What is Wegic Showcase? (with examples)
Explore Wegic Showcase: Get inspired by top websites, submit your own, and boost your site’s visibility with daily updates.


The exquisite window displays regularly show off the most sparkling gems, and Wegic displays its creative website in a "Showcase". We're going to browse through many of the great designs shared in the Wegic showcase today. So, stop in our rush tracks and enjoy the beauty of the web page Wegic has created.
What is Wegic Showcase?
The Wegic Showcase is a creative space we have created for website designers in Wegic. Here you can not only browse through a selection of websites created by other designers through Wegic, but each of these sites is full of unique design inspiration and showcases different creative ideas. Whether you're looking for inspiration or want to explore new design trends, the Wegic Showcase offers a visually rich experience.
Every designer's creativity is unique, and the Wegic Showcase is just such a place - for your work to be discovered and recognized, to inspire more designers to move forward together.
Why Do You Need to Showcase Your Website?
Whether you're a designer with a paintbrush in your hand, a developer dealing with code or a small business owner selling watches, showcasing your website is essential for many reasons.

Increased visibility on the internet
Presenting your website at Wegic SHowcase is like a portfolio displayed in a gallery that showcases your skills, creativity and professionalism. It helps to build trust with potential clients, employers or collaborators, demonstrating your ability to deliver quality work.
Attract Potential Clients or Employers
Wegic helps you to broaden the channels of business promotion. The excellent design of your website is enough to show admirers of your appearance and makes you stand out in terms of detail even.
Receive Feedback and Improve
Regularly updating and showcasing your website allows you to document your growth as a designer or business. It opens doors to collaboration, partnerships and networking opportunities. Their constructive criticism can help you identify areas for improvement and make your work better.
Next, let's enjoy the wonderful design examples in Wegic. Each of them is different and can be used as a tutorial for your creativity or a playground for you to experiment and practice your skills at your own pace.
Awesome Websites from the Wegic Showcase
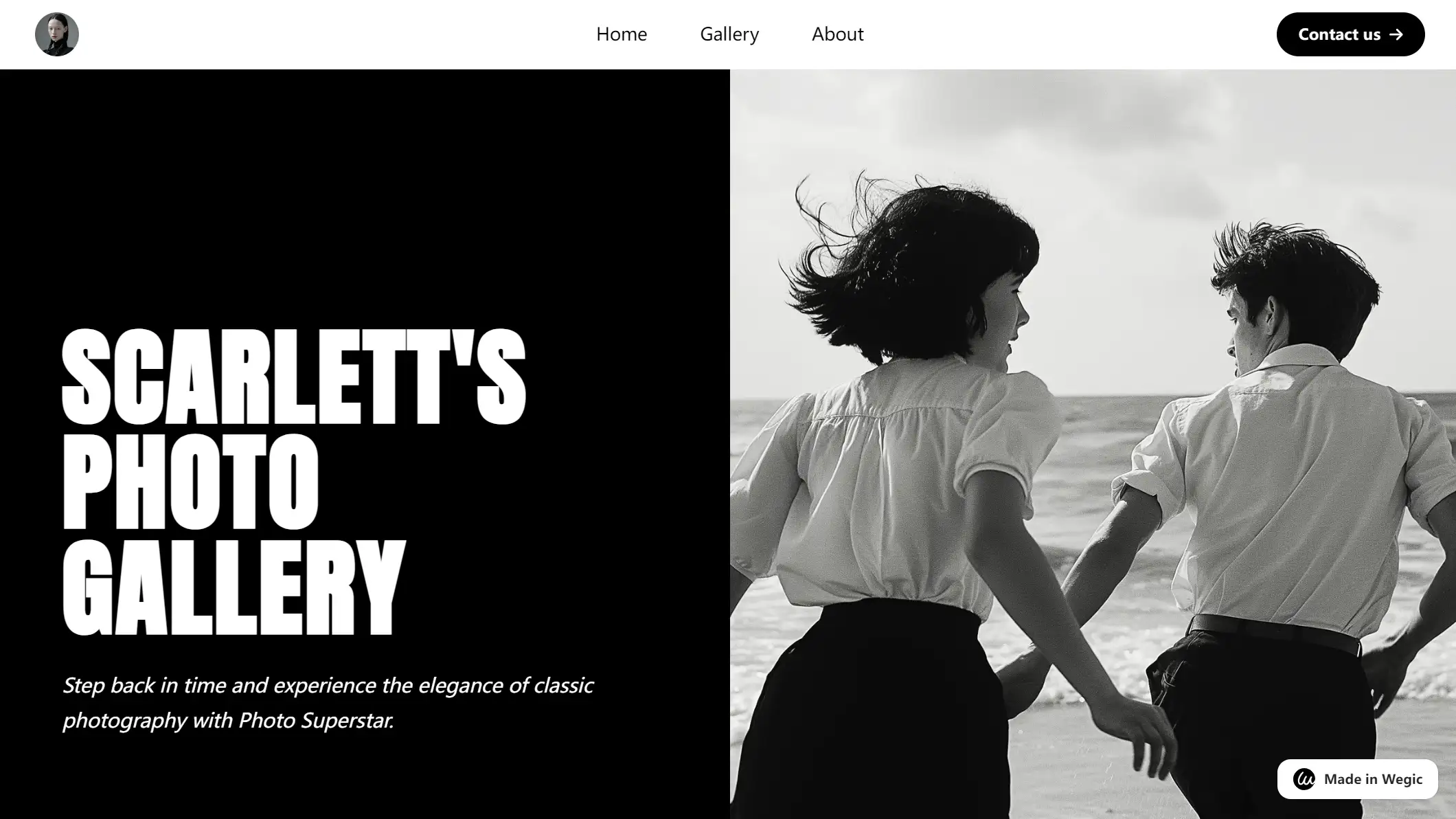
Scarlett's Photo Gallery

The title "SCARLETT'S PHOTO GALLERY" in the large font is used, which makes the page's theme stand out and attracts the user's attention.
The page adopts a simple design style, mainly in black and white, and the color and style of the images are consistent, forming a harmonious visual experience and highlighting the classic and elegant feeling.
All images are high resolution, showcasing the subtlety and beauty of the photography and capturing the user's attention. Each image conveys emotion and storytelling. For example, the background image on the homepage shows a couple, enhancing emotional resonance while echoing the photography theme.

Images on websites also have interaction design. When a user hovers over an image or element, the image zooms in slightly or undergoes other changes to capture the user's attention and provide feedback to improve the user experience and visual appeal.
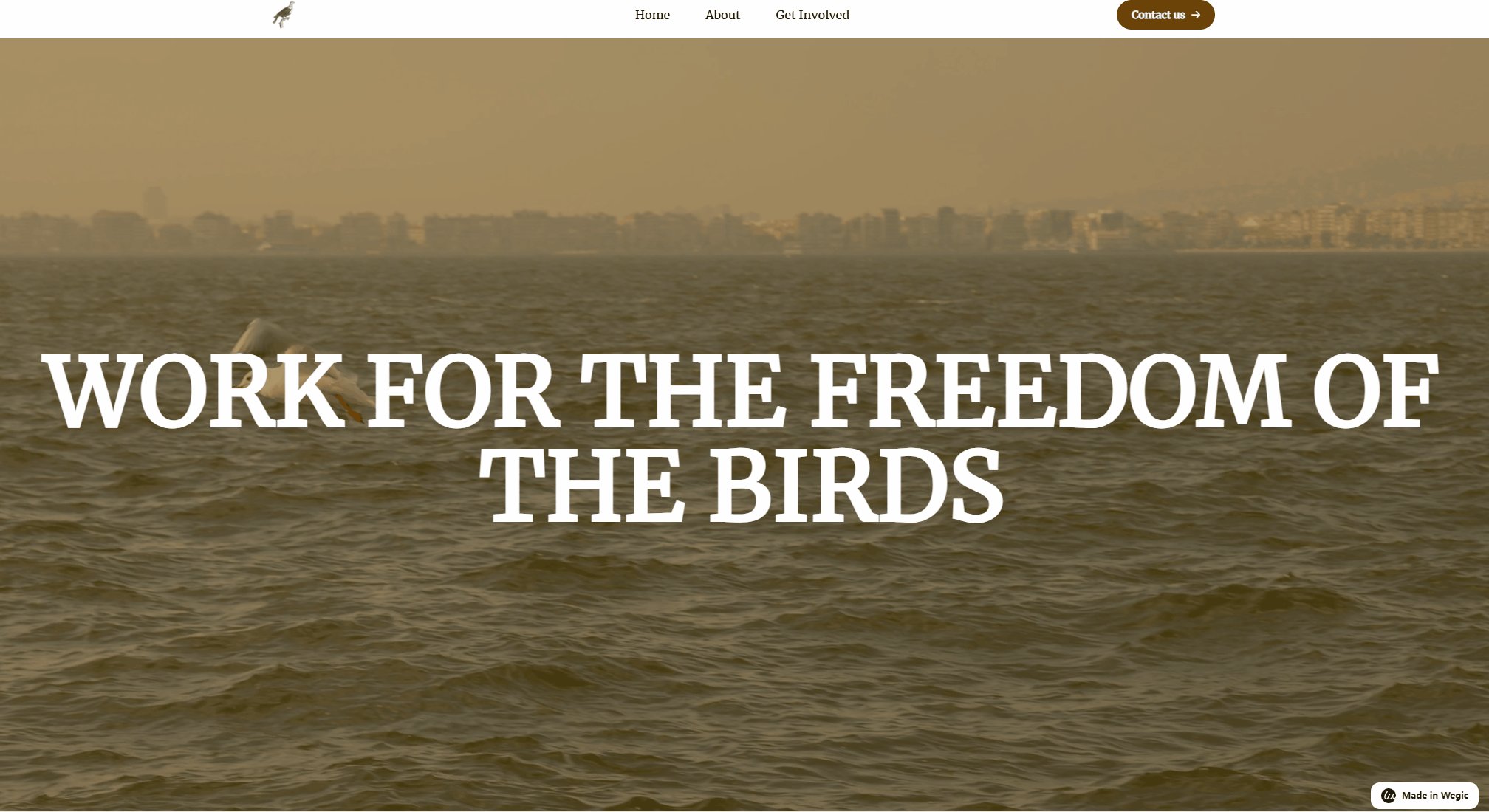
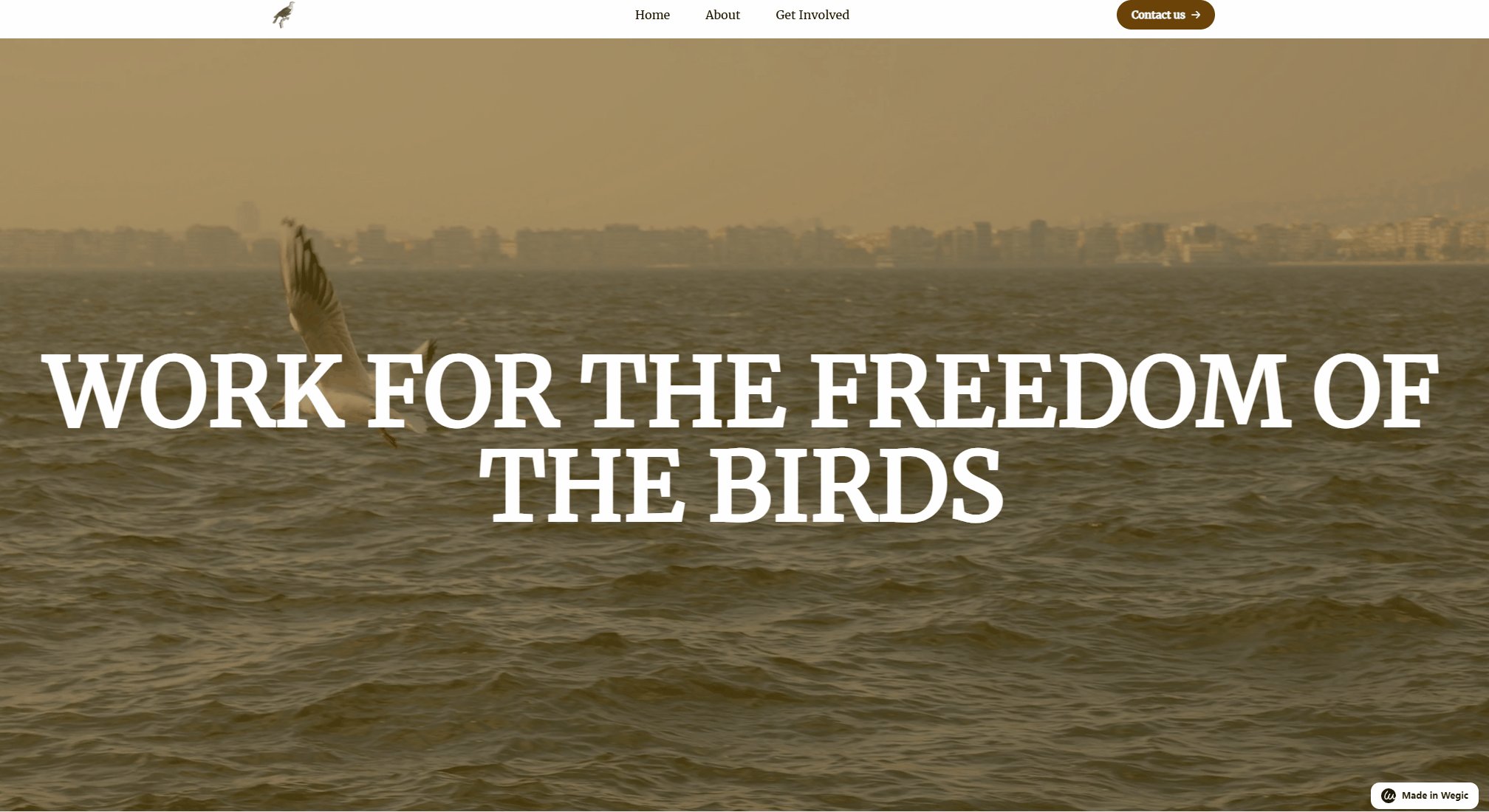
Birds Protection

The use of natural landscape video in the background gives a sense of tranquility and freedom, and vitality from nature in line with the theme of "Freedom of the Birds".
The site uses soft, natural tones such as beige, green and brown, which echo the birds and natural surroundings, creating a serene and harmonious atmosphere. Warm tones are used and the contrast between the background and the text is moderate to ensure readability. Besides, the color of the buttons "Contact" is in harmony with the overall design and attracts users to click on them.
The website focus on the user's browsing habits, design a clear navigation and layout to enhance the user experience. Font selection, the title uses larger fonts to emphasize the theme, and the body part uses easy-to-read fonts, the overall typography is simple and clear, easy for users to read.

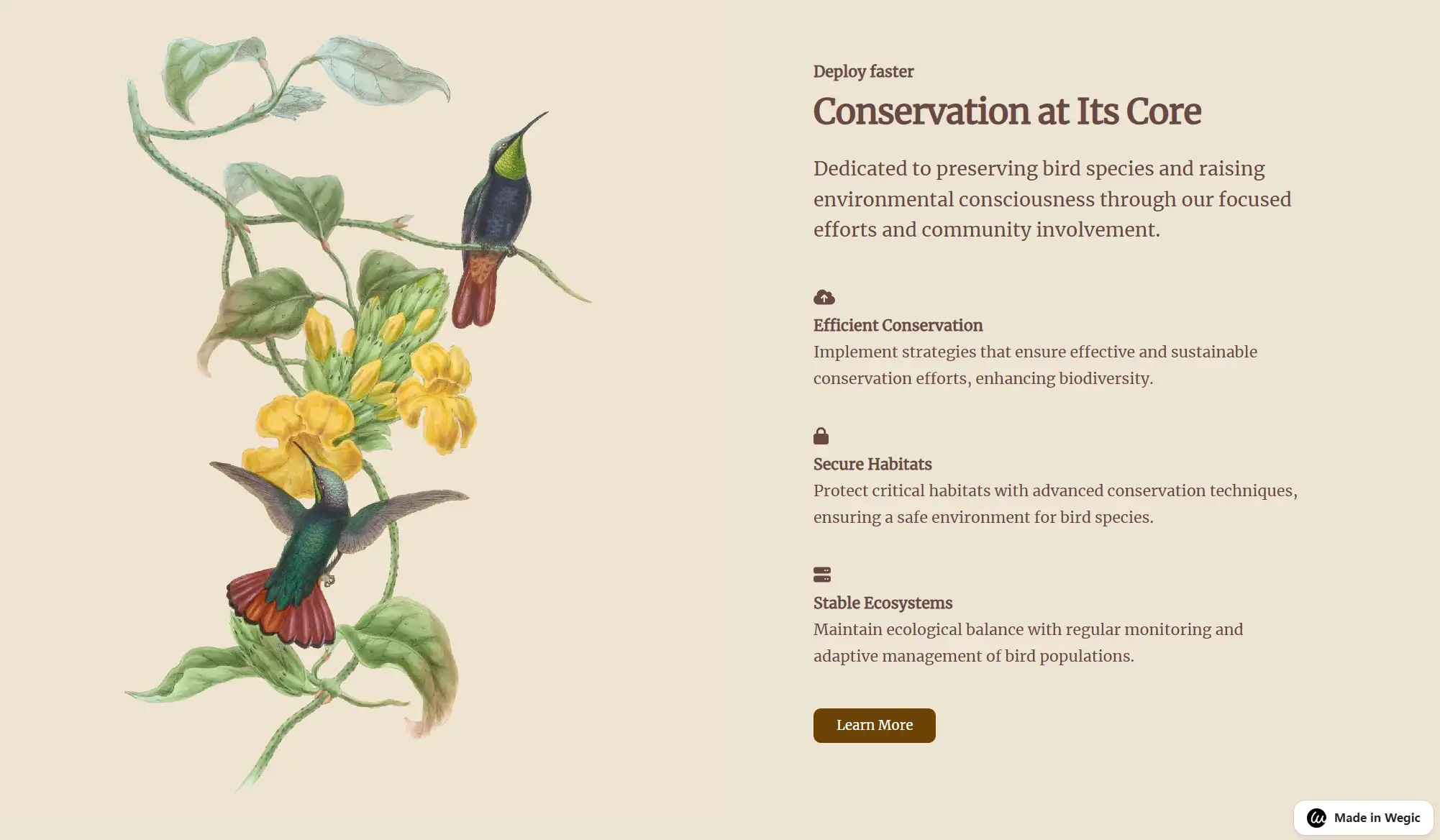
Beautiful illustrations are used in the website to show different species of birds. These illustrations are not only aesthetically pleasing but also attract the user's attention and enhance the visual effect.
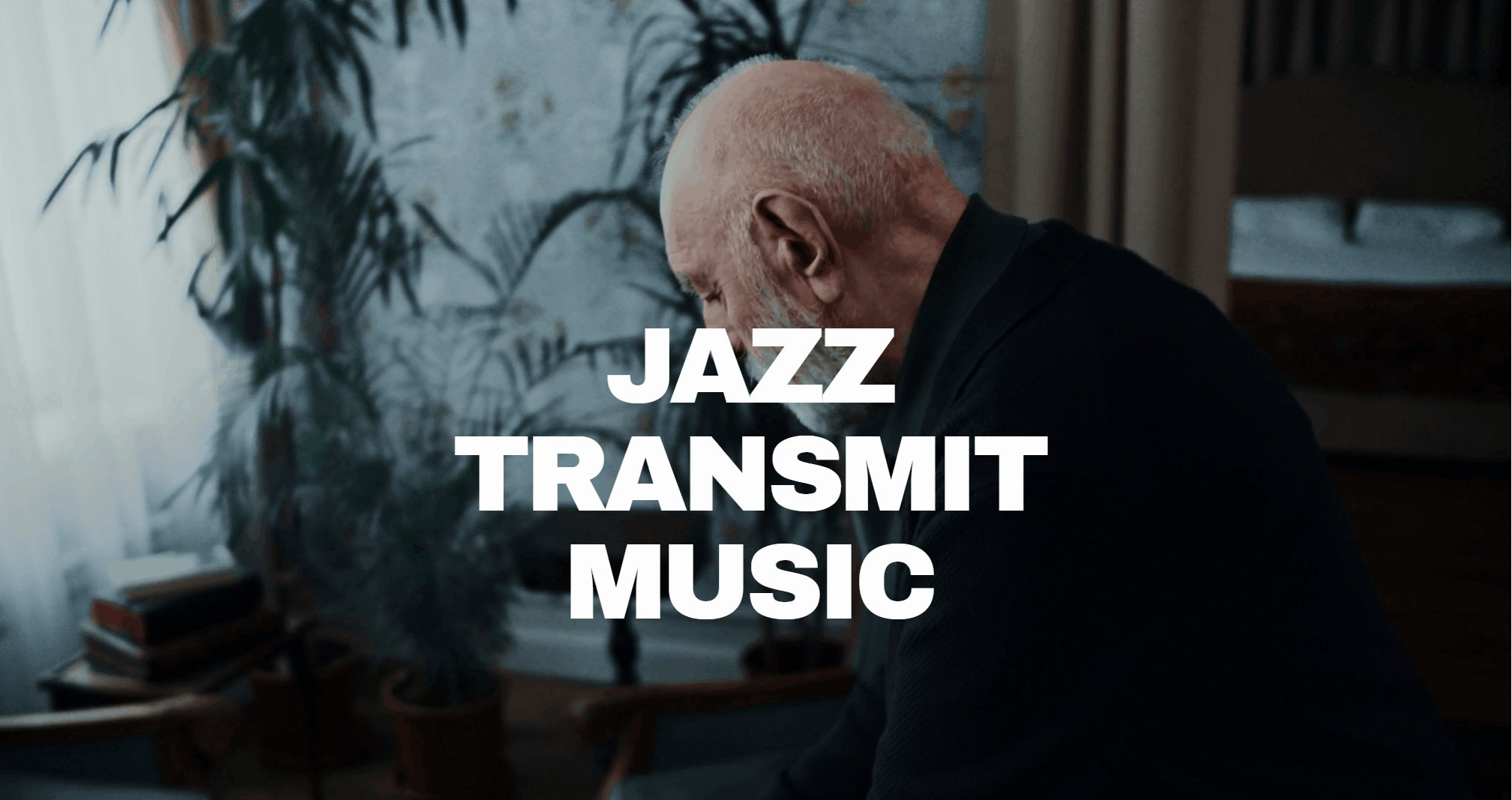
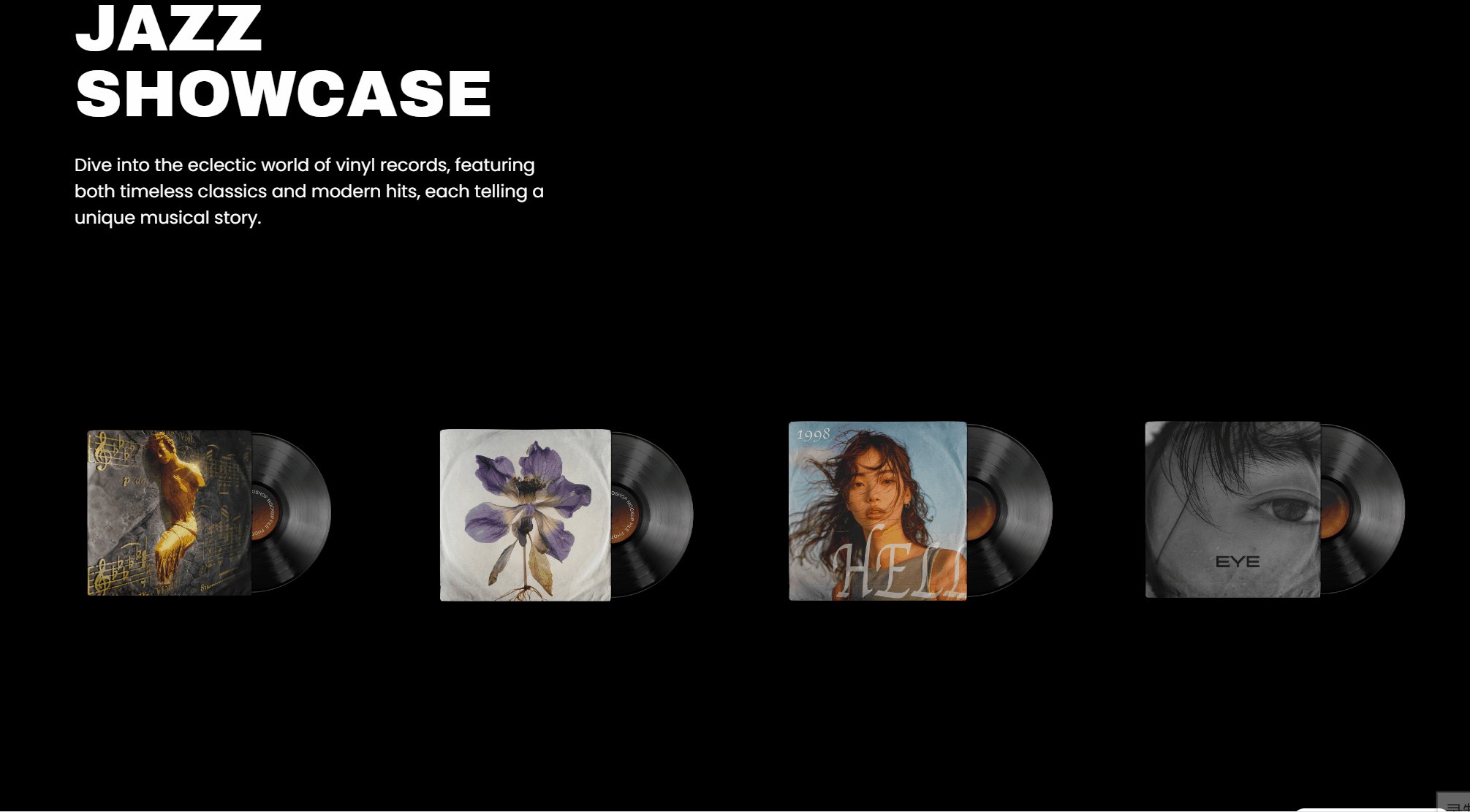
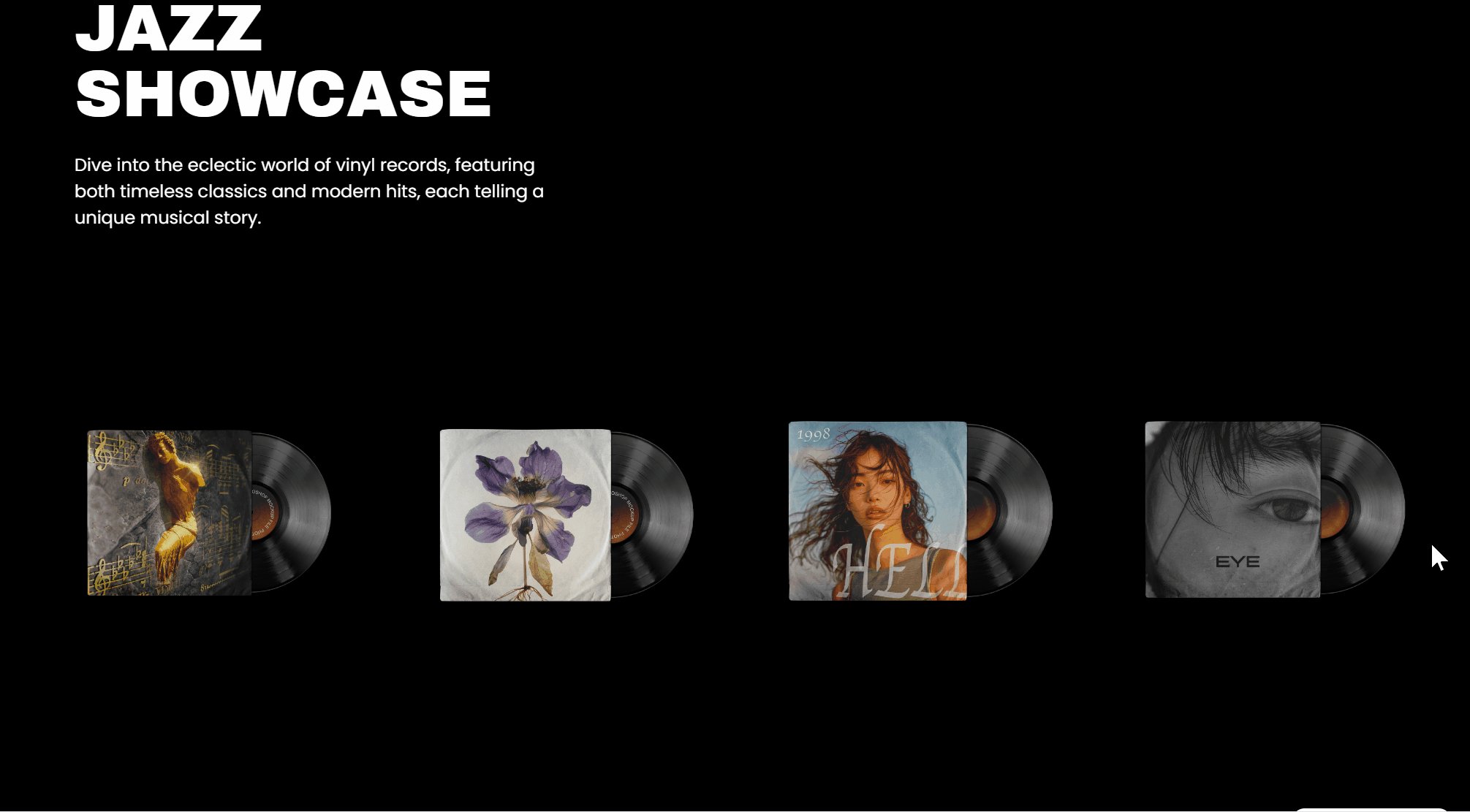
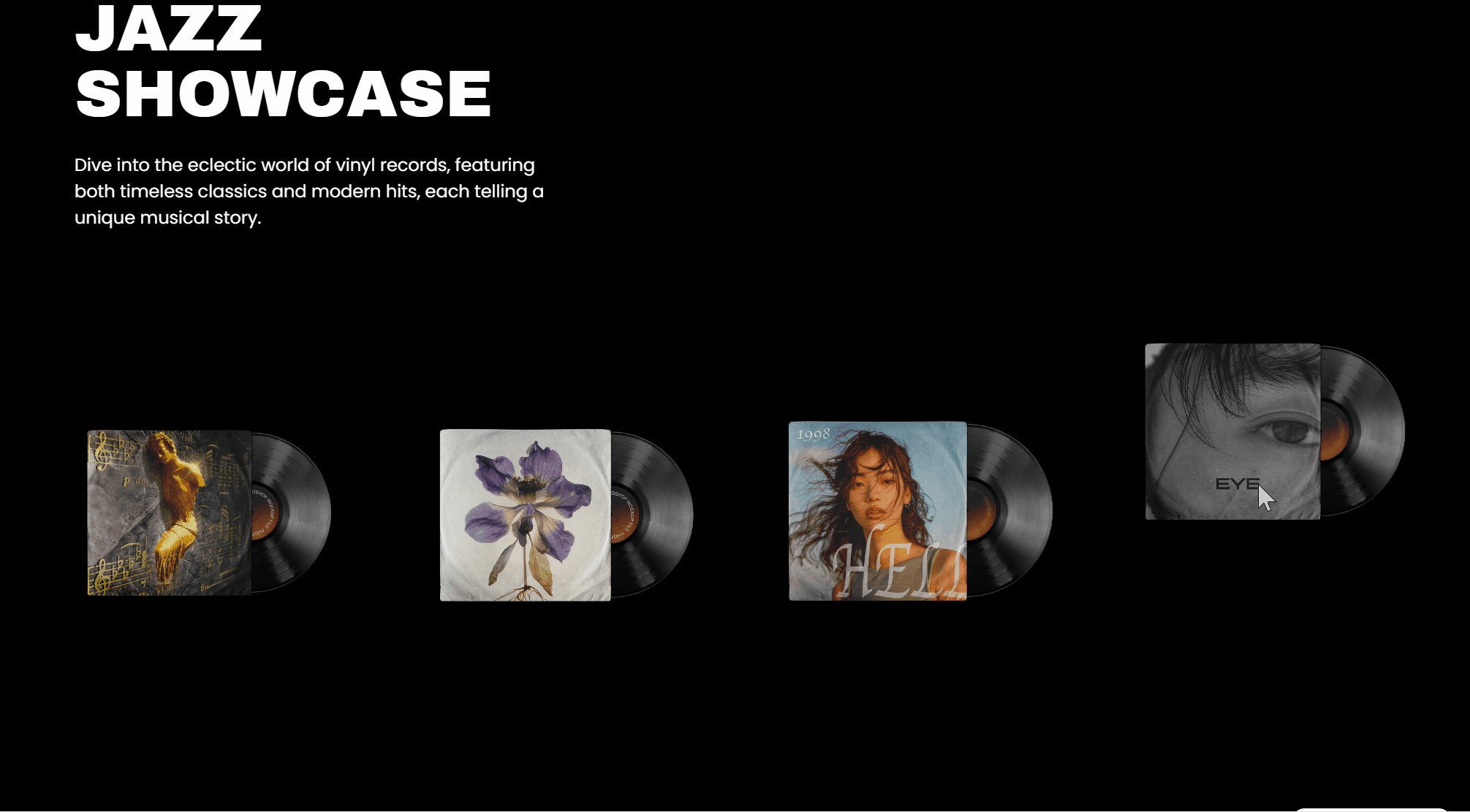
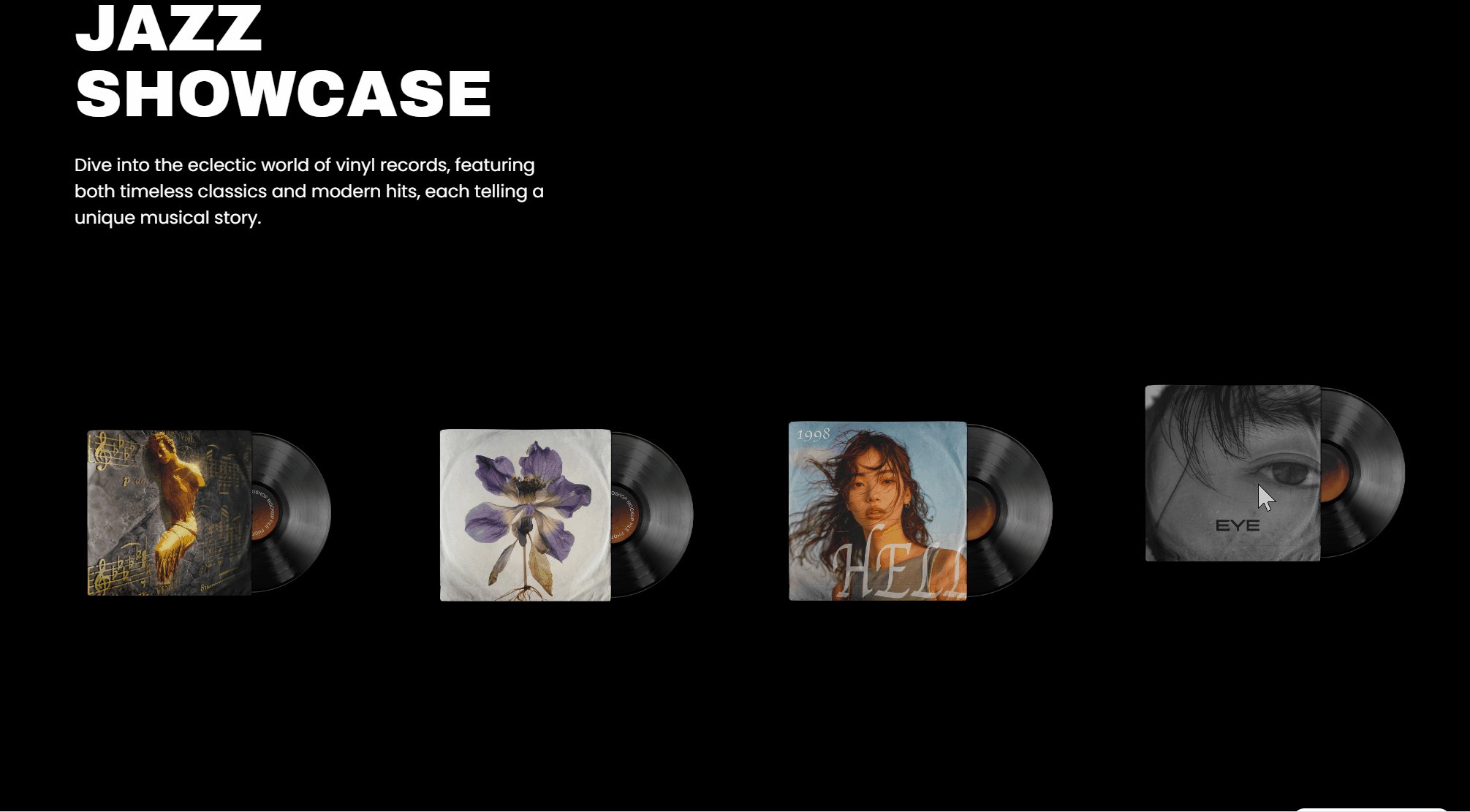
Jazz Transmit Music

Jazz is the website of a vinyl record production company. Starting from the jump, the hero video on the homepage pairs a man playing a video of a music film, allowing users to preview the studio's high-quality work.
To highlight the main body of records and jazz, the site fits the brand's theme color of black, pairing brightly colored text and images, such as orange and white, creates a strong contrast that highlights important information and enhances visual impact.

Interactions like mouse hover effects may be utilized to give a design more visual appeal and interactivity. But their practicality extends beyond appearances! They may also make a design appear less visually complicated while maintaining text and picture accessibility.
Future Cartoon Marketplace

This Wegic Showcase is a website by a group of artists and creatives who are passionate about the cartoon NFC world, with an emphasis on creativity. The jaw-dropping aspect of this site is the eye-popping bold color palette and the weird and fun pixel fonts.
It gives a retro or electronic style feel by using square blocks of pixels to form the outlines of the characters. Entering the site is like entering a cartoon game, giving users a pleasant feeling.
Talk about nostalgia. Designers take us back to the 90s with their no-code projects. It's also a popular trend for website design in 2024. That's why Wegic Showcase brings us wonderful projects.
It uses color palette matching, solid color sections and oversized fonts for graphic effect. This makes information easy to access and read, and directs the viewer's eye to always see the important images without distraction from clutter.

Wegic has made the animation effect very rich, with the hover effect of the image, the image will rotate, which makes the user feel the micro-interaction. The images in all corners of the webpage are cartoon animations with uniform black and white lines, echoing the brand theme of the website.
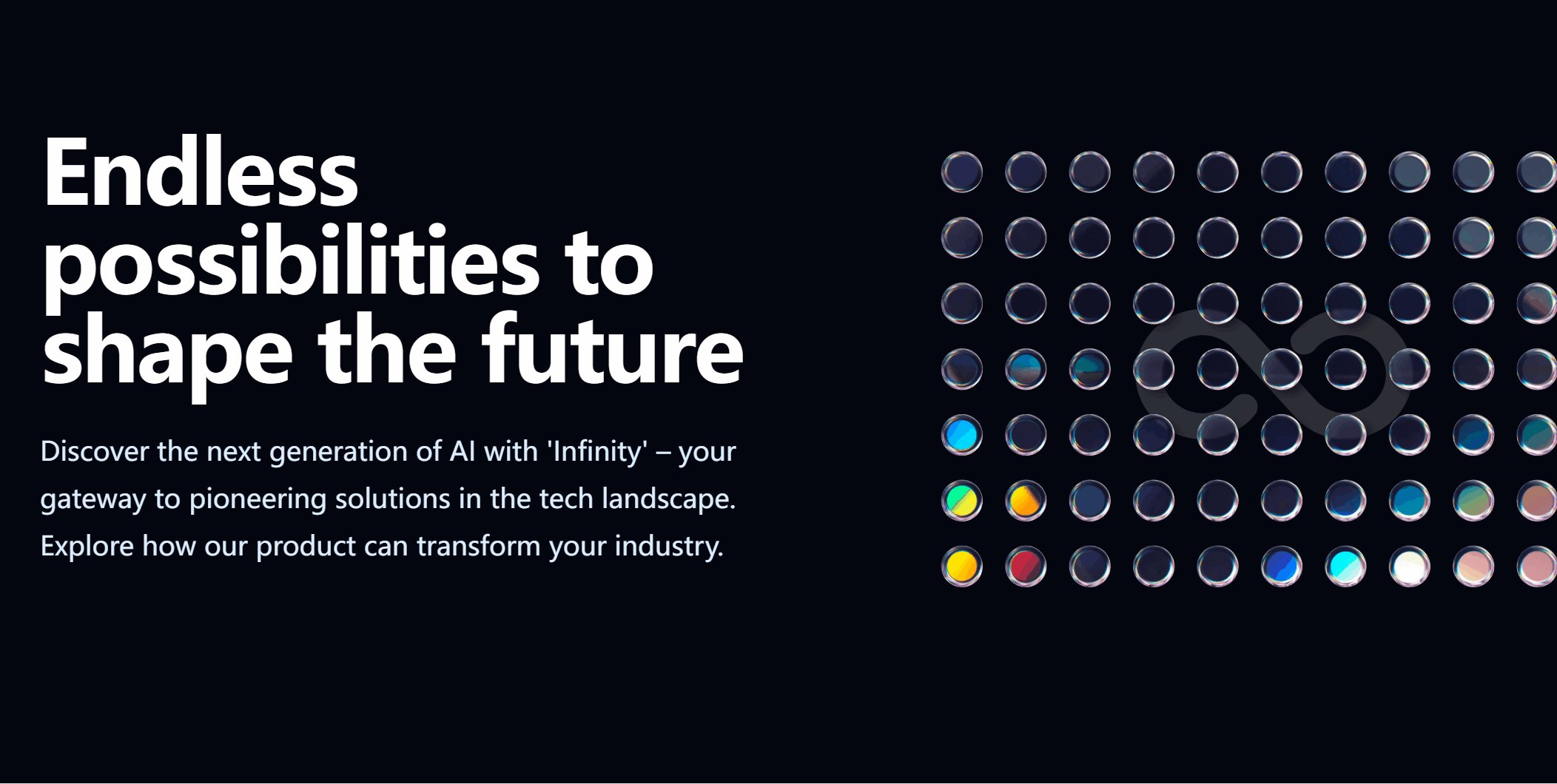
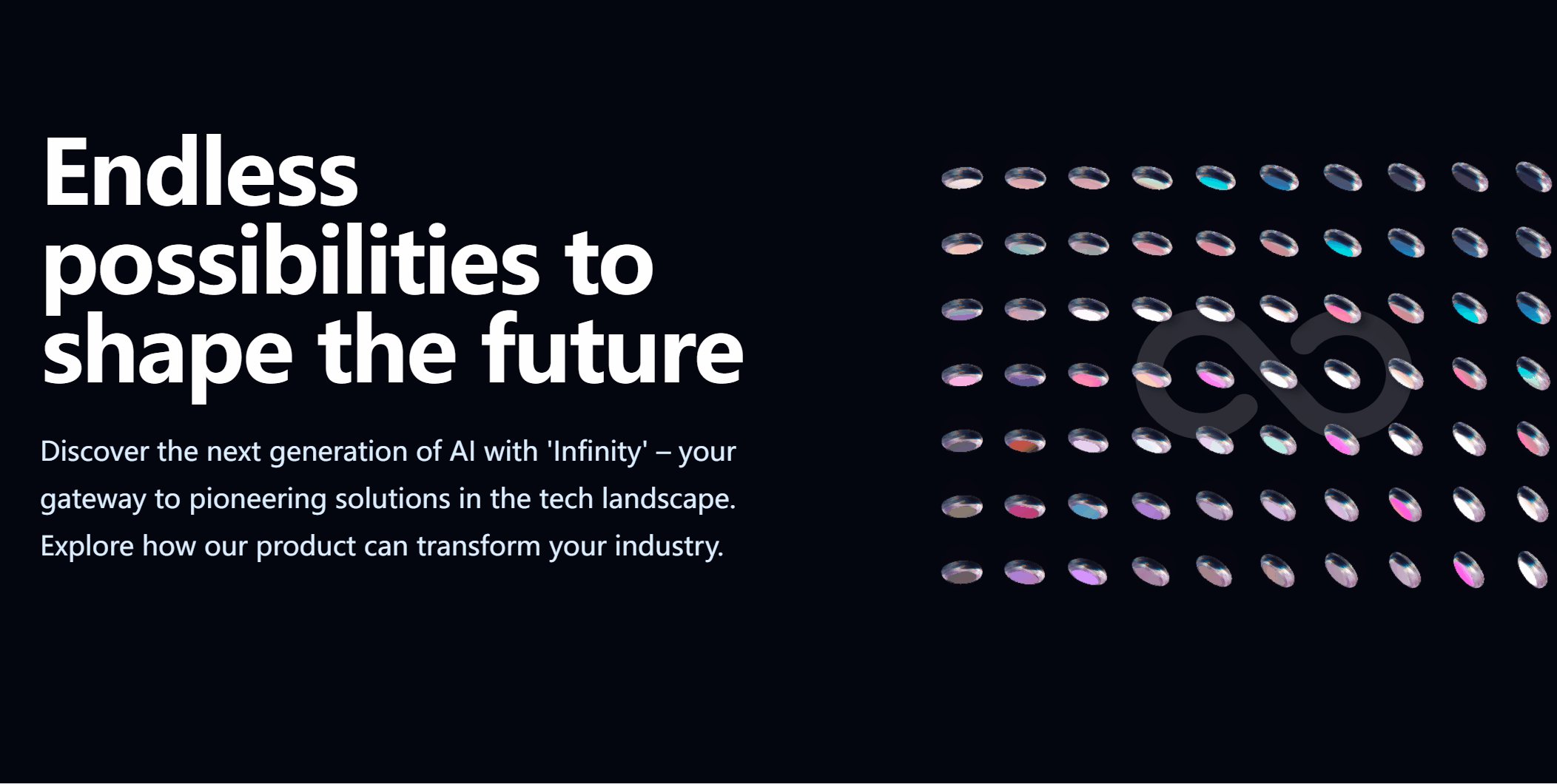
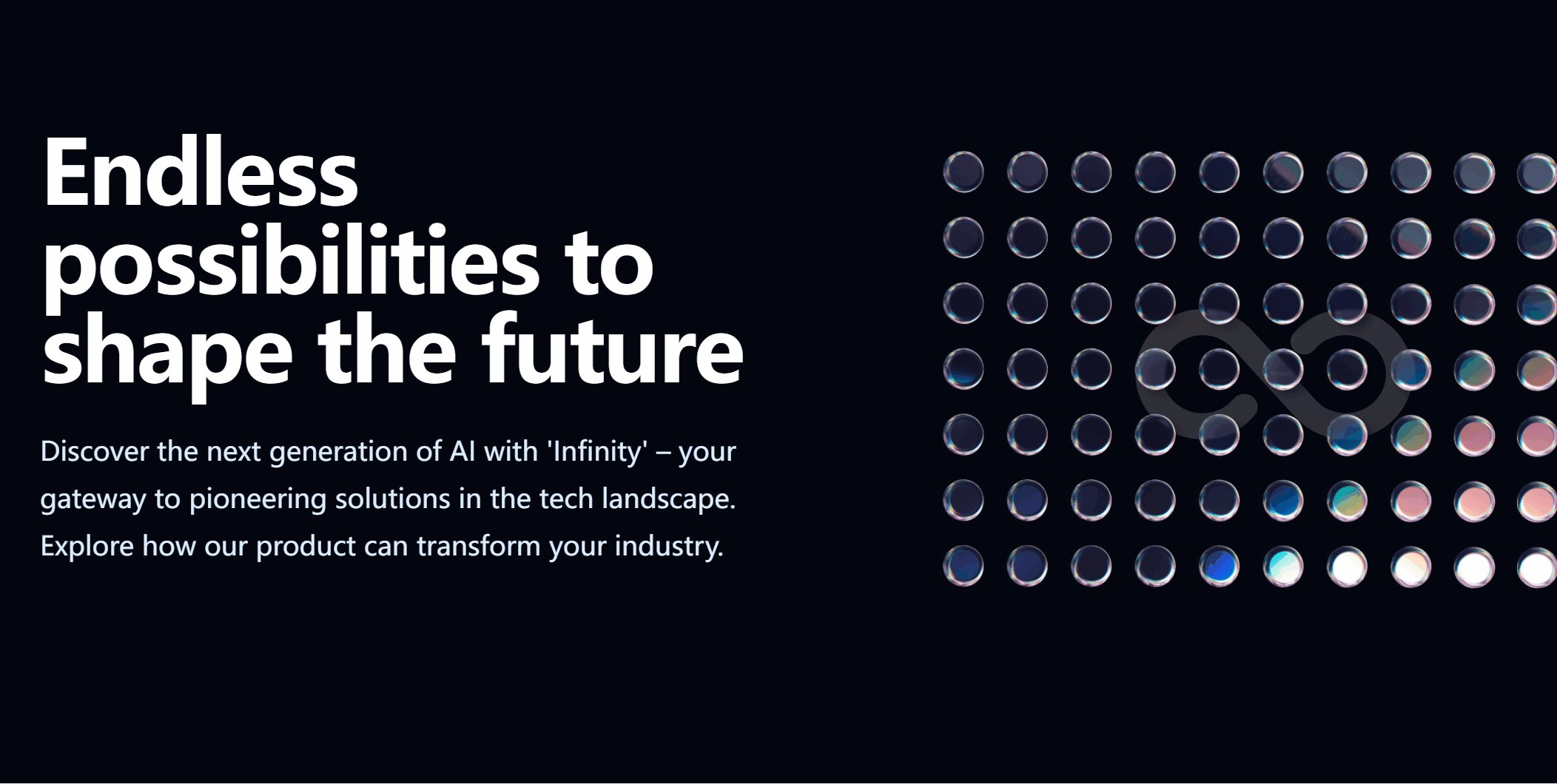
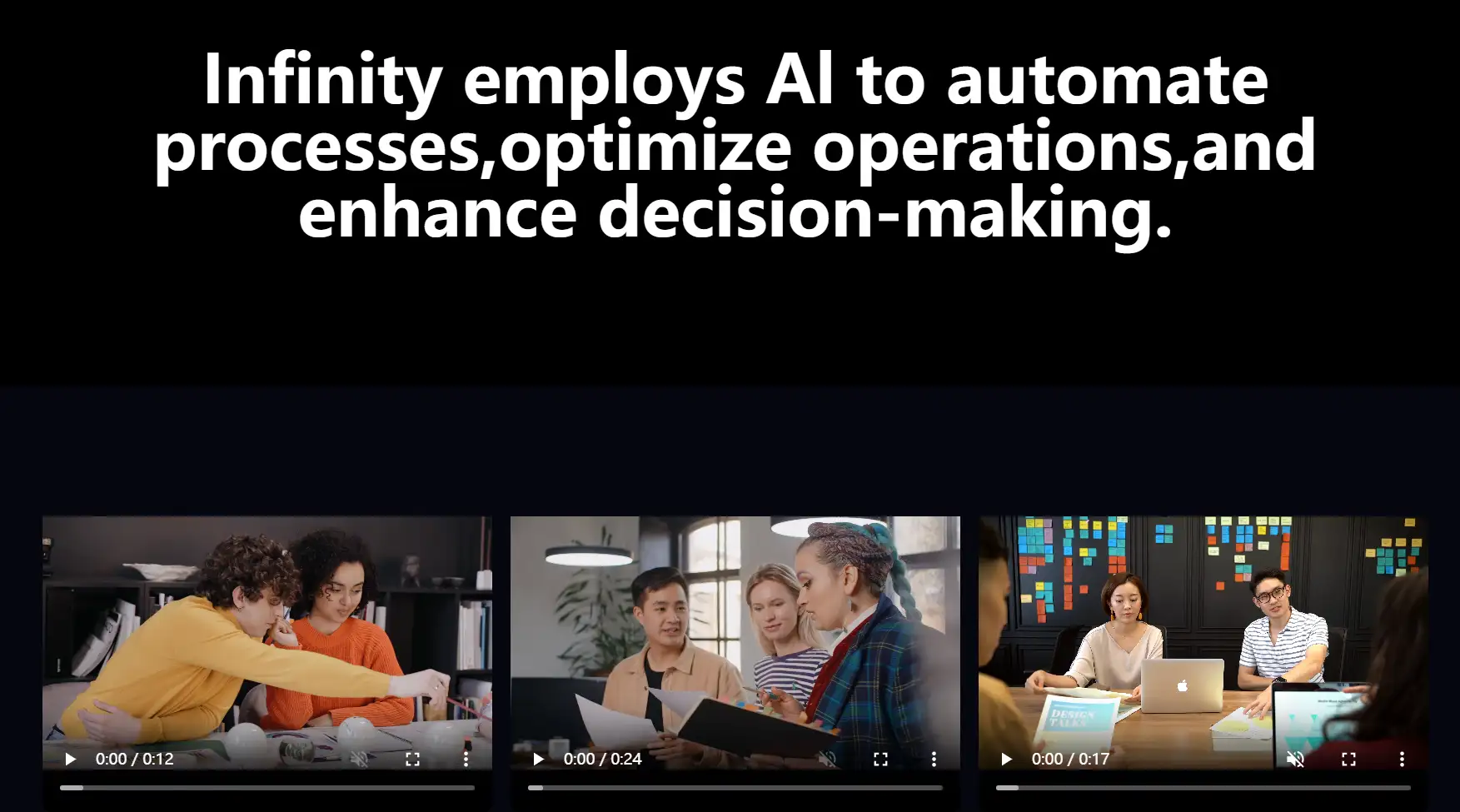
Infinity Technology Company

Infinity's sample website design is truly outstanding in the smallest details. The theme of the site fits well with the logo, and the infinity logo is integrated into every corner of the site. In the hero section, there is a clever and interesting design, A row of button-like things on the logo can change the directions beacuse the user mouse interaction those who will be attracted to the logo shade in. Invisible to the user to leave a deep impression.
Although the website example aims to be a company that discovers the next generation of artificial intelligence, the site's illustrations emphasize the presence of “people,” reflecting the fact that the site's design is closely aligned with the company's values and mission.

The Wegic Showcase example also demonstrates the ability of Wegic to add multimedia video to web pages, such as Youtube video, so if you want to insert your own company's media promotion, Wegic can help you.
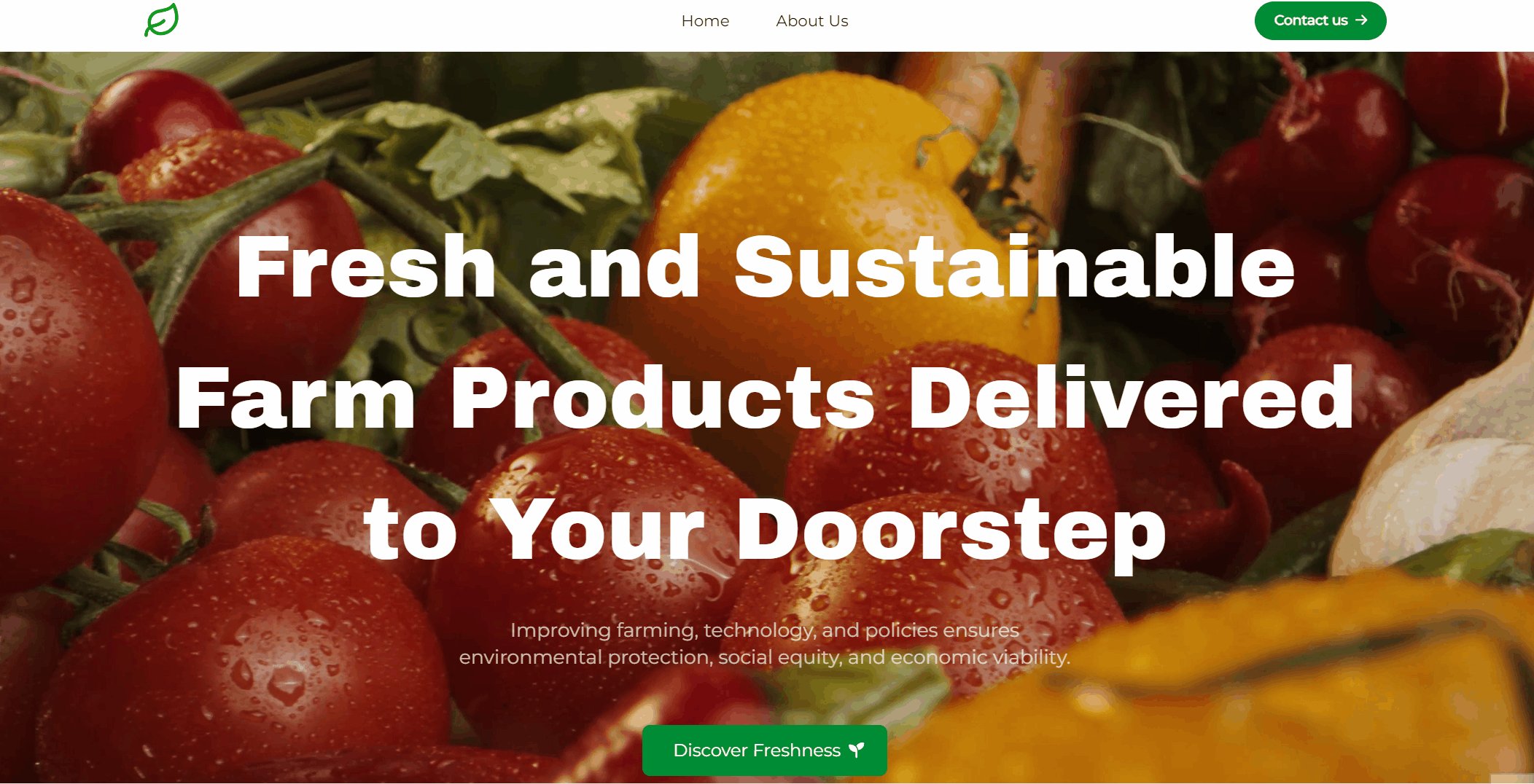
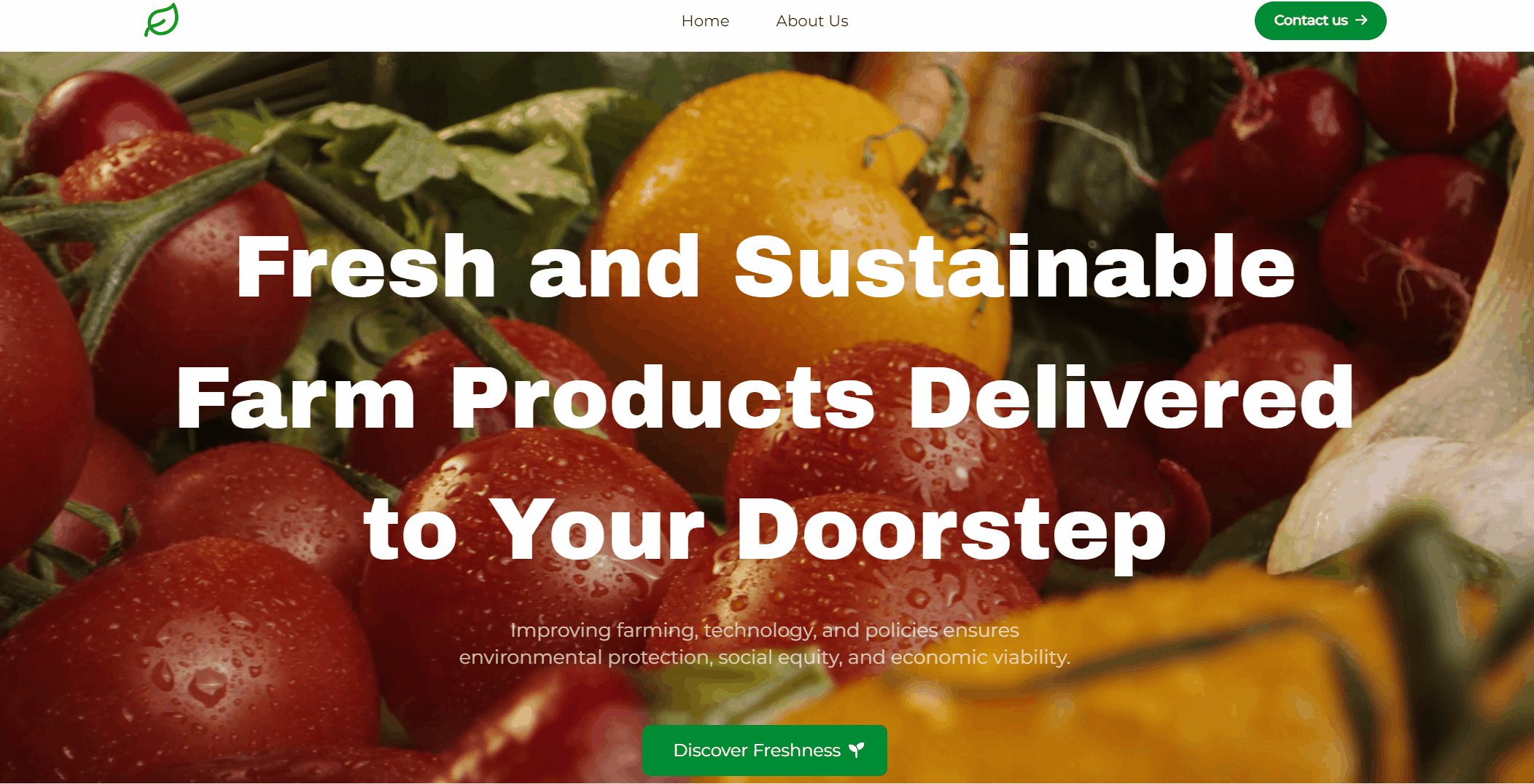
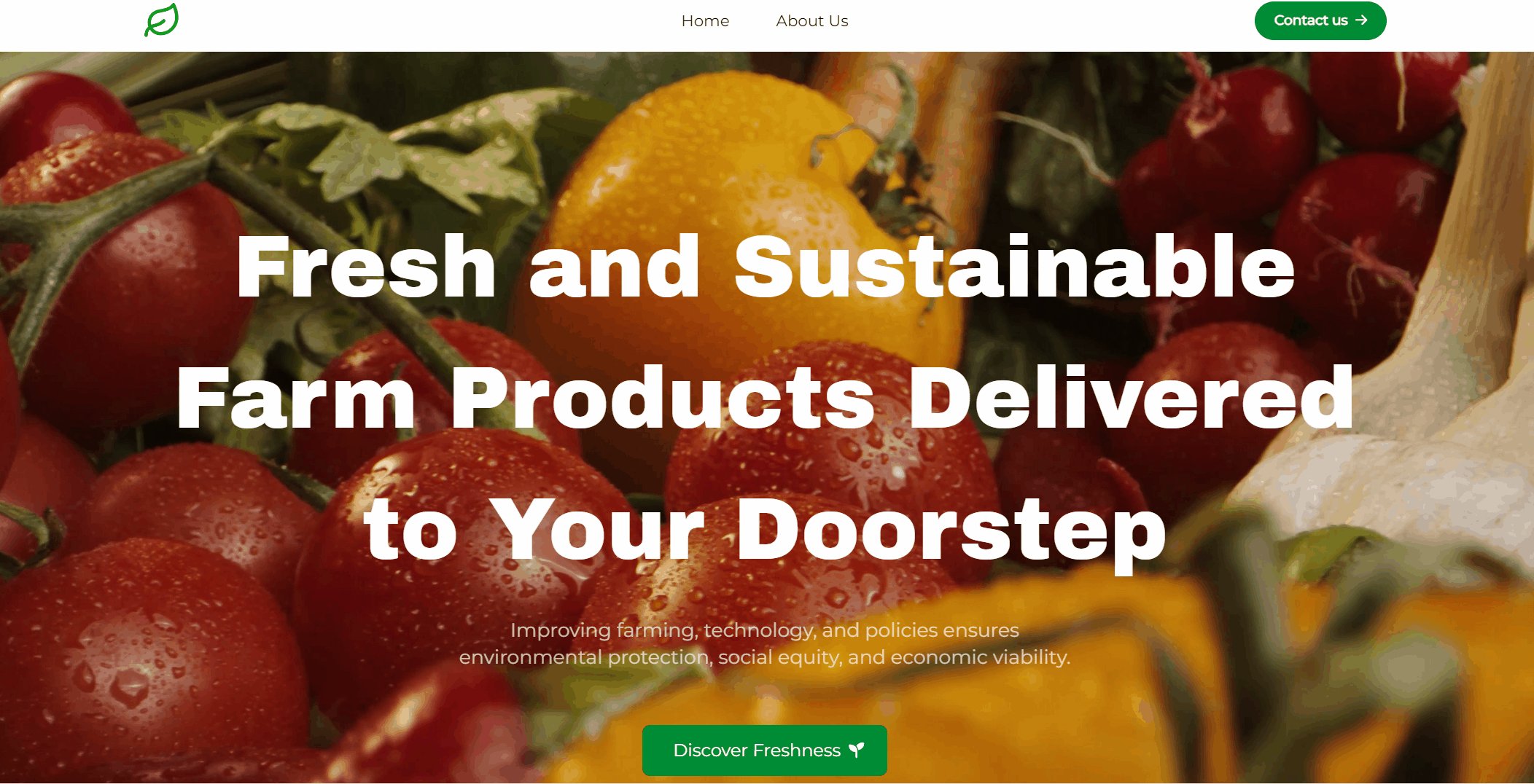
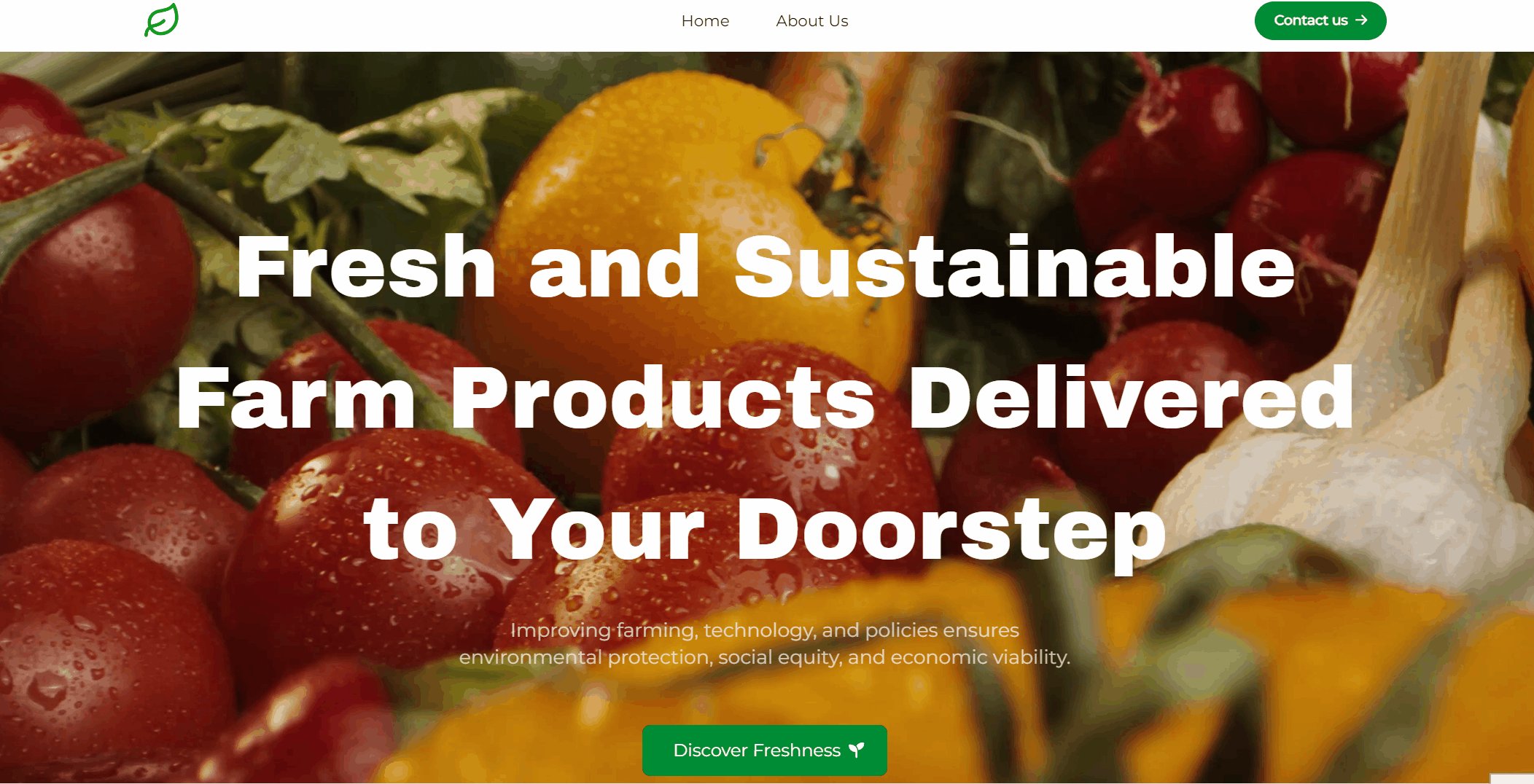
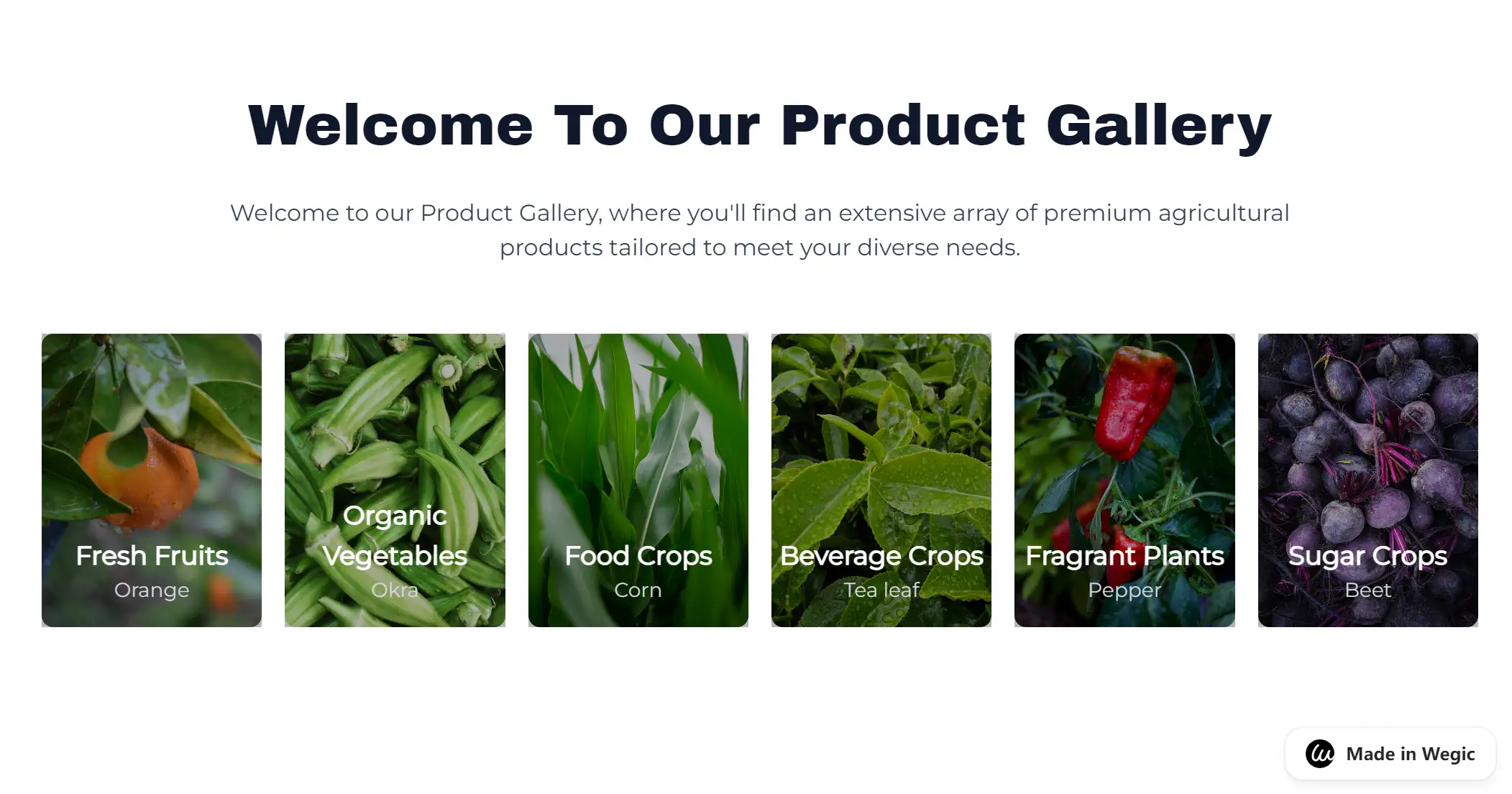
FarmDirect

The Farm Direct webpage design is also very refreshing, with green and white being the main color palette of the page. Colors can express emotions and the website contains a large number of high-quality pictures of agricultural products, which also reflects green, organic and fresh vegetable products delivered by farmers.
The typography is also about simplicity and readability. The contrast between the headline and the body text is obvious and enhances the readability of the information. This front of the design creative company clearly has a difference.
Considering the needs of website users, Farmdirect has set up an FAQ section to provide answers to frequently asked questions, which enhances the users' sense of participation and trust.

From the Wegic Showcase, we can see that Wegic is able to grasp various types of websites, whether it is the need for a website with rich design elements or a simple and practical website design.
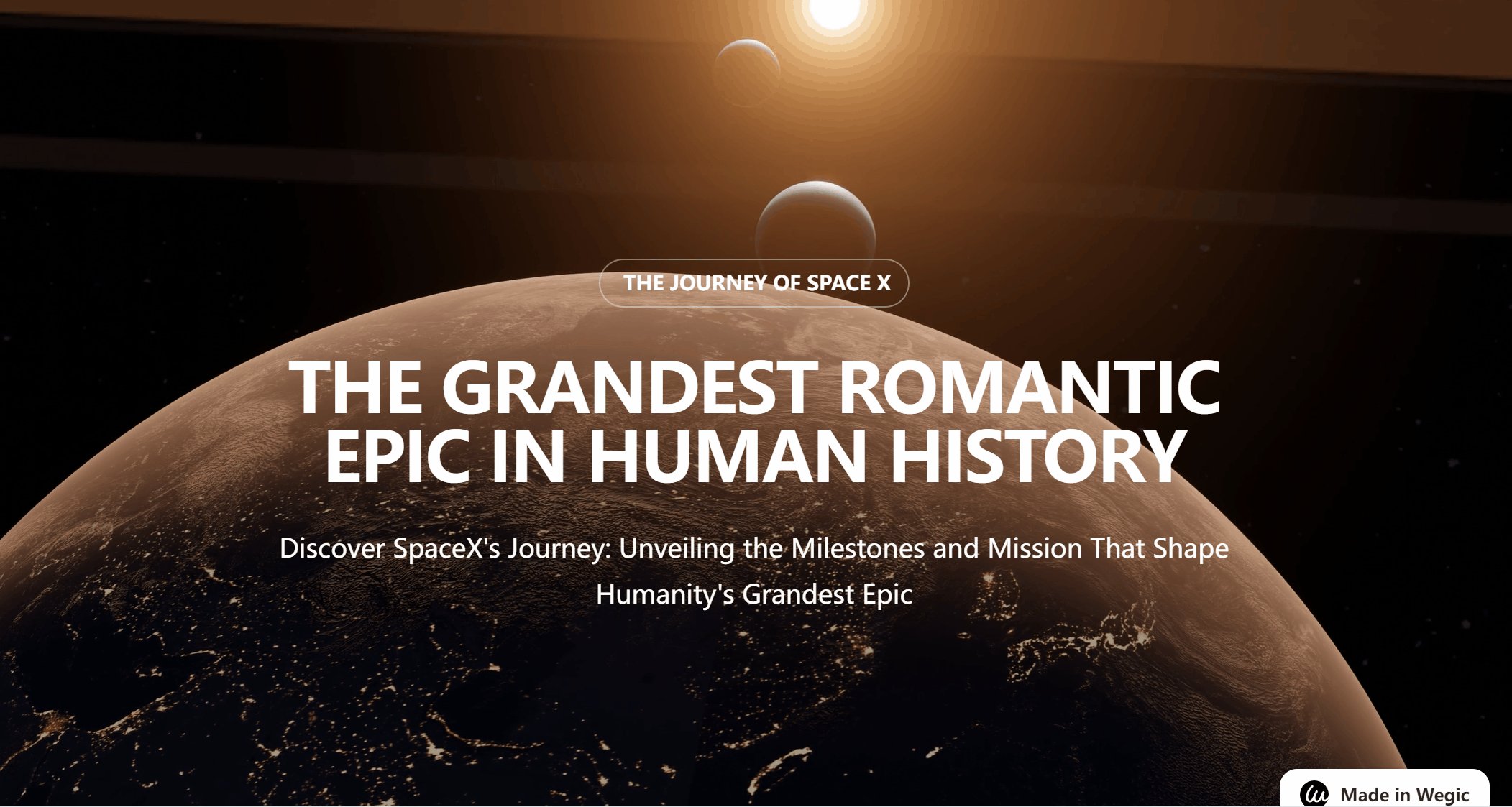
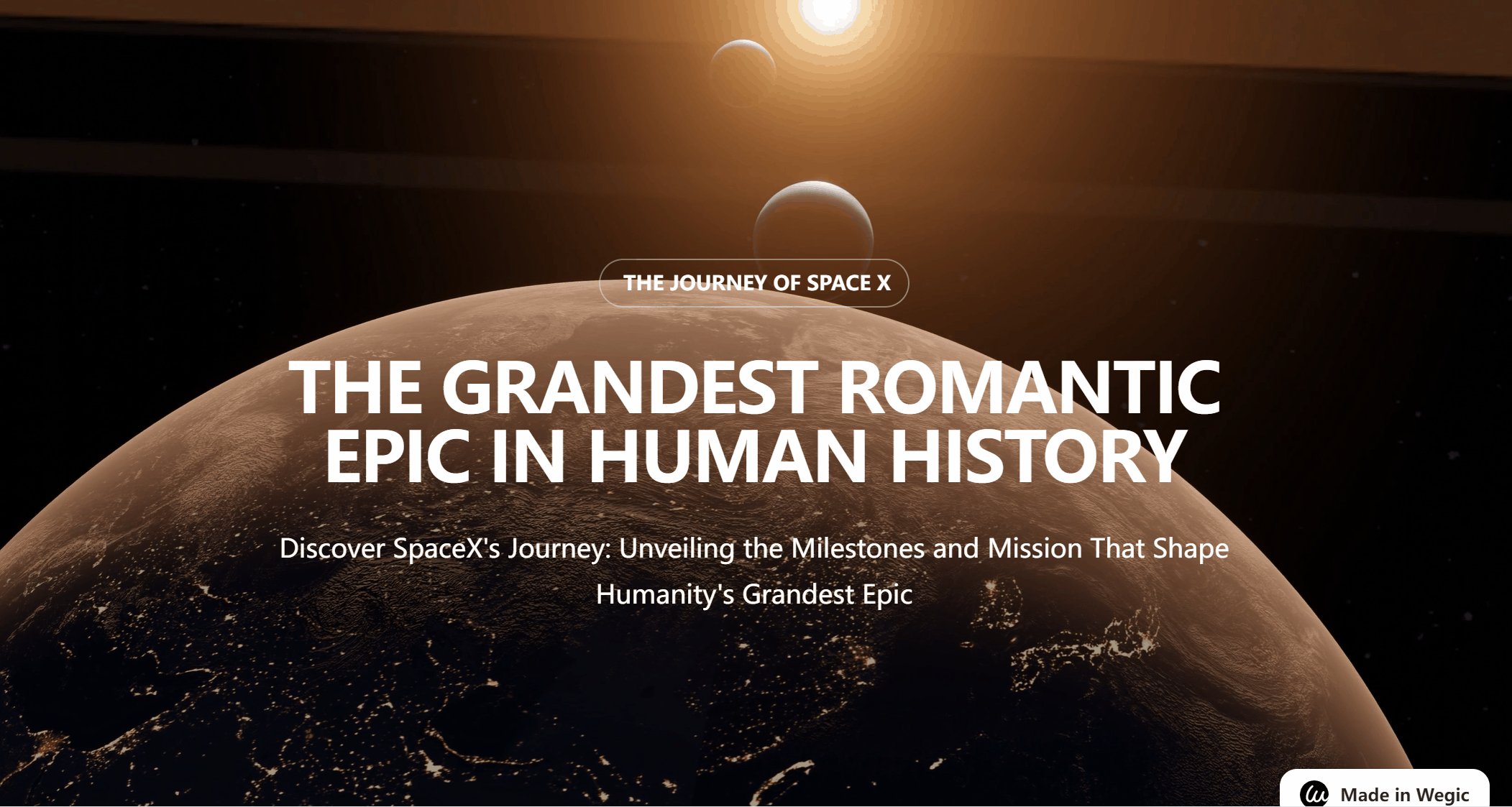
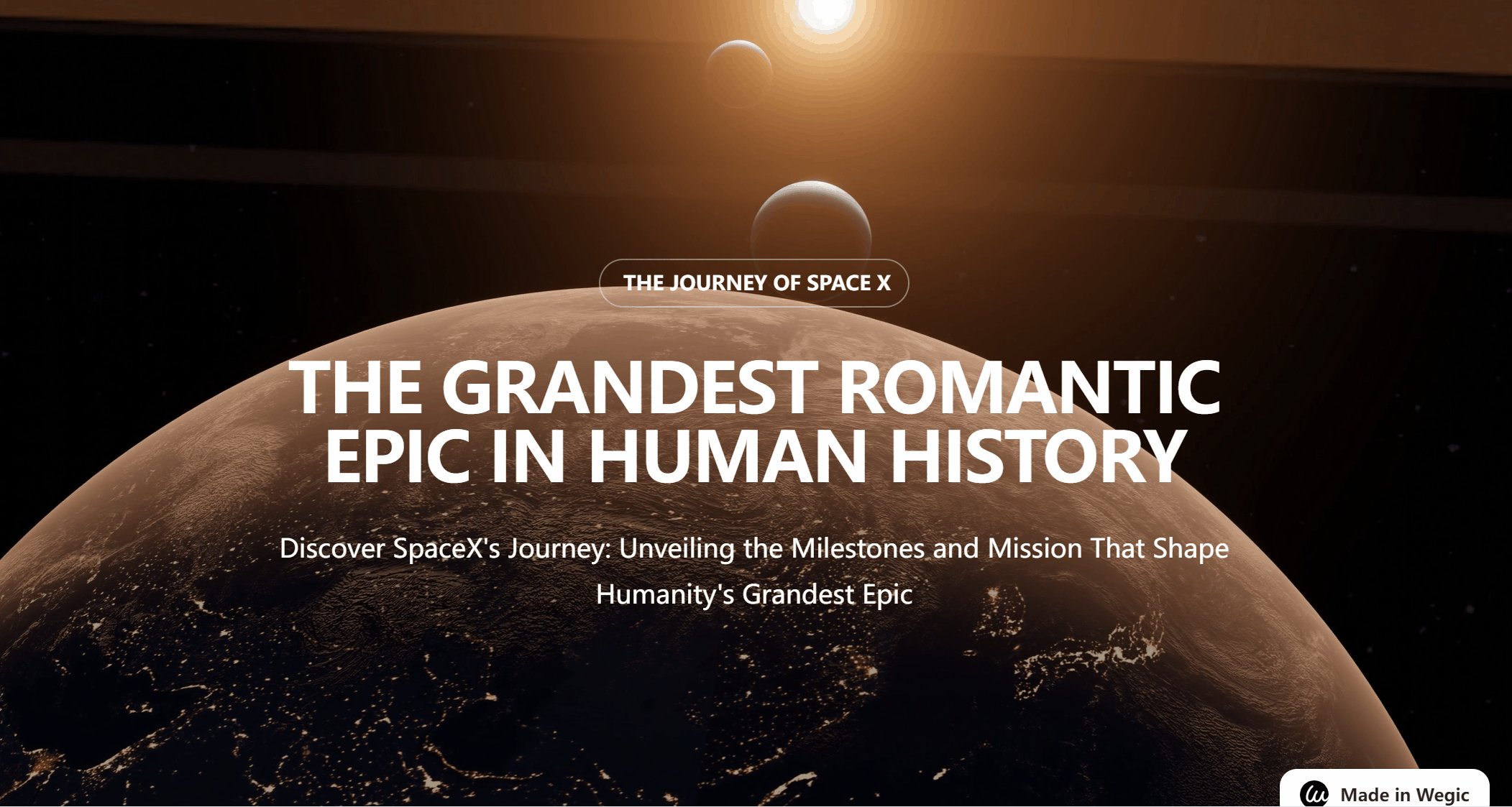
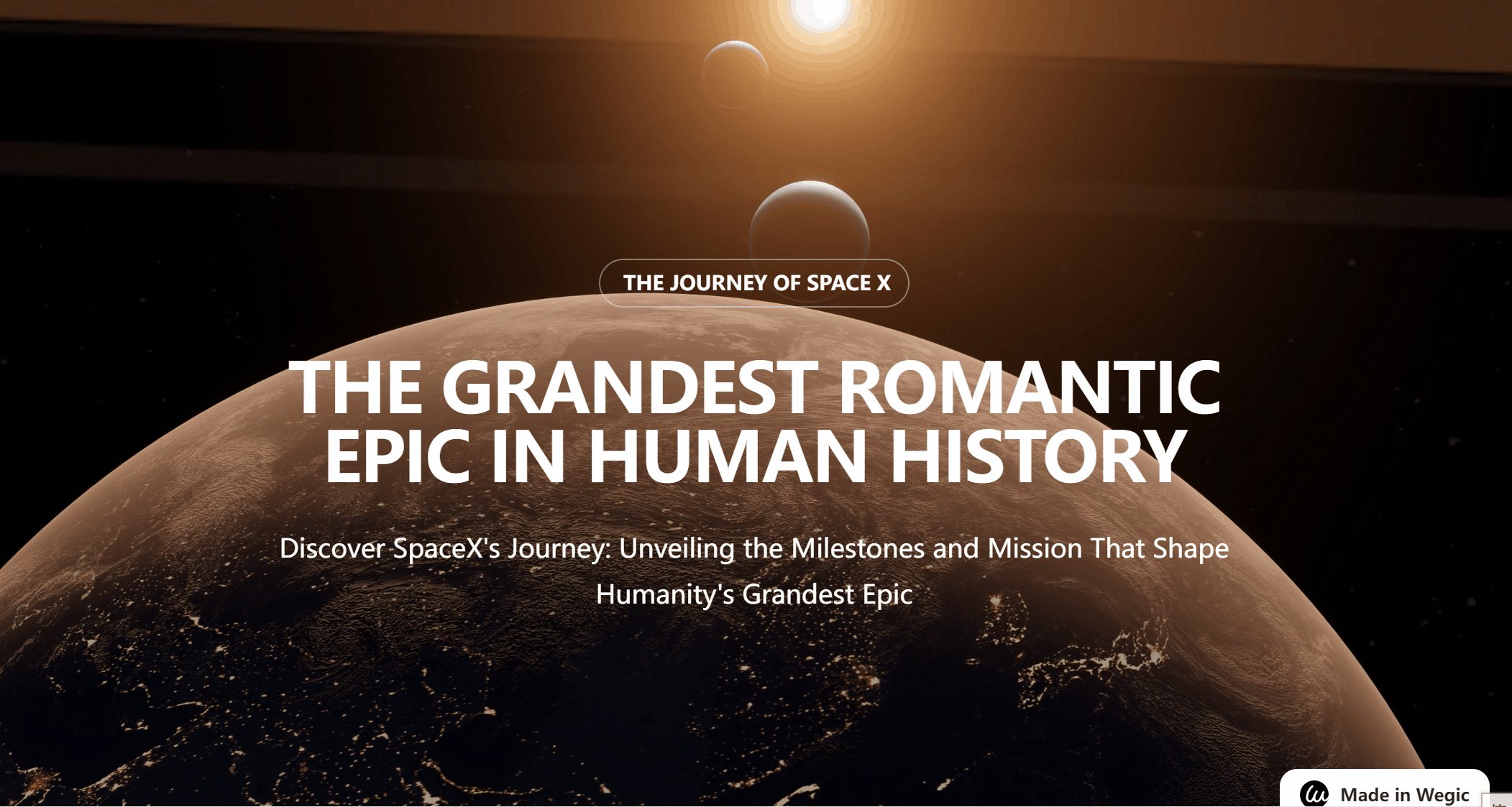
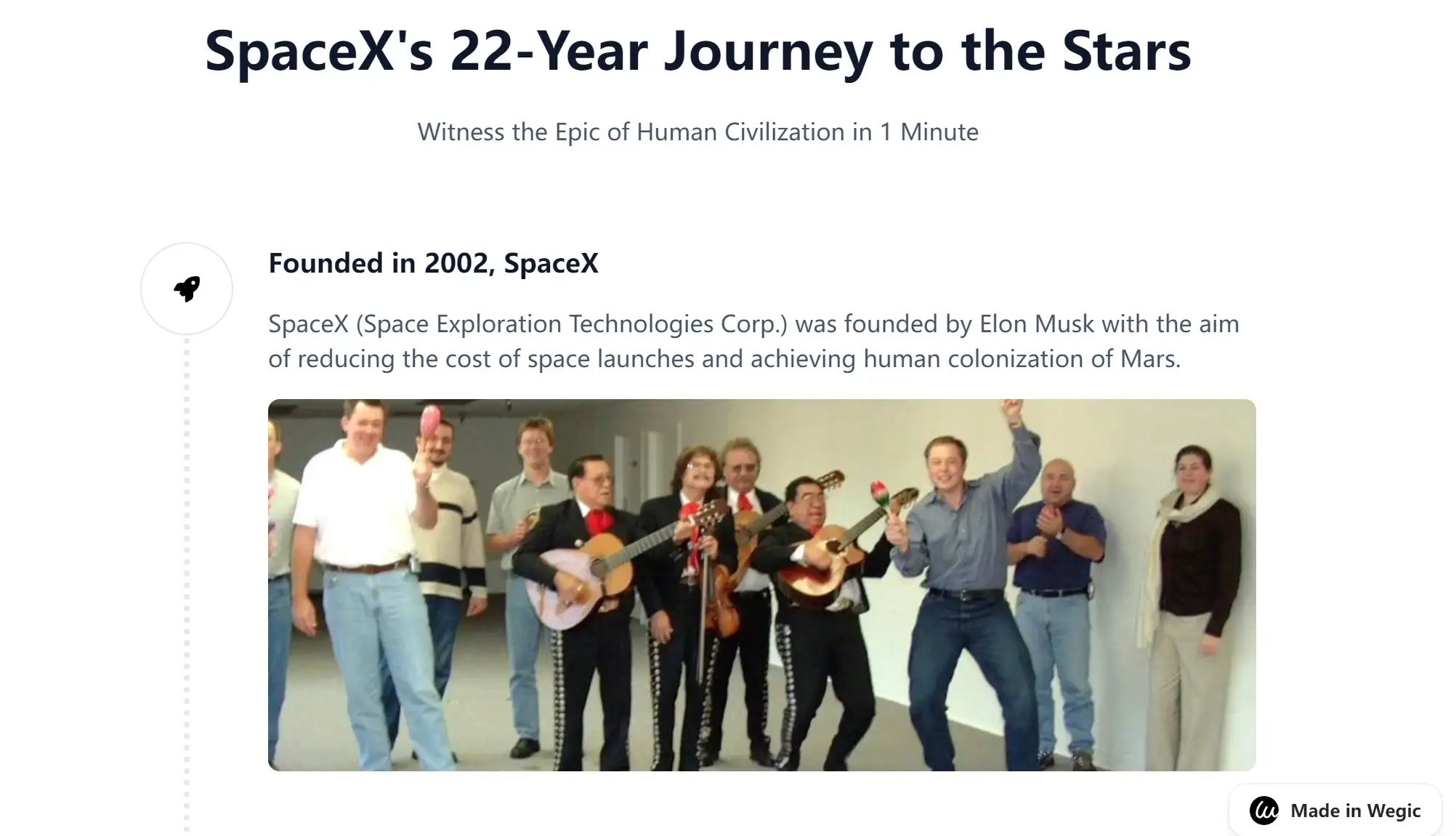
SpaceX Saga

Wegic's designers created an introductory website page specifically for SpaceX. The website has a segmented layout, with each section clearly displaying different content.
The web page designer has carefully used the contrast between the dark background and the bright text to enhance readability, while also giving a modern and technological feel. Inserting a video hero in the homepage section is a way for websites to increase user immersion.

This site highlights SpaceX's rocket launch and starships. It shows the different flight tests in a timeline that helps users understand the sequence and progression of events and adds coherence to the information. Important information on the site (such as dates and events) is highlighted, making it easy for users to quickly access key information.
Get Your Inspiration from the Showcase?
Ray Bradbury once said, "I don't need an alarm clock. My thoughts wake me up." So far, you've looked at many beautifully designed website pages. They range from photography portfolio sites to tech companies, and hopefully, no matter what industry you're in, you'll keep these in mind to wake up your potential ideas.
Here are some design tips we can offer to help you ship a website that will appear on our design inspiration list on Wegic.
- Identify clear goals
To create a website with Wegic, you only need to have a defined website goal to start smoothly. If you are a coffee shop owner and want to create a website page for selling coffee, tell Wegic directly, and it can help you generate a well-framed website.
- Maintain consistent design
Regarding website design principles, every designer knows that a coordinated color palette, neatly arranged fonts, and consistently styled images all show a website's professionalism and credibility.
- Add engaging visuals
We can see by example that Wegic Showcase's examples often use a hero video. On the one hand, the background of the video enhances the grade of the website page. On the other hand, the visual effect attracts the user's attention and improves the richness of the page and the user's retention time.
- Increase in social links
Wegic is designed to help you insert URLs in text and images easily, so the website is able to integrate your social media sites through social embed buttons before website visitors can easily follow you on your various social channels.
- A Simple and clear navigation bar
Website navigation is a waypoint. Its purpose is to guide users to where they want to go in as few steps as possible. In addition to the user experience that can be achieved, simple navigation also helps with SEO.
- Emphasis on mobile-friendly experiences
Modern website design focuses a lot on responsive website design. Website pages need to present a good user experience and website design on various mobile devices. Wegic has taken care of this concern for you in advance, with adaptive enhancements during the design process as the screen size changes.
Read More: How to Use Wegic
Next, Submit Your Website!
Wegic Showcase is like a dusty gem waiting to be polished! Congratulations on learning about the Wegic Showcase today. We're sure you'll have the confidence to build a website of your own from Wegic by browsing through the Wegic showcase's beautifully designed website examples.
Opportunity is often in the hands of those who are ready. If you have tried Wegic to build your own satisfactory website pages, then you can click on the "SUBMIT" button to upload your website link.

Written by
Kimmy
Published on
Aug 20, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!