Choosing the 16 Best Fonts for Your Website
This article dives into a collection of 16 fonts that are perfect for web design, featuring a mix of classics and modern styles like Montserrat, Abolition, Publico, Times New Roman, FS Me, Caponi, Merriweather, Lora, Roboto, Dancing Script, Source Sans Pro, Ratio Modern, Muli, Raleway, Arial, etc.

Besides the pictures and layout on the website, most users will mainly check out the text on the web page. So, choosing the right text is super important – things like how it's laid out, what font to use, color, size, thickness and other little details all matter a lot. These things are really key because they can make a big difference in how interested people are in reading your stuff and how much they get into it. And when you pick a font and decide how big it should be, it needs to fit with what your website is all about and show off the feelings you want people to get from your work.
Understand the type and format of fonts.
How to select the appropriate font for a website? Firstly, it is essential to differentiate between the classification and format of fonts. Fonts are categorized into several major series, with similar characteristics within each series, known as universal font series. These include the following five series:
- Serif: Typeface with serifs. Times New Roman is the default serif font.
- Sans-serif: Indicates a sans-serif font. Arial is the default sans-serif font.
- Monospace: Font where every letter has equal width. Commonly used for displaying program code, etc., with Courier being the default monospace font.
- Cursive: Mimics handwriting and adds a personal touch often used for titles and logos. There is no default font in this category.
- Fantasy: Decorative fonts mostly utilized for titles; they are very personalized with various artistic options available but without any standard size or shape.
16 Best Fonts for Your Website
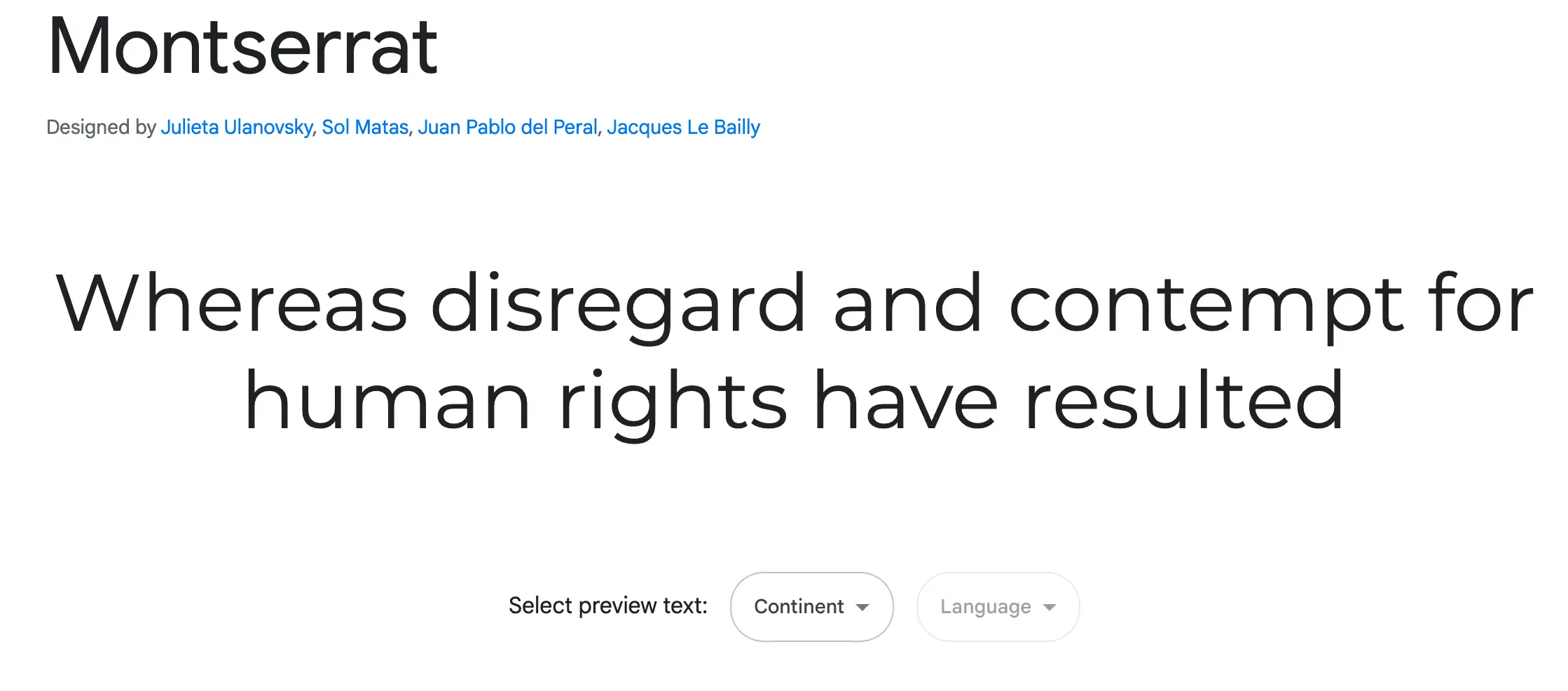
1.Montserrat
Montserrat is a cool font that mixes old-school charm with a modern vibe. It was created by Julieta Ulanovsky and has a sleek, Art Deco style.
Montserrat works great for all sorts of stuff, from regular text to big titles. It's easy to read at any size thanks to its clean, open design. Plus, it has lots of different characters and supports tons of languages. You can pick from a bunch of different weights too, from super thin to extra thick. And the best part? It's totally free for personal and business projects.Montserrat looks professional and smooth, perfect for the perfect business website. Plus, this font is super easy to read, so it's great for longer articles.
Since Montserrat is so popular, it might be used a lot which could make your design feel less special. While its versatility is awesome, some people think it lacks that unique touch you get with other fonts. Also, it doesn't have an italic or condensed style which might not work for certain designs.

2. Abolition
Abolition Abolition is a sans-serif font from Fort Foundry that doesn't have the same recognition as a lot of more standard-fare typefaces, but it has some unique traits that make it more suitable in some scenarios.
This collaboration takes a different path, where we get to see what abolition looks like when it sets sights on aesthetic design. Depending on what you are designing, it may include all types of characters and glyphs so it can meet the needs of a specific design or have a mix of certain elements to better support an existing design. This one has a distinct layout, fitting to resourceful projects that demand different types of fonts.
It may not be appropriate for all content or audiences due to its individual style. Because it is a less common and less well-supported font than others, its use may be somewhat restricted in particular design contexts.

source:adobefonts.
3. Publico
Publico is a serif typeface that offers a modern and elegant appearance, making it suitable for a variety of design contexts. Its versatility in different text sizes and applications makes it an option that adapts to diverse situations with a refined and sophisticated look which can lift up the visual impression of any design. Being a serif font, Publico generally has good legibility, which is appropriate for body text in both print and digital media contexts.
Serif typefaces, in some cases, do not have italic or condensed styles. This may impose limitations on certain design needs.

source:commercialtype.com
4.Times New Roman
Times New Roman is a typeface that many people are familiar with, widely recognized all around the world because of its classic and ageless visual appeal. It is extremely widespread; nearly every computer system has it, so using it can be trusted for accessibility. The old-fashioned appearance typically implies formality and professionalism— this means that it is generally well-received as an appropriate choice for academic or professional paperwork.
Monospaced fonts can induce lulling uniformity when used for long texts. But Times New Roman stands as a stalwart option where a classic, easily legible and universally available typeface is required. Even though it may not exude avant-garde allure or individuality, its forte in readability and connotation of professionalism render it a dependable choice suited for diverse purposes.

source:myfonts.com
5.FS Me
FS Me is a distinctive font that offers a contemporary and playful aesthetic. Its unique letterforms can add a touch of creativity and personality to any design project. With its modern feel, FS Me is particularly well-suited for branding, advertising, and editorial work where a lively and engaging typeface is desired. Its versatility allows it to be used in various sizes, making it a good choice for headlines, body text, and display purposes.
However, FS Me's unique design may not be ideal for all applications. Its playful nature might not convey the seriousness required for formal documents or academic papers. Additionally, its distinctive letterforms could potentially reduce readability in smaller sizes or for extended text blocks. FS Me is best used in contexts where its unique style can enhance the overall design and where legibility is not compromised by its creative flair.

source:myfonts.com
6.Caponi
Caponi is a cool typeface with a hand-drawn vibe that gives it a friendly, human touch. Its wavy lines and playful curves make it perfect for projects going for a laid-back and approachable look. Caponi really stands out in branding, packaging, and editorial design, where it can bring a sense of craftsmanship and uniqueness. It works great for short bits of text like headlines, quotes, or product names, where its charm can shine.
But Caponi does have some limitations. Because of its hand-drawn style, it might not be the best choice for long paragraphs since it could get tiring to read. And its irregularities could make it hard to read at smaller sizes or on digital screens where the hand-drawn details might not show up clearly. That's why Caponi is best used in situations where its artsy qualities are an asset rather than getting in the way of clear communication.

source:commercialtype.com
7.Merriweather
Merriweather is a really versatile serif font that's all about being easy to read, whether you're looking at it on paper or on a screen.
It's got nice, balanced letters and open spaces inside them, which makes it easy to read even when it's small. You can use this font for all kinds of things, like books, magazines, websites, and even on your phone. It looks friendly and welcoming for regular reading, but the bolder versions work great for titles too.
it's not perfect for every digital situation. Sometimes those little details in the letters don't look as sharp on low-quality screens, which can make it harder to read. And while it's super readable, some people might think its classic style doesn't fit with the clean and simple look they want for their digital stuff.

8.Lora
Lora's a charming serif typeface that marries the old with the new, giving you a font that's both sophisticated and a pleasure to read. Its tall height and generous letter spacing make it a star player for digital screens, perfect for when you're diving into a good book online or scrolling through an article. It's got that cozy, bookish vibe that's right at home on websites, in print, or anywhere you want text that's easy on the eyes and the mind.
Lora's got that classic serif vibe, which isn't for every situation. If you're going for a sleek, modern look, a sans-serif might hit the mark better. And while it's built for clarity, those little serif feet might wobble a bit on lower-res screens, especially in the fine print.

9.Roboto
Roboto is one of the most modern and super versatile of fonts. It has a smooth sans-serif look that is not only easy on the eyes, but a dream to read on any size screen. Whether you're writing a novel on your tablet or scrolling through headlines on your phone, it's basically the Roboto font!
Roboto has a minimalist vibe to it, and for some, it may seem too bland. If you're aiming for a vintage or ornate look, Roboto might not work.

10.Dancing Script
Dancing Script is like that dancing party that's always the life of the party—full of energy and never fails to grab your attention. This font's got a bouncy, hand-lettered vibe that's as fun as it is eye-catching. It's the go-to for when you want to add a splash of personality to your project, whether it's a festive poster, a chic invitation, or a whimsical logo. It's got a flow that's almost like it's dancing across the page, making it perfect for anything that needs a bit of flair.
Dancing Script's not the type to blend into the background. It's a bold choice that's best suited for headlines or short bursts of text where it can really strut its stuff. If you're looking to fill pages with paragraphs, this font might not be the most comfortable read. It's all about making a statement, so use it where you want to turn heads and get people moving to the beat of your design.

11.Source Sans Pro
Source Sans Pro is a friendly sans serif font designed to maintain its authenticity. It has a clean and serious appearance that is perfect for titles and body text, making it look very professional. For corporate websites, news websites, or any place that requires neutral and highly readable fonts, this is a great all-around font choice.

source:adobefonts.
12.Ratio Modern
Ratio Modern is a sleek and modern serif font with a sharp edge. This font makes a statement without being overbearing, making it perfect for those who want to convey sophistication and modernity. With its geometric shapes and clean lines, it's perfect for branding, headlines, and any design work that needs to look polished and up-to-date. It's as elegant and professional as the sharp suit you wear to impress.
However, Ratio Modern has a certain boldness to it that means it's not always best for all occasions. You wouldn't choose this font when it's small or when you need to blend in with the crowd. Its strong personality is best suited for occasions where you want to stand out and get noticed. So, if you want to make a statement in your font design and want to give your designs a modern, edgy feel, then Ratio Modern is the font of choice.

source:adobefonts.
13.Muli
Muli is a friendly, open-source sans-serif font that is both stylish and versatile. It has a modern, rounded look that's approachable and pleasing to the eye, making it a solid choice for everything from body text to headlines. Whether you're working on a website, creating a logo, or just need a font that makes things look clean and modern, Muli fits the bill perfectly.
Muli has a casual, laid-back vibe to it, which may not be the best match for formal or traditional designs that require a serif or more classic look. It's also best suited for shorter blocks of text where its charm can shine through.

source:adobefonts.
14.Raleway
Raleway is a typeface that focuses on balance, combining the elegance of serifs with the simplicity of sans serifs. With a clean, modern look, it's perfect for projects that need to look professional without being too formal. Whether you're putting together blog posts, making business cards, or just trying to make your text pop, Raleway combines style and readability.
Raleway comes in a range of weights, from thin to heavy, with lighter weights perfect for a delicate touch, while bolder options accentuate the title or point.

15.Arial
Arial is the font you've used for as long as you remember. It is a reliable mainstay in the digital world, a sans-serif font. With its clean, unadorned lines, Arial is a model of clarity and legibility, perfect for everything from web content to office documents.
But Arial isn't just a strong proponent of design; It's also about practicality. It's widely available on all platforms, which means you don't have to worry about compatibility issues. With its weight and variety of styles, you can add a splash of color when you need it without compromising readability.

source:myfonts.com
16.Lato
Lato is a versatile and concise font. Its clean, uncluttered look is eye candy and a favorite for screens and prints. With its friendly, open feel, Lato is perfect for everything, from the body to the title.

How to choose the right font for your web page
How to choose the right fonts is really relevant. So how should we choose fonts to use on our web pages?
Firstly, to determine the theme of your web page, is to choose a more creative or more practical, creative is to break the routine, with their own web pages in the design of the idea and choose the appropriate font, such as the expression of the programmer's thinking, the code on the use of wide fonts, the expression of horror, classical, the use of gothic fonts and so on. Practicality that is, do not need to be too gorgeous fonts, just need to look comfortable, slightly with their own characteristics. After the browser loads the CSS, analyze the style of the font, will look for the font in your system, only to find the corresponding font file, only according to that font file on the web page to render the text, display the effect you want.
Secondly, you can choose to use classic universal fonts. Different operating systems have different font systems, but since they are fonts, there are always some classic and old fonts co-existing in each system. For example, the sans serif Arial font, which was created earlier and at the same time, is inexpensive.
In addition, be careful when designing to avoid special colors, such as some of the default colors in web pages. Especially the blue color, because the blue color represents the hyperlinks in the webpage. If there is a blue text in the webpage, it will make people mistake it as a clickable hyperlink. So this color should be avoided as much as possible.
Conclusion
In this article, we recommend 16 commonly used fonts in detail, there are suitable for graphic design, advertising and branding, but also very personalized for art exhibitions, gallery displays and other artistic activities. There are also suitable for headlines as well as body text, a variety of fonts can be borrowed for reference, in your web page, show personal style and user experience are very important, so balance the two, choose the right font, I hope that after reading this article can bring you inspiration.
Written by
Kimmy
Published on
Jun 24, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI