Log in
Build Your Site
18 Stunning Architecture Website Examples to Take Inspiration
Discover 18 stunning architecture website examples to inspire your next design project. Explore creative layouts, modern aesthetics, and effective UX elements.


A well-designed architecture website is more than just a digital portfolio—it's a powerful tool to showcase your creativity, attract potential clients, and establish your brand.
In a field where visual appeal is everything, your website needs to stand out with stunning design and seamless user experience. In this article, you’ll discover 18 inspiring architecture websites that excel in aesthetics, functionality, and modern trends. Whether you're looking for fresh ideas or insights into the latest design innovations, these examples will provide the inspiration you need to elevate your online presence.
Key Features of a Stunning Architecture Website
Stunning architecture websites are functionally creative, striking the ideal mix between exhibiting projects and creating a smooth user experience. Modern architecture websites are distinguished by the following essential elements:
-
Visual Appeal: High-quality images and sleek, minimalistic layouts are essential for architecture websites. Large, eye-catching visuals help to highlight your portfolio and design expertise.
-
Easy Navigation: A clear and intuitive navigation structure ensures visitors can easily find information about your projects, services, and background. Prioritizing user experience is crucial in website design for architects.
-
Responsive Design: In today’s mobile-driven world, responsive design is a must. A well-designed architecture website should look and function beautifully on any device, ensuring clients can explore your work wherever they are.
-
Engaging Portfolio Display: Modern architecture websites often use interactive galleries or project sections to showcase work in an engaging and immersive way. This enhances user interaction while allowing you to present your projects with impact.
-
Strong Branding: Consistency in fonts, colors, and design elements helps reinforce your brand identity. A cohesive visual identity makes your site memorable and professional.
For a seamless website design experience, click the image below to try Wegic👇
https://wegic.ai/
18 Stunning Architecture Website Examples
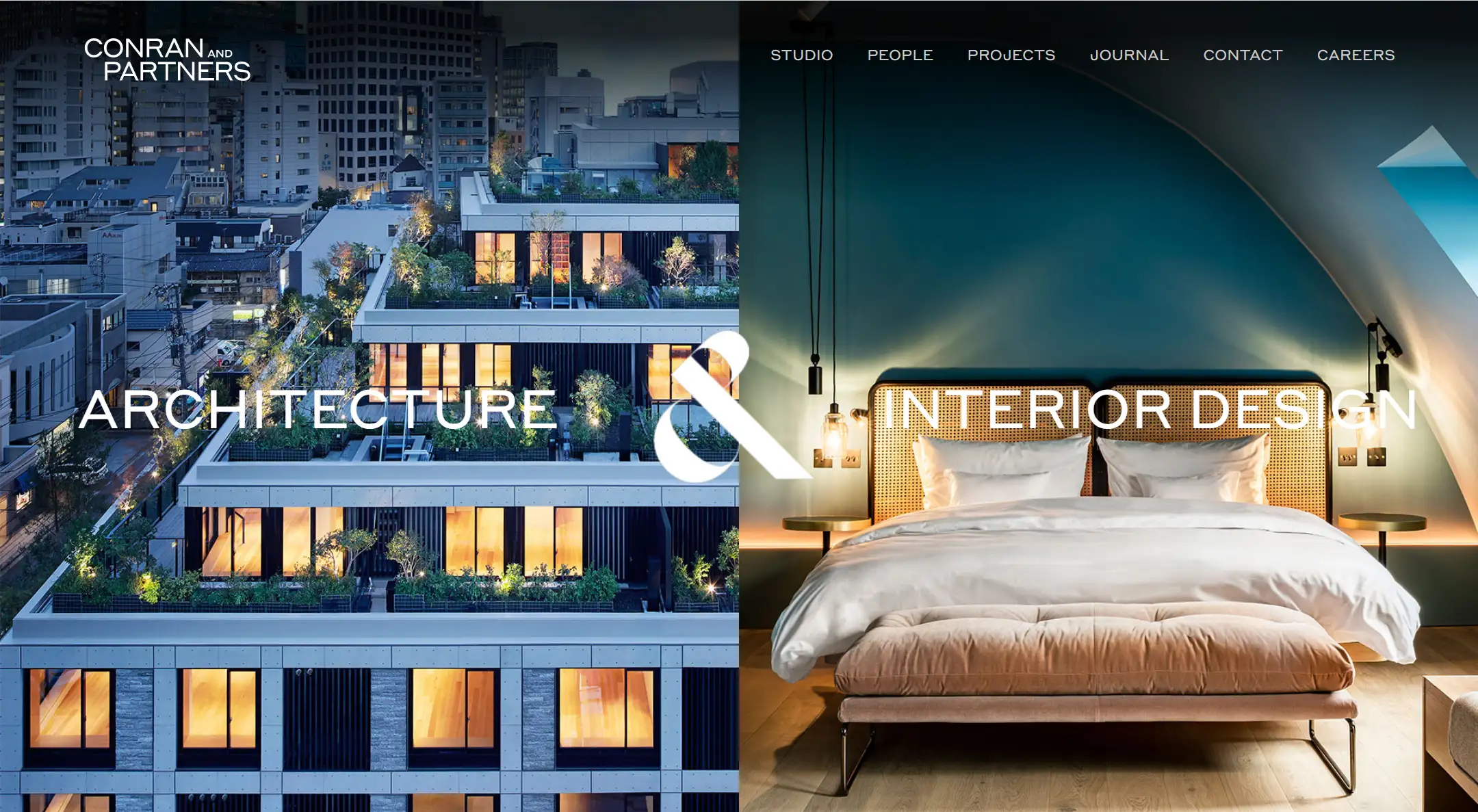
1. Conran & Partners
A professional yet personable website that fosters connection through transparency and team visibility.

Conran & Partners immediately communicates their focus on architecture and interior design through their website. Visitors can easily explore their project pages by selecting either service, showcasing a range of their successful work. What stands out even more are the 'Studio' and 'People' sections, accessible through the navigation menu. The 'Studio' offers a glimpse into their workspace, while the 'People' page introduces the team behind their impressive projects. These features add a personal touch, helping to humanize the brand.
2. Makhno Studio
A visually striking and interactive website that captivates users with its creative transitions and immersive design.

Serheii Makhno's Ukraine-based architecture firm, established over 20 years ago, elevates website design with a dynamic and engaging homepage. The experience begins with a hand-drawn sketch that seamlessly transforms into a 3D image set in an animated forest, instantly drawing users in. The building on the homepage features three doors, each lighting up as the cursor hovers over them. Clicking on these doors leads visitors to the Makhno studio, its store, or its foundation.
The studio page offers valuable details about the firm, showcases its architecture portfolio, and provides contact information. The interactive elements throughout the site ensure visitors leave with a lasting impression.
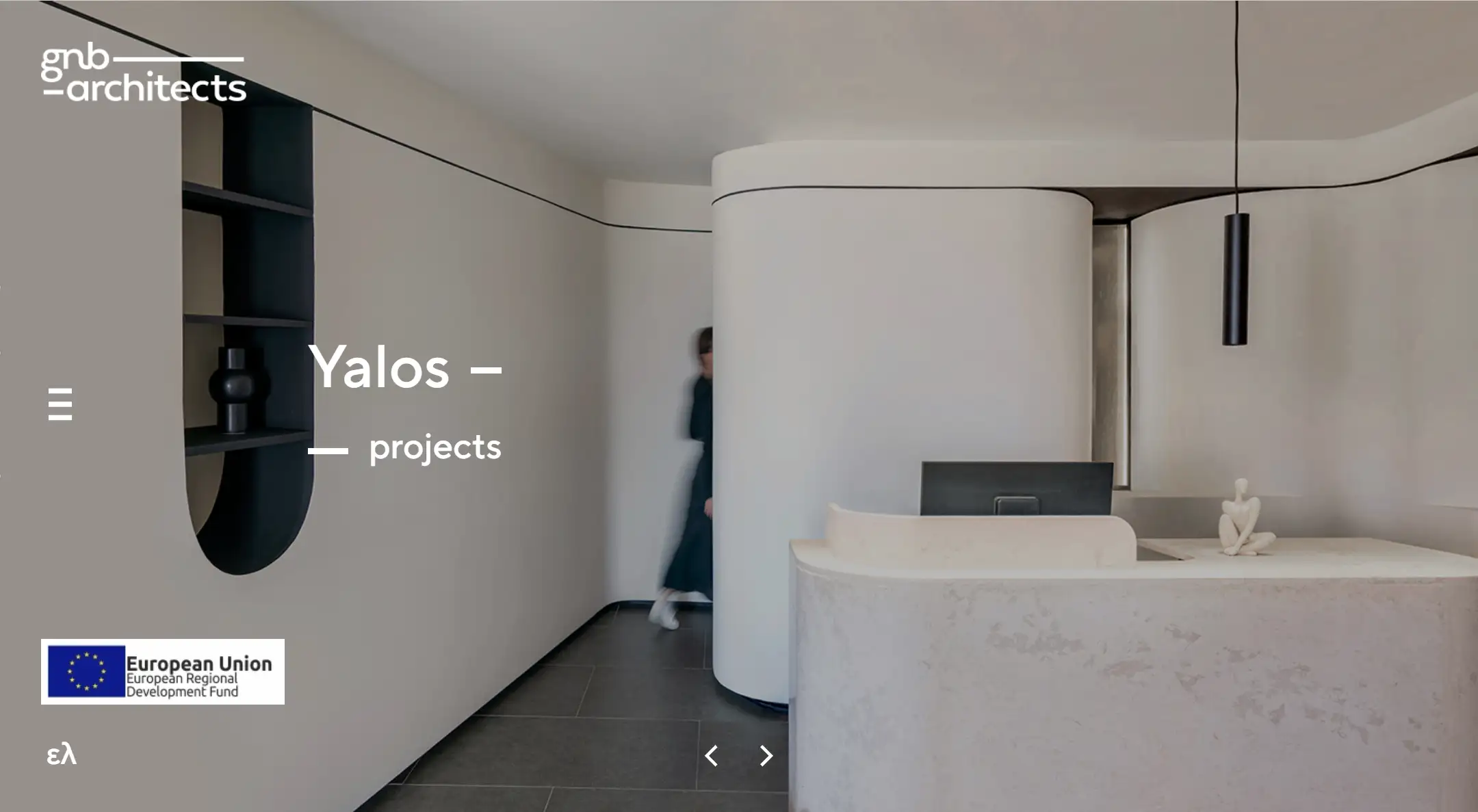
3. gnbArchitects
A visually engaging website that highlights exceptional work and sets itself apart with a unique menu design.

This Athens-based architecture firm captivates visitors with its impressive portfolio showcased through stunning carousels. The high-quality projects clearly demonstrate their expertise and creativity.
A standout feature of the gnb architecture website is the centrally positioned hamburger menu on the left side of the homepage. This distinctive design choice immediately captures attention and signals a fresh, innovative approach.
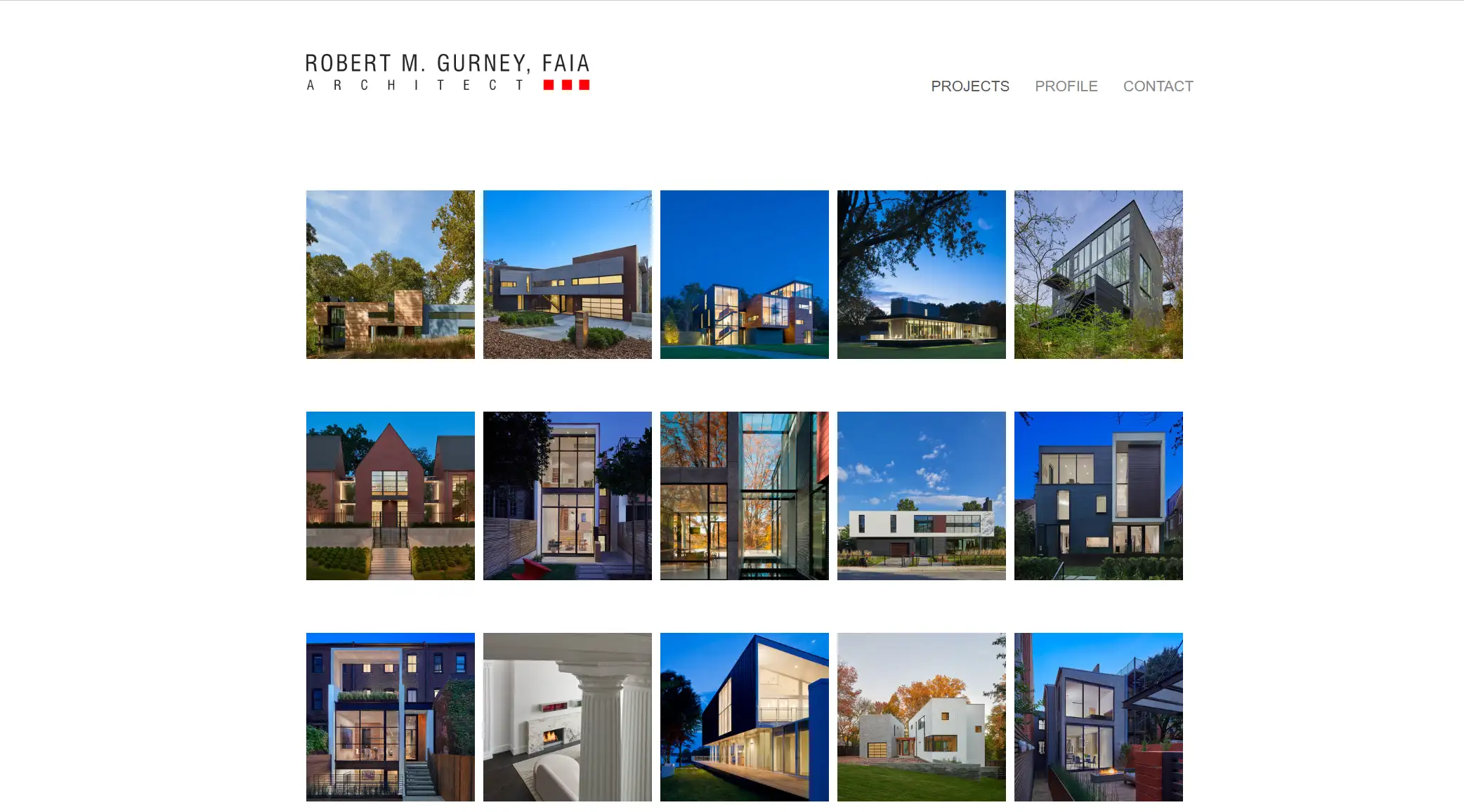
4. Robert Gurney Architect
An elegantly simple website that effectively showcases architectural projects through a clean, grid-based design.

Robert Gurney’s website epitomizes simplicity and visual appeal. As a Washington-based architect known for modern residential and commercial designs, Gurney's site mirrors the clean, aesthetic qualities of Instagram to present his work.
The homepage immediately engages visitors with a visually pleasing grid of project images. The use of clean lines and ample whitespace enhances the site’s overall elegance and readability. This website exemplifies how a minimalist, individual portfolio can effectively highlight professional achievements.
5. FivD

Starting with a sketch that evolves into a real-life building sets the tone for a remarkable experience on Fivd’s website. The sleek design combines creativity with functionality in a way that’s truly unique.
The homepage is rich with interactive elements, including their vision statement and a detailed overview of their services. Particularly notable is the animated “Fivd in numbers,” which resembles a solar system, providing an engaging and visually stimulating experience. The use of white and gray tones, paired with captivating visuals, enhances the overall excitement and appeal of the site.
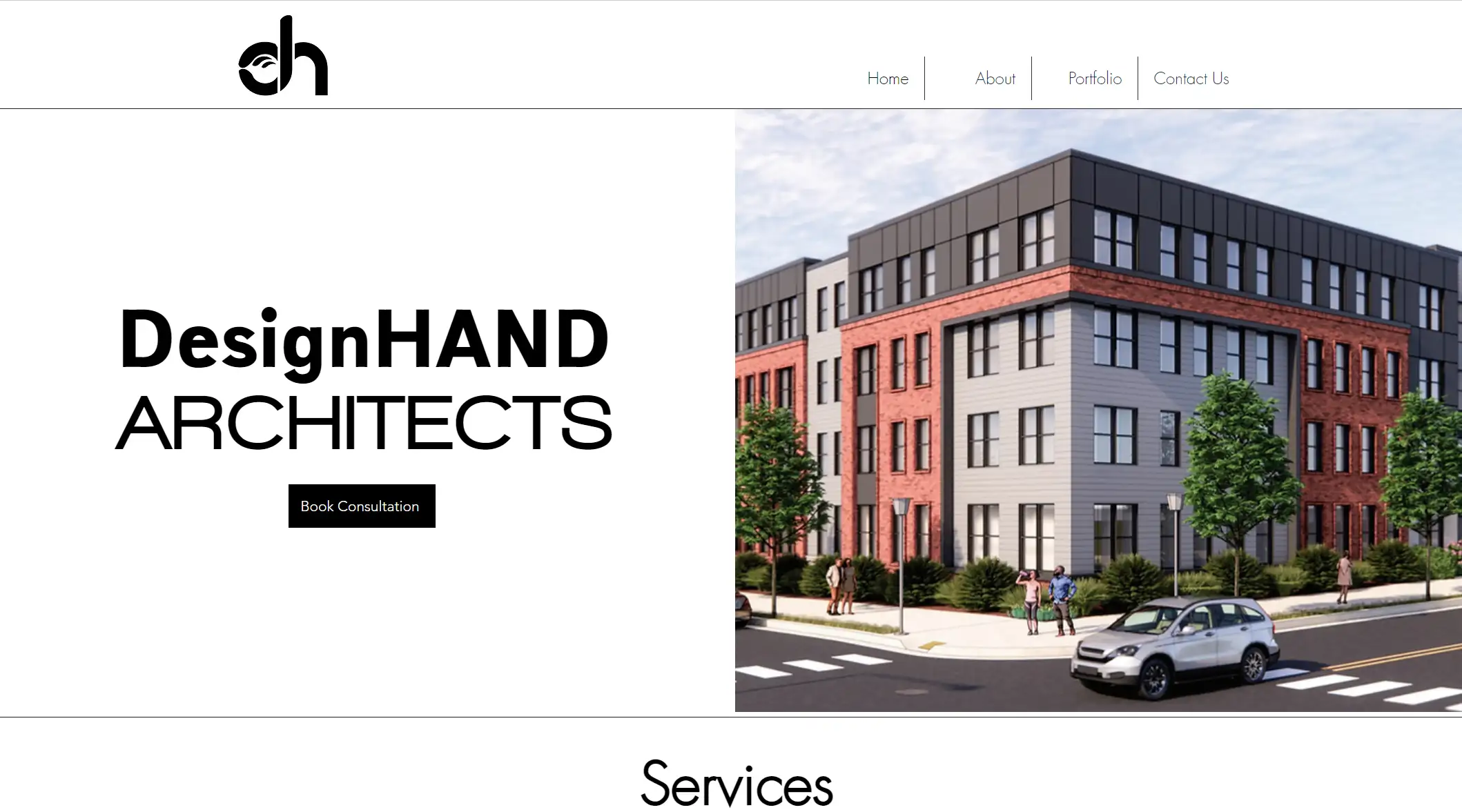
6. DesignHAND Architects
A simple yet effective website that showcases how minimal design can achieve a sophisticated and visually pleasing result.

This Black-owned architecture firm takes a no-frills approach with their website, focusing on functionality and ease of navigation. The homepage’s standout feature is its exceptional use of whitespace, complemented by a conveniently located contact form.
The striking contrast of black text against a white background gives the Baltimore-based site a clean, visually appealing look. For those interested in creating an elegant website on a budget, DesignHAND Architects offers a compelling model.
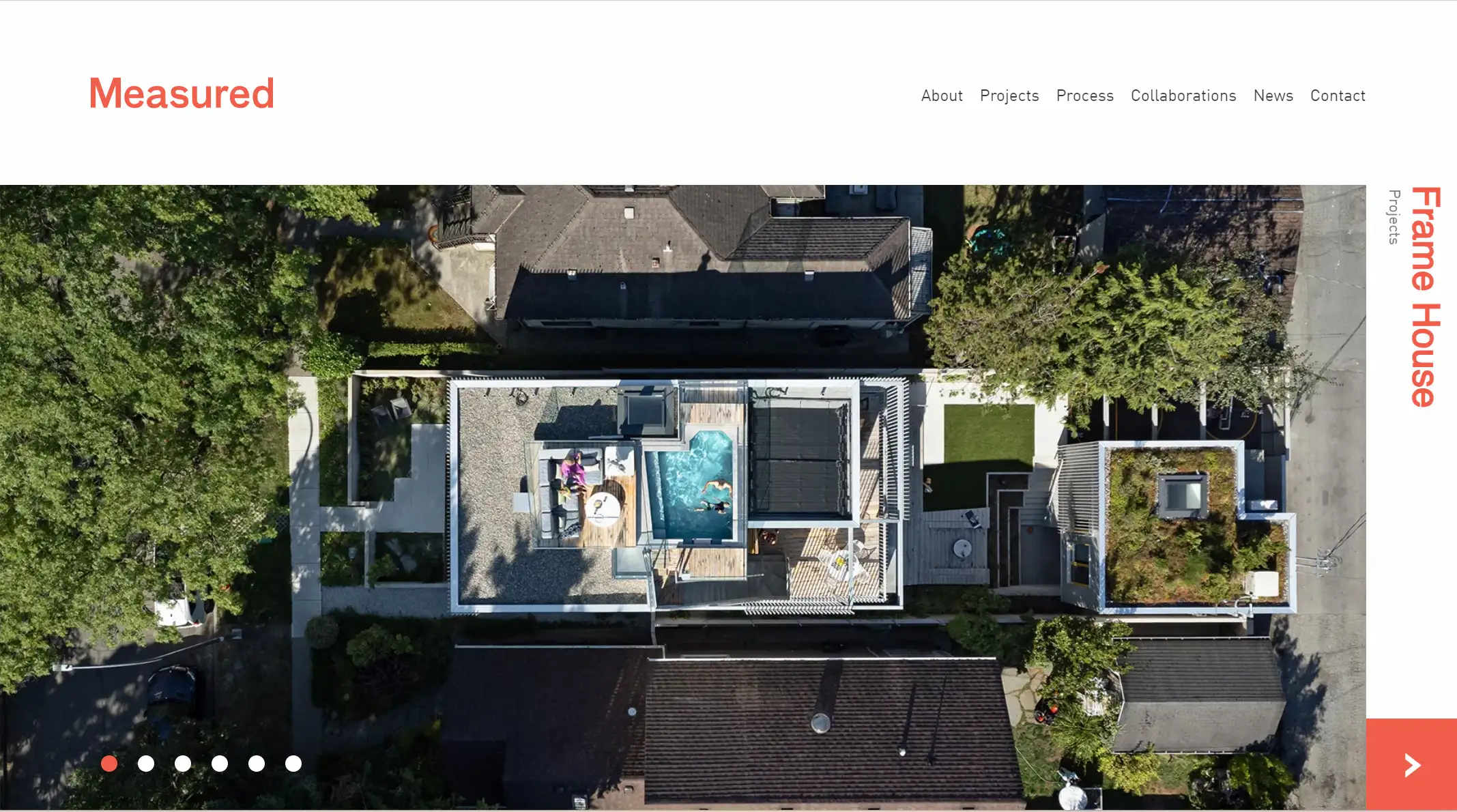
7. Measured
A website that seamlessly combines minimalist design with high-impact visuals, effectively showcasing the agency's work and engaging visitors.

Measured embodies the perfect blend of simplicity and striking visual impact. This Vancouver-based architecture agency specializes in modern design, interiors, and landscapes, excelling in creating exceptional public and private spaces. Their website is both functional and creatively designed to enhance brand awareness.
The homepage features a visually appealing asymmetrical layout, showcasing high-quality images that enhance its aesthetic appeal. A sleek slider highlights Measured’s past projects, complemented by an engaging CTA, names on the sidebar, and a sticky header menu. Additionally, the news section and newsletter subscription feature are both beautifully designed.
8. ABCD Architect
An exceptional website design that combines innovative features and sophisticated aesthetics to effectively showcase the brand's expertise.

Investing in a robust web presence is invaluable for brands embracing digital marketing. A website should reflect the high quality of the services and products offered. ABCD Architect exemplifies this with a remarkable architecture website designed by a talented team of architects and graphic designers skilled in sketches, 3D modeling, videos, and virtual reality.
The homepage is particularly striking, featuring smooth sliders, captivating hover effects, animations on scrolling, ample white space, and an off-canvas menu. These elements collectively enhance the site's elegance and functionality. Moreover, the rest of the website maintains this high level of excellence, making it more than just a standard architecture portfolio.
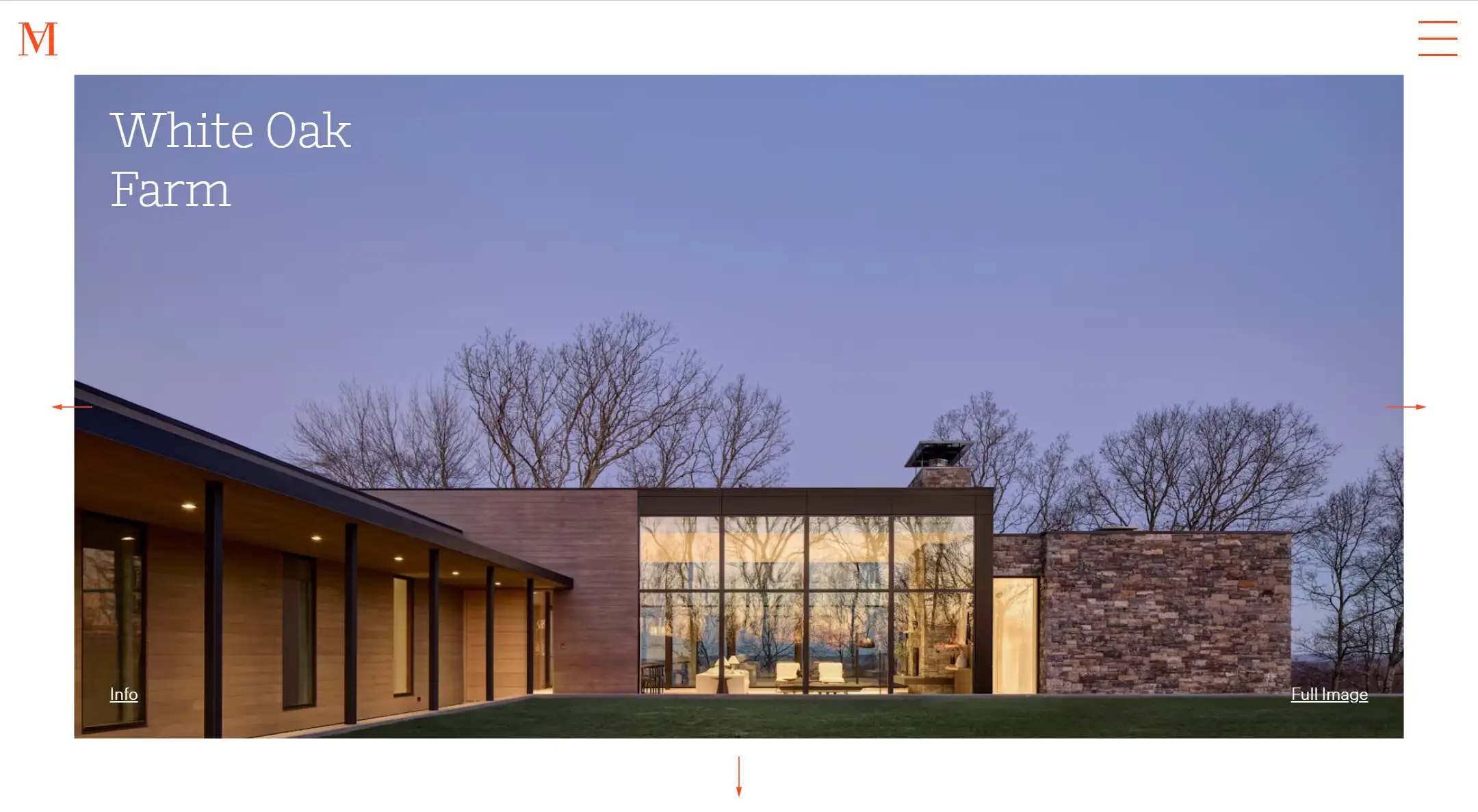
9. Amanda Martocchio
A visually engaging website that effectively uses high-impact images and intuitive design elements to showcase architectural work and attract potential clients.

Boost your architecture business and attract global clients with an exceptional website that showcases your brand. Amanda Martocchio’s website is a prime example of how to effectively highlight architectural expertise. Specializing in large-scale cultural and commercial projects, Amanda’s site also features smaller design projects aimed at making a meaningful impact.
The homepage impresses with a full-width image that seamlessly adjusts as you scroll, making a strong visual statement. With a focus on captivating imagery rather than text, the homepage presents a series of large images of projects, each accompanied by a slider to emphasize key details. An off-canvas menu ensures a clean and intuitive navigation experience.
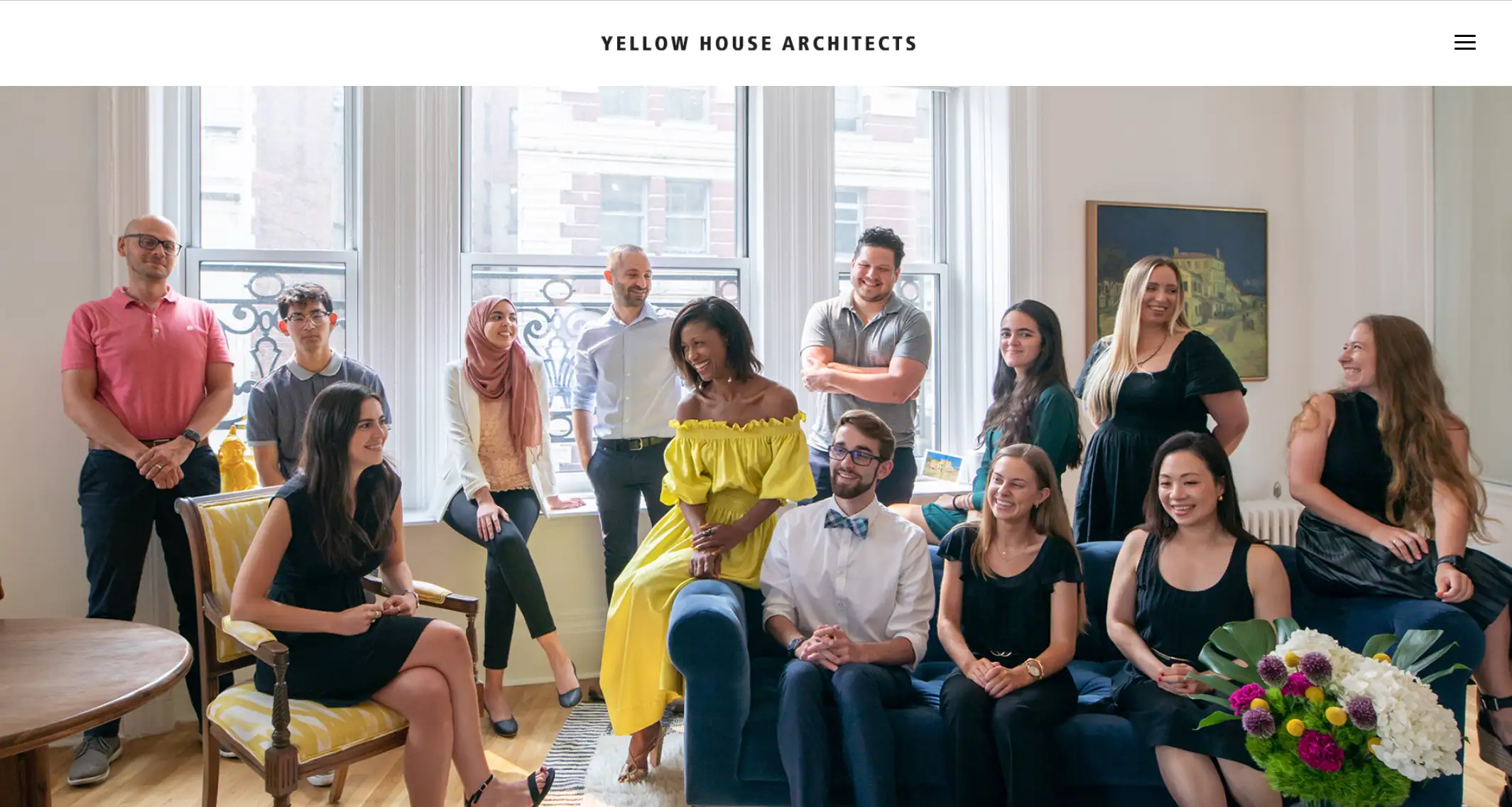
10. Yellow House Architects
A welcoming and clear website design that effectively introduces the team and communicates the company's core values.

Upon arriving at this black and woman-owned architecture website, you’re instantly welcomed by the warm, inviting smiles of the company’s staff, setting a friendly tone from the start.
Founded by Elizabeth Graziolo, this New York-based firm takes a straightforward approach with its homepage. It features a background image of the team, a compelling message that highlights their mission statement, and a simple navigation menu.
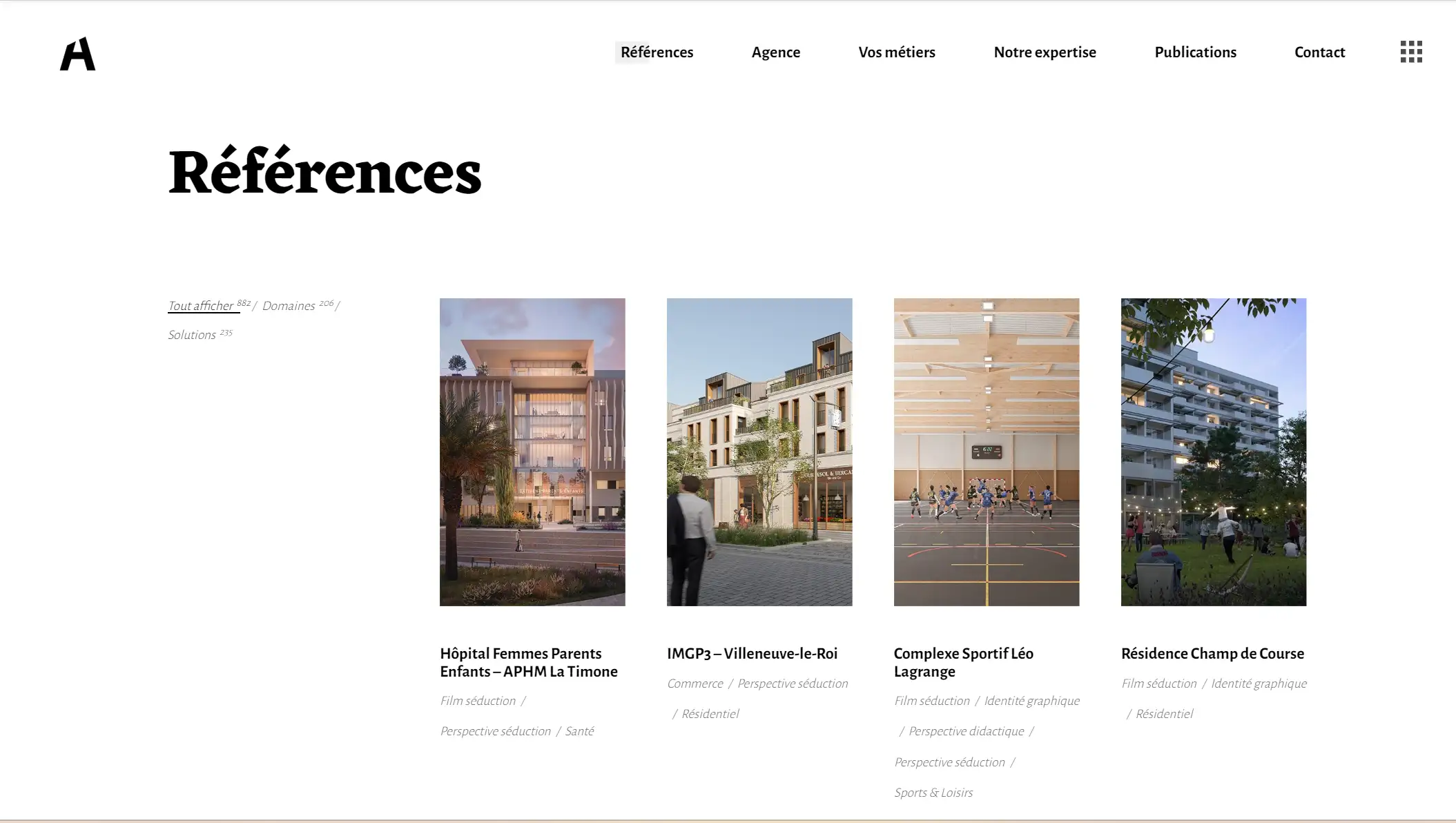
11. Archi-Graphi
A visually captivating and highly functional website design that highlights diverse project presentations and provides comprehensive insights into the firm’s capabilities.

Elevate your business and attract new clients with an intuitive website packed with advanced features. If you’re an architect seeking inspiration, Archi-Graphi is the ideal model for you. This outstanding architecture website design is crafted to capture the interest of fellow professionals and potential clients alike.
Archi-Graphi’s homepage showcases a stunning presentation of projects, offering various viewing options such as perspective, interactivity, identity, and video. The projects are neatly arranged using a masonry layout, enhancing visual appeal and ease of navigation. Additionally, the unique display menu allows clients to explore the firm’s expertise, references, and the team behind the projects.
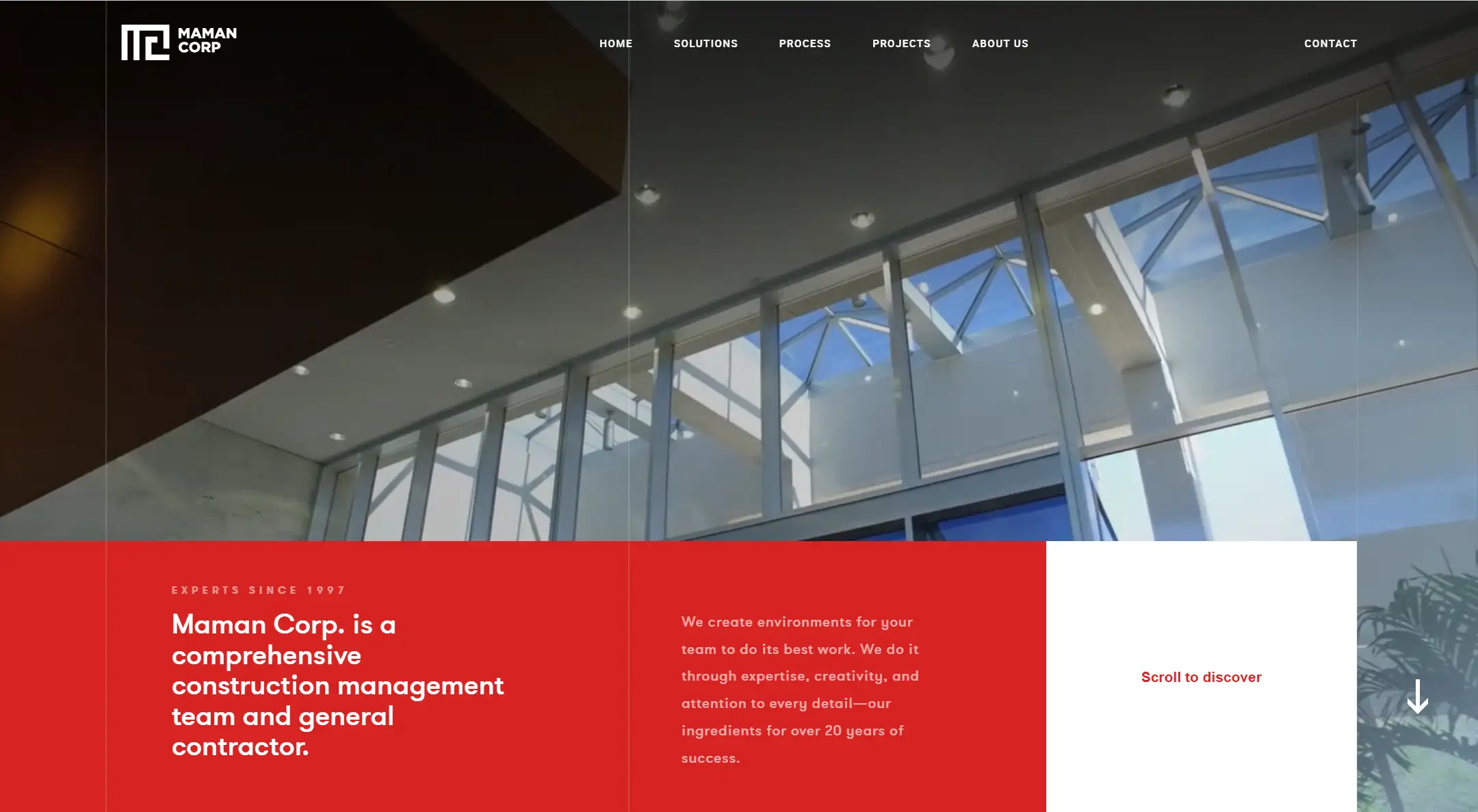
12. Maman-Crop
A creatively designed website that utilizes advanced animations and clean aesthetics to effectively showcase the firm’s expertise and engage visitors.

Architects are skilled in planning, designing, and constructing buildings that are both safe and visually appealing. Maman-Corp is dedicated to creating spaces where teams can grow, thrive, and innovate. The firm offers tailored solutions for new construction, additions, and renovations.
Their website design is one of the most innovative in the field, captivating potential clients with its creativity. Leveraging the power of GSAP animation, the site features impressive transition effects and video integration that enhance user engagement. Additionally, the strategic use of white space contributes to the website's overall success. Explore the site to discover more remarkable features designed to impress fellow architects.
13. AAmp Studio
A visually innovative website that combines interactive elements with sophisticated design to captivate and engage visitors.

Upon arriving at AAmp’s website, you’re immediately greeted by a strikingly large white logo set against the backdrop of a charming house interior. As you scroll down, the logo gradually shrinks, becoming almost invisible, which adds an engaging twist to the browsing experience and piques potential customers' interest in this female-owned architecture firm.
The website also features a dynamic interaction where hovering over any project image reveals a sketched version of the project, adding a creative touch. The use of bold, black text on a cream background highlights the content while maintaining a modern and elegant aesthetic.
14. Bobak Studio
A visually-driven website that perfectly demonstrates the studio’s 3D rendering expertise through immersive and dynamic content.

When your service revolves around visuals, showcasing them effectively is key. Bobak Studio, specializing in 3D rendering for architects, real estate developers, and marketing agencies, excels in communicating their offerings through stunning visuals.
The service pages on the Bobak Studio website feature striking still images of futuristic architectural designs, an immersive animation movie, and an impressive virtual 3DA location. This approach exemplifies the philosophy of "show, don't tell," making it clear and engaging for visitors.
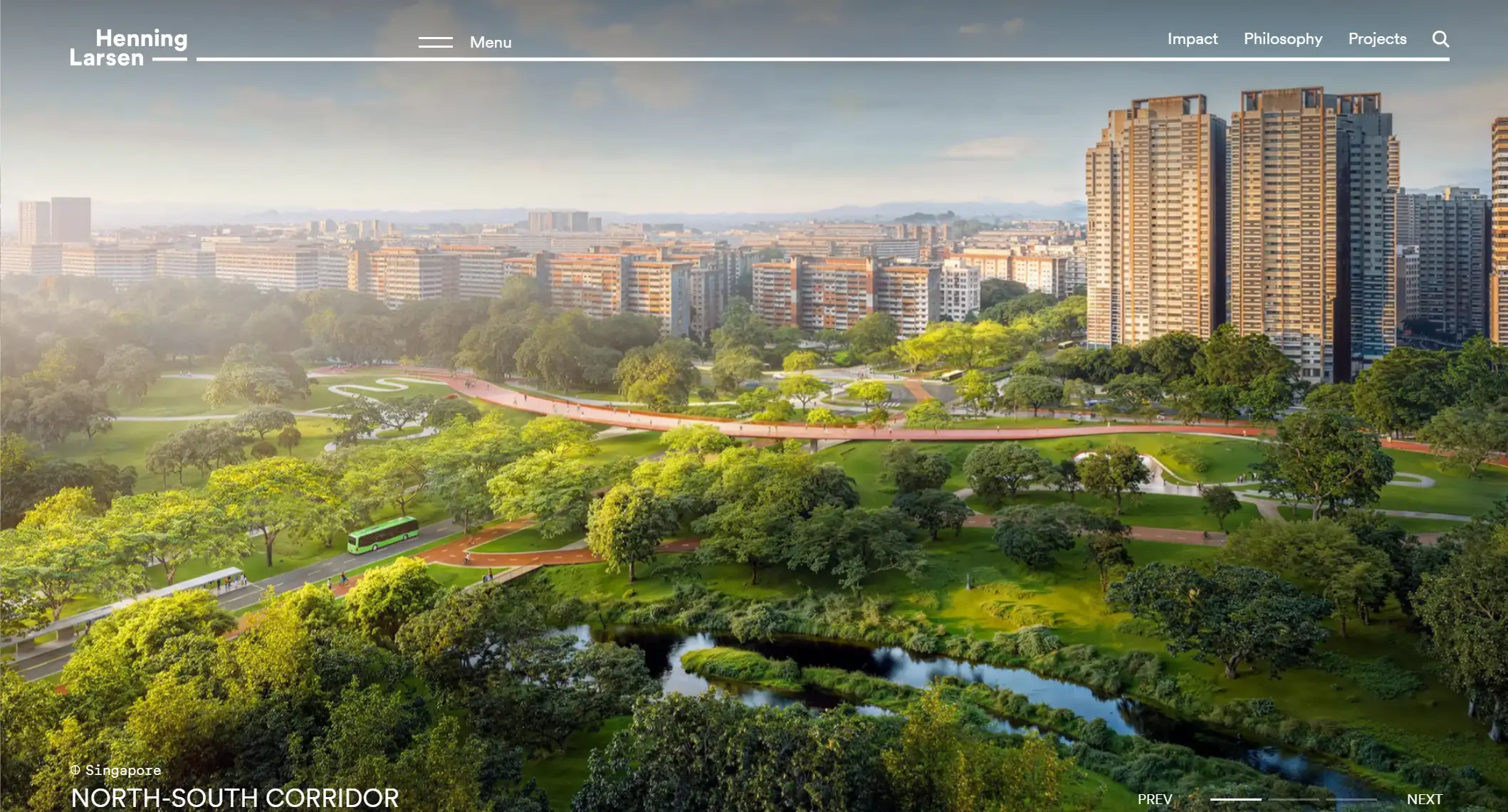
15. Henning Larsen
A sophisticated website that blends high-quality visuals, advanced animations, and effective content strategies to showcase the firm's exceptional work.

Henning Larsen stands out as one of the most forward-thinking and professional architecture firms globally. Their website reflects the same level of innovation and excellence that characterizes their services.
The site features high-quality images showcased through a sleek slider, enhancing the presentation of their work. Integrating GSAP animation adds a dynamic element to the user AAexperience. The importance of blogs for credibility and SEO is well-recognized and incorporated into the site. Additionally, the featured projects are displayed with impressive large images and striking typography.
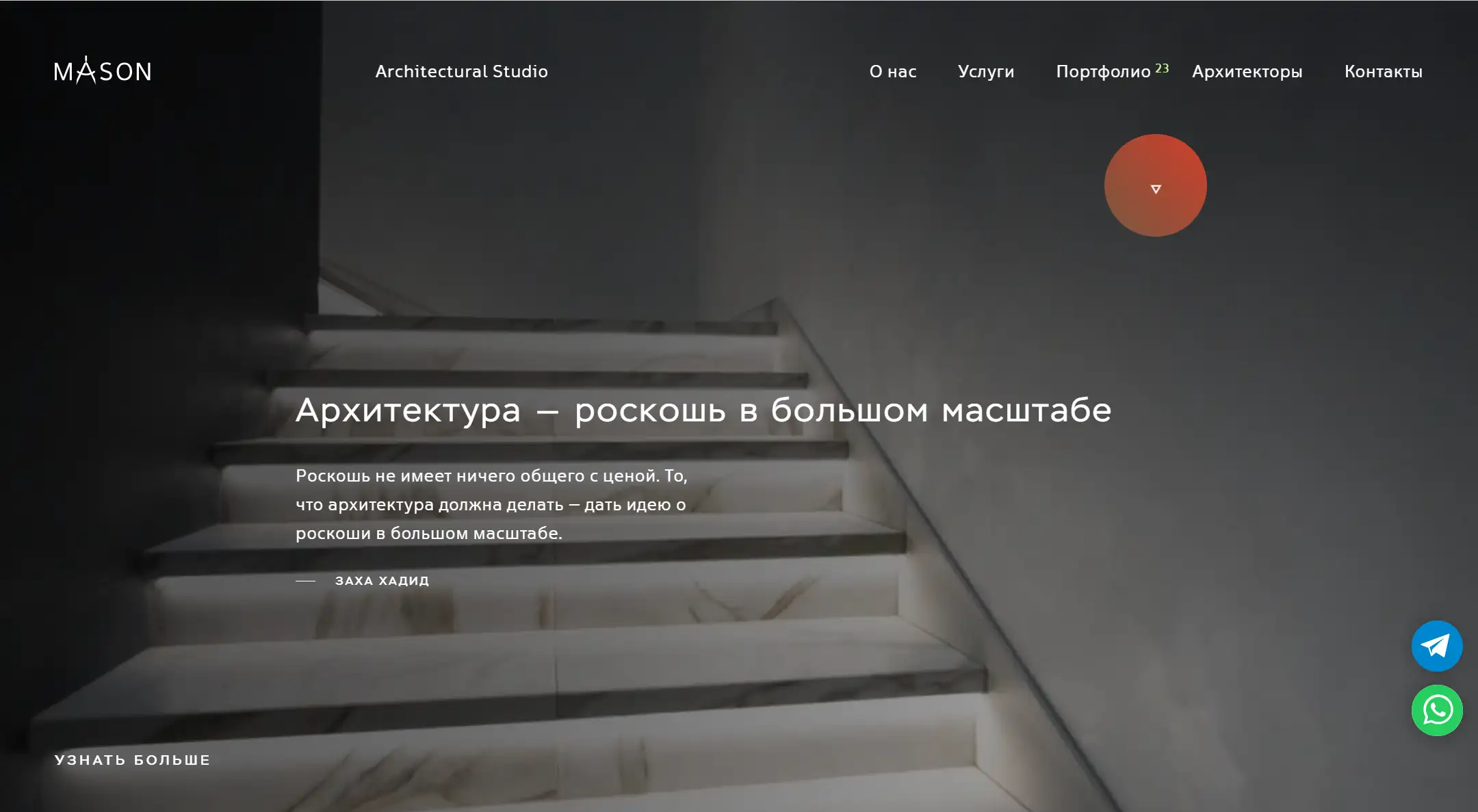
16. Mason Group
A visually captivating website that effectively highlights the firm's premium projects and user-friendly navigation.

Enhance your architectural services and unlock new opportunities with a standout website. Mason Group, a leading architectural and construction firm, specializes in designing and building premium facilities. Their impressive website design elevates the firm’s credibility while capturing the interest of other architects.
The homepage features large-scale projects showcased through a smooth slider, making a striking first impression. A well-organized menu at the header ensures easy navigation, leading visitors to essential pages. Each project is presented with GSAP animations that add to the visual appeal.
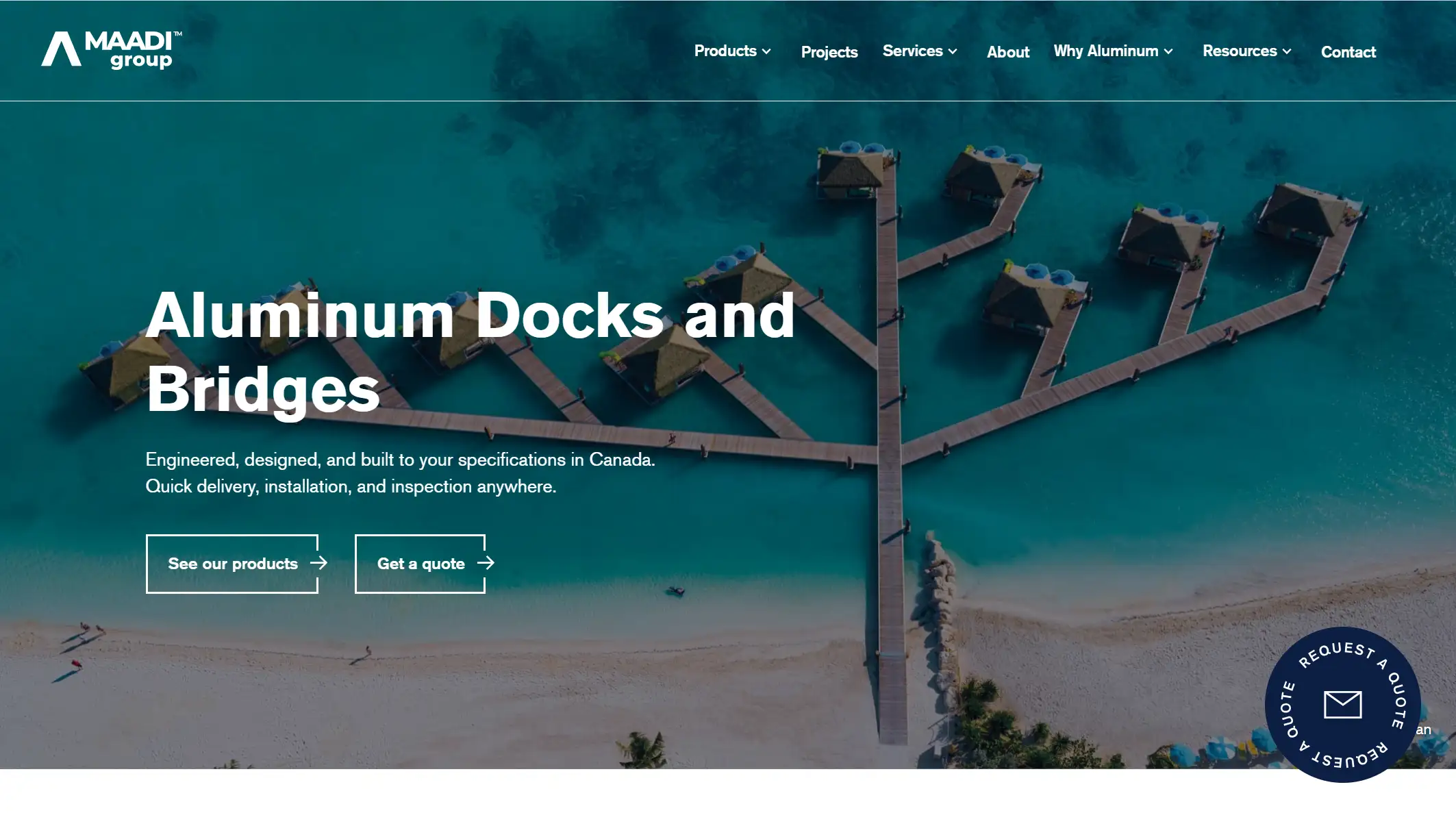
17. Maadi Group
A feature-rich website that blends sophisticated animations and functional design to elevate the user experience.

Save the date for these stunning ideas for architectural websites that are sure to inspire architects everywhere. Please make a list of the features you would want to see in your future project. Using the full potential of GSAP animation, Maadi Group has created an amazing design. Its website is designed to improve the brand's online visibility as a pioneer in offering cutting-edge structural designs and building solutions.
The homepage is brimming with eye-catching elements meant to entice visitors, beginning with an exquisitely crafted hero header that includes sliders, photos, and calls to action. The whole design is further enhanced with a hint of elegance by the scrolling motions.
18. CO Architects
A powerful homepage that combines bold visuals with compelling CTAs to engage visitors.

CO Architect grabs attention right away by proudly showcasing their 2023 AIA National award on their homepage. The bold white text on a background featuring two stunning projects immediately establishes their credibility.
As you scroll, more project images appear, transitioning smoothly from a solid dark blue background to full-color visuals, accompanied by project titles and locations. Further down, visitors can explore opportunities to join the team, catch up on the latest news, and encounter a strong call-to-action button that says, "Time to stop scrolling. Let’s start making!"
Top Solution to Create Your Ideal Architecture Website
When it comes to crafting the perfect architecture website, selecting the right tools is essential for achieving a standout online presence. Wegic emerges as the top solution to help you create your ideal architecture website effortlessly.
With its user-friendly interface and advanced AI-driven features, Wegic streamlines the web design process, allowing architects to showcase their work with ease and precision through its conversational AI features. Discover now on how Wegic can transform your architectural website into a powerful tool for engaging clients and elevating your brand!
Wegic Using Guide
Here's a streamlined guide to creating your architecture website with Wegic. For a more detailed guide, read our previous articles.
Account Creation:
-
Click “Log in” at the top right of the screen.
-
Register using Google or your email address, then select “Create new website” to start the process.

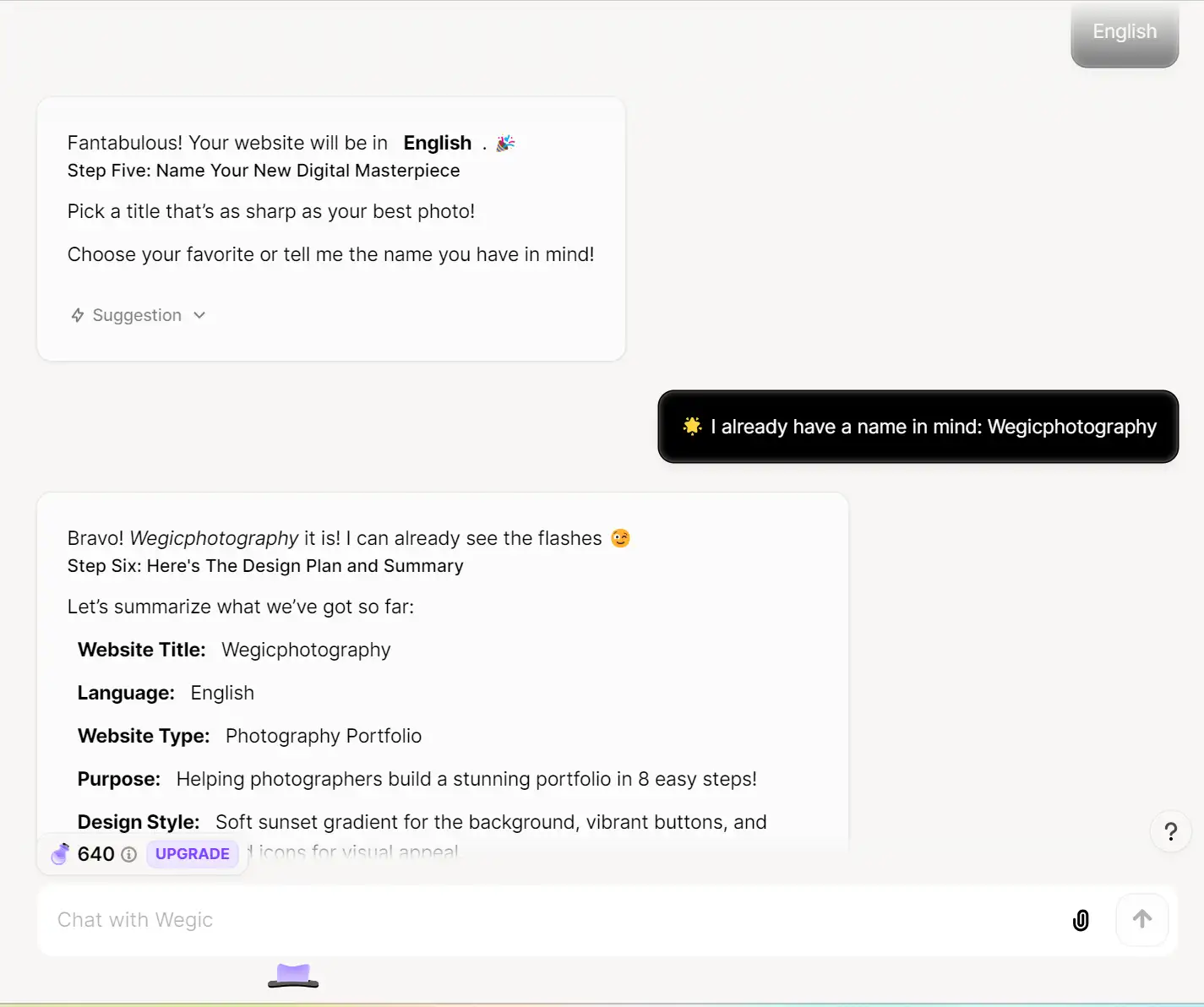
Interactive Setup:
-
Enjoy Wegic’s intuitive interface and conversational features as you choose your site name and language.
-
Confirm your choices, and watch as Wegic builds your site in just three minutes.

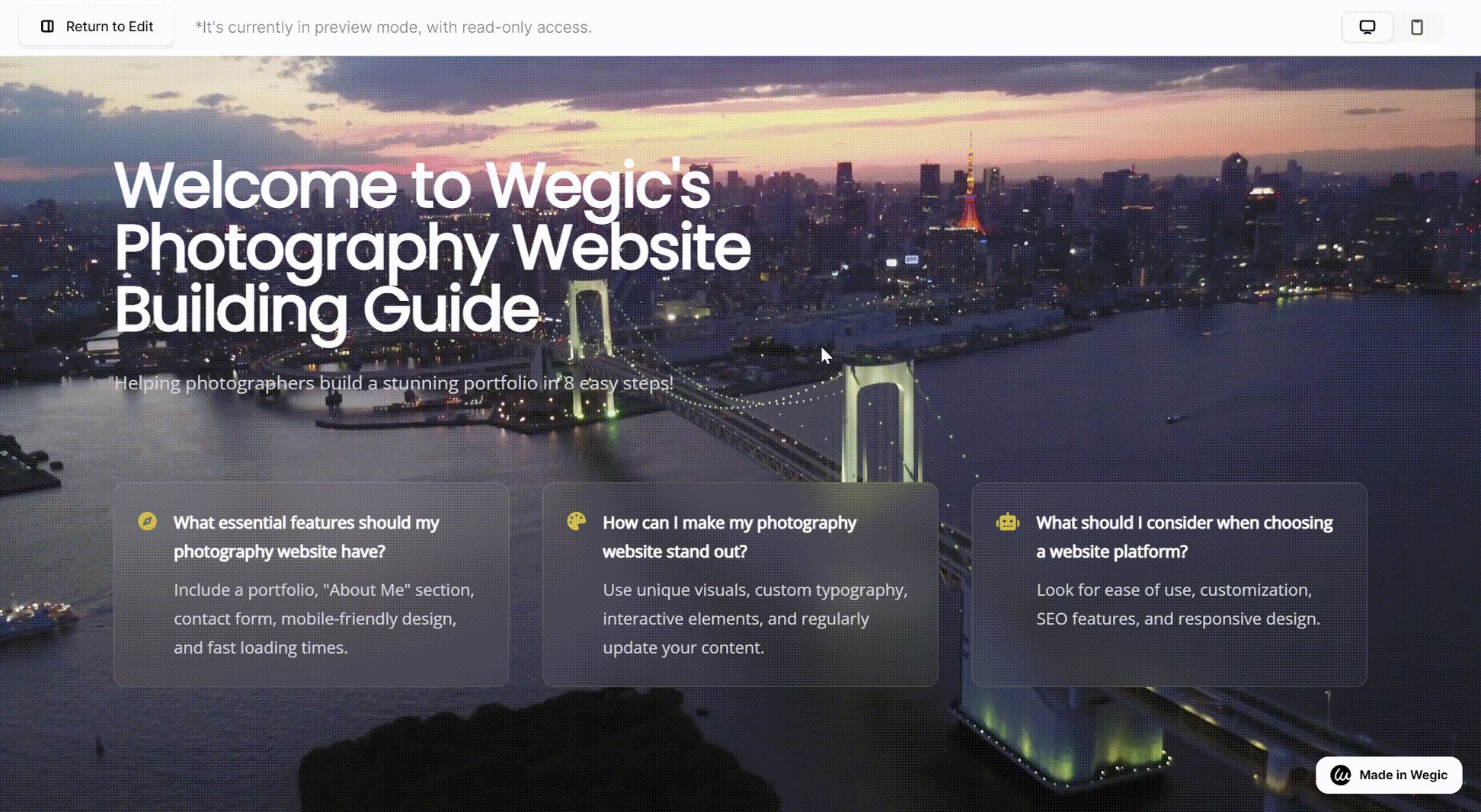
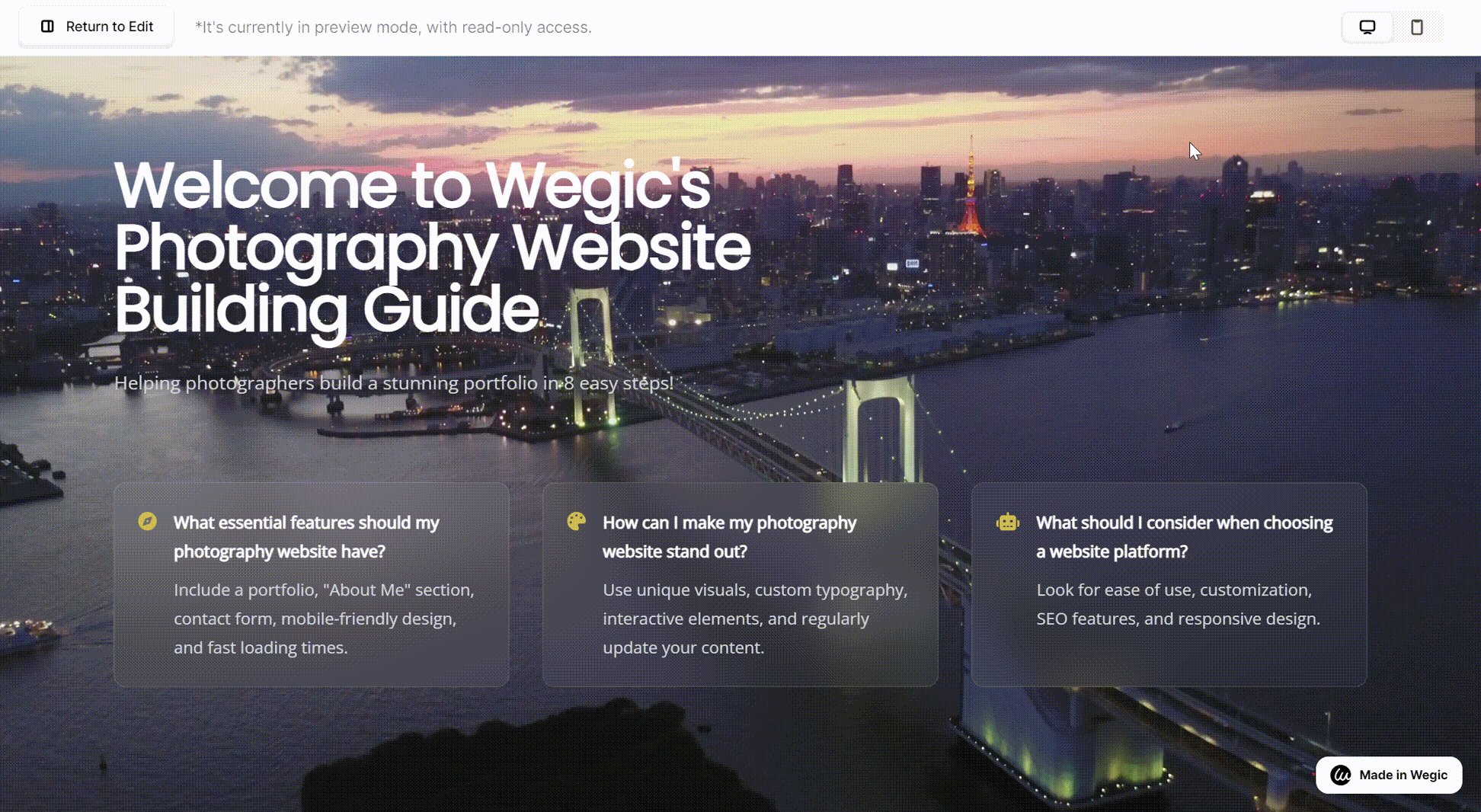
Final Touches:
-
Experience the impressive results in the GIF below.
-
Wegic, praised on Product Hunt, continues to lead in web design innovation.
-
You can continue chatting for further adjustments. Note: 40 points will be used during site creation, with further 10 credits consumed for each modification. (Wegic offers 70 free credits for new users)

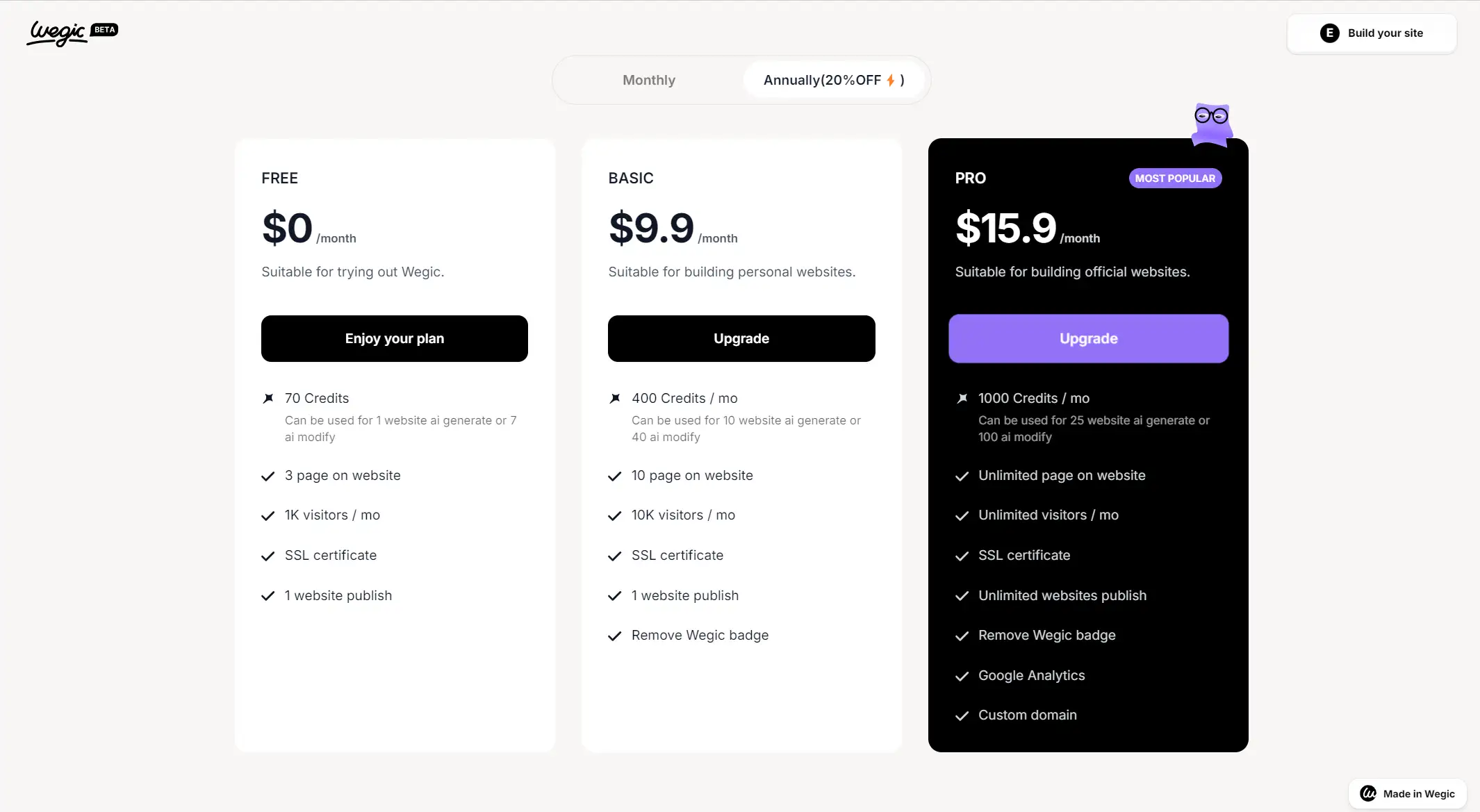
Wegic Pricing
Wegic‘s free plan is free, and for more advanced features, consider subscribing to Wegic starting at $9.9/month.

Conclusion
In this article, we've explored a range of stunning architecture websites that offer both inspiration and practical insights. As you review the featured websites, take note of the elements that resonate with you and consider how you can integrate similar ideas into your own design.
Ready to transform your online presence? Start designing your own architecture website today and bring your vision to life with effective tools like Wegic!
Written by
Kimmy
Published on
Nov 8, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!
