Anmelden
Erstellen Sie Ihre Website
Website-Trends 2024
Folgen Sie den neuesten Trends, damit sich Ihre Website in der digitalen Welt abhebt. Beginnen Sie mit diesen 20 großartigen Ideen für das Design Ihrer Website.

Wie wir alle wissen, ist es die Neugierde und die Bereitschaft zum Wandel, die Grenzen verschieben. Während die Trends von heute von den Trends von morgen durchbrochen werden, sind es Professionalität und Kreativität, wenn Sie den neuesten Trends folgen, die Sie in der Webdesign-Branche auszeichnen.
Hier wischen wir den Staub von Ihrer Computertastatur, das Licht der Inspiration wird gleich auf uns scheinen. In diesem Blog werden Sie mit diesen 20 Website-Design-Trend-Ideen beginnen und Ihr Projekt noch heute erstellen!
Inhaltsübersicht
Warum müssen wir die Trends im Website-Design verstehen?
10 frische Ideen, die Ihre Website inspirieren
-
AI-generiertes Design
-
Y2K-inspiriertes Design
-
Parallaxes Scrollen
-
Kinetische Typografie
-
Maximalismus
-
Brutalismus
-
Kawaii-inspiriertes Design
-
Techno und Sci-Fi Entwurf
-
Bentobox-Layout
-
Fließende und organische Texturen
Wie man mit Website-Design-Trends Schritt hält?
Zusammenfassung
Warum müssen wir die Trends im Website-Design verstehen?
Laut Forbes bilden sich Verbraucher in durchschnittlich 0,05 Sekunden eine Meinung über eine Website, wobei das Design zu 94 % für diesen Eindruck verantwortlich ist.
Wie auch immer das Design aussieht, es muss den Markt und die Nutzer ansprechen. Wie die Mode muss auch das Website-Design den Designern wie Models in einer großen Show präsentiert werden, damit jeder Designer und Lernende die Trends in jedem Designelement kennt, was ihnen und ihren Marken helfen wird, Websites zu erstellen, die schön, funktional und benutzerfreundlich sind.
Im Folgenden stellen wir 10 beliebte Website-Design-Trends für 2024 vor. Sie stehen bereits im Mittelpunkt oder sind auf dem Weg zum Website-Laufsteg.
10 frische Ideen zur Inspiration Ihrer Website
KI-generiertes Design
Die ersten Änderungen im Website-Design müssen von der sich ständig verändernden Technologie beeinflusst worden sein. Mit der Weiterentwicklung von Chat-BIP wird deutlich, dass es die Arbeits- und Gestaltungsweise von Webdesignern verändert. Es wurde in viele unserer Design-Workflows integriert, z. B. in die Ideenfindung, die Bereitstellung von Inhalten, das Prototyping und Wireframing sowie die Bild- und Videoerstellung.
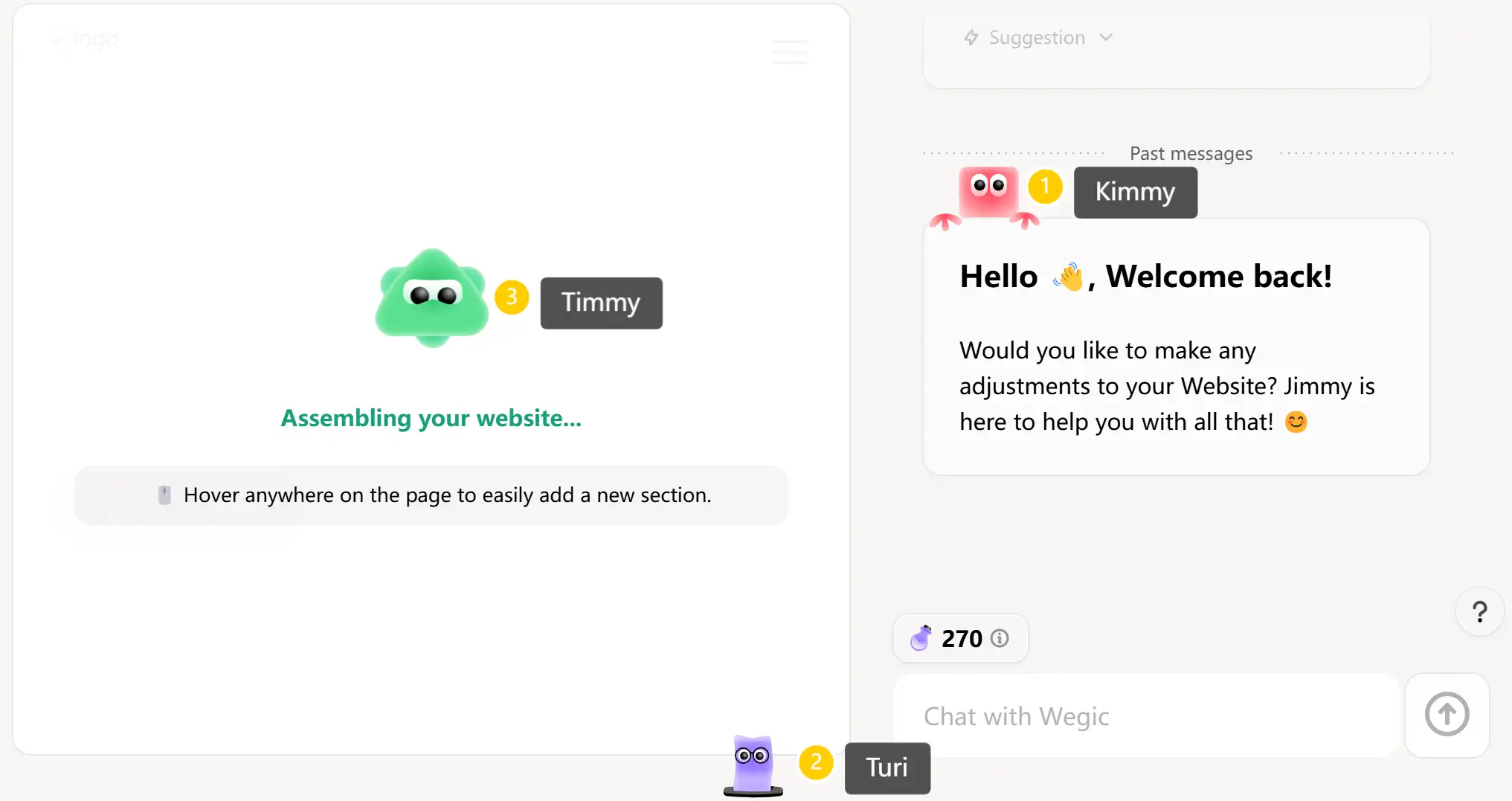
Einige Websites wie Wegic nutzen das Chat-GPT-Modell, das es Designern ermöglicht, Seiten zu entwerfen, ohne überhaupt zu programmieren, und sich nur auf die natürliche Sprache zu verlassen, um ihre Designanforderungen zu kommunizieren.

Im Jahr 2024 werden immer mehr Websites mit KI-Tools ausgestattet sein, um Chatboxen auf Webseiten zu platzieren, sodass Designer diese in die Webumgebung integrieren und gleichzeitig die Konsistenz mit ihrer Markenidentität wahren müssen.

Wegic verfügt über ein Highlight und drei kleine Sprites, die mit dem Benutzer sprechen, um die Effizienz der Interaktionen bei der Website-Erstellung zu verbessern und die Kluft zwischen professionellen Designern und allgemeinen Benutzern zu überbrücken.
Y2K-inspiriertes Design
Das Wiederaufleben des Jahr-2000-Problems zeigt, dass die Menschen nostalgischer sind als je zuvor. Das Jahr 2023 war geprägt von den Turbulenzen der Zeit nach der New-Crown-Epidemie und den kriegerischen Auseinandersetzungen, und die Menschen begannen, in die Vergangenheit zurückzublicken, um Trost zu finden. Auch der Bereich des Webdesigns wird ab 2024 von Elementen der 80er und 90er Jahre beeinflusst.
Die folgenden drei Elemente sind der Haupttrend von Y2K und stehen für die Besessenheit von Millennials und Gen Z von allem, was Vintage ist.
-
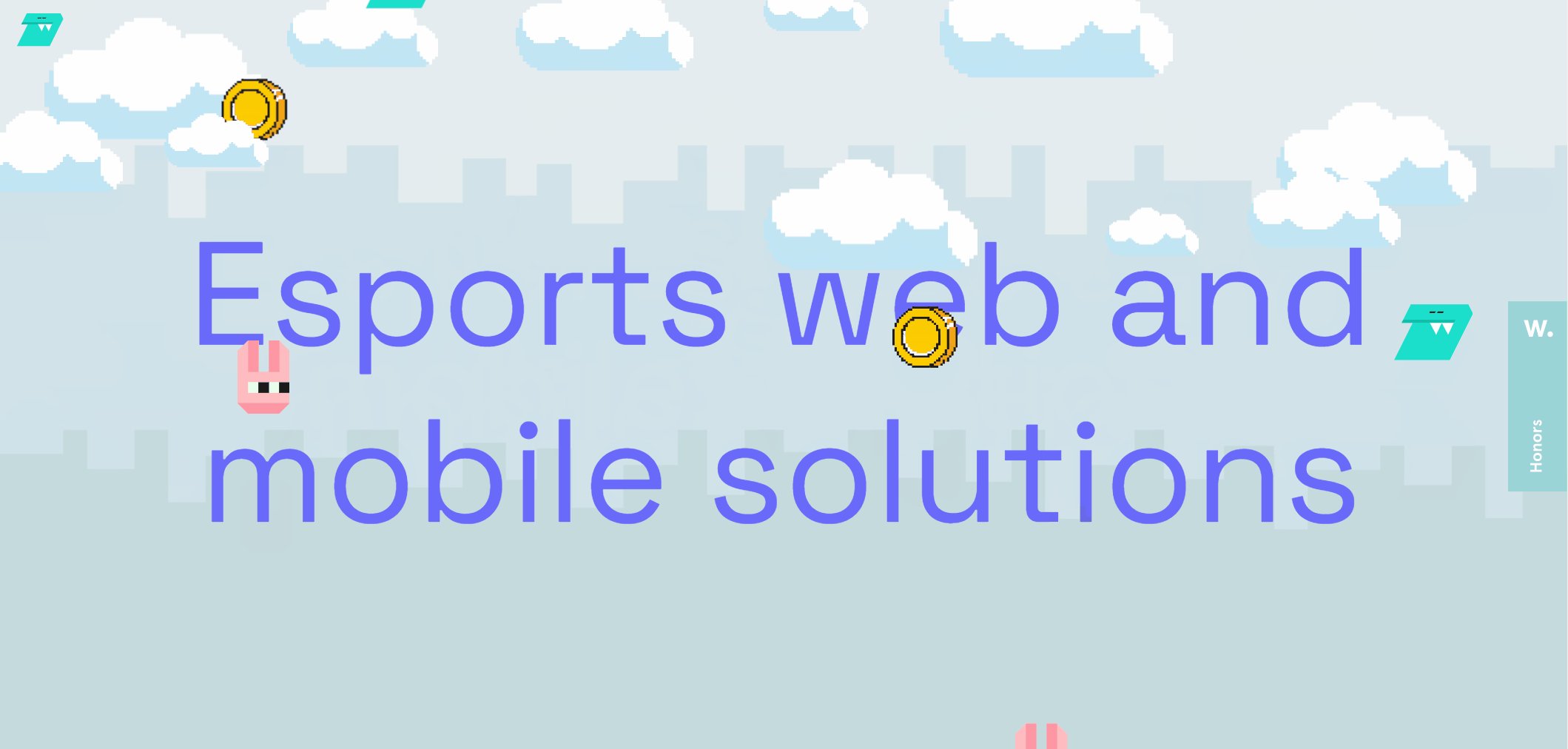
Gepixelte Ästhetik:
Pixel-Art-Symbole, Avatare und Hintergrundmuster erinnern an den Erfindungsreichtum und die Einfachheit der frühen Internet-Ära, während komplexere und farbenfrohe Pixel-Kreationen mit modernen Design-Tools erstellt werden können.
Nehmen wir die Website der Nerds als Beispiel. Diese Seite verwendet coole pixelige Elemente, um die Hauptseite zu gestalten, was die Seite cooler und interessanter macht.

Pixelkunst schafft auch eine nostalgische und humorvolle Atmosphäre durch niedrig aufgelöste Bilder und Schriftarten, die an frühe Online-Visualisierungen und klassische Videospiele erinnern.
-
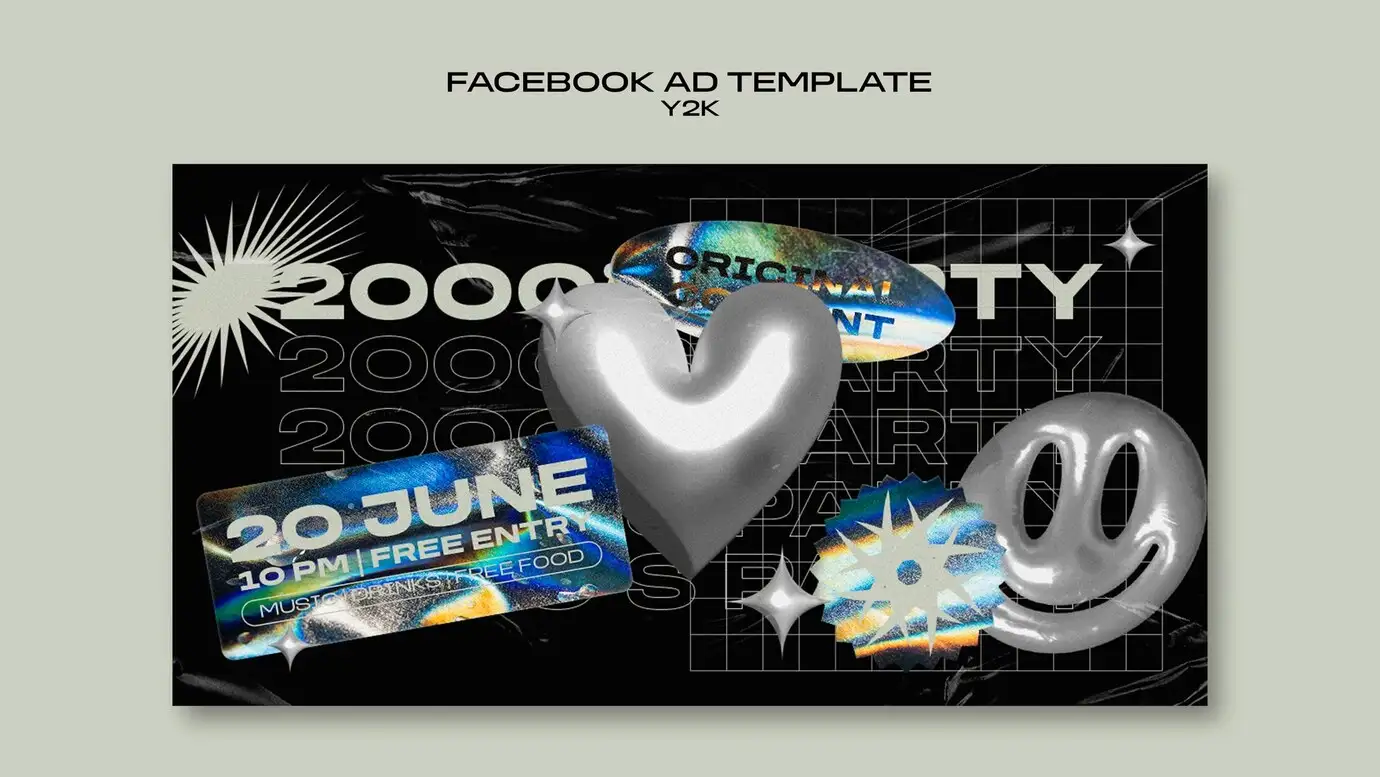
Y2K-Grunge:
Y2K Grunge ist ein Unterstil der Y2K-Ästhetik, der futuristische und digitale Elemente der frühen 2000er Jahre mit einem rohen, kantigen und dekadenten Look kombiniert, der von der Grunge-Kultur inspiriert ist.

Foto von Freepik
-
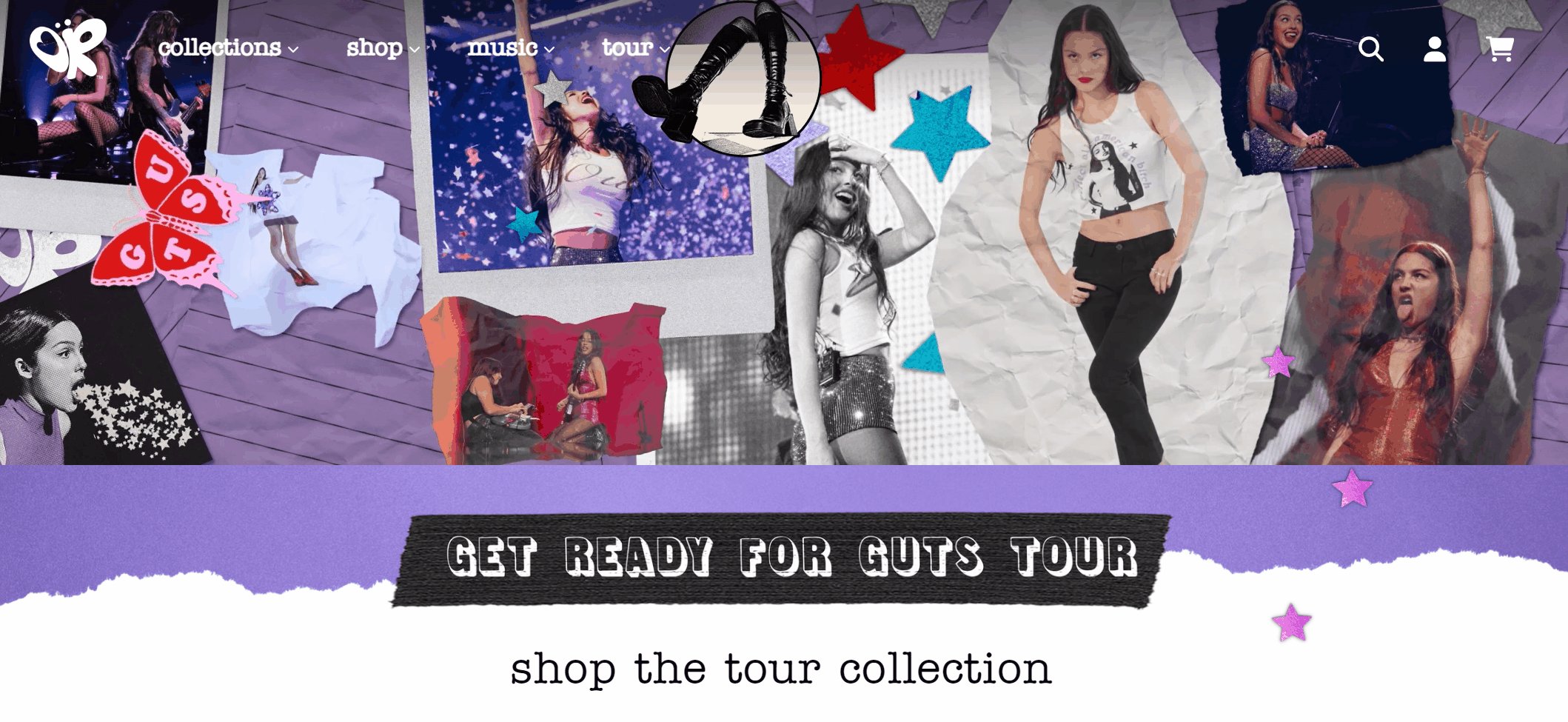
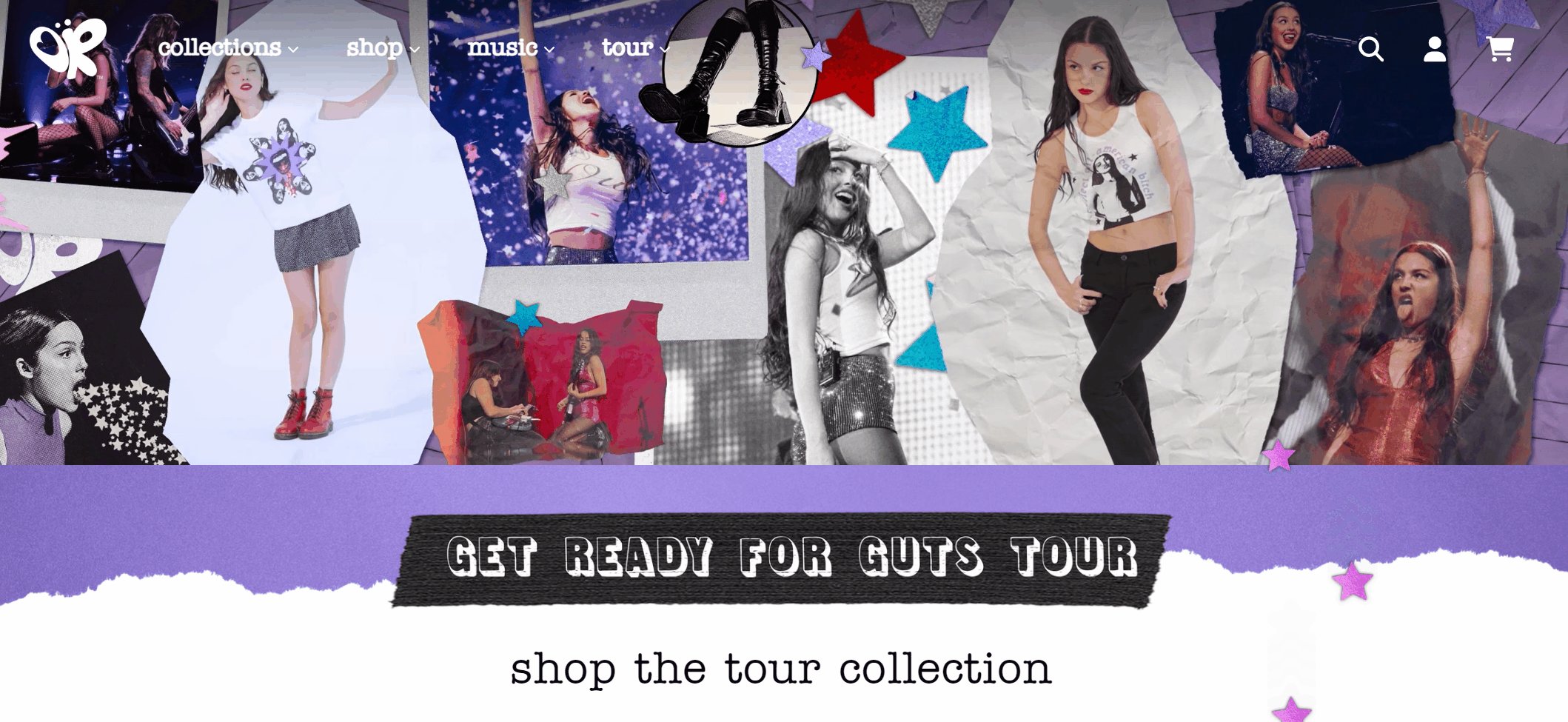
Low-Fidelity-Purismus:
Indem sie die Low-Fidelity-Ästhetik nachahmen, die durch die Einschränkungen der 2000er Jahre entstanden ist, setzen puristische Designer in den 2020er Jahren einen Trend zum Low-Fidelity-Purismus in Gang. Sie verwenden Icons und Sticker im Clipart-Stil, einfache Hintergründe, Standardschriftarten und Fotos mit geringer Auflösung, manchmal in grellen Farben.
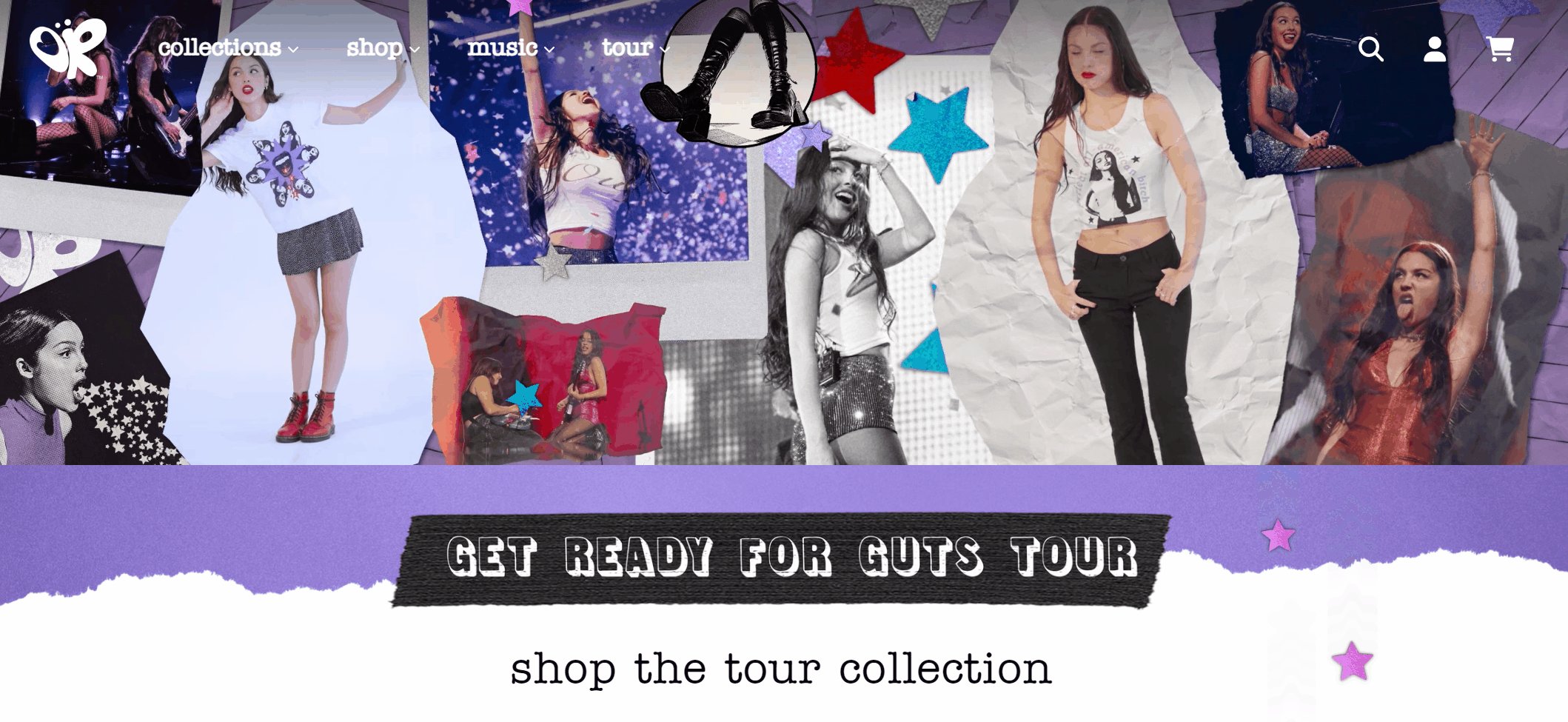
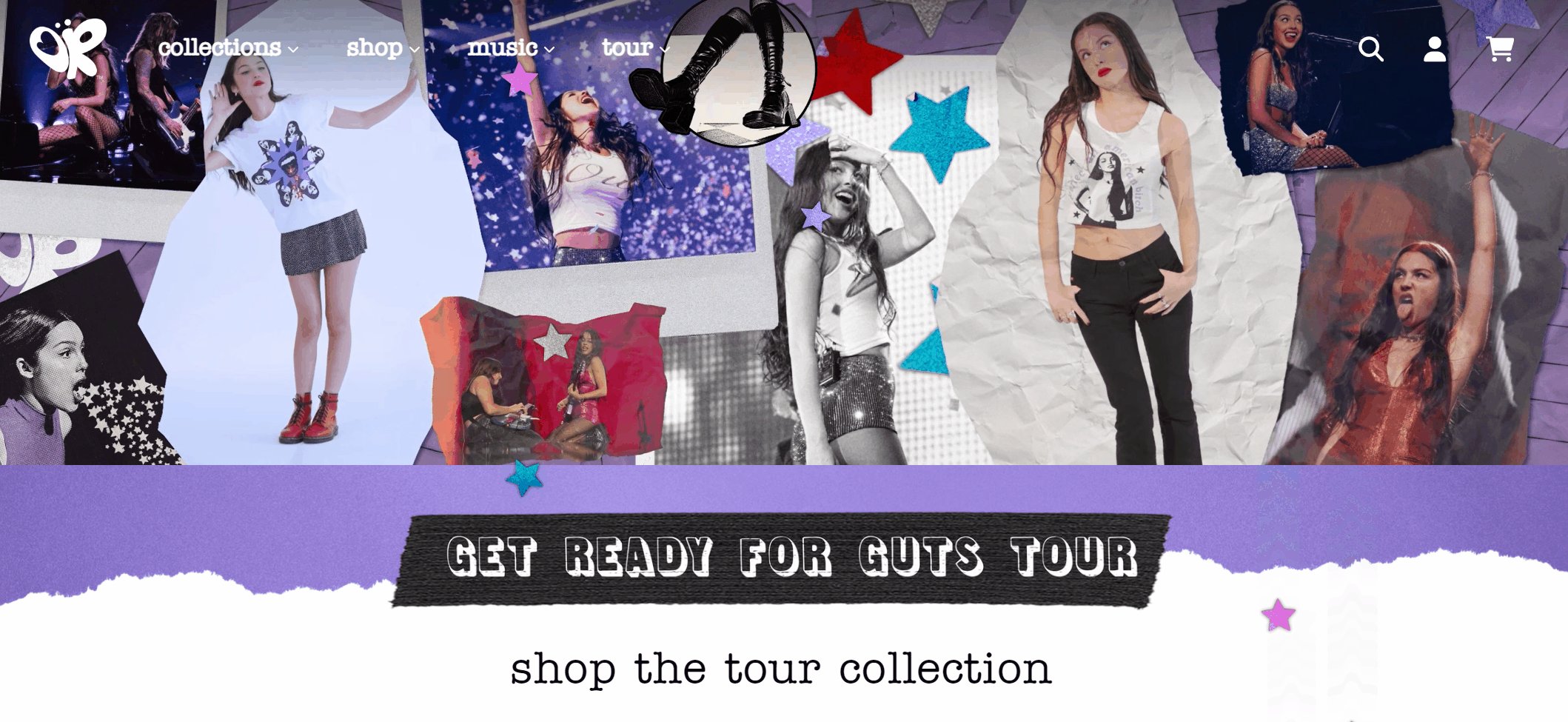
Wenn Sie sich die Website von Olivia Rodrigo ansehen, werden Sie feststellen, dass der Y2K-Stil im Webdesign ein Gefühl von Nostalgie hervorruft.

Diese Designelemente verleihen ihren Websites ein verspieltes und unernstes Aussehen.
Parallaxer Bildlauf
Der Parallaxen-Effekt ist die Illusion von Tiefe und Perspektive, die dem menschlichen Auge durch die Bewegung visueller Elemente mit unterschiedlichen Geschwindigkeiten vermittelt wird.
Beim Parallaxen-Scrollen interagiert das Scrollverhalten des Nutzers mit den visuellen Elementen der Seite. Diese Interaktivität steigert das Engagement des Nutzers und gibt ihm das Gefühl, den Inhalt zu kontrollieren und zu erforschen, anstatt passiv zu browsen.
Das parallaxe Scrollen wurde bereits vor einem Jahrzehnt eingeführt, aber im Jahr 2024 tauchte es als eine originelle Technologie auf, die Designer dazu anregte, das Design zu übernehmen, um eine Geschichte zu erzählen und eine langweilige Struktur neu zu beleben.

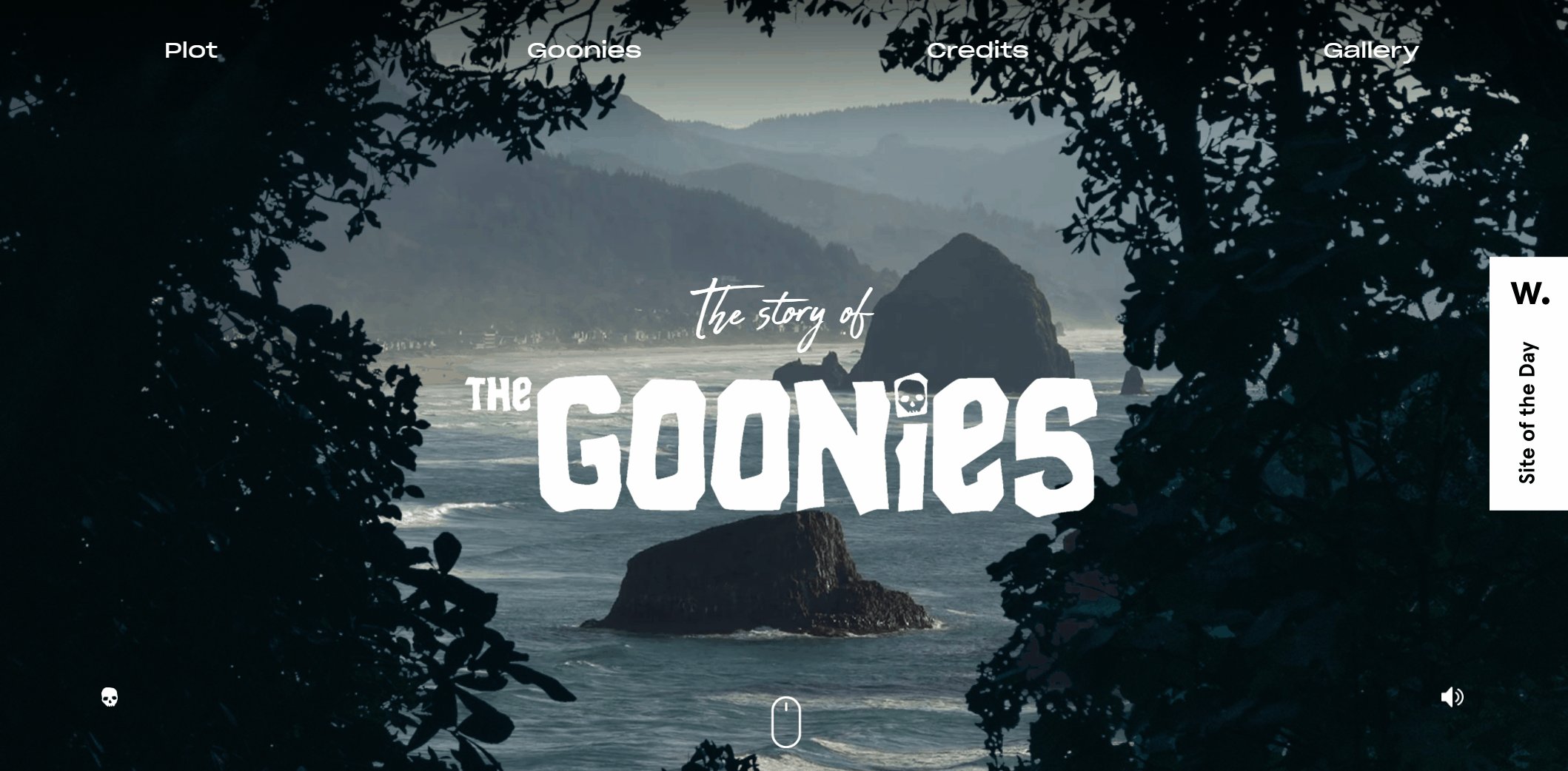
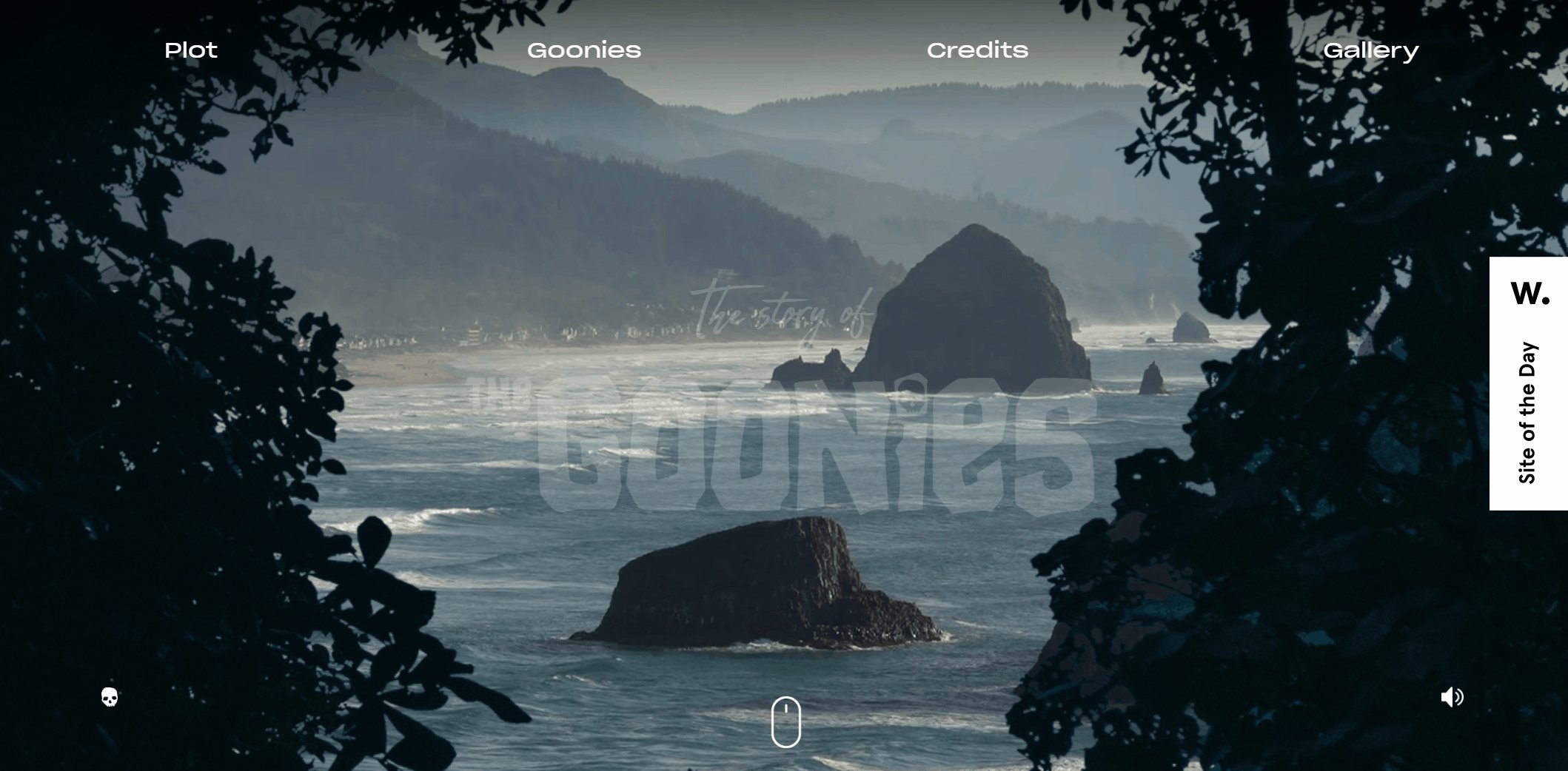
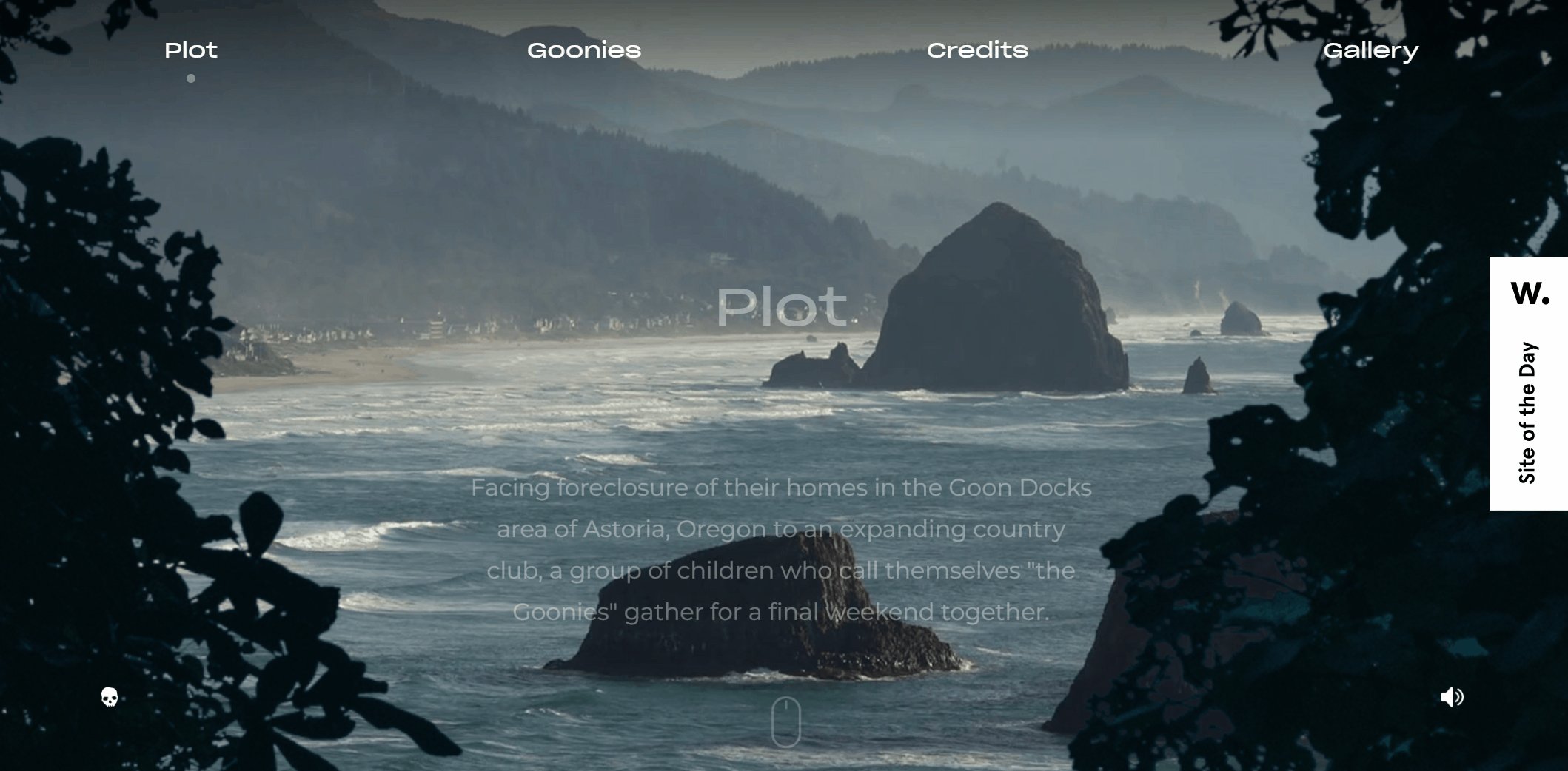
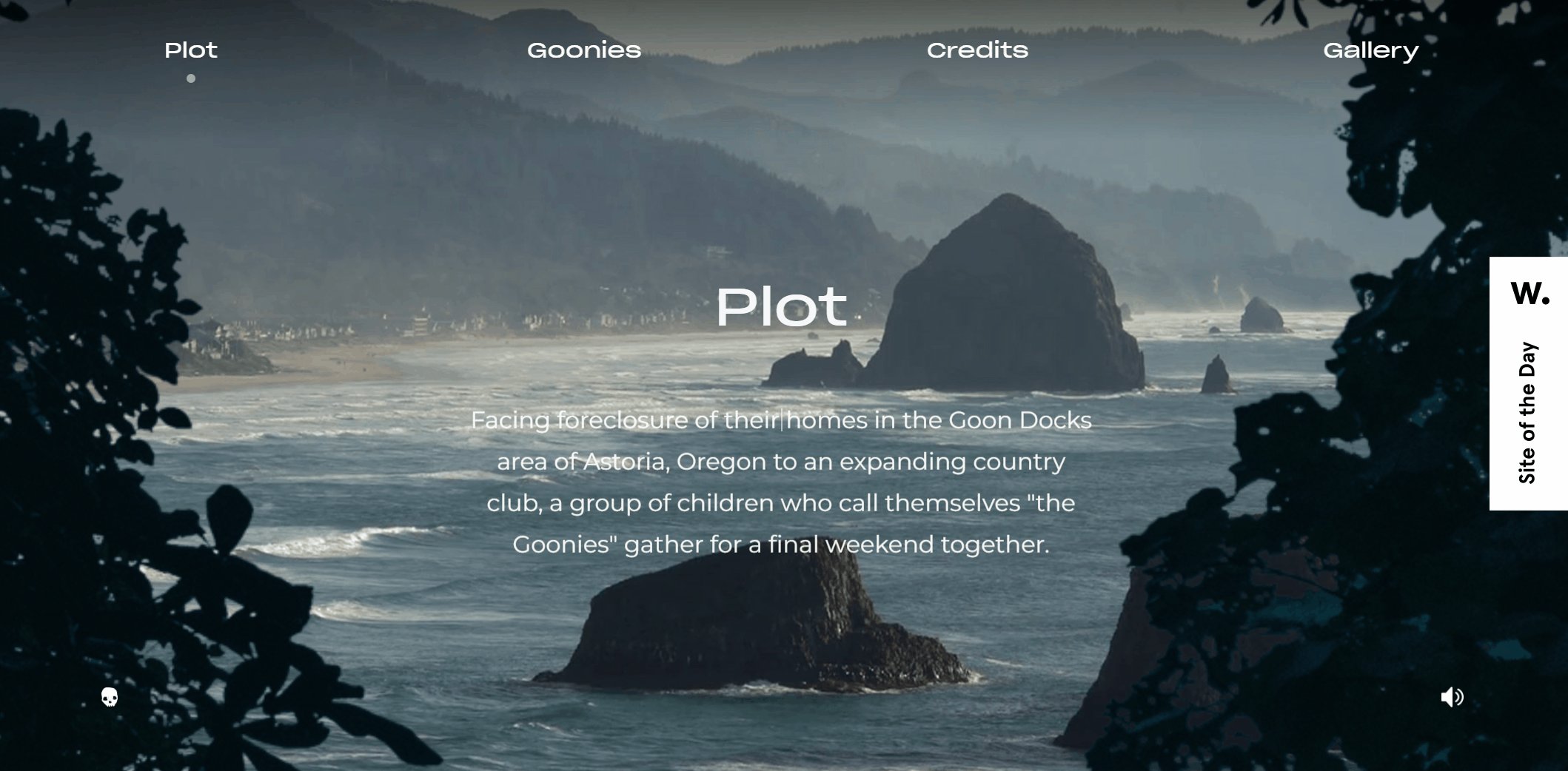
Eine hervorragende Website, die auf der Parallaxe-Technologie basiert, ist The Story of the Goonies. Die Seiten der Website scrollen nach unten und der Inhalt wird kaskadenförmig auf der Website angezeigt, was technologisch aufregend ist und ein neues Gefühl des Engagements vermittelt.
Durch das Scrollen der Seite können die Nutzer den Inhalt schrittweise entdecken und erleben, wie beim Blättern in einem Buch, was das Geschichtenerzählen fördert.
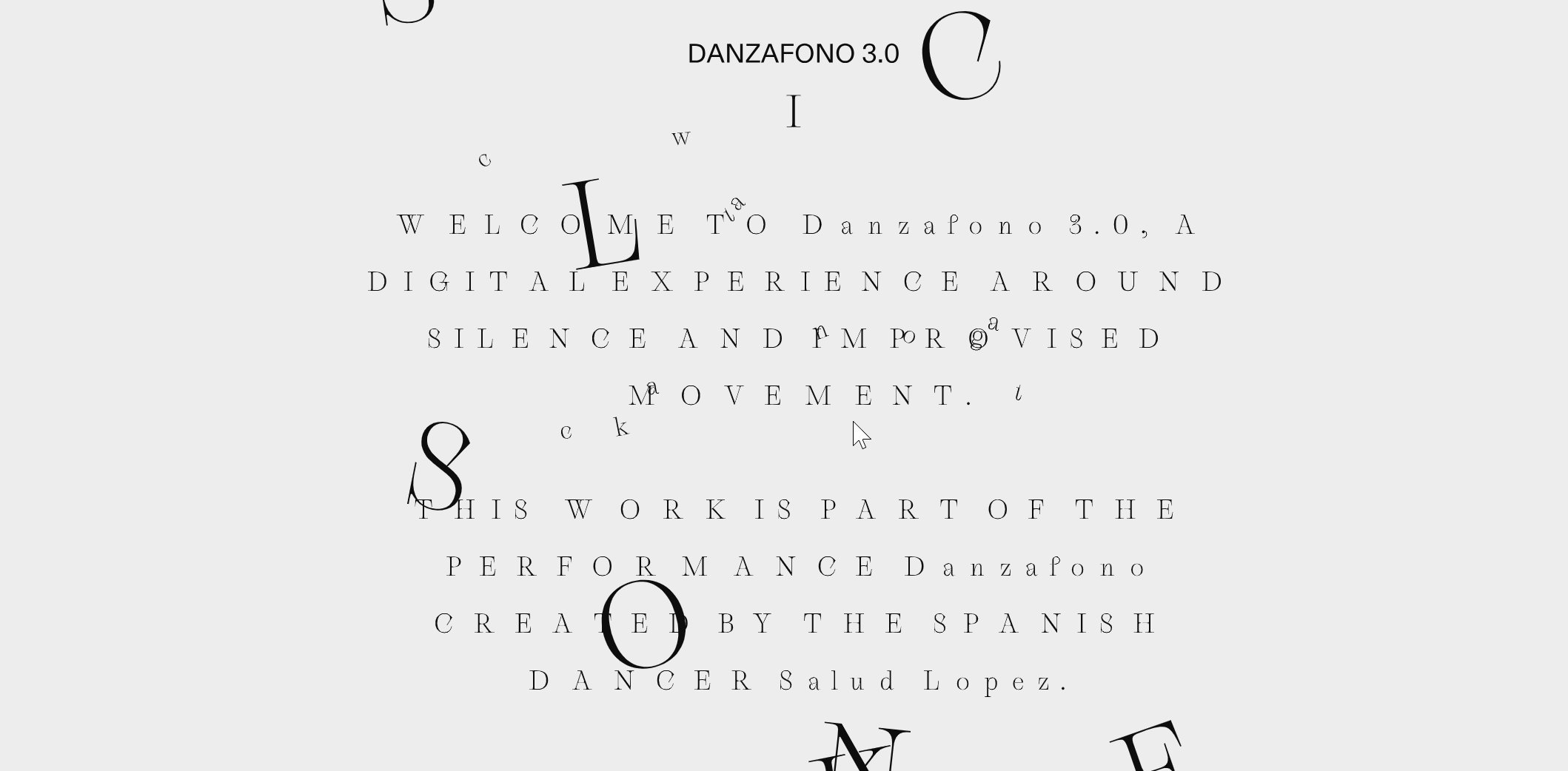
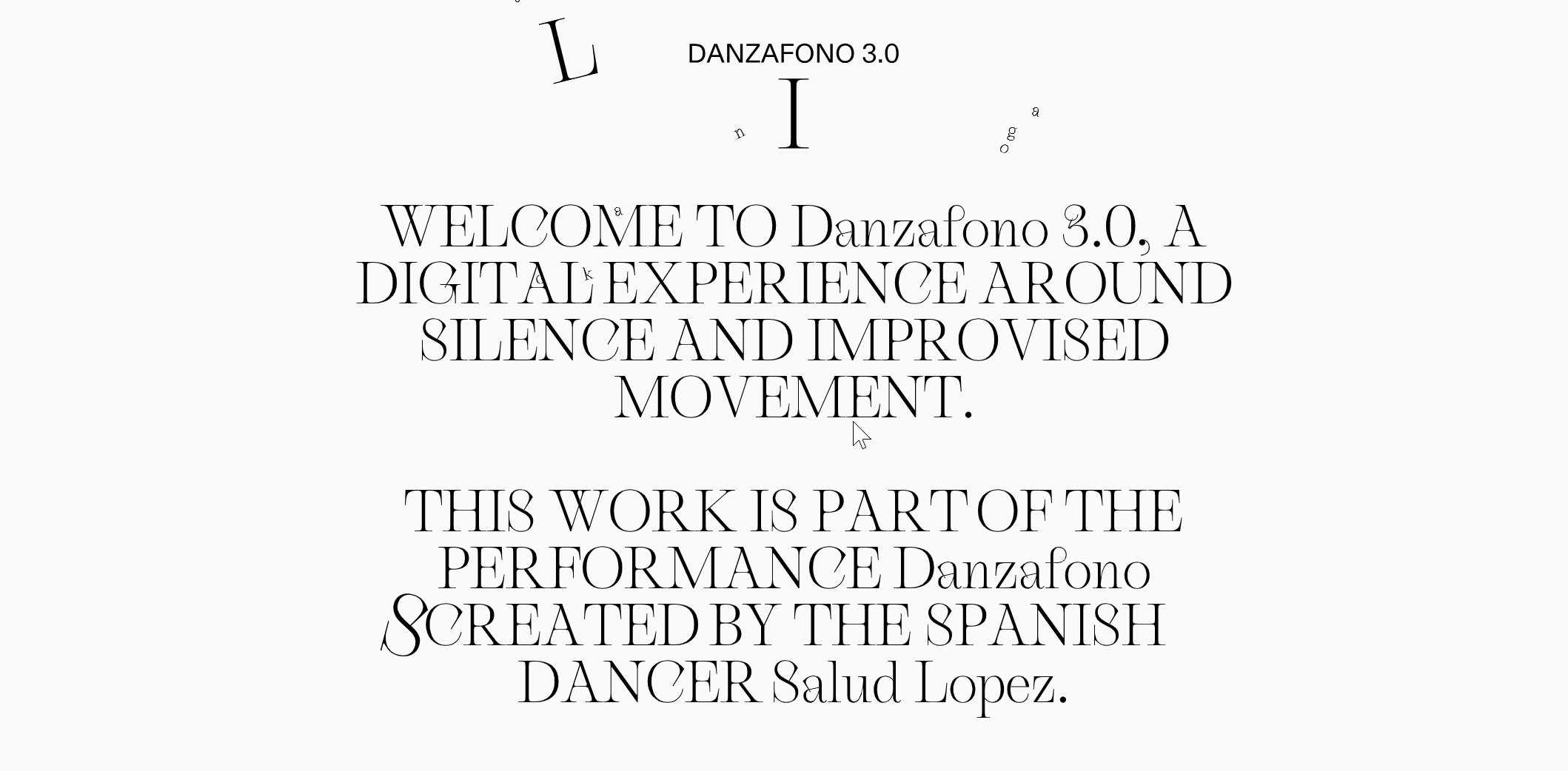
Kinetische Typografie
Kinetische Typografie ist, wie das Parallax Scrolling, ein beliebter Webdesign-Trend unter Designern aufgrund der wachsenden Beliebtheit von Bewegungseffekten und dynamischen Lösungen.
Einfach ausgedrückt, handelt es sich um bewegten Text, der die einfachste Planung in ein überzeugendes visuelles Element verwandelt. Webdesigner können diesen Trend in Verbindung mit anderen Designelementen nutzen, um den Website-Nutzern ein beeindruckendes Erlebnis zu bieten.

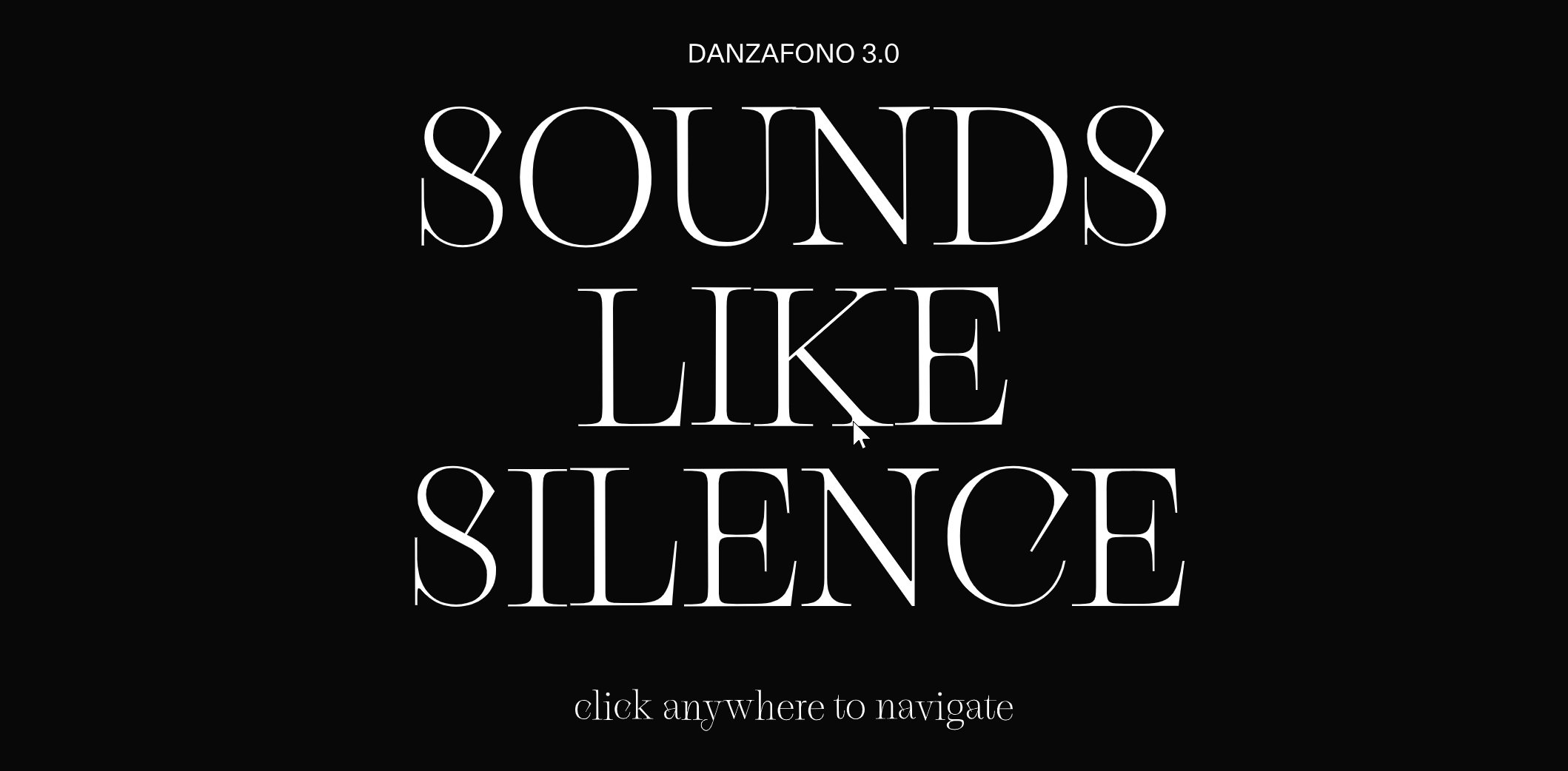
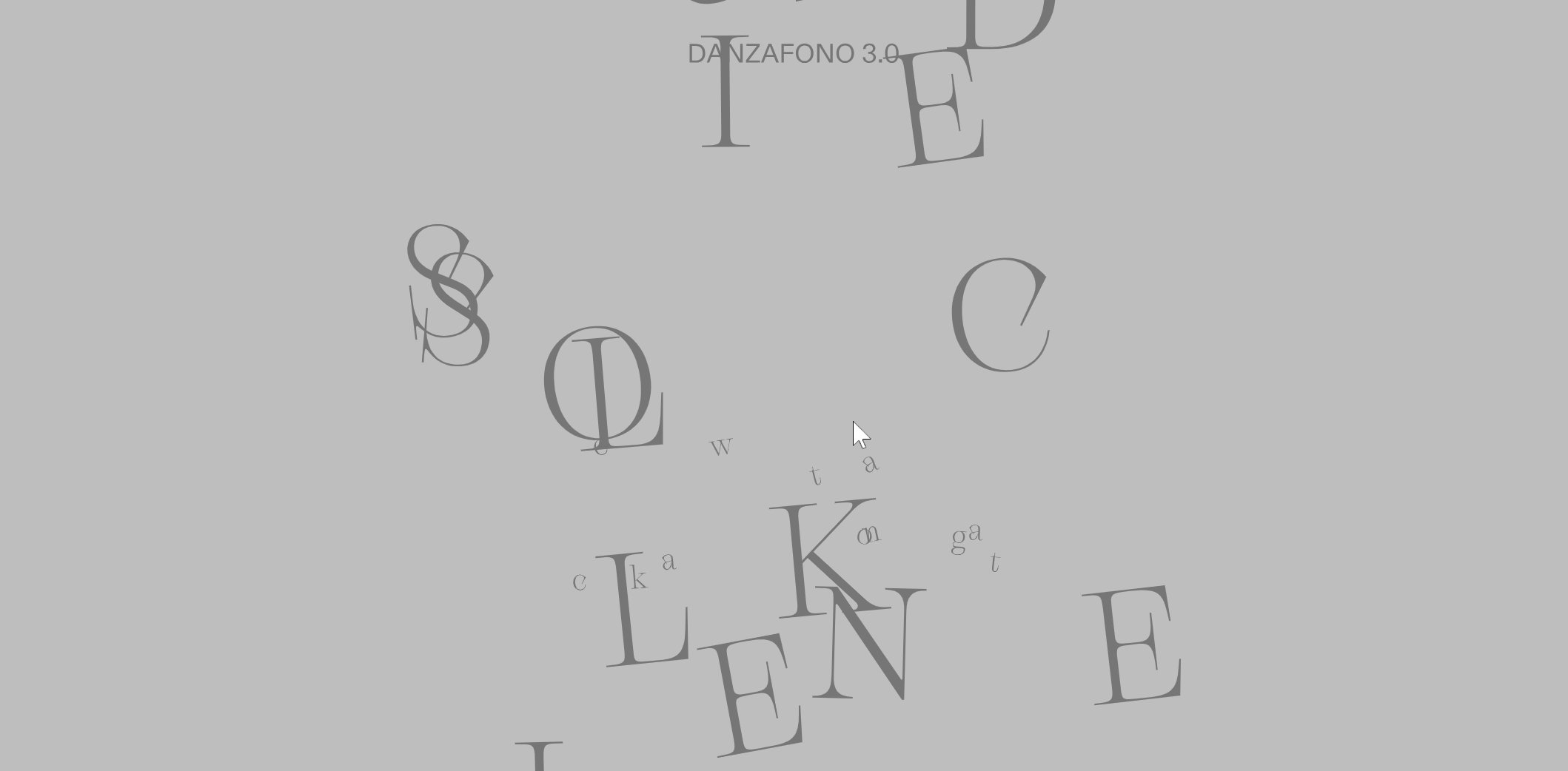
Es gibt so viele verschiedene Arten von Verzerrungen in der dynamischen Typografie, dass Designer es wagen, sie sich vorzustellen und sie auf alle Arten von Text anzuwenden, einschließlich Veranstaltungsinhalten, wichtigen Ankündigungen und CTAs, die die Aufmerksamkeit des Publikums auf sich ziehen können.
Maximalismus
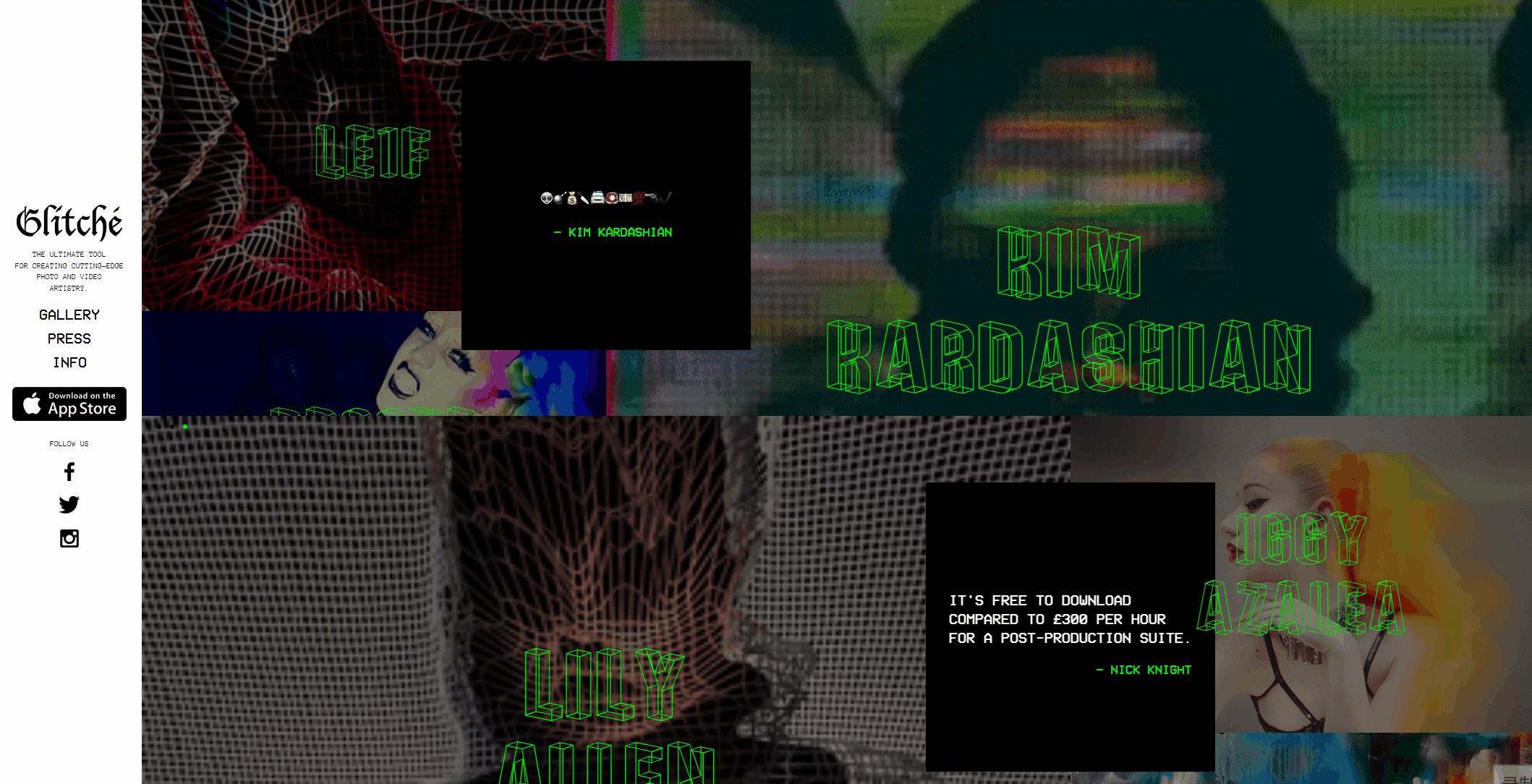
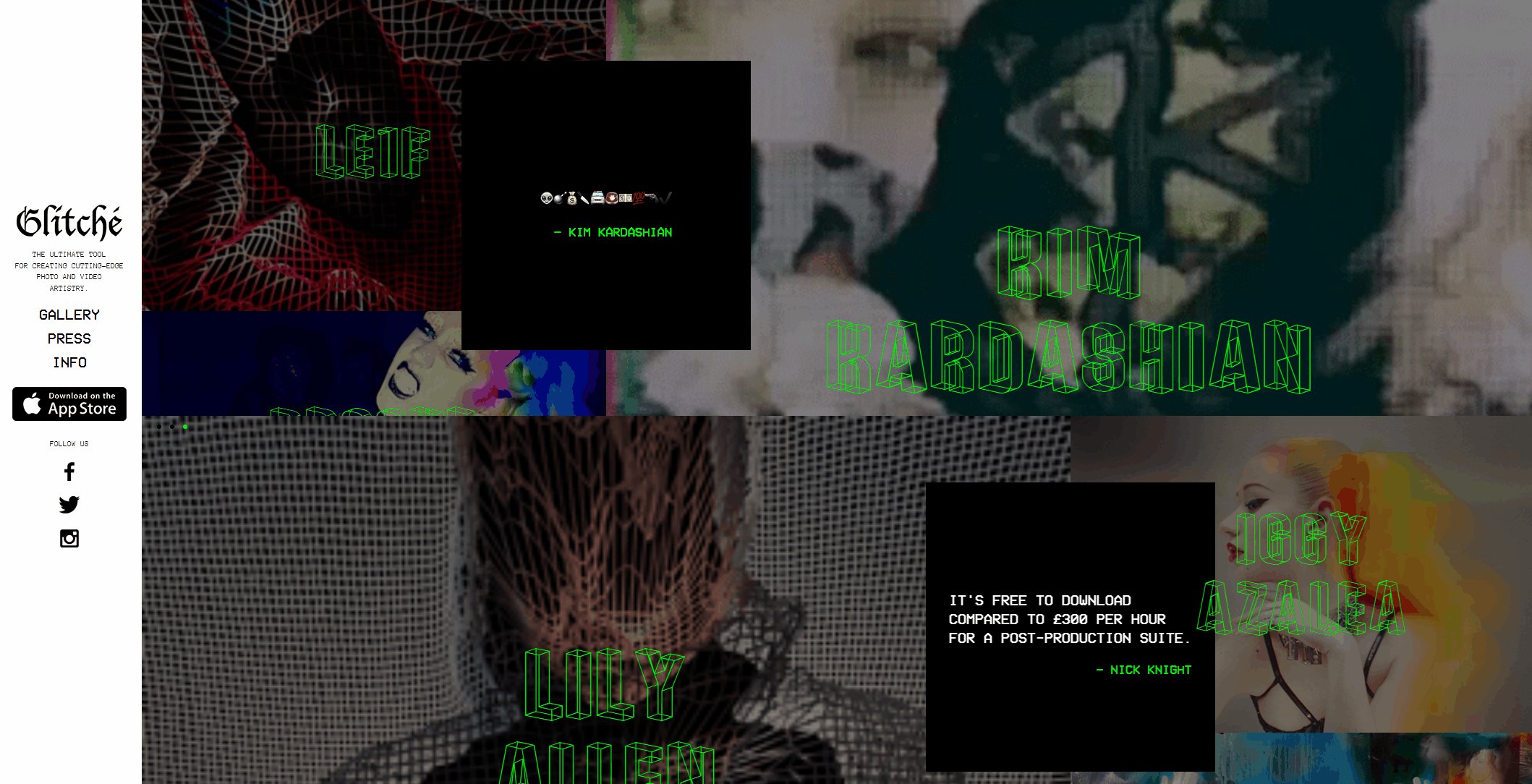
Es gibt zwei Seiten der Medaille: Maximalismus und Minimalismus. Maximalismus im Webdesign stellt die Idee in Frage, dass weniger mehr ist - mehr ist besser. Er zeichnet sich dadurch aus, dass er laut, einzigartig und mutig ist. Dies ist der Generation der Millennials zu verdanken, bei der alles auf den Kopf gestellt wird.
Eine gut gestaltete maximalistische Seite zeichnet sich durch kontrastierende Muster und Farben aus, verbindet sich wiederholende Elemente und verwendet dichten Text und kräftige Farben.
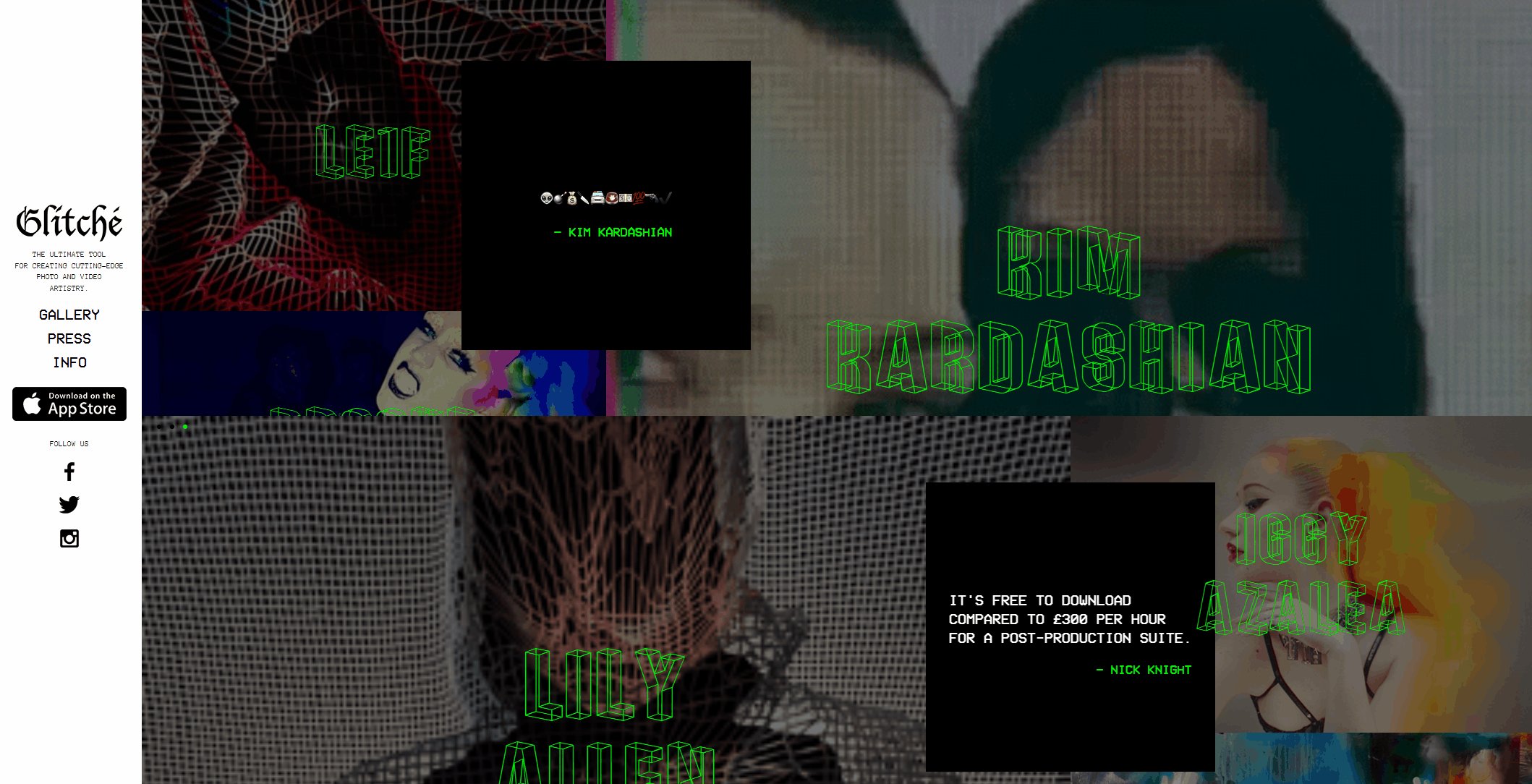
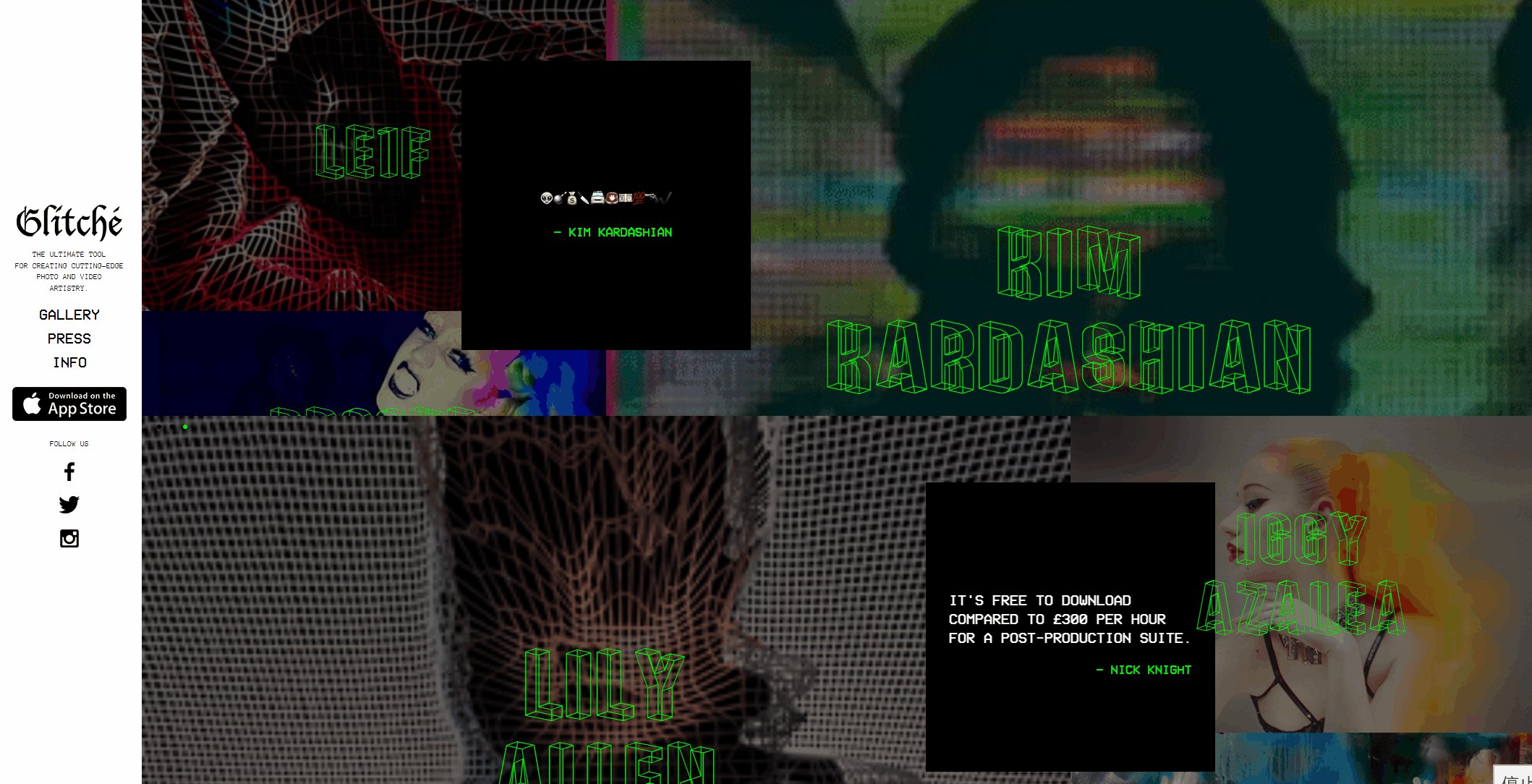
Die Website von Glitché fügt sich perfekt in die minimalistische Ästhetik ein. Der neongrüne Ladebildschirm zieht sofort die Aufmerksamkeit auf sich, bevor er durch eine Reihe von sich überlappenden Videos und Bildern ersetzt wird.

In einer Welt, in der viele Websites ähnlichen Designmustern folgen, kann minimalistisches Webdesign Marken helfen, sich abzuheben. Der mutige Einsatz von Farben, Grafiken und Animationen zieht das Auge an und schafft eine starke und einprägsame visuelle Identität.
Im Gegensatz zum Minimalismus, der sich durch Einfachheit auszeichnet, setzt der Maximalismus auf eine durchdachte und organisierte Art und Weise auf den Überfluss und verwandelt jede Seite in eine dynamische und eindringliche Leinwand.
Brutalismus
Ein weiterer Trend im Web-Design ist der Brutalismus, ein brutaler und unprätentiöser Stil. Der Brutalismus entstand als Designstil in der Architektur der 1950er Jahre. Sein Design zeichnet sich durch einen rohen Look und einen extrem einfachen und minimalistischen Ansatz aus. Einige erkennbare Merkmale dieser Webdesign-Technik:
-
Einfarbige Hintergründe mit wenig bis gar keiner Dekoration.
-
Geometrische Komponenten und scharfe Kanten.
-
Keine Ränder, Schatten oder Randbilder.
-
Trennlinien zwischen den Abschnitten.
Der Brutalismus hat sein eigenes Regelwerk. Sie verlangt von den Designern, dass sie nur das Nötigste tun, keine Verschwendung zulassen und nur die Inhalte erstellen, die für eine effektive Website erforderlich sind. Außerdem fördert sie durch ihre Struktur Stärke und Stabilität.
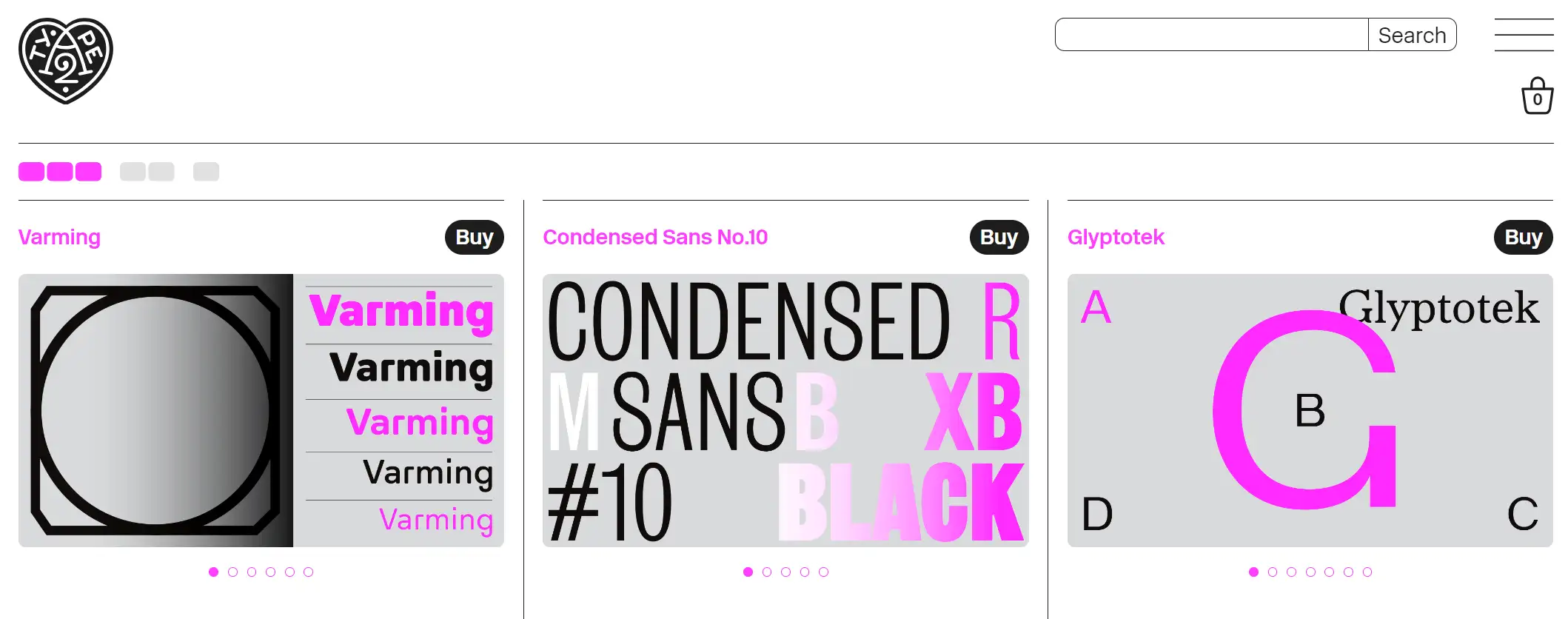
A2-TYPE ist eine unabhängige Schriftgießerei. Ein Großteil dieser Website ist das, was man als brutales Design bezeichnen würde - die offene Navigation am oberen Rand der Website zeigt alle Seiten, ohne dass man sie aufrufen muss.

Durch die Verwendung von Grundfarben wie Schwarz und Weiß und natürlichen Farben wie Grau, Hellbraun und Kupfer wirkt die Website auch robuster und vermittelt einen industriellen Eindruck.
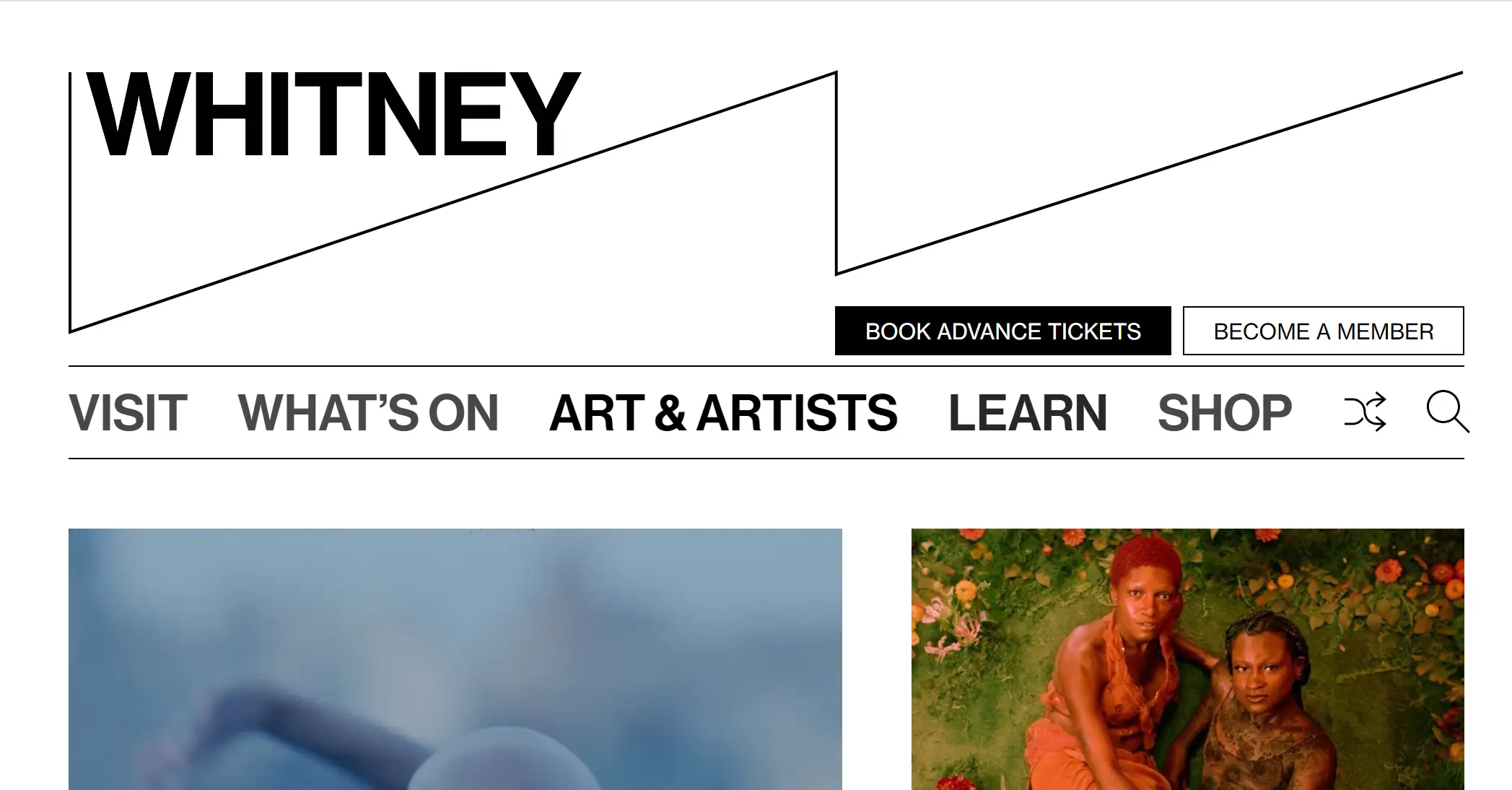
Moderne Designmethoden werden von Web-Designern mit Brutalismus durchsetzt. Die Website des Whitney-Museums zum Beispiel verwendet viele Bilder und hat gemäß den modernen Webdesign-Prinzipien eine vorhersehbare Struktur.

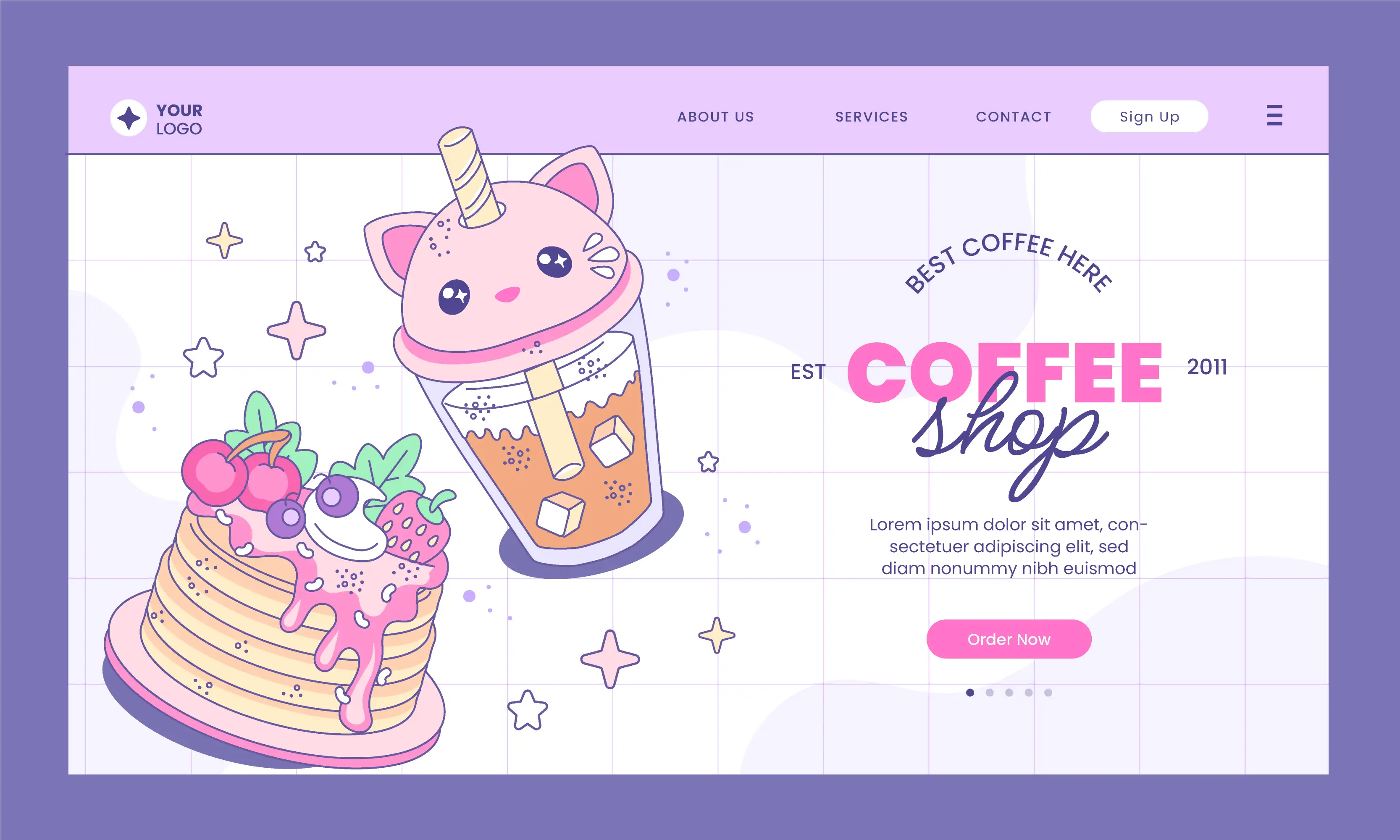
Kawaii-inspiriertes Design
Das Design im Kawaii-Stil ist von der japanischen Popkultur abgeleitet. Dieser Webdesign-Trend ist ultra-feminin und die Webseiten erscheinen mit glitzernden Herzen und Schleifen.
Das Website-Design beinhaltet feminine Elemente, sanfte Farben, viele niedliche Figuren und verspielte Grafiken. Sie alle unterstreichen die junge weibliche Zielgruppe, auf die diese Art von Design ausgerichtet ist. Diese Design-Entscheidungen fördern eine enthusiastische und positive Wahrnehmung der weiblichen Nutzer und tragen zu einem integrativeren digitalen Raum bei.
Die mädchenhafte Verspieltheit steht im Mittelpunkt des Kawaii-Webdesigns. Dieser Trend unterstreicht die Bedeutung der emotionalen Bindung im Webdesign und ermutigt die Designer, mit ihren Kreationen positive Gefühle zu wecken.

Foto von Freepik
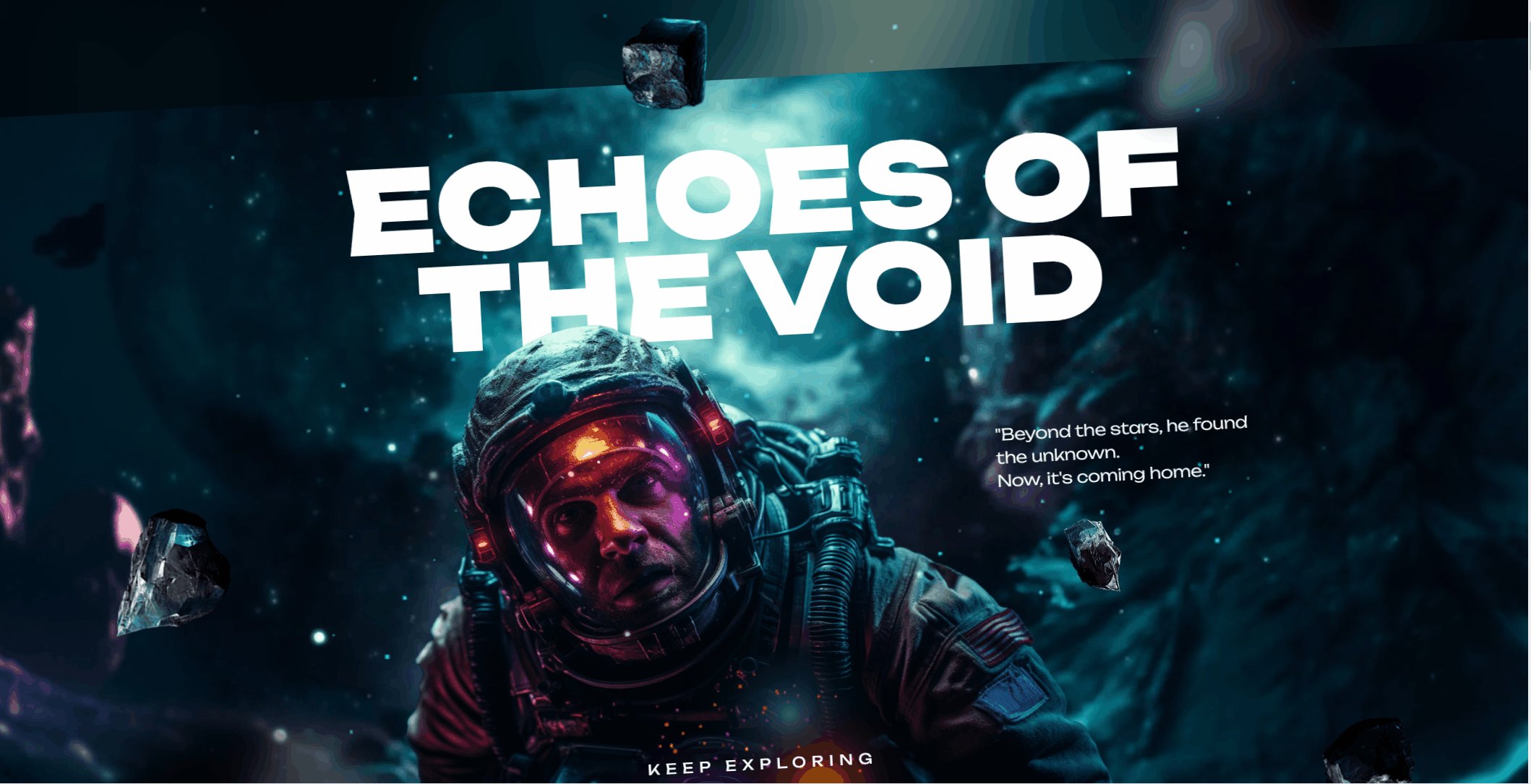
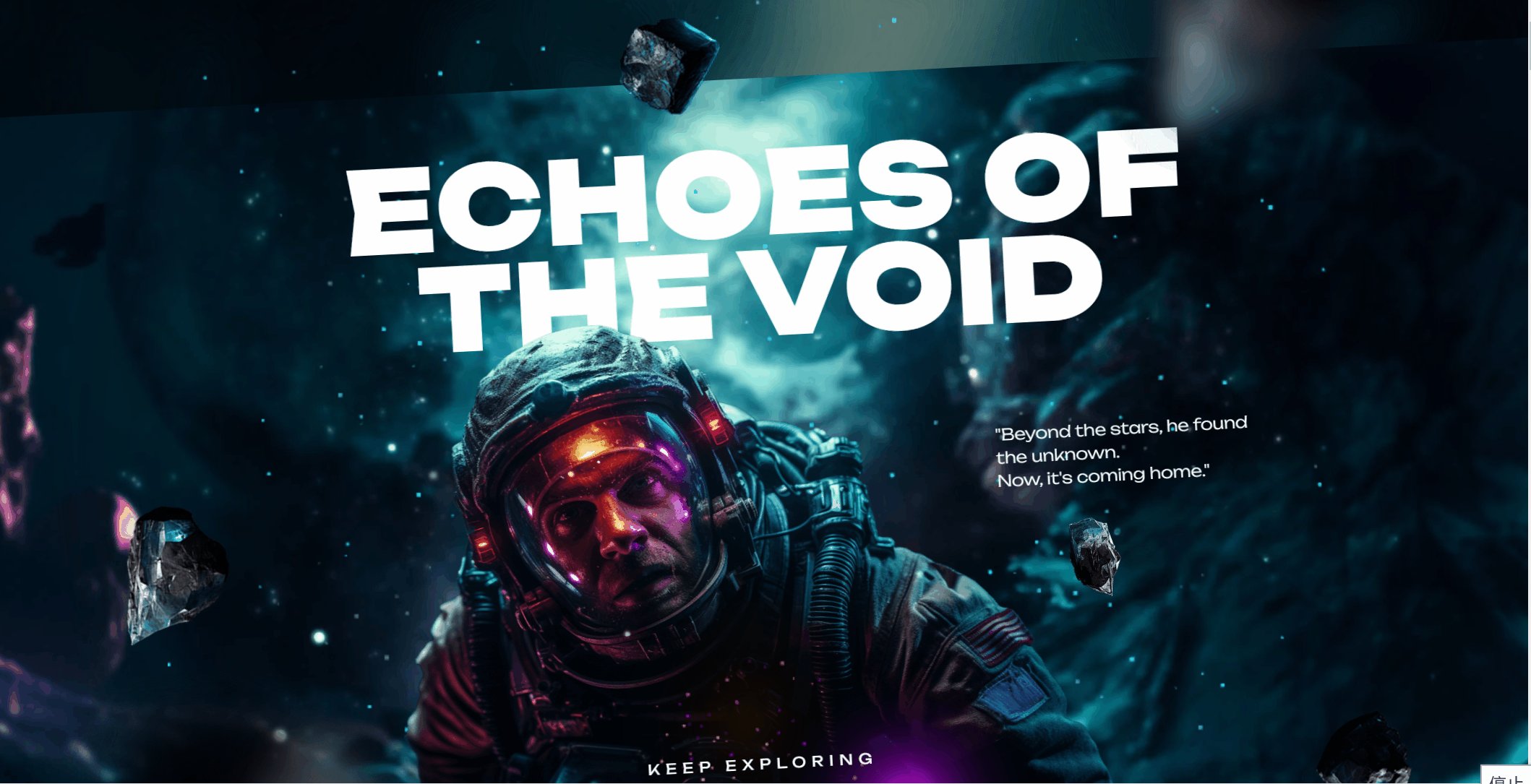
Techno und Sci-Fi Design
Der Trend zur künstlichen Intelligenz verändert die traditionelle Sichtweise von Unternehmen.
Website-Designer, die sich an den futuristischen und hochtechnologischen Elementen von Science-Fiction-Filmen orientieren, nehmen allmählich einen Science-Fiction-Stil an und fügen ihren Websites nach und nach Roboter, Science-Fiction-Figuren, futuristisch anmutende Schriftarten und Illustrationen hinzu. Im Jahr 2024 entspricht dieser Designstil auch zunehmend den Bedürfnissen von Tech-Marken, die sich als futuristisch positionieren.
Typischerweise lassen sich Designer inspirieren von:
-
Kosmische Umgebung
-
Neon-Farben
-
Futuristische Schriftarten
-
Helle oder metallische Farben

Gif von Slider Revolution
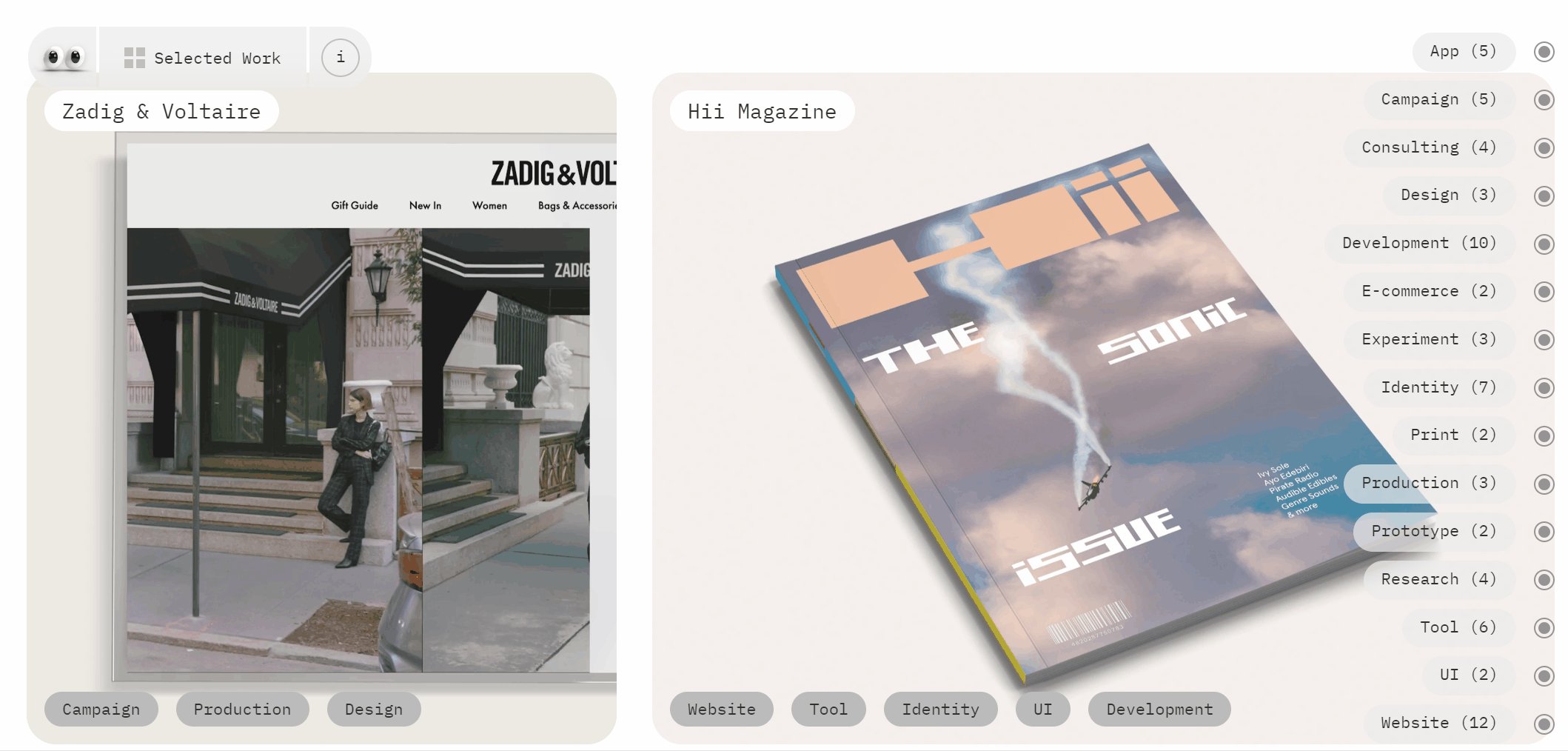
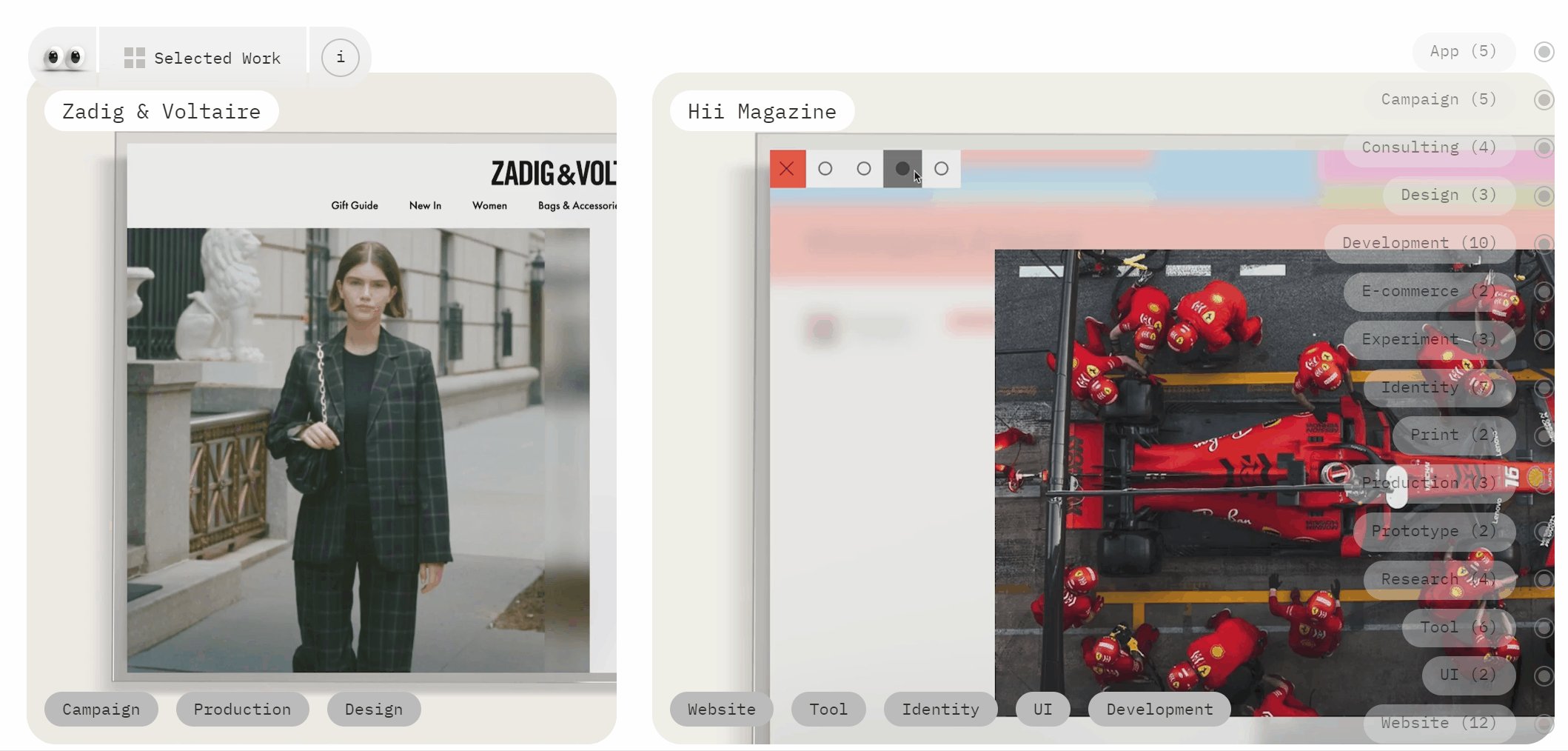
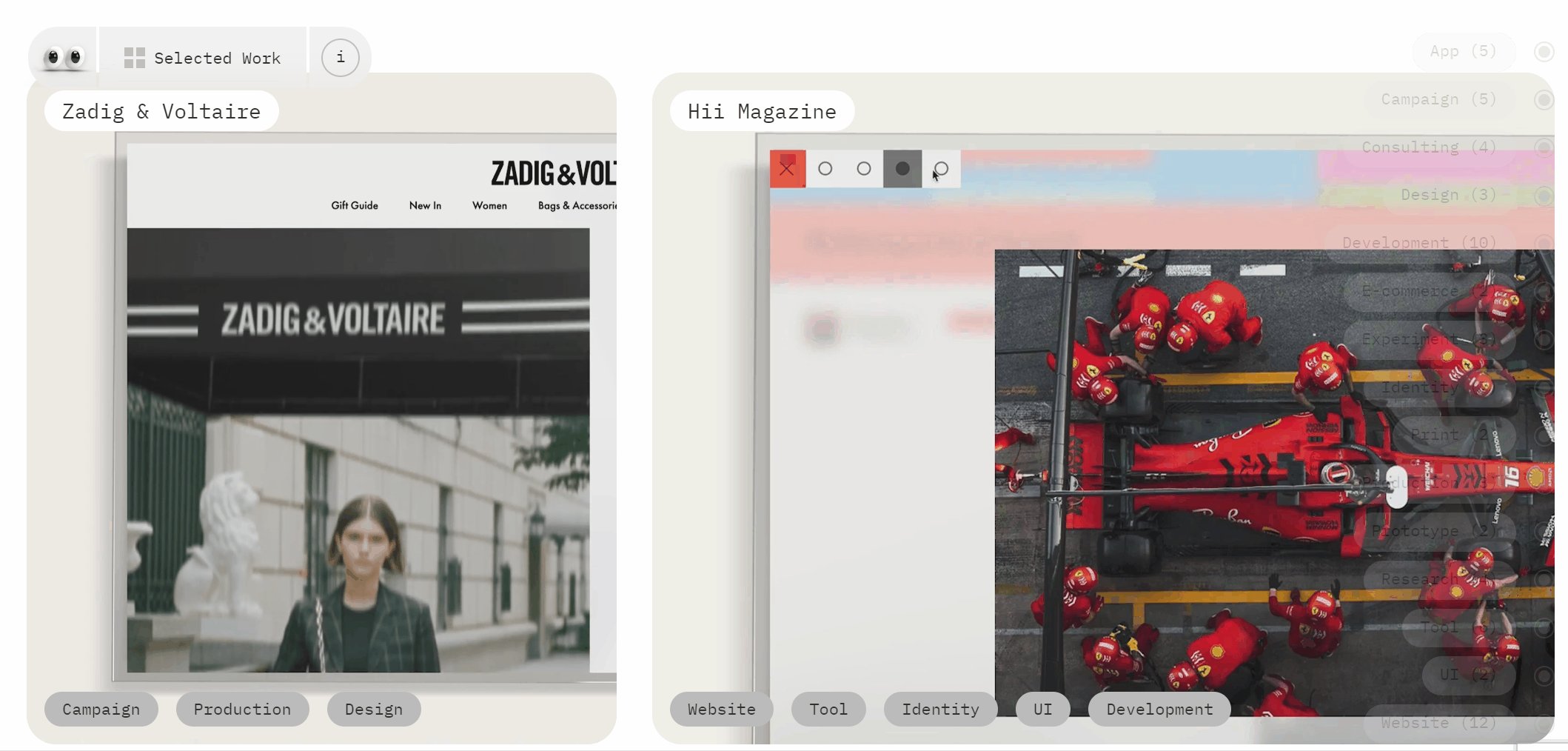
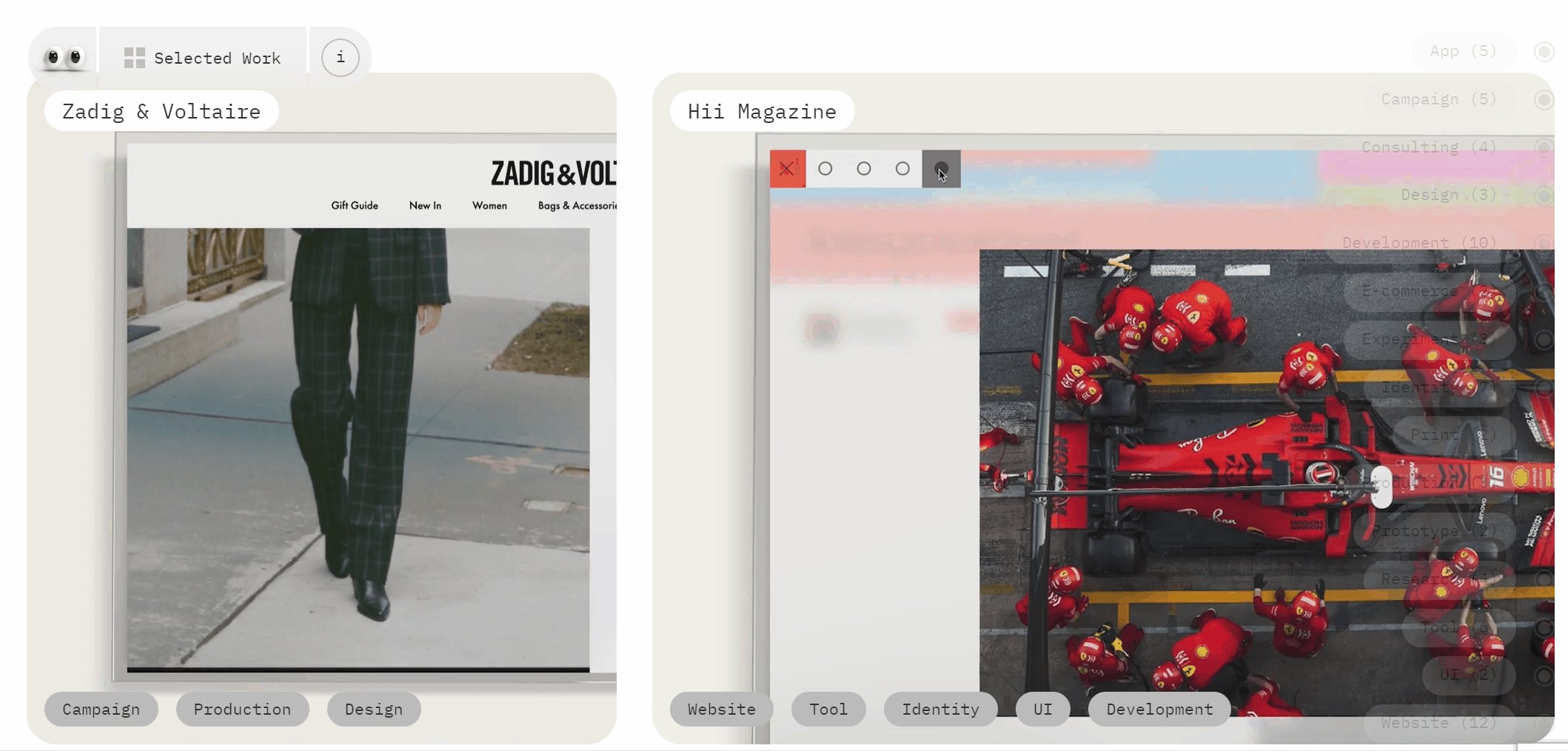
Bentobox-Layout
Bentoboxen sind Behälter, die für die Organisation von Mahlzeiten konzipiert sind. Ihre Prinzipien haben eine klare Hierarchie der Informationen und eine einfache Navigation wie bei einer Bentobox. Die Implementierung eines gut ausgeführten Bentobox-Layouts kann sich positiv auf die UX auswirken. Es hilft den Benutzern, die Struktur der Website leicht zu verstehen und Informationen effizient zu finden, und eine klare Navigation verhindert Verwirrung.
Bei Schoooool Creative Studio dreht sich alles um das Rasterdesign im Bento-Stil. Die sauber unterteilten Abschnitte des Gitters weisen leicht abgerundete Kanten auf. Dieser Trend könnte bald seinen Höhepunkt erreichen, aber es wird erwartet, dass er im Jahr 2024 mehr erreicht.
Die Website zeigt uns, wie unterhaltsam und einfach es ist, eine Website mit einem bento-Raster zu nutzen. Die Benutzer können nicht nur Bilder und Texte betrachten, sondern auch ihre Maus bewegen, um coole Animationen und Effekte zu sehen.

Fließende und organische Texturen
Fließende und organische Webdesign-Elemente sind der neueste Designtrend in der Webentwicklung. Im Jahr 2024 verlassen Webdesigner urbane Umgebungen und konzentrieren sich mehr darauf, sich von der Natur inspirieren zu lassen. Dies wird auch durch das aktuelle Bewusstsein für Umweltschutz und Kohlenstoffneutralität beeinflusst. Sie haben die Möglichkeit, sich mehr auf organische Texturen zu konzentrieren und ein Gefühl der natürlichen Ruhe auf ihren Bildschirmen zu erkunden.
Durch die Einbeziehung von Elementen, die das Fließen und die Willkür der Natur nachahmen, schaffen Designer Webseiten, die visuell ansprechender sind. Eine solche Dynamik kann eine Website aktiver wirken lassen, und organische Texturen vermitteln ein Gefühl von Behaglichkeit und Vertrautheit, was eine tiefere emotionale Verbindung mit dem Betrachter fördert.
Wolken am Himmel, Wellen im Meer und sanfte Hügel. Diese flüssigen Formen können als Hintergrundmuster dienen, oder sie können verwendet werden, um verschiedene Abschnitte zu isolieren und einer Website ein weicheres, organischeres Gefühl zu geben.

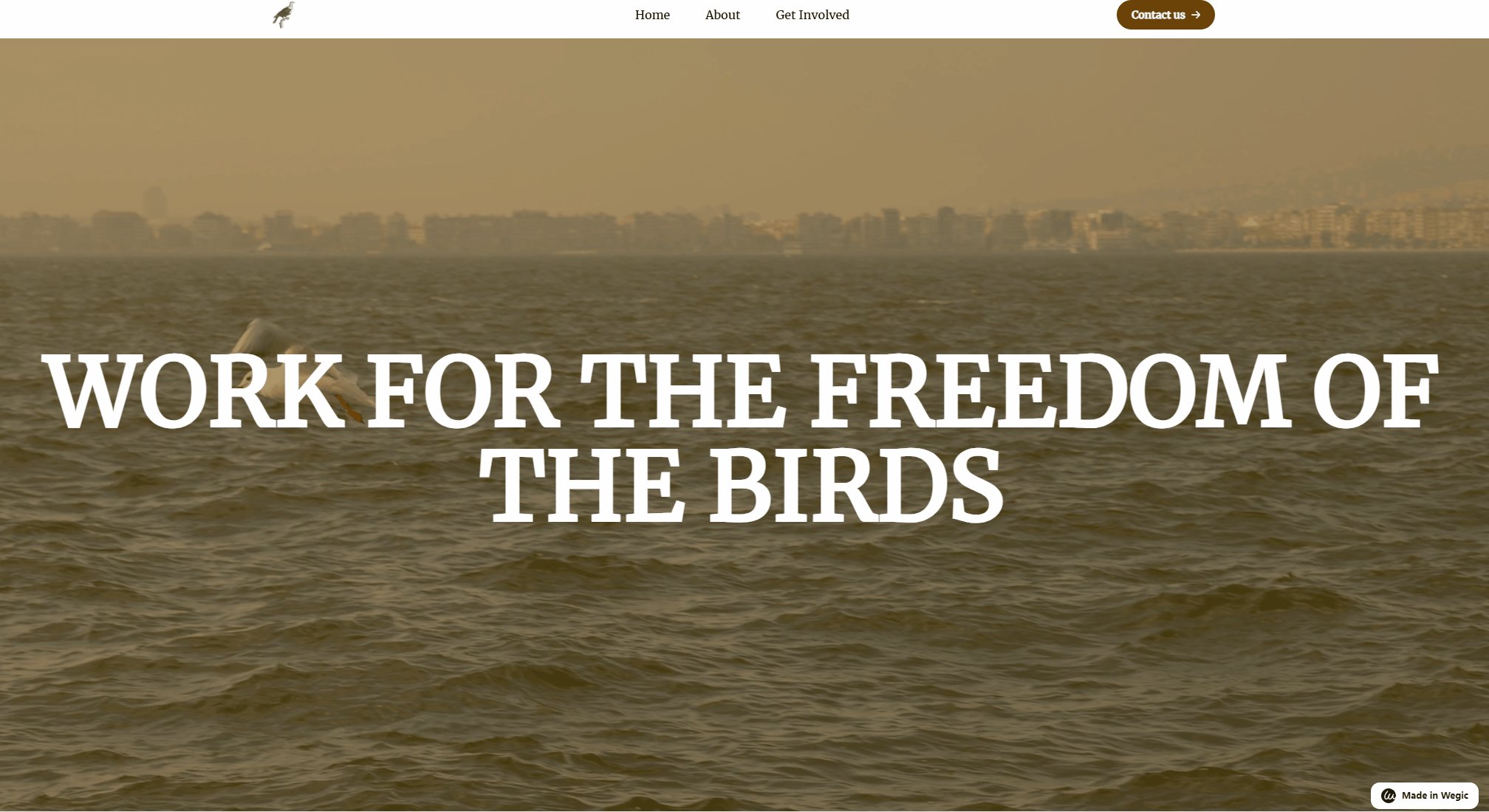
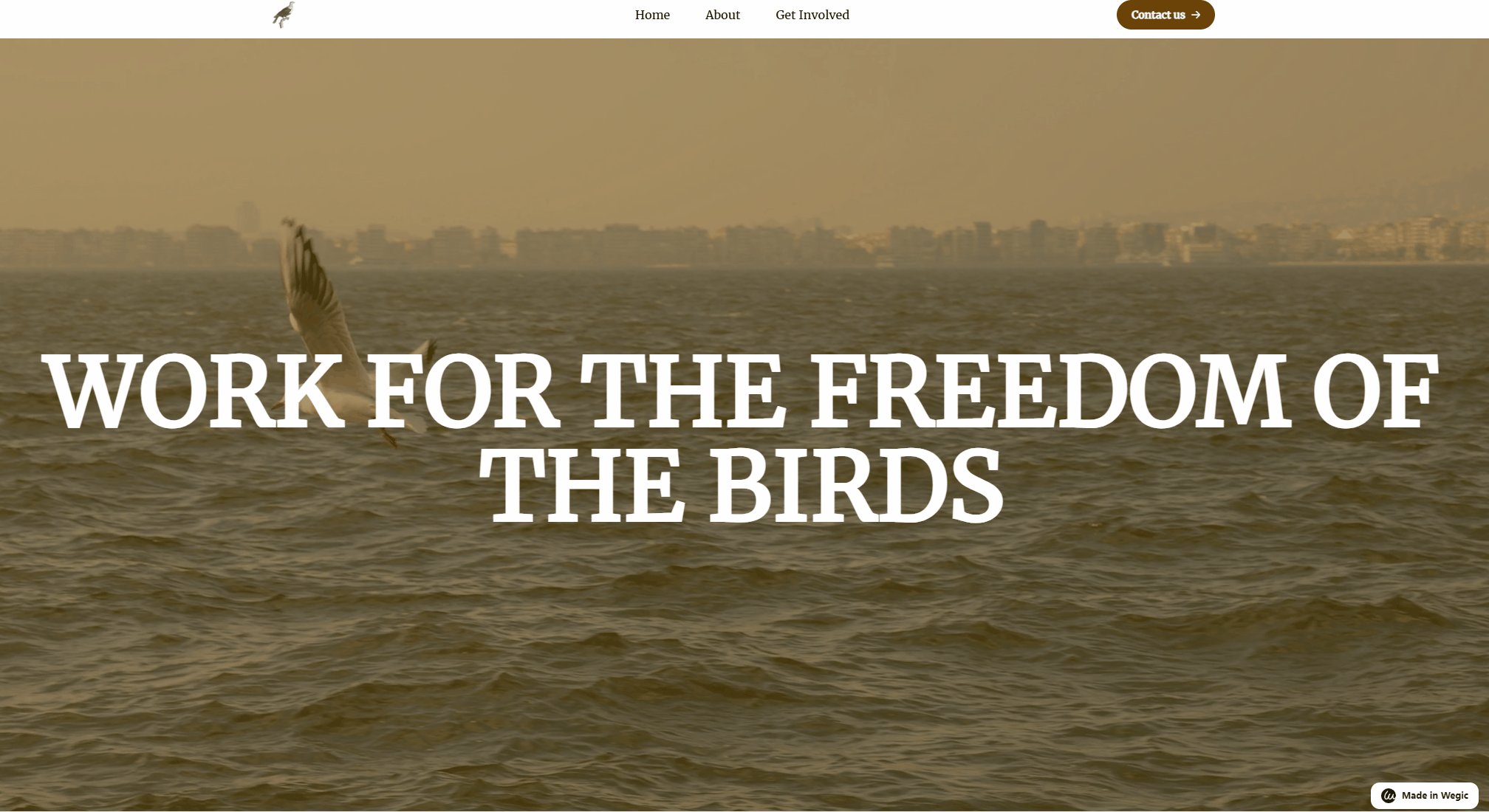
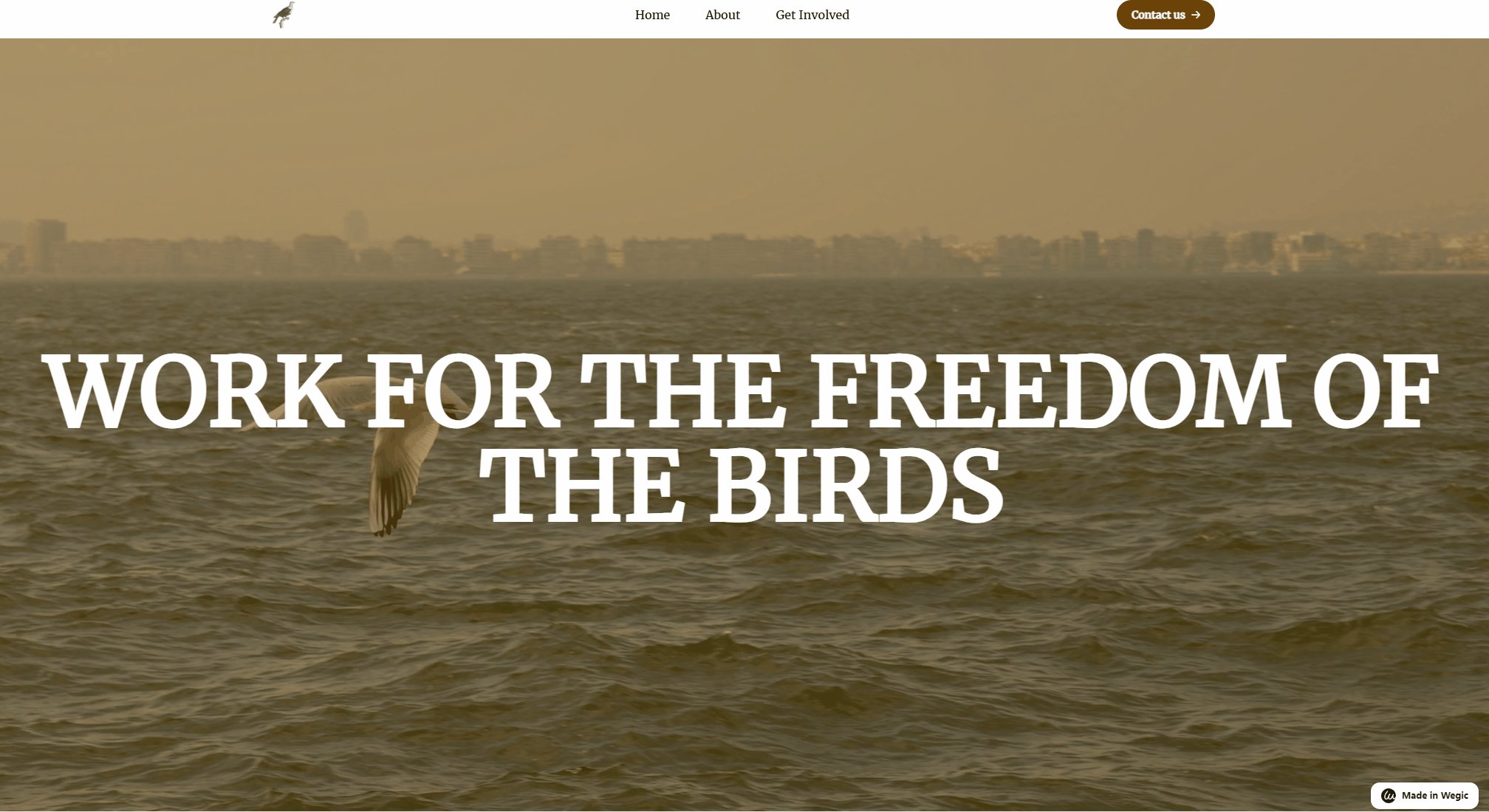
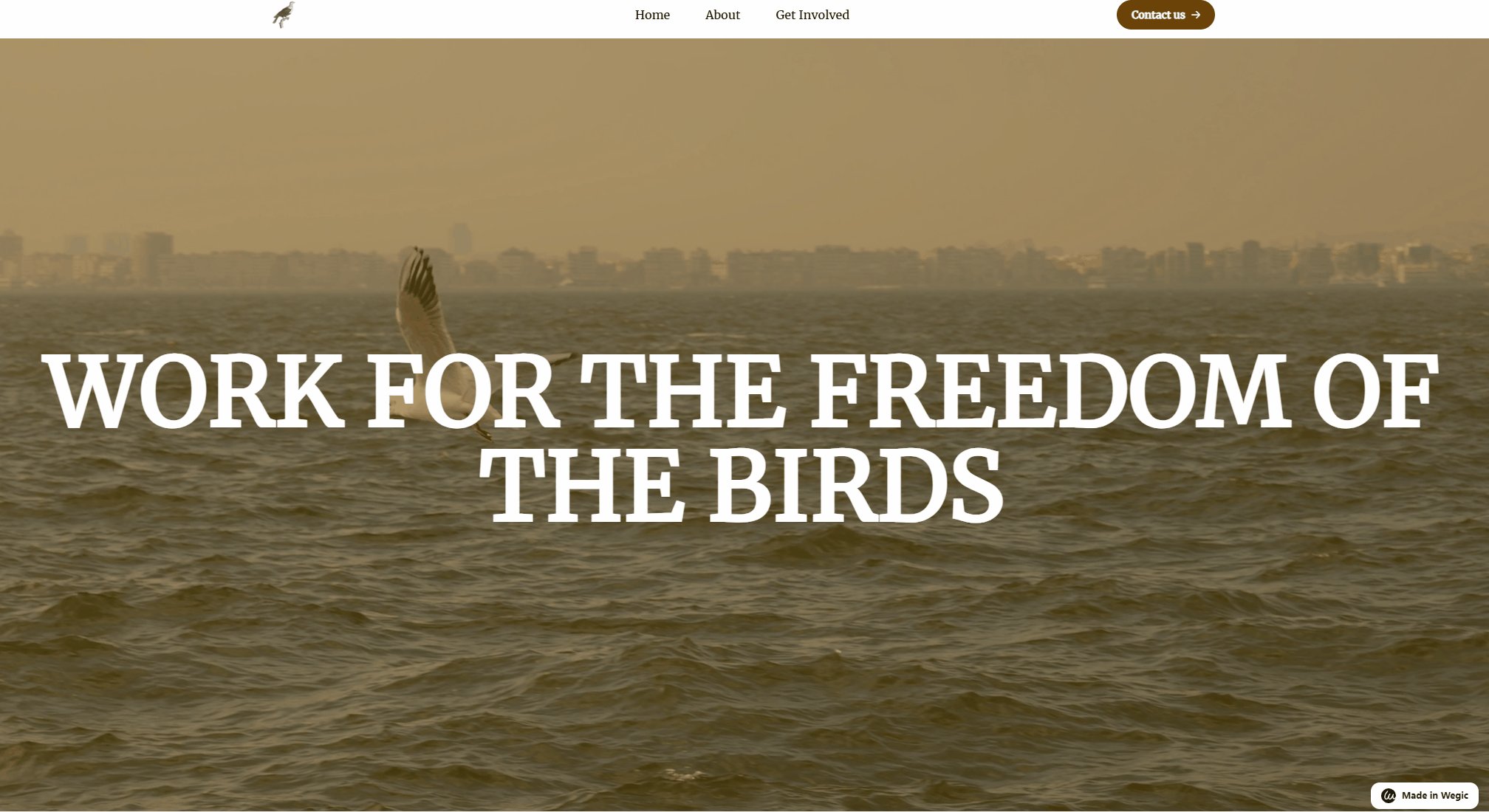
Der Hintergrund der von Wegic erstellten Homepage zeigt ein dynamisches Bild von Vögeln, die über ein fließendes Meer fliegen, was das Thema der Website, den Schutz der Vögel, widerspiegelt. Eine gute Seite, die natürliche Texturen verwendet, trägt also auch dazu bei, die Werte der Marke des Unternehmens zu etablieren und ihr neues Leben einzuhauchen.
Wie man mit den Trends im Website-Design Schritt hält?
In erster Linie müssen wir verstehen, was es mit den neuesten Trends auf sich hat. Die Hauptidee hinter diesem Konzept ist die Erforschung der Kreativität.
Im Folgenden finden Sie einige Tipps, wie Sie mit diesen Trends Schritt halten können:
-
Nutzen Sie neue Tools, um mit Ihren Ideen zu experimentieren.
Neue Werkzeuge dienen in der Regel dazu, Arbeitsabläufe zu rationalisieren und die Produktivität zu steigern. Sie ermöglichen es Ihnen, Ihre Anpassungsfähigkeit angesichts einer sich verändernden Branche zu verbessern, die Wettbewerbsfähigkeit der Branche zu steigern
-
Vertieftes Verständnis der Grundprinzipien des Webdesigns.
Die Grundsätze sind das Rückgrat des Entwurfs einer Website. Wir müssen diese Prinzipien kennenlernen, denn unabhängig davon, wie sich Technologie und Werkzeuge entwickeln, sind einige Designs zeitlos.
-
Eine Design-Community, um den Informationskokon zu durchbrechen.
Sich auf dieselbe Gemeinschaft zu konzentrieren bedeutet, gemeinsame Interessen oder Ambitionen online zu teilen. Hier können Sie sich mit Gleichgesinnten über die neuesten Trends austauschen, sich inspirieren lassen, Ihre Kreativität anregen und Sie ermutigen, neue Trends zu entdecken!
-
Verfolgen Sie Design-Blogs, Informationsseiten und soziale Medien.
Viele einflussreiche Blogs oder soziale Medien sind mit Branchenführern verbunden, die ihre Ideen, Erfahrungen und Arbeit mit Ihnen teilen, und wenn Sie ihnen folgen, erhalten Sie Zugang zu den Erkenntnissen und dem Fachwissen der Branchenführer. Ein ständiger Informationsfluss und Interaktion helfen Ihnen, aus dem Informationskokon auszubrechen.
Die Nutzung von Webdesign-Trends ist sowohl eine Chance als auch eine Herausforderung. Ob als Webdesigner oder als Betreiber einer Website, der beste Rat ist, sich dieser kreativen Trends bewusst zu sein und sie mit Bedacht einzusetzen.

Foto von Freepik
Zusammenfassend
Nach dem Durchblättern der oben genannten zehn Webdesign-Trends für 2024 und der geteilten Beispiele für erfolgreiches Website-Design wissen wir, dass Webdesign durch den technologischen Fortschritt und das soziale Umfeld getrieben wurde und wird.
Denken Sie daran, dass es bei einer Designtechnik oder einem Element, das sofort populär wird, nicht nur darum geht, gut auszusehen oder die Konversionsrate zu erhöhen, sondern auch darum, hinter die Oberfläche zu blicken und tief zu graben, um den stärksten Teil davon zu finden und ihn in etwas wirklich Dauerhaftes für sich selbst zu verwandeln.

Wegic genießt die Elemente der Popularität, aber was Wegic erreichen will, ist, den Trend aufzugreifen und ihn in ein wirklich leistungsfähiges Werkzeug zu verwandeln, das jedem Designer oder Webdesign-Lernenden hilft, außergewöhnliche Websites zu erstellen. Probieren wir dieses neue Tool aus!
Geschrieben von
Kimmy
Veröffentlicht am
Nov 4, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!