ログイン
サイトを作成
2024年にあなたのデザインを向上させるウェブサイト用フォント・トップ10
ウェブサイト用フォント・トップ10を解き明かし、包括的なガイドであなたのデザインを格上げしましょう。 読みやすさ、アクセシビリティ、ブランドアイデンティティを高めるために、適切なフォントを選ぶための重要なヒントをご覧ください。

The obtained visualization of needs is the perfect balance of both aesthetic and functionality which may be difficult to achieve in the constantly evolving sphere of web design. Similarly to structural design, visual design involves the careful consideration of several aspects that eventually impact the perceived usability of the application. Indeed, choosing the right fonts for websites is one of the most important things that you will ever do. Choosing the correct fonts can give or take away your design, and determine the public image of your company or the feel and look of the content.

皆さんも一度はフォントの選択やその量に悩んだことがあるのではないでしょうか。 ウェブサイトに適した書体を決めるということは、単に審美的に魅力的な書体を選ぶということではなく、サイトのコミュニケーション戦略やターゲットオーディエンスに最も適したブランド・アイデンティティを選ぶということなのだ。 技術系スタートアップ企業にとって成功をもたらすエンジンのテーマは、洋服のセレクトショップにとっては効果的ではない。 このような相対性によって、選択プロセスは興味深いものであると同時に挑戦的なものでもある。
お客様の興味を引き、サイトに留まってもらうためには、いくつかのポイントが影響しますが、選択するフォントもそのひとつです。 ターゲットとする訪問者に好まれそうなフォントを選ぶことで、テキストが読みやすくなり、目に心地よく、より多くのトラフィックを集めることができます。 一方、最悪のフォントを選択すると、サイトの使い勝手や外観が損なわれ、それによって人々が離れていってしまう可能性がある。
しかし、この非常に複雑な世界でどのように動けば、ウェブサイトに適切なフォントを選ぶことができるのでしょうか? 私たちはそれを発見するためにここにいる。 今こそ、ウェブのタイポグラフィの世界を探求し、2024年のウェブサイトのデザインを豊かにし、聴衆を魅了するフォントを見極める時だ。 コンテンポラリーで洗練されたスタイル、伝統的で時代を超越した形状、あるいは個性的でアーティスティックなものなど、どのような気分であっても、あなたは適切な場所にいる。
フォントが重要な理由

ウェブサイトをデザインしたり、リデザインしようとするときに、人々があまり注意を払わない重要な要素の中に、フォントの選択があります。 ウェブサイトに適切なフォントを選択することは、複数の理由から非常に重要であり、それぞれがサイト全体の効果や魅力に貢献します。 ここでは、フォントが単なる装飾要素にとどまらず、ウェブサイトのパフォーマンスやユーザーエクスペリエンスに大きな影響を与える理由を掘り下げてみましょう。
- 効果的なコミュニケーション:そもそも、使用するフォントは、可読性と読みやすさを決定する主な要因の1つです。 書体」と「フォント」という用語はほぼ同義で使われていますが、タイポグラフィの領域では特定の意味を持ちます。 読みやすさという概念は、ウェブサイトのユーザーがサイト上のコンテンツを理解しやすいかどうかに関係します。 このカタログには、首尾一貫した文章の使用、単語の長さ、段落の構成などの要素が含まれます。 一方、読みやすさという用語は、個々の文字や字の読みやすさを表し、パッと見ただけでそれぞれの図形を認識したり、容易に区別できる要素の形を認識したりすることができるかを表しています。 華やかなフォントを選択することで、読みやすさの2つの側面が改善され、コンテンツが理解しやすいだけでなく、読者にとって魅力的なものになります。 素晴らしい写真や適切な情報が掲載され、見栄えもよく興味深いウェブサイトにたどり着いたものの、テキストが近すぎて文字が理解できないという状況とも言える。 多くの場合、うんざりしてそのサイトから去ってしまうだろう。 このように、フォントは訪問者の興味を引きつけるだけでなく、より多くの情報を閲覧するよう促したり、可読性の低下やフォントの読みにくさによって興味を失ったりしないよう、訪問者を集中させ、惹きつけるのに役立ちます。
- ビジュアル・デザインとブランド・アイデンティティ:フォントは、ウェブサイトやビジネスのビジュアル・レイアウトやメッセージを視聴者に伝える効果的な手段です。 他のデザインとは異なり、フォントはあなたのブランドを語ります。 例えば、スリムでクリーンなフォントは、ビジネスやエレガンスを反映し、ビジネスやテクノロジー企業のウェブサイトに最適です。 一方、装飾的で遊び心のあるフォントは、クリエイティブで楽しいことを意図しているため、ポートフォリオや子供関連のウェブサイトに適しています。 サンプルに使用するフォントは、ブランドのキャラクターや設定したいタグに対応したものでなければならない。 すべての標識やグラフィックがこの思想に基づいて作成されているという事実だけで、ターゲットとする人々に受け入れられる調和のとれた美学が形成される。 要するに、ユーザーがあなたのウェブサイトの全体のトーンやスタイルと調和するフィードを見つけたいと思うとき、彼らはあなたのブランドを信頼し、あなたの製品やサービスを利用する傾向があります。 このため、書体を選択する際には、ブランドの性質や理念を代表するような書体を選択することで、一貫性があり、容易に認識できるユーザー体験を実現することができます。
ウェブサイトに最適なフォントの特徴
まず、フォントの選択に関しては、普遍的で見栄えのする通常のフォントを使用するのがよいでしょう。 新しい読みやすさはコンテンツを読みやすくし、新しい多用途性はサイトのさまざまな部分でフォントを使用できるようにします。 最初の互換性は、一般的な外観に関連し、フォントがウェブサイトの正しいブランドイメージとデザインを育むことを保証します。
- 可読性:フォントの可読性は、あなたが見るべき主要な基準です。 したがって、Web 2.0に適用する場合、読みやすいフォントは、コンテンツをより読みやすくすることで、全体的なUXを向上させるのに役立ちます。 フォントのサイズ、文字と行の間のスペース(カーニング)(リーディング)は、読解力の妨げとなる特性の一部である。
- 汎用性: ウェブサイト用の優れたフォントは、ウェブサイト全体で必要とされるさまざまな状況や目的に適合できるものでなければなりません。 フォントをヘッダー、本文、キャプションのいずれに配置するかにかかわらず、フォントは目に優しく、読みやすいものでなければなりません。
- 互換性: サイトの全体的なテーマやビジョンにマッチしていること。 色や全体的な[レイアウト/デザイン]を含む他のスタイルと調和し、目に一貫したアピールを与えるべきである。
- アクセシビリティ:障害者、特に視覚障害者に配慮し、彼らが読みやすいフォントを使用すること。 草書体や非常に様式化された書体は読みにくいので使わないこと。 ただし、コントラストがよく、活字の大きさも問題ないきれいな書体を使うこと。
- パフォーマンス: 図形のフォントは、確かにウェブサイトの速度に影響を与える可能性があります。 つまり、選択したフォントの種類によっては、サイト上でフォントを読み込むのに長い時間を必要とし、これが全体的なパフォーマンスの足を引っ張る可能性があります。 したがって、適切な選択肢は、最高の作業速度を提供するウェブセーフフォントを選択することです。 これは、あなたのサイトを高速化するのに役立ち、もちろん、ユーザーは常にそれを高く評価します。
ウェブサイト用フォントトップ10: デザイン性を高める
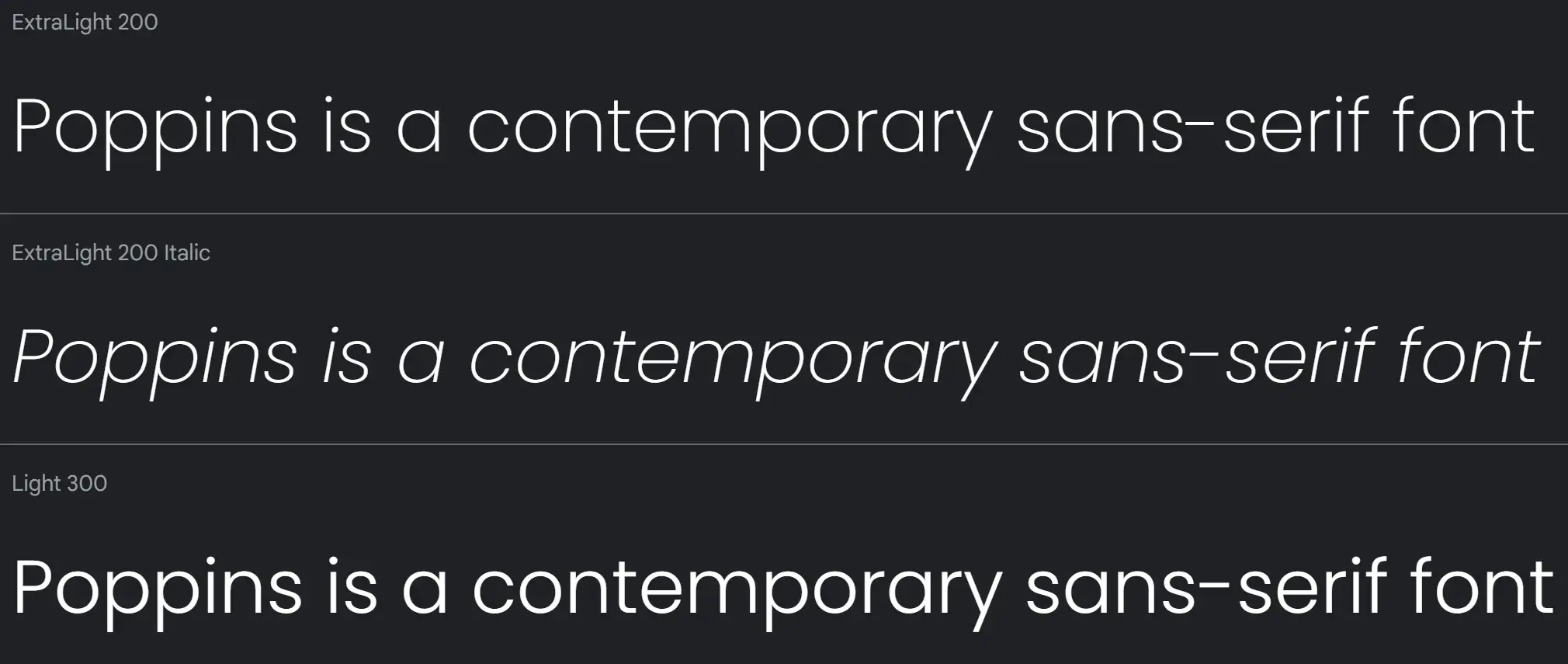
ポピンズ

PoppinsはIndian Type Foundryによる現代的なサンセリフフォントで、その読みやすさと多用途性で知られている。 幾何学的な形とヒューマニズムの影響が調和したバランスを持ち、見出しにも本文にも適している。 幅広いウェイトと幅を持つPoppinsはウェブサイト用に最も適応性の高いフォントの一つで、様々なデザインスタイルにフィットするクリーンでモダンな美しさを提供する。
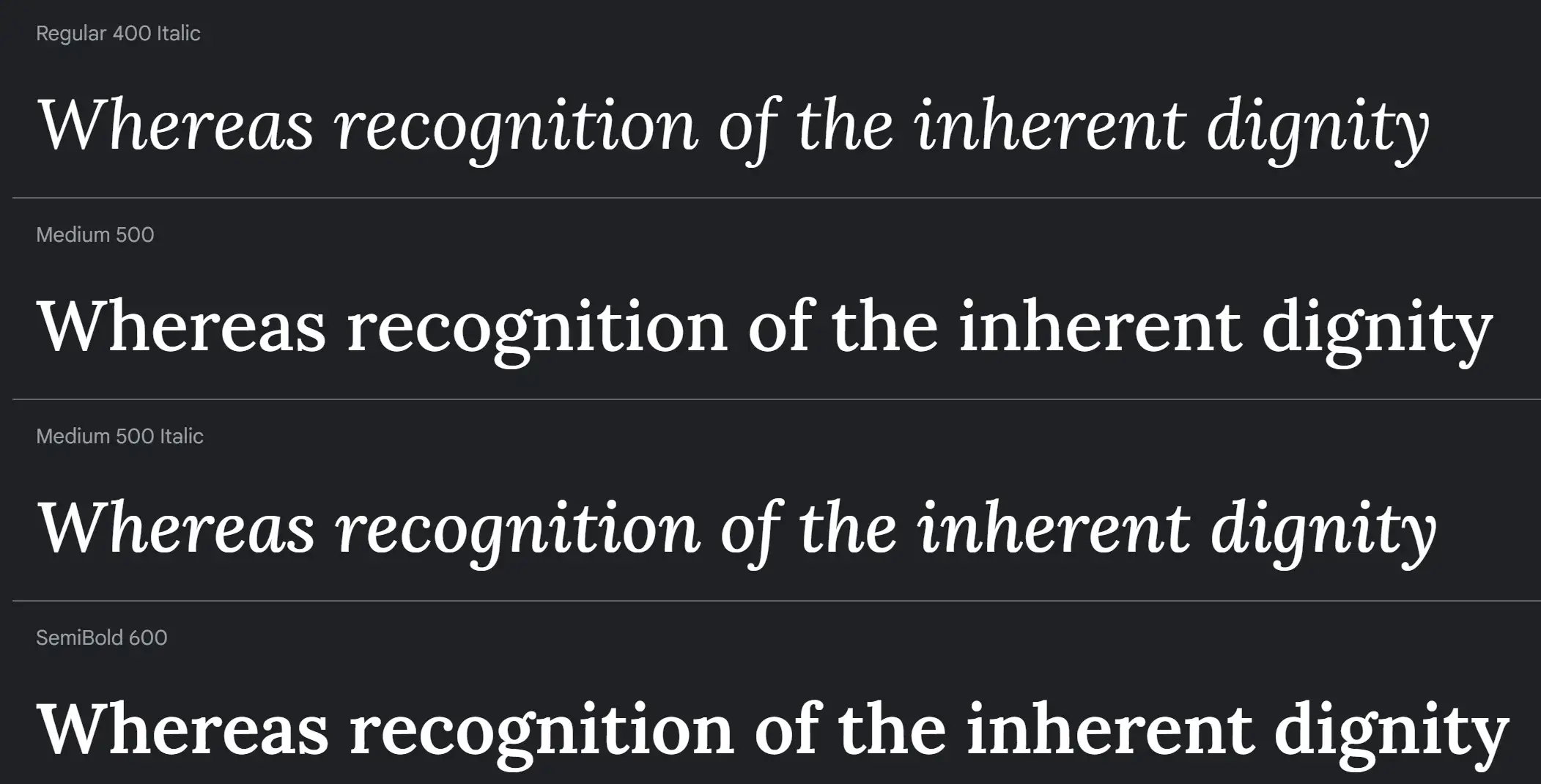
Loraフォント

読みやすさと芸術的センスを兼ね備えたウェブサイト用フォントをお探しならLoraが最適。 このセリフフォントは可読性が高く、本文テキストに最適である一方、手書き風のブラシをかけた曲線がカリグラフィーを彷彿とさせるエレガントさを添えている。 Loraの4ウェイトオプションは様々なデザインニーズに対応する汎用性を提供する。 ウェブサイト用のフォントを検討する際、Loraはパフォーマンスと個性のバランスを取る能力で際立っており、特に、より際立った外観を求めるクリエイティブなブランドにとって最適である。 Google Fontsに含まれているため、ウェブプロジェクトに簡単に組み込むことができる。
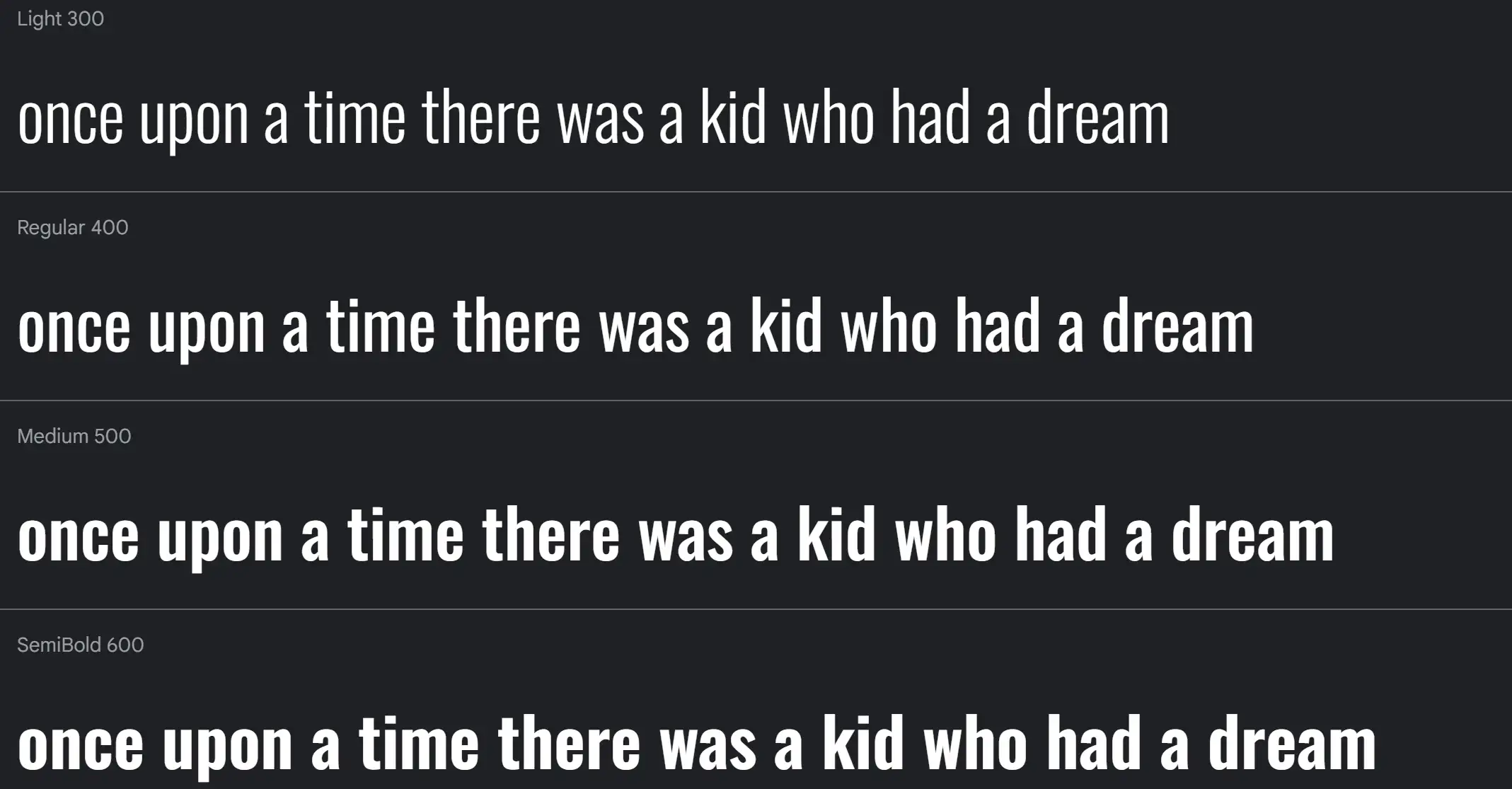
オズワルドフォント

オズワルドはデジタルスクリーンのピクセルグリッドに合うよう綿密にデザインされたサンセリフ書体で、ウェブサイトに最適なフォントのひとつである。 その細い構造はスペースを節約し、特にテキストを多用する大きなヘッダーには有益である。 オズワルドはその適応性から、読みやすさを損なうことなくモダンでクリーンな外観を必要とするウェブデザインに最適な選択肢である。 機能性と美しさの両方を備えたウェブサイト用フォントをお探しなら、オズワルドは最有力候補となるだろう。
Mighaフォント

Seniors StudioによるフリーバリアブルフォントMighaは、モダンとヴィンテージのスタイルを融合させ、ウェブサイト用フォントの中でも汎用性の高い選択肢となっている。 このディスプレイフォントファミリーには6つのウェイト、4つの幅、多数のスタイルバリエーションが含まれ、合計96のフォントファイルがあります。 Mighaはブランディング、雑誌、ポスター、ロゴなどに最適で、大文字、数字、句読点のフルセットを提供し、多言語にも対応しています。 その豊富なバリエーションにより、ウェブサイト用に最も適応性の高いフォントのひとつとなっており、独特のタッチを必要とするあらゆるデザインプロジェクトに適している。
Maragsâ フォント

Maragsâはフィリピンの発音ガイドで使われるアクセント記号pakupyâにインスパイアされたセリフ体フォント。 このモダンかつ大胆な書体は、シャープなエッジと不規則なカットが特徴で、強調された単語の発音を反映している。 個人でも商用でも無料で使用できるMaragsâはウェブサイト用フォントの中でもユニークな選択肢であり、ウェブデザインに文化的な豊かさと現代的なスタイルをもたらす。 その特徴的なキャラクターと大胆さは、文化的な美学で目立ちたいプロジェクトに最適。
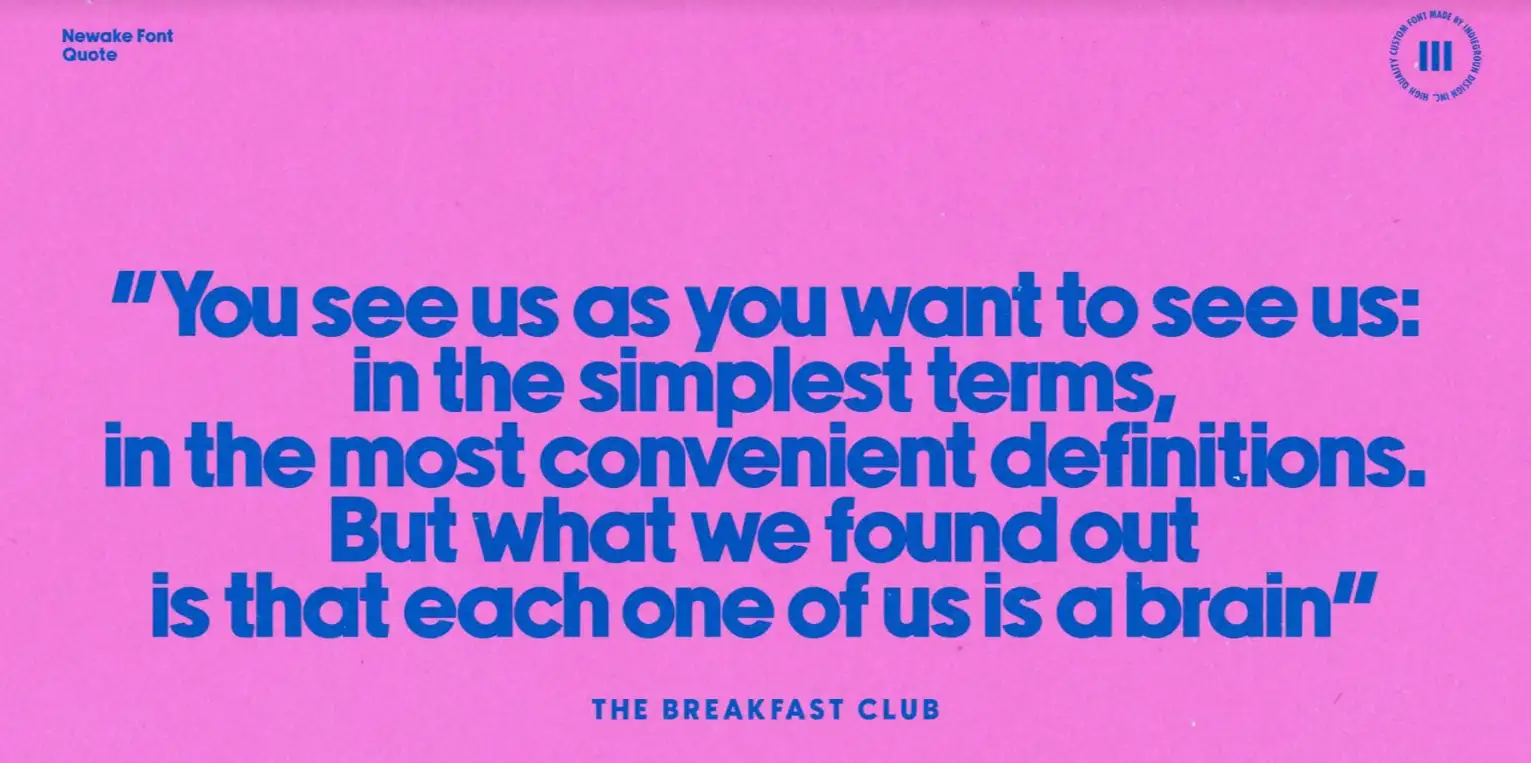
Newakeフォント

IndiegroundチームによるNewakeフォントは、エレガントなラインとわずかに丸みを帯びた角を持つサンセリフ書体で、タイトル、ロゴ、エディトリアルデザイン、ウェブデザインに最適。 このフォントのミニマルな雰囲気は、どんなプロジェクトにもクールでスタイリッシュな重みを与える。 商用版ではフルキャラクターセットが利用可能。Newakeは最も洗練されたウェブサイト用フォントのひとつで、シンプルさと洗練の融合を提供し、あらゆる芸術的構成を強化する。
ニュートラルフェイスフォント

Neutral FaceはVadym Axieievによってデザインされた、スイススタイルにインスパイアされたエレガントなサンセリフフォント。 レギュラーウェイトとボールドウェイトがあり、ラテン文字とキリル文字の両方に対応している。 Neutral Faceはレイアウト、アパレル、雑誌、ポスターなどに最適で、ウェブサイト用のフォントとして多用途に使える。 そのクリーンで現代的な外観はモダンなウェブデザインに最適で、様々なデザインニーズに合ったエレガントさと読みやすさのバランスを提供する。
ノイエメタナフォント

Neue Metanaは幾何学的なデザインに代替文字と合字を加えたモダンなミニマリスト書体。 都会的でライフスタイルのトレンドにインスパイアされたこのフォントは、ライトウェイトからボールドウェイトまで、どんなデザインにもシームレスに溶け込む。 Aulia Rahmanとのコラボレーションで制作され、Jeje YuhardiとWildya BalqisによってデザインされたNeue Metanaは、ウェブサイト用のフォントの中でも汎用性の高い選択肢であり、あらゆるプロジェクトに個性とモダンさを加える。
Magilioフォント

Magilioはクラシックなグリフをモダンで上品なスタイルに仕上げたセリフ体のディスプレイフォント。 多くの代替文字があり、様々なデザインプロジェクトを簡素化し、ウェブサイト用の最も柔軟なフォントの一つとなっている。 ソーシャルメディアの投稿、ロゴ、商品、本の表紙などに最適なMagilioは、ウェブデザインにエレガンスとモダンさをもたらす。 ただし、個人使用のみ可能です。 その洗練されたルックスは、高級感を目指すプロジェクトに最適。
エラノールフォント

Elanorはレトロなスタイルと実験的なタッチを持つフレッシュでモダンなセリフフォント。 そのエレガントなスタイルとシャープなシェイプは招待状、ブランディング資料、名刺、引用文、ポスター、ウェブデザインに最適。 Elanorの拡張ラテン文字セットは94以上の言語をカバーし、ウェブサイト用の最も包括的なフォントのひとつとなっている。 クラシックでありながら現代的なデザインは、あらゆるプロジェクトに洗練された主張のある外観を加え、豪華で洗練された外観を求める人々に理想的です。
ウェブサイトに最適なフォントを選ぶ際の注意点
ウェブサイトに適切なフォントを選択することは、ウェブサイトのイメージと訪問者の行動を形成する最も重要な側面です。 フォントは、ウェブサイトの読みやすさ、そして同様に重要な読みやすさとしても知られる、ユーザー理解の概念において大きな役割を果たします。 また、フォントはあなたのブランドの特定のレイアウトを反映し、ウェブサイトのビジュアルデザインと外観に関する重要な側面となります。
読みやすさ
フォントに付与されるすべての機能の中で、見落としてはならない要素はフォントの可読性である。 これらは、ユーザーによるコンテンツの利用に直接影響を与える側面がある。 例えば、文字が小さすぎたり、文字と文字の間のスペースが狭かったりするフォントは、読むのに苦労し、体験が悪くなります。 フォントの間隔や大きさが適切であれば、目に優しく、スキャンしやすい。
テキストの特性は少し難しいかもしれないが、理解するのは簡単で、フォントサイズ、カーニングと呼ばれる2つの文字の間のスペース、リーディングと呼ばれるテキストの各行の間の距離が含まれる。 これらのパラメータを最適化することは、顧客があなたのコンテンツに対して抱く一般的な印象を向上させるために非常に重要です。 そのため、フォントがさまざまなガジェットやスクリーンにどのように対応するかも重要です。 デスクトップ・コンピューターで読むには良いフォントでも、携帯電話の画面で見ると見栄えが悪くなることがあります。 したがって、選択したフォントが異なるデバイスでどのように機能し、テキストの可読性を損なわないかを確認する必要があります。
フォントのライセンスと法的考察
フォントのライセンスを取得することは、法的な影響を避けるために重要です。 フォントの小売業者のほとんどはウェブライセンスを取得しており、ウェブ上で自由に利用できるウェブフォントもたくさんある。 例えば、Google Fontsがあり、そこには大規模で簡単にダウンロードできるウェブセーフなフォントのコレクションが含まれており、ウェブデザイナーは誰でも法的な請求を受けることなく使用することができる。 ライセンスされたフォントを使用するもう一つの利点は、法的な問題に関連する著作権コピーの対立を避けることです。
フォントの組み合わせ
タイポグラフィのもうひとつの領域は、フォントの選択である。 デザインにさまざまなフォントを適用することは、コントラストや階層の様相を引き出すので効果的だ。 例えば、タイトルには巨大で太いフォントを、テキストには小さくて細いフォントを設定することで、サイト内の人々を誘導する首尾一貫した構造を与えることができる。 ただし、使用するフォントには互換性を持たせ、素材やプロジェクトがちぐはぐな印象にならないようにする必要がある。
ウェブタイポグラフィにおけるアクセシビリティ
Webタイポグラフィというテーマにおいて、アクセシビリティは最も重要な関心事のひとつである。 具体的には、使用されるフォントは、視力障害合併症を持つユーザーを含むすべてのユーザーにとって明確でなければならない。 これは、読みやすいフォントや、問題の背景から目立つようなフォントを使用することを意味します。 過度に装飾的なフォントや複雑なフォントは、特に視覚障害のあるユーザーにとっては読みにくいので避けましょう。 代わりに、読みやすさを向上させ、ポジティブなユーザー体験を提供する、クリーンでシンプルなフォントを選びましょう。
パフォーマンスへの配慮
ウェブサイトのパフォーマンスは、選択するフォントによって影響を受ける可能性があります。 フォントによっては読み込みに時間がかかるため、サイトの表示速度が低下し、ユーザーエクスペリエンスに悪影響を及ぼす可能性があります。 これを避けるには、パフォーマンスに最適化されたウェブセーフフォントを選択します。 これらのフォントは、素早く効率的に読み込まれるように設計されており、サイトの高速性と応答性を維持します。
ウェブサイトに最適なフォントを見つける
ウェブページに最適なフォントを決めることは、オーディエンスの心理に第一印象とその後の印象を定着させる上で非常に重要です。 読みやすさ、アクセス性、機能性、ライセンスなどの特徴を手がかりに比較することで、ウェブサイトの改善に貢献するさまざまなオプションを選択することができます。
Wegicは画期的なAIウェブデザイン・開発ツールで、ユーザーフレンドリーなチャットベースのインターフェースにより、ウェブサイト制作を民主化します。 コーディングやウェブ開発に深入りすることなく、オンラインプレゼンスを確立したい個人や中小企業にとって最適な選択肢です。 AIの効率性、使いやすさ、カスタマイズ可能なデザインオプションの融合により、Wegicはこのカテゴリーで傑出したツールとなっており、幅広いユーザーにユニークな利点を提供しています。 個人ポートフォリオ、ビジネスサイト、あるいはその中間を問わず、Wegicはプロフェッショナルなオンラインプレゼンスへの合理的でアクセスしやすい道を提供します。
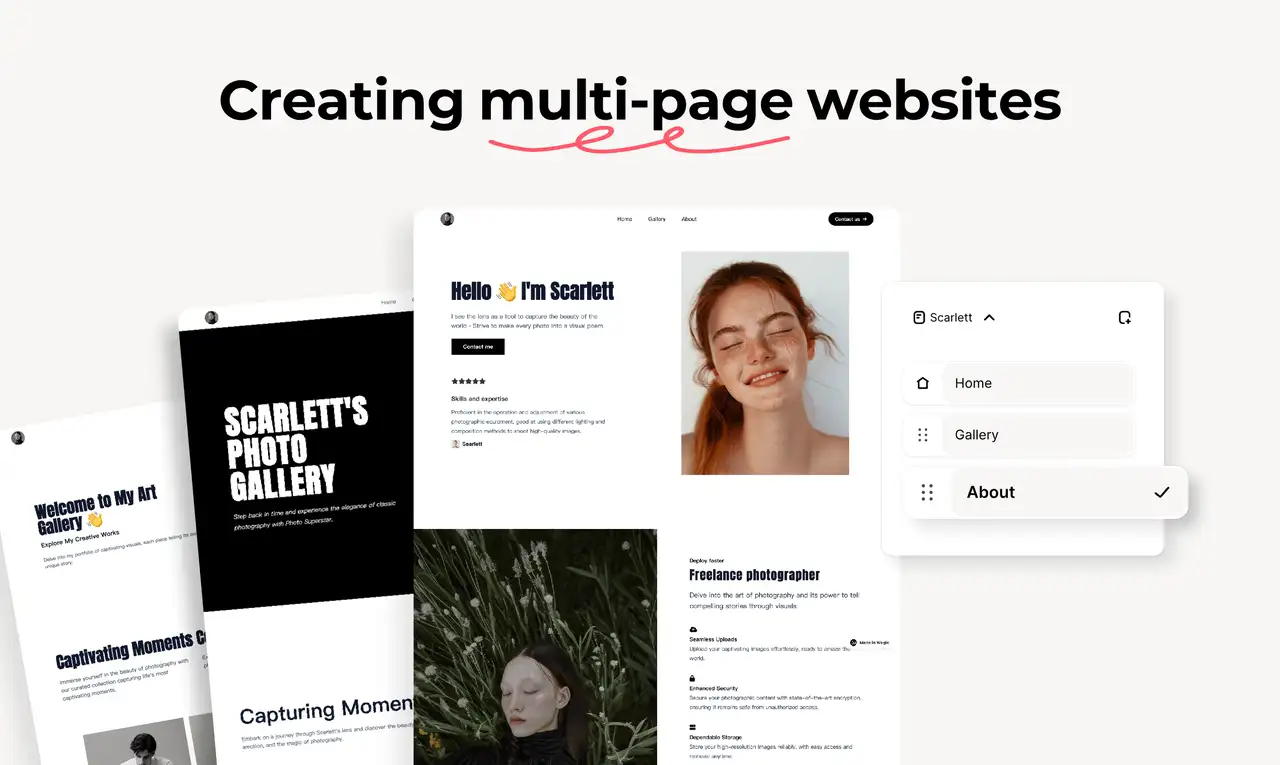
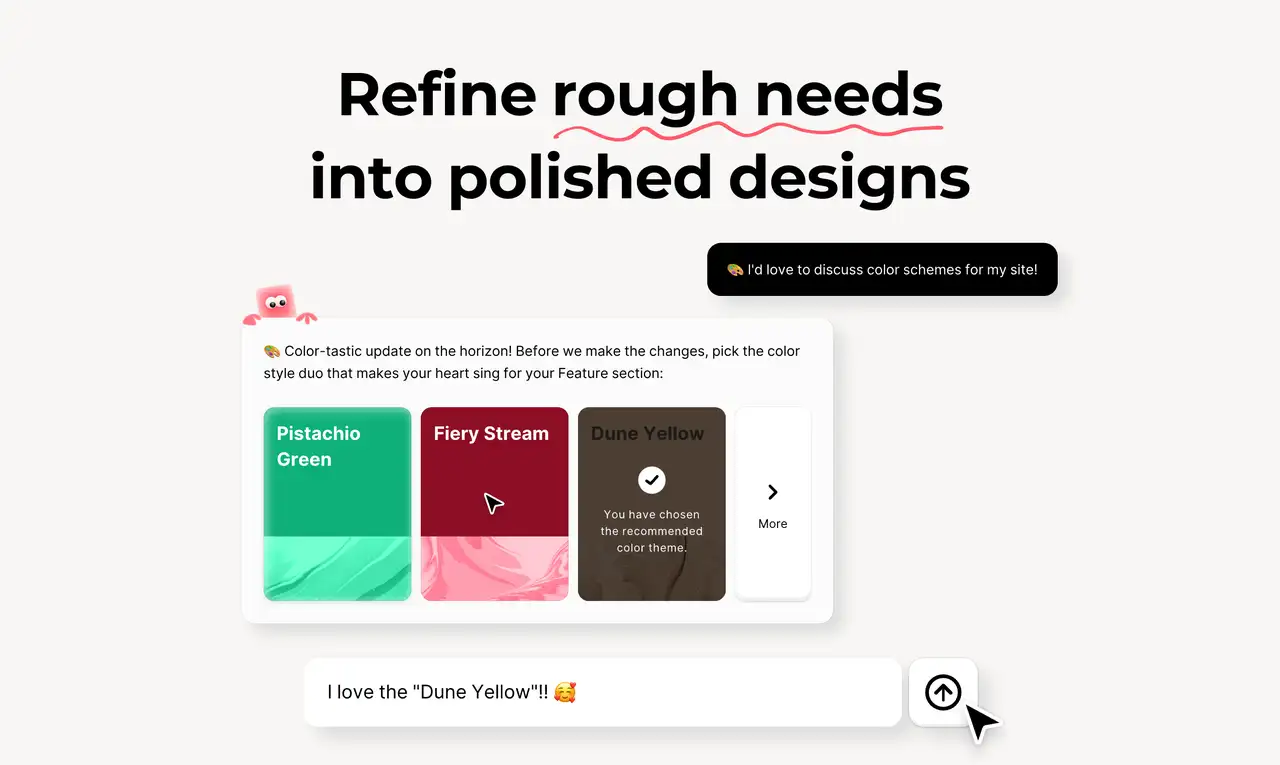
- マルチモーダルインタラクション:GPT-4を搭載したWegicは、自然な会話や画像を通じてウェブサイト構築やホスティングプロセスをガイドし、シームレスで直感的な体験をお約束します。

- 障壁ゼロ、フルプロセスサポート:Wegicはウェブサイトの構想から展開、ホスティングに至るまで、すべての技術的な詳細を管理します。

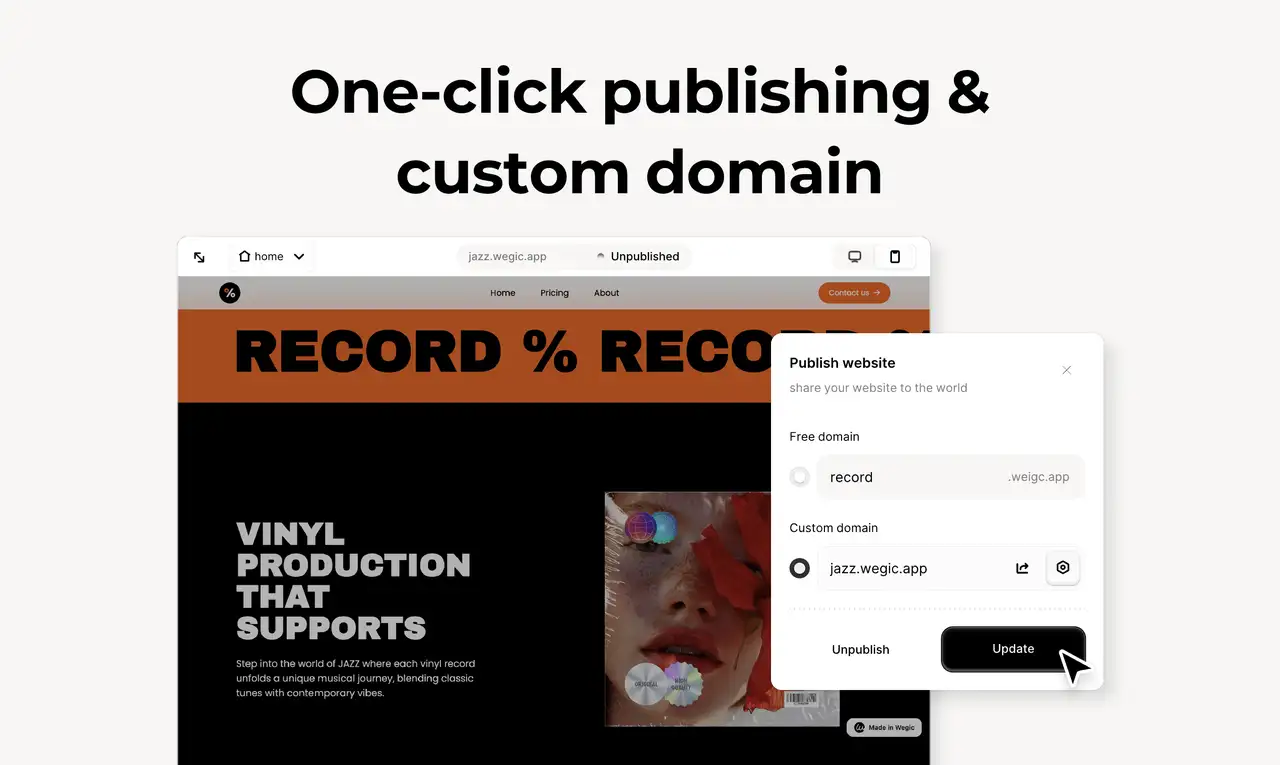
- ワンクリックローンチ&カスタムドメイン:コンセプトから完成まで数分、Wegicはカスタムドメインとホスティングをサポートし、効率的で手間のかからないプロセスを実現します。

私たちは、このガイドの助けを借りて、あなたのウェブサイトに適したフォントを自由に簡単に選ぶことができると信じています。 また、ウェブデザインに関するより多くの洞察を得るために、以下の私たちのウェブサイトを訪問してください。 あなたのウェブサイトのデザインで助けが必要な場合は、私たちとチャットすることを躊躇しないでください!

著者
Kimmy
投稿日
Nov 3, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!