ログイン
サイトを作成
6ステップでShopifyをWooCommerceに移行する方法
Know the key differences between cloud hosting and shared hosting, and find out which option is best for your website’s performance, security, and growth needs.


Shopifyストアを成功させたものの、ビジネスが成長するにつれ、プラットフォームの限界に気づき始めます。 定期的な手数料や、ストアのデザインや機能を完全にコントロールできないことが原因かもしれません。 もっと自由にストアをカスタマイズできたら...」と考え始めるでしょう。 そんな時こそ、柔軟性、コントロール性、コストパフォーマンスに優れたプラットフォーム、WooCommerceの出番です。
WooCommerceを使えば、商品ページからチェックアウトまで、オンラインストアのあらゆる側面をカスタマイズすることができます。 型にはまったテンプレートはもう必要ありません。WooCommerceを使えば、あなただけのオンラインストアを実現できます。 そして一番の魅力は? ビジネス規模に応じた月額料金に縛られることはありません。
このガイドでは、完全カスタマイズ可能な新しいWooCommerceストアへのスムーズな移行を保証するために、移行プロセスをわずか6つの簡単なステップで説明します。
ステップ1: 移行の準備-データのバックアップがカギ
ストアのデータをバックアップすることは、新しい家に引っ越す前に最も大切なものを梱包するようなものです。 あなたのオンラインストアも同じです。 商品カタログであれ、顧客情報であれ、注文履歴であれ、これらはあなたのビジネスの中核であり、これらを失うことはあなたのショップの心臓を失うようなものです。
ShopifyからWooCommerceに移行する前に、すべてのデータが安全にバックアップされていることを確認してください。 Shopifyは商品、注文、顧客データをCSV形式でダウンロードするためのビルトインエクスポート機能を提供していますが、自動化されたツールを使用することで、このプロセスをより簡単に行うことができます。
Shopifyバックアップを使用する

管理ダッシュボードにアクセスする
- Shopifyの管理画面に移動します。
商品/注文/顧客に移動します。
- 各カテゴリについて、「エクスポート」ボタンをクリックします。
データ範囲の選択
- すべてのデータをエクスポートするか、選択したレコードのみをエクスポートするかを選択します。
CSVファイルのダウンロード
- ShopifyからCSVファイルのダウンロードリンクが送信され、データが移行できる状態になります。
Rewindでバックアップを自動化より手間のかからないアプローチとして、ショップのデータを自動的にバックアップします。 ShopifyのApp StoreからRewindをインストールします。
ShopifyのApp StoreからRewindをインストールします。- インストール後、アカウントにサインインしてください。
自動バックアップの設定- Rewindは、商品、顧客、注文、画像までも自動的にバックアップするので、手動でデータをエクスポートする必要はありません。
バックアップの監視- バックアップの状態を確認し、失われたデータをクリックするだけで復元できます。
このステップを踏むことで、移行後に必要なものをすべて揃えることができます。ステップ 2: WooCommerceのセットアップ-新しいデジタルストアフロント
新しいeコマースの家に引っ越す準備ができたので、次はWordPressにWooCommerceをセットアップしましょう。 新しいスペースに引っ越すようなものだと思ってください。壁はできましたが、個性と機能性を与えるために家具を配置し、装飾品を吊るす必要があります。 それでは、新しいWooCommerceストアをビジネスの準備万端にしてみましょう。WordPressにWooCommerceをインストールする方法
WordPressダッシュボードにアクセス- WordPressの管理画面にログインし、新しいストアの構築と管理を行います。
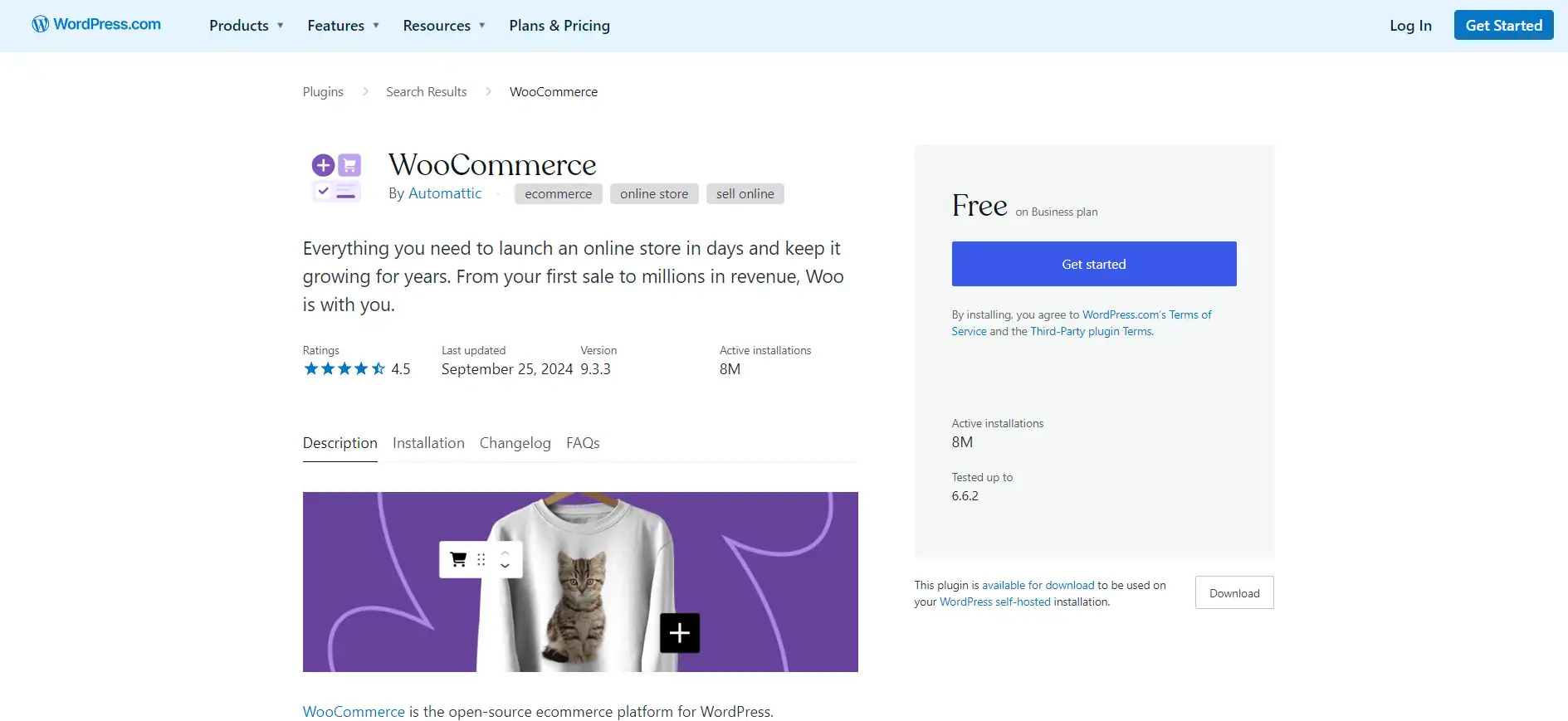
WooCommerceプラグインをインストールする - ダッシュボードで、プラグイン > 新規追加に移動し、"WooCommerce "を検索し、インストールをクリックします。 インストールが完了したら、Activateをクリックしてセットアップを開始します。
 セットアップウィザードに従う
セットアップウィザードに従う- WooCommerceのセットアップウィザードは、ストアの場所、通貨、配送設定の追加などの基本的な設定をガイドします。 これは、あなたのビジネスの舞台を設定するようなものです。
ユーザー・エクスペリエンスを向上させる主なプラグイン
より手間のかからないアプローチとして、ショップのデータを自動的にバックアップします。

インストール後、アカウントにサインインしてください。
Rewindは、商品、顧客、注文、画像までも自動的にバックアップするので、手動でデータをエクスポートする必要はありません。
バックアップの状態を確認し、失われたデータをクリックするだけで復元できます。
WordPressの管理画面にログインし、新しいストアの構築と管理を行います。
ダッシュボードで、プラグイン > 新規追加に移動し、"WooCommerce "を検索し、インストールをクリックします。 インストールが完了したら、Activateをクリックしてセットアップを開始します。

WooCommerceのセットアップウィザードは、ストアの場所、通貨、配送設定の追加などの基本的な設定をガイドします。 これは、あなたのビジネスの舞台を設定するようなものです。
基本を押さえたら、次は機能性を追加し、ショッピング体験を向上させる必須プラグインを導入しましょう:
- Yoast SEO: 商品ページやブログコンテンツを最適化することで、検索エンジンでのストアの可視性を高めます。
- WooCommerce Stripeペイメントゲートウェイ: 信頼性の高い決済ゲートウェイを追加して、クレジットカード決済を安全に受け付けます。
- Jetpack : セキュリティとパフォーマンスのために、Jetpackはウェブサイトの保護、バックアップ、より速い読み込み速度を提供します。
- WooCommerce Customizer: このプラグインを使えば、コードを一行も書くことなく、ボタンからチェックアウトフィールドまで、サイトの外観を簡単に微調整することができます。
すべてをまとめるテーマ
お店の外観は、機能性と同じくらい重要です。 あなたのブランドを引き立て、訪問者が買い物を楽しめるようなテーマを選びましょう:
- Storefront: この無料のWooCommerceテーマはWooCommerceチームによって作られ、シームレスな統合、カスタマイズ可能なレイアウト、高速なロード時間を提供します。
- Flatsome : スタイリッシュでレスポンシブなデザインと、ドラッグ&ドロップで簡単にカスタマイズできるページビルダーが人気のテーマ。
- Astra: そのスピードと柔軟性で知られるAstraは、WooCommerceとの完全な互換性を持ちながら、ミニマルでクリーンなデザインを求める人に最適です。
家具を配置して完璧な居住空間を作るように、WooCommerceを設定し、適切なプラグインを追加することは、あなたのストアを見栄えだけでなく、スムーズに機能させる鍵となります。 時間をかけて、あなたのブランドに合ったツールやデザインを選び、魅力的でナビゲートしやすいストアを作りましょう。
ステップ3: Shopifyからデータをエクスポートする。
新しい家に引っ越す前に必要なものをすべて梱包するように、Shopifyからあなたのストアのデータをエクスポートすることは、WooCommerceに切り替える前の重要なステップです。 商品、注文、顧客情報など全てを安全に保存し、新しいWooCommerceストアに開梱できるようにしましょう。 ShopifyからWooCommerceへの移行準備として、何も残さないようにしましょう。

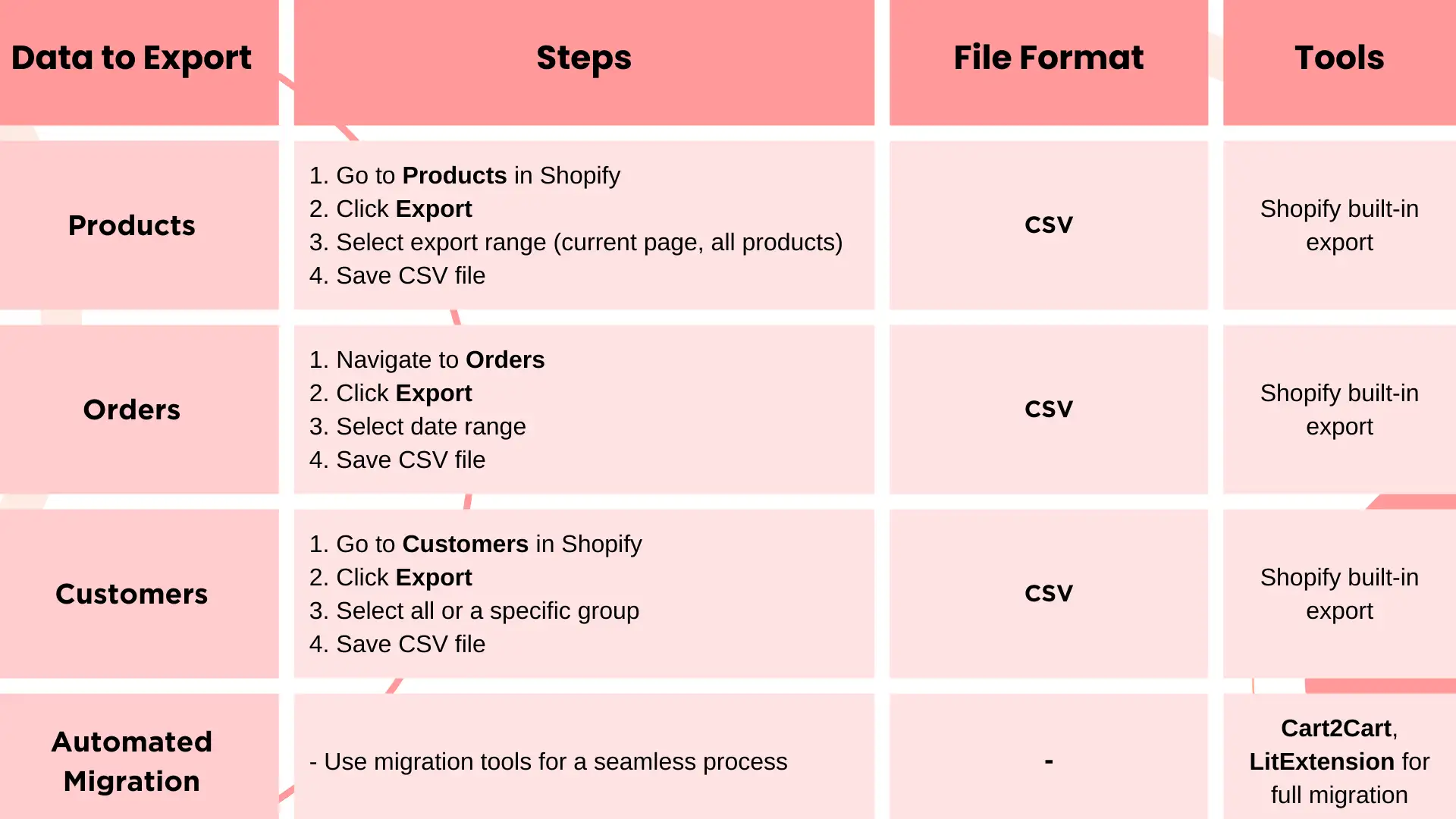
商品データのエクスポート 在庫をまとめる
まず、すべての商品データを集めましょう-在庫はお店の生命線です。 Shopifyはこのプロセスを簡単にします:
- 商品 に移動します: Shopifyの管理パネルから「商品」に移動します。
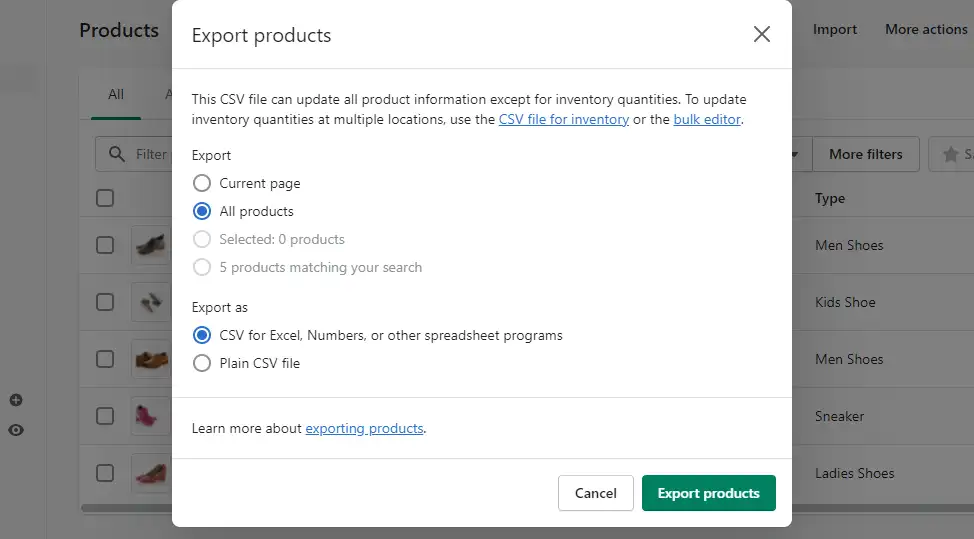
- エクスポート を選択します: 右上のエクスポートをクリックします。
- エクスポート形式を選択: ここで、WooCommerceが受け付けるCSV形式で商品をエクスポートするオプションがあります。 現在のページ、全ての商品、または特定の商品をエクスポートすることができます。
- CSVを保存 : エクスポートが完了すると、ShopifyはCSVファイルをEメールに送信するか、直接ダウンロードできるようにします。 このファイルには、商品説明、価格、在庫レベルなどの重要な詳細が含まれ、後でWooCommerceにインポートする準備ができます。
注文データのエクスポート 販売履歴を忘れない
販売履歴は商品と同じくらい重要です。 ShopifyからWooCommerceへの移行をスムーズに行うために、以下の手順に従ってください:
- 注文へ移動: Shopifyのダッシュボードで、注文へ移動します。
- エクスポートをクリック: 商品と同じように、右上のエクスポートをクリックします。
- エクスポートオプションを選択:すべての注文または特定の日付範囲をCSV形式でエクスポートするよう促されます。 ニーズに合ったものを選択してください。
- ダウンロードと保存 : 再度、ShopifyはこのエクスポートをEメールまたは直接ダウンロードで配信します。
顧客データのエクスポート 顧客との関係を大切に
ShopifyからWooCommerceへの移行の間、顧客を忘れないでください:
- 顧客へ移動:Shopifyダッシュボードの顧客へ向かいます。
- エクスポートをクリック: 右上のエクスポートボタンをクリックします。
- エクスポート形式を選択:連絡先情報や注文履歴のような重要な詳細を含む、すべての顧客データまたはサブセットをCSVファイルとしてエクスポートします。
- ファイルを保存する: 後からWooCommerceにインポートするために、このファイルが安全に保存されていることを確認します。
移行をスムーズにするツール
より自動化されたShopifyからWooCommerceへの接続移行には、次のような移行ツールの使用を検討してください:
- Cart2Cart : 移行作業をすべて代行する有料サービスで、データの紛失や置き忘れを防ぎます。
- LitExtension : 商品、注文、顧客、SEOデータまで、移行プロセスを自動化するもう一つの強力なツールです。
ステップ4: WooCommerceへのデータインポート-新しいホームへの開梱
大きな引っ越しが完了した今、慎重に梱包された箱を開け、新しい家、つまりWooCommerceストアに落ち着く時です。 新しいスペースに家具やインテリアを配置するように、データをインポートすることで、すべてが適切な場所に配置されるようになります。

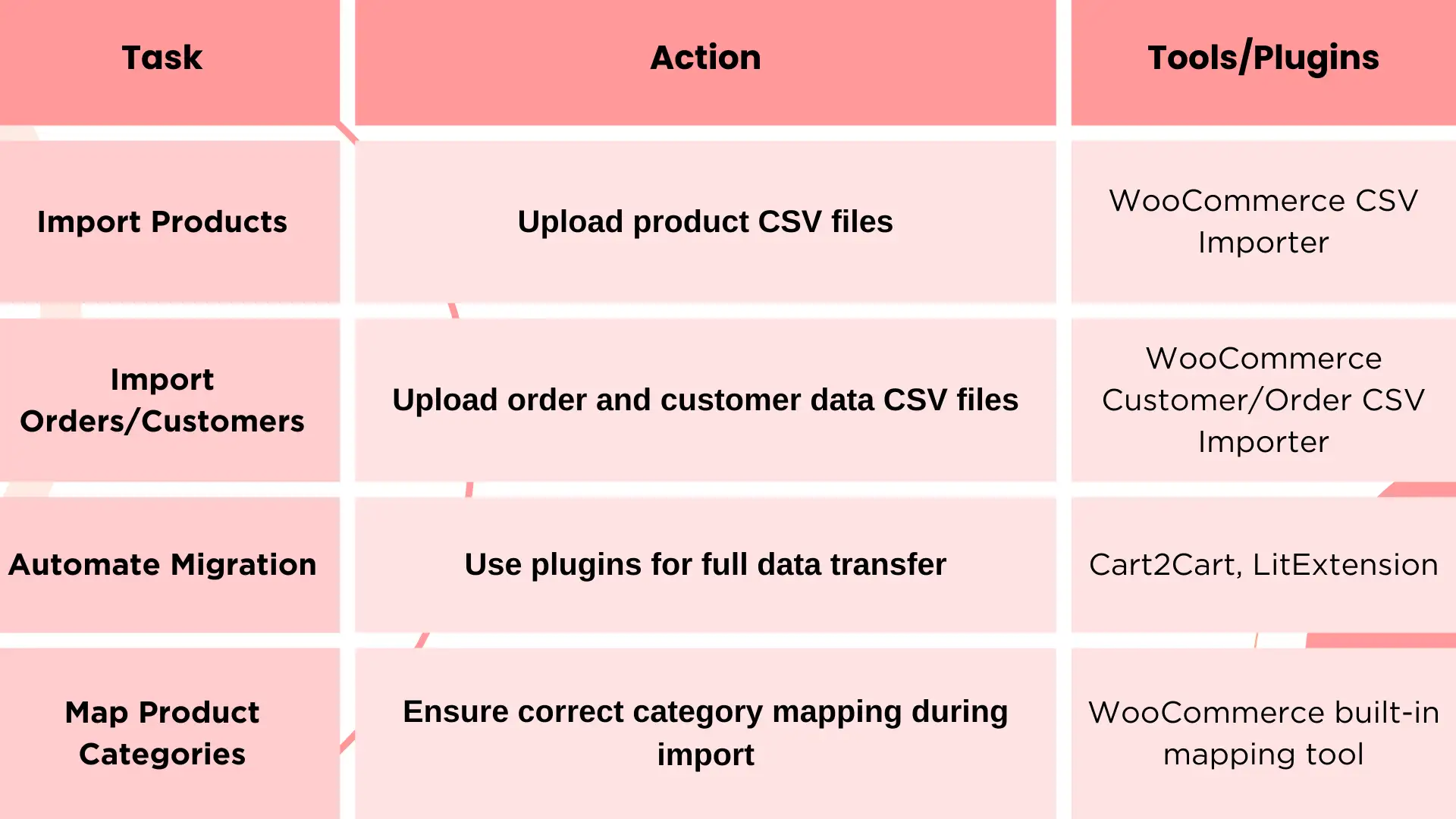
WooCommerceへのデータインポート方法
ShopifyからWooCommerceへの移行をスムーズに行うために、WooCommerceはデータを効率的に解凍するためのツールを提供しています。 ここでは、新しいストアフロントのセットアップを開始する方法を説明します:
1. 商品CSVインポートスイート : WooCommerceに内蔵されている商品インポートツールは、商品を箱から出して棚に並べるようなものです。 ShopifyからエクスポートしたCSVファイルをアップロードするだけです:
- WooCommerceのProductsに移動します。
- ページ上部のインポートを選択します。
- CSVファイルをアップロードし、WooCommerceの構造に合わせてフィールド(商品名、説明、価格など)をマッピングします。
- インポーターを実行し、商品が新しいストアに反映されるのを見ましょう。
2.WooCommerce Order/Customer CSV Importer : 注文や顧客データをインポートするために、WooCommerceはWooCommerce Customer/Order CSV Import Suiteのような専用プラグインを提供しています。 このツールは数クリックで注文履歴や顧客プロフィールのアップロードを案内してくれます。
3. 自動移行ツール : 私たちがカバーしたように、あなたがShopifyからWooCommerceへの移行を自動化されたアプローチを好むなら、Cart2Cartや LitExtensionのような移行プラグインがあなたのために重労働を処理することができます。
商品カテゴリを正しくマッピングする
データをインポートする際、重要なステップのひとつは、商品カテゴリーを正しくマッピングすることです。 キッチン用品が寝室に入ってしまっては困りますよね! キッチン用品が寝室にあるのは嫌ですよね:
- インポートする前に、WooCommerceストアの商品カテゴリーがShopifyの構造と一致していることを確認してください。 Shopifyで異なる用語が使用されている場合は、混乱を避けるためにWooCommerceで対応するカテゴリを作成してください。
- インポートツールを使用して、アップロードプロセス中にこれらのカテゴリをマッピングします。 ShopifyのカテゴリとWooCommerceのカテゴリを一致させるよう促されますので、全てのカテゴリがあるべき場所に正確に配置されます。
これらのステップに従うと、ShopifyからWooCommerceへの移行は、まるで新しい家に引っ越したような感覚になるでしょう! すぐに、あなたのWooCommerceストアは完全に在庫され、顧客を歓迎する準備が整います。
ステップ5: リデザインとカスタマイズ-あなたのストアをちょうどよく見せる
この段階をインテリアデザインの瞬間と考えましょう。 あなたのブランドを反映し、顧客を歓迎する空間を作るために、すべてをアレンジし、パーソナライズするチャンスです。

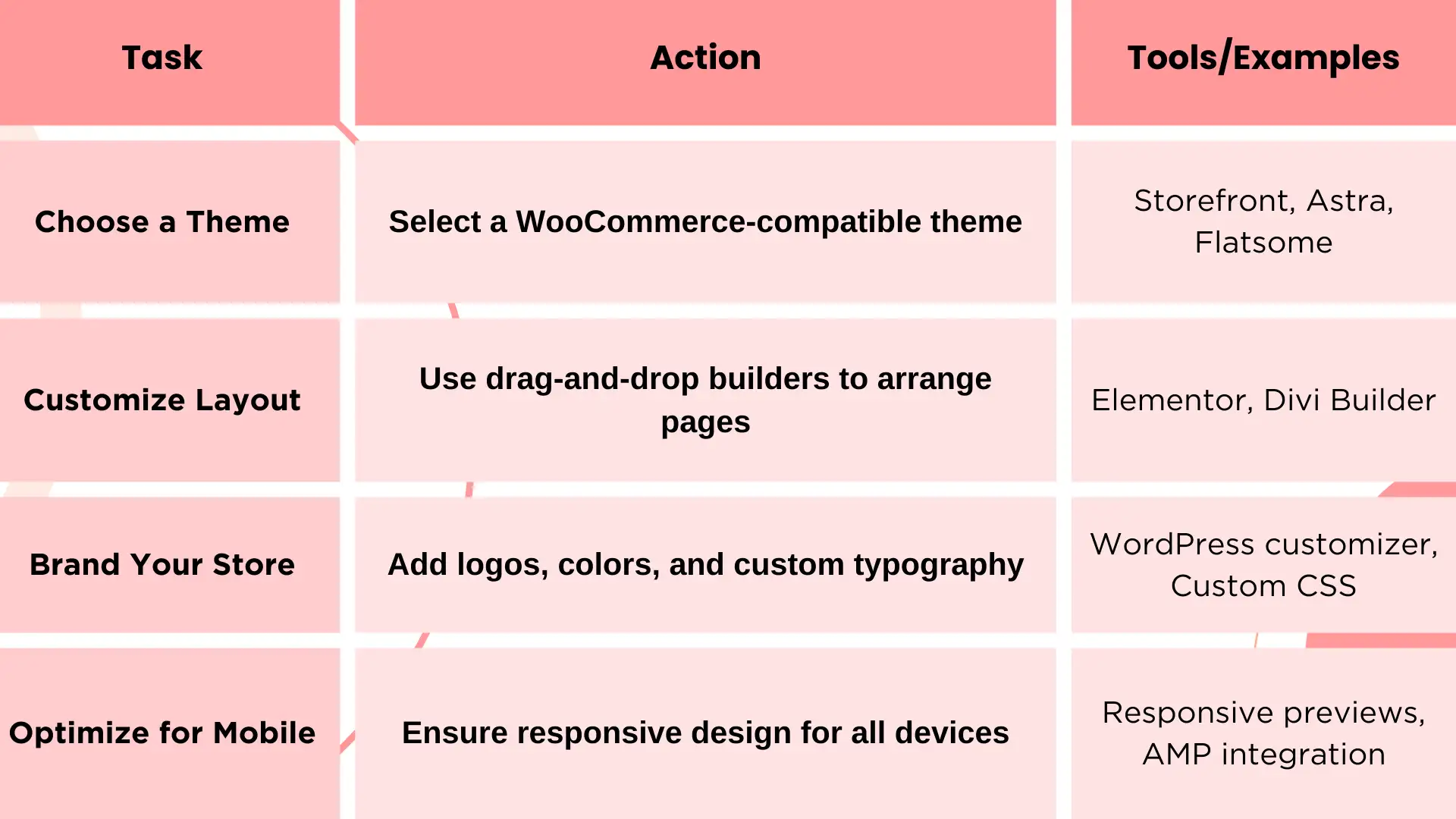
正しいテーマの選択
部屋のカラーパレットを選ぶように、WooCommerceに対応したテーマを選ぶことで、お店の外観のトーンが決まります。 WooCommerceには、さまざまな業界向けにデザインされたテーマがあります。 人気のテーマは以下の通りです:
- Storefront : WooCommerce専用に作られたカスタマイズ性の高い無料テーマ。 軽量で、箱から出してすぐに美しく動作します。
- Astra : 汎用性が高く、読み込みが速いテーマ。豊富なテンプレートがあらかじめ用意されており、Elementorのようなページビルダーとも相性が良い。
- Flatsome : レスポンシブデザインとビジュアルカスタマイズオプションで知られるプレミアムテーマ。
テーマを選択したら、あなたのブランドの個性に合わせてストアをレイアウトしていきましょう。
レイアウトのカスタマイズ
ショップのレイアウトをカスタマイズすることは、リビングルームに家具を配置するようなものです。 WooCommerceでは、以下のような簡単なドラッグ&ドロップビルダーを使ってレイアウトをカスタマイズすることができます:
- Elementor : コードに触れることなく視覚的にページをデザインできる強力なページビルダー。
- Divi Builder : 直感的なインターフェイスでストアのあらゆる面をカスタマイズできる、もうひとつの人気の選択肢。
ホームページのデザインから商品ページまで、すべてを変更することができ、あなたのストアが視覚的に魅力的でナビゲートしやすいことを保証します。
ブランディング
ブランディングとは、あなたのストアをあなただけのものにするための個人的な装飾だと考えてください。ロゴや色からフォントやイメージまで、WooCommerceは様々なカスタマイズオプションを提供しています:
- ロゴとファビコン WordPressのサイトアイデンティティ設定でカスタムロゴとファビコンをアップロードして、すべてのデバイスで一貫したブランディングを維持しましょう。
- タイポグラフィと配色: Astraのように、多くのテーマにはタイポグラフィとカラー設定が組み込まれており、ブランドのルック&フィールにシームレスにマッチさせることができます。
- カスタムCSS : WooCommerceではカスタムCSSを追加することができます。
モバイル最適化
今日のモバイルファーストの世界では、あなたのストアがモバイル用に最適化されていることを確認することは、あなたの家のすべての部屋が、大きさに関係なく、快適で機能的であることを確認するようなものです。 ほとんどのWooCommerce対応テーマはデフォルトでレスポンシブに対応していますが、小さな画面でストアがどのように見えるかを常に再確認してください:
- レスポンシブプレビュー: WordPressのカスタマイザーを使って、モバイルやタブレットでお店がどのように表示されるかを確認できます。
- AMP (高速モバイルページ) : モバイルデバイスでのロード時間を短縮し、シームレスなユーザーエクスペリエンスを実現するために、AMPの統合を検討しましょう。
ステップ6:テストとローンチ-ショータイムです!
新しいWooCommerceストアのお披露目に向けて、この段階を重要な "ドレスリハーサル "と考えてください。 俳優がデビュー公演の準備をするように、スポットライトが当たる前にすべてが完璧に整っていることを確認する必要があります。 顧客にシームレスな体験を提供するためには、テストが欠かせません。
徹底したテスト: スムーズな立ち上げの鍵
完璧なローンチを実現するために、すべての機能をチェックすることから始めましょう。 以下は、重点的にチェックすべき主な項目です:
- 決済ゲートウェイ : すべての支払い方法がシームレスに動作することを確認します。 PayPal、クレジットカード、その他のゲートウェイなど、さまざまな支払い方法を使ってテスト取引を行いましょう。 スムーズなチェックアウトプロセスは顧客満足のために不可欠です。
- 注文処理: カート管理から確認メールまでが完璧に機能するよう、一連のテスト注文を実行します。 注文がWooCommerceダッシュボードに正しく反映され、タイムリーな通知を受け取れることを確認します。 これにより、最初から顧客との信頼関係を築くことができます。
- SEOリダイレクト: Shopifyから移行する場合、貴重なトラフィックを失わないように適切なURLリダイレクトを設定することが重要です。 Redirectionや Yoast SEOのようなツールを使って、古いShopifyのリンクをクリックした訪問者が新しいWooCommerceのページにシームレスにたどり着けるようにしましょう。
- 最終チェック : サイトの徹底的なウォークスルーを行い、すべてのリンク、画像、フォームをテストします。
ストアの準備が整ったら、本番前にすべてを最終確認しましょう。 このプロセスを急がずに、友人や家族を招いてサイトをテストしてもらい、フィードバックをもらいましょう。 新鮮な目で潜在的な問題を発見し、グランドオープンに向けて万全を期しましょう。
移行後のチェックリスト-最終仕上げ
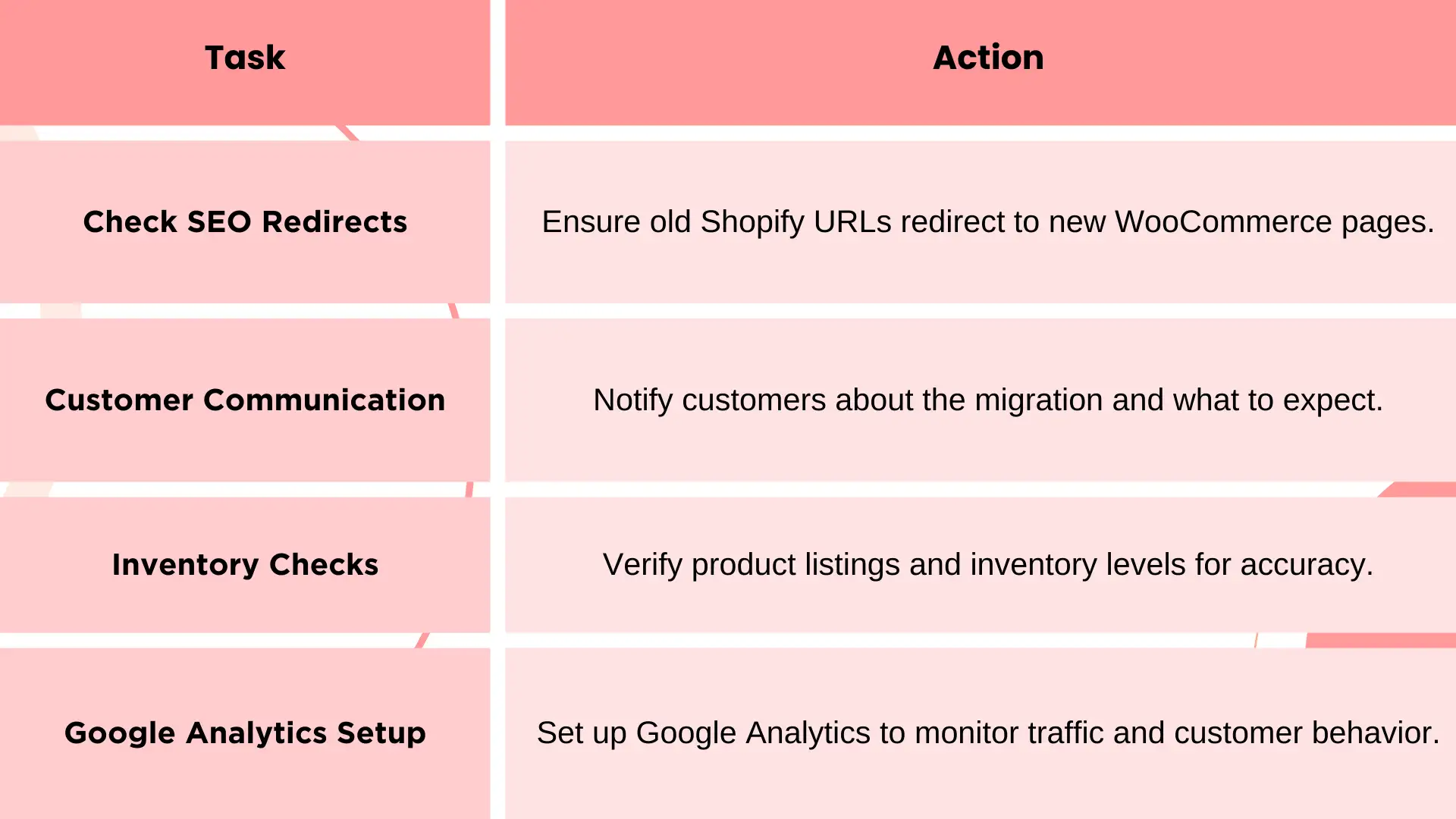
テストが完了し、ローンチする準備ができたら、移行後のチェックリスト表に従い、ストアが完全に機能していることを確認してください:

ShopifyからWooCommerceへ-次は?
ShopifyからWooCommerceへの移行おめでとうございます! この移行は、あなたのオンラインビジネスにエキサイティングな機会を開き、より大きなカスタマイズ性、コントロール性、柔軟性を与えます。
WooCommerceでは、ストアの機能を強化する膨大な数のエクステンションを利用できます。 高度な配送オプションから強力なマーケティングツールまで、これらの拡張機能は販売プロセスを最適化し、顧客エンゲージメントを向上させます。
今こそWooCommerceの拡張機能に飛び込み、それらがあなたのストアをどのように向上させるかを発見してください。 WooCommerceの新たな一歩を踏み出し、あなたのオンラインビジネスを成功させましょう!
著者
Kimmy
投稿日
Oct 30, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!