Anmelden
Erstellen Sie Ihre Website
Leitfaden zur Video-Optimierung: So laden Sie Ihre Website schneller
Erfahren Sie, wie Sie die Videos auf Ihrer Website für schnellere Ladezeiten optimieren können. Verbessern Sie die Leistung Ihrer Website und die Suchmaschinenoptimierung mit unserem Leitfaden zur Videooptimierung.


Sie surfen auf Ihrer Lieblingswebsite und freuen sich darauf, eine neue Produktdemo oder ein Anleitungsvideo anzusehen. Sie klicken auf "Play" und... nichts passiert, während das Video ewig braucht, um zu laden, und nach ein paar Sekunden der Frustration geben Sie auf und gehen zu etwas anderem über. Kommt Ihnen das bekannt vor?
Für viele Website-Besitzer ist dieses Szenario nur allzu bekannt. Videos - eine Produktdemo, ein Tutorial oder ein Blogbeitrag, der in ein umfangreiches Video eingebettet ist - sind für moderne Websites unverzichtbar, da sie die Besucher ansprechen, die Konversionsrate erhöhen und die Verweildauer steigern. Mit großer Macht kommt jedoch auch große Verantwortung, und diese großen Videodateien können Ihre Website schnell in ein langsames, verzögertes Erlebnis für die Nutzer verwandeln.
Studien zeigen, dass 53 % der mobilen Besucher eine Seite verlassen, wenn sie länger als 3 Sekunden zum Laden braucht. Das gilt auch für Videos, die nicht geladen werden oder nur im Schneckentempo übertragen werden. Das Problem dabei? Langsame Ladezeiten frustrieren nicht nur die Nutzer, sondern schaden auch Ihren SEO-Rankings. Google schätzt Geschwindigkeit - schnellere Websites werden besser gerankt und geben Ihren Inhalten einen dringend benötigten Schub in den Suchergebnissen.
Mit der richtigen Strategie zur Videooptimierung machen Sie Ihre Website nicht nur schneller, sondern verbessern auch das Erlebnis Ihrer Besucher und sorgen dafür, dass Ihre Videos gesehen werden.
Website-Video-Optimierung: Warum Videos Ihre Website verlangsamen
Machen wir es kurz: Videos sind großartig für Ihre Website, aber sie können auch wie der eine Freund sein, der immer zu spät kommt und alle anderen warten lässt. Wenn Videos nicht optimiert sind, belasten sie Ihre Website stark. Und wie bei starkem Verkehr auf einer viel befahrenen Straße verlangsamt sich auch Ihre Website. Aber warum genau passiert das?
Lassen Sie uns zunächst über die Dateigröße sprechen. Videos können riesig sein und manchmal Hunderte von Megabyte wiegen. Je größer die Datei ist, desto länger dauert es, bis Ihre Website sie abruft und lädt. Das ist so, als würde man darauf warten, dass ein riesiger Lastwagen entladen wird - Ihre Website wartet, und Ihre Besucher auch. Eine große Dateigröße kann die Ladezeiten verdoppeln oder verdreifachen, was zu höheren Absprungraten und frustrierten Nutzern führt.
Und dann ist da noch die Videoauflösung. Hochauflösende Videos (wie 1080p oder 4K) sehen fantastisch aus, aber sie stellen auch höhere Anforderungen an Ihre Website. Während sie auf dem Bildschirm gestochen scharf erscheinen, benötigen diese hochauflösenden Videos mehr Bandbreite und Verarbeitungsleistung zum Streamen. Zum Vergleich: Eine 4K-Videodatei ist viermal so groß wie ein 1080p-Video. Wenn Ihre Besucher über eine langsamere Verbindung verfügen oder mobile Daten verwenden, können diese großen Dateien Ihre Website zum Stillstand bringen.
Bedenken Sie auch die Auswirkungen unkomprimierter Formate -rohe, unkomprimierte Videodateien sind sogar noch größer und brauchen lange zum Laden, als würde man versuchen, mit einem Sattelschlepper durch eine enge Gasse zu fahren - es geht nicht schnell, egal wie gut der LKW aussieht. Ohne Komprimierung können Ihre Videodateien einfach nicht mit den Geschwindigkeitsanforderungen des Internets mithalten.
Hier wird es ernst: Die Ladezeit einer Seite wirkt sich direkt auf das Nutzerverhalten aus. Wie bereits erwähnt, verlassen 53 % der mobilen Besucher Ihre Website, wenn die Ladezeit mehr als 3 Sekunden beträgt, einschließlich der Wartezeit für die Pufferung von Videos. Wenn Ihre Seite aufgrund eines übergroßen Videos langsam ist, laufen Sie Gefahr, potenzielle Kunden oder Leser zu verlieren, bevor sie überhaupt die Chance haben, auf "Play" zu drücken.
Die Optimierung von Videos ist wie die Regelung des Verkehrs in einer verkehrsreichen Stadt: Sie möchten, dass die Autos (Ihre Videos) reibungslos fließen, ohne die Straßen zu verstopfen (die Ladezeit Ihrer Website).
Zusammenfassung:
- Große, hochauflösende, unkomprimierte Videos verlangsamen die Ladezeiten und frustrieren die Nutzer.
- Viele Nutzer von Mobiltelefonen verlassen die Website, wenn sie zu lange zum Laden braucht.
- Die Video-Optimierung beschleunigt die Ladezeiten und verbessert die Benutzerfreundlichkeit.
Schritt 1: Auswahl des richtigen Videoformats
Wenn es um die Optimierung von Videos geht, ist die Wahl des richtigen Videoformats eines der ersten Dinge, auf die Sie achten sollten. Das von Ihnen verwendete Format kann die Ladezeit und die Gesamtleistung Ihrer Website erheblich beeinflussen. Sehen wir uns die gängigsten Videoformate und ihre Vor- und Nachteile an.
MP4 (H.264)
MP4 ist das am häufigsten verwendete Videoformat im Internet. Es bietet ein ausgewogenes Verhältnis zwischen Qualität und Komprimierung, d. h. Sie können die Dateigrößen überschaubar halten und haben trotzdem ein scharfes Video.
Vorteile:
- Breite Unterstützung in allen Browsern und auf allen Geräten.
- Ausgezeichnete Videoqualität bei relativ kleinen Dateigrößen.
- Kompatibel mit Streaming-Plattformen und Video-Playern.
Nachteile:
- Die Komprimierung kann manchmal zu Qualitätsverlusten führen, insbesondere bei bewegten Inhalten.
- Im Vergleich zu neueren Formaten nicht die effizienteste in Bezug auf die Dateigröße.
WebM
WebM ist ein Open-Source-Format, das speziell für das Web entwickelt wurde und aufgrund seiner effizienten Komprimierung, insbesondere für die HTML5-Videowiedergabe, immer beliebter wird.
Vorteile:
- Kleinere Dateigrößen mit guter Videoqualität.
- Großartig für moderne Browser (Chrome, Firefox, Edge).
- Open-Source und kostenlos zu verwenden.
Nachteile:
- Eingeschränkte Unterstützung bei älteren Browsern.
- Nicht so weit mit mobilen Geräten kompatibel wie MP4.
AV1
AV1 bietet eine außergewöhnliche Komprimierung unter Beibehaltung einer beeindruckenden Videoqualität. Es wurde entwickelt, um ältere Formate wie MP4 und WebM zu übertreffen und positioniert sich als das nächste große Ding im Video-Streaming.
Vorteile:
- Hervorragende Komprimierung, die qualitativ hochwertige Videos mit kleineren Dateigrößen ermöglicht.
- Entwickelt für die Zukunft und bietet mehr Effizienz, insbesondere bei Streaming-Anwendungen.
- Perfekt für die Verarbeitung von 4K- und Ultra-High-Definition-Videos.
Nachteile:
- Es wird noch nicht von allen Geräten und Browsern unterstützt (obwohl sich dies im Laufe der Zeit verbessert).
- Die Dekodierung erfordert eine höhere Verarbeitungsleistung, was weniger leistungsfähige Geräte überfordern kann.
Welches Format sollten Sie wählen?
Hier finden Sie eine kurze Checkliste, die Ihnen bei der Auswahl des besten Formats für Ihre Bedürfnisse helfen soll:
- Allgemeine Verwendung (meiste Kompatibilität): Verwenden Sie MP4. Es ist sicher, zuverlässig und funktioniert überall.
- Weborientiert, kleinere Dateigrößen: Versuchen Sie es mit WebM, wenn Sie auf moderne Browser abzielen und Platz sparen möchten, ohne zu viel Qualität zu opfern.
- Hohe Qualität, Zukunftssicherheit: Wenn Sie mit 4K- oder High-Motion-Videos arbeiten, ist AV1 die richtige Wahl - stellen Sie nur sicher, dass Ihr Publikum die richtige Hardware und Browserunterstützung hat.
In den meisten Fällen reicht MP4 aus, aber wenn Sie Ladezeiten und Bandbreite einsparen möchten, sollten Sie WebM oder AV1 für bestimmte Anwendungsfälle in Betracht ziehen. Der Schlüssel liegt in der Abwägung zwischen Qualität und Geschwindigkeit und in der Auswahl des Formats, das am besten zu Ihrem Videoinhalt und Ihrer Zielgruppe passt.
Schritt 2: Komprimierung ohne Qualitätseinbußen
Die Komprimierung hilft, die Größe der Videodatei zu verringern und gleichzeitig die Qualität so gut wie möglich zu erhalten. Kleinere Dateien werden schneller geladen, verbrauchen weniger Bandbreite und machen Ihre Website flüssiger, insbesondere für mobile Nutzer. Ohne Komprimierung verlangsamen große Videodateien Ihre Website und verärgern die Besucher.
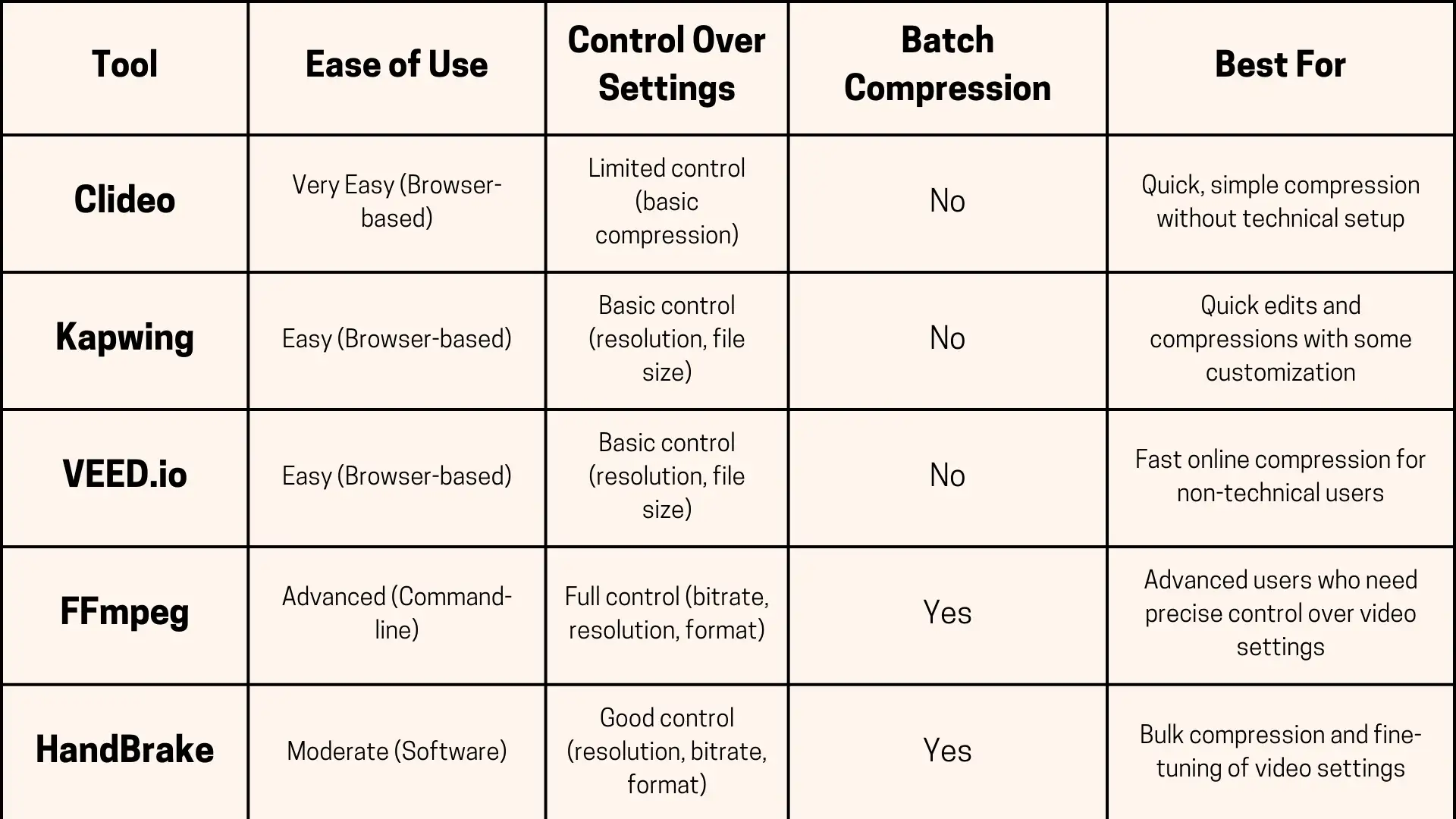
Tools für die Komprimierung
- Online-Kompressoren: Einfache Tools wie Clideo, Kapwing und VEED.io komprimieren Videos direkt in Ihrem Browser.
- FFmpeg: Ein kostenloses Tool für fortgeschrittene Benutzer, das mehr Kontrolle über Videoeinstellungen wie Bitrate und Auflösung bietet.
- HandBrake: Gut geeignet für die Komprimierung mehrerer Videos und die Kontrolle von Videogröße und -qualität.

Das richtige Gleichgewicht finden
Um eine schlechte Qualität zu vermeiden, sollten Sie die Auflösung verringern (z. B. von 1080p auf 720p) und die Bitrate anpassen. Sie können z. B. ein 10 MB großes Video auf 3 MB komprimieren, ohne viel Qualität zu verlieren. Prüfen Sie Ihr Video nach der Komprimierung immer, um sicherzustellen, dass es noch gut aussieht.
Bei der Komprimierung geht es nicht darum, die Datei so klein wie möglich zu machen - es geht darum, die richtige Größe zu finden, die noch gut aussieht.
Schritt 3: Intelligentes Videohosting und -bereitstellung
Beim Videohosting spielt der Ort, an dem Sie Ihre Videos speichern und bereitstellen, eine große Rolle dabei, wie schnell Ihre Website geladen wird. Die richtige Hosting-Entscheidung kann einen großen Unterschied für die Erfahrung Ihrer Besucher und Ihre Website bedeuten.
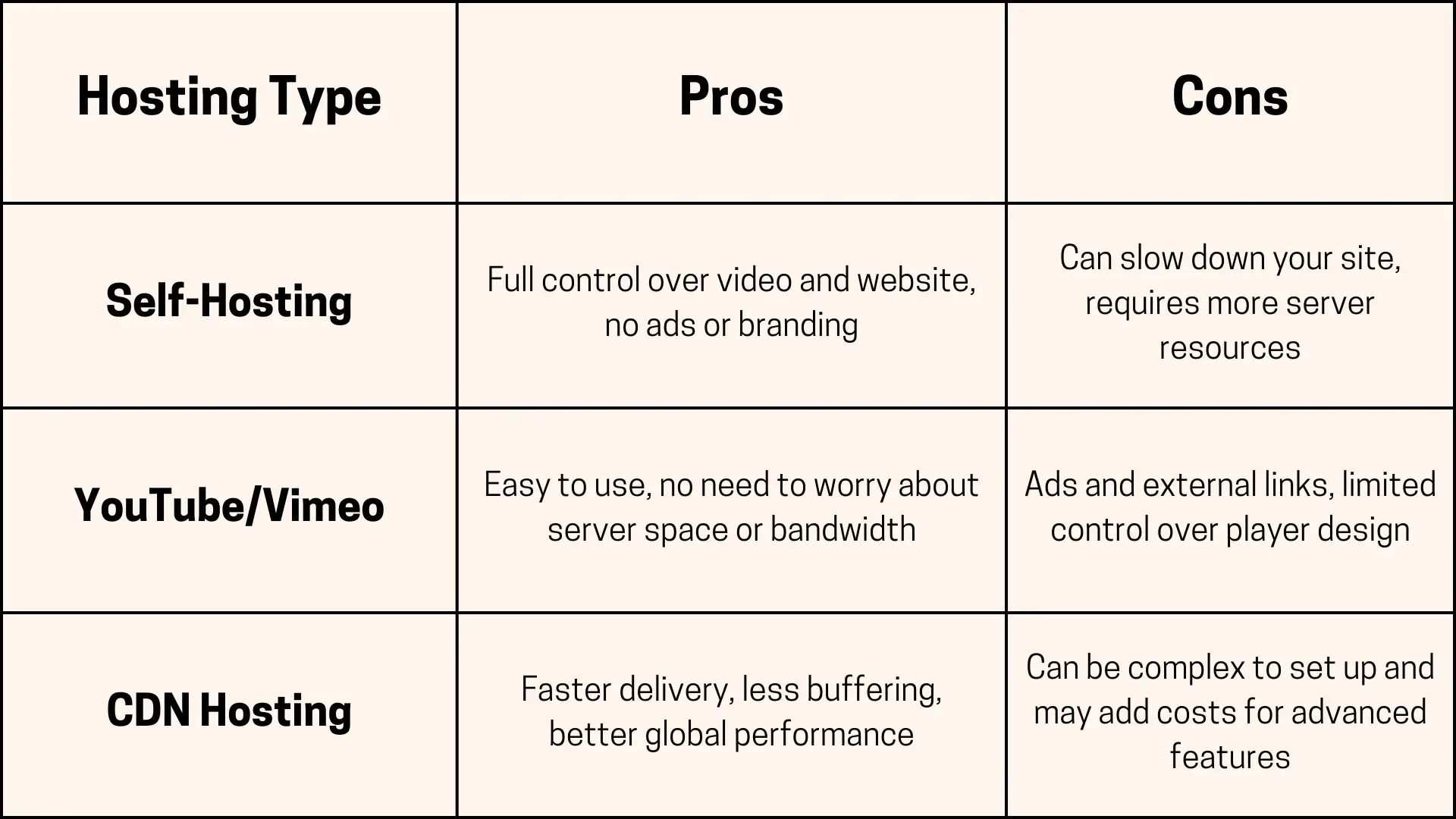
Warum Hosting wichtig ist
Verschiedene Video-Hosting-Optionen wirken sich auf unterschiedliche Weise auf die Geschwindigkeit Ihrer Website aus. Zum Beispiel:
- Beim Self-Hosting laden Sie die Videos direkt auf Ihren Server hoch. Das gibt Ihnen zwar die volle Kontrolle, kann aber Ihre Website verlangsamen, da Ihr Server die Bereitstellung der Videos übernehmen muss, was sehr ressourcenintensiv sein kann.
- YouTube und Vimeo übernehmen die Speicherung und das Streaming von Videos für Sie, verursachen aber aufgrund von Werbung, Branding und externen Links zusätzliche Ladezeiten. Dennoch sind sie eine gute Wahl, wenn Sie Speicherplatz sparen und Videos einfach weitergeben möchten.
Wie CDNs helfen
Ein Content Delivery Network (CDN) beschleunigt die Bereitstellung von Videos, indem es Kopien Ihrer Videos auf mehreren Servern in der ganzen Welt speichert. Wenn jemand Ihre Website besucht, liefert das CDN das Video vom nächstgelegenen Server, was die Ladezeiten verkürzt, die Pufferung reduziert und ein reibungsloseres Erlebnis gewährleistet, unabhängig davon, wo sich der Zuschauer befindet.
Vor- und Nachteile der einzelnen Lösungen

Wenn Ihre Website viele Videos enthält, kann die Optimierung des Ladevorgangs die Geschwindigkeit Ihrer Website erheblich steigern. Lazy Loading und Preloading sind zwei Techniken, die die Video-Optimierung Ihrer Website verbessern und dafür sorgen können, dass videobetonte Seiten schneller geladen werden.
Schritt 4: Lazy Loading und Preloading - die entscheidenden Neuerungen
Was ist "Lazy Loading"?

Lazy Loading bedeutet, dass Videos erst dann geladen werden, wenn sie angezeigt werden sollen, z. B. wenn ein Nutzer auf der Seite nach unten zu ihnen scrollt. Auf diese Weise verlangsamen Videos nicht die anfängliche Ladezeit Ihrer Website, so als würde man das Licht in einem Raum erst dann einschalten, wenn man ihn betritt.
Vorteile:
- Kürzere Seitenladezeiten, da Videos nur bei Bedarf geladen werden.
- Spart Bandbreite, insbesondere für mobile Nutzer.
- Verbessert das allgemeine Nutzererlebnis und erhöht die Geschwindigkeit der Videooptimierung Ihrer Website.
Beispiel: Wenn Sie eine Seite mit mehreren Videos haben, sorgt Lazy Loading dafür, dass nur das Video im sichtbaren Teil der Seite zuerst geladen wird und der Rest, wenn der Benutzer nach unten scrollt.
Was ist Preloading?

Preloading ist das Gegenteil von Lazy Loading - es weist den Browser an, mit dem Laden bestimmter Videos oder Teile einer Seite zu beginnen, bevor sie tatsächlich benötigt werden, was für Videos nützlich ist, die definitiv bald nach dem Laden der Seite angesehen werden.
Vorteile:
- Die Videos werden schnell geladen, wenn der Nutzer auf sie klickt, um sie abzuspielen.
- Verringert die Wartezeit und sorgt für ein reibungsloseres Erlebnis für die Nutzer.
- Hilft bei der Optimierung von Videospielen für medienintensive Websites.
Beispiel: Wenn Sie wissen, dass die Nutzer wahrscheinlich gleich nach dem Besuch Ihrer Seite auf ein Video klicken, kann das Vorladen sicherstellen, dass es sofort abspielbereit ist.
Wie man Lazy Loading und Preloading implementiert
Lazy Loading für Videos:
Sie können ein einfaches
loading="lazy" -Attribut zu Ihren Video-Tags in HTML hinzufügen, etwa so:<video loading="lazy" src="https://cdn.wegic.ai/cms/seo/img/website-video-optimization-guide/35FEEC75.png?format=webp&args=pr:sharp/q:60" controls></video>- Damit wird sichergestellt, dass das Video erst geladen wird, wenn der Benutzer zu ihm scrollt.
Vorladen von Videos: Um ein Video vorzuladen, verwenden Sie das Attribut
preload im Video-Tag:<video preload="auto" src="https://cdn.wegic.ai/cms/seo/img/website-video-optimization-guide/A8458D5B.png?format=webp&args=pr:sharp/q:60" controls></video>- Damit wird der Browser angewiesen, das Video so schnell wie möglich zu laden, damit es sofort abgespielt werden kann.
SEO-Vorteile
Sowohl Preloading als auch Lazy Loading beschleunigen die Ladezeiten, was die Optimierung von Videos auf Websites verbessert. Da Google benutzerfreundliche und schnell ladende Websites bevorzugt, verbessern schnellere Ladezeiten die SEO-Leistung und helfen Ihnen, in den Suchergebnissen höher zu ranken, insbesondere bei Material, das viele Videos enthält.
Die Verwendung von Preloading und Lazy Loading verbessert nicht nur die Benutzerfreundlichkeit, sondern beschleunigt auch Ihre Website und optimiert sie für Suchmaschinen.
Schritt 5: Reduzieren der automatischen Wiedergabe und der Videosteuerung
Kleine Anpassungen können große Auswirkungen auf die Ladezeiten und die Benutzerfreundlichkeit haben. Die automatische Wiedergabe und die Videosteuerung sind zwei wichtige Einstellungen, auf die Sie sich konzentrieren sollten, um sowohl die Geschwindigkeit der Videooptimierung als auch die Gesamtleistung Ihrer Website zu verbessern.
Warum die automatische Wiedergabe Sie ausbremsen kann

Automatisch abgespielte Videos sind praktisch, können aber auch Ihre Website verlangsamen. Wenn ein Video automatisch abgespielt wird, verbraucht es zusätzliche Bandbreite und Ressourcen, auch wenn der Nutzer es nicht ansehen möchte. Dies verlängert die anfängliche Ladezeit der Seite und wirkt sich negativ auf die Videooptimierung der Website aus.
Kompromiss:
- Auch wenn die automatische Wiedergabe eine gute Möglichkeit zu sein scheint, die Aufmerksamkeit zu erregen, kann sie die Nutzer frustrieren und Ihre Website verlangsamen. Wenn Ihre Videos auf automatische Wiedergabe eingestellt sind, können sie Bandbreite verbrauchen und das Laden anderer Inhalte verzögern.
Tipp:
- Verwenden Sie die automatische Wiedergabe nur für Videos, die für das Nutzererlebnis von entscheidender Bedeutung sind, z. B. Produktdemos oder Landing-Page-Videos, und stellen Sie sicher, dass sie für die Geschwindigkeit optimiert sind.
Warum Videosteuerungen wichtig sind
Videosteuerungen (wie Wiedergabe, Pause, Lautstärke und Vollbild) sind nützlich, aber zu viele können den Videoplayer unübersichtlich machen und die Benutzer ablenken. Je mehr Steuerelemente Sie haben, desto mehr Ressourcen benötigt Ihr Videoplayer zum Laden, was die Geschwindigkeit der Website beeinträchtigt.
Kompromiss:
- Unnötige Videosteuerelemente nehmen Platz weg und können Ihre Website verlangsamen. Erwägen Sie, nur die wichtigsten Steuerelemente sichtbar zu machen und den Rest auszublenden oder zu deaktivieren, um die Belastung Ihrer Website zu verringern.
Tipp:
- Wenn Ihr Video beispielsweise keinen Lautstärkeregler oder keine Option für die Wiedergabegeschwindigkeit benötigt, entfernen Sie diese Funktionen, um die Wiedergabe zu beschleunigen.
So optimieren Sie die automatische Wiedergabe und die Steuerelemente für optimale Geschwindigkeit
Automatisches Abspielen deaktivieren
- Deaktivieren Sie nach Möglichkeit die automatische Wiedergabe, wenn sie nicht unbedingt erforderlich ist. Dazu entfernen Sie das Attribut
autoplayaus Ihrem Video-Tag:<video src="https://cdn.wegic.ai/cms/seo/img/website-video-optimization-guide/3806E401.png?format=webp&args=pr:sharp/q:60" controls></video>
Vereinfachung der Steuerelemente
- Behalten Sie nur die notwendigsten Steuerelemente bei, wie Wiedergabe/Pause und Lautstärke. Sie können zusätzliche Steuerelemente entfernen, indem Sie die Einstellungen des Videoplayers anpassen oder benutzerdefinierte Videoplayer mit minimalen Funktionen verwenden.
- Verwenden Sie zum Beispiel den folgenden Code, um die Steuerelemente für Vollbild und Lautstärke zu entfernen:
<video controls="playpause" src="https://cdn.wegic.ai/cms/seo/img/website-video-optimization-guide/EE7D40AF.png?format=webp&args=pr:sharp/q:60"></video>
Schritt 6: Optimieren der Video-Thumbnails
Wenn jemand auf Ihrer Seite landet, sieht er in den meisten Fällen zuerst Ihre Video-Thumbnails, und ein langsam ladendes Thumbnail kann einen falschen Eindruck vermitteln, bevor der Film überhaupt beginnt. Die Verbesserung der Leistung Ihrer Website und die Beschleunigung der Videooptimierung sind zwei Vorteile der Optimierung Ihrer Miniaturansichten.
Optimierung von Thumbnails für schnelleres Laden
Thumbnails sind kleine Bilder, aber sie können Ihre Website trotzdem verlangsamen, wenn sie nicht optimiert sind. Hier erfahren Sie, wie Sie dafür sorgen, dass sie schnell geladen werden:
- Komprimieren Sie die Datei: Verwenden Sie Tools wie TinyPNG oder ImageOptim, um die Größe der Miniaturbilder ohne Qualitätsverlust zu reduzieren.
- Wählen Sie das beste Format: JPG für Fotos, PNG für Logos/Text oder WebP für kleinere Dateien mit hoher Qualität.
- Lazy Load: Thumbnails werden nur geladen, wenn sie sichtbar sind, was Bandbreite spart und die Seite beschleunigt.
Alternativen zu großen Thumbnails
Wenn Sie mit großen Miniaturbildern zu tun haben, die zu viel Platz beanspruchen, sollten Sie Alternativen verwenden:
- Image Sprites: Kombinieren Sie mehrere kleinere Bilder zu einem größeren Bild und zeigen Sie nur den Teil an, den Sie benötigen. Dies reduziert die Anzahl der Anfragen an den Server und kann die Ladezeiten verkürzen.
- Leichtere Alternativen: Verwenden Sie Vektorbilder oder Icons anstelle von schweren fotografischen Miniaturbildern, die schneller geladen werden können und trotzdem gut auf Ihrer Seite aussehen.
Warum Thumbnails für SEO wichtig sind
Ihre Miniaturansichten spielen eine wichtige Rolle sowohl für die Benutzerfreundlichkeit als auch für die Suchmaschinenoptimierung. Ein schnell ladendes Thumbnail verbessert den ersten Eindruck, während ein hochwertiges, ansprechendes Thumbnail die Nutzer zum Klicken und Ansehen des Videos animieren kann.
Für die Suchmaschinenoptimierung sind Thumbnails Teil des Inhalts Ihrer Seite. Schnell ladende, optimierte Thumbnails können dazu beitragen, dass Ihre Seite schneller geladen wird, was Google sehr schätzt. Außerdem werden Thumbnails häufig von Suchmaschinen indiziert, so dass klare, relevante Thumbnails die Sichtbarkeit in den Suchergebnissen verbessern können.
Auf die Plätze, fertig, Optimieren!
Jetzt, da Sie die wichtigsten Schritte zur Optimierung von Website-Videos kennen, ist es an der Zeit, sie in die Tat umzusetzen. Beginnen Sie mit der Auswahl des richtigen Videoformats, komprimieren Sie Ihre Videos ohne Qualitätsverlust und optimieren Sie Ihre Miniaturansichten für schnellere Ladezeiten - vergessen Sie nicht, Lazy Loading und Smart Hosting zu verwenden und die automatische Wiedergabe zu reduzieren, um die Leistung und die Suchmaschinenoptimierung zu verbessern.
Implementieren Sie diese Änderungen noch heute und beobachten Sie, wie sich die Geschwindigkeit Ihrer Website und das Engagement der Nutzer verbessern - lassen Sie uns gemeinsam weiter optimieren!
Geschrieben von
Kimmy
Veröffentlicht am
Nov 6, 2024
Artikel teilen
Mehr lesen
10 beste SEO-Plugins für WordPress von 2025
Nov 10, 2024
Was ist SEO und warum ist es notwendig?
Nov 4, 2024
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!