ログイン
サイトを作成
2024年ウェブサイトのトレンド
最新のトレンドに従って、あなたのウェブサイトをデジタルの世界で際立たせましょう。 まずは、これら20の素晴らしいウェブサイトデザインのトレンドアイデアをご覧ください。

私たちが知っているように、好奇心と変化を受け入れることは境界を押し広げることです。 今日のトレンドは明日のトレンドによって破られるでしょうが、最新のトレンドを追いかけるときのプロ意識と創造性こそが、ウェブデザイン業界であなたを際立たせるのです。
ここでは、あなたのコンピュータのキーボードからほこりを拭き取り、インスピレーションの光が私たちを照らそうとしています。 このブログでは、これら20のウェブサイト・デザイン・トレンドのアイデアから始めて、今日からあなたのプロジェクトを作りましょう!
目次
なぜウェブサイトデザインのトレンドを理解する必要があるのか?
ウェブサイトにインスピレーションを与える10の新鮮なアイデア
-
AIが生み出すデザイン
-
Y2Kにインスパイアされたデザイン
-
視差スクロール
-
キネティック・タイポグラフィ
-
マキシマリズム
-
ブルータリズム
-
カワイイにインスパイアされたデザイン
-
テクノ&SFデザイン
-
弁当箱のレイアウト
-
流動的で有機的なテクスチャー
ウェブサイトデザインのトレンドについていくには?
まとめ
なぜウェブサイトデザインのトレンドを理解する必要があるのか?
フォーブスによると、消費者は平均0.05秒でウェブサイトに対する印象を決定し、その94%をデザインが占めるという。
どのようなデザインであれ、市場やユーザーの心に響くものでなければならない。 ファッションと同じように、ウェブサイトデザインもまた、大きなショーのモデルのようにデザイナーに提示される必要がある。そうすることで、すべてのデザイナーや学習者があらゆるデザイン要素のトレンドを認識し、彼らや彼らのブランドが美しく機能的でユーザーフレンドリーなウェブサイトを構築するのに役立つ。
以下では、2024年に人気のあるウェブサイト・デザインのトレンドを10個紹介する。 これらはすでに中心的なステージにあるか、ウェブサイトのキャットウォークに向かう途中である。
ウェブサイトにインスピレーションを与える10の新鮮なアイデア
AIが生み出すデザイン
ウェブサイトデザインの最初の変化は、変化し続けるテクノロジーに影響されたに違いない。 Chat GDPが進化を続ける中、ウェブデザイナーの働き方やデザインに変化をもたらしていることは明らかです。 アイデア出し、コンテンツ提供、プロトタイピングやワイヤーフレーム作成、画像や動画の生成など、多くのデザインワークフローに組み込まれています。
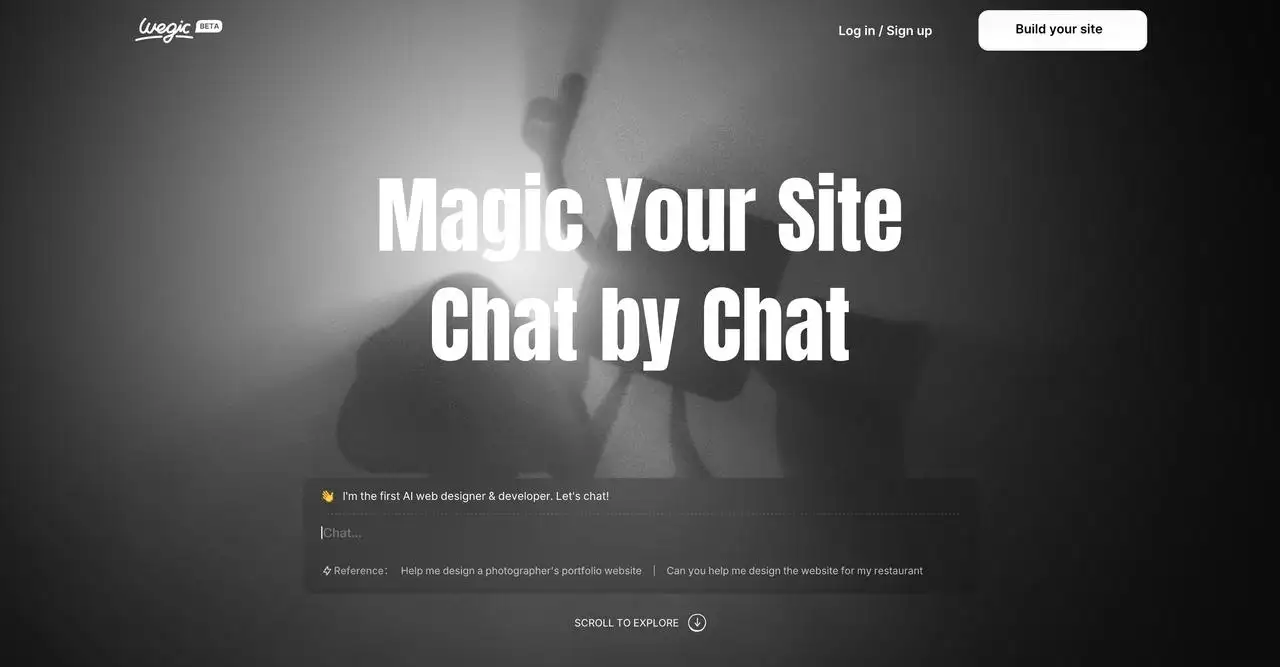
WegicのようにチャットGPTモデルを活用しているサイトもあり、デザイナーはコードを一切書くことなく、自然言語だけを頼りにデザインニーズを伝えながらページをデザインすることができる。

2024年には、より多くのウェブサイトが、ウェブサイトのページにチャットボックスを割り当てるAIツールを備えるようになるため、デザイナーはブランド・アイデンティティとの一貫性を保ちながら、それらをウェブ環境に統合する必要がある。

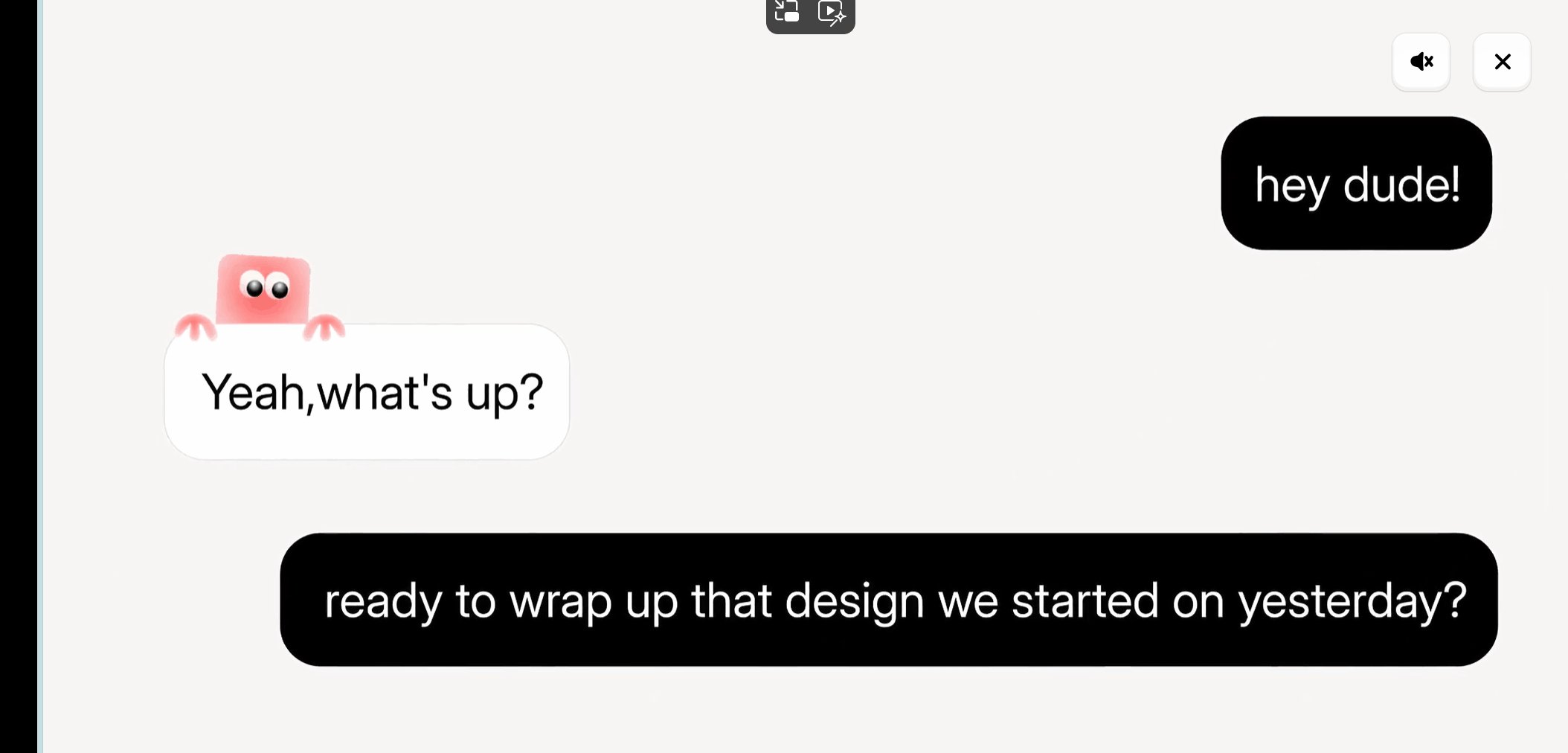
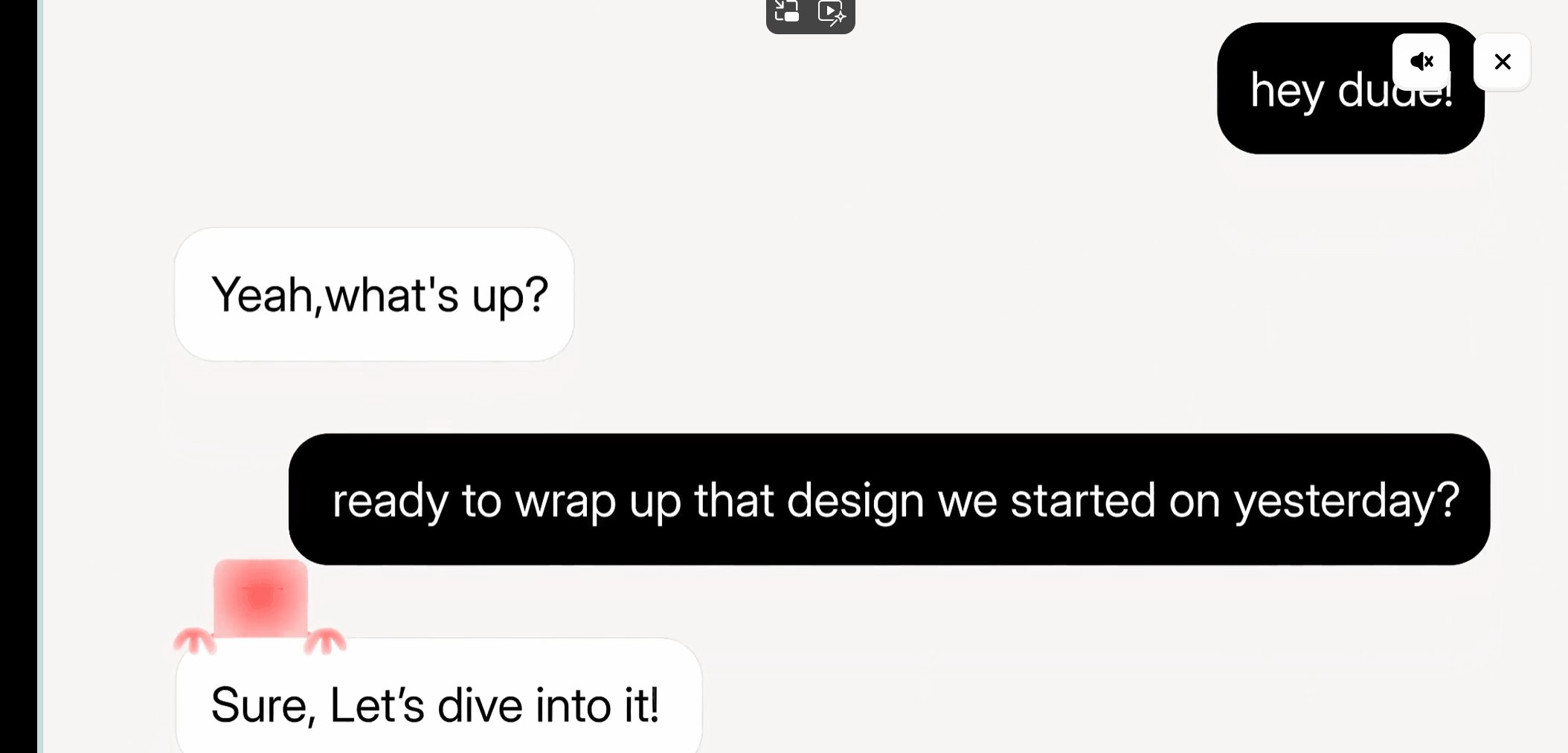
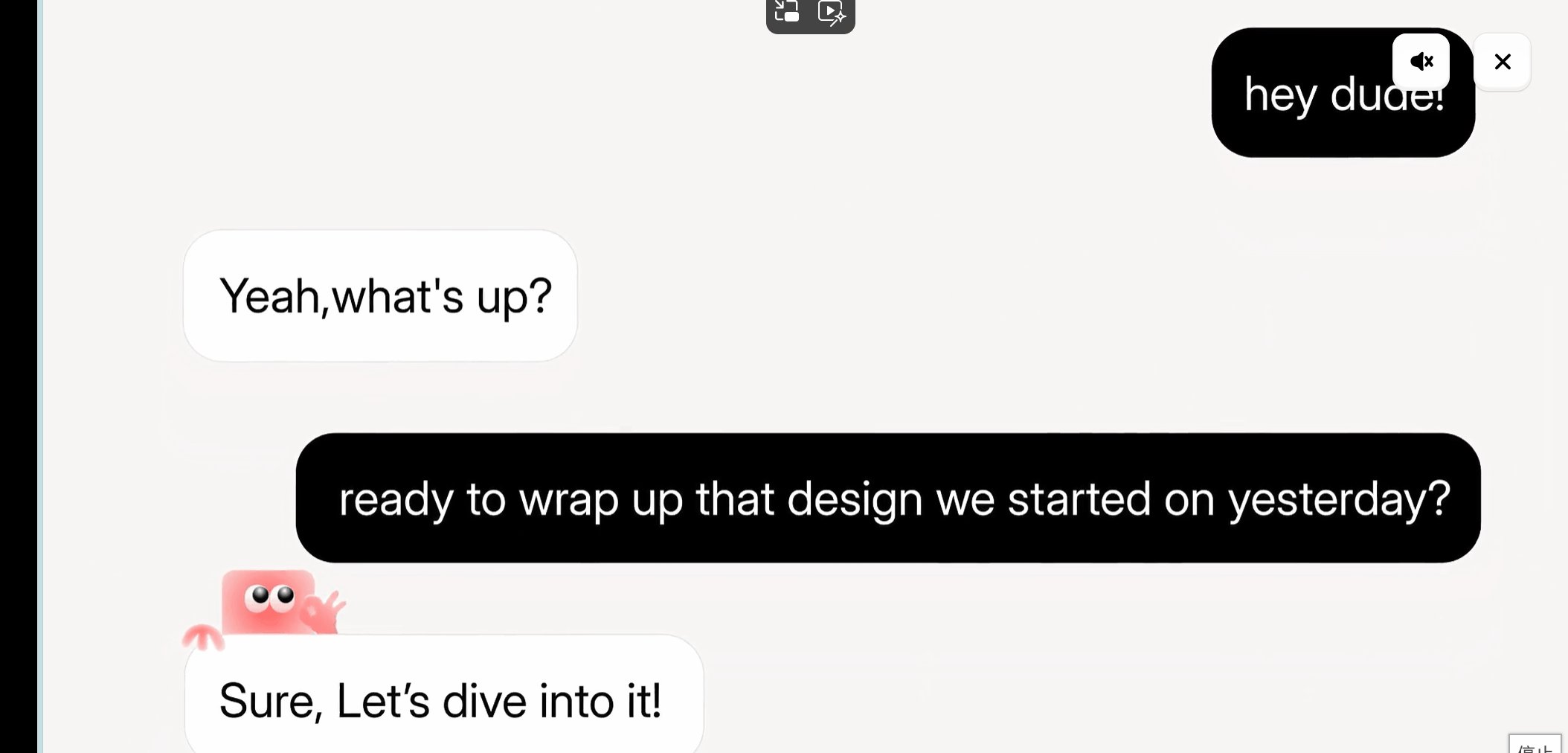
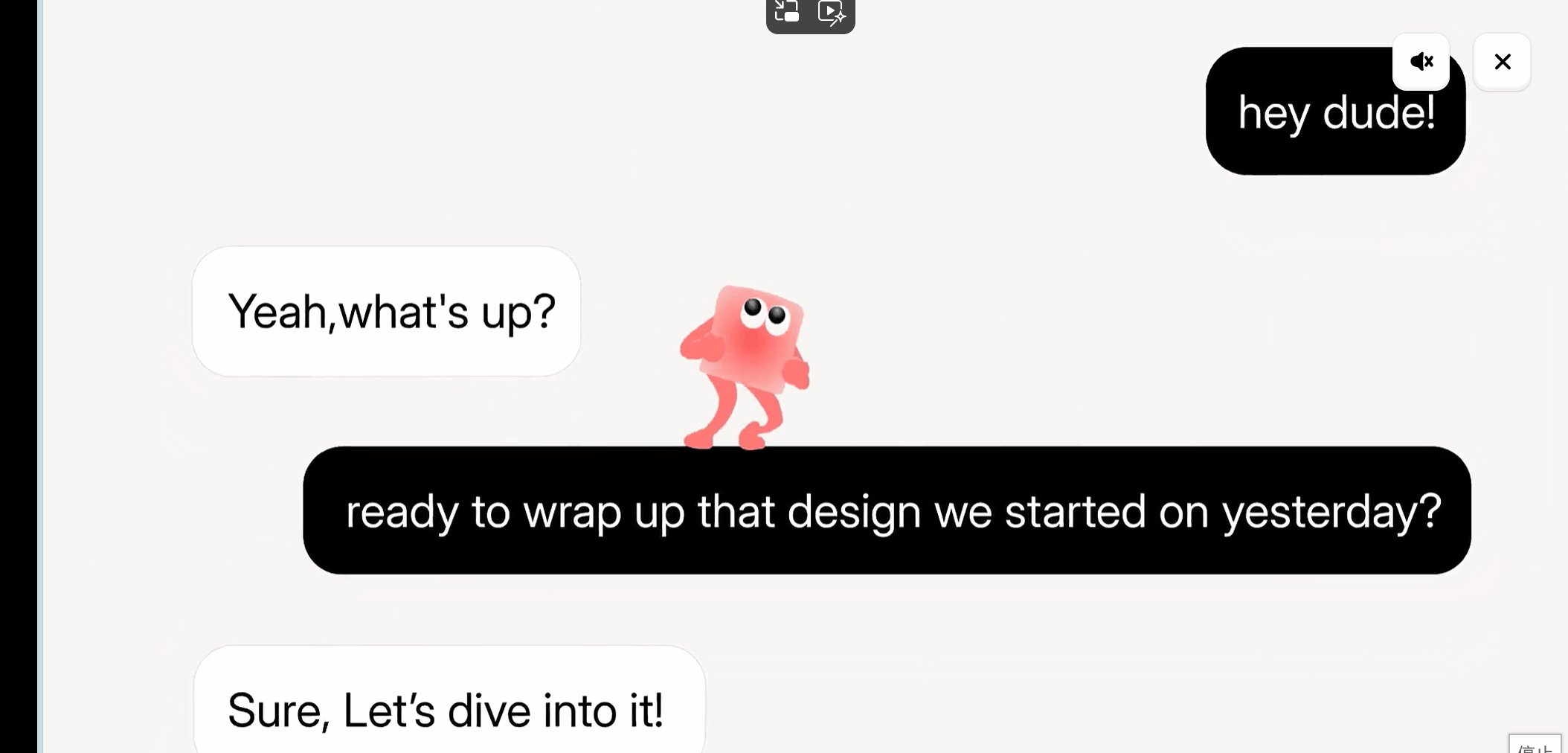
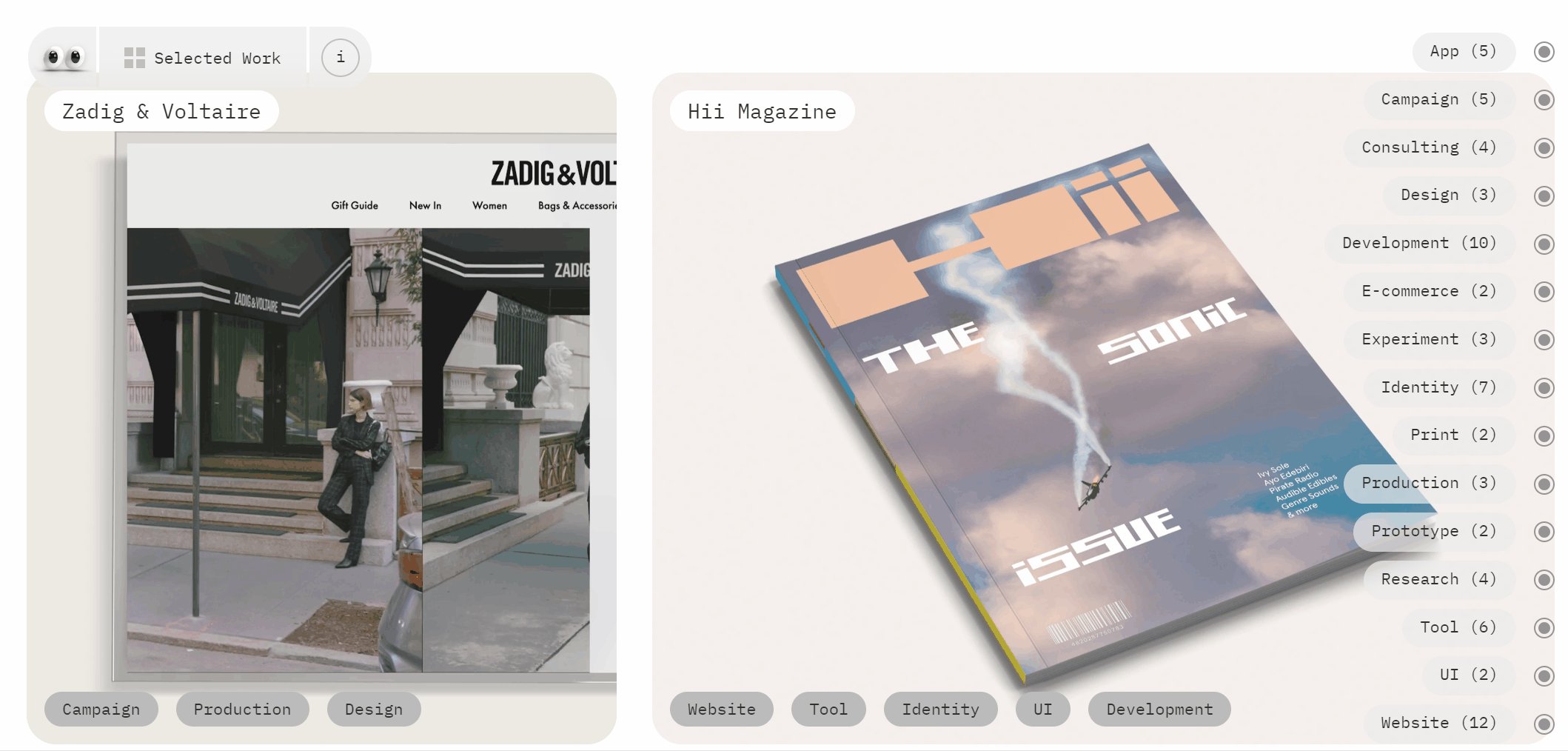
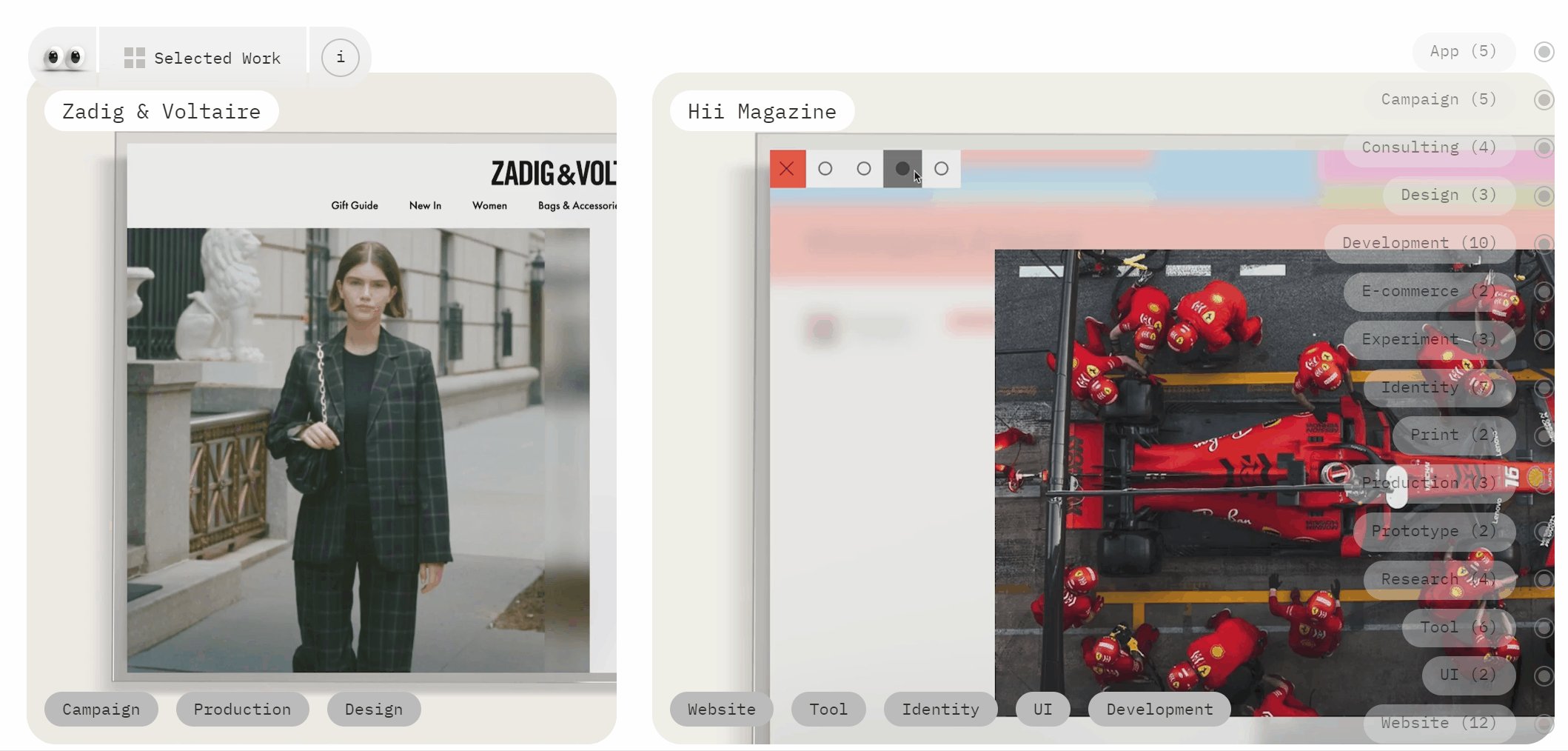
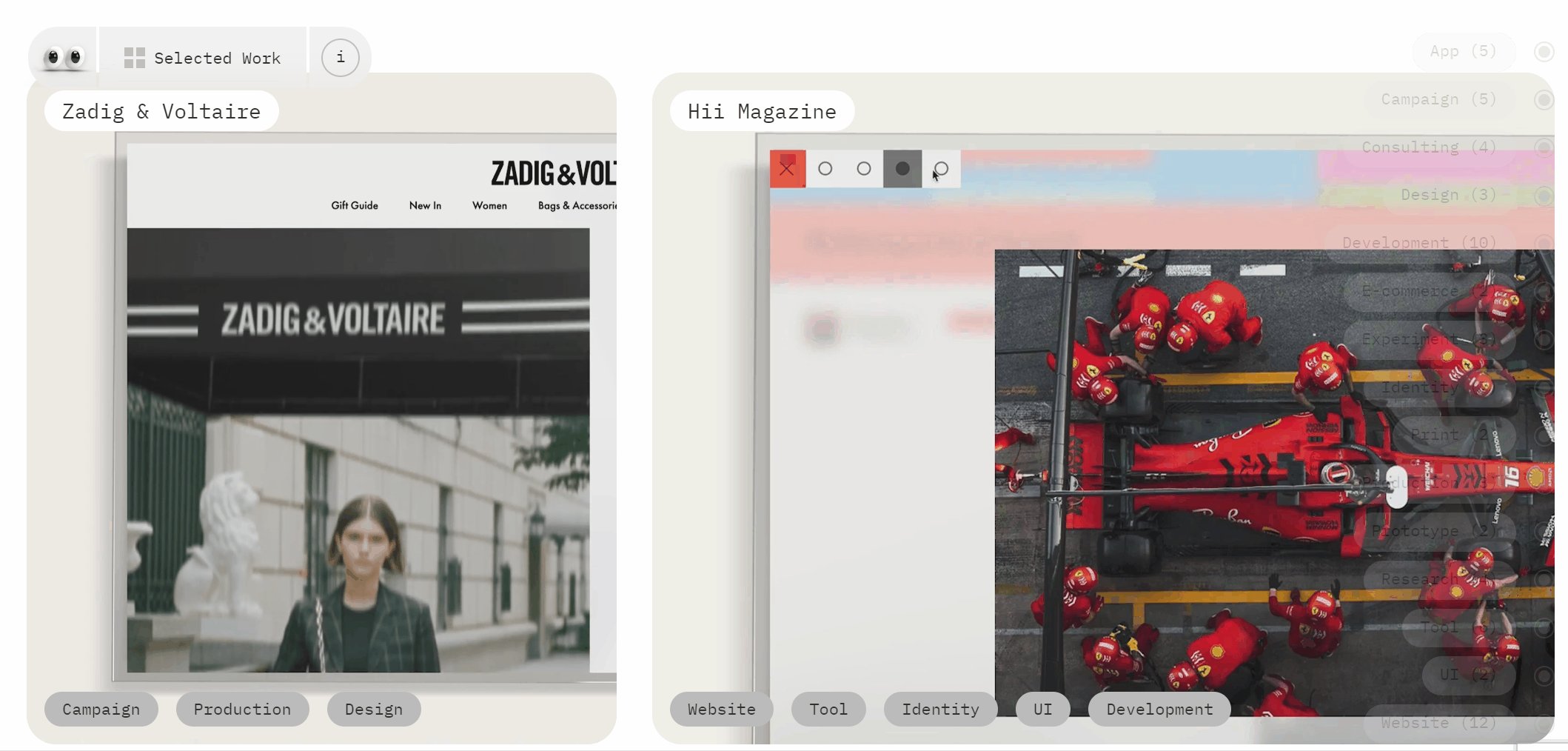
Wegicにはハイライトがあり、3つの小さなスプライトがユーザーと会話することで、ウェブサイト構築のインタラクションの効率を向上させ、プロのデザイナーと一般ユーザーのギャップを埋め、デザイン処理に心地よい驚きを与えてくれる。
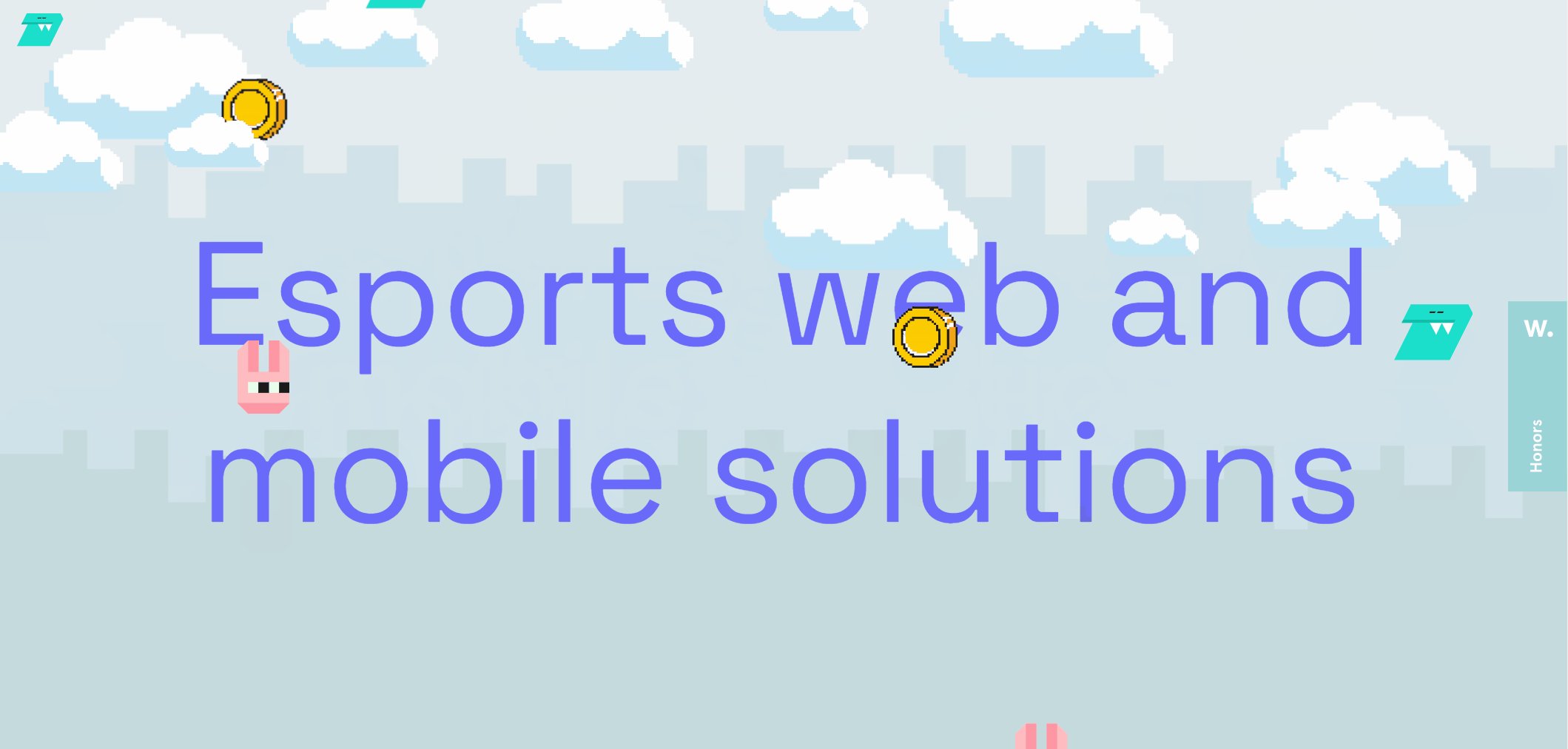
Y2Kにインスパイアされたデザイン
Y2Kの復活は、人々がかつてないほどノスタルジックになっていることを示している。 2023年は、新型インフルエンザ流行後の混乱期、戦争紛争などの影響を受け、人々は過去を振り返って慰めを求めるようになった。 ウェブデザインの分野も、2024年現在、80年代と90年代の要素の影響を受けている。
以下の3つの要素がY2Kの主なトレンドであり、ミレニアル世代とZ世代がビンテージなものすべてに執着していることを表している。
-
ピクセル化された美学:
ピクセル・アートのアイコン、アバター、背景パターンは、初期のインターネット時代の独創性とシンプルさを思い起こさせるが、現代のデザイン・ツールを使えば、より複雑でカラフルなピクセル作品を作ることもできる。
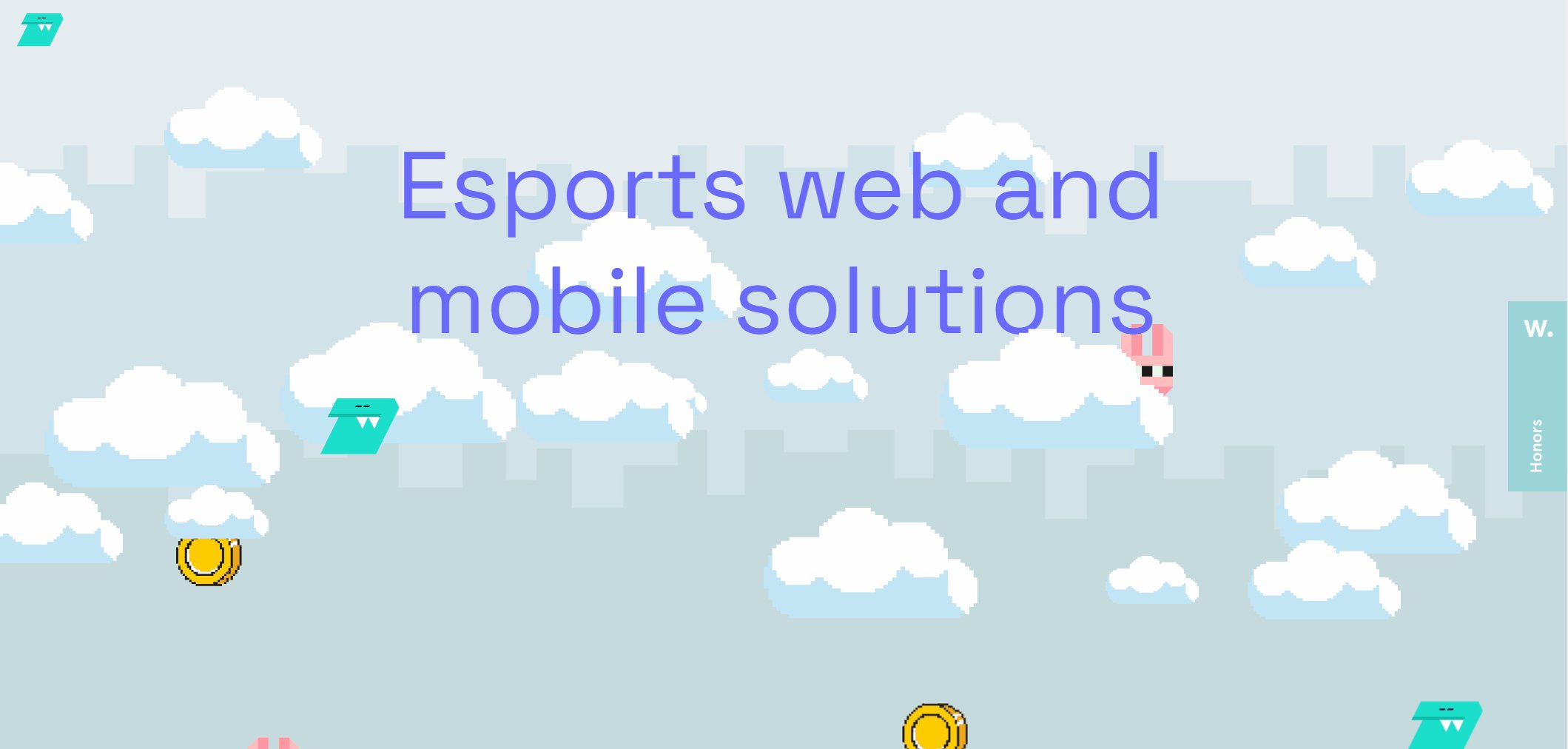
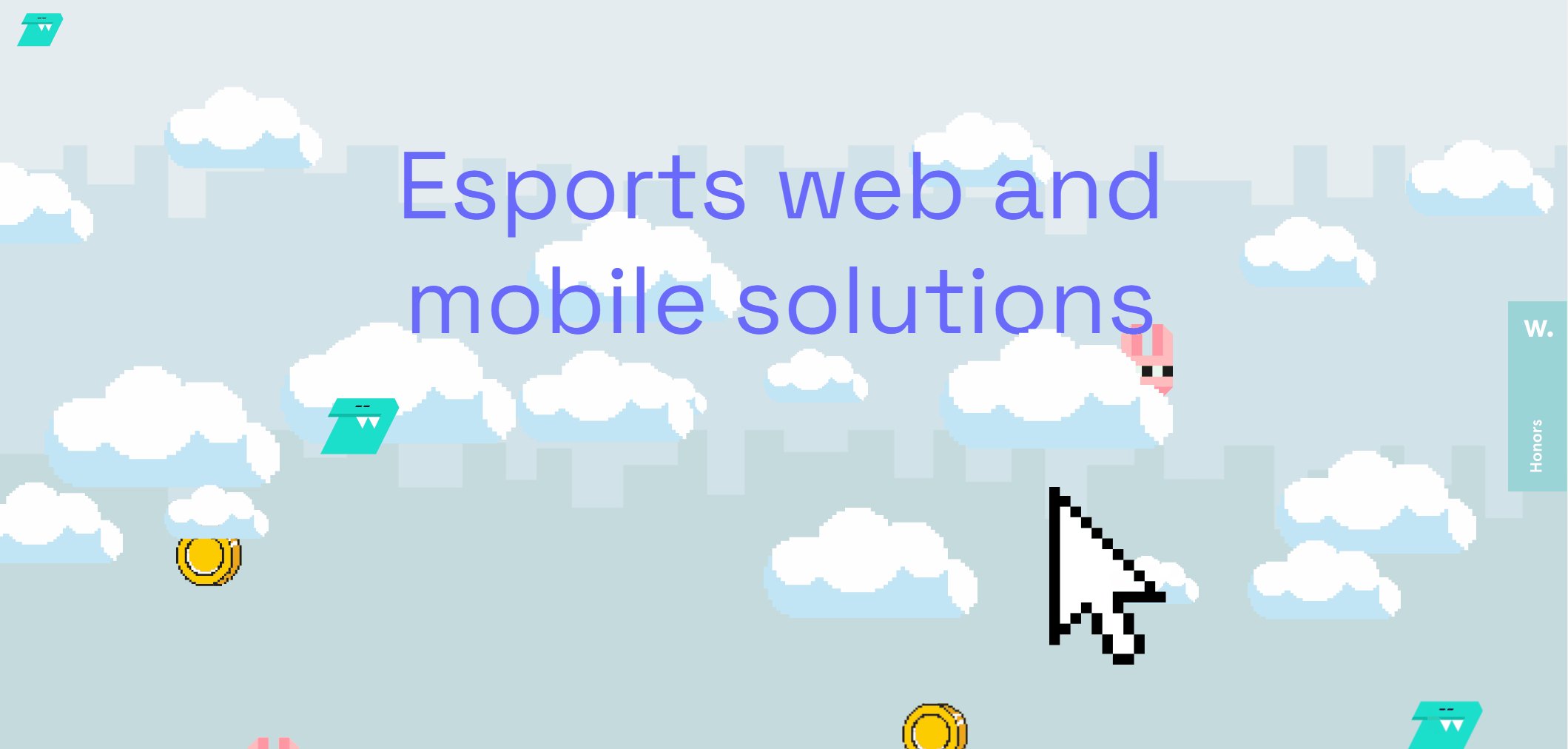
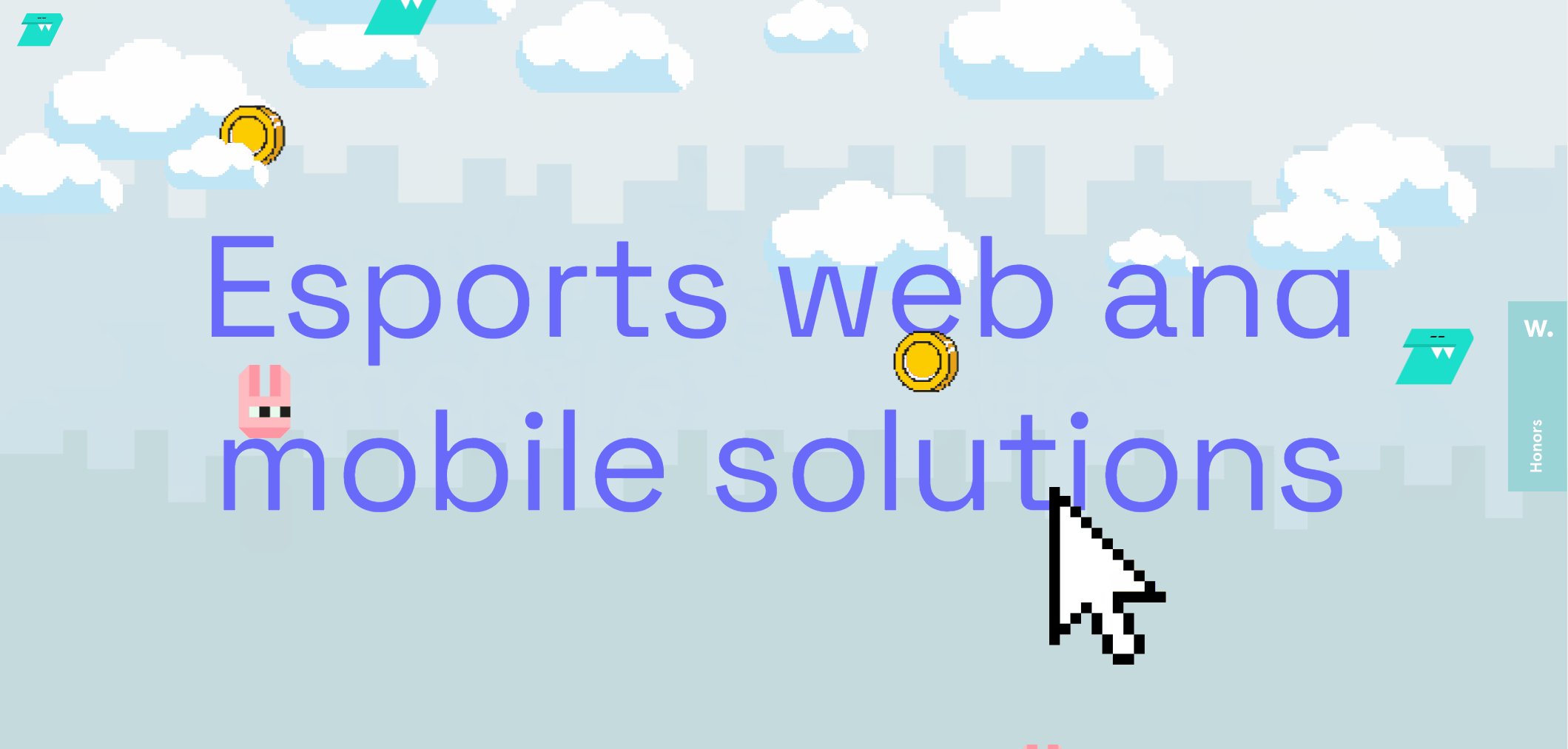
Nerdsのウェブサイトを例にとってみよう。 このページでは、メインページを形成するためにクールなピクセル要素を利用し、ページをよりクールで興味深いものにしている。

ピクセルアートはまた、初期のオンラインビジュアルやクラシックなビデオゲームを彷彿とさせる低解像度の画像やフォントを通して、ノスタルジックでユーモラスな雰囲気を作り出している。
-
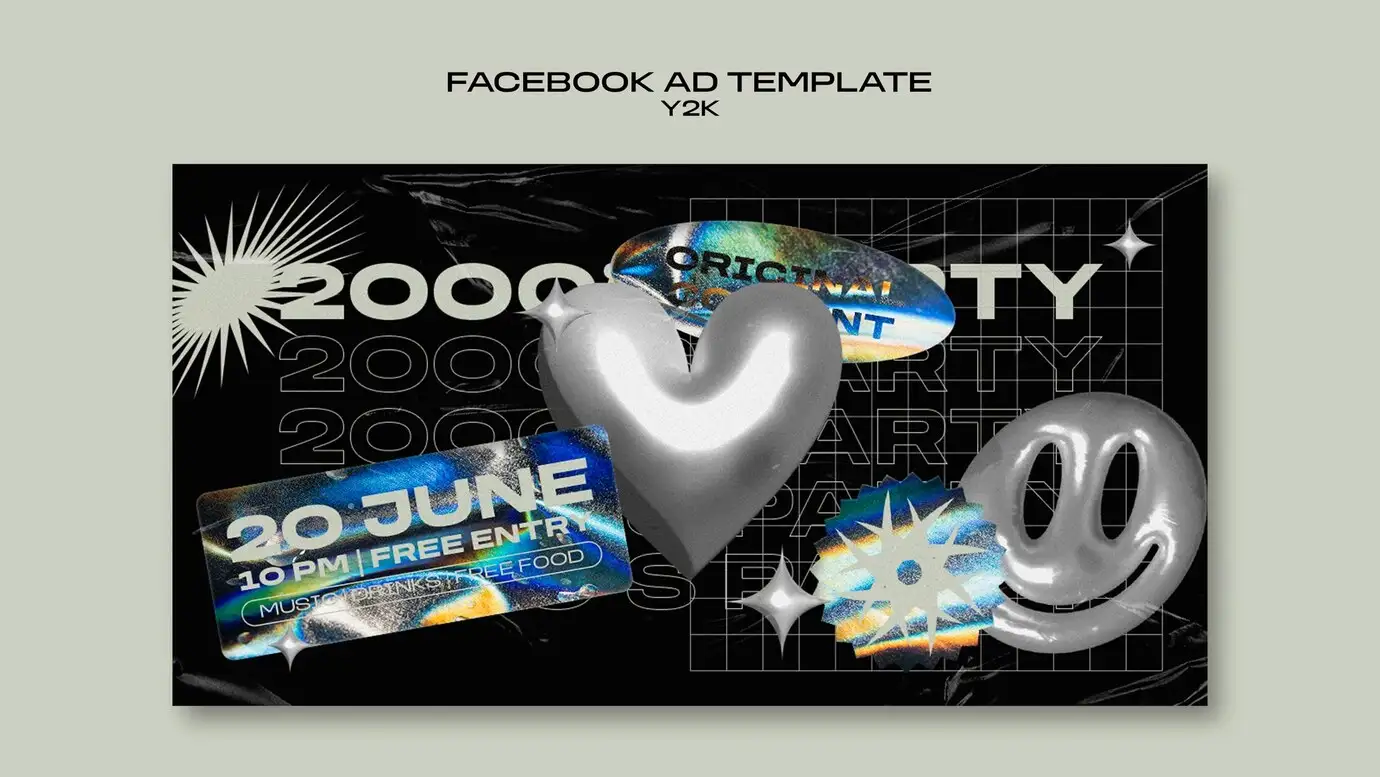
Y2Kグランジ
Y2Kグランジは、2000年代初頭の未来的でデジタルな要素と、グランジ文化にインスパイアされた生々しくエッジの効いた退廃的なルックを組み合わせた、Y2K美学のサブスタイルである。

写真提供:Freepik
-
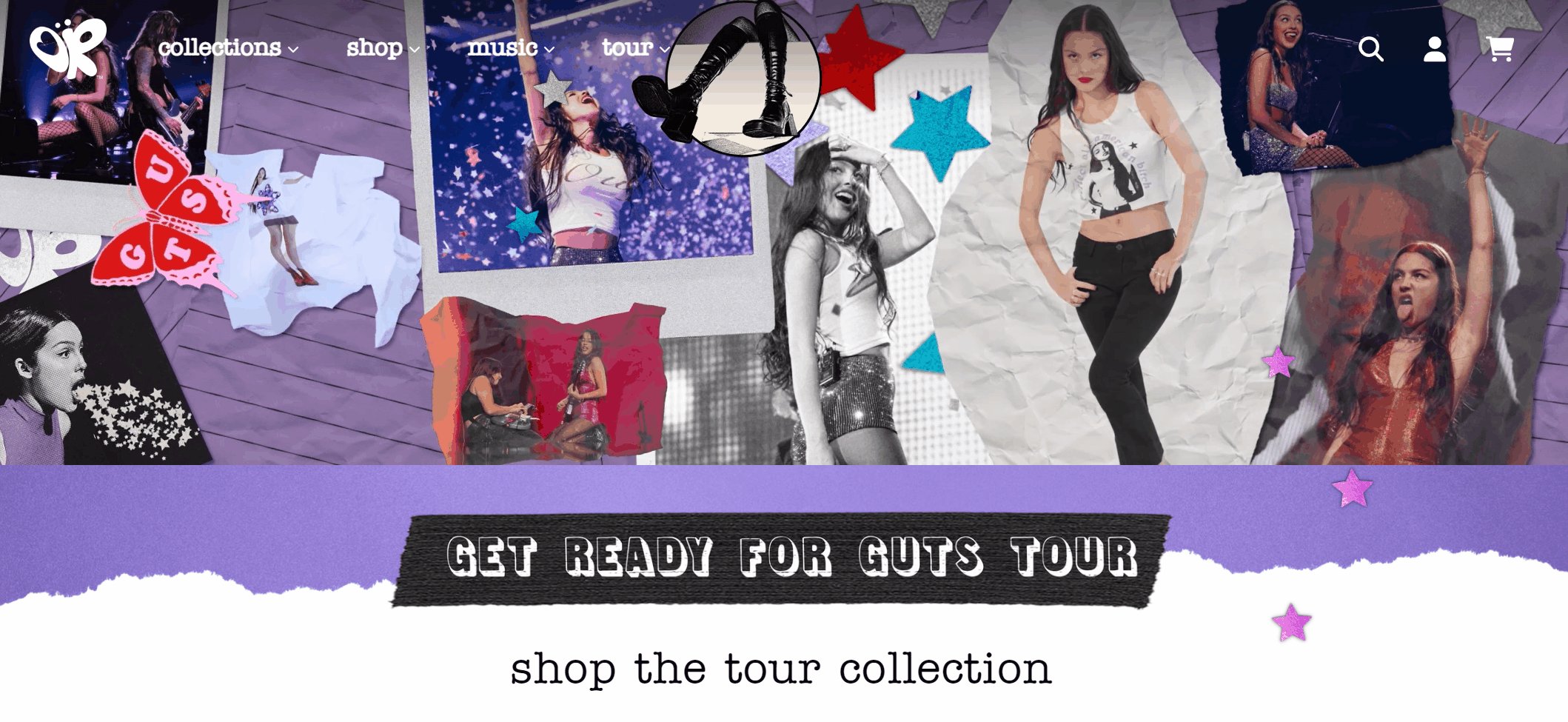
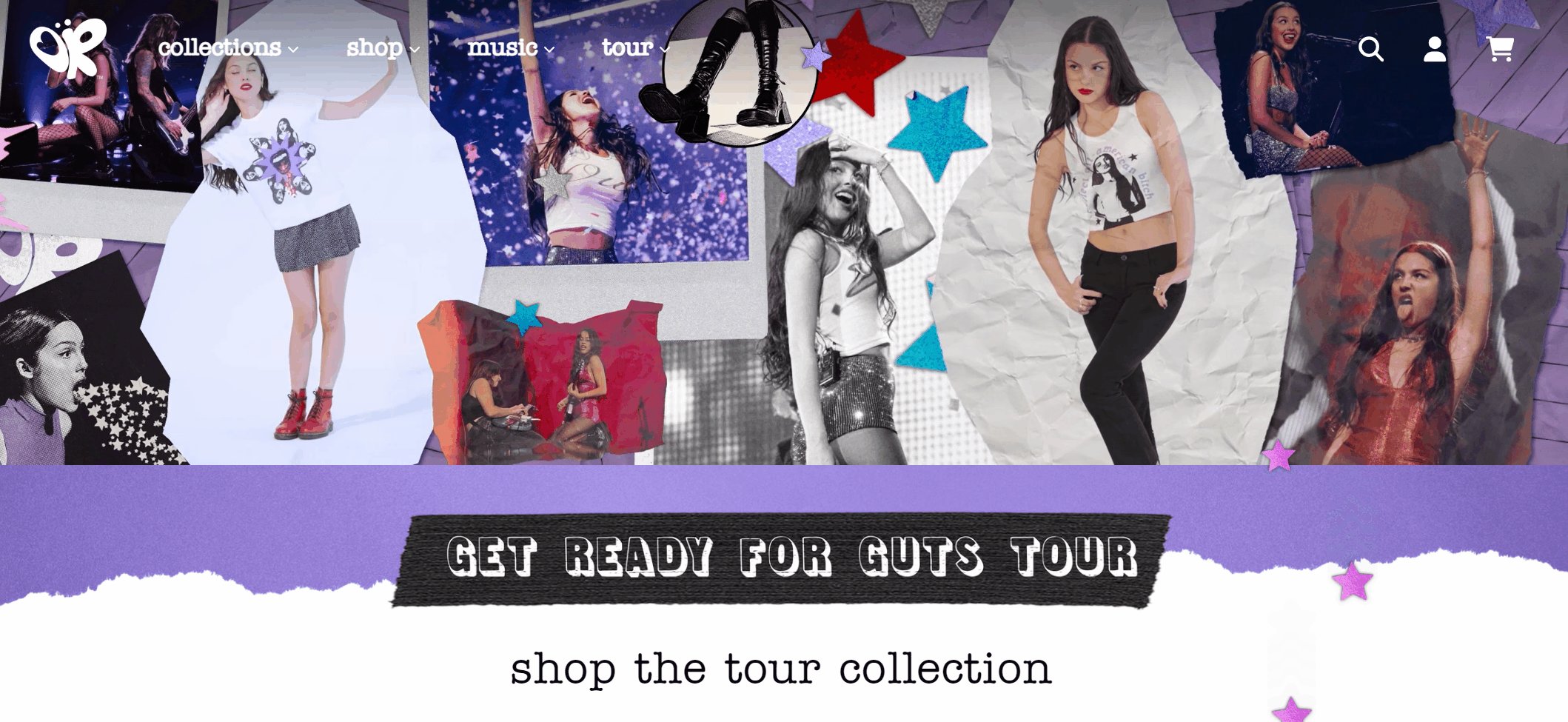
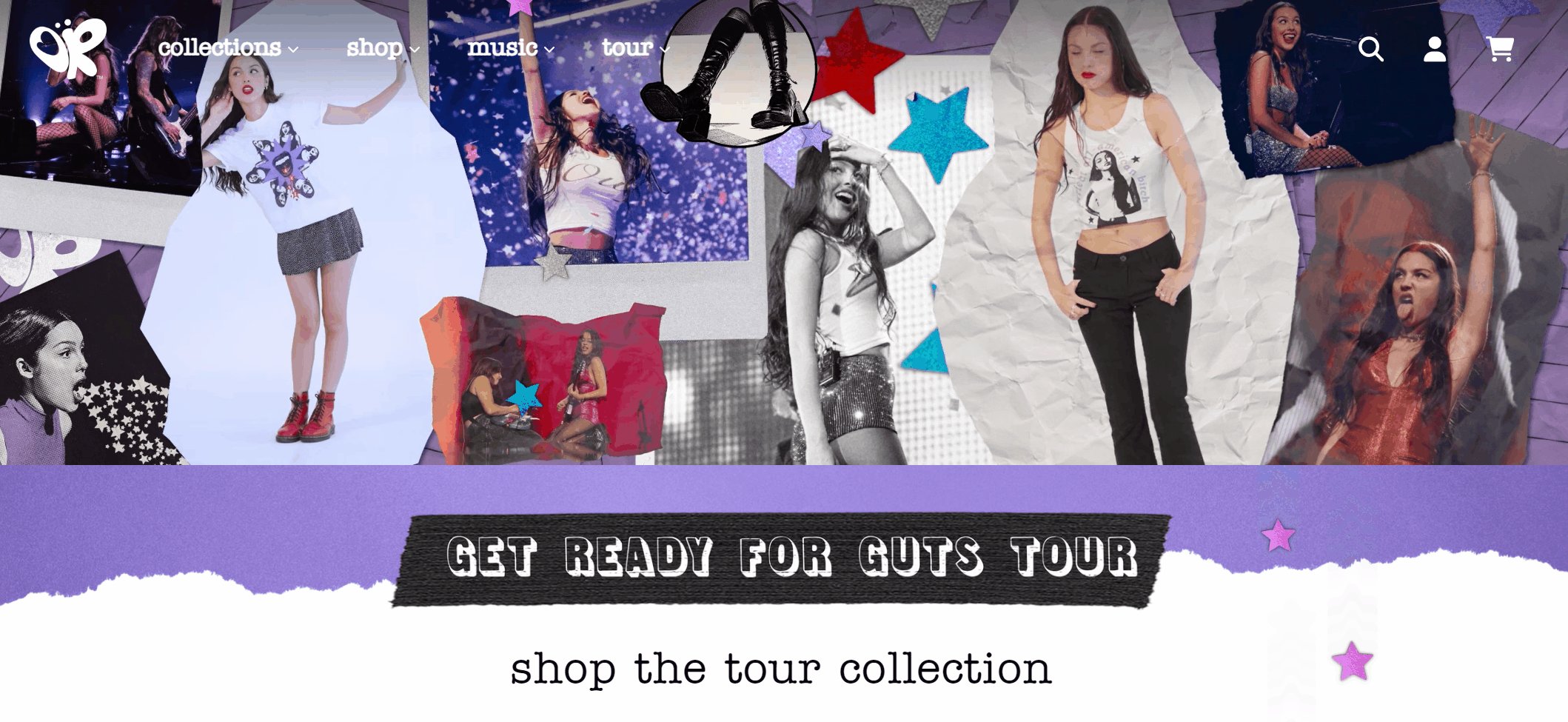
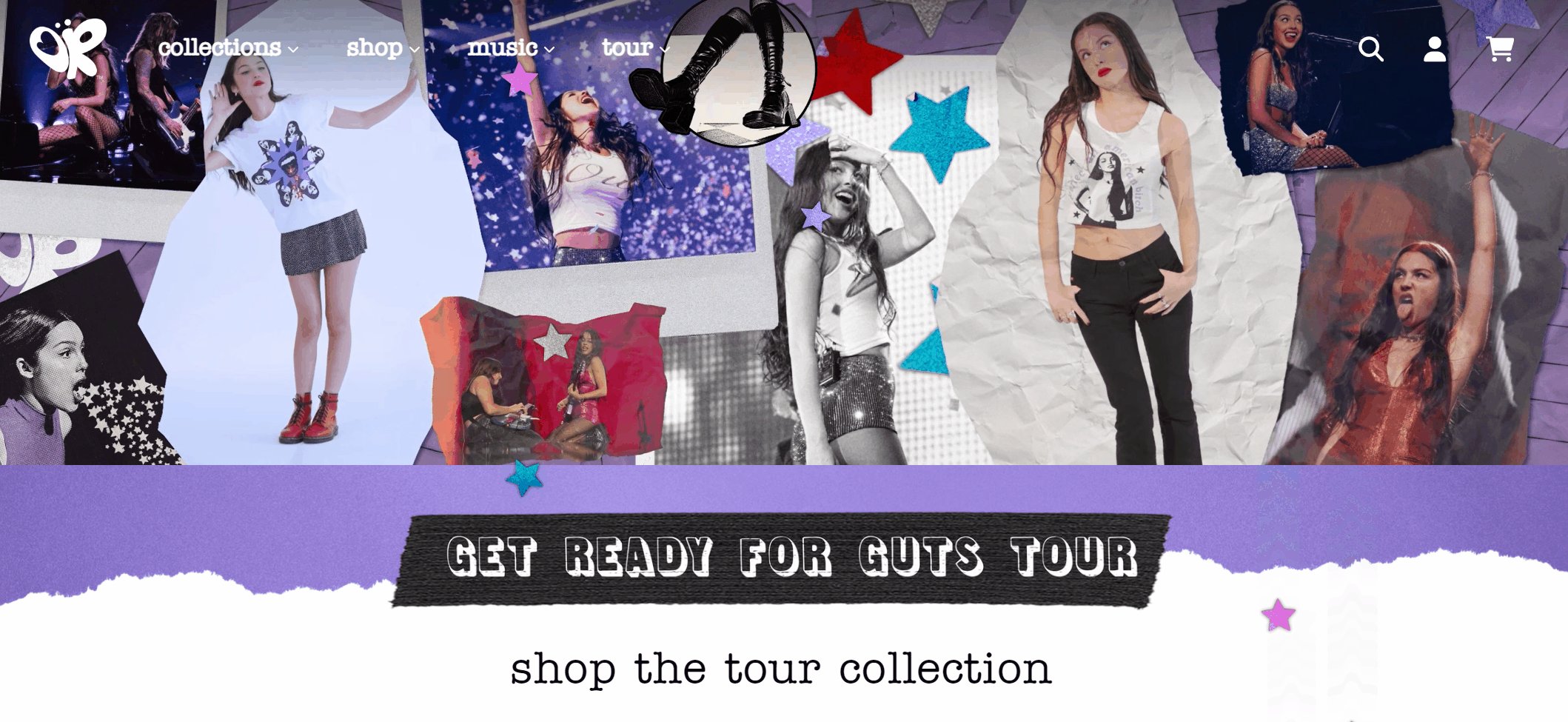
低忠実度の純粋主義:
2000年代の制限によってもたらされた低忠実度の美学を模倣することで、2020年代の純粋主義デザイナーは、低忠実度の純粋主義の傾向を始めている。 彼らは、クリップアート・スタイルのアイコンやステッカー、シンプルな背景、デフォルトのフォント、低解像度の写真を、時には衝突するような色で使っている。
オリヴィア・ロドリゴのサイトを見ると、ウェブデザインのY2Kスタイルがノスタルジアの感覚を呼び起こすことがわかる。

これらのデザイン要素は、彼らのウェブサイトに遊び心と不真面目さを与えている。
視差スクロール
視差効果とは、視覚要素を異なる速度で動かすことによって、人間の目に奥行きや遠近感を与える錯覚のことです。
視差スクロールは、ユーザーのスクロール動作がページのビジュアルと相互作用することを可能にします。 このインタラクティブ性はユーザーのエンゲージメントを高め、受動的なブラウジングではなく、コンテンツをコントロールし探索しているように感じさせる。
パララックス・スクロールは実は10年前に登場したが、2024年には、ストーリーを伝え、退屈な構造を活性化させるデザインを採用するデザイナーを興奮させる独創的な技術として登場した。

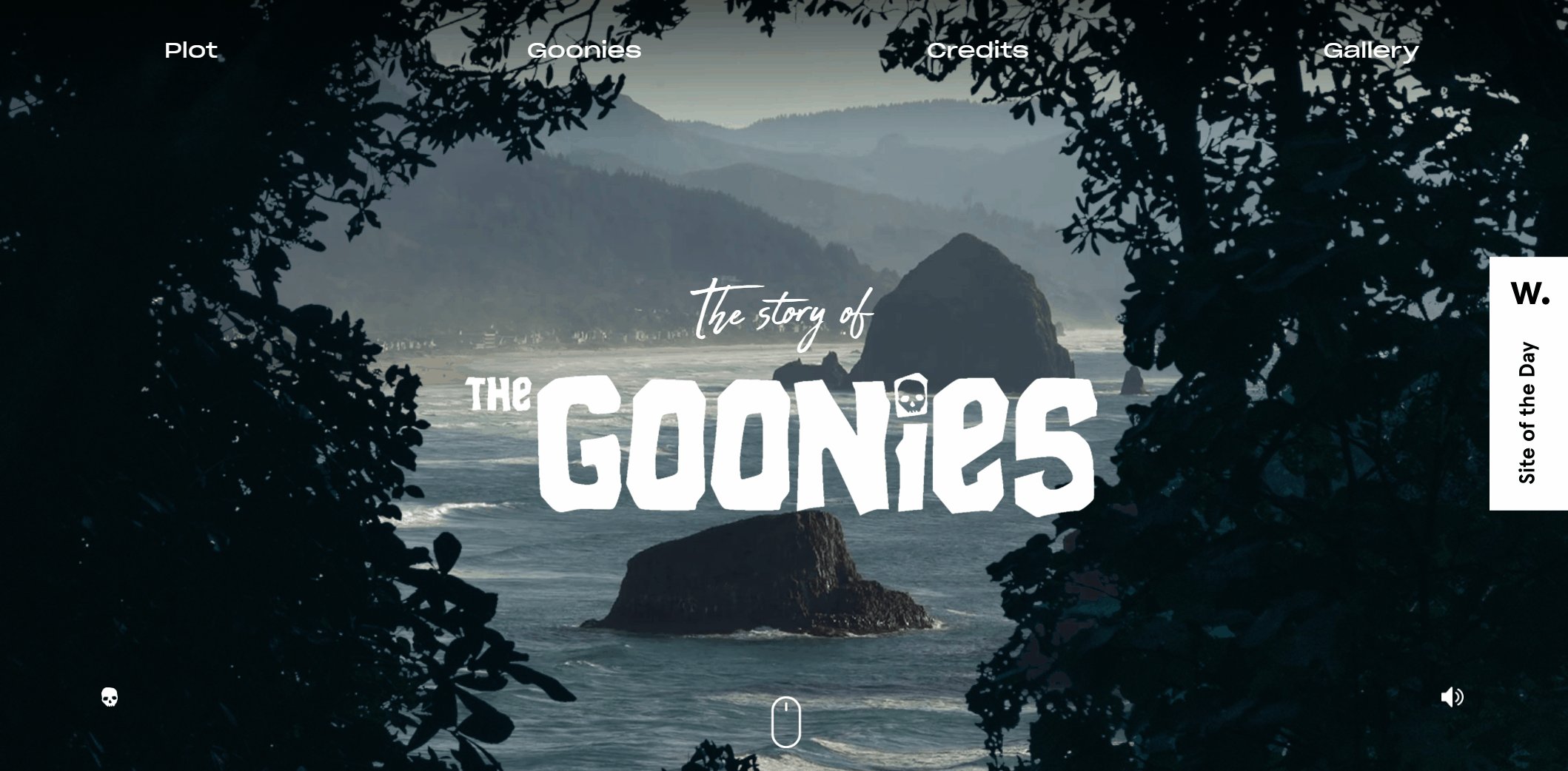
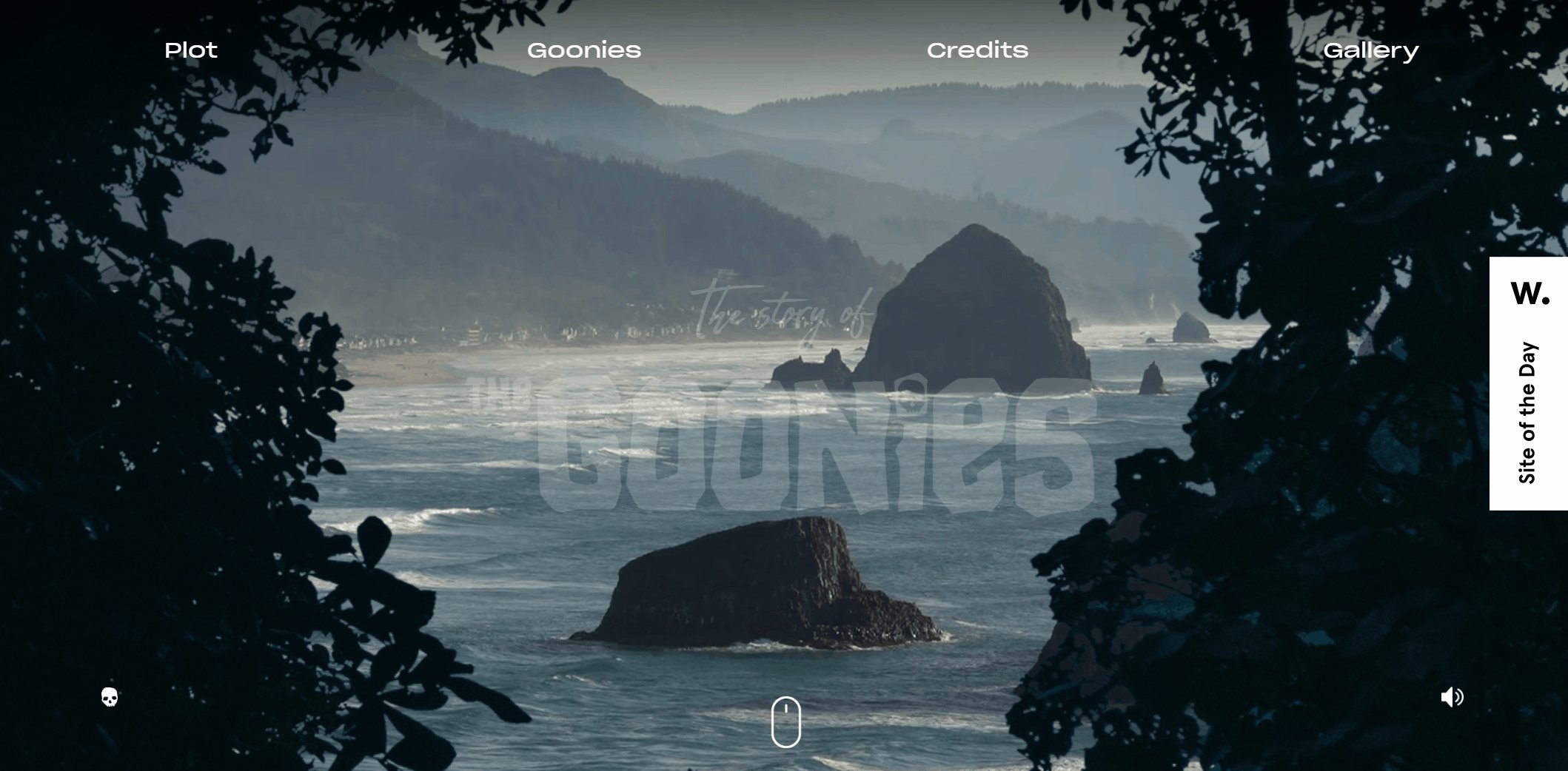
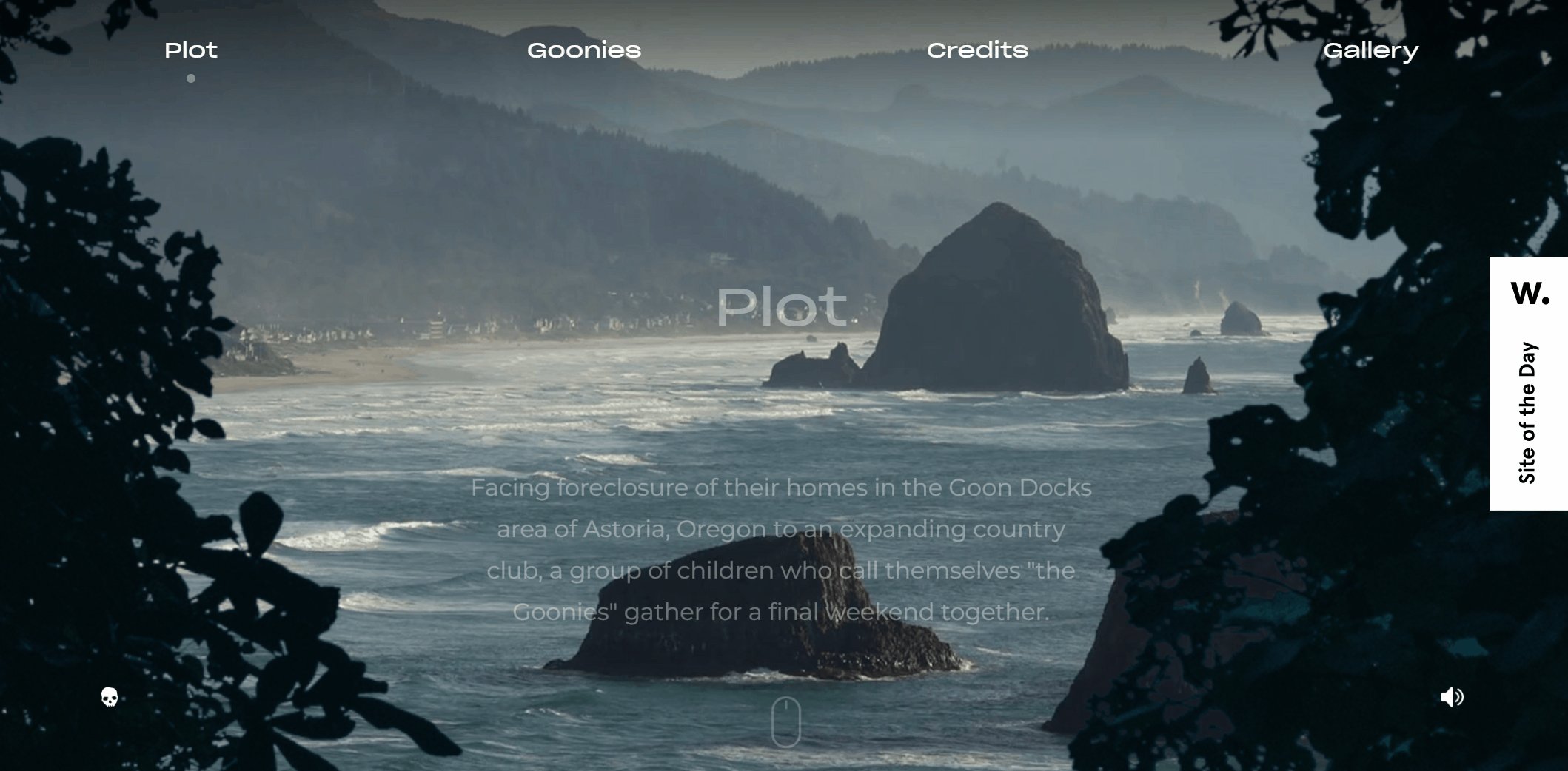
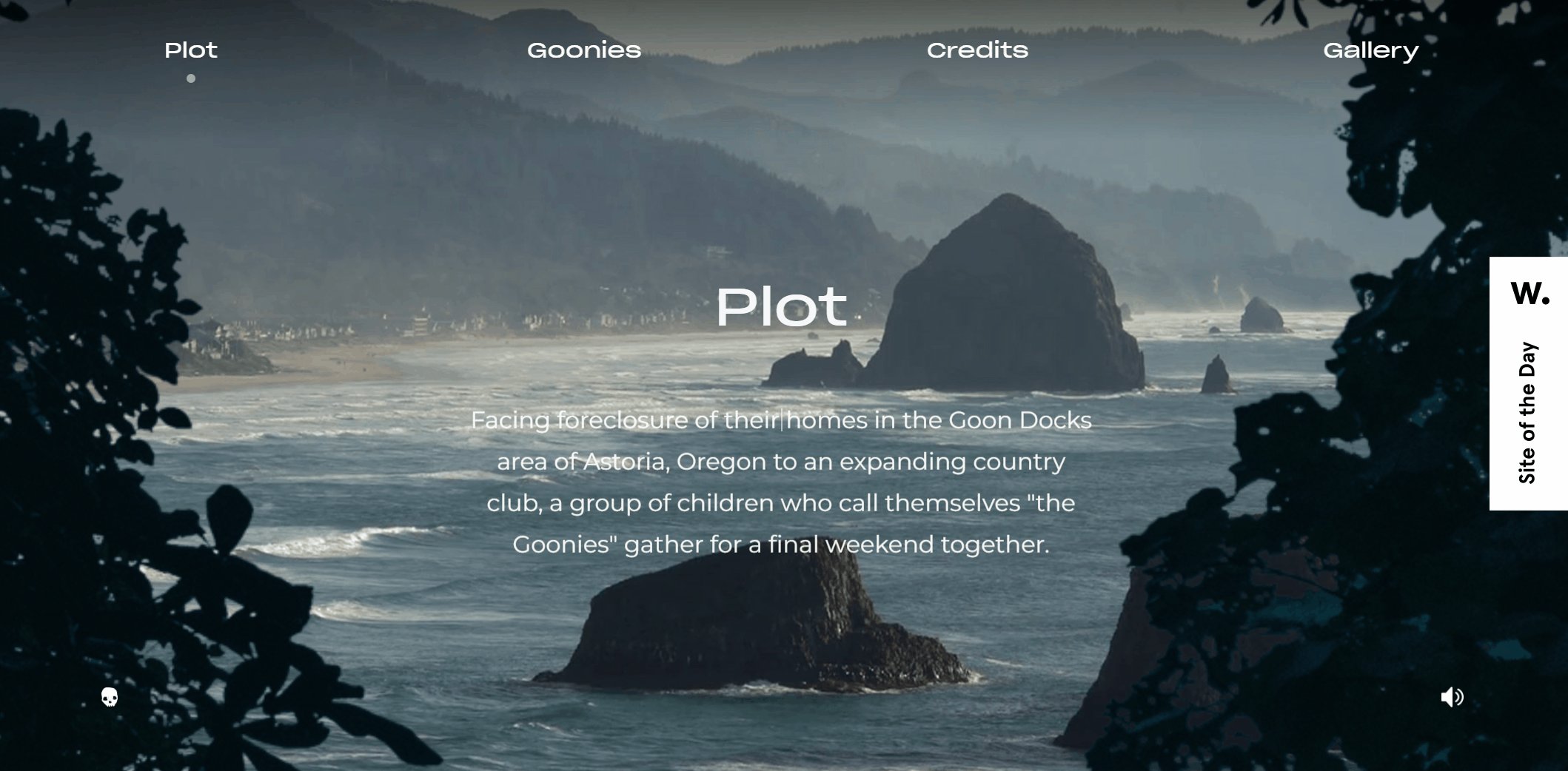
視差技術を利用した優れたウェブサイトに「The Story of the Goonies」がある。 サイトのページがスクロールダウンし、コンテンツが滝のように出たり入ったりするのは、技術的にエキサイティングで、新しいエンゲージメントの感覚を与えてくれる。
ページをスクロールすることで、ユーザーは本をめくるように少しずつコンテンツを発見し、体験することができ、ストーリー性を高めている。
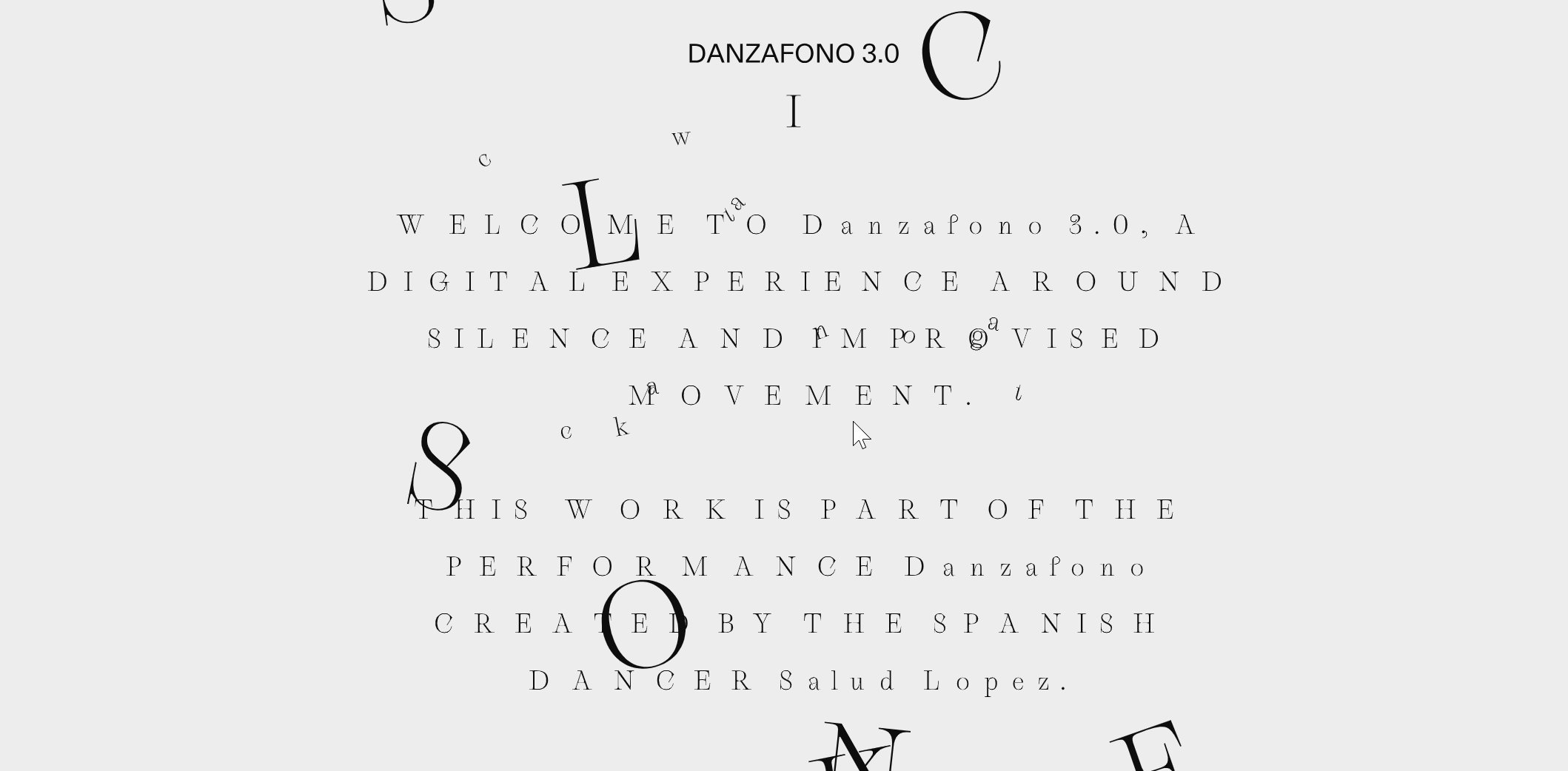
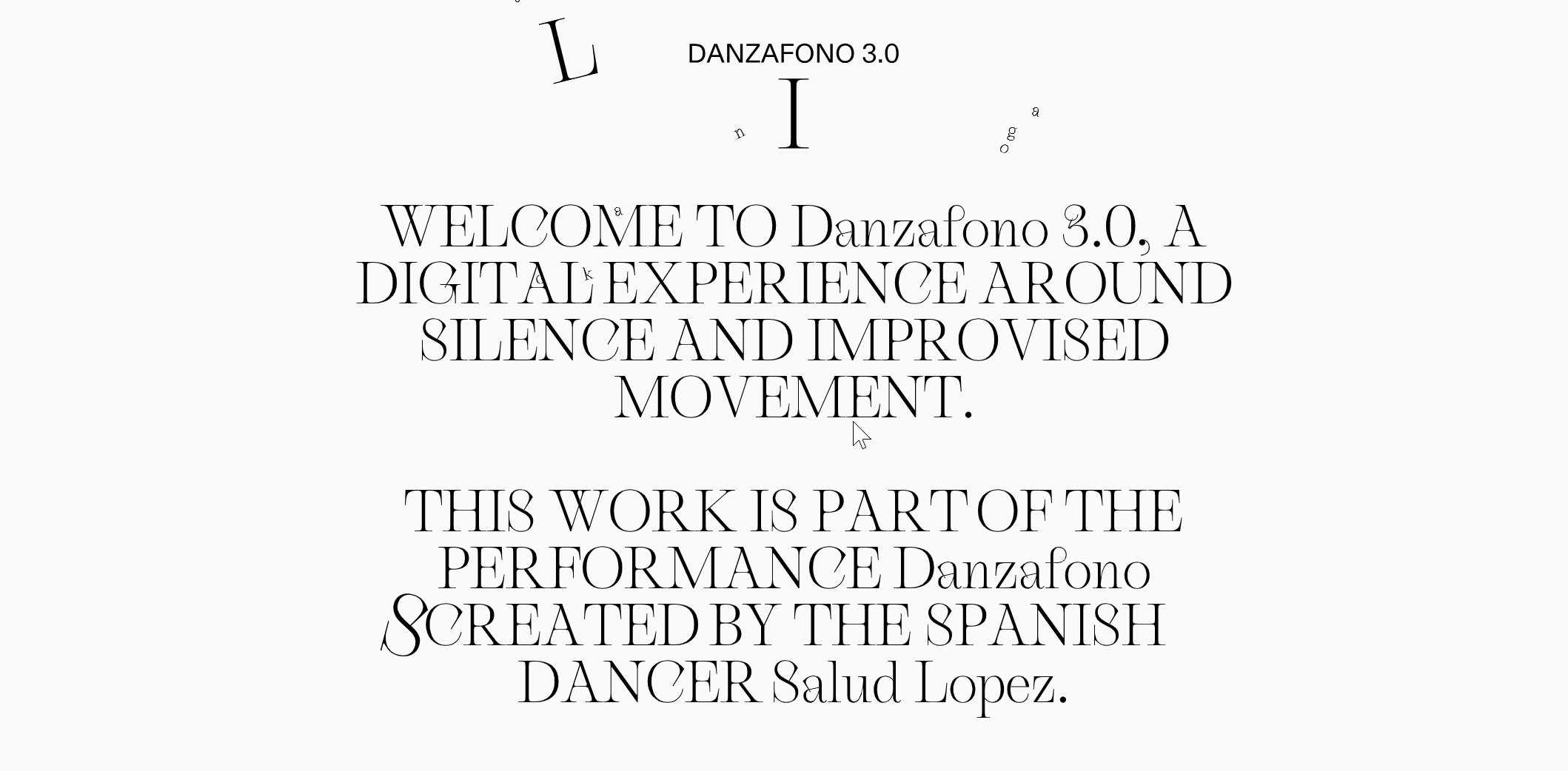
キネティック・タイポグラフィー
キネティック・タイポグラフィは、パララックス・スクロールと同様、モーション・エフェクトやダイナミック・ソリューションの人気の高まりにより、デザイナーの間で人気のあるウェブデザインのトレンドである。
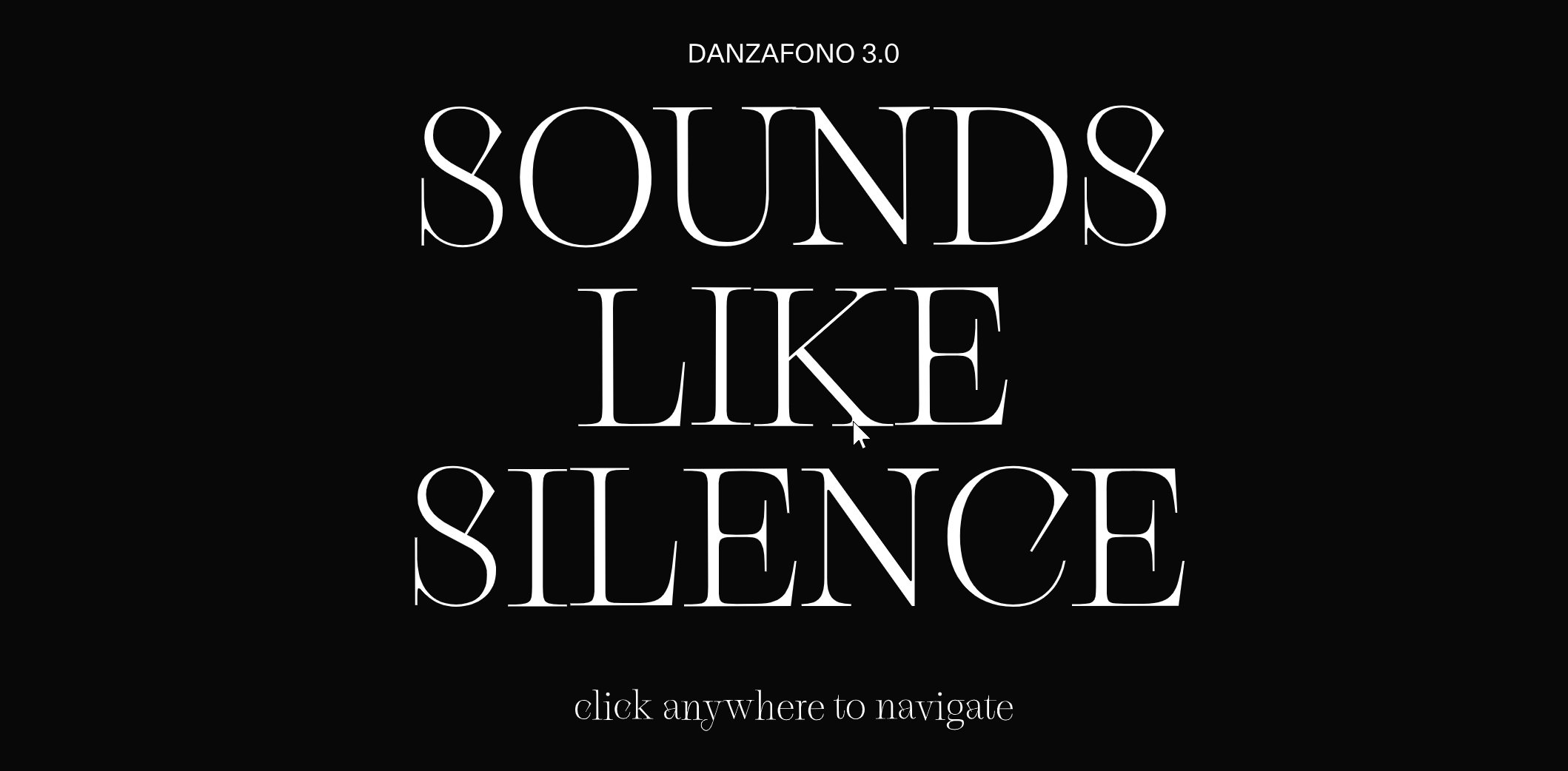
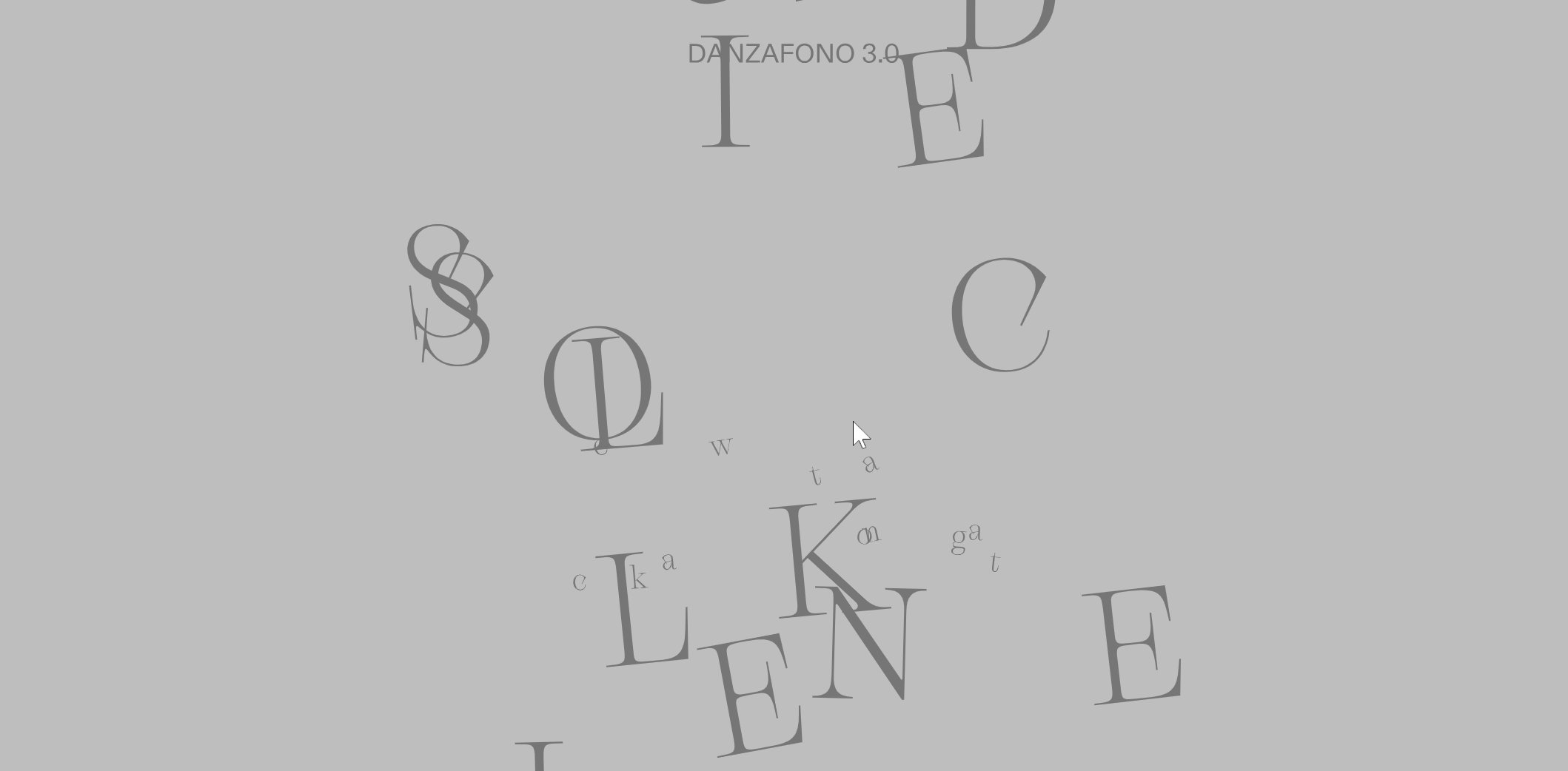
簡単に言えば、テキストを動かすことで、最もシンプルなスケジューリングを説得力のあるビジュアル要素に変えているのだ。 ウェブデザイナーは、このトレンドを他のデザイン要素と組み合わせて活用することで、ウェブサイトユーザーに没入感を与えることができる。

ダイナミック・タイポグラフィには非常に多くの種類の歪みがあるため、デザイナーはあえてそれを想像し、イベント・コンテンツや重要なお知らせ、CTAなどあらゆる種類のテキストに適用することで、オーディエンスの注意を引くことができる。
最大主義
コインには2つの側面がある。 ウェブデザインにおけるマキシマリズムは、少なければ少ないほどいい、多ければ多いほどいいという考え方に挑戦するものだ。 その特徴は、派手で、ユニークで、大胆であることだ。 これはすべてミレニアル世代によるもので、すべてが精神的なものになる。
よくデザインされたマキシマリズムのページは、対照的なパターンと色を特徴とし、繰り返しの要素を融合させ、緻密なテキストと大胆な色を使用する。
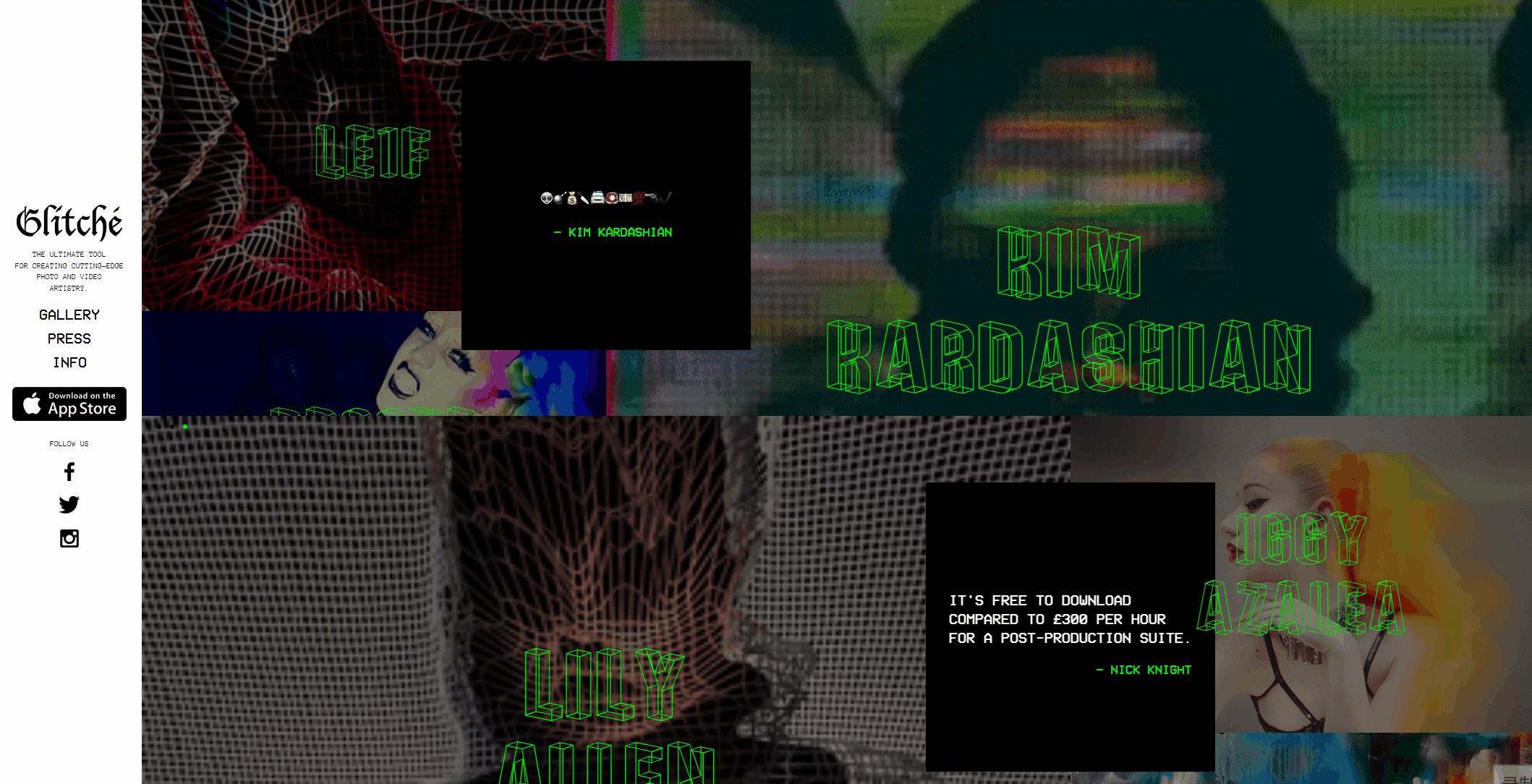
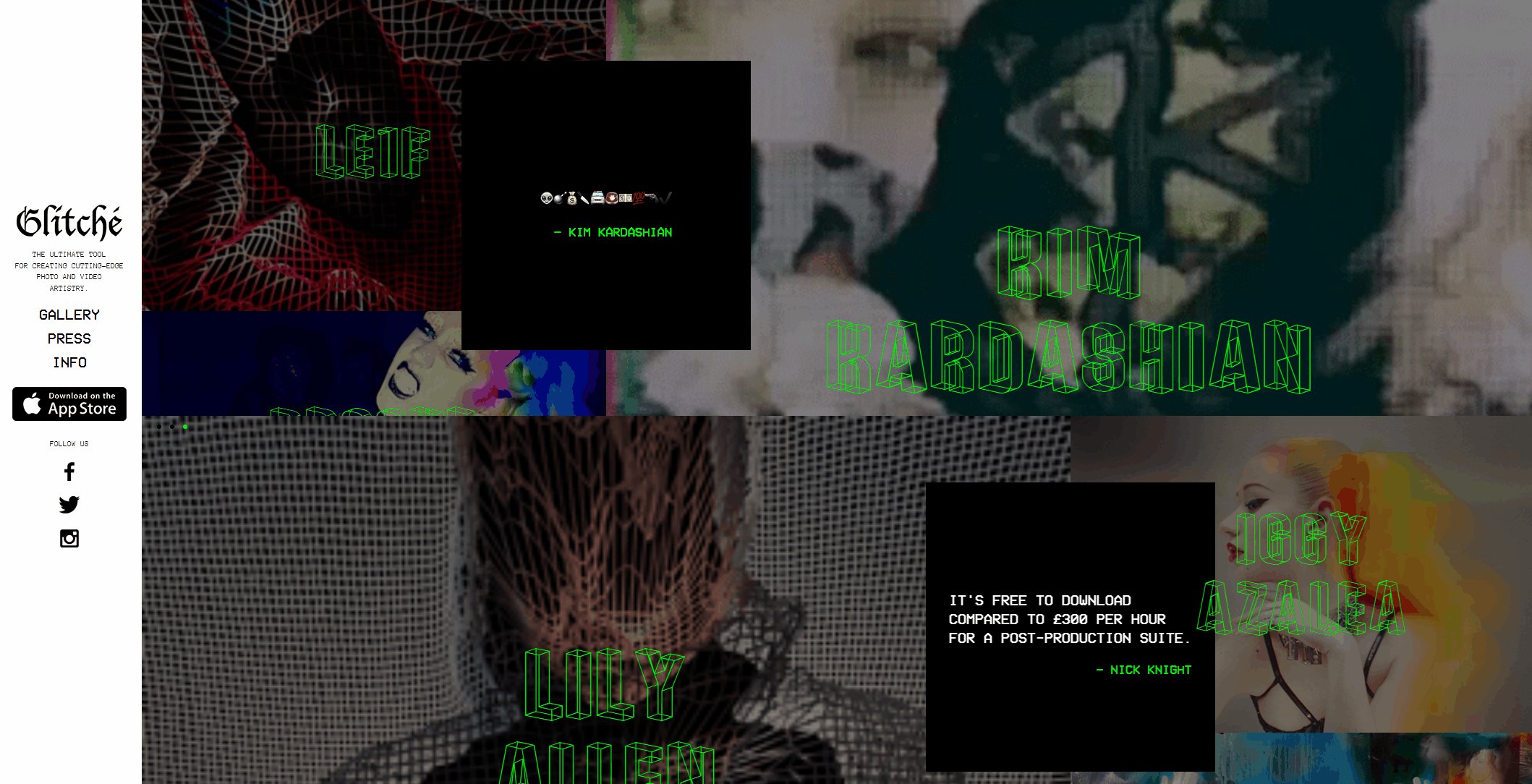
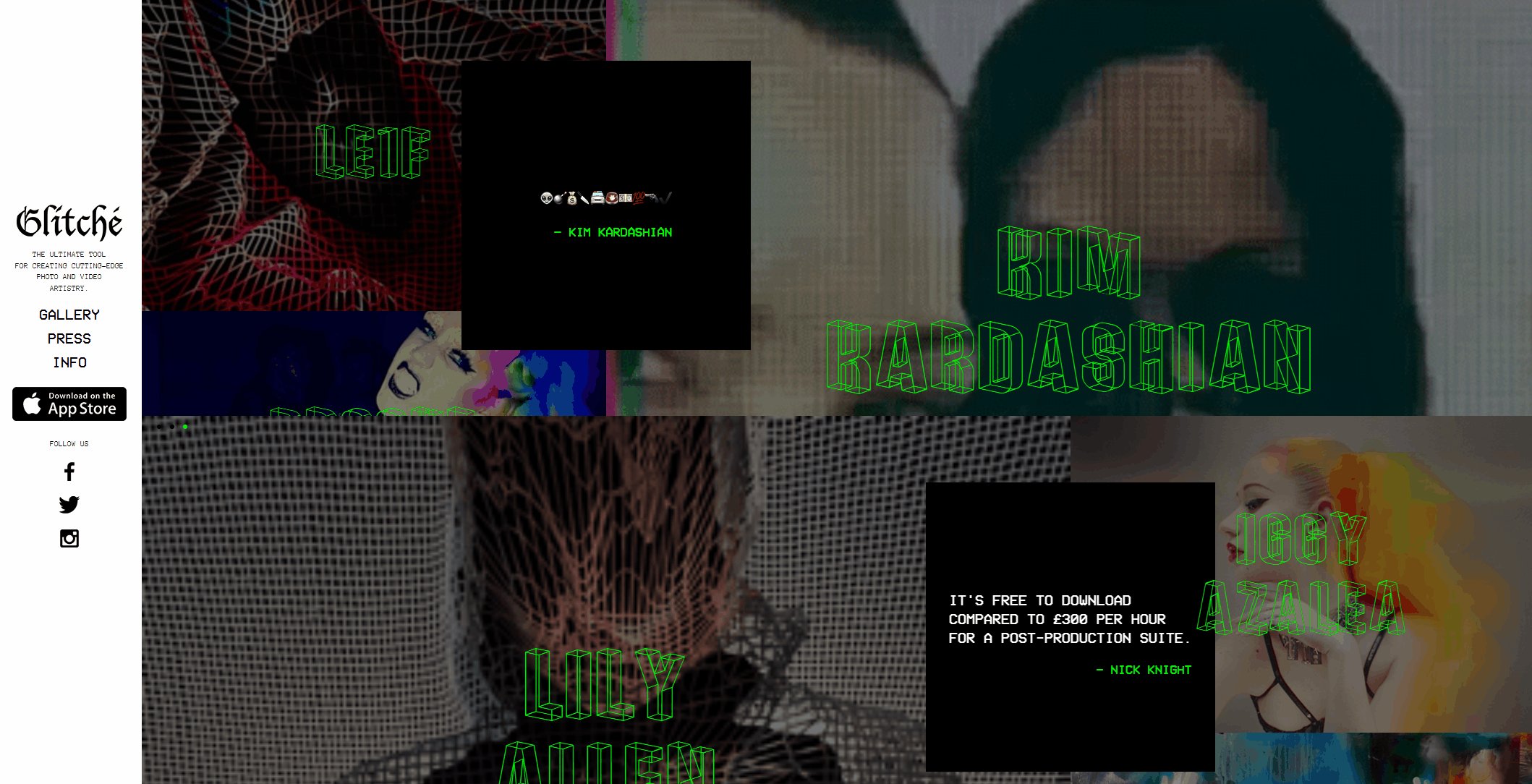
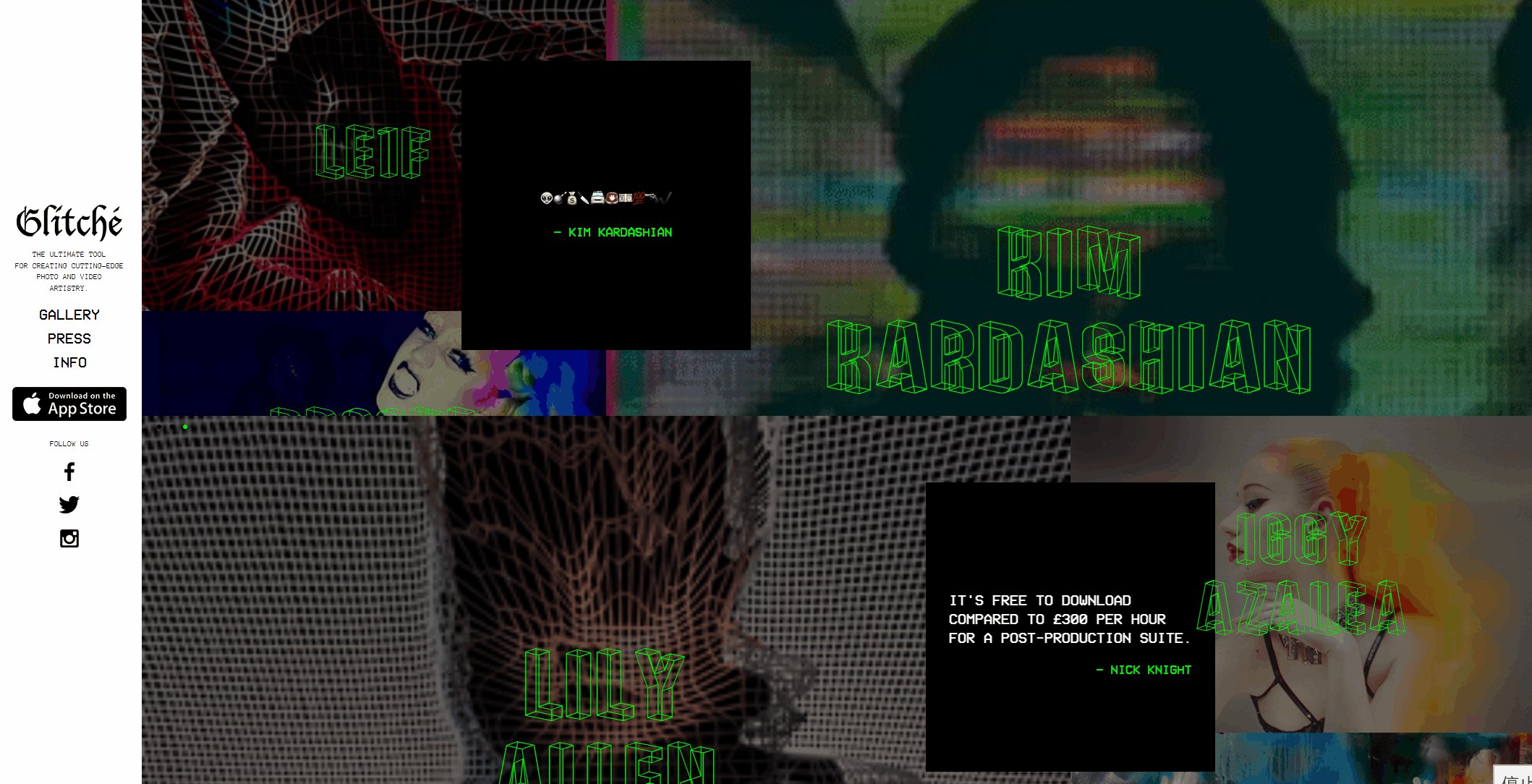
グリッチのウェブサイトは、ミニマリズムの美学に完璧にフィットしている。 ネオングリーンのローディング画面は、重なり合う動画や画像の束に取って代わられる前に、すぐに注目を集める。

多くのウェブサイトが似たようなデザインパターンを踏襲する中、ミニマルなウェブデザインはブランドを際立たせるのに役立つ。 色、グラフィック、アニメーションを大胆に使うことで視線を集め、強く印象的なビジュアル・アイデンティティを構築する。
ミニマリズムの単純化された特徴の代わりに、マキシマリズムは思慮深く整理された方法で過剰を受け入れ、各ページをダイナミックで没入感のあるキャンバスに変える。
ブルータリズム
ウェブデザインのもうひとつのトレンドは、ブルータリズムである。 ブルータリズムは1950年代に建築のデザインスタイルとして生まれた。 そのデザインの特徴は、生々しい外観と極めてシンプルでミニマルなアプローチである。 このウェブデザインの手法の特徴としては、以下のようなものが挙げられる:
-
ほとんど装飾のない無地の背景。
-
幾何学的な構成要素とシャープなエッジ。
-
境界線、影、周辺画像がないこと。
-
セクション間の分割線。
ブルータリズムには独自のルールがある。 それは、デザイナーに必要最低限のことだけをさせ、無駄を許さず、効果的なウェブサイトに必要なコンテンツだけを作ることを求めるものだ。 また、構造によって強さと安定性を促進します。
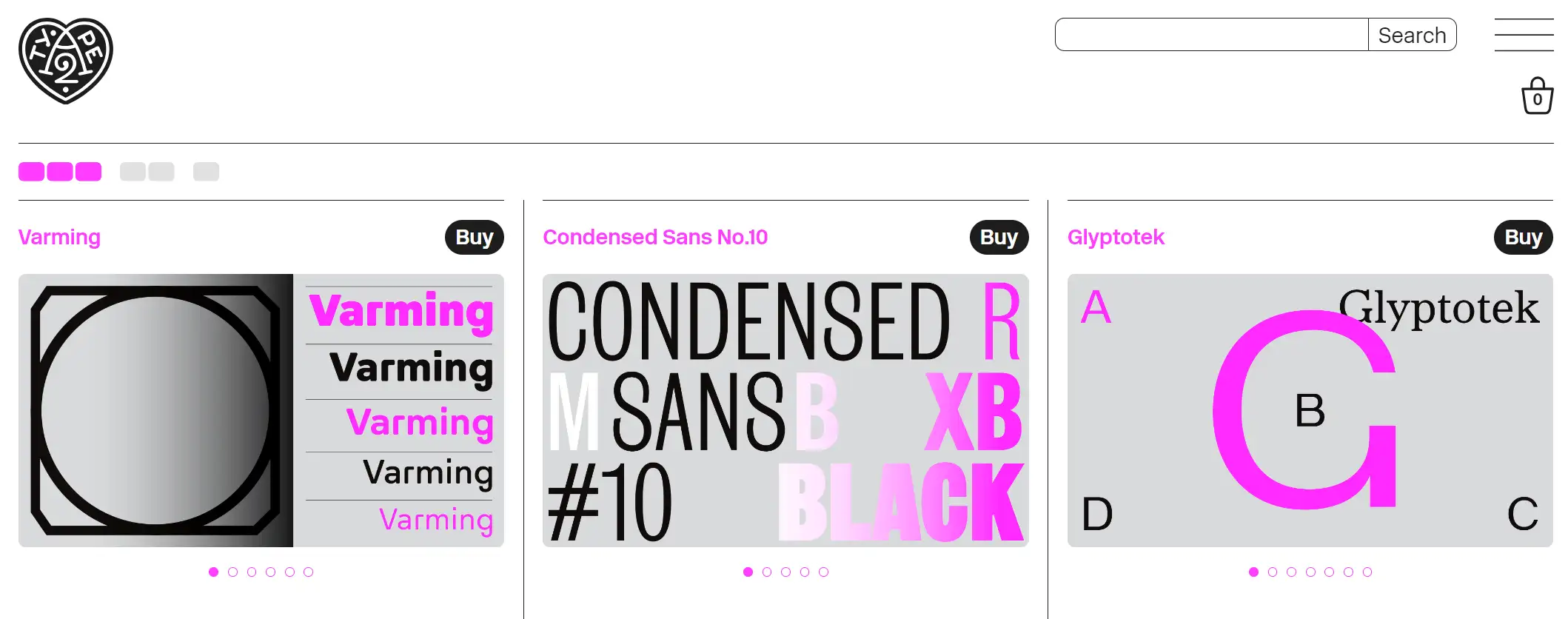
A2-TYPEは独立したフォント鋳造所である。 このサイトの多くは、いわゆる残酷なデザインである。サイトの上部にあるオープンナビゲーションは、関与することなくすべてのページを表示する。

黒や白のような基本的な色や、グレー、タン、銅のような自然な色を使うことで、サイトがより頑丈に感じられ、工業的な雰囲気を持つサイトが描かれる。
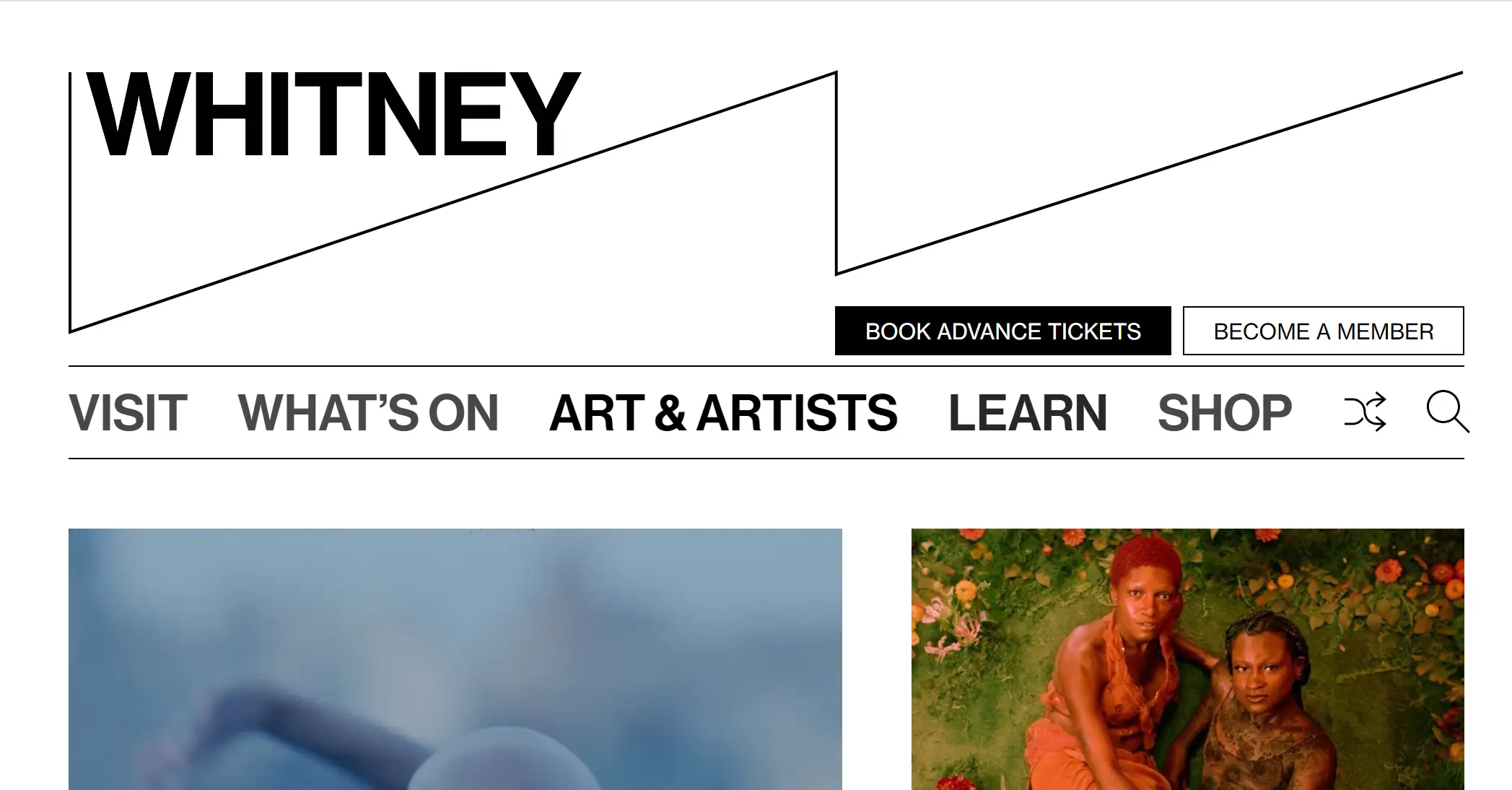
現代のデザイン手法には、ウェブデザイナーによるブルータリズムが吹き込まれている。 例えば、ホイットニー美術館のウェブサイトは画像を多用し、モダンなウェブデザインの原則に従って、予測可能な構造になっている。

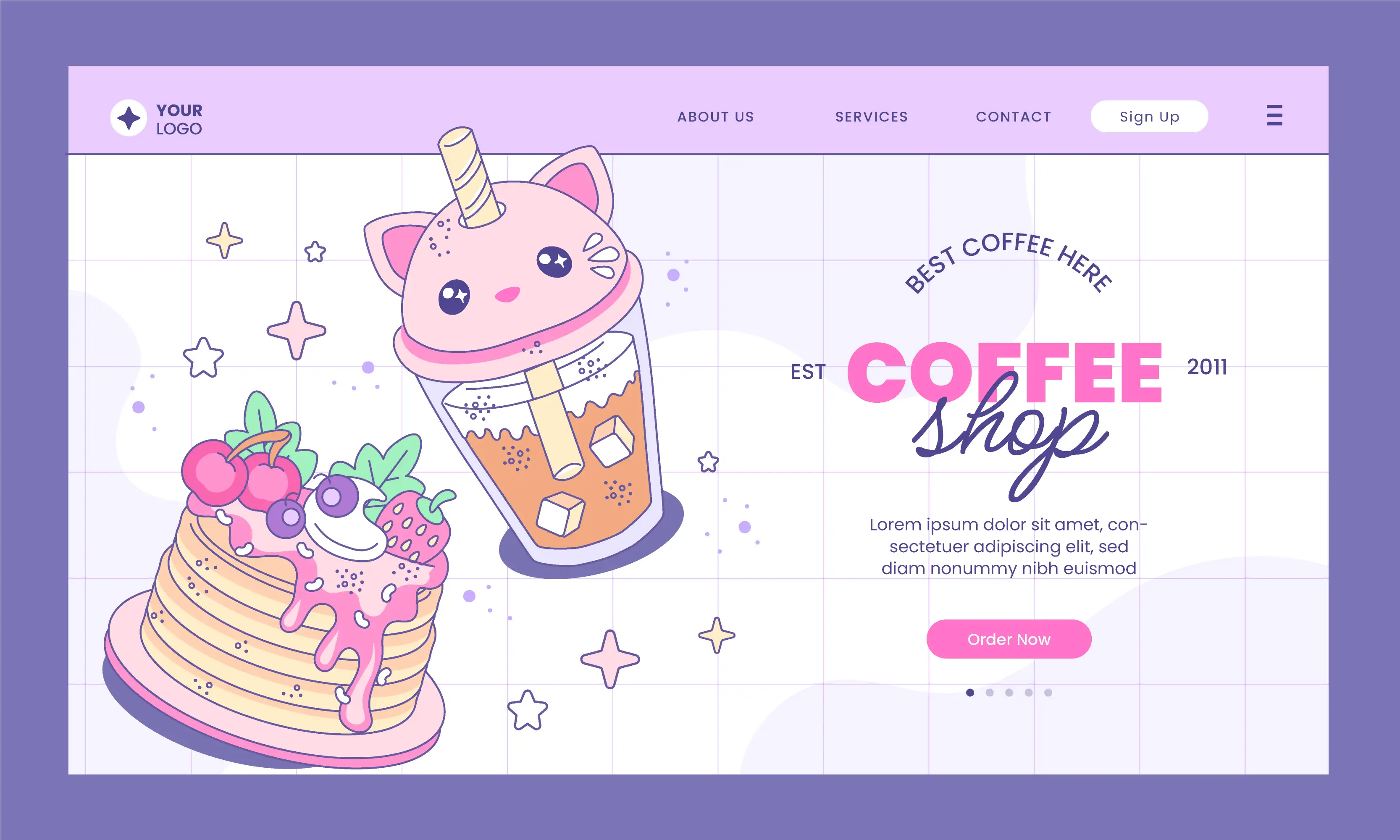
カワイイ風デザイン
カワイイスタイルのデザインは、日本のポップカルチャーに由来しています。 このウェブデザインのトレンドは超フェミニンであり、ウェブページはキラキラのハート、リボンの要素で表示されます。
ウェブサイトのデザインには、フェミニンな要素、ソフトな色使い、たくさんのかわいいキャラクター、遊び心のあるグラフィックが取り入れられている。 これらはすべて、このタイプのデザインが対象としている若い女性層を強調している。 こうしたデザインの選択は、女性ユーザーに対する熱狂的で前向きな認識を育み、より包括的なデジタル空間に貢献する。
カワイイウェブデザインの中心には、女の子らしい遊び心がある。 このトレンドは、ウェブデザインにおける感情的なつながりの重要性を強調し、デザイナーが作品を通して高揚した感情を呼び起こすことを奨励している。

写真提供:Freepik
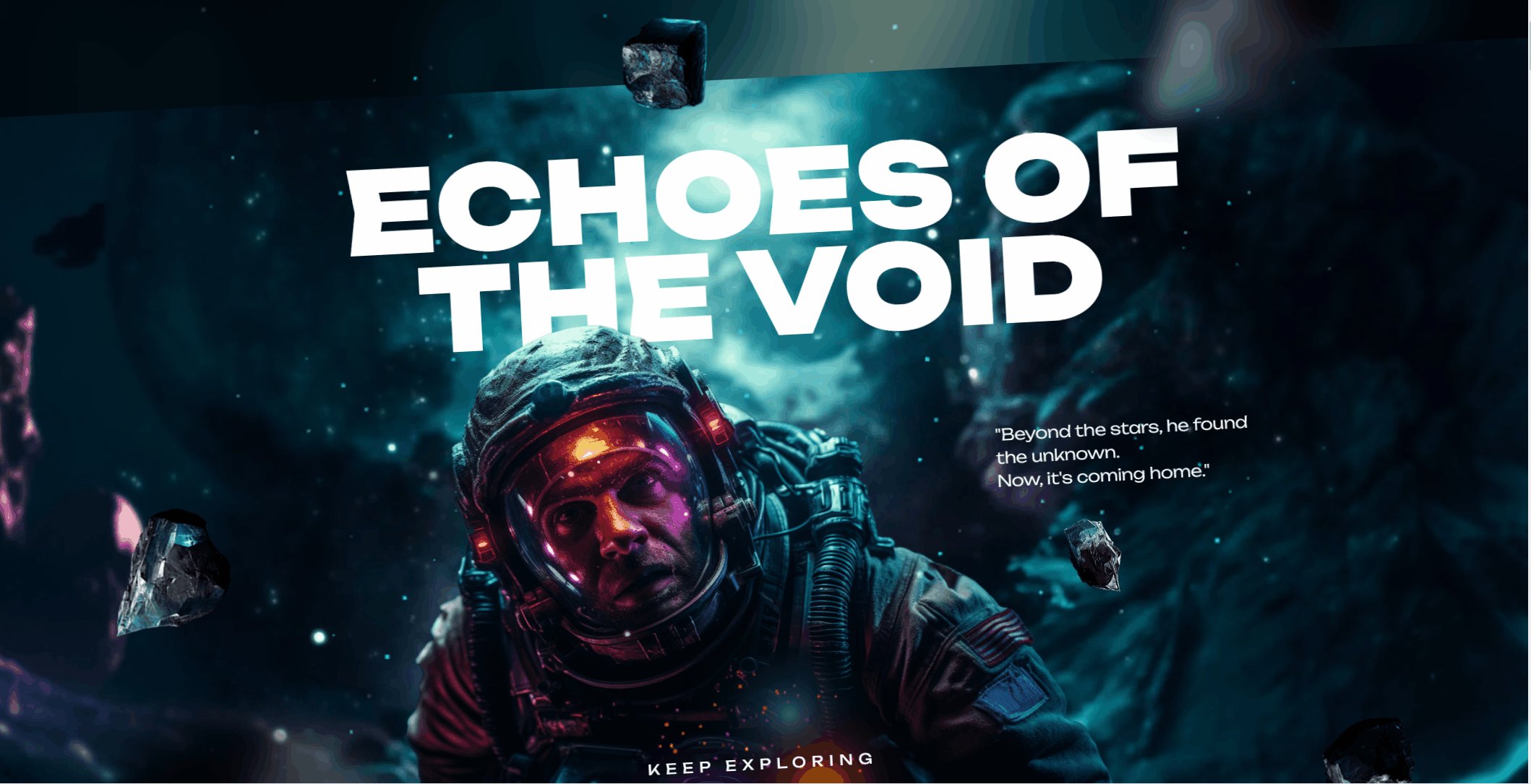
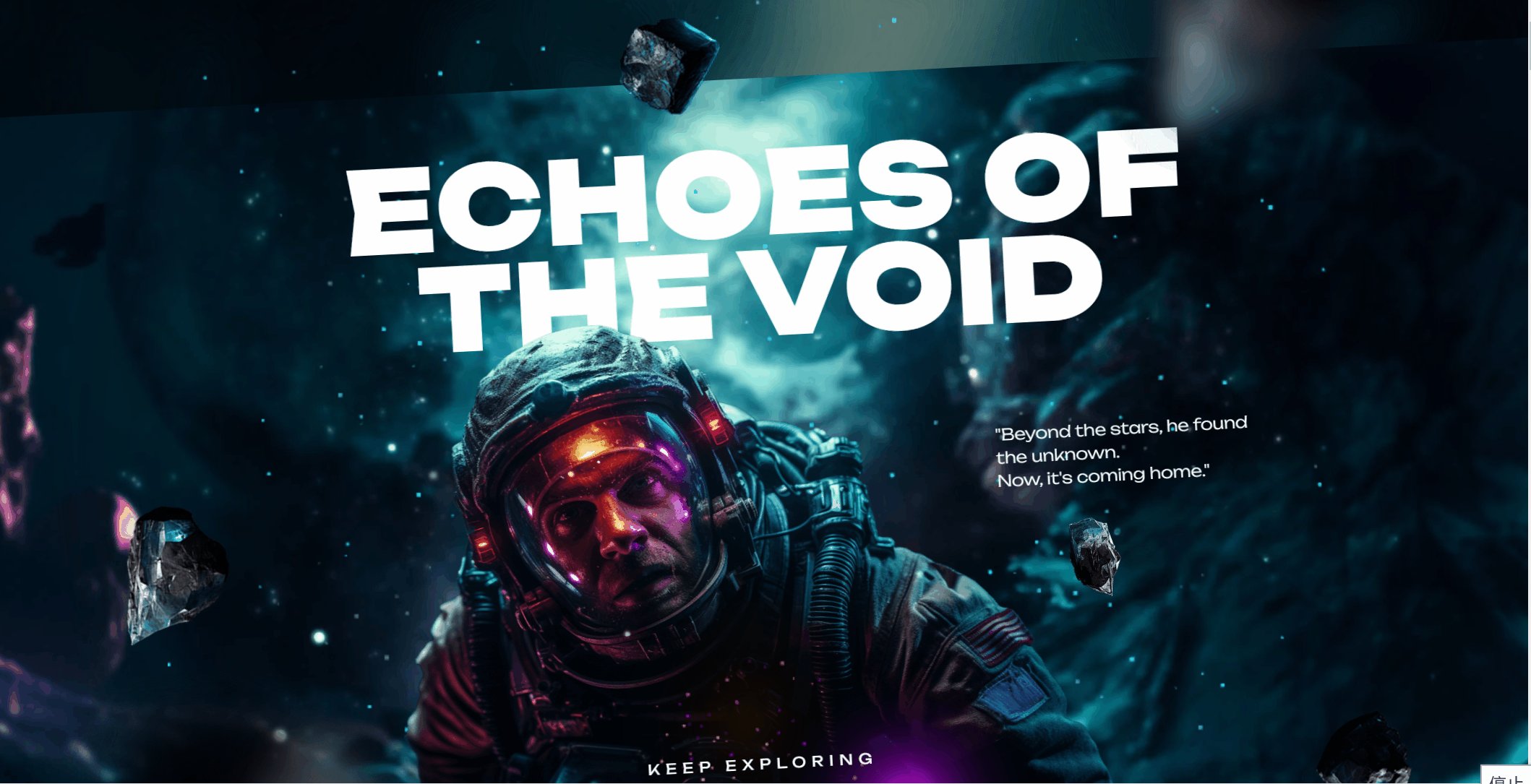
テクノとSFデザイン
人工知能のトレンドが広まるにつれ、従来の企業観が変わってきている。
SF映画に登場する近未来的でハイテクなイメージをベースにしたウェブサイト・デザイナーは、ロボットやSFキャラクター、近未来的なショット・フォントやイラストをウェブサイト・デザインに加えるなど、徐々にSF的なスタイルを取りつつある。 2024年、このデザインスタイルは、自らを未来的と位置づけるテックブランドのニーズにもますます応えている。
一般的に、デザイナーは次のようなインスピレーションを得ている:
-
宇宙的環境
-
ネオンカラー
-
未来的な書体
-
明るい色やメタリックな色

スライダー革命によるGif
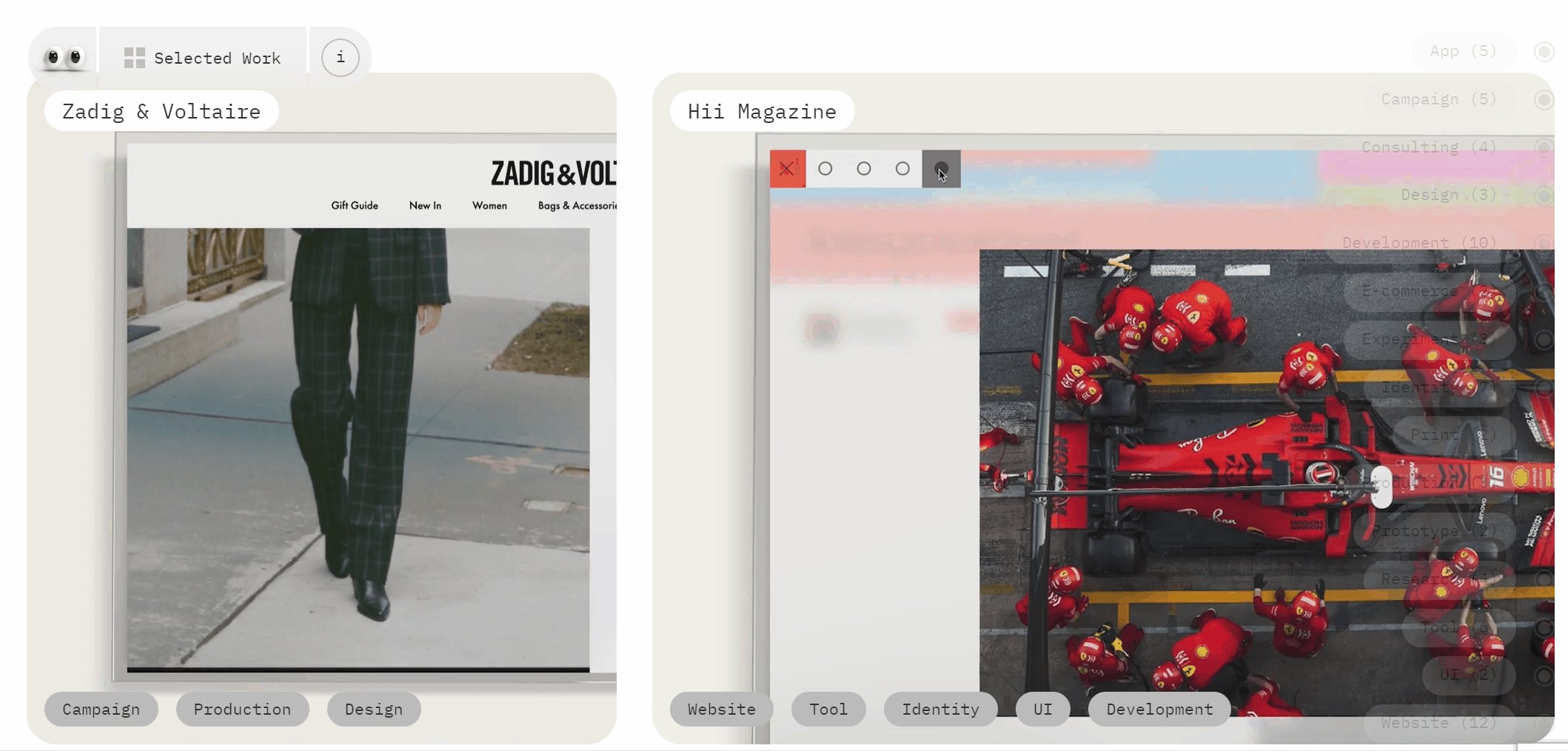
弁当箱のレイアウト
弁当箱は食事を整理するためにデザインされた容器である。 その原則は、弁当箱のように明確な情報の階層と簡単なナビゲーションを持っています。 よくできた弁当箱のレイアウトを導入することは、UXに良い影響を与えます。 ユーザーがサイトの構造を理解しやすく、効率的に情報を見つけやすくなり、明確なナビゲーションが混乱を防ぎます。
Schoooool Creative Studioは、お弁当スタイルのグリッドデザインにこだわっています。 きれいに分割されたグリッドのセクションは、わずかに丸みを帯びたエッジを呈している。 このトレンドは間もなくピークを迎えるかもしれないが、2024年にはさらに拡大すると予想されている。
このサイトは、弁当グリッドを使ったウェブサイトの楽しさと簡単さを教えてくれる。 ユーザーは画像やテキストを見るだけでなく、マウスを動かしてクールなアニメーションやエフェクトを見ることもできる。

流動的で有機的なテクスチャ
流動的で有機的なデザインのウェブデザイン要素は、ウェブ開発における最新のデザイントレンドだ。 2024年、ウェブデザイナーは都市環境から逃れ、自然からのインスピレーションをより重視するようになる。 これは、現在の環境主義やカーボンニュートラルに対する意識にも影響されている。 彼らは有機的なテクスチャーをより重視し、自然の落ち着きの感覚を画面内で探求する能力を持っている。
自然の流動性や恣意性を模倣した要素を取り入れることで、デザイナーはより視覚的に魅力的なウェブページを作成します。 また、有機的なテクスチャーは心地よさや親近感を呼び起こし、見る人とのより深い感情的なつながりを育みます。
空の雲、海の波、なだらかな丘。 これらの液体状の形状は、背景パターンとして使用することもできますし、異なるセクションを分離し、よりソフトで有機的な雰囲気をウェブサイトに提供するために使用することもできます。

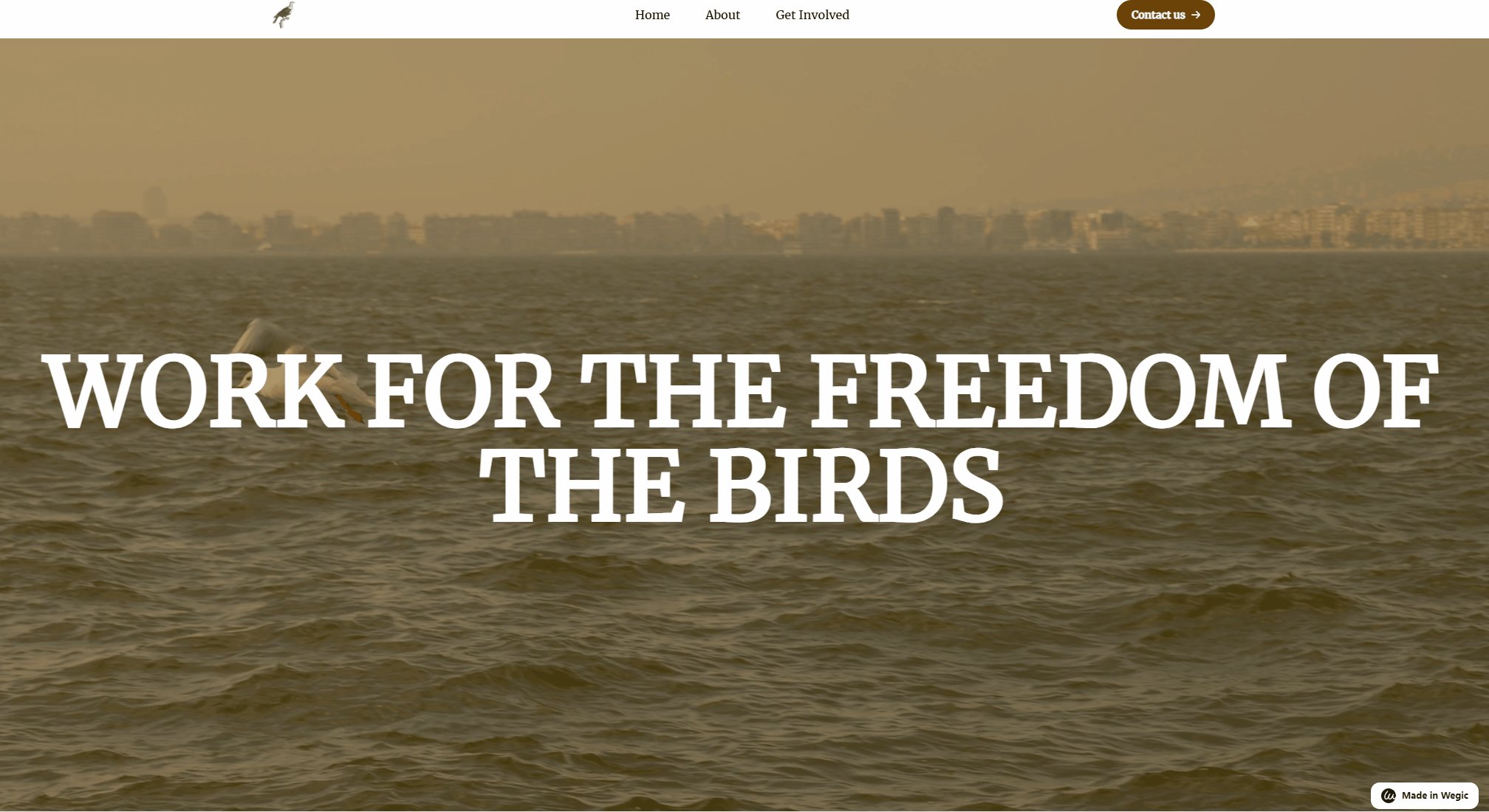
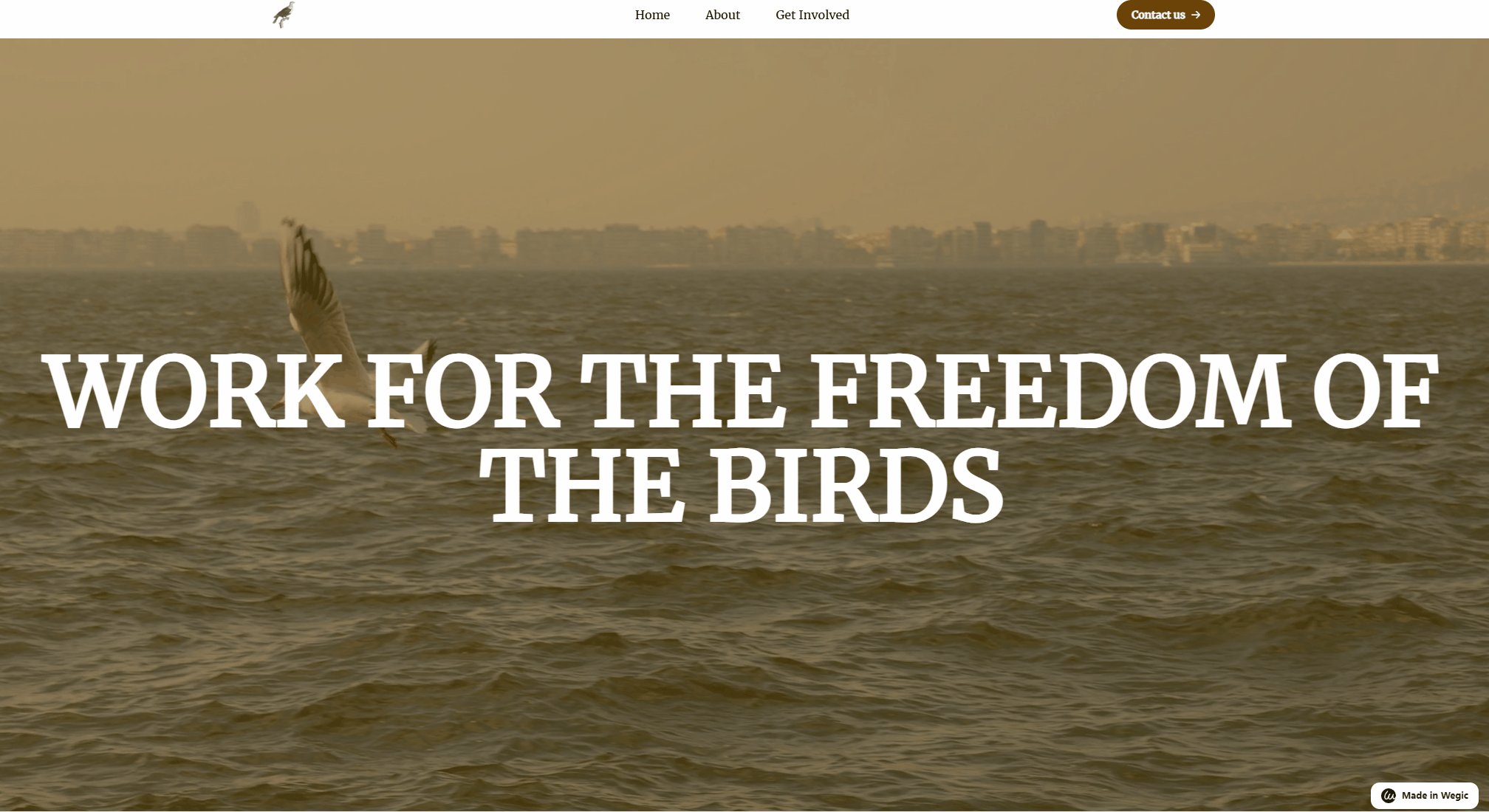
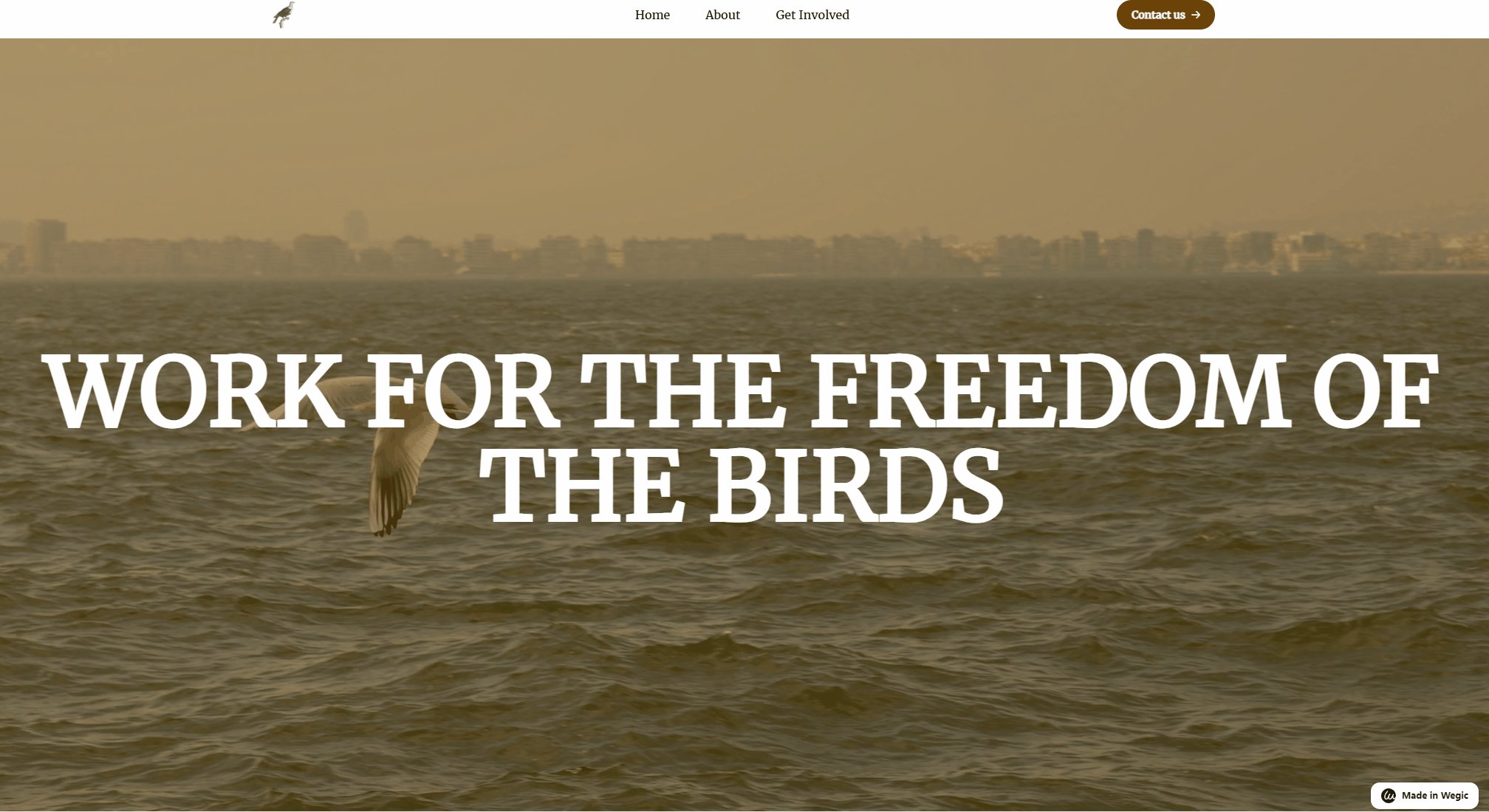
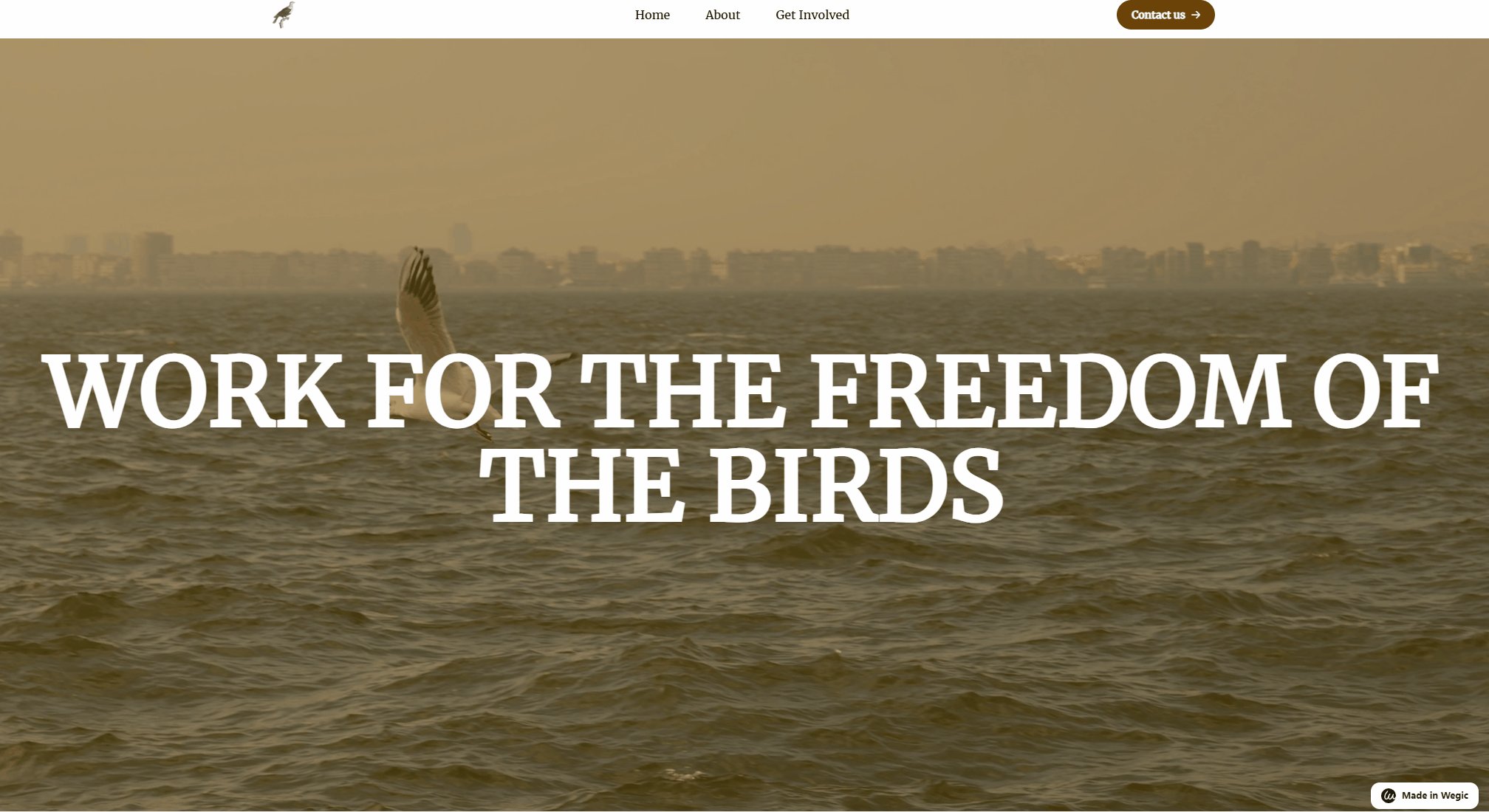
Wegicが作成したホームページの背景には、流れる海の上を飛ぶ鳥のダイナミックなイメージが描かれており、鳥の保護というサイトのテーマを反映している。 自然な質感を生かした優れたページは、企業ブランドの価値を確立し、新しい息吹を吹き込むことにもつながるのだ。
ウェブサイトデザインのトレンドについていくには?
まず第一に、私たちは最新のトレンドの本質を理解する必要があります。 このコンセプトの背後にある主なアイデアは、創造性を探求することです。
このようなトレンドに乗り遅れないためのヒントを以下に紹介しよう:
-
新しいツールを活用してアイデアを試す。
新しいツールは通常、ワークフローを合理化し、生産性を高めるためのものである。 それらは、変化する業界、業界の競争力に直面したときの適応性を向上させることを可能にします。
-
ウェブデザインの基本原則を深く理解します 。
原則は、ウェブサイトデザインの骨格となるものです。 私たちはこれらの原則を知る必要がある。テクノロジーやツールがいかに進化しようとも、時代を超越したデザインもあるのだ。
-
情報の繭を破るデザイン・コミュニティ。
同じコミュニティにフォーカスするということは、オンラインで共通の興味や野心を共有するということです。 ここでは、同じ志を持つ人たちと最新のトレンドを共有し、刺激を受け、創造性を刺激し、新しいトレンドの探求を促すことができる!
-
デザインブログや情報サイト、ソーシャルメディアをフォローする。
影響力のあるブログやソーシャルメディアの多くは、アイデアや経験、仕事を共有する業界のリーダーたちとつながっており、彼らをフォローすることで、業界のリーダーたちの洞察力や専門知識を得ることができる。 情報や交流の絶え間ない流れは、情報の繭から抜け出すのに役立ちます。
ウェブデザインのトレンドを活用することは、チャンスであると同時に課題でもあります。 ウェブデザイナーとしてであれ、ウェブサイトの管理者としてであれ、最善のアドバイスは、これらのクリエイティブなトレンドを認識し、注意して使用することです。

写真提供:Freepik
ラッピング
以上、2024年のウェブデザインのトレンド10選を概観し、成功したウェブサイトデザインの事例を紹介したが、ウェブデザインは技術の進歩や社会環境に後押しされ、移り変わりが激しい。
あるデザイン手法や要素が瞬く間に人気になるとき、それは単に見栄えが良いとかコンバージョンが増えるということではなく、表面だけでなく本質を見抜く目を持ち、深く掘り下げてその最もパワフルな部分を見つけ、自分にとって本当に長続きするものに変えていくことだということを忘れてはならない。

Wegicは 人気の要素を享受していますが、Wegicが実現したいのは、このトレンドをつかみ、すべてのデザイナーやウェブデザイン学習者が並外れたウェブサイトを作成できるよう、真にパワフルなツールに変えることです。 この新しいツールを試してみよう!
著者
Kimmy
投稿日
Nov 3, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!