ログイン
サイトを作成
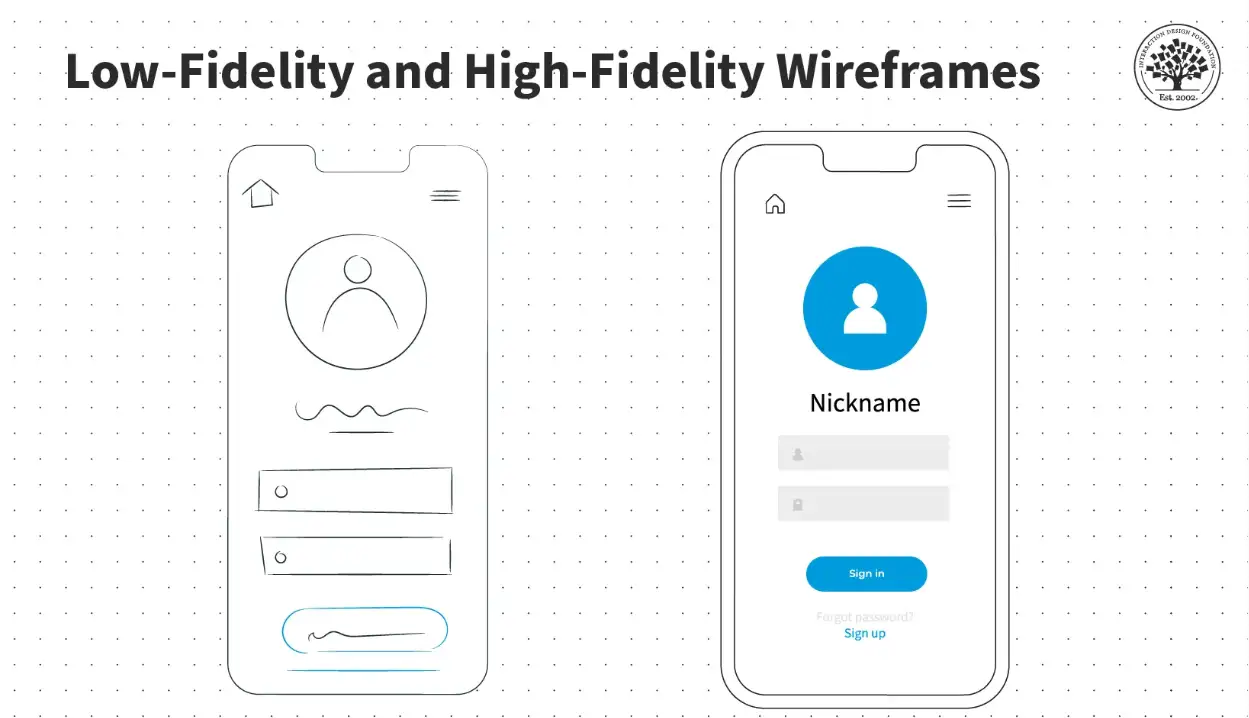
低忠実度ワイヤーフレームと高忠実度ワイヤーフレーム: その違いは?
低忠実度ワイヤーフレームと高忠実度ワイヤーフレームの主な違いを探ります。 また、デザイン プロジェクトで効果的なワイヤーフレームを作成するための Balsamiq や Figma などのツールをご紹介します。

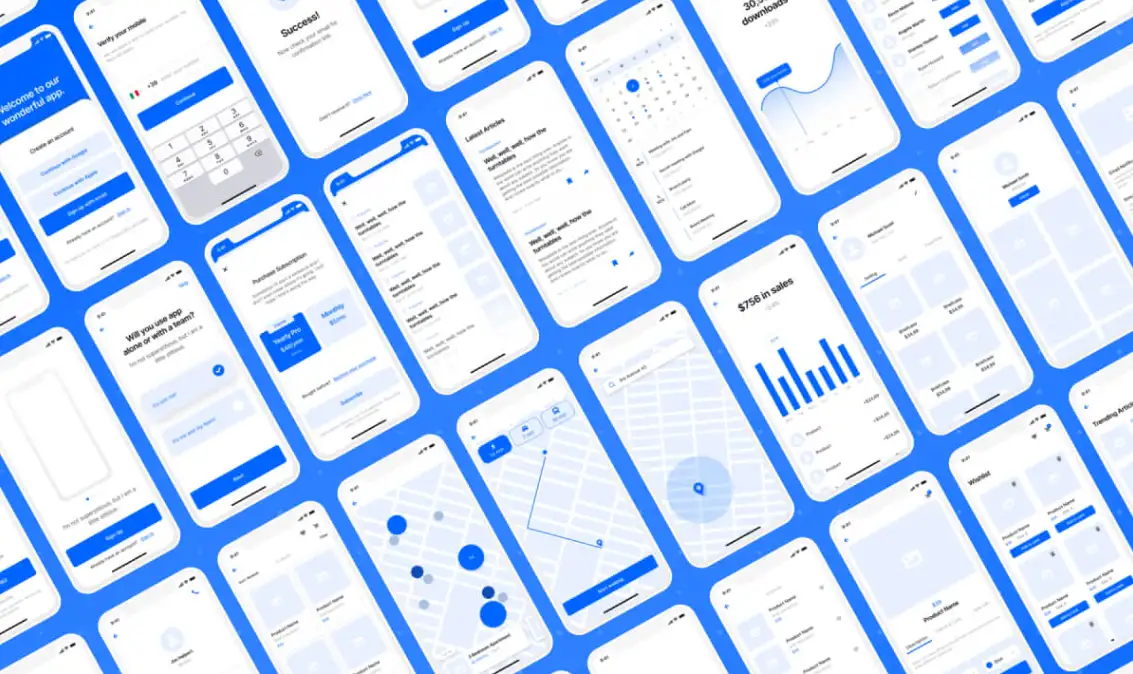
新しいデザインプロジェクトを始めるとき、最初のステップのひとつがワイヤーフレームの作成です。 ワイヤーフレームは、ウェブサイトやアプリの設計図のようなもので、詳細なデザインに入る前に視覚的なガイドを与えてくれます。 しかし、すべてのワイヤーフレームが同じように作成されるわけではありません。 ローフィデリティワイヤーフレームとハイフィデリティワイヤーフレームという言葉を聞いたことがあるでしょう。 また、どちらを使うべきかをどのように判断すればよいのでしょうか?
はじめに、ウェブデザインにおける「忠実度」の意味を理解する必要があります。 「忠実さ」とは、デザインやプロトタイプの最終的な製品に対する詳細さと正確さのレベルを意味します。 ウェブデザインにおける忠実性とは、デザインやプロトタイプが最終的なウェブサイトにどれだけ近いかを意味します。
このブログでは、この2種類のワイヤーフレームの違いを説明し、それぞれのワイヤーフレームをどのような場合に使用すべきかを探り、使い始める際に役立つツールを紹介します。 プロジェクトを始めたばかりでも、最終的な詳細を微調整しているときでも、これらのコンセプトを理解することで、デザインプロセスに大きな違いが生まれます。低忠実度ワイヤーフレームと高忠実度ワイヤーフレーム:その違いは?
低忠実度ワイヤーフレームと高忠実度ワイヤーフレーム:その違いは?
ローフィデリティワイヤーフレームとハイフィデリティワイヤーフレームは、デザインプロセスで一般的に使用される2つの異なるレベルのワイヤフレームです。 両者の主な違いは、詳細度と目的にあります。
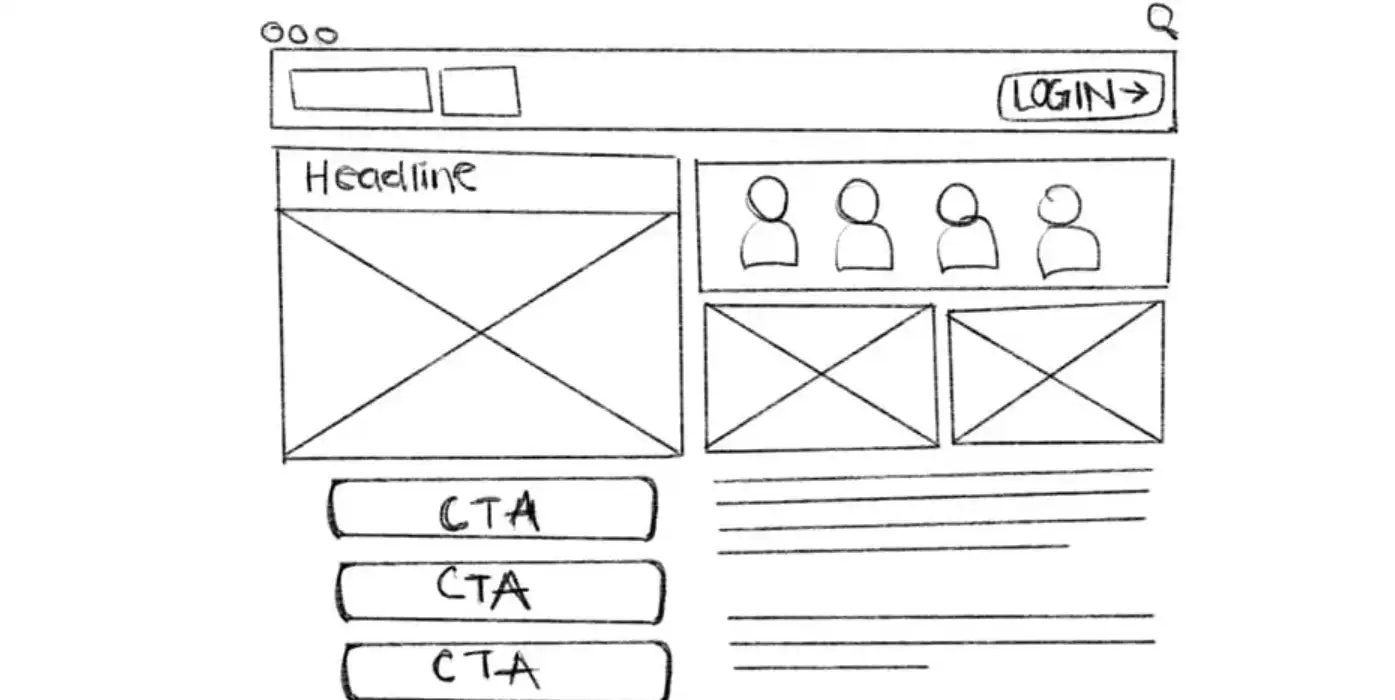
ローフィデリティ・ワイヤーフレームとは、基本的で簡略化されたデザインのことで、レイアウトと構造に重点を置き、詳細なディテールはあまりありません。 これらは通常、ラフスケッチやシンプルなグラフィックです。 色、画像、フォントなどの細部には目を向けません。 手書きでも、シンプルなツールでも、素早く作成できます。 家のプランをスケッチしているところを想像してみてほしい。 簡単なラフスケッチは、部屋の位置を示すだけかもしれない。 部屋は箱、壁は線といった基本的なものだけです。
ワイヤーフレームは、まだ最終的な成果物にはほど遠いものですが、誰もが大まかな理解を形成し、デザインの初期コンセプトを理解するのに役立ちます。 ローフィデリティワイヤーフレームと最終的な結果には、非常に大きな違いがあると言えます。

ハイフィデリティ・ワイヤーフレームとは?
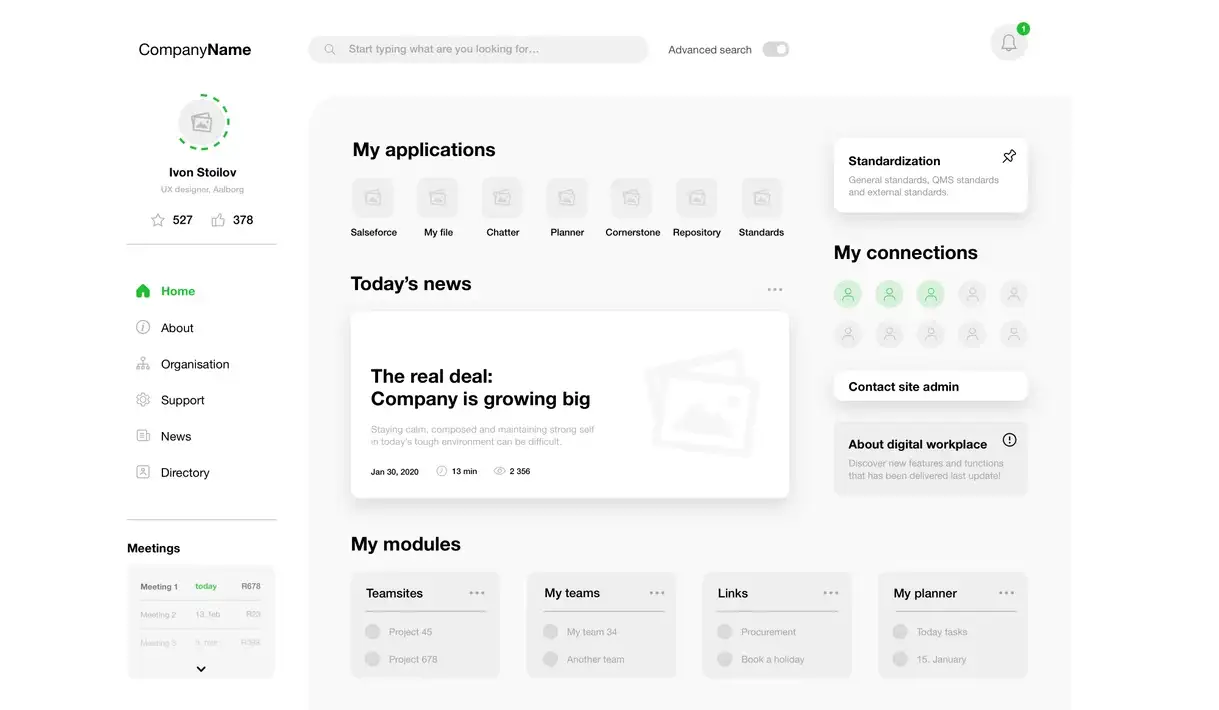
ハイフィデリティワイヤーフレームは、最終製品のデザインに近いものです。 ハイフィデリティワイヤーフレームには、正確な色、画像、テキスト、アイコン、フォントスタイル、その他の要素を含む、非常に豊かな詳細があります。 これは通常、最終製品の外観やインタラクションの詳細を示すために、デザインの後期段階で使用されます。 同じ家を、壁の色やフローリングの種類、家具の配置など、細部まで描き込んでいると想像することもできます。 それがハイ・フィデリティです。 すべての詳細が記入され、ほぼ実物のように見えます。

低忠実度ワイヤーフレームと高忠実度ワイヤーフレームの主な違い
このパートでは、詳細度、目的とタイミング、使用するツール、効率といったいくつかの側面から、この2つのタイプの違いを確認するお手伝いをします。

1.構造重視と詳細重視
基本構造に焦点を当てた低忠実度。 ローフィデリティワイヤーフレームでは、色、フォント、テキスト、画像などの具体的なデザインの詳細は描かれず、シンプルな線、ボックス、プレースホルダーで表現されます。 低忠実度は全体的なレイアウトと構造に重点を置いており、デザイナーは細かいディテールにとらわれることなく、ページやアプリの要素の大まかな配置を素早くマッピングすることができます。
対照的に、高忠実度は複雑なデザイン要素に焦点を当てます。 ハイフィデリティ・ワイヤーフレームには、特定のフォント、色、画像、さらにはインタラクティブな要素が含まれることがよくあります。 これにより、オーディエンス(利害関係者やクライアント)は、製品の全体的なデザインの具体的で現実的なバージョンを見ることができ、製品がどのように見え、機能するかを知ることができます。
2.目的とタイミング
ローフィデリティワイヤーフレームは通常、デザインプロジェクトの初期段階で使用されます。 シンプルであるため、デザイナーは自由にアイデアを出し合い、さまざまなレイアウトを検討し、ページやアプリの基本構造を確立することができます。
一方、ハイフィデリティ・ワイヤーフレームは、プロジェクトの後期にデザインを洗練させるためによく使われます。 焦点は、美しさと機能性から移ります。 この段階では、視覚的なディテール、インタラクション、全体的なユーザーエクスペリエンスなど、あらゆる側面が注意深く考慮され、最適化されていることを確認する必要があります。
3.使用ツールと効率
ローフィデリティ・ワイヤーフレームの作成は、迅速でリソースの少ないプロセスです。 鉛筆、紙、ホワイトボードなどのシンプルなツールや、BalsamiqやSketchのようなシンプルなデザインソフトウェアで、忠実度の低いワイヤーフレームを作成できます。 ローフィデリティワイヤーフレームは、初期段階のブレインストーミングに最適です。この段階では、時間や労力をあまりかけずに幅広いアイデアを検討することが目的だからです。
ハイフィデリティワイヤーフレームはより複雑なので、デザイナーはより多くの時間と労力を費やす必要があります。 デザイナーはデザインの細部まで最終確認する必要があり、クリッカブルなプロトタイプを含めることもあります。 このプロセスは、特にデザインが何度も修正される場合、より時間がかかる。 デザイナーが使用する必要のあるツールには、Adobe XD、Sketch、Figma、Axure RPなどがあります。 これらの高度なツールは、デザイナーが自分のアイデアに命を吹き込むのに役立ちます。
いつローフィデリティワイヤーフレームを使うべきか?
ハイフィデリティ・ワイヤーフレームとローフィデリティ・ワイヤーフレームのどちらを使うべきかわからない場合、考慮すべきいくつかの要素があります。 主に、プロジェクトの段階、ワイヤーフレーム作成の具体的な目標、デザインする対象など、いくつかの側面に依存します。
低忠実度のワイヤーフレームを使用できるのは、次のような場合です:
- プロジェクトの初期段階
- 目標はブレインストーミングと実験
- 読者は社内のチームメンバー
- 迅速な反復と頻繁なアップデートが必要な製品

1.プロジェクトの初期段階
まず、適切なワイヤーフレームのタイプを選ぶには、主に設計プロセスの段階に基づきます。 プロジェクトの初期段階で、まだ計画やアイデア出しの段階であれば、忠実度の低いワイヤーフレームを選ぶべきです。
なぜなら、この段階では、ローフィデリティ・ワイヤーフレームを使って、常にさまざまなレイアウトや構造を検討することができるからです。 さまざまなデザインアイデアを自由に試すことができるため、創造性が養われ、迅速なイテレーションが可能になります。 細かいディテールにこだわる必要はなく、後で改良すればよいからだ。
2.ゴール:ブレインストーミングと実験
さまざまなレイアウト、コンテンツ配置、ページ構成を試したい場合は、忠実度の低いワイヤーフレームが最適です。 特定の選択にコミットすることなく、デザインがどのように機能するかを確認するのに役立ちます。
3.オーディエンス 内部チームメンバー
あなたの読者が社内のチームメンバーやクローズドなパートナーで、初期の簡単なフィードバックを得たいだけなら、忠実度の低いワイヤーフレームで十分な場合が多い。 社内の株主は核となるコンセプトとアーキテクチャにしか関心がないため、細部が多すぎると気が散ってしまう。そのため、シンプルで明確、かつ論理的に構成されたワイヤーフレームが目的を十分に果たすことができる。
4.迅速な反復と頻繁な変更
製品のアップグレードやイテレーションを迅速に行う必要があり、デザインを頻繁に変更する必要がある場合、忠実度の低いワイヤーフレームは特に有効です。 シンプルであるため、詳細な要素を再設計する必要がなく、迅速な調整が可能です。 これは、デザインが急速に進化するアジャイル環境では特に有効です。 ワイヤーフレームを基本的なものにしておくことで、プロジェクトの進行に合わせて効率的に変更に対応し、デザインを洗練させることができます。
ハイフィデリティワイヤーフレームを使用するのはどのような場合か?
ハイフィデリティ・ワイヤーフレームを使用できるのは、次のような場合です:
- プロジェクトの最終段階にある
- テストの実施が目的
- 顧客や外部の利害関係者が対象
- 詳細なフィードバックを求めている

1.プロジェクトの最終段階
もし、あなたのプロジェクトが後期段階に達し、デザイン要素のほとんどがより具体的になり、あとはさらに洗練させるだけとなった場合、明らかにハイ・フィデリティ・ワイヤーフレームがより役に立つでしょう。 なぜなら、配色、フォント、詳細なインタラクションなど、より具体的で具体的なデザイン要素を決めるのに役立つからです。 デザインを最終決定し、開発の準備をする必要があるときには、特に価値があります。
2.目標:ユーザビリティ・テスト
最終的なデザイン結果を見せたり、ユーザビリティ・テストを実施したりする場合は、ハイ・フィデリティ・ワイヤーフレームが適しています。 最終的な製品がどのように見えるかをユーザーに示すため、デザイナーはより効果的で詳細なフィードバックを得ることができ、製品デザインのさらなる改善とユーザー体験の向上につながります。
3.オーディエンス 顧客または社外株主
顧客や社外の株主を対象とする場合は、忠実度の高いワイヤーフレームを作成した方がよいでしょう。 社内のチームメンバーとは異なり、これらのオーディエンスはデザインの原則を深く理解していない可能性があります。 彼らがあなたのデザインを容易に理解し、効果的なフィードバックを提供できるように、比較的明確で直感的なワイヤーフレームを彼らの前で提示する必要があります。 さらに、洗練されたワイヤーフレームを提示することで、あなたの仕事に対する信頼と自信を築くことができます。
4.詳細なフィードバックを望む
しかし、詳細なフィードバックが欲しいのであれば、忠実度の高いワイヤーフレームが非常に必要です。 ワイヤーフレームに配色、レイアウト、タイポグラフィなどの最終的なデザイン要素が含まれていて初めて、他の人があなたに詳細で有意義なフィードバックを提供することができます。
一言で言えば、ローワイヤーフレームとハイワイヤーフレームのどちらを選択するかは、現在のニーズ、リソース、プロジェクトのタイムラインなど、多くの要因によって決まります。 各タイプの長所を理解することで、デザインプロセスを強化し、最終製品を成功に導くための情報に基づいた決定を下すことができます。
低忠実度ワイヤーフレームと高忠実度ワイヤーフレームの利点と限界
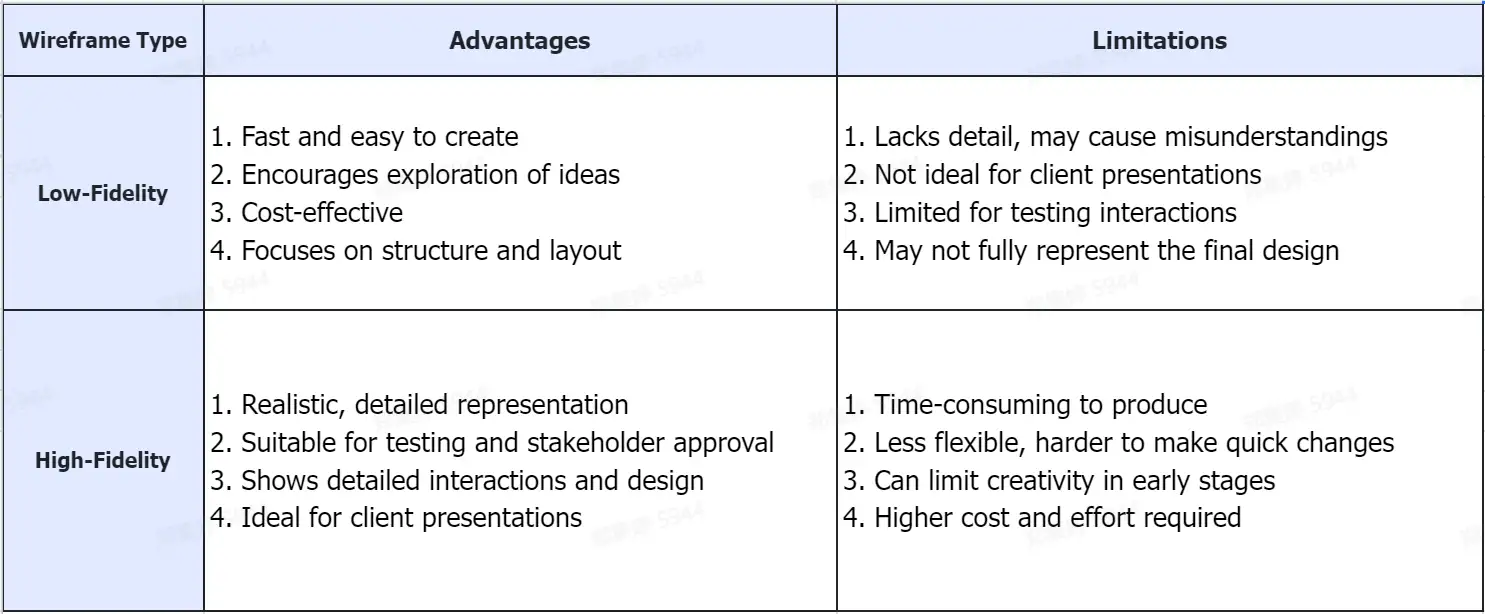
十分な情報に基づいてより良い決断をするために、ここでは低忠実度と高忠実度の比較をいくつか紹介します。 それぞれの利点と制限を比較して、自分に合ったものを選んでください。
ローフィデリティ・ワイヤーフレームは、素早く作成でき、さまざまなアイデアの探求を促すため、初期のブレインストーミング・セッションに最適です。 しかし、そのシンプルさゆえに、包括的なフィードバックやクライアントへのプレゼンテーションに必要な詳細が欠けているため、誤解を招く可能性があります。
ハイフィデリティ・ワイヤーフレームは、最終製品を詳細かつリアルに表現し、ユーザビリティ・テストや関係者の承認に適しています。 ワイヤーフレームは、インタラクションとビジュアルデザインを明確にしますが、作成に多くの時間とリソースを必要とします。 各タイプの利点と制限を理解することで、デザインプロセスを通して効果的に使用するタイミングを決めることができます。

デザイナーのための4つの一般的なワイヤーフレーミングツール
この2つのタイプ、特にそれぞれの特徴と限界について、すでに基本的な理解はできていると思います。 それでは、デザイナーの間で一般的な4つのワイヤーフレームツール-Balsamiq、Sketch、Figma、 Adobe XDを紹介したいと思います。
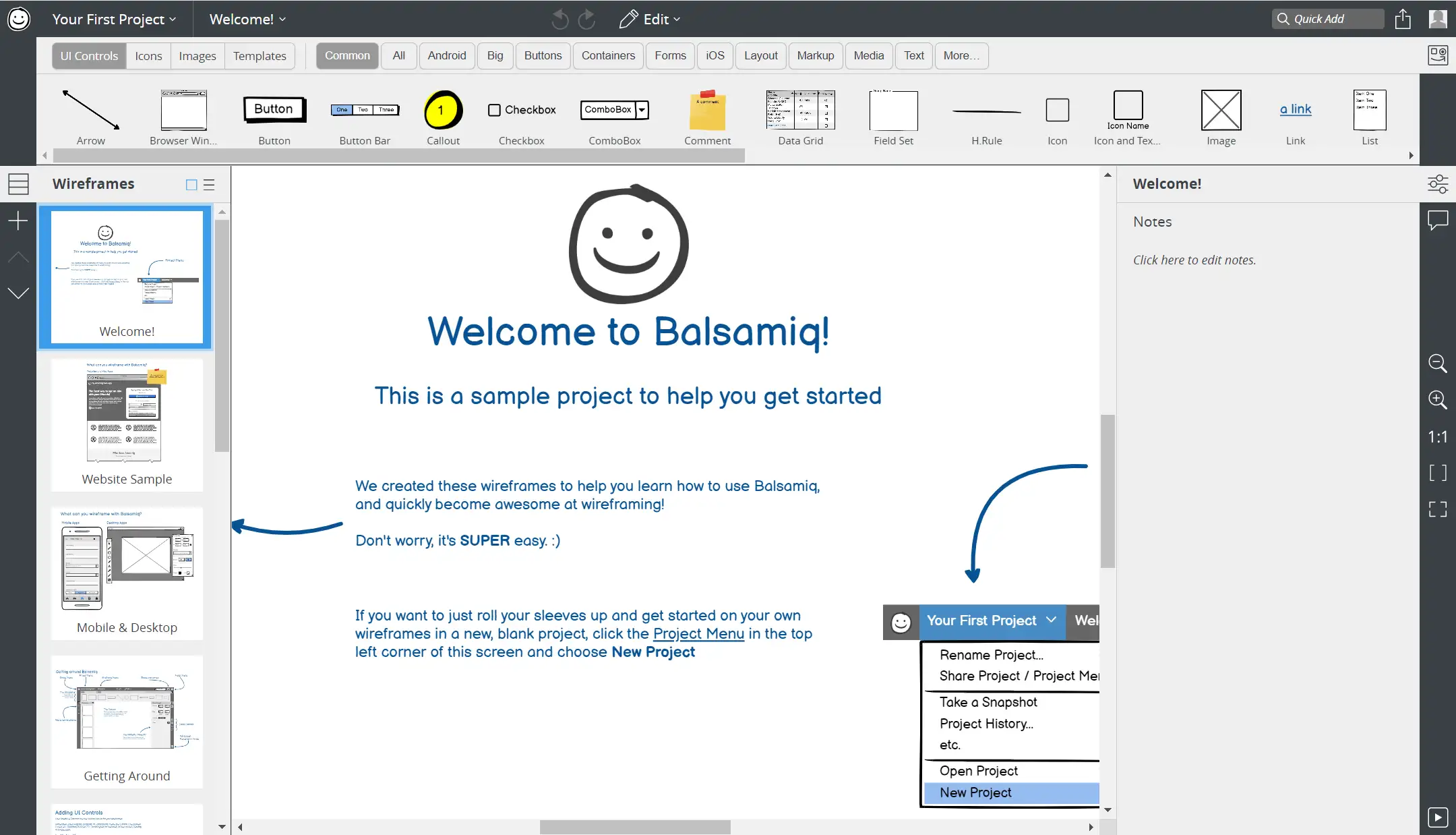
1.Balsamiq(忠実度の低いワイヤーフレーム用)
Balsamiqは、忠実度の低いワイヤーフレームを作成するために特別に設計された強力なツールです。 それはまるで愚か者のツールのようです。 デザインの素養のない初心者でも、シンプルで忠実度の低いワイヤーフレームをすぐに作り始めることができる。 シンプルさとスピードが最大の特徴です。
ドラッグ&ドロップで素早くワイヤーフレームを作成できるため、作業効率が大幅に向上します。 さらに、ボタン、フォーム、ナビゲーションバーなど、あらかじめ用意されたコンポーネントのライブラリから選択することもできます。 素早くブレインストーミングを行い、大まかなコンセプトを提示する必要があるデザイナーに最適です。

2.スケッチ(低忠実度ワイヤーフレームと高忠実度ワイヤーフレームの両方に対応)
Sketchもまた、低忠実度から高忠実度のワイヤーフレームを作成するための非常にシンプルで使いやすいツールです。 ユーザーフレンドリーなインターフェースと強力なプラグインで人気があります。
カスタマイズ可能なテンプレートや再利用可能なコンポーネントが多数用意されているため、業種や作成するワイヤーフレームの種類を問わず、常にニーズを満たすことができます。 さらに、インタラクティブなプロトタイプを作成するための機能を拡張するプラグインも提供しています。 ワイヤーフレームが完成したら、ワイヤーフレームから詳細なデザインへとスムーズに移行できます。
最初のスケッチから最終的なデザインまで、プロジェクトとともに成長するオールインワンツールを求めるデザイナーに最適です。

3.Figma(忠実度の高いワイヤーフレーム用)
Figmaは、共同作業を得意とするクラウドベースのデザインツールです。 最終製品に近い、忠実度の高いワイヤーフレームを作成するのに最適です。
リアルタイムのコラボレーションは、Figmaの最も顕著な利点の1つです。 これにより、複数のユーザーが同時に同じプロジェクトに取り組むことができ、効率が向上します。 さらに、高度なプロトタイピング機能は、インタラクションやトランジションのシミュレーションに役立ちます。 あなたのデザインをより正確で洗練されたものにしたいなら、ベクターネットワークと自動レイアウトが大いに役立ちます。
非常に複雑なプロジェクトを引き受け、デザインの細部に高い要求がある場合は、Figmaが最適です。

4.Adobe XD(忠実度の高いワイヤーフレーム用)
Adobe XDは、忠実度の高いワイヤーフレームを作成するための最も重要なツールの1つです。 多くのプロのデザイナーがこのソフトウェアを愛用している。
他のアドビツールとの併用が可能なので、非常に優れた利点がある。 高度なグラフィック作業を行う場合には理想的なツールです。 それだけでなく、アドビを使えば、デザインを関係者と共有し、より詳細なフィードバックを得ることもできる。 すでにアドビのエコシステムに慣れ親しみ、高度なプロトタイピング機能を必要とするデザイナーに最適です。 そうでなければ、Adobeツールシステムの学習曲線のため、使い方を探るのに多くの時間を費やさなければならないかもしれない。

結論
ワイヤーフレームは、アイデアと最終製品をつなぐ架け橋として、デザインプロセスに欠かせないものです。 ローフィデリティ・ワイヤーフレームは、素早く調査・実験する必要がある初期段階に最適です。 一方、ハイフィデリティ・ワイヤーフレームは、テストや詳細なフィードバックを得たり、クライアントにアイデアをプレゼンしたりするときに適しています。
それぞれのタイプを使用するタイミングを把握し、適切なツールを用意すれば、より効果的なデザインを作成し、時間を節約し、最終的にはより良い製品を提供することができます。 この知識があれば、次のプロジェクトで適切なアプローチを選択し、自信を持ってビジョンを実現することができます。
よくある質問
1. ハイ・フィデリティは ロー・フィデリティより優れていますか?
どちらが本質的に優れているということはありません。 前述したように、それはプロジェクトの段階と目標による。 ローフィデリティ・ワイヤーフレームは、細部に時間をかけずにアイデアを素早く検討するのに適しています。 ハイフィデリティ・ワイヤーフレームは、デザインを洗練させ、テストし、クライアントにプレゼンテーションするのに適しています。 これらは異なる目的を果たしますが、同様に重要です。
2.ローフィデリティ・ワイヤーフレームが重要な理由と必要性
ローフィデリティ・ワイヤーフレームが重要なのは、細部に気を取られることなく、デザインの基本構造とレイアウトに集中できるからです。 プロジェクトの初期段階では、素早く反復し、実験し、フィードバックを集めるために必要です。
3.なぜプロジェクトの初期段階で忠実度の低いワイヤーフレームを使うべきなのか?
低忠実度のワイヤーフレームは、レイアウトやアイデアを試すことができるため、初期段階では理想的です。 この柔軟性は、コンセプトを素早く反復し、洗練させるのに役立ちます。
4.1つのプロジェクトで、低忠実度ワイヤーフレームと高忠実度ワイヤーフレームの両方を使用できますか?
はい。 ブレーンストーミングと実験のために低忠実度ワイヤーフレームから始め、プロジェクトが進むにつれて詳細設計とテストのために高忠実度ワイヤーフレームを使うことができます。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!