ログイン
サイトを作成
ウェブページの始め方 完全ガイド
私たちの完全ガイドでウェブページの始め方を学びましょう! 目標の設定から、サイトの立ち上げ、維持まで、重要なステップをすべて網羅しています。 プロフェッショナルで魅力的なウェブページを作成するための実践的なヒントやツールを発見してください。"

インターネットを始めるにはどうしたらいいか考えているなら、信じられないようなインターネットページを作ることは最も効果的な戦略の一つです。 あなたがビジネスを始めるにせよ、アーティストやデザイナー、あるいは素晴らしいアイデアを持っている人にせよ、ウェブページの立ち上げ方を知っているかどうかで大きな違いが生まれます。 ウェブページの立ち上げは、時に巨大な仮想の崖っぷちに立っているような気が遠くなるものです。 何から始めればいいのだろう」、「もし間違っていたらどうしよう」。

人々は自分の生活と最近のインターネットの進歩に忙殺されるようになり、ウェブページを持つことは単なる欲求を超えた、必要なことなのです。 ウェブページを、あなたのアイデアや商品、サービスを販売するオンラインショップのように考えてみてください。 しかし、このような扉を開くためには、ウェブページを始める可能性について基本的なことを知っておく必要があります。
でも心配しないでください。 各ステージにおいて、私がナビゲートします。 目標を設定し、最適なツールを選択し、あなたのウェブページを世界に公開する準備が整う前も、その最中も、そしてその後も、必要な知識はすべて私がお教えします。 ユーモラスな飛行機での冒険のナビゲーターのように、このウェブ構築の旅の副操縦士は私だと思ってください。 このガイドを読み終えたとき、あなたはウェブページの始め方を学ぶだけでなく、魅力的で、効率的で、他とは違うウェブページを作る方法を確信するでしょう。
さて、それではさっそく軍手をはめて作業に取りかかろう。 あと数クリックで、あなたのファンタジーが現実になります。 飛び込む準備はできていますか? さあ、始めましょう!
ウェブページとは? その謎を解き明かそう
さて、ウェブページとは何か。

ウェブページとは、言い換えれば、インターネット上のあなたのテリトリーの一部と言えます。 例えば、最新のブログ記事や美しい写真のポートフォリオを共有する場所です。 ウェブページをどのように始めるかという質問に答えるとき、私たちは本質的に、コンテンツが生まれ、そこに存在する、このオンライン空間の創造を意味します。
HTMLは各ウェブページの構造を作るために使われ、CSSは構造にスタイルを適用するために使われ、場合によってはJavaScriptが構造をインタラクティブにするために適用されます。 これはお菓子作りと同じで、正しい材料(コード)と正しい方法(デザイン)がなければケーキはできません。 したがって、ブログ、ビジネス、または趣味のためにウェブページを始めようとする人は誰でも、素晴らしいウェブサイトを持つ基礎を形成する。 いつものように、ウェブページを作成するプロセスは、最も魅力的なインターネット体験への第一歩に過ぎません!
ウェブページの始め方: 完全ガイド
ウェブページを始めるには、航海を始める人にとって、まだ謎の多い質問と答えが無数にある冒険を始めるような気分になるが、心配する必要はない。 このガイドは、ウェブページを簡単かつスタイリッシュに始める方法というスリリングな冒険へのXマップです。 もしあなたが初心者で、広大なワールド・ワイド・ウェブのどこに自分がいるのだろうとよく考えているのなら、あるいはウェブページのデザインに何年も携わっていて、知識をリフレッシュする必要があるのなら、このガイドが正しい方法を見つける手助けをしてくれるでしょう。
ステップ1:目的を明確にする-あなたのウェブページの使命は?
ウェブページを立ち上げる方法を詳しく説明する前に答えなければならない最初の質問は、あなたのビジョンは何ですか? レシピを掲載するブログなのか、手作りジュエリーを販売するオンラインショップなのか、それとも芸術的な才能を発揮するためのポートフォリオなのか。 ウェブページのコンセプトマッピングは、これから出発する旅行のゴール設定に例えることができます。 これは、あなたのデザイン、コンテンツ、そしてプログラムの機能性がどのように見えるかについて、戦略的な選択決定をする手助けになります。
つまり、あなたのウェブページは、インタラクションやパフォーマンスを行うための舞台と考えるべきなのです。 何をするのか? 観客を楽しませる、情報を提供する、あるいは説得するといった目的をどの程度果たすのでしょうか? あなたのウェブページの目的を理解することは、次のステップの助けとなり、あなたが下す決断のひとつひとつが、あなたのウェブページにおける最終的な目的に確実に対応するようになります。
ステップ2:ドメイン名-デジタルアドレスの選択

この記事の次のセクションでは、ウェブページのドメイン名の選択を、その目的を定義した後に進めることを提案する。 これはワールド・ワイド・ウェブ上のあなたの場所ですから、覚えておいて損はないものにしましょう! ユニークで、数字や記号をあまり含まないドメイン名を取得するようにしましょう。 発音しにくい長い複雑な名前は、舌をひねるようなものとして使わないでください。
作成する際、「How to start a web page(ウェブページの始め方)」という単語が、あなたのサイトのテーマと自然な響きがあれば、ドメインの一部にすることができます。 例えば、サイトがウェブ開発に関するものであれば、HowToStartWebPages.comのようなドメインが適切で、覚えやすいでしょう。
ステップ3:ウェブホスティングプロバイダー-サイトの本拠地を選ぶ
ドメイン名を取得した後は、良いウェブホスティングプロバイダーが必要になります。 ホスティングは、ウェブページが構築される土台の部分と考えることができます。 それは強く、一貫性があり、あなたのサイトのすべての要求に応えなければなりません。
ホストを選択する際には、サーバーの可用性、サポート、成長能力など、特定の重要な側面を分析する必要があります。 その中にはBluehostやSiteGroundがあり、Wegicのようなユニークなプラットフォームもあります。
ステップ4:ウェブページのデザイン-あなたの創造性を輝かせる

ドメインとホスティングのセットアップが完了すれば、あとは最初のウェブページを作るだけです。 ここで、あなたのビジョンが現実のものとなるのです。 あなたのウェブページに最もふさわしく、ターゲットとなるゲストが興味を持つようなデザインを選びましょう。
現在、各ウェブサイトビルダーは、テンプレートやツールの膨大な選択肢を提供しています。 ご存知の方もいらっしゃるかもしれませんが、ウェブページのデザインは、様々なビルダーや、ウェブサイトのテンプレートに直接コーディングして作成することができます。
ステップ5:魅力的なコンテンツの作成-ウェブページの心臓部
コンテンツはウェブページの生命力であり、もっと簡単に言えば、ウェブページのすべてです。 訪問者のトラフィックを呼び込み、彼らの関心を引きつけるものです。 コンテンツの開発は、読者を魅了し、彼らが読むものに興味を持たせるものでなければならない。 ブログ記事、商品説明、ポートフォリオなど、どのコンテンツに関しても、有益で、ターゲットとする読者にとって魅力的で、ウェブページの目標に関連したものでなければなりません。
記事や文章の中で「ウェブページの始め方」というフレーズを利用することを忘れないでください。 これは、読者が探している情報をフロントエンドで提供しながら、バックエンドでウェブサイトのキーワードとメタデータを支援することができる。
ステップ6:検索エンジンへの最適化-オンラインで見つけてもらう

あなたのウェブページが必要な露出を得るための材料は、最適化です。 これは、検索エンジンで最高のランキングを持つために、あなたのサイトにリンクされている様々な要素をいじくり回すことを含みます。 例えば、"How to start a web page? "のようなウェブページの主題に関連するキーワードには下線を引き、メタタグや画像を最適化する必要があります。
優れたSEO戦略を選択することで、検索エンジンのクローラーがあなたのコンテンツをインデックスし、訪問者があなたのウェブページを見つけることができるようになります。 言い換えれば、SEO対策とは、人々がオンラインであなたを見つけられるような仕組みを作ることなのです。
ステップ7:立ち上げと宣伝-世界に知らせる
お辞儀をする前に、最後に大赦を。 最後に、すべての設定が完了したら、公開ボタンにカーソルを置いて、あなたのウェブページを世界中に見てもらいましょう。 しかしもちろん、それだけにとどまらず、プロモーションも重要だ。 ソーシャルネットワークにあなたのウェブページについて投稿したり、ブロガーに連絡して彼らの投稿にコメントで言及したり、ソーシャルネットワークでの広告を検討したり。
ウェブページの始め方に関するこれらの手順を読み通すことで、あなたは、最適にデザインされ運用可能なウェブページと適切なトラフィックの両方を手に入れることができます。 ですから、躊躇することなく、あなたの勇気を粘着場所にねじ込んでください。 あなたのウェブページは今設定され、外の世界にその顔を見せる時が来たのだ。
ウェブページを構築するのに最適なツール
ウェブページビルダーは、おそらく、簡単かつ迅速に構築できるウェブサイトを設計するための最も有名なツールです。 グラフィックユーザーインターフェースの使用方法を通じて使いやすいグラフィックを備えているため、ユーザーはコーディングなしでも簡単にウェブページをデザインし、修正を加えることができます!
Wegic: ウェブページを始めるためのおしゃべりな方法

髪を引っ張らずにウェブページを始める方法をお探しですか? WegicはAIを搭載したウィザードで、ウェブサイト作りを気軽な会話に変えてくれます。 あなたのアイデアを話すだけで、夢のウェブサイトがリアルタイムで出来上がります。 Wegicのチャットベースのデザインはとてもユーザーフレンドリーなので、技術に疎いおばあちゃんでも編み物クラブのためのおしゃれなサイトを立ち上げることができます。 多彩なカスタマイズが可能なWegicは、スタイリッシュなポートフォリオや居心地の良いブログの立ち上げに最適です。 さらに、AIを搭載したマジックにより、すべてのピクセルが絵に描いたように完璧に仕上がり、Wegicはウェブ制作の冒険における究極の相棒となるでしょう。
主な特徴
- チャットベースのインターフェース: Wegicはウェブデザインプロセスを会話体験に変え、ユーザーがチャットでアイデアを話すだけでウェブサイトを構築できるようにします。
- AIパワーデザイン: AIの助けを借りて、Wegicはあなたのコンセプトを簡単にプロフェッショナルなデザインに変換します。
- 多彩なカスタマイズ: 個人ブログ、オンラインポートフォリオ、ビジネスサイトなど、Wegicは幅広いカスタマイズオプションを提供しています。
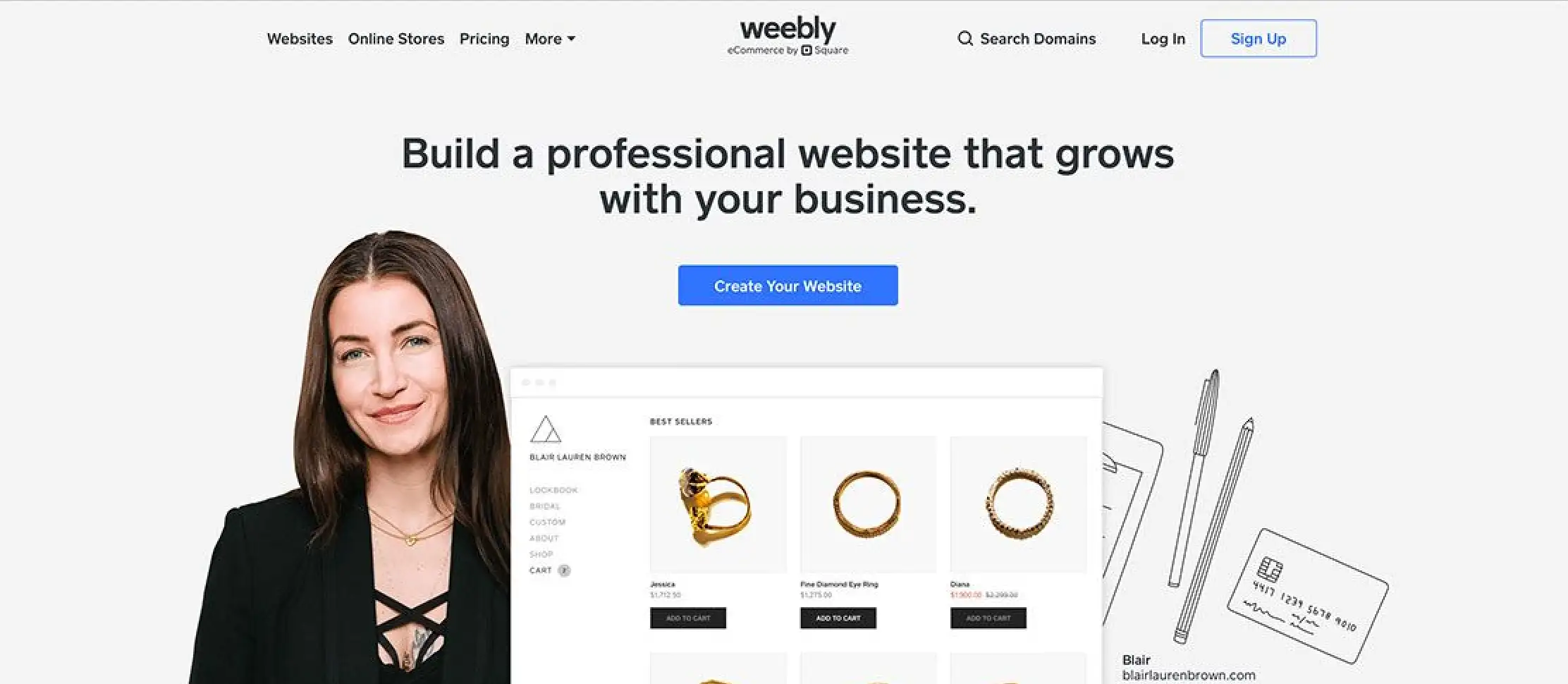
Weebly: シンプルで効果的なウェブページマジック

ウェブページを立ち上げることは、簡単でスタイリッシュであることは言うまでもないと思っていませんでしたか? 今、私たちはウェブサイトビルダーのグランドマスターであるWeeblyを手に入れました。 2006年に設立されたWeeblyは、提供するものも提供する方法も同じように優れています。つまり、レスポンシブデザインのテーマを使用することで、どのようなデバイスでもサイトが見栄え良く表示されます。 ドラッグアンドドロップエディターのおかげで、まるでゲームをしているかのようにサイトを構築することができます。 もう一つは、WeeblyのEコマースツールが満載されていることです。ブログ、ビジネスサイト、オンラインストアの作成に最適です。
主な特徴
- レスポンシブデザインテンプレート : Weeblyはあらゆるデバイスにシームレスに適応するレスポンシブデザインテンプレートを豊富に取り揃えており、スマートフォン、タブレット、デスクトップで見栄えの良いウェブサイトを実現します。
- ドラッグアンドドロップエディタ: 直感的なドラッグアンドドロップエディタにより、ユーザーはコーディングの知識がなくても簡単にウェブサイト上の要素を追加、配置、カスタマイズすることができ、デザインプロセスが簡単で利用しやすくなります。
- 統合Eコマースツール: Weeblyの統合されたEコマース機能により、無料プランでも商品リスト、支払い処理、在庫管理などのオプションが利用でき、ユーザーは簡単にオンラインストアを立ち上げることができます。
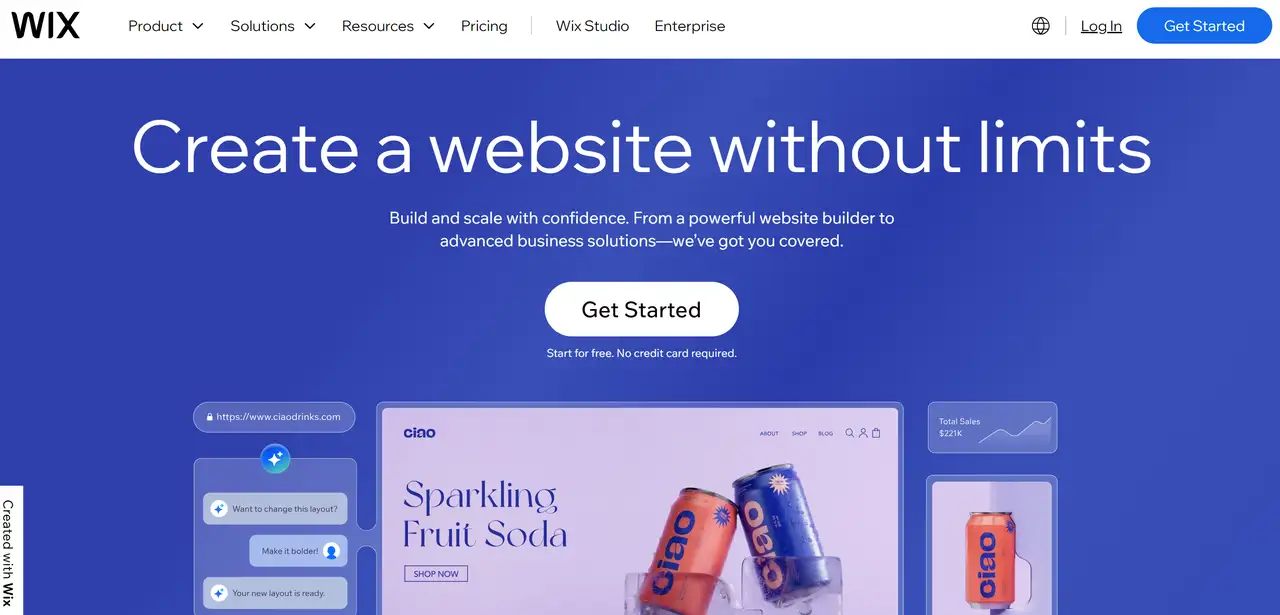
Wix: 柔軟性と創造性をあなたの指先に

あなただけを反映したウェブページを作ることについて、考えたことはありますか? Wixがその答えを持っています。 その信頼性とシンプルさで広く普及しているWixを使えば、最もパワフルで柔軟なエディターの1つを使って、あなたのアイデアを自由に形にすることができます。 さらに、このサイトには、包括的なSEOツールと役立つヘルプセンターが装備されているので、インターネット上で見つけやすい魅力的なサイトを構築するために、Wixは全力でサポートします。
主な特徴
- 柔軟なドラッグ&ドロップエディター : Wixの非常に直感的なドラッグ&ドロップエディターは、ページ上のどこにでも自由に要素を配置することができ、サイトのデザインとレイアウトに比類のない柔軟性を提供します。
- AIによるテンプレート作成: WixのAIチャットボットは、ユーザーの好みに基づいてパーソナライズされたテンプレートを生成し、最初のデザインプロセスを合理化し、ウェブサイト構築のスタートポイントを提供します。
- 包括的なSEOツール : Wixには、Google Search Consoleとの直接統合などの高度なSEOツールが含まれており、ユーザーのウェブサイトを最適化し、より良い視認性と検索エンジンランキングの向上をサポートします。
あなたのウェブページのローンチパーティーはここから始まります!
おめでとうございます! ウェブページの作り方の基本を学び、いよいよスタートです。 ゼロからウェブページを作るのは、ガイドラインがなければ家具を組み立てるようなものだ。 しかし、立派なウェブページはどれも第一の行動から始まり、あなたは勉強という第一歩を踏み出したのだということを忘れないでほしい。
ですから、ここからがエキサイティングなところです:最終的には、行動に移して、ここで説明した情報をすべて実行に移しましょう! 最後に、ブログであれ、ビジネスウェブサイトであれ、あるいはオンライン個人ポートフォリオであれ、優れたウェブページを確立するためには、上に示したように明確な方向性がある。 そのプロセスを受け入れ、目標を定め、創意工夫することを恐れないでください。
ウェブページを作るにはどうしたらいいのだろう? しかし、ここでWegicはAIを搭載したデザイン・アシスタントに介入してもらい、プロセスを案内してもらいたいのです。 Wegicを使えば、可能な限り簡単にウェブページを始めることができ、最も重要なプロセスである制作に集中することができます。 あなたのウェブページの夢を実現する準備はできていますか? Wegic - その中で泳ぎ、物事を起こす!
著者
Kimmy
投稿日
Nov 1, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!