Top 15 Personal Websites: An In-Depth Review
In this article, we'll walk you through the top 15 personal websites that are truly inspiring. These examples will show you how to create a personal website that not only highlights your best work but also helps you stand out to potential clients and employers.

Have you ever felt like your online presence doesn't fully capture who you are and what you do? Maybe you're active on LinkedIn or have a portfolio on Behance, but something still feels missing. That's where a personal website comes in—a space entirely dedicated to showcasing your unique personality, skills, and experiences.
In this article, we'll walk you through the top 15 personal websites that are truly inspiring. These examples will show you how to create a personal website that not only highlights your best work but also helps you stand out to potential clients and employers.

Why is having a personal website so important? It's your chance to curate and control how you present yourself online. Unlike social media profiles, which can be limiting and cluttered, a personal website offers you complete freedom to design and update your professional brand. Plus, with Wegic's AI assistant, building a stunning personal website is easier than ever. Let's dive in and get inspired!
What is a Personal Website?
A personal website is a powerful tool that acts as an online extension of your personality, professional brand, and portfolio. Unlike social media profiles or third-party portfolio sites, a personal website gives you total control over how you present your work, skills, and experiences. It serves as a central hub where you can showcase your best work, tell your story, and make a lasting impression on potential clients, employers, and collaborators.
- Portfolio and Beyond: A portfolio is a compilation of materials that exemplifies your beliefs, skills, qualifications, education, training, and experiences. It provides insight into your personality and work ethic. A portfolio website is generally a static website featuring work samples and other details as explained above. It is closely related to an online resume or C.V. While social media platforms and professional networks like LinkedIn and Behance are essential for networking, they are often limited by their formats and functionalities. A personal website, on the other hand, offers unlimited possibilities. You can create a dynamic and interactive platform that evolves with your career.
- Creativity Unleashed: One of the greatest advantages of a personal website is the freedom to unleash your imagination. You decide what content to include, how it’s presented, and how the website itself looks. Whether you want to feature a blog, a resume, a portfolio, or even an online store, a personal website allows you to mix and match various elements to create a unique and personalized online presence. This level of customization is not possible on social media or third-party platforms.
- Professional Edge: In today's competitive job market, having a personal website can give you a significant edge. Recruiters and employers often perform background checks on potential candidates, and a well-crafted personal website can provide a much deeper insight into your character and personality than a traditional resume or C.V. It allows you to highlight your strengths, showcase your projects, and provide testimonials from clients or colleagues, all in one place.

- Building Your Brand: Everything you do online helps curate your image, and a personal website is the most effective way to build and control your professional brand. It serves as your digital business card, offering a comprehensive view of your skills, experiences, and achievements. This can be particularly beneficial for freelancers, entrepreneurs, and creative professionals who need to market themselves to potential clients and collaborators.
- Accessibility and Reach: Another key benefit of a personal website is its accessibility. Your website is available 24/7, allowing people from different time zones and regions to view your work and get in touch with you. This expands your reach and opens up new opportunities for collaboration, networking, and job prospects.
- Diverse Applications: There isn’t a strict list of what to put on a personal website. It can function as a blog, resume, portfolio, shop, or even a mixture of various genres. The flexibility of a personal website means you can tailor it to meet your specific needs and goals.
By looking at examples of the best personal websites, you can find inspiration for creating your own. These websites demonstrate different uses and styles, showing how you can effectively present your personal brand online. Whether you’re job hunting or simply looking to build your online presence, a personal website can be a remarkably effective tool in your career development.
Elements of Designing Personal Websites

Designing a personal website involves several crucial elements that collectively create a cohesive, engaging, and professional online presence. Let's delve deeper into these essential components to ensure your personal website stands out and effectively communicates your brand.
User-Friendly Navigation
User-friendly navigation is fundamental to providing a positive user experience on your personal website. A well-structured navigation system allows visitors to find the information they need quickly and easily. Here are some key considerations for creating user-friendly navigation:
- Clear Menus: Use clear and concise labels for your menu items. Visitors should instantly understand where each link will take them. Avoid jargon or overly creative terms that might confuse users.
- Logical Structure: Organize your content logically. Group related pages under appropriate categories, and prioritize the most important sections of your website in the main menu.
- Breadcrumbs: Implement breadcrumbs to help visitors understand their current location within your site’s hierarchy. This feature is particularly useful for websites with multiple levels of content.
- Search Functionality: Include a search bar to allow users to quickly find specific content or pages. This is especially helpful for larger websites with extensive content.
Responsive Design
In today’s digital landscape, ensuring your website is accessible and functional across all devices is paramount. Responsive design guarantees that your site looks great and performs well on desktops, tablets, and smartphones. Key aspects of responsive design include:
- Flexible Layouts: Use flexible grid layouts that adapt to different screen sizes. This ensures your content is presented optimally, regardless of the device being used.
- Scalable Images: Implement images that scale appropriately with the screen size. Large images should resize to fit smaller screens without losing quality or causing slow load times.
- Touch-Friendly Elements: Design clickable elements, such as buttons and links, to be easily tappable on touchscreens. Ensure sufficient spacing between interactive elements to avoid accidental clicks.
- Viewport Meta Tag: Include the viewport meta tag in your HTML to control the layout on mobile browsers. This tag helps browsers adjust your site’s dimensions and scaling to fit the screen.
Engaging Content
High-quality, engaging content is essential for attracting and retaining visitors. Your content should be informative, well-written, and visually appealing. Consider the following tips for creating engaging content:
- Compelling Headlines: Use attention-grabbing headlines that clearly convey the topic of each page or section. Strong headlines can entice visitors to read further.
- Multimedia Elements: Incorporate a variety of multimedia elements, such as images, videos, infographics, and interactive features. These elements can break up text and make your content more engaging.
- Storytelling: Use storytelling techniques to make your content more relatable and memorable. Share personal anecdotes, case studies, or client success stories to connect with your audience on a deeper level.
- SEO-Friendly Content: Optimize your content for search engines by using relevant keywords, meta descriptions, and alt text for images. This helps improve your website’s visibility and attract organic traffic.

Visual Appeal
The visual design of your website plays a significant role in forming visitors’ first impressions. A visually appealing website can make a lasting impact and encourage visitors to explore further. Here are some tips for enhancing your website’s visual appeal:
- Consistent Branding: Ensure your website’s design aligns with your personal or professional brand. Use consistent colors, fonts, and imagery to create a cohesive look and feel.
- High-Quality Images: Use high-resolution images that are relevant to your content and brand. Avoid generic stock photos and opt for authentic, original images whenever possible.
- Whitespace: Utilize whitespace effectively to create a clean and uncluttered design. Whitespace can help guide visitors’ attention and make your content more readable.
- Typography: Choose legible fonts and maintain a consistent typography style throughout your website. Use different font sizes and weights to create a visual hierarchy and highlight important information.
SEO Optimization
Search engine optimization (SEO) is critical for increasing your website’s visibility on search engines like Google. Implementing SEO best practices can help attract more organic traffic and improve your website’s ranking. Key SEO elements include:
- Relevant Keywords: Conduct keyword research to identify the terms and phrases your target audience is searching for. Integrate these keywords naturally into your content, headings, and meta tags.
- Meta Tags: Optimize your title tags, meta descriptions, and header tags (H1, H2, etc.) to include relevant keywords. These elements help search engines understand the content of your pages.
- Internal Linking: Use internal links to connect related pages within your website. This helps search engines crawl your site more effectively and can improve the user experience.
- Backlinks: Build high-quality backlinks from reputable websites to increase your site’s authority and credibility. Reach out to industry influencers, write guest posts, or collaborate with other content creators to earn backlinks.
- Mobile Optimization: Ensure your website is mobile-friendly, as search engines prioritize mobile-responsive sites in their rankings. Use tools like Google’s Mobile-Friendly Test to check your site’s mobile compatibility.
- Page Speed: Optimize your website’s loading speed by compressing images, minimizing code, and leveraging browser caching. Faster load times can improve user experience and boost your SEO rankings.

Contact Information
Providing clear and accessible contact information is essential for facilitating communication with potential clients, employers, and collaborators. Consider the following elements for your contact section:
- Contact Forms: Include a simple and user-friendly contact form that visitors can use to get in touch with you. Ensure the form is easy to fill out and includes necessary fields like name, email, and message.
- Email Address: Display a professional email address that visitors can use to contact you directly. Avoid using personal email addresses to maintain a professional image.
- Social Media Links: Add links to your social media profiles to allow visitors to connect with you on various platforms. Ensure these links are easily accessible and open in new tabs to keep visitors on your website.
- Location Information: If relevant, include your physical location or a map to help local clients or collaborators find you. This is particularly useful for freelancers, consultants, or service providers.
Testimonials and Social Proof
Including testimonials and social proof on your website can build credibility and trust with your audience. Potential clients and employers are more likely to engage with you if they see positive feedback from others. Consider the following elements:
- Client Testimonials: Feature testimonials from satisfied clients who can vouch for your skills and professionalism. Include their names, photos, and job titles to add authenticity.
- Case Studies: Share detailed case studies that highlight your successful projects and the results you achieved. Case studies provide concrete examples of your expertise and problem-solving abilities.
- Certifications and Awards: Display any relevant certifications, awards, or recognitions you’ve received. These accolades can enhance your credibility and showcase your achievements.
- Media Mentions: Highlight any media coverage or mentions you’ve received from reputable sources. This can further establish your authority and visibility in your industry.
Call to Action (CTA)
A strong call to action (CTA) is crucial for guiding visitors towards taking the desired actions on your website. Whether you want them to contact you, download a resource, or subscribe to your newsletter, an effective CTA can drive engagement. Here are some tips for creating compelling CTAs:
- Clear and Direct: Use clear and direct language to convey the action you want visitors to take. Avoid vague or ambiguous phrases.
- Visible Placement: Place your CTAs in prominent locations on your website, such as the top of the homepage, at the end of blog posts, or within the navigation menu.
- Button Design: Use visually appealing buttons for your CTAs. Choose contrasting colors, readable fonts, and appropriate sizes to make the buttons stand out.
- Value Proposition: Highlight the benefits of taking the desired action. Explain what visitors will gain by contacting you, downloading a resource, or subscribing to your newsletter.

Security and Privacy
Ensuring the security and privacy of your website visitors is paramount. Implementing robust security measures can protect sensitive data and build trust with your audience. Key security elements include:
- SSL Certificate: Install an SSL certificate to encrypt data transmitted between your website and visitors. This protects sensitive information and signals to visitors that your site is secure.
- Privacy Policy: Include a privacy policy that explains how you collect, use, and protect visitors’ data. This is particularly important if you collect personal information through contact forms or email subscriptions.
- Regular Updates: Keep your website’s software, plugins, and themes up to date to protect against security vulnerabilities. Regular updates can prevent potential threats and ensure your site runs smoothly.
- Backup Solutions: Implement a reliable backup solution to protect your website’s data. Regular backups can help you recover quickly in case of data loss or a security breach.
By focusing on these essential elements, you can create a personal website that is not only visually appealing but also functional, user-friendly, and optimized for search engines. Whether you’re a freelancer, entrepreneur, creative professional, or job seeker, a well-designed personal website can significantly enhance your online presence and help you achieve your career goals. Ready to build your personal website? Wegic's AI assistant can guide you through the process, ensuring a professional and polished final product.
Top 15 Personal Websites for Inspiration
Akrem Gomri
Akrem Gomri’s personal website is a prime example of how personal websites can effectively showcase individuality. The site greets visitors with a detailed video and a simple, tidy background that sets the tone for a well-organized, one-page layout. Akrem incorporates suitable sliding features and a welcoming message, demonstrating that even single-page personal websites can be rich in detail. The site’s use of adequate whitespace and splashes of color on a shiny backdrop makes the experience visually appealing while keeping the focus on Akrem’s personal style and professional achievements.
JR Taylor
JR Taylor’s personal website stands out among personal websites with its dynamic and engaging content. As a renowned choreographer who has worked with celebrities like Beyoncé and Jennifer Lopez, JR’s site is filled with upbeat dance routine videos embedded from his YouTube business channel. The homepage is vibrant with colorful videos and photos, accompanied by call-to-action (CTA) buttons that invite visitors to learn more about him and his work. Additionally, JR offers branded merchandise for sale, such as baseball hats with his signature “Pafoooorm,” enhancing his personal brand and making his personal website memorable and recognizable.
Alice Lee
Alice Lee’s personal website is a visually striking portfolio that exemplifies how personal websites can effectively display a creative professional's work. Her site features a grid of colorful projects, interactive illustrations, and new products from her online store. The scrollable header showcases a beautiful parallax drawing, adding an immersive element to the browsing experience. Strategic calls-to-action (CTAs) encourage visitors to get in touch, buy merchandise, or sign up for her newsletter. Alice's personal website is a testament to her unique style, seamlessly blending her artistic flair with effective communication of her professional offerings.
David Milan
David Milan’s personal website highlights his focus on typography and illustration, making it a standout among personal websites. His site showcases various typography examples that vividly illustrate his unique perspective on letters. Milan’s website includes a contact form for potential clients and essential personal contact information, such as his phone number, email address, and social media links. This well-organized layout not only displays his creative work but also facilitates easy communication, demonstrating the effectiveness of personal websites in connecting professionals with new opportunities.
Leahbury
Leah Bury’s personal website is a testament to her creativity and style, making it a noteworthy example among personal websites. The site effectively communicates her various creative projects, whether on the blog feed or the About page, with sidebars featuring fun facts or snippets of her latest book. Leah’s website exudes personality, showcasing her unique approach to creative work. This engaging and informative site illustrates how personal websites can serve as a comprehensive portfolio while reflecting the individual’s distinct personality and professional journey.
Rubens Cantuni
Rubens Cantuni’s personal website is an exemplary model of how personal websites can blend creativity with functionality. The site features a playful GIF showing the word “CIAO” being edited, highlighting Cantuni’s design skills. It provides a personable summary of his key strengths and a collapsible format for his experience, allowing visitors to delve into details as desired. Sections dedicated to his book, awards, and portfolio further showcase his expertise. Cantuni’s personal website emphasizes strong design, user-first thinking, and business acumen, culminating in a call-to-action for visitors to reach out to him.
Melyssa Griffin
Melyssa Griffin’s personal website exemplifies how personal websites can engage and inform visitors. As a former teacher turned entrepreneur, her digital portfolio includes a pop-up quiz to engage visitors and gather insights about their entrepreneurial style. The homepage presents thorough information about her, her projects, and past clients, along with essential links. Melyssa uses bright colors and illustrations to make her portfolio visually appealing and unique. Her personal website also includes an Instagram feed and newsletter signup, prompting visitors to take action and stay connected.
Christian Kaiserman
Christian Kaisermann’s personal website is a unique example of how personal websites can reflect an individual’s technical skills and creativity. The site features a theme where visitors can switch channels like an old TV, changing the background content. With minimal text, Kaisermann keeps the focus on his website’s design, demonstrating that brevity can be effective. The site also includes access to his HTML resume, email, Twitter, and LinkedIn, ensuring comprehensive connectivity. The "Space Mode" feature, which brings up a remote control to change channels, adds a cool interactive element to his personal website.
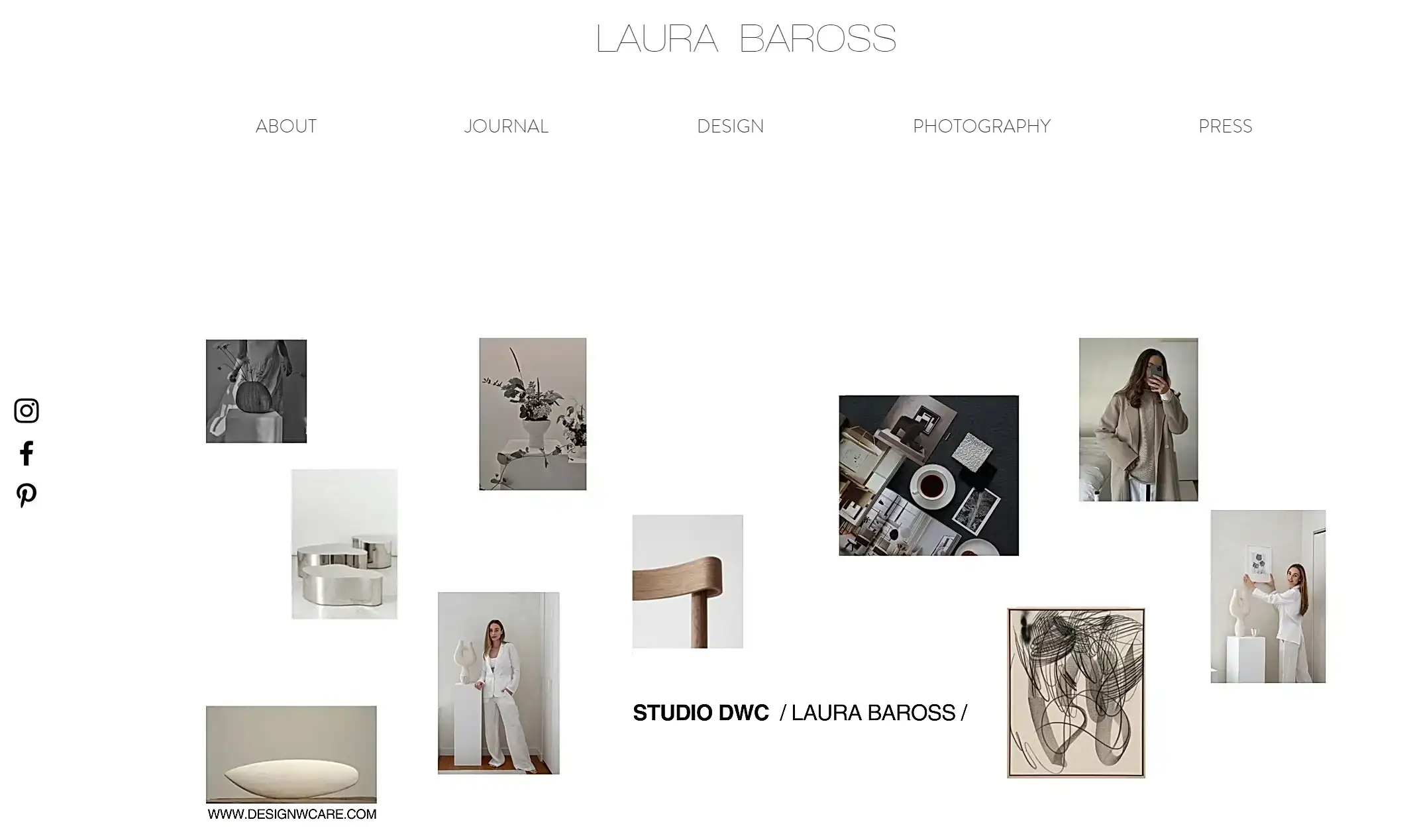
Laura Baross
Laura Baross’s personal website is a comprehensive showcase of her multidisciplinary talents, setting a high standard for personal websites. Combining an interior design portfolio, photography website, and zero-waste blog, Laura’s site reflects her sustainable approach and distinct aesthetic. The neutral color scheme and consistent design with ample whitespace ensure that the diverse content is well-organized and visually appealing. Laura’s personal website effectively communicates her wide range of services and skills, making it a powerful tool for personal branding and professional engagement.
Lior Raz
Lior Raz’s personal website is a standout among one-page portfolio websites, demonstrating how personal websites can be both visually attractive and informative. The site opens with a hero video featuring clips from Lior’s movies, capturing visitors’ attention. Divided into five sections – About, Gallery, Press, Speaking, and Contact – the site offers an uncluttered and easy-to-navigate experience. Full-width banner images and a black background keep the focus on his content. Lior’s personal website effectively combines visual appeal with clear, concise information, making it a model for impactful one-page designs.
Meagan Fisher
Meagan’s personal website is an excellent example of how personal websites can maintain a cohesive brand identity. Utilizing just two colors, her site presents a cool space/astrology/astrolabe theme that is both unique and visually appealing. The subtle rotational animations throughout the site add a dynamic element without overwhelming the simplicity of the one-page design. Case studies link out to Medium write-ups, and the call-to-action (CTA) buttons conveniently scroll to the contact form at the bottom. This clean and straightforward approach showcases how personal websites can effectively communicate a professional’s unique style and offerings.
Todd Clarke
Todd Clarke’s personal website, branded as Toddsgotapen, highlights how simplicity can be powerful in personal websites. As a copywriter, Todd uses his skill with words to attract visitors’ attention rather than relying on complex animations. His straightforward and catchy copy helps readers quickly understand his services and why they should hire him. Large headings structure the information, while bold sentences and icons emphasize key points. The Portfolio page features clickable categories for easy navigation, with each image linking to the live website or a full-screen project image. A dedicated testimonials page further establishes credibility, making Todd’s personal website both engaging and effective.
Ine Agresta
Ine Agresta’s personal website stands out with its playful colors and eye-catching elements, making it a memorable example among personal websites. The contrasting color scheme highlights important sections, gently guiding visitors deeper into the site. An animated logo displayed in both the header and footer adds a fun and engaging touch. With plenty of whitespace and bold images, the website encourages visitors to keep browsing. Ine’s use of accent colors and animated elements in her personal website design creates a lively and inviting experience, effectively showcasing her unique style and professional skills.
Anulika Nwankwo
Anulika Nwankwo’s personal website is a masterclass in using interactive elements to engage visitors. As a product designer specializing in user experience and user interface design, Nwankwo uses interactive illustrations to grab attention and demonstrate her skills. The welcome screen sets the tone, making the site look unique and professional. Her personal website not only tells a compelling story but also showcases her design and development expertise.
Vytautas VY
Vytautas’s personal website is a clean and minimalistic showcase of his portfolio as a tattoo artist. The design ensures that the focus remains on the content, providing a seamless and immersive browsing experience. The site emphasizes his skills while offering informative content, including his personal story, booking details, and answers to frequently asked questions. This approach ensures that potential customers find the site both visually striking and helpful.
Elevate Your Online Presence
In conclusion, personal websites are an invaluable tool for showcasing your skills, experiences, and professional journey. They provide a unique platform to curate and control your online presence, making a lasting impression on potential clients and employers. With the inspiration from the top 15 personal websites mentioned above, you're well on your way to creating your own impactful personal website.
Ready to get started? Visit Wegic and use our AI assistant to build your personal website easily and professionally through conversation. Your personal website could be the key to unlocking new opportunities and achieving your career goals.

Written by
Kimmy
Published on
Jul 31, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI













