Anmelden
Erstellen Sie Ihre Website
Die 10 besten Schriftarten für Websites zur Verbesserung Ihres Designs im Jahr 2024
Entdecken Sie die 10 besten Schriftarten für Websites und verbessern Sie Ihr Design mit unserem umfassenden Leitfaden. Erfahren Sie wichtige Tipps zur Auswahl geeigneter Schriftarten, um Lesbarkeit, Zugänglichkeit und Markenidentität zu verbessern.

Die Visualisierung der Bedürfnisse ist ein perfektes Gleichgewicht zwischen Ästhetik und Funktionalität, das in der sich ständig weiterentwickelnden Sphäre des Webdesigns schwer zu erreichen sein kann. Ähnlich wie bei der strukturellen Gestaltung geht es bei der visuellen Gestaltung um die sorgfältige Berücksichtigung verschiedener Aspekte, die sich letztendlich auf die wahrgenommene Benutzerfreundlichkeit der Anwendung auswirken. Die Wahl der richtigen Schriftarten für Websites ist in der Tat eines der wichtigsten Dinge, die Sie jemals tun werden. Die Wahl der richtigen Schriftarten kann Ihrem Design den letzten Schliff geben oder nehmen und das öffentliche Bild Ihres Unternehmens oder das Gefühl und das Aussehen des Inhalts bestimmen.

Ich bin sicher, dass jeder von Ihnen mindestens einmal im Leben mit der Wahl der Schriftarten und ihrer Anzahl zu kämpfen hatte. Bei der Wahl der geeigneten Schriftarten für Websites geht es nicht nur um die Auswahl ästhetisch ansprechender Schriftarten, sondern um die Auswahl der am besten geeigneten Markenidentität für die Kommunikationsstrategie und die Zielgruppen der Website. Das Thema eines Motors, das für ein Startup-Unternehmen erfolgreich ist, ist für eine Bekleidungsboutique nicht geeignet. Diese Relativität macht den Auswahlprozess nicht nur interessant, sondern auch zu einer Herausforderung.
Mehrere Dinge beeinflussen die Anziehungskraft und die Verweildauer der Kunden auf Ihrer Website, und die von Ihnen gewählte Schriftart ist eines von ihnen. Die Wahl einer Web-Schriftart, die von den anvisierten Besuchern wahrscheinlich bevorzugt wird, macht die Texte leichter lesbar, angenehmer für die Augen und zieht mehr Besucher an. Andererseits kann die Wahl der schlechtesten Schriftart die Benutzerfreundlichkeit und das äußere Erscheinungsbild der Website beeinträchtigen und damit die Besucher zum Verlassen der Website zwingen.
Aber wie kann man sich in dieser ziemlich verworrenen Welt bewegen, um die richtigen Schriftarten für die Website auszuwählen? Das ist es, was wir hier zu entdecken. Jetzt ist es höchste Zeit, die Welt der Web-Typografie zu erkunden und herauszufinden, welche Schriftarten für Websites das Design bereichern und das Publikum im Jahr 2024 anziehen können. Unabhängig davon, ob Sie Lust auf moderne und schlichte Stile oder auf traditionelle und zeitlose Formen haben, oder ob Sie sich wünschen, ganz individuell und künstlerisch zu sein, sind Sie hier richtig.
Warum Schriftarten wichtig sind

Zu den wichtigen Faktoren, die bei der Gestaltung oder Neugestaltung einer Website oft vernachlässigt werden, gehört die Auswahl der Schriftarten. Die Auswahl der richtigen Schriftarten für Websites ist aus mehreren Gründen von entscheidender Bedeutung, die alle zur Gesamtwirksamkeit und Attraktivität Ihrer Website beitragen. Im Folgenden erfahren Sie, warum Schriftarten mehr als nur dekorative Elemente sind und wie sie die Leistung Ihrer Website und das Nutzererlebnis erheblich beeinflussen können.
- Effektive Kommunikation: Zunächst einmal ist die von Ihnen verwendete Schriftart einer der wichtigsten Faktoren für die Lesbarkeit und Verständlichkeit. Auch wenn die Begriffe "Schriftart" und "Font" fast synonym verwendet werden, haben sie im Bereich der Typografie eine spezifische Bedeutung. Das Konzept der Lesbarkeit bezieht sich auf die Leichtigkeit, mit der die Nutzer Ihrer Website den Inhalt Ihrer Website verstehen können. Dieser Katalog umfasst Elemente wie die Verwendung von kohärenten Sätzen, die Länge der Wörter und sogar den Aufbau der Absätze. Andererseits beschreibt der Begriff Lesbarkeit die Leichtigkeit der einzelnen Buchstaben und Zeichen, d. h. wie leicht man die jeweiligen Figuren mit einem flüchtigen Blick erkennen oder leicht unterscheidbare Formen von Elementen erkennen kann. Die Wahl einer spektakulären Schriftart verbessert die beiden Aspekte der Lesbarkeit und macht Ihre Inhalte nicht nur leicht verständlich, sondern auch attraktiv für die Leser. Man kann auch von einer Situation sprechen, in der man auf eine Website gelangt, die gut und interessant aussieht, mit tollen Bildern und entsprechenden Informationen, aber der Text ist zu eng und die Buchstaben sind nicht zu verstehen. In den meisten Fällen würde man die Seite wahrscheinlich angewidert verlassen. Daher fokussieren Schriftarten und helfen dabei, die Besucher nicht nur zu interessieren, sondern auch zu beschäftigen, was sie dazu veranlasst, die Informationen weiter zu durchstöbern oder andernfalls das Interesse zu verlieren, wenn die Lesbarkeit und die schlechte Lesbarkeit der Schriftarten nachlassen.
- Visuelles Design und Markenidentität: Schriftarten sind in der Tat ein wirksames Mittel, mit dem Ihre Website und Ihr Unternehmen dem Publikum sein visuelles Layout und seine Botschaft vermitteln kann. Im Gegensatz zu anderen Designs, die nur kosmetisch sind, erzählen sie von Ihrer Marke. Eine schlanke und saubere Schriftart spiegelt beispielsweise Geschäftlichkeit und Eleganz wider, was ideal für die Website eines Unternehmens oder einer Technologiefirma ist. Andererseits kann eine dekorative und verspielte Schriftart für ein Portfolio oder eine kinderbezogene Website geeignet sein, da die Absicht darin besteht, kreativ und lustig zu sein. Die Schriftarten, die Sie in Ihren Mustern verwenden sollten, sollten dem Charakter Ihrer Marke und dem Zeichen, das Sie setzen wollen, entsprechen. Allein die Tatsache, dass alle Zeichen und Grafiken nach dieser Ideologie erstellt werden, bildet eine harmonische Ästhetik, die von den Zielgruppen akzeptiert wird. Wenn die Nutzer Futtermittel finden wollen, die mit dem gesamten Ton oder Stil Ihrer Website harmonieren, sind sie eher geneigt, Ihrer Marke zu vertrauen und Ihre Produkte oder Dienstleistungen zu nutzen. Dadurch wird sichergestellt, dass die gewählte Schriftart für das Wesen und den Ethos der Marke repräsentativ ist, was zu einer kohärenten und leicht erkennbaren Benutzererfahrung führt.
Merkmale der besten Schriftarten für Websites
Zunächst einmal ist es bei der Auswahl der Schriftarten besser, normale Schriftarten zu verwenden, die ziemlich universell sind und trotzdem gut aussehen. Die neue Lesbarkeit macht den Inhalt leicht lesbar und die neue Vielseitigkeit ermöglicht es Ihnen, die Schriftart für verschiedene Teile der Website zu verwenden. Die erste Art der Kompatibilität bezieht sich auf das allgemeine Aussehen und stellt sicher, dass die Schriftart das richtige Markenimage und Design der Website unterstützt.
- Lesbarkeit: Das wichtigste Kriterium, auf das Sie achten sollten, ist die Lesbarkeit der Schriftarten. Im Web 2.0 tragen leicht lesbare Schriften dazu bei, die UX insgesamt zu verbessern, indem sie den Inhalt besser lesbar machen. Die Schriftgröße und der Abstand zwischen Buchstaben (Kerning) und Zeilen (Leading) sind einige der Merkmale, die die Lesbarkeit behindern können.
- Vielseitigkeit: Gute Schriftarten für Websites sollten sich an die vielen Gegebenheiten und Zwecke anpassen lassen, die auf Ihrer Website von ihnen verlangt werden. Unabhängig davon, ob die Schriftart in der Kopfzeile, im Fließtext oder sogar in den Bildunterschriften eingesetzt wird, sollte sie angenehm für das Auge und gut lesbar sein.
- Kompatibilität: Eine weitere Eigenschaft, der viel Aufmerksamkeit geschenkt werden sollte, ist die Tatsache, dass sie zum Gesamtthema der Website und ihrer Vision passen sollte. Sie sollte mit anderen Stilen harmonieren, einschließlich der Farben und des gesamten [Layouts/Designs], um dem Auge einen konsistenten Eindruck zu vermitteln.
- Zugänglichkeit: Um Behinderten, insbesondere Sehbehinderten, gerecht zu werden, sollten Sie sicherstellen, dass die Schriftarten für sie lesbar sind. Verwenden Sie keine kursiven oder stark stilisierten Schriftarten, da diese schwer zu lesen sind. Es sollten jedoch saubere Schriften verwendet werden, die einen guten Kontrast aufweisen und eine passable Schriftgröße haben.
- Leistung: Schriftarten können sich tatsächlich auf die Geschwindigkeit Ihrer Website auswirken. Das heißt, je nach Art der Schriftart, die Sie wählen, kann es länger dauern, bis die Schriftart auf Ihrer Website geladen ist, und das beeinträchtigt die Gesamtleistung. Es empfiehlt sich daher, websichere Schriftarten zu wählen, die die höchste Arbeitsgeschwindigkeit bieten. Dies trägt dazu bei, dass Ihre Website schnell ist, und das wissen die Nutzer natürlich immer zu schätzen.
Die 10 besten Schriftarten für Websites: Verbessern Sie Ihr Design
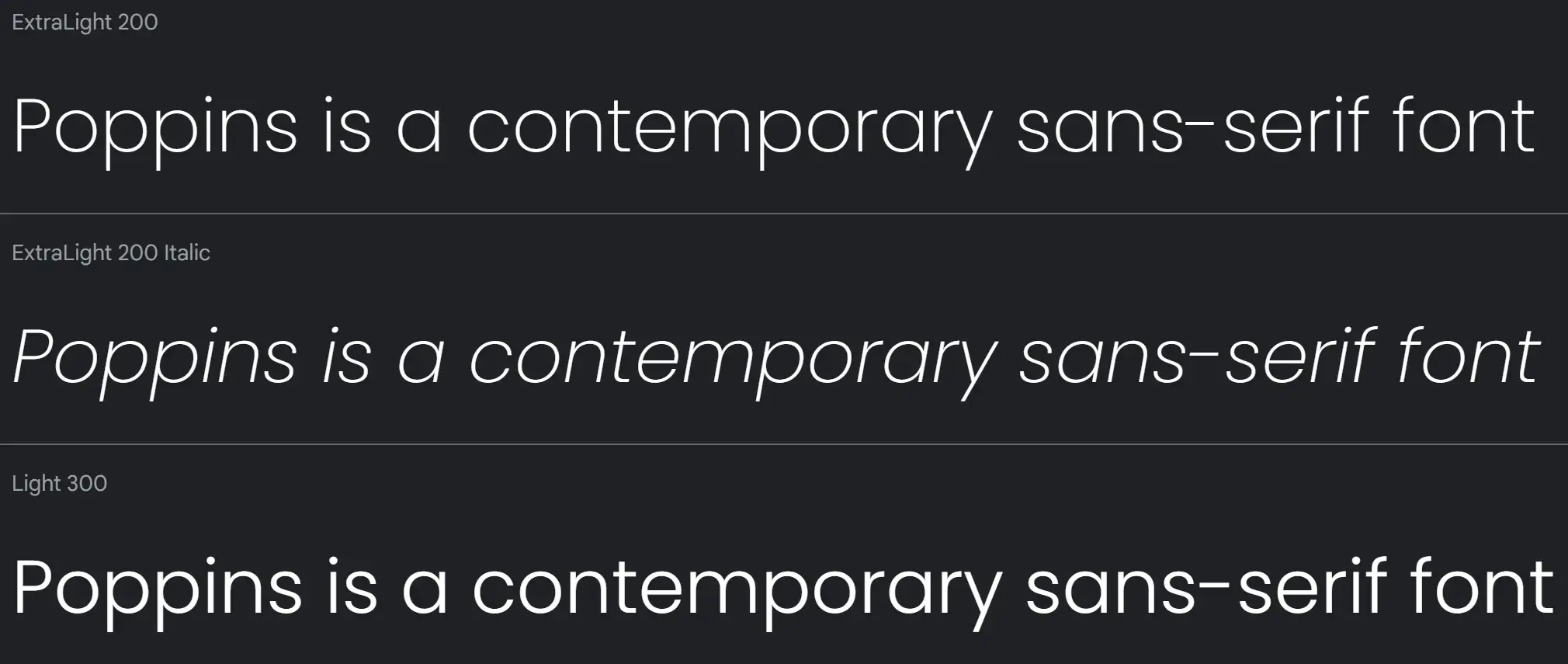
Poppins

Poppins ist eine moderne serifenlose Schrift der Indian Type Foundry, die für ihre Lesbarkeit und Vielseitigkeit bekannt ist. Sie bietet ein harmonisches Gleichgewicht zwischen geometrischen Formen und humanistischen Einflüssen, wodurch sie sich sowohl für Überschriften als auch für Fließtext eignet. Mit ihrer breiten Palette an Strichstärken und Breiten ist Poppins eine der anpassungsfähigsten Schriften für Websites und bietet eine klare und moderne Ästhetik, die zu verschiedenen Designstilen passt.
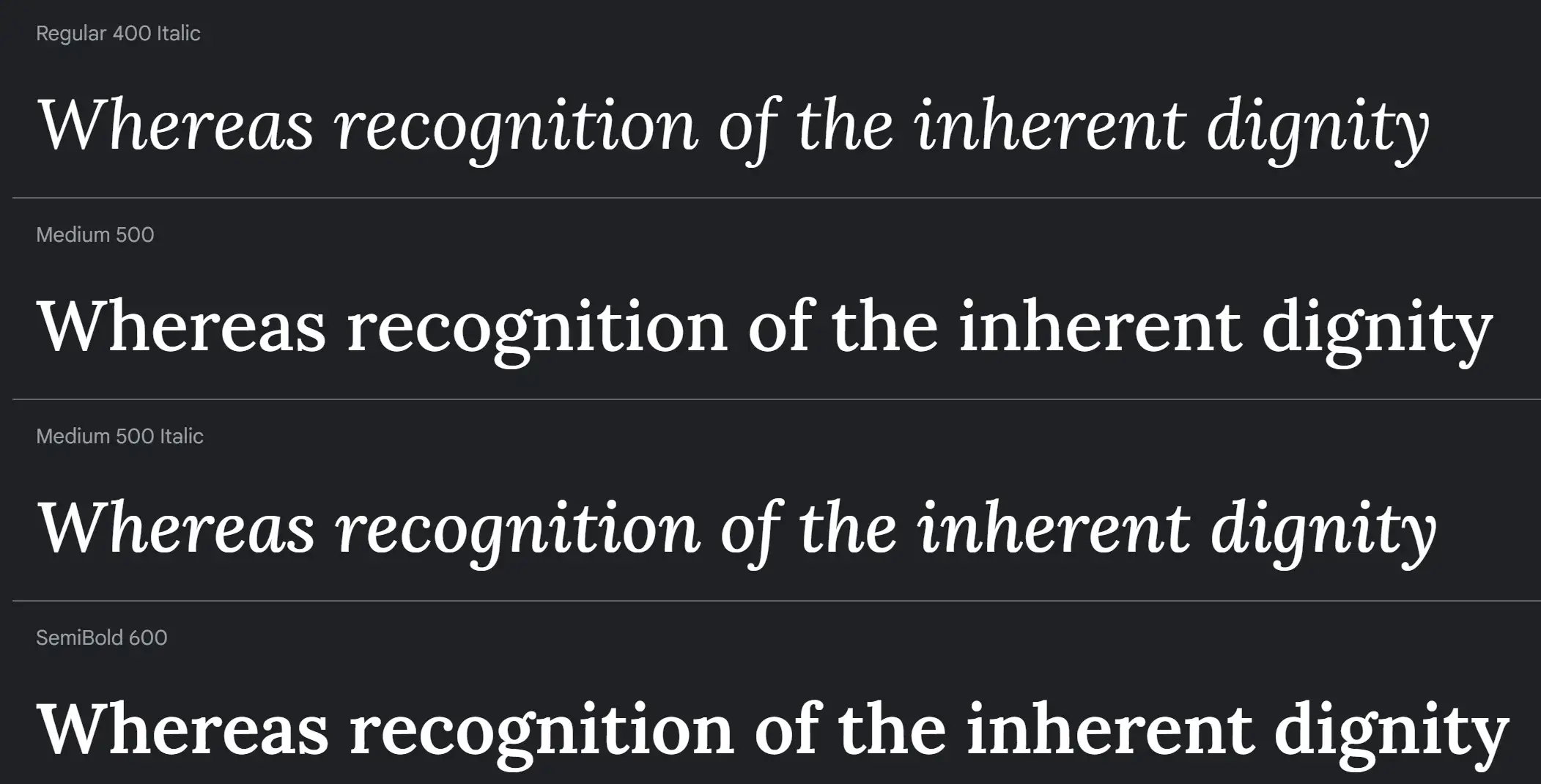
Schriftart Lora

Lora ist eine ausgezeichnete Wahl, wenn Sie nach Schriften für Websites suchen, die Lesbarkeit mit künstlerischem Flair verbinden. Diese Serifenschrift ist sehr gut lesbar und eignet sich daher ideal für Fließtext, während ihre handgebürsteten Kurven einen Hauch von Eleganz verleihen, der an Kalligrafie erinnert. Die vier Gewichtungsoptionen von Lora bieten Vielseitigkeit für verschiedene Designanforderungen. Wenn es um Schriften für Websites geht, zeichnet sich Lora durch ihre Fähigkeit aus, Leistung und Persönlichkeit in Einklang zu bringen, insbesondere für kreative Marken, die einen distinguierten Look suchen. Ihre Aufnahme in Google Fonts gewährleistet eine einfache Integration in Ihre Webprojekte.
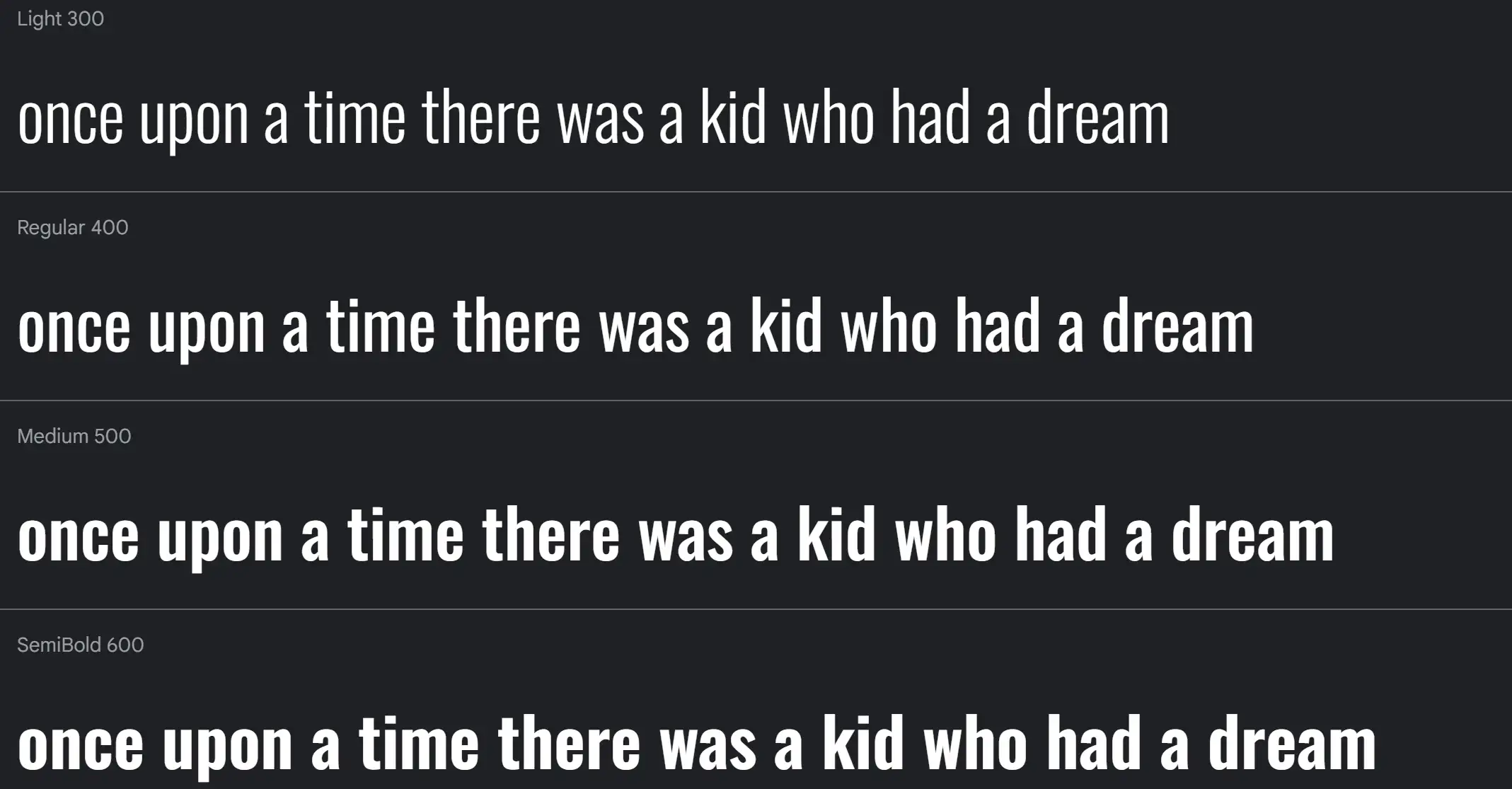
Schriftart Oswald

Oswald ist eine serifenlose Schrift, die sorgfältig auf das Pixelraster digitaler Bildschirme abgestimmt ist und damit zu den besten Schriften für Websites gehört. Ihre schmale Struktur spart Platz, was besonders bei großen Kopfzeilen mit umfangreichem Text von Vorteil ist. Die Anpassungsfähigkeit der Oswald macht sie zu einer hervorragenden Wahl für Webdesigns, die ein modernes und sauberes Aussehen erfordern, ohne dabei Kompromisse bei der Lesbarkeit einzugehen. Wenn Sie auf der Suche nach Schriften für Websites sind, die sowohl funktional als auch ästhetisch ansprechend sind, ist Oswald ein Spitzenkandidat.
Schriftart Migha

Migha, eine kostenlose, variable Schriftart von Seniors Studio, verbindet moderne und Vintage-Stilen, was sie zu einer vielseitigen Option unter den Schriftarten für Websites macht. Diese Display-Schriftfamilie umfasst sechs Schnitte, vier Breiten und zahlreiche stilistische Variationen, insgesamt 96 Schriftdateien. Migha eignet sich perfekt für Branding, Zeitschriften, Poster, Logos und vieles mehr. Sie bietet einen kompletten Satz Großbuchstaben, Zahlen, Interpunktion und unterstützt mehrere Sprachen. Ihre große Vielfalt macht sie zu einer der anpassungsfähigsten Schriftarten für Websites, die sich für jedes Designprojekt eignet, das einen besonderen Touch benötigt.
Schriftart Maragsâ

Maragsâ ist eine Serifenschrift, die vom Akzentzeichen pakupyâ inspiriert ist, das in philippinischen Aussprachehilfen verwendet wird. Diese moderne, fette Schrift zeichnet sich durch scharfe Kanten und abrupte Schnitte aus, die die betonte Aussprache der Wörter widerspiegeln. Die für den privaten und kommerziellen Gebrauch kostenlose Maragsâ ist eine einzigartige Option unter den Schriften für Websites und bringt kulturellen Reichtum und zeitgenössischen Stil ins Webdesign. Ihr unverwechselbarer Charakter und ihre Kühnheit machen sie zu einer ausgezeichneten Wahl für Projekte, die sich durch eine kulturell inspirierte Ästhetik auszeichnen wollen.
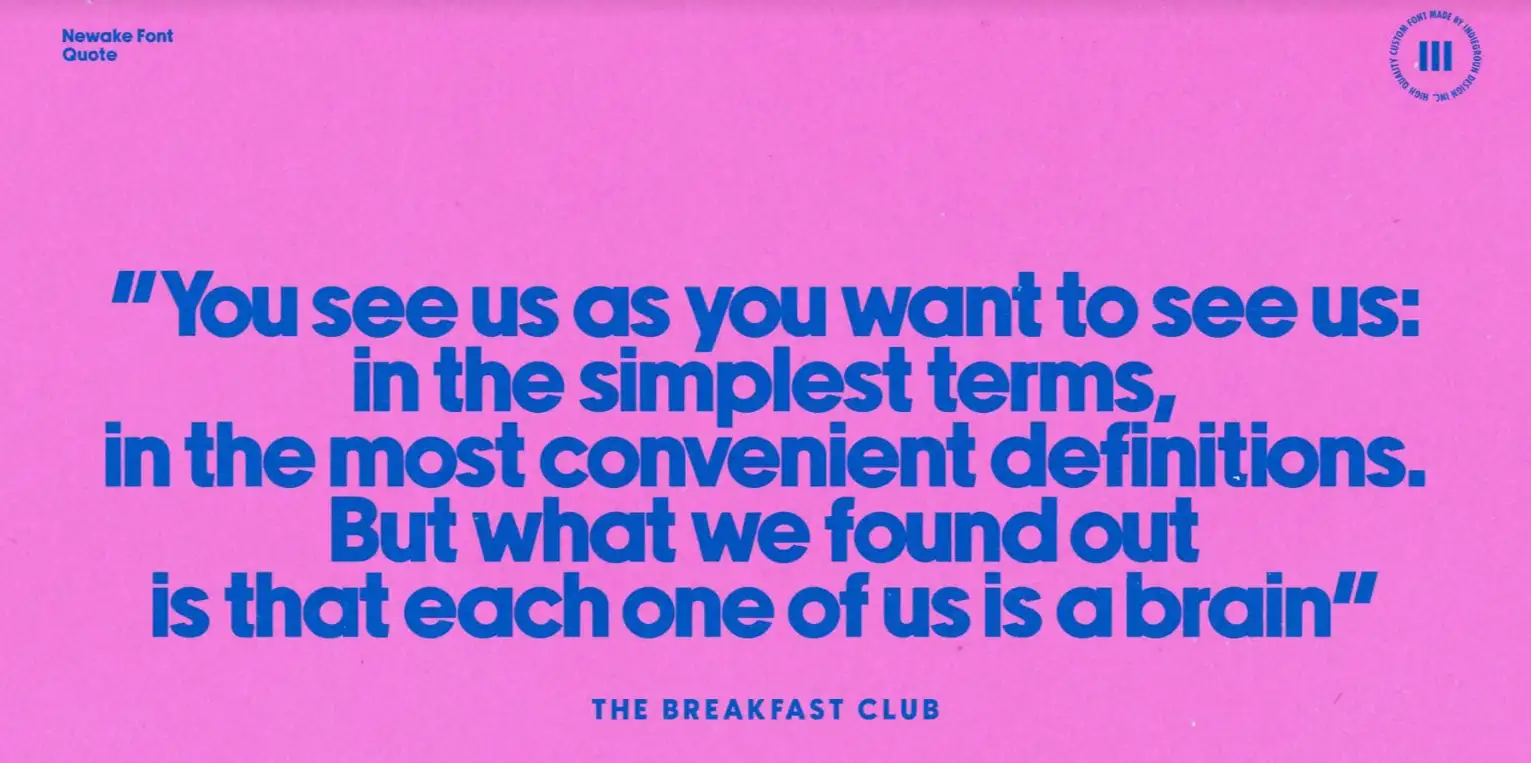
Schriftart Newake

Newake Font vom Indieground-Team ist eine serifenlose Schrift mit eleganten Linien und leicht abgerundeten Ecken, die sich perfekt für Titel, Logos, redaktionelle Designs und Webdesign eignet. Die minimalistische Atmosphäre dieser Schrift verleiht jedem Projekt ein kühles, stilvolles Gewicht. Mit einem vollständigen Zeichensatz, der in der kommerziellen Version verfügbar ist, ist Newake eine der raffiniertesten Schriften für Websites und bietet eine Mischung aus Schlichtheit und Raffinesse, die jede künstlerische Komposition aufwertet.
Schriftart Neutral Face

Neutral Face ist eine elegante, serifenlose Schrift, die von Vadym Axieiev entworfen wurde und vom Schweizer Stil inspiriert ist. Sie ist in den Schnitten Regular und Bold erhältlich und unterstützt sowohl lateinische als auch kyrillische Alphabete. Neutral Face eignet sich ideal für Layouts, Kleidung, Zeitschriften, Poster und mehr und ist damit eine vielseitige Ergänzung zu den Schriften für Websites. Ihr klares und zeitgemäßes Aussehen ist perfekt für modernes Webdesign und bietet eine ausgewogene Mischung aus Eleganz und Lesbarkeit, die sich für verschiedene Designanforderungen eignet.
Neue Metana Schriftart

Neue Metana ist eine moderne, minimalistische Schrift mit einem geometrischen Design und zusätzlichen alternativen Zeichen und Ligaturen. Inspiriert von urbanen und Lifestyle-Trends, fügt sich diese Schrift nahtlos in jedes Design ein, von leichten bis hin zu fetten Schnitten. Die in Zusammenarbeit mit Aulia Rahman entwickelte und von Jeje Yuhardi und Wildya Balqis gestaltete Neue Metana ist eine vielseitige Wahl unter den Schriften für Websites und verleiht jedem Projekt Persönlichkeit und Modernität.
Schriftart Magilio

Magilio ist eine Serifenschrift mit klassischen Glyphen in einem modernen und eleganten Stil. Mit vielen alternativen Zeichen vereinfacht sie verschiedene Designprojekte und ist damit eine der flexibelsten Schriften für Websites. Magilio eignet sich ideal für Posts in sozialen Medien, Logos, Merchandise-Artikel, Buchcover und mehr und bringt Eleganz und Modernität ins Webdesign. Sie ist jedoch nur für den persönlichen Gebrauch verfügbar. Ihr anspruchsvolles Aussehen macht sie zu einer guten Wahl für Projekte, die ein luxuriöses Gefühl vermitteln sollen.
Schriftart Elanor

Elanor ist eine frische und moderne Serifenschrift mit Retro-Stil und experimentellen Anklängen. Mit ihrem eleganten Stil und den scharfen Formen eignet sie sich perfekt für Einladungen, Branding-Materialien, Visitenkarten, Zitate, Plakate und Web-Design. Der erweiterte lateinische Zeichensatz von Elanor deckt über 94 Sprachen ab und macht sie zu einer der umfassendsten Schriften für Websites. Ihr klassisches und doch modernes Design verleiht jedem Projekt ein raffiniertes und selbstbewusstes Aussehen, ideal für alle, die ein luxuriöses und poliertes Erscheinungsbild suchen.
Was ist bei der Auswahl der am besten geeigneten Schriftarten für Ihre Website zu beachten?
Die Wahl der richtigen Schriftarten für Websites ist der wichtigste Aspekt bei der Gestaltung von Website-Bildern und dem Verhalten der Besucher. Schriftarten spielen eine wichtige Rolle für die Verständlichkeit einer Website, auch bekannt als Lesbarkeit und, was ebenso wichtig ist, als Lesbarkeit. Außerdem spiegeln Schriftarten das besondere Layout Ihrer Marke wider und können ein wesentlicher Aspekt für die visuelle Gestaltung und das Erscheinungsbild der Website sein.
Lesbarkeit
Unter all den Merkmalen, die einer Schriftart zugestanden werden können, darf ein Faktor nicht übersehen werden: die Lesbarkeit der Schrift. Dies sind einige der Aspekte, die sich direkt auf die Nutzung der Inhalte durch die Nutzer auswirken. Eine zu kleine Schriftart oder ein zu geringer Abstand zwischen den Buchstaben und Wörtern kann das Lesen erschweren und somit zu einem schlechten Erlebnis führen. Eine Schriftart, die einen guten Abstand und eine gute Größe hat, ist angenehmer für die Augen und leichter zu lesen.
Die Texteigenschaften mögen etwas kompliziert sein, aber sie sind leicht zu verstehen und umfassen die Schriftgröße, den Abstand zwischen zwei Buchstaben, das so genannte Kerning, und den Abstand zwischen den einzelnen Textzeilen, den so genannten Zeilenabstand. Es ist von entscheidender Bedeutung, dass diese Parameter optimiert werden, um das allgemeine Gefühl zu verbessern, das die Kunden gegenüber Ihren Inhalten entwickeln. Deshalb ist es auch wichtig, wie die Schriftart auf verschiedene Geräte und Bildschirme reagiert. Die meisten Schriftarten, die auf einem Desktop-Computer gut zu lesen sind, sehen auf dem Bildschirm eines Telefons nicht gut aus. Daher sollten Sie prüfen, wie die von Ihnen ausgewählten Schriftarten auf verschiedenen Geräten funktionieren und die Lesbarkeit des Textes nicht beeinträchtigen.
Lizenzierung von Schriftarten und rechtliche Überlegungen
Der Erwerb einer lizenzierten Schriftart ist wichtig, um rechtliche Konsequenzen zu vermeiden. Die meisten Schriftenhändler bieten Web-Lizenzen an, und es gibt viele frei verfügbare Web-Schriften im Internet. So gibt es beispielsweise Google Fonts, eine große und leicht herunterladbare Sammlung websicherer Schriftarten, die jeder Webdesigner verwenden kann, ohne dafür rechtlich belangt zu werden. Ein weiterer Vorteil der Verwendung lizenzierter Schriften besteht darin, dass die Konfrontation mit Urheberrechtskopien vermieden wird, da dies mit rechtlichen Fragen verbunden ist.
Schriftart-Paarung
Der andere Bereich der Typografie ist die Auswahl der Schriftarten. Die Verwendung verschiedener Schriftarten im Design ist effektiv, weil sie den Kontrast und den Aspekt der Hierarchie hervorhebt. Wenn Sie beispielsweise große und dicke Schriftarten für die Titel und kleine und dünne Schriftarten für die Texte verwenden, können Sie eine kohärente Struktur schaffen, die die Besucher durch die Website führt. Die verwendeten Schriftarten sollten jedoch kompatibel sein, damit das Material oder das Projekt, an dem sie arbeiten, nicht unpassend aussieht.
Barrierefreiheit in der Web-Typografie
Im Zusammenhang mit dem Thema der Web-Typografie ist die Zugänglichkeit eines der wichtigsten Anliegen. Insbesondere müssen die verwendeten Schriftarten für alle Nutzer, einschließlich derjenigen mit Sehbehinderungen, verständlich sein. Dies bedeutet, dass lesbare Schriftarten und solche, die sich von dem jeweiligen Hintergrund abheben, verwendet werden sollten. Vermeiden Sie übermäßig dekorative oder komplexe Schriftarten, die vor allem für Nutzer mit Sehbehinderungen schwer zu lesen sind. Entscheiden Sie sich stattdessen für klare, einfache Schriftarten, die die Lesbarkeit verbessern und ein positives Nutzererlebnis bieten.
Überlegungen zur Leistung
Die Leistung Ihrer Website kann durch die von Ihnen gewählten Schriftarten beeinträchtigt werden. Manche Schriftarten brauchen länger zum Laden, was Ihre Website verlangsamen und die Benutzerfreundlichkeit beeinträchtigen kann. Um dies zu vermeiden, sollten Sie websichere Schriftarten wählen, die für die Leistung optimiert sind. Diese Schriftarten sind so konzipiert, dass sie schnell und effizient geladen werden, damit Ihre Website schnell und reaktionsschnell bleibt.
Finden Sie die besten Schriftarten für Ihre Website
Die Entscheidung für die beste Schriftart für Ihre Website ist entscheidend für den ersten und weiteren Eindruck, den das Publikum gewinnt. Durch den Vergleich der Merkmale mit Stichworten wie Lesbarkeit, Zugänglichkeit, Funktionalität und Lizenzierung können Sie verschiedene Optionen wählen, die zur Verbesserung der Website beitragen.

Wegic ist ein revolutionäres KI-Webdesign- und Entwicklungstool, das die Erstellung von Websites durch seine benutzerfreundliche, chatbasierte Oberfläche demokratisiert. Es ist eine ausgezeichnete Wahl für Einzelpersonen und kleine Unternehmen, die eine Online-Präsenz aufbauen möchten, ohne sich tief in die Programmierung oder Webentwicklung einarbeiten zu müssen. Die Mischung aus KI-Effizienz, Benutzerfreundlichkeit und anpassbaren Designoptionen macht Wegic zu einem herausragenden Tool in seiner Kategorie, das einer Vielzahl von Benutzern einzigartige Vorteile bietet. Ganz gleich, ob Sie ein persönliches Portfolio, eine geschäftliche Website oder irgendetwas dazwischen erstellen möchten, Wegic bietet einen schlanken, zugänglichen Weg zu einer professionellen Online-Präsenz.
- Multimodale Interaktion: Wegic basiert auf GPT-4 und ermöglicht es Benutzern, den Website-Erstellungs- und -Hosting-Prozess durch natürliche Konversationen und Bilder zu steuern, um ein nahtloses und intuitives Erlebnis zu gewährleisten.

- Null Barriere, vollständige Prozessunterstützung: Wegic verwaltet alle technischen Details von der Website-Konzeption bis zur Bereitstellung und zum Hosting, ohne dass der Benutzer über Programmier- oder Designkenntnisse verfügen muss.

- Ein-Klick-Start & benutzerdefinierte Domäne: Vom Konzept bis zur Fertigstellung in wenigen Minuten, unterstützt Wegic benutzerdefinierte Domänen und Hosting, was den Prozess effizient und problemlos macht.

Wir glauben, dass Sie mit Hilfe dieses Leitfadens ganz frei und einfach geeignete Schriftarten für Ihre Website auswählen können. Teilen Sie uns Ihre Erfahrungen mit verschiedenen Schriftarten in den Kommentaren mit und besuchen Sie unsere Website, um weitere Einblicke in das Webdesign zu erhalten. Wenn Sie Hilfe bei der Gestaltung Ihrer Website benötigen, zögern Sie nicht, mit uns zu chatten!
Geschrieben von
Kimmy
Veröffentlicht am
Nov 4, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!