ログイン
サイトを作成
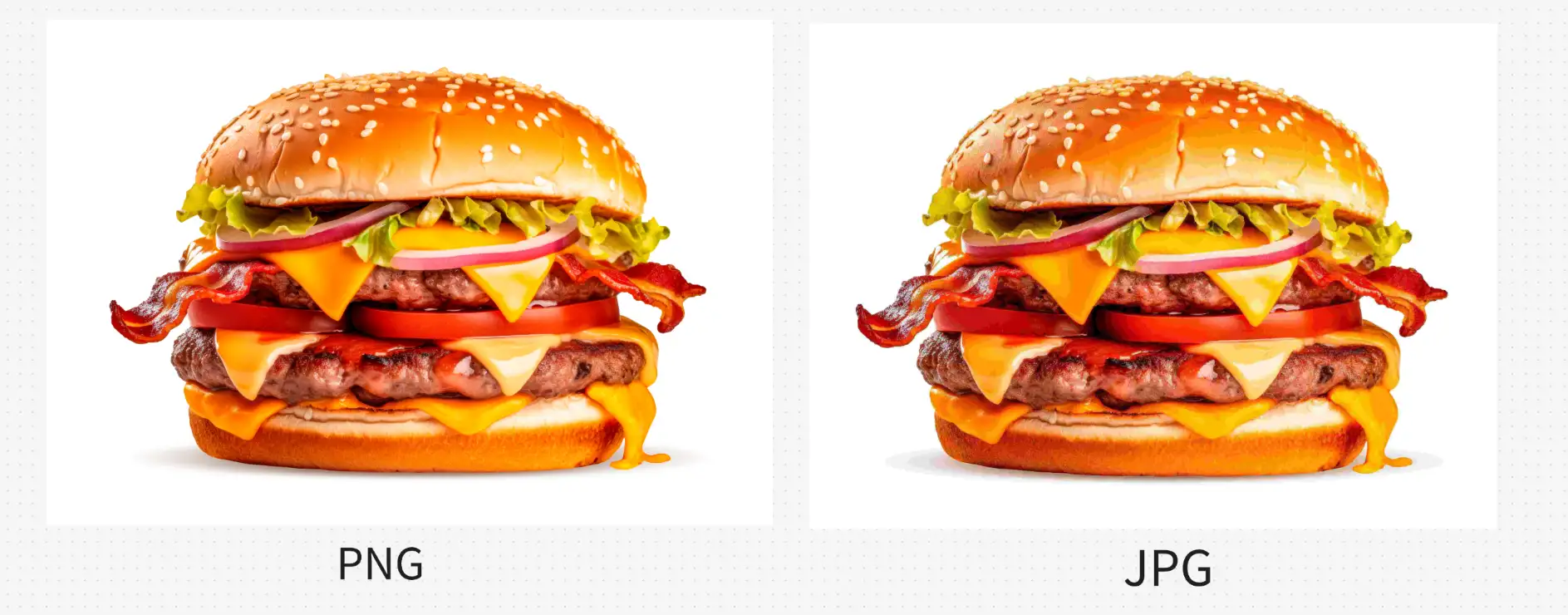
PNGとJPG:サイトに適したファイル形式を選ぼう
PNGとJPGフォーマットの違いと、ウェブパフォーマンスのための最適化方法を学びましょう。 透明度、画質、読み込み速度など、あなたのニーズに合ったフォーマットを見つけてください。


PNGとJPGは画像の2つの異なるフォーマットです。 これらのフォーマットにはそれぞれ利点と制限があります。 このブログでは、PNGとJPGの違い、長所、それぞれを使うべきタイミングを比較します。 さらに、サイトのパフォーマンスとSEOを向上させるための最適化テクニックについても説明します。 このブログをお読みになることで、この2つの画像フォーマットについて理解を深め、あなたのデザインに適したフォーマットを選択することができます。
PNGとJPG:その定義とは?
PNGとは何ですか?
PNGとはPortable Network Graphicsの略です。
PNGの歴史は1995年まで遡ることができる。 当時、GIFはインターネット上で最も一般的なフォーマットの一つでしたが、特許や技術的な制約のため、開発者や画像の専門家は新しい画像フォーマット、すなわちPNGの開発に着手し、1996年に正式にリリースされました。
PNG形式の画像には多くの利点があります。 PNGは可逆圧縮技術によって画像の品質を向上させ、より多くの色と透明機能をサポートし、画像の細部をよりよく保存します。 今日、PNGはインターネット上で広く使用されている画像フォーマットとなっています。
JPGとは?
JPG(JPEG)とは、Joint Photographic Experts Groupの略です。
その歴史は1986年まで遡ることができる。 1980年代、デジタル画像技術の発達に伴い、高画質の画像を保存するためには多くのディスク容量が必要となり、また画像を送信するためには多くの帯域幅が必要となった。 そこで、画質をできるだけ保ちながら画像サイズを圧縮できる技術が急務となり、JPEGが誕生した。 1992年、JPEG規格が正式に発表された。
ちなみに、JPGと JPEGは同じものである! 唯一の違いは、Windowsの初期のバージョンでは、ファイル拡張子は3文字までという制限があったため、JPEGが JPGに短縮されたことです。
JPGは非可逆圧縮アルゴリズムで、画像を圧縮するニーズに応えるため、画像内で見つけにくい細部を破棄する。 例えば、自然の風景やポートレートなどは、色彩が複雑でディテールが豊かなため、JPEG形式の使用に非常に適しています。
JPGは、高画質を維持しながらファイルサイズを大幅に圧縮できるため、インターネット、ソーシャルメディア、モバイル機器など、特に写真の効率的な保存や転送が求められる場面で、世界で最も広く使われている画像ファイル形式のひとつとなっています。
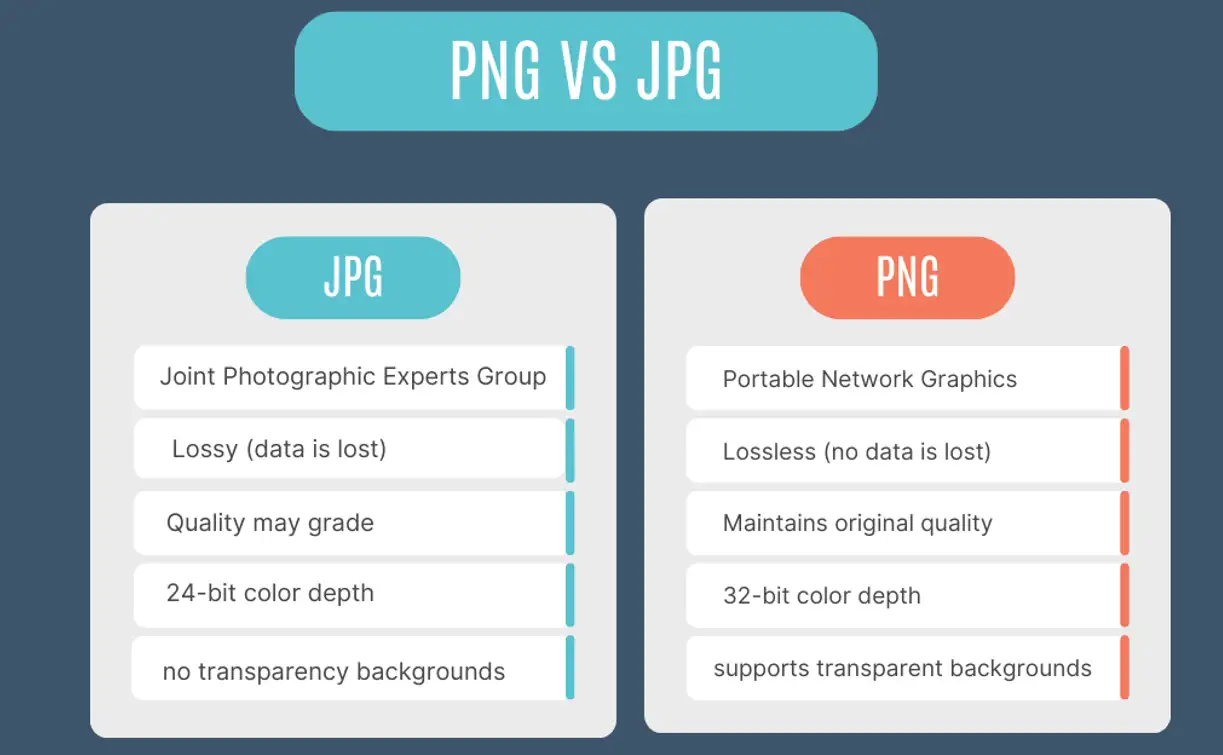
PNGとJPG:主な違いは?
PNGとJPGの発展の歴史を紹介した後、圧縮方法、透過背景、ファイルサイズ、画質、色の濃さなど、2つの画像フォーマットをさらに比較します。

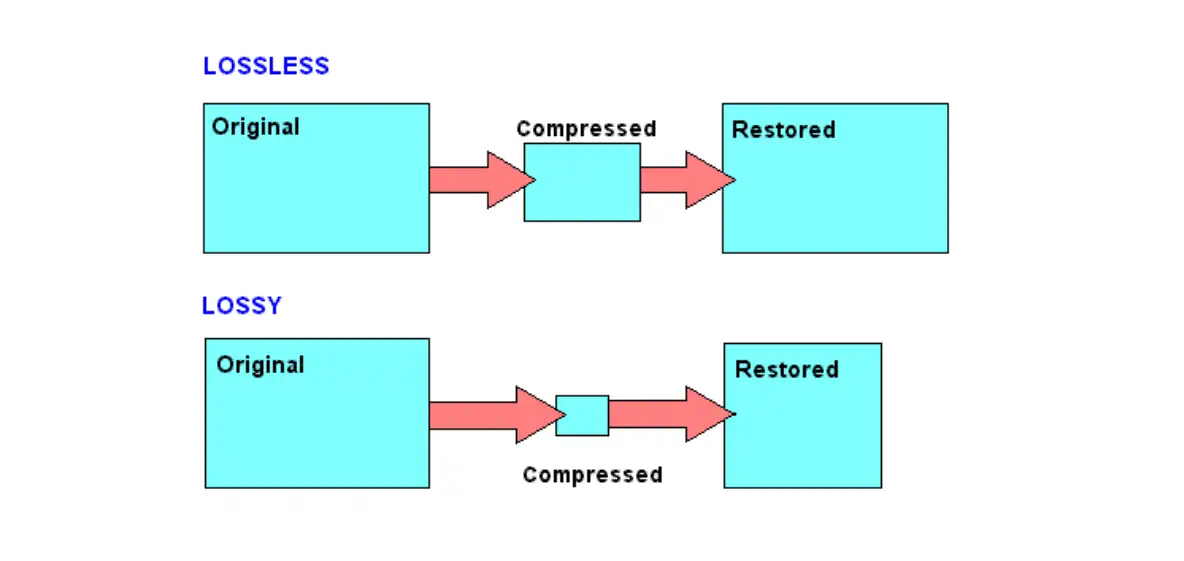
PNGとJPGの比較:圧縮
PNGは可逆圧縮技術を使用しています。つまり、PNGで画像を圧縮してもデータが失われることはありません。 画像の品質を維持することができます。 したがって、PNGフォーマットは、ロゴ、テキストを含むグラフィック、シャープなエッジを持つ画像など、品質を維持する必要がある画像に特に適しています。
ただし、画像は依然として高品質を維持しますが、画像ファイルは非可逆アルゴリズムのものより大きくなります。
JPGは非可逆圧縮アルゴリズムを使用しています。 つまり、画像を圧縮する際、ファイルサイズを大幅に小さくするために、目立たないデータが捨てられることがある。
JPGはファイルサイズを大幅に圧縮できる反面、画質が損なわれる。 しかし、これはコントロール可能であり、ニーズに応じてどれだけのデータを破棄するかをコントロールできる。 ファイルサイズを効果的に縮小しながら、できるだけ高品質を維持することができる。 そのため、JPGは色やグラデーションの多い写真や画像に適しています。

PNGとJPGの比較:透明度のサポート
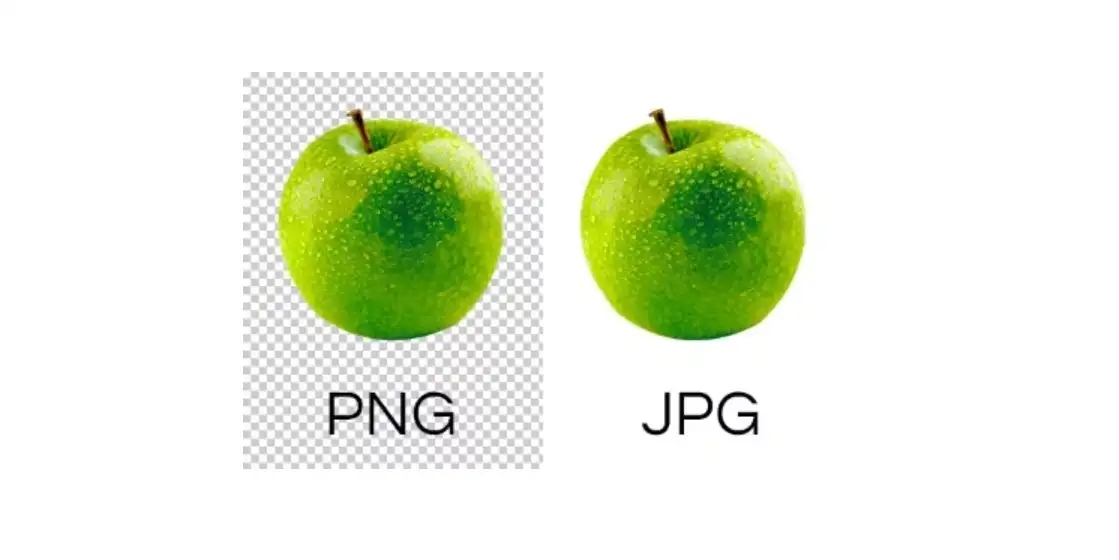
PNGは透明度をサポートしていますが、JPGはサポートしていません。
読者の中にはデザインを勉強したことがなく、透過の意味がよくわからない人もいるかもしれない。 比較をする前に、透明性の意味を簡単に説明しよう。
透明とは、簡単に言うと、画像の一部が「見えない」、つまり透明であることを意味します。 例えば、会社のロゴがあるとします。 このロゴの背景が白い場合、青い背景のウェブサイトに貼ると、ロゴを囲む白い四角が見えてしまい、あまり美しく見えません。 しかし、このロゴの背景が透明であれば、どんな色の背景でも、ロゴだけが見え、背景部分は表示されないので、よりプロフェッショナルできれいに見えます。
PNGは透過に対応しています。 例えば、ロゴ画像をPNG形式で保存すると、背景を透明にすることができるので、この写真をどんな色の背景に置いても、視聴者にはロゴしか見えません。 多くのアイコンやロゴ、複雑な形状の画像がPNGを好むのはそのためです。
一方、JPGは透過をサポートしていません。 この機能はありません。 その背景は常に白や他の色などの無地です。 ロゴをJPGとして保存した場合、背景を透明にしたくても、白や他のデフォルトの色になってしまいます。 このため、この画像を使用する際に背景色がウェブページの色や他の要素と一致せず、期待に添えません。

PNGとJPGの比較:サイズ
一般的にPNGファイルのサイズは大きく、JPGファイルのサイズは小さい。
冒頭で述べたように、PNGは可逆圧縮技術を使用しているため、圧縮中にデータが失われることはなく、当然ファイルサイズは大きくなります。 また、透明度のサポートなどいくつかの追加機能を使えば、PNGファイルが大きくなるのはごく普通のことです。
一方、JPGは非可逆アルゴリズムを使用しており、圧縮時に重要でないデータを破棄するため、ファイルはそれに応じて小さくなります。 JPGファイルは小さいので、ファイルの読み込み速度を下げることができ、ウェブサイトに非常に適しています。 また、ウェブサイトでは、高画質画像をそれほど緊急に必要としません。
PNGとJPGの比較:画質
PNGはJPGよりも画質の維持に優れています。
PNG画像は、何度も編集したり保存したりしても、非常に高い画質を維持することができます。 そのため、テキストやシャープな線、詳細なグラフィックを含む画像を作成する場合、PNG形式を選択することがよくあります。 画像の鮮明さや正確さを求めるのであれば、圧縮時にデータが失われないPNG形式がベストな選択であることは言うまでもありません。
JPG形式の画質は、PNGのものほど良好に維持することはできません、特にそれを何度も保存すると、その非可逆圧縮のために画質の明らかな劣化を見つけるでしょう。 ファイルサイズが必要で、同時に完璧な鮮明さを必要としない場合は、JPGフォーマットの使用を検討することができます。

PNGとJPGの比較:色深度
PNGの色深度は32ビットで、JPGの色深度は24ビットです。
色深度とは何かご存じない方もいらっしゃるかもしれません。 ここでは、この概念について簡単に説明したいと思います。 色の濃さは、今お話しした透明度と関係しています。 まず、色深度という概念を紹介しよう。 簡単に言えば、色深度とは、画像の各ピクセルに対して表示できる色の数を指す。 色数が多ければ多いほど、画像のディテールとカラー性能が豊かになります。
JPGフォーマットの色深度は24ビットです。 色深度24ビットの画像は約1,600万色を表示できます。 色数が多いので、写真やグラデーションなど、色彩豊かな画像を表示するのに適している。 一般的に、インターネットなど日常生活で目にする画像のほとんどは色深度24ビットです。
PNGフォーマットの色深度は32ビットです。 32ビット色深度は24ビット色深度に似ています。 32ビット色深度の色数は24ビット色深度と同じで、どちらも1600万色だが、32ビット色深度には24ビット色深度よりも特別な機能がある。 つまり、1600万色を表示できることに加えて、画像の一部を「見えない(透明)」にすることができる。
これは、例えば、会社のロゴがあり、ロゴの周囲に白や他の色の枠を付けずにロゴをどんな背景にも配置できるように背景を透明にしたい場合など、デザインに便利です。
一言で言えば、24ビットJPGは透過性がありませんが、色深度が高いので写真に最適です。 32ビットのPNGは色深度が深く、透明度が高いので、ロゴや背景がはっきりした画像に最適です。
PNGとJPGの違い:PNGとJPG、どちらを使うべき?
PNGとJPGの違いを知ることで、それぞれの長所と限界について理解が深まるかもしれません。 それでもまだ、判断に迷う方もいらっしゃると思います。 そこでこのパートでは、PNGとJPGの使い分けについてお話しします。
PNG
では、PNGから始めましょう。 PNGは以下のような場面で活躍するフォーマットです。
01.透明度のある画像(ロゴ、アイコン)
透明性が必要な場合は、PNGが主な選択肢となります。特に、アイコンやロゴ、ボタンなどのウェブ要素を扱う場合、これらの要素には透明性と鮮明さが強く要求されるためです。
02.シャープなエッジやテキストを含むグラフィック(チャート、バナー)
シャープなエッジやテキストを含むデザインの場合、PNG形式を選択する方が適しています。PNG形式は、テキストやグラフィックのエッジのようなシャープなディテールを保持することに優れているためです。
03.細部まで高品質な画像(スクリーンショット)
画像のディテールが素晴らしく、それらのディテールを保持しなければならない場合、PNGが最適なフォーマットです。 スクリーンショットや製品画像のように、すべてのピクセルが重要な画像には、PNGが理想的な選択です。 PNGはロスレス圧縮を採用しているため、元のデータをすべて保持し、細部まで保存することができます。
PNGには非常に多くの利点があり、特に透明度のサポートと高解像度が挙げられます。 しかし、そのファイルサイズは多くのデザインケースにおいて大きな制限となります。
JPG
以下のような状況では、JPGがより理想的な選択となります。
01.複雑な色とグラデーションを持つ写真
画像、特に色彩豊かな風景写真やポートレート写真には、JPGが最適です。 JPGは、滑らかなグラデーションや多くのカラーバリエーションを持つ画像の圧縮に優れています。
02.透明度よりもファイルサイズとスピードが重要
画像に透明な背景が必要ない場合や、透明度よりもファイルサイズや読み込み速度の方が重要な場合は、JPGが理想的な選択です。
例えば、ブログやeコマースサイトの場合、ユーザーエクスペリエンスやSEOに直接影響するため、透明度よりも読み込み速度の方がはるかに重要です。 また、ソーシャル・メディア・プラットフォームで写真を共有したい場合、通常は透過性は必要ないため、JPGで十分ニーズを満たすことができます。
このような場合は、透明度の必要性よりもファイルサイズとスピードが優先されるため、JPGを使用する方が良いでしょう。
ウェブパフォーマンスのために画像を最適化する方法
ファイルサイズは、ウェブサイトのパフォーマンスとSEOランキングに間接的に影響します。 ファイルサイズが大きすぎると、ページの読み込み速度に影響し、ユーザーエクスペリエンスやSEOランキングに悪影響を及ぼします。 そのため、ウェブサイトのパフォーマンスとランキングを向上させるためには、画像を圧縮して最適化する方法を学ぶことが重要です。 効果的な方法をいくつかご紹介しよう:
- 画像を圧縮する
- 画像のサイズを変更する
- 画質設定の調整 (JPG)
- 色の濃さを減らす (PNG)
- レイジーローディングを使う
01.画像を圧縮する
まず、TinyPNG、TinyJPG、ImageOptimなどの画像を直接圧縮するツールを使います。 これらのツールはファイルサイズを小さくし、ページの読み込み時間を改善するのに役立ちます。

02.画像のリサイズ
画像のリサイズもパフォーマンス向上に重要な役割を果たします。 ウェブサイトが必要とする寸法のみを使用する必要があります。 画像の寸法とは、画像の幅と高さのことで、通常はピクセル単位で測定されます(例:800x600)。 ウェブページの画像の幅が400ピクセルしか必要ないにもかかわらず、画像の幅が2000ピクセルある場合、400ピクセルに合わせてサイズを変更する必要があります。 こうすることで、寸法とファイルサイズの両方が小さくなり、読み込みが速くなります。
03.画質設定を調整する(JPG)
さらに、画質設定も調整できます。 JPG画像を保存する際、品質レベルをコントロールするオプションがあります。 圧縮率を高くすると、画質は下がり、ファイルサイズは小さくなります。 画質を75~85%の間で設定すると、画像の見栄えとファイルサイズの小ささのバランスが取れるため、75~85%の間で設定するとよいでしょう。
04.色の濃さを減らす(PNG)
色深度については前述した。 実際、PNG画像は24ビットと32ビットを含む異なる色深度をサポートすることができます。 32ビットが最も高く、透明度が含まれます。 24ビットは透明度を持ちませんが、フルカラーの品質を維持します。 つまり、PNG画像に透明性が必要ない場合は、色深度を24ビットに下げることができます。 これにより、画質を保ちながらファイルサイズを大幅に縮小し、読み込み速度を向上させることができます。
05.レイジーローディングを使う
レイジーローディングは、JPGとPNGの両方にとってもう一つの効果的な方法です。 レイジーローディングを適用すると、画像はユーザーの画面に表示されたときだけロードされ、最初のページロード時間が短縮されます。

他の画像フォーマットについてはどうですか?
PNGやJPEG以外にも、WebP、GIF、SVG、TIFFなど様々な画像フォーマットがあります。
WebP : Googleによる最新の画像フォーマット。 非可逆圧縮と可逆圧縮の両方が可能で、透過やアニメーションにも対応している。
GIF : シンプルなアニメーションと透明な背景をサポートすることで知られるフォーマット。 ただし256色まで。
SVG : ベクターベースのフォーマットで、品質を損なうことなくあらゆるサイズに拡大縮小でき、ロゴやアイコンに最適です。
TIFF : 印刷やプロの写真撮影に使われる高品質フォーマット。 非可逆圧縮と可逆圧縮の両方に対応。 ファイルが大きくなるため、ウェブには不向きです。
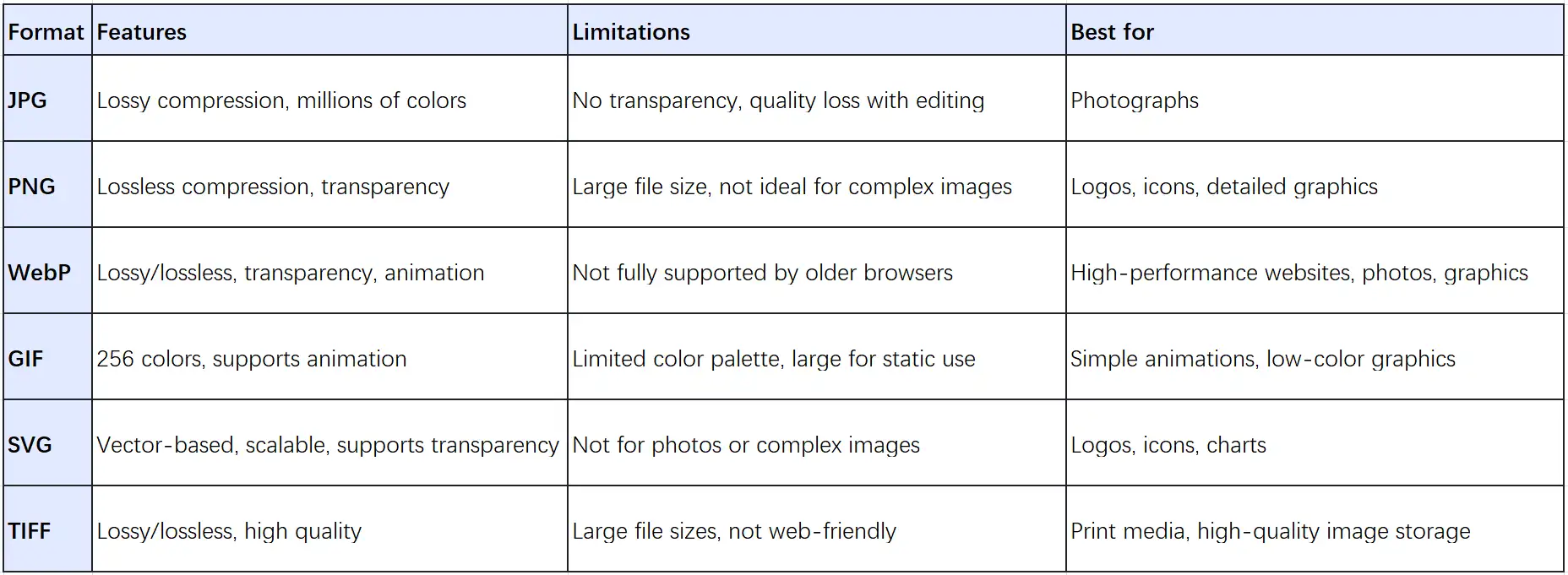
以下に、各フォーマットの特徴と制限を比較した表を示しますので、参考にしてください。

まとめ
このブログでは、PNGとJPGが何であるかを説明し、その特徴と欠点を比較しました。 すでにPNGとJPGのフォーマットについて深く理解していただけたと思います。
PNGとJPGのどちらを選ぶかについて言えば、「一長一短」はありません。 どちらのフォーマットが本質的に優れているということはなく、すべてはあなたのデザインに何が必要かによります。 PNGは透明度や鮮明なディテールが必要な画像に最適で、JPGは写真やファイルサイズを最優先する場合に最適です。 画質、スピード、柔軟性など、あなたにとって何が最も重要かを考え、ニーズに合ったフォーマットを選んでください。
よくある質問
画質を落とさずにJPGをPNGに変換できますか?はい、JPGをPNGに変換することはできますが、元のJPG圧縮で失われた画質を取り戻すことはできません。 PNGは現在の品質レベルを維持し、必要に応じて透明度を提供します。
ウェブで使用するために考慮すべき他の画像フォーマットはありますか?はい、WebPのような最新のフォーマットは、ファイルサイズが小さく、品質が高いため、ウェブパフォーマンスに優れています。 ただし、ブラウザのサポートはさまざまなので、閲覧者のデバイスとの互換性を確認することが重要です。
同じウェブサイトでPNGとJPGの両方を使用できますか?はい、両方のフォーマットを使用できます。 例えば、透明度のあるロゴやアイコンにはPNGを使用し、ファイルサイズやスピードが重視される大きな写真にはJPGを使用します。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!