ログイン
サイトを作成
デザインに必要な10の視覚階層原則
デザインを強化し、ユーザーフレンドリーなエクスペリエンスを創造するために不可欠な10のビジュアルヒエラルキーの原則を学びます。 プロセスを合理化し、作品のインパクトを向上させるWegicなどのツールをご紹介します。

視覚的階層は、デザインの基本原則です。 デザイナーは、サイズ、色、コントラスト、配置といったシンプルな方法で、見る人の注意を誘導します。 このブログポストでは、すべてのデザイナーがマスターすべき、ビジュアルヒエラルキーの10の重要な原則を探ります。 これらを理解し適用することで、見栄えだけでなく効果的なコミュニケーションを実現するデザインを作ることができます。
なぜ視覚的階層が重要なのか?
視覚的階層は 、コンテンツを理解しやすくし、ナビゲートしやすくします。 あなたのウェブサイトを訪れたり、あなたのデザインを見たりするとき、オーディエンスは重要な情報を探そうとはしません。 強い視覚的階層があれば、最初にどこを見ればいいかがわかります。 目立つコンテンツは、デザイナーが最も共有したい部分でもある。 時間を大幅に節約し、フラストレーションを軽減することができる。 すべてが同じ大きさで同じ色のページを読むことを想像してみてほしい。 何が重要なのか、どこから読み始めればいいのか、わからなくなってしまうだろう。 階層構造は、コンテンツを視覚的に整理することでその問題を解決する。
階層がないと、デザインはごちゃごちゃして圧倒されるように感じるかもしれません。 今すぐ購入」ボタンや重要な見出しのような重要なアクションが、ごちゃごちゃした中に紛れてしまうかもしれません。 ビジュアルヒエラルキーは、ユーザーが情報をより素早く処理し、ボタンをクリックしたり、記事を読んだりといったアクションを起こす可能性を高めます。
つまり、ビジュアルヒエラルキーはユーザーを論理的な順序でデザインに誘導し、最も重要なことに注意を向けさせ、スムーズで楽しい体験を保証します。 サイズやコントラストのようなシンプルな要素を使うことで、デザイナーはユーザーに明確かつ容易にメッセージを伝えることができるのです。
10のビジュアル・ヒエラルキーの原則とは?
原則1:主要要素のサイズを大きくする
大きな要素はより重要であると認識されるため、サイズは階層を確立する上で大きな役割を果たします。 要素が大きければ大きいほど、人々の注目を集めやすくなります。
例えば、新聞の構成を考えてみよう。通常、見出し、メインタイトル、サブタイトル、本文がある。 これらの異なる部分では、使用されるフォントサイズも様々です。 通常、最初に目に留まるのは最大の要素である見出しだ。 新聞を手に取って読むかどうかも、見出しで決まることもある。
別の例として、バナー広告を考えてみよう。 50%OFF TODAY ONLY」のようなメインテキストは太字で特大であり、用語のような補助的な詳細はずっと小さいことにすぐに気づくだろう。 最初に目につくのはセールです。 これも経営者がデザインしたものだ。 最初に注目してもらいたい部分です。
ですから、見出し、コールトゥアクションボタン、キー画像などの重要な要素は、副次的なコンテンツよりも大きくする必要があります。 大きくすることで、オーディエンスは自然と最も重要な部分に集中するようになります。

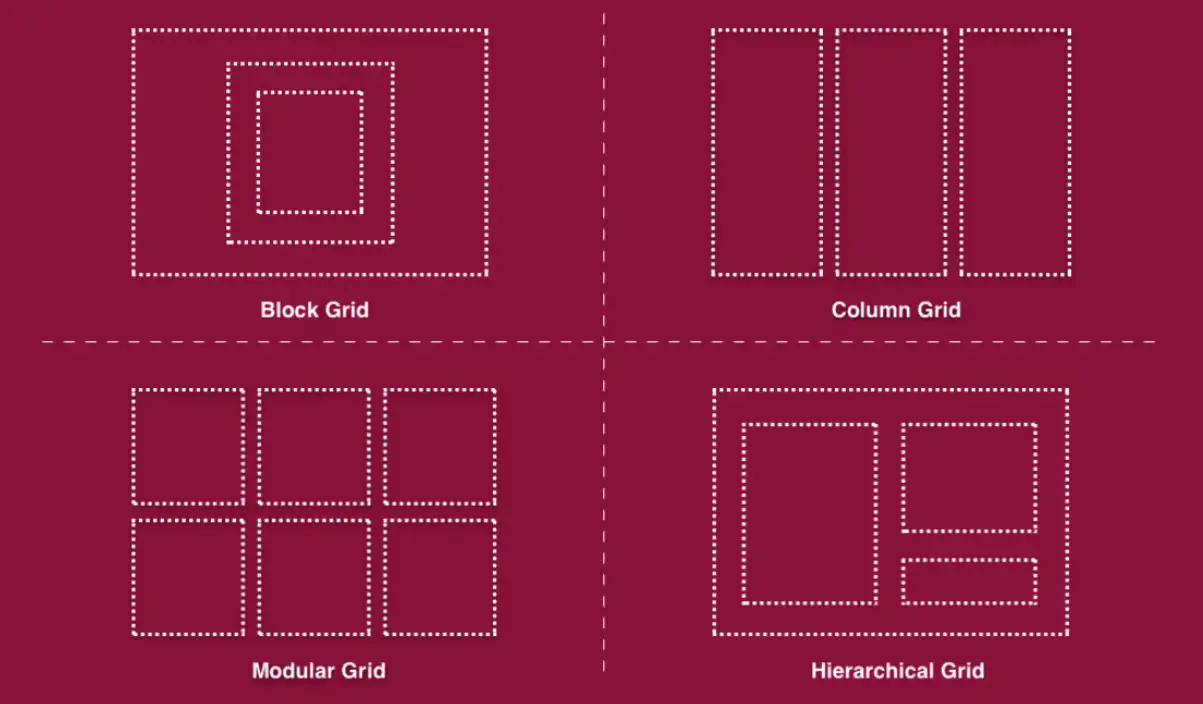
原則2:すっきりとしたレイアウトのために要素を揃える
整列の良さは、視覚的階層の隠れたヒーローです。 レイアウトが整っていれば、整理されたプロフェッショナルなデザインに見えます。 これにより、ユーザーはコンテンツを閲覧しやすくなります。
テキスト、画像、ボタンの配置を統一することで、すっきりとまとまりのあるデザインになります。 小さなズレは思っている以上に邪魔になることを覚えておいてください。

Principle 3: Apply Bold Colors to Guide Attention
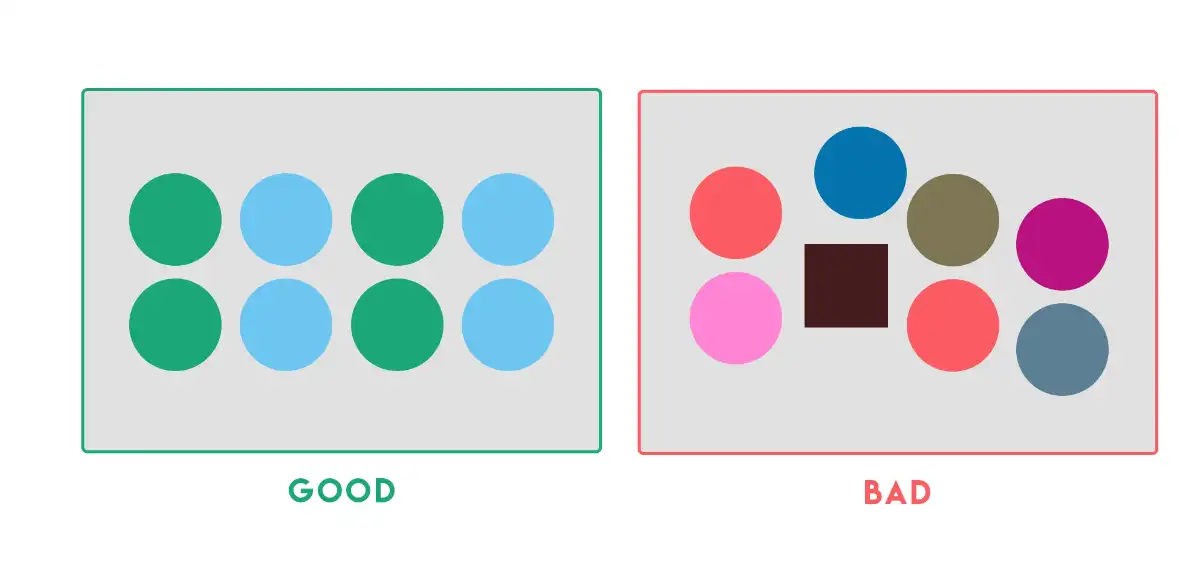
色は感情を呼び起こし、ブランドのアイデンティティを確立し、階層を示すことができる。 明るい色や大胆な色は、人々の注意を引きやすい。 ユーザーを重要な情報へと導く効果的な方法です。
大胆な色は控えめに、そして戦略的に使うことができます。 鮮やかな色の使いすぎはユーザーを混乱させる可能性があるからだ。 色の選択と使用において、いかにバランスを保つかが重要です。
例えば、清潔感のあるグレーのランディングページをデザインしているときに、メインのCTAボタンをオレンジや黄色の明るい色に変えたとします。 これにより、オーディエンスは自然とクリックするように誘導されます。 この色の選択は、ボタンの視認性を高め、ユーザーの購入完了を促します。
原則4:関連する要素をまとめる
デザインの中で関連する要素を近くに配置すると、オーディエンスは自然とそれらの関連性を理解するようになります。 これは、デザインをより論理的なものにするシンプルかつ効果的な方法であり、オーディエンスがコンテンツをより理解しやすくなります。
eコマースの商品ページを思い浮かべてみてください。 商品名、価格、「カートに入れる」ボタン、「購入する」ボタンが一緒に配置されていることが多い。 これは、購入アクションを完了するために必要な一連の情報と要素である。 これらの要素がウェブページのあちこちに散らばっていると、オーディエンスは混乱して次に何をすればいいのかわからなくなる。 あるいは、目的の行動を完了するまでに時間がかかる。 つまり、「購入」というアクションの完了を妨げてしまうのです。
商品詳細やナビゲーションリンクなど、関連する情報をまとめて整理することができます。 こうすることで、オーディエンスはすべての関連情報をスムーズに見つけることができ、混乱を避けることができます。

原則5:デザイン要素を繰り返す
繰り返しは親しみと信頼を築きます。 一貫した色、フォント、ボタンのスタイルなど、繰り返される要素を見れば、オーディエンスはあなたのデザインがまとまっていて洗練されていると感じるでしょう。 これらの要素から、オーディエンスはあなたのデザインとのインタラクションの仕方や期待することをより簡単に学ぶことができます。
デザインルールを確立し、それを守るべきです。 プロジェクト全体で一貫した色、フォント、ボタンスタイルを使いましょう。 繰り返しは、ブランドイメージを強化し、より良いユーザー体験を生み出すのに役立ちます。

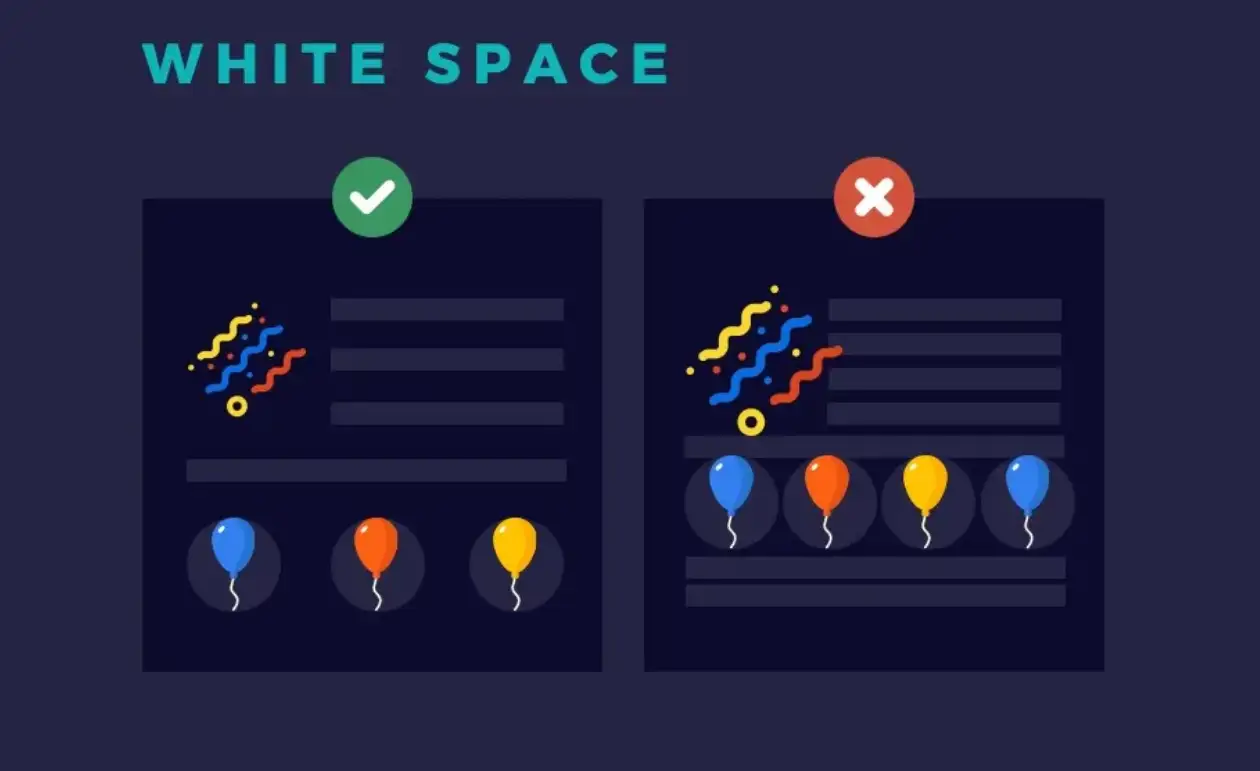
原則6: 余白を使って呼吸する
余白の使い方は過小評価されがちだ。 ホワイトスペースは非常にシンプルだが効果的なデザイン原則だ。 デザインを呼吸させる無音の要素のようなものです。 多くの冗長な情報やコンテンツに圧倒されるのではなく、観客が一息ついてコンテンツを消化するための余地を提供する。
アップルの製品ページを考えてみるといい。 アップルの製品ページは、製品画像が中心で、その周囲には多くの余白が使われている。 これにより、視聴者は製品に集中し、その重要性を強調することができる。 また、このようなデザインは高級感があり、意図的に見える。
デザイン全体の中で目立たせるために、重要なコンテンツの周囲に余白を増やしてもいい。 余白が多すぎると退屈になるのでは、と心配する必要はありません。 重要なコンテンツの周りに戦略的に余白を残すことで、ごちゃごちゃした印象を減らし、デザインの最も重要な構成要素に注意を向けることができます。

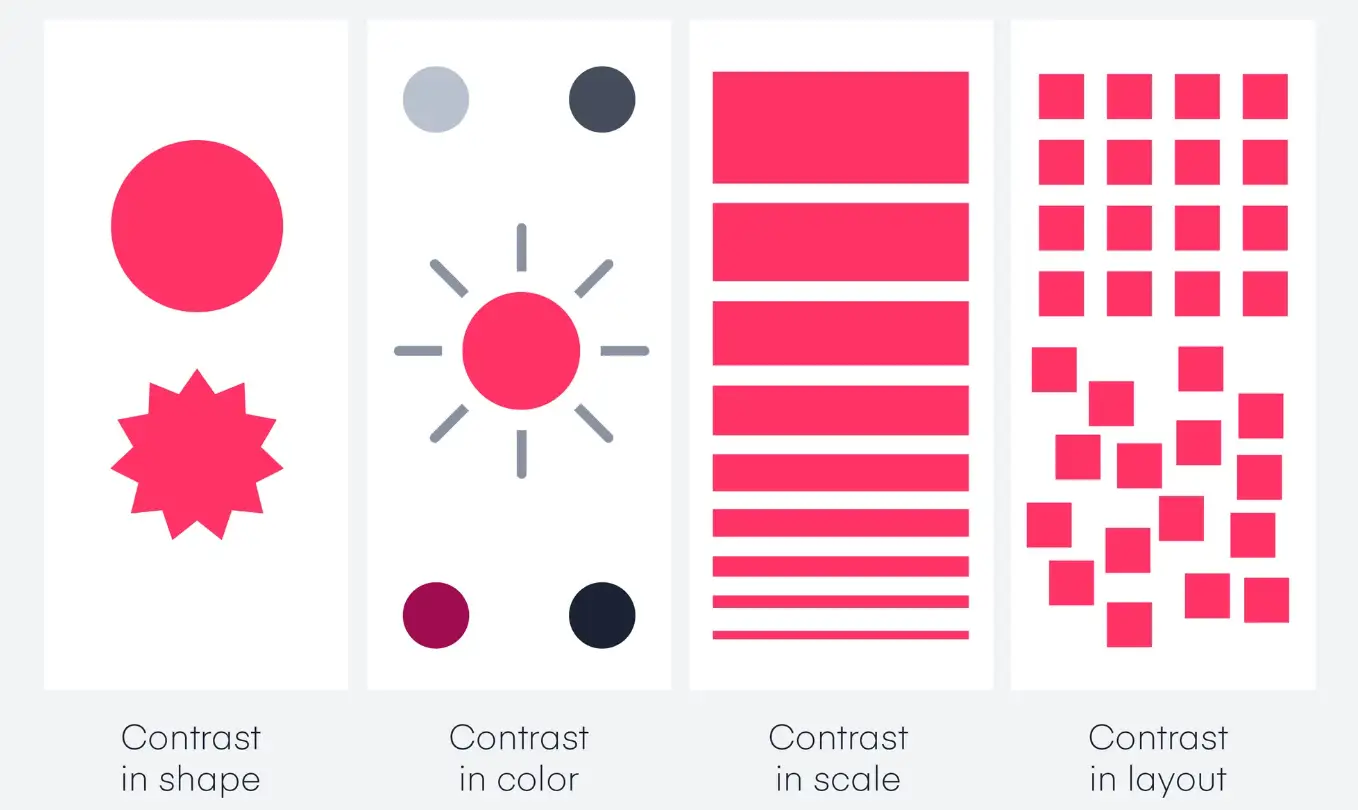
原則7: コントラストを使って強調する
コントラストを使うことで、特定の要素を他の要素よりも輝かせることができます。 ビジュアル・ヒエラルキーの原則に関する多くの記事を読んだが、その多くが色のコントラストについて触れていた。 コンテンツの一部を強調するために色のコントラストをうまく使うことは、とても一般的で効果的な方法です。 コントラストは重要な要素を際立たせるので、視覚的な階層を作る鍵になります。
しかし、コントラストは色だけの問題ではないことを付け加えておきたい。 デザインにコントラストをつける方法はたくさんある。 色のコントラスト、フォントの太さ、あるいはテクスチャーのコントラストは、要素を区別し、その意味を確立するのに役立ちます。
例えば、サービスページでは、メイン見出しは大きく太い文字で、本文は小さく軽い文字で表示します。 この大きさと重さのコントラストによって、まず見出しに注意が向けられます。 直線的な要素ばかりのレイアウトで丸みを帯びたボタンを使うなど、強調したい要素にコントラストを使うことができます。 しかし注意が必要なのは、コントラストを使いすぎると、本来の効果を失いやすくなることだ。

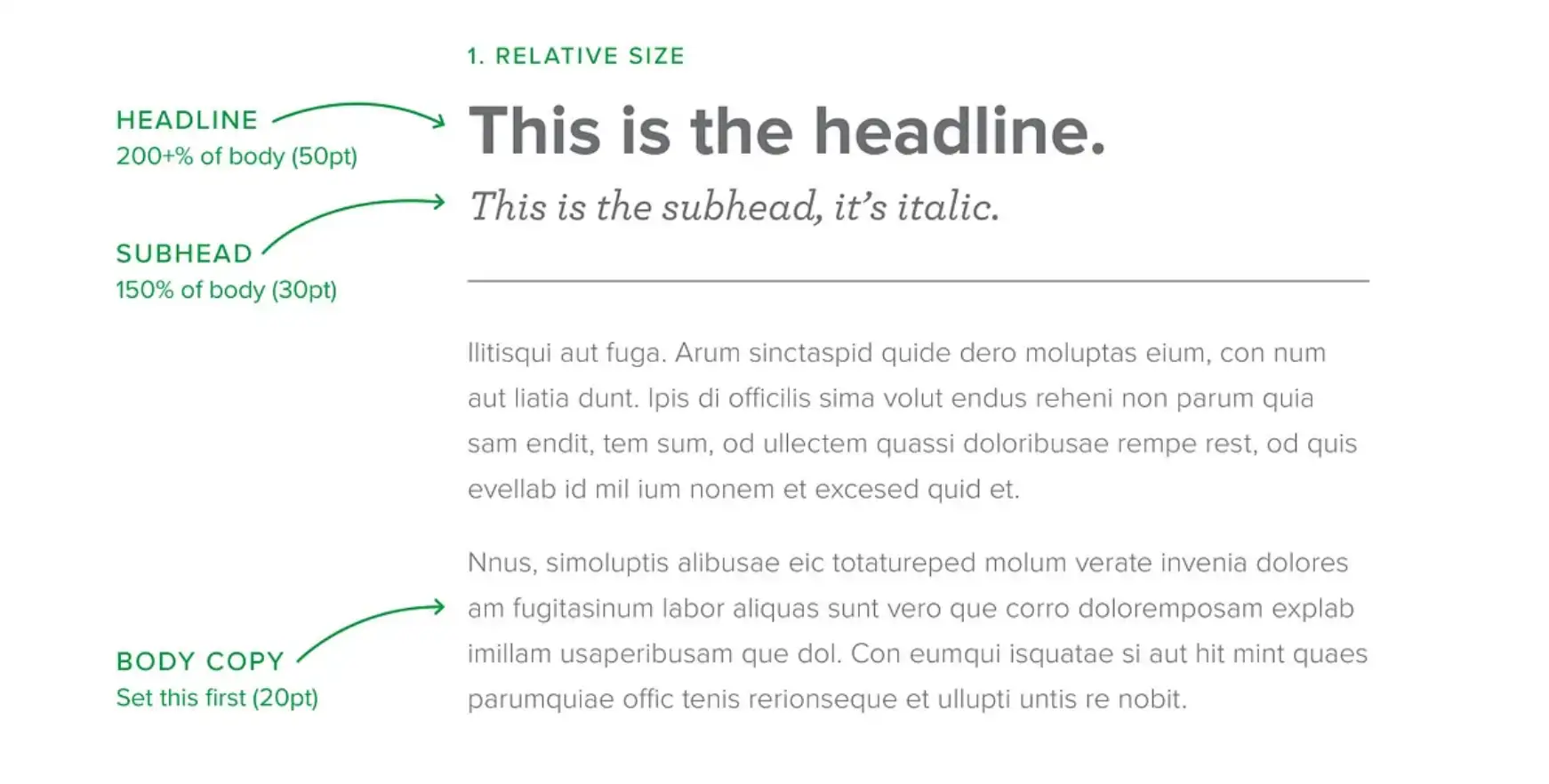
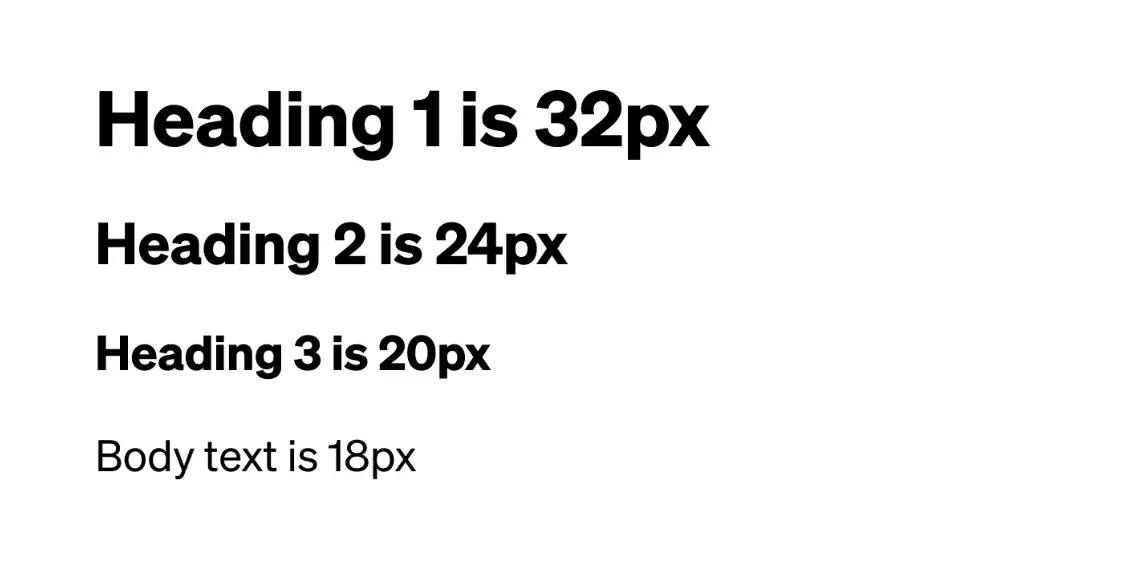
原則8:タイポグラフィの階層を使ってテキストを整理する
タイポグラフィの階層は、コンテンツを整理する上で重要な役割を果たす。 太字で大きなフォントを使えば、「これは読んでほしい」というメッセージを読者に伝えることができる。 小さいフォントは、本文中の見出しをサポートする補足情報として使われます。
例えば、新聞のレイアウトを想像してほしい---見出しはページの一番上に大きく太字で、次に小さい小見出し、そして本文は標準サイズである。 これでタイポグラフィの階層が示された。 これによって、デザイン全体がより論理的で整ったものに見える。 また、読みやすさを向上させるために、行の高さや文字の間隔にも気を配りましょう。

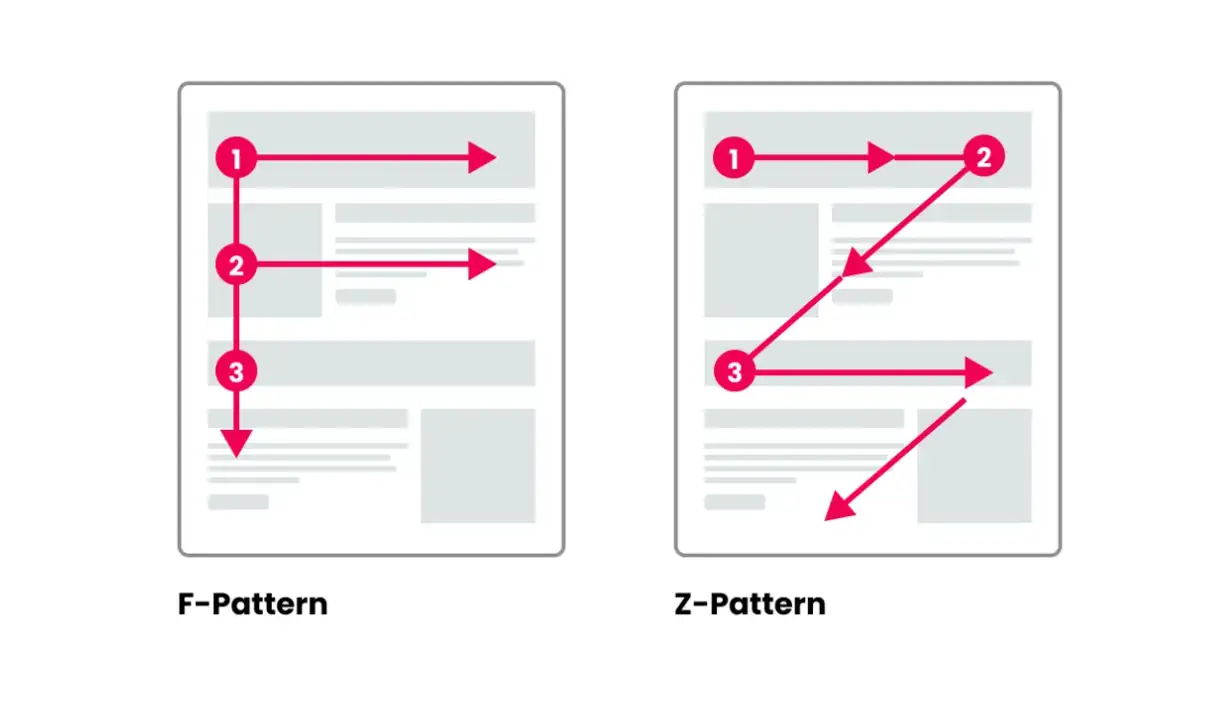
原則9:閲覧パターンを活用する
人々は、特にスクリーン上のコンテンツをスキャンする際、視聴予測パターンに従う傾向が強い。
ZパターンとFパターンは、最も一般的なパターンの2つだ。 これらのパターンをうまく活用することで、重要な要素を適切に配置することができる。
Zパターン:左上から右上へ、そして左下へ、最後に右下へと、視線の自然な動きに従うパターン。 最小限のテキストと重いビジュアルのデザインによく使われる。
Fパターン: ブログや記事など、テキストが多いコンテンツによく使われる。 オーディエンスはまず上部を見て(見出しを読み)、次に左側を下降していく。 構造化に役立つ
Zパターンは、明確で簡潔なコンテンツをデザインするために使用することができます。 見出しやCTAのような重要な情報が目に留まりやすくなるためです。

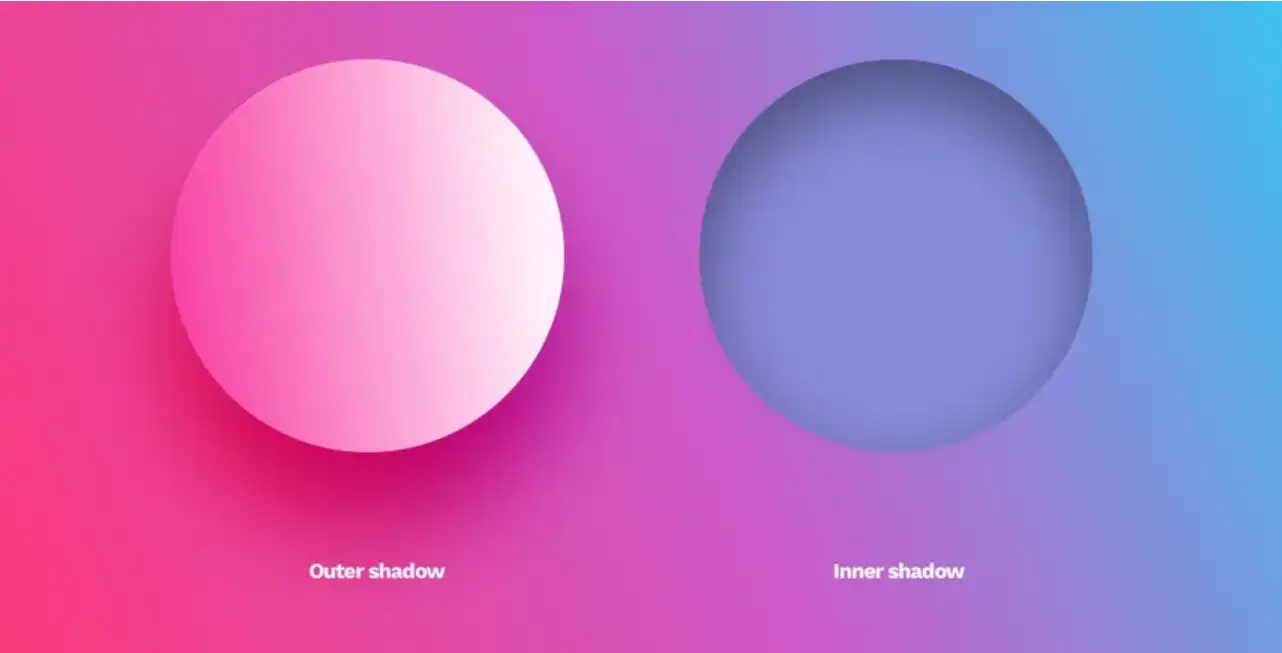
原則10:テクスチャや影で奥行きを出す
奥行きはデザインをよりダイナミックで魅力的なものにします。 影やテクスチャを使うことで主要な要素を分離し、デザインをレイヤー化して視覚的な階層を作ることができます。 影やテクスチャは、ボタンやカードなどの特定のエリアを強調するために控えめに使いましょう。 インタラクティブな要素を際立たせるには、少しの深みが効果的ですが、やり過ぎるとデザインが乱雑に見えたり、古くさく見えたりします。

視覚階層に関する注意点
ビジュアル・ヒエラルキーを改善するための10の原則はもうおわかりでしょう。 実用的なプロジェクトに応用するのが待ちきれないという方は? 素晴らしい。 しかし、これらの原則が適用されたとしても、よくある落とし穴がまだ起こりうるということは知っておいて損はない。 前述した落とし穴もあるが、やはりもう一度強調しておきたい。 ここでは、視覚的なヒエラルキーに気をつけるべきポイントをいくつか紹介しよう。
01.フォーカルポイントが多すぎる
すべてが目立っては何も目立たない。 ですから、大胆な要素や明るい色、大きなフォントを多用するのは避けるべきです。 1つか2つの主要な要素に焦点を当てましょう。
02.コントラストが悪い
テキストと背景のコントラストが低いと、重要な情報が読みづらくなります。 重要な要素を際立たせるのに十分なコントラストがあることを確認しましょう。
03.大胆な色の使いすぎ
大胆な色を使えば確かに注目を集めやすいが、使いすぎると圧倒されてしまうかもしれない。 そのため、色の選択は慎重に行い、コールトゥアクションボタンや重要な見出しなど、最も重要な要素には控えめに使用する必要があります。
04.フォントの誤用
フォントが多すぎたり、フォントのサイズやスタイルに一貫性がなかったりすると、流れが乱れてしまいます。 読者を混乱させるかもしれません。 ですから、きれいで読みやすいデザインを維持するために、明確な階層を持つ2、3のフォントにこだわるようにしてください。
視覚的階層を実装するのに役立つツール: Wegic
視覚的な階層構造を理解し、使いこなすことは不可欠ですが、これらの原則を実際のプロジェクトに導入することは、時に困難な場合があります。 そこで便利なのが Wegicのようなツールです。

Wegicは、コントラストの調整から要素の完璧な配置まで、デザイナーが主要な視覚階層の原則を適用できるよう特別に設計された直感的なプラットフォームを提供します。 デザインの素養もコードの基礎もない新参者であっても、Wegicのようなツールを使えば時間を節約し、洗練された最終製品を完成させることができます。
Wegicでは、ゼロコストでウェブサイトを構築し、あなたの視覚的階層を向上させるためにすべての創造的なスキームを実装することができます。 Wegicはすべての新規ユーザーに70クレジットを提供し、新しいウェブサイトを公開するには40クレジットが必要です。 さらに、新規ユーザーをWegicに招待して登録してもらえば、100クレジット以上の報酬を受け取ることができます。
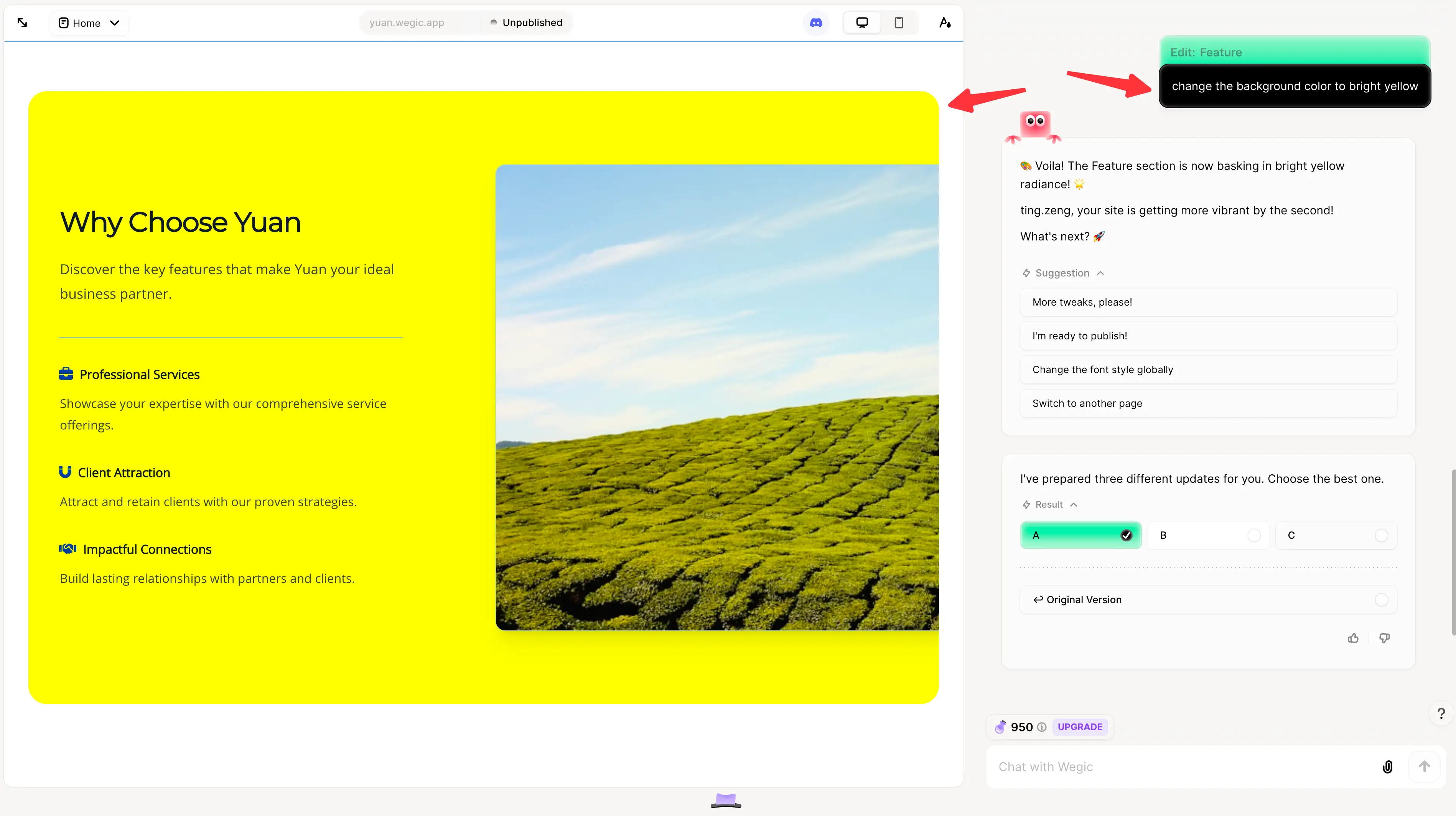
ご存知のように、 Wegicは多くの強力な機能を提供しており、特にAI機能が優れている。 奥行きを出したり、タイポグラフィを活用したり、空白を効果的に管理したりすることができる。 必要なのは、プロンプトを入力することだけだ。
例えば、「見出しのフォントサイズを大きくする」「背景色を明るい黄色にする」「タイトルを40px上に移動する」など、調整したい箇所を入力するだけです。

Wegicを使えば、あなたのプロジェクトにビジュアルヒエラルキーの原則を自由に導入し、納得のいくまでデザインを磨き上げることができます。 Wegicはデザインプロセスを合理化し、あなたの作品が明確で、集中力があり、魅力的であることを保証します。
以下はWegicで作られたウェブサイトです。 もし気に入ったら、試してみてください。


まとめ
このブログでは、ビジュアルヒエラルキーを増やすための10の原則を紹介し、これらの原則を実装するのに役立つツールとしてWegicをお勧めしました。 ビジュアルヒエラルキーを理解し適用することは、デザイナーが明確なコミュニケーションを行い、ユーザーを効果的に惹きつけるために不可欠です。
サイズ、コントラスト、アライメント、ホワイトスペースなどの原則をマスターすることで、閲覧者があなたのデザインにどのように接するかをコントロールすることができます。 これまで述べてきたように、これらのテクニックはコンテンツをより消化しやすくするだけでなく、ユーザーをあなたの望む行動へと導くのに役立ちます。
よくある質問
デザインに強力な視覚的階層を作るにはどうすればよいですか?主要な要素のサイズを大きくする、強調するために太字の色を使用する、要素を整然と配置する、ごちゃごちゃしないように空白を使用するなどのテクニックを使用することで、強力な視覚的階層を作ることができます。
ヒエラルキーとは重要性の順序のことですか?
そうです。ビジュアル・ヒエラルキーとは、デザインにおける重要度の順序のことです。 視聴者の注意を誘導するテクニックで、最初にどこを見るべきか、次に何に注目すべきかがわかるようにします。 デザイナーは、見出し、ボタン、画像など、最も重要な要素を強調し、それほど重要でないコンテンツを強調しないように、視覚的階層を使用します。 これは、サイズ(大きな要素は注目を集めやすい)、色(太字や対照的な色は目立つ)、配置(上部や中央の要素は最初に注目されることが多い)などのツールによって実現されます。 このようにコンテンツを整理することで、ビジュアルヒエラルキーは、ユーザーが最も重要な情報に適切な順序でアクセスできるようにし、デザインをより明快で効果的なものにします。
Wegicは ビジュアルヒエラルキーにどう 役立つのか?Wegicは 、ビジュアルヒエラルキーの原則を簡単に適用できるウェブサイトビルダーです。 テキストの整列、コントラストの調整、スペーシングツールなどの機能があり、すっきりとした構成のデザインを作成することができます。 すべて、チャットボックスでいくつかのプロンプトを入力するだけで、簡単に実現できます。
もっと読む
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!