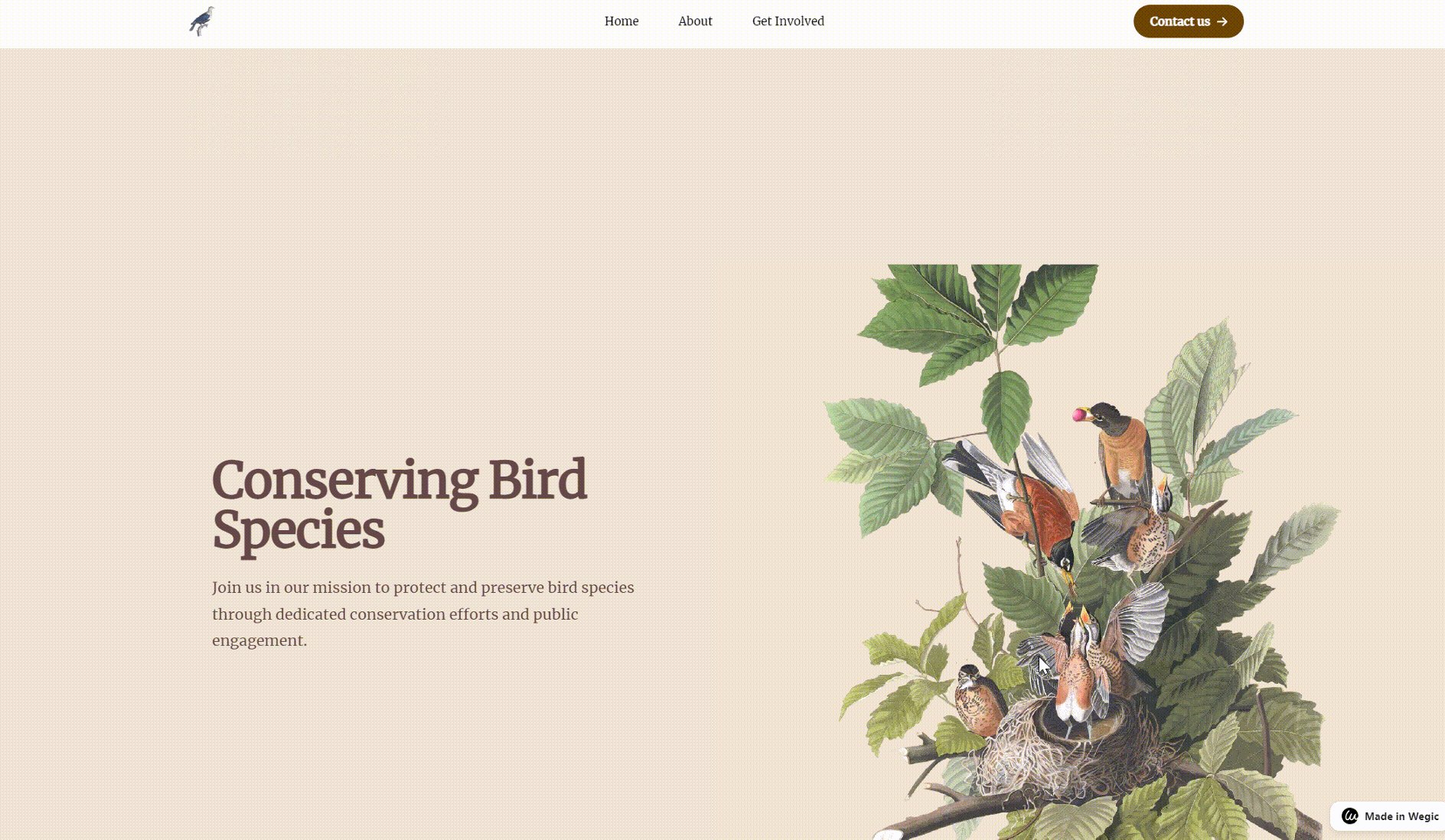
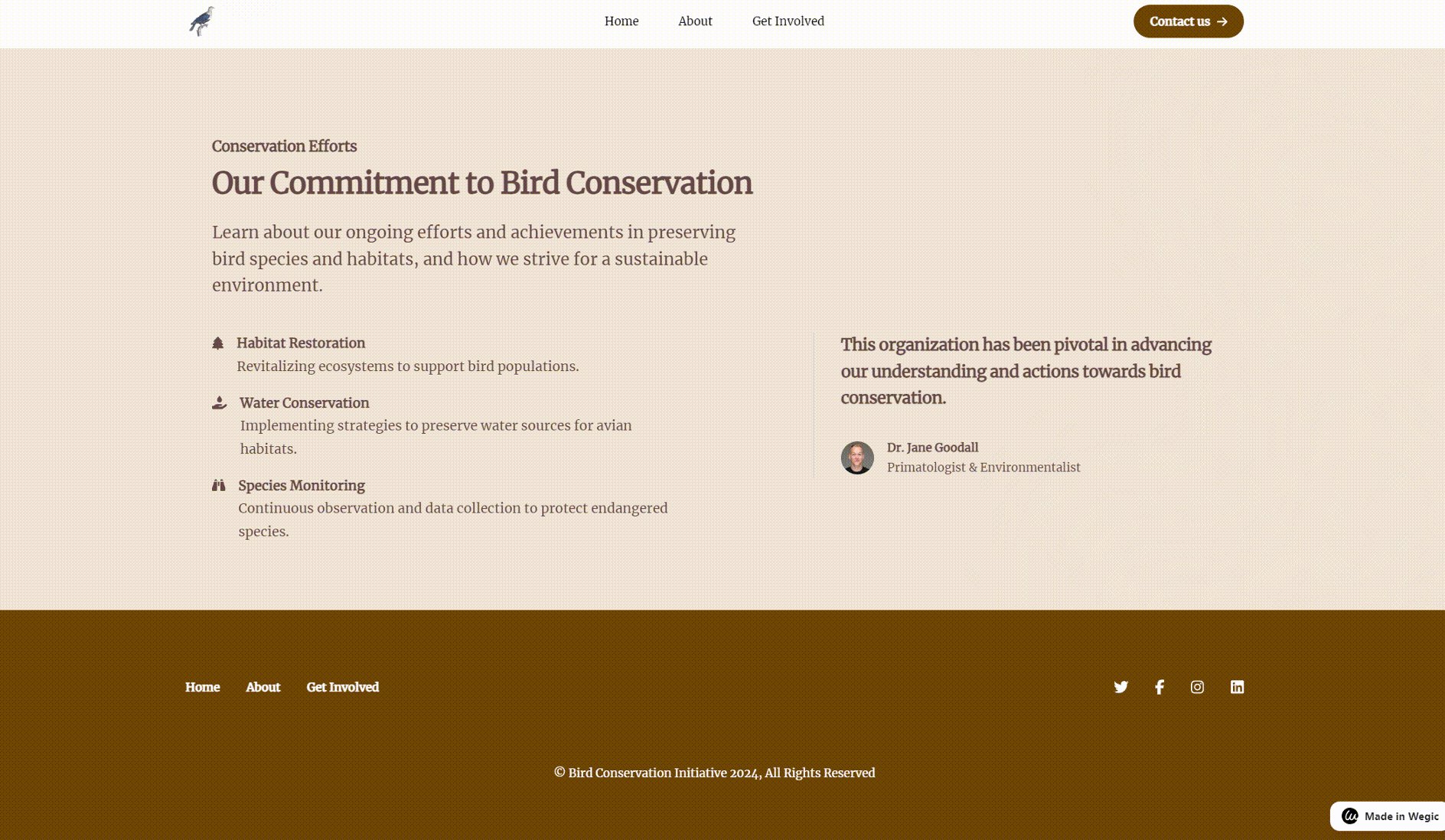
鳥類保護サイト

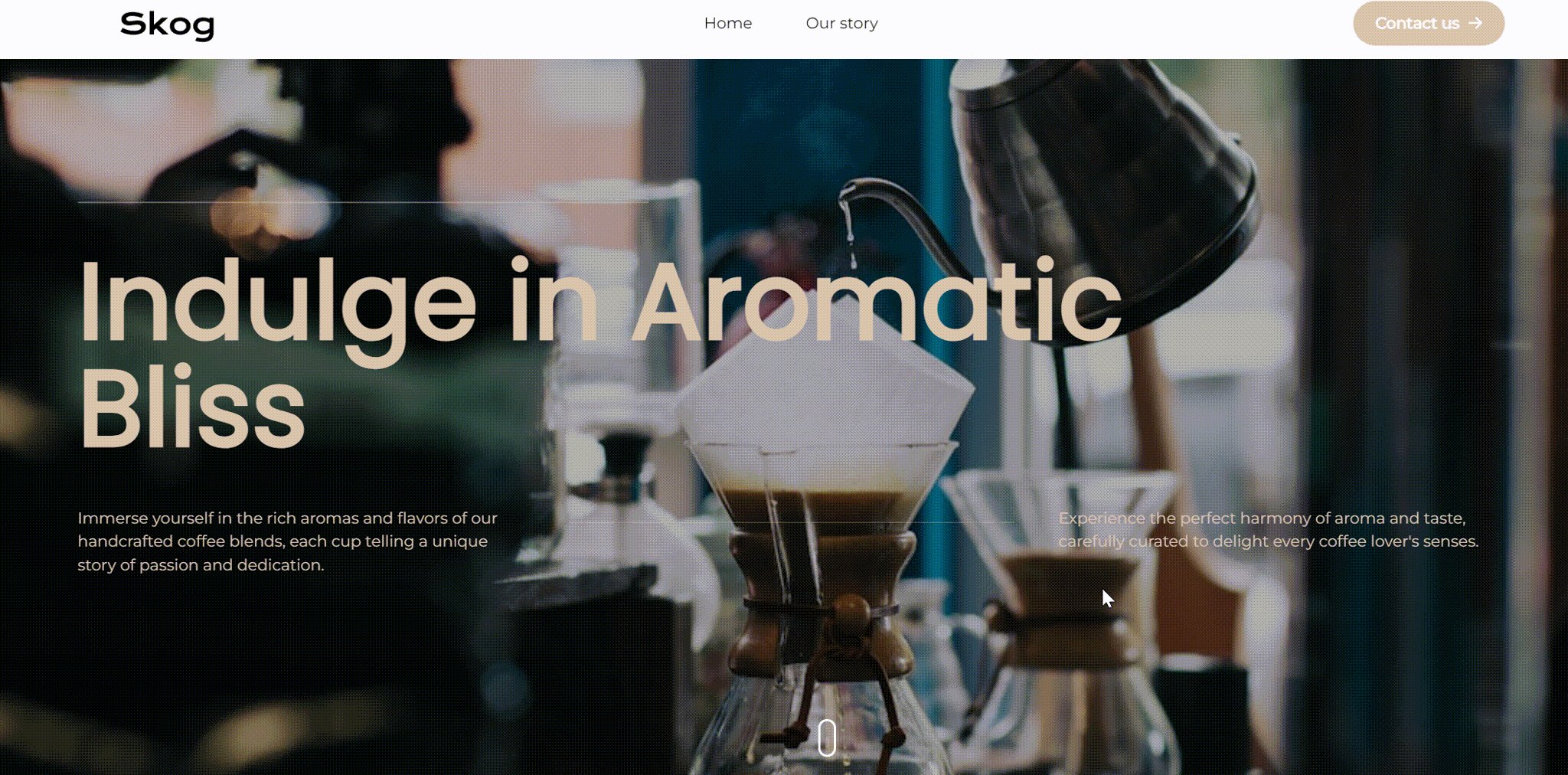
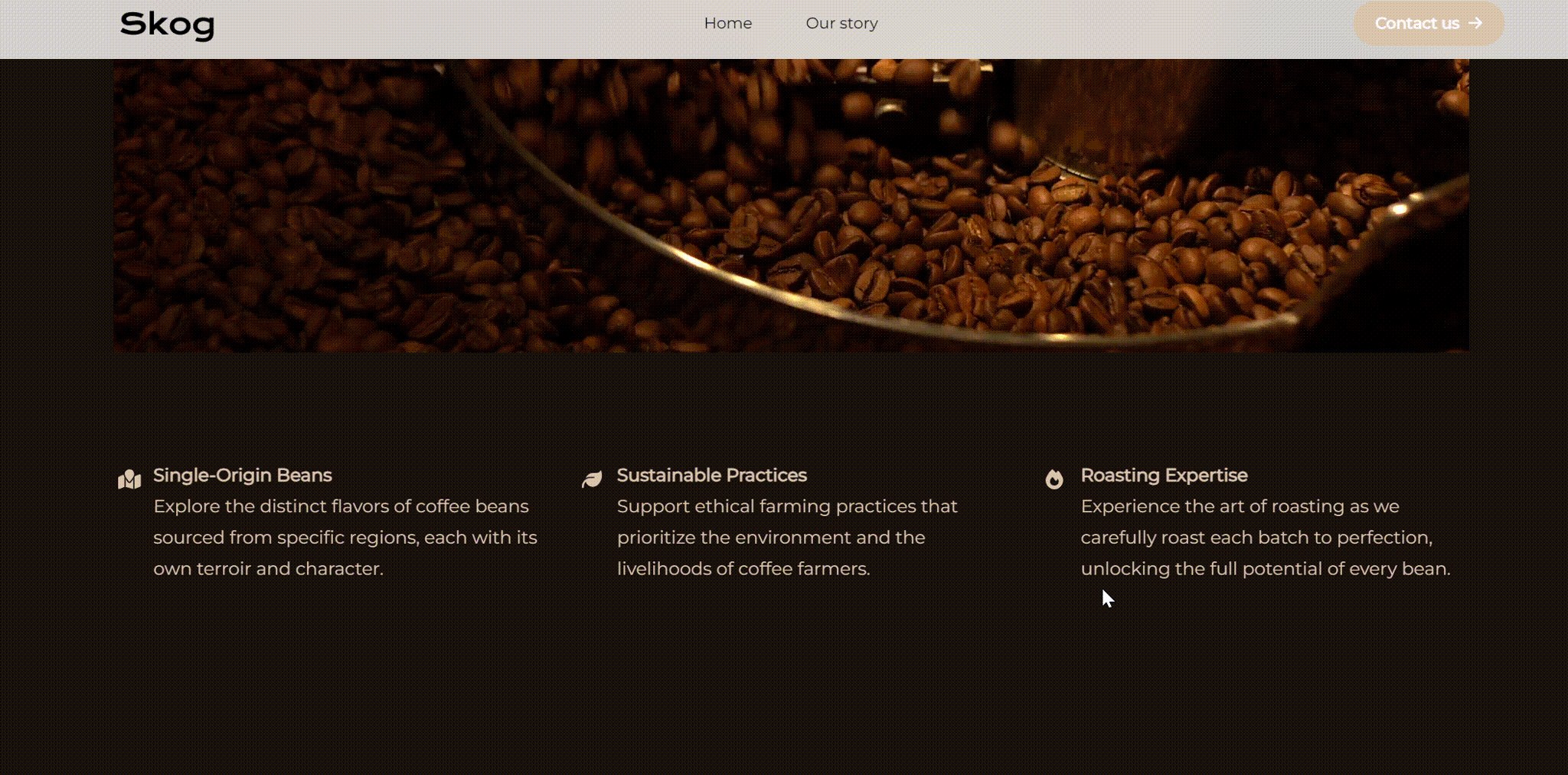
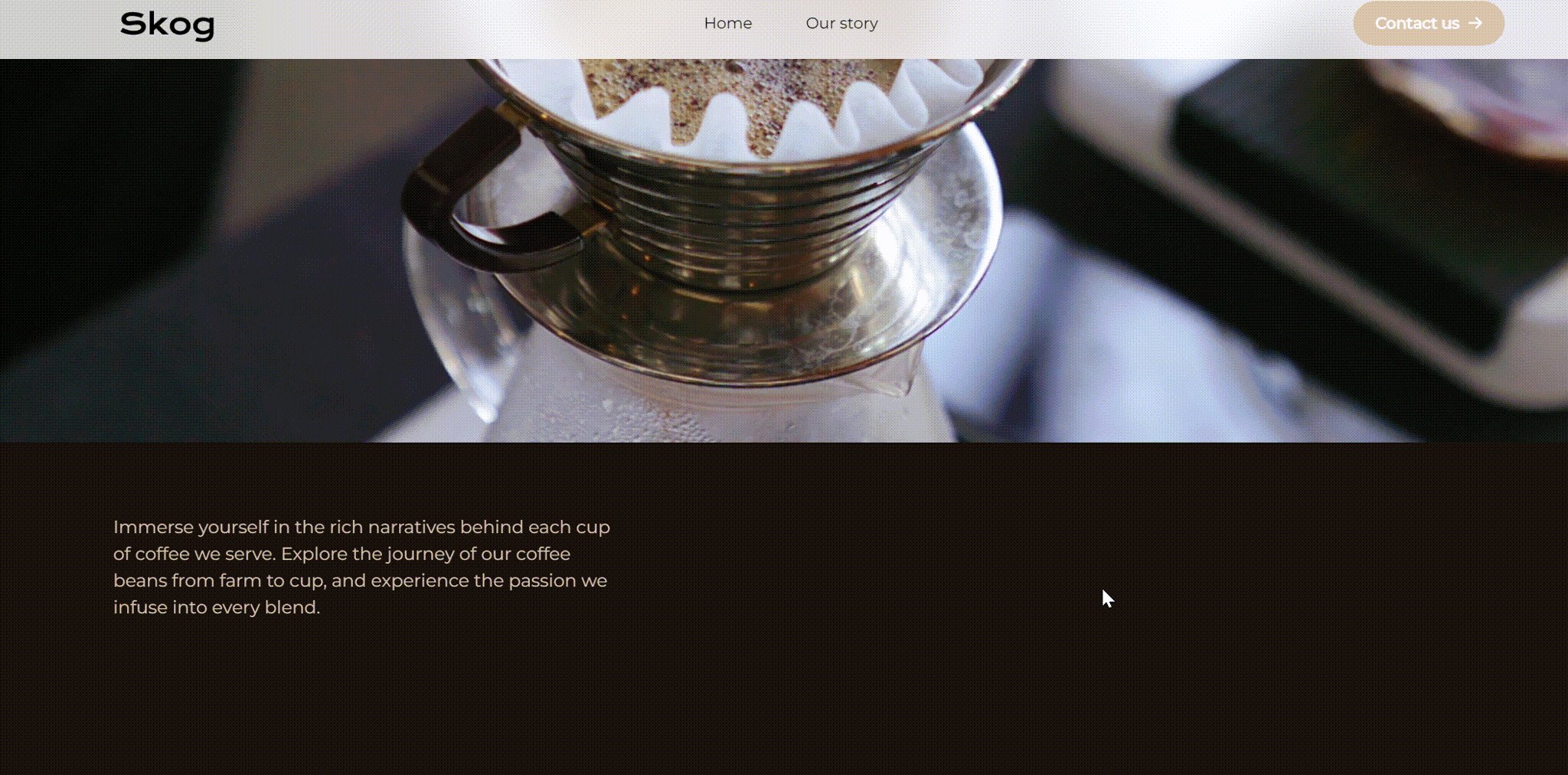
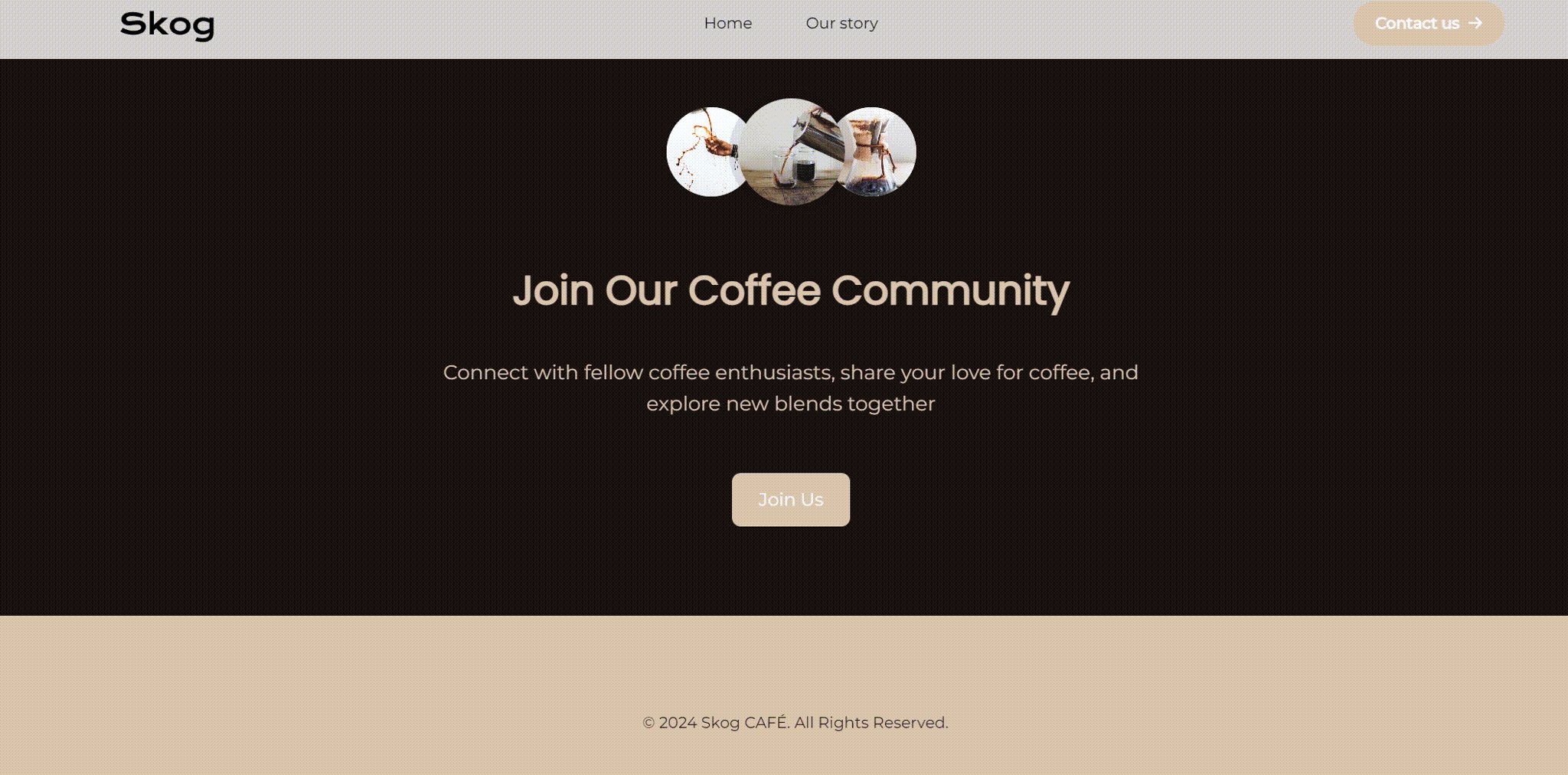
コーヒーショップのウェブサイト

結論
Wegicは、未経験者でも簡単にウェブサイトを構築・修正できる直感的なプラットフォームを提供しています。 このガイドに記載されているステップに従うことで、Wegicの可能性を最大限に引き出し、際立つサイトを作成することができます。
よくある質問
1. Wegicは 無料で使えますか?
はい、Wegicは基本的な機能を備えたウェブサイトを作成できる無料プランを提供しています。 また、より高度なオプションやカスタマイズのために有料プランにアップグレードすることもできます。
2. Wegicを使うのにコーディングスキルは必要 ですか?
いいえ、Wegicはコーディングやデザインの経験のないユーザー向けに設計されています。 AI主導の機能が技術的な面を処理し、あなたはウェブサイトのコンテンツと外観に集中することができます。
3. Wegicでウェブサイトをカスタマイズ できますか?
はい、Wegicでは色、フォント、ナビゲーションなどを変更してウェブサイトを簡単にカスタマイズすることができます。 また、ビジュアル要素を追加したり、AI機能を活用してカスタマイズを強化することもできます。
4. Wegicでどんなウェブサイトが 作れますか?
Wegicは汎用性が高く、ポートフォリオ、ブログ、ビジネスサイトなど、お客様のニーズやお好みに合わせて様々なタイプのウェブサイトを作成することができます。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
Wegic AIとは? AIを活用したみんなのウェブデザイン
Feb 13, 2025
コンテンツマーケティングのためのAIツールトップ11
Nov 1, 2024
驚異的なAIウェブデザインを1分で作るには?
Nov 3, 2024
初心者に最適なコード不要ツール5選
Nov 3, 2024
プロフェッショナルなグラフィックデザイナーのウェブサイトの作り方
Nov 4, 2024
Wegicでランディングページを作成する方法
Nov 4, 2024
デザイナーが2年間で試すべきベスト・ノーコード・ツール
Nov 3, 2024
Wegicの使い方を徹底解説
Apr 3, 2025
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!