ログイン
サイトを作成
Wegicでゼロからウェブサイトを作るには?
Wegicで夢のウェブサイトを構築するための9つの重要なステップ!この包括的なガイドに飛び込んで、コンセプトから作成までのステップバイステップの旅をお楽しみください。

ゼロからウェブサイトを作成するのは、特にウェブサイト構築やデザインの経験がない人にとっては難しく感じるかもしれませんが、オンラインプレゼンスを確立する上で重要なステップです。 ビジネスを始めるにせよ、情熱を分かち合うにせよ、自分の仕事を紹介するにせよ、ウェブサイトを持つことで、より多くの読者にリーチし、メッセージを効果的に伝えることができます。
Wegicでゼロからウェブサイトを作るには? このガイドでは、初心者にもプロフェッショナルにも使いやすいAIウェブサイトビルダー、Wegicを使ってゼロからウェブサイトを作るプロセスをご紹介します。 必要なのはあなたのイマジネーションだけ。Wegicとコミュニケーションをとれば、AIデザイナーとデベロッパーがあなたのアイデアを数秒で形にします。
目標の明確化、適切なウェブサイト・ビルダーの選択から、サイトのデザイン、コンテンツの制作、SEOの最適化まで、すべてをカバーします。 このガイドが終わるころには、あなたのビジョンを反映し、目的を達成する、十分に練られた、機能的なウェブサイトが完成していることでしょう。 さあ、始めましょう!
Wegicでゼロからウェブサイトを作る方法:9つの簡単なステップ
ステップ1:目標を明確にする
ウェブサイトを作り始める前の最初のステップとして非常に重要なのは、目標を明確にすることです。 なぜウェブサイトを作りたいのか? 製品やサービスを一般消費者に売りたいのか? あなたの意見を共有するためにブログを書きたいですか? それとも、写真集をウェブサイトに掲載したい? 目的によって次のデザインの詳細が決まるため、これらの質問を把握することは重要です。
オーディエンスを理解することは非常に重要です。 ほとんどの人は、より多くの読者にリーチしたいからウェブサイトを作るわけですから、どのように読者を絞り込み、その読者に合ったウェブサイトを作るかを知ることが重要です。
例えば、証券を専門とする法律事務所を経営する場合、流行の遊び心を取り入れたウェブサイトをデザインすると、間違ったメッセージを伝えてしまうかもしれません。 あなたの事務所に真剣さが欠けているという印象を与えかねません。 顧客は、あなたの会社が信頼できるかどうか疑問に思うかもしれません。
ステップ2:ウェブサイト・ビルダーを選ぶ
2つ目のステップでは、ウェブサイトビルダーを選ぶ必要がある。
WixやFramerなど数多くのAIツールがありますが、私はWegicを強くお勧めします。 AI主導のウェブサイトビルダーとして、Wegicはそのシンプルさと使いやすさで他と一線を画している。
個人的に、私はWegicで素晴らしい経験をした。 他のAIツールとは異なり、専門的なデザインのバックグラウンドやコーディングスキル、高額な支払いプランを必要としません。 Wegicを選ぶことは、成功するウェブサイト構築への重要な一歩を踏み出すことなのです。

ステップ3:ウェブサイトの作成
Wegicのハイライトの一つは、対話の生成です。 ゼロからウェブサイトを作ることは、あなたとKimmyの対話の間に、あなたが気づかないうちに行われています。 KimmyはWegicを使うときのあなたのアシスタントです。
まず最初に、どのようなウェブサイトを作りたいかをWegicに伝えてください: 個人的な写真コレクションのウェブサイトですか、それとも女性ファッションのeコマース・プラットフォームの公式ウェブサイトですか? 旅行のブログサイト?
次に、ウェブサイトの良い名前を作ること。 もちろん、WegicはAIによる提案コンテンツを提供しているので、それを参考にすることもできる。
次に、ウェブサイトの言語を選択します。 Wegicは多言語サービスをサポートしています。 多言語機能は、あなたのウェブサイトが世界中のより多くの人々に見てもらえるようサポートします。 また、会話を通して、使い慣れた言語でWegicと会話することができます。 これは言語がもたらす障壁や制限を取り払うもので、外国語が堪能でないことによる不快感や不安を軽減し、非常にユーザーフレンドリーである。
さて、OKをクリックすると、ウェブサイトの大まかな骨組みができあがります。 それでは次のステップに進みましょう。

ステップ4:ページの計画と構築
Wegicを使えば、テーマやウェブサイトの目的に応じて、どのようなページを配置するかを決めることができ、いくつかの問題を解決することができます。 しかし、ご存知の通り、ウェブサイトの所有者ごとにニーズは異なります。 Wegicとコミュニケーションすることで、ニーズに応じてページを追加したり削除したりすることができます。
ウェブページにはいくつかの種類があり、それぞれ目的が異なります。 どのようにページをレイアウトするかは、主にウェブサイトの性質と目的によって決まります。 その前に、一般的なウェブページの種類をいくつか紹介しておこう。
-
トップページ:このサイトが何についてのサイトなのかの概要を提供し、他のページへの誘導を行う。
-
会社概要のページ:主に会社の使命、価値観、歴史、その背後にあるチームについて。
-
連絡先ページ:電子メールアドレス、電話番号、ソーシャルメディアへのリンク、その他の連絡先情報を伝えます。
-
製品ページ:製品やサービス、特にその詳細、特徴、価格などを表示します。
-
ブログページ:ウェブサイト所有者が新着情報、記事、業界の専門知識などを共有するためのプラットフォームとして使用します。
-
ポートフォリオページ:主にウェブサイト所有者が参加した作品、プロジェクト、ケーススタディについて。 クリエーターやエージェンシーがよく使用し、プロフェッショナリズムを示すことを目的としています。
-
FAQページ: ウェブサイトの製品やサービスに関するよくある質問に答えるページ。 顧客からの問い合わせを減らすことができる。
上記以外にも多くの種類のページがあります。 ホームページ」、「会社概要」、「お問い合わせ」、「商品ページ」などは、ほとんどすべてのウェブサイトにあるものですが、その他の種類のページは必ず必要というわけではありません。
先に述べたように、どのようにウェブサイトを構成するかは、ウェブサイトの目的によって大きく異なります。 商品を売りたいのか、ポートフォリオを紹介したいのか。 オーディエンスはどんなコンテンツを見たいのか? これらの質問を念頭に置いてページを作成しましょう。
Wegicを使ってホームページを微調整したり、ブログページやFAQページなどを追加して、ニーズに合ったページを作ることができます。
ステップ5:ウェブサイトのデザインを作る
ウェブサイトの大まかなプロトタイプを作成したら、次にウェブサイトの詳細をデザインします。 レイアウト、フォント、色などです。
レイアウト
Wegicが生成したレイアウトにご満足いただけない場合は、まずサイトのどの部分がご期待に添えないのか、ナビゲーションが直感的でないのか、あるいは混乱させるような印象を与える要素が多すぎるのかを分析することができます。 これらの問題を把握した後、レイアウトを作り直すことができます。
Wegicはレイアウトを修正する方法をいくつか提供しています。
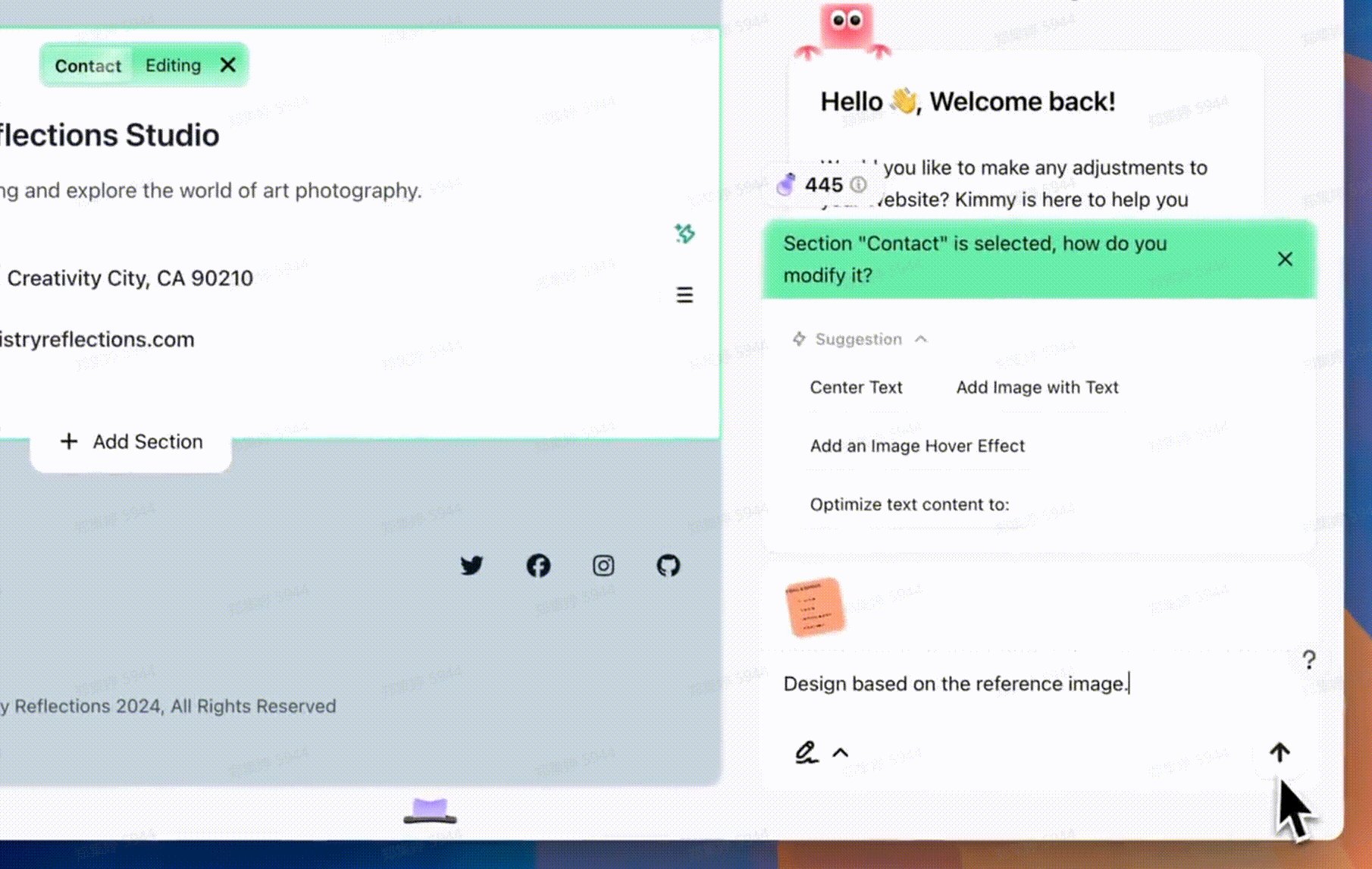
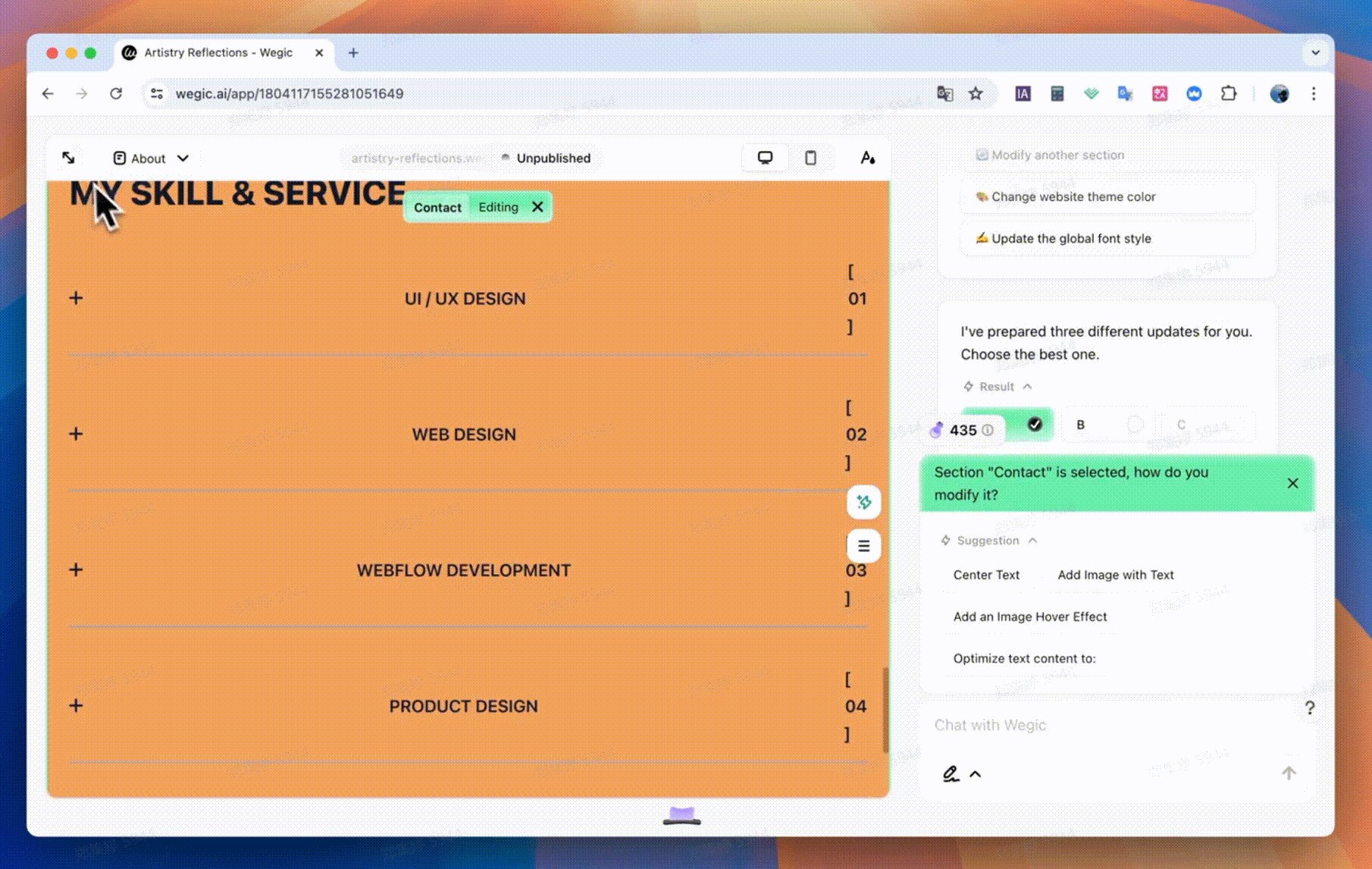
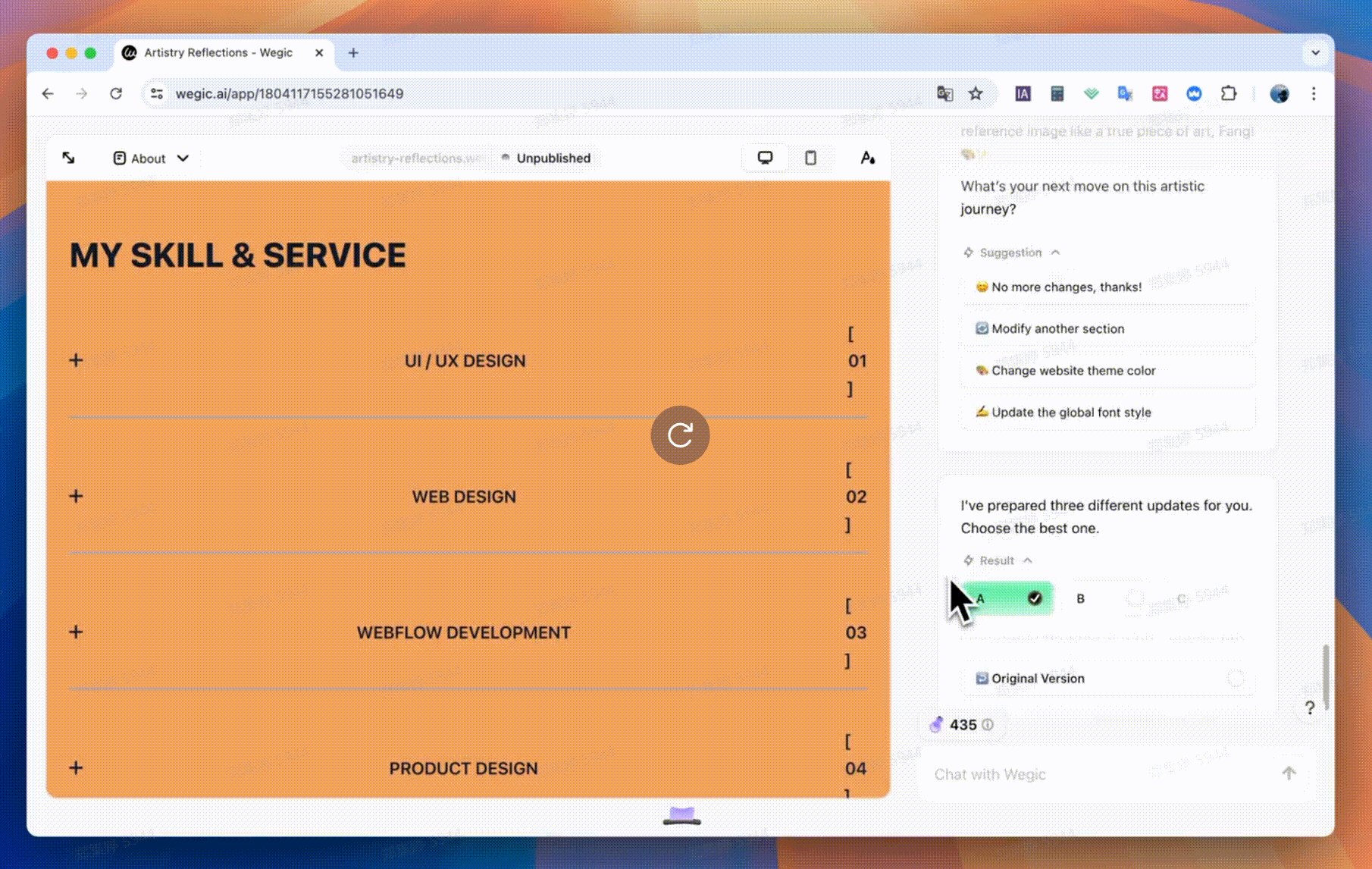
既存のコンテンツブロックを自由に配置、削除、追加することができます。 また、ダイアログボックスにニーズや好みを入力し、Kimmyがあなたの指示に従ってサイトを修正することもできます。
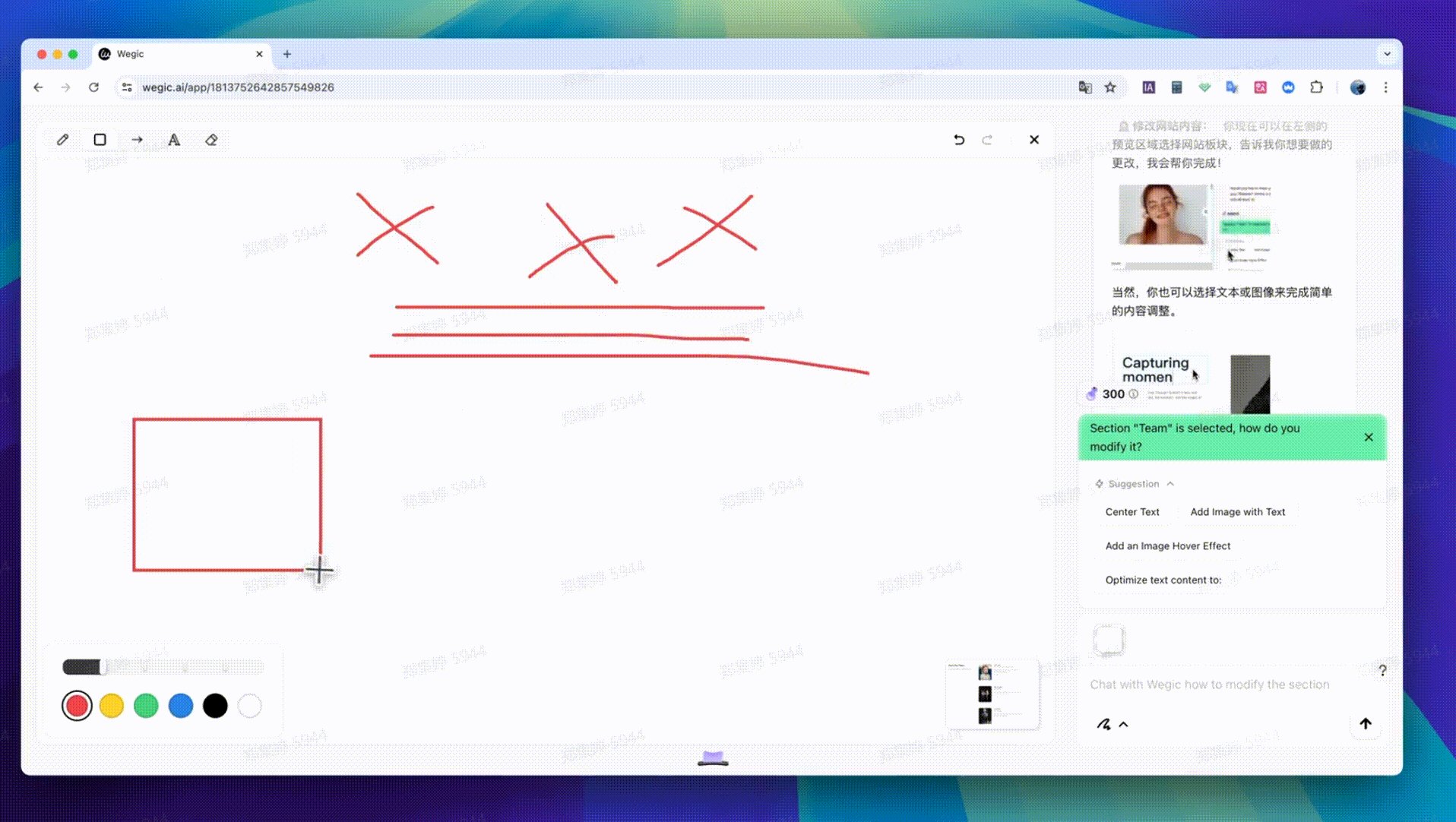
もう一つの素晴らしい方法は、お絵かき機能を使うことです。 基本的な描画スキルは必要なく、修正したい部分を丸で囲むだけで、Wegicがすぐに修正してくれます。

また、参考図面機能を使うこともできる。 参考となるお気に入りのウェブサイトをいくつか見つけ、そのボード、ナビゲーションバー、コンテンツブロックの分割などを分析し、ダイアログボックスに参考例の画像をアップロードすれば、次は理想的なレイアウトが出来上がります。

良いレイアウトとは、ユーザーが必要な情報をすぐに見つけられるよう、ナビゲーションが明確であること。 情報の階層を明確にすることで、閲覧者はコンテンツの要点をより明確に把握することができます。 ホワイトスペースを適切に使用することで、視聴者が主要なコンテンツに直接集中できるよう誘導し、視覚的なバランスを保ち、サイトに息づかいを感じさせます。
フォント
Wegicでは多くのフォントをご用意しております。 ウェブサイトのスタイルに合わせて適切なフォントを選びましょう。 オーディエンスにコンテンツに注目してもらいたいのであれば、派手すぎるフォントは選ばないこと。 さまざまなフォントやタイポグラフィを選ぶことで、コンテンツをより重層的なものにすることができる。
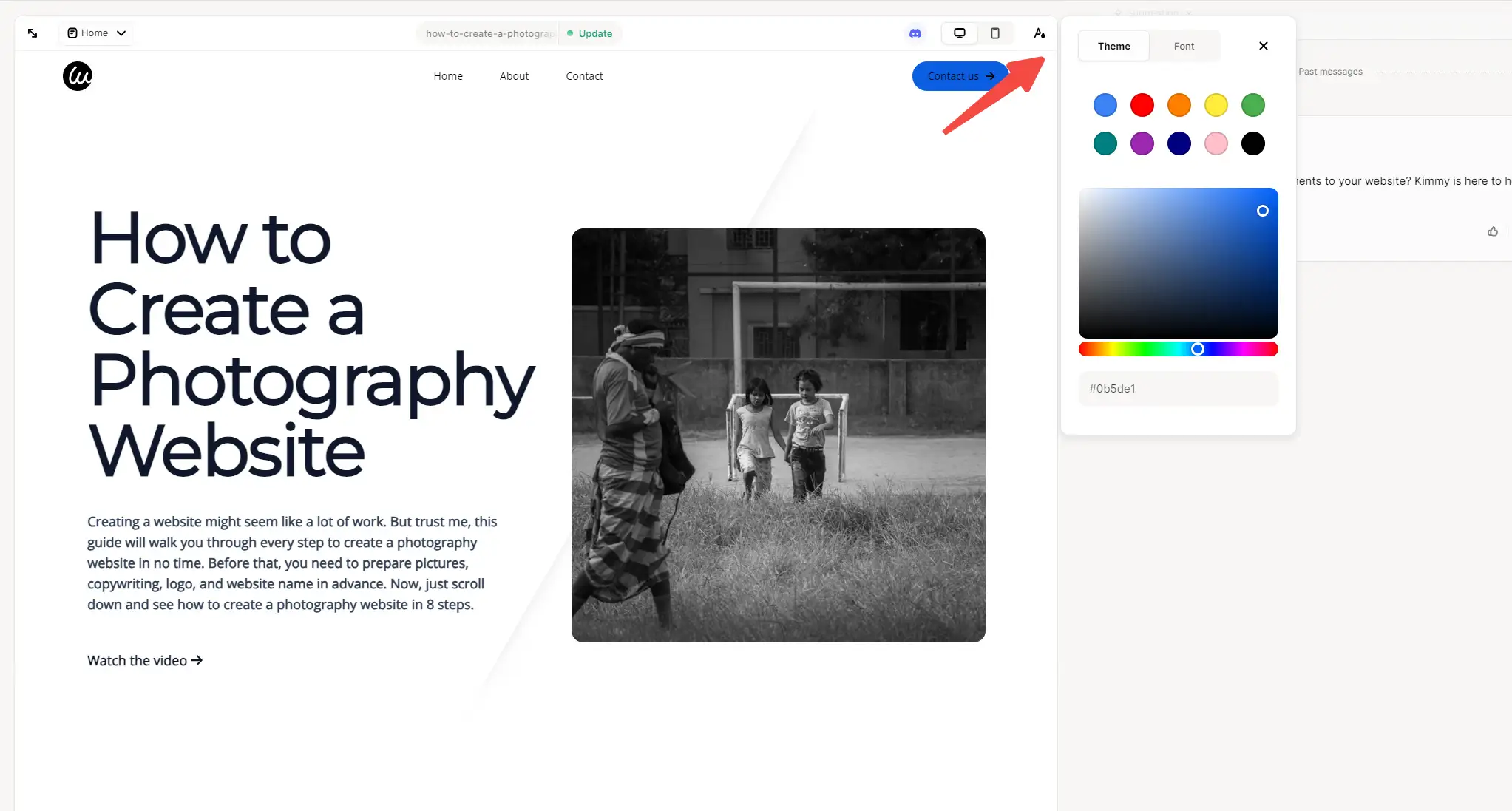
色
Wegicによって生成されたテーマの色に満足できない場合、Wegicのカラーパレットを使って簡単にカスタマイズすることができます。 ウェブサイトの色を選ぶ際には、多くのことを考慮する必要があります。
すでにブランドロゴがあるのであれば、ウェブサイトの色をそれに合わせることは素晴らしい出発点です。
さらに、色彩理論を考慮し、さまざまな色がどのように作用し合うかを学びましょう。 例えば、黒と白のような補色は強いコントラストをもたらし、コンテンツの読みやすさを向上させます。 青は冷静さと信頼感を、赤は熱意とエネルギーを表します。
さらに、業界によっても色の好みがあります。 例えば、技術業界は青い色を好みますが、保険会社は赤や黄色を嫌うかもしれません。したがって、ブランドや業界に沿った色を選ぶことが重要です。

ステップ6:コンテンツを制作する
上記のデザインが完了したら、次はテキスト、画像、動画、アニメーションなどのコンテンツを作成します。 テキストによって読者はあなたについてより深く知ることができ、画像や動画を加えることでウェブサイト全体がより鮮やかに、視覚的に魅力的なものになります。
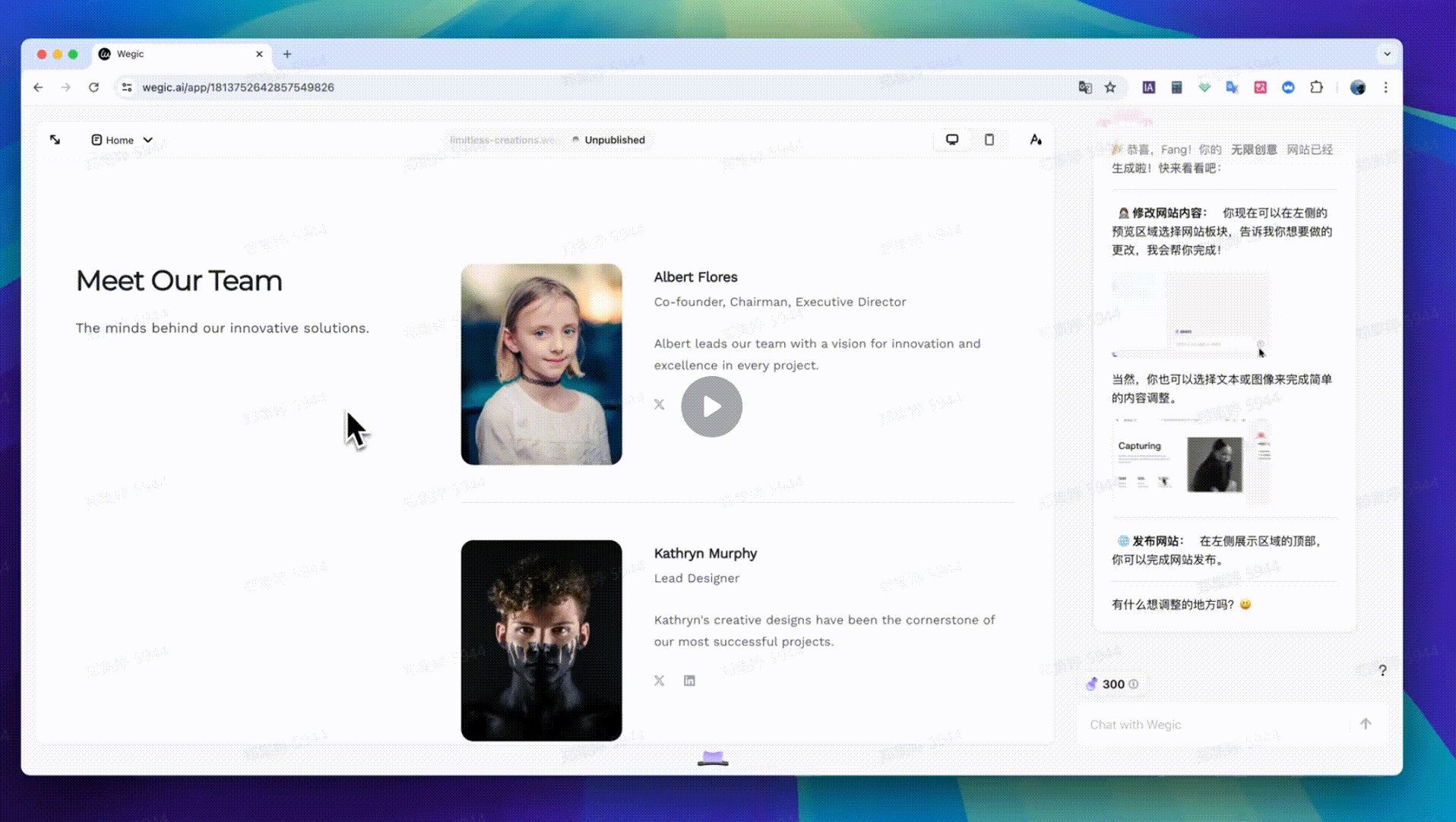
テキストテキストの内容には、ホームページの紹介、会社概要ページ、商品説明、ブログ記事などが含まれます。 ウェブサイトの目的に応じて調整してください。 生成されたウェブサイトには、Wegicが自動的にテキストを記入します。 しかし、さらに詳しくお知りになりたい場合は、ご自身でテキストを変更することができます。 テキストボックスで直接テキストを編集することも、Kimmyに指示して変更してもらうこともできます。 さらに、Wegicはあなたのためにいくつかの提案を生成します。
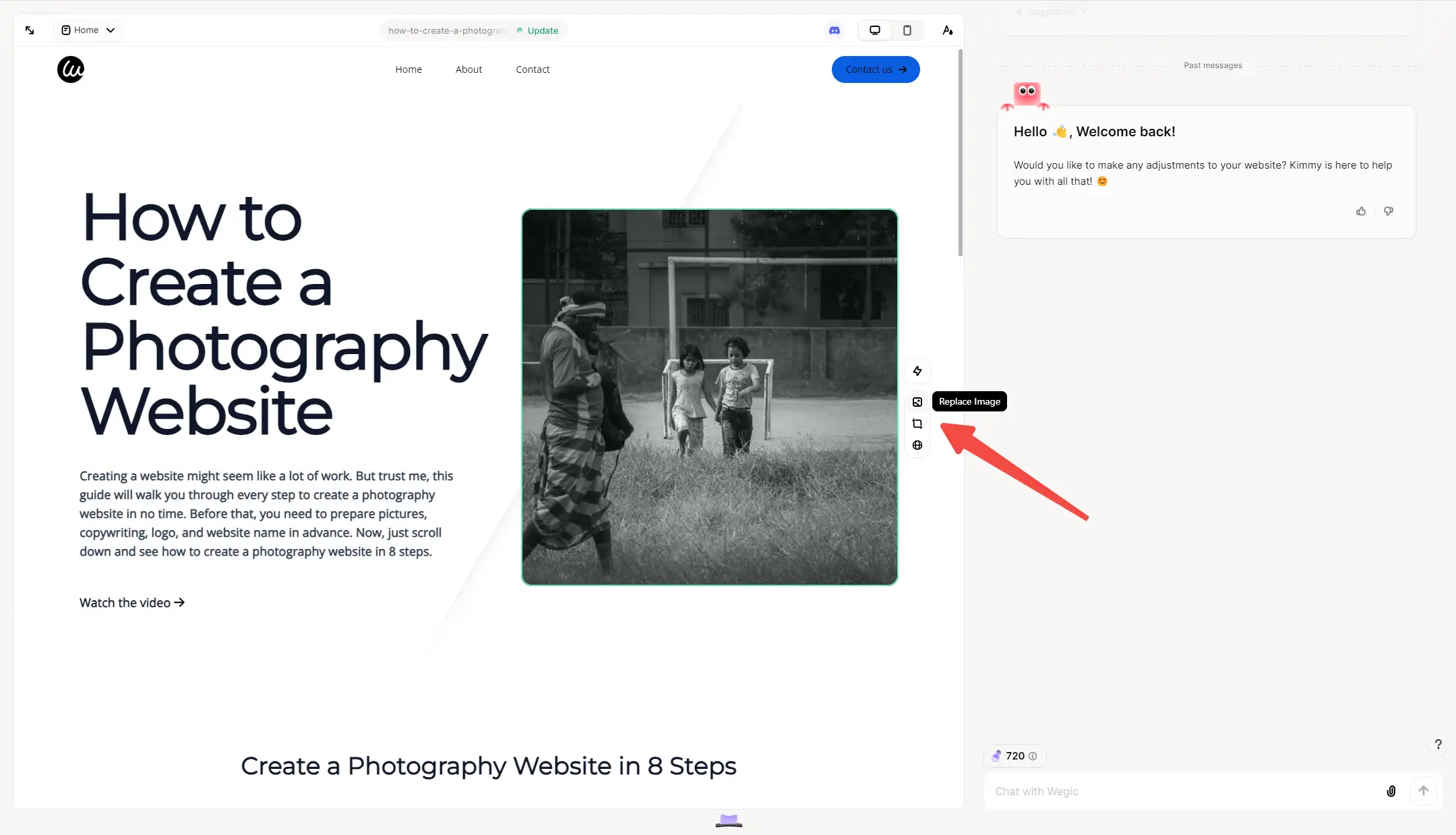
画像
高品質の画像は、あなたのウェブサイトの視覚的な魅力を大幅に向上させることができます。 ギャラリーを使用してサイトにベクター画像を追加したり、独自の画像をアップロードすることができます。 さらに、Wegicの検索ボックスを使えば、関連画像をオンラインで簡単に見つけることができます。 Wegicで画像を変更するのは簡単なプロセスで、コンテンツの鮮度と魅力を保つのが簡単になります。

ビデオ
Wegicではビデオの追加も簡単です。 リンクをコピーしてチャットボックスに貼り付け、必要なものをKimmyに伝えるだけです。 ウェブサイトに背景ビデオを含めることで、強力なビジュアルインパクトを作り出すことができ、企業文化を紹介したり、製品の特徴や製造工程を強調するのに最適です。

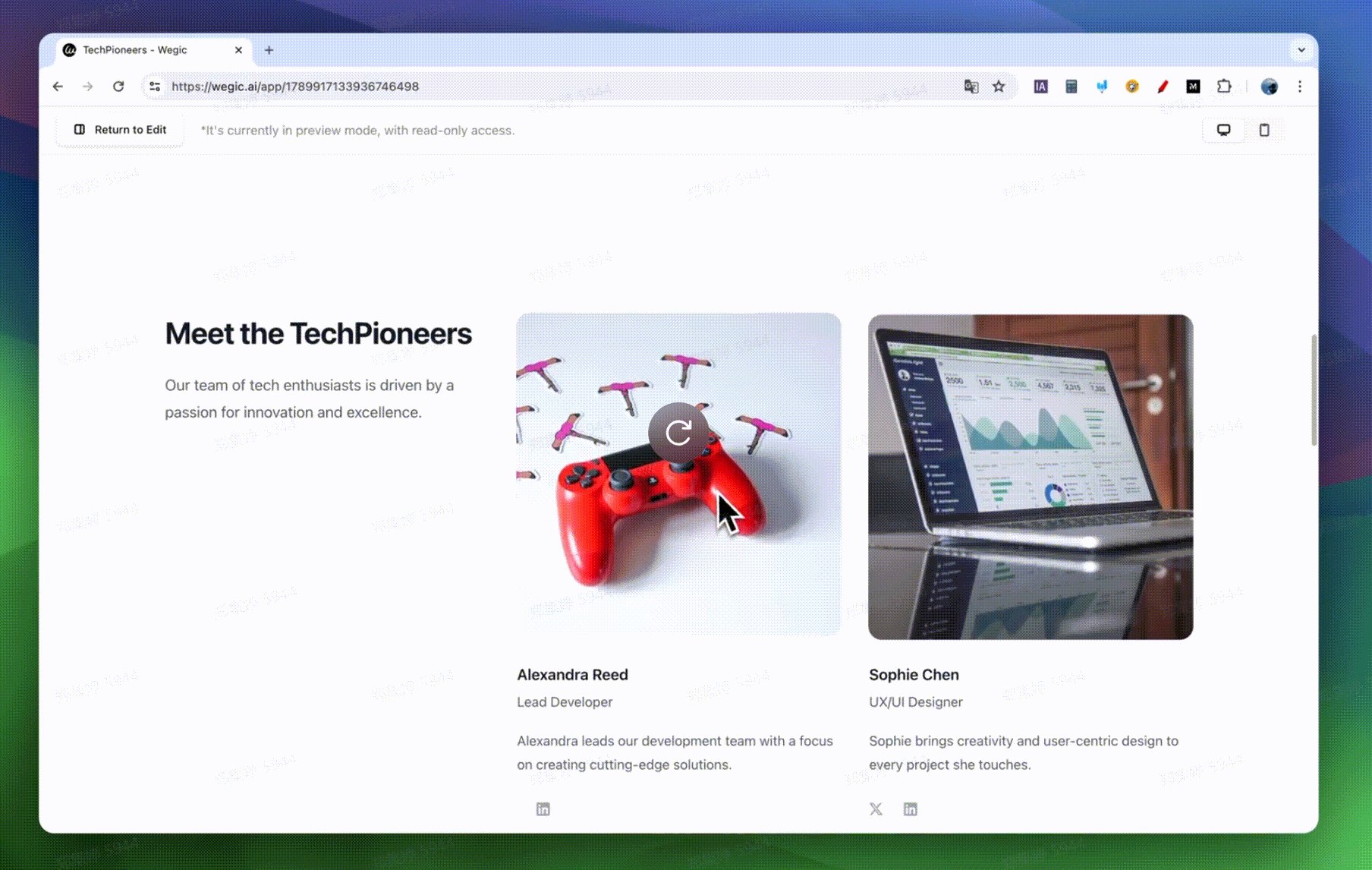
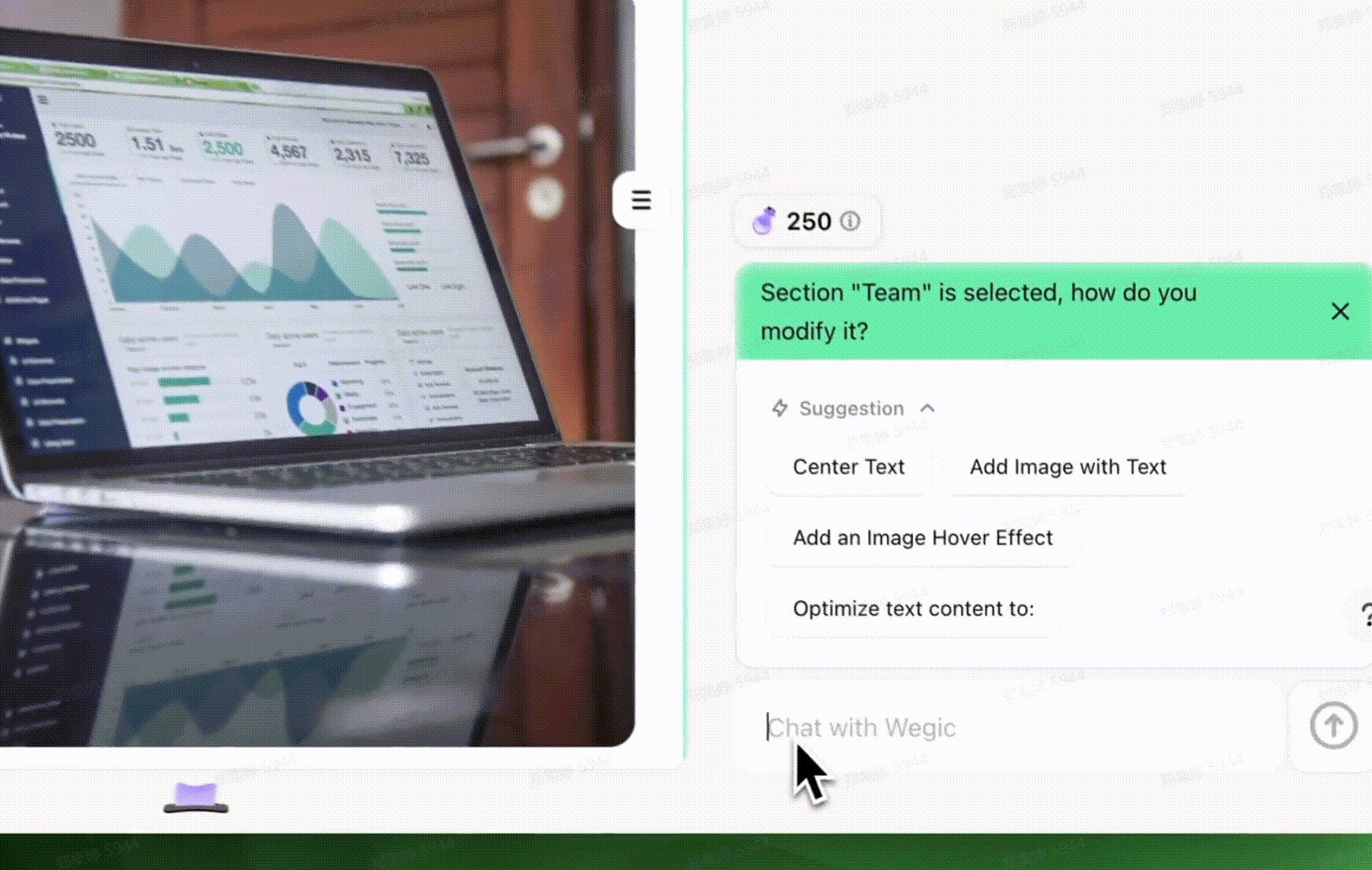
アニメーション
ダイナミック・エフェクトの追加も簡単です。 セクションを選択し、Kimmyにしたいアニメーションのタイプを記述します。 すると、数秒でアニメーションが生成される。 何がいいかわからない場合は、Kimmyに選んでもらうこともできます。 アニメーションを取り入れることで、ユーザーエクスペリエンスが向上し、ウェブサイトへのエンゲージメントが高まります。

ステップ7:SEOの最適化
ウェブサイトの詳細をデザインした後は、SEOを最適化する必要があります。なぜなら、より多くのオーディエンスに見てもらいたいのであれば、SERPランキングを上げるためにウェブサイトを最適化する必要があるからです。 この方法は費用対効果が高く、コストがかからないため、資金に限りがある場合には非常に重要なステップとなります。 キーワードリサーチ、メタディスクリプション、URL構造、ドメイン、ソーシャルメディアの統合など、いくつかの側面が含まれる。
キーワードリサーチ
オーディエンスを知り、最近のキーワードトレンドを理解し、どのキーワードがより多くのトラフィックを集めるかを分析する。 Googleキーワードプランナー、SEMrush、Serpstatなどのトラフィックツールを使って、同じタイプのウェブサイトを持つ競合のキーワードを分析することができる。 タイトル、本文、その他の部分にキーワードを自然に分散させましょう。
メタディスクリプション
メタディスクリプションを最適化し、わかりやすく、キーワードを含むようにしましょう。 きれいでわかりやすいメタディスクリプションは、閲覧者の注意を引き、クリックする前に素早くプレビューすることができ、より良いユーザーエクスペリエンスにつながります。
また、メタディスクリプション自体は直接的なランキング要因ではありませんが、検索エンジンがページの内容を理解するのに役立ちます。
URL構造
検索エンジンがより効率的にサイトをクロールし、インデックスするのに役立つため、URL構造はすっきりと簡潔なものにしましょう。
ドメイン
ドメインはIDカード番号のようなものです。 あなたのブランドを反映し、覚えやすいドメイン名を選ぶことが重要です。 現在、Wegicはデフォルトのドメイン名を無料で提供しており、好きなように編集することができます。 しかし、アカウントを有料プランにアップグレードしない限り、Wegicのバッジを下ろすことはできません。
.net、.comなど様々なドメイン名の拡張子があります。 どのようなドメイン拡張子を選択するかは、ニーズに応じて決めることができます。 .comは最も一般的なものですが、もしあなたの会社がインターネットの新興企業であったり、ウェブサービスに関連する製品やサービスを提供しているのであれば、専門性を示すために.netドメイン名を選択することもできます。
.orgは組織、eduは大学や教育機関に使われます。 クリエイティビストであれば、ニーズに応じて.xyz、.coなどのニッチなドメイン拡張子を選択することもできます。 ドメイン名を決めたら、公式レジストラから購入することができます。
ソーシャルメディアとの統合
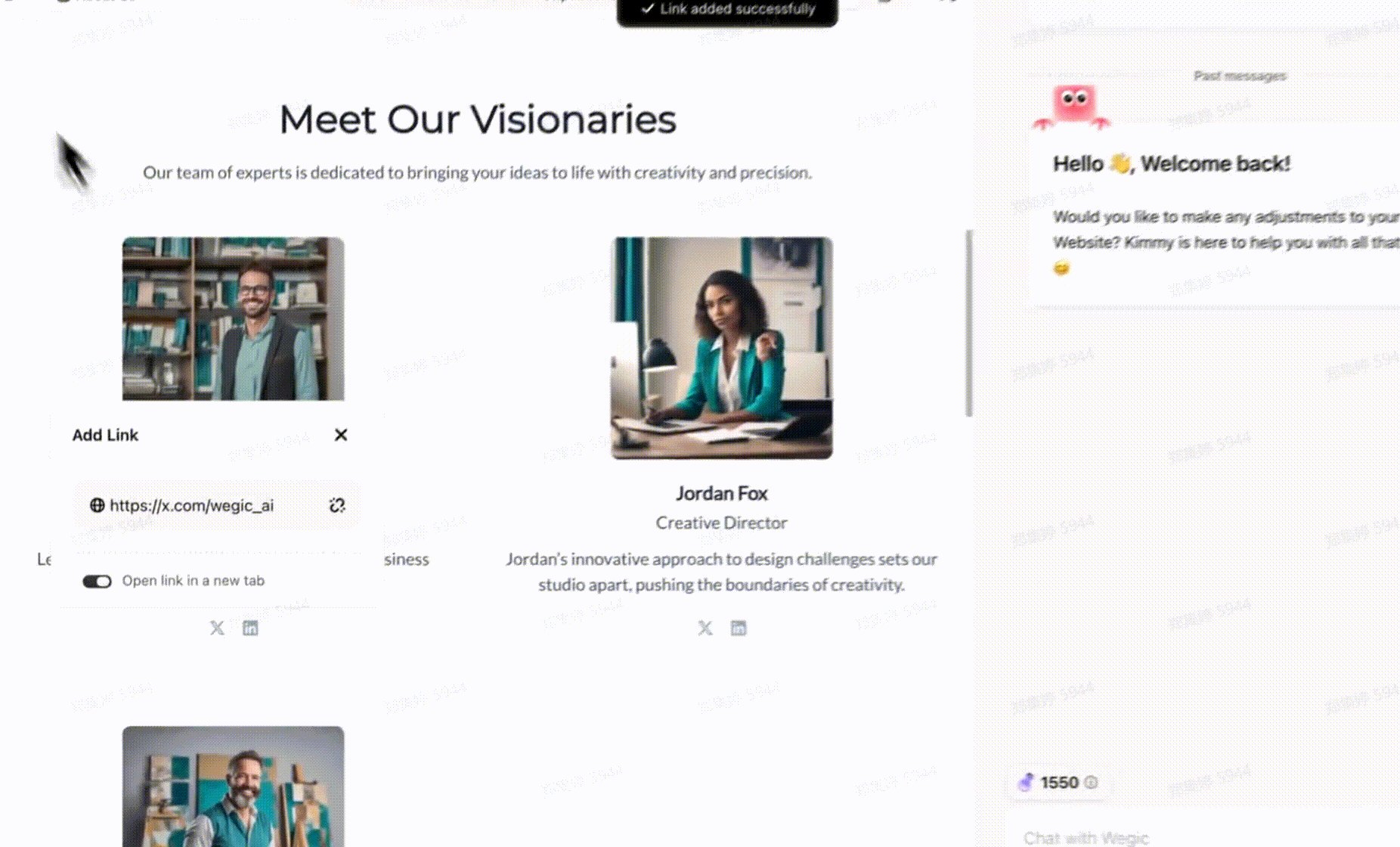
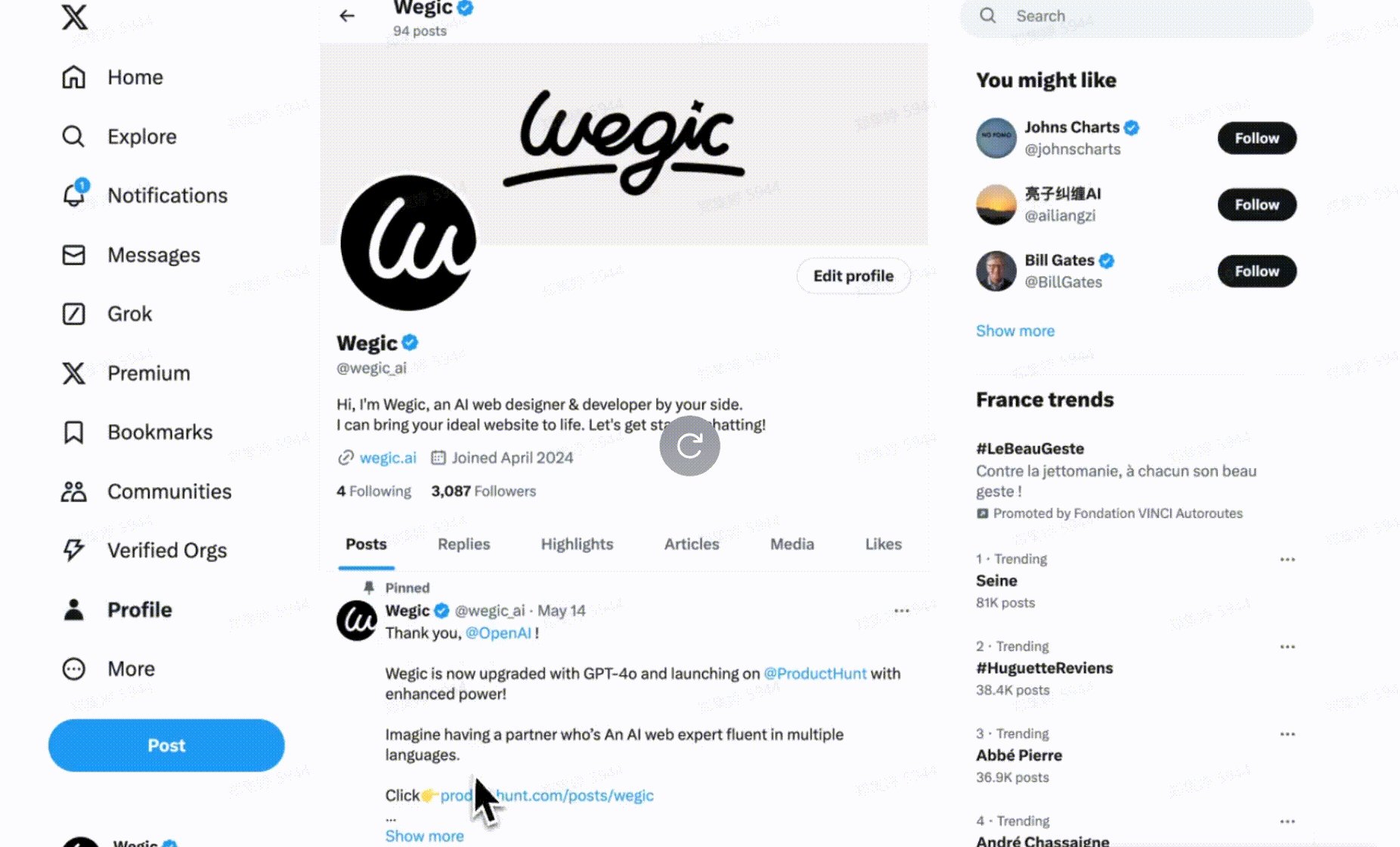
ウェブサイトにソーシャルメディアアイコンを簡単に追加でき、訪問者がさまざまなプラットフォームであなたとつながることができます。 Wegicを使えば、これらのアイコンをあなたのソーシャルメディアプロフィールに簡単にリンクさせることができます。 提供されたテキストボックスに必要なリンクを入力するだけで、準備は完了です。

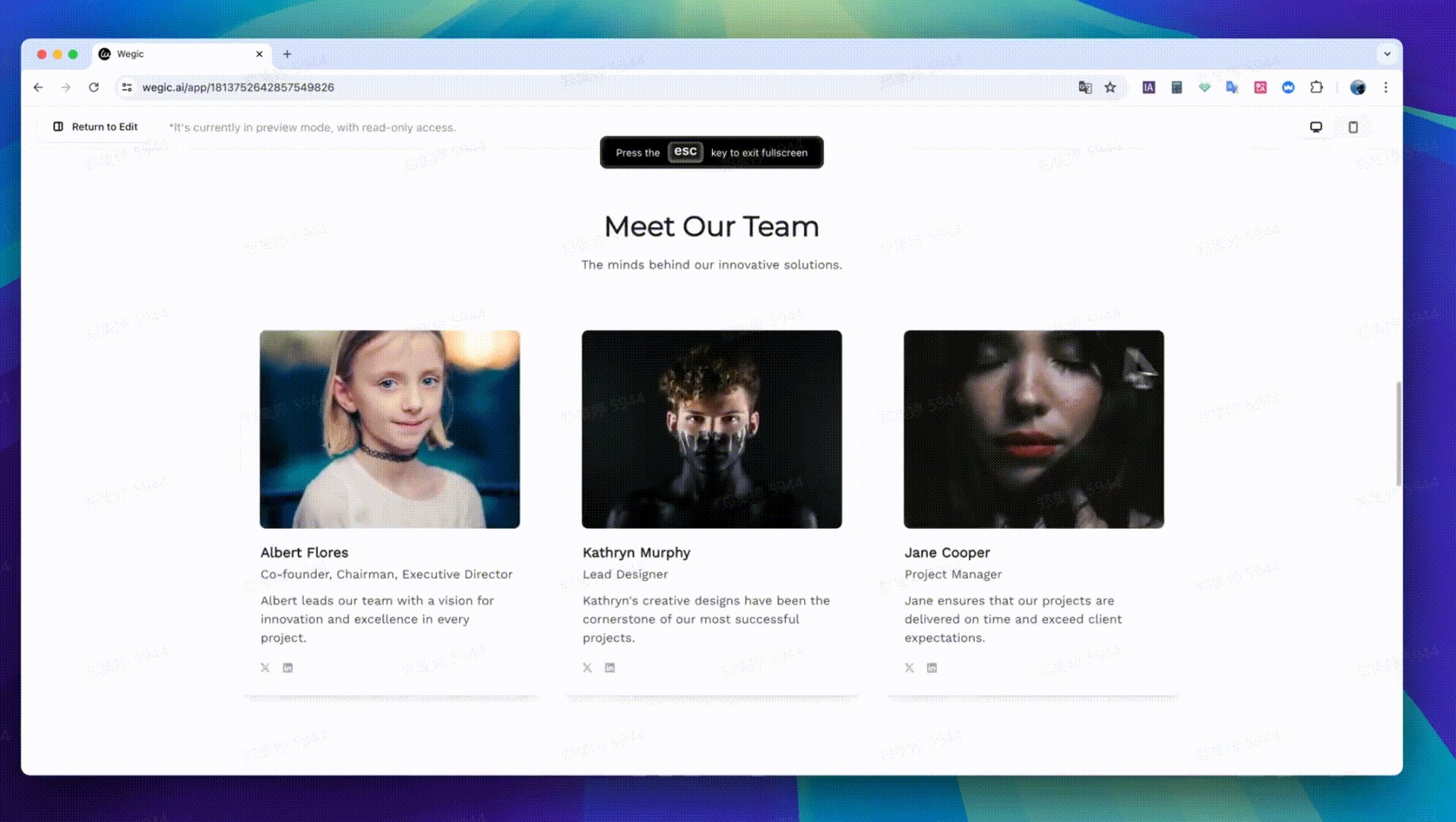
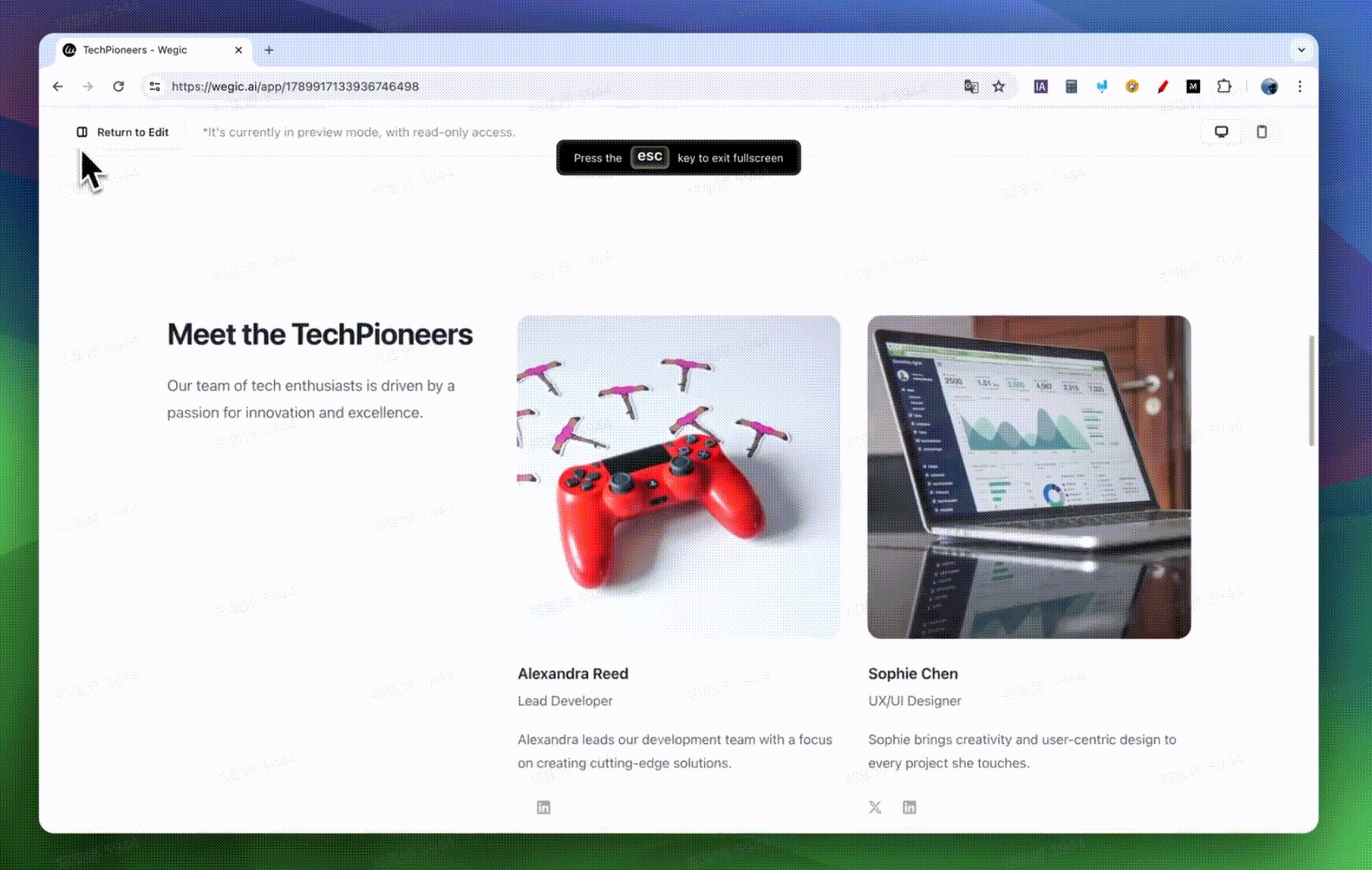
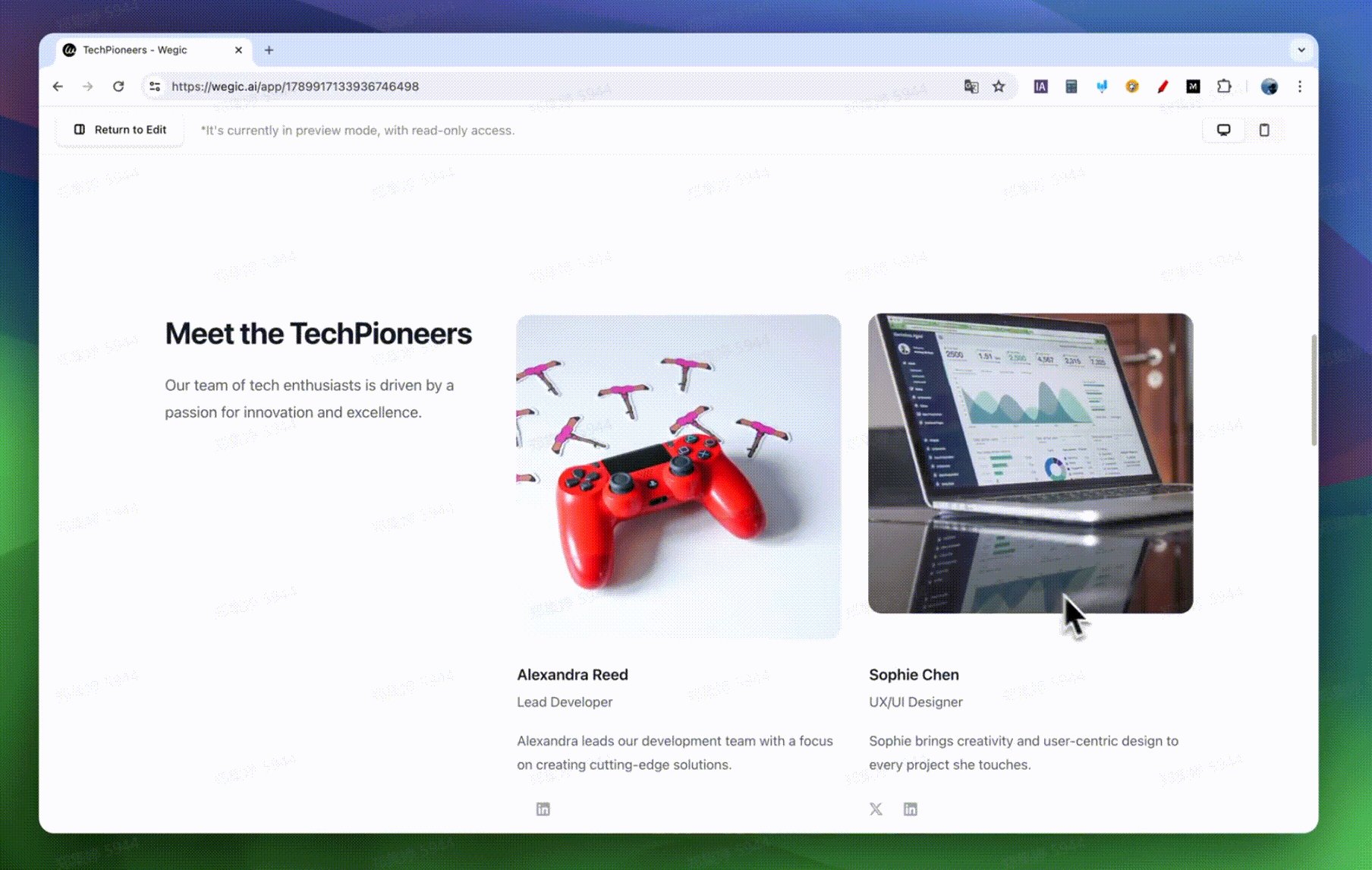
ステップ8:ウェブサイトのプレビューとテスト
すべての詳細が入力されたら、Wegicのプレビュー機能をクリックして、ウェブサイト全体がどのように表示されるかを確認し、ウェブサイトがどのようなデバイスでも動作することを確認してください。 Wegic AIは、さまざまなデバイスでうまく表示・動作するよう入念に最適化されたウェブサイトを作成するため、心配しすぎる必要はありません。 デスクトップパソコンでも、ノートパソコンでも、携帯電話でも、あなたのウェブサイトはエレガントな外観と優れたユーザーエクスペリエンスを提供します。
ステップ9:ウェブサイトの公開
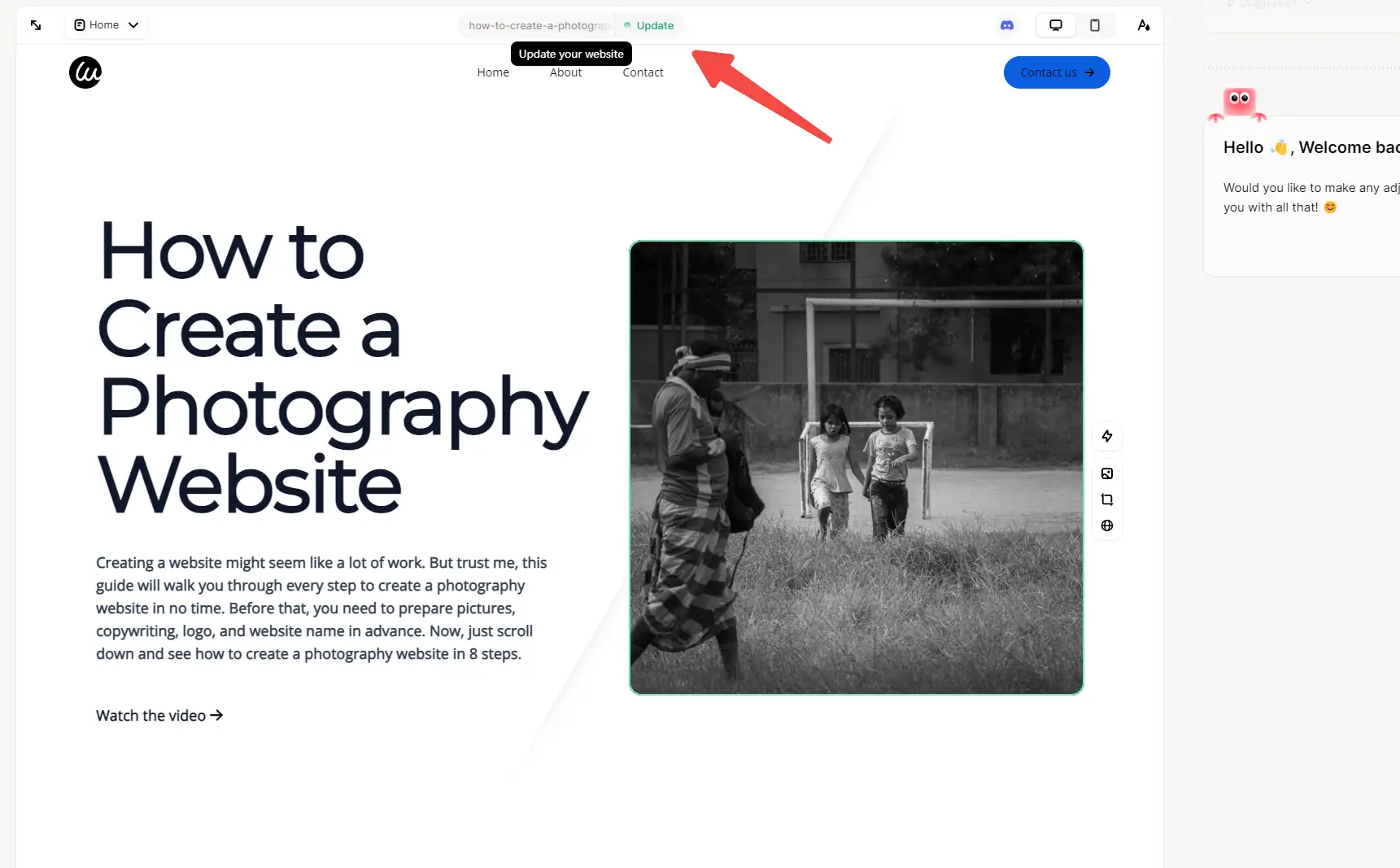
すべての詳細が確定し、ウェブサイトのテストが完了したら、ウェブサイトを公開する準備が整いました。 おめでとうございます! ウェブサイトを公開した後でも、必要に応じて公開を解除したり、内容を簡単に変更して「更新」ボタンをクリックしたりすることができます。

しかし、ウェブサイトを公開しても、それですべてが完了したわけではありません。 ウェブサイトのパフォーマンスを監視・分析し続け、トラフィックをチェックし、技術的な問題を特定しなければならない。 そうすれば、戦略を調整し、長期的にウェブサイトをより良いものにすることができます。
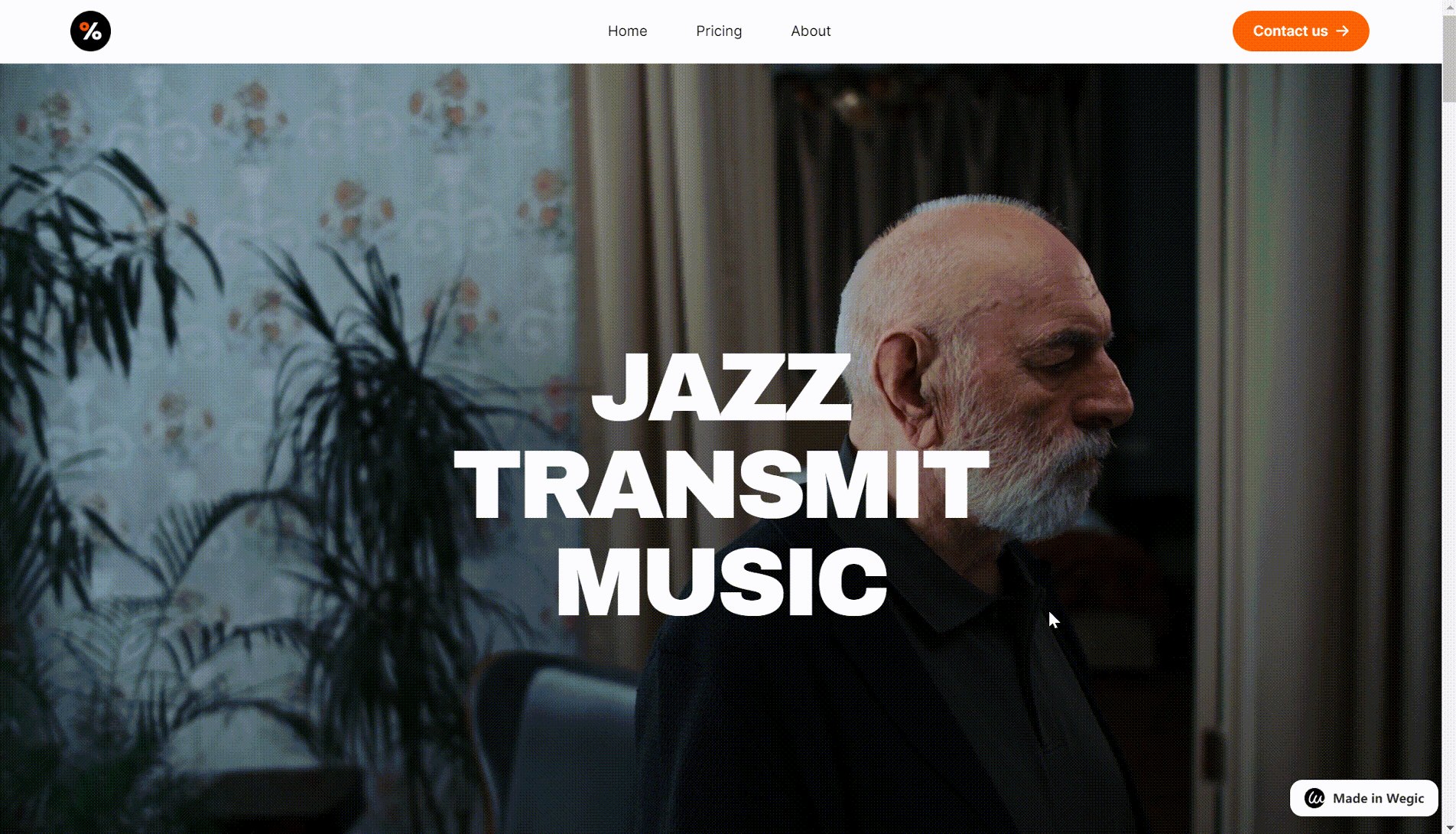
参考までに、Wegicで作られたウェブサイトをいくつか紹介しよう。 気に入ったものがあれば、試してみるのもいいだろう。


良いウェブサイトとは何か?
Wegicでどのようにウェブサイトを作るか、お分かりいただけたと思います。 では、良いウェブサイトとはどのようなものであるべきかについて、私の洞察をお話したいと思います。 よく練られたウェブサイトとは、単に見栄えがいいということではなく、訪問者にポジティブな体験を提供し、目標を達成することです。 ここでは、良いウェブサイトに貢献するいくつかの重要な要素をご紹介します。 これらの例に従うことで、Wegicでウェブサイトをデザインする際、あなたのウェブサイトをより魅力的なものにすることができます。
まず、ユーザーエクスペリエンスが重要です。 ウェブサイトはナビゲートしやすく、明快で直感的なレイアウトであるべきです。 訪問者は、混乱することなく、探している情報をすぐに見つけることができなければなりません。 これは、よく整理されたメニュー、論理的なページ構成、そしてユーザーをコンテンツ内へ自然に誘導するデザインを持つことを意味します。
次に、視覚的なアピールが大きな役割を果たします。 高品質な画像と一貫したブランディングを備えたクリーンでモダンなデザインは、プロフェッショナルで信頼できる印象を与えるのに役立ちます。 ブランド・アイデンティティに沿った色、フォント、グラフィックを使用し、あらゆるデバイスで見栄えの良いサイトにしましょう。
コンテンツの質も重要な要素です。 ウェブサイトは、オーディエンスに直接語りかける、価値ある魅力的なコンテンツを提供する必要があります。 テキストであれ、画像であれ、動画であれ、コンテンツは明確で、関連性があり、消費しやすいものでなければなりません。 これによって、訪問者の興味を引きつけるだけでなく、購入やニュースレター登録などの行動を促すことができます。
最後に、良いウェブサイトは検索エンジン(SEO )に最適化されている必要があります。 これは、適切なキーワード、メタタグ、説明文を使用し、Googleなどの検索エンジンで見つけやすくすることを意味します。 SEOは、より多くの訪問者を集め、ウェブサイトが適切なオーディエンスに届くようにします。
まとめると、優れたウェブサイトは、使いやすさ、視覚的な魅力、質の高いコンテンツ、そして強力なSEOを兼ね備えています。 これらの要素に重点を置くことで、見栄えだけでなく結果も出せるウェブサイトを作ることができるのです。
まとめ
この記事では、Wegicでゼロからウェブサイトを作る方法と、Wegicを使う際のコツをご紹介しました。 この9ステップガイドが皆様のお役に立てれば幸いです。 わからないことがあれば、遠慮なく声をかけてください。
ウェブサイトを構築することは、オンラインの旅の始まりにすぎません。 Wegicでサイトを立ち上げることは重要な第一歩です。 本当の課題は、お客様のウェブサイトを管理し、円滑に運営し、長期にわたって結果を出せるようにすることにあります。 このプロセスは複雑で、忍耐と継続的な努力が必要です。 パフォーマンスを監視し、必要な調整を行い、ベストプラクティスについて常に情報を得ることで、適切で効果的なサイトを維持する必要があります。
しかし、心配はいりません。 成功するオンライン・プレゼンスは一歩一歩形成されていきます。 さあ、最初の一歩を踏み出しましょう---提供されたガイダンスに従ってWegicでウェブサイトを作り、自信を持ってその後の一歩を踏み出してください。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!