Anmelden
Erstellen Sie Ihre Website
Designer vs. Entwickler: Ein umfassender Blick auf die Unterscheidungen
Erfahren Sie mehr über die Unterscheidung zwischen Designern und Entwicklern, ihre Definitionen und die jeweils erforderlichen Fähigkeiten.

Es ist allgemein bekannt, dass sowohl Designer als auch Entwickler eine wichtige Rolle bei der Erstellung von Websites spielen. Einfach ausgedrückt, entwerfen Webdesigner das Aussehen einer Website, während Webentwickler den Code für eine funktionale Website erstellen. In diesem Artikel werden wir uns mit der Unterscheidung zwischen diesen beiden Rollen befassen und ihre jeweiligen Definitionen, Zuständigkeiten, Arten, erforderlichen Fähigkeiten und ihre Zusammenarbeit bei der Erstellung einer erfolgreichen Website hervorheben. Wir hoffen, dass dieser Blog Ihnen helfen kann, die Unterschiede zwischen den beiden Rollen besser zu verstehen.
Was ist ein Web-Designer?
Der Webdesigner ist derjenige, der das visuelle Erscheinungsbild der Website gestaltet. Er bestimmt, wie die Website aussieht und sich anfühlt. Neben ästhetischen Überlegungen müssen Webdesigner auch die Benutzerfreundlichkeit und Zugänglichkeit der Website berücksichtigen. Kurz gesagt, ihre Hauptaufgabe besteht darin, das visuelle Erscheinungsbild und die Benutzeroberfläche einer Website zu gestalten.

Was sind ihre Aufgaben?
- Erstellung innovativer Designkonzepte
- Erarbeitung umfassender Designrahmen
- Ausarbeitung detaillierter spezifischer Funktionen und technischer Anforderungen
- Entwerfen und Testen der Website
- Analyse des Nutzerverhaltens und Verbesserung der Nutzererfahrung
Drei Arten von Designern
Webdesigner lassen sich in die Kategorien UX-Designer, UI -Designer und Interaktionsdesigner einteilen. Sie haben unterschiedliche Aufgaben.
UX-Designer
Zu den Aufgaben eines UX-Designers gehören das Erforschen von Benutzeranforderungen, das Entwerfen von Benutzerabläufen, das Erstellen von Wireframes und Prototypen, das Durchführen von Usability-Tests und das Optimieren der Benutzererfahrung. UX-Designer müssen die Bedürfnisse und Gefühle der Benutzer aus deren Perspektive umfassend berücksichtigen und ihre Bedürfnisse durch Design befriedigen, um das Benutzererlebnis zu verbessern.
Ihr Ergebnis können verschiedene Programme sein, die angezeigt werden können, wie z. B. Benutzerprofile, User Journey Maps, Benutzerflussdiagramme, Low-Fidelity-Designzeichnungen (handgezeichnete Skizzen/Wireframes), Berichte über Usability-Tests und Forschungsergebnisse.
UI-Designer
UI-Designer konzentrieren sich auf die Benutzeroberfläche der Website. Ihre Arbeit bezieht sich hauptsächlich auf den visuellen Effekt, einschließlich der Gestaltung der visuellen Schnittstelle der Website, der Organisation des Seitenlayouts, der Auswahl von Farbschemata und Schriftarten und der Gestaltung interaktiver Elemente wie Bildlaufleisten, Schaltflächen, Schalter, Dropdown-Menüs usw. Ihr Ziel ist es, Anwendungen und Websites ansprechend, attraktiv und übersichtlich zu gestalten, damit die Benutzer einfach mit der Benutzeroberfläche interagieren können.
Zu den Aufgaben von UI-Designern gehören die visuelle Gestaltung von Farbe, Text, Symbolen, Abständen, Typografie, visuellem Markendesign und interaktivem Bewegungsdesign.
Interaktionsdesigner
Interaktionsdesigner konzentrieren sich auf die Interaktion und das Feedback zwischen Nutzern und Websites, d. h. darauf, wie die Nutzer mit der Schnittstelle kommunizieren und arbeiten. Interaktionsdesigner sind bestrebt, eine reibungslose und effektive Benutzererfahrung zu gewährleisten, was erfordert, dass sie die Verhaltensmuster, die Psychologie und die Erwartungen der Benutzer berücksichtigen.
Interaktionsdesigner entwickeln in der Regel den Gesamtrahmen für die Interaktion zwischen Nutzern und Produkten, einschließlich des Schnittstellenlayouts, des Funktionsablaufs, des Interaktionsfeedbacks usw.

Welche Fähigkeiten sind erforderlich?
- Grundkenntnisse in HTML und CSS
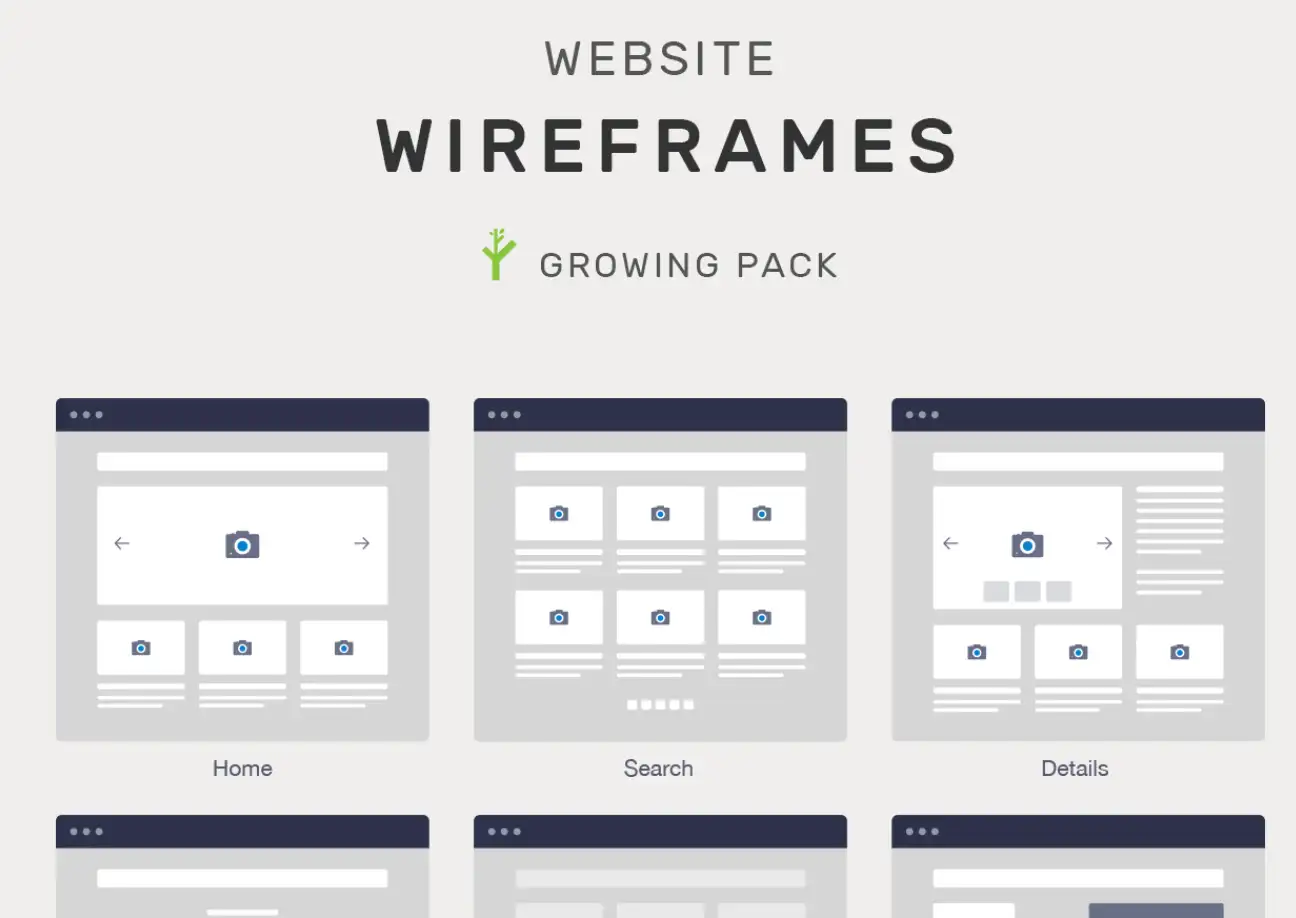
- Prototyping und Wireframing
- Marketing- und Kommunikationsdesign
- User Experience (UX)-Design und interaktives Design
- Responsive Gestaltung
- Seitenlayout
- Typografie
- Bewegte Grafiken
Welche Tools werden verwendet?
- Entwurfswerkzeuge: Adobe XD, Figma, Sketch, usw.
- Prototyping-Werkzeuge: InVision, Axure RP, usw.
- Test- und Debugging-Tools: Chrome DevTools, Firefox Developer Tools, usw.
Was ist ein Webentwickler?
Webentwickler sind für die Erstellung und Pflege von Websites zuständig. Sie setzen die Ideen des Designers in Code um und erstellen schließlich eine funktionale Website. Außerdem sorgen sie dafür, dass die Website in allen Browsern und auf allen mobilen Geräten funktioniert, und gewährleisten die Sicherheit und Stabilität der Website.

Was sind ihre Aufgaben?
- Entwicklung des Layouts mit HTML und CSS und anschließende Implementierung von JavaScrpt, um einige Animationseffekte hinzuzufügen
- Effektives Testen und Debuggen von Website-Code.
- Schreiben von sauberem und effizientem Code.
- Rechtzeitige Aktualisierung der umfassenden Softwaredokumentation.
- Zusammenarbeit mit Designern und Projektmanagern, um eine funktionale Website zu entwerfen und die Visionen und Ziele des Projekts zu erreichen.
Drei Arten von Entwicklern
Entwickler können in Front-End-Entwickler, Back-End-Entwickler und Full-Stake-Entwickler unterteilt werden.
Front-End-Entwickler
Front-End-Entwickler sind wie Künstler, die Werkzeuge wie HTML, CSS und JavaScript verwenden, um die Ideen des Designers in die Realität umzusetzen.
Das Frontend einer Website beginnt mit dem Teil, mit dem die Benutzer direkt interagieren. Die Grafiken, Schaltflächen und Schnittstellen, die mit der Website interagieren, die wir sehen, werden alle von Front-End-Entwicklern erstellt.
Als Front-End-Entwickler müssen Sie sich auf Benutzerfreundlichkeit, Responsive Design und Cross-Browser-Kompatibilität konzentrieren. Bei der Front-End-Entwicklung geht es um die Erstellung des Codes hinter der Website und um den Aufbau eines ansprechenden Benutzererlebnisses durch die Einrichtung eines Frameworks.
Back-End-Entwickler
Die Backend-Entwicklung ist so etwas wie das Gehirn der Website, das für die Verarbeitung von Logik, Datenbank, Benutzeranfragen und Daten zuständig ist.
Sie konzentrieren sich hauptsächlich auf die Teile, die die Benutzer nicht sehen können, einschließlich der Implementierung von Funktionen, der Datenspeicherung und der Gewährleistung der Stabilität und Leistung der Website.
Wenn Sie zum Beispiel ein Konto registrieren, werden Ihr Spitzname, Ihr Avatar und andere Informationen im Backend gespeichert. Der Backend-Entwickler ist für den Empfang und die Speicherung der Daten, das Lesen der Daten und die Rückgabe an das Frontend zur Anzeige verantwortlich.
Backend-Entwickler müssen Sprachen wie Python und Java und Tools wie Mysql, Oracle, Flask, Spring usw. beherrschen.
Full-Stack-Entwickler
Full-Stack-Entwickler sind eine Kombination aus Front-End- und Back-End-Entwicklern.
Sie wissen, wie man das Erscheinungsbild einer Website gestaltet, und können mit komplexen Server- und Datenbankproblemen umgehen. Sie können den gesamten Entwicklungsprozess von der Gestaltung der Benutzeroberfläche bis zur serverseitigen Programmierung selbständig durchführen.
Darüber hinaus müssen sie effektiv zwischen dem Front-End und dem Back-End kommunizieren, die jeweiligen Anforderungen verstehen und die Arbeitsabläufe der beiden Bereiche verwalten. Die Full-Stack-Entwicklung ist ein wichtiger Teil der Projektentwicklung.

Erforderliche Fähigkeiten
- Beherrschung von HTML5/CSS (Frontend)
- Responsive Gestaltung (Frontend)
- Kenntnisse in einigen Design-Tools wie Figma oder Sketch
- JavaScript (Front-End und Back-End)
- Serververwaltung und Cloud-Dienste wie AWS, Azure oder Google Cloud (Back-End)
- Kenntnisse der Datenbankverwaltung wie MySQL, PostgreSQL (Back-End)
- Kenntnisse in mindestens einer serverseitigen Sprache wie Python, Java und Ruby. (Backend)
- Verständnis für RESTful-Dienste und APIs sowie Erfahrung mit GraphQL. (Back-End)
- PHP (Front-End und Back-End)
- Testen und Fehlersuche (Front-End und Back-End)
- Codeversionierung (Frontend und Backend)
Welche Tools werden verwendet?
- Entwicklungswerkzeuge: Visual Studio Code, Git, Github, usw.
- Front-End-Entwicklungstools: Saas, React, Webpacl, Bootstrap, etc.
- Backend-Entwicklungstools: Express.js, Laravel, MySQL, usw.
- Test- und Debugging-Tools: Chrome Devtools, Jest, ESLint, usw.
Überschneidende Fähigkeiten und Zusammenarbeit zwischen Designern und Entwicklern
- Reaktionsfähiges Design
- Benutzererfahrung
- Grundkenntnisse in HTML/CSS und Designprinzipien
Obwohl Designer und Entwickler unterschiedliche Aufgaben haben, gibt es dennoch einige sich überschneidende Fähigkeiten und Zusammenarbeit.
Zunächst einmal müssen beide ein Verständnis für responsives Design haben und mit responsiven Frameworks und Medien vertraut sein, um sicherzustellen, dass die Website attraktiv aussieht und auf verschiedenen Geräten funktional läuft.
Darüber hinaus müssen beide die Grundsätze der Benutzerfreundlichkeit verstehen und gemeinsam eine benutzerfreundliche, einfache und leicht verständliche Schnittstelle schaffen. Es ist auch wichtig, dass sie sich mit Benutzerführung, Barrierefreiheit und Usability-Tests auskennen.
Designer können praktikable Entwürfe erstellen, wenn sie einige grundlegende HTML/CSS-Kenntnisse haben. Entwickler müssen einige Designprinzipien verstehen und wissen, wie man einige Designtools wie AdobXD oder Figma verwendet, damit sie Designentscheidungen nachvollziehen können.
Wenn ein Designer über einige Grundkenntnisse in JavaScript verfügt, kann er Prototypen interaktiver Elemente entwerfen, um den Entwicklern zu helfen, ihre Erwartungen besser zu verstehen. Indem sie die erwarteten Interaktionen verstehen, können die Entwickler das Design besser umsetzen und anpassen.
Beispiel für die Erstellung einer Website
Jetzt haben Sie einige grundlegende Kenntnisse über diese beiden Rollen, und ich werde Ihnen ein Beispiel zeigen, damit Sie sie besser verstehen. Nehmen wir an, Sie haben ein Unternehmen und möchten eine Online-Shopping-Website erstellen.
UX-Designer führen zunächst eine Nutzerforschung durch, um die Zielgruppe zu verstehen, einschließlich ihrer Einkaufsgewohnheiten, Bedürfnisse und ihrer wichtigsten Anliegen. Auf der Grundlage dieser Informationen ermitteln sie dann die Bedürfnisse der Nutzer und definieren die Funktionalität und die Merkmale der Website. Anschließend erstellen UX-Designer Wireframes, um die grundlegende Struktur und das Layout der Website zu skizzieren.
Anschließend arbeiten sie mit UI-Designern und Interaktionsdesignern zusammen, um eine Website zu erstellen, die den Erwartungen der Kunden entspricht. UI-Designer legen die visuellen Elemente der Website fest, z. B. Farbschemata, Typografie und Bildmaterial. Sie müssen dafür sorgen, dass das Design mit dem Markenimage übereinstimmt und visuell attraktiv ist. Interaktionsdesigner konzentrieren sich hauptsächlich auf interaktive Elemente und führen Tests durch, um sicherzustellen, dass die Interaktionen intuitiv und effektiv sind.
Während dieses Prozesses achten die UX-Designer ständig auf das Feedback der Nutzer und auf Veränderungen der Nachfrage. Schließlich führen sie auch Usability-Tests durch, um die Leistung und das Benutzererlebnis der Online-Shopping-Website zu bewerten, und optimieren sie auf der Grundlage der Testergebnisse. Hier gibt es einige Überschneidungen zwischen den Designern.
Die Front-End-Entwickler setzen das Design mit HTML/CSS und JavaScript in eine funktionale Website um und sorgen dafür, dass die Online-Shopping-Website auf verschiedenen Geräten responsiv und funktional ist.
Backend-Entwickler entwickeln serverseitige Logik und Datenbankinteraktionen zur Bearbeitung von Benutzeranfragen. Sie sind auch für die Datenbankverwaltung und die Datenspeicherung verantwortlich, einschließlich Benutzerdaten, Bestellungen und andere Informationen. Sie müssen dafür sorgen, dass die Shopping-Website sicher und effizient funktioniert.
Die Full-Stake-Entwickler kümmern sich um den gesamten Prozess der Website-Entwicklung und überwachen die Leistung der Website. Sie müssen mit Designern und Entwicklern zusammenarbeiten und sicherstellen, dass alles harmonisch zusammenarbeitet.
Fazit
Designer konzentrieren sich darauf, ein visuell ansprechendes Design zu entwerfen und die Benutzerfreundlichkeit zu erhöhen, während sich die Entwickler darauf konzentrieren, ihr kreatives Design in die Realität umzusetzen und die Website reibungslos funktionieren zu lassen.
Grundlegende Kenntnisse in Design und Entwicklung sind bei der Erstellung von Websites von großer Bedeutung. Designer und Entwickler sollten die Herausforderungen und Beschränkungen des jeweils anderen verstehen und die Beiträge des anderen zum Projekt respektieren.
Wie wir bereits erwähnt haben, spielen beide Rollen eine entscheidende Rolle bei der Erstellung einer erfolgreichen Website und Anwendung. Es ist notwendig, eine Strategie der Zusammenarbeit zu entwickeln, um unsere Arbeit einfacher und reibungsloser zu gestalten.
Häufig gestellte Fragen
Müssen Designer programmieren können?
Es ist nicht notwendig, dass Designer programmieren, aber ein Grundverständnis von HTML, CSS und JavaScript kann von Vorteil und hilfreich sein. Wenn Designer mit diesem Wissen ausgestattet sind, kennen sie die Grenzen und Möglichkeiten der Webentwicklung, was es ihnen ermöglicht, praktischere und leichter umzusetzende Entwürfe für Entwickler zu erstellen.
Wie hoch sind die Durchschnittsgehälter für Web-Designer und -Entwickler?
Das Durchschnittsgehalt für einen Webdesigner liegt im Jahr 2024 bei 55.974 $ pro Jahr, mit der Möglichkeit, je nach Erfahrung und Standort zwischen 40.000 $ und 82.000 $ zu verdienen. Webentwickler verdienen in der Regel mehr, mit durchschnittlichen Gehältern von etwa 78.300 Dollar pro Jahr, die je nach Spezialisierung und Erfahrung zwischen 50.000 und 120.000 Dollar variieren.
Kann eine Person sowohl Designer als auch Entwickler sein?
Die Antwort lautet eindeutig ja. Es gibt Leute, die sowohl über Design- als auch über Entwicklungsfähigkeiten verfügen, so dass sie die gesamte Arbeit der Erstellung einer Website, einschließlich aller Design-Websites, erledigen können. Bei einigen größeren Projekten gibt es jedoch immer spezielle Designer und Entwickler, die zusammenarbeiten und die Effizienz verbessern, da es sonst für eine Person zu viel wäre, die gesamte Entwicklung abzuschließen.
Geschrieben von
Kimmy
Veröffentlicht am
Nov 4, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!