ログイン
サイトを作成
2025年、WordPressで静的ウェブサイトを作る方法
2025年にWordPressで静的ウェブサイトを作成する方法をご紹介します。ステップバイステップのガイドに従って、セットアップ、SEOのヒント、ベストプラクティスを行い、オンラインイメージを向上させましょう。

静的ウェブサイトは、すべての訪問者に同じコンテンツを表示するタイプのウェブサイトで、開発者が手動で更新しない限り情報が変更されないことを意味します。 これは、開発者が手動で更新しない限り、情報が変更されないことを意味します。このため、静的ウェブサイトは、ちょうど本のように、簡単かつ迅速に作成することができます。
WordPressを使って静的ウェブサイトを作成すると、多くのメリットがあります。 ご存知のように、WordPressはウェブサイトを構築するための最も人気のあるプラットフォームの1つであり、このツールを使えば、コードの書き方を知らなくても簡単に静的サイトを立ち上げることができます。 また、WordPressの静的サイトジェネレータプラグインも数多くあり、動的なWordPressサイトを読み込みの速い静的なサイトに変えることができます。 WordPressの強力な機能を使いながら、いつでも静的サイトのシンプルさを楽しむことができます。
本日の記事では、WordPressを静的サイトジェネレーターとして無料で使う方法をご紹介します。 静的ウェブサイトの利点、WordPressで自分のサイトを立ち上げる方法、検索エンジン向けにサイトを最適化するためのヒントについて学びましょう。
オンライン上で際立つ印象的な静的ウェブサイトを作成するために必要なツールはすべて揃っています!

静的ウェブサイトを利用しよう
静的ウェブサイトとは?
上で説明したように、静的ウェブサイトとは、HTML、CSS、場合によってはJavaScriptで作られた固定ファイルを使用して構築された、すべての訪問者に同じコンテンツを提供するタイプのウェブサイトです。 壁に貼られたポスターのようなものです。誰が見ても同じ情報が表示され、ポスターの内容を変更したい場合は、物理的に取り外して新しいものと交換しなければなりません。 同様に、静的ウェブサイトを更新するには、開発者が手作業でコードやファイルを変更しなければなりません。
この簡単さが、特に小規模なプロジェクトでは、静的ウェブサイトの作成と保守を容易にしています。
静的ウェブサイトと動的ウェブサイト
ここで、静的ウェブサイトと動的ウェブサイトを比較してみましょう。
動的ウェブサイトは、毎週変わるテレビ番組のようなもので、誰が見ているか、いつ訪問したかによって異なるコンテンツを表示することができます。 動的なサイトは、サーバー側処理とデータベースを使用して、パーソナライズされたエクスペリエンスを提供します。 たとえば、ソーシャル メディア サイトにログインすると、友人からの投稿でいっぱいの自分のフィードが表示されますが、他の人には別のコンテンツが表示されるかもしれません。
一方、静的なウェブサイトにはこのような柔軟性がありません。 誰かがファイルを更新しない限り、コンテンツは変更されないので、どの訪問者も同じページを見ることになります。 静的サイトはより速く、より簡単にホスティングできますが、動的サイトはユーザーとのインタラクションや頻繁な更新を必要とするアプリケーションに適しています。
静的ウェブサイトの理想的な使用例
静的ウェブサイトは、シンプルさが重要な特定の状況に最適です。 理想的なシナリオをいくつか挙げてみましょう。
- ポートフォリオ: アーティスト、フォトグラファー、デザイナーは、常に更新する必要のない、クリーンでわかりやすいレイアウトで作品を紹介することができます。
- ランディングページ: 企業がマーケティングキャンペーンに静的なランディングページをよく使うのは、素早く作成でき、検索エンジンに最適化できるからです。
- 情報サイト:定期的な変更を必要とせず、イベントや組織に関する情報を共有する必要がある場合は、静的サイトが最適です。
なぜWordPressを選ぶのか?

ユーザーフレンドリーなインターフェイス
- 初心者でも簡単に操作できます。
- シンプルなダッシュボードとドラッグ&ドロップのブロックエディターで、楽しく簡単にページを作成できます。
カスタマイズオプション
- さまざまなスタイル(ポートフォリオ、ブログなど)に対応する数千のテーマが利用可能です。
- WordPressの静的サイトジェネレータープラグインを使って、読み込みの速い静的サイトを無料で作成します。
SEOのメリット
- タイトルタグとメタディスクリプションを最適化する機能を内蔵します。
- 検索結果でのサイトの可視性を高めるために利用可能なSEOプラグインがあります。
1. WordPressサイトのセットアップ

ドメインとホスティングを選ぶ
WordPressサイトを始めるとき、最初のステップはドメイン名とホスティングプロバイダーを選ぶことです。 ここではいくつかのヒントをご紹介します。
- 短くてシンプルに: 覚えやすく、スペルも簡単なドメイン名を選びましょう。 できれば15文字以内を目安に。
- キーワードを使う:ウェブサイトに関連するキーワードを含めると、検索エンジンのランキングに役立ちます。 例えば、料理ブログを作成する場合、ドメインに「料理」を使うことを検討してください。
- 正しいホスティングプロバイダーを選ぶ: WordPressに最適化されたホスティングプロバイダーを探しましょう。 人気のオプションには、最初の1年間は無料でドメインを提供するBluehostや、優れたカスタマーサポートで知られるSiteGroundなどがあります。
WordPressのインストール
WordPressのインストールは簡単です。 簡単なステップバイステップガイドをご覧ください。
- WordPressをダウンロード: WordPressの公式サイトにアクセスし、最新バージョンをダウンロードしてください。
- ファイルをアップロード: FTPクライアントを使用して、WordPressファイルをホスティングアカウントにアップロードします。
- データベースの作成:ホスティングのコントロールパネルで、WordPress用の新しいデータベースとユーザーを作成します。
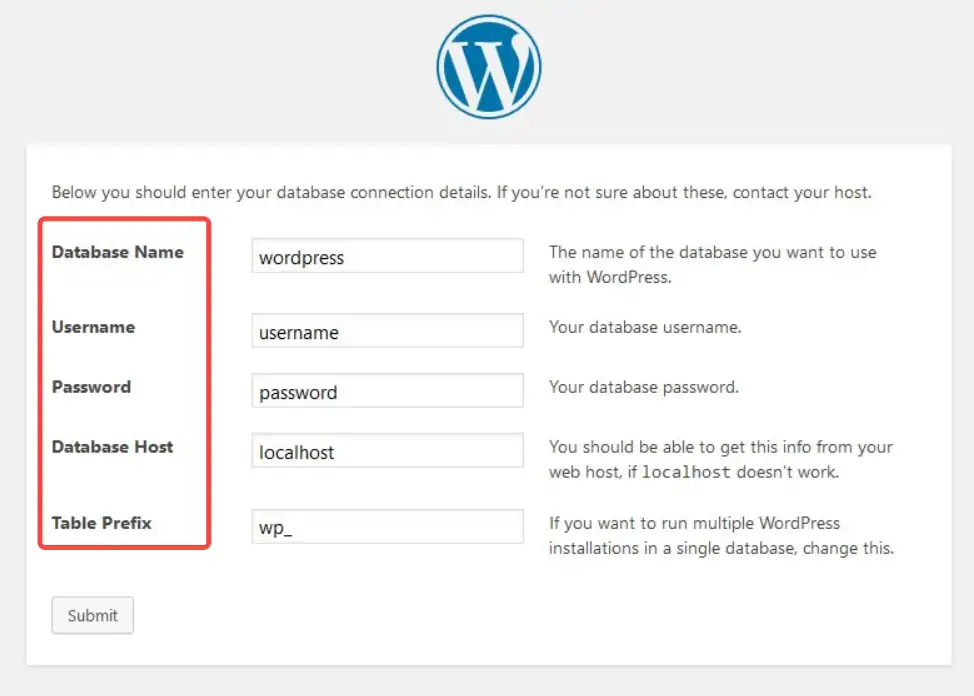
- インストールの実行: ウェブブラウザを開き、ドメイン名にアクセスします。 プロンプトに従って言語を選択し、データベースの詳細を入力します。
- インストール完了: サイトタイトル、ユーザー名、パスワード、メールアドレスを設定します。 準備ができたら「WordPressをインストール」をクリックします!
設定
WordPressをインストールした後、調整すべき重要な設定があります。
- サイトタイトルとキャッチフレーズを変更する: Settings > General にアクセスして、サイトのタイトルとキャッチフレーズを更新してください。
- パーマリンクを設定する: Settings > Permalinks で、「投稿名」のようなSEOに適した構造を選択します。
- 必須プラグインのインストール: SEO、セキュリティ、バックアップのためのプラグインの追加を検討しましょう。 サイトを静的なものにしたい場合は、WordPressの静的サイトジェネレータープラグインを探して、高速読み込みと効率化を図りましょう。
2. 静的ホームページの作成

テーマを選ぶ
適切なテーマを選ぶことは、静的ホームページを作成する最初のステップです。 ここに2つの素晴らしい選択肢があります。
- Astra: ページビルダーと相性の良い、軽量で高速なテーマです。 多くのカスタマイズ機能とテンプレートが用意されているので、すぐに使い始めることができます。
- OnePress:この無料のワンページテーマは、ビジネスやポートフォリオに最適です。 柔軟なセクションとスムーズなパララックス効果で、あなたのサイトを視覚的に魅力的にします。
これらのテーマは、プロフェッショナルに見え、ナビゲートが簡単な静的ウェブサイトを構築するのに最適な選択肢です。
ホームページのカスタマイズ
テーマを選んだら、静的ホームページを設定しましょう。 その方法を説明しましょう。
- ホームページを作成する: WordPressダッシュボードのページ >新規追加に移動します。 タイトルを「ホーム」にして公開します。
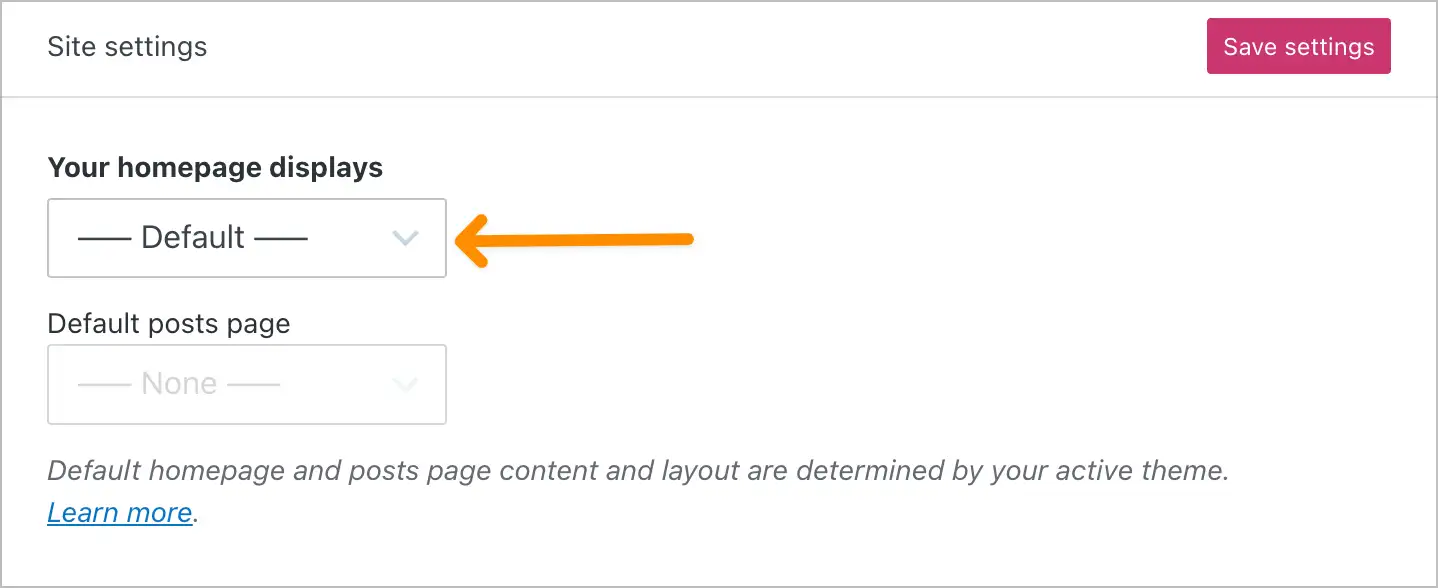
- 静的ページを設定する: 設定 >読書に移動します。 「ホームページの表示」で「静的ページ」を選択し、ドロップダウンメニューから新しく作成した「ホーム」ページを選択します。
- レイアウトをカスタマイズする: WordPress Block Editorやテーマのカスタマイズオプションを使って、ヘッダー、画像、テキストなどの要素を配置しましょう。 レイアウトがすっきりしていて読みやすいことを確認してください。
コンテンツの追加
訪問者を惹きつけるコンテンツを追加することです! ここにいくつかのヒントがあります。
- あなたの物語を語る: あなたをユニークにしているものを共有しましょう。 ストーリーテリングを使って、聴衆と個人的なレベルでつながりましょう。 例えば、ポートフォリオを紹介するのであれば、作品の背景にあるインスピレーションを説明しましょう。
- キャッチーなビジュアルを使う:注目を集める高品質の画像や動画を含めます。 ビジュアルはコンテンツをより魅力的なものにし、ストーリーをよりよく伝えるのに役立ちます。
- シンプルに: ホームページを多くの情報でごちゃごちゃさせないようにしましょう。 重要なメッセージと、「お問い合わせ」や「詳細」のような明確な行動喚起に焦点を当てましょう。
- インタラクティブな要素を取り入れる:WordPressの静的サイトジェネレータープラグインを使用している場合は、ボタンやリンクのようなインタラクティブな機能を追加して、訪問者にサイトをもっと探検してもらうことを検討しましょう。
3. SEOのための静的ウェブサイトの最適化

キーワード調査
キーワード調査は、ウェブサイトへの訪問者を引き付けるために適切な言葉を見つけるのに役立ちます。 簡単なツールとヒントをご紹介します。
- Google Keyword Planner: この無料ツールは、あなたのトピックに関連するキーワードを見つけ、それを検索する人の数を表示するのに役立ちます。
- Ahrefs Keyword Generator: このツールは、入力した内容に基づいてキーワードのアイデアをたくさん提供してくれます。 人々が検索しそうな特定のフレーズを見つけるのに最適です。
- Jaaxy:このツールはキーワード候補を素早く提供し、そのキーワードで競合しているウェブサイトの数を表示します。 検索回数を制限して無料で試すことができます。
キーワードを選ぶときは、多くの人が検索するが競合が少ないものを選びます。
オンページSEOテクニック
キーワードを見つけたら、次はウェブサイトを最適化しましょう。
- タイトルタグとメタディスクリプション:各ページには、メインキーワードを含むユニークなタイトルをつけましょう。 タイトルは60文字以内に抑えましょう。 ページの内容を説明し、クリックを促すような短いメタディスクリプション(155~160文字)を書いてください。
- ヘッダー(H1、H2、H3)の使用: ヘッダーを使ってコンテンツを整理しましょう。 メインのタイトルには1つのH1タグ、主要なセクションにはH2タグ、小さなセクションにはH3タグを使いましょう。 こうすることで、読者と検索エンジンの両方がコンテンツをより理解しやすくなります。
- 画像の最適化とオルトテキスト:サイトをより面白くするために画像を取り入れましょう。 画像ファイルの名前を明確にし、関連キーワードを使って画像を説明するaltテキストを追加しましょう。 こうすることで、SEO対策にもなり、誰もがアクセスしやすいサイトになります。
内部・外部リンク戦略
リンクはSEOに重要です。 その方法は以下の通りです:
- 内部リンク: 関連性の高い単語をリンクとして使用し、ウェブサイトの異なるページをリンクします。 これにより、訪問者はより多くの情報を見つけることができ、検索エンジンはあなたのページがどのようにつながっているかを理解することができます。
- 外部リンク: コンテンツに関連する信頼できるウェブサイトにリンクしましょう。 これは、あなたが価値のある情報を提供していることを検索エンジンに示し、あなたのサイトの信頼性を向上させます。
まとめると、SEOのために静的ウェブサイトを最適化するということは、キーワードリサーチを行い、シンプルなページ内テクニックを使い、スマートにリンクを張るということです。 WordPressの静的サイトジェネレータープラグインを使えば、これらの作業を簡単にしながら、読み込みの速いサイトを作ることができます!
4. 静的ウェブサイトのメンテナンス

タイムリーな更新
ウェブサイトのコンテンツを常に新鮮に保つことは非常に重要です。 定期的に更新することで、訪問者が正確で適切な情報を見つけられるようになります。
ブログやポートフォリオをお持ちの場合は、記事や画像を頻繁に更新するように心がけましょう。これは、閲覧者の関心を引きつけるだけでなく、検索エンジンのランキングにも役立ちます。
パフォーマンスのモニタリング
ウェブサイトがどの程度うまくいっているかを知るには、そのパフォーマンスをモニターする必要があります。 Google Analyticsのようなツールはこれに最適です。 これらの統計情報を定期的にチェックすることで、何が有効で何が有効でないかを知ることができます。 ページの読み込みが遅ければ、訪問者を遠ざけてしまうかもしれません。
バックアップ・ソリューション
ウェブサイトのバックアップは保険のようなものです。ハッキングやサーバークラッシュなど、何か問題が発生した場合、コンテンツを簡単に復旧できるようにしたいものです。バックアップのベストプラクティスをいくつかご紹介しましょう。- バックアップ・プラグインを使う: WordPressには、バックアップを自動化してくれる無料のプラグインがたくさんあります。 WordPressの静的サイトジェネレーターとうまく連動するオプションを探しましょう。
- バックアップをオフサイトに保存する: クラウドストレージ(Google DriveやDropbox)など、別の場所にバックアップを保存します。 こうすることで、ウェブサイトに何かあった場合でも、ファイルにアクセスすることができます。
- 定期的なバックアップスケジュール: コンテンツの更新頻度に基づいて、バックアップのスケジュールを設定します。 たとえば、毎週新しい記事を追加する場合は、毎週バックアップすることを検討します。
WordPressのトップ代替: Wegicのご紹介
下の画像をクリックして、チャットだけで静的ウェブサイトを完成させましょう。
使いやすさとパワフルな機能を併せ持つWordPressに代わるものをお探しなら、Wegicはまさにうってつけかもしれません。
WordPressはその柔軟性と膨大なプラグインエコシステムでよく知られていますが、Wegicはより合理的で会話型のAIを搭載したウェブサイト作成へのアプローチを提供します。 Wegicが強力な候補として際立つ理由はここにあります。
1. 会話型AIを駆使したデザイン

Wegicを使えば、静的ウェブサイトの作成は友人とチャットするのと同じくらい簡単です。 複雑なテーマやプラグインを扱う代わりに、あなたのニーズを伝えるだけで、Wegicがあなたのためにステップバイステップでウェブサイトを構築します。 Wegicで予約サイトを作りたい場合でも、シンプルなポートフォリオを作りたい場合でも、このプラットフォームはデザインプロセスを通してあなたをガイドし、わずか数分であなたのサイトを完成させます。
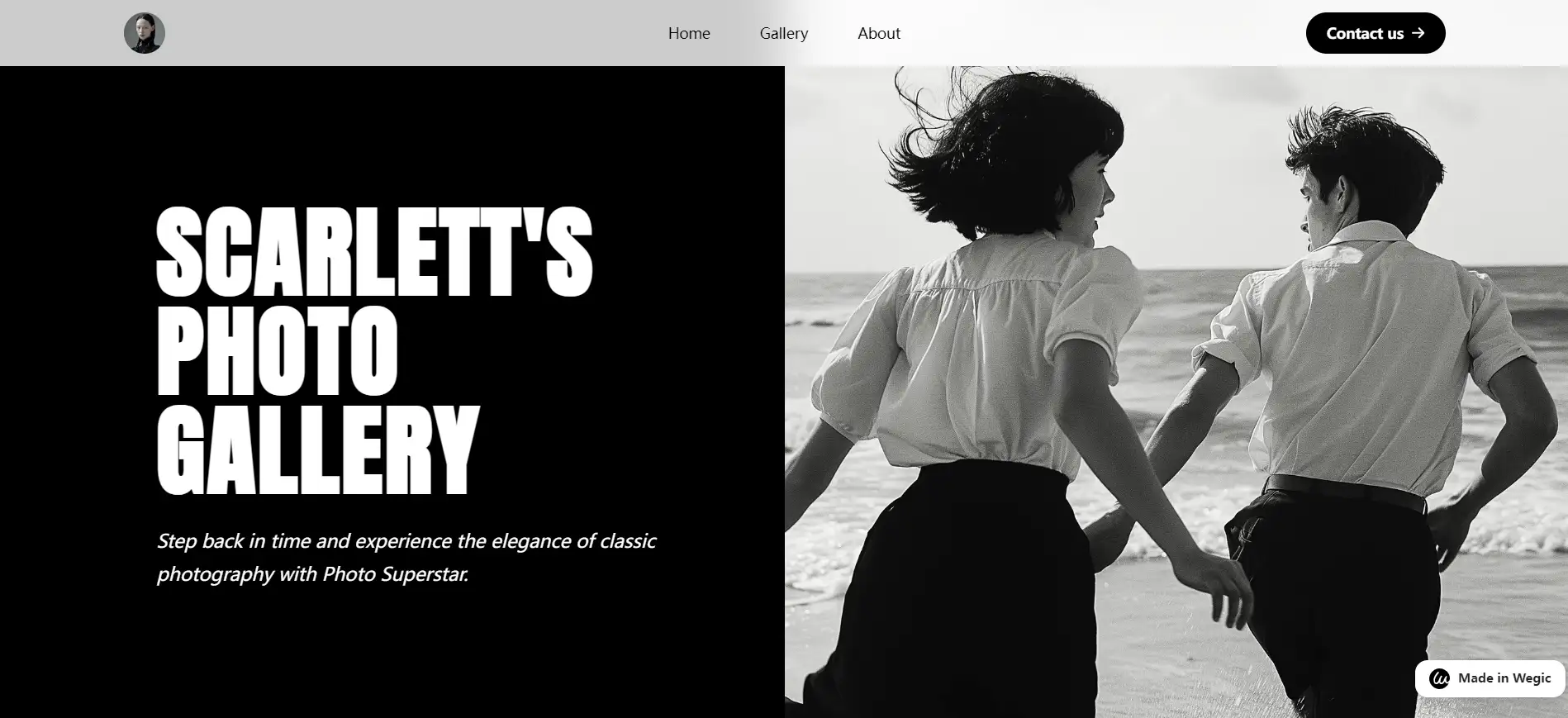
2. コーディングは不要

高度な機能のためにコードを書いたりカスタマイズしたりする必要があることが多いWordPressとは異なり、Wegicでは技術的なスキルがなくてもサイトの構築や変更が可能です。 ナビゲーション、フォント、サードパーティツール(Googleマップ、Googleフォーム、YouTube動画など)のようなカスタム機能を、直感的なチャットインターフェースを通じて追加することができ、スムーズなウェブサイト制作体験をお約束します。
さらに手を加えるには、変更したい部分に丸をつけたら、あとはWegicとチャットを続けるだけです。パーソナライゼーションのために、Wegicではお気に入りの画像や動画をアップロードすることもできます!
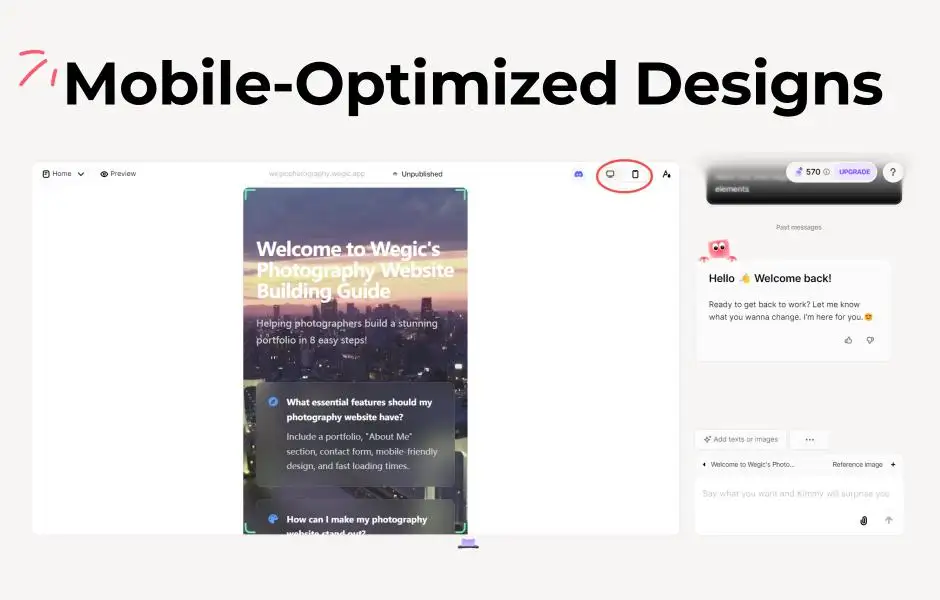
3. モバイルの最適化

Wegicの最も優れた点の一つは、あなたのウェブサイトを自動的にモバイルデバイス用に最適化することです。 世界的なウェブトラフィックの半分以上がモバイルユーザーによるものであるため、あなたのサイトは携帯電話やタブレットでも見栄えがよくなければなりません。 Wegicはこれを自動的に処理し、追加のプラグインや複雑な調整を必要とすることなく、あなたのサイトが常にモバイル対応であることを保証します。
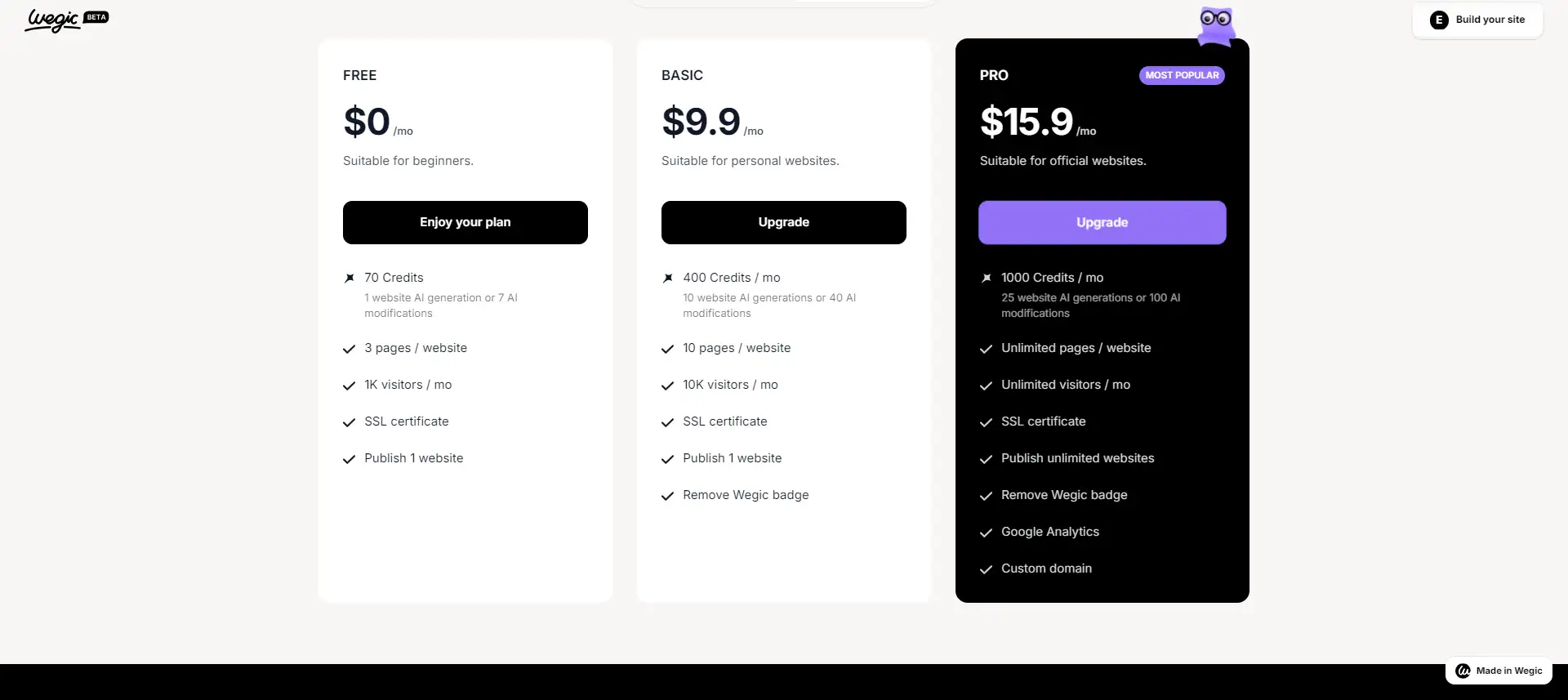
4. 無料トライアルと手頃な料金プラン

Wegicは、基本的な機能を備えた無料版から、高度なカスタマイズオプションやより柔軟な機能を提供するプロプランまで、さまざまな料金プランを提供しています。 WordPressは無料ですが、カスタムドメインや強化された機能といったプレミアム機能には高額な費用がかかります。
Wegicは無料で静的ウェブサイトを作成でき、月額わずか9.9ドルから簡単にスケールアップすることができます!
WordPressよりWegicを選ぶ理由
特に、シンプル、ガイド付き、技術的な詳細に煩わされることなくウェブサイトを作成する方法をお探しの方にとって、WegicはWordPressに代わるユーザーフレンドリーな選択肢として際立っています。
Wegicを使えば、直感的なデザインプロセス、パワフルなカスタマイズ、必要不可欠な統合をすべてチャットで楽しむことができます。
今すぐ静的ウェブサイトの構築を開始!
本日の記事では、WordPressを使って静的ウェブサイトを作成する方法を取り上げ、そのユーザーフレンドリーなインターフェイス、SEOサポート、簡単なセットアップの利点を強調しました。 ドメインの選択、WordPressのインストール、ホームページのカスタマイズ、SEOの最適化、定期的な更新とバックアップによるサイトのメンテナンスについて説明しました。
ツールや知識を得たところで、いよいよ静的ウェブサイトの構築を始めましょう! WordPress静的サイトジェネレーターまたはWordPress静的サイトジェネレータープラグインを使用すると、プロセスが簡素化され、無料で高速ロードサイトを作成することができます。
今日から始めて、あなたのオンラインビジョンに命を吹き込みましょう!
著者
Kimmy
投稿日
Dec 3, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!
