ログイン
サイトを作成
Wegicでウェブサイトのレイアウトを改善するには?
Webサイトのレイアウトデザインに役立つWegicの最新強力機能をご紹介します。今すぐ使用手順をご覧ください。

現代のデジタル世界では、多くのウェブサイトが華やかな色彩、派手なアニメーション、複雑なコンテンツを備えている。 しかし、色、アニメーション、コンテンツを取り除いたら、ウェブサイトには何が残るでしょうか? ウェブデザインの根底にある論理を掘り下げると、ウェブサイトのレイアウトこそがウェブサイトの真の基盤であることに気づくはずです。
Webサイトのレイアウトが整っていれば、Webサイトのデザインは半人前と言っても過言ではありません。 ウェブサイトのレイアウトは、機能的であったり、シンプルであったり、クリエイティブであったりと様々ですが、ウェブサイトの最終的なニーズである、あなたの個性やブランド・アイデンティティをアピールすることに合っていなければなりません。 そこでこの記事では、ウェブサイトのレイアウトについて知っておくべきこと、そしてWegicに組み込まれた強力なツールを使ってウェブサイトのレイアウトを変更または改善する方法についてご説明します。

一般的なウェブサイトレイアウトとは? トップ8タイプの紹介
シングルカラムレイアウト
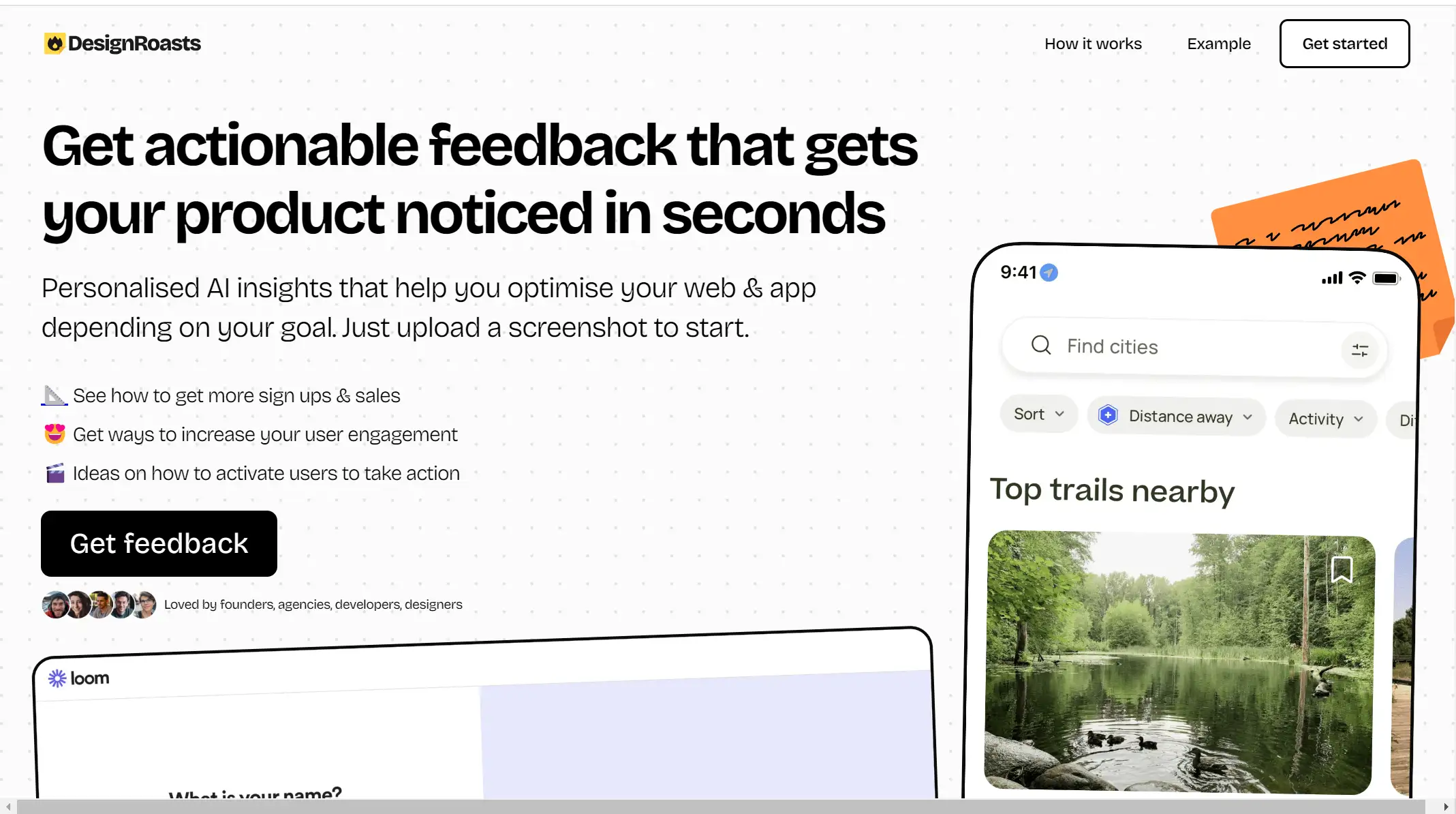
シングルコラムレイアウトとは、ウェブページのコンテンツを1つのカラムの中央に配置するレイアウトのことで、ウェブサイトレイアウトの最も一般的な方法の1つです。 その主な利点は、デザインがシンプルでレイアウトが明快であることです。 そのため、核となるコンテンツを直接ユーザーに見せることができる。

Fパターンレイアウト
Fレイアウトは、ユーザーがコンテンツをスキャンするとき、アルファベットのFに似た軌跡を描くという事実に基づいています。この読み方にマッチしたレイアウトを採用することで、ユーザーはより速く情報を得ることができるため、Fレイアウトと名付けられました。

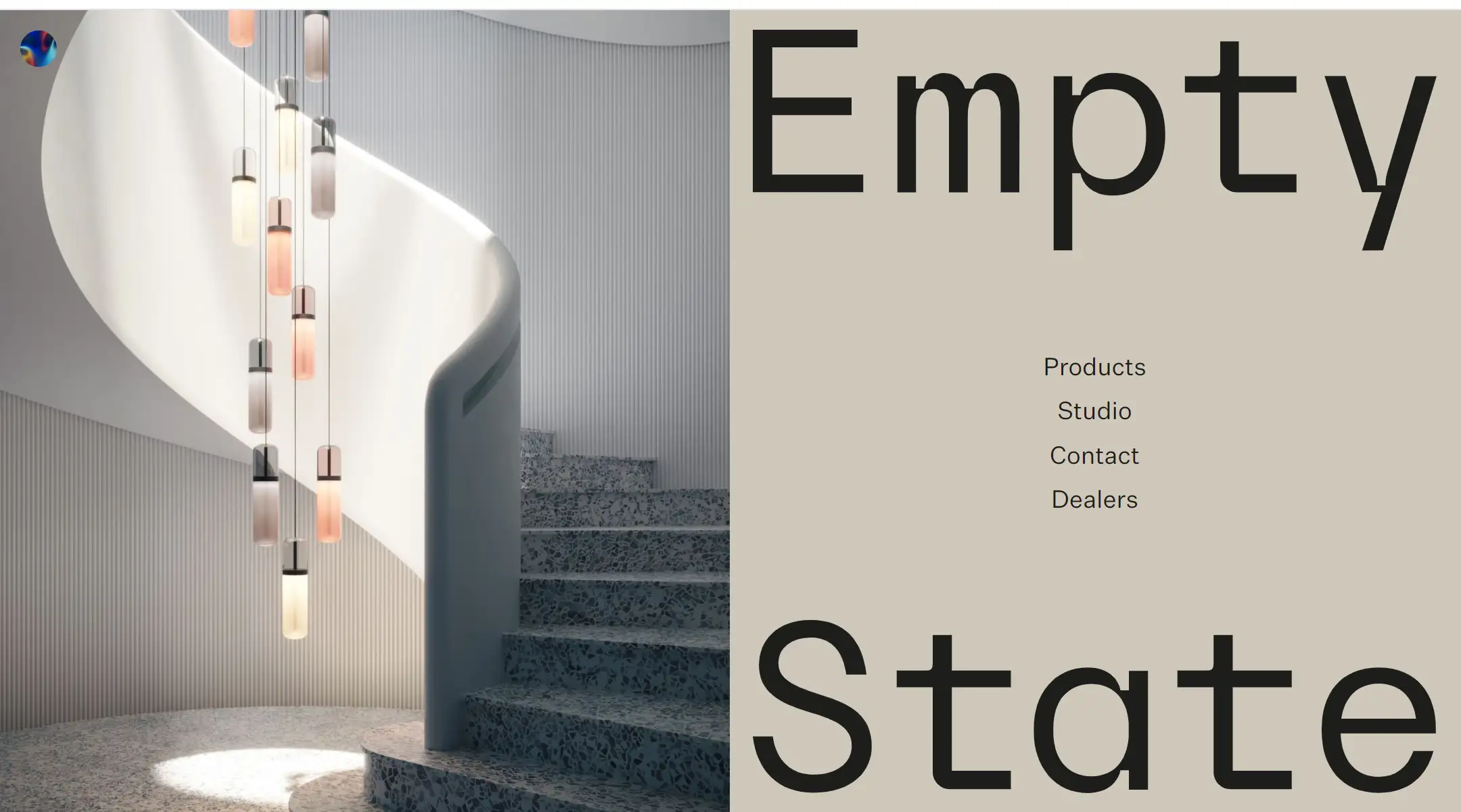
スプリット・スクリーン・レイアウト
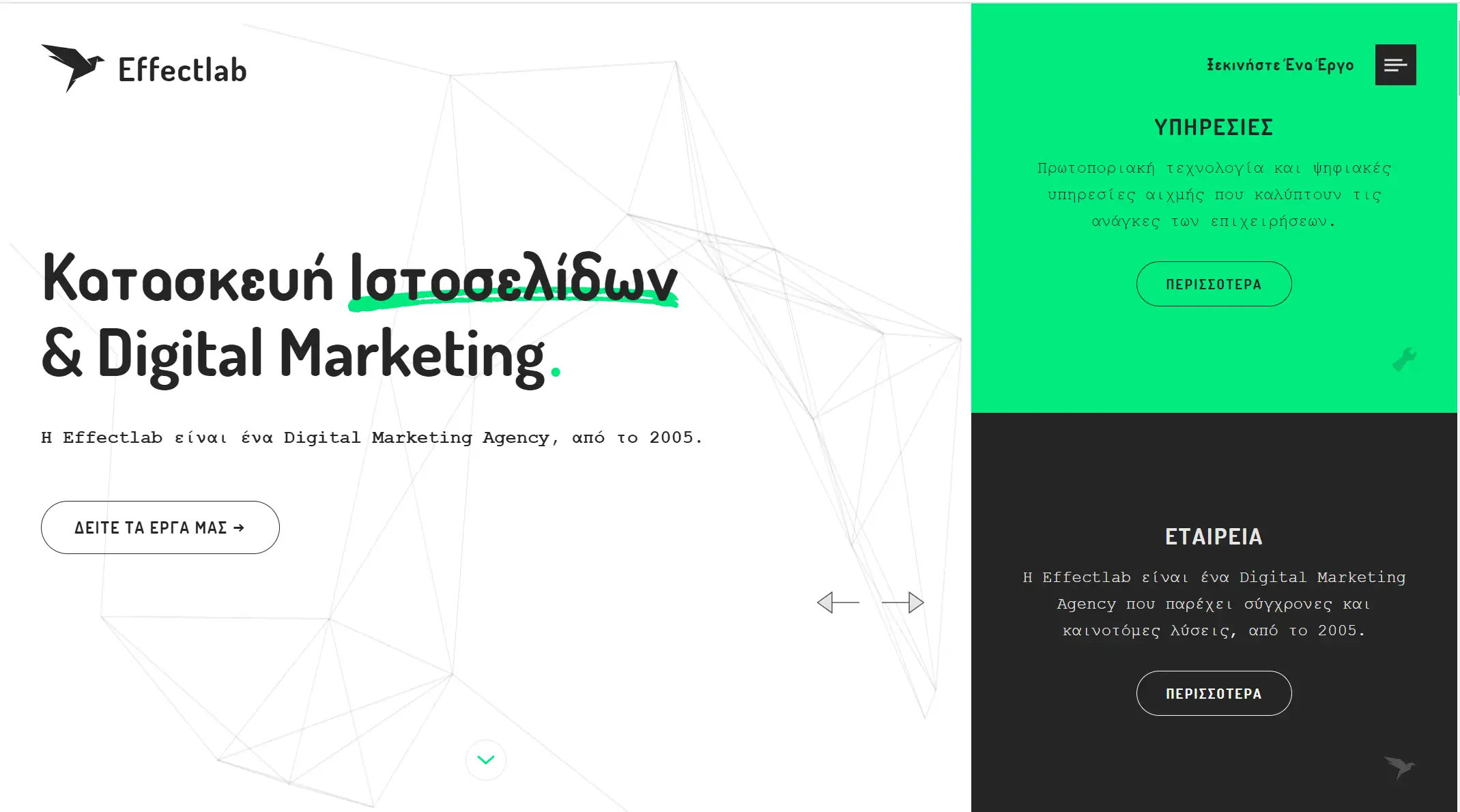
スプリットスクリーンレイアウトとは、ウェブサイトのトップページやランディングページを2つ以上の縦型セクションにレイアウトすることを指します。 このレイアウトにより、デザイナーは同じページ上に異なるコンテンツや情報を同時に表示することができます。 ユーザーは、非常に自然な「左か右か」のスタイルで、異なるユーザーストリームをたどるための独自の選択を簡単に行うことができます。

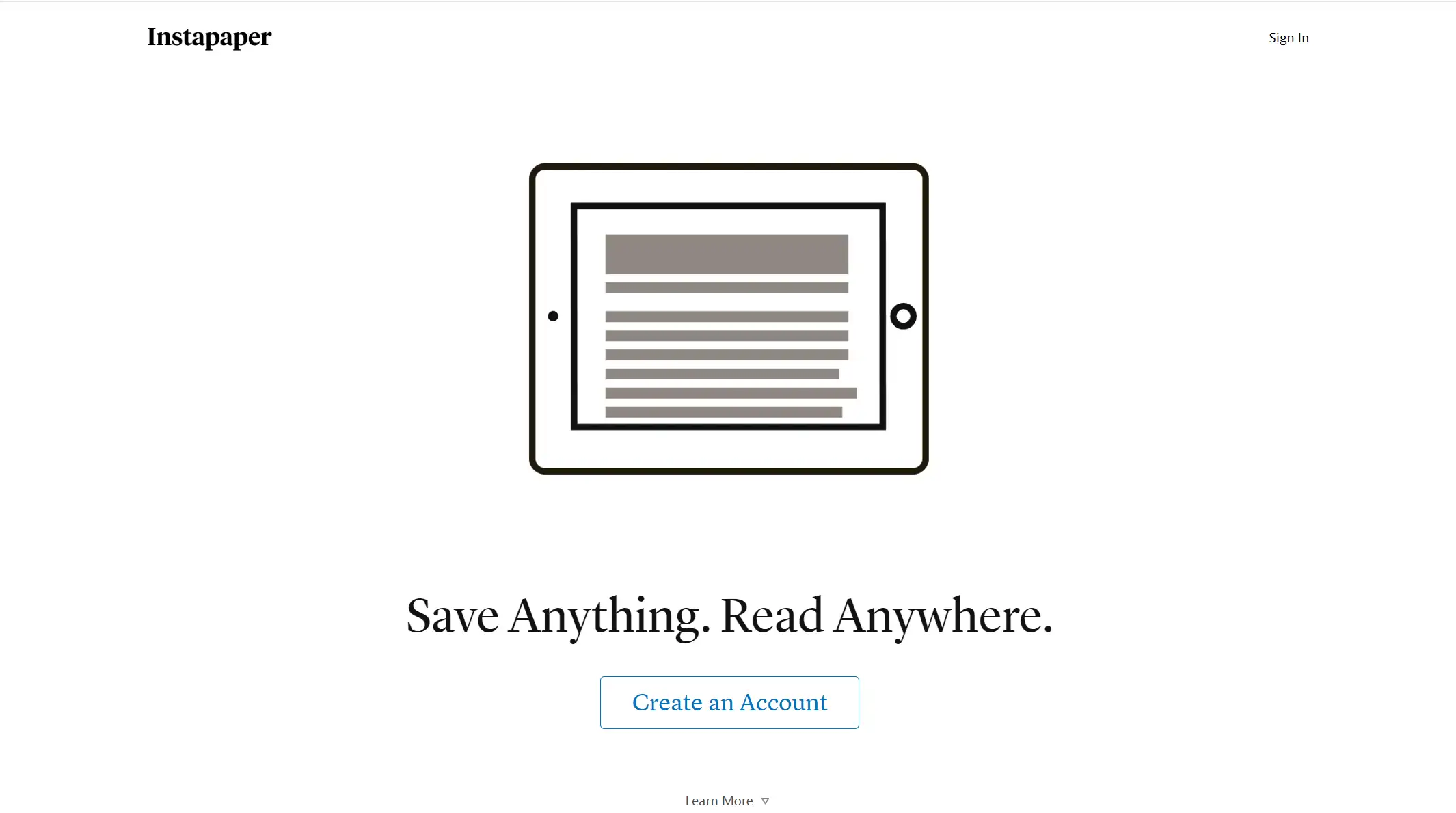
フルスクリーン画像レイアウト
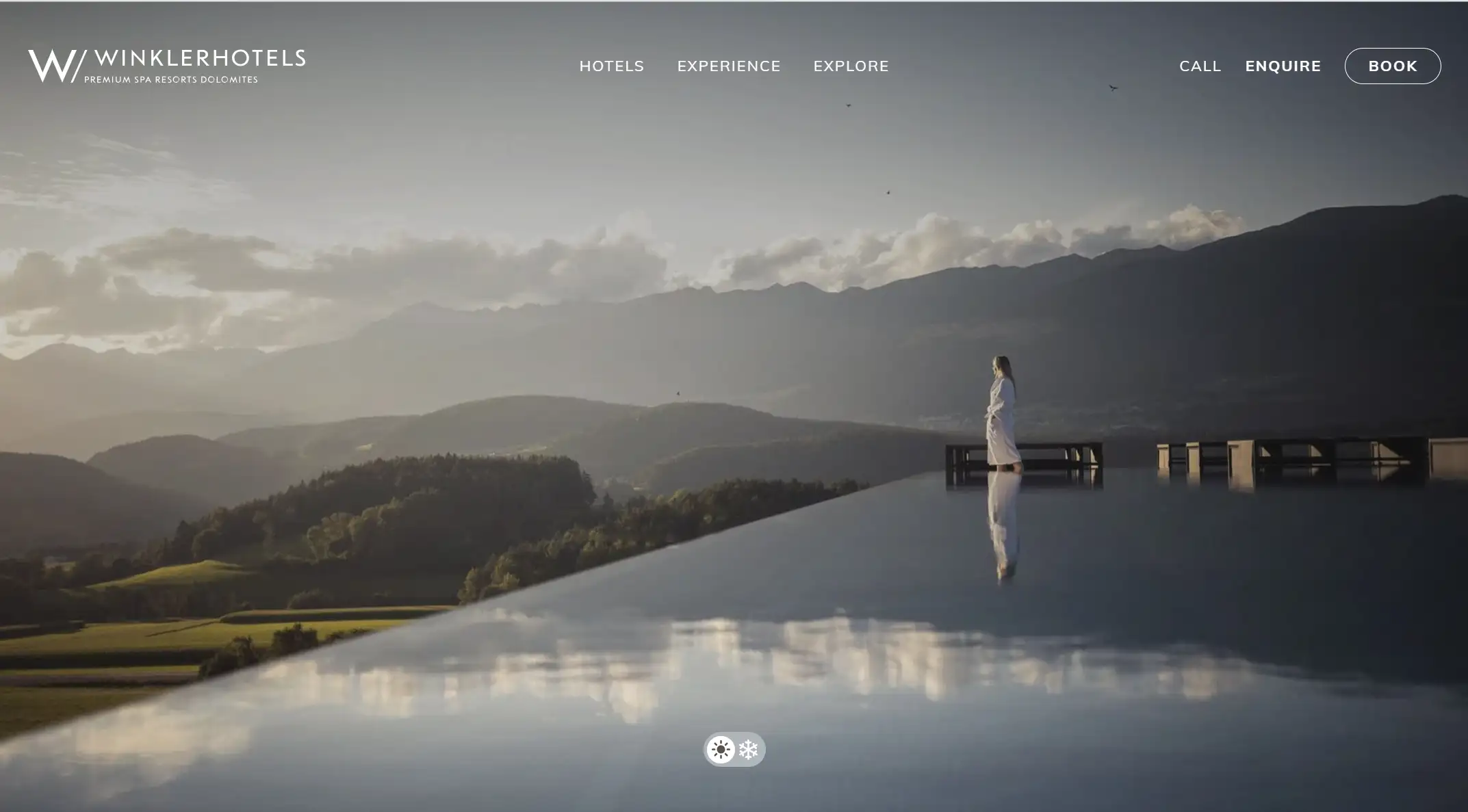
フルスクリーン画像レイアウトとは、画面全体に大きな背景画像を配置することです。 従来のフラットな背景画像に比べ、視覚的なインパクトが強く、特に写真、観光、美術展など、視覚的な影響力をアピールしたいウェブサイトに適しています。

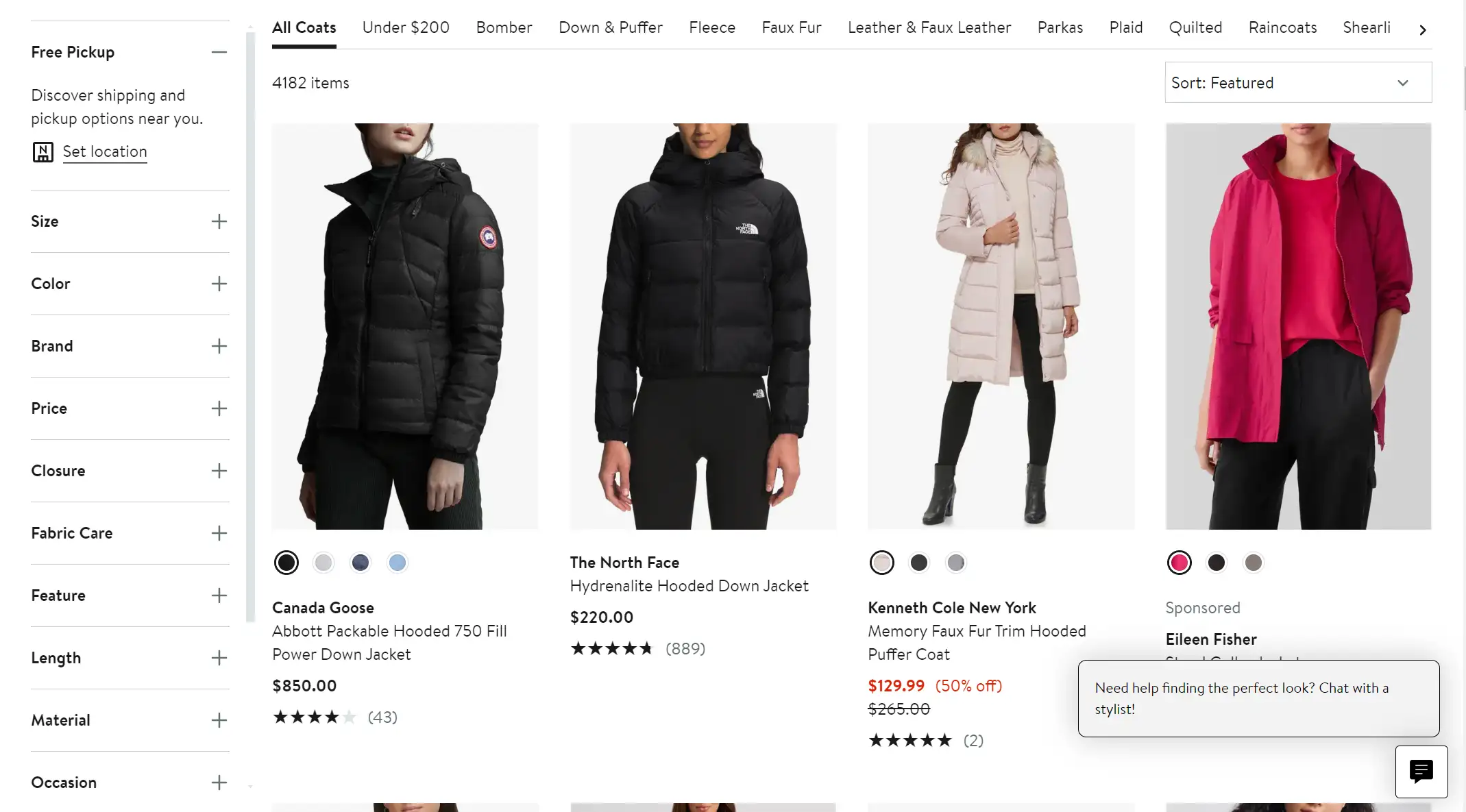
カードレイアウト
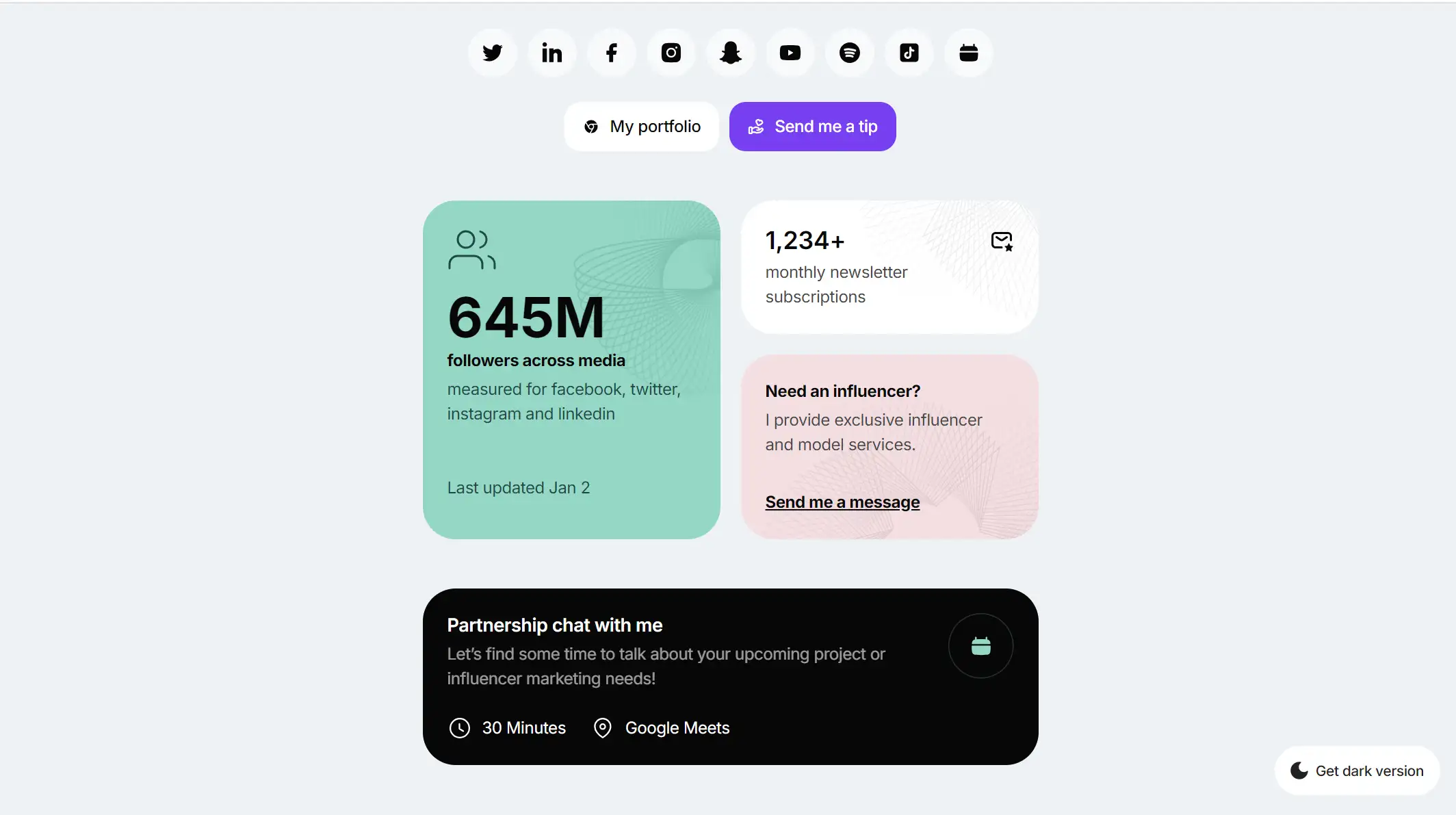
カードによるウェブサイトのレイアウトとは、通常、ページ上にカードの形で情報を提示するデザイン方法を意味します。 各カードには個別のコンテンツユニットが含まれ、テキスト、画像、ボタン、その他の要素を含めることができます。 このスタイルは、各コンテンツを明確に保ちながら、ページ上に多くのコンテンツを配置する場合に効果的です。
カードレイアウトには主に2つの形式があります:グリッド上に並べられた同じサイズのカード、または機能的なページやグループを形成するためにグループ化された異なるサイズのカードです。

非対称レイアウト
左右非対称のページレイアウトは、ウェブページの構成要素を分割するという点ではスプリットスクリーンタイプに似ていますが、2つの部分の大きさや重さは同じではありません。 この左右非対称のバランスのとれた動きは、視覚的な動きを生み出し、デザイン全体をよりダイナミックに感じさせます。

マガジンレイアウト
マガジンレイアウトは、紙の新聞などの印刷物にヒントを得た、複雑な視覚的階層を作成するためのマルチカラムグリッドに基づいています。 ページのさまざまな要素をカスタマイズして、強調したいタイトルやコンテンツを強調できます。

Zパターンレイアウト
Zパターンレイアウトは、人々の一般的な読書習慣を利用し、重要な情報をZ字型のパスに沿って配信します。 このレイアウトのウェブサイトは通常、左上にロゴ、右上にナビゲーションメニューとアクションボタンを配置します。 Z字の対角線部分は、訪問者の注意を引くために情報を配置するのに最適な場所です。

Wegicでウェブサイトのレイアウトを改善するには?
AIウェブデザイナーおよびデベロッパーとして、Wegicはサービスのアップグレードに専念しており、常に最新の技術で新しい機能をリリースしています。 デザイナーがウェブサイトのレイアウトをより良く改善できるよう、Wegicは最近、全く新しい機能であるサークル描画モードを発表しました。 このモードにより、デザイナーはわずか数分で簡単にレイアウトを変更することができます。 また、このモード自体も多様な機能を備えています。
以下では、Wegicの新機能と一般的なウェブサイトレイアウトタイプを組み合わせて、このプラットフォーム上でウェブサイトのレイアウトを効果的に調整する方法をご紹介します。 さっそく見ていきましょう。
図面付きマーク部分
まず、描画機能付きマークセクションを見てみましょう。 この方法は、ユーザーとAIアシスタントの間のコミュニケーションコストと時間コストを効果的に削減することができ、テキスト記述によってのみページレイアウトを変更するプロセスを、直感的な描画によって迅速に実現することができ、より便利で高速です。
一方、ウェブデザインの分野に足を踏み入れたばかりで、言語ユーザーに対して自分のデザインニーズを明確に表現できない人にとっては、このモデルは間違いなくよりユーザーフレンドリーである。
例えば、あなたのウェブサイトのレイアウトを元の外観からFパターンに変更したい場合は、この選択肢を使用することができます。
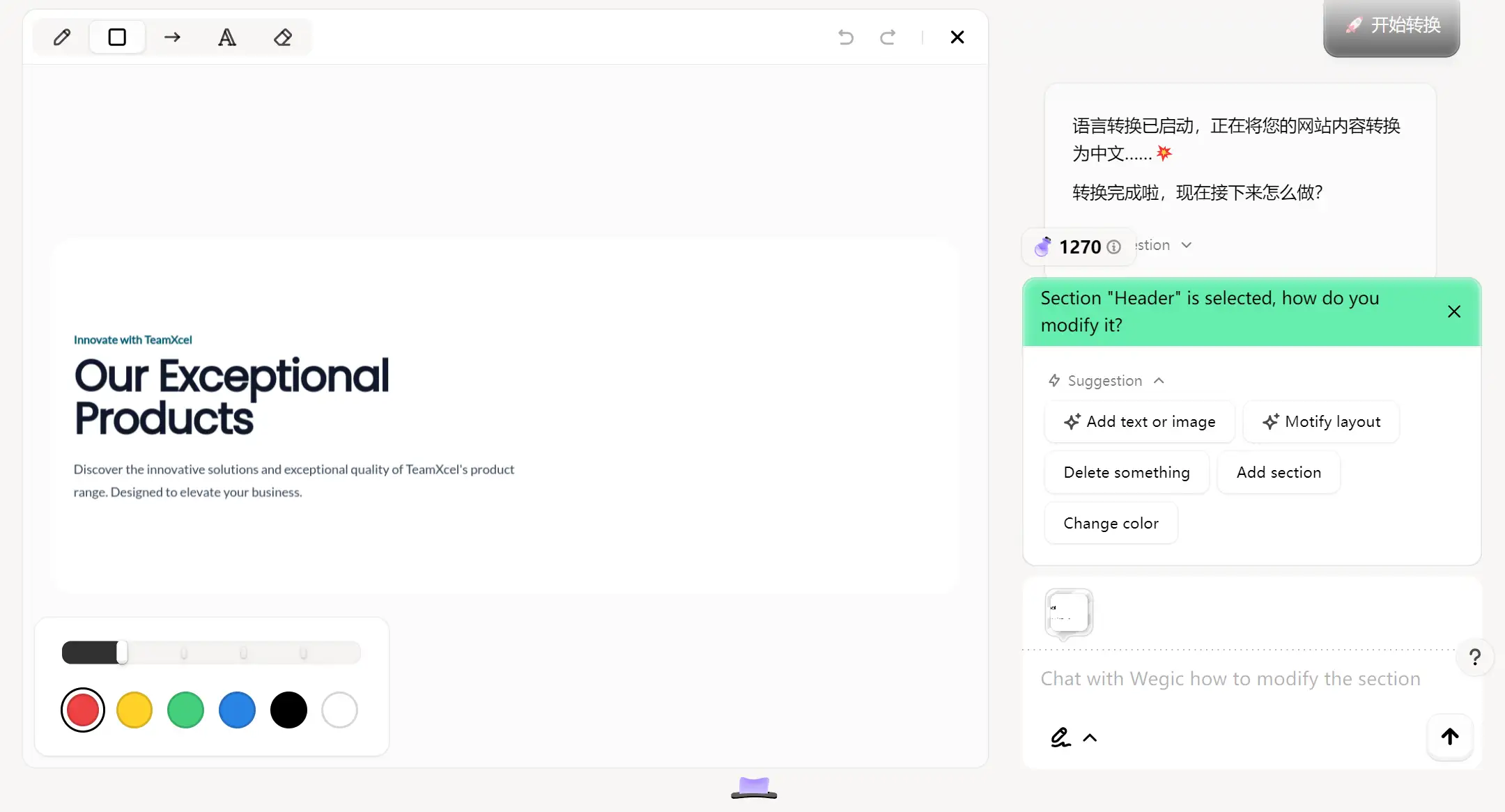
ステップ1:描画モードでマークセクションに入る。
ご覧のように、ページの上下に2つのツールバーがある。 上のツールバーには、ブラシ、矩形描画、矢印描画、テキスト入力、消しゴムなど多くのオプションがある。 下のツールバーでは、使用する色やブラシの太さを調整できます。

そして、レイアウトを変更したい部分に印をつけることができる。 あなたの目的をより正確に表現するために、これらの複数のツールを使用することを忘れないでください。
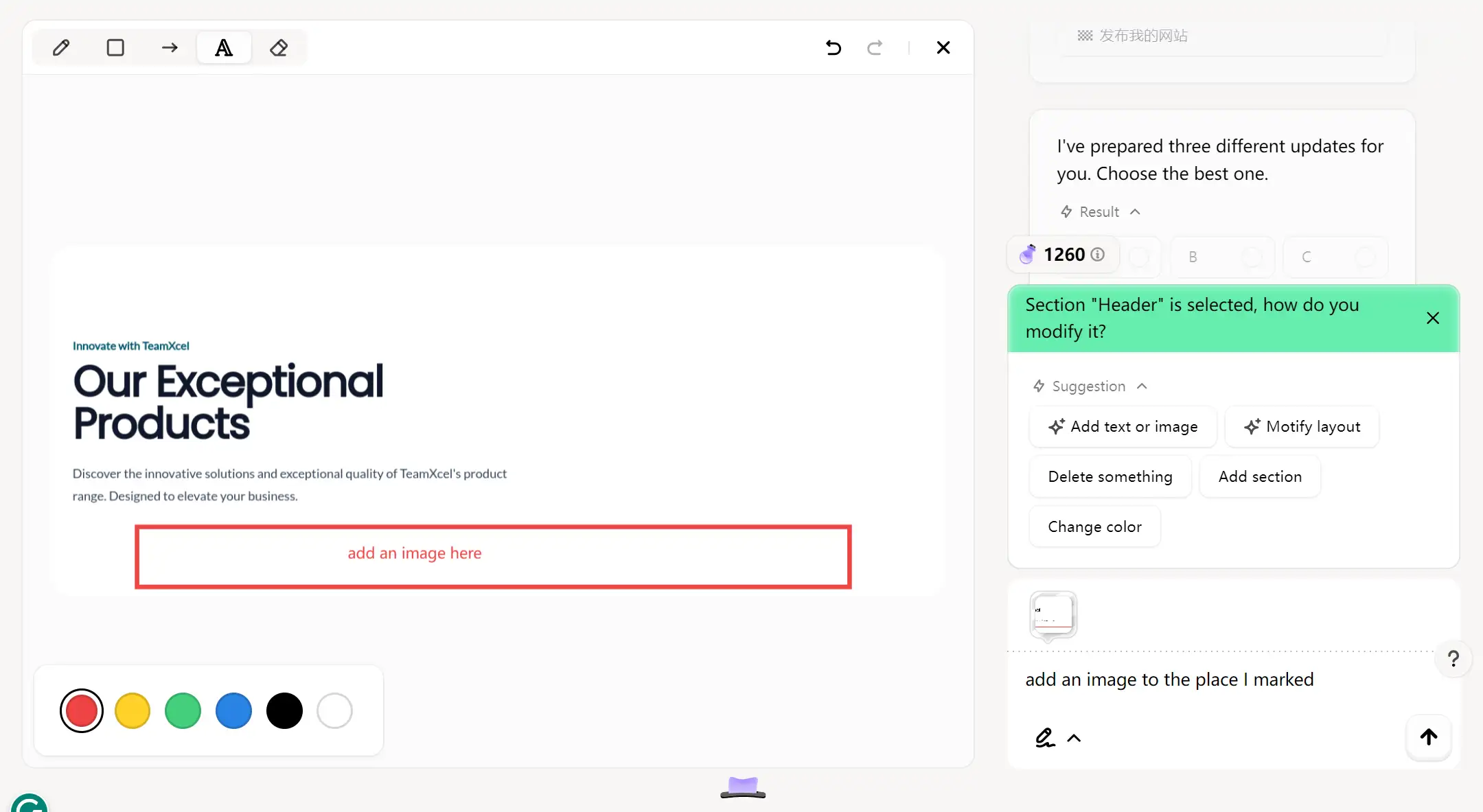
ステップ2:変更したいレイアウトの詳細を描いてタイプする
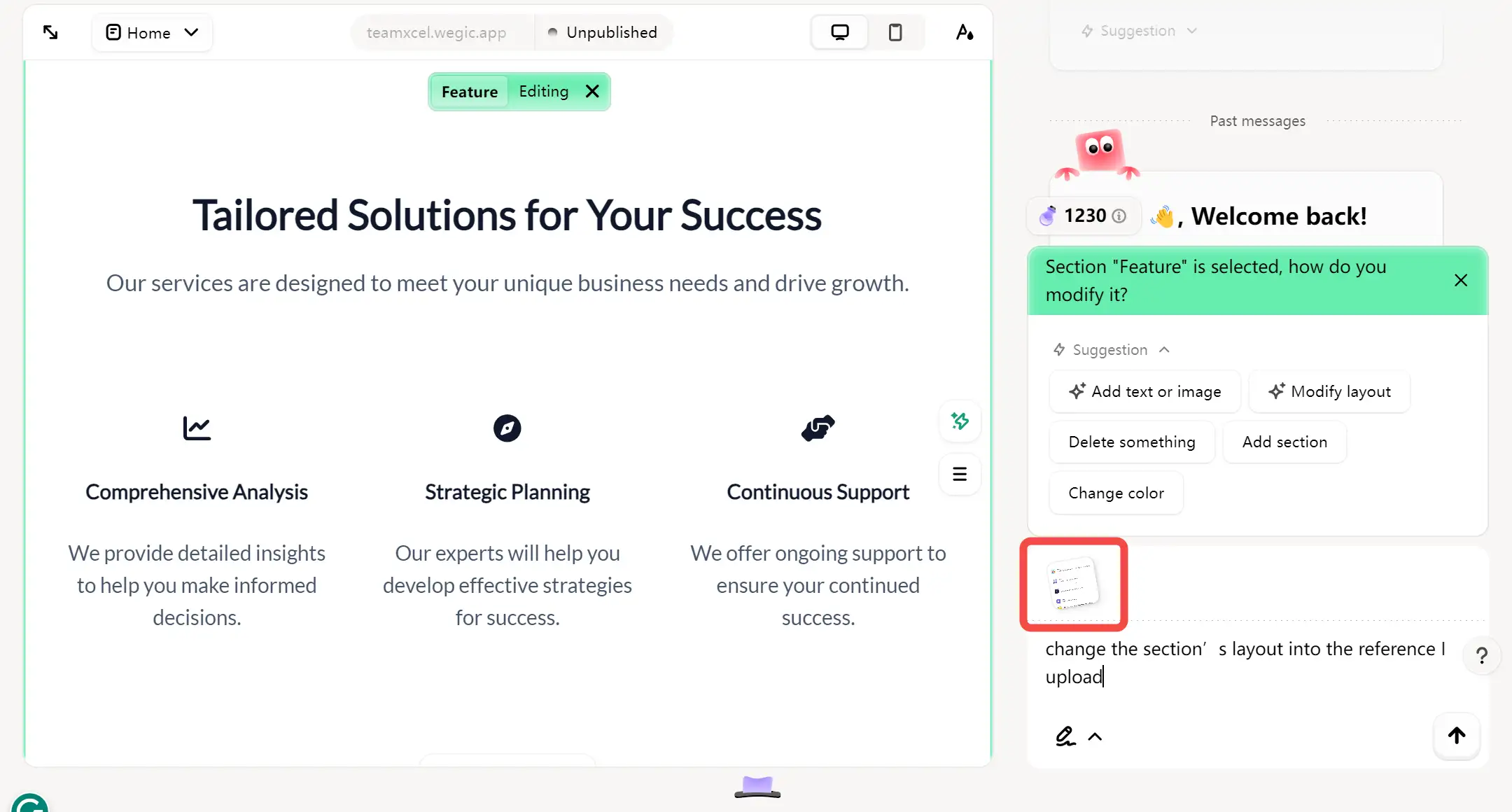
見出しや小見出しの下に画像を追加したい場合は、それらの下に四角形を描き、その中に「ここに画像を追加」と入力します。 また、WegicのAIアシスタントにダイアログボックスでやりたいことを伝え、矢印をクリックするだけで、Wegicが直接あなたのウェブサイトのレイアウトをどんどん改善してくれます。

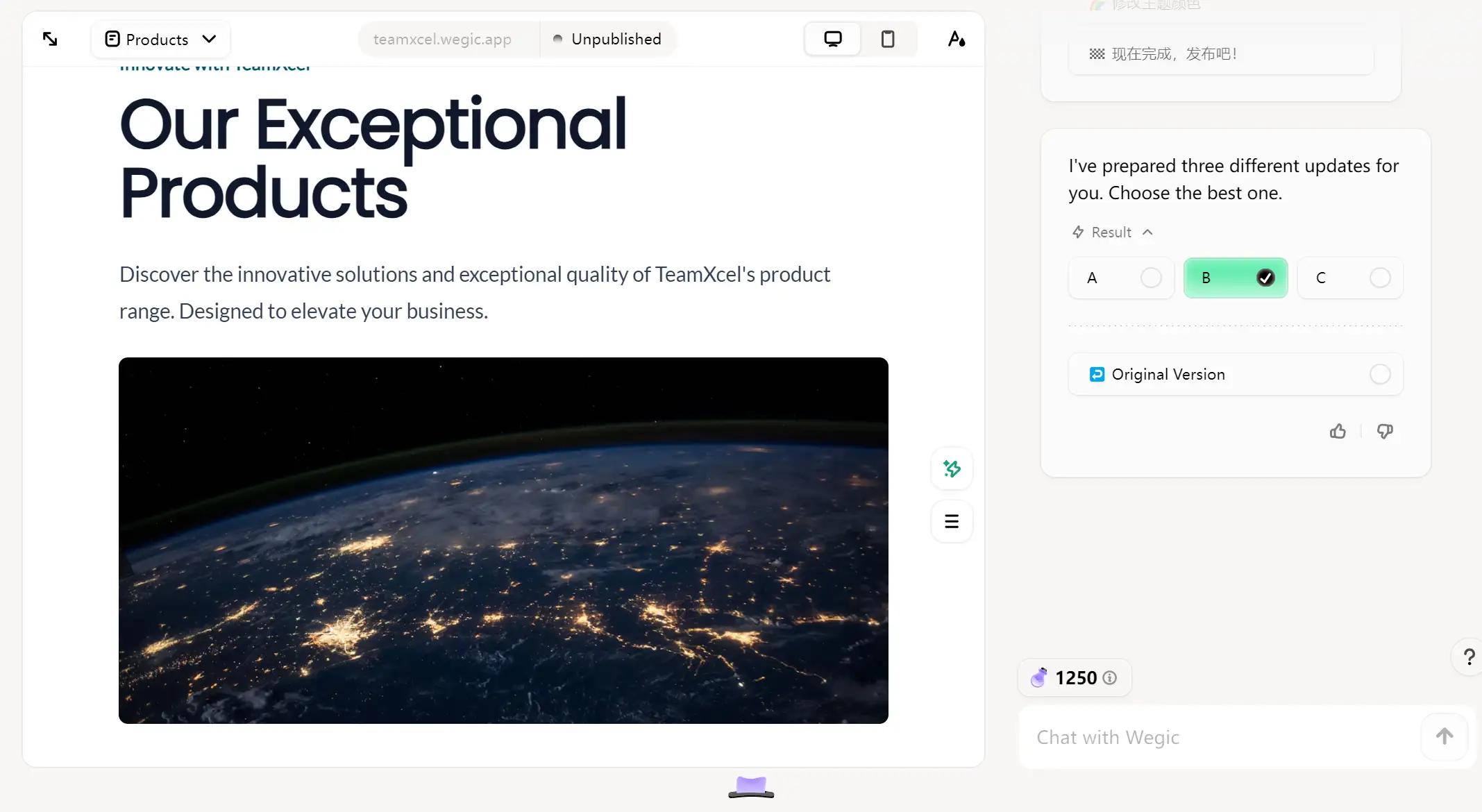
Wegicがレイアウトの変更を成功させた後、再び編集ページに戻り、結果を表示します。
Wegicは3つの異なるアップデートを提供し、その中から最適なものを選ぶことができます。 どれも満足できない場合は、元のバージョンを選択して再度変更することもできます。
これで、Fパターンのウェブサイトレイアウトデザインがスムーズに完成しました。

リファレンススケッチを描く
リファレンス・スケッチを描くモードは、先に述べた最初のモードよりも自由度が高く、デザインの幅が広がる。 このプロセスはしばしば創造的な刺激を伴います。 スケッチをしているうちに、ユーザーは新しいアイデアや発想を思いつき、それをすぐに書き留めたり、描き出したりして、最終的なサイト構造のデザインに直接反映させることができる。
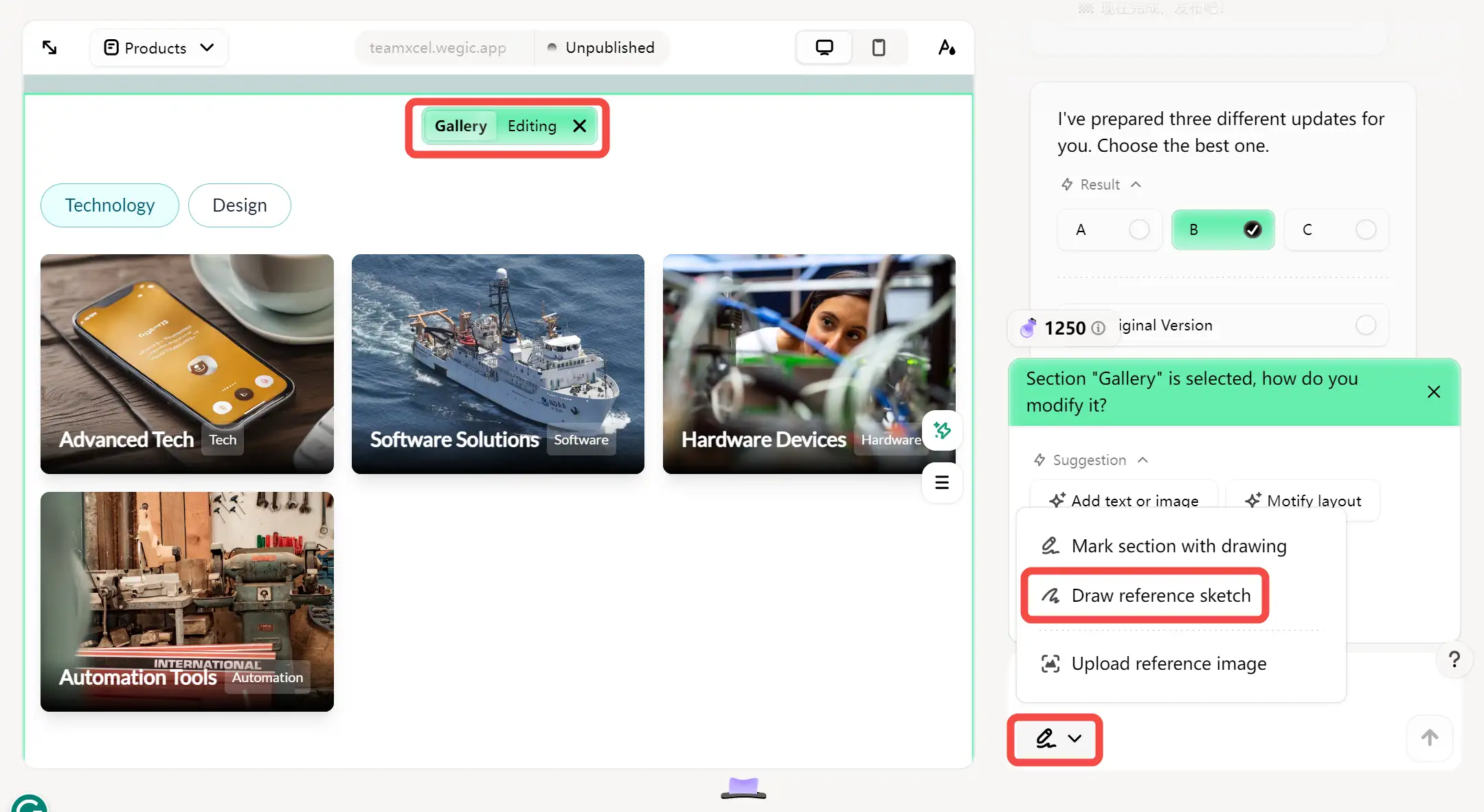
カードレイアウトを例にとって説明しよう。 Wegicが最初に示したレイアウトに満足できない場合は、あなたの理想とするウェブサイトを描いてください。
ステップ1: 描画モードでマーク部分をクリックします。

ご覧のように、現在のレイアウトはアンバランスで非対称です。
ステップ2:ホワイトボードに理想のウェブサイトを描く
理想のウェブサイトのレイアウトをスケッチとして描くことができます。 例えば、平均的なカードレイアウトに変更したい場合は、以下の画像のように描いてAIアシスタントにコマンドを与えます。

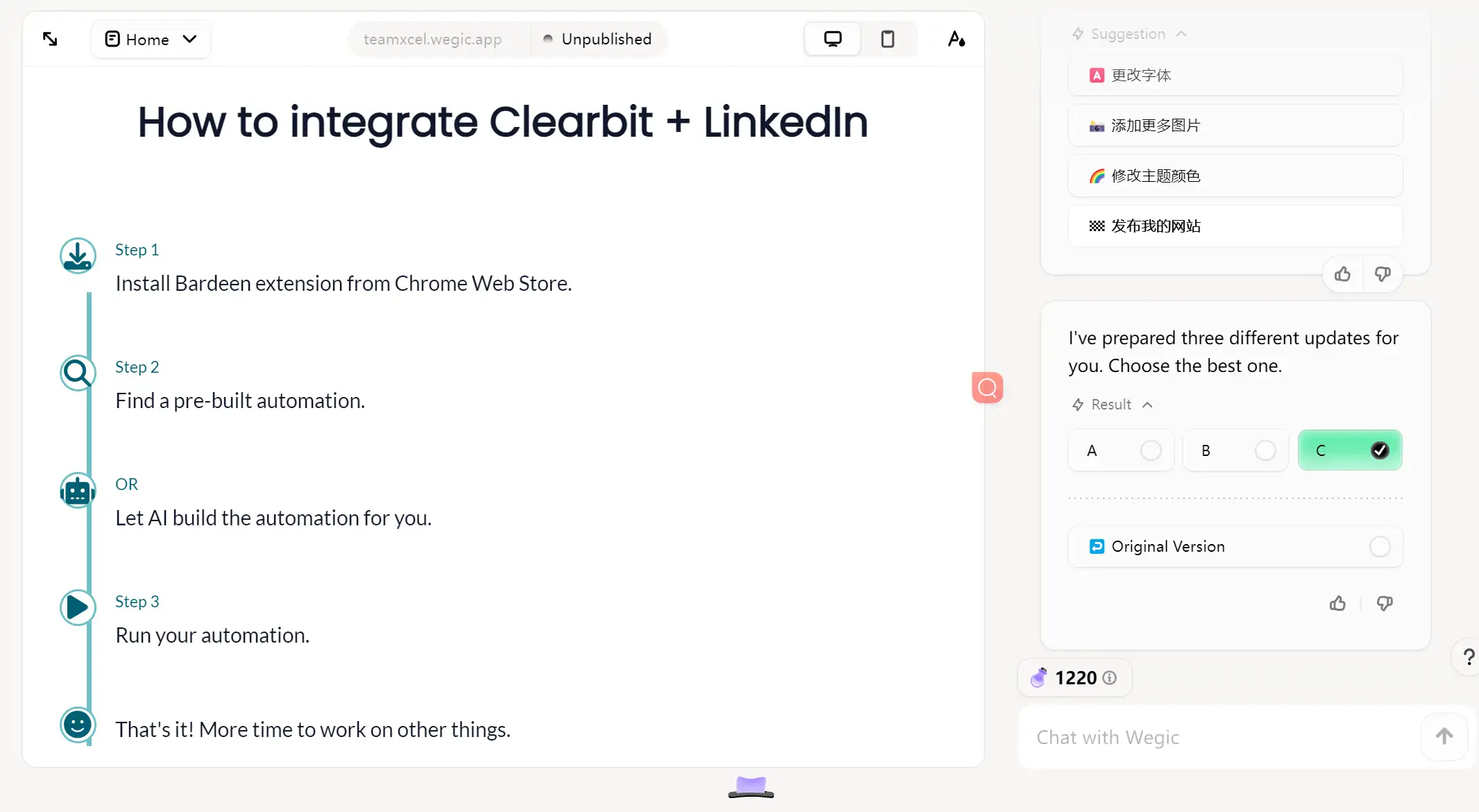
完了です! まるで魔法のように、Wegicはあなたの描いたスケッチと全く同じようにウェブサイトのレイアウトを最適化します。 しかも、ほんの数分しかかかりません。
新しいアイデアやコンセプトを思いついたら、スケッチしてすぐに実践し、後で調整を続けることができます。

参考画像のアップロード
図面セクションや参考スケッチとは別に、Wegicは参考画像のアップロード機能も開発しました。 他のウェブサイトの既存のスクリーンショット、デザインスケッチ、視覚的な参考資料など、自分の参考画像をプラットフォームに直接アップロードすることができます。
WegicのAIアシスタントは、参照画像のレイアウト構造やデザイン要素などの重要な情報を分析・収集し、ウェブサイトのレイアウトを参照画像内のレイアウト構造に直接改善することができます。
それでは、あなたのウェブサイトを既存のものよりも分かりやすくする方法を見てみましょう。
ステップ1:選択した参考画像をアップロードする。
アップロードは間違いなく最初に行う必要があります。 画像が正常にアップロードされたかどうかは、ダイアログボックスの右下隅で確認できます。 Kimmy(あなたのデザインAIアシスタント)にコマンドを入力するのを忘れないでください。

ステップ2:Wegicの調整結果を確認する
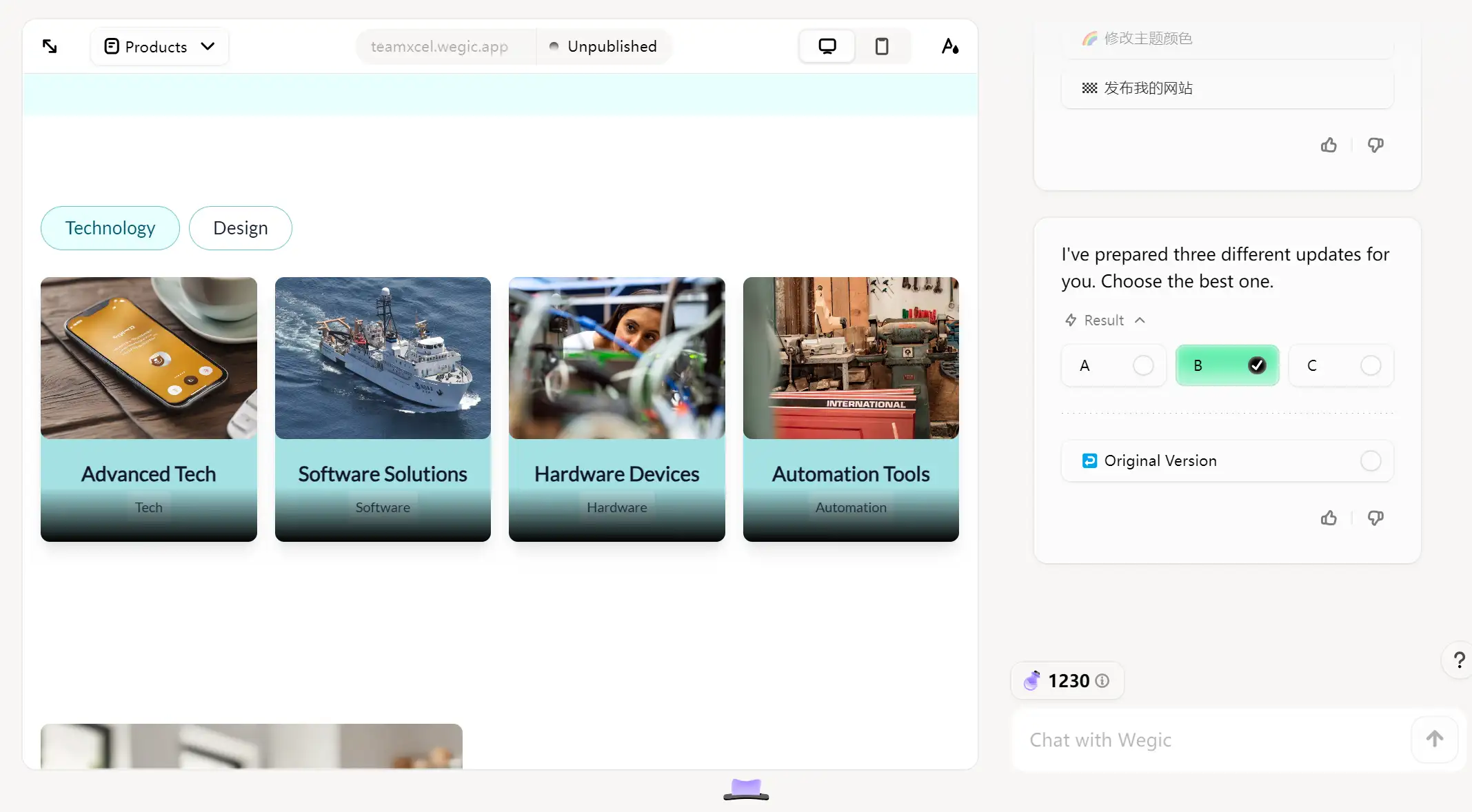
最初のステップが終わったら、矢印をクリックして立ち上がり、コーヒーか紅茶を飲むだけです。 コンピュータに戻ると、Wegicはあなたがアップロードした参考画像とまったく同じようにレイアウトを変更しています。 なんて強力なんだ!
それに、もしオリジナルのサイト内容を維持したいのであれば、忘れずに指示書を一緒に送ってください。 そうしないと、Wegicはデフォルトであなたのサイトのコンテンツも参照画像のコンテンツに調整します。

Wegicはあなたのクリエイティブを加速させます。
優れたレイアウトデザインは、ブランドイメージや価値を効果的に伝え、ウェブサイトの専門性や信頼性を高めます。 また、検索エンジンにおけるウェブサイトのランキング向上にもプラスの役割を果たします。 レイアウトを入念に計画することは、成功するウェブサイトには欠かせないステップです。
Wegicはあなたのデザインビジョンを正確にとらえ、素早くプロフェッショナルなウェブサイトレイアウトに変換します。 Wegicでは、もう面倒なテキスト説明は必要ありません。ただ効率的で直感的なビジュアル編集体験を受け入れ、クリックするたびに無限の可能性がひらめきます。 今すぐWegicであなたのウェブサイトレイアウトデザインの新しい章を始めましょう!
よくあるご質問
ウェブサイトのレイアウトの基本的な部分は何ですか?
- タイトル: 通常、ウェブサイトのロゴ、ナビゲーションメニュー、連絡先情報を含むトップセクション。
- コンテンツ本体: 最も重要なコンテンツを表示するウェブサイトの本文。
- サイドバー:ウェブサイトの側面の縦または横の部分で、通常はガジェット、ナビゲーション、その他の情報を保持するために使用される。
- フッター: 著作権情報、他のページへのリンク、ソーシャルメディアのアイコンなどが表示されます。
デザイン性の高いウェブサイトのレイアウトとは?
- ウェブページにネガティブスペースを採用する
ネガティブ・スペースまたはホワイト・スペースとは、ウェブページの要素と要素の間のスペースのことです。 余白が多すぎるとページがミニマルになりすぎ、閲覧者が探しているものを見つけられなくなる可能性があります。 ネガティブスペースが少なすぎると、ページがごちゃごちゃと混雑しているように感じられ、閲覧者を圧倒してしまい、探している情報を見つけるのが難しくなります。
そのため、ページのネガティブ・スペースはバランスよく配置する必要があります。 ページの要素は等間隔に配置する。
- 確率の法則に従う
一般的に、ほとんどのデザイナーは3つの要素を選びますが、それは外側の2つの要素が中央のフォーカルポイントを補うからです。 しかし、ページが均等な間隔を保ち、人々の注意を中央の要素に向けることができるのであれば、3つ、5つ、7つ、またはその他の数を使用することもできます。
- コンテンツの階層を作る
ページによってレイアウトは異なります。 あなたのウェブサイトのトップページは、個々のページとは異なるものであるべきですし、またページ同士も異なるものであるべきです。 なぜなら、そのページで最も重要なコンテンツを中心にレイアウトをデザインする必要があるからです。 他の要素に階層を作り、閲覧者の注意をウェブサイトのメインコンテンツに戻すことができます。
その理由は、ページで最も重要なコンテンツを中心にレイアウトを構築するように心がけるべきだからです。 そうすることで、他の要素に階層が生まれ、閲覧者の注意をメインコンテンツに戻すことができます。
.著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
プロフェッショナルなグラフィックデザイナーのウェブサイトの作り方
Nov 4, 2024
驚異的なAIウェブデザインを1分で作るには?
Nov 3, 2024
デザイナーが2年間で試すべきベスト・ノーコード・ツール
Nov 3, 2024
Wegicでランディングページを作成する方法
Nov 4, 2024
Wegic AIとは? AIを活用したみんなのウェブデザイン
Feb 13, 2025
コンテンツマーケティングのためのAIツールトップ11
Nov 1, 2024
Wegicの使い方を徹底解説
Apr 3, 2025
初心者に最適なコード不要ツール5選
Nov 3, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!