Anmelden
Erstellen Sie Ihre Website
Responsive vs. Adaptives Webdesign: Was ist der Unterschied?
Klicken Sie und entdecken Sie die Definitionen, Vorteile und Szenarien für responsives und adaptives Webdesign. Nach der Lektüre dieses Blogs können Sie eine fundierte Entscheidung treffen.


Sind Sie als Neuling in der Designbranche immer noch verwirrt über den Unterschied zwischen responsivem und adaptivem Design? Da sind Sie nicht allein.
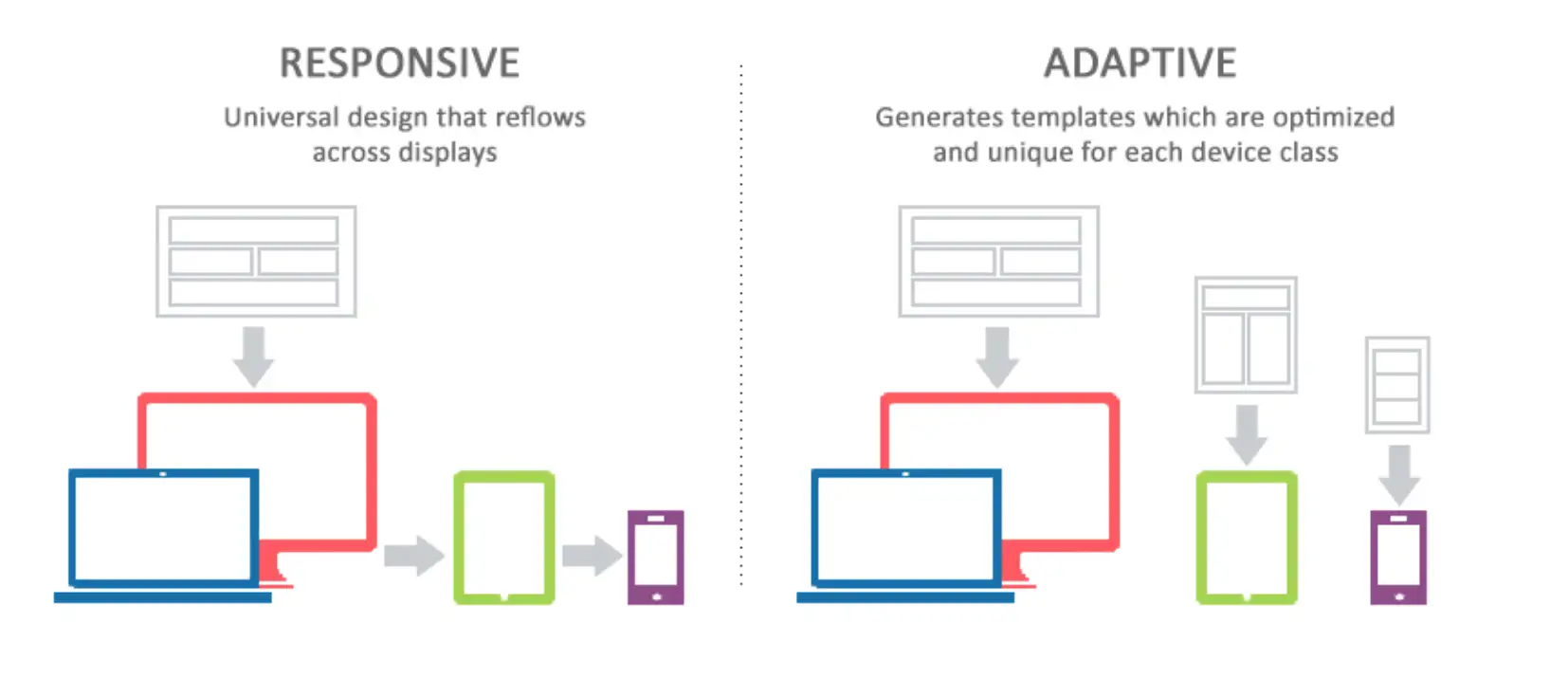
Beide Designs sind wichtige Ansätze für die Erstellung von Websites, die auf jedem Gerät gut aussehen, aber sie funktionieren ganz unterschiedlich. Responsive Design passt die Layouts je nach Bildschirmgröße fließend an, während adaptives Design vordefinierte Layouts verwendet, die auf bestimmte Bildschirmgrößen zugeschnitten sind.
In diesem Artikel werden die Definitionen von responsivem und adaptivem Design vertieft, ihre Hauptunterschiede erforscht und die Vor- und Nachteile der beiden Ansätze abgewogen. Am Ende werden Sie ein klareres Verständnis dafür haben, welche Designmethode für Ihre spezifischen Anforderungen am besten geeignet ist.
Responsive vs. Adaptives Webdesign: Was sind die Hauptunterschiede?
01. Die Unterschiede: Die Entwicklung des responsiven und adaptiven Webdesigns
Traditionelles Web-Design
In den Anfängen des Internets (1990er-2000er Jahre) wurden Websites "starr" gestaltet, d. h. sie hatten ein einziges Layout. Dies war der "One-size-fits-all"-Ansatz, vor allem weil der Zugriff auf das Internet fast ausschließlich über Desktop-Computer mit einer begrenzten Auswahl an Bildschirmgrößen erfolgte. Die Einfachheit dieses Konzepts war verlockend: Entwickler und Designer konnten sich auf die Erstellung von Inhalten für eine einzige, standardisierte Umgebung konzentrieren. Mit der Weiterentwicklung der digitalen Landschaft wuchs jedoch auch der Bedarf an dynamischeren und flexibleren Webdesign-Lösungen.
Adaptives Webdesign
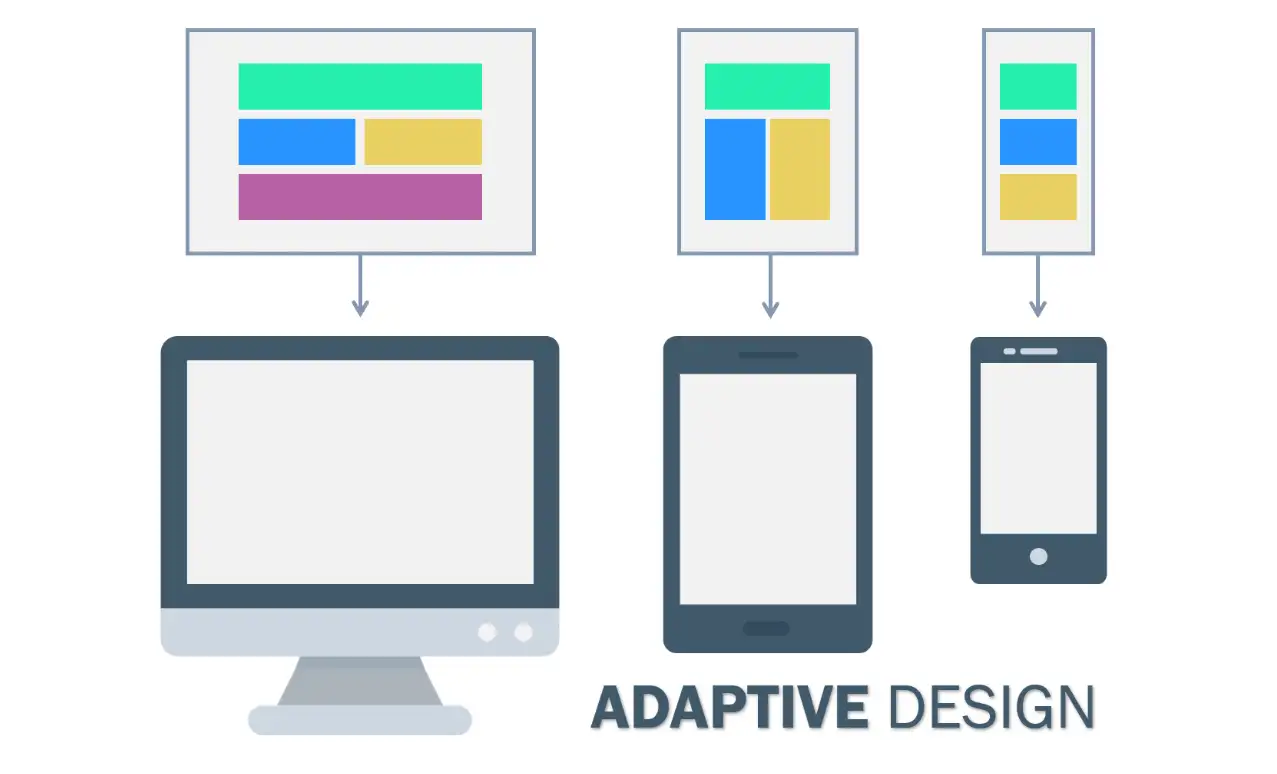
Mit der zunehmenden Verbreitung von Smartphones, Tablets und anderen Geräten erkannten Webdesigner, dass ein einziges festes Layout auf kleineren Bildschirmen nicht gut funktioniert. Dies führte zur Entwicklung des adaptiven Webdesigns (AWD). Anstatt nur ein Layout zu haben, ermöglichte das adaptive Design, dass Websites mehrere feste Layouts haben, die jeweils für eine bestimmte Bildschirmgröße ausgelegt sind. Das heißt, eine Website könnte ein Design für Desktops, ein anderes für Tablets und ein anderes für Mobiltelefone haben. Wenn Sie eine adaptive Website besuchen, erkennt sie Ihr Gerät und bietet das beste Layout für dieses Gerät an. Wenn Sie z. B. eine Website auf Ihrem Smartphone öffnen, wird eine Version angezeigt, die nur für kleine Bildschirme konzipiert ist, damit sie leichter zu lesen und zu navigieren ist. Wenn Sie eine Website auf Ihrem Desktop öffnen, sehen Sie möglicherweise etwas anderes als auf dem Handy. Dadurch wurden Websites auf verschiedenen Geräten benutzerfreundlicher, aber die Designer mussten mehrere Versionen derselben Website erstellen.
Reaktionsfähiges Web-Design
Der nächste Schritt in der Entwicklung des Webdesigns war das responsive Webdesign (RWD), das das Konzept von AWD noch einen Schritt weiterführte. Statt mehrerer fester Layouts werden bei RWD fließende Raster, flexible Bilder und CSS-Media-Queries verwendet, um ein einziges Layout zu erstellen, das sich an jede Bildschirmgröße anpasst. Dieser Ansatz stellt sicher, dass die Website auf allen Geräten gut aussieht und gut funktioniert, vom kleinsten Smartphone bis zum größten Desktop-Monitor. Bei der Gestaltung geht es nicht nur um die Größenanpassung von Elementen, sondern auch um die Neuordnung des Inhalts in einer Weise, die für das verwendete Gerät sinnvoll ist. Das bedeutet, dass sich das Layout von einem Gerät zum anderen drastisch ändern kann, der Kerninhalt und die Benutzerfreundlichkeit jedoch konsistent bleiben.
Unterschiede zwischen adaptivem und responsivem Web-Design
Sowohl adaptives als auch responsives Design zielen darauf ab, das Benutzererlebnis auf verschiedenen Geräten zu verbessern, unterscheiden sich jedoch in ihren Strategien und ihrer Umsetzung. Adaptives Design bietet maßgeschneiderte Erlebnisse für verschiedene Geräte, während responsives Design für Konsistenz sorgt, indem es eine einheitliche, anpassbare Schnittstelle bietet.

02. Warum dominiert Responsive Web Design die Branche?
Wir haben die Vor- und Nachteile von responsivem und adaptivem Webdesign analysiert, aber haben Sie sich jemals gefragt, welche Variante beliebter ist und was die Gründe dafür sind?
Im Jahr 2015 veröffentlichte Google ein großes Update mit dem Namen "Mobile-First Indexing", das deutlich machte, dass die Suchmaschine dem Crawling und Ranking von Websites, die mobilfreundlich sind, Priorität einräumt. Google stellte klar, dass das responsive Design die empfohlene Methode für die mobile Optimierung ist, da es sich mit einer URL und demselben HTML-Code an alle Geräte anpassen kann, ohne mehrere Seitenversionen zu erstellen.
Der von Webflow veröffentlichte Bericht über Designtrends 2022 weist darauf hin, dass responsives Design fast zum Standard für die Gestaltung von Websites geworden ist. Laut den Statistiken von W3Techs aus dem Jahr 2023 verwenden mehr als 90 % der Top-1-Million-Websites Responsive Design, um das mobile Erlebnis der Nutzer zu optimieren. Die oben genannten Daten zeigen, dass Responsive Design zum Mainstream des modernen Webdesigns geworden ist.
Ein solch großer Wandel ist in erster Linie auf die weit verbreitete Nutzung von Mobiltelefonen zurückzuführen. Einem Bericht von Statista zufolge werden im Jahr 2023 mehr als 58 % des weltweiten Webverkehrs von Mobilgeräten ausgehen, und die Nutzung von Mobilgeräten hat die von Computern überholt.
Noch wichtiger ist, dass die Entwicklung fortschrittlicher Technologien wie CSS3 und Media-Queries das responsive Design erleichtert. Außerdem bevorzugen viele Unternehmen das responsive Design wegen seiner geringen Wartungskosten, da sie nur ein flexibles Design verwenden und nur eine Codebasis zu pflegen ist.
Wenn ein Unternehmen, vor allem wenn es über ein begrenztes Budget verfügt, eine eigene Website erstellen möchte, ist das responsive Webdesign daher immer eine ideale Wahl. Denn ganz gleich, ob Sie eine neue Website entwickeln oder entwerfen oder eine bestehende Version aktualisieren oder warten, die Kosten (Geld, Zeit und Aufwand), die für ein responsives Webdesign erforderlich sind, sind viel geringer als bei einem adaptiven Design.
Außerdem haben meines Erachtens viele Websites das responsive Design unter SEO-Gesichtspunkten übernommen. Suchmaschinen bevorzugen responsives Design, weil es eine einheitliche URL-Struktur bietet, was die Suchmaschinenoptimierung verbessern kann. Im Gegensatz dazu haben adaptive Websites oft unterschiedliche URLs für verschiedene Layouts, was die SEO-Bemühungen verwässern kann.
Insgesamt ist das responsive Design aufgrund seiner Flexibilität, Wartungsfreundlichkeit, SEO-Vorteile und Anpassung an moderne Webstandards eine zukunftssichere und skalierbare Lösung.

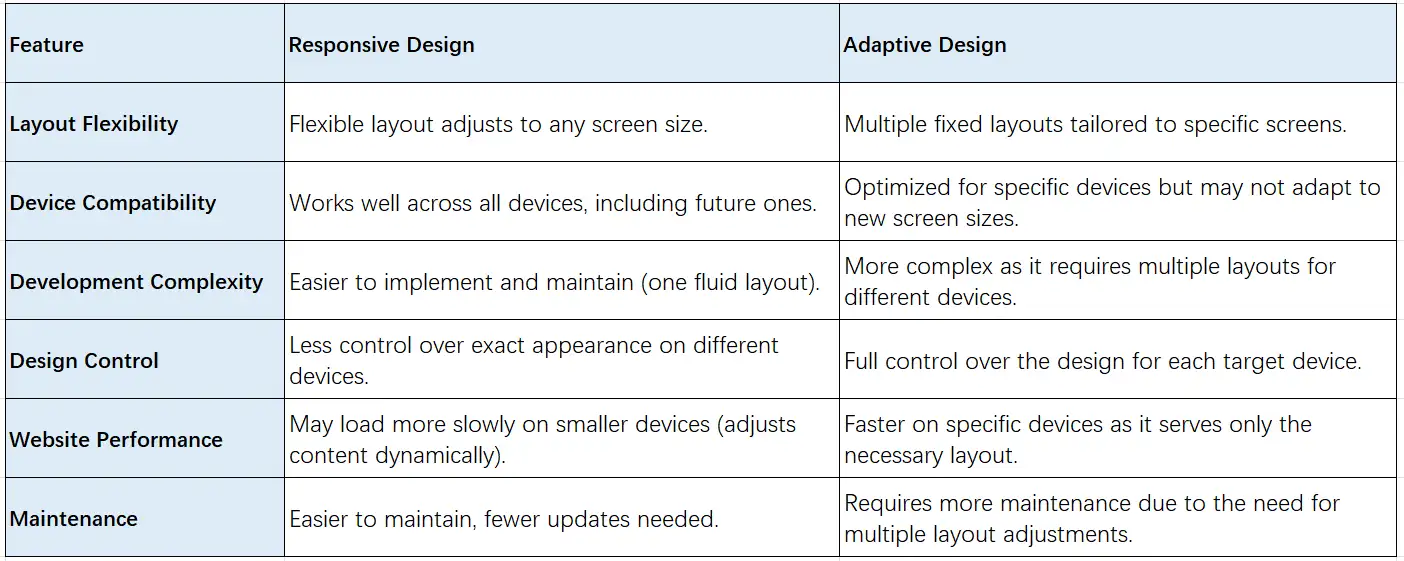
Nachdem wir nun wissen, worum es sich dabei handelt, werden wir als Nächstes über den Hauptunterschied zwischen responsivem und adaptivem Webdesign sprechen. Auf diese Weise können Sie ein besseres Verständnis für diese beiden Designs entwickeln und fundierte Entscheidungen treffen. Ich werde die wichtigsten Unterschiede zwischen responsivem und adaptivem Webdesign in Bezug auf Layoutflexibilität, Gerätekompatibilität, Entwicklungskomplexität, Designkontrolle, Website-Performance und Wartung erläutern.
Responsive vs. Adaptives Webdesign: Die 6 Hauptunterschiede
01. Layout-Flexibilität: Responsive vs. Adaptives Webdesign
Das adaptive Design umfasst mehrere vordefinierte feste Layouts. Sie sind auf bestimmte Bildschirmgrößen zugeschnitten, z. B. eines für Handys, eines für Tablets und ein anderes für Desktops. Jedes Layout ist anders. Die Website wählt anhand der erkannten Geräte aus, welches angezeigt werden soll.
Das responsive Design verwendet ein einziges, flexibles Layout, das sich jeder Bildschirmgröße anpasst. Es verwendet fließende Raster und flexible Bilder. Fließende Raster bedeuten, dass sich das Layout der Webseite automatisch an die Größe des Browserfensters anpasst. Wenn Sie beispielsweise ein Glas Wasser in unterschiedlich große Tassen gießen, passt sich das Wasser an die Form der Tasse an. Das ist wie ein fließendes Layout, denn der Inhalt der Seite passt sich automatisch an die Bildschirmgröße an. Flexible Bilder bedeuten, dass die Größe des Bildes automatisch an die Bildschirmgröße angepasst werden kann. Dabei wird das Seitenverhältnis des Bildes nicht verändert und das Bild nicht verzerrt.
02. Gerätekompatibilität: Responsive vs. Adaptives Webdesign
Responsive Design ist in hohem Maße mit allen Geräten kompatibel, auch mit denen, die in Zukunft entwickelt werden könnten. Da es sich fließend anpasst, kann es sich neuen Bildschirmgrößen anpassen, ohne dass größere Änderungen erforderlich sind.
Im Gegensatz dazu ist das adaptive Design für bestimmte Geräte optimiert, was bedeutet, dass es auf neuen oder weniger verbreiteten Bildschirmgrößen möglicherweise nicht gut funktioniert. Wenn neue Geräte auf den Markt kommen, müssen adaptive Designs aktualisiert werden, um die Kompatibilität zu gewährleisten, was den Arbeitsaufwand für Entwickler erhöhen kann.
Das ist auch ein wichtiger Grund, warum Responsive Design als zukunftssicherer gilt. Responsive Webdesign kann sich leicht an neue Geräte anpassen, auch an solche mit einzigartigen Bildschirmkonfigurationen, wie z. B. faltbare Telefone. Im Gegensatz dazu muss das adaptive Design aktualisiert und überarbeitet werden, wenn es neue Bildschirmgrößen gibt. Dies könnte sich für einige Unternehmen als Nachteil erweisen.

03. Entwicklungskomplexität: Responsive vs. Adaptives Webdesign
Mit nur einem flüssigen Layout ist responsives Webdesign viel einfacher zu implementieren und zu pflegen. Die Entwickler müssen nur einen einzigen Code erstellen, der auf allen Geräten funktioniert, was sowohl das Design als auch die Codierung vereinfacht. Das kostet nicht viel Zeit, Geld und Mühe.
Im Gegensatz dazu ist die Entwicklung eines adaptiven Webdesigns mit mehreren verschiedenen Layouts komplexer. Es erfordert mehrere Layouts für verschiedene Geräte, Sie müssen separate Layouts für Mobilgeräte, Tablets und Desktops entwerfen und testen. Dies wird länger dauern.
04. Design-Kontrolle: Responsive vs. Adaptives Webdesign
Beim responsiven Design haben die Entwickler weniger Kontrolle über das genaue Erscheinungsbild der Website auf verschiedenen Geräten. Das Layout passt sich dynamisch an, was zu Abweichungen bei der Darstellung von Inhalten führen kann.
Adaptives Design bietet die volle Kontrolle über das Design für jedes Zielgerät und ermöglicht Designern die Feinabstimmung von Elementen speziell für unterschiedliche Bildschirmgrößen.
Nehmen wir zum Beispiel an, Sie entwerfen eine adaptive Website für Ihr Einzelhandelsgeschäft und müssen zwei verschiedene Layouts erstellen, eines für den Desktop und eines für das Mobiltelefon. Für den Desktop können Sie ein Layout erstellen, das große Bilder, mehrere Spalten für Produktkategorien und detaillierte Beschreibungen enthält. Für Mobiltelefone können Sie sich für größere Schaltflächen und eine vereinfachte Navigation entscheiden, damit die Nutzer auf kleineren Bildschirmen leichter einkaufen können.
05. Website-Leistung: Responsive vs. Adaptives Webdesign
In Bezug auf die Leistung kann das responsive Design auf kleineren Geräten langsamer laden, da es den Inhalt dynamisch anpasst. Dies gewährleistet ein gutes Erlebnis auf verschiedenen Bildschirmgrößen, kann aber bei umfangreichen Inhalten zu längeren Ladezeiten führen.
Adaptives Design lädt in der Regel auf bestimmten Geräten schneller, da es nur das notwendige Layout und den auf das jeweilige Gerät zugeschnittenen Inhalt liefert. Dadurch wird das Erlebnis auf Geschwindigkeit optimiert.
06. Wartung: Responsive vs. Adaptives Webdesign
Die Pflege einer responsiven Website ist im Allgemeinen einfacher, da nur ein einziges Layout zu verwalten ist.
Im Gegensatz dazu erfordert das adaptive Design mehr Wartung, da die Entwickler mehrere Layouts anpassen und aktualisieren müssen, wenn Änderungen vorgenommen oder neue Geräte eingeführt werden. Dadurch steigen auch die Wartungskosten.

Was ist besser? Responsive vs. Adaptive Webdesign?
Responsives Webdesign
Vorteile
- Breite Gerätekompatibilität: Passt sich an verschiedene Bildschirmgrößen an, von kleinen mobilen Geräten bis hin zu großen Desktop-Monitoren.
- Leichtere Wartung: Ein einziges Layout für die Verwaltung aller Geräte, das bedeutet weniger Updates und weniger Wartungsaufwand.
- Konsistente Benutzererfahrung: Bietet eine nahtlose Erfahrung über alle Geräte hinweg, was das Engagement und die Zufriedenheit der Benutzer verbessern kann.
- Kosteneffektiv: Schneller zu entwickeln als mehrere separate Layouts für verschiedene Geräte.
Nachteile
- Leistungsprobleme: Dies kann zu langsameren Ladezeiten auf kleineren Geräten führen, da unabhängig von der Bildschirmgröße dieselben Inhalte und Bilder geladen werden.
- Weniger Kontrolle: Die Designer haben weniger Kontrolle darüber, wie die Website auf den verschiedenen Geräten aussieht, insbesondere in Bezug auf das genaue Design und Layout.
- Potenzielle Komplexität bei der Codierung: Um sicherzustellen, dass das Design auf allen Geräten gut funktioniert, können komplexe CSS- und Media-Queries erforderlich sein.
- Längere Ladezeiten: Da alle Elemente dynamisch geladen und in der Größe verändert werden, kann sich dies auf die Geschwindigkeit der Seite auswirken, insbesondere auf mobilen Geräten.

Adaptives Webdesign
Vorteile
- Optimierte Leistung: Lädt schneller, da jedes Gerät sein vorgefertigtes Layout mit speziell angepassten Inhalten erhält.
- Volle Design-Kontrolle: Designer können das Erscheinungsbild der Website auf verschiedenen Geräten vollständig anpassen und so ein optimales Design für jede Bildschirmgröße gewährleisten.
- Verbesserte Nutzererfahrung auf bestimmten Geräten: Sie können maßgeschneiderte Erlebnisse für Geräte mit hoher Priorität liefern und so das Engagement auf diesen Plattformen verbessern.
Nachteile
- Zeitaufwändiger: Erfordert die Erstellung und Pflege mehrerer Layouts für verschiedene Geräte, was die Entwicklungszeit erhöht.
- Eingeschränkte Gerätekompatibilität: Im Gegensatz zum responsiven Design passt es sich nicht reibungslos an neue oder unerwartete Geräte an. Es kann eine Neugestaltung erfordern, wenn neue Bildschirmgrößen populär werden.
- Höhere Wartungskosten: Die Aktualisierung mehrerer Layouts für jeden neuen Gerätetyp oder jede neue Bildschirmgröße kann teuer und zeitaufwändig sein.

Es ist schwer zu sagen, welches Layout besser ist, denn jedes hat seine Vor- und Nachteile. Nehmen wir Amazon als Beispiel.
Die mobile Website von Amazon verwendet seit jeher adaptives Webdesign. Sie kann ihren Besuchern ein maßgeschneidertes Einkaufserlebnis bieten, unabhängig davon, ob sie die Website über Mobiltelefone oder Desktops besuchen. E-Commerce-Plattformen verwenden oft adaptives Design, um zu steuern, wie die Inhalte auf dem Handy und auf dem Desktop angezeigt werden.
Jetzt verwendet Amazon hauptsächlich responsives Webdesign. Dieser Ansatz ermöglicht es Amazon, ein nahtloses Einkaufserlebnis zu bieten, indem Inhalt und Layout automatisch an das Gerät des Nutzers angepasst werden. Bestimmte Elemente können jedoch für unterschiedliche Bildschirmgrößen optimiert werden, aber die Gesamtstrategie orientiert sich stark an den Grundsätzen des responsiven Designs.
Auf der anderen Seite kann eine spezialisierte E-Commerce-Website wie Etsy adaptives Design verwenden, um spezielle Layouts für mobile Nutzer zu erstellen. Es könnte Produktbilder und eine einfache Navigation auf Mobiltelefonen hervorheben. Ein solches Design ist gut für die Steigerung der Konversionsraten und der Benutzerfreundlichkeit.
Fazit
In diesem Blog haben wir uns mit responsivem und adaptivem Webdesign befasst und ihre einzigartigen Merkmale und idealen Anwendungen untersucht. Keiner der beiden Ansätze ist besser. Die richtige Wahl hängt von verschiedenen Faktoren ab, z. B. von Ihren Projektzielen, Budgetbeschränkungen, der Zielgruppe usw.
Responsive Design wird in der Regel wegen seiner Flexibilität und Wartungsfreundlichkeit bevorzugt, während adaptives Design ein maßgeschneidertes Benutzererlebnis für bestimmte Geräte bieten kann. Wenn Sie diese Elemente berücksichtigen, können Sie eine Website erstellen, die nicht nur Ihren Anforderungen entspricht, sondern auch ein ansprechendes Erlebnis für Ihre Nutzer bietet. Wenn Sie sich für responsives Design entscheiden, gibt es zahlreiche Tools wie Wegic oder Webflow. Wegic unterstützt Responsive Design und Mobile-First-Funktionen.
Was sind die Vorteile von adaptivem Design?
Adaptives Design bietet maßgeschneiderte Layouts für bestimmte Geräte und ermöglicht so eine optimierte Leistung und Benutzerfreundlichkeit. Dies kann für Anwendungen von Vorteil sein, bei denen eine genaue Kontrolle über Designelemente wichtig ist, wie z. B. bei E-Commerce-Sites oder komplexen Webanwendungen.
Kann ich später zwischen responsivem und adaptivem Design wechseln?
Es ist zwar technisch möglich, zwischen responsivem und adaptivem Design zu wechseln, aber das kann eine Herausforderung sein und erfordert unter Umständen ein umfangreiches Redesign. Es ist wichtig, dass Sie Ihre anfängliche Wahl auf der Grundlage der Ziele Ihres Projekts und der Bedürfnisse der Nutzer sorgfältig abwägen, um zukünftige Komplikationen zu minimieren.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 30, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!