ログイン
サイトを作成
共同ウェブ開発とは?メリットや戦略を徹底解説
共同ウェブ開発について、その意味やメリット、プロジェクトのワークフローにおいて効率的なチームワークを育むための戦略をご紹介します。


開発者が何時間もかけて機能を完成させたのに、それが最終的なデザインビジョンに合わないことに気づかなければなりません。 さらに、プロジェクトサイクル全体が遅延し、修正が何度も繰り返され、チームは不満を募らせます。 そこで、コラボレーションの出番です。
日進月歩のウェブ開発業界では、クリエイティブな解決策や技術力、シームレスな連携が求められるプロジェクトに対応するため、チームが奔走することがよくあります。 コラボレーティブ・プラクティスは、この混沌を合理的な相乗効果に変え、スキルを持つチームを橋渡しし、アイデアをスポットチェックし、豊かな洞察力のプールを活用します。
単にタスクを分担するだけでなく、多様な専門知識を結びつけ、目標を共有することで、プロジェクトが正確かつ勢いをもって前進することを保証するのです。 コラボレーションを基盤とすることで、生産性は真の意味を持ち、コードの一行一行が目的を持って書かれるようになります。
共同ウェブ開発とは?

共同Web 開発は、開発者、デザイナー、プロジェクト マネージャー、および利害関係者が 1 つのプロジェクトで協力し、それぞれの専門知識を融合させて、まとまりのある効果的なデジタル製品を作成するダイナミックなアプローチです。 このチームワーク主導のプロセスにより、コーディング、デザイン、ユーザー エクスペリエンスなど、プロジェクトのあらゆる側面がシームレスに流れ、常にプロジェクトの目標に沿ったものとなります。
共同ウェブ開発プロジェクトを成功させる核となるのは、チームをつなぎ、プロジェクトを軌道に乗せるためのいくつかの側面です。
- 共有コーディングは、複数の開発者が同じコードベースで作業することを可能にし、迅速なビルドとリアルタイムの問題解決を可能にします。
リアルタイムのコミュニケーションは非常に重要です。Slackやその他の統合プロジェクトボードのようなツールは、最初のブレインストーミングから最終的なローンチまで、全員の同期を確実にします。
- 役割別の貢献により、チームメンバーは、責任が重なることなく、それぞれの専門性を発揮することができます。
このコンセプトの詳細については、Burdwanの『Collaborative Web development: strategies and best practices for Web team』をお勧めします。
共同ウェブ開発の重要性
生産性の向上
コラボレーションは生産性を大きく変えます。 ウェブ開発のプロジェクトで、各自がばらばらに作業し、完成してから自分のパートを引き渡すような状況を想像してみてください。 コミュニケーションのギャップや時間の遅れは避けられません。 デザイナーと開発者がリアルタイムで協力し、明確なチャンネルでフィードバックを交換し、ニーズを明確にし、問題を早期に発見します。
頻繁にコミュニケーションをとるチームでは、タスクが誤解されたり遅れたりする可能性が低くなるため、生産性が20%向上するという研究結果もこれを裏付けています。 すべての役割が一致することで、ワークフローが変化し、プロジェクトがより迅速かつ効率的に推進されます。
品質管理
共同ウェブ開発における品質管理は、まさに比類のないものです。 ピアレビューやフィードバックサイクルを通じて、開発者グループが一緒にコードに取り組むことを考えてみてください。 彼らは、一人の開発者よりもはるかに速く矛盾やエラーを発見し、解決することができ、よりクリーンで堅牢なコードベースにつながります。
Burdwan 氏の 『Collaborative Web Development: Strategies and Best Practices for Web Teams』の中で、彼はこのような協調的なコードレビューが製品を改善するだけでなく、学習と説明責任のチーム文化を育むと強調しています。
イノベーション
異なる視点を持ち寄ることは、魔法のようなものです。 コラボレーティブなウェブ開発プロジェクトでは、多様なインプットが創造性を刺激し、真に革新的なソリューションにつながります。 開発者、デザイナー、コンテンツ戦略家が一緒にブレーンストーミングをする様子を想像してみてください。それぞれが独自の見解を加えることで、機能的なだけでなく、ユーザー中心で視覚的にも魅力的な製品が生まれます。
調査によると、多様性のあるチームは独創的なソリューションを生み出す可能性が1.5倍高く、それは様々な経験や洞察からアイデアが生まれるからです。 コラボレーションにおいては、イノベーションは単なる流行語ではなく、マインドと視点を融合させることで自然に生まれるものなのです。
共同ウェブ開発のメリット
プロジェクトへの直接的影響
コラボレーションがプロジェクトに一から組み込まれることで、締め切りの遵守から、阻害要因の解決、最終製品の改良に至るまで、すべてに影響を与えます。
各フェーズが単独で完了するのを待つのではなく、共同開発によってチームが並行して作業を進めることで、より早い進捗を実現し、問題が発生したときにそれをキャッチすることができます。
プロジェクトスケジュールの合理化
開発者、デザイナー、コンテンツストラテジストが手を取り合って新機能に取り組めば、これほど素晴らしいことはありません。 あるチームメンバーが作業を終えるのを待ってから別のメンバーが作業を始めるのではなく、共有タスクによって全員が同時に貢献できるため、待ち時間が短縮され、プロジェクトの完了が早まります。
コラボレーティブなプランニングツールとリアルタイムのフィードバックループにより、チームは常に同じページを参照し、迅速な調整とスムーズなプロジェクトフローを実現します。 共同作業により、プロジェクトは単に早く終わるだけでなく、品質を犠牲にすることなく、プロジェクトを完了することができます。
問題解決の強化
ウェブ開発において、問題は避けられません。 しかし、協力的なアプローチでは、誰も一人で問題に直面することはありません。 全員が自分の知識を提供することで、課題はボトルネックではなく、チームワークになります。
コード内の厄介なバグであれ、設計上の問題であれ、共同での問題解決は多角的な視点をもたらし、一人では見落としがちな解決策を明らかにすることも多いです。
チームの士気とスキルの向上
コラボレーションが生み出すのは製品だけではありません。
一緒にプロジェクトに取り組むことで、チームメンバーは互いから学び、スキルを共有し、自信を高め合うことができます。 フィードバックが定期的に行われることで、チームメンバーは、個人として、また共有されたミッションへの貢献者として、時間の経過とともに成長を実感することができます。 定期的に協働するチームは、共に勝利を祝い、共に挫折から学び、継続的にスキルを磨くため、満足度が高いと報告されます。共同ウェブ開発の戦略
ツールの選択
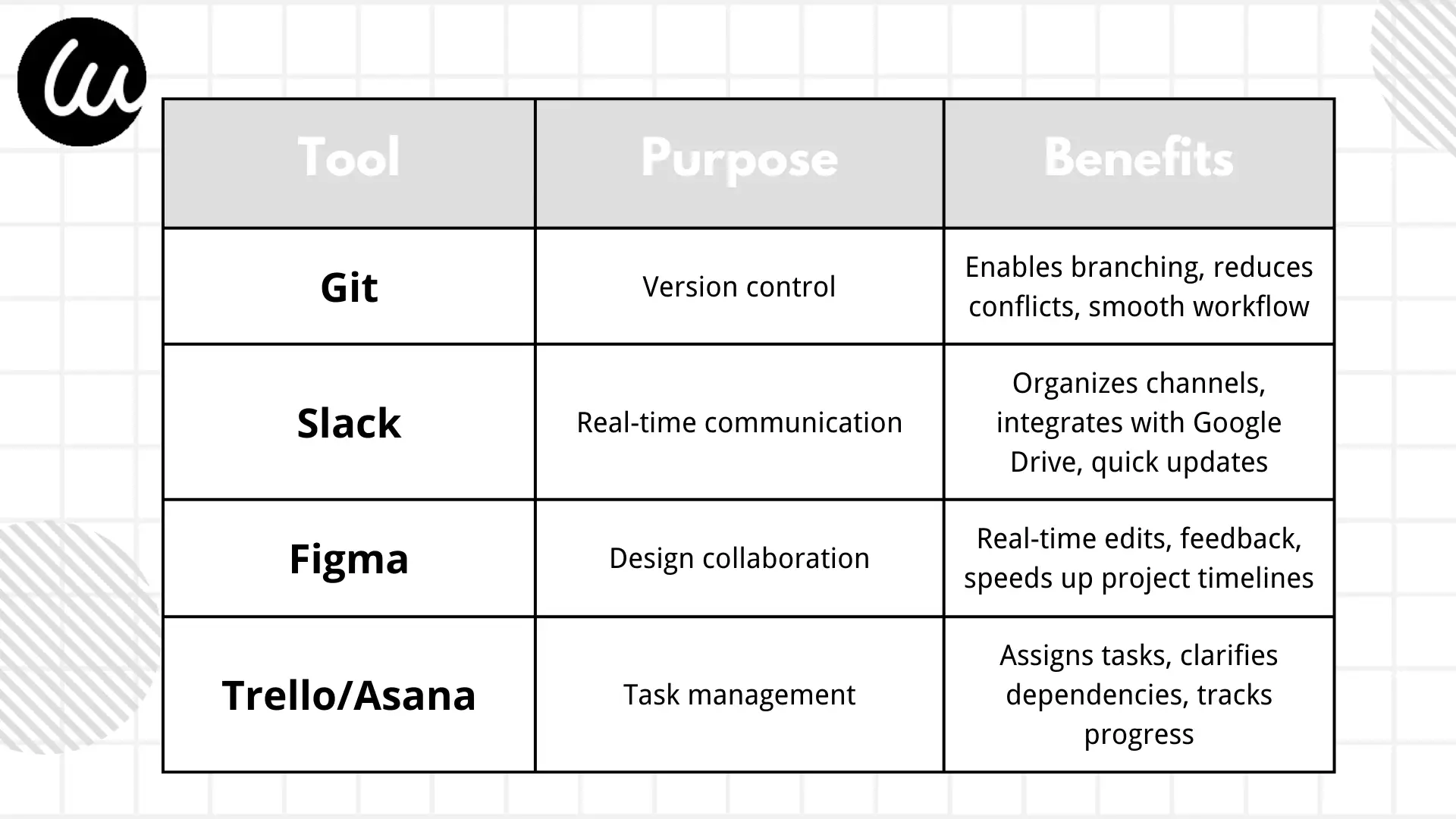
ウェブ開発においてシームレスなコラボレーションを実現するには、適切なツールを選択することが基本です。 ここでは、生産性とコミュニケーションを向上させる主なツールをご紹介します。
- Git: 一つのコードベースで複数の開発者を調整するのに不可欠なバージョン管理ツールです。 Git を使うことで、開発者は別々のブランチで作業することができ、コードの衝突を起こさずに変更を追跡し、更新をマージすることができます。 Git を使っているチームでは、コラボレーションがよりスムーズになり、ワークフローが乱れることも少なくなります。
- Slack:このメッセージング プラットフォームは、プロジェクト専用のチャンネルを通じてリアルタイムのディスカッション、ファイル共有、迅速なアップデートを可能にし、会話を整理しておくことができます。 チームはSlackをGoogle DriveやGitHubのようなツールと統合することで、より簡単に共有やトラッキングを行うことができます。
- Figma: リアルタイムのコラボレーションを可能にする人気のデザインツールで、デザイナーと開発者がフィードバックを共有し、デザインを編集し、同時にコメントすることを容易にします。 デザイナーと開発者間のこのシームレスなコミュニケーションは、プロジェクトのタイムラインをスピードアップし、多くの場合、デザイン効率を50%以上向上させます。
- TrelloとAsana: チームの役割分担、締め切りの設定、プロジェクト全体の進捗管理を支援するタスク管理ツールです。 複雑なプロジェクトの場合、TrelloのボードやAsanaのタイムラインは、依存関係を明確にし、何が完了し、次に何が必要かを素早く把握することができます。

これらのツールは、各チームメンバーがプロジェクトのあらゆる側面にアクセスし、貢献し、情報を得るのに最適な、効率的なコラボレーション環境を作り出します。
明確なコミュニケーションチャンネルの確立
効果的なチームワークには、明確で組織的なコミュニケーションチャンネルが不可欠です。 ここでは、コミュニケーションを構造化する方法をいくつか紹介します。
- スラック チャンネル: プロジェクト分野別の専用チャンネル (例: #design、#development、#QA) は、議論を整理し、関連するチームメンバーだけがアクセスできるようにするのに役立ちます。
- 毎週ビデオ通話: 定期的なビデオ通話は、遠隔地にいるチーム間のつながりを促進し、プロジェクトの詳細や発生した課題について話し合うのに役立ちます。
- プロジェクトボード(Trello/Asana):これらのボードは、タスク、期限、個人の貢献度を視覚的に把握し、全員がプロジェクトのスケジュールを把握できるようにします。
構造化されたコミュニケーションは、全員を同じページに保ち、問題になる前に質問に対処し、チームメンバーが効率的に作業できるようにすることで、生産性を向上させます。
役割と責任の明確化
明確な役割を定義することで、努力の重複を避け、各チームメンバーが特定の貢献に集中できるようにします。 明確にするために、多くのチームは RACI モデル (責任ある、説明できる、相談できる、情報を与えられる) を使用しています。
定期的なチェックインとレトロスペクティブ
定期的なチェックインとレトロスペクティブは、アライメントを維持し、改善を促進するために極めて重要です。
- 毎週/隔週のチェックイン: 短時間で一貫した更新を行うことで、チームは進捗状況を確認し、軌道を維持するために微調整を行うことができます。
- 振り返りミーティング: レトロスペクティブは、各スプリントの終わりに、チームが成功と課題について話し合う機会を提供します。 定期的にレトロスペクティブを実施しているチームは、繰り返される問題が少なく、次のスプリントに向けて貴重な洞察を得られることが多いです。
共同ウェブ開発: 避けるべき一般的な落とし穴
ツールへの過度の依存

Git、Slack、Trelloのようなコラボレーションツールは素晴らしいものですが、それらに頼りすぎると、時として逆効果になることがあります。 チームがすべての機能を学び、使いこなすことに集中しすぎると、生産性が落ちてしまいます。 例えば、新しいタスクボードの設定に過剰な時間を費やすと、実際の作業が遅れてしまいます。
同様に、些細な更新や議論のたびにSlackに頼りすぎると、コミュニケーションが分断され、重要なメッセージが延々と続くスレッドに埋もれてしまいます。 ツールはコラボレーションを助けるためにあるものですが、使いすぎは「ツール疲れ」につながり、ツールの管理に費やす時間が実際の仕事を上回ってしまいます。 ツールと、迅速なスタンドアップやダイレクトメッセージのような従来の方法のバランスをとることで、効率的で集中力のあるコミュニケーションを保つことができます。
おすすめ
- 道具を簡素化し、仕事に集中します。
目標のズレ

共同プロジェクトでは、目標が不明確であったり、ずれたりすると、「忙しいが生産的でない」環境が生まれます。 チームメンバーが統一された目標を持っていない場合、異なる方向で作業を進めることになり、遅延やフラストレーションの原因となります。
例えば、ある開発者がサイトのスピードを最適化する一方で、別の開発者がデザイン性の高い機能を追加する場合、このような相反する目標は時間とリソースを浪費することになります。 プロジェクトに飛び込む前に、明確な目的を共有することが重要です。 プロジェクトの目標、優先順位、成功指標について、前もって短時間のミーティングを行い、すり合わせを行うことで、後々の作業時間を短縮することができます。 これらの目標を可視化(共有文書やボードなど)することで、アライメントを強化し、チームを同じ結果に集中させることができます。
おすすめ
- 明確な共有目標を前もって設定します。
情報の過負荷

情報を自由に共有することは共同作業のメリットの1つですが、情報が多すぎると助けになるどころか圧倒されてしまいます。 Slackチャンネルを想像してみてほしいです。 重要な情報が洪水の中に紛れ込んでしまい、優先すべきタスクと些細なアップデートを見分けることが難しくなります。 チームメンバーは、必要な情報を見つけるために延々とメッセージをスクロールしなければならず、イライラして時間がかかると感じるのが一般的です。
トピック別のチャンネルを作ったり、毎日の更新のサマリーを設定するなど、境界線を設定することで、情報を整理し、消化しやすくすることができます。 このアプローチは、チームメンバーの時間と注意を尊重し、不必要な詳細をかき分けることなく、誰もが必要な情報を見つけられるようにします。
おすすめ
- コミュニケーションを効率化し、必要なことに優先順位をつけます。
共同ウェブ開発の実例
多くの一流企業は、ウェブ開発における成功の理由を、強力なコラボレーション文化に求めています。 ここでは、チームワークと効果的なコラボレーションの真の効果を示す、いくつかの刺激的な例をご紹介します。
Airbnb
Airbnbのグローバル展開に伴い、同社のウェブサイトは多様なニーズを持つ数百万人のユーザーをサポートする必要がありました。 これに取り組むため、Airbnbはデザイナー、開発者、プロダクトマネージャー間の高度なコラボレーション環境を育成し、従来の役割のサイロ化を解消しました。
デザインにはFigma、リアルタイムのコミュニケーションにはSlackのようなツールを使い、Airbnbのチームは統一されたビジョンを保ちながら、異なるプロジェクト・コンポーネントに同時に取り組みました。 このコラボレーションは、急成長と継続的なローカリゼーションのニーズにもかかわらず、一貫したブランディングとユーザーフレンドリーな機能を実現するために不可欠でした。
GitHub
開発者のために作られたプラットフォームとして、GitHubの構造そのものがコラボレーションの証です。 しかし、GitHubは、特にウェブプラットフォームの規模を拡大する際には、社内のコラボレーションも優先します。 エンジニア、デザイナー、QAテスターで構成されるクロスファンクショナルチームは、頻繁にチェックインとコードレビューを行う「スプリント」で作業し、フィードバックとアジャイルな調整の場を作り出しています。
このコラボレーションにより、GitHubはワークフローを自動化する複雑なツールであるアクション機能を効率的に展開することができました。 集中したチームワークにより、GitHubはバグを最小限に抑え、ユーザーにシームレスに統合された堅牢な製品をリリースすることができました。
Spotify
Spotifyは、革新的な 「スクワッド」システムによって共同作業を成功に導いています。 この仕組みでは、様々な部署の個人がチームを組み、UIデザインやレコメンデーションアルゴリズムの改良など、専門分野に集中します。 各分隊は、スタートアップのような自律的なユニットとして機能し、メンバーは自由に実験し、アイデアを迅速に実行することができます。
この構造は、多様な視点を融合させることでイノベーションを促進し、各分隊メンバーが独自の専門知識を持ち寄ることを可能にしています。 SpotifyがDiscover Weeklyのような機能を立ち上げたのも、このような包括的でコラボレーティブな文化があったからです。
共同ウェブ開発の未来
ウェブ開発の次の波は、AIを駆使したツール、バーチャルリアリティのワークスペース、先進的なプロジェクト管理技術がコラボレーションを再構築することです。
このシフトはウェブ開発におけるチームワークの新時代を象徴しています。 コラボレーションは品質と創造性を高めるだけでなく、持続可能な成長に不可欠なものとなりつつあります。
今後、コラボレーションを優先するチームがリードし、よりスマートに、より速く、より強靭なプロジェクトを創造していくことになるでしょう。
著者
Kimmy
投稿日
Nov 20, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!