ログイン
サイトを作成
動画最適化ガイド: サイトの読み込みを速くする
ウェブサイトの動画を最適化して読み込み時間を短縮する方法をご紹介します。動画最適化ガイドで、サイトのパフォーマンスと SEO を向上させましょう。


お気に入りのウェブサイトをブラウズし、新製品のデモやハウツービデオを見ようとワクワクしています。 再生ボタンをクリックすると...ビデオの読み込みに時間がかかっている間、何も起こりません。 聞き覚えがあるだろうか?
多くのウェブサイトオーナーにとって、このシナリオはあまりにも一般的です。 製品デモ、チュートリアル、リッチな動画を埋め込んだブログ記事など、動画は訪問者の興味を引き、コンバージョンを高め、滞在時間を増やす、現代のウェブサイトには欠かせないものとなりつつあります。 しかし、大きな力には大きな責任が伴います。大容量の動画ファイルは、あなたのサイトをすぐに、ユーザーにとって遅くてラグのある体験にしてしまう可能性があります。
調査によると、モバイル訪問者の 53% は、読み込みに 3 秒以上かかるとページを離れるそうです。 これには、ロードされない動画や、カタツムリのような速度でストリーミングされる動画も含まれます。 問題とは? 読み込み時間の遅さは、ユーザーをイライラさせるだけでなく、SEOランキングにも悪影響を及ぼします。 Google はスピードに価値を置いており、より速いサイトはより上位に表示され、検索結果であなたのコンテンツに必要なブーストを与えます。
適切な動画最適化戦略があれば、単にサイトを高速化するだけでなく、訪問者の体験を向上させ、動画を見てもらえるようになります。
ウェブサイトの動画最適化: 動画がサイトを遅くする理由
動画はウェブサイトにとって素晴らしいものですが、いつも遅れてくる友人のように、みんなを待たせてしまうこともあります。 動画が最適化されていないと、サイトに大きな負荷がかかります。 そして、交通量の多い道路の交通渋滞のように、サイトは遅くなります。 しかし、なぜこのようなことが起こるのでしょうか?
まず、ファイルサイズについて説明しましょう。 動画は巨大で、数百メガバイトになることもあります。 ファイルが大きければ大きいほど、Web サイトがファイルを取得して読み込むのに時間がかかり、巨大な貨物トラックが荷物を降ろすのを待つようなものです。 ファイルサイズが大きいと、読み込み時間が2倍にも3倍にもなり、直帰率の上昇やユーザーの不満につながります。
動画の解像度もあります。 高解像度の動画(1080pや4Kなど)は素晴らしく見えますが、サイトからの要求も高くなります。 画面上では鮮明に見えますが、高解像度の動画をストリーミングするには、より多くの帯域幅と処理能力が必要になります。 比較のため、4K 動画ファイルは 1080p 動画の4 倍のサイズになります。 訪問者が低速接続やモバイル データを使用している場合、これらの重いファイルはサイトを停止させる可能性があります。
また、非圧縮フォーマットの影響も考慮してください。生の非圧縮動画ファイルはさらに大きくなり、読み込みに時間がかかります。 圧縮なしでは、動画ファイルはウェブのスピード要求についていけません。
ここからが本題です: ページの読み込み時間は、ユーザーの行動に直接影響します。 先に述べたように、モバイル訪問者の 53% は、読み込みに 3 秒以上かかるとサイトから離脱します。 動画のサイズが大きすぎるためにページの読み込みが遅い場合、潜在的な顧客や読者が 「再生」ボタンを押すチャンスを得る前に失ってしまう危険性があります。
動画を最適化することは、混雑した街で交通整理をするようなものです。道路(あなたのウェブサイトのロード時間)を詰まらせることなく、車(あなたの動画)をスムーズに流したいのです。
まとめ
- 大容量、高解像度、非圧縮の動画はロード時間が遅くなり、ユーザーをイライラさせます。
- サイトの読み込みに時間がかかると、多くのモバイルユーザーが離脱します。
- 動画の最適化によりロード時間が短縮され、ユーザー体験が向上します。
ステップ1:適切なビデオフォーマットを選ぶ
動画の最適化に関して、最初に正しく行いたいことの 1 つは、正しい動画形式を選択することです。 使用するフォーマットは、サイトの読み込み時間と全体的なパフォーマンスに大きく影響します。 ここでは、最も一般的なビデオフォーマットとその長所と短所について説明します。
MP4 (H.264)
MP4は、ウェブ上で最も広く使われている動画フォーマットです。 画質と圧縮のバランスがよく、鮮明な映像を保ちながらファイルサイズを管理できます。
メリット
- すべてのブラウザとデバイスで幅広くサポート。
- 優れたビデオ品質と比較的小さなファイルサイズ。
- ストリーミング・プラットフォームとビデオプレーヤーに対応。
デメリット
- 特に動きの激しいコンテンツでは、圧縮が品質の低下を招くこと。
- 新しいフォーマットと比べると、ファイルサイズの点で最も効率的とは言えない。
WebM
WebMはウェブ用に特別に設計されたオープンソースのフォーマットで、特にHTML5の動画再生に適した圧縮効率の高さで人気を博しています。
メリット
- ファイルサイズが小さく、ビデオ品質が良い。
- モダンブラウザ(Chrome、Firefox、Edge)に最適。
- オープンソースで無料で使用。
デメリット
- 古いブラウザでのサポートは限定的。
- モバイル機器との互換性はMP4ほど広くない。
AV1
AV1は、印象的なビデオ品質を維持しながら、卓越した圧縮を提供します。 MP4やWebMのような古いフォーマットを凌駕するように設計されており、ビデオストリーミングにおける次の大きな出来事として位置づけられています。
メリット
- 優れた圧縮率を実現し、より小さなファイルサイズで高品質のビデオを可能。
- 将来のために設計され、特にストリーミング・アプリケーションにおいてより高い効率を提供。
- 4Kや超高精細映像の処理に最適。
デメリット
- まだ、すべてのデバイスとブラウザで普遍的にサポートされているわけではない(しかし、これは時間とともに改善されている)。
- デコードには高い処理能力が要求されるため、性能の低い機器には負担がかかる。
どのフォーマットを選ぶべきか?
あなたのニーズに最適なフォーマットを選ぶための簡単なチェックリストです。
- 一般的な使用 (ほとんどの互換性): MP4を使ってください。 安全で信頼性が高く、どこでも使えます。
- ウェブに焦点を当て、ファイルサイズを小さくする: モダンブラウザをターゲットにしていて、品質をあまり犠牲にせずに容量を節約したい場合は、WebMを試してみてください。
- 高品質で将来も安心: 4K や高モーションの動画を扱う場合、AV1が最適です。
ほとんどの場合、MP4で作業は完了しますが、ローディング時間や帯域幅を節約したい場合は、WebMやAV1を検討する価値があるかもしれません。 重要なのは、品質と速度のバランスを取り、動画コンテンツとターゲット視聴者に最適な形式を選択することです。
ステップ2:品質を損なわない圧縮
圧縮は、品質をできるだけ保ちながら、動画ファイルのサイズを小さくするのに役立ちます。 ファイルサイズが小さくなると、読み込み速度が速くなり、使用する帯域幅が少なくなり、特にモバイルユーザーにとってサイトがスムーズになります。 圧縮しない場合、大きな動画ファイルはサイトを遅くし、訪問者を困らせます。
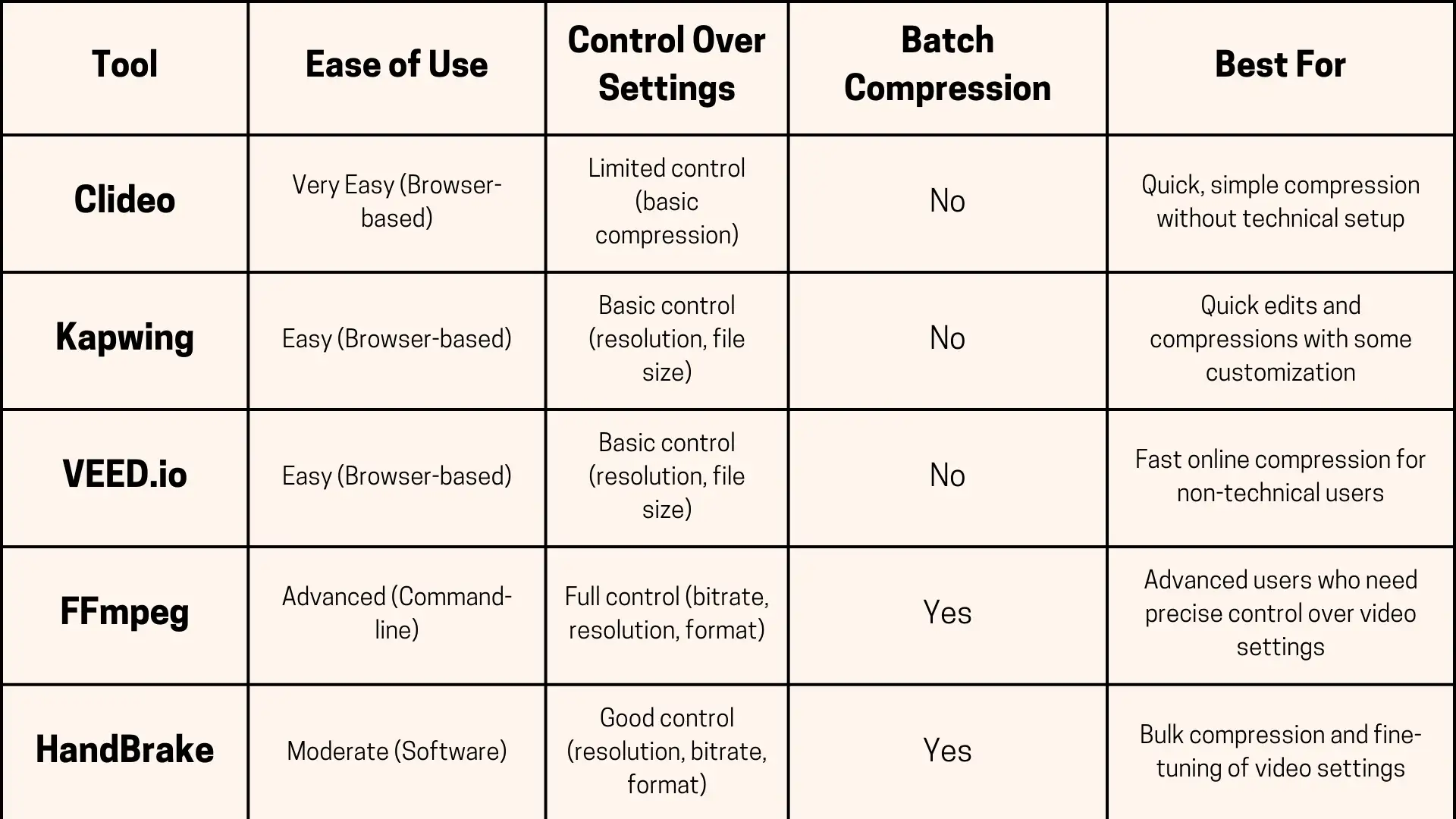
圧縮ツール
- オンライン圧縮:Clideo、Kapwing、VEED.ioなどの簡単なツールは、ブラウザ上で動画を圧縮します。
- FFmpeg: 上級者向けの無料ツールで、ビットレートや解像度などのビデオ設定をよりコントロールできます。
- HandBrake: 複数のビデオを圧縮し、ビデオのサイズと品質を制御するのに適しています。

適切なバランスを見つける
画質の低下を防ぐには、解像度を下げ(例えば1080pを720pに)、ビットレートを調整してみてください。 例えば、10MBの動画を3MBに圧縮しても、画質はそれほど落ちません。 圧縮後の動画は必ずチェックして、まだきれいに見えることを確認してください。
圧縮とは、ファイルをできるだけ小さくすることではありません。
ステップ3:スマートな動画ホスティングと配信
動画ホスティングに関しては、動画を保存して配信する場所が、サイトの読み込み速度に大きく影響します。 適切なホスティングを決定することで、訪問者の体験とサイトに大きな違いが生まれます。
ホスティングが重要な理由
異なる動画ホスティングオプションは、異なる方法であなたのサイトの速度に影響を与えます。 例えば:
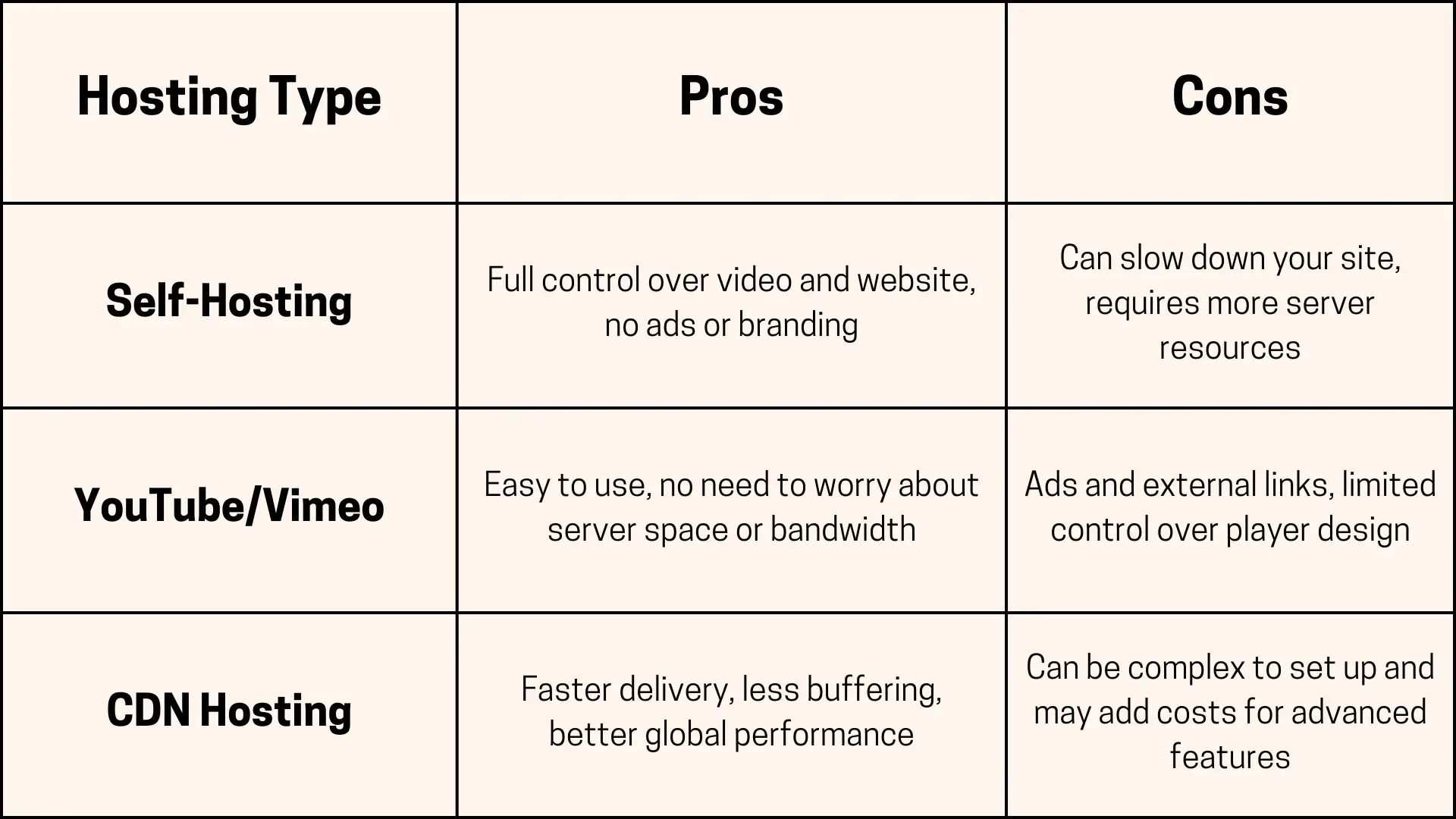
- セルフホスティングとは、動画を直接サーバーにアップロードすることです。 完全にコントロールできる反面、動画の配信をサーバーで処理する必要があり、リソースを大量に消費する可能性があるため、サイトの速度が遅くなる可能性があります。
- YouTubeとVimeoは、動画の保存とストリーミングを代行してくれますが、広告やブランディング、外部リンクのために読み込み時間が余分にかかります。 それでも、スペースを節約し、動画を簡単に共有したいなら、これらは良い選択です。
CDNはどのように役立つか
コンテンツ配信ネットワーク (CDN) は、世界中の複数のサーバーに動画のコピーを保存することで、動画配信を高速化します。 これにより、ローディング時間が短縮され、バッファリングが減少し、視聴者がどこにいてもスムーズな視聴体験が保証されます。
各ソリューションのメリットとデメリット

Web サイトに多くの動画がある場合、動画の読み込み方法を最適化することで、サイトの速度を大幅に向上させることができます。 レイジー ローディングとプリロードは、Web サイトの動画最適化を改善し、動画の多いページの読み込みを速くする 2 つのテクニックです。
ステップ4:レイジーローディングとプリローディング - ゲームを変えるもの
レイジーローディングとは?

レイジーローディングとは、ユーザーがページをスクロールダウンしたときなど、動画が表示されそうになったときだけ動画を読み込むことを意味します。 こうすることで、誰かが部屋に入ってきたときだけ部屋の明かりをつけるように、サイトの最初の読み込み時間が遅くなることはありません。
メリット
- 必要なときだけビデオをロードすることで、ページのロード時間を短縮します。
- 特にモバイルユーザーにとっては、帯域幅を節約できます。
- 全体的なユーザーエクスペリエンスを向上させ、Webサイトの動画最適化速度を向上させます。
例: 複数の動画を含むページがある場合、遅延ローディングによって、ページの表示部分にある動画だけが最初に読み込まれ、残りの動画はユーザーがスクロールダウンするにつれて読み込まれます。
プリローディングとは?

プリロードは、レイジーローディングの逆で、ページがロードされた後すぐに確実に視聴される動画に便利で、実際に必要とされる前に、特定の動画やページの一部のロードを開始するようブラウザに指示します。
メリット
- ユーザーが動画を再生するためにクリックしたときに、動画がすばやく読み込まれるように。
- 待ち時間を短縮し、ユーザーにスムーズな体験を提供。
- メディアを多用するサイトのビデオゲーム最適化をサポート。
例: ページを訪問した直後にユーザーが動画をクリックする可能性が高いことがわかっている場合、プリロードによってすぐに再生できるようにすることができます。
レイジーローディングとプリローディングの実装方法
動画の遅延読み込み:
次のように、HTMLの動画タグにシンプルな
loading="lazy"属性を追加することができます。<video loading="lazy" src="https://cdn.wegic.ai/cms/seo/img/website-video-optimization-guide/35FEEC75.png?format=webp&args=pr:sharp/q:60" controls></video>- これにより、ユーザーがスクロールするまで動画はロードされません。
動画のプリロード:
動画をプリロードするには、video タグで
preload 属性を使用します。<video preload="auto" src="https://cdn.wegic.ai/cms/seo/img/website-video-optimization-guide/A8458D5B.png?format=webp&args=pr:sharp/q:60" controls></video>- これは、できるだけ早くビデオをロードし、再生できるようにブラウザに指示します。
SEOのメリット
プリロードとレイジーローディングはどちらも読み込み時間を短縮し、ウェブサイトの動画最適化を促進します。 Google はユーザーフレンドリーで読み込みの速いウェブサイトを好むため、読み込み時間の短縮は SEO のパフォーマンスを向上させ、特に動画を多く含む素材の検索結果で上位にランクインするのに役立ちます。
プリロードとレイジーローディングを使用することで、UXを向上させるだけでなく、ウェブサイトを高速化し、検索エンジンに最適化することができます。
ステップ5:自動再生とビデオコントロールの削減
小さな微調整が、ロード時間とユーザーエクスペリエンスに大きな影響を与えることがあります。 自動再生と動画コントロールは、ウェブサイトの動画最適化の速度と全体的なパフォーマンスの両方を向上させるために注目すべき2つの重要な設定です。
自動プレーがプレーを遅くする理由

動画の自動再生は便利ですが、サイトの速度を低下させる可能性もあります。 動画が自動的に再生を開始すると、たとえユーザーが視聴を望んでいなくても、余分な帯域幅とリソースを使用するため、最初のページ読み込み時間が長くなり、ウェブサイトの動画最適化に悪影響を及ぼします。
トレードオフ
- 自動再生は注目を集める良い方法のように思えるかもしれませんが、ユーザーをイライラさせ、サイトの速度を低下させる可能性があります。 動画が自動再生に設定されていると、帯域幅を消費し、他のコンテンツの読み込みを遅らせる可能性があります。
ヒント
- 自動再生は、製品デモやランディングページの動画など、ユーザーの体験にとって重要な動画にのみ使用し、速度が最適化されていることを確認してください。
ビデオコントロールが重要な理由
動画コントロール(再生、一時停止、音量、フルスクリーンなど)は便利ですが、多すぎると動画プレーヤが乱雑になり、ユーザーの気が散ってしまいます。 コントロールが多ければ多いほど、動画プレーヤの読み込みに必要なリソースが増え、サイトの速度に影響します。
トレードオフ
- 不要な動画コントロールがあると、スペースを取り、サイトの表示速度が遅くなります。 サイトの負荷を軽減するために、必要なコントロールのみを表示し、それ以外は非表示または無効にすることを検討してください。
ヒント
- 例えば、動画に音量調節や再生速度オプションが必要ない場合は、それらの機能を削除してスピードアップを図ります。
自動プレーとコントロールを最適なスピードに調整する方法
自動再生の無効化
- 可能であれば、必要不可欠な場合を除き、自動再生を無効にしてください。 これは、video タグから
autoplay属性を削除することで可能です。<video src="https://cdn.wegic.ai/cms/seo/img/website-video-optimization-guide/3806E401.png?format=webp&args=pr:sharp/q:60" controls></video>
コントロールの簡素化
- 再生/一時停止や音量など、最も必要なコントロールだけを残しましょう。 ビデオプレーヤーの設定をカスタマイズするか、最小限の機能でカスタムビルドされたビデオプレーヤーを使用することで、余分なものを取り除くことができます。
- 例えば、以下のコードを使って、フルスクリーンとボリュームのコントロールを削除します。
<video controls="playpause" src="https://cdn.wegic.ai/cms/seo/img/website-video-optimization-guide/EE7D40AF.png?format=webp&args=pr:sharp/q:60"></video>
ステップ6:動画のサムネイルを最適化する
誰かがあなたのページにランディングしたとき、多くの場合、最初にあなたのビデオのサムネイルを見ますが、読み込みの遅いサムネイルは、ムービーが始まる前に間違った印象を与える可能性があります。 サムネイルを最適化することで、ウェブサイトのパフォーマンスを向上させ、動画の最適化速度を向上させることができます。
サムネイルを最適化する方法
サムネイルは小さな画像ですが、最適化されていないとサイトの表示速度を遅くしてしまいます。 サムネイルを素早く読み込む方法をご紹介します。
- ファイルを圧縮する: TinyPNGやImageOptimのようなツールを使って、画質を落とさずにサムネイルのサイズを縮小しましょう。
- 最適なフォーマットを選ぶ: 写真にはJPG、ロゴ/テキストにはPNG、高画質で小さなファイルにはWebPが適しています。
- レイジーロード: サムネイルは表示されているときだけロードされ、帯域幅を節約し、ページを高速化します。
大きなサムネイルの代替案
もし大きなサムネイルにスペースを取られているのであれば、代わりのサムネイルを使うことを検討してください。
- 画像スプライト: 複数の小さな画像を1つの大きな画像にまとめ、必要な部分だけを表示します。 これにより、サーバーへのリクエスト数を減らし、読み込み時間を短縮することができます。
- 軽い代替案: 重い写真のサムネイルの代わりに、ベクター画像やアイコンを使いましょう。
サムネイルがSEOに重要な理由
サムネイルは、ユーザーエクスペリエンスとSEOの両方において重要な役割を果たします。 読み込みの速いサムネイルは第一印象を向上させ、高品質で魅力的なサムネイルはユーザーのクリックを促し、動画を視聴させることができます。
SEOにとって、サムネイルはページのコンテンツの一部であり、読み込みが速く最適化されたサムネイルは、Googleが好むページの読み込みを速くすることができます。 さらに、サムネイルは検索エンジンにインデックスされることが多いため、明確で関連性の高いサムネイルを用意することで、検索結果での視認性を向上させることができます。
レディ、セット、最適化!
Webサイトの動画最適化の重要なステップがわかったところで、いよいよ実行に移しましょう。 パフォーマンスと SEO を高めるために、遅延読み込み、スマート ホスティング、自動再生の削減を使用することを忘れないでください。
今すぐこれらの変更を実行し、サイトスピードとユーザーエンゲージメントが向上するのを確認しましょう!
著者
Kimmy
投稿日
Nov 6, 2024
記事を共有
続きを読む
動画最適化ガイド: サイトの読み込みを速くする
Nov 6, 2024
多言語SEO: グローバルにウェブサイトを強化
Nov 29, 2024
SEO競合分析の方法: ステップバイステップガイド
Nov 18, 2024
SEOとは何か、なぜ必要なのか?
Nov 1, 2024
2025年WordPressのSEOプラグインおすすめ10選
Nov 18, 2024
SEOコピーライティングのコツ11選!
Nov 6, 2024
より良いSEOのためにウェブサイト構造を計画するには?
Nov 27, 2024
2025年、ウェブサイトに最適なAI SEOツール10選
Dec 5, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!