ログイン
サイトを作成
ウェブサイトの画像ガイド: あなたのサイトに合ったものを選ぼう
適切な画像を選ぶのは難しいですか?このガイドで、ウェブサイトの画像について詳しく知り、適切なものを選びましょう。

画像のないウェブサイトを想像できますか? 正直なところ、テキストで埋め尽くされたサイトはかなり退屈なものになります! 「百聞は一見に如かず」、これほど真実なことはありません!
ウェブサイトのクリエイティビティをアピールする画像を探すのに苦労している場合でも、コンテンツの関連性と一貫性を保つために適切なビジュアルを選ぼうとしている場合でも、適切な画像はウェブサイトの成功に大きく影響します。 なぜなら、画像はブランドのユニークな印象を与えるだけでなく、潜在顧客に商品を購入するよう説得するためにも使えるからです。 ご安心ください、このウェブサイトイメージガイドがお手伝いします。

本日の記事では、なぜ適切な画像を選ぶことがウェブサイトにとって重要なのかについて掘り下げていきます。また、ウェブサイトに最適な画像を常に選ぶためのステップに加え、ウェブサイト画像ガイドでは、各画像タイプの長所と短所、画像を選ぶ際に重視すべきサイズ、フォーマット、シャープネス、一貫性についてもお伝えします。
それでは、ウェブサイト画像ガイドをご覧ください!
なぜウェブサイトに適切な画像を選ぶことが重要なのか?
今日の世界では、人々は1日に10億以上のウェブサイトを訪問し、数え切れないほどの広告を見ることができます。 広告の形はさまざまです。 観客の目に訴えるイメージもあれば、観客との交流を深めるインタラクティブなデザインもあります。 このウェブサイトの画像ガイドを参考にしてください!
商品の特徴を強調した画像などもあります。 このように、デジタルの時代には、ウェブサイトのイメージでいかに商品を目立たせるかが重要です!
例えば、良い画像と優れたインタラクティブ・ツールを持つことで、ウェブサイトを差別化することができます。 Wegicのようなウェブデザインは、インタラクティブ性に満ちています。

このようなインタラクションデザインは、ウェブサイトとユーザーや潜在顧客とのインタラクションを強化し、ユーザーに製品を利用してもらうためのより大きなツールになる可能性があります。
また、ブランドのトーンに合った画像を選ぶことで、優れたビジュアル・パフォーマンスをウェブサイトに持たせることもできます。 ユーザーは、あなたが自分の製品やウェブページの管理に心血を注いでいるかどうかを、いつでも見抜くことができます。
想像してみてください。もし私たちが、デザインもよくなく、コンテクストの深みもなく、製品がどのように使われ、どのようなメリットがあるのかの説明もないウェブサイトを開いたとします。 私たちは通常、その会社の製品は十分ではないと考えます。
光沢のあるウェブサイト画像は、効果的な顧客維持のための優れたガイドであり、このウェブサイト画像ガイドがお役に立ちます!
さらに、優れた視覚効果は、あなたの会社のスタイルや文化を反映することができます。 ウェブサイト・イメージは企業のすべてです。 あなたの会社の全体的なイメージ、製品属性、そして会社のアプローチさえも、ウェブサイト画像を使って明らかにすることができます。 この一見些細なことを見逃してはいけません。
悪魔は細部に宿る、たった1枚の画像でも、その企業の製品が他の類似製品と何が違うのかを強調し、顧客や潜在顧客に購入してもらうことができるのです。 だからこそ、このウェブサイトのイメージガイドはとても重要なのです。

さらに、画像はウェブサイトのSEOパフォーマンスに大きな影響を与えます。 多くのユーザーは商品を見るために画像を検索するのが好きで、だからこそ画像が重要なのです。 (このウェブサイト画像ガイドからの小さなヒント)。
Jumpshotの2018年ビッグデータによると、米国の全ウェブ検索の3分の1がGoogle画像検索です。
さらに、他の市場分析によると、62%のユーザーがビジュアル検索を通じて製品を見つけ、学ぶことを好みます。
ユーザーが好むものを、グーグルは改善します。 これは非常にわかりやすいです。 グーグル自身も製品であり、ユーザー体験を向上させるためには、ユーザーの嗜好に沿って製品開発を決定しなければなりません。
同様に、2018年の時点で、グーグルは20周年に向けた4大視点の1つとして、テキストからビジュアル情報への移行を掲げています。 読み込みの速いコンテンツはほぼすべてが視覚的であるため、非常に没入感を高めることができます。
そのため、ウェブサイト画像をどのようにデザインするかに焦点を当てることで、効果的に市場を開拓し、ユーザー体験を向上させ、より多くの収益を達成することができます。
だからこそ、このウェブサイト画像ガイドを読んで勉強することが重要なのです!適切なものを選ぶには?
ウェブサイト画像ガイドのステップ1 :ウェブサイトの目標は何か?
ウェブサイトは、商品や目標、あるいはその他の目的に沿ってデザインされます。 画像も含め、ウェブサイトの構成やデザインの原動力となるコンテンツが慎重に作られるべきなのは間違いありません。 選ぶ画像は目的に沿ったものでなければなりません。
画像の選択とウェブサイトのデザインは互いに補完し合い、より効果的に目標を達成するのに役立つはずです。
例えば、あなたが知っているすべてのウェブサイトには、「会社概要」のページや、会社を紹介する画像や動画があると思います。 このページの目的は、潜在的な訪問者に、あなたが何をしているのか、なぜそれをするのかを理解してもらうことです。 つまり、あなたのミッションを伝えるチャンスなのです。 したがって、このページでは、チームの写真や、あなたが行っていることを紹介する画像を掲載することを検討しましょう。 これは、人々があなたの製品を使用することの潜在的な利点を発見するのに役立ちます。
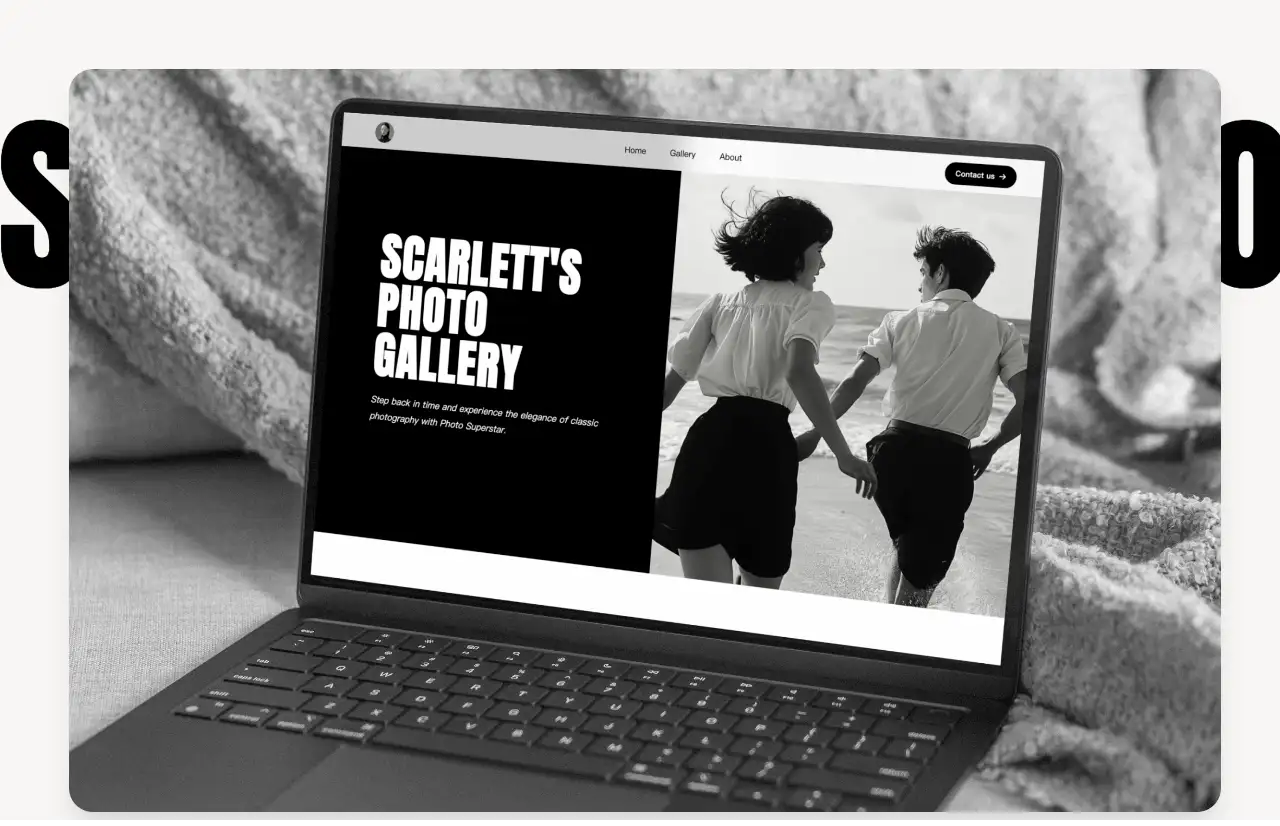
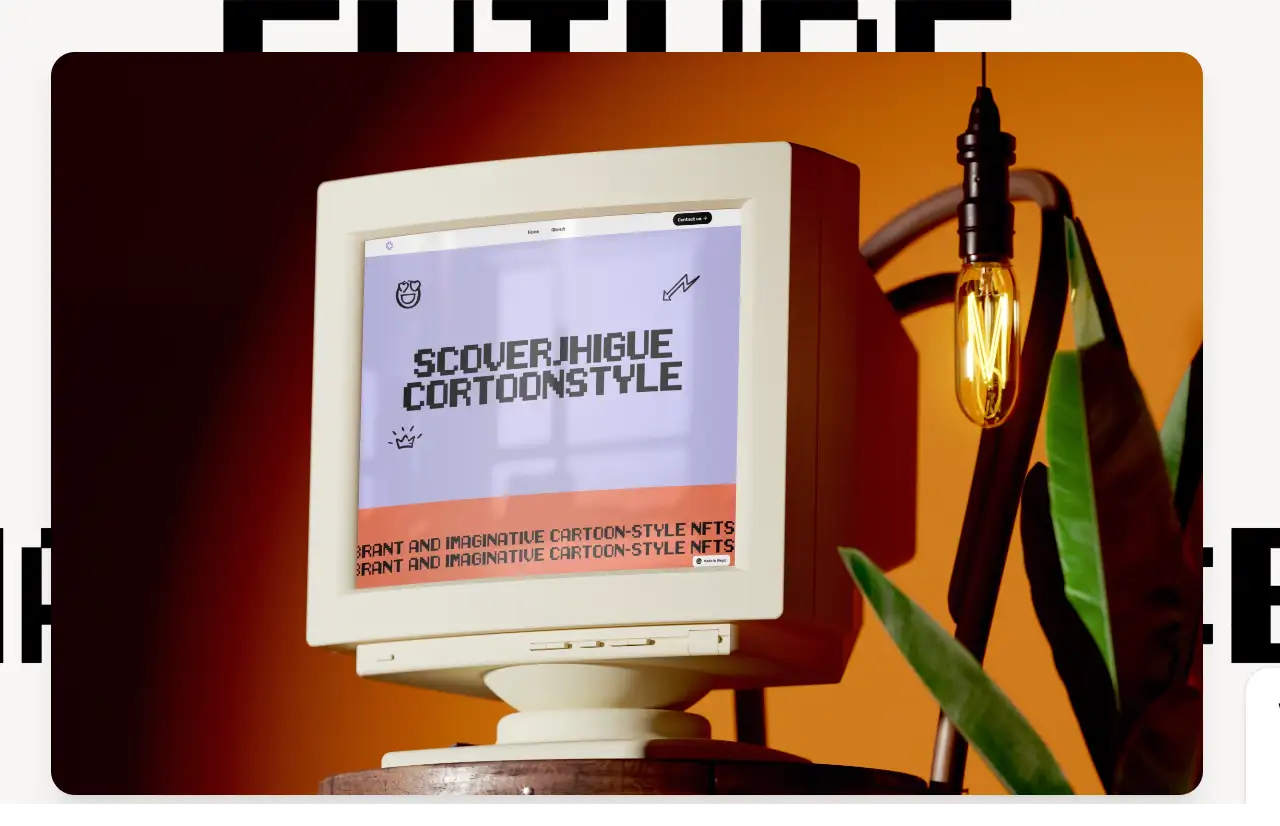
wegicを例にとってみましょう。 ホームページでは、wegicが何をしている会社なのか、何をユーザーに提供できるのかを、言葉、写真、動画を使ったインタラクティブなデザインでわかりやすく紹介しています。
Wegicがどのようにウェブサイト画像を作ったか興味がある方は、写真をクリックしてご覧ください!これがウェブサイト画像ガイドの最初のステップです。
ウェブサイト画像ガイドのステップ2:画像にどんなストーリーを伝えたいか?
あなたが旅行会社を経営しているとしましょう。 あなたのウェブサイトには景勝地が掲載されているかもしれません。 当然、それらの場所の画像をいくつか掲載しようと考えるでしょう。 しかし、スポットの写真を見せるだけでは旅行者を惹きつけるには不十分です。 旅行者は、その場所の歴史や、なぜ行くべきなのかを知りたいと思うかもしれません。 そのため、簡単な歴史的背景を、その場所の本質をとらえた画像と組み合わせるとよいだろう。 こうすることで、潜在的な訪問者になぜあなたのサービスを選ぶべきなのかを伝えることができます。
例えば、紫禁城のテキストや画像を見せただけでは、あなたは興味を持たず、旅行するつもりもないかもしれません。 しかし、もし私が画像やテキスト、あるいはインタラクティブなテクノロジーを使ってあなたを惹きつけたらどうだろう? この歴史的なスポットを見てみるといいかもしれません。
それはブランドにとっても同じことです。 ブランドの製品は、品質が良いだけでなく、ストーリーも必要です(ウェブサイト画像ガイドからの小さなヒント)。
写真と言葉は、ブランドのストーリーをうまく伝えるために互いに補い合うことができます。 あなたが心を込めて会社を運営していること、そして商品の品質が良いことを顧客に感じてもらいましょう。
これが「速い」時代の「ゆっくり」の力です。
このウェブサイト画像ガイドのステップ2が成功への鍵です。
ウェブサイト画像ガイドのステップ3: ターゲットを知る
これは、ウェブサイト画像ガイドで最も重要なステップかもしれません! 画像を選ぶ前に、ターゲットとする読者を深く理解しましょう。 彼らは何が好きなのか? 彼らの価値観は? これらの質問に答えることで、視聴者の心に響く画像を選ぶことができます。
ユーザーにどんなメッセージを送りたいですか?
世の中にはたくさんの商品がありますが、ユーザーにはそれぞれ好みがあります。 そのため、あなたのウェブサイトは、商品の利用者の好みを理解した上で、適切なイメージを選ぶ必要があります。
例えば、あなたのターゲットがテクノロジーの大ファンである若い女性であれば、サイトのイメージをよりテクニカルでインタラクティブなものにすることができます。 しかし、オンライン・ショッピングは好きだがテクノロジーにはあまり詳しくない中高年の男女をターゲットにしているのであれば、商品のイラストをより簡潔で分かりやすくし、彼らが自分に合った商品を見つけられるようにする必要があります。 このウェブサイトイメージガイドが、あなたの問題解決に役立つことを願っています。
ウェブサイト画像ガイドのステップ4:あなたのブランドに合った画像を選ぶ
あなたのブランドとは何ですか? ミッション、価値観、そしてパーソナリティを考えてみてください。 選ぶ画像は、ウェブサイトのスタイルと一貫性があり、オーディエンスの関心に沿い、ブランドの価値観に忠実であることを確認してください。

ウェブサイト画像ガイドのステップ5:イメージの種類を選ぶ
イメージにはさまざまな形があり、それぞれに長所と短所があります。 次に、このウェブサイト・イメージ・ガイドで、あなたのウェブサイトに適したものを選ぶことができるように、様々なイメージの種類をご紹介します。
イメージガイドの種類は以下の通りです!
ストックフォト
長所: たくさんのウェブサイトが、普遍的な視覚的アイデアをとらえた写真を大量に提供しています。 これらのウェブサイトに簡単にアクセスして、必要な写真を見つけることができます。 例えば、家、ビーチ、犬、朝食などです。
短所: ストックフォトは著作権で保護されている場合があり、ブランドのアイデンティティを欠いている場合があります。 画像を選ぶ際には、商品化でき、ブランドのアイデンティティを反映していることを確認してください。 このウェブサイト画像ガイドが以前説明したように、写真の一貫性がブランドを成功に導きます。カスタム写真
長所: カスタムフォトは、あなたのブランドのニーズに特別に応えることができ、ユニークなものになります。 プロフェッショナルに見えるだけでなく、高解像度のファイルも含まれています。 このウェブサイトイメージガイドが前に話したように、ユニークさはあなたのブランドを他とは違うものにします。
短所: カスタム写真は高価です。 カスタム写真は、他のものと違って、あなたのブランドのために設計され、あなたの会社のニーズに適しています。 したがって、かなり高価になる可能性があります。

従来のビデオプレーヤー
長所: 動画は、単なる写真よりもはるかに魅力的です。 より多くのブランド情報を視聴者に届けることができ、初めてページを訪れたユーザーをうまく惹きつけることができます。
短所: 動画は人々の注目を集めますが、科学技術の発展に伴い、従来の動画形式は長いだけでなく、視聴者に退屈感を与える可能性があります。 そのため、いかに面白い動画にするかが成功のカギとなります。
透明なビデオ
長所: 透過型ビデオは、背景が見えないタイプのビデオで、ビデオを他のビデオの上に重ねて、全体の環境に溶け込ませることができます。 これは、ウェブ閲覧時にユーザーに斬新な体験を与えることができる、楽しくファッショナブルなモデルです。
短所: この動画モードはユーザーにもっと斬新な体験をもたらすでしょうし、他のウェブサイトのイメージガイドでは、透明な動画が良いと言われるかもしれませんが、ユーザーの注意を製品やコンテンツからそらす可能性があります。
ビデオボックス
長所: ビデオボックスは、ユーザーがさまざまなソースからウェブサイトにビデオを追加できるツールです。 ビデオ フレームは、Web サイトの全体的な外観を向上させ、訪問者にとってより魅力的なものにするために使用できます。
短所: ウェブサイトイメージガイドが以前に説明した透明なビデオと同じように、ビデオボックスはユーザーの注意をそらす可能性があります。
ビデオマスク
長所: ビデオマスクは、動画を思い通りの形にすることができ、印象的な視覚効果を生み出します。
短所: 効果を出しすぎると、ユーザーにウェブコンテンツが複雑であると感じさせる可能性があります。
ベクターアート
長所:ベクター画像は、品質を損なうことなく拡大または縮小することができます。 また、複数のブラウザやデバイス間で互換性があります。
短所: ベクターグラフィックスでは、複数の色、退色、コントラストなどを必要とする写真のような複雑な画像を扱うことはできません。
このウェブサイトイメージガイドに従うことで、あなたのブランドのスタイルに合った、ターゲットオーディエンスの価値観に沿った適切なタイプのイメージを見つけることができます。
ウェブサイト画像ガイドのステップ6: ウェブサイト画像の最終ヒント
次に、画像を選ぶ際に欠かせない4つの要素についてご説明します。 ウェブサイト画像ガイドを理解することで、あなたのサイトはターゲットオーディエンスにとってより魅力的なものになるでしょう。
高解像度:
このウェブサイト画像ガイドの基本的な詳細の一つは、高解像度です。 解像度が低いと、あなたのウェブサイトはプロらしくなく、同時に魅力的でもなくなってしまうからです。
画像の一貫性:
画像サイズ、フィルター、編集など、ウェブサイト全体で一貫したビジュアル・スタイルを維持しましょう。 一貫性のある画像は、その重要性から、このウェブサイト画像ガイドで何度も取り上げてきました。 それはあなたのウェブサイトをよりプロフェッショナルに見せることができます。
画像を最適化:
サイトの画像を最適化することで、ファイルサイズを小さくしながら素早く読み込み、画質を確保することも、このウェブサイト画像ガイドの重要なポイントです。
画像フォーマット:
ウェブ上で最も一般的な形式はJPEG、PNG、GIFです。まとめ
画像はウェブサイトのデザインに不可欠な要素です。 ビジュアルが不足しているウェブサイトは、顧客に視覚的疲労を与える可能性があります。
画像デザインに注意を払うことは、ブランドストーリーを伝えるだけでなく、より多くの顧客を惹きつけることにもつながります。 このウェブサイト画像ガイドに従って、あなたのサイトにふさわしいビジュアルを選びましょう。「百聞は一見にしかず」を肝に銘じてください。 本記事のウェブサイト画像ガイドが、あなたのウェブサイトデザインの旅のお役に立てれば幸いです。
著者
Kimmy
投稿日
Nov 6, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!
