Anmelden
Erstellen Sie Ihre Website
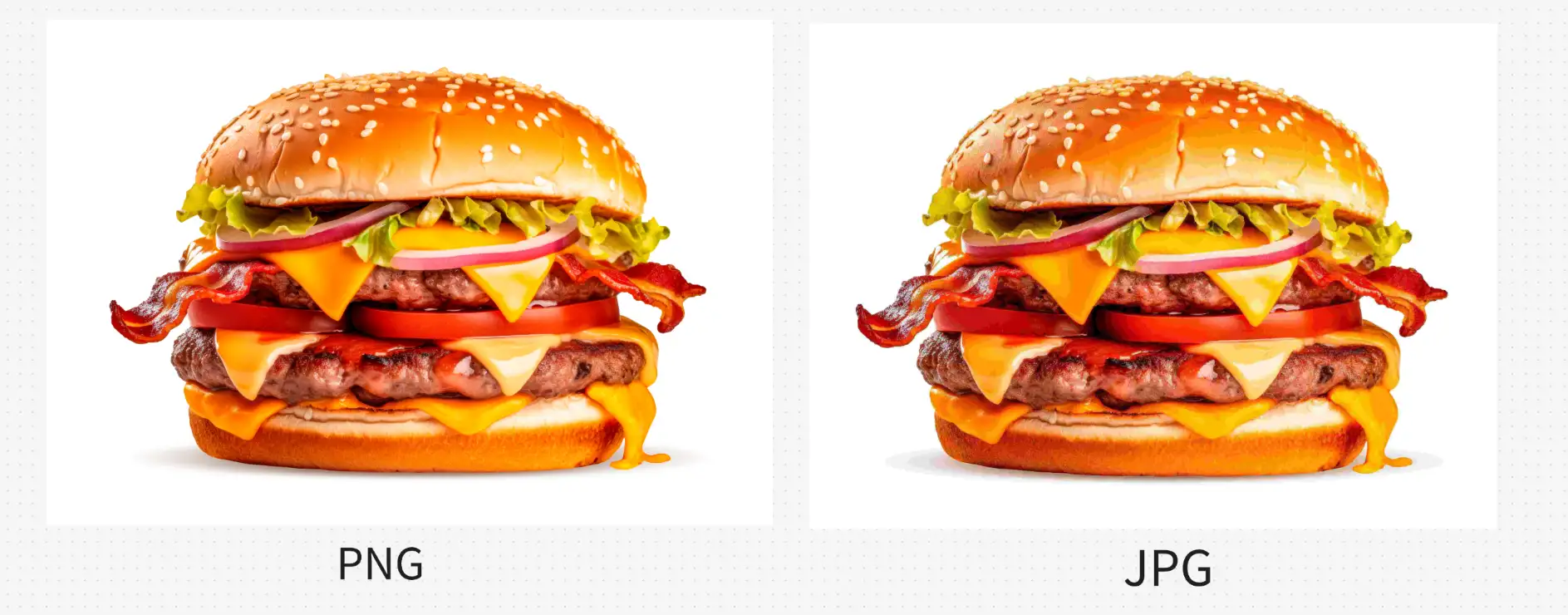
PNG vs. JPG: Wählen Sie das richtige Dateiformat für Ihre Website
Lernen Sie die Unterschiede zwischen den Formaten PNG und JPG kennen und erfahren Sie, wie Sie sie für die Webleistung optimieren können. Entdecken Sie, welches Format Ihren Anforderungen an Transparenz, Bildqualität und Ladegeschwindigkeit entspricht.


PNG und JPG sind zwei verschiedene Bildformate. Jedes dieser Formate hat seine jeweiligen Vorteile und Einschränkungen. In diesem Blog vergleiche ich die Unterschiede zwischen PNG und JPG, ihre Stärken und wann man sie verwenden sollte. Außerdem werden wir Optimierungstechniken zur Verbesserung der Leistung Ihrer Website und der Suchmaschinenoptimierung besprechen. Durch die Lektüre dieses Blogs können unsere Leser diese beiden Bildformate besser verstehen und das richtige Format für Ihr Design wählen.
PNG vs. JPG: Was ist die Definition?
Was ist PNG?
PNG steht für Portable Network Graphics.
Die Geschichte von PNG lässt sich bis ins Jahr 1995 zurückverfolgen. Damals war GIF eines der gebräuchlichsten Formate im Internet, aber aufgrund von Patenten und technischen Beschränkungen begannen Entwickler und Bildexperten mit der Entwicklung eines neuen Bildformats, nämlich PNG, das 1996 offiziell freigegeben wurde.
Bilder im PNG-Format haben viele Vorteile. PNG verbessert die Qualität der Bilder durch verlustfreie Komprimierung, unterstützt mehr Farben und Transparenzfunktionen und bewahrt die Details der Bilder besser. Heute ist PNG ein weit verbreitetes Bildformat im Internet.
Was ist JPG?
JPG (JPEG) steht für Joint Photographic Experts Group.
Seine Geschichte lässt sich bis ins Jahr 1986 zurückverfolgen. In den 1980er Jahren, mit der Entwicklung der digitalen Bildtechnologie, benötigte die Speicherung hochwertiger Bilder viel Speicherplatz, und die Übertragung dieser Bilder beanspruchte viel Bandbreite. Man brauchte also dringend eine Technologie, die die Bildgröße komprimieren und gleichzeitig die Bildqualität so weit wie möglich erhalten konnte, und so wurde JPEG ins Leben gerufen. Im Jahr 1992 wurde der JPEG-Standard offiziell verabschiedet.
Übrigens, JPG und JPEG sind dasselbe! Der einzige Grund für den Unterschied ist, dass frühe Versionen von Windows eine Beschränkung hatten, bei der Dateierweiterungen nur drei Zeichen lang sein durften, so dass JPEG zu JPG verkürzt wurde.
JPG ist ein verlustbehafteter Komprimierungsalgorithmus, bei dem Details, die im Bild nicht leicht zu finden sind, weggelassen werden, um die Anforderungen an die Komprimierung von Bildern zu erfüllen. So eignen sich beispielsweise einige Naturlandschaften und Porträts sehr gut für die Verwendung des JPEG-Formats, da diese Bilder komplexe Farben und einen hohen Detailreichtum aufweisen.
Da JPG die Dateigröße erheblich komprimieren und gleichzeitig eine hohe Bildqualität beibehalten kann, ist es inzwischen eines der weltweit am häufigsten verwendeten Bilddateiformate, insbesondere bei Gelegenheiten, die eine effiziente Speicherung und Übertragung von Fotos erfordern, wie z. B. im Internet, in sozialen Medien und auf mobilen Geräten.
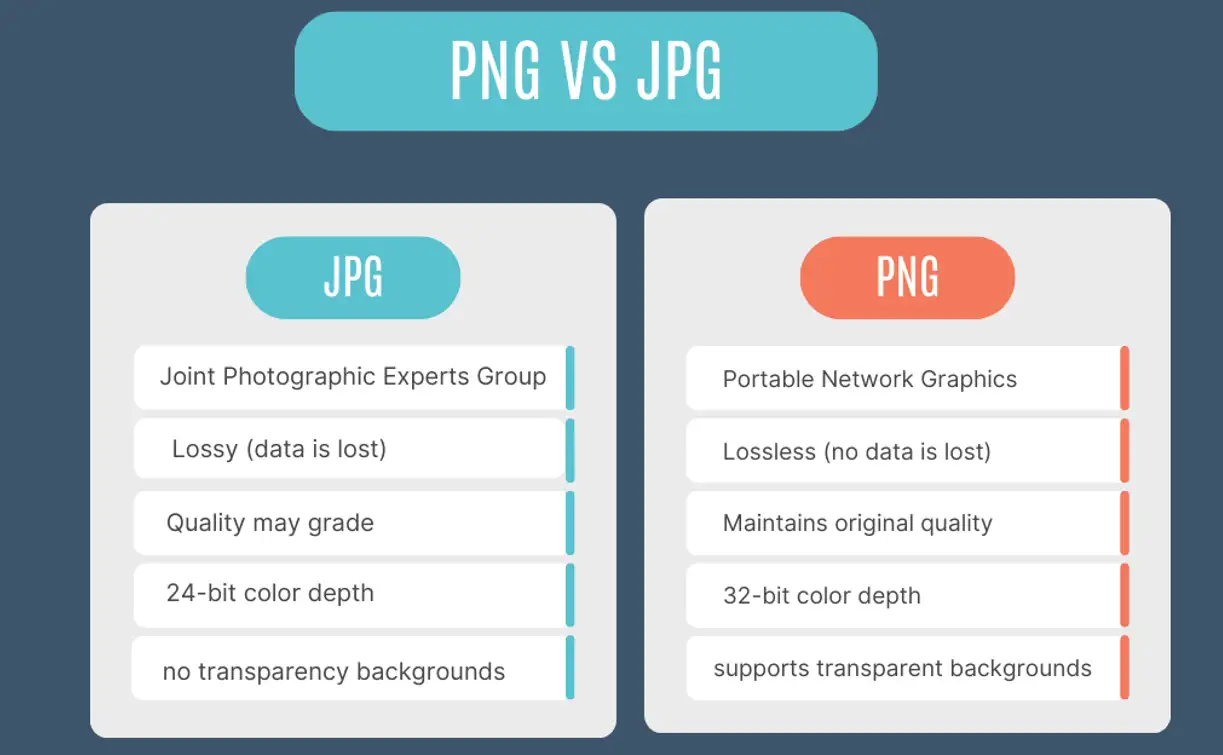
PNG vs. JPG: Was sind die Hauptunterschiede?
Nach einer Einführung in die Entwicklungsgeschichte von PNG und JPG werde ich die beiden Bildformate miteinander vergleichen, einschließlich ihrer Komprimierungsmethoden, transparenten Hintergründe, Dateigröße, Bildqualität, Farbtiefe und so weiter.

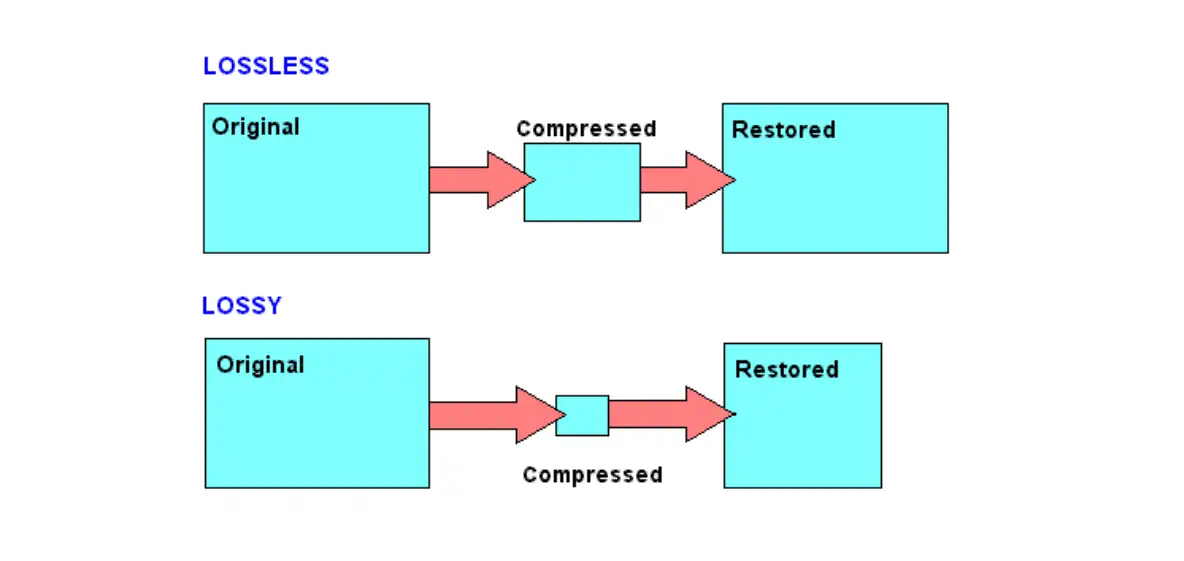
PNG vs. JPG: Komprimierung
PNG verwendet eine verlustfreie Komprimierungstechnologie, d. h., wenn Sie Ihr Bild mit PNG komprimieren, gehen keine Daten verloren. Die Qualität Ihres Bildes bleibt also erhalten. Daher eignet sich das PNG-Format besonders für Bilder, bei denen die Qualität erhalten bleiben muss, z. B. für Logos, Grafiken mit Text und Bilder mit scharfen Kanten.
Obwohl das Bild immer noch eine hohe Qualität aufweist, ist die Bilddatei größer als bei verlustbehafteten Algorithmen.
JPG verwendet einen verlustbehafteten Komprimierungsalgorithmus. Das bedeutet, dass bei der Komprimierung des Bildes einige unauffällige Daten verworfen werden können, um die Dateigröße erheblich zu verringern.
Obwohl JPG die Dateigröße stark komprimieren kann, leidet darunter auch die Qualität des Bildes. Dies ist jedoch kontrollierbar, und Sie können je nach Bedarf festlegen, wie viele Daten verworfen werden sollen. Sie können die hohe Qualität so weit wie möglich beibehalten und gleichzeitig die Dateigröße effektiv reduzieren. Dadurch ist JPG ideal für Fotos und Bilder mit vielen Farben oder Farbverläufen, da der geringe Detailverlust für den Betrachter nicht unbedingt spürbar ist.

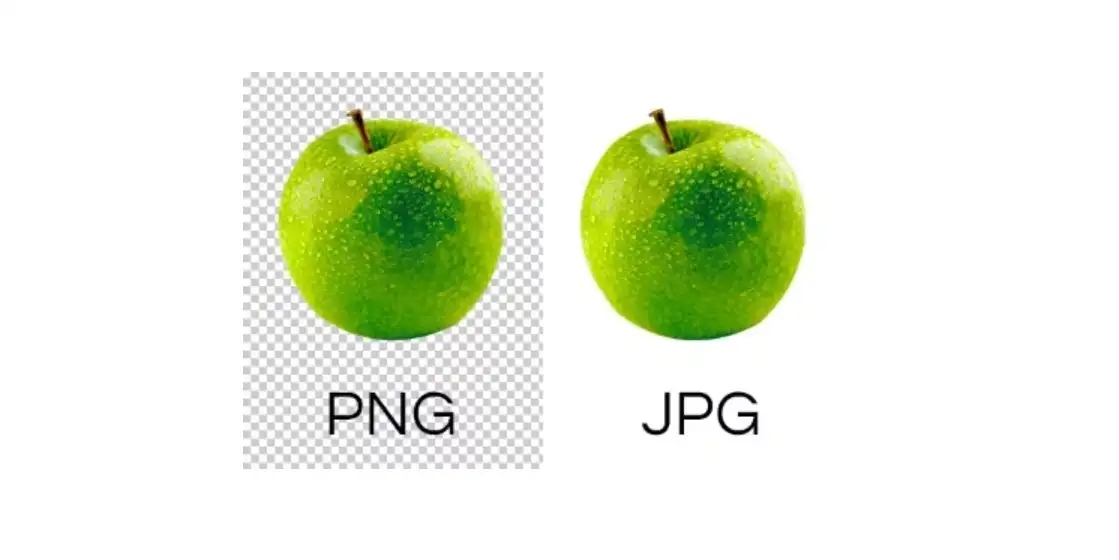
PNG vs. JPG: Unterstützung von Transparenz
PNG unterstützt Transparenz, JPG jedoch nicht.
Einige Leser haben vielleicht kein Design studiert und sind sich nicht sicher, was Transparenz bedeutet. Bevor ich einen Vergleich anstelle, möchte ich kurz die Bedeutung von Transparenz erklären.
Transparenz bedeutet einfach, dass einige Teile des Bildes "unsichtbar", also durchsichtig sind. Nehmen wir an, Sie haben ein Firmenlogo. Wenn der Hintergrund dieses Logos weiß ist, werden Sie auf einer Website mit blauem Hintergrund weiße Quadrate sehen, die Ihr Logo umgeben, was nicht sehr schön aussieht. Wenn der Hintergrund dieses Logos jedoch transparent ist und Sie es auf einem beliebigen farbigen Hintergrund platzieren, ist nur das Logo zu sehen, und der Hintergrund wird nicht angezeigt, was professioneller und sauberer aussieht.
PNG unterstützt Transparenz. Wenn Sie z. B. ein Logo im PNG-Format speichern, kann der Hintergrund transparent sein, d. h. egal, auf welchem farbigen Hintergrund Sie das Foto platzieren, Ihr Publikum wird nur Ihr Logo sehen. Aus diesem Grund bevorzugen viele Icons, Logos oder Bilder mit komplexen Formen das PNG-Format.
JPG hingegen unterstützt keine Transparenz. Es verfügt nicht über diese Funktion. Der Hintergrund ist immer einfarbig, z. B. weiß oder eine andere Farbe. Wenn Sie ein Logo als JPG speichern, wird der Hintergrund weiß oder eine andere Standardfarbe, auch wenn Sie ihn transparent machen wollen. Dies führt dazu, dass die Hintergrundfarbe nicht mit der Farbe der Webseite oder anderen Elementen übereinstimmt, wenn Sie dieses Bild verwenden, und es wird nicht Ihren Erwartungen entsprechen.

PNG vs. JPG: Größe
PNG-Dateien sind im Allgemeinen größer, JPG-Dateien kleiner.
Wie eingangs erwähnt, gehen bei PNG aufgrund der verlustfreien Komprimierung keine Daten verloren, so dass die Datei natürlich größer ist. Und mit einigen zusätzlichen Funktionen wie der Unterstützung von Transparenz ist es ganz normal, dass die PNG-Dateien größer sind.
JPG hingegen verwendet einen verlustbehafteten Algorithmus, bei dem einige unbedeutende Daten während der Komprimierung verworfen werden, so dass die Datei entsprechend kleiner ist. Da JPG-Dateien kleiner sind, eignen sie sich sehr gut für Websites, da sie das Laden der Dateien beschleunigen können. Außerdem benötigen Websites nicht so dringend hochwertige Bilder.
PNG vs. JPG: Bildqualität
Bei PNG bleibt die Bildqualität besser erhalten als bei JPG.
PNG-Bilder können auch nach mehrfacher Bearbeitung oder Speicherung eine sehr hohe Bildqualität beibehalten. Daher wird häufig das PNG-Format gewählt, wenn Bilder mit Text, scharfen Linien oder detaillierten Grafiken erstellt werden. Wenn Sie Anforderungen an die Klarheit und Genauigkeit des Bildes haben, ist das PNG-Format natürlich die beste Wahl, da es bei der Komprimierung keine Daten verliert.
Die Bildqualität des JPG-Formats kann nicht so gut gehalten werden wie die des PNG-Formats, vor allem wenn Sie es viele Male speichern, werden Sie aufgrund der verlustbehafteten Komprimierung eine deutliche Verschlechterung der Bildqualität feststellen. Wenn Sie Anforderungen an die Dateigröße haben und nicht gleichzeitig eine perfekte Klarheit benötigen, können Sie das JPG-Format in Betracht ziehen.

PNG vs. JPG: Farbtiefe
PNG hat eine 32-Bit-Farbtiefe, während JPG eine 24-Bit-Farbtiefe hat.
Einige von Ihnen wissen vielleicht nicht, was eine Farbtiefe ist. Hier möchte ich eine einfache Erklärung für dieses Konzept geben. Die Farbtiefe hängt mit der Transparenz zusammen, über die wir gerade gesprochen haben. Lassen Sie mich zunächst das Konzept der Farbtiefe erläutern. Einfach ausgedrückt, bezieht sich die Farbtiefe auf die Anzahl der Farben, die für jedes Pixel in einem Bild angezeigt werden können. Je mehr Farben, desto größer der Detailreichtum und die Farbwiedergabe des Bildes.
Wir wissen, dass das JPG-Format eine Farbtiefe von 24 Bit hat. Bilder mit 24 Bit Farbtiefe können etwa 16 Millionen Farben darstellen. Das ist eine Menge Farben und eignet sich daher gut für die Darstellung von Fotos, Farbverläufen oder anderen Bildern mit vielen Farben. Im Allgemeinen haben die meisten Bilder, die wir im täglichen Leben sehen, z. B. die im Internet, eine Farbtiefe von 24 Bit.
Das PNG-Format hat eine 32-Bit-Farbtiefe. Die 32-Bit-Farbtiefe ist ähnlich wie die 24-Bit-Farbtiefe. Die Anzahl der Farben in der 32-Bit-Farbtiefe ist die gleiche wie in der 24-Bit-Farbtiefe, beide sind 16 Millionen Farben, aber die 32-Bit-Farbtiefe hat eine besondere Eigenschaft gegenüber der 24-Bit-Farbtiefe: Unterstützung für Transparenz. Das bedeutet, dass das Bild nicht nur 16 Millionen Farben darstellen kann, sondern auch einen Teil des Bildes "unsichtbar" (transparent) machen kann.
Dies ist nützlich für die Gestaltung, z. B. wenn Sie ein Firmenlogo haben und der Hintergrund transparent sein soll, damit das Logo auf einem beliebigen Hintergrund platziert werden kann, ohne dass es von weißen oder anderen farbigen Rahmen umgeben ist.
Kurz gesagt: 24-Bit-JPG hat keine Transparenz, eignet sich aber aufgrund seiner hohen Farbtiefe hervorragend für Fotos. 32-Bit-PNG hat eine hohe Farbtiefe und Transparenz und eignet sich daher perfekt für Logos oder Bilder mit klarem Hintergrund.
PNG vs. JPG: Wann sollte man PNG oder JPG verwenden?
Wenn Sie die Unterschiede zwischen PNG und JPG kennen, können Sie die jeweiligen Stärken und Grenzen besser einschätzen. Ich weiß, dass einige von Ihnen vielleicht noch Fragen haben, wenn sie Entscheidungen treffen müssen. Daher werde ich in diesem Teil darüber sprechen, wann Sie PNG oder JPG verwenden sollten, um Ihnen bei der Auswahl des richtigen Formats für Ihr Design zu helfen.
PNG
Beginnen wir nun mit PNG. PNG wird in den folgenden Situationen Ihr bevorzugtes Format sein.
01. Bilder mit Transparenz (Logos, Icons)
Wenn Sie Transparenz benötigen, ist PNG die erste Wahl, vor allem wenn Sie an Webelementen wie Icons, Logos oder Schaltflächen arbeiten, da diese Elemente hohe Anforderungen an Transparenz und Klarheit stellen.
02. Grafiken mit scharfen Kanten oder Text (Diagramme, Banner)
Wenn Ihr Entwurf scharfe Kanten oder Text enthält, ist es besser, das PNG-Format zu wählen, da PNG scharfe Details, wie die Kanten von Text oder Grafiken mit klaren Linien, besonders gut bewahrt.
03. Hochwertige Bilder mit feinen Details (Screenshots)
Wenn Ihre Bilder sehr detailreich sind und diese Details erhalten bleiben müssen, ist PNG das ideale Format. Für Bilder wie Screenshots oder Ihre Produktbilder, bei denen es auf jedes Pixel ankommt, ist PNG die ideale Wahl, da PNG eine verlustfreie Komprimierung verwendet. Es kann alle Originaldaten und jedes Detail beibehalten, so dass Sie Ihr Design dem Publikum vollständiger präsentieren können.
PNG hat so viele Vorteile, vor allem die Unterstützung von Transparenz und die hohe Auflösung. Allerdings stellt die Dateigröße in vielen Fällen eine große Einschränkung dar.
JPG
In den folgenden Fällen ist das JPG-Format die bessere Wahl für Sie.
01. Fotos mit komplizierten Farben und Farbverläufen
Für Bilder, insbesondere für Landschafts- oder Porträtaufnahmen mit reichhaltigen Farbschichten, ist JPG die ideale Wahl. JPG eignet sich hervorragend zur Komprimierung von Bildern mit weichen Farbverläufen oder vielen Farbvariationen.
02. Dateigröße und Geschwindigkeit sind wichtiger als Transparenz
Wenn das Bild keinen transparenten Hintergrund benötigt oder wenn die Dateigröße und die Ladegeschwindigkeit wichtiger sind als die Transparenz, dann ist JPG die ideale Wahl.
Wenn Sie z. B. an Ihren Blogs oder Ihrer E-Commerce-Website arbeiten, ist die Ladegeschwindigkeit viel wichtiger als Transparenz, da sie sich direkt auf die Benutzerfreundlichkeit und die Suchmaschinenoptimierung auswirkt. Oder wenn Sie Ihre Fotos auf Social-Media-Plattformen teilen wollen, reicht JPG aus, um Ihre Bedürfnisse zu erfüllen, da Transparenz normalerweise nicht benötigt wird.
In diesen Fällen haben Dateigröße und Geschwindigkeit Vorrang vor dem Bedarf an Transparenz, so dass die Verwendung von JPG besser ist.
Wie Sie Ihre Bilder für die Webleistung optimieren
Die Dateigröße wirkt sich indirekt auf die Leistung der Website und das SEO-Ranking aus. Eine zu große Datei beeinträchtigt die Ladegeschwindigkeit der Seite und wirkt sich somit negativ auf die Benutzerfreundlichkeit und das SEO-Ranking aus. Daher ist es wichtig zu lernen, wie man Bilder komprimiert und optimiert, um die Leistung und das Ranking der Website zu verbessern. Hier sind einige effektive Möglichkeiten:
- Komprimieren des Bildes
- Bilder skalieren
- Qualitätseinstellungen anpassen (JPG)
- Farbtiefe reduzieren (PNG)
- Lazy Loading verwenden
01. das Bild komprimieren
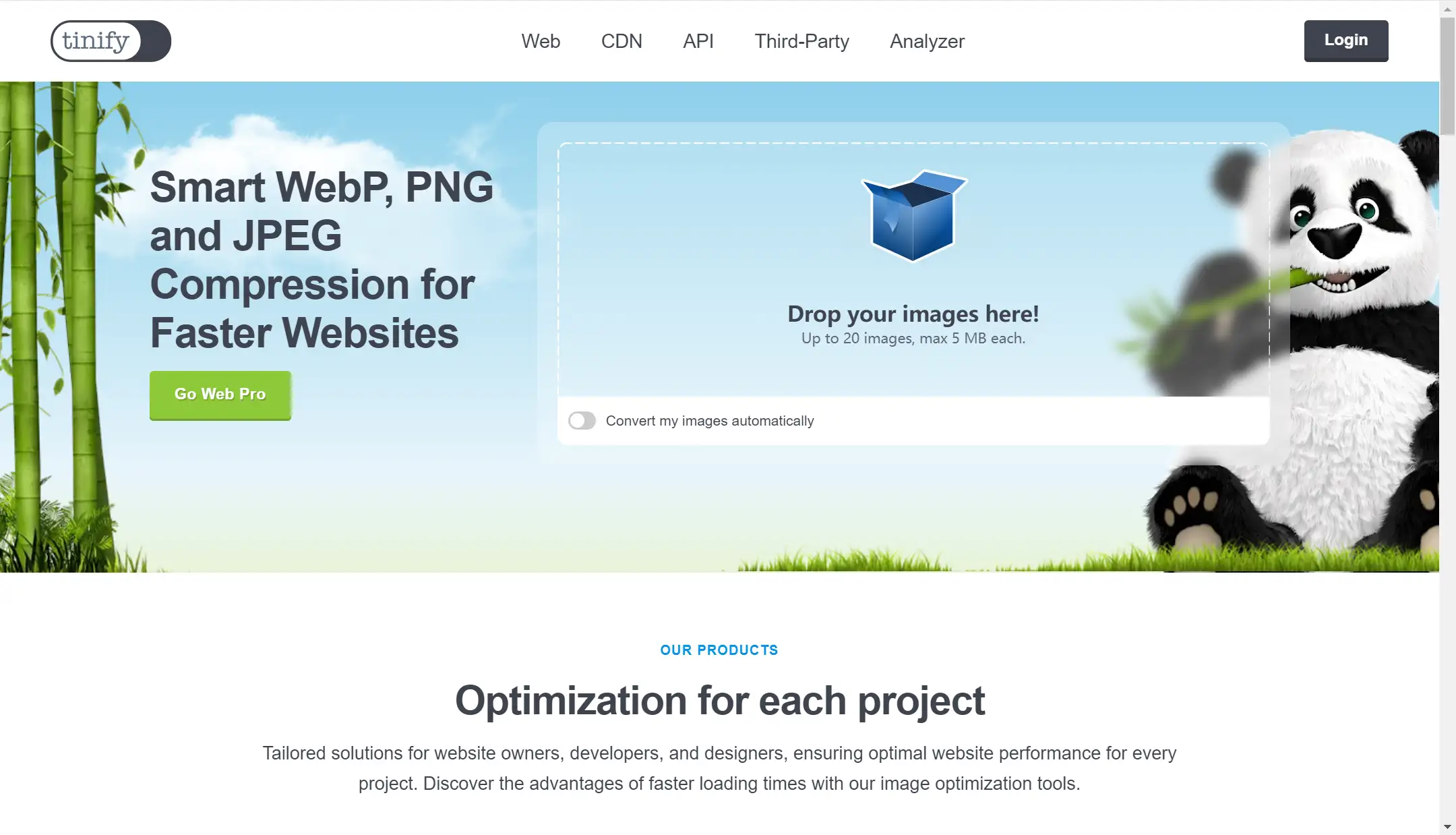
Zunächst können Sie Tools zur direkten Komprimierung von Bildern verwenden, z. B. TinyPNG, TinyJPG oder ImageOptim. Mit diesen Tools können Sie die Dateigröße verringern und so die Ladezeiten der Seite verbessern.

02. Ändern der Bildgröße
Die Größenänderung von Bildern spielt ebenfalls eine wichtige Rolle bei der Verbesserung der Leistung. Sie sollten nur die Abmessungen verwenden, die Ihre Website benötigt. Die Bildabmessungen beziehen sich auf die Breite und Höhe eines Bildes und werden in der Regel in Pixeln gemessen (z. B. 800 x 600). Wenn eine Webseite ein Bild mit einer Breite von nur 400 Pixeln benötigt, Ihr Bild aber 2000 Pixel breit ist, sollten Sie es auf die 400 Pixel verkleinern. Dadurch werden sowohl die Abmessungen als auch die Dateigröße verringert, so dass das Bild schneller geladen wird.
03.Qualitätseinstellungen anpassen (JPG)
Außerdem können Sie Ihre Qualitätseinstellungen anpassen. Beim Speichern von JPG-Bildern gibt es eine Option zur Steuerung der Qualitätsstufe. Wenn Sie eine höhere Komprimierung verwenden, ist die Bildqualität geringer und die Dateigröße wird kleiner. Sie können die Qualität auf 75-85% einstellen, um ein Gleichgewicht zwischen guter Bildqualität und geringerer Dateigröße zu erreichen.
04. Farbtiefe reduzieren (PNG)
Über die Farbtiefe haben wir bereits gesprochen. Tatsächlich können PNG-Bilder verschiedene Farbtiefen unterstützen, darunter 24-Bit und 32-Bit. 32-Bit ist die höchste Farbtiefe und beinhaltet Transparenz. Die 24-Bit-Variante hat keine Transparenz, behält aber dennoch die volle Farbqualität bei. Das heißt, wenn Ihr PNG-Bild keine Transparenz erfordert, können Sie die Farbtiefe auf 24 Bit reduzieren. Dadurch wird die Dateigröße deutlich verringert und die Ladegeschwindigkeit erhöht, während die Bildqualität erhalten bleibt.
05. Lazy Loading verwenden
Lazy Loading ist eine weitere wirksame Methode sowohl für JPG als auch für PNG. Wenn Sie Lazy Loading anwenden, werden die Bilder erst geladen, wenn sie auf dem Bildschirm des Nutzers erscheinen, was die anfängliche Ladezeit der Seite verkürzt.

Was ist mit anderen Bildformaten?
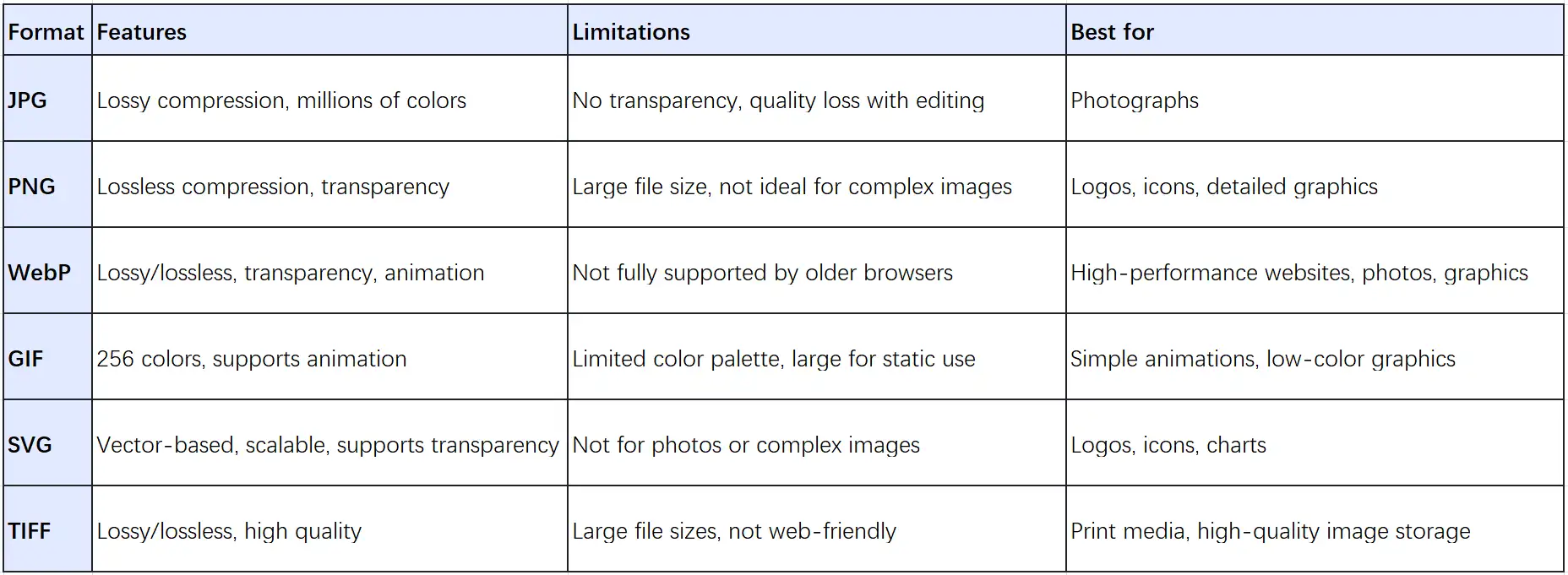
Neben PNG und JPEG gibt es verschiedene andere Bildformate wie WebP, GIF, SVG und TIFF.
WebP: Ein modernes Bildformat von Google. Es bietet sowohl verlustbehaftete als auch verlustfreie Komprimierung und unterstützt Transparenz und Animationen.
GIF: Ein Format, das für die Unterstützung einfacher Animationen und transparenter Hintergründe bekannt ist. Allerdings ist es auf 256 Farben beschränkt.
SVG: Ein vektorbasiertes Format, das ohne Qualitätsverlust auf jede Größe skaliert werden kann und sich perfekt für Logos und Icons eignet.
TIFF: Ein hochwertiges Format, das für den Druck oder die professionelle Fotografie verwendet wird. Es unterstützt sowohl verlustbehaftete als auch verlustfreie Komprimierung. Es erzeugt große Dateien, die sich nicht für das Web eignen.
Nachstehend finden Sie eine Tabelle, in der die Funktionen und Einschränkungen der einzelnen Formate verglichen werden.

Fazit
In diesem Blog haben wir erklärt, was PNG und JPG sind, und wir haben auch ihre Eigenschaften und Nachteile verglichen. Ich nehme an, Sie haben bereits ein tieferes Verständnis der Formate PNG und JPG.
Wenn es um die Wahl zwischen PNG und JPG geht, gibt es keine "Einheitsgröße". Keines der beiden Formate ist von Natur aus besser - es kommt ganz darauf an, was Sie für Ihr Design benötigen. PNG eignet sich hervorragend für Bilder, die Transparenz oder scharfe Details benötigen, während JPG perfekt für Fotos ist und wenn die Dateigröße oberste Priorität hat. Überlegen Sie, was für Sie am wichtigsten ist - Bildqualität, Geschwindigkeit oder Flexibilität - und wählen Sie das Format, das Ihren Anforderungen entspricht.
FAQ
Kann ich ein JPG in ein PNG konvertieren, ohne dass die Qualität leidet?Ja, Sie können ein JPG in ein PNG konvertieren, aber das Bild erhält nicht die Qualität zurück, die bei der ursprünglichen JPG-Komprimierung verloren ging. Das PNG behält die aktuelle Qualität bei und bietet bei Bedarf Transparenz.
Gibt es andere Bildformate, die ich für die Verwendung im Web in Betracht ziehen sollte?Ja, moderne Formate wie WebP bieten sowohl kleine Dateigrößen als auch eine gute Qualität und eignen sich daher hervorragend für das Web. Allerdings kann die Browserunterstützung variieren, so dass es wichtig ist, die Kompatibilität mit den Geräten Ihrer Zielgruppe sicherzustellen.
Kann ich sowohl PNG als auch JPG auf derselben Website verwenden?Ja, Sie können beide Formate verwenden. Verwenden Sie zum Beispiel PNG für Logos oder Symbole mit Transparenz und JPG für große Fotos, bei denen Dateigröße und Geschwindigkeit eine größere Rolle spielen.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 30, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!