Log in
Build Your Site
Top 30+ Personal Portfolio Examples for Inspiration in 2025
Explore 30+ personal portfolio examples to spark inspiration for 2025. Discover creative designs, layouts, and expert tips to elevate your own portfolio with Wegic!

Your personal portfolio is more than just a collection of your work—it's your digital calling card. In today's competitive landscape, a well-crafted portfolio can be the difference between landing that dream job or client and getting overlooked. Whether you're a designer, developer, or creative professional, showcasing your skills in a visually appealing and user-friendly way is crucial.
We've included over 30 creative personal portfolio examples in this post to help you become inspired. These examples, which range from simple layouts to striking, dynamic designs, can assist you in visualizing the best way to showcase your special abilities. Let's get started and see how you may put up a portfolio that not only showcases your work but also makes an impact!

Key Elements of an Effective Personal Portfolio
-
Design and Layout
-
Content Organization
-
Personal Touch
-
Mobile Optimization
Your portfolio's layout and style are very important as they set the tone for the viewer. It is important to have a simple, user-friendly design that highlights your work without adding extraneous details. Making good use of white space and selecting a color palette that embodies your business will guarantee a polished and eye-catching presentation.
Properly organizing your material is the secret to making your portfolio easy to explore. Sort your projects into clear categories and provide brief summaries that emphasize your contributions, the resources you utilized, and the results. Feature your best pieces first to grab readers' attention and maintain their interest.
Additionally, adding a personal touch to your portfolio makes it stand out. You may do this by including a section where you can share your values, interests, and life narrative. By showcasing your personality in a photo or video introduction, you may make a lasting impression on visitors and differentiate yourself from the competitors.
Lastly, you want to ensure that your portfolio is suited for mobile. Your portfolio has to appear and work flawlessly across all platforms because more people are visiting websites on smartphones and tablets, which also increase your accessibility to prospective employers and customers.
30+ Personal Portfolio Examples to Inspire Your Portfolio Website
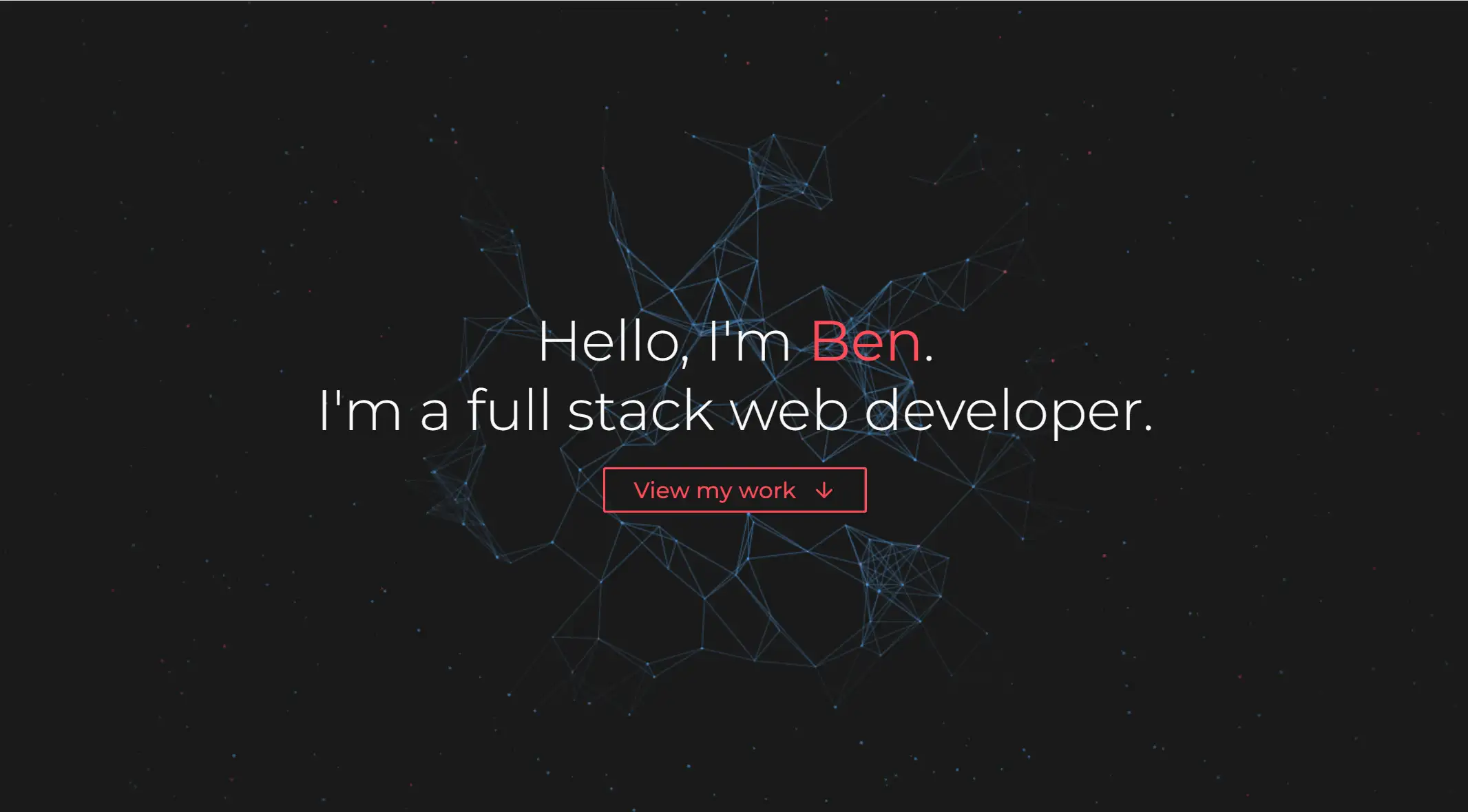
Ben Scott

Ben gives a straightforward summary of who he is. His portfolio's backdrop effects and color scheme are quite similar to Safet's. I admired his decision to showcase his abilities through pictures, and most importantly, each of his projects includes a live link for testing the finished product, making it possible for recruiters to see his work without downloading it from GitHub.
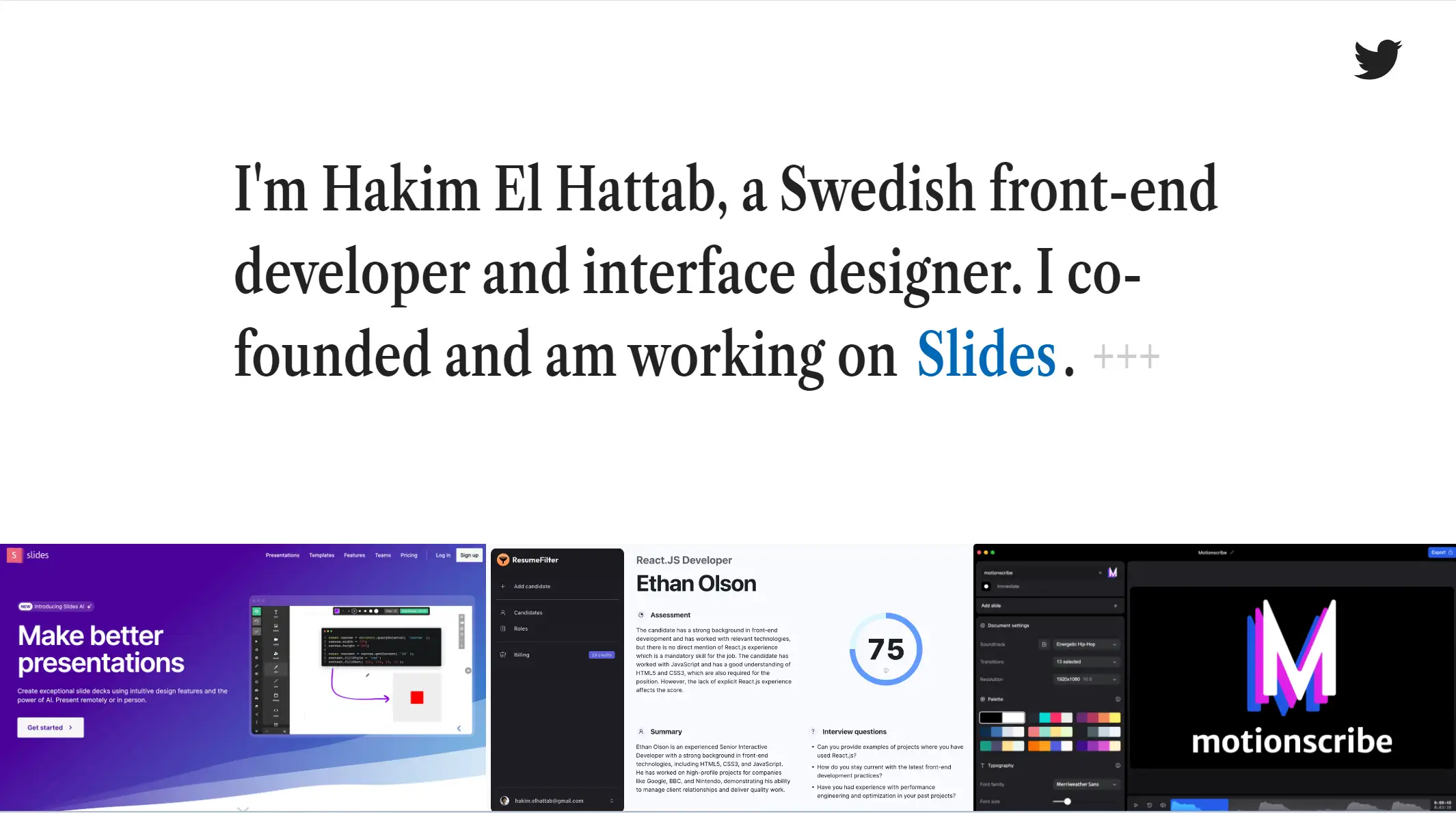
Hakim El Hattab

Take a cue from Hakim's playbook and make your portfolio as simple as your daily cup of coffee. He did a great job by keeping it short and sweet—just a brief bio and a few links to his previous work. It's like the digital version of a strong handshake—no nonsense, just the essentials. It is rather simple for prospective employers to learn about him and his qualifications thanks to his straightforward approach. Thus, if you want simplicity with a dash of charm, this may be the look for you!
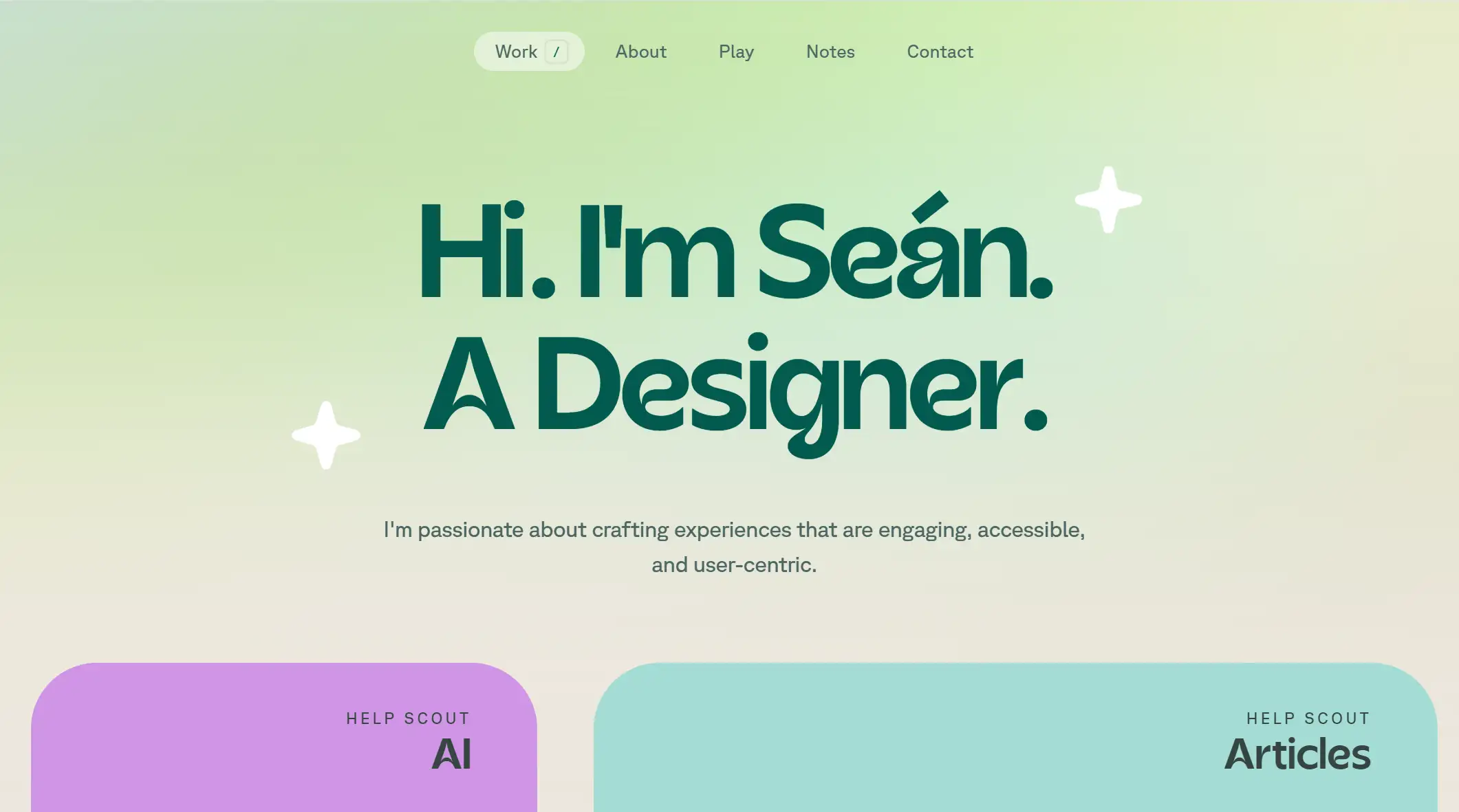
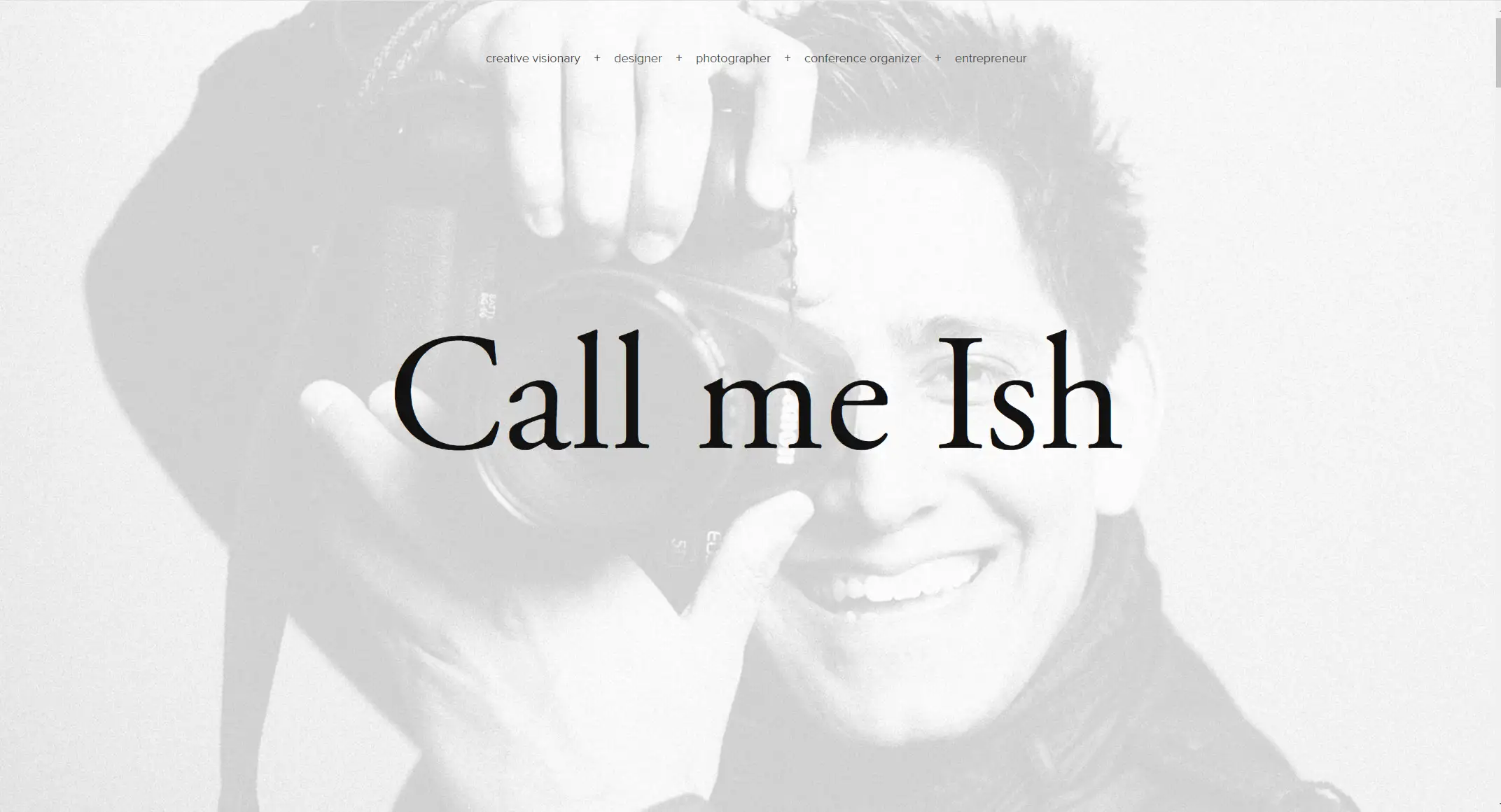
Sean Halpin

Sean's portfolio is a masterclass in design, get inspired by this personal portfolio example. The pastel color palette is pure eye candy, and the "Bogart" font adds a sleek, sophisticated vibe to the whole page. But the real genius lies in the subtle eye animation above the fold, guiding visitors exactly where Sean wants them to look—it's like he's got a direct line to your attention.
Sean takes his time presenting his work; he doesn't just post a few pictures and call it a day. With thorough case studies, he delves deeply into his work and shares every stage of the creative process, including his own notes and sketches. It is a real masterpiece, with each element painstakingly designed to produce an experience that is both aesthetically pleasing and educational.
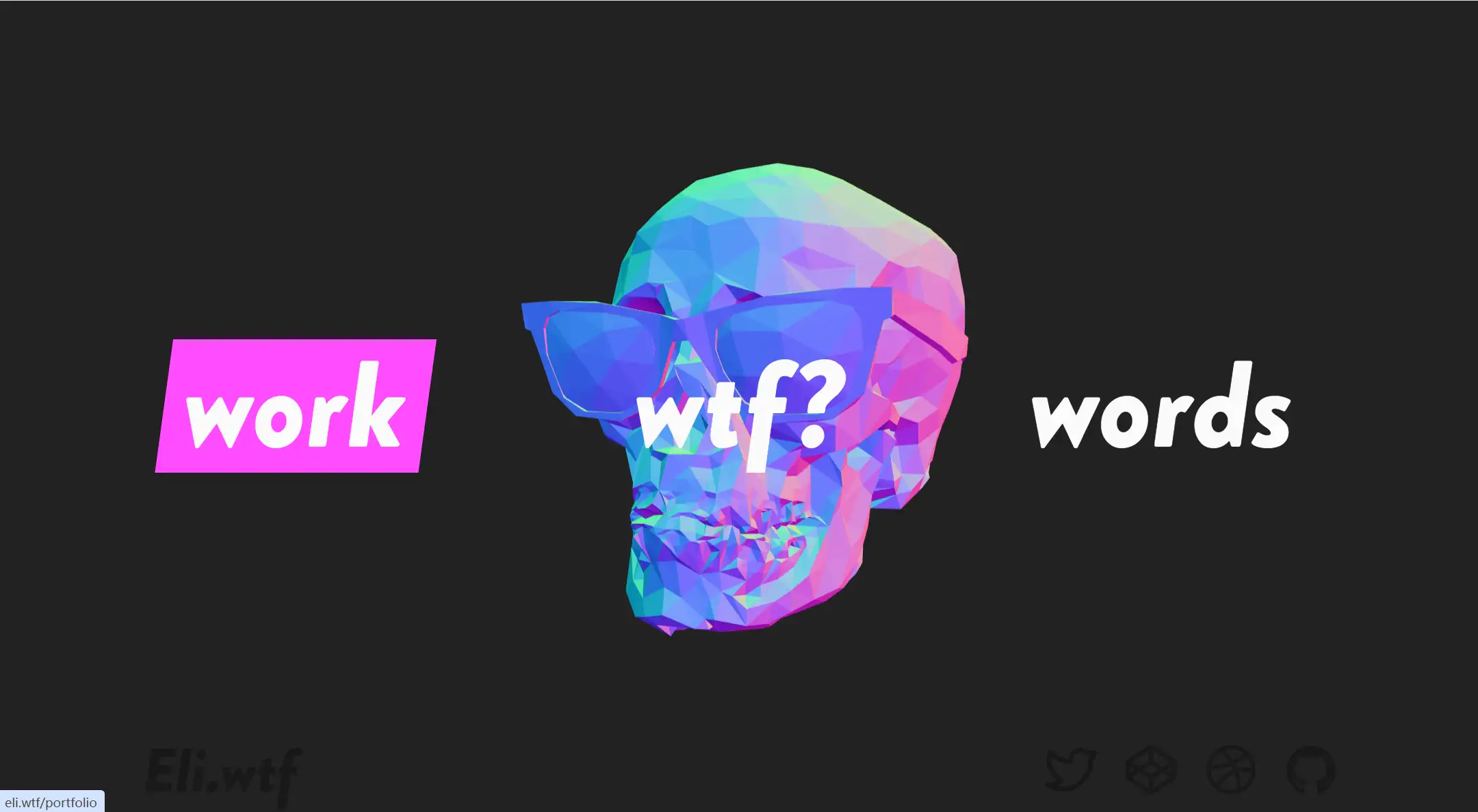
Eli.wtf

Eli calls himself a developer who loves making weird websites, and his portfolio is proof of that. The moment you arrive, a moving skull animation sets the tone—quirky, bold, and impossible to forget. Navigating the site feels like a fun adventure, with playful animations leading the way.
But Eli's not just about the weirdness; he's got the skills to back it up. He proudly lists the conferences where he’s spoken and showcases how his clients have benefited from his unique approach. It’s a wild, entertaining ride that shows off Eli's creativity and credibility in equal measure.
Samsy.ninja

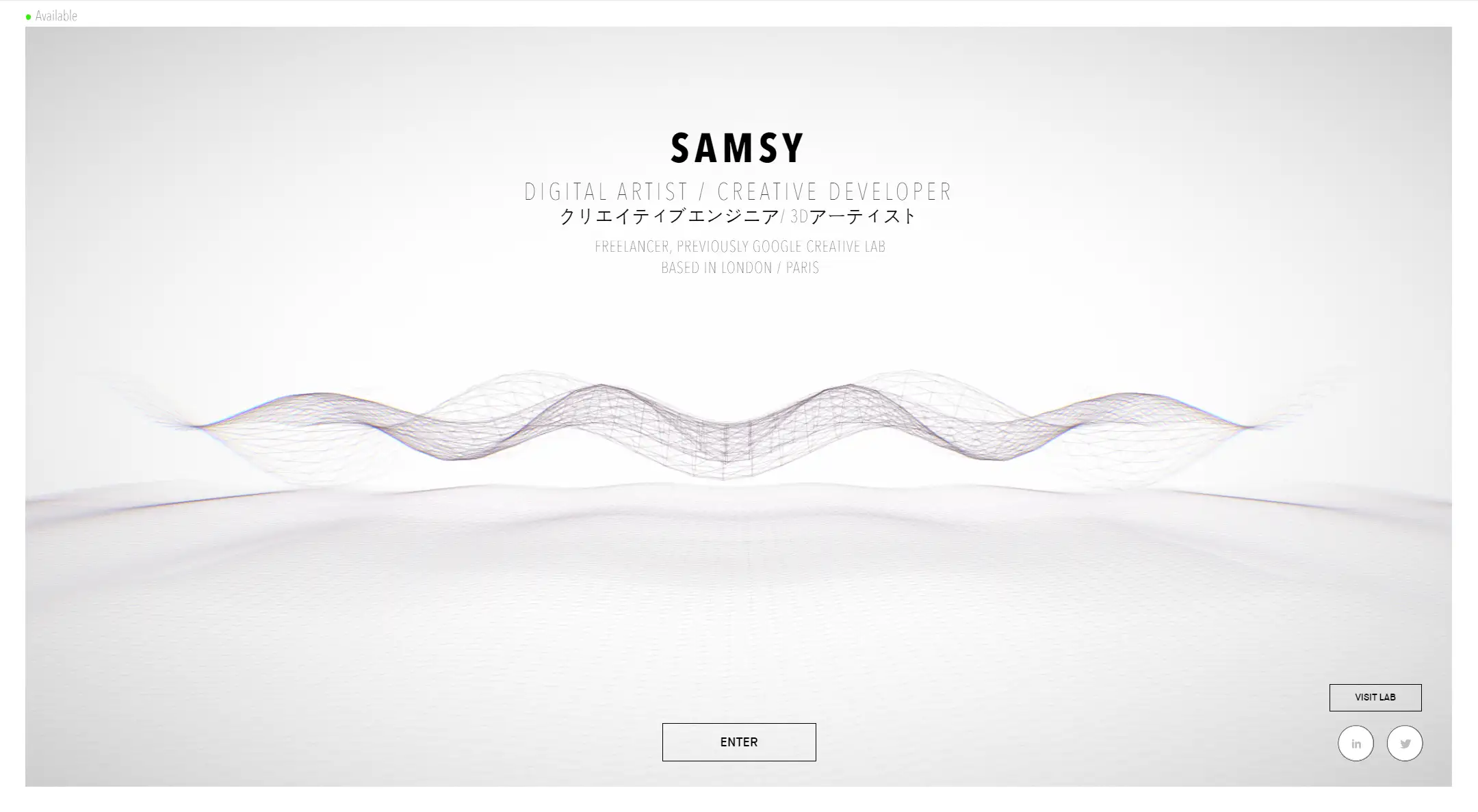
Samsy's portfolio kicks off with a stunning mix of flowing lines and a sleek, muted gray color scheme that's easy on the eyes. Instead of the usual scrolling, he cleverly opts for a zoom-in effect to transition between sections, giving the whole site a fresh and dynamic feel. To top it off, he includes films with each use case, adding a visually captivating element that really draws you in and keeps you engaged and inspired.
Raoul Gaillard

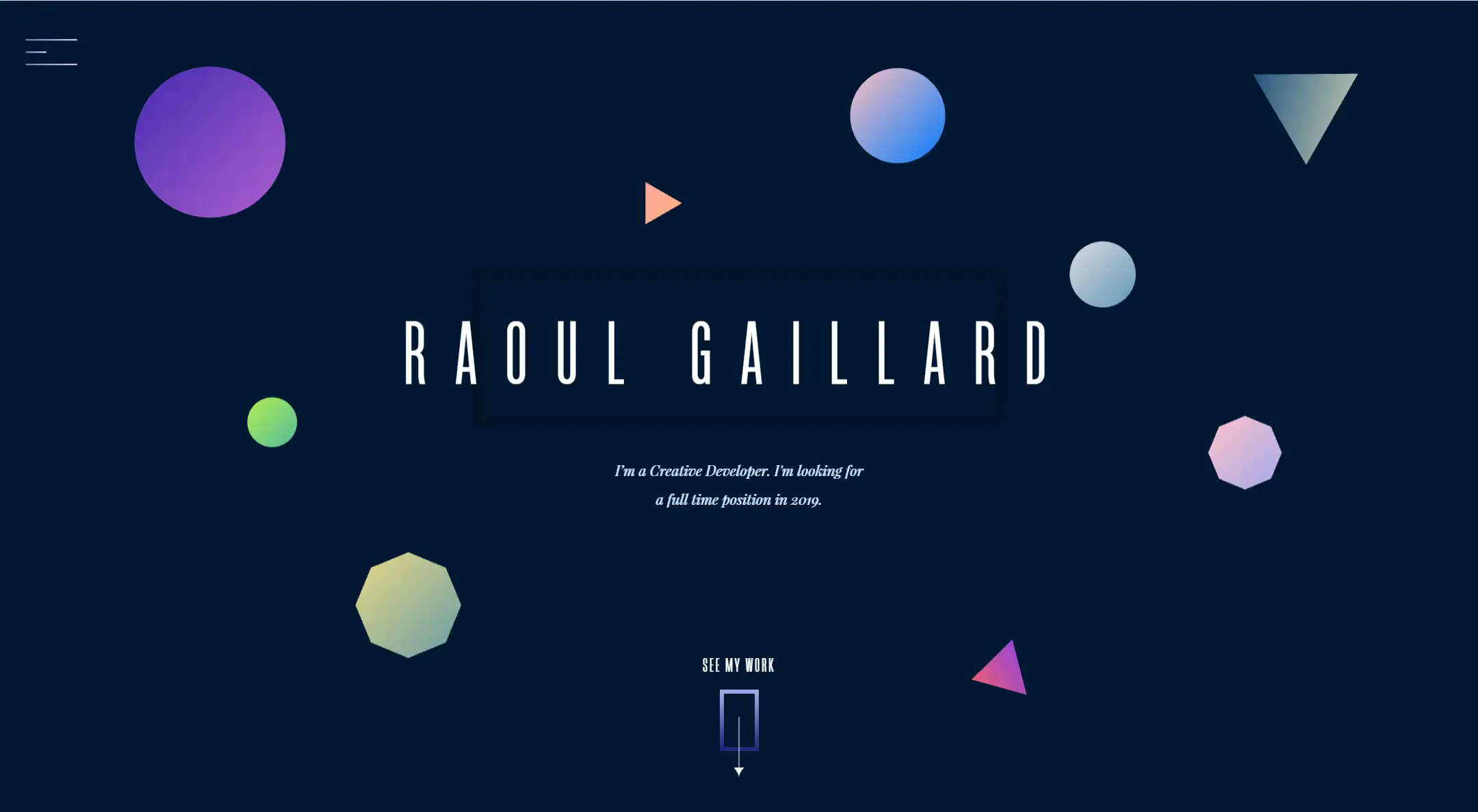
What really blew us away about Raoul's website was his masterful use of color. Every detail is presented with stunning parallax effects, 3D photos, and a 3D matrix backdrop that gives the whole site a sense of constant motion. It’s like the page is alive, pulling you in with its vibrant, dynamic energy.
Riccardo Zanutta

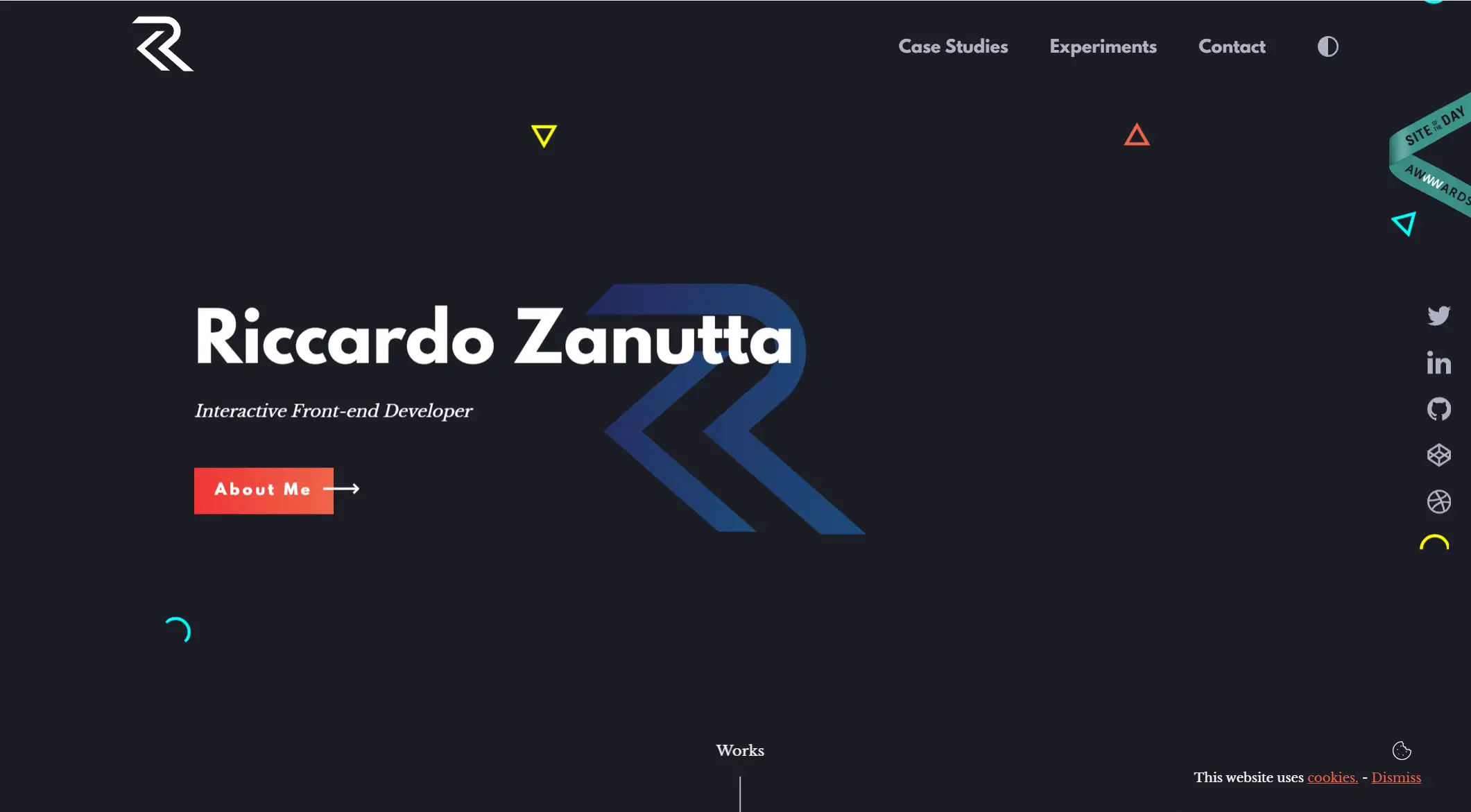
Riccardo Zanutta’s portfolio is like a visual playground you never want to leave. The rotating background matrix sprinkled with geometric shapes sets a cool, futuristic vibe right from the start.
The loading screens are so colorful and fun, you almost forget you’re waiting for anything. When you dive into his case studies, you’ll see he even notes his clients' favorite colors—talk about detail! And the experiments section? It’s like Riccardo’s way of saying, "Look what I can do!" It’s creative, it’s quirky, and it’s 100% Riccardo. So if you're looking for great personal portfolio examples, never miss out on Riccardo Zanutta’s portfolio.
Carles Palacio

Source: nuvol.com
Spanish freelance photographer Carles Palacio has a stunning portfolio that showcases his impressive work. To see Carles Palacio's portfolio instantly, just hit the "quick portfolio" link at the top of the page. It’s the easiest way to dive straight into his captivating photography with just one click!
Damien Seguin

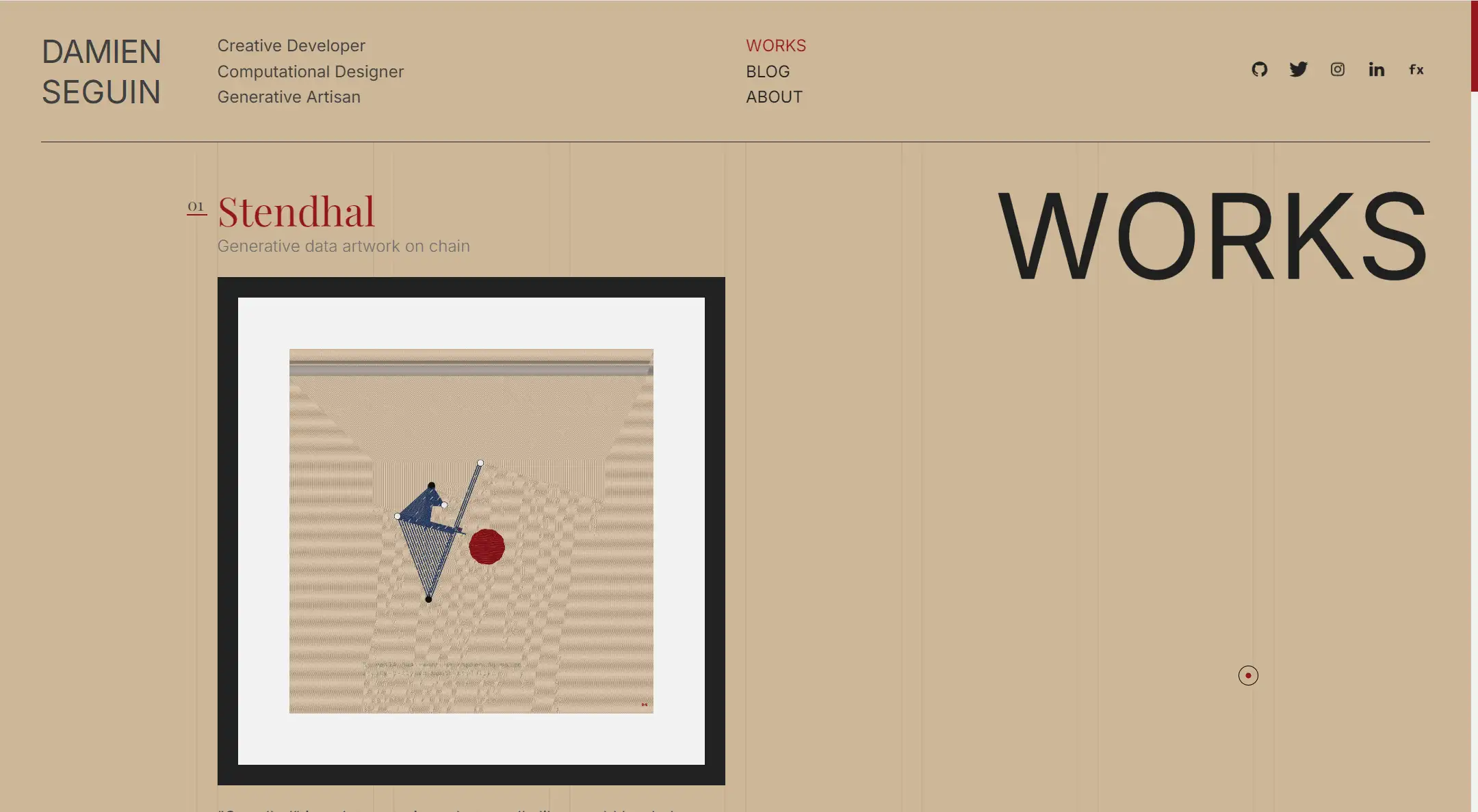
Damien takes pride in being a creative developer, and his portfolio is proof of that. His website is a true reflection of his artistic spirit, presenting his work in a way that’s both simple and striking.
The use cases are beautifully centered around his projects, accompanied by stunning photographs that give the whole site a vintage, artistic vibe. It’s a perfect mix of creativity and clarity, showcasing Damien’s talent in a uniquely captivating way.
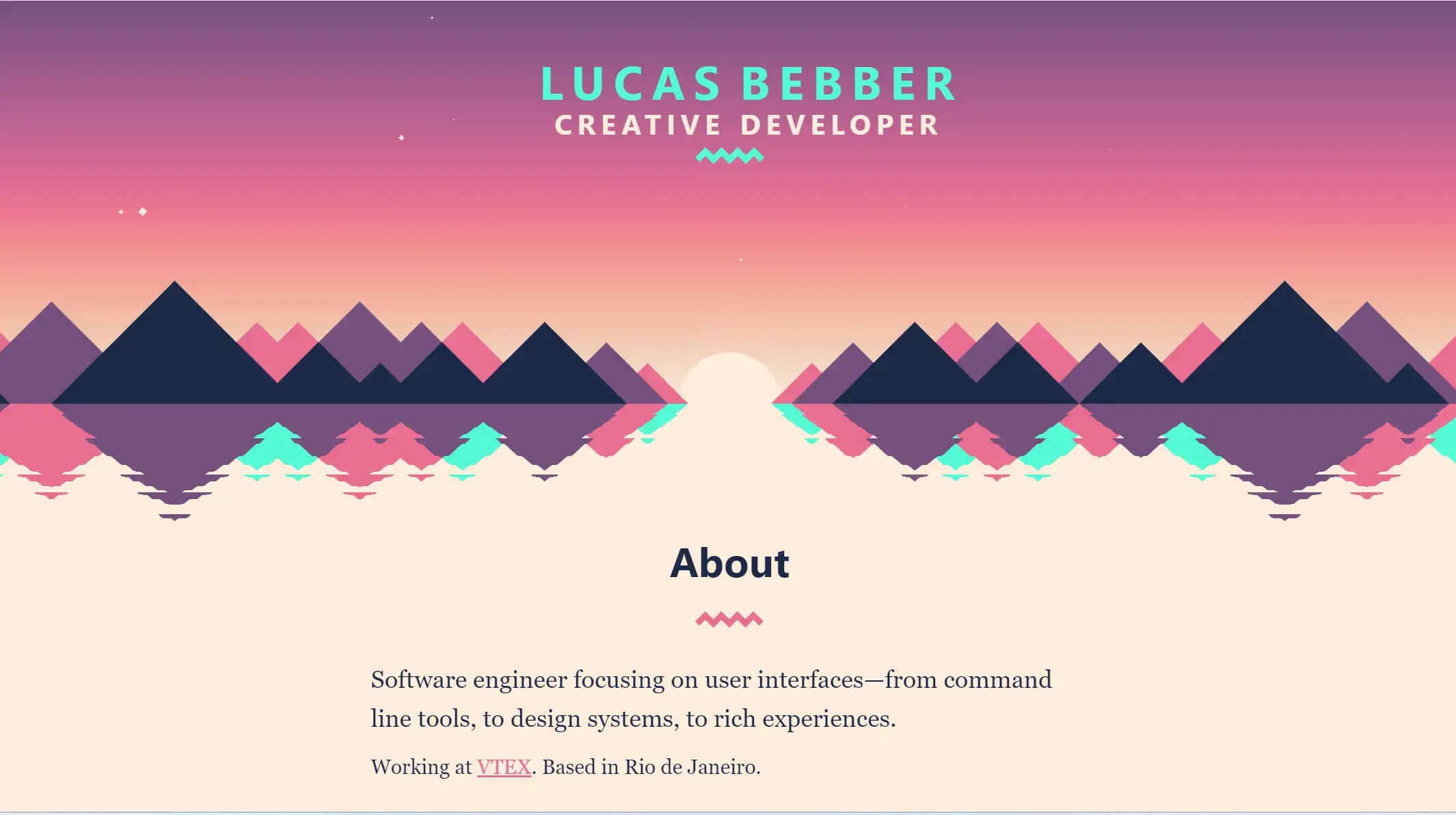
Lucas Bebber

This portfolio shows that when you mix simple design with striking imagery, you get pure magic. The opening shot of shifting mountains instantly sets a lively vibe, practically begging you to dive into Lucas's world. It’s like the mountains are saying, "Come on in, the view’s great!" Plus, he smartly includes links to live demos of his projects, making it super easy to explore what he’s been up to. It’s the perfect mix of laid-back style and serious creativity, an inspiring portfolio example.
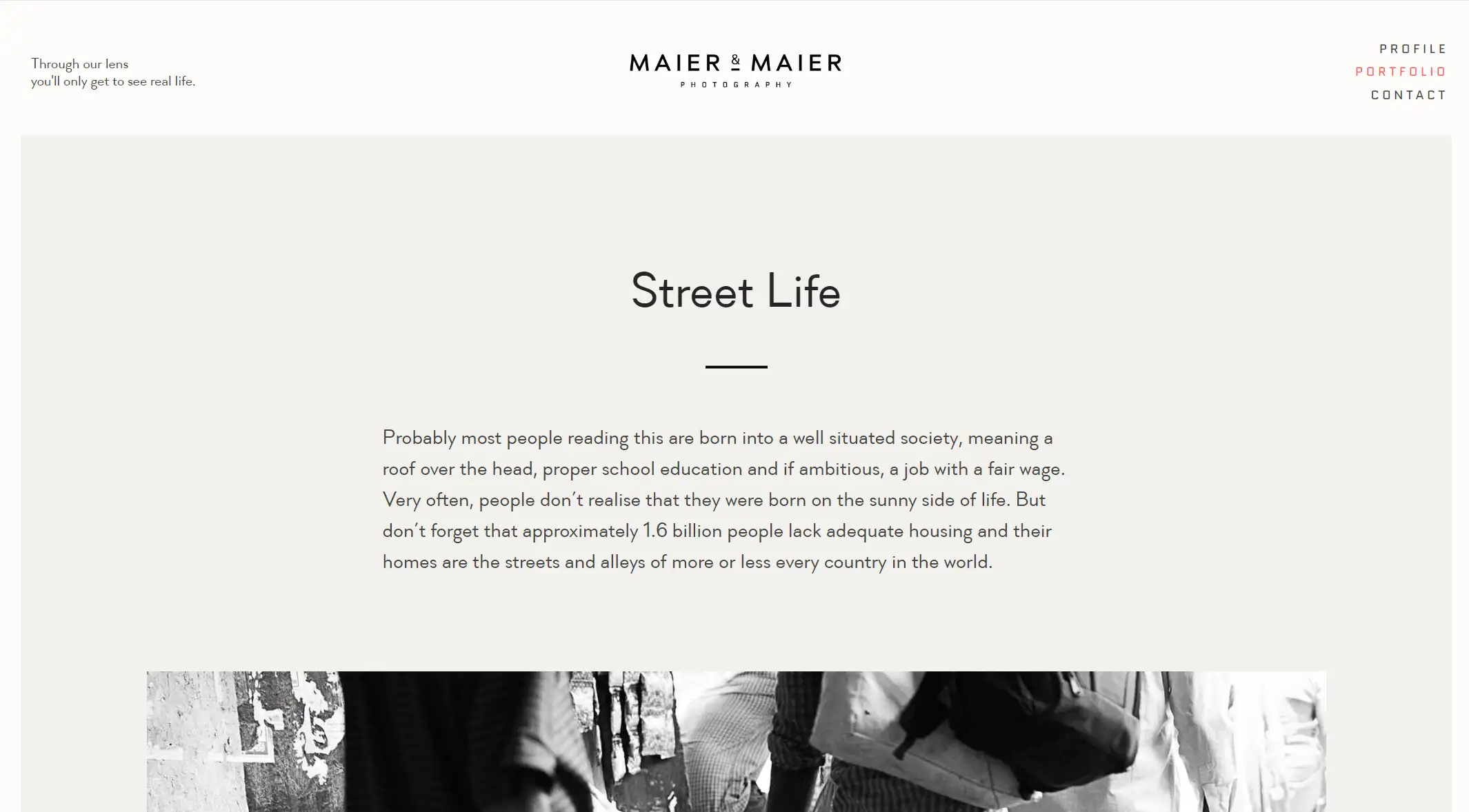
Maier and Maier Photography

Are you looking for more slick, basic personal portfolio examples? The website of Maier & Maier Photography is the only place to look. Simply navigate their page to see an eye-catching assortment of colorful photographs from all across the world. To delve further into the collection and view many more breathtaking photos taken at that exact spot, click on any image. It's an easy, but eye-catching, method to present an inspiring portfolio!
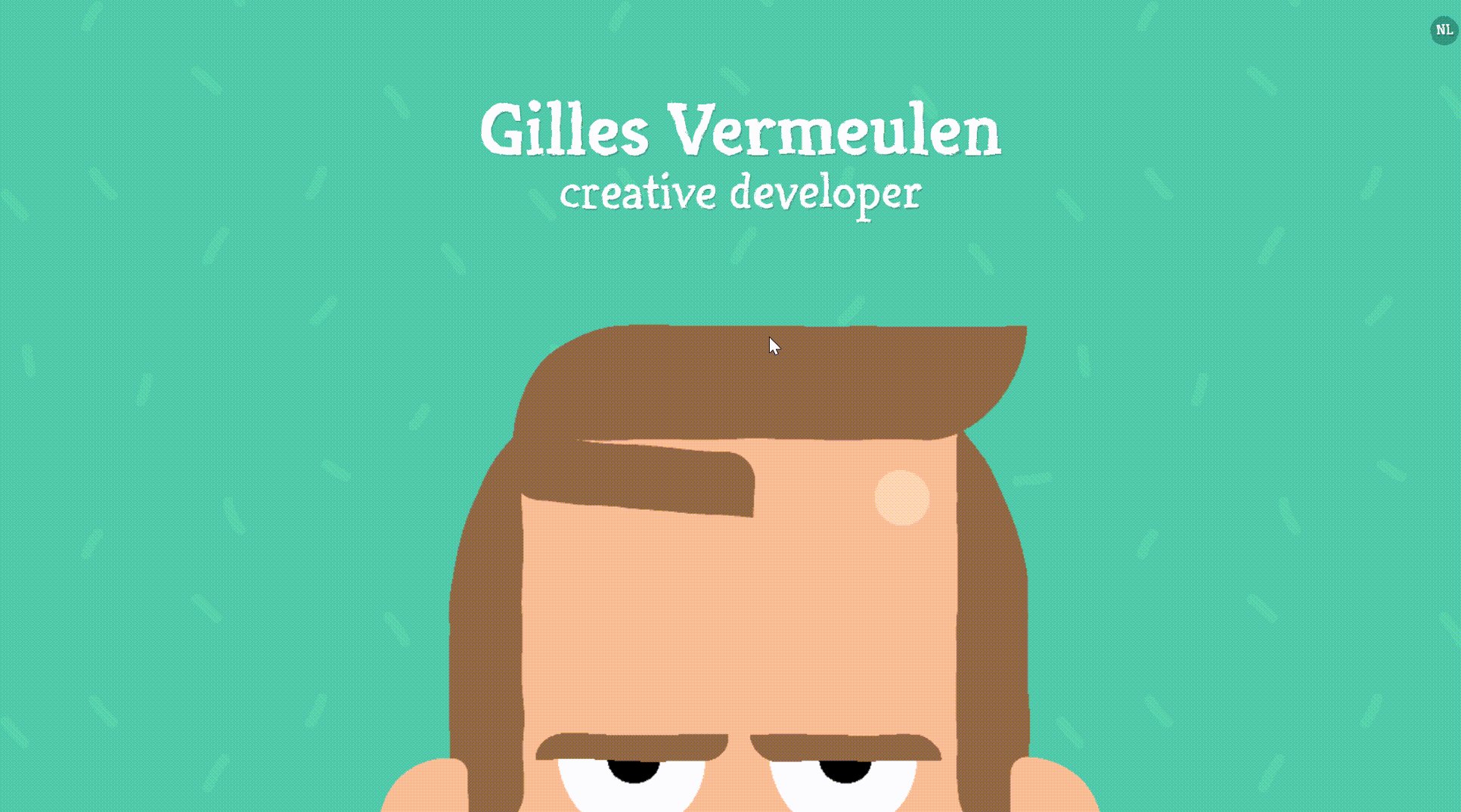
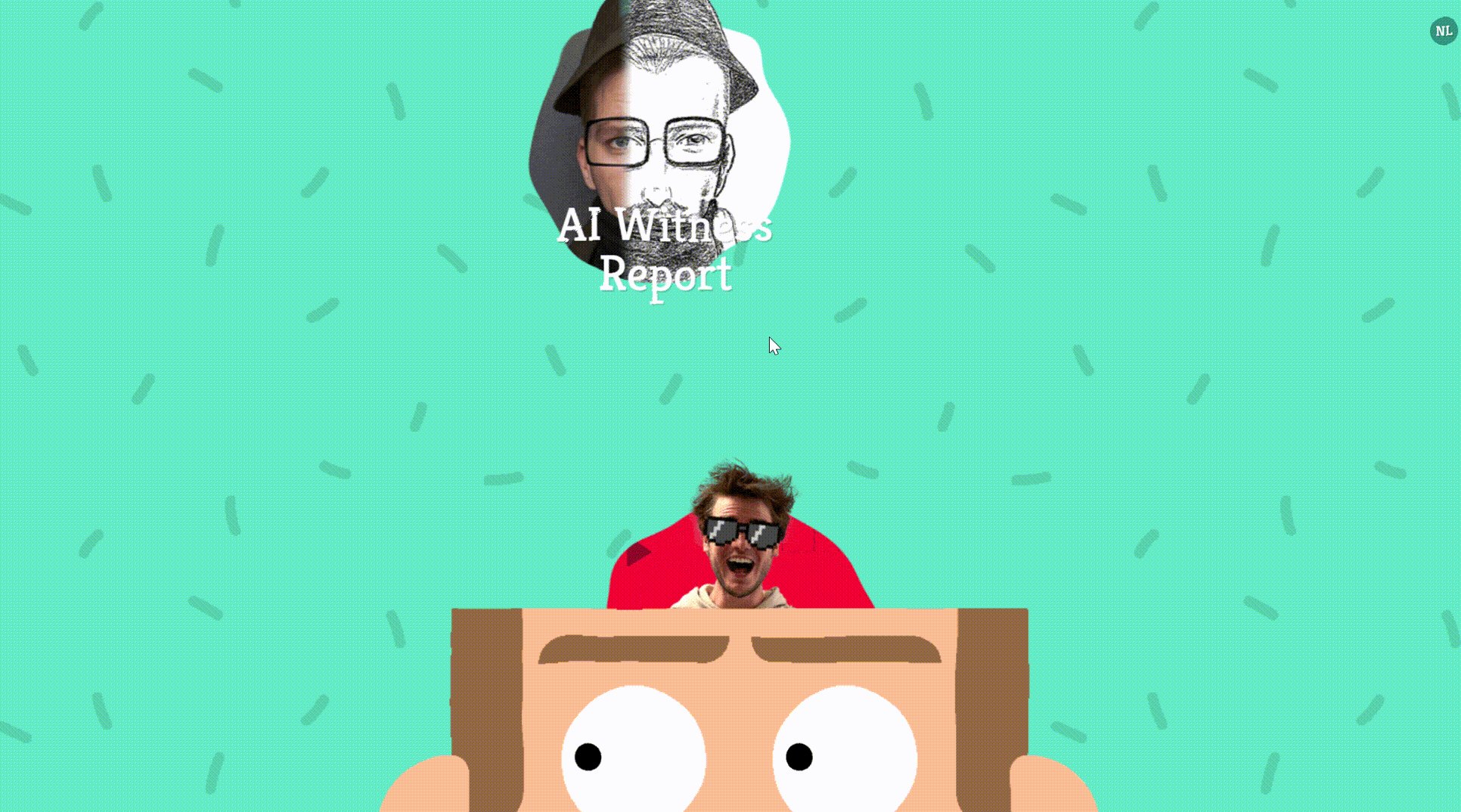
Gilles Vermeulen

Gille’s portfolio may look like a simple scroll of photos and text, but he took creativity to the next level. He added an animated figurehead that dramatically opens up to reveal his fantastic work, paired with a cool backdrop effect--a clever and entertaining way to showcase his portfolio, making the whole experience as engaging as it is impressive.
Andy Patrick

Through his portfolio, UX designer Andy adds a creative touch to the narrative. He skillfully walks you through the many phases of his career using the metaphor of an airplane landing. This small detail gives his portfolio a distinctive twist, setting it apart from the rest of his plain portfolio. It's a small yet striking feature that adds so much depth to his portfolio.
Timothèe Roussilhe

Timothèe's website is strikingly minimalistic, yet it pops because of its well-selected color scheme. His portfolio is made fashionable and unforgettable by the colors, which provide an artistic touch. Among the multitude of developer portfolios, Timothèe's is particularly noteworthy as it exemplifies how one may take simple to a very remarkable level.
Nurun

Nurun's portfolio design is inspiration-filled and stylishly simple, with a background of navy blue. It's designed to make it simple for prospective clients or consumers to quickly peruse previous work. Nurun's portfolio is organized nicely into four parts so you may browse through individual work or all of them at once. It's a visually appealing and user-friendly experience as you can scroll down to see photographs of each project and click on them for additional information.
Burciaga

Up next is Burciaga, where simplicity meets style with a neat white background and black text. It’s like the website version of a crisp white shirt—clean, classic, and ready to impress. Ismael’s site makes it super easy to find out about his photography and design services. It’s so straightforward that you might just think he’s offering you a VIP pass to his talents. Dive in and see how a simple design can make a big impact!
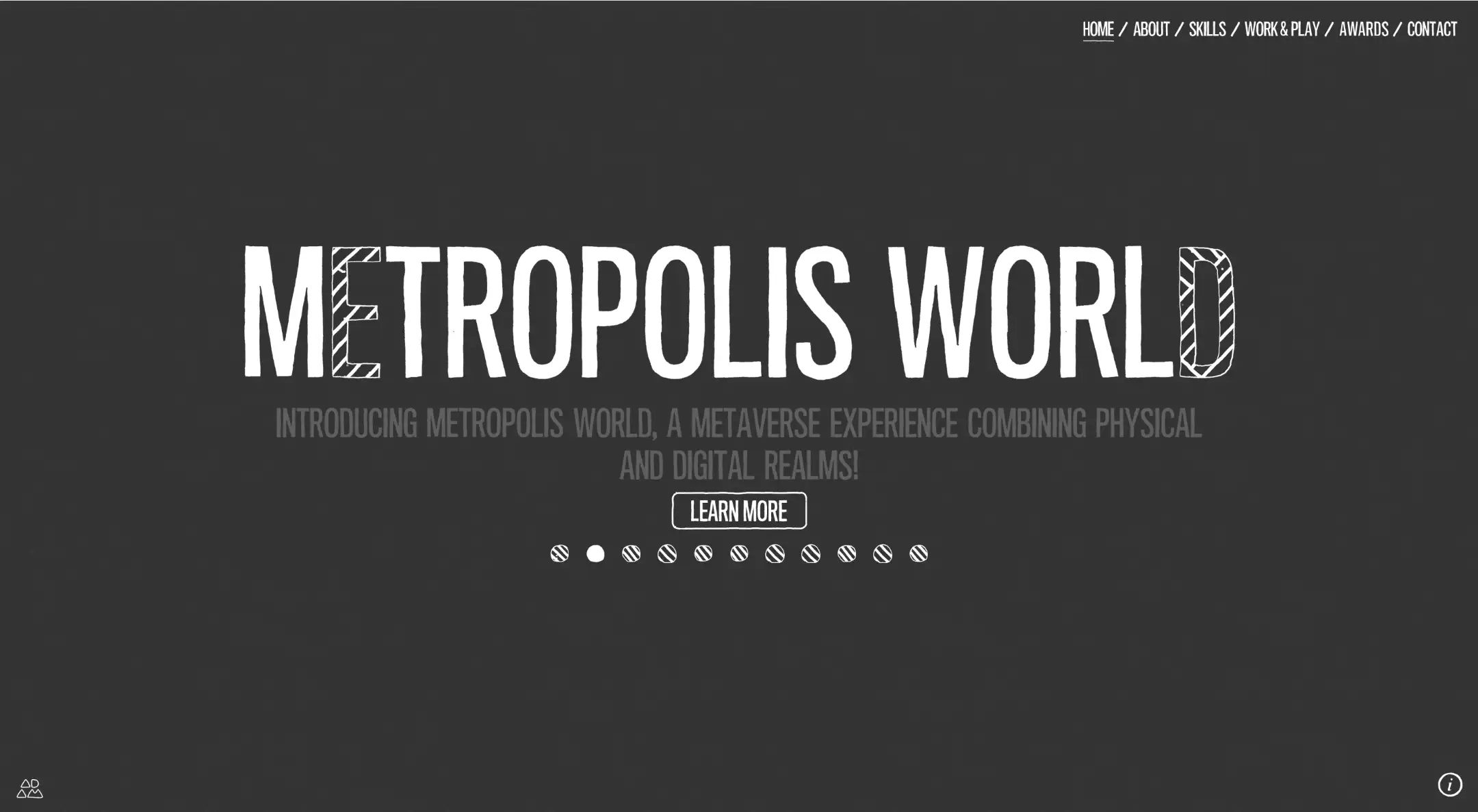
Adam Hartwig

This site is an instant eye-catcher with its lively color palettes that make you feel right at home. The vibrant color palettes practically shout, "Welcome to a good time!" It’s like Adam turned his portfolio into a party where every detail—animations included—is there to keep things exciting.
You can practically see him grinning as he designed it, and that playful spirit shines through every pixel. If Adam had a blast creating this, it definitely shows, making this portfolio a standout celebration of his skills and creativity.
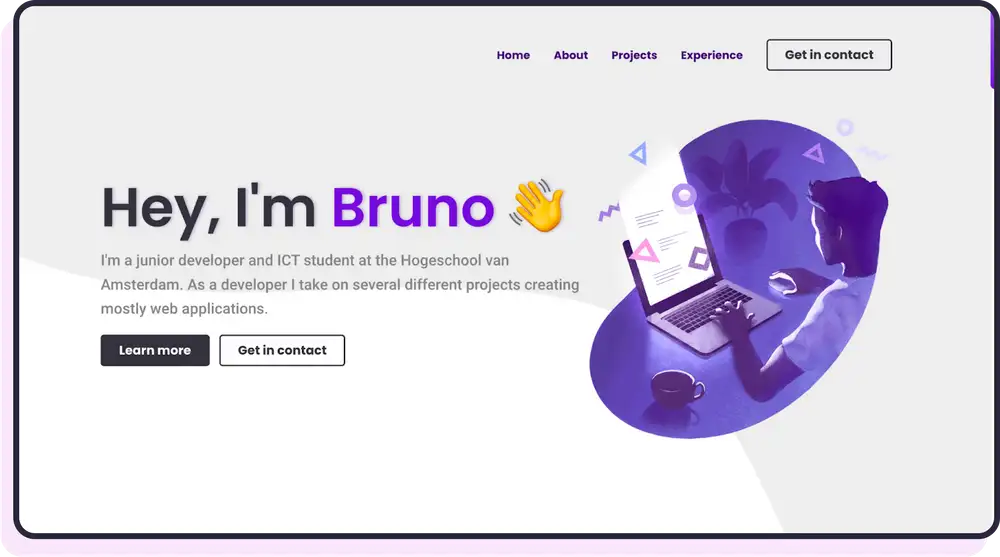
Bruno Figueiredo

Bruno’s portfolio is like a visual party you didn’t know you needed. The color purple is used so well that it feels like a royal welcome mat. With a fantastic illustration greeting visitors and cool scroll effects sprinkled throughout, it’s like the site is giving you a high-five as you scroll. Every detail adds up to a site that’s not just visually appealing but also a whole lot of fun!
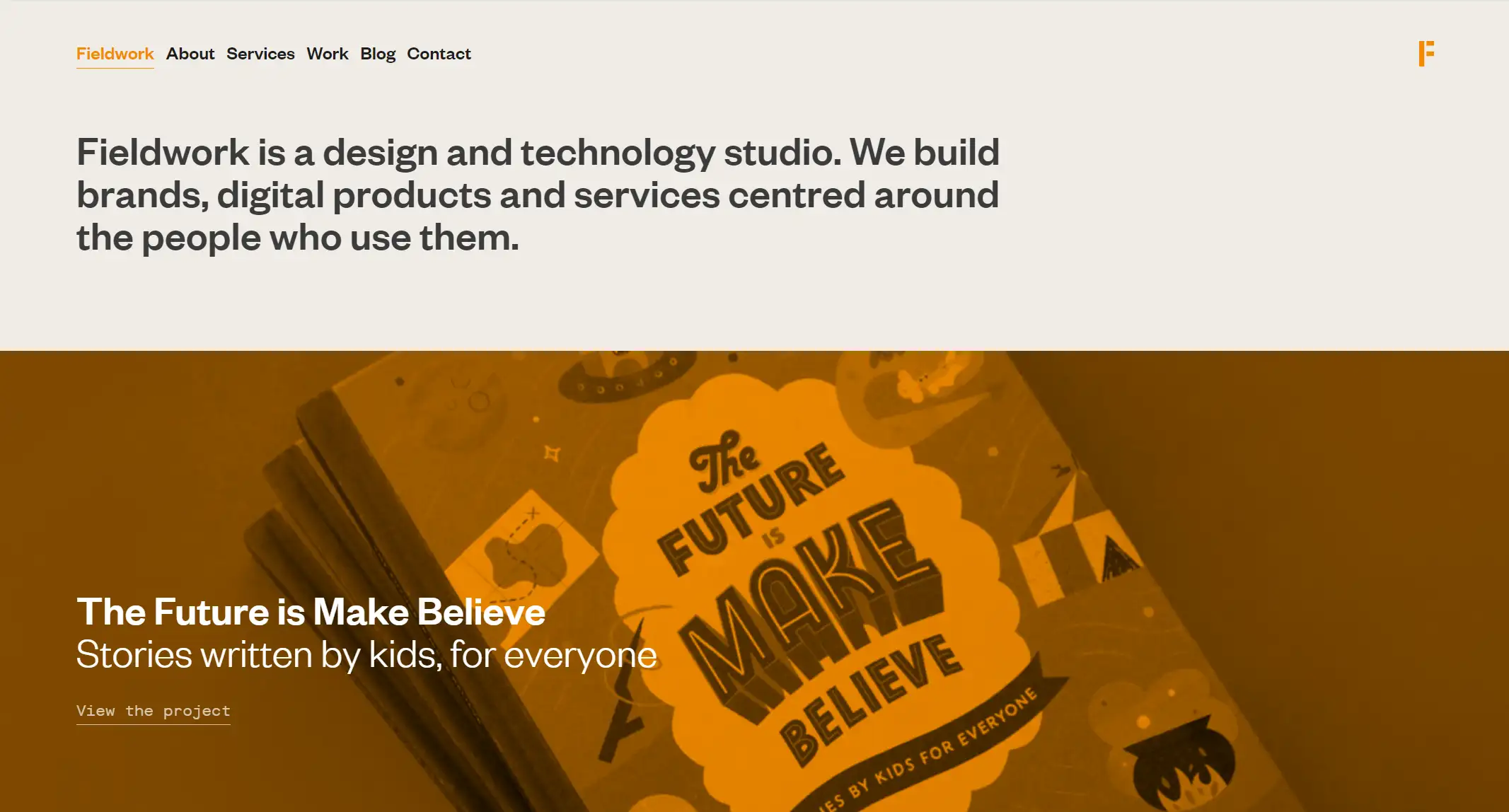
Fieldwork

Exploring Fieldwork's design and technology options is made simple by the website's intuitive navigation. To get directly to areas such as the Work Portfolio or About page, use the top menu.
Do you like a more relaxed approach? Simply scroll down to view pictures of their previous work. In order to learn more, examine additional images, and get the inside scoop on each project, click the "view project" button. Everything is set up to provide you with a seamless and enjoyable online experience!
Iuri De Paula

When visiting Iuri’s portfolio for the first time, it was clear that mixing stunning web design with storytelling creates pure magic. His site is like an award-winning adventure, where you’re guided through his career with dazzling graphics and playful scrolling effects. It’s as if Iuri is leading you on a tour of his creative world, one jaw-dropping detail at a time. Buckle up and enjoy the ride—this portfolio isn’t just a showcase; it’s a full-blown inspiring experience!
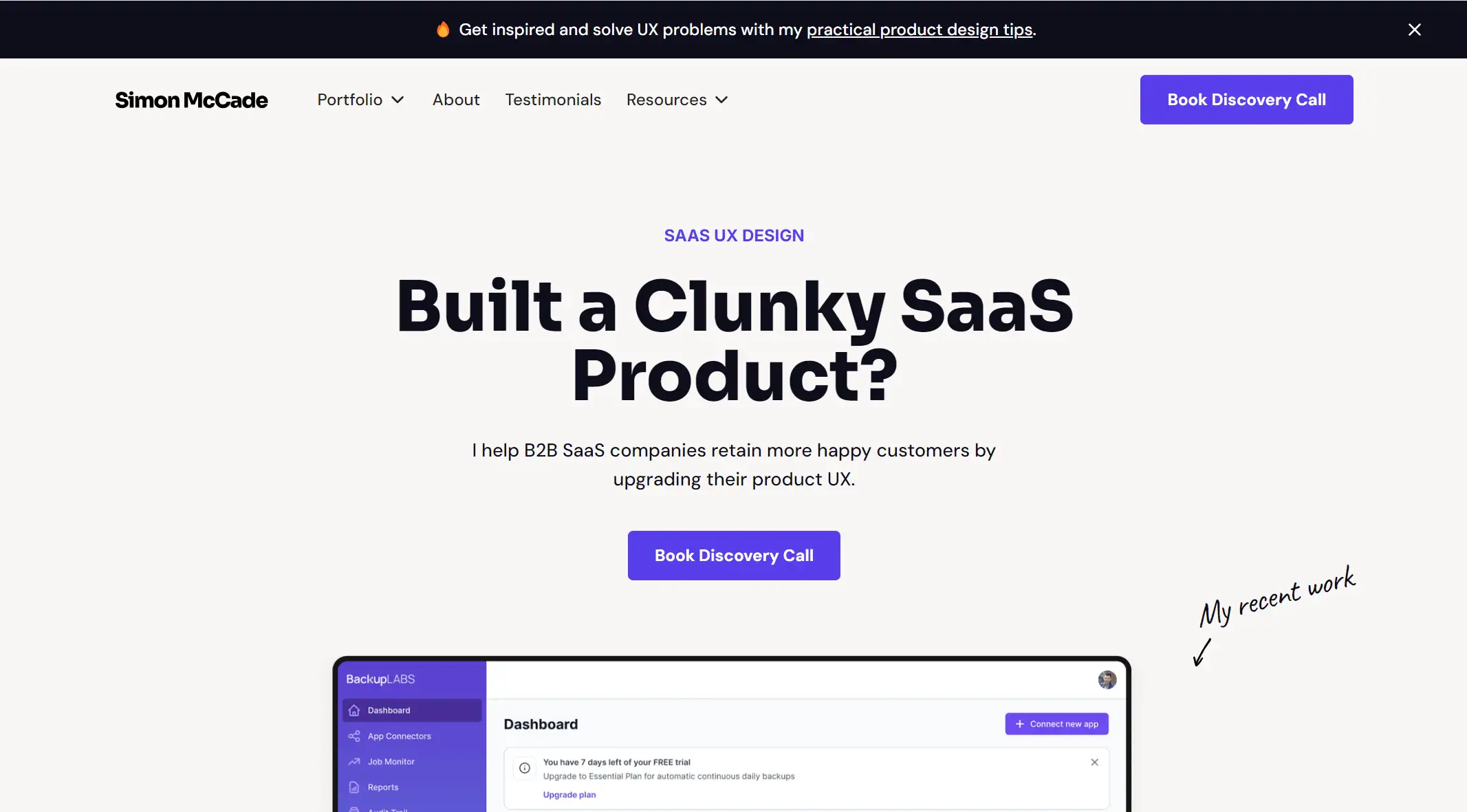
Simon McCade

If you’re hunting for simple portfolio inspiration, Simon McCade’s site is your go-to. Simon is the wizard behind product designs for SaaS companies, and his site is as sleek as his work. Want to see what he’s been up to? Just hit the “work” tab at the top and pick your flavor—whether it’s before-and-afters, teardowns, or case studies. It’s like browsing through a design treasure trove, with Simon guiding you every step of the way and offering you inspiration.
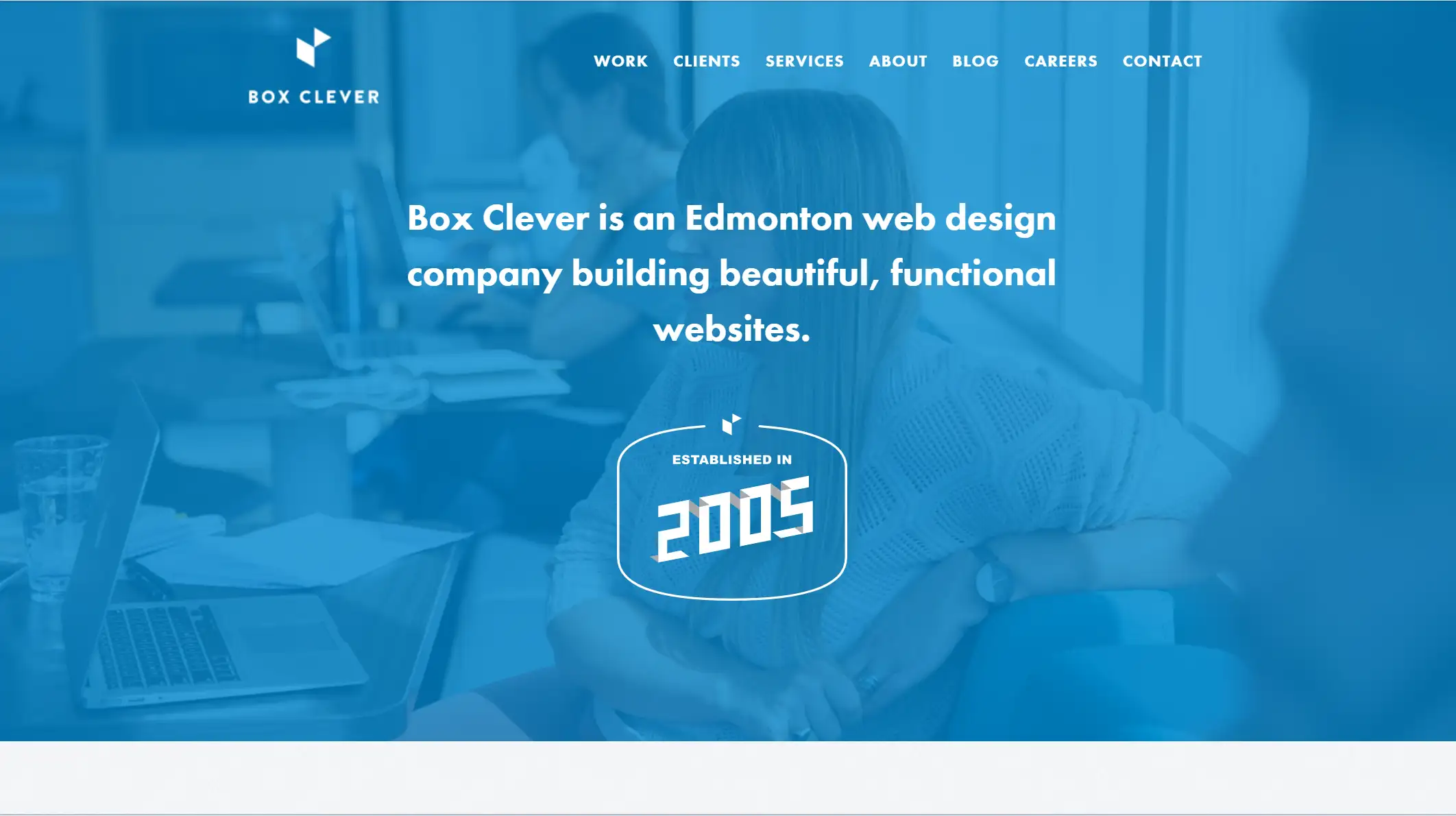
Box Clever

Edmonton-based Box Clever is a web design firm. Rather than having users wade through a list of their work, Box Clever's website guides users through their many web design projects by categories, such as branding and e-commerce, using symbols with links. To view their design images and more project data, click on the applicable design type you'd want to learn more about and get inspired!
More Air

More Air crafts digital products that are designed to inspire. And the best part? You don’t have to go on a scavenger hunt to see their latest creations. Just scroll past the warm welcome, and you’ll find yourself in a gallery of big, vibrant photos showcasing your previous design work. See something that catches your eye? Just click on the image to dive deeper and get all the juicy design details. It’s all about making inspiration easy to find!
Cedric Vella

Cedric Vella, a talented video producer, helps clients bring imaginative ideas to life through films, short documentaries, and more. His website is refreshingly straightforward, with just a homepage and a contact page—no frills, just the essentials. Right from the homepage, you can easily watch his previous video creations, making it a breeze to check out his work and decide if you’d like to collaborate on your next video project. It’s simplicity at its best, putting the focus where it belongs—on the amazing videos Cedric creates!
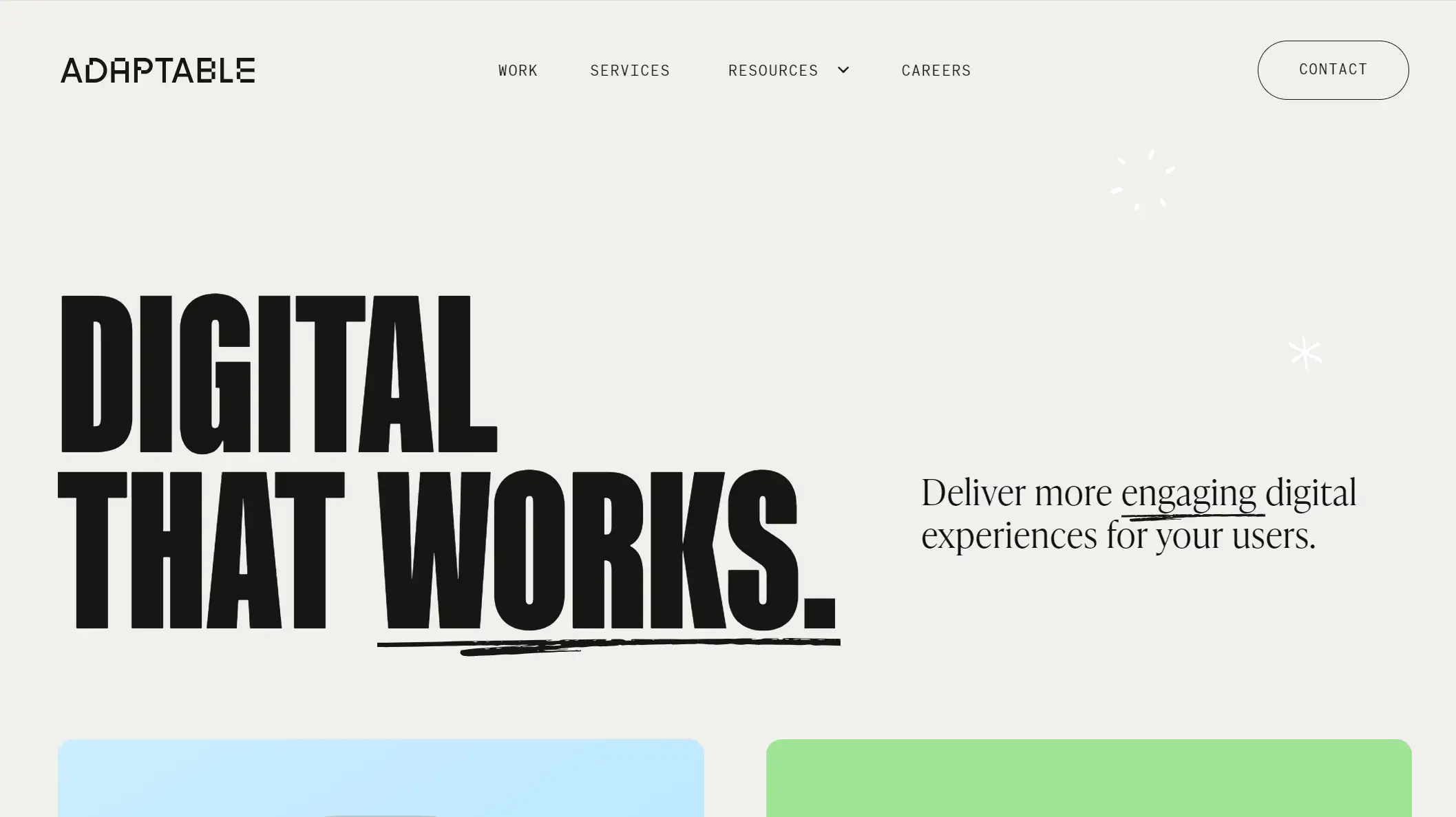
Adaptable

Adaptable is like the fairy godmother of digital product studios, working its magic to boost the success and visibility of clients' products. Their website is a visual treat, featuring full-screen, attention-grabbing images that practically shout, "Look at me!" The simple picture blocks and concise text make it easy to get the gist of each design without any fuss. It’s a site that doesn’t just show off its work—it inspires you with every scroll, making you want to dive in and see more!
Brice Clain

Brice’s portfolio is like stepping into a living, breathing world of creativity, thanks to his clever use of animation that fills the entire page. Browsing his site feels less like scrolling and more like having a conversation with him. He takes you through the story behind each of his projects, explaining their genesis and evolution with such clarity. It’s an eye-opening experience that draws you in and makes you feel connected to his work on a whole new level.
Studio XVI

Studio XVI takes the idea of a basic portfolio website and kicks it up a notch. Right at the top of their site, you’re greeted with a slick slideshow showcasing their previous work. If you’re in a hurry to dig deeper, just use the drop-down menu at the top to quickly select one of their past projects. It’s a smart, streamlined way to explore their portfolio and see how Studio XVI brings creativity to life.
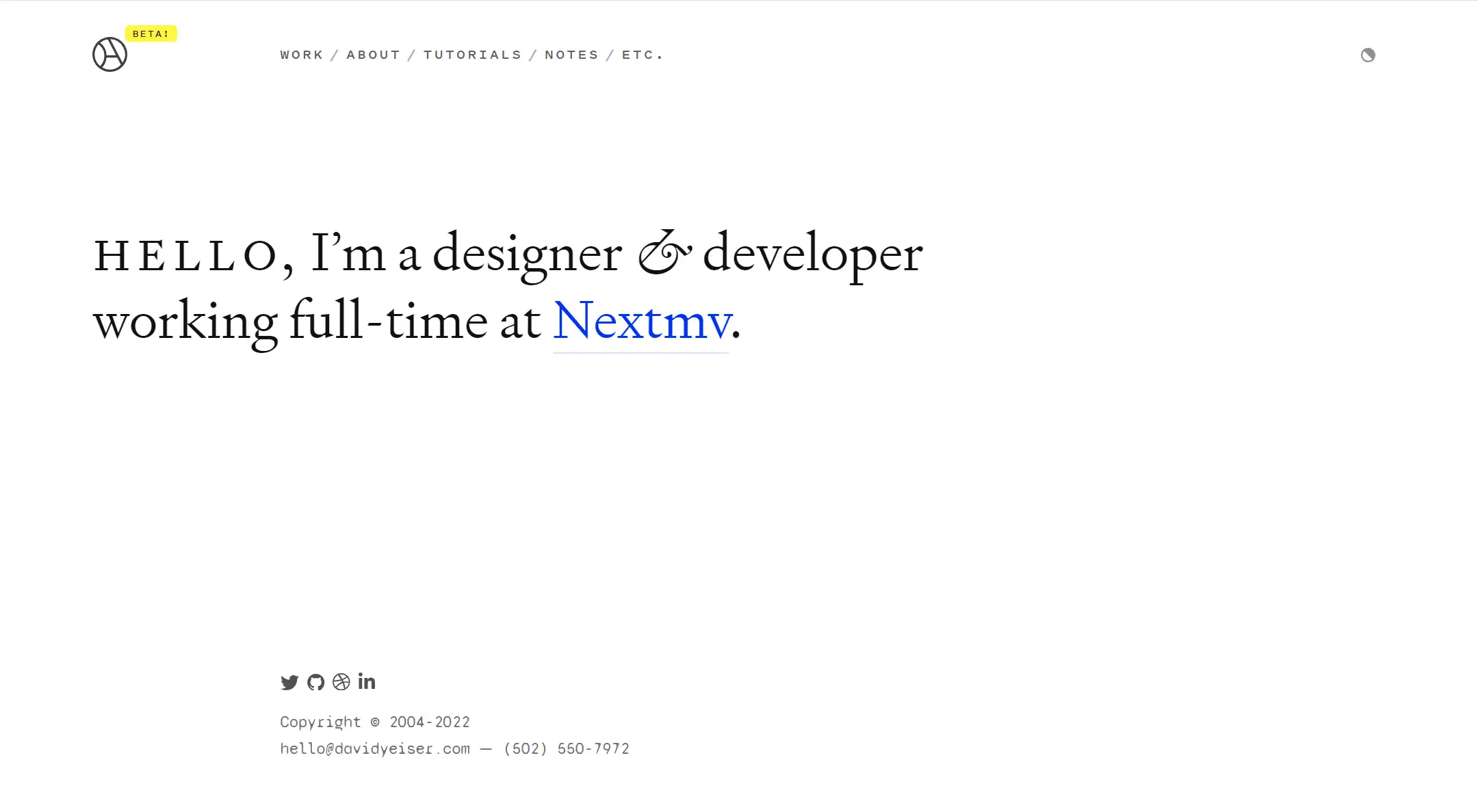
≈

If you’re hunting for some sleek portfolio inspiration for your own site, David Yeiser’s is a must-see. With its simple black-and-white color scheme and straightforward navigation, it’s the perfect example of how minimalism can be both stylish and effective. Everything you need is easy to find, making it a breeze to explore his work and get ideas for your own portfolio.
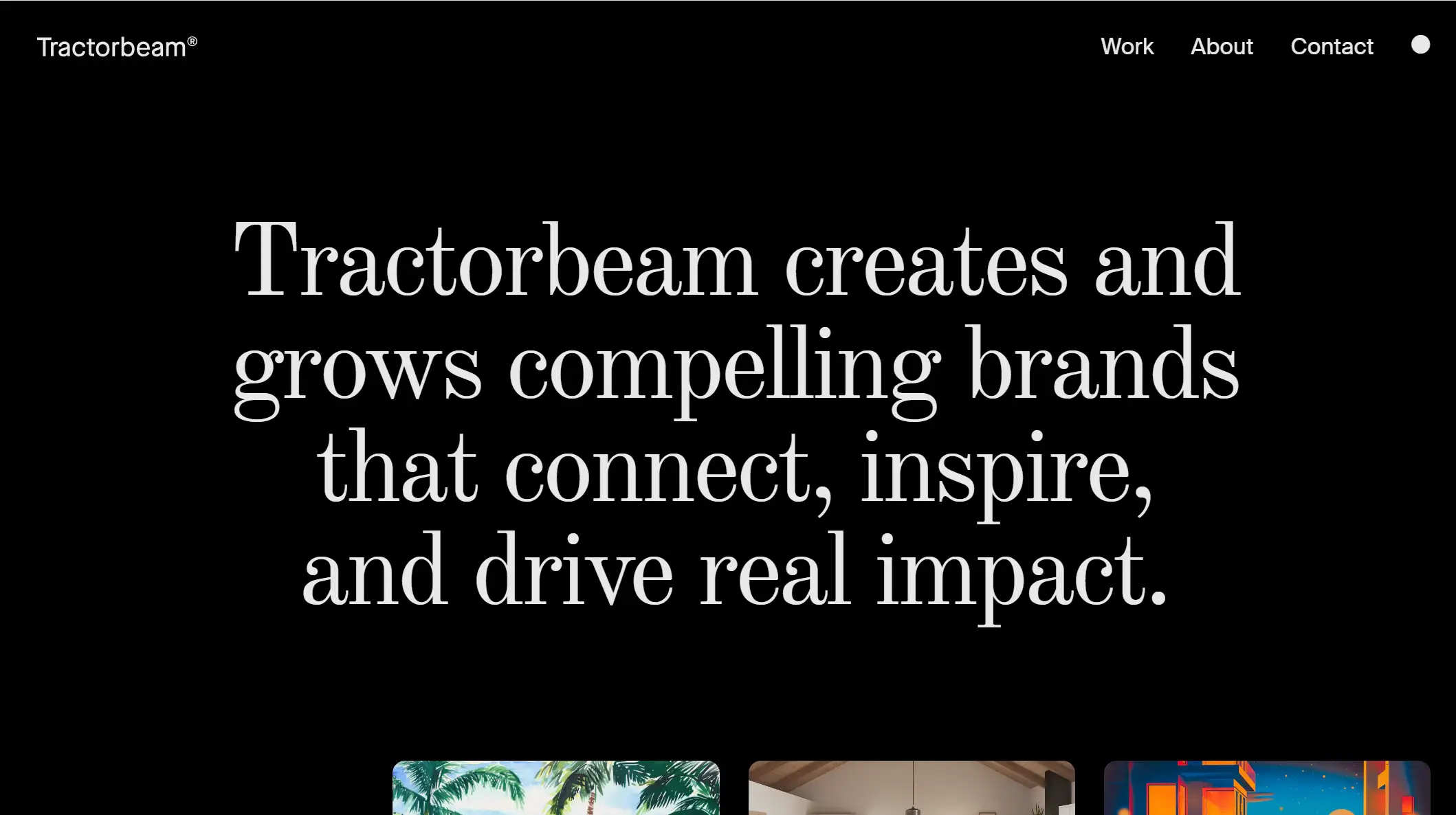
Tractorbeam

The moment you land on Tractorbeam's homepage, their previous design work takes center stage and grabs your attention right away. You can kick back and enjoy a hands-free experience by watching the video, or use the arrows to scroll through their work at your own pace, which is an effortless way to dive into their portfolio and see their creativity in action.
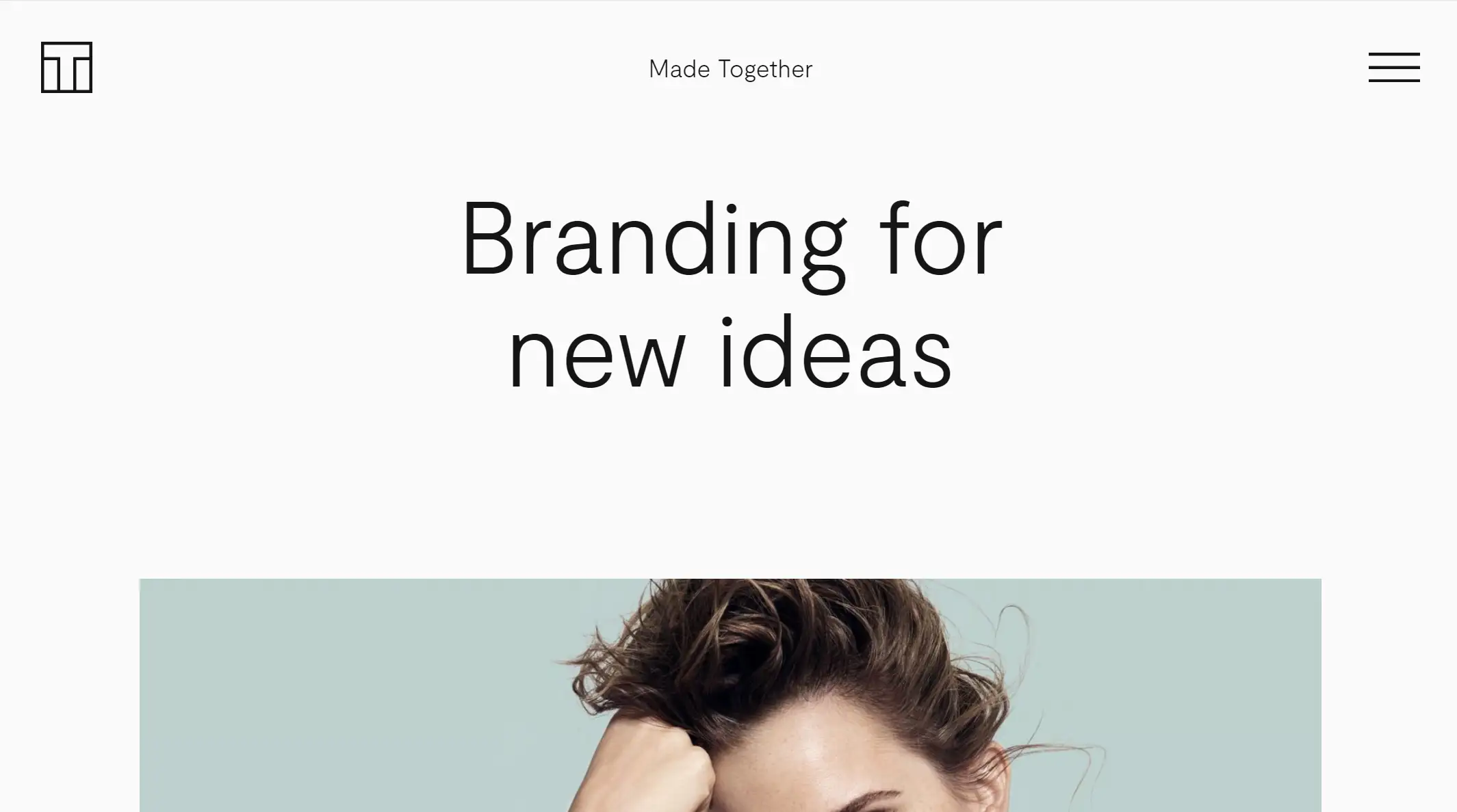
Made Together

If you’re still on the hunt for portfolio inspiration and personal portfolio examples, Made Together has got you covered. Their website starts off with a clean white background and simple black text, but as you scroll down, it smoothly transitions to a light green backdrop. It’s a subtle yet stylish way to keep things fresh and engaging, showing how even a minimal design can have a creative twist, perfect for sparking ideas for your own site!
Let's Wegic Help Build Your Portfolio Website!
Creating a website that truly captures your unique style doesn't have to be a struggle. Enter Wegic, the revolutionary AI-assisted website builder that’s changing the game. With Wegic, you’re not just following templates—you’re crafting a site that’s distinctly yours.

Wegic’s secret sauce lies in its conversational AI, which guides you through the website creation process. Whether you're a design veteran or a complete novice, Wegic's three friendly AI helpers make every step a breeze, ensuring your experience is as enjoyable as it is productive.
Getting started is simple: just type out your vision. Share your ideas on color schemes, layout, fonts, and other details that reflect your style. Wegic’s AI then helps you fine-tune these details, offering easy-to-follow instructions to perfect your design.
Once your ideas are set, watch Wegic work its magic. The AI brings your website to life, allowing you to make real-time adjustments through chat. Whether you prefer to let the AI take the lead or dive into the details yourself, Wegic makes it easy to create a website that’s uniquely you.
Click here to Build your site
Final Thought
In exploring these 30+ personal portfolio examples, it's clear that creativity knows no bounds. Whether you're drawn to sleek, minimalist designs or bold, interactive layouts, these portfolios showcase the endless possibilities for presenting your work in a way that’s uniquely you.
Keep in mind that the greatest portfolio designs showcase both your personality and your skill set as you work to build or update your own. Take inspiration from these examples, but don't be scared to add your own unique touch; after all, your portfolio should be as unique as the pieces it features.
Written by
Kimmy
Published on
Mar 7, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!