Anmelden
Erstellen Sie Ihre Website
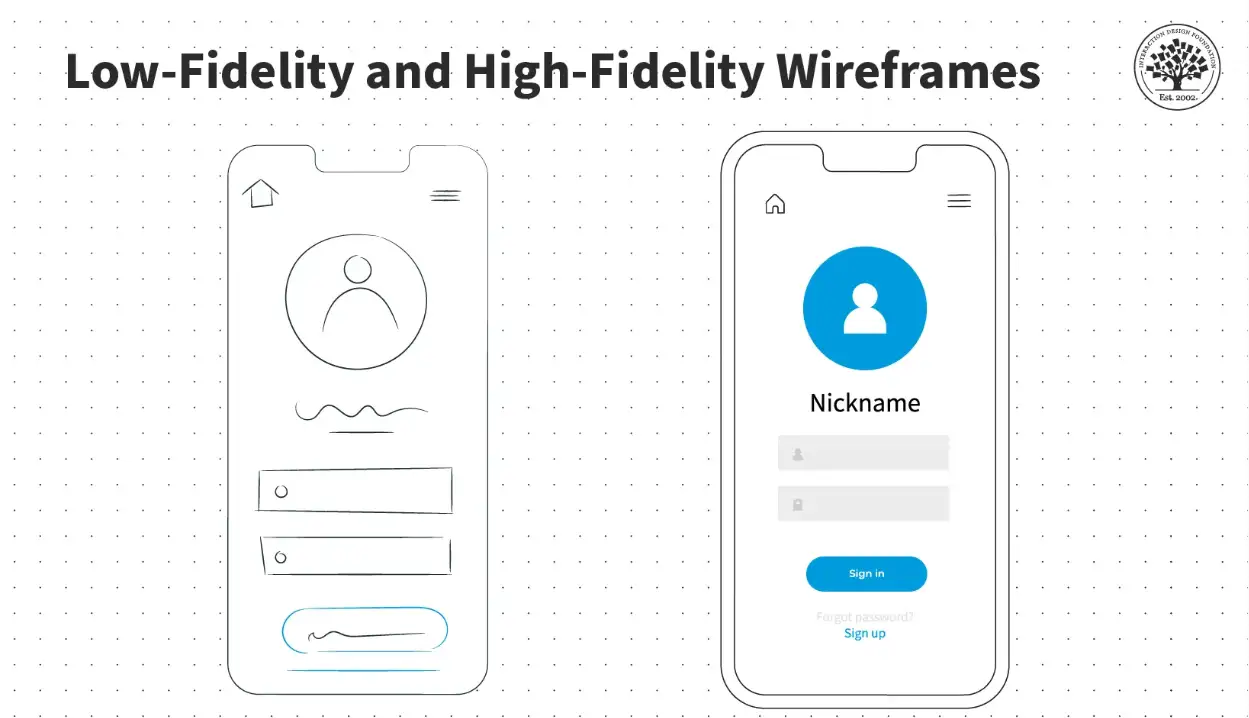
Low Fidelity vs. High Fidelity Wireframes: Was ist der Unterschied?
Lernen Sie die wichtigsten Unterschiede zwischen Low-Fidelity- und High-Fidelity-Wireframes kennen. Erfahren Sie, wann Sie welche Art von Wireframes verwenden sollten, welche Vorteile und Grenzen sie haben, und entdecken Sie Tools wie Balsamiq und Figma für effektives Wireframing in Ihren Designprojekten。.

Wenn Sie ein neues Designprojekt beginnen, ist einer der ersten Schritte die Erstellung von Wireframes. Wireframes sind so etwas wie Blaupausen für Ihre Website oder App. Sie geben Ihnen einen visuellen Leitfaden an die Hand, bevor Sie sich an das detaillierte Design machen. Allerdings sind nicht alle Wireframes gleich. Sie haben wahrscheinlich schon von Low-Fidelity- und High-Fidelity-Wireframes gehört, aber was genau sind sie? Und woher wissen Sie, welche Sie verwenden sollten?
Zu Beginn müssen Sie herausfinden, was "Fidelity" im Webdesign bedeutet. "Fidelity" bezeichnet den Grad der Detailgenauigkeit und Präzision eines Entwurfs oder Prototyps im Vergleich zum Endprodukt. Wenn wir im Webdesign von "Fidelity" sprechen, meinen wir damit, wie nah ein Entwurf oder Prototyp an der endgültigen Website ist.
In diesem Blog werden wir die Unterschiede zwischen diesen beiden Arten von Wireframes aufschlüsseln, untersuchen, wann man sie verwenden sollte, und einige hilfreiche Tools vorstellen, die Ihnen den Einstieg erleichtern. Ganz gleich, ob Sie gerade erst mit Ihrem Projekt beginnen oder die letzten Details abstimmen, das Verständnis dieser Konzepte kann einen großen Unterschied in Ihrem Designprozess ausmachen.
Was ist ein Low-Fidelity-Wireframe?
Low-Fidelity- und High-Fidelity-Wireframes sind zwei verschiedene Stufen von Wireframes, die häufig im Designprozess verwendet werden. Der Hauptunterschied zwischen ihnen liegt im Grad der Detaillierung und im Zweck.
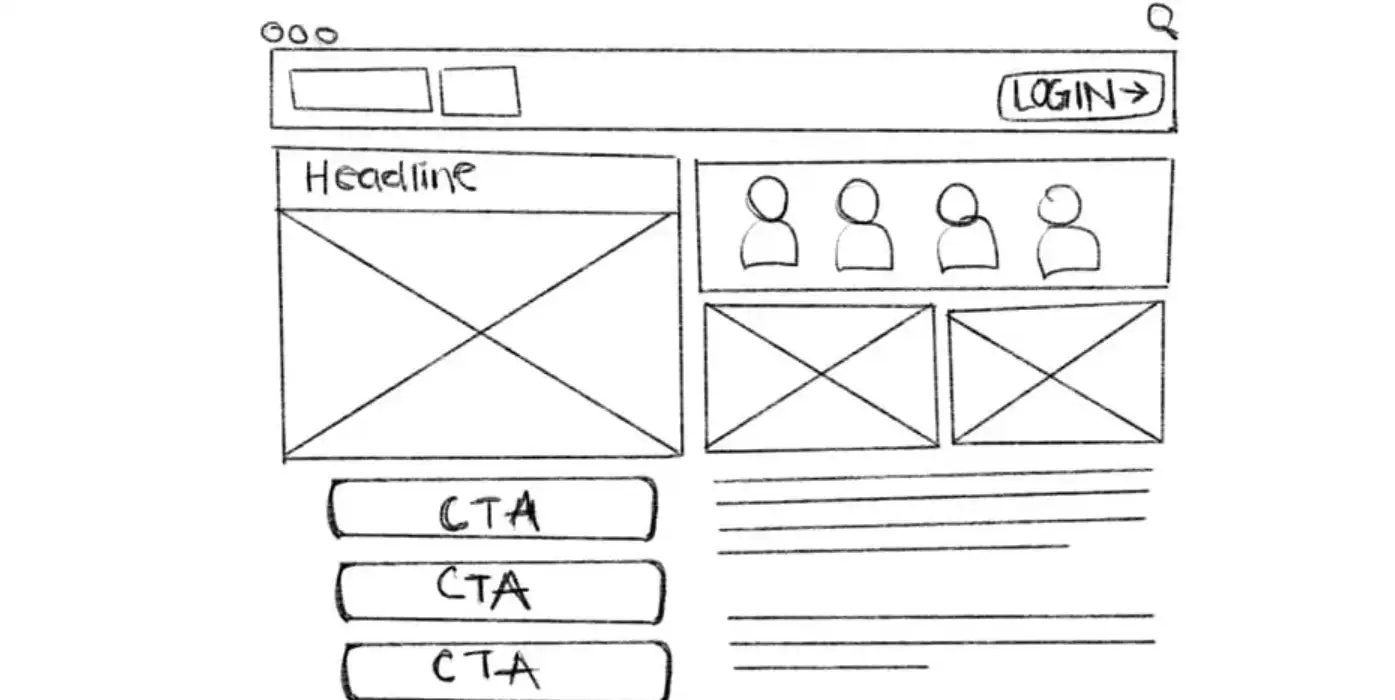
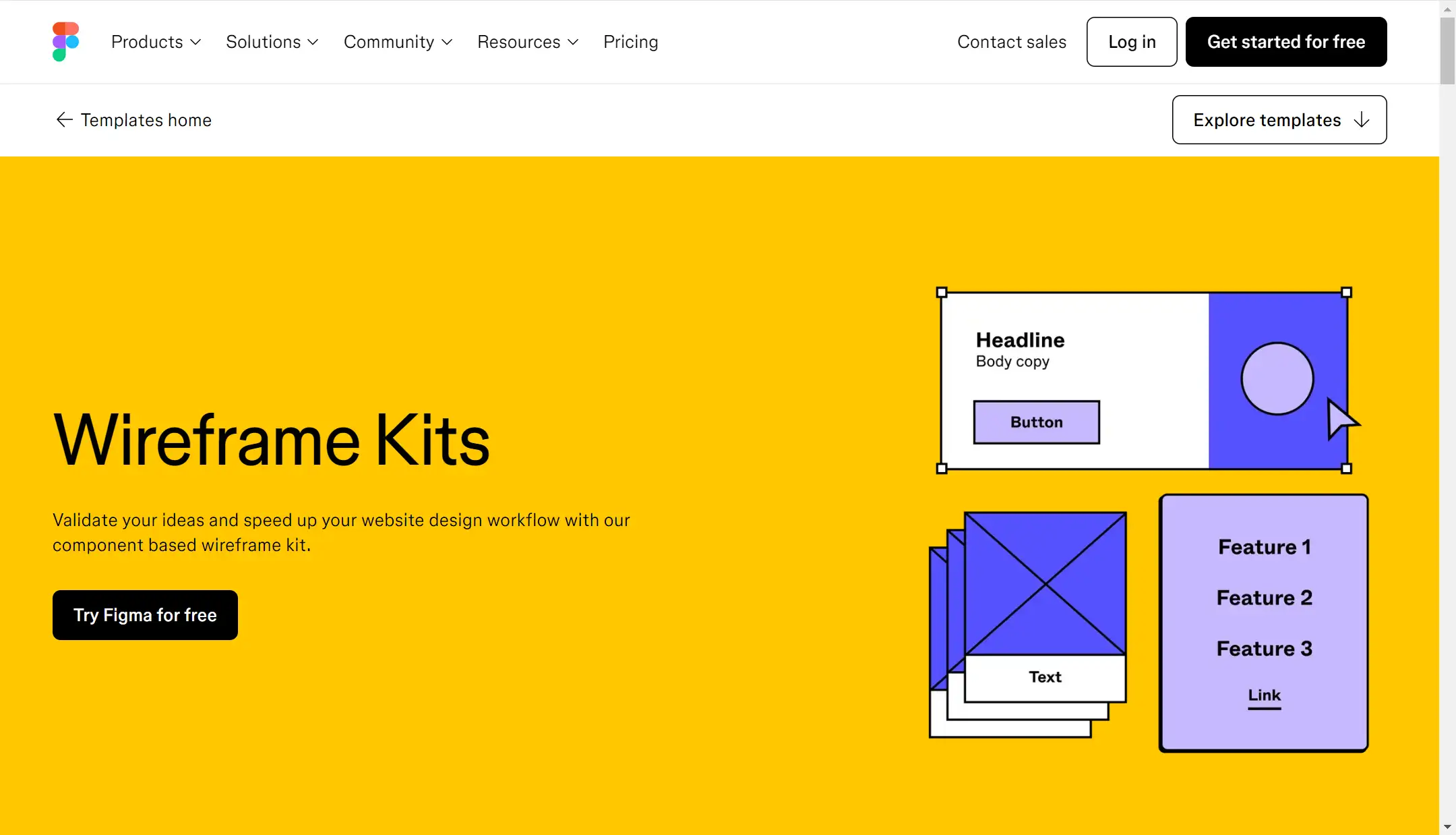
Low-Fidelity-Wireframes sind einfache, vereinfachte Entwürfe, die sich auf Layout und Struktur ohne viele Details konzentrieren. In der Regel handelt es sich um grobe Skizzen oder einfache Grafiken. Sie konzentrieren sich nicht auf Details wie Farben, Bilder, Schriftarten usw. Sie können sie schnell von Hand oder mit einfachen Werkzeugen erstellen. Sie können sich vorstellen, wie Sie einen Hausplan skizzieren. Eine schnelle, grobe Skizze zeigt vielleicht nur, wo die Räume liegen - das ist Low Fidelity. Sie ist einfach und enthält nur die grundlegenden Elemente, wie Kästchen für Räume und Linien für Wände.
Es hilft allen, sich ein allgemeines Bild zu machen, und gibt jedem ein erstes Konzept des Designs, das noch weit vom Endprodukt entfernt ist. Man kann sagen, dass zwischen Low-Fidelity-Wireframes und dem Endergebnis ein sehr großer Unterschied besteht.

Was ist ein High-Fidelity-Wireframe?
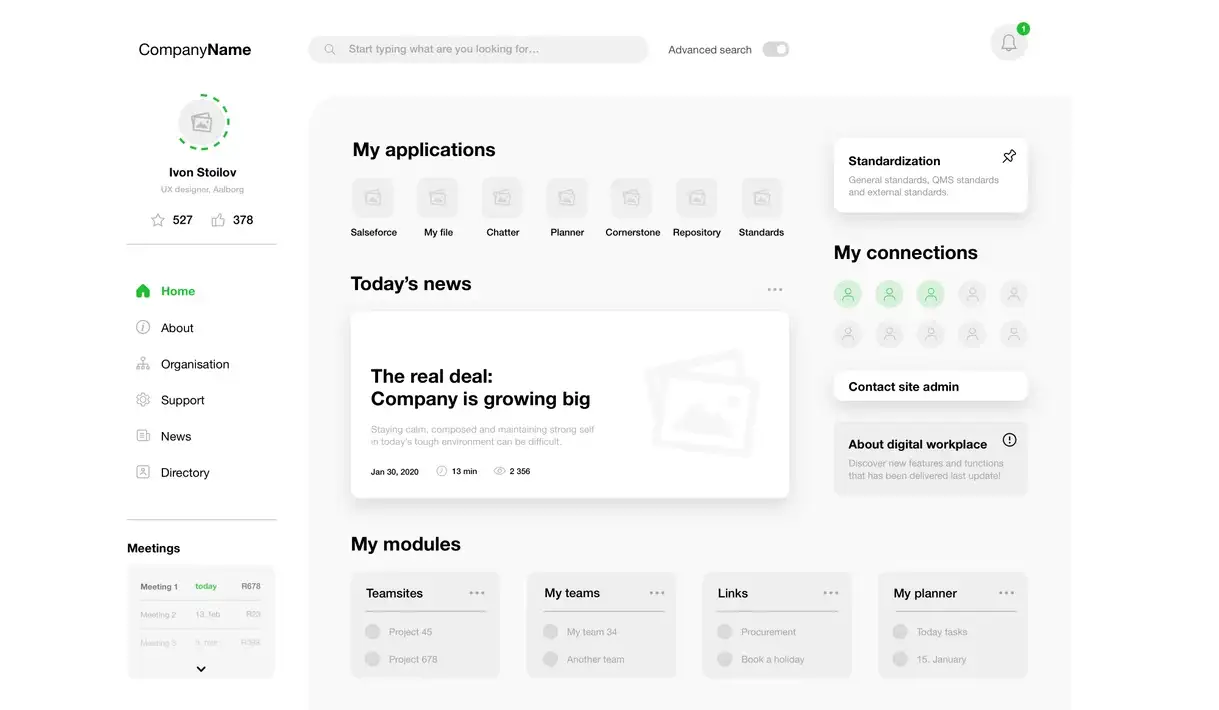
High-Fidelity-Wireframes sind näher am Design des Endprodukts. High-Fidelity-Wireframes sind sehr detailreich und enthalten präzise Farben, Bilder, Text, Icons, Schriftarten und andere Elemente. Sie werden in der Regel in den späteren Phasen des Designs verwendet, um das Aussehen und die Interaktionsdetails des Endprodukts zu zeigen. Sie können sich auch vorstellen, dass Sie dasselbe Haus mit allen Details zeichnen - die Farben der Wände, die Art des Fußbodens und sogar, wo die Möbel stehen. Das ist High Fidelity. Es sieht fast so aus wie das echte Produkt, mit allen Details, die es enthält.

Hauptunterschiede zwischen Low- und High-Fidelity-Wireframes
In diesem Teil werden wir Ihnen helfen, den Unterschied zwischen diesen beiden Typen unter verschiedenen Aspekten zu erkennen: Detaillierungsgrad, Zweck und Zeitplan, verwendete Werkzeuge und Effizienz.

1. Konzentration auf die Struktur vs. Details
Low Fidelity konzentriert sich auf die Grundstruktur. Low-Fidelity-Wireframes enthalten keine spezifischen Designdetails wie Farben, Schriftarten, Text oder Bilder, die stattdessen durch einfache Linien, Kästen und Platzhalter dargestellt werden. Low Fidelity konzentriert sich mehr auf das Gesamtlayout und die Struktur und ermöglicht es Designern, die allgemeine Anordnung der Elemente auf einer Seite oder einer Anwendung schnell zu skizzieren, ohne sich in den Feinheiten zu verzetteln.
Im Gegensatz dazu liegt der Schwerpunkt bei High Fidelity auf komplizierten Designelementen. High Fidelity Wireframes enthalten oft bestimmte Schriftarten, Farben, Bilder und sogar interaktive Elemente. Dies ermöglicht es dem Publikum (Interessengruppen und Kunden), eine spezifische und realistische Version des Gesamtdesigns des Produkts zu sehen, damit sie wissen, wie das Produkt aussehen und funktionieren wird.
2. zweck und Zeitplan
Low-Fidelity-Wireframes werden in der Regel in den frühen Phasen eines Designprojekts verwendet. Ihre Einfachheit ermöglicht es Designern, Ideen frei zu entwickeln, verschiedene Layouts zu erforschen und die Grundstruktur einer Seite oder App festzulegen.
High Fidelity Wireframes hingegen werden häufig in den späteren Phasen eines Projekts verwendet, um das Design zu verfeinern und zu polieren. Der Schwerpunkt verlagert sich von der Ästhetik und Funktionalität. In dieser Phase müssen Sie sicherstellen, dass jeder Aspekt sorgfältig bedacht und optimiert wird, einschließlich aller visuellen Details, Interaktionen und der allgemeinen Benutzererfahrung.
3. verwendete Tools und Effizienz
Die Erstellung von Low-Fidelity-Wireframes ist ein schneller und ressourcenschonender Prozess. Sie können ein Low-Fidelity-Wireframe mit einfachen Werkzeugen wie Stiften, Papier oder Whiteboards oder einer einfachen Designsoftware wie Balsamiq oder Sketch erstellen. Low-Fidelity-Wireframes sind ideal für ein frühes Brainstorming, denn in dieser Phase geht es darum, ein breites Spektrum an Ideen zu erkunden, ohne zu viel Zeit oder Mühe zu investieren.
High-Fidelity-Wireframes sind komplexer, so dass die Designer mehr Zeit und Mühe aufwenden müssen, insbesondere wenn das Design mehrfach überarbeitet werden muss. Die Designer müssen jedes Detail des Entwurfs ausarbeiten und manchmal auch anklickbare Prototypen erstellen. Dieser Prozess ist zeitaufwändiger, vor allem wenn der Entwurf mehrfach überarbeitet wird. Zu den Tools, die Designer verwenden müssen, gehören Adobe XD, Sketch, Figma und Axure RP. Mit diesen fortschrittlichen Tools können Designer ihre Ideen zum Leben erwecken.
Wann sollten Sie Low-Fidelity-Wireframes verwenden?
Wenn Sie nicht wissen, ob Sie High-Fidelity- oder Low-Fidelity-Wireframes verwenden sollen, gibt es mehrere Faktoren, die Sie berücksichtigen müssen. Es hängt vor allem von mehreren Aspekten ab, darunter die Phase Ihres Projekts, die spezifischen Ziele Ihres Wireframings und das Publikum, für das Sie entwerfen.
Sie können Low-Fidelity-Wireframes verwenden, wenn:
- Sie sich in der Anfangsphase des Projekts befinden
- Ihr Ziel ist es, ein Brainstorming durchzuführen und zu experimentieren
- Ihre Zielgruppe sind interne Teammitglieder
- Ihre Produkte erfordern schnelle Iterationen und häufige Aktualisierungen

1. frühe Projektstadien
Die Wahl des geeigneten Wireframe-Typs hängt in erster Linie von der Phase des Designprozesses ab. Wenn Sie sich in einem frühen Stadium des Projekts befinden und noch in der Planungs- und Ideenfindungsphase sind, sollten Sie Low-Fidelity-Wireframes wählen.
Denn in dieser Phase können Sie mit Low-Fidelity-Wireframes ständig verschiedene Layouts und Strukturen ausprobieren. So können Sie frei mit verschiedenen Designideen experimentieren, was die Kreativität fördert und schnelle Iterationen ermöglicht. Sie müssen sich nicht um kleine Details kümmern, da diese später verfeinert werden können.
2.Goal: Brainstorming und Experimentieren
Wenn Sie mit verschiedenen Layouts, Inhaltsplatzierungen oder Seitenstrukturen experimentieren möchten, sind Low-Fidelity-Wireframes die beste Option. Sie helfen Ihnen zu sehen, wie das Design funktionieren wird, ohne sich auf bestimmte Entscheidungen festzulegen.
3. Zielgruppe: Interne Teammitglieder
Wenn es sich bei Ihrer Zielgruppe um interne Teammitglieder oder geschlossene Partner handelt und Sie nur ein einfaches, frühes Feedback einholen möchten, reichen oft Low-Fidelity-Wireframes aus. Da interne Aktionäre nur an den Kernkonzepten und der Architektur interessiert sind, werden sie durch zu viele Details abgelenkt, so dass ein einfaches, klares und logisch strukturiertes Wireframe seinen Zweck erfüllt.
4. schnelle Iteration und häufige Änderungen
Wenn Ihr Produkt schnell aktualisiert und iteriert werden muss und Ihr Design häufig geändert werden muss, sind Low-Fidelity-Wireframes besonders nützlich. Ihre Einfachheit ermöglicht rasche Anpassungen, ohne dass detaillierte Elemente neu entworfen werden müssen. Dies ist besonders in agilen Umgebungen nützlich, in denen sich Entwürfe schnell weiterentwickeln. Wenn Sie die Wireframes einfach halten, können Sie sich effizient an Änderungen anpassen und Ihr Design im Laufe des Projekts verfeinern.
Wann sollten Sie High-Fidelity-Wireframes verwenden?
Sie können High-Fidelity-Wireframes verwenden, wenn:
- Sie sich in der Endphase eines Projekts befinden
- Ihr Ziel ist es, Tests durchzuführen
- Ihre Zielgruppe sind Kunden oder externe Stakeholder
- Sie wünschen sich ein detailliertes Feedback

1. endgültige Projektstadien
Wenn Ihr Projekt die spätere Phase erreicht hat, die meisten Designelemente spezifischer sind und nur noch weiter verfeinert werden müssen, dann sind High Fidelity Wireframes natürlich noch nützlicher. Denn sie können Ihnen dabei helfen, sich für spezifischere und genauere Designelemente zu entscheiden, z. B. Farbschemata, Schriftarten und detaillierte Interaktionen. Sie sind besonders wertvoll, wenn Sie das Design finalisieren und die Entwicklung vorbereiten müssen.
2.Ziel: Usability-Tests
Wenn Sie einige endgültige Designergebnisse zeigen und Usability-Tests durchführen möchten, sind High Fidelity Wireframes besser geeignet. Da sie den Nutzern zeigen, wie das endgültige Produkt aussieht, können sie den Designern ein effektiveres und detaillierteres Feedback geben, das zur weiteren Verbesserung des Produktdesigns und zur Steigerung der Nutzererfahrung beiträgt.
3.Publikum: Kunden oder externe Aktionäre
Wenn es sich bei Ihrer Zielgruppe um Kunden oder externe Aktionäre handelt, sind High-Fidelity-Wireframes besser geeignet. Im Gegensatz zu internen Teammitgliedern verfügen diese Zielgruppen möglicherweise nicht über ein tiefes Verständnis für Designprinzipien. Sie müssen ihnen relativ klare und intuitive Wireframes vorlegen, damit sie Ihr Design leicht verstehen und effektives Feedback geben können. Ein ausgefeiltes Wireframe trägt außerdem dazu bei, Vertrauen in Ihre Arbeit zu schaffen.
4. der Wunsch nach detailliertem Feedback
Wenn Sie jedoch ein detailliertes Feedback wünschen, sind High-Fidelity-Wireframes unerlässlich. Nur wenn Ihr Wireframe fertige Designelemente wie Farbschemata, Layout und Typografie enthält, können andere Ihnen ein detailliertes und sinnvolles Feedback geben.
Kurz gesagt, die Entscheidung zwischen niedrigen und hohen Wireframes hängt von vielen Faktoren ab, darunter Ihre aktuellen Bedürfnisse, Ressourcen, der Zeitplan des Projekts usw. Wenn Sie die Stärken der beiden Typen kennen, können Sie fundierte Entscheidungen treffen, die den Designprozess verbessern und zu einem erfolgreichen Endprodukt führen.
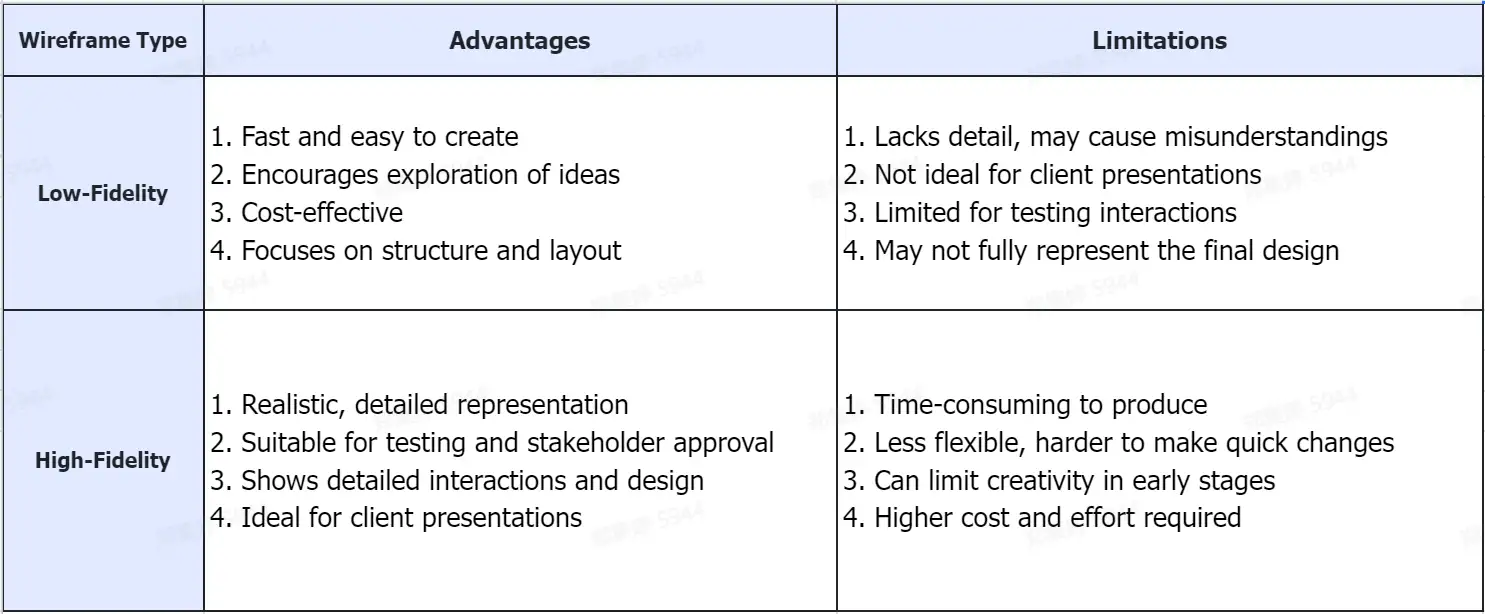
Vorteile und Grenzen von Low- und High-Fidelity-Wireframes
Um Ihnen zu helfen, eine fundierte Entscheidung zu treffen, finden Sie hier einige Vergleiche zwischen Low und High Fidelity. Sie können ihre Vorteile und Grenzen vergleichen, um die richtige Wahl für sich zu treffen.
Low-Fidelity-Wireframes sind schnell zu erstellen und fördern die Erkundung verschiedener Ideen, was sie ideal für frühe Brainstorming-Sitzungen macht. Ihre Einfachheit kann jedoch zu Missverständnissen führen, da ihnen die Details fehlen, die für umfassendes Feedback oder Kundenpräsentationen erforderlich sind.
High Fidelity Wireframes bieten eine detaillierte und realistische Darstellung des Endprodukts und eignen sich daher für Usability-Tests und die Freigabe durch die Stakeholder. Sie bieten Klarheit über Interaktionen und visuelles Design, erfordern aber mehr Zeit und Ressourcen für die Erstellung. Das Wissen um die Vorteile und Grenzen der einzelnen Typen hilft den Teams bei der Entscheidung, wann sie diese im Designprozess effektiv einsetzen.

4 gängige Wireframing-Tools für Designer
Ich nehme an, Sie haben bereits ein grundlegendes Verständnis für diese beiden Typen, insbesondere ihre Funktionen und Einschränkungen. Nun möchte ich Ihnen 4 unter Designern weit verbreitete Wireframing-Tools vorstellen: ----Balsamiq, Sketch, Figma und Adobe XD.
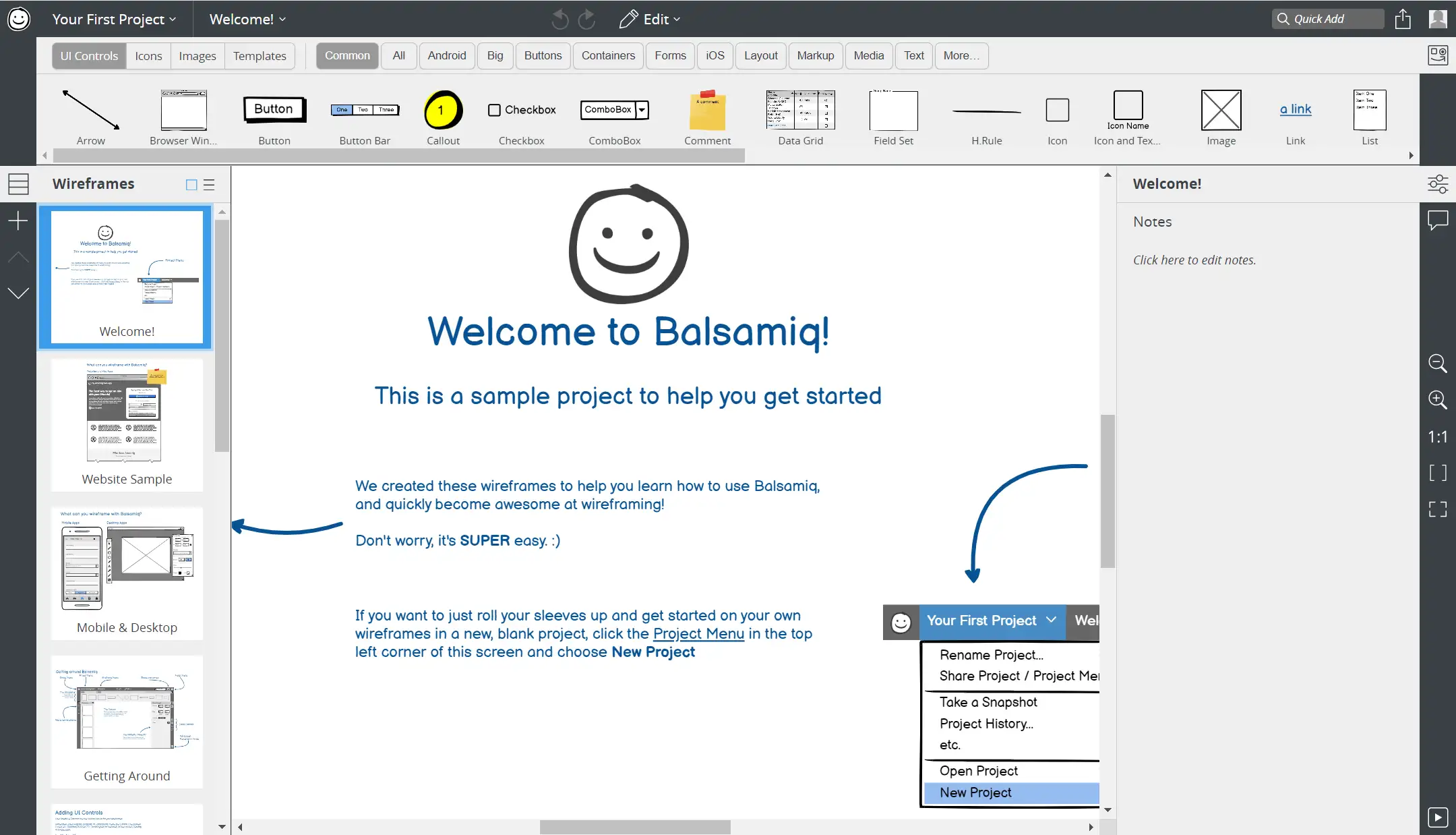
1) Balsamiq (für Low-Fidelity Wireframes)
Balsamiq ist ein leistungsstarkes Tool, das speziell für die Erstellung von Low-Fidelity-Wireframes entwickelt wurde. Es ist wie ein Werkzeug für Anfänger. Selbst ein Neuling ohne Design-Hintergrund kann schnell ein einfaches Low-Fidelity Wireframe erstellen. Einfachheit und Schnelligkeit sind seine herausragenden Merkmale.
Es bietet Drag-and-Drop-Elemente für schnelles Wireframing, was die Arbeitseffizienz erheblich steigert. Außerdem verfügt es über eine Bibliothek mit vorgefertigten Komponenten wie Schaltflächen, Formularen und Navigationsleisten, aus denen Sie auswählen können. Es ist ideal für Designer, die schnell Brainstorming betreiben und grobe Konzepte präsentieren müssen.

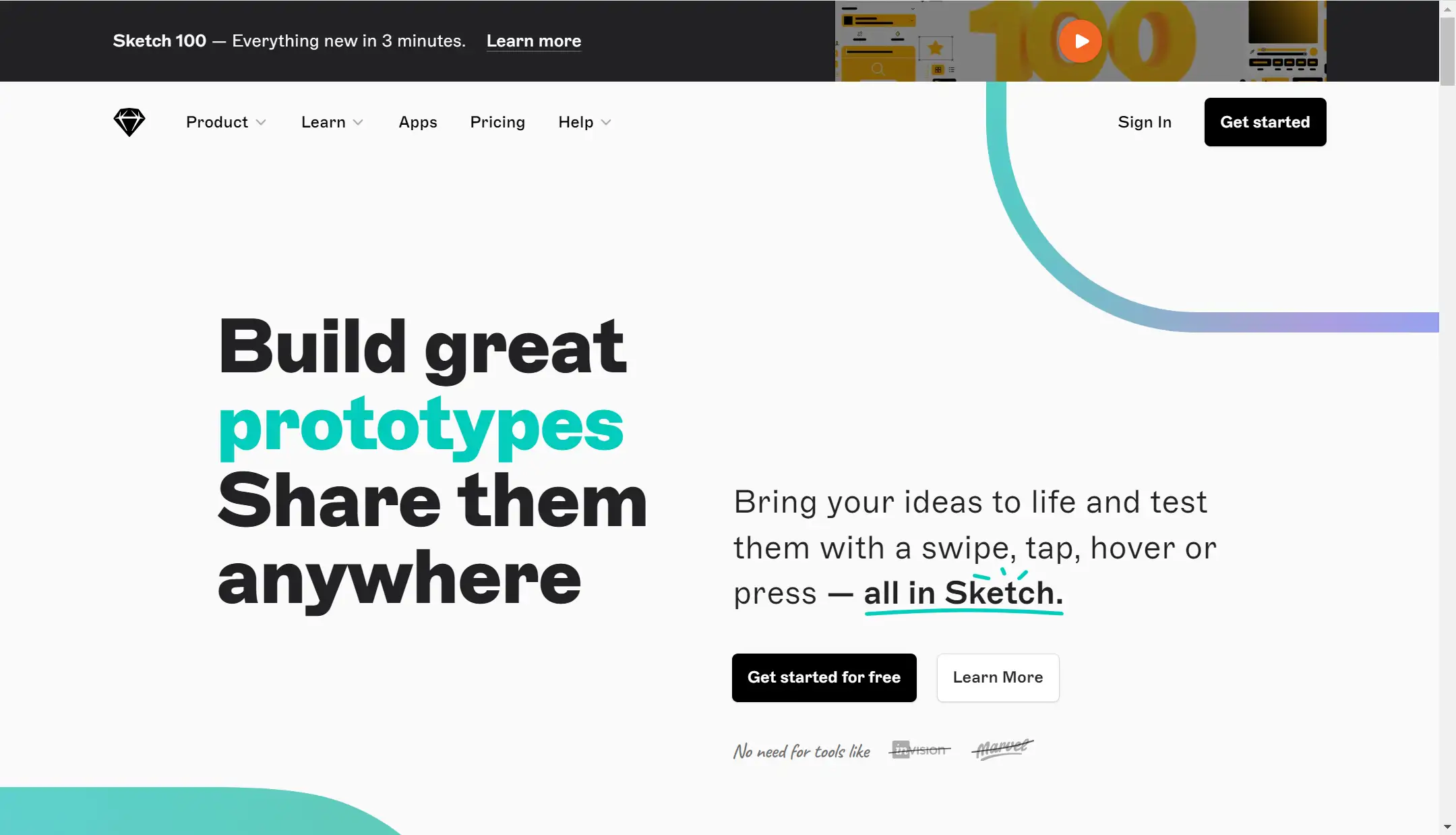
2. sketch (für Low- und High-Fidelity-Wireframes)
Sketch ist ebenfalls ein sehr einfaches und benutzerfreundliches Tool für Low- und High-Fidelity-Wireframes. Es ist beliebt für seine benutzerfreundliche Oberfläche und leistungsstarke Plugins.
Es bietet eine große Anzahl von anpassbaren Vorlagen und wiederverwendbaren Komponenten, so dass es unabhängig von der Branche, in der Sie tätig sind, oder von der Art der Wireframes, die Sie erstellen möchten, immer Ihre Bedürfnisse erfüllen kann. Darüber hinaus bietet es auch Plugins, die die Funktionalität zur Erstellung interaktiver Prototypen erweitern. Wenn Sie Ihre Wireframes fertiggestellt haben, können Sie nahtlos von Wireframes zu detailliertem Design übergehen.
Es eignet sich am besten für Designer, die ein All-in-One-Tool wünschen, das mit dem Projekt wächst, von den ersten Skizzen bis zum endgültigen Design.

3. Figma (für High Fidelity Wireframes)
Figma ist ein cloudbasiertes Design-Tool, das sich hervorragend für die Zusammenarbeit eignet. Es eignet sich perfekt für die Erstellung originalgetreuer Wireframes, die dem Endprodukt sehr nahe kommen.
Die Zusammenarbeit in Echtzeit ist einer der wichtigsten Vorteile von Figma. So können mehrere Benutzer gleichzeitig an demselben Projekt arbeiten und die Effizienz steigern. Außerdem können Sie mit den erweiterten Prototyping-Funktionen Interaktionen und Übergänge simulieren. Wenn Sie Ihr Design noch präziser und ausgefeilter gestalten wollen, werden Ihnen die Vektornetzwerke und automatischen Layouts sehr helfen.
Wenn Sie ein sehr komplexes Projekt annehmen und hohe Anforderungen an die Designdetails haben, dann ist Figma die beste Wahl, besonders wenn Sie mit einem Team zusammenarbeiten müssen.

4) Adobe XD (für High Fidelity Wireframes)
Adobe XD ist auch eines der wichtigsten Werkzeuge für die Erstellung von High Fidelity Wireframes. Viele professionelle Designer sind sehr angetan von dieser Software.
Sie hat einen großen Vorteil, denn sie kann mit anderen Adobe-Tools verwendet werden. Es ist ein ideales Werkzeug, wenn Sie an fortgeschrittenen grafischen Arbeiten arbeiten. Darüber hinaus können Sie bei der Verwendung von Adobe Ihre Entwürfe für detaillierteres Feedback mit den Beteiligten teilen. Es ist am besten für Designer geeignet, die bereits mit dem Adobe-Ökosystem vertraut sind und erweiterte Prototyping-Funktionen benötigen. Andernfalls müssen Sie aufgrund der Lernkurve des Adobe-Werkzeugsystems möglicherweise viel Zeit damit verbringen, sich in die Nutzung einzuarbeiten.

Fazit
Wireframes sind ein wesentlicher Bestandteil des Designprozesses und bilden die Brücke zwischen Ideen und dem Endprodukt. Low-Fidelity-Wireframes eignen sich perfekt für die Anfangsphase, wenn es darum geht, schnell zu erkunden und zu experimentieren. High-Fidelity-Wireframes hingegen sind die bessere Wahl, wenn es an der Zeit ist, zu testen, detailliertes Feedback zu erhalten und Ihre Ideen den Kunden zu präsentieren.
Wenn Sie wissen, wann Sie welche Art von Wireframes verwenden sollten und über die richtigen Werkzeuge verfügen, können Sie effektivere Designs erstellen, Zeit sparen und letztendlich ein besseres Produkt liefern. Mit diesem Wissen sind Sie besser gerüstet, um den richtigen Ansatz für Ihr nächstes Projekt zu wählen und Ihre Vision mit Zuversicht zu verwirklichen.
FAQ
1. ist High Fidelity besser als Low Fidelity?
Keines von beiden ist von Natur aus besser. Wie ich bereits erwähnt habe, kommt es auf das Stadium und die Ziele des Projekts an. Low-Fidelity-Wireframes sind ideal, um Ideen schnell zu erkunden, ohne zu viel Zeit auf Details zu verwenden. High-Fidelity-Wireframes sind besser geeignet, um das Design zu verfeinern, zu testen und den Kunden zu präsentieren. Sie dienen unterschiedlichen Zwecken und sind gleichermaßen wichtig.
2. warum ist einLow-Fidelity-Wireframe wichtig und notwendig?
Ein Low-Fidelity-Wireframe ist wichtig, weil es Ihnen ermöglicht, sich auf die grundlegende Struktur und das Layout Ihres Designs zu konzentrieren, ohne sich von Details ablenken zu lassen. Es ist in der Anfangsphase eines Projekts notwendig, um schnell zu iterieren, zu experimentieren und Feedback zu sammeln.
3. warum sollte ichin der Anfangsphase eines Projekts Low-Fidelity-Wireframesverwenden?
Low-Fidelity-Wireframes sind in der Anfangsphase ideal, weil sie Ihnen die Möglichkeit geben, mit Layouts und Ideen zu experimentieren. Diese Flexibilität hilft bei der schnellen Iteration und Verfeinerung Ihrer Konzepte.
Kann ichin einem einzigen ProjektsowohlLow-Fidelity- als auch High-Fidelity-Wireframesverwenden?
Ja, die Verwendung beider Typen kann von Vorteil sein. Beginnen Sie mit Low-Fidelity-Wireframes zum Brainstorming und Experimentieren, dann können Sie im weiteren Verlauf des Projekts High-Fidelity-Wireframes für das detaillierte Design und Testen verwenden.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 31, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!