ログイン
サイトを作成
フリーランスのウェブサイトをデザインする 初心者のためのトップツール
フリーランスのウェブサイトを構築する際に、これらのツールであなたの効率を高め、より速く、より良いあなたのデザインを向上させます。

あなたがフリーランサーなら、自分のウェブサイトを構築する必要があるかどうか疑問に思うかもしれません。 答えは明らかにイエスです。 今日の市場ではあらゆる業界で激しい競争が繰り広げられているため、新人は自身のリソースが少なく、目立ちたければマーケティングに力を入れなければならない。 クライアントのリソースを十分に蓄積しているベテランとは異なり、フリーランスを始めたばかりでリソースが不足している新人には特に当てはまります。 また、新人フリーランサーは、自分の強みや専門性を示すチャンネルが少ない。 これらの理由を考慮すると、個人のウェブサイトを開設することは非常に必要であり、個人ブランドの確立とキャリアの長期的な発展に非常に役立ちます。
フリーランスがウェブサイトをデザインするメリット
プロフェッショナルなウェブサイトの作成は、より多くのクライアントを引き付けるために重要な役割を果たしています。 良いウェブサイトは、フリーランサーが彼らのプロフェッショナリズムと個人的なブランディングを強調するのに役立ちます。 さらに、ウェブサイトにポートフォリオを掲載したり、サービスを売り込んだりすることで、潜在的なクライアントにあなたの強みやプロフェッショナリズムをよりイメージさせることができます。 それだけでなく、ウェブサイト上でブログを書いたり、業界情報を共有したり、他の人とアイデアを交換したりすることもできます。 そうすることで、あなたのプロフェッショナルな姿勢を顧客に示すことができ、あなたのことをもっと知ってもらうことができ、顧客からの信頼を築き、ウェブサイトのランキングを上げ、より多くのチャンスを得ることができます。 この記事では、初心者のフリーランサーが自分のウェブサイトを作成するのに役立つツールを紹介します。
自分のスタイルを明確にする
ウェブサイト構築ツールを使う前に、まず最初にすべきことは、次の質問について考えることです。 オーディエンスは誰か? どのような仕事やサービスを紹介したいのか? 例えば、あなたがフリーランスの翻訳者であれば、あなたのウェブサイトのゴールは明らかにあなたのプロフェッショナリズムを示し、より多くの質の高いクライアントを集め、より多くの翻訳の仕事を獲得することです。 あなたの読者は、直接のクライアントかもしれませんし、翻訳サービスを提供する第三者の仲介者かもしれません。 あなたが見せたいのは、あなたのポートフォリオと、あなたがクライアントに提供できるもの、特にあなたが得意とする分野と翻訳能力です。
次に、ウェブサイトのスタイルを決めなければなりません。 ウェブサイトのスタイルは人によって様々で、主にコンテンツやどのようなブランドイメージを作りたいかによって決まります。 例えば、あなたがフリーランスの弁護士であれば、この仕事の厳しさと専門的な特徴から、よりプロフェッショナルで落ち着いたスタイルを選び、赤やオレンジのような鮮やかで活気のある色よりも、ダークでクールな色をメインカラーとして使うようにした方が良いでしょう。 このようなデザインにすることで、顧客はあなたへの信頼を築きやすくなります。
上記に加え、ウェブサイトのレイアウトやユーザーエクスペリエンスも考慮する必要があります。 ナビゲーションには、ホームページ、サービス、ポートフォリオ、ブログ、連絡先などを含める必要があります。 より良い、より快適なユーザー体験を提供するためには、ウェブサイトがより使いやすくデザインされているか、ナビゲーションのレイアウトがどのようにわかりやすく見えるか、読み込みの速さなどに気を配る必要があります。 一言で言えば、顧客があなたのことをよりよく知ることができるようなウェブサイトを作りましょう。
最初の一歩:ウェブサイトを素早く構築する3つのツール
ウェブサイトのデザインは、ウェブサイトの構築、ウェブサイトの外観のデザイン、ウェブサイト公開後のパフォーマンスのチェックなど、いくつかの部分に分けることができます。 このプロセスでは、おそらくあなたの要件を満たすために、さまざまな種類のツールを使用する必要があります。 最初のステップは、Wegic、Wix、Figmaといった以下のツールを使ってウェブサイトを構築することです。
Wegic
- AI アシスタンス
- カスタマイズ
たくさんのウェブサイトビルダーから選ぶことができます。 Wegicはその中の一つで、AIアシスタントを搭載しているため、初心者の方でも非常にシンプルで使いやすいでしょう。 必要なのは、テーマ、スタイル、配色、フォントレイアウトなど、あなたの好みのウェブサイトをチャットボックスに入力するだけです。 ご要望を明確に記述していただければ、Wegicは数秒であなたの個人的なニーズに基づいたウェブサイトを構築します。 ウェブサイト構築のアイデアや経験があまりない場合は、参考のためにいくつかの選択肢を提供してくれます。
それだけでなく、作成されたウェブサイトが気に入らなかったり、デザインのある部分に十分満足できなかったりした場合は、チャットボックスであなたのニーズをさらに修正し、満足のいくウェブサイトを作成するまで続けることができます。 このカスタマイズ・サービスを利用することで、よりあなたのキャリアの特徴に沿った、個人的なニーズに合ったウェブサイトを構築することができます。
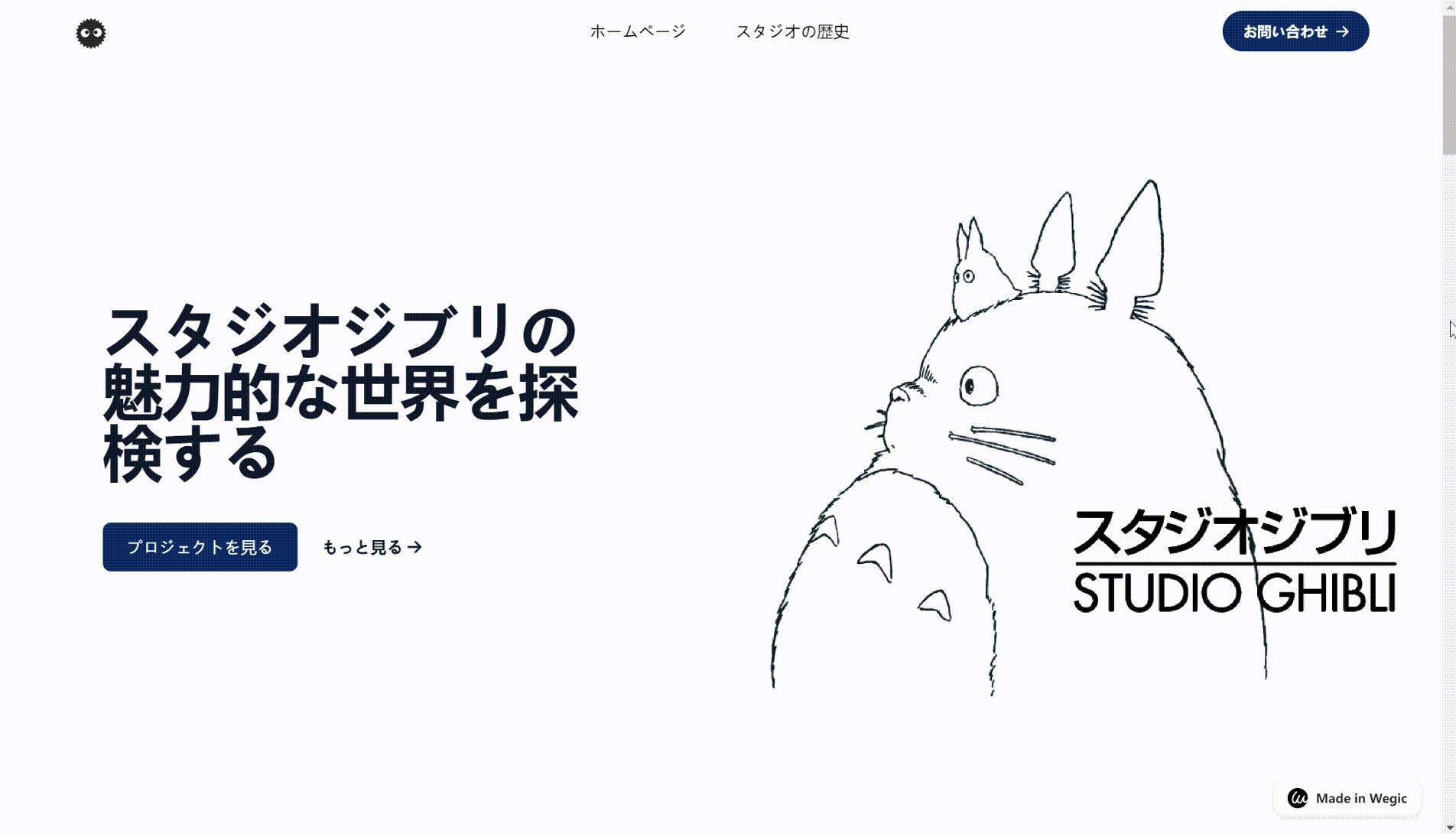
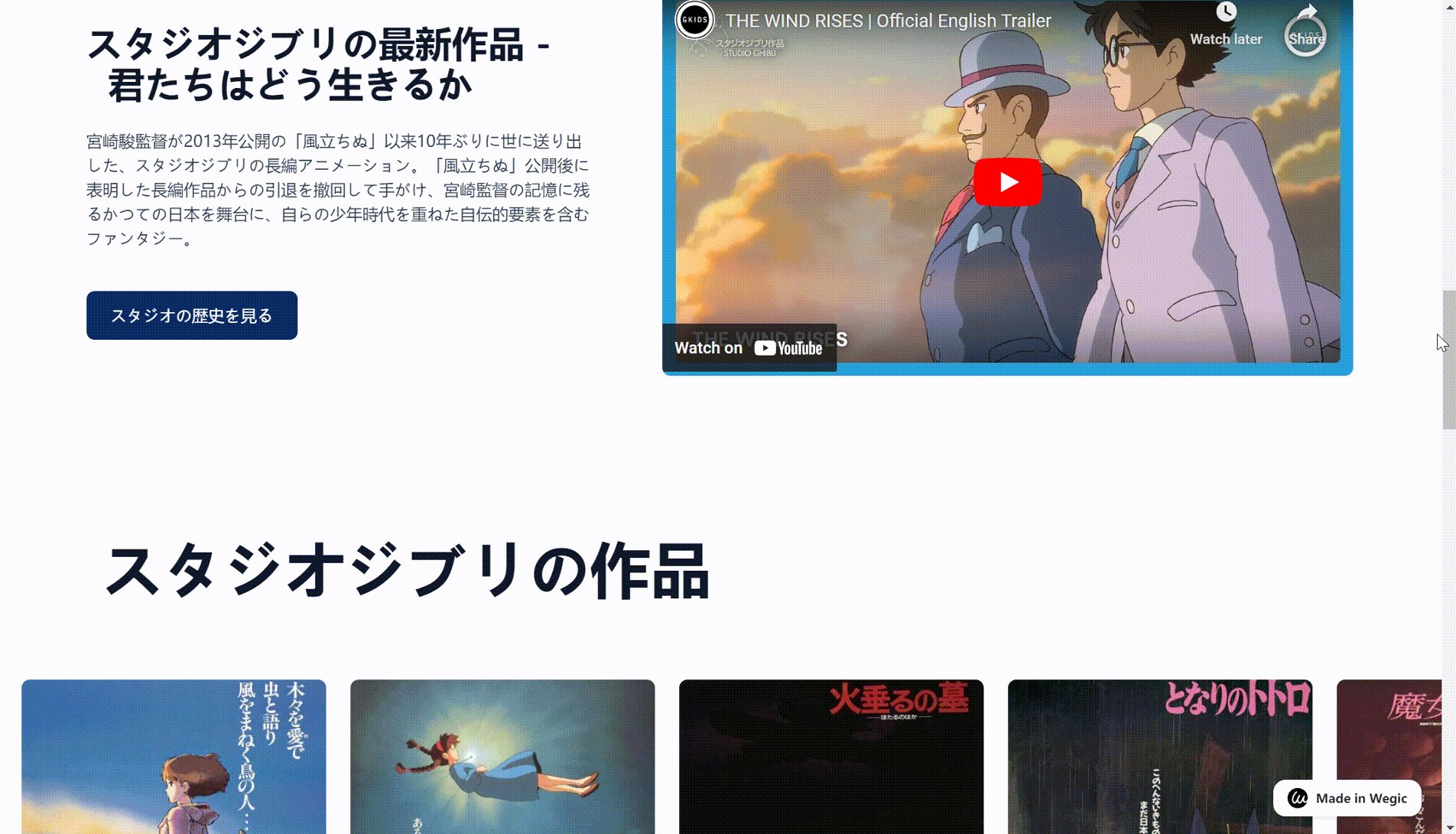
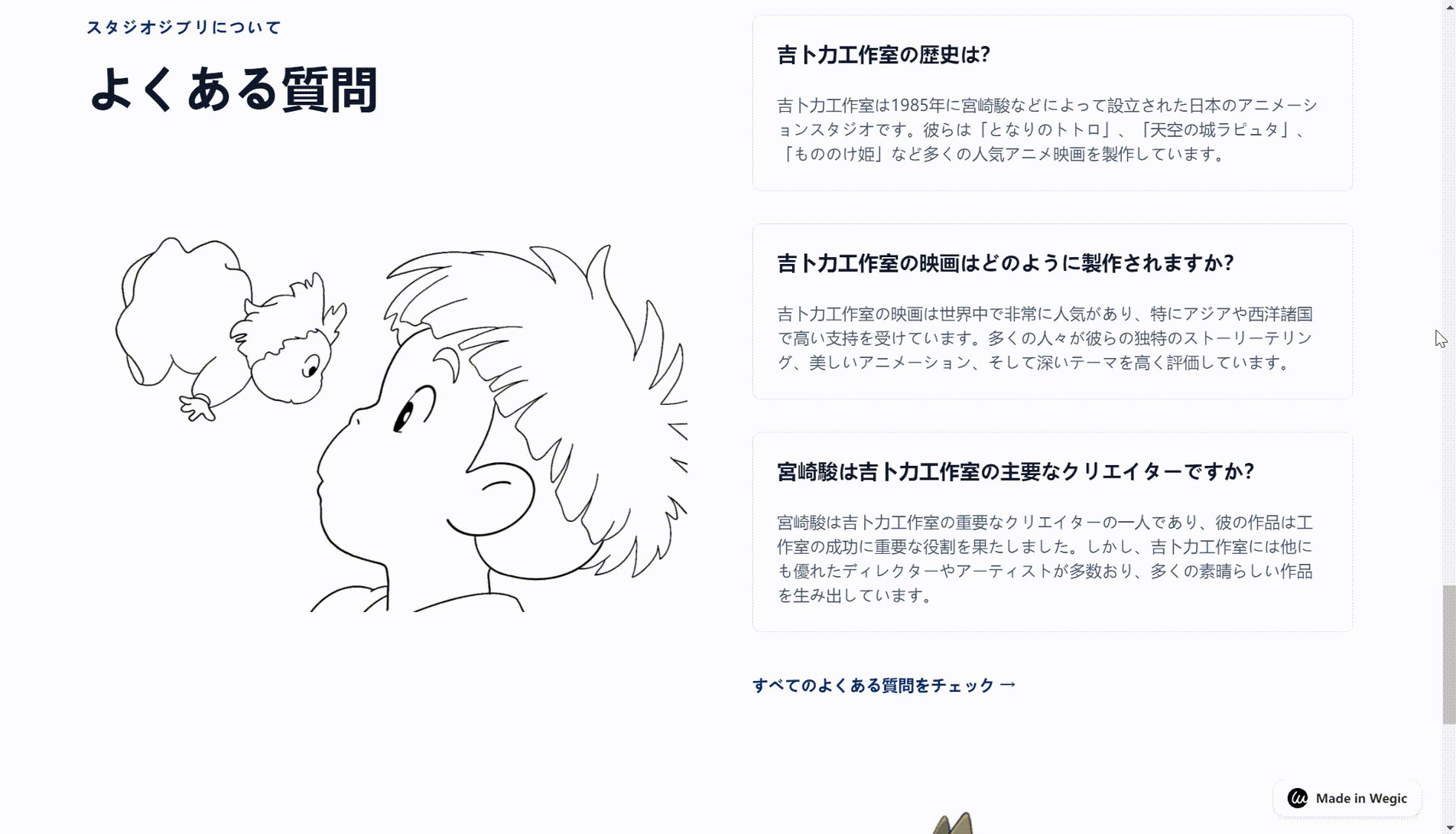
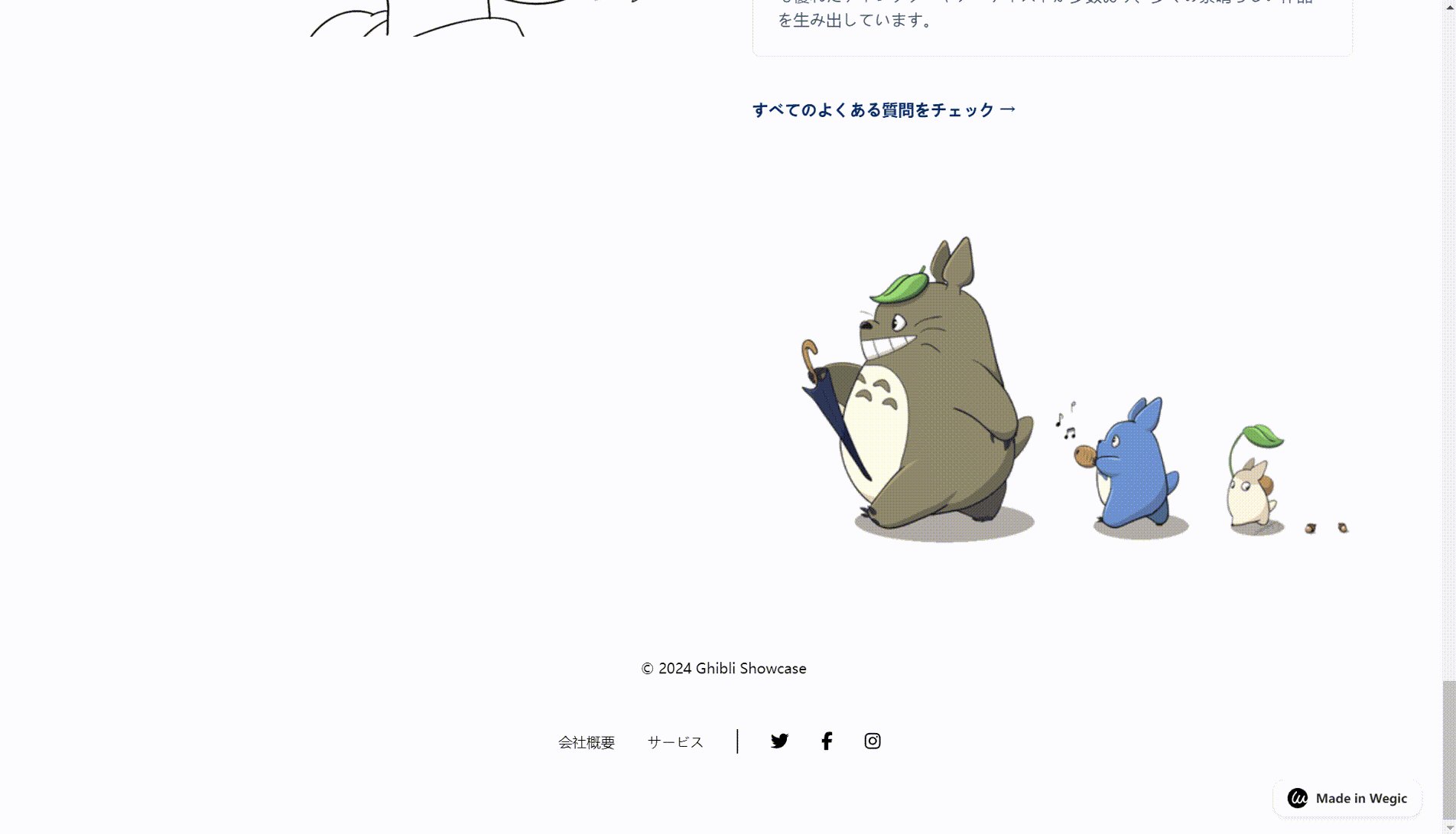
以下はWegicで作成された例です。



Wix
- ドラッグ&ドロップインターフェース
- 使いやすい
Wixはとてもユーザーフレンドリーで、特にドラッグ&ドロップの直感的なインターフェースは、ウェブサイトをとても簡単に素早くデザインすることができます。 初心者ユーザーでも、自分の好きなソフトウェアをデザインすることができ、コーディングの経験も必要ありません。 Wixは、豊富な機能と様々なテンプレートで、現在市場でトップのウェブサイトビルダーとなっています。 プロがデザインした800種類以上のテンプレートが用意されており、ほとんどの業種をカバーしているため、幅広いユーザーのニーズを満たすことができます。 しかし、一度選んだテンプレートは、新しいサイトを作り直さない限り、他のテンプレートに切り替えることができないというデメリットがあります。

ワードプレス
- プラグインエコシステム
- 多様なテーマ
- 充実したサポートコミュニティ
WordPressは優れたCMSシステムです。 たくさんのプラグインやテーマから選ぶことができる。 WordPressは、ほとんどのユーザーのニーズを満たす多種多様な機能を含む60,000以上のプラグインをユーザーに提供しています。 ウェブサイトに特別な機能を追加したり、ウェブサイトの特定のデザインを変更したい場合、要件を満たすことができるプラグインが必ずあります。
これに加えて、WordPressは多種多様なテーマから選ぶことができます。 フリーランスが自分のウェブサイトを立ち上げる目的は人それぞれです。 ポートフォリオを見せるためだったり、サービスを売るためだったり、単にブログを書く必要からだったり。 カスタマイズされたサービスを提供するために、多くの多様なテーマがユーザーのさまざまなニーズを満たすことができます。 WordPressが提供するテーマは2つのカテゴリーに分けられる。 ひとつは無料、もうひとつはプレミアムだ。 ニーズに応じて適切なテーマとサービスを選ぶことができる。 もう一つの大きな特徴は、サポートコミュニティが充実していることです。 コミュニティへの強い参加意識を持つことができます。

第2ステップ:ウェブサイトを魅力的にする4つのツール
すでにウェブサイトを構築している場合、ウェブサイトのビジュアルをさらに最適化し、改善する必要がある。 Figma、Canva、Pexels、A1.artなどのグラフィックデザインツールを使って、ウェブサイトをより輝かせることができます。
Figma
- リアルタイムコラボレーション
- シンプルで直感的なインターフェース
それではまず、Figmaを紹介しよう。 Figmaの最大の特徴は、共同デザイン機能だ。 少人数のチームでフリーランサーとして働いているなら、Figmaは良い選択肢になるだろう。 また、このウェブサイトでは、リアルタイムのディスカッションもできます。 また、直感的なインターフェイスで、多くの初心者にも親しみやすい。 デザインの経験がなくても、使いこなせば非常に便利になる。 ただし、オフラインには対応していない。

Canva
- 複数の テンプレート
- ユーザーフレンドリーなインターフェース
Canvaは、ビジュアルコンテンツを作成するための使いやすいグラフィックデザインツールです。 ウェブサイトの表示インターフェイスをさらにデザインしたり、あなたの創造性や気まぐれを活用するために使用できます。 Canvaには、膨大な数のテンプレートライブラリがあり、フィルター、あらゆる種類の特徴的なデザイン要素、特殊効果から選ぶことができます。 また、作業用のソリューションも提供してくれるので、初心者や手早く簡単なデザインソリューションが必要な場合は、Canvaはとても良い選択だ。

Pexels
- 高品質な画像と動画
あなたのウェブサイトに魅力的でクリエイティブなデザイン要素がたくさん追加されたら、Pexelsを利用して必要な高品質の画像や動画を手に入れましょう。 これらの優れた画像リソースは、あなたのウェブサイトのビジュアルをより美しく、より良くすることができます。 画像は何十万ものテーマと主題を含んでいます。 下記のように、検索機能は非常に簡単でシンプルなので、専門的なソフトウェアの経験がなくても、短時間で必要なものを直接見つけることができます。 あなたのスタイルにマッチし、あなたのブランドとセンスを示す良い写真を選びましょう。 視覚的に魅力的で魅力的なウェブサイトは、より多くのユーザーを惹きつけます。

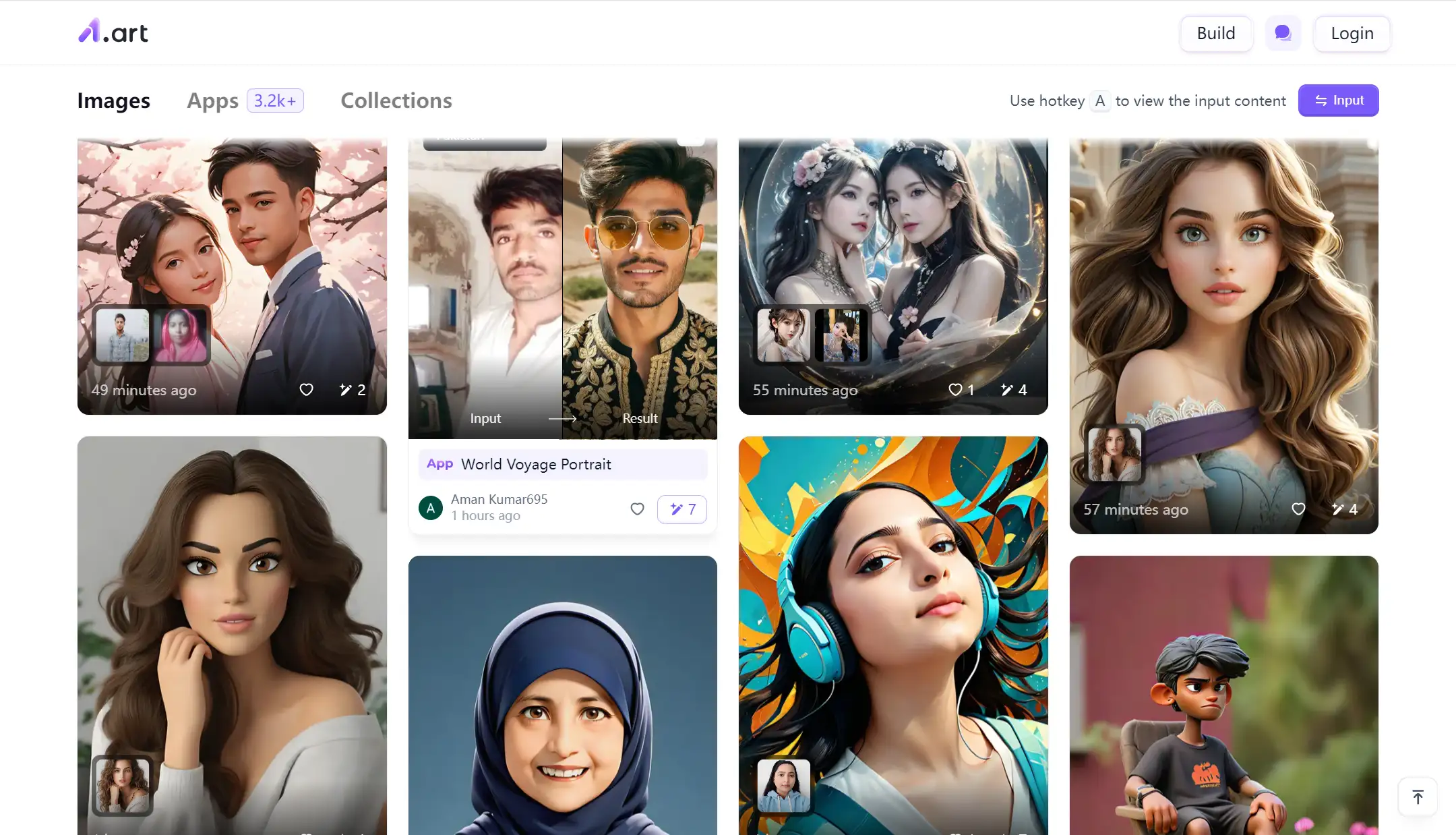
A1.art
美しい写真や動画がたくさんあるPexelsと違って、A1.artの画像リソースはもっとファンタスティックで面白い。 自撮りした写真を入力すると、もっと面白い写真を生成してくれる。 異なる風景(IDカードなど)や様々なアニメーション効果を選択することができます。 新規登録すると、5クレジットが無料でもらえます。 写真を生成するたびに1クレジットが消費されます。 毎日ログインすると、プラットフォームから1日5クレジットが送られます。 お好きな風景を選んでください。 このようなキュートでファンタスティックな写真をウェブサイトに掲載すれば、観客との距離を一気に縮めることができ、観客にあなたへの興味を抱かせることができる。
もちろん、個人的なニーズや好きなもの、職業的な特徴などにもよります。 特定の業界に従事している人は、真面目で厳格なスタイルを好むかもしれない。

第3ステップ:ウェブサイト・データを中心とした2つのツール
すべてが完了したとき、あなたはすでにウェブサイトを構築し、それをライブにしました。 顧客は増えただろうか? 私のことを知ってくれる人は増えるのか? 視聴者は何に一番関心があるのか? どうすればコンテンツを最適化できるのか? あなたの疑問に答えてくれる2つのツールを紹介しよう: GoogleアナリティクスとYoast SEOです。
グーグルアナリティクス
Google Analyticsは、基本的な情報を知り、ビジネス戦略を調整することができるツールです。 ウェブサイトのトラフィックやユーザーの行動を追跡するのに役立ちます。 提供されるデータは、ユーザーのプロフィール、ユーザー行動、何に興味があるか、最も重要な関心事は何かなどを知るのに役立ちます。 このデータを知ることで、ウェブサイトのコンテンツを最適化し、マーケティング戦略を調整し、取引につながる顧客を増やすことができる。

ヨーストSEO
Yoast SEOはGoogle Analyticsと少し同じで、サイトの全体的なSEOスコアを提供し、改善すべき点を強調する分析ツールです。 また、すべてのコンテンツの可読性スコアの概要も提供します。 このデータに基づいて、どの部分を改善すべきかが明確にわかります。 Yoast SEOは、ウェブサイトのトラフィックを増やし、検索エンジンの結果ページでのウェブサイトの順位を上げるのに役立ちます。 知名度を高めることによってのみ、より多くの潜在的なクライアントを開拓し、より多くの仕事とリソースを得ることができます。

良いフリーランスのウェブサイトの例
ここでは、参考のためにフリーランスのウェブサイトのいくつかの例を示すつもりです。
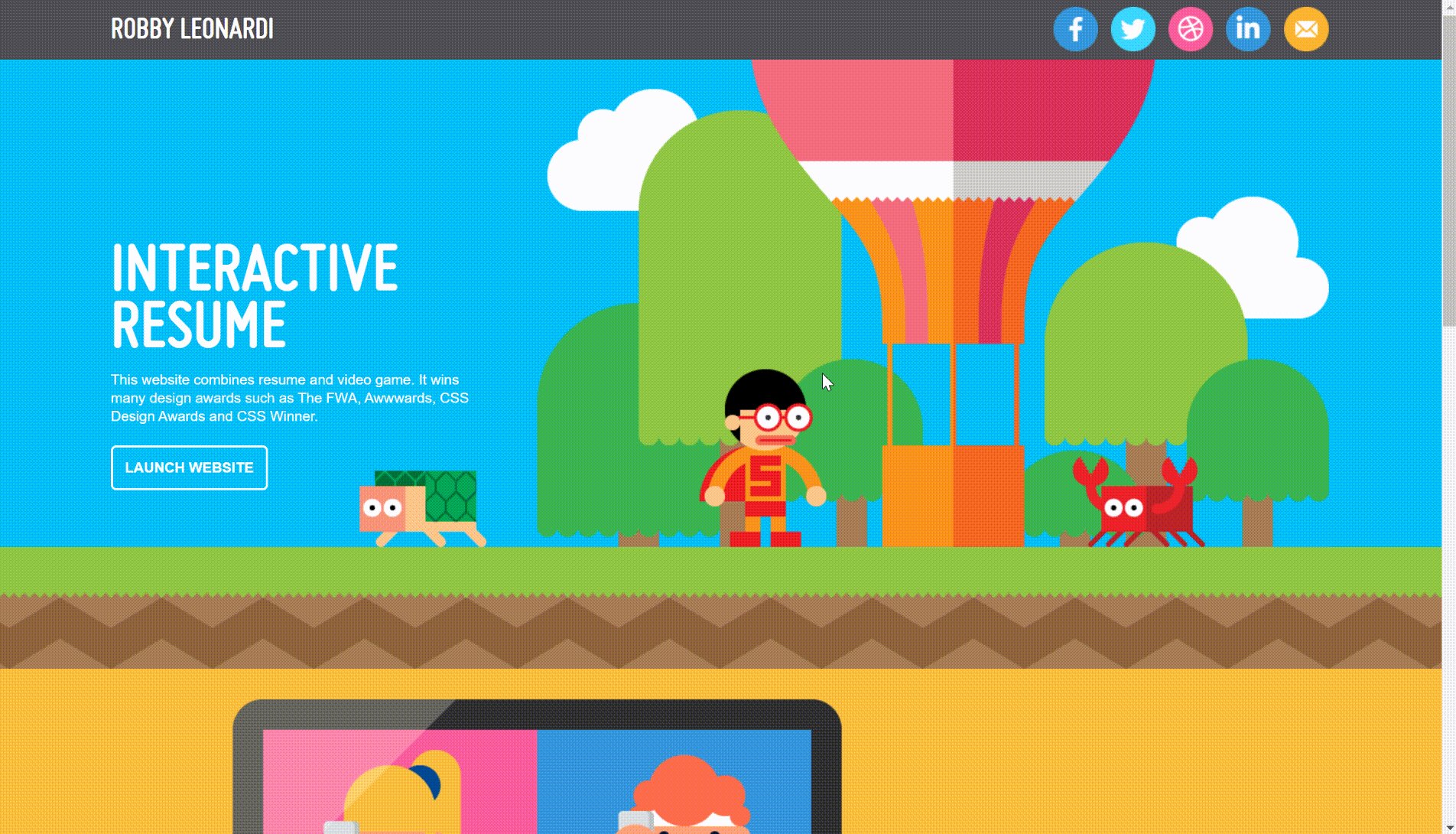
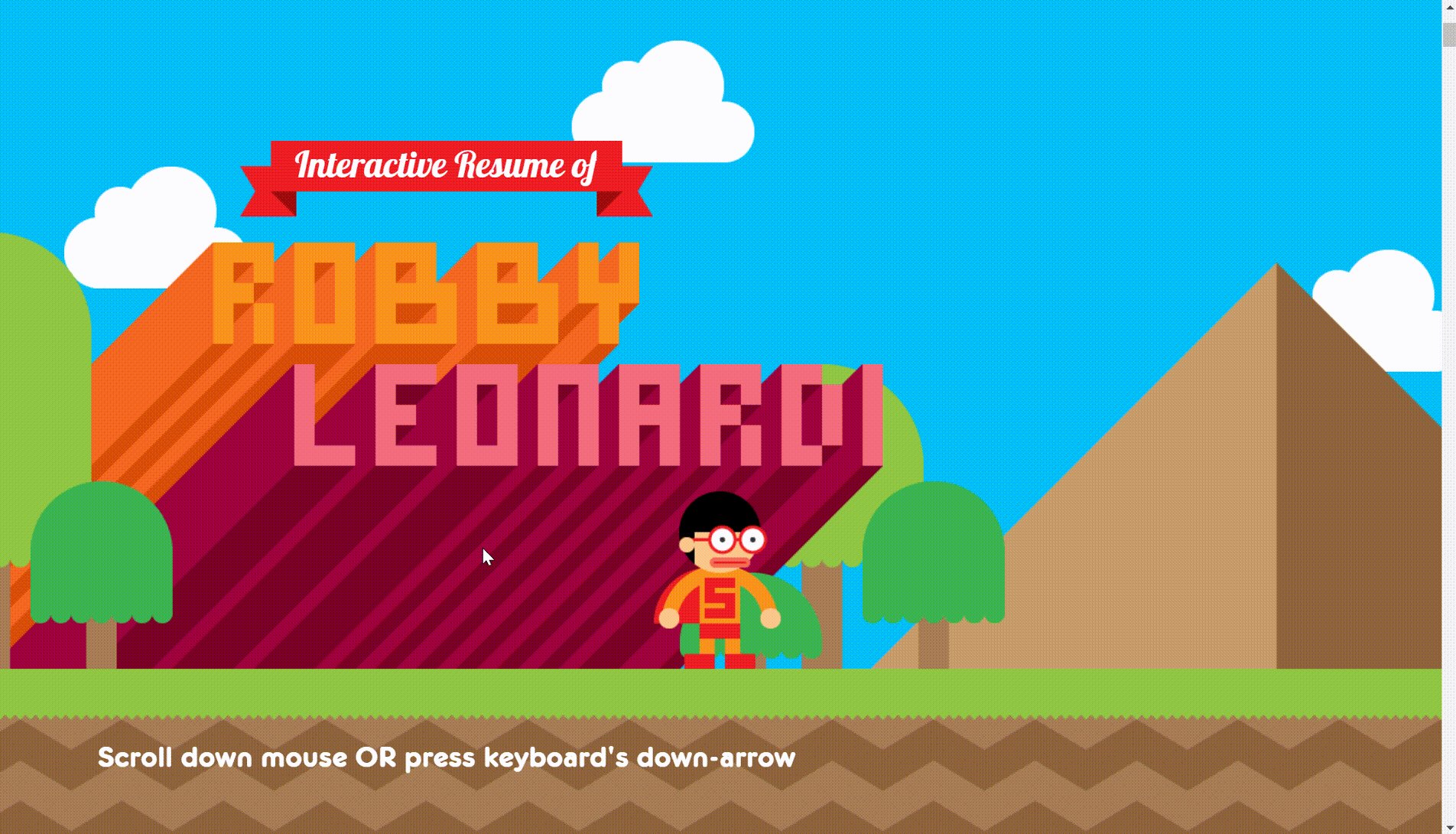
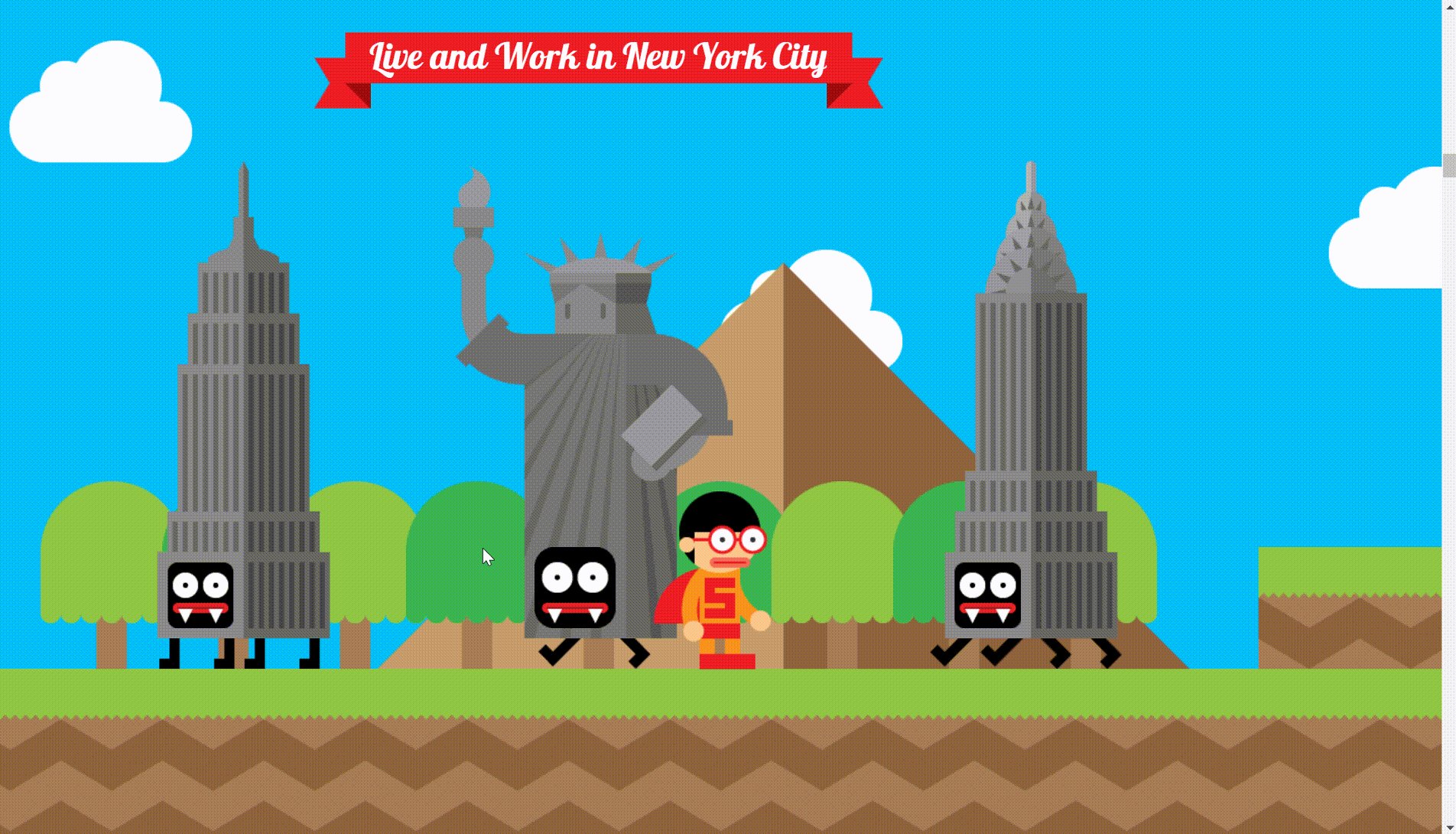
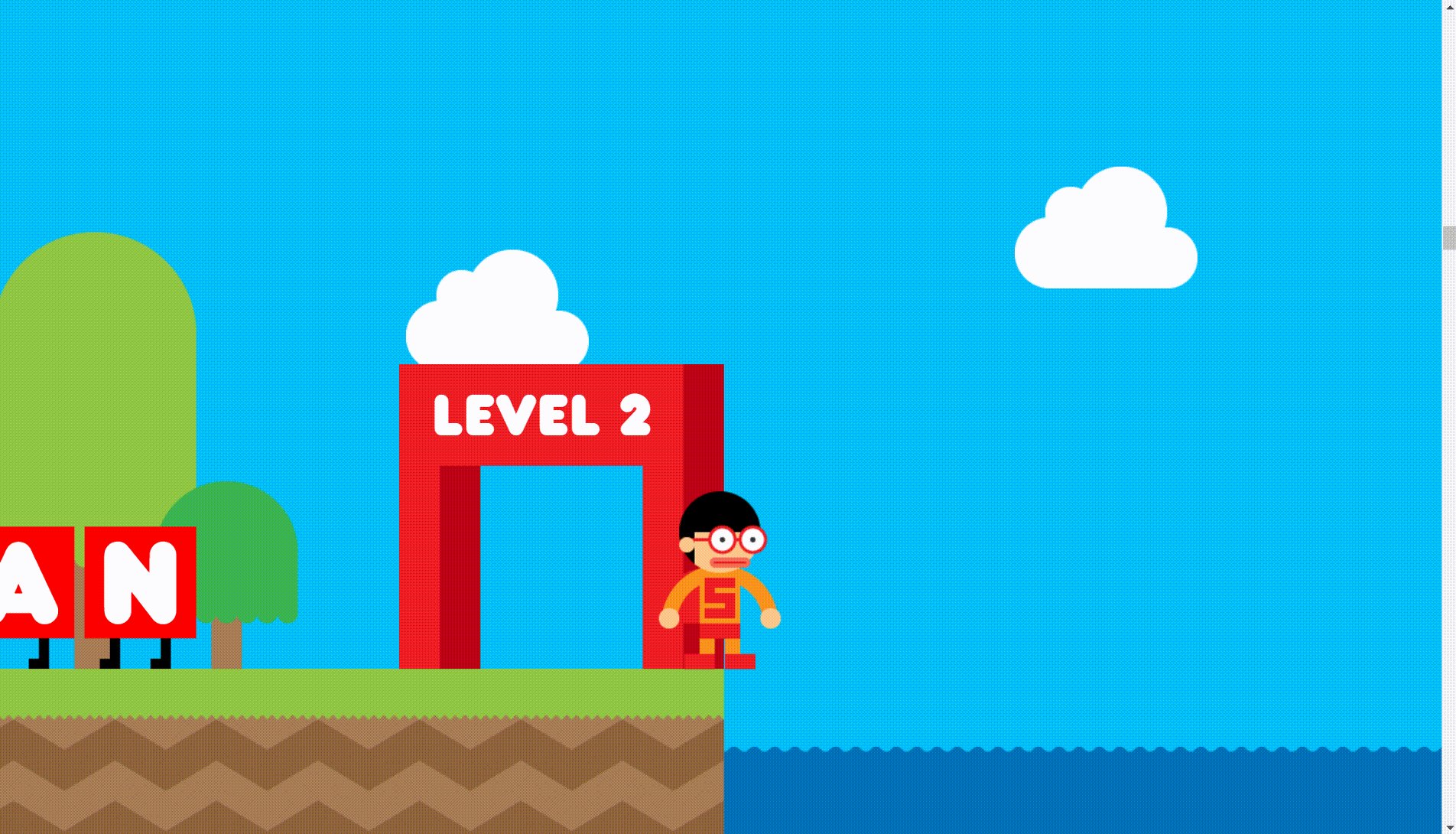
ロビー・レオナルディ
ロビー・レオナルディはニューヨーク在住のフリーランサー。 イラストレーション、デザイン、アニメーションを手がける。 イラストレーションとデザインを組み合わせたイラストレーション・デザインを得意とする。 彼のウェブサイトはとても魅力的だ。 ロビーは彼のウェブサイトにいくつかのアニメーション効果を適用した。 インタラクティブでゲームのようなデザインは、ロビーの創造性とプロフェッショナリズムをアピールしている。 このウェブサイトでは、彼のポートフォリオのプレゼンテーション、履歴書、連絡先なども簡単に知ることができる。

ポール・ジャービス
ポール・ジャービスは、ファゾム・アナリティクスの共同設立者であり、デザイン、コンテンツ、ブランドを担当している。 オンライン・テック界のベテランでもあり、長年にわたり、マイクロソフト、ヤフー、メルセデス・ベンツ、ワーナー・ミュージック、さらにはシャキール・オニールなどのクライアントと仕事をしてきた。 デザインとライティングの経験は25年以上。 下記は彼のウェブサイト。 ページ全体がクリーンでわかりやすく、プロフェッショナルな印象だ。 彼のウェブサイトは、彼のアイデアと経験の共有を中心に、コンテンツに焦点を当てていることが容易に分かる。 つまり、ウェブサイトのスタイルとコンテンツは、あなたの個人的なニーズと興味を決定するのだ。

マット・ファーレイ
私が推薦したいもう一人のフリーランスのウェブサイトはMatt Farleyだ。 彼はデザイナーであり、フロントエンド開発者であり、指導者でもある。 彼のウェブサイトには多くのモダンなデザイン要素が使われている。 一般的なウェブサイトのスタイルは、直感的なナビゲーションを備えたクリーンでモダンなものだ。 ポートフォリオ、実績、職歴、得意なこと、連絡先など、彼が示している内容から、彼のことをはっきりと知ることができる。

まとめ
以上、フリーランスがウェブサイトをデザインするのに便利なツールと、良い例をいくつか紹介した。 シンプルな操作でクリエイティブなアイデアを形にできるWegicをはじめ、1日120クレジットが無料で使えるなど、初心者にも優しいツールばかりです。 初心者の方はぜひお試しください。 ウェブサイトをデザインする際にこれらのツールを組み合わせれば、特にAIの助けを借りれば、想像していたほど難しくないことがわかるだろう。 これらのツールを使用した後、フィードバックを求めるようにしてください。
著者
Kimmy
投稿日
Nov 3, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!