ログイン
サイトを作成
良い色の組み合わせを作るには? 究極のガイド
この記事では、色彩理論とは何かを説明し、さまざまな色の選択肢について話し、色彩理論の基本を深く掘り下げ、あなたのデザインで良い色の組み合わせを作るために役立つアドバイスや例を提供します。

色は、単純な視覚的要素ではなく、感情を呼び起こし、認識を形成し、行動を促すことができる効果的なツールです。 スムーズなウェブサイト、魅力的なアプリ、記憶に残るブランドなど、使用する色によってトーンが決まり、印象が持続します。
しかし、色の選び方をご存知ですか? 良い色の組み合わせを作るには? もしそれがわからないなら、あなたは正しい場所にいます。 この記事では、色彩理論とは何かを説明し、さまざまな色の選択肢について話し、色彩理論の基礎を深く掘り下げ、あなたのデザインで良い色の組み合わせを作るのに役立つアドバイスや例を提供します。
準備はいいですか? さあ、飛び込もう。
良い色の組み合わせとは?
色の組み合わせとは、デザインやアートワークの中で一緒に機能する2つ以上の色の組み合わせを指します。 それは、あなたが目指しているメッセージ、ムード、スタイルをサポートし、一緒によく見える色を選ぶことです。 組み合わせの違いによって、落ち着きや興奮、プロフェッショナリズムなど、さまざまな感情を呼び起こし、人々があなたの作品をどう受け止めるかを導きます。
良い色の組み合わせは、多くのメリットをもたらします。 デザインに色を効果的に使い、組み合わせれば、注目を集め、ユーザー体験を向上させ、ブランド・アイデンティティを強化することができる。
色の組み合わせとは、単に2色を選んで実行することではありません。 その背景には、実はかなりの科学とデザインの色彩理論がある。 良い色の組み合わせを作りたいなら、色彩理論とデザインの基本原則を理解する必要があります。 いくつかの理論や原則を知ることで、良い色の組み合わせを作ることがより簡単になります。
色彩理論とは
色彩理論とは、色の関係、色の組み合わせによる視覚効果、色が伝えるメッセージなどを研究する学問です。 色彩学者、アーティスト、デザイナーが色を選択、混合、使用する際に使用する一連のガイドラインです。 それでは、色彩理論における重要な概念について説明します。 以下の概念を理解することで、色彩理論をより深く理解することができるでしょう。
主な概念
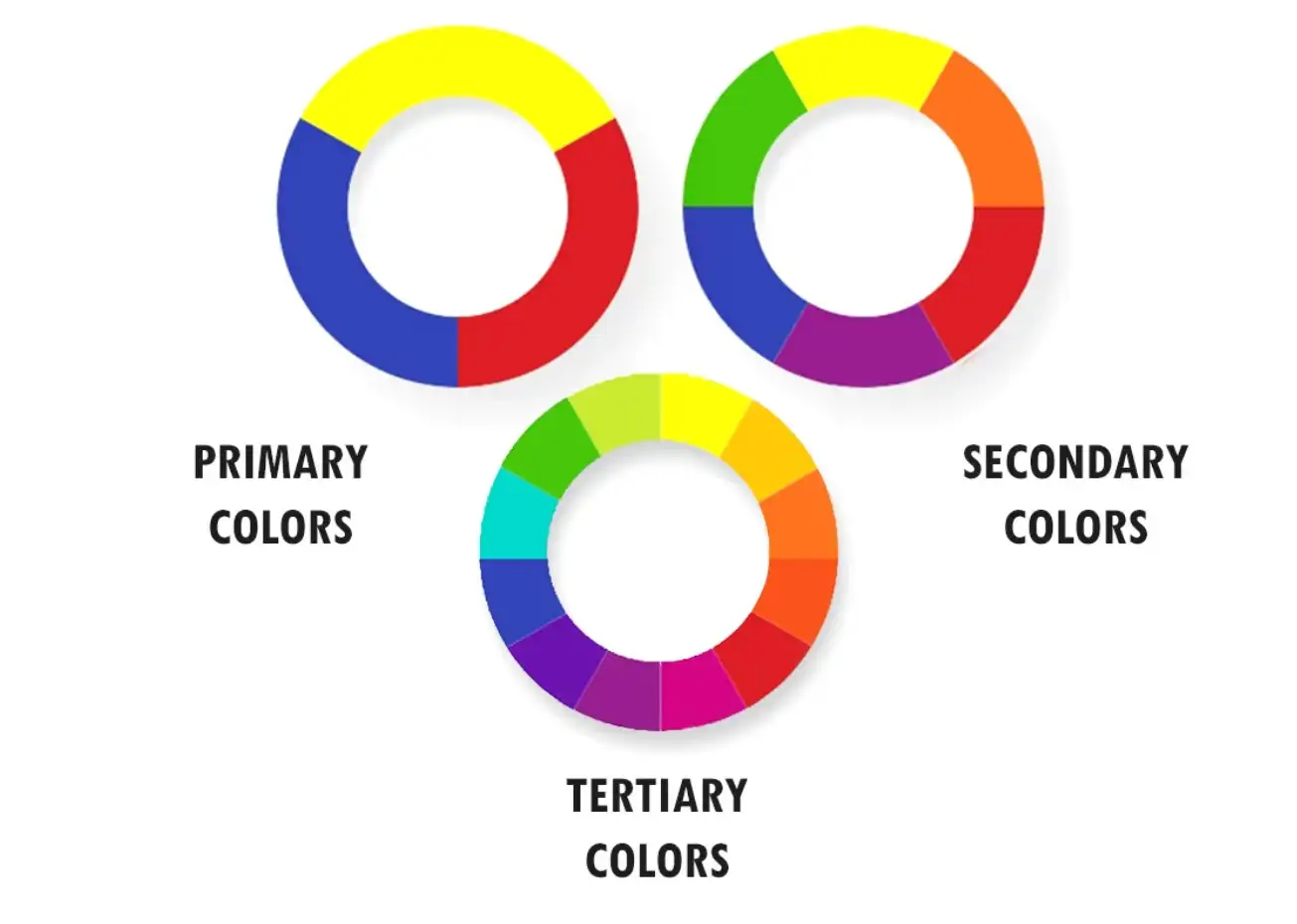
- 原色: 原色とは、他の色を混ぜてもできない3つの色のこと。 伝統的な絵画の色彩理論では、赤、青、黄を指す。
- 2次色:2次色とは、2つの原色を組み合わせた色である。 例えば、紫は赤と青を混ぜた二次色であり、緑は青と黄を混ぜたものである。
- 第三の色: 第三の色は、第一の色と第二の色によって作られます。 赤-オレンジや青-緑のような、よりニュアンスのある色です。 バイオレット、アンバー、マゼンタなどの色はすべて第三の色です。

- 暖色系 : 暖色系とは、赤、オレンジ、黄色など、暖かさやエネルギーを感じさせる色のこと。 赤は愛と情熱を、オレンジは創造性と熱意を表します。 これらの色は情熱や興奮を連想させ、強烈な印象を与えます。
- 寒色 : クールカラーとは、青、緑、紫など、落ち着きやリラックスを感じさせる色のこと。 青は信頼と落ち着きを、緑は成長と調和を表します。 これらの色は落ち着きと安定感を生み出します。
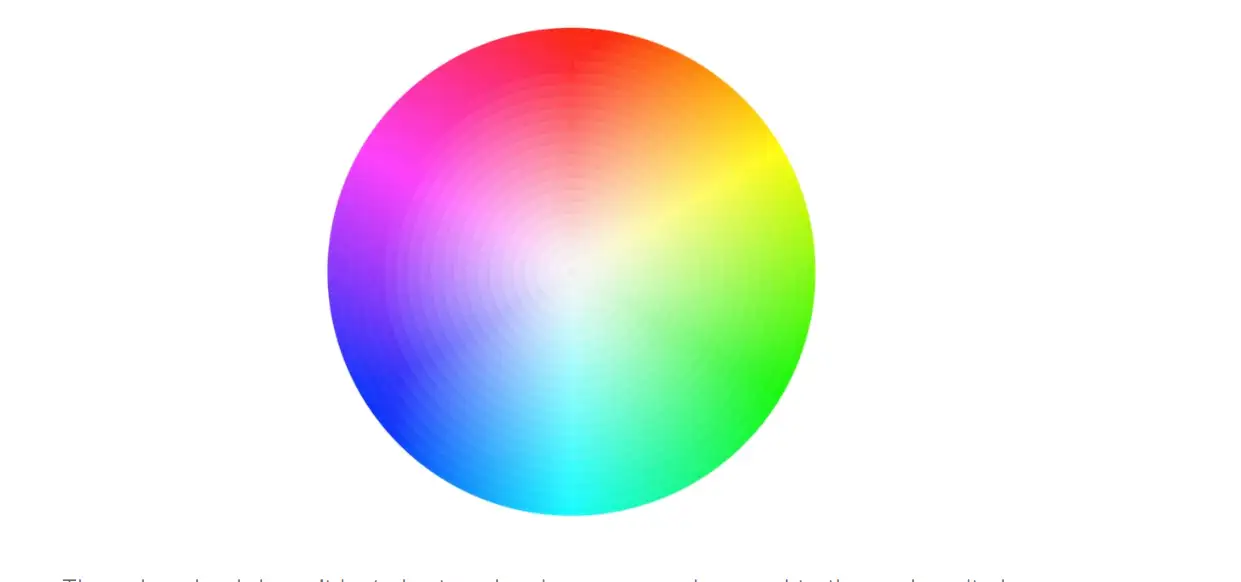
- カラーホイール: カラーホイールは、円の中にグループ化された色を視覚的に表したもの。 原色、二次色、三次色の関係が描かれている。 カラーホイールは、デザイナーやアーティストが色の関係、調和、コントラストを理解するのに役立つため、色彩理論やデザインにおいて重要なツールです。

6つの一般的なカラーパレット
- 補色
- 類似色
- 三原色
- 単色
- 分割補色
補色
例えば、赤と緑、青と黄色などだ。 このような対照的な組み合わせは、記憶に残る明白な印象を与える。
類似色
類似色の組み合わせとは、カラーホイール上で隣り合う色の組み合わせのことで、黄緑と赤橙のように、調和と心地よい印象を生み出す。
三原色
例えば、赤、黄、青、緑、紫、オレンジなどである。 この組み合わせは、強い視覚的コントラストを提供するだけでなく、色の豊かさだけでなくバランスも保ちます。
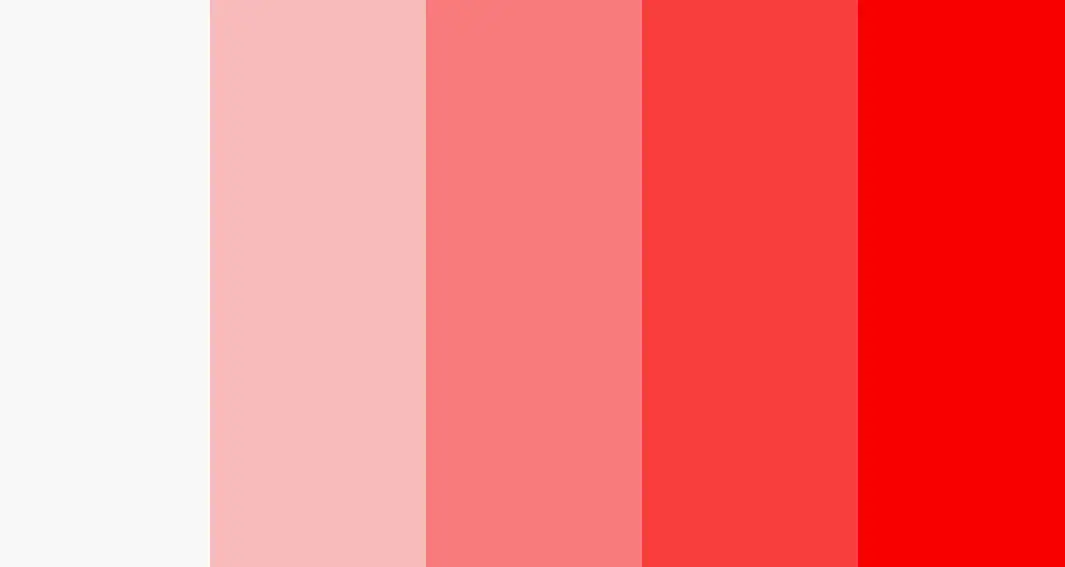
単色カラー
単色配色とは、明度と彩度の異なる多くの色を組み合わせたものである。 簡単に言えば、色相を選び、その明度と純度を調整し、様々な色をいくつも組み合わせて単色配色を作ることだ。
この配色は管理が簡単で、まとまりのある外観を作り出します。
スプリット補色
スプリット補色とは、補色のペアに加え、その補色の隣に別の色を選ぶことです。
例えば、青から始めて、青の補色がオレンジだとすると、青の分割補色はオレンジの隣の赤と黄色となる。 こうすると、赤、黄、青からなるスプリット補色配色になる。
この配色は、補色の緊張感なしに高いコントラストを提供し、調和と階層感を生み出します。
テトラディック(ダブル補色
ダブル補色は、2組の補色を使う配色です。 簡単に言えば、カラーホイールの補色のペアを2組選ぶことです。
例えば、青とオレンジを1組の補色として選び、青の隣に紫、オレンジの隣に黄色をもう1組の補色として選ぶことができる。
この配色は、色の変化やコントラスト効果をより多くもたらし、色彩が豊かでコントラストが強く見えますが、全体の調和を保つために、より高いマッチング・スキルが要求されます。
上手な色の組み合わせ方
さて、色の原理や理論はある程度理解できたと思うので、次は自分のデザインに良い色を組み合わせてみましょう。 ここでは、良い色の組み合わせのための4つのステップを挙げましたので、参考にしてください。 ぜひご一読ください。
- 目的と読者を明確にする
- ベースカラーから始める
- インスピレーションにカラーホイールを使う
- 色彩心理学を活用する
最初のステップ 目的とオーディエンスを定義する
まずはじめに、デザインの目的とターゲットとする読者を明確にしましょう。
どのような感情を呼び起こしたいのか、落ち着きなのか興奮なのか、初めてウェブサイトを見たときにどのような印象を与えたいのか、プロフェッショナルなのかリラックスできるのか、などを考える必要があります。 これは、ウェブサイトの全体的なトーンとスタイルを決定するのに役立ちます。
例えば、ヘルスケアのウェブサイトを制作するのであれば、落ち着いた雰囲気とプロフェッショナリズムをデザインに取り入れるでしょう。 一言で言えば、基本的なスタイルはあなたの個人的なニーズによって決まります。
第2ステップ ベースカラーから始める
次に、デザインの目的や雰囲気に合ったベースカラーを選びます。
この色は最も重要で目立つ色となる。 ベースカラーを選ぶ際には、色彩理論、ブランド・アイデンティティ、視聴者の好み、業界のトレンド、文化の違いなど、多くのことを考慮しなければならない。 非常に複雑なテーマです。
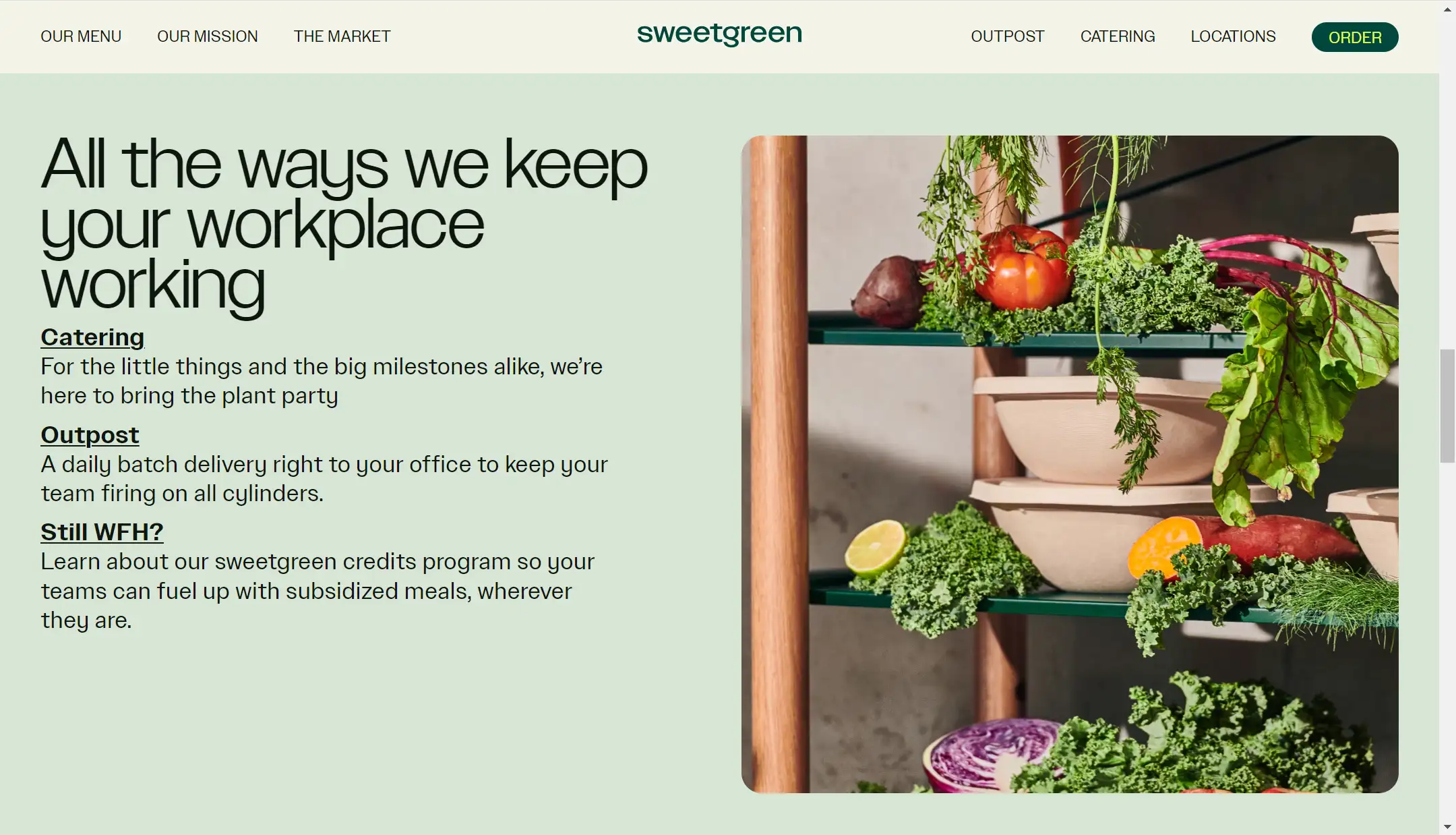
例えば、あなたがオーガニック食品のブランドをデザインしているとすると、上で述べたことと合わせて、緑色はベースカラーとしてデザインのオプションの選択肢になるでしょう。
色彩心理学上、緑色は常に自然、成長、健康を連想させるため、天然素材や環境に優しいというメッセージを伝えることができます。
また、多くの食品や飲料業界、特に食の安全性と健康をターゲットとするオーガニック食品ブランドでは、デザイナーは健康、持続可能性、環境に優しいという感覚を生み出すために緑色を使う傾向が強い。 これにより、ブランド・アイデンティティが強化される。

第三のステップ カラーホイールを使ってインスピレーションを得る
ベースカラーを決めたら、カラーホイールを使ってインスピレーションを得ながら、配色に使う他の色を選びましょう。 ベースカラーと相性の良い補色や類似色を探すようにすると良い。
これは非常に複雑なプロセスで、多くのことを考慮する必要があり、色の選択肢は複数あるからだ。 納得がいくまで調整し続けなければならない。
しかし、選んだ色の組み合わせが効果的に機能すれば、ベースカラーが引き立ち、コントラストや調和が生まれます。 いくつかのタイプ(補色、類似色、単色など)を参考にするとよい。
第4ステップ 色彩心理学を活用する
色彩心理学は、さまざまな色が人の感情や行動にどのような影響を与えるかを研究する学問である。 これは、心理学や神経科学など複数の分野が関わる複雑で幅広いテーマである。
例えば、赤や黄色のような暖色系は常にエネルギーや熱意を呼び起こし、青や紫のような寒色系は人を穏やかで落ち着いた気持ちにさせる。

デザインにおける実用例
このブログで多くの理論や原則を紹介したことで、色についての理解がさらに深まったと思う。 次に、良い色の組み合わせの優れた事例をいくつか紹介したい。 そこからインスピレーションを得て、次のプロジェクトに活かしてほしい。
インスピレーションを得るための6つの実例
赤、オレンジ、黄色
- 種類:無彩色
- 例 マクドナルド
- 効果 赤はエネルギー、情熱、興奮を表す。 オレンジは常に暖かさを連想させ、黄色は幸福感や喜びを感じさせます。 これらの暖色は、暖かさ、エネルギー、欲望といった感情を呼び起こし、ファーストフードのマーケティングに効果的に作用する。

赤と白
- タイプ:補色
- 例 コカ・コーラ、YouTube
- 効果 コカ・コーラは象徴的な赤と白のブランディングで知られている。 赤と白の組み合わせは、高く新鮮なコントラストを示している。 赤はしばしば情熱やエネルギーを連想させ、興奮を呼び起こすために使われる。 白をブレンドすることで、赤の激しさのバランスをとり、クリーンで親しみやすいルックに仕上げる。

ティールとオレンジ
- タイプ:補色
- 例 ティファニー
- 効果 ティールは緑がかった青色で、穏やかな気持ちを表す。 オレンジはエネルギー、暖かさ、活力、創造性を連想させる。 この組み合わせは活気にあふれ、視覚的にも魅力的に見える。 暖色系と寒色系をミックスすることで、バランスのとれた魅力的な視覚体験を作り出し、幅広い観客にアピールすることができる。

赤、青、黄
- タイプ トライアディックカラー
- 例 グーグル
- 効果 赤、青、黄の原色と緑の組み合わせがバランス感覚を生み出す。 圧倒することなく、躍動的でダイナミック。 この組み合わせは、ブランドをフレンドリーで親しみやすいものにしている。 また、複数の色は一種の多様性と包括性を示し、グーグルが提供する幅広いサービスを反映している。

緑、赤、オレンジ
- タイプ 分割補色
- 例:セブンイレブン
- 効果 赤と緑は補色であり、さらに紫は高いコントラストを生み出す。 また、直接的な補色配色の強さを避けることもできる。
このような色の組み合わせは、多様で調和がとれているように見える。

ブルー、オレンジ、レッド、グリーン
- タイプ テトラディック(二重補色)カラー
- 例 マイクロソフト
- 効果 青とオレンジ、赤と緑は2組の補色である。 多様な色は、さまざまなデザインを作る機会を増やします。 また、2組の補色は強いコントラストを生み出し、デザインをより人目を引くエネルギッシュなものにする。 注意すべきは、これらの色の比率を慎重に決め、調和のとれた外観を作ることだ。
異なる業界のカラートレンドを考慮する
デザインにおける色の使用は、ユーザーがそれをどのように知覚し、どのように相互作用するかに重要な影響を与える可能性がある。 業界では様々な配色が好まれ、使用される。 各業界に共通する配色傾向もあります。 色の組み合わせを作る際には、業界のカラートレンドも考慮する必要があります。 人気のある色のトレンドと、それらが対応する業界の概要を以下に示します。
赤
赤は最も感情的な色で、心臓の鼓動を早め、切迫感を与えるため、ビッグセールやクリアランス、その他のイベントのプロモーションページでよく使われる。
調査によると、レストラン、テクノロジー、運輸、農業などの業界は赤色を使いたがりますが、家庭用品やヘルスケアは赤色の使用に慎重にならざるを得ません。
ホームページ
ブルー
青はとても人気のある色で、落ち着きと平和を感じさせます。 今日のウェブやロゴデザインにおいて、あらゆる色の中で最も高い採用率を誇っている。 銀行や商店では、顧客に安心感を与えるために青を使うことが多い。
調査研究によると、 医療、エネルギー、金融、航空、テクノロジーなどの業界では、青の使用が好まれる。 しかし、住宅産業では青の使用には注意が必要である。

緑
緑は自然に最も近い色であり、人はしばしばリラックスした気分になる。そのため、多くの企業やウェブサイトが、ユーザーをリラックスさせ、落ち着かせるために緑を使用している。
エネルギー、金融、食品・飲料、住宅、テクノロジー業界は、緑色を好んで使用する。

黄色
黄色は、幸福感を与えることができる企業に多く採用されている。 また、ユーザーの注意を引くために使用できる警告の感情的な色を私たちに刷り込みます。
黄色は家庭、エネルギー、レストラン業界でよく使われるが、農業や医療には適さない。

オレンジ
オレンジは視覚的な刺激が強いため、通常ウェブページのメインカラーとして使用されることはありませんが、その強い存在感とポジティブな感情を刺激することから、「今すぐ購入」「送信」「サインアップ」など、ユーザーのコンバージョンにつながるCTAボタンに使用されることが多いです。
まとめ
この記事では、色彩理論と色の組み合わせについて説明した。 それは私たちのデザインにおいて重要な役割を果たしています。 ロゴであれ、アプリであれ、ウェブサイトであれ、適切な色の組み合わせは、聴衆の印象に残り、深く響きます。 色の組み合わせは、私たちのデザインプロセスにおいて難しく複雑な科学です。 しかし心配はいらない。 おそらく、あなたはすでにそれらについてある程度の一般的な理解を持っているはずだ。 もしあなたが今、新しいプロジェクトの準備をしているのであれば、上記のヒントや原則をあなたのデザインに適用してみてください。
よくある質問
色の組み合わせを選択するために使用できるツールは何ですか?
- Adobe Color:Adobe Colorを使えば、配色を作成したり検討したりすることができます。 プリセットのカラールールや、画像から色を抽出する機能もあります。
- Coolors Coolorsは、調和のとれた配色を素早く作成できる、ユーザーフレンドリーなカラーパレットジェネレーターです。 完璧な組み合わせが見つかるまで、簡単に色を調整することができます。
- カラーマインド: Color MindはAIを搭載したツールです。 ユーザーの好みに基づいてカラーパレットを生成するのに役立ちます。 最適な色の組み合わせを見つけるのに役立ちます。
- Khroma: Khromaは機械学習を使って、あなたのスタイルに合った色の組み合わせを見つける手助けをしてくれる。 あなたの好きな色でこのツールを学習させれば、パーソナライズされたパレットを生成してくれます。
- ColorSpace: ColorSpaceはシンプルかつパワフルなツールです。 ColorSpaceを使って魅力的なカラーパレットを作成できます。 さまざまな色の組み合わせを探求し、それらが視覚的にどのように相互作用するかを確認したいデザイナーにとって完璧なツールです。
- Colormind AIを搭載したカラーパレットジェネレーターとして、Colormindはプロジェクトのスタイルに適応することができます。 ゼロからパレットを生成することも、画像に基づいてパレットを生成することもできます。
色の組み合わせを選ぶときに避けるべき一般的な間違いとは?
1.鮮やかな色の使いすぎ
明るい色を多用すると、デザインが圧迫され、コンテンツが読みにくくなったり、集中できなくなったりする可能性がある。
2.色が多すぎる
3~5色を選べば、調和のとれたまとまりのあるデザインになる。
3.やみくもにトレンドを追う
デザインのトレンドに常に敏感であることは重要ですが、あなたのブランドと読者の背景を考慮する必要があります。 やみくもにトレンドを追わないこと。
4.アクセシビリティを無視する
アクセシビリティはモダンデザインの重要な要素です。 誰もが読めるよう、十分なコントラストを持った色を選ぶようにしましょう。
5.プラットフォーム間の一貫性の欠如
一貫性のない色の使用は、オーディエンスを混乱させ、ブランド・アイデンティティを希薄にするかもしれません。 一貫性のある配色を維持することは、ブランド認知と信頼の強化に役立ちます。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!