Log in
Build Your Site
How to Use White Space in Your Design: A Complete Guide
This blog is be a complete guide for designers who are new to website design and want to delve deeper into the white space of website design, let's read on!

Allow me to let you in on the secret: "Web design can breathe". In website design, white space is more than just white space in the background; it is the lungs through which the page breathes. Just as lungs provide oxygen to the body, white space provides clarity and order to a website, helping users' eyes rest and guiding the flow of their vision. A well-designed website with white space enhances the user experience, reduces visual fatigue, and makes users feel at ease while browsing. This is the reason to let your website design breathe.
This blog is intended to be a complete guide for all designers who are new to website design and want to delve deeper into the white space of website design, so if you're intrigued, read on!
Table of Contents
-
Understanding White Spaces
-
What Is White Space?
-
Types of White Space
-
Why White Space Matter in Design?
-
-
How to Use White Space in Design Effectively?
-
Best Example of Using White Space in Website Design

Understanding White Spaces
For the uninitiated, the term "white space" can be thought of. They think that white space is the white area of a website design. This is not the case. We have to go back to the roots of the term. The term comes from print design, where most pages are white, so the unprinted areas are called white space.
What Is White Space?
Nowadays, in the field of website design, white space is not just white, it can be any colour, and any blank area that appears between and around any element of a website design is considered "white space".
It is also known as "negative space", a term from photography, meaning that the positive space in the image is the attractive object and the negative space is the background. This term is derived from photography, meaning that the positive space in the image is the attractive object and the negative space is the background.
In a nutshell, our definition of white space is as follows: White space, often referred to as negative space in the context of design, is the empty or unmarked area around and between design elements such as text, images, and other visual elements on a page.

Types of White Space
The following 5 white space types is based on a summary of design theory and practical applications of visual communication, incorporating common ways in which designers use negative space in different contexts.
Some common concepts from the fields of typography, user experience design, and visual design are referenced here, especially the practical application of negative space in web design, graphic design, and brand identity design.
Active white space & Passive white space
Active negative space is blank space that the designer has purposefully preserved to enhance the visual effect and highlight the theme of the design.
Passive negative space is the naturally occurring blank areas around elements. Designers do not intentionally adjust these spaces; they appear naturally between elements. Passive negative space is usually white space brought about by basic layouts such as margins and line spacing, such as the basic spacing between text and images.
Micro white space & Macro white space
Micro white spaces are smaller white spaces, usually found between text and letters, between icons and buttons, and in line or word spacing. Micronegative space plays a role in the details so that page elements don't look overcrowded, while improving the user experience and readability of the content.
Macro means that the negative space is much larger. Usually such a design is used around the focal point of the perspective or the head area of the page, to create the effect of atmospheric simplicity, in the minimalist style designers often use.
Layout white space
Layout white space is white space that serves the overall structure and hierarchy of the page, and is usually used to separate content blocks and enhance the logic and hierarchy of information. Through structural negative space, different functional modules can be visually separated to form a balanced and hierarchical sense of layout, which helps users browse and understand the content more quickly.

Photo by Freepik
Why White Space Matter in Design?
Let's focus on the realm of website design to talk about what the benefits of white space are.
-
01 Readability and comprehension
-
02 User Sight Guidance
-
03 Navigation and Usability
-
04 Cognitive load reduction
-
05 Balance and co-ordination
-
06 User experience and interaction design
White space may initially seem like "empty" or "wasted" space. However, it's not even close! White space is an active part of design and its purpose is to serve design. It ensures readability, creates focus and enhances the overall experience. By understanding and applying these white space principles, you will create designs that are not only visually appealing, but also practical and user-friendly.
How to Use White Space in Design Effectively?
Step 1 Give Your Text Some Breathing Room
The white space left between lines of text and margins is important for website users to read the content. White space for text would have been like fresh air, without it, the content will become boring and not easy to understand.
How to Do It:
You can start by adjusting the line spacing (also known as line spacing) between lines of text. You need to think about proper line spacing and to try increasing the line spacing to separate each line of text. In body text, line spacing is usually set at 1.4 to 1.6 the font size is more appropriate. This is not too compact and is easy to read. And don't forget about margins, leaving a little space on the sides and around paragraphs so that the text doesn't crowd the edges.

Step2 Professionally Use Margins and Padding
Margins are the space outside the element, while padding is the space inside the element, like the space between the text and the box border. When you add some padding to a text box or image, it prevents the content from feeling crowded.
A proper use of white space is to direct the user's attention to key content. Imagine a user's attention being drawn to the gaps between content as they navigate a page - if an element is surrounded by white space, it becomes a natural visual focal point.
How to Do It:
CTA buttons are a particular element to focus on when it comes to blank space website design. Leave more white space around CTA buttons, headlines, or product images so that they can naturally attract the user's attention.

Step3 Clearly Create Groupings for Better Flow
When there is a lot of content on a page, the right amount of white space can help us group related information so that users can understand the structure of the page more quickly. By grouping related items and leaving a little extra space between groups, you can create a visual map for the viewer.
How to Do It:
E-commerce sites can use white space to split different content modules. For example, separate product information from reviews to give each area a visually "separate" feel.
Step4 Go Minimalist Where You Can
Minimalism is the website design trend for 2024 and for years to come. Less content + more white space = cleaner, easier to read designs. White space isn't just about making things look better, it's also about simplifying complex information.
How to Do It:
You don't have to force yourself to put content in every corner of the page to give the page a sense of breath. You need to then start culling redundant content by removing those unnecessary graphics, text or decorative elements, leaving more white space and simplifying the user's visual path.

Step5 Make Room for Mobile
White space is even more important on mobile devices because content on a small screen can easily look crowded. So we have to pay special attention to leaving enough space between each element for users to click and navigate. Picture yourself using the design on a tiny screen—your thumbs will thank you!
How to Do It:
We need to focus on keeping enough spacing between buttons and links to avoid users accidentally touching them when clicking. On different screens we need to check the page to make sure that even small screens can maintain reasonable spacing to avoid looking too compact.
Step6 Provide Users with Visually Smooth Navigation
White space not only helps with visual focus, but also influences the user's browsing flow. A good white space layout will guide the user to naturally navigate from one element to the next without having to review the page over and over again.
How to Do It:
You need to use a linear layout, perhaps a zigzag, any kind of linearity from top to bottom, or left to right to maintain a consistent visual flow and allow users to navigate the content naturally.
When the user needs to scroll down or browse more content, appropriate white space is used to guide the movement of the eye, so that the user does not feel ‘lost’ or unable to find the focus.
Best Example of Using White Space in Website Design
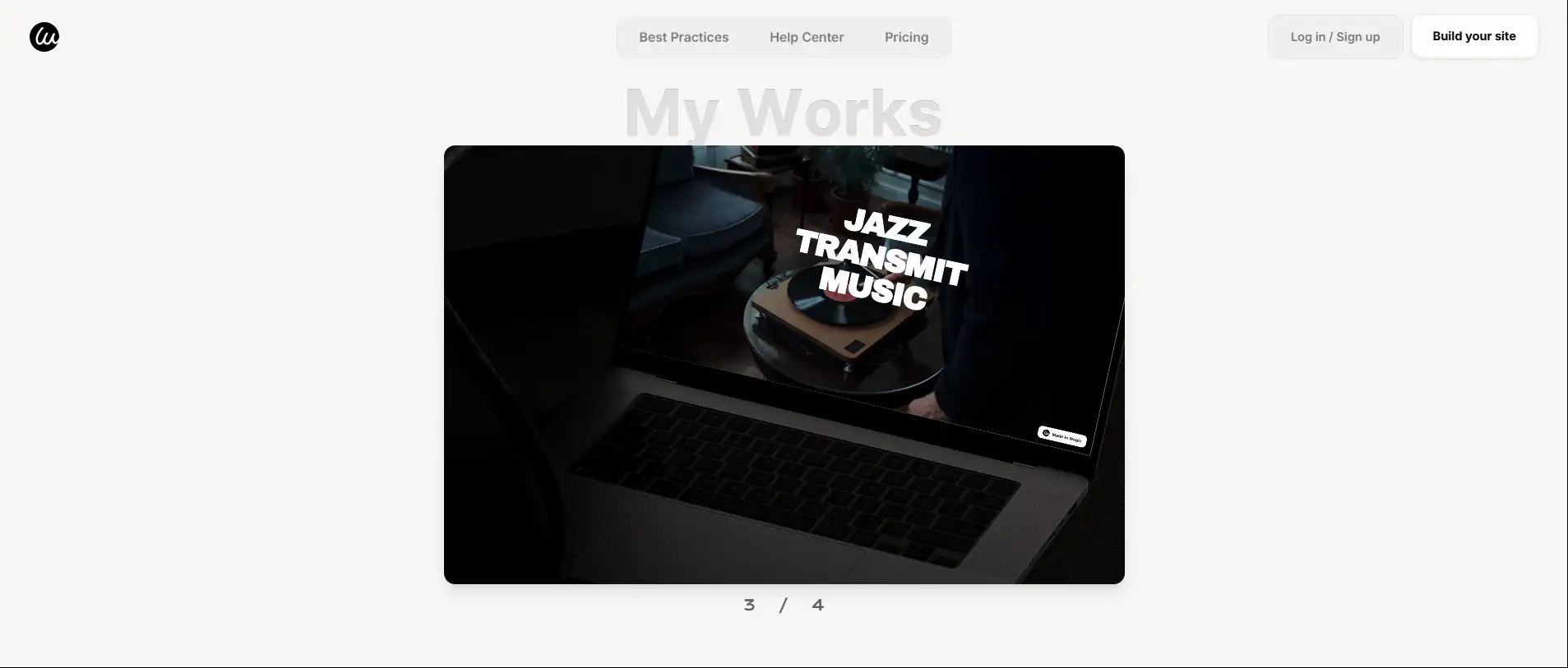
Wegic
Click it! You can see its magic.⬆️
Wegic, our AI website builder, has a homepage design that takes the functionality of white space design to the next level.
-
The visual focus of the website page is prominent.
A large black background that makes the text "Magic Your Site, Chat by Chat" stand out. White space design guides the visitor's eye and ensures that key information is not distracted by other elements.
-
The interface is clear.
The negative space gives the page a clean, modern look and reduces visual clutter. Visitors can quickly focus on the core content of the page, such as the "Chat with me..." input box and other interactive buttons. and other interactive buttons. This design provides a smooth user experience.
-
It creates a hierarchy of information.
Neat information blocks, black negative space is not only the background but also in different areas to form a sense of hierarchy. For example, the text "Best Practices" and "Product of the Month" are separated from the rest of the content by negative space, which highlights the hierarchical relationship and makes the logic of the page clearer.
Wegic is an AI website generator that focuses on professionalism and higher pursuit, and the negative space makes the page look more high-end and professional. You can learn that the appropriate use of negative space in design can convey the stability and sophistication of the brand.
White Space Isn't Empty. It's Your Secret Weapon!
Negative space is a quiet friend. Speaking the sweetest words when you need them, it keeps websites tidy and makes the important information on your site stand out.
So the next time you're designing after studying this comprehensive guide, realize this: white space isn't a waste of space, it's a design tool that, when used properly, makes everything on the page feel more balanced, welcoming and easy to navigate. It's your secret weapon for creating beautiful, effective layouts!
Written by
Kimmy
Published on
Dec 3, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!
