ログイン
サイトを作成
モダンなウェブサイトデザインでSVGの線を使う方法
SVGの線を使用してモダンなウェブサイトデザインを強化する方法をご紹介します。高度なテクニック、レスポンシブデザインのヒント、SVGワークフローを最適化するツールをご覧ください。

SVGとはScalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略です。 その柔軟性、拡張性、ウェブ開発における適応性により、人気のある画像フォーマットとなっています。 現代のウェブサイトデザインは、美しさと使いやすさを両立させることにあります。 デザイナーは、見栄えが良く、機能的なウェブサイトを求めています。 ミニマリズム、レスポンシブレイアウト、高速ロードページといったトレンドは、今日人気があります。 これらの目標を達成するためのツールのひとつがSVG(スケーラブル・ベクター・グラフィックス)です。

SVG は、画質を損なうことなく画像を拡大縮小できるグラフィックフォーマットで、どのようなデバイス上でもアイコンやグラフィックが鮮明でクリアなままであることを保証します。 軽量で、モダンなウェブデザインに最適です。 SVG の多くの特徴の中で、線はシンプルだが強力な要素です。 SVGの線は汎用性があり、デザインをシャープですっきりと見せることができます。 ボーダーや仕切り、インタラクティブな要素にも便利です。
このガイドでは、ウェブデザインに最新のSVGラインを統合するためのベストプラクティスを紹介し、あなたのウェブサイトが洗練され、効率的で、視覚的に魅力的であることを保証します。
SVGとそのメリット
SVGとは?
SVGはScalable Vector Graphicsの略です。 これは、XMLコードを使って図形や線、その他のグラフィックを記述する画像フォーマットの一種です。 JPEGやPNGのような他の画像フォーマットとは異なり、SVGはベクターベースであるため、品質を落とすことなく拡大縮小が可能です。
SVGの主なメリット
SVGは他のフォーマットと比べて多くのメリットがあります。
- スケーラビリティ: SVG 画像は、小さな携帯電話から大きなモニターまで、どんな画面サイズでもシャープに見えます。
- 軽量: SVGファイルは通常、ラスター画像に比べてサイズが小さいため、ウェブサイトの読み込み時間が速くなります。
- 柔軟性:CSSとJavaScriptを使って、SVGを簡単にスタイリングしたりアニメーション化したりできます。
- SEOフレンドリー:検索エンジンはSVGをインデックスして検索することができ、SEOの取り組みに貢献します。
なぜSVGの線は目立つのか
SVGの線はフォーマットの中で最も単純な要素の一つです。 しかし、そのシンプルさが汎用性を高めています。 デザイナーは次のような使い方ができます。
- パターンや装飾的な線を追加します。 SVGの線は、あなたのウェブサイトにセンスと個性を加える装飾要素として使用できます。
- SVGの線は、ユーザーの注意をページの重要な部分に誘導し、ウェブサイト上でのユーザーとのインタラクションやエンゲージメントを高めるために使うことができます。
- 線をアニメーションでインタラクティブに アニメーションはウェブサイトに命を吹き込み、ユーザーにとってより魅力的でインタラクティブなものにします。 ウェブデザインのためのモダンなSVGの線は、CSSとJavaScriptを使って簡単にアニメーションさせることができ、ウェブページに動きと面白さを加えることができます。
ウェブサイトデザインにSVGの線を使う方法
SVGの線を作るのは簡単で、さまざまな方法があります。 デザインツールやオンラインツールを使うこともできるし、既製のSVGをダウンロードすることもできる。 それぞれの方法を見てみましょう。
ステップ1:SVGの線を作る
デザインツール
FigmaやIllustratorのようなデザインツールは、SVGの線を作るのに最適です。 これらのツールで必要な線を描くことができます。 線を引いたら、SVGファイルとしてエクスポートします。 ファイルは小さくなり、ウェブサイトですぐに使えるようになります。 これらのツールでは、線の色、サイズ、スタイルも選択できます。
オンラインツール
デザインソフトウェアを使いたくない場合は、Wegicのようなオンラインツールを試すことができます。 SVGatorも良い選択です。 シンプルで素早く使えます。 SVGラインを作成し、アニメーションを追加し、直接エクスポートすることができます。 何もインストールする必要はありません。 これらのツールは、初心者や素早く結果を出したい人に最適です。
既製のSVGをダウンロードする
もう一つの選択肢は、無料のウェブサイトからSVGの線をダウンロードすることだ。 SVGRepoのようなウェブサイトは、多くの既製のSVGを提供しています。 あなたのデザインに合う線を探すことができます。 これらのSVGは無料でダウンロードでき、使いやすいです。 自分で線を作る必要がないので、時間の節約になります。 Simply Crafty SVGs、LoveSVG、Dreaming Treeなど、多くの優れたSVGファイルサイトを見つけることができ、それらを無料で使って素晴らしいデザインを作ることができます。
ステップ2:サイトにSVGを追加する
インライン SVG
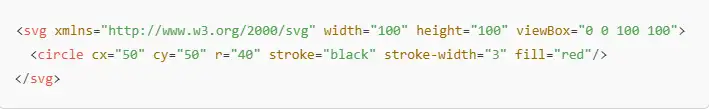
SVGを使う一つの方法は、HTMLファイルに直接SVGコードを配置することです。 これはインラインSVGと呼ばれます。 線を完全にコントロールできます。 サイズ、色、スタイルをコード内で直接編集できます。 インラインSVGは、行をカスタマイズしたり、アニメーションを追加したい場合に効果的です。 以下は、インライン SVG を埋め込むための基本的な構文です。

これで、黒い縁取りのある赤い円が描画されます。 これを分解しましょう。
xmlns="http://www.w3.org/2000/svg": これは SVG の XML 名前空間を定義し、 SVG がブラウザによって SVG 要素として認識されるために必要です。widthandheight: SVG のサイズを定義します。viewBox="0 0 100 100": SVG の座標系を定義します。 これはSVGの拡大縮小や比率の維持のために重要です。
ファイルリンク
SVGを別のファイルとして保存することもできます。 例えば、
line.svgとして保存します。 そして、このファイルをHTMLにリンクします。 これは、同じ行を多くの場所で再利用したい場合に有効なオプションです。 ファイルをリンクすることで、コードをきれいに保つことができる。 また、後でSVGを更新するのも簡単になります。背景
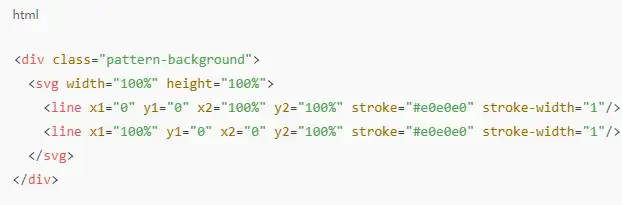
SVGの線は、特に
<path>や<polygon>のような他のSVG要素と組み合わせると、背景要素として使うこともできます。 これは、あまり邪魔にならずに視覚的に面白い、クリーンでモダンな背景を作るために私が使ってきたテクニックです。 例えば、背景のテクスチャーの役割を果たす一連の対角線を作成することができます。
このシンプルなパターンは、大きな画像のように膨張することなく、背景に微妙な斜めのテクスチャーを加えます。
ステップ3:ラインを整える
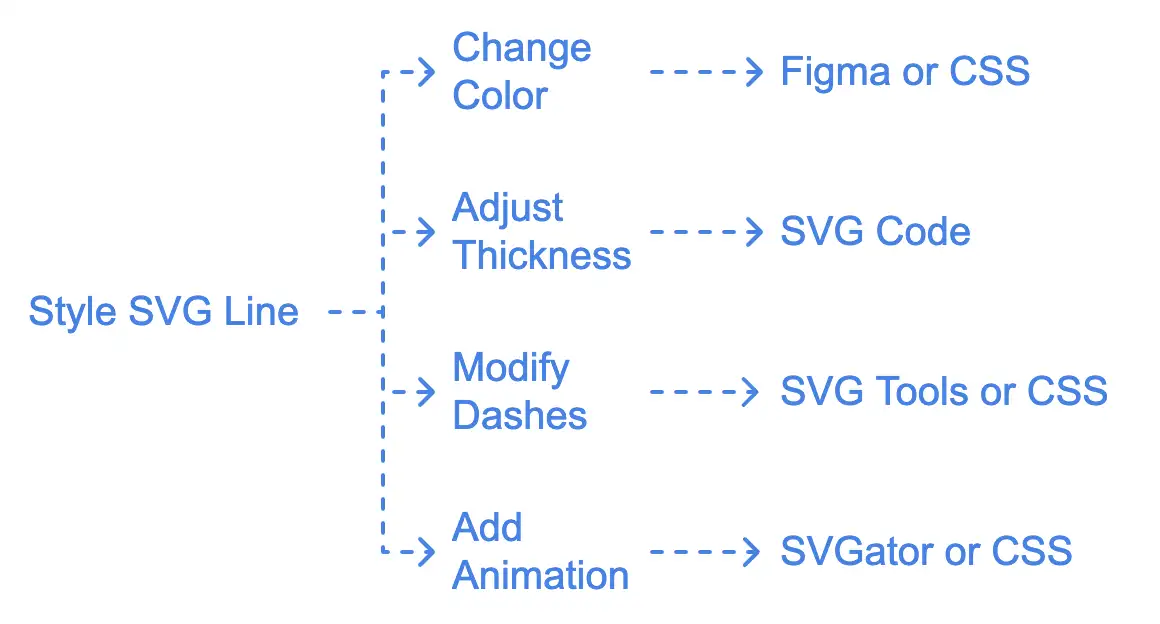
色
SVGの線の色を変えるのは簡単です。 線の色をウェブサイトのテーマに合わせることができます。 例えば、あなたのサイトがブルーをテーマにしているなら、ブルーのラインを使います。 これでデザインの一貫性が保たれます。 FigmaやCSSのようなツールを使えば、適切な色を選んで適用することができます。
太さ
SVGの線の太さは見た目を変えることができます。 細い線はすっきりとシンプルな感じを与え、太い線はより際立って大胆に見えます。 デザインツールの太さはSVGコードの中で直接調整できます。 あなたのデザインスタイルに合った太さを選んでください。
破線
点線や破線はモダンなデザインに人気があります。 それらは創造的に見え、無地の線とは異なります。 破線はSVGツールで簡単に作ることができます。 CSSを使用している場合は、SVGの線に破線の効果を適用できます。 破線はあなたのデザインをよりダイナミックで楽しいものにします。
アニメーション
SVGの線にアニメーションを加えると、線が生きているように見えます。 線を動かしたり、成長させたり、フェードさせたりすることができます。 SVGatorのようなデザインツールを使えば、アニメーションを素早く作成できます。 CSSの知識があれば、アニメーションを自分でコーディングすることもできます。 例えば、ページが読み込まれたときに線が自動的に描画されるようにすることができます。 アニメーションはユーザーの目を引き、サイトをよりインタラクティブにします。
ステップ4:SVGの線を創造的に使う
SVGの線は単なる飾りではない。 様々な用途に使用でき、あなたのウェブサイトをより魅力的なものにします。 創造的な使い方をいくつかご紹介しましょう。

ディバイダー
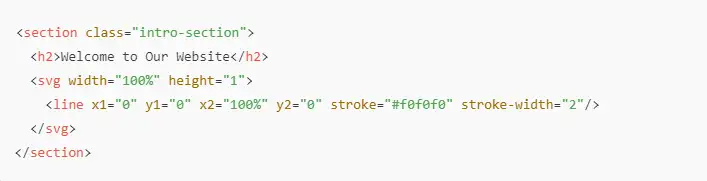
線は仕切りとして効果的です。 サイトの異なるセクションを分割します。 例えば、水平線を使ってヘッダーとその下のコンテンツを分けることができます。 こうすることで、ページがすっきりと整理された印象になります。 また、仕切りは見る人の視線をページ内に誘導します。 あなたのデザインスタイルに合わせて、線を細くシンプルにすることも、太くカラフルにすることもできます。 破線や点線の仕切りなど、ちょっとした工夫を加えることで、より個性的なページに仕上げることができます。 ビットマップ画像とは異なり、SVGの線はシームレスに拡大縮小されるため、レスポンシブデザインに最適です。 以下の例をご覧ください。

このシナリオでは、線はセクションのヘッダーとそのコンテンツの間のソフトでミニマルなセパレーターとして機能します。 太さや色は簡単にカスタマイズできますし、画像が余計な読み込み時間を増やす心配もありません。
タイトルのハイライト
SVGの線はタイトルを強調することができます。 見出しの下に線を入れて目立たせます。 これはシンプルだが効果的です。 このラインはウェブサイトの色に合わせたり、アニメーションをつけてよりスタイリッシュにすることもできます。 例えば、ユーザーがタイトルの上にカーソルを置くと、線が現れたり伸びたりします。 タイトルのハイライトは、重要なテキストやセクションに注意を引くのに最適です。 ブログ、ポートフォリオ、製品ページでこのテクニックを使うと、プロフェッショナルな外観になります。
パスエフェクト
SVGの線は移動や経路を示すこともできます。 例えば地図があれば、線を使って経路を描きます。 線はアニメーションで進行方向を示すことができます。 もうひとつのアイデアは、フォームへの入力やタスクの完了など、プロセスの進捗状況を表示することです。 ユーザーがステップを進むにつれて動くプログレスラインは、プロセスをわかりやすく楽しいものにします。 パスエフェクトは、インタラクティブなサイトやガイドに最適です。
データビジュアル
SVGの折れ線はチャートやグラフに最適です。 折れ線グラフ、棒グラフ、タイムラインの作成に使えます。 データをきれいに見やすくします。 SVGの線はシャープで、異なる画面サイズにうまく適応するため、常に鮮明に見えます。 また、データラインをアニメーション化することで、時間の経過に伴う成長や変化を示すこともできます。 こうすることでビジュアルがよりダイナミックになり、ユーザーは重要なトレンドや数字に集中しやすくなります。
このようにクリエイティブな方法でSVGの線を使うことで、サイトをより魅力的でプロフェッショナルなものにすることができます。 シンプルな要素ですが、大きなインパクトを与えることができます。

ステップ5:最適化とテスト
ウェブサイトにSVGの線を追加した後、それらを最適化してテストする必要があります。 これにより、読み込みが速く、見栄えがよく、すべてのユーザーがアクセスできるようになります。
圧縮する
SVGファイルは小さいですが、それでも最適化できます。 SVGOのようなツールを使えば、ファイルサイズをさらに小さくすることができます。 ファイルサイズが小さいほど読み込みが速くなり、ユーザーエクスペリエンスやSEOにも有利です。 圧縮は不要なコードを削除しますが、画質は高く保ちます。 SVGファイルをサイトに追加する前に必ず圧縮してください。 このステップは素早く、パフォーマンスに大きな違いをもたらします。
テスト
SVGの線がどこでもきれいに見えるようにするには、テストが重要です。 携帯電話、タブレット、PCなど、さまざまなデバイスでどのように表示されるかをチェックしてください。 どのサイズでもシャープで鮮明でなければなりません。 また、Chrome、Safari、Firefoxなど複数のブラウザでテストしてください。 特定のブラウザで小さな問題が発生することがあります。 これらを修正することで、すべてのユーザーが意図したとおりにサイトを閲覧できるようになります。
SVGの線を使う上級テクニック
複雑な形状とパスの作成
SVGの線はまっすぐな一筆書きに限りません。 他の要素と組み合わせることで、複雑な形やパターンを作ることができます。 例えば、<path>要素を使えば、曲線やジグザグなどの複雑な形を描くことができます。 パスは、基本的な線要素では実現できない、滑らかな遷移やカスタムシェイプを可能にします。
もうひとつの多彩な機能であるポリゴンは、複数の点をつなげて構成します。 三角形、六角形、カスタムデザインなどの形を作ることができます。 これらの要素は、ロゴ、抽象的な装飾、インタラクティブな背景によく使用されます。 パスとポリゴンを使いこなすことで、デザインに深みと創造性をもたらすことができます。
SVGの線をグラデーションやパターンと組み合わせる
SVG の線にグラデーションやパターンを加えることで、より視覚的に魅力的なデザインを作ることができます。 グラデーションは色の間を滑らかに変化させ、平坦な要素に立体感を加えることができます。 例えば、線の上にグラデーションのストロークを描くと、カラフルなボーダーや仕切りができ、注目を集めることができます。パターンもデザインを格上げする方法のひとつです。 SVG ではパターンを再利用可能な要素として定義できます。 例えば、レイアウト全体で繰り返す破線や点線を作成できます。 パターンには、幾何学図形や芸術的なテクスチャなど、より複雑なデザインを含めることもできます。 これらの拡張機能は、アニメーションやホバー効果と組み合わせると特に効果的です。 もしこれが複雑すぎると感じたら、より初心者に優しいAIを使ったウェブサイトデザインツールWegicを使うことができます。
インタラクティブなデザインにSVGの線を使う
インタラクティブ性は現代のウェブデザインの特徴です。 SVG の線はスクロール、ホバー、クリックなどのユーザーのアクションに反応することができます。 例えば、ユーザーがページをスクロールすると線がアニメーションし、あたかもリアルタイムで「描画」されているかのような錯覚を与えることができます。 このテクニックは、ストーリーテリングやユーザーを誘導する際によく使われます。
ホバーエフェクトは、インタラクティブ性を利用するもうひとつの方法です。 カーソルを合わせると、線の色や太さ、スタイルが変化します。 例えば、テキストにアンダーラインを引くと、アニメーションで線がスライドし、リンクやボタンがより魅力的になります。 このようなインタラクティブなタッチは、ウェブサイトをダイナミックで生き生きとしたものにします。
アイコンとロゴにSVGの線を取り入れる
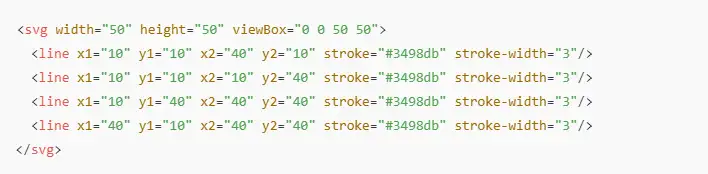
アイコンとロゴはどんなウェブサイトにも欠かせない要素であり、SVGの線はそれらを作成するのに理想的です。 線ベースのアイコンは軽量で拡張性があり、カスタマイズも簡単です。 クリーンでミニマルな外観を保ちながら、ウェブサイトの機能、カテゴリー、またはアクションを表現することができます。SVGの線で作成されたロゴも同様に効果的です。 デバイスを問わず美しくスケールし、大きなスクリーンでも小さなアイコンでもシャープなクオリティを保証します。 アニメーションロゴは、ロゴの形に線が描き込まれ、モダンでプロフェッショナルなタッチを加えます。 このタイプのロゴは記憶に残りやすく、細部へのこだわりが感じられます。 ロゴであれ、ボタンであれ、イラストであれ、SVGの中で線を使うことで、よりすっきりとした、より柔軟なデザイン要素が可能になります。 例えば、正方形のようなシンプルな幾何学的アイコンはいかがですか。

この方法により、高度なカスタマイズが可能になります。 色や線幅を変えたり、インタラクティブな効果のためにアニメーションさせることもできます。
まとめ
SVGの線は、モダンなウェブサイトデザインのためのシンプルで強力なツールです。 きれいなビジュアルを作成し、パフォーマンスを向上させ、レスポンシブレイアウトをサポートします。 SVGを使えば、今日のデザイントレンドに合った、スケーラブルで軽量なグラフィックを構築できます。
基本的な構文とCSSによるスタイリングを使って、SVGの線をより機能的で視覚的に魅力的なものにすることができます。 境界線、アイコン、仕切り、あるいはアニメーション要素としても機能します。 これらのヒントを使えば、SVGラインを効果的にデザインに取り入れる準備が整います。
ミニマルなポートフォリオでも、複雑なeコマース・プラットフォームでも、SVGラインはサイトに洗練さとプロフェッショナリズムを加える素晴らしい方法です。 SVGの可能性を追求し、あなたのウェブデザインを今すぐ向上させましょう!
著者
Kimmy
投稿日
Dec 4, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!

