ログイン
サイトを作成

調査によると、ユーザーがあなたのウェブサイトやビジネスについて意見を形成するのに必要な時間はわずか50ミリ秒と言われています。 そのため、ウェブデザイナーは現代のビジネスには欠かせない存在であり、求められるスキルも高いのです。
では、ウェブデザイナーになりたいのですか? ウェブデザインを学ぶには? このブログでは、初心者に最適なウェブデザインのオンラインコースを5つ紹介します。 ウェブサイトデザインを学びたい専業主婦の方も、ウェブデザイナーへの転職を目指している方も、この記事を参考に、自分に合ったオンラインウェブデザインコースを選んでください。
目次
ウェブデザイナーに必要なスキルとは?
オンラインWebデザインコースの注意点
ウェブデザインを学ぶのに最適な5つのオンラインコース
- Coursera
- LinkedInラーニング
- デザイン+コード
- ウェブフロー大学
- edX
知識を行動に移し、何かを作り上げよう
ウェブデザインコースに関するFAQ
ウェブデザイナーに必要なスキルは何ですか?
オンラインコースに申し込む前に、なぜオンラインカリキュラムを選択するのか、つまりコースを修了することで特定の目的を達成することを目指すのかについて熟考する必要があります。 確かに。 明確な目的は「ウェブデザイナーになること」です。
しかし、この職業に就くためにはどのようなスキルが必要なのか理解していますか? ここでは、ウェブデザイナーとして正式なポジションを確保し、将来の仕事に対する報酬を得るために必要な資格について紹介したいと思います:

ビジュアルデザインの基本原則を身につける
デザインの基本原則は、コントラスト、バランス、強調、プロポーション、ヒエラルキー、反復、リズム、パターン、ホワイトスペース、動き、多様性、統一性の12種類。 これらのビジュアル・デザインおよびグラフィック・デザインのコンセプトは、消費者に理解しやすい、美しく実用的なデザインを生み出すために協働します。
初心者にとって、これらのビジュアル・デザインの原則に従うことは、通常、使いやすいレイアウトにつながる。 例えば、美しい芸術作品を作るためによく使われる黄金比は、タイポグラフィにも使われ、フォントサイズ、行の高さ、行の幅の間に視覚的に心地よい関係を作ります。
色の原理を学ぶ
色をうまく使えば、顧客がウェブサイトをナビゲートし、ブランドを理解し、行動を起こすのを助けることができる。 色彩は、意図的かつ効果的に活用することで、感情を引き出し、メッセージを送ることができる。
インタラクションデザインの基礎知識をマスターする
インタラクションデザインとは、考え抜かれた動作で魅力的なインターフェースを作ることです。 ウェブデザイナーにとっては、デザイン戦略の作成、主要なワイヤーフレームのインタラクションの特定、インタラクションのプロトタイプなど、インタラクションデザインに関する基本的な知識が必要です。
プロトタイピングとデザインツールの使い方を学ぶ
ターゲットオーディエンスの正確なニーズと期待を理解するためには、まずモデルを作成し、ステークホルダーの承認を得て、フィードバックを集め、協力者と相談し、変更を加え、最終的な製品として構築する必要があるものを明確に視覚化できるまで、このプロセスを繰り返す必要があります。 初期段階でフィードバックを収集し、製品に変更を加えることは、製品がほぼ完成しているときよりも容易である。 したがって、エネルギーとコストを節約し、製品を正しい方向に導くことができる。
基本的なコーディング言語を理解する
例えば、HTMLはウェブサイトのコンテンツ、画像、ナビゲーションといった要素がブラウザ上でどのように表示されるかを決定します。 ウェブデベロッパーになる必要はありませんが、その仕組みを理解しておくことは役に立つでしょう。 まさに、デザイナーとして基本的なプログラミングの知識を持っていれば、開発者との共同作業をより効率的に行うことができる。
しかし、オンライン上には非常に多くのコースがあり、それぞれのコースには独自の教え方があり、カバーしている内容も異なり、対象者も異なります。 どれが自分に合っているのか、悩ましいところです! コースを購入する際は、以下の点に注意しましょう:

オンラインWebデザインコースの注意点
- カリキュラム HTML、CSS、JavaScript、レスポンシブデザイン、UX/UI原則、関連ツールに関する基本的なトピックから高度なトピックまでを包括的にカバーするコースであることをご確認ください。
- フレキシブルなスケジュール: オンライン学習と日常生活との健全なバランスは、特に家庭や仕事への義務を考慮すると極めて重要である。 パートタイムや自分のペースで学べるコースが優先されます。
- サーティフィケート 修了証は、履歴書をアップさせ、能力を向上させる素晴らしい方法です。 すべてのコースにこのオプションがあるわけではありませんが、1つのコースを選んで学ぶことができることを保証します。
- 経験豊富な講師陣 経験豊富なウェブデザイナー、またはウェブデザインや関連分野に精通した講師が担当するコースをお選びください。
- サービスとリソース: このコースが、修了後の就職を支援するサービスやリソースを提供していることを確認すること。
- ウェブデザインの実体験: プロの現場で遭遇する実践的なデザイン問題に対応し、実際のプロジェクトを通じて受講者に便利なウェブデザイン体験を提供することができます。
ウェブデザインを学ぶのに最適な5つのオンラインコース
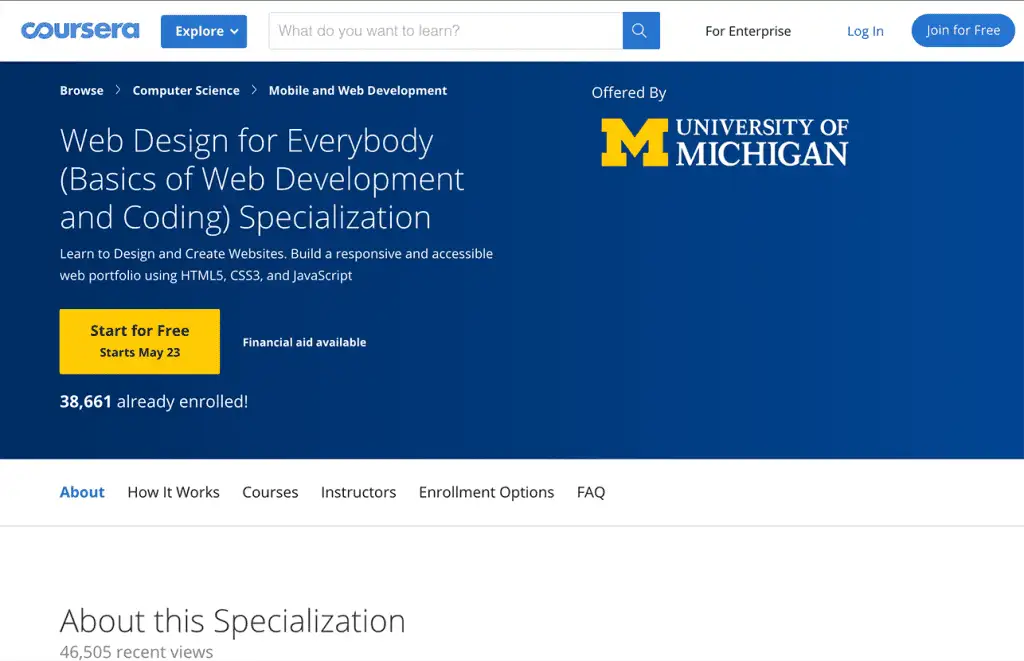
01 Coursera

尊敬するミシガン大学が提供するこのコースは非常に有名である。 このコースは、尊敬する大学教授や業界のエキスパートが教える、需要の高いスキルを学習者に提供します。 このコースでは、文法的に正しいHTMLとCSSの作成から、インタラクティブな体験のためのJavaScriptの組み込みまで、ウェブページ作成の基礎を学びます。 これらのスキルを磨きながら、モバイルデバイス、タブレット、大画面ブラウザをシームレスに統合するWebサイトの制作方法も学びます。
卒業プロジェクトでは、ウェブデベロッパーとしての成長とアクセシブル・ウェブデザインの知識を紹介するプロフェッショナル・ポートフォリオを作成します。 これは、視覚、聴覚、身体、認知に障がいを持つ人々を含む幅広いオーディエンスにアクセシブルなサイトを作成するために様々なツールを活用し、レスポンシブなウェブサイトを設計、実装する能力を証明するものです。
修了後は、ミシガン大学からプロフェッショナル・サーティフィケートが授与されます。
対象者:ウェブデザインの仕事に就きたい方。 ウェブデザインの初心者であれば、この業界の包括的な理解を得るための最善の方法です。
- 価格 月額49ドル
- 期間 6ヶ月
- フレキシブルなスケジュール あり
- 確認済みの参加証明書を含む: はい
02 LinkedInラーニング

このプラットフォームには、初心者から上級者まで、あなたのスキルレベルに合わせてカスタマイズできる様々なウェブデザインコースがあります。 ウェブデザインに欠かせないHTML、CSS、JavaScriptを学ぶことができる。
LinkedInラーニングの素晴らしい点の1つは、LinkedInのプロフィールと統合されていることです。 コースを終了すると、認定資格をプロフィールに追加することができ、プロとしての信頼性が高まります。 さらに、LinkedInラーニングはコミュニティに参加する機会を提供します。 ディスカッションに参加したり、他のプロフェッショナルとつながったり、ウェブデザインのコミュニティ内でネットワークを広げることができます。
- 価格 無料
- 期間 6ヶ月
- フレキシブルなスケジュール はい
- 検証済みの参加証明書を含む:いいえ
03Design+Code

Design+CodeのUIデザインコースは、ビジュアルデザインのスキルを向上させたい開発者に最適です。 設計システムや確立された原則、コードに簡単に変換できる最新のテクニックについて学びます。 Figmaを使えば、直感的なウェブ体験、ワイヤーフレーム、アプリケーション・モデル、実用的なプロトタイプを簡単に作成できます。
また、Sketch、FramerX、Swift、Reactなど、人気の高いデザイン・開発ツールの使い方も学べます。 さらに、このプラットフォームでは、サウンドデザイン、ビデオ編集、アプリ開発、ゲーム制作など、その他のクリエイティブスキルを習得するコースも提供しています。 他のコースとは異なり、修了証書を取得するには、そのスキルを習得していることを証明する必要がある。
最適:ウェブ開発者
- 価格:$19 per month
- 時間:111時間
- フレキシブルなスケジュール:はい
- 参加証明書付き あり
04ウェブフロー大学

WebflowUniversityは、ウェブデザインに関する幅広いコースとチュートリアルを提供する完全無料のプラットフォームです。 究極のウェブデザインコースには100以上のビデオが含まれています。 Webflowを使い始めるために必要な知識から始まり、徐々に高度なデザインコンセプトを紹介していきます。 HTML の基本を学び、CSS クラスとサブクラスの特徴を探り、コンテナ、div、フレックスボックス、グリッドを使用したページデザインの作成方法を発見します。 また、コーディングのスキルがなくても、Webflowプラットフォーム上でプロフェッショナルなカスタムWebサイトを作成する方法を学びます。
こんな方に最適 Webflowプラットフォームを使ったウェブデザインの簡単な入門をお探しの趣味の方。
- 価格 無料
- 時間の長さ 5時間
- フレキシブルなスケジュール あり
- 確認済みの参加証明書を含む: なし
05 edX

このコースでは、Webサイトにインタラクティブ機能を追加することができます。 W3Cxフロントエンドデベロッパプログラムは、他のコースとは異なり、HTML、CSS、JavaScriptの基礎を包括的に学ぶことを目的としています。 これにより、学生はウェブサイト、インタラクティブなウェブアプリケーション、ゲームの開発方法を学ぶことで、ウェブデザインの能力を高めるために必要なスキルを身につけることができます。
このコースは、このリストの中で最も高額ですが、最も幅広いカリキュラムを提供しており、その価格を正当化しています。 修了時には、あなたの新しいスキルを証明する修了証が発行されます。
こんな方に最適 Webflowプラットフォームを使ったウェブデザインの簡単な入門をお探しの趣味の方。
- 価格 無料
- 期間 7ヶ月
- フレキシブルなスケジュール あり
- 確認済みの参加証明書を含む: なし
知識を行動に移し、何かを作る
あなたは、上記のベスト5のオンラインコースに登録することによって可能性を整理することによって、多くの時間を節約することができます。 今、それは様々な無料のWebデザインコースに登録し、Webデザインの分野で理論と実践について知りたいものは何でも学ぶ時間です。
ウェブサイトデザインの基礎を習得することは、最初は難しいと感じるかもしれませんが、適切なオンラインコースを利用することで、ウェブデザインの達人に変身することができます。 もしあなたがウェブデザインに強い関心を持ち、得た知識を応用したいと思うのであれば、理論的な知識を実践に役立てるために、Wegicのような新しいウェブサイトビルダーのような最高のウェブサイトビルダーのいくつかを利用し、行動を起こすことを強くお勧めします。
ウェブページのデザインに着手してこそ、本当の意味での旅が始まるのです。 初心者でも上級者でも、誰でもウェブサイトをカスタマイズして立ち上げることができます。
ウェブデザインコースに関するFAQ
ウェブデザインコース修了後、どのような仕事に就くことができますか?
ウェブデザインコース修了後は、ウェブデザイナー、ウェブデベロッパー、フロントエンドデベロッパー、UXデザイナー、UIデザイナーなどの職種に就くことができます。 ウェブデベロッパーは、創造性と技術的なコンピュータースキルを組み合わせてウェブデザインを制作します。 Webサイトがクライアントや組織の特定のニーズを満たしていることを確認し、Webサイトアプリケーションを開発し、テストし、グラフィックデザイナーと協力し、Webサイトを最新の状態に保ちます。
オンライン・ウェブデザイン・コースの平均的な受講期間はどのくらいですか?
ウェブデザインコースの期間は、カバーするトピックによって異なります。 私たちがリストアップしたコースは、終了までに数時間から数ヶ月かかります。 平均して、ウェブデザインコースを修了するには少なくとも数週間かかることをお勧めします。
無料のオンラインWebデザインコースはありますか?
はい、オンライン上には無料のウェブデザインコース、チュートリアル、リソースがたくさんあります。 本当に良いコースはたいていお金がかかりますが、無料のコースは学生やデザイナー志望の人がスキルを向上させたり、新しいことを学んだりするのに最適な方法です。
ウェブデザインコースを始めるのに、予備知識は必要ですか?
全くの初心者を対象としたコースもありますが、基本的なコンピュータスキルとデザインの原則を理解していることは有益です。 ウェブデザインの専門家が出版している書籍やオンラインブログを読むことで、基本的な知識を得ることができます。
著者
Kimmy
投稿日
Nov 3, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!