UXデザインにおける反復的デザインとは?
本稿では、反復設計プロセスがどのように機能するのか、その長所と潜在的な限界、そして製品開発の成功を向上させるために反復設計をどのように効果的に適用できるのかについて、さらに正確に探っていく。

製品の成功は、しばしば設計プロセスの編成と密接に関係している。 新製品開発においてチームが一般的に用いるアプローチには、伝統的なウォーターフォール・モデルと最新の反復設計アプローチの2つがある。 ウォーターフォールモデルは、概念段階から最終製品の設計まで続く直線的な設計プロセスであり、このアプローチはしばらくの間非常に人気がありました。 しかし、これには明らかな欠点があります。最初の要求分析が不正確であった場合、チームは間違った方向に多くの時間とリソースを投資してしまい、最終的に市場の需要を満たせない製品になってしまう可能性があります。
ウォーターフォールモデルと比較して、反復設計アプローチは、より大きな柔軟性と適応性を提供します。 反復プロセスでは、チームは各設計段階で考え、テストし、改善することで、ソリューションを継続的に最適化することができます。 このアプローチにより、チームは開発プロセス中に製品を継続的に評価し、適応させることができ、最終製品がユーザーの実際のニーズをより確実に満たし、商業的成功の可能性を高めることができる。 本稿では、反復設計プロセスがどのように機能するのか、その長所と潜在的な限界、そして製品開発の成功を向上させるために反復設計をどのように効果的に適用できるのかについて、さらに詳しく探っていく。
1. 反復デザインとは
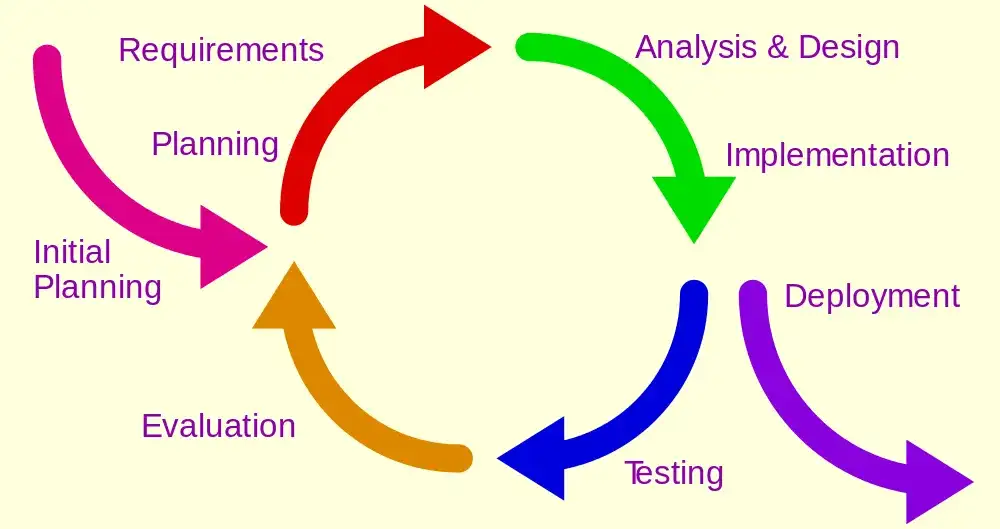
反復的デザインとは、デザイナーが複雑なプロジェクトを小さなモジュールに分解し、各段階で綿密に磨き上げ、最適化することを奨励する、継続的な進化型デザインの方法論です。 このアプローチでは、最終的なデザインを一度に提供するのではなく、絶え間ないフィードバックと改善を通じてデザインを徐々に洗練させていきます。 例えば、デザイナーはまず基本的なワイヤーフレーム図を作成し、それを製品や開発チームに提示してコメントや提案を集める。 フィードバックを収集した後、デザイナーはワイヤーフレームを微調整し、ブランドカラーやページレイアウトなどの基本的なデザイン要素を盛り込みます。 こうすることで、デザインプロセスはより柔軟で対応力のあるものになり、各段階でテストと反復を行い、デザインの次の段階に素早く進むことができるようになります。
反復設計は、製品開発の初期段階だけでなく、すでに市場に投入された製品の最適化や改良にも適用できる柔軟な設計戦略である。 この設計手法では、製品ライフサイクルのあらゆる段階において継続的な評価と調整を行い、製品が市場の変化やユーザーのニーズに継続的に適応していくことを重視している。

著者/著作権者 Aflafla1. 著作権の条件とライセンス: パブリックドメイン
重要なことは、反復設計はいつでも実施できるものの、コスト面でのメリットは製品開発の初期段階に最も顕著に現れるということである。 完全なシステムや製品を開発し、ユーザーからのフィードバックに基づいて修正するよりも、プロトタイプを作成してテストする方が、はるかに安価で簡単な場合が多いからだ。 今日、デザイナーや開発チームが低コストでインタラクティブなプロトタイプを素早く作成するのに役立つツールが数多く市場に出回っており、これらのツールは、反復的なデザインプロセスをより効率的かつ費用対効果の高いものにするために、ウェブやソフトウェア・アプリケーションのデザインで広く使われている。 例えば、wegicは自然な対話によるインタラクションだけでウェブサイトの作成と管理をサポートするオンラインツールです。ニーズやアイデアを記述するだけで、wegicは本質に基づいたプロフェッショナルなウェブサイトの作成プロセスを段階的にガイドしてくれます。 基本的な情報は、段階的な対話の中で定義されます。 すべてのコンテンツが準備されるまで数分待つと、美しいインターフェイスを持つ完全なウェブサイトが完成します。 この時点で得られるものは、ウェブサイトのプロトタイプに過ぎず、次に編集モードを開始することで、サイトのコンテンツにカスタムの変更を加えることができます。

2.反復デザインの5つのステップ UXデザインの改善
ユーザーリサーチ
要件収集と分析の段階では、実際のユーザーニーズと市場動向をより深く理解します。 デザイン・ソリューションが適切な問題を解決し、UXデザインを継続的に改善するようにします。 このプロセスにおいて、ステークホルダーとのコミュニケーションは非常に重要です。彼らの洞察によって、ユーザーが直面する具体的な課題や期待が明らかになるからです。 例えば、商品のウェブサイトを立ち上げる場合、最初のユーザー・リサーチは欠かせない。 人々が今オンラインでどのような商品を購入しているのか? 彼らはパーソナライズされたお薦めを期待しているのか、それとも低価格の商品を期待しているのか? これらの詳細を知ることは、機能的で魅力的なユーザー・インターフェースをデザインするために不可欠です。
プランの開発
ユーザーニーズが明確になったら、デザイナーはさまざまなデザインコンセプトを構想し、検討し始めることができる。 この段階での中心的なタスクは、特定された問題に対する複数の潜在的な解決策を生み出すことです。 デザインチームは通常、ブレーンストーミングのような共同セッションを通じて、問題を効果的に解決する方法についてブレインストーミングを行う。
この段階では、デザイナーはひとつのアイデアに固執しすぎてはいけません。 何度もスケッチを繰り返し、フィードバックを集め、さらに反復を繰り返すことで、デザイナーは最も有望なコンセプトを少しずつ絞り込んでいきます。 その後、これらのコンセプトの中から1つか2つが選ばれ、次の段階であるプロトタイピングへと進みます。
プロトタイピング
デザインの方向性が決まったら、デザイナーは1つ以上のプロトタイプを作成します。 プロトタイプは、紙のモデルやシンプルなインタラクティブ・フレームのような忠実度の低いものから、最終製品の詳細なモックアップに近い忠実度の高いものまであります。 いずれの形であっても、プロトタイプの主な目的は、テストと評価が可能なプラットフォームを提供することであり、デザインの変更が困難になる前に、さまざまな解決策や方向性を探ることができます。 作成するプロトタイプは、ペンと紙による簡単なスケッチから、忠実度の高いモデルまで、何でも構いません。 デジタル・プロトタイプをデザインしたい場合は、wegic、Figma、Adobe XD、Wix Studioなどのコラボレーション・ツールを使用できます。
ユーザーフィードバック
プロトタイプが完成したら、解決したい問題に関連するプロトタイプを分析するためのパラメーターをいくつか作成する必要がある。 このステップの主な目的は、UXデザインが完成したときに製品を使うユーザーの具体的な感情を集めることだ。 彼らがどのようにデザインに接し、それが彼らのニーズを満たしているかについてのフィードバックです。 この時期は、実際に製品を使用する人々に働きかけ、フィードバックを求める時期です。 多くの場合、他の人からではなく、クライアント企業の経営陣や幹部からフィードバックを得ることを選択する。 この選択にはいくつかの問題がある。 全員に情報を提供し続けることは確かに良いことだが、最優先すべきは、プロトタイプをあなたの製品を使う人々の手に届けることである。 テストの結果は、次の反復のための重要な情報となる。
改善のための反復
ユーザーテストからのフィードバックに基づき、デザイナーはプロトタイプに必要な変更や改善を加えます。 これには、レイアウト、機能性、視覚的要素などの微調整が含まれる場合があります。 最終的な反復プロセスは、最終製品がすべての重要な基準を満たすまで、何度も何度も繰り返されるかもしれません。 しかし、完璧なデザインはなく、フィードバックの中には常に異常値が存在する可能性があることに注意することも重要である。

イメージ:ZURB
3.反復デザインの利点は?
1.デザインに十分な柔軟性と適応性があるかどうか:
ニールセン・ノーマン・グループの最近の調査によると、ユーザー・インターフェースは、繰り返すたびに38%改善されるという。 ニールセン・ノーマン・グループの最近の調査によると、ユーザー・インターフェースは、反復するたびに38%改善されるという。

2.リスク低減:
設計の初期段階でテストと評価を行うことで、反復設計は問題や潜在的な欠陥を早期に特定するのに役立ち、プロジェクトの失敗リスクを低減する。 反復的デザインは、ユーザー体験を重視します。 ユーザーからのフィードバックを継続的に収集し、それを設計プロセスに組み込み、継続的にテスト、評価、改善することで、反復設計は製品やサービスの品質を向上させ、最終的な成果物が期待される基準を満たすか、それを上回ることを保証します。
3.費用対効果の削減:
反復デザインプロセスでは、デザインを一度に完成させるのではなく、製品を開発する前に問題を特定することができます。 お金をかける前に問題を特定し、ワイヤーフレームや製品の構築に取り組む方が、後付けで問題を修正するよりもはるかに安上がりだ。
4.UXデザインの改善
.
反復的デザインは、継続的なテストとフィードバックを通じて製品やサービスを最適化します。 UXデザインにおいて反復的デザインは、デザイナーが開発プロセス中にユーザーからのフィードバックを収集し、問題点やペインポイントを特定し、迅速に調整を行うことを可能にします。 デザインはユーザーのニーズを満たすだけでなく、製品の使いやすさや魅力も向上させます。 反復によって、デザイナーは最高のユーザー体験が得られるまでデザインを徐々に改善することができる。 この継続的な改善のプロセスは、より人間的で、直感的で、使いやすい製品を生み出し、最終的に目標を達成するのに役立つ。
4.反復デザインを使うタイミング
反復設計は、製品がすでに市場に出ていて、設計チームがその改良を検討している場合を含め、設計プロセスのどの段階でも使用することができます。 例えば、エレクトロニクス業界では、急速な技術革新のため、製品のライフサイクルが1年程度しかない場合があります。 変化の激しい業界では、企業は競争力を維持するために、より性能の良い新製品を毎年投入する。 対照的に、自動車産業の製品ライフサイクルは長く、通常7~10年程度である。
反復設計は、製品の市場寿命を延ばし、製品ライフサイクルの衰退期が到来する前に新たなライフサイクルを開始することができる。 重要なことは、製品ライフサイクルのできるだけ早い段階で反復設計を導入することで、費用対効果を高めることができるということです。 なぜなら、開発段階でプロトタイプを作成してテストするコストは、製品が完全に開発された後にユーザーからのフィードバックに基づいて変更を加えるコストよりもはるかに低いからです。 反復設計では、製品ライフサイクルの早い段階で潜在的な問題を特定し、解決することができるため、後の段階でのコストのかかる修正を避けることができる。
5.反復デザインの例
ウィキペディアは、反復デザインのプロセスを示す代表的な例である。 オンライン百科事典であるウィキペディアは、2001年の創設以来、常に反復と改善を繰り返してきた。 ウィキペディアのデザインと機能は一度に作られたものではなく、常に新しいコンテンツを追加し、誤りを修正し、情報を更新している世界中のボランティアの努力の積み重ねによって作られています。 このオープンで共同的な編集モデルにより、ウィキペディアは知識の変化に素早く適応し、コンテンツを最新かつ正確に保つことができるのです。
ウィキペディアの反復的なデザインは、そのユーザーインターフェースとエクスペリエンスにも反映されています。 テクノロジーの進化やユーザーのニーズの変化に合わせて、ウィキペディアのサイトデザインは常に最適化され、更新されています。 たとえば、モバイル端末でのアクセス体験を向上させるため、ウィキペディアはレスポンシブデザインを導入し、どの端末でも優れた閲覧体験を提供できるようにしています。 さらにウィキペディアは、ユーザーからのフィードバックとデータ分析を通じて、検索機能、ナビゲーション構造、編集ツールを常に改善し、ユーザーのエンゲージメントと貢献の効率を高めています。 この継続的な反復改善により、ウィキペディアはユーザーを惹きつけ、維持し続け、世界最大のオンライン知識ベースのひとつとなった。

6.まとめ
ユーザー・エクスペリエンス・デザインの卓越性を追求するには、反復デザイン、ユーザーからのフィードバック、データ分析、チームワークを組み合わせた継続的な改善プロセスが必要である。 多角的なアプローチにより、デザインチームはデザインプロセスを継続的に最適化し、ユーザーの心に真に響く製品を生み出すことができます。 反復デザインによって、デザイナーはアイデアを素早く生み出し、テストすることができる。 有望なものは、開発に十分な形になるまで素早く反復され、有望でないものはすぐに捨てられる。 ユーザー・エクスペリエンスをデザイン・プロセスの中心に据えた、費用対効果の高いアプローチです。
UXデザインは、ダイナミックで進化するプロセスです。 それは、チームの継続的な改善へのコミットメントと、革新と最適化の絶え間ない追求に依存しています。 反復的なデザイン・アプローチは、既存の製品を改良してユーザーの現在のニーズを確実に満たすのに役立つだけでなく、競争の激しい市場において競争力と魅力を維持できるよう、技術開発の最前線にデザインを維持することにもつながります。 つまり、継続的な改善がUXデザインの成功の鍵であり、真に優れたユーザー体験を生み出すためには、チームがオープンマインドを保ち、学び続け、適応し続けることが必要なのです。
著者
Kimmy
投稿日
Nov 1, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。