Anmelden
Erstellen Sie Ihre Website
Kollaborative Webentwicklung: Definition, Vorteile und Strategien
Ein Blick auf die kollaborative Webentwicklung, die Bedeutung, die Vorteile und die Strategien zur Förderung einer effizienten Teamarbeit in Projektabläufen.


Wenn ein Entwickler Stunden damit verbringen muss, eine Funktion zu perfektionieren, nur um dann festzustellen, dass sie nicht in das endgültige Designkonzept passt, ist das umso schlimmer. Multiplizieren Sie das mit einem ganzen Projektzyklus - Verzögerungen, Hin- und Her-Korrekturen und ein frustriertes Team, das überfordert ist. An dieser Stelle kommt die Zusammenarbeit ins Spiel, um den Tag zu retten.
In der sich schnell entwickelnden Landschaft der Webentwicklung ist es einfach, Teams zu finden, die sich abmühen, mit Projekten Schritt zu halten, die kreative Lösungen, technische Fähigkeiten und nahtlose Koordination erfordern. Durch kollaborative Praktiken wird dieses Chaos in eine optimierte Synergie umgewandelt, die Teams mit ihren Fähigkeiten zusammenbringt, Ideen stichprobenartig prüft und einen abgerundeten Pool von Erkenntnissen anzapft.
Es geht nicht nur um die Aufteilung von Aufgaben, sondern auch um die Verknüpfung unterschiedlicher Fachkenntnisse und die Abstimmung von Zielen, um sicherzustellen, dass Projekte mit Präzision und gemeinsamem Schwung vorankommen. Mit der Zusammenarbeit als Grundlage gewinnt die Produktivität an echter Bedeutung, und jede Codezeile wird mit Absicht geschrieben.
Kollaborative Web-Entwicklung: Definition

Die kollaborative Webentwicklung ist ein dynamischer Ansatz, bei dem Entwickler, Designer, Projektmanager und Stakeholder gemeinsam an einem Projekt arbeiten und ihre jeweiligen Fachkenntnisse kombinieren, um ein zusammenhängendes, effektives digitales Produkt zu schaffen. Dieser auf Teamarbeit ausgerichtete Prozess stellt sicher, dass jeder Aspekt eines Projekts - sei es die Programmierung, das Design oder die Benutzererfahrung - nahtlos ineinander übergeht und ständig an den Projektzielen ausgerichtet ist. Das Herzstück eines erfolgreichen kollaborativen Webentwicklungsprojekts sind einige Kernaspekte, die dafür sorgen, dass die Teams zusammenarbeiten und die Projekte auf Kurs bleiben:
- Gemeinsame Codierung ermöglicht es mehreren Entwicklern, an derselben Codebasis zu arbeiten, was schnellere Builds und Problemlösungen in Echtzeit ermöglicht.
- Die Kommunikation in Echtzeit ist von entscheidender Bedeutung. Tools wie Slack und andere integrierte Projektboards sorgen dafür, dass alle Beteiligten vom ersten Brainstorming bis zur endgültigen Einführung auf dem gleichen Stand bleiben.
- Rollenspezifische Beiträge ermöglichen es den Teammitgliedern, ihre Spezialgebiete einzubringen, ohne dass sich die Zuständigkeiten überschneiden.
Für weitere Informationen über dieses Konzept empfiehlt Wegic die Lektüre von Burdwans Collaborative Web Development: Strategien und Best Practices für Web-Teams.
Kollaborative Webentwicklung: Bedeutung
Produktivitätssteigerungen
Zusammenarbeit kann die Produktivität erheblich steigern. Stellen Sie sich ein Webentwicklungsprojekt vor, bei dem jede Person isoliert arbeitet und ihren Teil erst dann abgibt, wenn er fertig ist. Kommunikationslücken und Zeitverzögerungen sind unvermeidlich. Wählen Sie jetzt einen kollaborativen Ansatz: Designer und Entwickler arbeiten in Echtzeit zusammen, mit klaren Kanälen, um Feedback auszutauschen, Bedürfnisse zu klären und Probleme frühzeitig zu erkennen.
Dies wird auch durch Studien belegt: Teams, die häufig miteinander kommunizieren, verzeichnen einen Produktivitätsanstieg von 20 %, da Aufgaben seltener missverstanden oder verzögert werden. Wenn alle Rollen aufeinander abgestimmt sind, verändert sich der Arbeitsablauf und das Projekt kommt schneller und effizienter voran.
Qualitätskontrolle
Die Qualitätskontrolle bei der kollaborativen Webentwicklung ist wirklich unübertroffen. Stellen Sie sich eine Gruppe von Entwicklern vor, die durch Peer Reviews und Feedback-Zyklen gemeinsam am Code arbeiten. Sie können Unstimmigkeiten oder Fehler viel schneller erkennen und beheben als ein einzelner Entwickler, was zu einer saubereren, robusteren Codebasis führt.
In Burdwans Collaborative Web Development: Strategies and Best Practices for Web Teams betont er, dass diese kollaborativen Code-Reviews nicht nur das Produkt verbessern, sondern auch eine Teamkultur des Lernens und der Verantwortlichkeit fördern.
Innovation
Es hat etwas Magisches, verschiedene Perspektiven an einen Tisch zu bringen. Gemeinsame Webentwicklungsprojekte gedeihen durch unterschiedliche Beiträge, die die Kreativität fördern und zu wirklich innovativen Lösungen führen. Stellen Sie sich vor, ein Entwickler, ein Designer und ein Content-Stratege machen gemeinsam ein Brainstorming - jeder bringt seine ganz eigene Sichtweise ein, was zu einem Produkt führt, das nicht nur funktional, sondern auch benutzerorientiert und visuell ansprechend ist.
Untersuchungen haben ergeben, dass Teams mit unterschiedlicher Zusammensetzung mit 1,5-mal größerer Wahrscheinlichkeit originelle Lösungen entwickeln, da die Ideen aus einer Vielzahl von Erfahrungen und Erkenntnissen stammen. Bei der Zusammenarbeit ist Innovation nicht nur ein Schlagwort, sondern das natürliche Ergebnis der Verschmelzung von Köpfen und Perspektiven.
Kollaborative Web-Entwicklung: Vorteile
Direkte Auswirkungen des Projekts
Wenn die Zusammenarbeit von Anfang an in ein Projekt eingebettet ist, wirkt sie sich auf alles aus - von der Einhaltung von Fristen über die Beseitigung von Blockaden bis hin zur Verfeinerung des Endprodukts.
Anstatt darauf zu warten, dass jede Phase isoliert abgeschlossen wird, können die Teams bei der gemeinsamen Entwicklung parallel arbeiten, so dass sie schneller vorankommen und Probleme erkennen, sobald sie auftreten.
Straffere Projektzeitpläne
Es gibt nichts Besseres, als wenn ein Entwickler, ein Designer und ein Content-Stratege Hand in Hand an einer neuen Funktion arbeiten. Anstatt darauf zu warten, dass ein Teammitglied fertig wird, bevor ein anderes beginnen kann, können dank geteilter Aufgaben alle gleichzeitig einen Beitrag leisten, wodurch Wartezeiten verkürzt werden und Projekte schneller abgeschlossen werden können.
Kollaborative Planungstools und Echtzeit-Feedbackschleifen halten das Team auf dem gleichen Stand und ermöglichen schnelle Anpassungen und einen reibungsloseren Projektablauf. Durch die Zusammenarbeit werden Projekte nicht nur schneller abgeschlossen, sondern auch ohne Qualitätseinbußen.
Verbesserte Problemlösung
Bei der Webentwicklung sind Probleme unvermeidlich. Aber mit einem kollaborativen Ansatz muss sie niemand allein bewältigen. Wenn jeder sein Wissen einbringt, werden Herausforderungen zu einer Teamleistung und nicht zu einem Engpass.
Ganz gleich, ob es sich um einen kniffligen Fehler im Code oder um ein Designproblem handelt, die gemeinsame Problemlösung bringt mehrere Perspektiven ins Spiel und enthüllt oft Lösungen, die ein Einzelner vielleicht übersehen würde.
Team-Moral und Kompetenzentwicklung
Bei der Zusammenarbeit entstehen nicht nur Produkte, sondern auch Menschen.
Durch die gemeinsame Arbeit an einem Projekt können die Teammitglieder voneinander lernen, ihre Fähigkeiten austauschen und ihr Selbstvertrauen gegenseitig stärken. Wenn Feedback ein regelmäßiger Bestandteil des Prozesses ist, sehen die Teammitglieder, dass sie sich im Laufe der Zeit weiterentwickeln, sowohl als Einzelpersonen als auch als Mitwirkende an einer gemeinsamen Aufgabe. Teams, die regelmäßig zusammenarbeiten, berichten von höherer Zufriedenheit, da sie gemeinsam Erfolge feiern, aus Rückschlägen lernen und ihre Fähigkeiten kontinuierlich weiterentwickeln.
Kollaborative Webentwicklung: Strategien
Tool-Auswahl
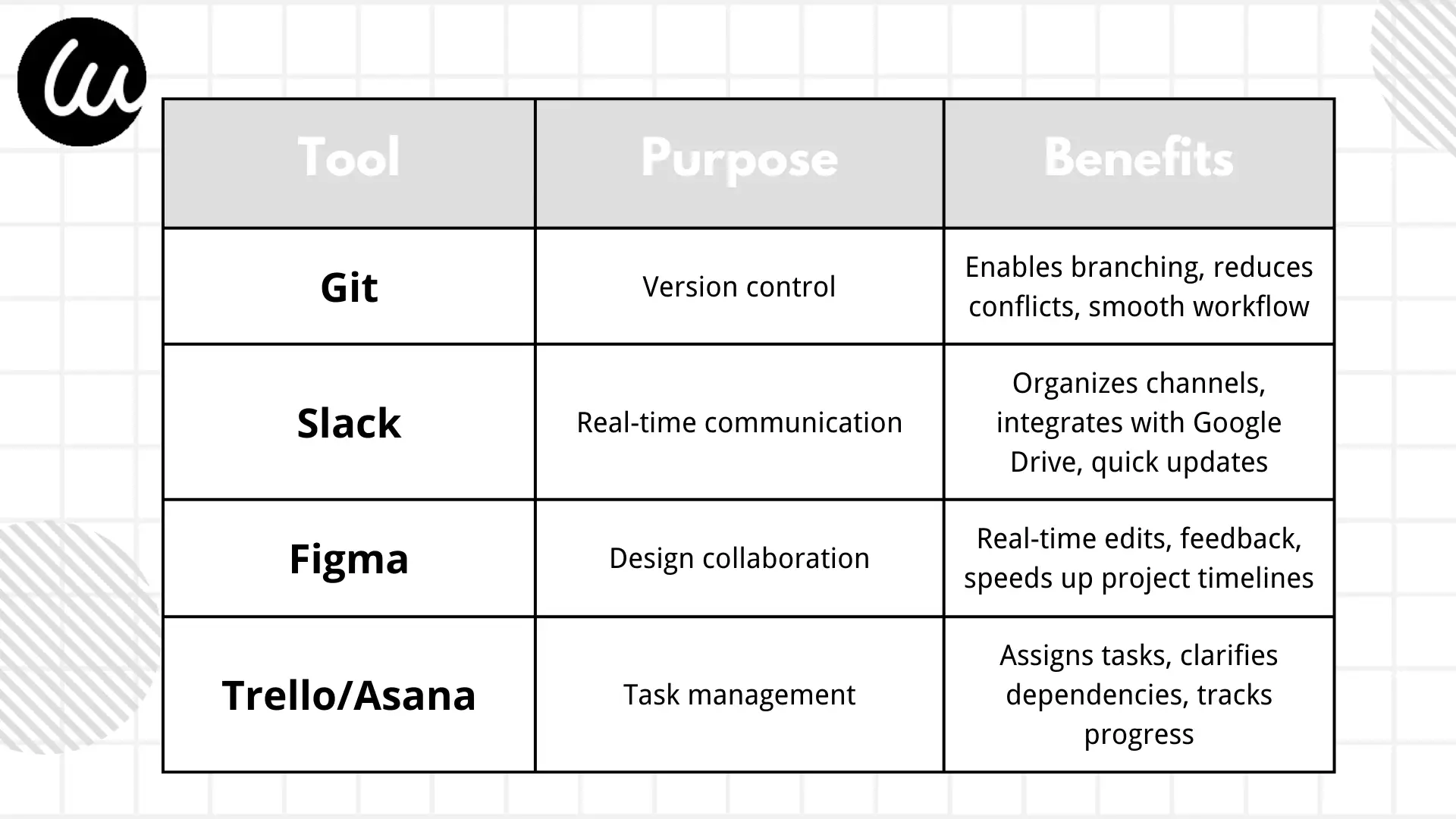
Die Auswahl der richtigen Tools ist von grundlegender Bedeutung für eine reibungslose Zusammenarbeit bei der Webentwicklung. Hier sind einige wichtige Tools, die die Produktivität und Kommunikation verbessern:
- Git: Ein Versionskontrollwerkzeug, das für die Koordinierung mehrerer Entwickler an einer einzigen Codebasis unerlässlich ist. Git ermöglicht es den Beteiligten, an separaten Zweigen zu arbeiten, Änderungen zu verfolgen und Aktualisierungen ohne Codekonflikte zusammenzuführen. Teams, die Git verwenden, erleben oft eine reibungslosere Zusammenarbeit mit weniger Unterbrechungen im Arbeitsablauf.
- Slack: Diese Messaging-Plattform ermöglicht Echtzeit-Diskussionen, den Austausch von Dateien und schnelle Aktualisierungen über spezielle Projektkanäle und sorgt so für Ordnung in den Unterhaltungen. Teams können Slack mit Tools wie Google Drive und GitHub integrieren, um die gemeinsame Nutzung und Verfolgung zu erleichtern.
- Figma: Ein beliebtes Design-Tool, das die Zusammenarbeit in Echtzeit ermöglicht und es Designern und Entwicklern leicht macht, gleichzeitig Feedback auszutauschen, Entwürfe zu bearbeiten und zu kommentieren. Diese nahtlose Kommunikation zwischen Designern und Entwicklern kann die Projektzeitpläne beschleunigen und die Effizienz des Designs oft um mehr als 50 % verbessern.
- Trello und Asana: Aufgabenmanagement-Tools, die Teams dabei helfen, Rollen zuzuweisen, Fristen festzulegen und den gesamten Projektfortschritt zu verfolgen. Bei komplexen Projekten können Trello-Boards oder Asana-Zeitleisten Abhängigkeiten verdeutlichen und einen schnellen Überblick darüber geben, was abgeschlossen ist und was als nächstes ansteht.

Diese Tools schaffen eine effiziente Umgebung für die Zusammenarbeit, auf die jedes Teammitglied zugreifen, zu ihr beitragen und über jeden Projektaspekt informiert bleiben kann.
Klare Kommunikationskanäle einrichten
Klare, organisierte Kommunikationskanäle sind für eine effektive Teamarbeit unerlässlich. Hier sind einige Möglichkeiten, die Kommunikation zu strukturieren:
- Slack-Kanäle: Spezielle Kanäle für verschiedene Projektbereiche (z. B. #Design, #Entwicklung, #QA) helfen dabei, Diskussionen zu organisieren und nur für die relevanten Teammitglieder zugänglich zu machen.
- Wöchentliche Videoanrufe: Regelmäßige Video-Check-Ins fördern die Verbindung zwischen den Remote-Teams und helfen dabei, Projektdetails und auftretende Herausforderungen zu besprechen.
- Projekttafeln (Trello/Asana): Diese Tafeln bieten einen visuellen Überblick über Aufgaben, Fristen und individuelle Beiträge und stellen sicher, dass jeder den Zeitplan des Projekts kennt.
Eine strukturierte Kommunikation erhöht die Produktivität, da alle Beteiligten auf dem gleichen Stand sind, Fragen geklärt werden, bevor sie zu Problemen werden, und die Teammitglieder effizienter arbeiten können.
Definition von Rollen und Zuständigkeiten
Die Festlegung klarer Rollen vermeidet Doppelarbeit und sorgt dafür, dass sich jedes Teammitglied auf seinen spezifischen Beitrag konzentriert. Um Klarheit zu schaffen, verwenden viele Teams das RACI-Modell (Responsible, Accountable, Consulted, Informed), das festlegt, wer für welche Aufgabe zuständig ist, wodurch Überschneidungen und Verwirrung minimiert werden und jeder in die Lage versetzt wird, innerhalb seiner Rolle sicher zu arbeiten.
Regelmäßige Check-Ins und Retrospektiven
Routinemäßige Check-Ins und Retrospektiven sind entscheidend für die Aufrechterhaltung der Abstimmung und die Förderung von Verbesserungen:
- Wöchentliche/zweiwöchentliche Check-Ins: Kurze, konsistente Updates ermöglichen es den Teams, den Fortschritt zu überprüfen und kleinere Anpassungen vorzunehmen, um auf Kurs zu bleiben.
- Retrospektive Besprechungen: Am Ende eines jeden Sprints bieten Retrospektiven den Teams die Möglichkeit, Erfolge und Herausforderungen zu besprechen. Teams, die regelmäßig Retrospektiven durchführen, sehen oft weniger wiederkehrende Probleme und gewinnen wertvolle Erkenntnisse für den nächsten Sprint.
Kollaborative Webentwicklung: Häufig zu vermeidende Fallstricke
Übermäßige Abhängigkeit von Tools

Kollaborationstools wie Git, Slack und Trello sind fantastisch, aber wenn man sich zu sehr auf sie verlässt, kann das manchmal nach hinten losgehen. Wenn Teams sich zu sehr darauf konzentrieren, jede Funktion zu lernen und zu nutzen, kann die Produktivität sinken. Wenn man beispielsweise zu viel Zeit damit verbringt, eine neue Aufgabentafel einzurichten, kann sich die eigentliche Arbeit verzögern.
Ebenso kann eine starke Abhängigkeit von Slack für jede kleinere Aktualisierung oder Diskussion die Kommunikation fragmentieren, wobei wichtige Nachrichten unter endlosen Threads begraben werden. Tools sind dazu da, die Zusammenarbeit zu unterstützen, aber eine übermäßige Nutzung kann zu einer "Tool-Müdigkeit" führen, bei der der Zeitaufwand für die Verwaltung der Tools die eigentliche Arbeit überwiegt. Ein ausgewogenes Verhältnis zwischen Tools und traditionellen Methoden, wie z. B. schnelle Stand-ups oder direkte Nachrichtenübermittlung, kann die Kommunikation effizient und konzentriert halten.
Fazit:
- Vereinfachung der Instrumente, Konzentration auf die Arbeit.
Falsch ausgerichtete Zielsetzungen

Bei Kooperationsprojekten können unklare oder nicht aufeinander abgestimmte Ziele zu einer "geschäftigen, aber unproduktiven" Umgebung führen. Wenn die Teammitglieder kein einheitliches Ziel haben, arbeiten sie möglicherweise in unterschiedliche Richtungen, was zu Verzögerungen und Frustration führt.
Wenn zum Beispiel ein Entwickler die Website auf Geschwindigkeit optimiert, während ein anderer designlastige Funktionen hinzufügt, verschwenden diese widersprüchlichen Ziele Zeit und Ressourcen. Bevor man sich in ein Projekt stürzt, ist es wichtig, klare, gemeinsame Ziele festzulegen. Eine kurze Besprechung im Vorfeld, in der die Ziele, Prioritäten und Erfolgskennzahlen des Projekts abgestimmt werden, kann später viel Zeit sparen. Die Sichtbarkeit dieser Ziele (z. B. ein gemeinsames Dokument oder eine Tafel) stärkt die Abstimmung und sorgt dafür, dass sich das Team auf das gleiche Ergebnis konzentriert.
Fazit:
- Setzen Sie sich im Vorfeld klare, gemeinsame Ziele.
Informationsüberlastung

Der freie Austausch von Informationen ist einer der Vorteile der Zusammenarbeit, aber zu viele Informationen können eher überwältigen als helfen. Stellen Sie sich einen Slack-Kanal vor, in dem jeder jede noch so kleine Aktualisierung mitteilt. Wichtige Informationen können in der Flut untergehen, sodass es schwierig ist, vorrangige Aufgaben von unwichtigen Aktualisierungen zu unterscheiden. Häufig haben Teammitglieder das Gefühl, sich durch endlose Nachrichten scrollen zu müssen, nur um das zu finden, was sie brauchen, was frustrierend und zeitraubend sein kann.
Das ist frustrierend und zeitraubend. Wenn Sie Grenzen setzen, z. B. durch die Einrichtung themenspezifischer Kanäle oder eine tägliche Zusammenfassung, können Sie dafür sorgen, dass die Informationen übersichtlich und leicht zu verstehen sind. Dieser Ansatz respektiert die Zeit und Aufmerksamkeit der Teammitglieder und stellt sicher, dass jeder die Informationen findet, die er braucht, ohne sich durch unnötige Details zu wühlen.
Fazit:
- Rationalisierung der Kommunikation, Priorisierung des Wesentlichen.
Kollaborative Web-Entwicklung: Beispiele aus der Praxis
Viele führende Unternehmen führen ihren Erfolg in der Webentwicklung auf eine starke Kultur der Zusammenarbeit zurück. Im Folgenden finden Sie einige inspirierende Beispiele, die zeigen, welche Auswirkungen Teamwork und effektive Zusammenarbeit haben können.
Airbnb
Als Airbnb weltweit expandierte, musste die Website Millionen von Benutzern mit unterschiedlichen Bedürfnissen unterstützen. Um dies zu bewältigen, förderte Airbnb eine hochgradig kollaborative Umgebung zwischen Designern, Entwicklern und Produktmanagern und brach die traditionellen Rollensilos auf.
Mithilfe von Tools wie Figma für das Design und Slack für die Kommunikation in Echtzeit arbeiteten die Teams von Airbnb gleichzeitig an verschiedenen Projektkomponenten und behielten dabei eine einheitliche Vision bei. Diese Zusammenarbeit war entscheidend für ein konsistentes Branding und eine benutzerfreundliche Funktionalität, selbst bei schnellem Wachstum und fortlaufendem Lokalisierungsbedarf.
GitHub
Als Plattform, die für Entwickler entwickelt wurde, ist die Struktur von GitHub ein Zeugnis für die Zusammenarbeit. Aber GitHub legt auch großen Wert auf die interne Zusammenarbeit, insbesondere bei der Skalierung seiner Webplattform. Funktionsübergreifende Teams, bestehend aus Ingenieuren, Designern und QA-Testern, arbeiten in "Sprints" mit häufigen Check-Ins und Code-Reviews und schaffen so einen Raum für Feedback und agile Anpassungen.
Die Zusammenarbeit half GitHub bei der effizienten Einführung seiner Actions-Funktion, einem komplexen Tool zur Automatisierung von Arbeitsabläufen. Durch konzentrierte Teamarbeit konnte GitHub ein robustes Produkt mit minimalen Fehlern und nahtloser Integration für die Nutzer herausbringen.
Spotify
Spotify ist ein Beispiel für kollaborativen Erfolg durch sein innovatives "Squad"-System. In diesem System schließen sich Mitarbeiter aus verschiedenen Abteilungen zusammen, um sich auf spezielle Bereiche zu konzentrieren, z. B. auf die Gestaltung der Benutzeroberfläche oder die Verfeinerung von Empfehlungsalgorithmen. Jedes Team funktioniert als autonome, startup-ähnliche Einheit, die den Mitgliedern die Freiheit gibt, zu experimentieren und Ideen schnell umzusetzen.
Diese Struktur fördert die Innovation, indem sie verschiedene Perspektiven vereint und es jedem Squad-Mitglied ermöglicht, seine einzigartige Expertise einzubringen. Dank dieser integrativen, kollaborativen Kultur konnte Spotify Funktionen wie Discover Weekly einführen, ein Fan-Liebling, der dank der kreativen Zusammenführung von Erkenntnissen aus dem gesamten Unternehmen Gestalt annahm.
Die Zukunft der kollaborativen Webentwicklung
Die nächste Welle der Webentwicklung wird von KI-gesteuerten Tools, Virtual-Reality-Arbeitsräumen und fortschrittlichen Projektmanagement-Technologien geprägt sein, die eine schnellere und stärker integrierte Zusammenarbeit versprechen.
Dieser Wandel markiert eine neue Ära für die Teamarbeit in der Webentwicklung. Die Zusammenarbeit verbessert nicht nur Qualität und Kreativität, sondern wird auch für nachhaltiges Wachstum unerlässlich.
In Zukunft werden Teams, die der Zusammenarbeit Priorität einräumen, führend sein und intelligentere, schnellere und widerstandsfähigere Projekte entwickeln.
Geschrieben von
Kimmy
Veröffentlicht am
Nov 10, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!