Should You Have Videos on a Website?
Videos can enhance website engagement and improve search engine rankings. Consider these key points when deciding whether to add them and how to do so effectively.

Video is a fast, cheap way to promote your product. It can showcase your brand, products, and services better. People are also more likely to share videos than articles, making video content a powerful tool for increasing your reach. Having videos on a website is essential for driving sustainable growth and building a stronger online presence.
Still unsure if videos are the right fit for your website? If you’re feeling overwhelmed or uncertain about incorporating videos into your site, this article is here to help!
In this article, we’ll cover the following topics:
- What to Consider Before Having Videos on a Website
- Why You Should Have Videos on Your Website
- Key Features of Engaging Website Videos
- How to Add Videos to Your Website

Should You Have Videos on a Website?
What to Consider Before Having Videos on a Website
“Should I have videos on my website?” You might have asked yourself this question before. My answer is: Yes. But before you start adding videos, there are a few key factors you should consider:
1#Website Performance and Loading Speed: Videos are resource-intensive and can slow down loading times. To optimize performance, keep video file sizes under 5 MB, as Google favors faster websites.
2#Content Strategy Alignment: Ensure videos fit within your content strategy. They're great for product demos, explainers, and valuable behind-the-scenes footage. If videos support your goals of driving engagement or enhancing marketing, they’re a worthwhile addition.
3#Hosting Solution Options: Local, YouTube, or CDN?
- Local Hosting: Full control but may slow high-traffic sites.
- YouTube Hosting: Easy and saves server space but relies on external resources.
- CDN: Ideal for high-traffic sites needing global reach and faster load times.
Choose based on traffic volume, geographic reach, and server capacity.
4#Budget and Maintenance Costs: Local or CDN hosting can increase costs for resources and bandwidth. YouTube hosting mitigates these costs but may limit control over branding and analytics. Consider your budget and hosting needs carefully.
Why You Should Have Videos on Your Website

Videos are now vital in web design. They can boost your site's impact, visibility, and effectiveness. Here are the reasons why adding videos is essential for your business:
1#Attract Attention and Increase Engagement: Your website has only a few seconds to make a strong first impression. Videos are more appealing than text. They grab users' attention and keep them engaged.
2#Improve Communication and Clarity: Videos can explain complex products, services, or ideas. Using visuals and audio can present information better than text alone. It is clearer and more effective. They are ideal for product demos, tutorials, or telling your brand’s story.
3#Improve SEO and Visibility: Videos keep users on your site longer. This can boost your SEO and show search engines your content is valuable. This helps your website rank higher in search results. Additionally, videos can target long-tail keywords, making your content more discoverable.
4#Increase Conversion Rates: Videos can boost sales. They build trust and show value. According to research from companies like Eye View Digital, video on landing pages can increase conversions by 86%. Videos of real use cases, customer testimonials, or your team help prospects connect with your brand. This connection makes them more likely to convert.
5#Build a Stronger Brand and Emotional Connection: Videos allow you to showcase your brand’s personality and values in ways that text cannot. They help humanize your brand and connect with your audience. They do this through storytelling, behind-the-scenes footage, and company culture videos. This connection can boost trust and brand loyalty.
6#Increase Shareability and Social Influence: Videos are among the most shared types of content on social media. Engaging videos can go viral quickly, spreading your message beyond your website. This can expand your reach, attract new visitors, and increase brand awareness across various channels.
7#Cater to Audience Consumption Preferences: Most users prefer visual content over lengthy text. Videos cater to your audience's habits. They provide quick, visual content that delivers information concisely. This keeps your brand competitive and relevant in an increasingly digital environment.
8#Flexibility and Versatility: Videos can be integrated into multiple areas of your website, such as:
- Homepage: An engaging introductory video or explainer to welcome visitors.
- Product Pages: A demonstration video highlighting product features and benefits.
- About Us: Showcase your company culture, values, and team members.
- Support Pages: Tutorials, how-tos, and FAQs that help customers learn about your products.
Features of Engaging Videos on a Website

1#Prioritize Quality: Your videos must have clear visuals and good audio. They should be professionally edited for a flawless presentation. High-quality videos build credibility and leave a lasting impression on your audience.
2#Optimize Positioning: Place videos to improve the user experience and support the page's content. For instance, videos placed above the fold tend to achieve higher play rates and better engagement.
3#Ensure Accessibility: Make your videos open to all users. Add captions, transcripts, and audio descriptions. This expands your audience and ensures compliance with accessibility standards. Include interactive elements, like annotations, to guide viewers. But, avoid overusing them to prevent distractions.
4#Keep It Simple: People have limited attention spans, so keep your videos short and compelling. Research suggests that 3-5 minute videos are best for engagement. They maximize audience interest.
5#Choose a Compelling Thumbnail: Thumbnails are the first impression of your video. Select a visually appealing and relevant thumbnail with a text overlay or a looping video to entice viewers to click and watch.
6#Select the Right Embed Option: Select the appropriate embed style based on the purpose of your video and the design of your website. For example, inline embeds are great for tutorials, while lightbox embeds work well for product showcases.
7#Maintain Fast Loading Speeds: Compress and optimize videos to minimize loading times. Large video files can slow down your site, negatively impacting user experience and SEO.
8#Choose the Right Hosting Platform: Choose a hosting solution that matches your site traffic and server capabilities. For high-traffic sites, a Content Delivery Network(CDN) is a great option to reduce server load and increase global reach.
9#Customize Your Design: Customize your video player’s colors to match your brand and create a cohesive design. Choose a color scheme based on your brand positioning and target audience.
10#Thoroughly Test: Test your videos on a variety of devices and browsers to ensure smooth playback and high usability. Use responsive design practices to adapt your videos to different screen resolutions. Regular testing helps identify and resolve issues before they impact the user experience.
How to Add Videos to Your Website

You know that videos on your website can take your content to the next level. They can captivate visitors and boost engagement. Ready to elevate your website? Below are some powerful ways to get started:
How to Embed Videos in HTML

1#Add Videos Using the <video> Tag
The <video> tag allows you to embed videos directly into HTML pages. It comes with attributes like width, height, and controls to set and control the video display on the webpage. For example, the controls attribute provides play, pause, and volume options, ensuring users can interact with the video. To include the browser's default controls, add the controls attribute. Or, you can build a custom interface using JavaScript.
Additionally, the src attribute defines the path to the video file, and the type attribute specifies the MIME type of the video. To ensure cross-browser compatibility, use multiple source formats (e.g., MP4, WebM, Ogg). Include multiple <source> elements inside the <video> tag.
You can also include fallback content between the opening and closing <video> tags. This content is displayed if the browser does not support the <video> element, providing a backup for older browsers.
2#Add Videos Using the <iframe> Tag
Embedding videos via <iframe> is a popular method for integrating external videos from platforms like YouTube or Vimeo. Simply specify the video URL inside the src attribute of the <iframe> tag, and customize it with attributes like width, height, and others as needed.
3#Add Videos Using the <object> Element
The <object> element can also be used to embed videos. It supports various multimedia formats and allows further customization through nested elements. Use the data attribute to specify the source file for the video.
What to Consider:
- Different browsers may support different video file formats and codecs. To ensure compatibility, provide each media file in multiple formats.
- Mobile browsers may have different format support compared to desktop browsers.
- You can control the size and appearance of the video using CSS for more precise layout adjustments.
- To avoid writing code manually, copy the embed code from a video host (e.g., YouTube). Then, paste it into your webpage at the desired location.
How Do I Have a Video on the Wegic website?
Embedding videos on the Wegic website is simple and straightforward.
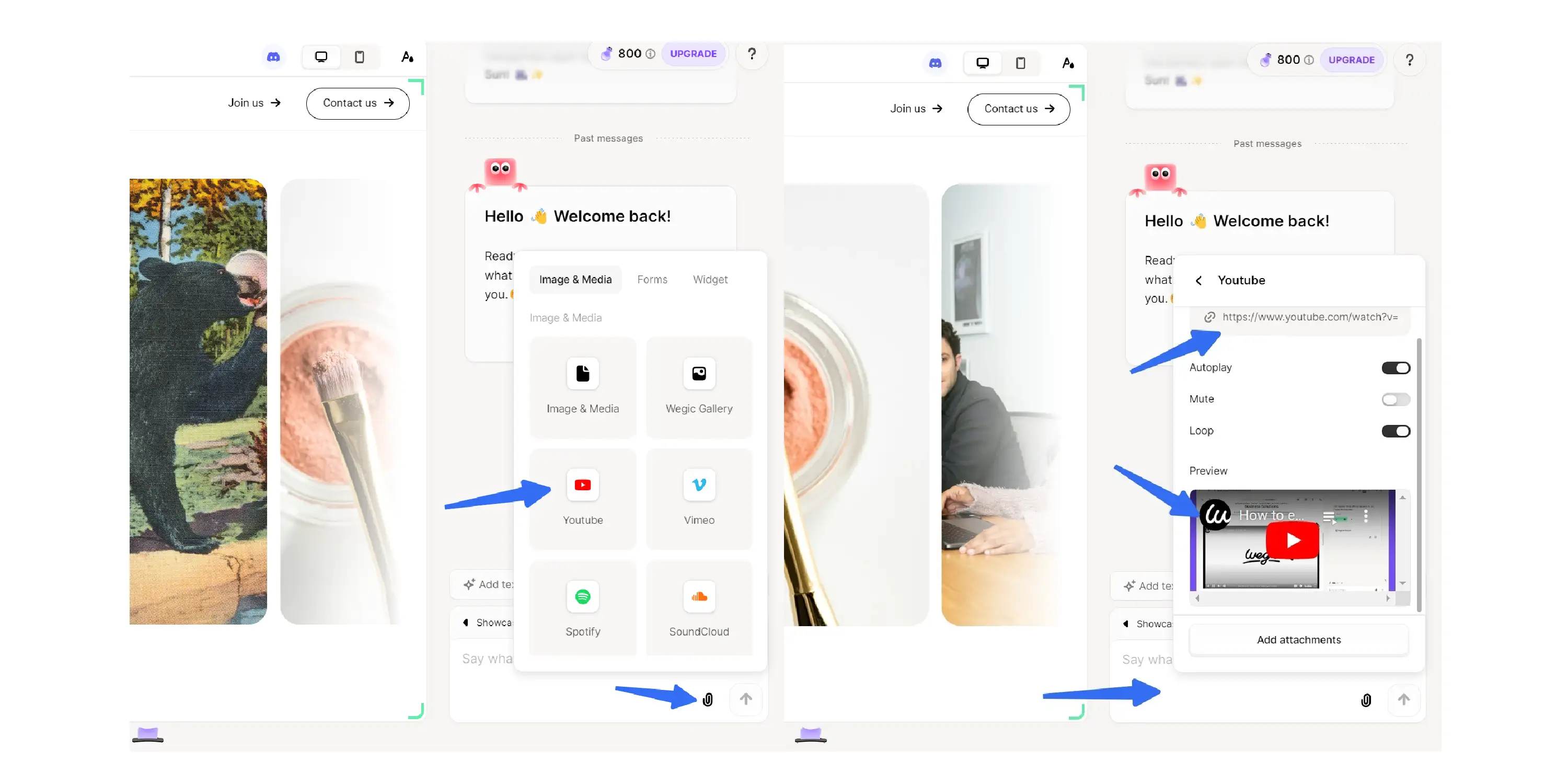
Follow these steps to insert a YouTube video:
Step 1. Copy the video URL.
Step 2. Click [Add Attachment] - [YouTube].
(Difference when adding a Facebook video: Click [Add Attachment] - [Widget] - [Facebook].)
Step 3. Enter the video URL and set Autoplay, Mute, and Loop.
Step 4. Click Confirm to add a YouTube video.
Step 5. Enter the modification request in the dialog box and send it.

Final Thoughts
Before adding videos to your site, consider their impact on SEO, user experience, and your content strategy. Choose a hosting solution that suits your traffic needs and budget, and optimize video files to ensure faster load times.
Including relevant, short, and high-quality videos can greatly improve the user experience. It can also boost SEO and increase conversions. Videos are more effective for your message. They improve communication and boost your brand.
This article also provides guidance on how to add videos using popular site-building tools such as HLMT and Wegic. We hope you find it helpful and inspiring.
FAQs
How do videos impact my website’s SEO?
Videos can improve your website’s SEO by increasing the time visitors spend on your site, lowering bounce rates, and providing additional opportunities to rank on search engine results pages (SERPs). When you optimize videos with relevant keywords in the title, description, and tags, you improve their visibility and help search engines understand your content better.
What website builders can I use?
You can use website builders such as Wix, Squarespace, WordPress, and Wegic. For example, Wegic is an AI-powered web design and development assistant. It allows you to build a website—even a video website—through natural conversation in a dialog box. Wegic can bring your ideas to life, even if you have no knowledge of coding.
How to build a video website?
Building a video website can seem complex, but by following a structured approach, you can create a platform that effectively showcases video content and engages your audience. Here's the step-by-step guide I prepared for you.
Step 1: Define the purpose and goals of your video website.
Step 2: Choose a platform or technology stack.
Step 3: Select a domain name and hosting service.
Step 4: Design the website layout and user experience.
Step 5: Embed and optimize videos.
Step 6: Implement SEO and video metadata.
Step 7: Add functionality with plugins and APIs.
Step 8: Test and launch.
Step 9: Promote and maintain your video website.
What tools and platforms do I need to know?
- CMS Platforms: WordPress, Joomla, Drupal
- Website Builders: Wix, Squarespace
- Video Hosting: YouTube, Vimeo, Wistia, AWS
- Video Players: JWPlayer, Video.js
- Analytics: Google Analytics, Video Analytics Tools
What are the best video formats for the web?
The most common video formats for the web are MP4, WebM, and Ogg. MP4 is the most widely supported format across all browsers and devices, making it the best choice for compatibility.
How do I track video engagement on my website?
You can track video engagement using video analytics tools such as Google Analytics, which can measure metrics like views, plays, engagement, and conversions. If you are using Wegic, it can integrate with Google Analytics to assess video performance on your Wegic website right away.
Written by
Kimmy
Published on
Oct 14, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!