Was ist Web-Design? Ein kompletter Leitfaden für Einsteiger
Entdecken Sie die Grundlagen des Webdesigns mit unserem umfassenden Leitfaden für Einsteiger. Erfahren Sie, was Webdesign ist, lernen Sie verschiedene Arten kennen und finden Sie heraus, wie KI-Tools wie Wegic Ihren Designprozess verbessern können.

Schön, hier zu sein, denn darauf haben wir alle gewartet: die Welt des Webdesigns. Wenn Sie sich fragen, wie man die unendliche Menge und Vielfalt an Websites durchforsten kann und wo man anfangen soll, sind Sie nicht allein. Webdesign kann manchmal kompliziert erscheinen, aber keine Sorge, ich bin hier, um die Dinge für Sie einfacher zu machen. Stellen Sie sich vor, wie Sie eine großartig aussehende und funktionale Website gestalten würden, mit der Sie die gesetzten Ziele erreichen. Klingt aufregend, oder?

Die Praxis des Webdesigns hat seit der ersten Website im Jahr 1991 einen langen Weg zurückgelegt. Heute, mit über einer Milliarde aktiver Websites, ist die Zeit gekommen, in der Benutzerfreundlichkeit nicht das einzige Ziel sein sollte, sondern Einzigartigkeit erreicht werden sollte. Mit den Fortschritten im Peer-to-Peer-Fundraising verstehen wir bei Wegic die Schwierigkeiten und werden Ihnen das nötige Wissen zur Verfügung stellen, um Ihnen zu helfen. Unabhängig davon, ob es Ihr erster oder Ihr zehnter Artikel ist, dieser Leitfaden ist Ihre beste Grundlage.
Zunächst gehe ich auf die Grundlagen des Webdesigns ein und gebe Ihnen dann weitere nützliche Informationen, die mit Beispielen untermauert werden, damit Sie einen reibungslosen Start haben. Okay, so werden wir vorgehen - dies ist der richtige Ort, um zu beginnen - lassen Sie uns heute Webdesign erkunden!
Was ist Webdesign?
Webdesign ist die Arbeit, die darin besteht, Inhalte auf einer Website so zu konzipieren und zu platzieren, dass sie für die Nutzer leicht navigierbar sind. Es umfasst sowohl Form als auch Inhalt; dazu gehören Farben, Schriftarten, Grafiken und sogar das Layout der Homepage. Das Webdesign bestimmt, wie eine bestimmte Website aussehen wird, ob sie attraktiv ist oder nicht und ob sie leicht zu navigieren ist. Während es bei der Webentwicklung eher um die Konstruktion der Website geht, konzentriert sich das Webdesign auf die ästhetischen und interaktiven Merkmale der Website.
Beim Webdesign geht es darum, die Ziele für eine bestimmte Website oder eine Webseite zu ermitteln und die Benutzerfreundlichkeit für jeden Kunden zu verbessern. Dies beinhaltet die Zusammenstellung von Inhalten und Bildern auf den verschiedenen Seiten und die Einbeziehung von Anwendungen und anderen Funktionalitäten.

Die Rolle des Web-Designers:
- Auswahl von gut lesbaren Schriftarten
- Auswahl attraktiver Farbschemata, die auch gut lesbare Schriftarten ermöglichen
- Umsetzung der Markenidentität in Farben, Schriftarten und Layout
- Erstellung einer Übersicht über die Struktur der Website, um eine intuitive Navigation zu gewährleisten
- Platzierung von Bildern, Logos, Text, Videos, Anwendungen und anderen Elementen
- Verwendung von Programmiersprachen wie HTML und CSS, um Layouts zu erstellen und Seiten zu gestalten
- Erstellung optimierter Versionen von Websites und Seiten sowohl für die Desktop- als auch für die mobile Anzeige
Arten von Web-Design
- Responsive Web Design: Bei dieser Technik werden Websites so gestaltet, dass sie auf jedem Gerät - Laptops, PCs, Tablets und Smartphones - angezeigt werden können. Bei diesem Ansatz werden die Aspekte des Webdesigns je nach Bildschirmauflösung angepasst, wodurch die Benutzerfreundlichkeit erhöht wird. Responsive Design geht nahtlos von einem Gerätetyp zum anderen über; es spielt keine Rolle, welches Gerät eine Person verwendet.
- Anpassungsfähiges Web-Design: Responsives Design bedeutet, dass mehr als eine Website-Oberfläche entworfen wird, um sich an die verschiedenen auf dem Markt erhältlichen Geräte anzupassen. Während das responsive Webdesign reagiert und in seiner Form recht fließend ist, werden bei den adaptiven Ansätzen feste Bilder verwendet, die der einen oder anderen Breite entsprechen. Mit dieser Methode lässt sich die Darstellung der Website auf den verschiedenen Geräten und deren Wirksamkeit sehr gut einstellen.
- Statisches Webdesign: Statisches Webdesign kann als ein Design definiert werden, bei dem die Informationen und/oder grafischen Inhalte konstant bleiben, sofern sie nicht vom Eigentümer geändert werden. Es ist billig in der Entwicklung, ermöglicht aber nicht das Engagement, das man bei dynamischen Websites findet. Diese Art von Design ist für Websites geeignet, die keine ständigen Ergänzungen und Änderungen des Inhalts erfordern.
- Dynamisches Web-Design: Responsive Seiten haben Seiten, deren Inhalt von Faktoren wie den Benutzereingaben oder der Tageszeit abhängt. Erstere sind zwar einfacher zu implementieren und stellen die alten Seiten wieder her, sind aber von Natur aus für den Nutzer attraktiver. Solche Websites können verschiedene Informationen enthalten und mit den Nutzern auf unterschiedliche Weise interagieren, so dass sie leicht anpassbar sind.
- Einzelseiten-Webdesign: Eine Single-Page-Website bietet das gesamte Material auf einer einzigen Seite und verwendet entweder Scrollen oder Links zu anderen Seiten, um zu einem anderen Abschnitt zu gelangen. Dieses Design ist das einfachste und wird für allgemeine Websites mit einem zentralen Thema bevorzugt. Es bietet Übersichtlichkeit, so dass man nicht von einer Seite zur anderen wechseln muss; alles ist leicht zugänglich.
Grundsätze eines effektiven Webdesigns

- Einfachheit : Ein auffälliges Design verbessert die Benutzerfreundlichkeit und definiert, wo Gäste Informationen erhalten können. Eine Vielzahl von Informationen auf einer Website kann auch dazu führen, dass die Besucher überfüllt sind. Da Sie das Design der Website einfach gehalten haben, können die Nutzer leicht stöbern und was finden, die sie suchen.
- Konsistenz : Konsistenz in Layout und Design schafft eine einfache Navigation und verbessert so die Benutzererfahrung und den Wiedererkennungswert der Marke. Die Anwendung eines einheitlichen Stils für Dinge wie Schriftarten, Farben und das Layout der Navigationsmechanismen trägt dazu bei, die strukturelle Kontinuität der Architektur der Website und damit ihre Benutzerfreundlichkeit zu verbessern.
- Navigation : Durch die einfache Navigation wird sichergestellt, dass die Nutzer innerhalb kürzester Zeit was erhalten, die sie suchen. Präzise und gut organisierte Navigationsmenüs und Links auf der Website ermöglichen es dem Nutzer, schnell und einfach was er braucht, um seine Erfahrung zu verbessern und mehr Zeit auf der Website zu verbringen.
- Visuelle Hierarchie : Die Verwendung von Gestaltungselementen in einer Weise, die die Aufmerksamkeit der Nutzer lenkt, ist nützlich und erhöht die Bedeutung bestimmter Bereiche. Visuelle Hierarchie ist die Platzierung dieser Elemente in einer Weise, die den Betrachter dazu anleitet, den Hauptinhalt des Bildes als letztes zu betrachten.
- Zugänglichkeit : Indem die Zugänglichkeit der Website vollständig grafisch gestaltet wird und auch behinderten Nutzern ermöglicht wird, erhöht sie nicht nur Ihren Bekanntheitsgrad, sondern erfüllt auch die gesetzlichen Anforderungen. Elemente wie Bildalternativtext, Konzentration auf die Navigation durch Tastaturbefehle und Kompatibilität mit Bildschirmlesegeräten ermöglichen es jedem, Ihre Website zu nutzen.
Werkzeuge und Technologien für das Webdesign
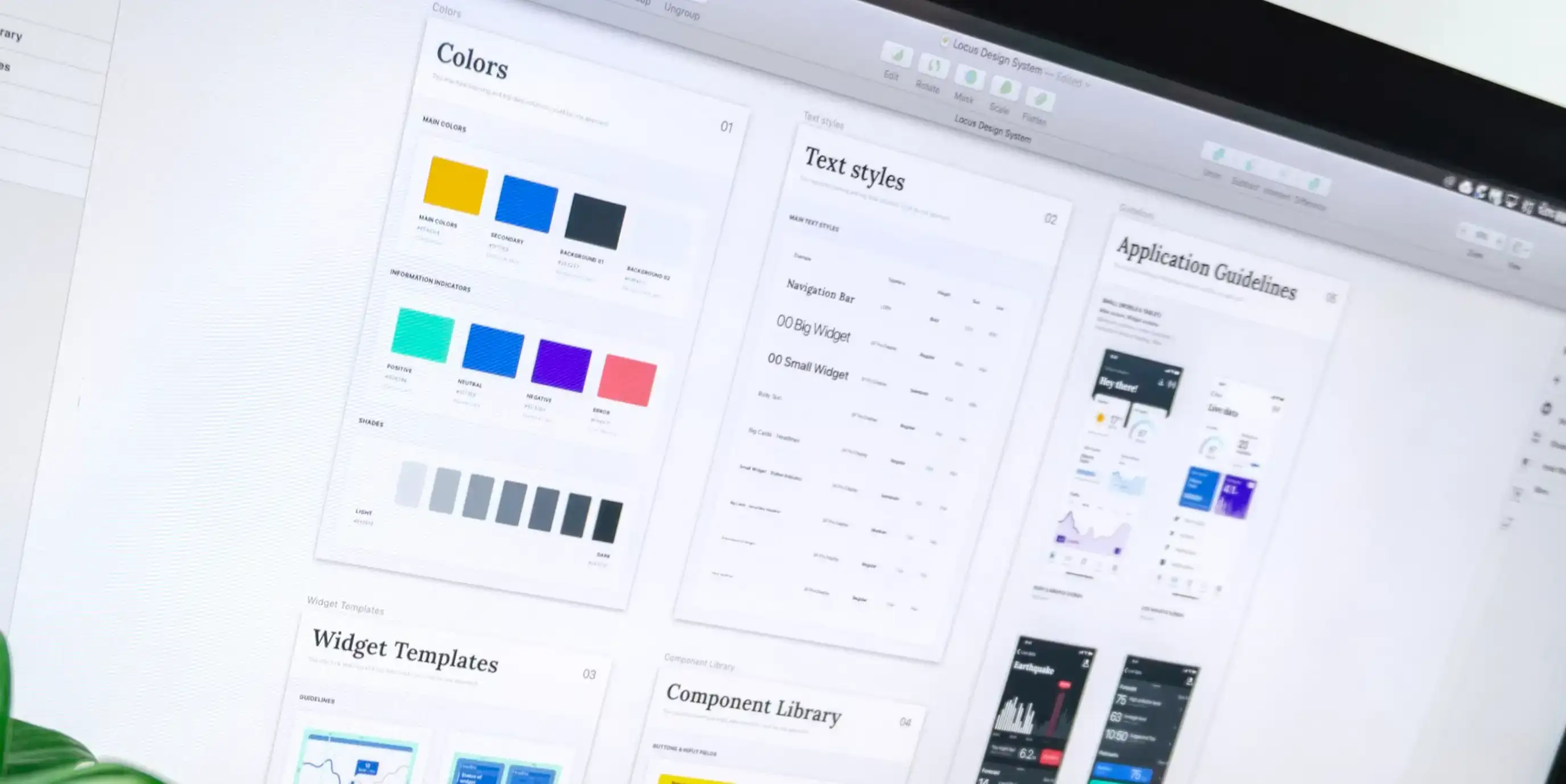
Design-Tools

- Adobe Illustrator konzentriert sich auf Vektorgrafiken und ist daher ideal für die Erstellung von Logos, Symbolen und anderen skalierbaren Grafiken. Vektoren sind für das Webdesign von entscheidender Bedeutung, da sie ihre Qualität unabhängig von der Größe beibehalten und sicherstellen, dass die Grafiken auf allen Geräten scharf aussehen.
- Adobe XD ist ein leistungsstarkes Tool, das speziell für das Web- und App-Prototyping entwickelt wurde. Es ermöglicht Designern die Erstellung von Wireframes, interaktiven Prototypen und Designspezifikationen. Mit Funktionen wie Wiederholungsraster, responsive Größenänderung und Co-Editing rationalisiert Adobe XD den Designprozess und erleichtert die Zusammenarbeit zwischen den Teammitgliedern.
- Sketch wird für seine Einfachheit und Effizienz hoch geschätzt. Es bietet eine breite Palette von Plugins, die seine Funktionalität erweitern und es Designern ermöglichen, Aufgaben zu automatisieren und ihren Workflow zu rationalisieren. Sketch wird aufgrund seiner Vektorbearbeitungsfunktionen und Symbolfunktionen, die wiederverwendbare Komponenten ermöglichen, besonders für das UI / UX-Design bevorzugt.
- Figma zeichnet sich durch seinen cloudbasierten Charakter aus, der eine nahtlose Zusammenarbeit ermöglicht. Mehrere Designer können gleichzeitig an ein und demselben Projekt arbeiten, was es einfach macht, Feedback auszutauschen und Aktualisierungen in Echtzeit vorzunehmen. Die Funktionen des Designsystems von Figma ermöglichen es den Teams auch, die Konsistenz zwischen verschiedenen Projekten zu wahren.
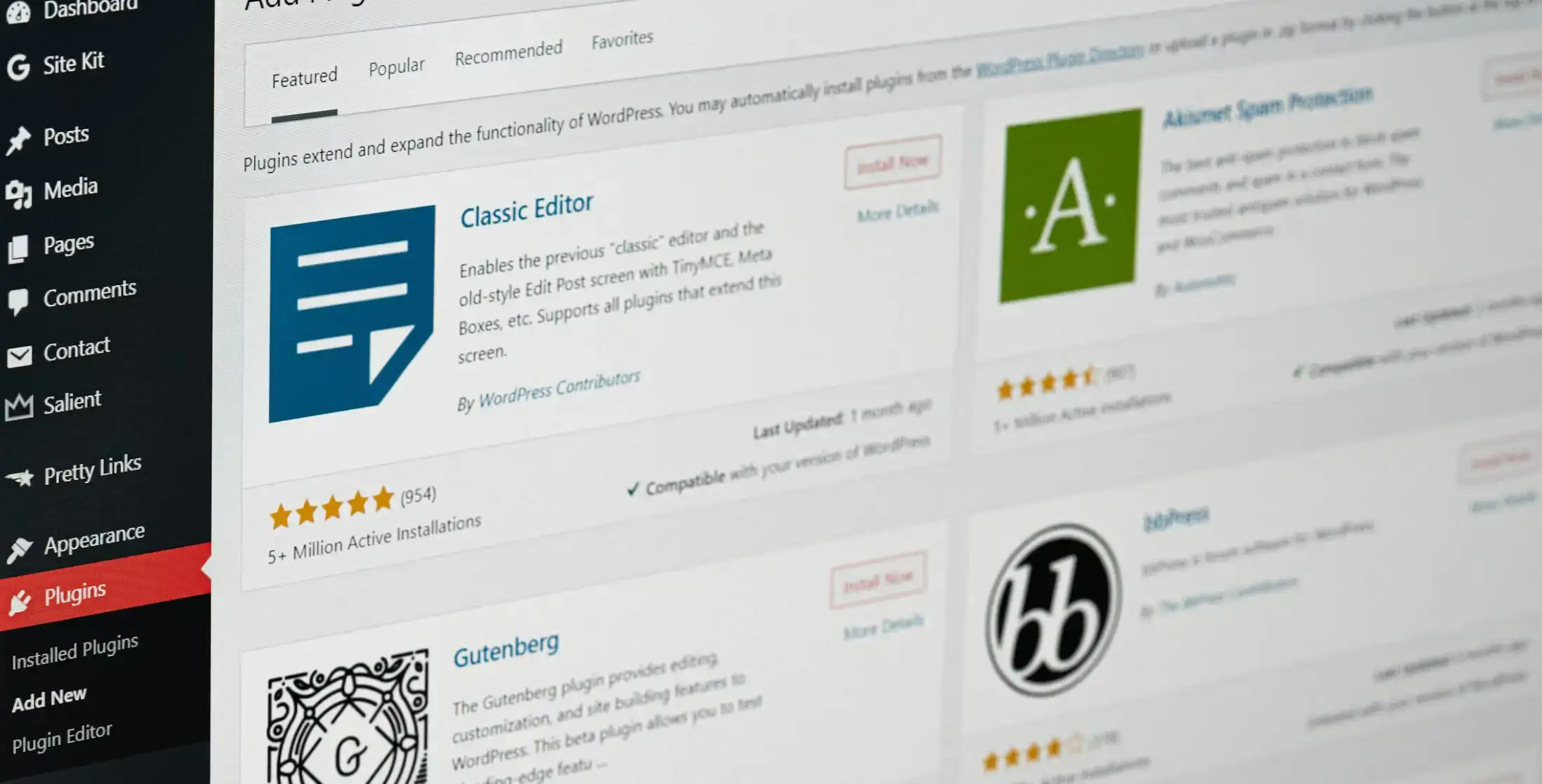
Content-Management-Systeme (CMS)

Website-Ersteller
- Wegiczeichnet sich durch seinen KI-gestützten Design-Assistenten aus, der die Benutzer mit unkomplizierten Gesprächen durch den Designprozess führt. Dies macht es zu einer ausgezeichneten Wahl für Anfänger oder diejenigen, die Zeit sparen möchten, ohne an Qualität einzubüßen. Die intuitive Benutzeroberfläche von Wegic und die umfangreiche Vorlagenbibliothek sorgen dafür, dass Benutzer professional-looking Websites mit Leichtigkeit erstellen können.
- Wix bietet eine breite Palette an anpassbaren Vorlagen und Funktionen wie SEO-Tools, E-Commerce-Funktionen und Social-Media-Integration. Seine Drag-and-Drop-Oberfläche ermöglicht es Benutzern, visuell ansprechende Websites ohne Codierungskenntnisse zu erstellen. Wix bietet auch eine Reihe von Apps und Plugins zur Verbesserung der Website-Funktionalität.
- Squarespace ist bekannt für seine eleganten und modernen Vorlagen, die es zu einer beliebten Wahl für Kreative und Unternehmen gleichermaßen machen. Es bietet integrierte E-Commerce-Funktionen, Blogging-Tools und Analysen, die sicherstellen, dass die Nutzer alles haben, was sie für die Verwaltung ihrer Online-Präsenz benötigen. Die benutzerfreundliche Oberfläche und die responsiven Designoptionen von Squarespace machen es einfach, atemberaubende Websites zu erstellen, die auf jedem Gerät gut aussehen.
Kodierungssprachen

- HTML (HyperText Markup Language) ist die Grundlage des Webdesigns und definiert die Struktur und den Inhalt einer Webseite. Es ermöglicht Designern, Überschriften, Absätze, Links, Bilder und andere Elemente zu erstellen. HTML5, die neueste Version, führt neue Funktionen wie semantische Elemente, Video- und Audiounterstützung und verbesserte Formularverarbeitung ein.
- CSS (Cascading Style Sheets) wird verwendet, um HTML-Elemente zu stylen und das Layout, die Farben, die Schriftarten und das allgemeine Erscheinungsbild einer Website zu steuern. CSS3, die neueste Version, bietet erweiterte Funktionen wie Animationen, Übergänge und eine Flexbox zur Erstellung von responsiven Layouts. CSS-Frameworks wie Bootstrap und Foundation bieten vorgefertigte Komponenten und Grid-Systeme, die den Entwicklungsprozess beschleunigen.
- JavaScriptfügt Websites Interaktivität und dynamische Inhalte hinzu. Es ermöglicht Funktionen wie Schieberegler, Pop-ups, Formularvalidierung und asynchrones Laden von Inhalten. JavaScript-Bibliotheken und Frameworks wie jQuery, React und Angular vereinfachen den Prozess des Schreibens von komplexem Code und ermöglichen es Designern, interaktive und ansprechende Benutzererlebnisse zu schaffen.
Test- und Debugging-Tools

- BrowserStack bietet Cloud-basierten Zugriff auf reale Geräte und Browser und ermöglicht es Entwicklern, Websites auf verschiedenen Betriebssystemen und Bildschirmgrößen zu testen. Es bietet Funktionen wie automatisierte Tests, visuelle Tests und lokale Tests, um sicherzustellen, dass Websites auf allen Plattformen wie beabsichtigt aussehen und funktionieren.
- Playwright ist Ihr End-to-End-Test-Tool, das für die Anforderungen moderner Webanwendungen entwickelt wurde. Es bietet eine native mobile Emulation, die Benutzer mit hoher Wiedergabetreue auf mobilen Browsern testen können. Es zeichnet sich durch browserübergreifende Tests aus, die Chromium, WebKit und Firefox abdecken, und ermöglicht das Testen über verschiedene Plattformen und Sprachen hinweg.
- Für Webdesigner ist es wichtig, mit den neuesten Tools und Technologien auf dem Laufenden zu bleiben. Von Design-Software und Content-Management-Systemen bis hin zu Codierungssprachen und Test-Tools spielt jede Ressource eine entscheidende Rolle bei der Erstellung funktionaler, ästhetisch ansprechender und benutzerfreundlicher Websites.
Verwenden Sie KI-Tools, um Ihr Webdesign zu verbessern
KI-Design-Assistenten

Automatisierte Design-Vorschläge
Generierung von Inhalten

Personalisierung
Bild- und Video-Optimierung
Benutzertests und Feedback

SEO-Optimierung
Konsistenz des Designs

Zugänglichkeit
Ihre nächsten Schritte im Webdesign

- Sofortige mehrsprachige Unterstützung : Wegic unterstützt die Erstellung von Websites in mehreren Sprachen, wodurch es einfach ist, ein globales Publikum zu erreichen. Mit dieser Funktion können Sie Ihre Botschaft unabhängig von der Sprache effektiv kommunizieren und sicherstellen, dass Ihre Website für eine Vielzahl von Nutzern zugänglich ist.

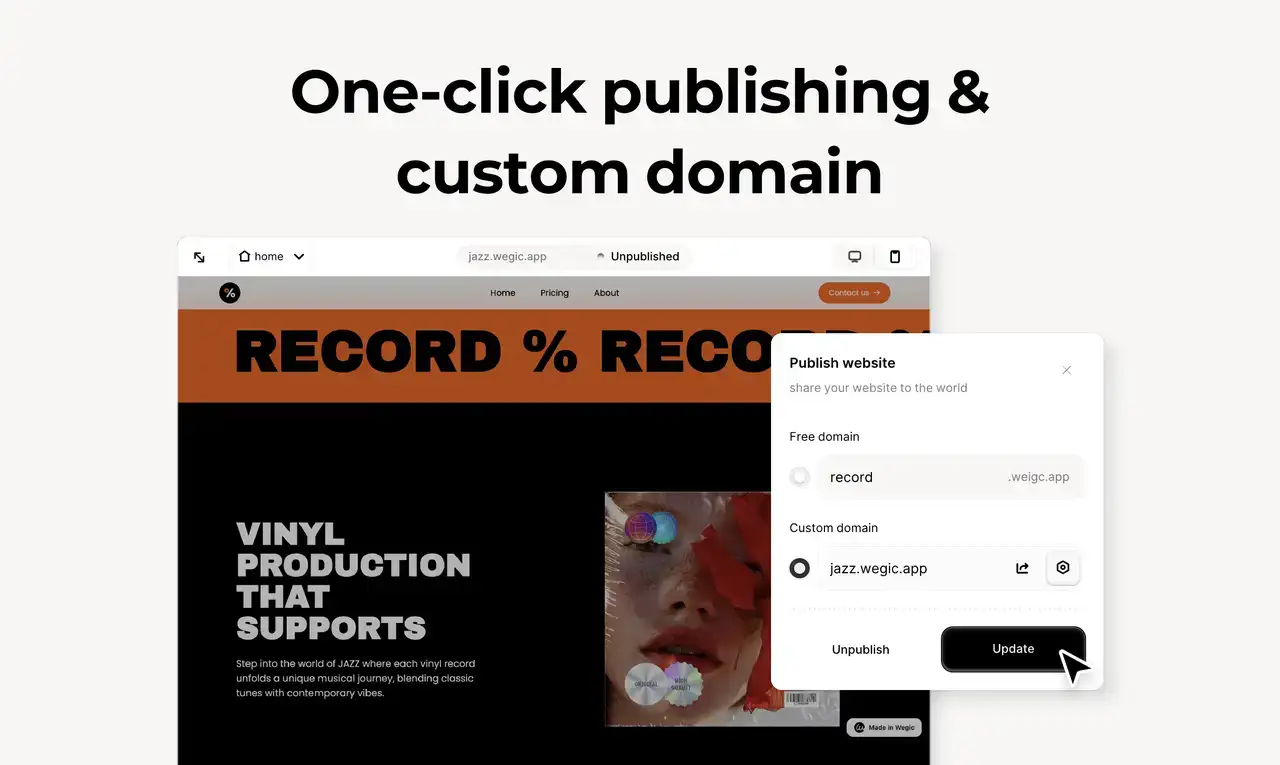
- Müheloses Publizieren und Domain-Integration : Wegic vereinfacht den Prozess der Veröffentlichung Ihrer Website mit nur einem einzigen Klick. Es bietet auch eine nahtlose benutzerdefinierte Domain-Integration, die es Ihnen ermöglicht, mühelos eine professionelle Online-Präsenz aufzubauen. Diese Funktion rationalisiert die letzten Schritte der Website-Erstellung und macht es schnell und einfach, live zu gehen.

- Mit Wegic wird das Erstellen und Verwalten einer Website zu einer einfachen, konversationellen Erfahrung, die es den Nutzern ermöglicht, ihre Ideen mit Leichtigkeit zum Leben zu erwecken. Wenn Sie bereit sind, Ihr Webdesign auf die nächste Stufe zu heben, sollten Sie sich noch heute den KI-Assistenten von Wegic ansehen.
Geschrieben von
Kimmy
Veröffentlicht am
Nov 4, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI