Anmelden
Erstellen Sie Ihre Website
Leitfaden für Website-Bilder: Wählen Sie das Richtige für Ihre Website
Fällt es Ihnen schwer, die richtige Bildsprache zu wählen? In diesem Leitfaden erfahren Sie mehr über Website-Bilder und können das richtige Bild auswählen.

Können Sie sich eine Website ohne Bilder vorstellen? Seien wir ehrlich: Eine Website mit viel Text kann ziemlich langweilig sein! "Ein Bild sagt mehr als tausend Worte", und das könnte nicht wahrer sein!
Ganz gleich, ob Sie auf der Suche nach Bildern sind, die die Kreativität Ihrer Website zur Geltung bringen, oder ob Sie versuchen, das richtige Bildmaterial auszuwählen, um Ihre Inhalte relevant und konsistent zu halten - die richtigen Bilder können den Erfolg Ihrer Website erheblich beeinflussen. Denn mit Bildern können Sie nicht nur einen einzigartigen Eindruck von Ihrer Marke vermitteln, sondern auch potenzielle Kunden davon überzeugen, Ihr Produkt zu kaufen. Keine Sorge, dieser Leitfaden für Website-Bilder hilft Ihnen dabei.

In diesem Artikel gehe ich darauf ein, warum die Auswahl der richtigen Bilder für Ihre Website so wichtig ist. Außerdem erfahren Sie, wie Sie sicherstellen können, dass Sie immer das perfekte Bild für Ihre Website auswählen, und erhalten Informationen über die Vor- und Nachteile der einzelnen Bildtypen sowie über Größe, Format, Schärfe und Konsistenz, auf die Sie bei der Auswahl der Bilder achten sollten.
Schauen wir uns also diesen Leitfaden für Website-Bilder an!
Warum ist es wichtig, die richtige Bildsprache für Ihre Website zu wählen?
In der heutigen Welt können Menschen an einem einzigen Tag mehr als 1 Milliarde Websites besuchen und unzählige Anzeigen sehen. Es gibt sie in verschiedenen Formen. Einige Bilder sprechen das Auge des Betrachters an, während andere voller interaktiver Designs sind, die die Interaktion mit dem Publikum vertiefen können. In diesem Leitfaden für Website-Bilder finden Sie weitere Informationen!
Einige Bilder heben die einzigartigen Merkmale ihrer Produkte hervor usw. In diesem digitalen Zeitalter ist es also von entscheidender Bedeutung, wie Sie Ihr Produkt durch Bilder auf Ihrer Website hervorheben können!
Gute Bilder und gute interaktive Tools können Ihre Website von anderen unterscheiden. Webdesign wie Wegic ist voll von Interaktivität.

Diese Art von Interaktionsdesign kann die Interaktion zwischen der Website und Ihren Nutzern oder potenziellen Kunden verstärken, was ein größeres Werkzeug sein könnte, um Nutzer für Ihr Produkt zu gewinnen.
Sie können auch dafür sorgen, dass Websites eine gute visuelle Leistung erbringen , indem Sie Bilder auswählen, die zum Ton Ihrer Marke passen. Die Nutzer können immer herausfinden, ob Sie Ihre eigenen Produkte und Webseiten mit viel Herzblut verwalten.
Stellen Sie sich vor, wir öffnen eine Website, die nicht gut gestaltet ist, keinen tiefen Zusammenhang aufweist und nicht gut erklärt, wie das Produkt verwendet wird und welchen Nutzen es hat. In der Regel denken wir, dass die Produkte des Unternehmens nicht gut genug sind.
Eine glänzende Website-Imagery ist ein hervorragender Leitfaden für eine effektive Kundenbindung, und dieser Leitfaden für Website-Imagery kann Ihnen dabei helfen!
Darüber hinaus können hervorragende visuelle Effekte den Stil und die Kultur Ihres Unternehmens widerspiegeln. Bei Website Imagery dreht sich alles um das Unternehmen. Das Gesamtimage Ihres Unternehmens, die Produkteigenschaften und sogar der Ansatz des Unternehmens können mit Hilfe von Website-Bildern dargestellt werden. Übersehen Sie diese scheinbar unbedeutende Sache nicht.
Der Teufel steckt im Detail, und schon ein einziges Bild kann hervorheben, was das Produkt eines Unternehmens von anderen ähnlichen Produkten unterscheidet und Kunden und potenzielle Kunden zum Kauf bewegt. Deshalb ist dieser Leitfaden für Website-Bilder so wichtig.

Außerdem können Bilder einen großen Einfluss auf die SEO-Leistung einer Website haben. Viele Nutzer suchen gerne nach Bildern, um sich Produkte anzusehen, daher sind Bilder so wichtig. (Kleine Tipps aus diesem Leitfaden für Website-Bilder).
Laut Jumpshot's 2018 Big Data sind ein Drittel aller Websuchen in den USA Google-Bildersuchen.
Darüber hinaus haben andere Marktanalysen ergeben, dass 62 % der Nutzer es vorziehen, Produkte über die visuelle Suche zu finden und kennenzulernen.
Was den Nutzern gefällt, wird Google auch verbessern. Das ist sehr einfach zu verstehen. Google selbst ist auch ein Produkt und muss sich an den Präferenzen der Nutzer orientieren, um die Entwicklung des Produkts zu bestimmen und die Nutzererfahrung zu verbessern.
Bereits 2018 war eine der vier Hauptperspektiven von Google für sein 20-jähriges Bestehen die Umstellung von Text auf visuelle Informationen. Da schnell ladende Inhalte fast ausschließlich visuell sind, können sie sehr fesselnd sein.
Daher kann die Konzentration auf die Gestaltung von Website-Bildern Ihnen helfen, den Markt effektiv zu erschließen, das Nutzererlebnis zu verbessern und mehr Umsatz zu erzielen.
Deshalb ist es so wichtig, diesen Leitfaden für Website-Bilder zu lesen und zu studieren!
Wie wählen Sie das richtige Bild aus?
Der erste Schritt des Leitfadens für Website-Bilder: Fragen Sie sich, was das Ziel Ihrer Website ist.
Ihre Website ist auf Ihre Produkte, Ziele oder andere Zwecke ausgerichtet. Es besteht kein Zweifel, dass der Inhalt sorgfältig ausgearbeitet werden sollte, um die Struktur und das Design der Website, einschließlich der Bilder, zu bestimmen. Die Bilder, die Sie auswählen, sollten mit Ihren Zielen übereinstimmen.
Einer der wichtigsten Punkte dieses Leitfadens für Website-Bilder ist, dass die Auswahl der Bilder und das Design der Website sich gegenseitig ergänzen sollten, damit Sie Ihre Ziele effektiver erreichen können.
Ein Beispiel: Jede Website, die Sie kennen, hat wahrscheinlich eine "Über uns"-Seite oder ein Bild oder Video, um Ihr Unternehmen vorzustellen. Der Zweck dieser Seite ist es, potenziellen Besuchern zu vermitteln, was Sie tun und warum Sie es tun. Mit anderen Worten, es ist Ihre Chance, Ihre Mission zu kommunizieren. Daher sollten Sie auf dieser Seite Teamfotos oder Bilder einfügen, die zeigen, was Sie tun. Dies hilft den Menschen, die potenziellen Vorteile Ihrer Produkte zu entdecken.
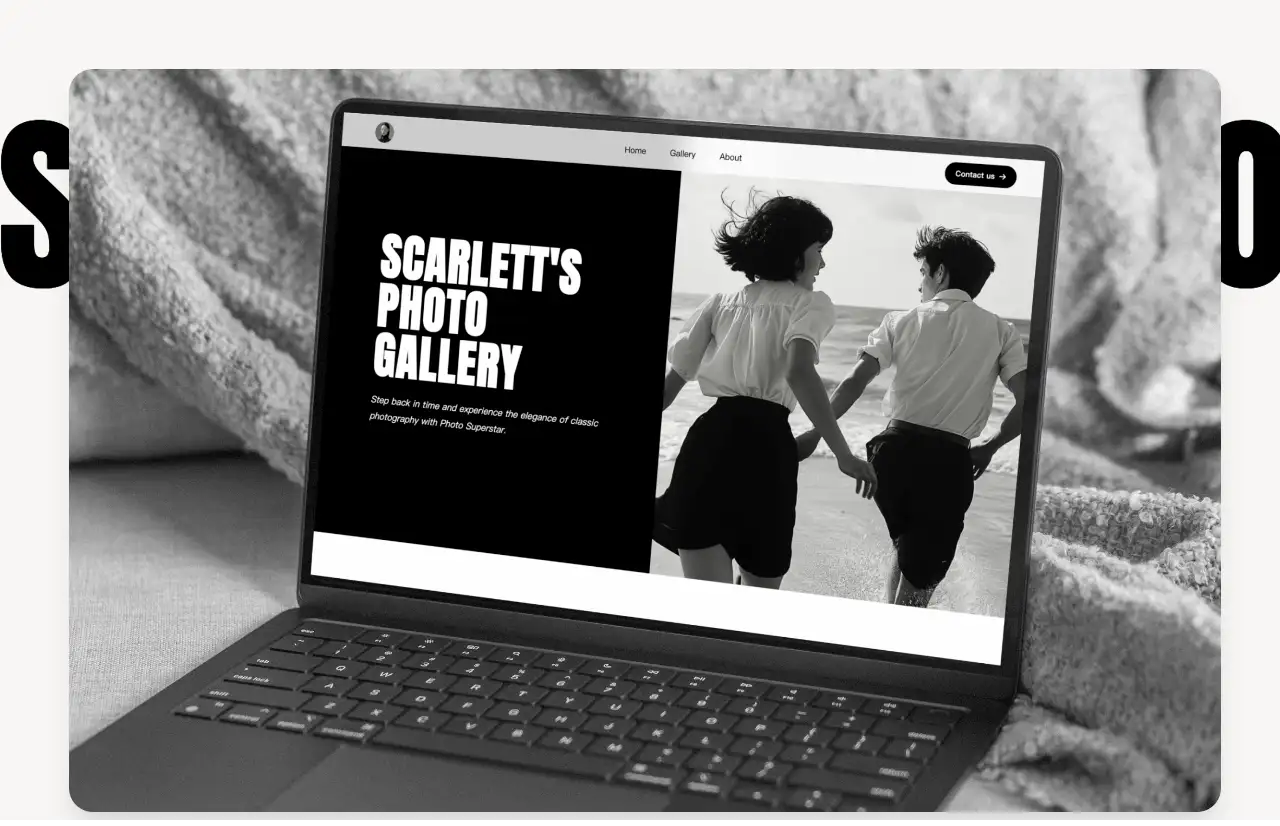
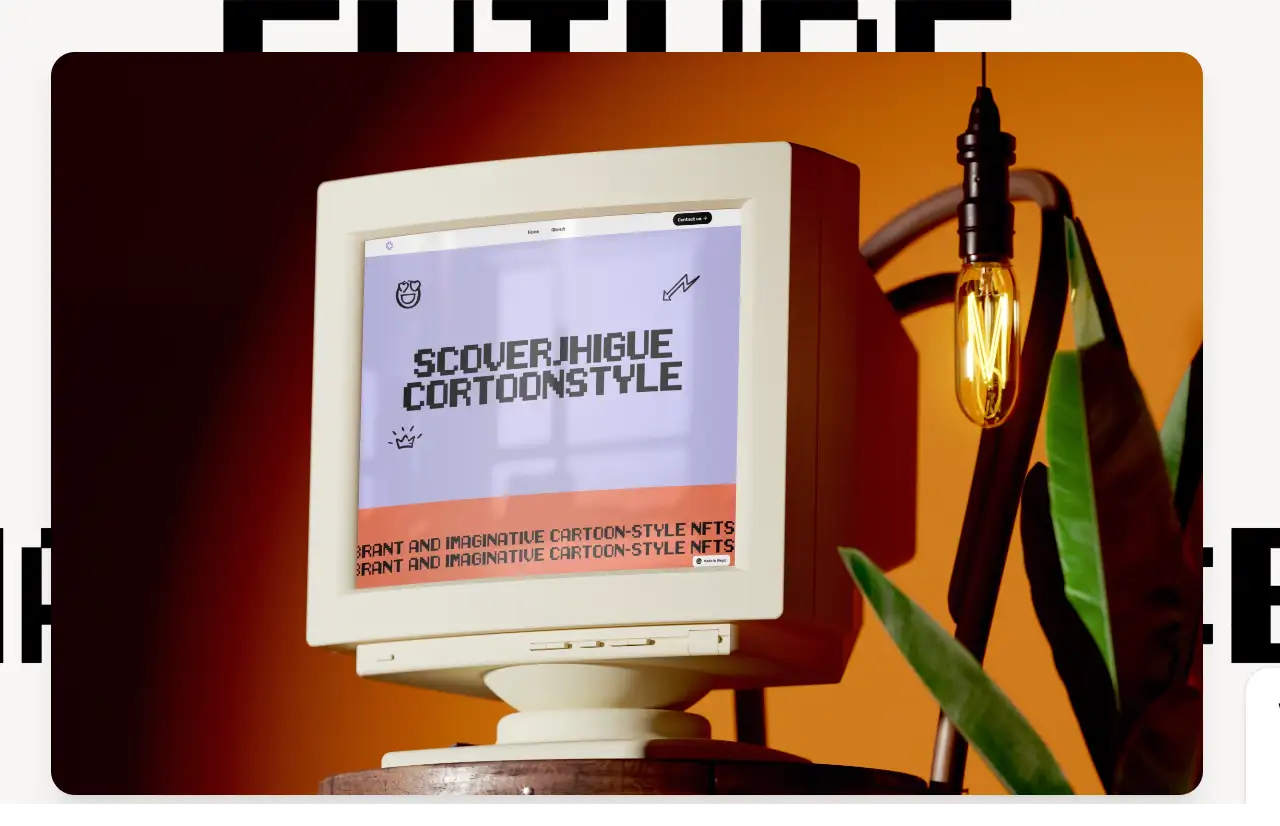
Nehmen Sie wegic als Beispiel. Auf der Startseite stellt die Website klar und deutlich vor, was wegic tut und was es den Nutzern durch interaktives Design mit Worten, Bildern und Videos bieten kann.
Wenn Sie wissen möchten, wie Wegic Website Imagery erstellt hat, klicken Sie auf das Bild, um es zu sehen!
Das war also der erste Schritt des Website-Imagery-Leitfadens, gehen wir also zum zweiten Schritt über.
Der Zweiter Schritt des Leitfadens für Website-Bilder: Welche Art von Geschichte soll Ihr Bild erzählen?
Stellen Sie sich vor, Sie besitzen ein Reiseunternehmen. Ihre Website könnte landschaftlich reizvolle Orte enthalten. Da liegt es nahe, ein paar Bilder von diesen Orten einzubinden. Es reicht jedoch nicht aus, nur Bilder von Orten zu zeigen, um Besucher anzulocken. Die Reisenden möchten vielleicht auch die Geschichte dieser Orte kennen und wissen, warum sie dorthin fahren sollten. Daher könnte es eine gute Idee sein, einen kurzen historischen Kontext mit einem Bild zu verbinden, das die Essenz des Ortes einfängt. Auf diese Weise sagen Sie potenziellen Besuchern , warum sie sich für Ihr Angebot entscheiden sollten.
Wenn ich Ihnen zum Beispiel nur den Text oder die Bilder der Verbotenen Stadt zeige, sind Sie vielleicht nicht interessiert und haben nicht die Absicht, zu reisen. Was aber, wenn ich Bilder und Text oder interaktive Technologie verwende, um Sie anzulocken? Dann sollten Sie sich diesen historischen Spot ansehen.
Für Marken gilt das Gleiche. Die Produkte einer Marke müssen nicht nur von guter Qualität sein, sondern auch eine Geschichte haben (kleine Tipps aus dem Website Imagery Guide).
Bilder und Worte können sich gegenseitig ergänzen, um die Geschichte einer Marke gut zu erzählen. Lassen Sie die Kunden spüren, dass Sie das Unternehmen mit dem Herzen führen und dass die Qualität der Produkte gut sein muss.
Das ist die Kraft der "Entschleunigung" in "schnellen" Zeiten.
Die ersten beiden Schritte dieses Leitfadens für Website-Bilder sind der Schlüssel zum Erfolg.
Der dritte Schritt des Leitfadens für Website-Bilder lautet: Kennen Sie Ihr Zielpublikum.
Dies könnte der wichtigste Schritt im Website-Bilder-Leitfaden sein! Bevor Sie Ihre Bilder auswählen, sollten Sie sich ein genaues Bild von Ihrer Zielgruppe machen. Was mögen sie? Was sind ihre Werte? Die Beantwortung dieser Fragen hilft Ihnen bei der Auswahl von Bildern, die bei Ihrer Zielgruppe Anklang finden.
Welche Art von Botschaft möchten Sie Ihren Nutzern vermitteln?
Es gibt viele Produkte auf der Welt, aber jeder Nutzer hat seine eigenen Vorlieben. Aus diesem Grund sollte Ihre Website das richtige Bild wählen, wenn Sie die Vorlieben Ihrer Zielgruppe für Ihr Produkt kennen.
Wenn Ihre Zielgruppe zum Beispiel junge Frauen sind, die große Technikfans sind, können Sie die Bilder der Website technischer und interaktiver gestalten. Wenn Ihr Zielpublikum jedoch Männer und Frauen mittleren Alters sind, die gerne online einkaufen, aber nicht viel über Technik wissen, dann sollte Ihre Produktdarstellung prägnanter und klarer sein, damit sie die für sie geeigneten Produkte finden können. Ich hoffe, dass dieser Leitfaden für Website-Bilder Ihnen hilft, die Probleme zu lösen.
Der vierte Schritt des Leitfadens für Website-Bilder besteht darin, Bilder auszuwählen, die zu Ihrer Marke passen
Worum geht es bei Ihrer Marke? Denken Sie an Ihre Mission, Ihre Werte und Ihre Persönlichkeit, die Ihnen bei der Auswahl der Bilder helfen. Achten Sie darauf, dass die Bilder, die Sie auswählen, mit dem Stil Ihrer Website übereinstimmen, den Interessen Ihrer Zielgruppe entsprechen und Ihren Markenwerten treu bleiben.

Der fünfte Schritt des Leitfadens für Website-Bilder ist die Auswahl der Art der Bilder.
Es gibt verschiedene Arten von Bildern, die jeweils ihre eigenen Vor- und Nachteile haben. Als Nächstes werde ich Ihnen die verschiedenen Arten von Bildern vorstellen, damit Sie besser auswählen können , was für Ihre Website geeignet ist, in diesem Leitfaden für Bilder.
Hier sind die Arten von geführten Bildern!
Archivfotos:
PROS: Zahlreiche Websites bieten eine Fülle von Bildern, die universelle visuelle Ideen einfangen. Sie können diese Websites leicht aufrufen, um die gewünschten Fotos zu finden. Zum Beispiel: Haus, Strand, Hund, Frühstück usw.
CONS: Stockbilder können urheberrechtlich geschützt sein und haben keine Markenidentität. Achten Sie bei der Auswahl der Bilder darauf, dass sie vermarktet werden können und die Identität Ihrer Marke widerspiegeln. Wie in diesem Leitfaden für Website-Bilder bereits erwähnt, kann die Konsistenz der Bilder den Erfolg Ihrer Marke ausmachen.
Individuelle Fotos:
VORTEILE: Individuell angefertigte Fotos können speziell auf die Bedürfnisse Ihrer Marke abgestimmt werden und machen sie einzigartig. Sie sehen nicht nur professionell aus, sondern enthalten auch hochauflösende Dateien. Wie in diesem Leitfaden für Website-Bilder bereits erwähnt, wird die Einzigartigkeit Ihre Marke von anderen unterscheiden.
CONS: Individuelle Fotos können teuer sein. Benutzerdefinierte Fotos im Gegensatz zu anderen, ist es für Ihre Marke entworfen und passen die Bedürfnisse Ihres Unternehmens. Daher kann es recht teuer sein.

Traditioneller Videoplayer:
PROS: Videos können sehr viel ansprechender sein als Bilder. Es kann dem Publikum mehr Markeninformationen vermitteln und erfolgreich Nutzer anziehen, die die Seite zum ersten Mal besuchen.
CONS: Obwohl das Video die Aufmerksamkeit der Menschen erregt, ist die traditionelle Videoform mit der Entwicklung von Wissenschaft und Technologie nicht nur lang, sondern kann auch dazu führen, dass sich das Publikum langweilt. Ein Schlüssel zum Erfolg ist daher die Frage, wie man das Video interessant gestalten kann.
Transparentes Video:
PROS: Transparentes Video ist eine Art von Video, bei dem der Hintergrund nicht sichtbar ist, so dass das Video über andere Videos gelegt werden kann und mit der Gesamtumgebung verschmilzt. Dies ist ein unterhaltsames und modernes Modell, das den Nutzern beim Surfen im Internet ein neues Erlebnis bieten kann.
CONS: Obwohl diese Art von Video wird mehr neuartige Erfahrungen für die Nutzer und andere Website-Bilder Leitfaden kann Ihnen gesagt, transparentes Video ist gut, aber es kann Benutzer vom Produkt und Inhalt ablenken.
Video-Box:
PROS: Eine Videobox ist ein Tool, mit dem Nutzer Videos aus einer Vielzahl von Quellen zu einer Website hinzufügen können. Videorahmen können verwendet werden, um das Gesamtbild einer Website zu verbessern und sie für Besucher attraktiver zu machen.
CONS: Wie bei transparenten Videos, die im Website Imagery Guide besprochen wurden, kann die Videobox die Aufmerksamkeit der Nutzer ablenken.
Video-Maske:
PROS: Mit der Videomaske kann Ihr Video die Form annehmen, die Sie sich vorstellen, und einen beeindruckenden visuellen Effekt erzielen.
CONS: Wenn der Effekt zu stark präsentiert wird, kann er den Nutzern den Eindruck vermitteln, dass der Webinhalt kompliziert ist.
Vektorgrafik:
PROS: Vektorbilder lassen sich ohne Qualitätsverlust vergrößern oder verkleinern. Sie sind außerdem mit mehreren Browsern und Geräten kompatibel.
CONS: Vektorgrafiken können keine komplexen Bilder wie Fotos verarbeiten, die mehrere Farben, Überblendungen, Kontraste usw. erfordern.
Wenn Sie diesen Leitfaden für Website-Bilder befolgen, werden Sie die richtige Art von Bildern finden, die zum Stil Ihrer Marke passen und mit den Werten Ihrer Zielgruppe übereinstimmen.
Der sechste Schritt des Leitfadens zur Website-Bebilderung: Abschließende Tipps zur Website-Bebilderung.
Als Nächstes wollen wir uns auf vier wesentliche Elemente bei der Auswahl von Bildern konzentrieren. Wenn Sie diesen Leitfaden für Website-Bilder verstehen, wird Ihre Website für Ihr Zielpublikum noch attraktiver:
Hohe Auflösung:
Eines der grundlegenden Details dieses Leitfadens für Website-Bilder ist die hohe Auflösung. Denn eine niedrige Auflösung lässt Ihre Website gleichzeitig unprofessionell und unattraktiv aussehen.
Konsistenz der Bilder:
Behalten Sie auf Ihrer gesamten Website einen einheitlichen visuellen Stil bei, der aus Bildgröße, Filtern und Bearbeitung besteht. Das Bild der Konsistenz wurde in diesem Leitfaden für Website-Bilder bereits mehrfach erwähnt, weil es so wichtig ist. Es kann Ihre Website professioneller aussehen lassen.
Optimieren Sie Bilder:
Die Optimierung der Bilder Ihrer Website, so dass sie schnell geladen werden, während die Dateigröße reduziert und die Bildqualität sichergestellt wird, ist ebenfalls ein wichtiges Detail dieses Leitfadens für Website-Bilder.
Bildformat:
Die gängigsten Formate im Internet sind JPEG, PNG und GIF.
Fazit
Bilder sind ein wesentlicher Bestandteil des Website-Designs. Websites, denen es an Bildmaterial mangelt, können bei Ihren Kunden zu visueller Ermüdung führen.
Wenn Sie auf die Bildgestaltung achten, können Sie nicht nur Ihre Markengeschichte erzählen, sondern auch mehr Kunden anziehen. Folgen Sie diesem Leitfaden für Website-Bilder und wählen Sie das richtige Bildmaterial für Ihre Website. Wir hoffen, dass dieser Leitfaden für Website-Bilder Ihnen bei der Gestaltung Ihrer Website behilflich ist.
Geschrieben von
Kimmy
Veröffentlicht am
Nov 5, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!
