ログイン
サイトを作成
ビジネスのためのウェブサイトを作成するには?ステップ・バイ・ステップ・ガイド
あなたのビジネスのためのウェブサイトを作成するためのステップバイステップガイド。最も簡単で早い10ステップの方法でウェブサイトを作成し、強力なデジタル・ブランド・イメージを構築して、より多くのユーザーを獲得しましょう。

多くの中小企業の経営者は、ウェブサイトを作るのはとても時間がかかり、費用もかかると考えています。 しかし実際は、デジタル時代のおかげで、ウェブサイト作成は簡単になり、コストも大幅に下がりました。
私たちのガイドを読んで、今すぐステップ・バイ・ステップでウェブサイトを素早く作成する方法を学びましょう!
目次
- ステップ1 ウェブサイトの目的を明確にする
- ステップ2 ウェブホストとドメイン名を選ぶ
- ステップ3 必要なページを作る
- ステップ4 ウェブサイトのデザイン
- ステップ5 SEOの最適化
- ステップ6 堅牢なCRMシステムを統合する
- ステップ7 UXを 優先する
- ステップ8 ウェブサイトを公開する
- ステップ9 ウェブサイトのマーケティング
- ステップ10 ウェブサイトを維持する

ウェブサイトを作る前に準備する必須ツール
適切なウェブサイトビルダーを選ぶことで、簡単に始めることができます。
Wegic: 最も簡単で手頃なプラットフォーム
Wegicは、中小企業の経営者や起業家にとって最も簡単で手頃なプラットフォームです。 もしあなたが起業の旅を始めようとしていて、デジタルウェブサイトを必要としているなら、Wegicを試してみることをお勧めします。 このツールはGDP-4oのラージモデルを搭載しており、ウェブサイト制作はもはやプロのウェブデザイナーのコードに独占されることはありません。このツールはチャットベースのインターフェイスを使用しており、操作は簡単ですが、強力な機能を持っています:
- AIによる設計と開発
- 直感的なインターフェイス
- ドラッグアンドドロップエディター
- 複数ページの作成
- ワンクリック起動
- カスタムドメイン
Wegicはまた、各ユーザーにウェブサイトを構築するための70の無料クレジットを提供する無料プランを持っており、コスト面での利点を強調している。
ビジネスウェブサイト作成ステップガイド
これは、あなたのビジネスのためのウェブサイトを作成するための私達のステップバイステップガイドです。 このステップに従えば、きっと成功するビジネスウェブサイトを構築することができるでしょう。
ステップ1ウェブサイトの目的を明確にする
インターネットが飛躍的に成長する一方で、数え切れないほどのEコマースサイトが乱立しています。
ウェブサイトを作成する最初のステップでは、目的を明確にする必要があります。 一般的に、ビジネスのためにウェブサイトを作成する理由はいくつかあります:
- 商品を販売するため。
- サービスを提供するため。
- オーディエンスを惹きつける。
- マーケットを広げる。
- あなたのアイデアを共有するためです。
もしあなたがウェディングフォトグラファーなら、あなたの目的は、ターゲットとするオーディエンスに写真サービスを提供するため、またはポートフォリオを紹介するためにウェブサイトを作成することかもしれません。 つまり、製品を販売するためなのか、サービスを提供するためなのか、ビジネスウェブサイトによってウェブサイトデザインのプロセスが異なるため、ウェブサイトの種類を計画するためにウェブサイトを構築する目的を決定します。

ステップ2 ウェブホストとドメイン名の選択
ウェブサイトでは、製品を販売するために、ブースを持ち、敷地内のスペースを確保する必要があります。 ウェブホスティングは、ウェブサイトのファイルを保存し、アクセスするために使用されます。
誰もがあなたのウェブサイトを見ることができるようにしたい場合は、Webホスティングプロバイダは、あなたがウェブサイトを作成するために必要なものです。 ウェブホスティングプロバイダーは、あなたのウェブサイトを最適化し、優れたユーザーエクスペリエンスを確保するために、ウェブサイトのセキュリティを提供し、高速な読み込み速度を確保します。
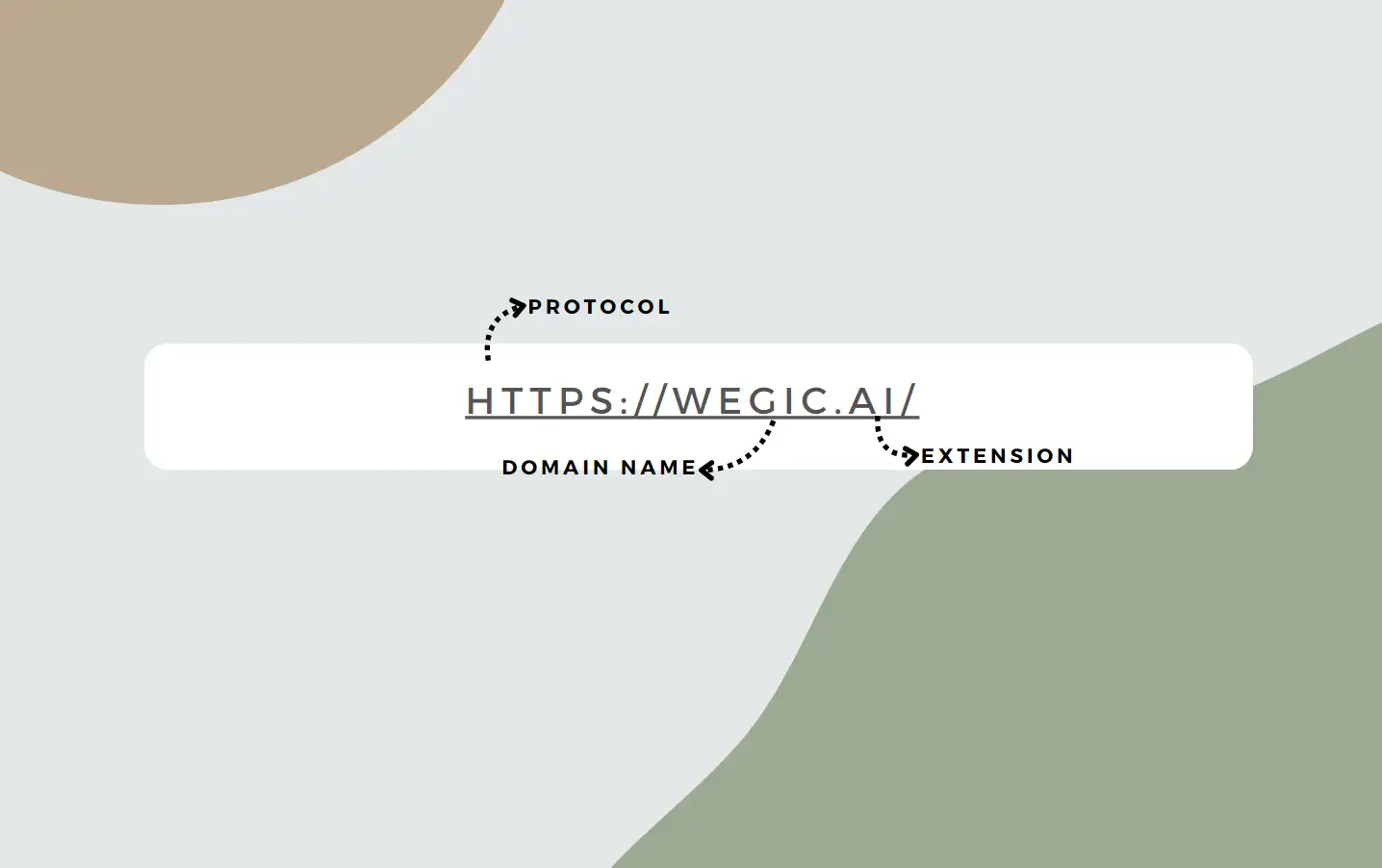
次のステップでは、ドメイン名は商業用不動産の重要な部分です。 それは、顧客や潜在的な顧客があなたを見つける方法です。 あなたのLLC、ビジネス名、または製品に関連するユニークな名前を検討してください。
プロのアドバイス Wegicでは、ドメイン名を無料でカスタマイズすることができますので、値を入力するだけで、ユーザーに認知され、覚えてもらえる独占的なドメイン名を手に入れることができます。

ステップ3 必須ページの作成
ウェブサイトの作成は、いくつかの基本的なページから構成される。 部屋の壁がウェブサイト全体を作り上げていくようなものです。 オンライン上のページ数も、御社の目的、業界、目標、ウェブサイト訪問者と共有したい情報によって異なります。 私たちのビジネスウェブサイトには、一般的に以下のようなページタイプがあります。
- 必須ページ
- 必携ページ
- その他のページ
(1) ホームページ
ホームページは、ウェブサイトのデフォルトページまたは初期ページです。 URLをクリックした訪問者が最初に見るページです。 トップレベルのメニューが用意されており、ユーザーはウェブサイトのさまざまなセクションをより深く探索することができます。
トップページはサイトユーザーを惹きつける重要なポイントなので、タイトルや商品説明、重要なページへのリンクを配置できる魅力的なデザインにすることが大切です。
(2) 会社概要ページ
会社概要ページの目的は、あなたとあなたの会社を紹介することです。 訪問者があなたやあなたのビジネスについてもっと知りたいと思ったとき、「会社概要」ページを探すのです。 ですから、会社概要のページを書くには、あなたの会社のストーリーから始める必要があります。
このページでは、あなたのビジネスの価値提案、あなたのビジネスの使命、あなたのチーム、そしてソーシャルメディアへのリンクやコールトゥアクションのフレーズを加えることができます。 これらの配慮はすべて、訪問者の行動を促すことで、訪問者の旅を続けるためのものです。
(3) コンタクトページ
あなたが製品を販売しているか、サービスを提供しているかに関わらず、問い合わせページは潜在的なユーザーがあなたと連絡を取るための重要なチャネルです。 一般的に、問い合わせページがベストな状態で機能するためには、いくつかの要素が必要です。
- 訪問者の問題を解決するためにどのようなお手伝いができるかを説明する。
- 訪問者が必要な情報をすぐに見つけられるように、Eメールと電話番号を記載する。
- サイトに留まるようなコール・トゥ・アクションのフレーズを用意する。
このページは顧客に優しいだけでなく、コンバージョン率にも良い影響を与えるはずです。
(4) 商品ページ(オプション)
商品ページは、eコマースサイトでお店の商品を紹介するための重要な入れ物です。 消費者がオンラインショッピングを行う際の判断材料となる。 商品ページには、説明、スペック、写真、価格、FAQなど、ユーザーが興味を持つ商品の基本情報を掲載する必要があります。
ウェブデザインのこの部分は、カスタマイズされたユーザージャーニーを持つ必要があります。よくデザインされたEコマースページは、商品ページに入った後、検索するユーザの意図を研究する必要があります。どのようにユーザに販売商品の利点や特徴を素早く理解させるだけでなく、良いショッピング体験をさせるか。 これは商品のコンバージョンに関わることなので、とても重要なことです。
(5) サービスページ(オプション)
製品ページと同様に、サービスページではすべてのサービスを説明します。
ユーザーはサービスページの構成要素だけを見たり、対話したりすることができます。 この製品に興味を持ったインターネット・ユーザーが、会社に問い合わせをすることができるようにする側面もある。
ベンダーとしては、適切な手順を踏んで、ランディングページに掲載する適切な項目を選択し、自社の製品やサービスを可能な限り最高の形で紹介し、潜在的な購入者に自社からの購入を促す必要がある。
(6) ブログページ
ブログは、正確なオンライン情報源として5番目に信頼されている。 ウェブページでは、主にブログの特定のサブトピックを掘り下げるために使用されます。 ブログ記事は検索エンジンで様々なキーワードで上位表示させることができるため、このようなページはサイトの知名度を上げるのにも役立ちます。
ブログページは、あらゆるビジネスのマーケティングプランにおいて重要なツールです。 あなたのビジネスを売り込み、ターゲット層や見込み客とのつながりを確立するための優れた手法です。 ビジネスニュースや製品の最新情報だけでなく、関連する業界情報をオーディエンスに提供するためにも活用しましょう。
ステップ4 ウェブサイトのデザイン
必要なページが揃ったところで、具体的なタイポグラフィとレイアウトをデザインする必要があります。
ウェブサイトのテーマ
デザインテーマとは、ウェブサイトの全体的な外観と雰囲気を指します。 デザインテーマの目的は、同じカラーパレット、書体、レイアウトパターンを使用することで、ウェブサイト全体の一貫性を実現することです。 また、どこに表示されてもあなたのデザインを認識しやすくし、識別しやすくすることで、親近感を与えることにも貢献します。
もしあなたが非デザイナーで、自分でデザインしたいのであれば、ゼロからウェブサイトをデザインする方法はたくさんあります。 ひとつは既存のウェブテンプレートを使う方法だが、個性に欠ける。 もう一つは、他の人の優れたウェブサイトの例からインスピレーションを得て学ぶことである。
最も簡単な方法はAIウェブサイトビルダーです。 Wegicにあなたの要望を伝えるだけで、お好きな一貫性のあるテーマを自動生成してくれます。
ページレイアウト
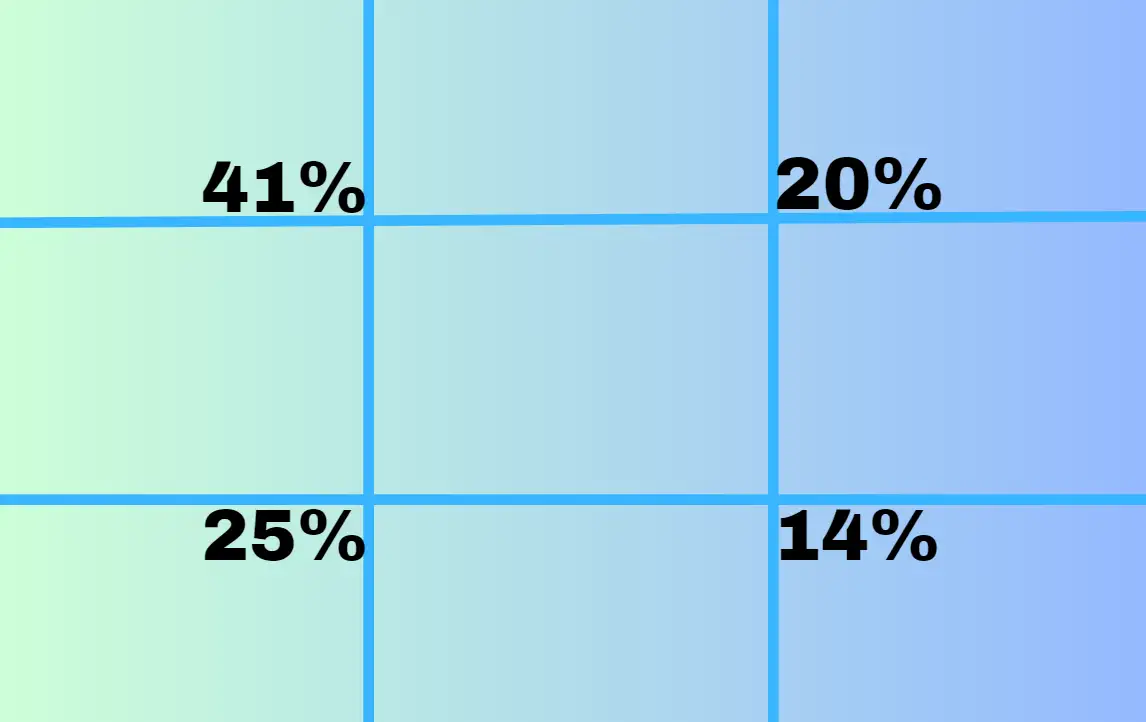
ウェブサイトのレイアウトをデザインする際には、「3分の1の法則」に従うとよいでしょう。
一般的に、グリッドデザインは閲覧者の視線に基づき、左上隅が最初に目に入る点であり、左上交差点は視線が最初にスキャンする位置で、スキャンの41%、左交差点は25%を占める。 右上の交差点は視線スキャンの20%を占め、右下の交差点は14%を占める。 その結果、見る人は左上を最初に、右下を最後に見る可能性が高い。

カラーパレット
まず、カラーパレットとして、原色、中間色、アクセントカラーの3色を選びます。 これらの色を、60/30/10の公式を使ってウェブサイトのデザインに適用します。 このガイドラインによると、選ぶ色は原色の60%、副色の30%、アクセントカラーの10%を占めるようにします。
Adobe Colorは、さまざまな色の組み合わせを作成し、試すのに最適なツールです。 このツールの新機能として、アクセシビリティ・チェッカーがあり、コントラストやフォントサイズの変更について、最新のウェブコンテンツ・アクセシビリティ・ガイドライン(WCAG)2.1が実装されていることを確認できます。
つまり、ウェブサイトのデザインに関しては、ウェブサイトのページのあらゆる要素、CTA、マーケティングメッセージなどをデザインする際に、この原則を念頭に置くべきなのです。 企業のブランドイメージに合ったウェブサイトのテーマや配色を選ぶことで、潜在顧客や既存顧客の間で一貫したブランド認知を生み出すことができる。
ステップ5 SEOのための最適化
私たちが知らなければならないことは、ウェブサイトのメインコンテンツを作成した後に、ウェブサイトのコンテンツやその他のデザインを最適化することである。 検索エンジンは、ウェブサイト全体ではなく、ページをインデックスする。
これは、検索エンジンがあなたのサイトのコンテンツをクロールして、そのサイトに含まれる情報を理解し、インデックスし、最終的に関連する検索ページの結果ページに表示されるためです。 つまりSEOとは、検索結果ページで上位に表示されるようにすることなのです。 SEOは、ウェブサイトをより検索エンジンにフレンドリーなものにするプロセスです。
ウェブサイトを最適化するためには、通常3つの分野のランキング要因を改善する必要があります:
テクニカル SEO
ページの読み込み速度、リンク切れ、その他の技術的な問題はすべて重要である。 検索エンジンは、ロードタイム(人がページを表示するのにかかる時間)を利用して品質を判断します。
ウェブサイトの多くの側面がこれに影響します。 例えば、画像のサイズを考えてみましょう。 デッドリンクは、存在しないページに閲覧者を誘導します。 壊れたリダイレクトは、もはや存在しないかもしれないリソースを参照します。 どちらもひどいユーザーエクスペリエンスを提供すると同時に、検索エンジンからのインデックスを妨げます。
オンページ SEO
オンページSEOは、ウェブサイトのコンテンツがすべてです。 コンテンツは顧客が検索したいものであり、顧客が探しているものをページで提供しなければなりません。 さらに、検索エンジンがページのランク付けを決定するために使用するコンテンツでもあります。
このセクションで最も重要なのは 「キーワード」である。 キーワードはブログ・ページのコンテンツに欠かせない。 タイトル、URL、H1タグ、オリジナルタイトル、そして画像ファイル名にもキーワードを含めるのが理想的だ。
SEOの知識については、こちらの記事でも詳しく説明しています。

ステップ6 強固なCRMシステムを統合する
強力なCRMシステムもまた、あなたのビジネスのためのウェブサイトを作成するために重要です。 CRMインテグレーションとは、CRMシステムを他のビジネスプログラムとリンクさせ、データがスムーズに流れるようにすることです。 この接続により、ソフトウェアの全体的な機能が向上し、業務手順を迅速化することができます。
CRM導入の究極の目的は、顧客データを完全に把握することです。 CRMを導入することで、Webサイトのデータをプラットフォーム間で一貫性を持たせ、より良いプロセスを実現できるという利点があります。 例えば、CRMのEメール統合により、顧客との会話をすべて一箇所で追跡することができます。
CRMプラットフォームにソーシャルメディアを統合することで、ソーシャルリスニングを使用して対話を強化することができます。 Facebook、LinkedIn、Xなどのプラットフォームから顧客データを取得し、彼らの行動を観察することで、ビジネスパートナーシップを改善するための実用的な洞察を得ることができます。
ステップ7 UXを 優先する
私たちの成功を総括した結果、成功する製品はすべてユーザー体験を犠牲にしていないという結論に達しました。 ポジティブなユーザー・エクスペリエンスを創造することは、今日の革新的な企業が顧客を維持し、ユーザー・ベースを拡大する上で重要な要素です。
ユーザーは急いでサイトを訪れ、探している情報やアイテムを素早く見つける必要があるため、優れたユーザー・エクスペリエンスによってそれが可能になります。 このタスクは、ユーザー・リサーチ、ユーザビリティ・テスト、デザイン・シンキングの組み合わせによって達成されます。
ユーザーリサーチ
ユーザーリサーチは、ターゲットユーザーのニーズ、行動、ペインポイントを理解するための重要なステップです。
何よりもまず、これは最初のステップですでにマスターしているはずです。 ユーザーのニーズと期待を理解する必要がある。 そして、ユーザーの利用シーンを分析することで、ウェブサイトを利用する過程におけるユーザーの痛みや、製品に対する懸念を発見する。
綿密なユーザー調査によって、企業はユーザーの生の声を集め、デザインの方向性を明確にすることができる。 一般的に用いられる手法には、ユーザーインタビュー、アンケート、フォーカスグループ、データ分析などがある。
デザイン思考
デザイン思考とは、複雑な問題を多段階の反復プロセスを通じて解決する、ユーザー中心のイノベーションへのアプローチである。 簡単に言うと、デザイン思考は、ユーザーを理解し、問題を定義し、アイデアを構想し、プロトタイプを作成し、テストし、改善することを重視します。
ユーザビリティテスト
良いユーザーエクスペリエンスがあるかどうかをテストするプロセスでは、まずデザインプロセス中にユーザーの操作を観察し、使用プロセスにおける困難や障害を発見し、これらの問題を排除するためにデザインを最適化する必要があります。
テスト後、ユーザーから直接フィードバックを収集し、サイトの使いやすさに対するユーザーの本音を把握します。そして、デザインを繰り返すたびにユーザビリティ・テストを実施し、新しいデザインがユーザーのニーズをより満たしていることを確認します。
ステップ8 ウェブサイトの公開
以上の7つの工程を終えて、ようやくウェブサイトを公開する準備が整いました。 しかし、公開には他にも選択肢がある。
コーディングの経験が豊富なら、この道を選ぶかもしれない。 JavaScript、HTML、CSSを理解していれば、ビジネス用のウェブサイトを作ることができる。
コンピュータの経験がなく、ウェブサイトを開発したい場合は、Wegicを検討してください。 コードの知識がなくても、自分のウェブサイトをデザインすることができる。 ウェブサイトを立ち上げる準備ができたら、公開ボタンをクリックしてオンラインに公開しましょう。 一般的に、検索エンジンはあなたのサイトを効果的にインデックスしてくれますが、積極的にGoogleに投稿したほうがいいかもしれません。

ステップ9 マーケティング
ウェブサイトを公開した後は、デジタルマーケティング活動のための一元化されたハブを作成し、ウェブサイトの露出を増やし、より多くの人にサイトを訪れてもらうために、いくつかの効果的なマーケティング戦略から選択することができます。
ソーシャルメディア・マーケティング
ソーシャルメディアは、ターゲットオーディエンスを惹きつける優れたアプローチです。 適切なチャンネルを特定したら、ターゲットとなるオーディエンスとのエンゲージメントを始めることができます。
ソーシャルメディアを活用して、最新情報を提供したり、宣伝したり、問い合わせに応じたりすることができる。 ただ、積極的にファンと関わることを忘れないでください。 ソーシャルメディアを使うときは、適切なプラットフォームを選ぶことが重要だ。 フェイスブックやツイッターのように、最新情報を共有するのに適しているサイトもある。 LinkedInやInstagramのような他のサイトは、コンテンツのマーケティングに向いている。
Eメールマーケティング戦略
Eメールマーケティングは、ウェブサイトを宣伝するための効果的なアプローチです。 低コストでROIが高いだけでなく、ターゲット層にリーチする効果的なアプローチでもあります。
Eメールリストを確立したら、頻繁に最新情報を送り始めましょう。 それぞれのEメールでは、想定している読者層を取り上げ、価値を提供するよう努めましょう。 また、CTA(コール・トゥ・アクション)の文言を入れて、ウェブサイトへの訪問者を誘いましょう。
ステップ10 ウェブサイトのメンテナンス
車の保証書のようなものだ。 ビジネスのためのウェブサイト作成は、一度にできるものではなく、常にメンテナンスも必要です。 遅い、面倒、安全でないウェブサイトは、検索エンジンのランキングやビジネスを構築する能力にとって非常に有害です。
ウェブサイトは、中小企業ブランドのデジタルな延長として機能します。 中小企業が十分なブランド認知度を確立するには何年もかかることがあり、あなたが望む最後のことは、読み込みの遅い、またはひどく作成されたウェブサイトがあなたの足を引っ張ることです。
まとめ
あなたのビジネスのためのウェブサイトを構築するためにコードを使用することを選択するか、自動化されたウェブサイト構築ツールを使用するかどうかにかかわらず、上記の10のステップが不可欠です。 AIウェブサイトビルダーは、非常に便利で高速にあなたを助けるために、あなたの近くのウェブサイトビルダーWegicを試してみてください。
ビジネスホームページ作成FAQ
ビジネスウェブサイトの作成にはどれくらいの時間がかかりますか?
ウェブサイトの複雑さによって異なります。 簡単なウェブサイトは数時間で作成できますが、複雑なウェブサイトは数週間から数ヶ月かかることもあります。
まずはウェブサイトのデモを作りたいという方は、Wegicなら90秒で基本的なウェブサイトを作ることができます。
ウェブサイト構築にはいくらかかりますか?
ウェブサイトのコストは、サイトのサイズや複雑さ、必要な機能、構築に雇われる個人など、さまざまな要因によって異なります。
自分でウェブサイトを作成すれば、ウェブデザイナーやデベロッパーを雇うよりも間違いなく費用を節約できます。
中小企業のための無料のウェブサイトを作成するには?
これは、あなたのビジネスの需要によって決定されます。 オンライン上で、あるいはマーケティング資産として会社を表現するには、まずWegic AIのウェブサイトビルダーでウェブサイトを構築することから始めましょう。
あなたのビジネスのために販売するためのウェブサイトが必要な場合は、eコマースウェブサイトビルダーを使用する必要があります。これは、使用するプラットフォームとあなたのビジネスウェブサイトに求める洗練されたレベルに応じて、基本的なものから複雑なものまで好きなように作ることができます。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!