ログイン
サイトを作成
ウェブサイトに必要な11の機能
優れたウェブサイトが備えていなければならない11の重要な機能を掘り下げてみよう。 あなたのウェブサイトを促進し、優れたものにするための提案を受けてください。

ウェブサイトは企業の顔です。 優れたデザインのウェブサイトは、閲覧者に深い第一印象を残します。 あなたのウェブサイトがどのように見えるか、そして訪問者があなたのウェブサイトをどのように感じるかによって、訪問者がそのウェブサイトを使い続けようとするかどうかが直接決まります。
あなたのビジネスが成功し、混雑した市場で際立つためには、最適化された優れたウェブサイトが必要です。 ゼロからウェブサイトを構築する場合でも、さらなる最適化を試みる場合でも、ウェブサイトがオーディエンスにユーザーフレンドリーな体験を提供し、現在のマーケティング目標にマッチしていることを確認してください。
ここでは、ウェブサイトが備えていなければならない11の必須機能をご紹介します。 良いウェブサイトを作ったり、既存のウェブサイトを更新したりするのが少し難しいと感じたら、下にスクロールして、目立つようにこれらの機能があることを確認してください:
- ユーザーフレンドリーなナビゲーション
- 顧客中心のコンテンツ
- モバイル対応
- 高品質の画像
- 速い読み込み速度
- ブログページ
- 明確なCTA(コール・トゥ・アクション)
- ソーシャルメディアとの統合
- 検索機能
- 会社概要ページ
- お問い合わせ
ウェブサイトに必要な11の機能
特徴1:ユーザーフレンドリーなナビゲーション
使いやすいナビゲーションは、成功するウェブサイトの重要な要素です。 ほとんどの訪問者はメニューを使うことから始めるので、メニューがきちんと構造化されていることが、訪問者を惹きつけておく鍵になります。
クリーンでユーザーフレンドリーなナビゲーションがあれば、訪問者は探しているものをすぐに見つけることができます。 さらに、あなたのウェブサイトに長時間滞在する可能性が高くなり、コンバージョン率が高まります。
もしあなたのサイトがナビゲートしにくければ、オーディエンスは簡単にイライラしてしまい、潜在顧客を失う危険性があります。
プロのアドバイス
ウェブサイトのオーナーに人気のあるナビゲーションメニューのデザインはいくつかあります。 標準的なヘッダーメニュー、フローティングナビゲーション、ハンバーガーメニュー、垂直サイドバー、フッターナビゲーションなどです。 これらのタイプは、ウェブサイトのユーザビリティを強く向上させます。
ナビゲーションメニューの種類を選ぶ際には、ウェブサイトのコンテンツの複雑さ、ターゲットとする読者層、デバイスの応答性、美しさなど、多くのことを考慮する必要があります。
ウェブサイトのフッターにも包括的なメニューを含めることを忘れないでください。
一言で言えば、ウェブサイトのユーザーフレンドリーなナビゲーションは、ポジティブなユーザーエクスペリエンスを保証し、あなたのビジネスゴールを達成します。

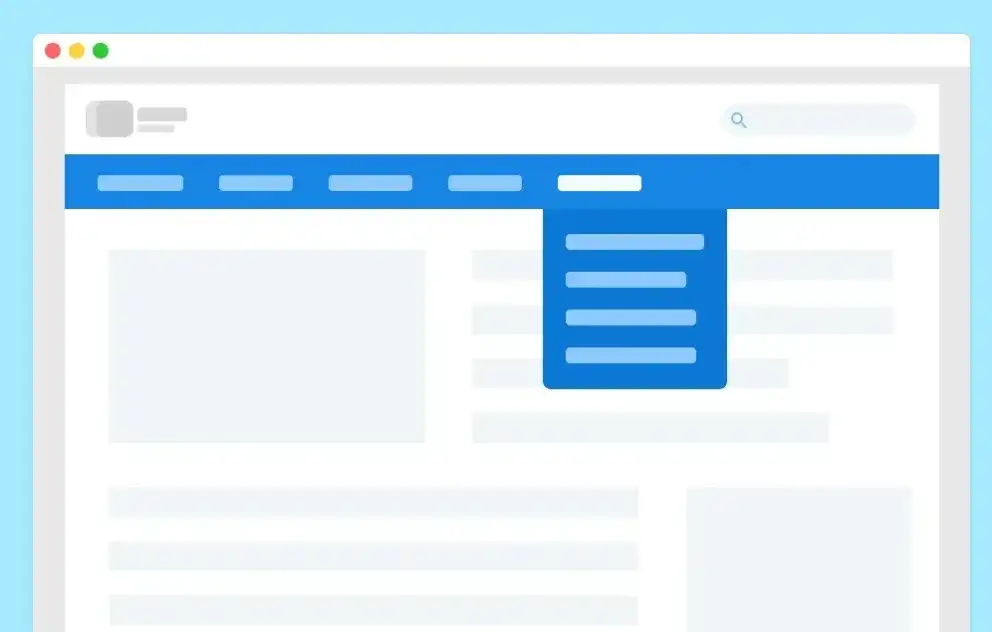
基本的な横型メニューデザインのモックアップ
特徴2:顧客中心のコンテンツ
顧客中心のコンテンツは、ターゲットオーディエンスのニーズ、嗜好、課題に焦点を当て、訪問者が理解され、大切にされていると感じられるようにするため、優れたウェブサイトの本質的な特徴です。
顧客中心のコンテンツは、多くのメリットをもたらします。
それは、訪問者の関心を引くことにつながる。 コンテンツが顧客のニーズを満たすものであれば、顧客の関心を引きつけ、その関心を持続させることができます。 そうすれば、あなたのサイトに長く滞在し、最終的にコンバージョンに至る可能性が高くなります。
また、信頼の構築にも役立ちます。 視聴者に有益なコンテンツを提供し、顧客のペインポイントに対処することで、あなたのブランドや会社は顧客から信頼され、信頼できる権威として扱われるようになり、顧客ロイヤルティが高まります。
検索エンジンはユーザーにとって価値のあるコンテンツを優先するため、SEO対策にもなる。 顧客が何を求めて検索しているかに焦点を当てることで、自然とSEOも向上し、潜在顧客があなたのウェブサイトを見つけやすくなります。
プロのアドバイス
ターゲットオーディエンスの属性、嗜好、ペインポイント、目標を理解するために調査を行うことができる。 そうすることで、彼らのペインポイントを知り、解決策を提案することができる。
顧客中心のコンテンツをウェブサイトに取り入れるということは、単に自分が良いと思うことを書くということではなく、オーディエンスを理解し、彼らの心に響くコンテンツを作るということです。 このアプローチは、サイトの効果を高めるだけでなく、長期的なビジネスの成功にも貢献します。
特徴3:モバイル対応
ますます多くの人々が携帯電話でウェブサイトを閲覧するようになった今、モバイル対応は成功するウェブサイトの必須機能です。 調査によると、ウェブトラフィックのかなりの部分(約58%)がモバイルデバイスからもたらされています。 また、Googleのような検索エンジンは、ウェブサイトをランキングする際にモバイルを優先します。 もしあなたのサイトがモバイル向けに最適化されていなければ、潜在顧客と売上の両方を失う危険性があります。
プロのアドバイス
レスポンシブでモバイルフレンドリーなEコマースサイトの制作は、見た目ほど複雑ではありません。 高品質のウェブサイトテーマに投資することが、スタート地点としては最適です。 WegicやWoocommerceのようなプラットフォームは、幅広いレスポンシブ・テーマを提供して います。
予算に余裕があれば、プロのeコマース開発会社に依頼することも検討できる。 これには金銭的な投資が必要ですが、無制限にカスタマイズできるというメリットがあります。
モバイル対応により、ウェブサイトはさまざまなデバイスや画面サイズにスムーズに適応し、最適なユーザー体験を提供します。 スマートフォンの普及が進む中、モバイル対応デザインは潜在顧客の囲い込みとサイトのリーチ拡大に欠かせません。

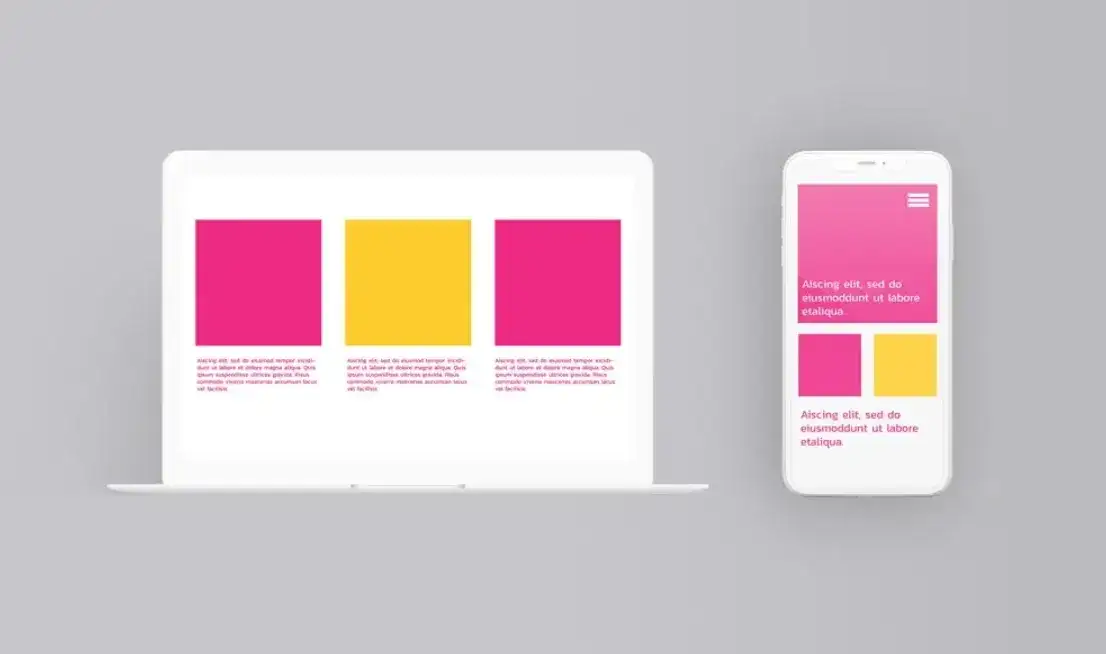
ノートパソコンとモバイル端末でウェブサイトのデザインを表示したモックアップ
特徴4:高品質の画像と動画
視覚的な画像や動画は、ウェブサイト訪問者に没入感と魅力的な体験を提供する上で重要な役割を果たします。 現代のウェブサイトには欠かせない機能です。
画像や動画は人々の注意を引きやすく、平易なテキストよりもはるかに魅力的です。 多くのユーザーは、コンテンツに飛び込む前にサイトを素早くスキャンするため、すぐに注意を引くことが鍵となります。
画像や動画のような視覚的要素は、テキストだけに頼るよりもストーリーを伝える上で効果的です。
プロのアドバイス
例えば、サイトにヒーロー画像を適用することができます。 ヒーロー画像は、ユーザーがウェブサイトを閲覧する際に最初に目にするビジュアルです。 これらの画像は通常、ページの幅いっぱいに配置され、スローガンや行動喚起(CTA)のような短いテキストが含まれており、ユーザーの注意を即座に引くことができます。
背景動画も、視聴者を惹きつける効果的な方法です。 ホームページやランディングページで背景動画を使うことができます。 背景動画では、製品やチームの舞台裏、ブランドや会社のストーリーなどを紹介することができます。 通常、背景動画は音なしでループ再生され、テキストオーバーレイを追加する場合は、読みやすさのために十分な色のコントラストがあることを確認してください。
さらに、高品質で高精細な商品画像も必須アイテムです。 商品画像は、シャープでブランド感があり、ストーリーを語れるものでなければならない。 このアプローチは、より記憶に残るユーザーエクスペリエンスを生み出すだけでなく、感情的な魅力も加えます。 SEOとアクセシビリティを高めるために、画像には必ずaltテキストを含めましょう。
ヒーロー画像、背景動画、商品写真など、ビジュアルを効果的に取り入れることで、オーディエンスの共感を呼び、サイトへの滞在を促し、最終的に行動を促す魅力的なウェブサイトを作ることができます。

海を飛ぶ鳥
特徴5:速い読み込み速度
読み込み速度の速さは、ユーザーエクスペリエンスとコンバージョン率において非常に重要な要素です。
調査によると、訪問者の4人に1人は、読み込みに4秒以上かかるとウェブサイトから離脱するそうです。 読み込み時間が1秒増えるごとに、コンバージョン率は4%低下します。 これは、時計の針が進むたびに、潜在的な売上があなたの指をすり抜けていくのを見ているようなものです。 ですから、ウェブサイトの読み込み速度を最適化し、3秒以内に抑えることが必要です。
読み込み速度をさらに改善したい場合、重要なステップは画像と動画を最適化することです。 大きな画像や多数の動画は、ウェブサーバーでのレンダリングに多くの時間を必要とするため、常にウェブサイトのパフォーマンス低下につながります。
プロのアドバイス
画像最適化ツールやプラグインを使ってファイルサイズを小さくし、読み込み時間を改善することができます。 これにより、ユーザーエクスペリエンスが大幅に向上します。
また、あなたのウェブサイトでは、ページ読み込みアニメーションを使用することができます。 このようなアニメーションは、読み込み中にユーザーを惹きつけ、ウェブサイトがまだ機能していることを伝え、我慢してもらうという実用的な目的を果たします。 このような機能により、ユーザーが遅れを感じてサイトを放棄するのを防ぐことができます。
結論として、読み込みの速いウェブサイトは、オーディエンスの維持に役立ち、検索エンジンのランキングやコンバージョン率を向上させます。 上記の最適化テクニックを実践してみてください。 より効率的でユーザーフレンドリーなオンライン体験につながります。

グリーン・ローディング・バー
特徴6:ブログ
ブログは、読者とつながり、あなたのウェブサイトへの関心を維持するための強力なツールです。
新しいウェブサイトを作成したり、既存のウェブサイトを更新したりする場合、ブログ・セクションは多くのメリットをもたらすため、ウェブサイトの必須の機能です。
サイトの価値を高め、オーディエンスに有益なコンテンツを提供し、素晴らしいユーザー体験を提供することができます。 それだけでなく、よく管理されたブログはSEOを高め、業界での権威を確立し、読者との有意義なエンゲージメントのプラットフォームを提供します。
プロのアドバイス
ブログを効果的なものにするためには、作成するコンテンツがターゲットとする読者にとって有益で価値のあるものであることを確認する必要がある。 コンテンツには、ハウツーガイド、業界トレンド、ケーススタディ、さらにはあなたの会社の舞台裏の洞察などをミックスすることができる。
一方、ブログの記事をソーシャルメディア・チャンネルで共有することで、より多くのトラフィックを誘導し、オーディエンスのリーチを広げることができる。
また、ブログ内で関連記事を相互リンクさせることで、他のブログへのトラフィックを誘導できるだけでなく、ユーザーをあなたのサイトに長く留まらせることができ、あなたの専門知識を示し、あなたのブログを頼りになるリソースとして位置づけることができます。
文章を書くのが苦手だったり、自由な時間がない場合は、熟練したブログライターに外注してみるのもいい。 Upworkのようなプラットフォームでは、ニーズに合った固定価格のプロジェクトなど、様々なオプションを提供しています。
一言で言えば、ブログはどんなウェブサイトにも欠かせない機能です。 よく練られたブログは、あなたのビジネスを宣伝するだけでなく、顧客とのつながりを強める。 業界におけるあなたの個性を示すことで、読者はあなたを頼りになる情報源とみなすでしょう。

"ブログは面白い "憲章のあるホームページ
特徴7:明確なコール・トゥ・アクション(CTA)
ウェブサイトに効果的なコール・トゥ・アクション(CTA)を作成することは、ユーザーが意図した行動を取ることを促す重要な方法です。 CTAは一般的にボタンと呼ばれ、常に目立つように表示され、簡単にアクセスでき、訪問者に完了させたい次のステップに直接誘導します。
しかし、適切なバランスを見つけることが重要です。 ウェブサイトにCTAを詰め込みすぎると、訪問者を圧倒し、急かされていると感じさせ、訪問者を遠ざけてしまいます。
その代わりに、ウェブサイトを戦略的にする必要があります。 主要なCTAは、ページの折り返し部分(スクロールせずに見られる部分)の上に配置し、すぐに目に留まるようにします。 また、コピーは短く、"サインアップ "や "無料お試し "のようなアクション指向のものにしましょう。
さらに、メインのオファーにコミットする準備ができていない訪問者に、さらなるコンバージョンの機会を提供できるセカンダリーCTAを使用してみるのもよいでしょう。 これらのCTAは、ページの下の方に配置し、消費者がスクロールする際に選択肢を与え、あなたの広告に関わり続ける動機付けとなるようにします。
CTAを配置し、明確でシンプルかつ魅力的なものにすることで、訪問者が重要な行動を取るように誘導し、最終的にウェブサイトの効果とコンバージョン率を高めることができます。

コールボタンの例
機能8:ソーシャルメディアとの統合
ソーシャルメディアは、特に中小企業にとって、オーディエンスとつながり、オンラインプレゼンスを拡大するために不可欠です。 ソーシャルメディアをウェブサイトに統合することで、あなたのプロフィールを簡単にリンクさせることができ、訪問者があなたを見つけ、素早く関与できるようになります。
ソーシャルメディアとの統合により、簡単に顧客とつながり、ウェブサイトを通じて直接顧客と関わることができます。 また、製品やサービスの宣伝にも役立ちます。 プラットフォーム上で提供物を共有することで、リードを生み出し、売上を伸ばすことができます。
さらに、ソーシャルメディアのリーチを活用することで、ブランドの認知度を高め、新しいオーディエンスにリーチし、ブランドを成長させることができます。
OLITTのようなツールを使えば、ウェブサイトにソーシャルメディア・チャンネルを追加するのは簡単です。 プラスボタンをクリックして、統合したいプラットフォームを選択するだけです。
プロのヒント しかし、複数のプラットフォームを管理するのは時間がかかるものです。 ソーシャルメディア統合機能が組み込まれたウェブサイト・ビルダーは、このプロセスを簡素化し、手間をかけずにソーシャルメディアへの取り組みを最大限に活用できるようにします。

複数の人がソーシャルメディアを見ている状態
特徴9:検索機能
誰もが必要なものを見つけるために複数のページを閲覧する忍耐力を持っているわけではありません。 多くの訪問者は、イライラするような検索体験に対処するくらいなら、あなたのサイトから去ってしまうでしょう。 そのため、強力な検索機能が不可欠なのです。 GoogleやAmazonで見られるようなスマートな自動サジェスチョンを提供し、ユーザーを求めるコンテンツや製品に導く必要がある。
質の高い検索体験を実装することは、多くのメリットをもたらします。
適切な結果を提供できる。 あらゆる検索機能の第一の目標は、与えられた検索語に対して、人工知能によって導かれた正確でインパクトのある結果を提供することです。
ユーザーは検索バーを使ってより素早く情報を見つけることができるため、ユーザーエクスペリエンスを向上させることができる。 優れたデザインの検索機能によって、ユーザーは結果をフィルタリングしたり、さまざまなカテゴリーをブラウズしたり、関連する検索や人気の検索を発見したりすることができ、より満足度の高い体験につながります。
さらに、ウェブサイトのオーナーは検索アナリティクスから学ぶことができます。 あなたのサイトでのすべての検索は、貴重なデータを生成します。 このデータを分析することで、傾向を明らかにし、効果のない検索を特定し、コンテンツのギャップを埋め、ユーザーのニーズをよりよく理解し、それに応じてコンテンツと検索結果を最適化することができます。
プロのアドバイス:検索バーをどのページにも表示させ、使いやすくすることで、ユーザーの満足度を高め、リピーターを増やすことができます。

アマゾンのウェブサイトの検索バー
特徴10:会社概要ページ
今日のビジネスシーンでは、人々は誰とビジネスをするのかに深い関心を寄せています。 なぜそのようなことをしているのかを説明するストーリーを共有することは、顧客を惹きつけ、維持する上で大きな変化をもたらします。 そこで、ウェブサイトの「会社概要」セクションが活躍します。
よくデザインされた「会社概要」ページは、多くのメリットをもたらします。
あなたのストーリーを通して信頼を築くことができる 会社概要のセクションでは、あなたの使命、価値観、将来の目標を共有することができます。 どのように会社を作り上げてきたのか、裏方のメンバーを紹介することもできます。 これはオーディエンスに大いに響くだろう。 初期の頃の写真、10周年などの節目の写真、チームの顔写真など、ビジュアルはここでの鍵です。
会社概要」のページは、持続可能な実践、コミュニティへの参加、地元の慈善団体とのパートナーシップなど、企業の社会的責任へのコミットメントを強調するのに最適な場所です。 これにより、同じ信念を持つターゲット顧客を引き付け、競合他社よりも貴社を選ぶ可能性が高まります。
さらに、「会社概要」ページは、あなたのビジネスに人間味を与える上で重要な役割を果たします。 あなたのチームについてのストーリーを共有し、彼らの写真や経歴を紹介することで、訪問者は自分たちのニーズを理解している実在の人物と取引していることを安心させることができます。 この個人的なタッチは、訪問者を忠実な顧客に変える上で大きな違いとなります。

会社概要ページ
特徴11:連絡先情報
ウェブサイトの連絡先情報は、あなたと顧客をつなぐ重要かつ直接的な方法です。 各ページの上部に表示される連絡先情報は、潜在的な顧客が貴社と素早く連絡を取ることを容易にします。 一方、お問い合わせフォームに直接リンクする「お問い合わせ」コールトゥアクション(CTA)は不可欠です。 これは、コミュニケーションを効率化するだけでなく、効果的なマーケティング戦略において重要な要素である、リードの流入元を追跡することも可能にします。
優れたデザインのお問い合わせページは、あなたのブランドを反映し、顧客のニーズを満たすものでなければなりません。 あなたが誰であろうと、どのようなビジネスを行っていようと、お問い合わせページはわかりやすく、有益であるべきです。 顧客がコンタクトを取る最も簡単な方法ですから、できるだけユーザーフレンドリーなものにすることが重要です。
プロのアドバイス
連絡先ページが効果的であるためには、住所、電話番号、Eメールアドレス、ソーシャルメディアへのリンクといった重要な情報を掲載する必要があります。
あなたの連絡先情報がすぐに利用できることが顧客に伝われば、「あなたは親しみやすく、信頼できる」という強いメッセージになります。 これは、顧客のニーズを満たすだけでなく、長期的な関係の基調となる肯定的な印象を確立するのに役立ちます。

お問い合わせページ
ウェブデザインは常に進化している
さて、お分かりいただけただろうか。 良いウェブサイトを持つことは、より多くの訪問者を呼び込み、維持することにつながります。 これらの11の重要な要素を実装することで、オーディエンスとつながり、ビジネス目標をサポートするウェブサイトを構築することができます。 これらの機能を最優先することで、ゼロから新しいウェブサイトを構築する場合でも、古いウェブサイトを改善する場合でも、混雑した市場で目立つだけでなく、訪問者に本物の価値を提供することが保証されます。 ですから、これらの要素を念頭に置いて、現在のウェブサイトを分析したり、新しいウェブサイトを作成したりする時間を取ってください。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!