Log in
Build Your Site
15+ Best Web Design Resources to Unlock Your Potential
Explore 15+ top web design resources to boost creativity, save time, and craft great websites. Find tools, templates, and inspiration for every skill level.

Imagine yourself staring at your screen, brimming with creative ideas for a website but feeling completely lost on where to begin. Perhaps you've spent endless hours sifting through a maze of web design resources, hoping to stumble upon the perfect tool or template, or tried piecing together elements from various platforms, only to be left with something that feels incomplete. You're far from alone – countless web designers share this exact struggle.
This guide is here to change that. Packed with some of the best web design resources, it introduces you to game-changing tools and platforms like Webflow, Squarespace, Figma, Adobe XD, Sketch, Dribbble, Behance, Awwwards, Unsplash, Flaticon, and Google Fonts. Whether you're searching for free options or premium solutions, this curated list promises to ignite your creativity and streamline your design process. Need something extraordinary in record time? Give Wegic a try – its AI can craft a professional-grade website for you in minutes.

List of 15+ Web Design Resources You Must Know
A. Website Builders (3 tools)
1. Wegic
Did you know that using the right tools can save up to 30% of your design time and drastically improve the quality of your work? From finding the best free stock images to using advanced prototyping software, having a curated web design resources list can make all the difference. It’s beyond saving time; it’s about working smarter, staying inspired, and delivering websites that wow clients or audiences.
But what if there was a tool that worked like a personal design assistant? Introducing Wegic, a conversational AI-powered website builder. Unlike other tools, Wegic doesn’t just hand you templates or themes—it listens, understands your preferences, and creates designs based on your input chat-by-chat.
Wegic redefines website creation by blending AI technology with a conversational interface, making it a must-to-try for users of any skill level, especially if you are a newcomer to web design.
- AI-Powered Simplicity: Users describe their website ideas in natural language, and Wegic’s chat interface brings them to life with stunning accuracy.
- Multi-Language Capability: English, French, or Chinese? Wegic accommodates users worldwide, breaking language barriers.
- Customization Without Coding: It offers tools for modifying designs, like circling or sketching areas for AI-assisted adjustments, perfect for creating unique layouts.
- Quick Business Solutions: Especially loved by small businesses and marketers, Wegic provides professional, multi-page designs in no time.
2. Webflow

Webflow combines powerful design capabilities with a content management system (CMS), ideal for those seeking both creativity and functionality.
- Design Precision: Users can achieve pixel-perfect designs, making Webflow a favorite among professional web designers.
- CMS Features: It enables easy content updates, ideal for blogs or portfolios that require regular changes.
- Responsive by Default: Every design is automatically optimized for mobile, desktop, and tablet viewing.
- Animation Capabilities: With advanced features like scroll-based animations, designers can craft dynamic, interactive experiences.
3. Squarespace

Squarespace is highlighted for its visually optimized templates and ease of use, making it a great web design resource for startups and small businesses.
- Stylish Templates: Its templates are crafted by professionals, ensuring modern aesthetics for portfolios, blogs, and stores.
- Drag-and-Drop Feature: Users can quickly build and customize websites with an intuitive interface, even without technical skills.
- Integrated E-Commerce: It offers tools for setting up online shops, including payment processing and inventory tracking.
- Built-In Hosting and SEO: With reliable hosting and SEO tools, Squarespace simplifies website maintenance and search engine visibility.
B. Prototyping and Design Tools (3 tools)
4. Figma

Figma is a leading collaborative tool for web designers, known for its flexibility and real-time collaboration features.
- Team Collaboration: Multiple people can work on the same design at the same time, making it easy to give feedback and make changes quickly.
- AI Design Suggestions: Figma now uses AI to offer helpful design suggestions, speeding up the creative process and improving designs.
- Prototyping Features: Figma includes tools for adding small animations and testing how users will interact with designs, making it easier to build realistic prototypes.
- Cloud-Based Access: Since it’s online, Figma can be used from any device, making it a flexible choice for designers who need to work on the go.
5. Adobe XD

Adobe XD combines versatility with powerful prototyping features, ideal for creating detailed wireframes and high-fidelity prototypes.
- Voice Integration: Adobe XD allows you to create prototypes that include voice commands, useful for voice-activated features.
- Adobe Integration: Works smoothly with other Adobe tools like Photoshop and Illustrator, making it easier for designers to use multiple programs together.
- Cross-Platform Support: Available on both macOS and Windows, which gives more options for teams with different devices.
- Efficient Workflows: XD has tools that help designers move quickly from wireframe to prototype, speeding up the design process.
6. Sketch

Sketch is a popular tool for macOS users, especially known for its clean and easy design features.
- Vector Design: Sketch uses vector-based tools, making it great for creating scalable and responsive designs that work on all screen sizes.
- Mac-Specific Features: Built specifically for macOS, Sketch works very well with Apple devices, offering a smooth and fast experience.
- Plugins: Sketch has many plugins that can extend its capabilities, letting designers add new features or make their work easier.
- Templates and Libraries: Sketch provides useful templates and design libraries that help speed up the design process and maintain consistency.
C. Design Inspiration and Portfolio Platforms (3 tools)
7. Dribbble

Dribbble is a vibrant community where designers can both share and discover creative work. It’s like a digital gallery for web designers and creatives of all types.
- Wide Range of Designs: From web design to illustration and branding, Dribbble hosts millions of design ideas. You can search through these categories to get inspired by fresh, innovative concepts.
- Engaged Community: Designers can post their work, receive feedback, and discuss design trends. This social aspect helps to spark creativity and improve skills.
- Trending Styles: Designers on Dribbble often present the latest trends. If you’re looking for cutting-edge web design ideas, this platform is a great place to keep up with what’s hot.
- Build Your Portfolio: Dribbble offers a chance for anyone looking to showcase their skills to create a portfolio and share it with the world, attracting clients or even job opportunities.
8. Behance

Behance is a professional and one of the best web design resources for designers to create portfolios and find inspiration. Unlike other platforms, it’s known for its high-quality content.
- Professional Portfolios: Behance allows users to display their best work, giving designers a chance to showcase their skills in a professional format. It’s perfect for building an online portfolio that potential clients can easily find.
- Diverse Categories: While it’s known for web design, Behance also features work from other creative fields like photography, motion graphics, and graphic design. This makes it an all-in-one resource for creative inspiration.
- Curated Collections: Behance’s curated galleries feature top-quality designs and are updated regularly. These collections provide easy access to inspiring, trending works.
- Global Reach: With a global community of creatives, Behance gives users access to design ideas from all around the world. This diversity can help spark new ideas and broaden your design perspective.
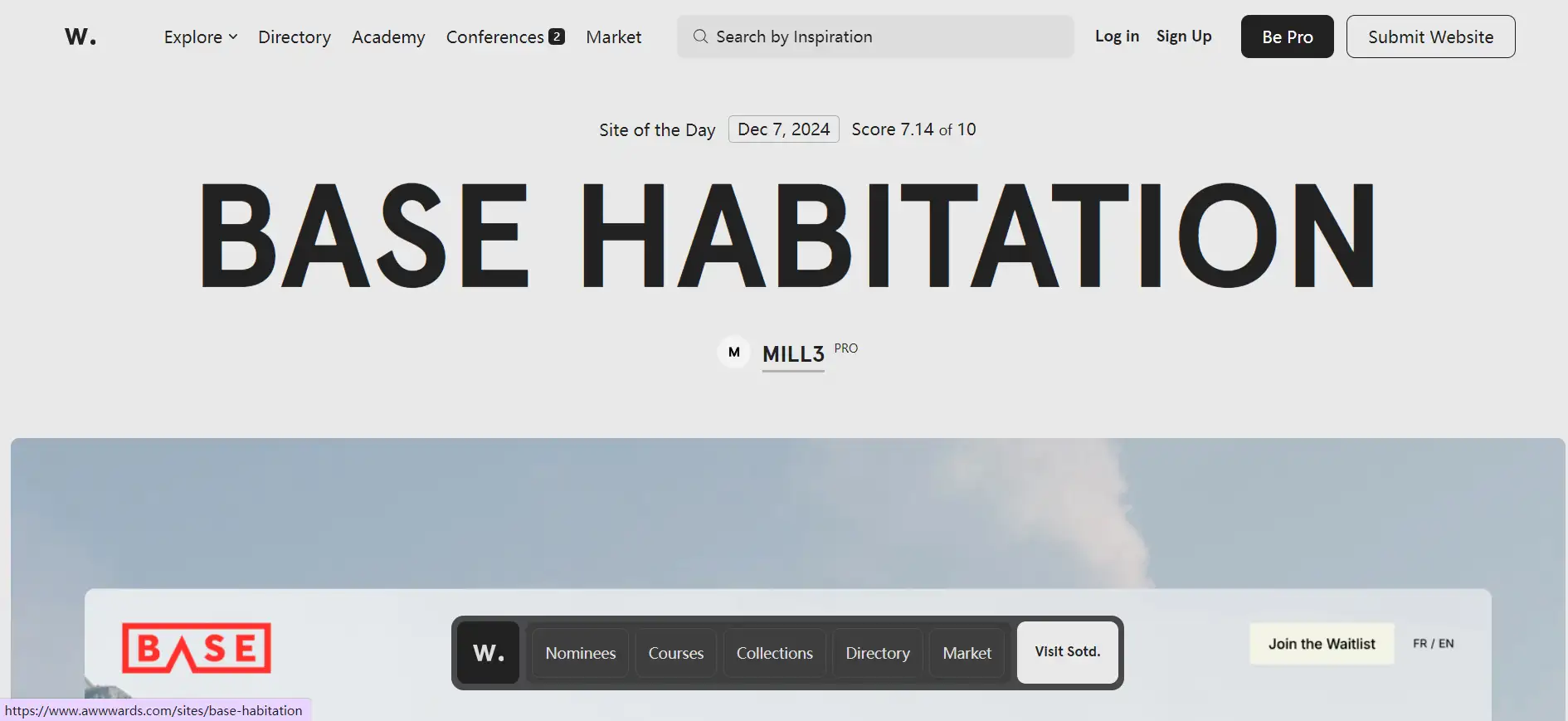
9. Awwwards

Awwwards is a platform that celebrates and highlights the best in web design. If you want to see what truly innovative web design looks like, this is the place to be.
- Award-Winning Designs: Every day, Awwwards showcases stunning web designs that have earned accolades for creativity and user experience. These featured websites often set new standards for design excellence.
- Expert Reviews: On Awwwards, each design is rated by a panel of professional designers, making it easy to find the best of the best in terms of web design inspiration.
- Interactive Voting: Users can engage with the site by voting for their favorite designs, allowing you to see what the community finds most innovative.
- Educational Content: In addition to showcasing the best designs, Awwwards also offers webinars, articles, and interviews that teach you about the principles behind great web design.
D. Stock Images, Icons, and Fonts (3 tools)
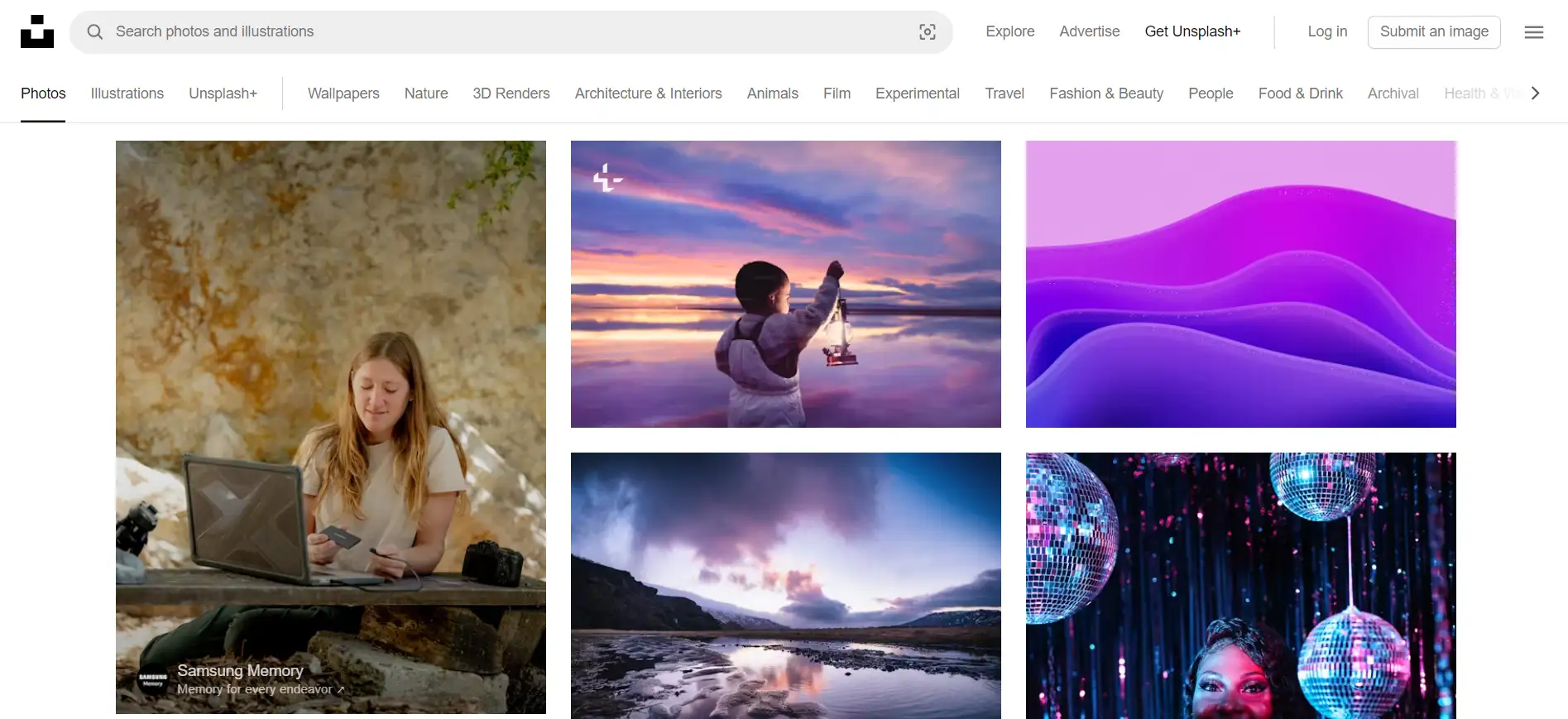
10. Unsplash

Unsplash is a fantastic web design resource for high-quality, free stock photos, offering a huge library of beautiful images to enhance your project.
- Free to Use: All the images on Unsplash are free, even for commercial use, which means you can use them on your website or design project without worrying about licensing fees.
- High-Quality Photos: The photos on Unsplash are known for their sharp quality and good vibe. You can find great images that fit different themes, from business to nature, technology, and more.
- Regular Updates: New images are added regularly, so you’ll always find fresh content for your designs. This helps keep your web designs up to date with the latest styles and trends.
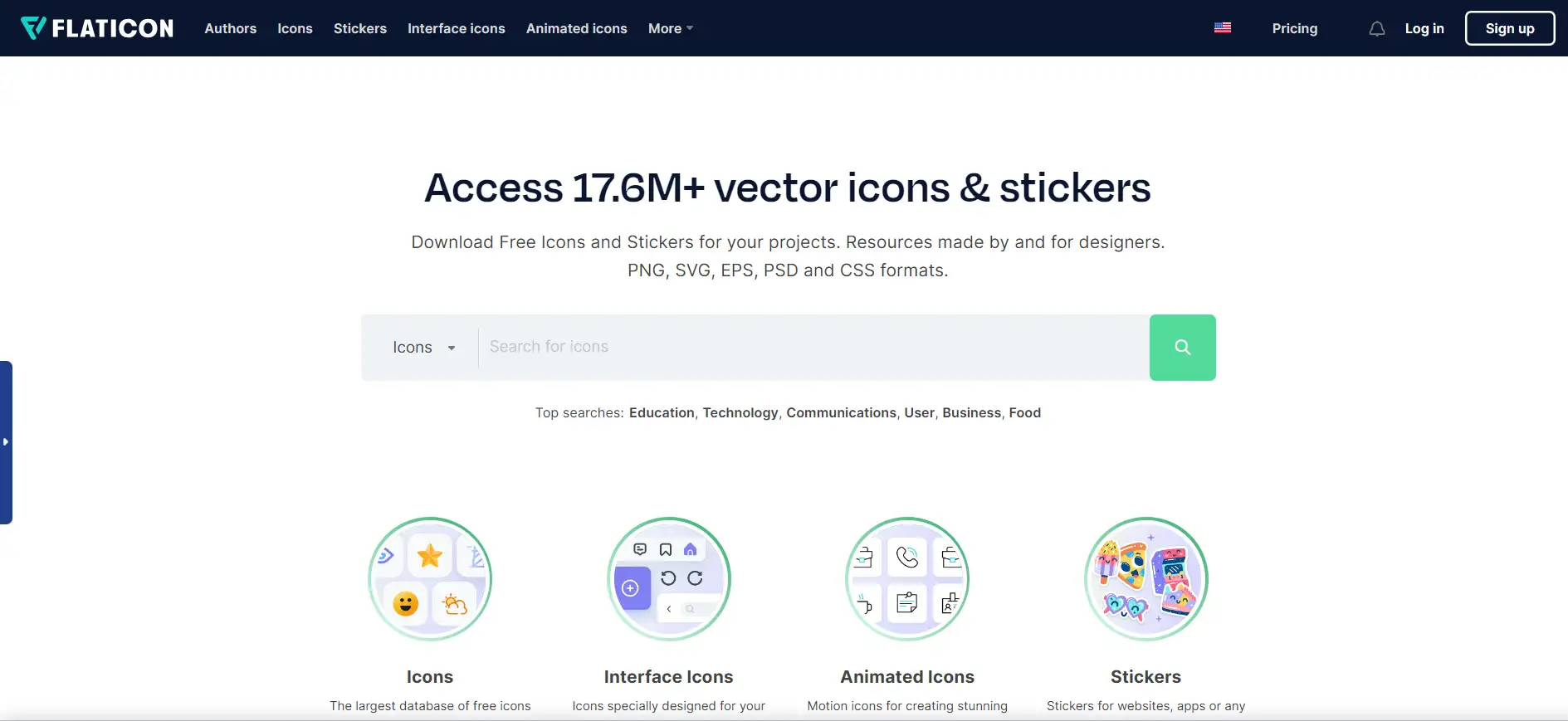
11. Flaticon

Flaticon is one of the best web design resources for both free and premium icons, with a massive collection of designs to enhance your website’s user interface.
- Vast Collection: Flaticon boasts over 6 million icons, making it one of the largest libraries available. Whether you need social media icons, arrows, or any other design element, Flaticon has you covered.
- Free and Premium Options: While many icons are available for free, Flaticon also offers premium packs for users who need extra customization. You can choose between free downloads or upgrade for more unique designs.
- Customizable Icons: The icons on Flaticon can be customized to match your design style. You can change their colors, size, and other details to perfectly fit them into your own website.
- Easy Integration: Flaticon icons are easy to use and can be added directly into your website’s code, a quick and efficient solution for adding visual elements to your site.
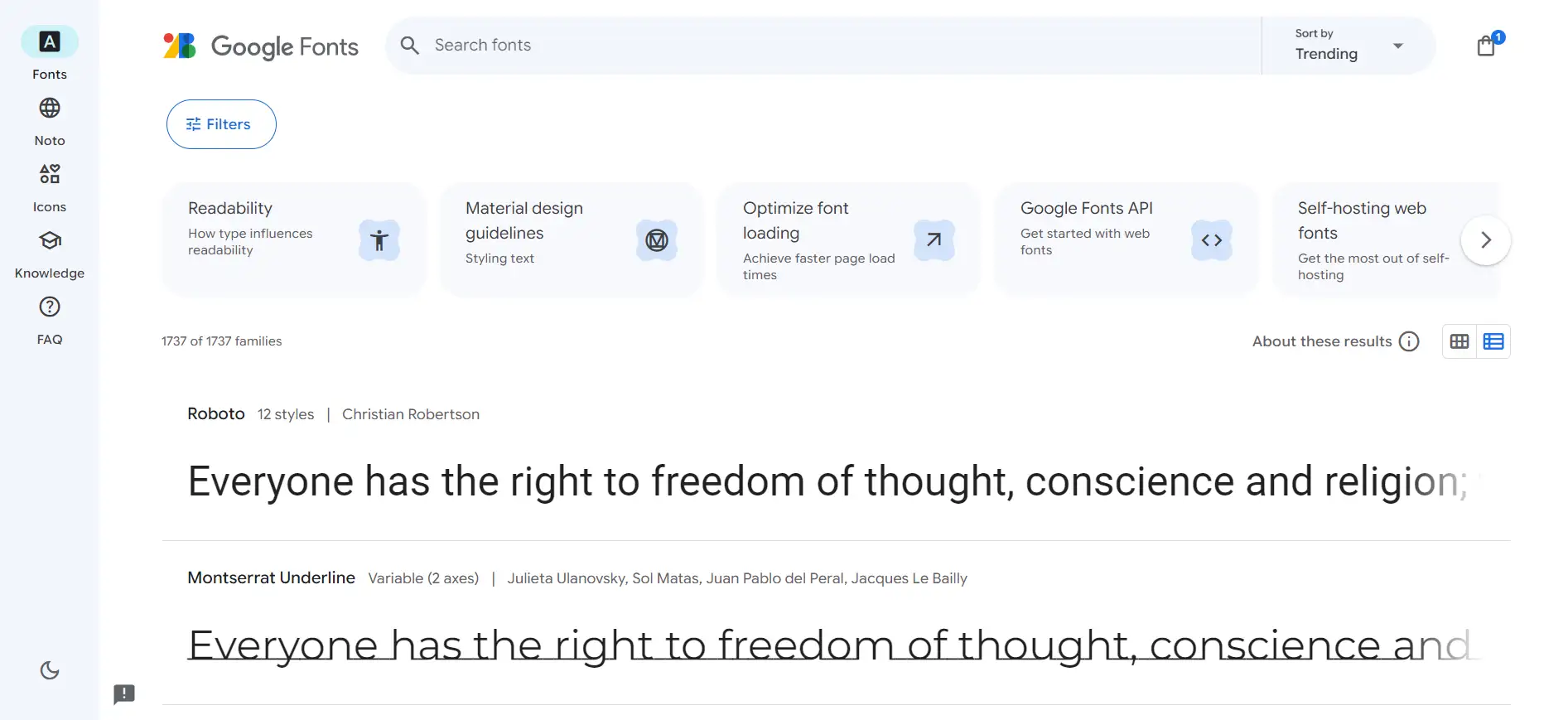
12. Google Fonts

When it comes to fonts, Google Fonts is a must-have in any designer’s toolbox. It offers a collection of over 1,000 free web fonts to use across different types of projects.
- Free and Open-Source: All Google Fonts are completely free to use and open-source, meaning you don’t have to worry about copyright issues.
- Huge Variety: With a wide selection of fonts ranging from classic serif styles to modern sans-serif and display fonts, Google Fonts gives you many choices to match the mood and theme of your website.
- Easy to Implement: Google Fonts provides a simple way to integrate fonts into your website. You just need to copy the code and paste it into your site’s HTML.
- Optimized for Speed: Google Fonts are optimized to load quickly, so your website doesn’t slow down when visitors view it. This makes them perfect for web design, where speed and performance matter.
E. Coding and Development Tools (3 tools)
13. CodePen

CodePen is a great web design resource for front-end developers to experiment, share, and showcase their work.
- Experiment and Share: CodePen is like a playground for developers. You can write HTML, CSS, and JavaScript and see how they work together in real-time.
- Free to Use: You don’t need to pay to get started with CodePen. Many of its basic features are free, so it's an excellent tool for beginners or anyone testing out new ideas.
- Collaboration: Others can view and comment on your work, making it a collaborative space for developers to share tips and feedback.
- Showcase Your Work: If you create something really cool, CodePen allows you to showcase it to a large community of developers, a perfect place for building a portfolio.
14. GitHub

GitHub is a must-have tool for developers, offering a space for storing and sharing code.
- Code Repository: GitHub makes it easy for you to store your code securely. You can upload your projects and access them from anywhere.
- Collaborate Easily: It’s easy to collaborate with other developers. You can make changes to code together, and GitHub helps track who made what changes and when.
- Free for Public Repositories: GitHub offers a free version for public repositories, which is perfect for open-source projects or sharing your code with the world.
- Version Control: With GitHub’s version control, you can easily go back to previous versions of your project, making it a great tool for developers working on large-scale projects.
15. Bootstrap

Bootstrap is a front-end framework that helps you create responsive and mobile-first websites.
- Mobile-First Approach: Bootstrap was designed to ensure websites look great on any device, from smartphones to desktops. It’s built for mobile-first design, making it ideal for responsive web development.
- Pre-built Components: Bootstrap comes with a set of pre-designed components like buttons, navigation bars, and forms that you can easily customize, saving time and making building websites faster.
- Free to Use: It’s completely free to use, and you don’t have to worry about licensing issues. You can use it for any web project, whether personal or commercial.
- Easy to Learn: Even if you’re just starting, Bootstrap’s extensive documentation and community support are out there for you to learn. It helps you quickly build sleek, functional web pages without needing to code everything from scratch.
3 Steps to Create a Website with the Best Designs Using Wegic
Click the Wegic's three assistants and get your website ready just in minutes, all by chatting👇
https://wegic.ai/

Step 1: Start a Conversation with Wegic

Simply begin by describing your vision for your website. You can specify your preferences for visual style, layout, and content structure—from color schemes to fonts and image placements. Wegic listens to your input and generates design options tailored to your needs, so you don’t have to deal with complicated settings or coding.
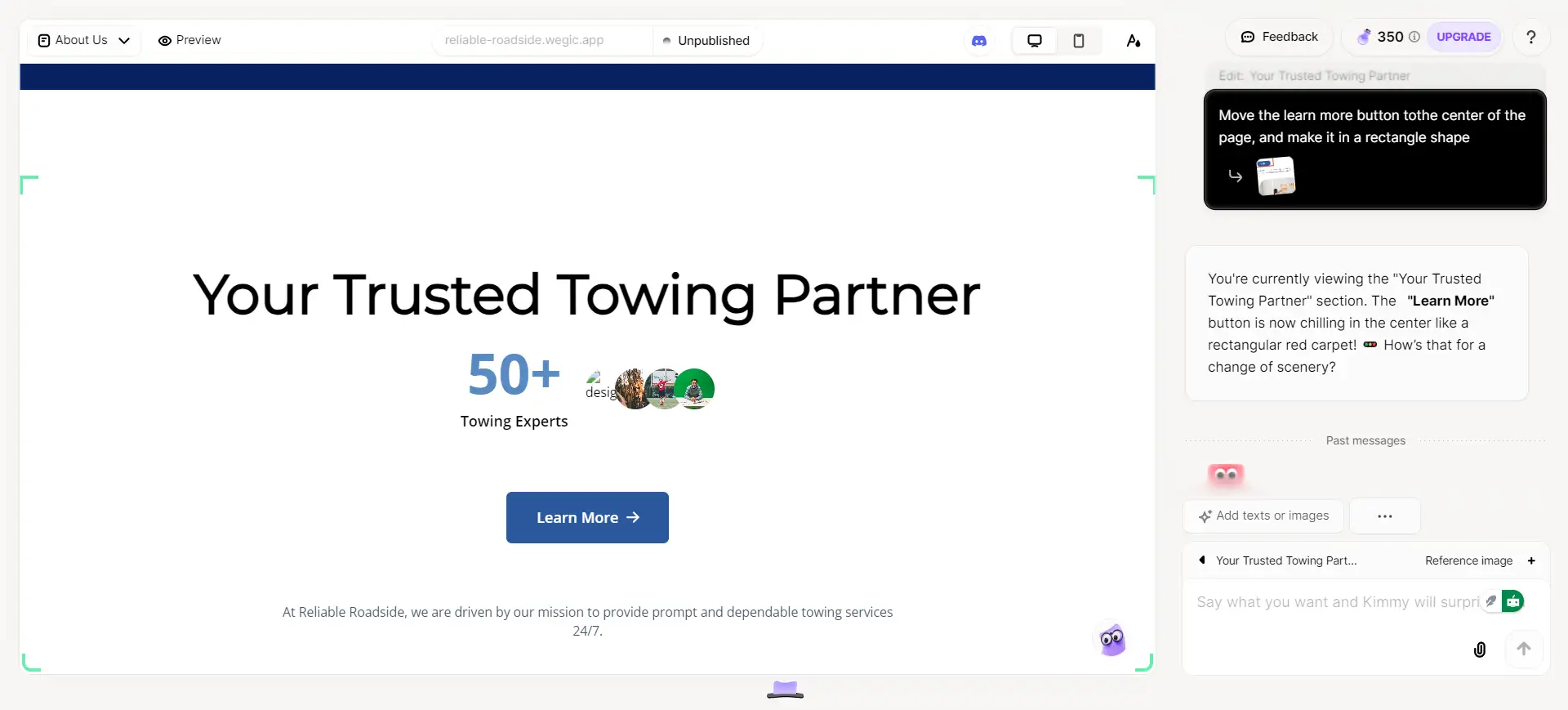
Step 2: Customize Your Design Effortlessly

Wegic lets you adjust your site with a few more simple instructions. Whether you want to tweak text sizes, change the layout, or add interactive effects (like hover effects or animations), it adapts to your requests. With its conversational interface, making real-time design changes is intuitive and fast.
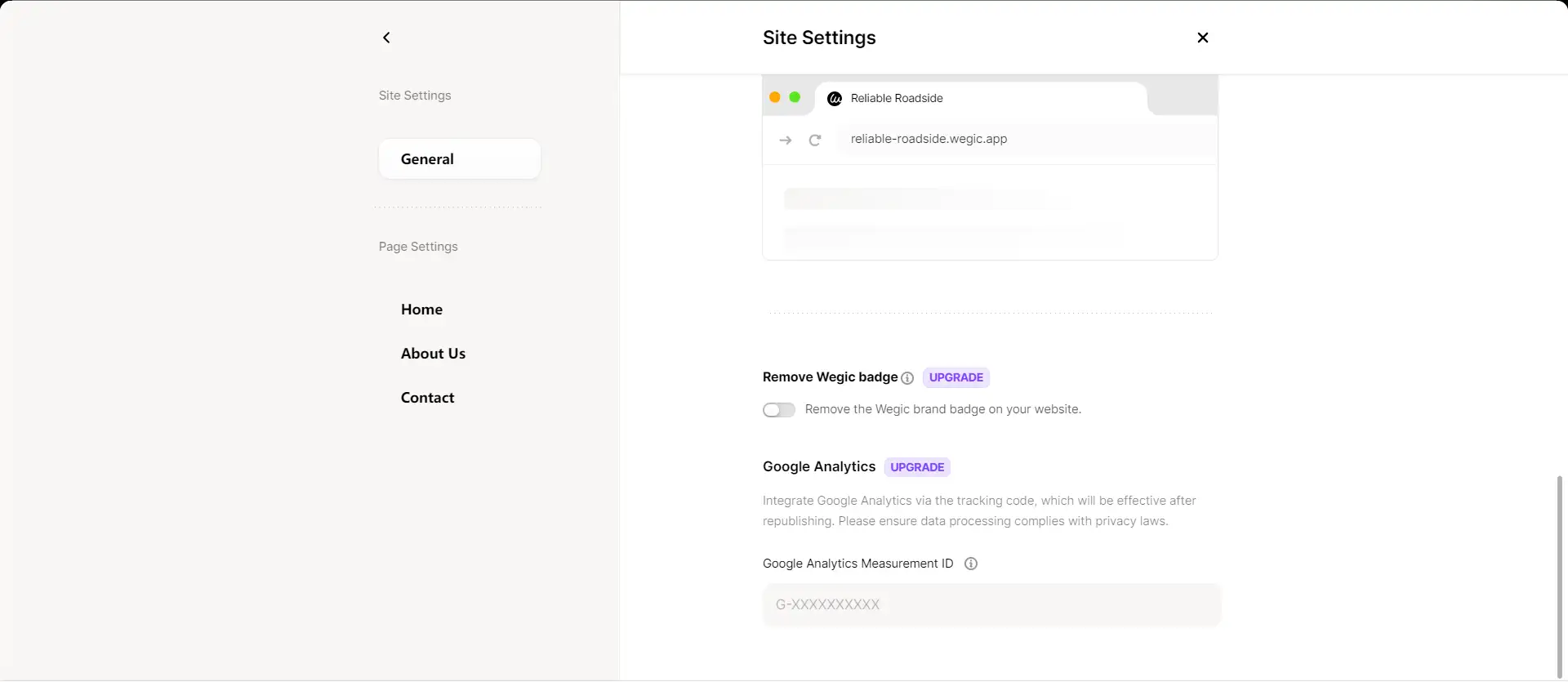
Step 3: Publish Your Website and Track Its Performance

Once you're happy with the design, Wegic makes it easy to publish your website using a custom domain. It also integrates Google Analytics, so you can easily track visitor behavior and performance without needing any coding skills. Just input your analytics ID, and Wegic handles the rest.
Always feel free to customize your website chat-by-chat even after publishing!
Conclusion
Designers, it’s time to unlock your creativity with the best web design resources listed above. From Figma and Adobe XD to Unsplash and CodePen, each tool can boost your design process and bring fresh ideas to life.
But don’t forget to try Wegic, the AI-powered conversational website builder that simplifies creating websites without the hassle. Start exploring now and unlock your full potential—your dream website is just a chat away!
Written by
Kimmy
Published on
Dec 10, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!