ログイン
サイトを作成
ウェブサイトに動画を掲載すべきか?
動画はウェブサイトのエンゲージメントを高め、検索エンジンのランキングを向上させます。 動画を追加するかどうか、また効果的な追加方法を決定する際には、以下のポイントを考慮してください。

動画は、あなたの製品を宣伝するための早くて安い方法です。 あなたのブランド、製品、サービスをよりよくアピールすることができます。 また、人々は記事よりも動画を共有する傾向が高いため、動画コンテンツはリーチを拡大する強力なツールとなります。 ウェブサイトに動画を掲載することは、持続的な成長を促進し、より強力なオンラインプレゼンスを構築するために不可欠です。
あなたのウェブサイトに動画が適しているかどうか、まだ確信が持てませんか? サイトに動画を取り入れることに不安を感じているなら、この記事がお役に立ちます!
この記事では、以下のトピックを取り上げます:
- ウェブサイトに動画を掲載する前に考慮すべきこと
- ウェブサイトに動画を掲載すべき理由
- 魅力的なウェブサイト動画の主な特徴
- ウェブサイトに動画を追加する方法

ウェブサイトに動画を掲載すべきか?
ウェブサイトに動画を掲載する前に考慮すべきこと
「ウェブサイトに動画を載せるべきか? この質問をしたことがあるかもしれない。 私の答えは「はい」です。 しかし、動画を追加する前に、考慮すべき重要な要素がいくつかあります:
1#ウェブサイトの パフォーマンスと読み込み速度:動画はリソースを大量に消費するため、読み込み時間が遅くなる可能性があります。 Googleはより高速なウェブサイトを好むため、パフォーマンスを最適化するためには、動画のファイルサイズを5MB以下に抑えましょう。
2#コンテンツ戦略との整合性:動画がコンテンツ戦略に適合していることを確認しましょう。 動画は、製品デモや説明、貴重な舞台裏の映像に最適です。 動画がエンゲージメントの促進やマーケティングの強化という目標をサポートするのであれば、追加する価値は十分にあります。
3#ホスティング ソリューションの選択肢: ローカル、YouTube、またはCDN?
- ローカルホスティング: 完全なコントロールが可能ですが、トラフィックの多いサイトは遅くなる可能性があります。
- YouTubeホスティング: 簡単でサーバースペースを節約できますが、外部リソースに依存します。
- CDN:グローバルリーチと高速ロードタイムを必要とする高トラフィックサイトに最適。
トラフィック量、地理的な到達範囲、サーバーの容量に基づいて選択します。
4#予算とメンテナンスコスト:ローカルまたはCDNホスティングでは、リソースと帯域幅のコストが増加する可能性があります。 YouTubeホスティングはこれらのコストを軽減しますが、ブランディングやアナリティクスのコントロールが制限される場合があります。 予算とホスティングのニーズを慎重に検討してください。
ウェブサイトに動画を掲載すべき理由

今やウェブデザインに動画は欠かせない。 動画はサイトのインパクト、視認性、効果を高めることができます。 ここでは、動画を追加することがビジネスに不可欠な理由を説明します:
1# 注目を 集め、エンゲージメントを高める:ウェブサイトが強い第一印象を与えるには、わずか数秒しかありません。 動画はテキストよりも魅力的です。 ユーザーの興味を引き、飽きさせません。
2#コミュニケーションとわかりやすさの向上:動画は、複雑な製品やサービス、アイデアを説明することができます。 ビジュアルと音声を使うことで、テキストだけよりも情報をわかりやすく伝えることができます。 より明確で効果的です。 製品のデモやチュートリアル、ブランドのストーリーを伝えるのに最適です。
3# SEOと視認性の 向上 :動画はユーザーをサイトに長く留まらせます。 これはSEOを高め、検索エンジンにあなたのコンテンツが価値のあるものであることを示すことができます。 これにより、検索結果でウェブサイトが上位に表示され やすくなります。 さらに、動画はロングテールキーワードをターゲットにすることができ、コンテンツをより発見しやすくします。
4#コンバージョン率の向上:動画は売上を向上させる。 信頼を築き、価値を示す。 Eye View Digitalのような企業の調査によると、ランディングページの動画はコンバージョンを86%増加させることができます。 実際の使用例、顧客の声、またはあなたのチームの動画は、見込み客があなたのブランドとつながるのに役立ちます。 このつながりによって、コンバージョンにつながりやすくなります。
5 #より強いブランドと感情的なつながりを 築く :動画は、テキストではできない方法でブランドの個性や価値をアピールすることができます。 動画はブランドを人間的にし、視聴者とつながるのに役立ちます。 ストーリーテリング、舞台裏の映像、企業文化ビデオなどを通じて、これを実現します。 このつながりは、信頼とブランド・ロイヤルティを高めることができる。
6#共有性と社会的影響力を高める:動画はソーシャルメディアで最も共有されているコンテンツのひとつです。 魅力的な動画はすぐに拡散され、あなたのウェブサイトを越えてあなたのメッセージを広めることができます。 これは、あなたのリーチを拡大し、新しい訪問者を集め、様々なチャネルでブランドの認知度を高めることができます。
7#Cater to Audience Consumption Preferences:多くのユーザーは、長いテキストよりもビジュアルコンテンツを好みます。 動画は視聴者の習慣に対応します。 動画は、情報を簡潔に伝える迅速で視覚的なコンテンツを提供します。 これにより、ますますデジタル化が進む環境において、ブランドの競争力と関連性を保つことができます。
8#柔軟性と汎用性: 動画は、次のようなウェブサイトの複数の領域に統合することができます:
- ホームページ: 魅力的な紹介ビデオや説明ビデオで訪問者を歓迎します。
- 製品ページ 製品の特徴や利点を紹介するデモンストレーションビデオです。
- 私たちについて 企業文化、価値観、チームメンバーを紹介しましょう。
- サポートページ チュートリアル、ハウツー、FAQなど、顧客が製品について学ぶのに役立ちます。
ウェブサイト上の魅力的な動画の特徴

1#クオリティを優先する ビデオは鮮明なビジュアルと良質なオーディオでなければならない。 完璧なプレゼンテーションのためには、プロが編集する必要があります。 高品質な動画は 信頼性を高め、視聴者の印象に残る。
2#ポジショニングの最適化 ユーザー体験を向上させ、ページのコンテンツをサポートする動画を配置する。 例えば、折り返しの上に動画を配置すると、再生率が高くなり、エンゲージメントが向上する傾向があります。
3#アクセシビリティの確保:すべてのユーザーに動画を公開しましょう。 キャプション、トランスクリプト、オーディオディスクリプションを追加しましょう。 これにより、視聴者が拡大し、アクセシビリティ基準への準拠が保証されます。 視聴者を誘導するために、注釈のようなインタラクティブな要素を盛り込みましょう。 ただし、注意散漫にならないよう、使いすぎには注意。
4#シンプルに: 人々のアテンション・スパンは限られているので、動画は短く、説得力のあるものにしましょう。 調査によると、エンゲージメントには3~5分の動画が最適です。 視聴者の興味を最大限に引き出します。
5#魅力的なサムネイルを選ぶ:サムネイルは動画の第一印象を決めるものです。 視覚的に魅力的で、関連性のあるサムネイルを選択し、テキストオーバーレイやループ動画で、視聴者のクリックと視聴を誘いましょう。
6#適切な埋め込みオプションを選択する: 動画の目的やウェブサイトのデザインに応じて、適切な埋め込みスタイルを選択しましょう。 例えば、インライン埋め込みはチュートリアルに最適で、ライトボックス埋め込みは製品ショーケースに効果的です。
7#速い読み込み速度を維持する: 動画を圧縮して最適化し、読み込み時間を最小限に抑えましょう。 大きな動画ファイルはサイトの速度を低下させ、ユーザーエクスペリエンスやSEOに悪影響を及ぼします。
8#適切なホスティング・プラットフォームを選ぶ: サイトのトラフィックとサーバーの能力に合ったホスティング・ソリューションを選びましょう。 トラフィックの多いサイトでは、サーバーの負荷を軽減し、グローバルなリーチを拡大するために、コンテンツ配信ネットワーク(CDN)が最適なオプションです。
9#デザインをカスタマイズする:動画プレーヤの色をカスタマイズしてブランドにマッチさせ、まとまりのあるデザインを作りましょう。 ブランドのポジショニングとターゲット視聴者に基づいて配色を選択します。
10#徹底的なテスト 様々なデバイスやブラウザで動画をテストし、スムーズな再生と高いユーザビリティを確保しましょう。 さまざまな画面解像度に動画を適応させるために、レスポンシブ・デザインを実践しましょう。 定期的なテストは、ユーザー体験に影響を与える前に問題を特定し、解決するのに役立ちます。
ウェブサイトに動画を追加する方法

ウェブサイトに動画を掲載することで、コンテンツを次のレベルに引き上げることができることはご存知でしょう。 訪問者を魅了し、エンゲージメントを高めることができます。 あなたのウェブサイトをレベルアップさせる準備はできていますか? 以下に強力な方法をご紹介します:
HTMLに動画を埋め込む方法

1#Add Videos Using the <video> Tag
<video>タグを使うと、HTMLページに直接動画を埋め込むことができます。 タグには width、height、controls 属性があり、ウェブページ上の動画表示を設定・制御できます。 例えば、controls 属性は、再生、一時停止、ボリュームのオプションを提供し、ユーザが動画と対話できるようにします。 ブラウザのデフォルトのコントロールを含めるには、controls 属性を追加します。 または、JavaScript を使用してカスタム インターフェイスを作成することもできます。
さらに、src 属性は動画ファイルへのパスを定義し、type 属性は動画の MIME タイプを指定します。 ブラウザ間の互換性を確保するため、複数のソース形式(MP4、WebM、Ogg など)を使用します。 <video>タグの中に複数の<source>要素を含めます。
また、開始と終了の <video> タグの間にフォールバック コンテンツを含めることもできます。 このコンテンツは、ブラウザが<video>要素をサポートしていない場合に表示され、古いブラウザのバックアップを提供します。
2#<iframe>タグを使って動画を追加する
<iframe>タグを使った動画の埋め込みは、YouTubeやVimeoのようなプラットフォームから外部の動画を統合するための一般的な方法です。 <iframe>タグのsrc属性に動画のURLを指定し、必要に応じてwidthやheightなどの属性でカスタマイズするだけです。
3#<object>要素を使って動画を追加する
<object>要素は動画を埋め込むのにも使えます。 様々なマルチメディア形式をサポートし、入れ子要素によってさらにカスタマイズすることができます。 data 属性を使用して、動画のソース ファイルを指定します。
考慮すべきこと
- ブラウザによってサポートする動画ファイル形式やコーデックが異なる場合があります。 互換性を確保するために、各メディアファイルを複数のフォーマットで提供してください。
- モバイルブラウザは、デスクトップブラウザとサポートするフォーマットが異なる場合があります。
- CSS を使用すると、動画のサイズと外観を制御して、より正確なレイアウト調整を行うことができます。
- 手動でコードを書くのを避けるには、動画ホスト(YouTubeなど)から埋め込みコードをコピーします。 そして、あなたのウェブページの必要な場所に貼り付けてください。
Wegicウェブサイトにビデオを掲載するには?
Wegic ウェブサイトにビデオを埋め込むのは簡単で簡単です。
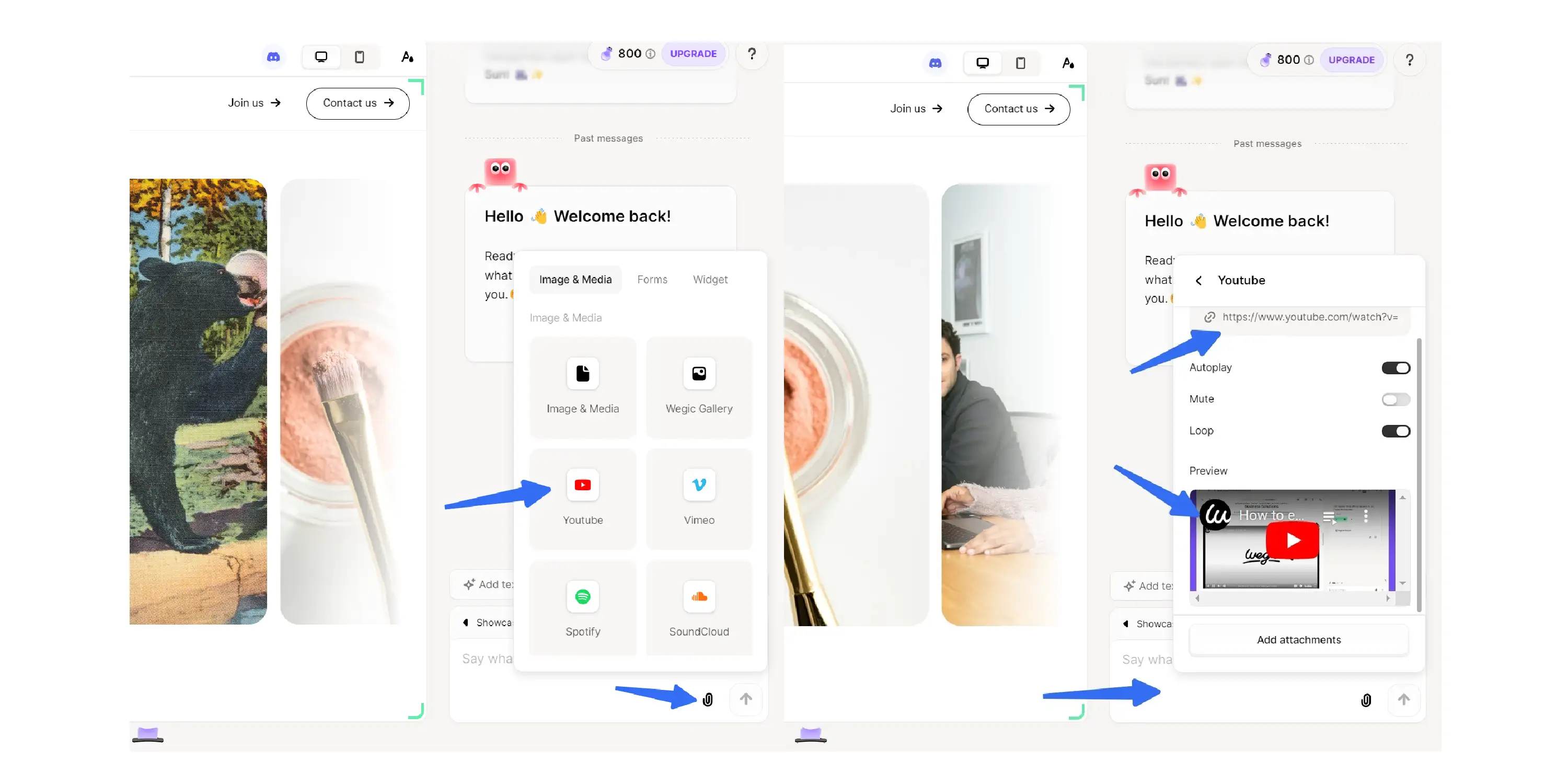
YouTube動画を挿入するには、以下の手順に従ってください:
ステップ1.ビデオのURLをコピーします。
ステップ2. 添付ファイルを追加]-[YouTube]をクリックします。
(Facebookの動画を追加する場合は異なります: 添付ファイルを追加]-[ウィジェット]-[Facebook]をクリック)
ステップ3.動画のURLを入力し、自動再生、ミュート、ループを設定します。
ステップ4.YouTubeビデオを追加するには、[確認]をクリックします。
ステップ5.ダイアログボックスに修正リクエストを入力し、送信します。

最終的な感想
サイトに動画を追加する前に、SEO、ユーザーエクスペリエンス、コンテンツ戦略への影響を考慮しましょう。 トラフィックのニーズと予算に合ったホスティング・ソリューションを選び、動画ファイルを最適化して読み込み時間を短縮しましょう。
適切で短く、高品質の動画を含めることで、ユーザー体験を大幅に向上させることができます。 また、SEOを強化し、コンバージョンを増やすこともできます。 動画はあなたのメッセージにより効果的です。 コミュニケーションを向上させ、ブランドを高めることができます。
この記事では、HLMTやWegicといった人気のサイト構築ツールを使って動画を追加する方法についてもご案内しています。 ぜひ参考にしてください。
よくあるご質問
動画はウェブサイトのSEOにどのような影響を与えますか?
動画は、訪問者のサイト滞在時間を増やし、直帰率を下げ、検索エンジンの結果ページ(SERPs)にランクインする機会を増やすことで、WebサイトのSEOを改善することができます。 タイトル、説明、タグに関連キーワードを入れて動画を最適化すると、動画の視認性が向上し、検索エンジンがコンテンツをより理解しやすくなります。
どんなウェブサイトビルダーが使えますか?
Wix、Squarespace、WordPress、Wegicなどのウェブサイトビルダーを使用できます。 例えば、WegicはAIを搭載したウェブデザイン・開発アシスタントだ。 ダイアログボックスでの自然な会話を通じて、ウェブサイトを構築することができる。 コーディングの知識がなくても、Wegicはあなたのアイデアを実現します。
動画ウェブサイトを構築するには?
動画サイトの構築は複雑に見えるかもしれませんが、構造化されたアプローチに従うことで、動画コンテンツを効果的に紹介し、視聴者を惹きつけるプラットフォームを作成することができます。 ここでは、私が用意したステップ・バイ・ステップのガイドを紹介しよう。
ステップ 1: 動画サイトの目的とゴールを定義します。 ステップ 2: プラットフォームまたは技術スタックを選択します。 ステップ 3: ドメイン名とホスティングサービスを選択します。 ステップ 4: Web サイトのレイアウトとユーザー体験をデザインします。 ステップ 5: 動画を埋め込んで最適化します。 ステップ 6: SEO と動画メタデータを実装します。 ステップ 7: プラグインと API を使用して機能を追加します。 ステップ 8: テストして開始します。 ステップ 9: 動画サイトを宣伝して維持します。
どのようなツールやプラットフォームが必要ですか?
- CMSプラットフォーム: WordPress、Joomla、Drupal
- ウェブサイトビルダー Wix, Squarespace
- ビデオホスティング: YouTube、Vimeo、Wistia、AWS
- ビデオプレーヤー: JWPlayer, Video.js
- アナリティクス Googleアナリティクス、動画解析ツール
ウェブに最適な動画フォーマットは?
ウェブ用の最も一般的なビデオフォーマットはMP4、WebM、Oggです。 MP4は、すべてのブラウザとデバイスで最も広くサポートされているフォーマットであり、互換性の面で最良の選択です。
ウェブサイトの動画エンゲージメントを追跡するにはどうすればよいですか?
Google Analyticsのような動画分析ツールを使って動画のエンゲージメントを追跡することができます。 Wegic を使用している場合、Google Analytics と統合して、Wegic ウェブサイトの動画パフォーマンスをすぐに評価できます。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!