Anmelden
Erstellen Sie Ihre Website
10 Prinzipien der visuellen Hierarchie, die jeder Designer kennen muss
Lernen Sie 10 wesentliche Prinzipien der visuellen Hierarchie kennen, um Ihr Design zu verbessern und benutzerfreundliche Erfahrungen zu schaffen. Entdecken Sie Tools wie Wegic, um Ihren Prozess zu rationalisieren und die Wirkung Ihrer Arbeit zu verbessern.

Die visuelle Hierarchie ist ein Grundprinzip des Designs. Sie ordnet die Elemente auf einer Seite so an, dass die Benutzer die wichtigsten Teile leicht erkennen können. Designer verwenden einfache Methoden wie Größe, Farbe, Kontrast und Platzierung, um die Aufmerksamkeit des Betrachters zu lenken. In diesem Blogbeitrag werden wir 10 wichtige Prinzipien der visuellen Hierarchie untersuchen, die jeder Designer beherrschen sollte. Wenn Sie diese verstehen und anwenden, können Sie Designs entwerfen, die nicht nur gut aussehen, sondern auch effektiv kommunizieren.
Warum ist eine visuelle Hierarchie wichtig?
Eine visuelle Hierarchie erleichtert das Verständnis und die Navigation in den Inhalten. Wenn Ihr Publikum Ihre Website besucht oder sich Ihr Design ansieht, möchte es nicht erst nach den wichtigsten Informationen suchen. Eine starke visuelle Hierarchie zeigt ihnen, wo sie zuerst suchen müssen. Der Inhalt, der hervorsticht, ist auch der Teil, den die Designer am liebsten teilen würden. Das spart viel Zeit und verringert die Frustration. Stellen Sie sich vor, Sie lesen eine Seite, auf der alles die gleiche Größe und Farbe hat. Es wäre schwer zu wissen, was wichtig ist oder wo man anfangen soll. Die Hierarchie löst dieses Problem, indem sie den Inhalt visuell ordnet.
Ohne sie können Entwürfe unübersichtlich und überwältigend wirken. Wichtige Aktionen, wie "Jetzt kaufen"-Schaltflächen oder wichtige Überschriften, könnten in dem Durcheinander verloren gehen. Die visuelle Hierarchie hilft den Nutzern, Informationen schneller zu verarbeiten, so dass die Wahrscheinlichkeit steigt, dass sie die gewünschte Aktion ausführen, z. B. auf eine Schaltfläche klicken oder einen Artikel lesen.
Im Wesentlichen führt die visuelle Hierarchie die Nutzer in einer logischen Reihenfolge durch das Design, lenkt ihre Aufmerksamkeit auf das Wesentliche und sorgt für ein reibungsloses und angenehmes Erlebnis. Durch den Einsatz einfacher Elemente wie Größe und Kontrast stellen die Designer sicher, dass die Nutzer die Botschaft klar und mühelos verstehen.
Was sind die 10 Prinzipien der visuellen Hierarchie?
Prinzip 1: Vergrößern Sie die Schlüsselelemente
Die Größe spielt beim Aufbau einer Hierarchie eine wichtige Rolle, denn größere Elemente werden als wichtiger wahrgenommen. Je größer die Elemente sind, desto eher werden sie die Aufmerksamkeit der Menschen auf sich ziehen.
Denken Sie zum Beispiel an die Struktur einer Zeitung, die in der Regel aus der Überschrift, dem Haupttitel, dem Untertitel und dem Hauptteil besteht. In diesen verschiedenen Teilen werden auch unterschiedliche Schriftgrößen verwendet. Normalerweise ist das erste, was einem ins Auge fällt, das größte Element----die Schlagzeile. Manchmal entscheidet sie sogar darüber, ob Sie die Zeitung in die Hand nehmen, um sie zu lesen.
Ein anderes Beispiel ist ein Werbebanner. Sie können leicht feststellen, dass der Haupttext wie "NUR HEUTE 50 % ERMÄSSIG" fett und übergroß ist, während die begleitenden Details wie Begriffe viel kleiner sind. Das erste, was Ihnen auffällt, ist der Verkauf. Dieser wird ebenfalls vom Geschäftsinhaber gestaltet. Es ist der Teil, auf den Sie zuerst aufmerksam gemacht werden sollen.
Daher sollten Sie Ihre Schlüsselelemente wie Überschriften, Call-to-Action-Schaltflächen oder Schlüsselbilder größer gestalten als Ihre sekundären Inhalte, denn sie sind der wichtigste Teil, den Sie hervorheben wollen. Ein größeres Format lenkt den Blick des Publikums auf das, was am wichtigsten ist.

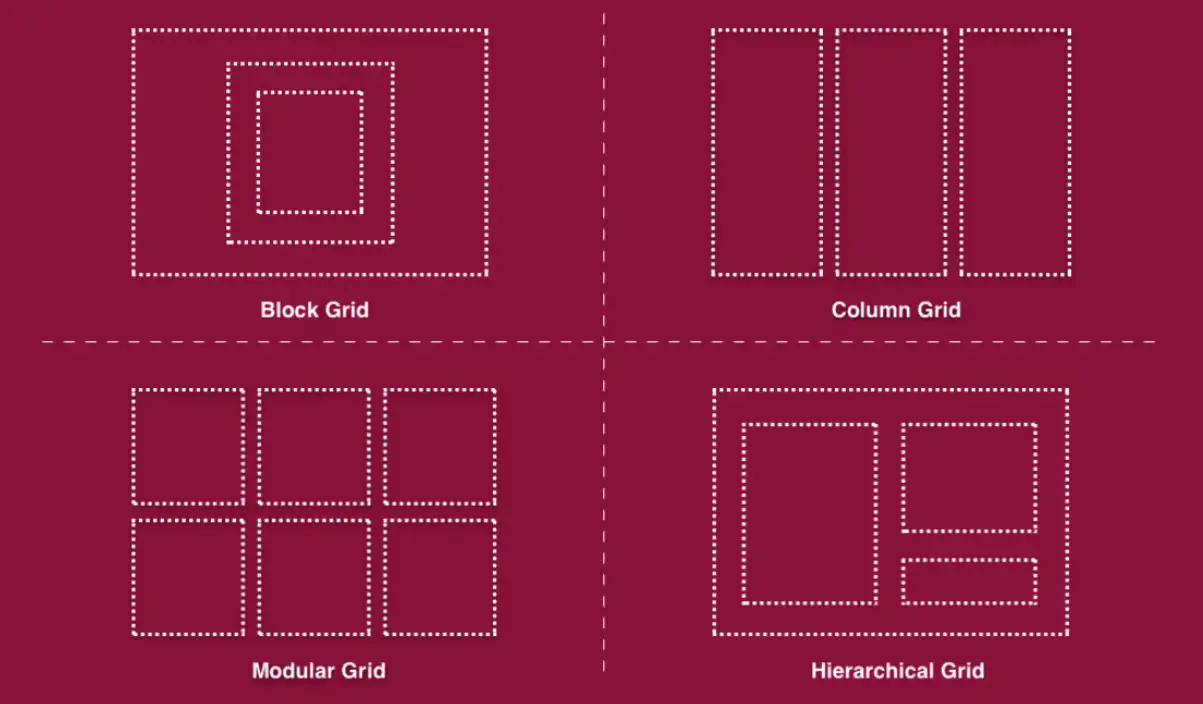
Prinzip 2: Ausrichten der Elemente für ein übersichtliches Layout
Eine gute Ausrichtung ist der unbesungene Held der visuellen Hierarchie. Wenn Ihr Design ein gut ausgerichtetes Layout hat, sieht es organisiert und professionell aus. Dies erleichtert den Nutzern das Durchsuchen Ihrer Inhalte.
Eine einheitliche Ausrichtung von Text, Bildern und Schaltflächen verleiht Ihrem Design ein sauberes, kohärentes Aussehen. Denken Sie daran, dass kleine Ausrichtungsfehler mehr ablenken können, als Sie denken.

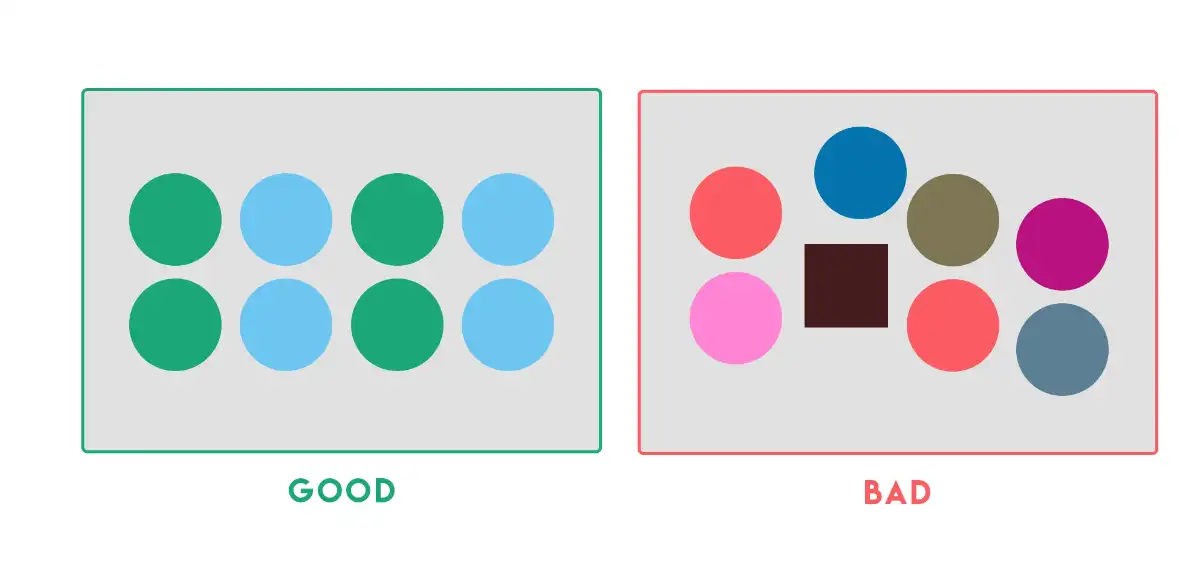
Prinzip 3: Verwenden Sie kräftige Farben, um die Aufmerksamkeit zu lenken
Farbe kann Emotionen hervorrufen, Markenidentität schaffen und Hierarchie signalisieren. Helle oder kräftige Farben erregen eher die Aufmerksamkeit der Menschen. Sie sind ein wirksames Mittel, um die Nutzer auf wichtige Informationen hinzuweisen.
Sie können kräftige Farben sparsam und strategisch einsetzen. Sie müssen nicht zu helle Farben in großen Bereichen verwenden, da eine übermäßige Verwendung von hellen Farben die Benutzer verwirren kann. Ein ausgewogenes Verhältnis bei der Auswahl und Verwendung von Farben ist mehr als wichtig.
Stellen Sie sich zum Beispiel vor, Sie entwerfen eine saubere und graue Landing Page und ändern die Haupt-CTA-Schaltflächen in leuchtende orange oder gelbe Farben. Ihr Publikum kann das leicht bemerken, weil der Farbkontrast die Schaltfläche vom Rest des Designs abhebt. Dies wird Ihre Besucher auf natürliche Weise zum Klicken verleiten. Diese Farbwahl macht die Schaltfläche gut sichtbar und ermutigt die Nutzer, ihren Kauf abzuschließen.
Prinzip 4: Gruppieren Sie verwandte Elemente zusammen
Wenn verwandte Elemente in Ihrem Design näher beieinander liegen, wird Ihr Publikum ihre Verbindung natürlich verstehen. Dies ist ein einfacher, aber effektiver Weg, um Ihr Design logischer zu gestalten, und es ermöglicht dem Publikum, Ihren Inhalt leichter zu verstehen.
Denken Sie an eine E-Commerce-Produktseite. Der Name eines Produkts, der Preis, die Schaltfläche "In den Warenkorb" und die Schaltfläche "Kaufen" sind oft zusammen angeordnet. Dies ist eine Reihe von Informationen und Elementen, die erforderlich sind, um den Kaufvorgang abzuschließen. Wenn diese Elemente in verschiedenen Ecken der Webseite verstreut sind, wird das Publikum verwirrt sein und nicht wissen, was es als nächstes tun soll. Oder sie brauchen mehr Zeit, um die gewünschte Aktion auszuführen. Kurz gesagt, es behindert den Abschluss der Aktion "Kauf".
Sie können alle zusammenhängenden Informationen, wie z. B. Produktdetails oder Navigationslinks, zusammenfassen. So kann Ihr Publikum alle relevanten Informationen problemlos finden und Verwirrung vermeiden.

Prinzip 5: Wiederholung von Designelementen
Wiederholungen schaffen Vertrautheit und Vertrauen. Wenn Ihr Publikum wiederkehrende Elemente wie einheitliche Farben, Schriftarten oder Schaltflächen sieht, wird es Ihr Design als kohärent und ausgefeilt empfinden. Anhand dieser Elemente kann Ihr Publikum lernen, wie es mit Ihrem Design interagieren kann und was es erwarten kann.
Sie sollten Designregeln aufstellen und sich an diese halten. Verwenden Sie für Ihr gesamtes Projekt einheitliche Farben, Schriftarten und Schaltflächenstile. Wiederholungen tragen dazu bei, Ihr Markenimage zu stärken und eine bessere Benutzererfahrung zu schaffen.

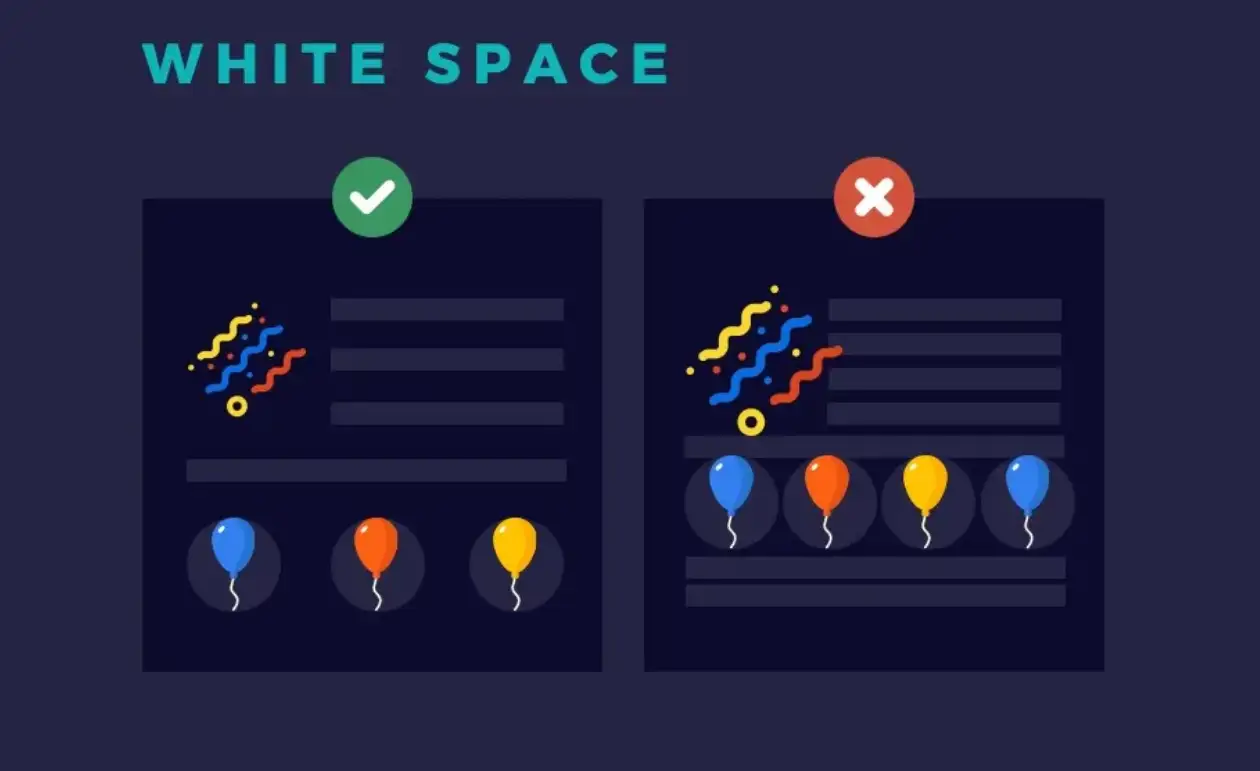
Grundsatz 6: Whitespace zum Atmen nutzen
Die Verwendung von Weißraum wird oft unterschätzt. Der Weißraum ist ein sehr einfaches, aber effektives Gestaltungsprinzip. Er ist wie ein stilles Element, das Ihr Design atmen lässt. Es bietet dem Publikum Raum, um eine Pause einzulegen und den Inhalt zu verdauen, anstatt von einer Menge redundanter Informationen und Inhalte überwältigt zu werden.
Ein Beispiel dafür ist die Apple-Produktseite. Auf der Produktseite von Apple steht das Produktbild im Mittelpunkt, und es wird viel Weißraum um das Bild herum verwendet. So kann sich das Publikum auf das Produkt konzentrieren und seine Bedeutung hervorheben. Und ein solches Design sieht luxuriös und bewusst aus.
Sie können den Weißraum um einige wichtige Inhalte herum vergrößern, damit diese im gesamten Design hervorstechen. Machen Sie sich keine Gedanken darüber, ob zu viel Weißraum langweilig ist, weniger ist mehr. Indem Sie strategisch Leerräume um wichtige Inhalte herum lassen, können Sie die Unübersichtlichkeit reduzieren und die Aufmerksamkeit auf die wichtigsten Komponenten Ihres Designs lenken.

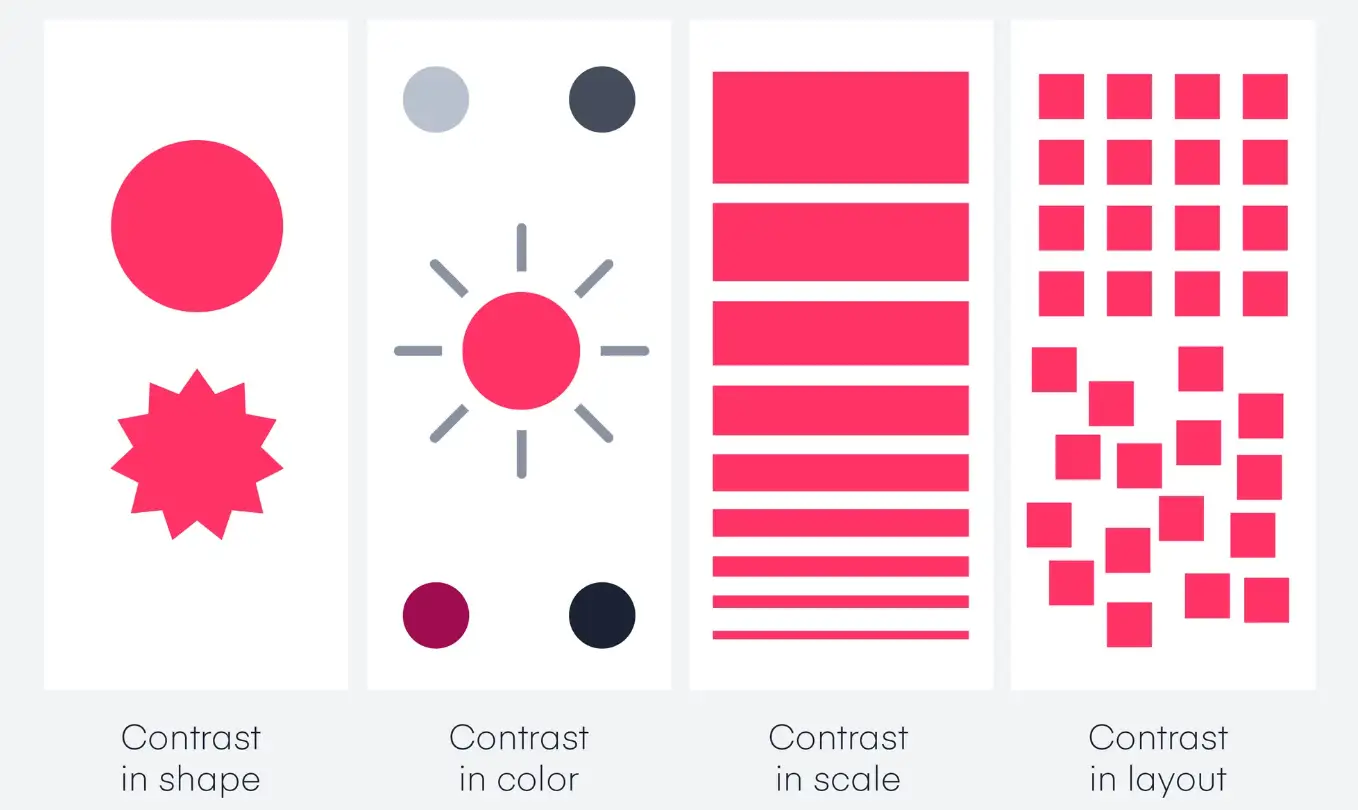
Prinzip 7: Verwenden Sie Kontrast zur Hervorhebung
Durch den Einsatz von Kontrasten können Sie bestimmte Elemente heller erscheinen lassen als andere. Ich habe viele Artikel über die Grundsätze der visuellen Hierarchie gelesen, und in vielen von ihnen wird der Farbkontrast erwähnt. Die Verwendung eines guten Farbkontrasts zur Hervorhebung eines Teils des Inhalts ist eine sehr verbreitete und effektive Methode. Kontrast ist der Schlüssel zur Schaffung einer visuellen Hierarchie, denn er hilft, wichtige Elemente hervorzuheben.
Ich möchte jedoch hinzufügen, dass es beim Kontrast nicht nur um Farben geht, sondern um die Unterscheidung zwischen Elementen. Es gibt viele Möglichkeiten, das Design kontrastreich zu gestalten. Farbkontraste, Schriftgrößen und sogar Texturkontraste können dazu beitragen, Elemente voneinander zu unterscheiden und ihre Bedeutung hervorzuheben.
Auf einer Serviceseite beispielsweise ist die Hauptüberschrift groß und fett gedruckt, während der Inhalt kleiner und heller ist. Dieser Kontrast in Größe und Gewicht lenkt die Aufmerksamkeit zuerst auf die Überschrift. Sie können den Kontrast für Elemente verwenden, die hervorgehoben werden müssen, wie z. B. abgerundete Schaltflächen in einem Layout voller geradliniger Elemente. Aber seien Sie vorsichtig, zu viel Kontrast kann leicht seine ursprüngliche Wirkung verlieren, weil er auch das Publikum ablenken kann.

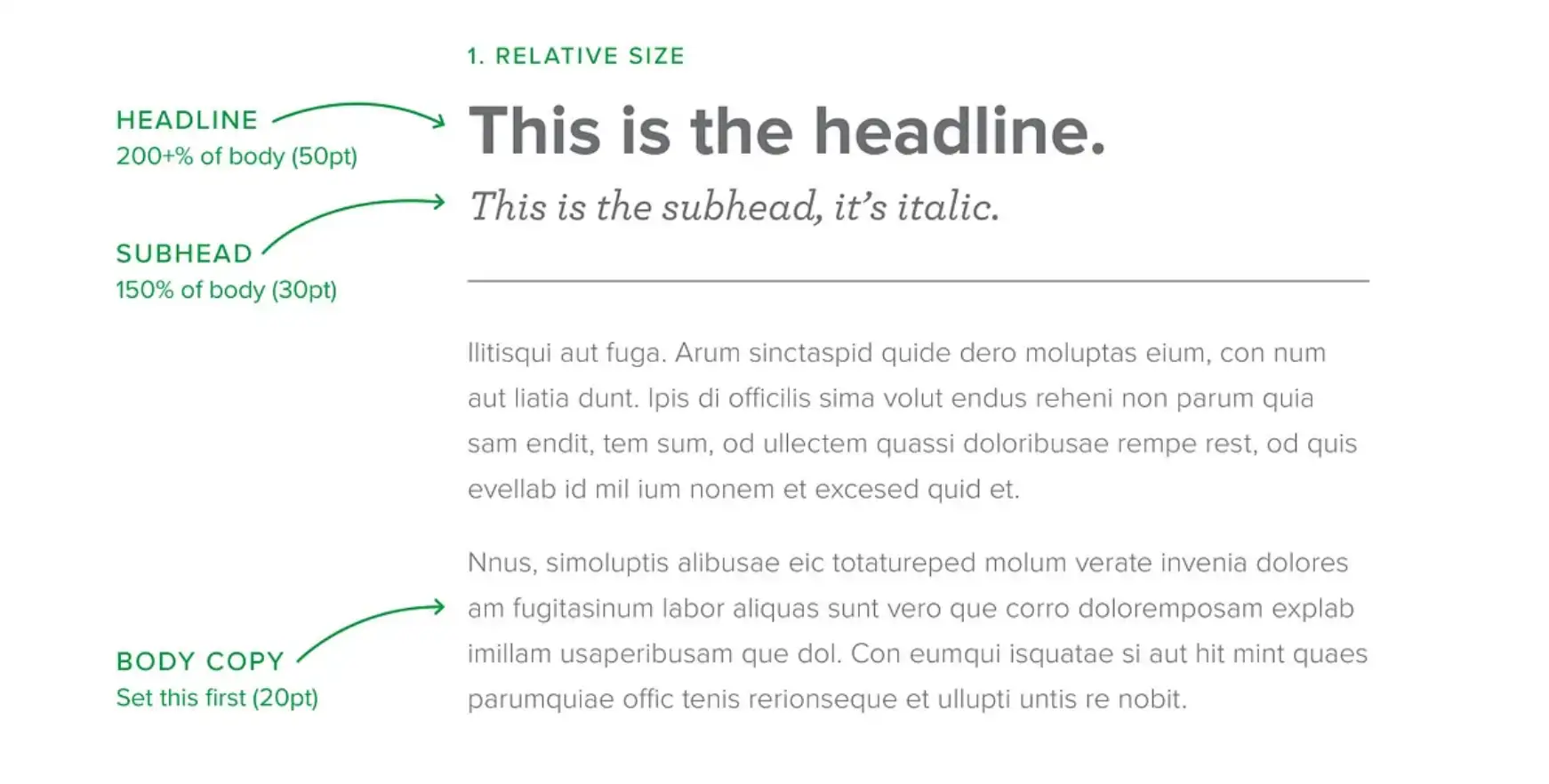
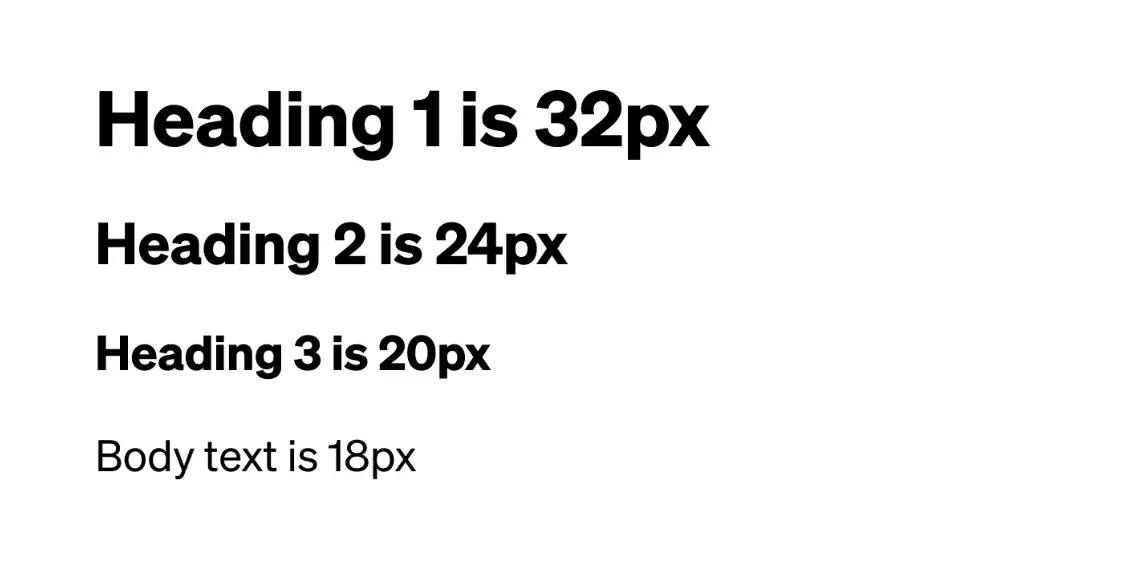
Prinzip 8: Verwenden Sie eine typografische Hierarchie, um den Text zu organisieren
Die typografische Hierarchie spielt eine wichtige Rolle bei der Gliederung Ihrer Inhalte. Wenn Sie fette und große Schriftarten verwenden, vermitteln Sie Ihrem Publikum die Botschaft: Dies ist etwas, das Sie lesen müssen. Die kleineren Schriftarten werden als ergänzende Informationen verwendet, um die Überschrift im Hauptteil des Textes zu unterstützen.
Stellen Sie sich zum Beispiel ein Zeitungslayout vor----die Überschrift steht in großer, fetter Schrift oben auf der Seite, gefolgt von einer kleineren Zwischenüberschrift und dem Text in Standardgröße. Damit ist die Hierarchie der Typografie deutlich geworden. Sie lässt das Gesamtdesign logischer und übersichtlicher erscheinen. Achten Sie auch auf die Zeilenhöhe und den Abstand zwischen den Buchstaben, um die Lesbarkeit zu verbessern.

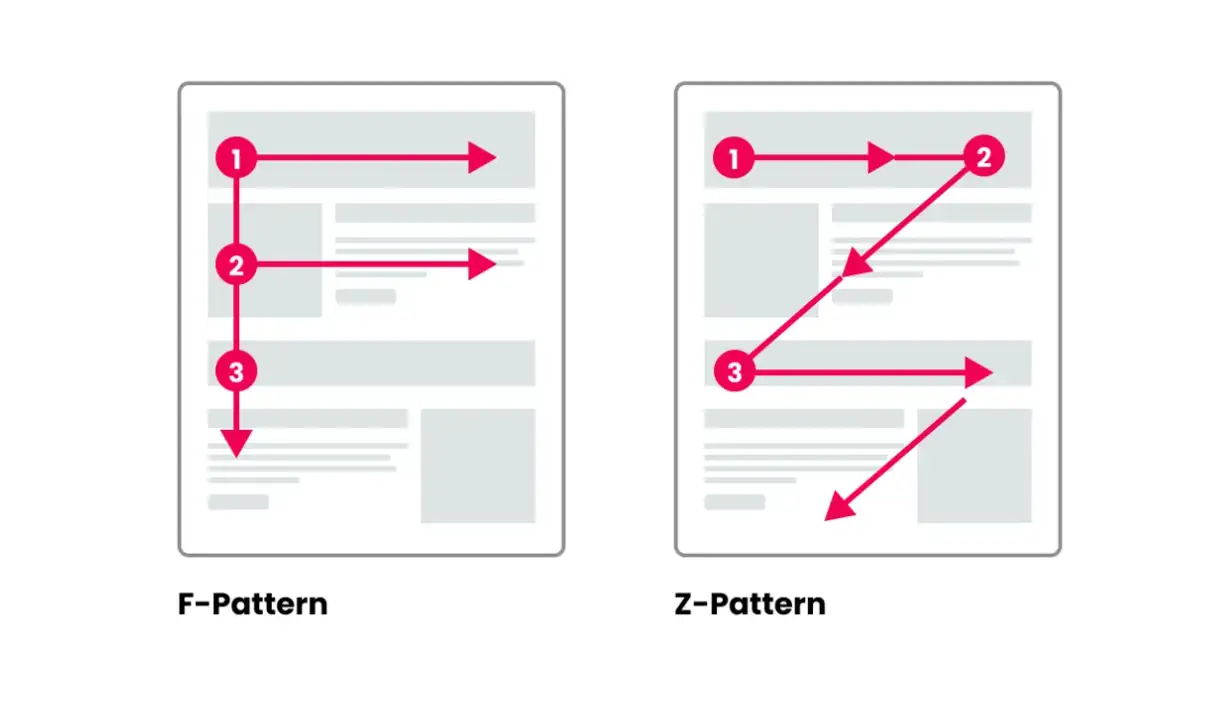
Prinzip 9: Nutzung von Betrachtungsmustern
Menschen neigen eher dazu, vorhersehbaren Mustern zu folgen, wenn sie Inhalte, insbesondere auf dem Bildschirm, betrachten.
Z-Muster und F-Muster sind zwei der häufigsten Muster. Wenn Sie diese Muster gut nutzen, können Sie wichtige Elemente richtig platzieren.
Z-Muster: Es folgt der natürlichen Bewegung des Auges von links oben nach rechts oben, dann nach links unten und schließlich nach rechts unten. Es wird häufig bei Designs mit wenig Text und viel Bildmaterial verwendet.
F-Muster: Es wird eher für textlastige Inhalte verwendet, z. B. für Blogs oder Artikel. Das Publikum wird zuerst nach oben schauen (die Überschrift lesen) und sich dann auf der linken Seite nach unten bewegen. Es ist nützlich für die Strukturierung
Sie können das Z-Muster für die Gestaltung klarer und prägnanter Inhalte verwenden, insbesondere wenn Ihr Ziel darin besteht, das Publikum zu den gewünschten Aktionen zu führen. Wenn Ihre Seite sehr textlastig ist, wäre es besser, ein F-Muster zu wählen, da es sicherstellt, dass wichtige Informationen wie Überschriften und CTAs leicht wahrgenommen werden können.

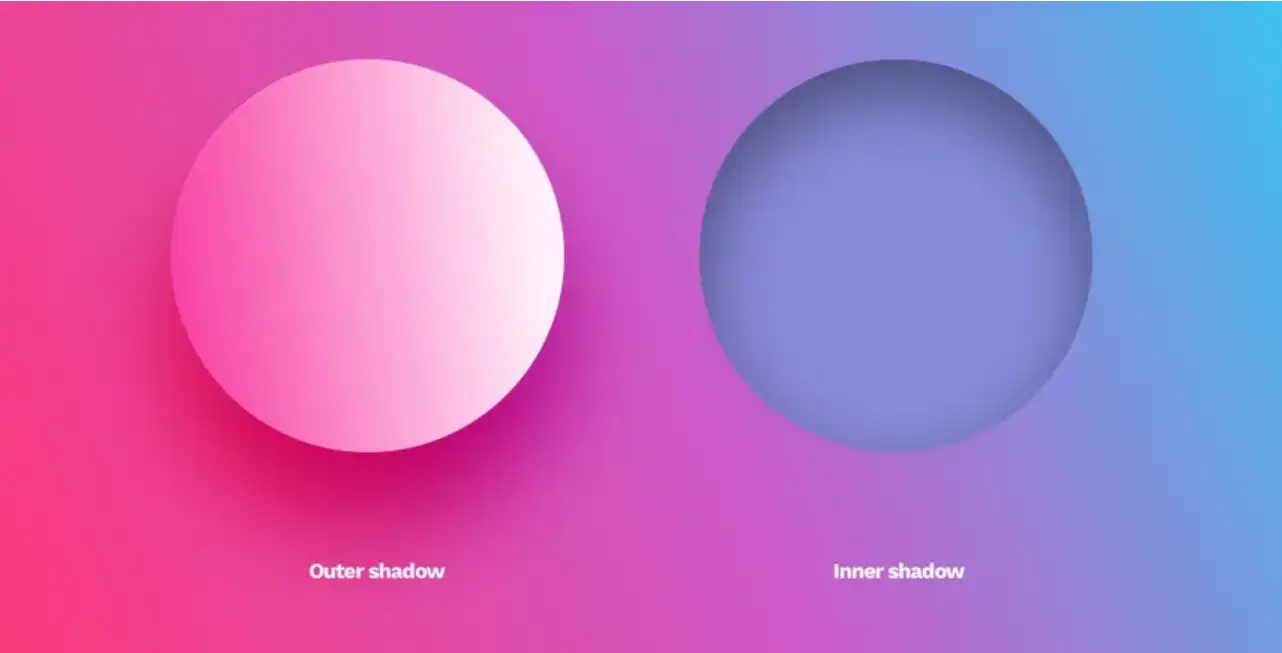
Prinzip 10: Tiefe mit Textur oder Schatten erzeugen
Tiefe lässt Entwürfe dynamischer und ansprechender wirken. Sie können Schlüsselelemente durch Schatten oder Texturen abgrenzen und Ihr Design vielschichtiger gestalten, um eine visuelle Hierarchie zu schaffen. Verwenden Sie Schatten und Texturen sparsam, um bestimmte Bereiche, wie Schaltflächen oder Karten, hervorzuheben. Ein wenig Tiefe hilft, interaktive Elemente hervorzuheben, aber wenn Sie es übertreiben, kann Ihr Design unübersichtlich oder veraltet wirken.

Was Sie bei der visuellen Hierarchie beachten sollten
Jetzt kennen Sie bereits 10 Grundsätze zur Verbesserung Ihrer visuellen Hierarchie. Sie können es kaum erwarten, sie in praktischen Projekten anzuwenden? Prima. Aber warten Sie, es ist erwähnenswert, dass einige häufige Fallstricke immer noch auftreten können, auch wenn diese Grundsätze angewendet werden. Obwohl ich einige dieser Fallstricke bereits erwähnt habe, möchte ich sie noch einmal betonen. Hier sind einige wichtige Dinge, auf die Sie bei der visuellen Hierarchie achten müssen.
01. Zu viele Brennpunkte
Wenn alles auffällt, fällt nichts auf. Vermeiden Sie also zu viele plakative Elemente, leuchtende Farben oder große Schriftarten. Legen Sie den Schwerpunkt auf ein oder zwei Hauptelemente.
02. Schlechter Kontrast
Ein geringer Kontrast zwischen Text und Hintergrund kann dazu führen, dass wichtige Informationen schwer zu lesen sind. Stellen Sie sicher, dass der Kontrast ausreicht, um wichtige Elemente hervorzuheben, aber nicht so stark, dass er grell oder erdrückend wirkt.
03. übermäßige Verwendung kräftiger Farben
Die Verwendung kräftiger Farben wird sicherlich leicht die Aufmerksamkeit auf sich ziehen, aber wenn Sie zu viel davon verwenden, könnte es Sie überwältigen. Wählen Sie die Farben also sorgfältig aus und verwenden Sie sie sparsam für die wichtigsten Elemente, wie z. B. Call-to-Action-Schaltflächen oder wichtige Überschriften.
04. Falsche Verwendung von Schriftarten
Die Verwendung zu vieler Schriftarten oder uneinheitlicher Schriftgrößen und -stile kann den Fluss stören. Das könnte Ihr Publikum verwirren. Achten Sie also darauf, dass Sie sich auf ein paar Schriftarten mit einer klaren Hierarchie beschränken, um ein sauberes, lesbares Design zu erhalten.
Ein Tool, das Ihnen bei der Umsetzung der visuellen Hierarchie hilft: Wegic
Das Verständnis und die Beherrschung der visuellen Hierarchie sind zwar von grundlegender Bedeutung, aber die Umsetzung dieser Prinzipien in realen Projekten kann manchmal eine Herausforderung darstellen. Hier kommen Tools wie Wegic ins Spiel.

Wegic bietet eine intuitive Plattform, die speziell entwickelt wurde, um Designern bei der Anwendung der wichtigsten Grundsätze der visuellen Hierarchie zu helfen, von der Anpassung des Kontrasts bis zur perfekten Ausrichtung von Elementen. Selbst wenn Sie ein Neuling ohne Design-Hintergrund oder Code-Grundlagen sind, können Sie mit Tools wie Wegic Zeit sparen und ein ausgefeiltes Endprodukt erzielen.
Sie können eine Website zum Nulltarif auf Wegic erstellen und alle Ihre kreativen Entwürfe umsetzen, um Ihre visuelle Hierarchie zu verbessern. Wegic schickt jedem neuen Nutzer 70 Credits, während die Veröffentlichung einer neuen Website nur 40 Credits kostet. Und wenn Sie neue Nutzer einladen, sich bei Wegic zu registrieren, erhalten Sie mehr als 100 Credits als Belohnung.
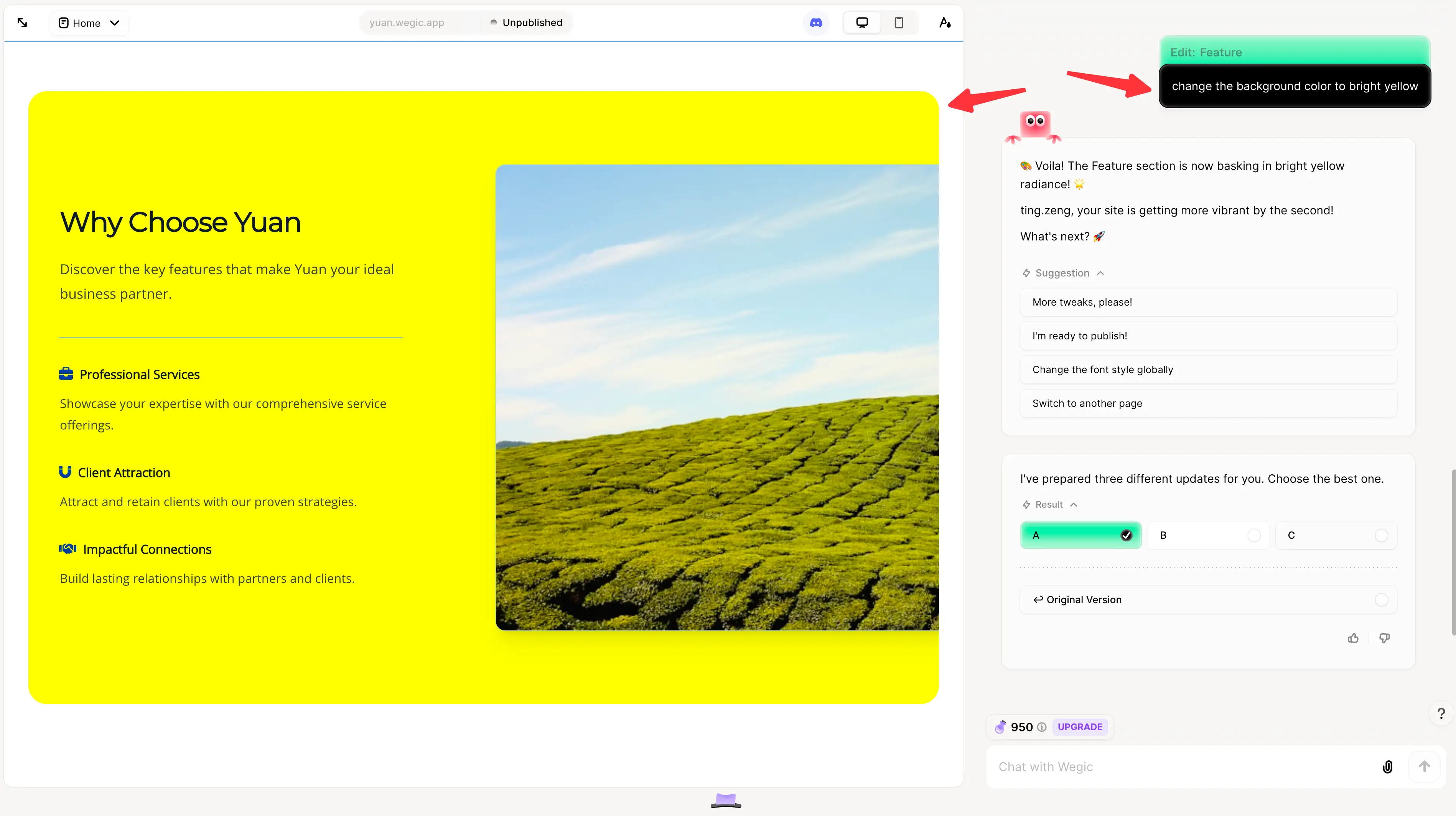
Wie wir alle wissen, bietet Wegic viele leistungsstarke Funktionen, insbesondere seine KI-Funktionen. Sie kann bei der Schaffung von Tiefe, der Nutzung von Typografie und der effektiven Verwaltung von Leerraum helfen. Sie müssen lediglich Ihre Eingabeaufforderungen eingeben.
Wenn Sie z. B. einige Anpassungen vornehmen möchten, geben Sie einfach die Eingabeaufforderungen ein, wie z. B. "Vergrößern Sie die Schriftgröße der Überschriften", "Ändern Sie die Hintergrundfarbe in helles Gelb", "Verschieben Sie den Titel um 40 Pixel nach oben" usw.

Mit Wegic können Sie die Prinzipien der visuellen Hierarchie für Ihr Projekt frei umsetzen und an Ihrem Design feilen, bis Sie mit ihm zufrieden sind. Wegic rationalisiert den Designprozess und sorgt dafür, dass Ihre Arbeit klar, konzentriert und ansprechend bleibt.
Nachfolgend finden Sie einige mit Wegic erstellte Websites. Wenn es Ihnen gefällt, probieren Sie es doch einfach mal aus.


Fazit
In diesem Blog haben wir 10 Prinzipien zur Verbesserung der visuellen Hierarchie vorgestellt und Wegic als hilfreiches Tool zur Umsetzung dieser Prinzipien empfohlen. Das Verständnis und die Anwendung der visuellen Hierarchie sind von entscheidender Bedeutung, da sie Designern helfen, klar zu kommunizieren und die Nutzer effektiv anzusprechen.
Wenn Sie Prinzipien wie Größe, Kontrast, Ausrichtung und Leerraum beherrschen, können Sie steuern, wie Betrachter mit Ihrem Design interagieren. Wie wir bereits besprochen haben, machen diese Techniken den Inhalt nicht nur leichter verdaulich, sondern helfen auch, die Benutzer zu den gewünschten Aktionen zu führen.
FAQ
Wie kann ich eine starke visuelle Hierarchie in meinen Entwürfen schaffen?Sie können eine starke visuelle Hierarchie schaffen, indem Sie Techniken wie die Vergrößerung von Schlüsselelementen, die Verwendung von fetten Farben zur Betonung, die saubere Ausrichtung von Elementen und die Verwendung von Leerraum zur Vermeidung von Unordnung anwenden.
Bedeutet Hierarchie die Reihenfolge der Wichtigkeit??
Ja, visuelle Hierarchie bezieht sich auf die Reihenfolge der Wichtigkeit in einem Design. Es ist eine Technik, die die Aufmerksamkeit der Betrachter lenkt, damit sie wissen, wo sie zuerst hinschauen und worauf sie sich als Nächstes konzentrieren sollen. Designer nutzen die visuelle Hierarchie, um die wichtigsten Elemente, wie Überschriften, Schaltflächen oder Bilder, hervorzuheben und weniger wichtige Inhalte weniger stark zu betonen. Dies wird durch Mittel wie Größe (größere Elemente ziehen mehr Aufmerksamkeit auf sich), Farbe (fette oder kontrastreiche Farben stechen hervor) und Platzierung (Elemente am oberen Rand oder in der Mitte werden oft zuerst wahrgenommen) erreicht. Die visuelle Hierarchie stellt sicher, dass der Benutzer die wichtigsten Informationen in der richtigen Reihenfolge aufgreift, wodurch das Design klarer und effektiver wird.
Wie kann Wegic bei der visuellen Hierarchie helfen?Wegic ist ein Website-Builder, mit dem sich die Prinzipien der visuellen Hierarchie leicht anwenden lassen. Es bietet Funktionen wie Textausrichtung, Kontrastanpassung und Abstandstools, mit denen Sie saubere, gut strukturierte Designs erstellen können. All das lässt sich mit wenigen Eingaben in der Chatbox leicht erreichen.
Mehr lesen
Geschrieben von
Kimmy
Veröffentlicht am
Oct 30, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!