Die besten No-Code-Tools für Designer, die in 2 Jahren ausprobiert werden sollten
Daher haben wir einige der besten No-Code-Tools ausgewählt, die Sie in zwei Jahren auf jeden Fall ausprobieren sollten, und die Ihnen den Schmerz über die derzeitigen No-Code-Tools etwas erleichtern werden.

Die Erstellung von Websites und Anwendungen ohne Code wird in der Welt der Technologie nach der Pandemie immer mehr zu einem Trend, insbesondere für Start-ups, die derzeit ein knappes Budget haben, und für Designer, die nach mehr Inspiration suchen oder einfach hoffen, ihre Arbeitsbelastung zu verringern. Es wird erwartet, dass sich die Verwendung von No-Code-Tools zumindest in den nächsten Jahren weiter durchsetzen wird. In der Welt von No-Code ist die Entwicklung komplizierter Websites oder Anwendungen kein Problem mehr, da Produktivität und Kreativität kombiniert werden, um sie zu einem Kinderspiel zu machen. Ein Tor zu Möglichkeiten und Veränderungen steht Unternehmen offen, um digitale Herausforderungen zu meistern.
Daher haben wir einige der besten No-Code-Tools ausgewählt, die Sie in zwei Jahren auf jeden Fall ausprobieren sollten, und die Ihnen den Schmerz über die aktuellen No-Code-Tools ein wenig nehmen.
Was ist ein No-Code-Tool und seine Vorteile
Ein No-Code-Tool ist eine Web- und App-Entwicklungsstrategie, die keine Programmier- und Designkenntnisse des Benutzers erfordert. Es nutzt Drag-and-Drop-Schnittstellen, gespeicherte Elemente und visuelle Workflows, die sicherstellen, dass Benutzer Anwendungen stressfrei erstellen, anpassen und bereitstellen können. Die Benutzer verlassen sich bei dieser Strategie auf eine Drag-and-Drop-Schnittstelle, um ihre ideale Anwendung oder Website zu erstellen, wodurch die Hürde für die Web- und App-Entwicklung erheblich gesenkt wird. Einige der Vorteile der No-Code-Entwicklung sind die folgenden
- Kosteneinsparungen: Für Start-ups und Privatanwender ist es viel kostengünstiger, ein No-Code-Tool für die Entwicklung ihrer eigenen Website und Anwendung zu verwenden.
- Fokus auf Design: Indem Sie die technische Implementierung und Probleme dem Tool überlassen, können Sie sich mehr auf die Benutzererfahrung, das Layout und die Ästhetik konzentrieren, die Sie auf Ihrer eigenen Website oder App widerspiegeln möchten.
- Zugänglichkeit: No-Code-Tools haben die Einstiegshürde in die Technologie gesenkt und sie für jedermann zugänglich gemacht, unabhängig von den technischen Fähigkeiten, wodurch funktionale digitale Lösungen für alle entstehen.
- Geschwindigkeit: In Abkehr von altmodischen Methoden der Web- und App-Entwicklung, die Wochen dauern können, können No-Code-Tools innerhalb von Sekunden auf Ihre Bedürfnisse reagieren und innerhalb von Minuten eine völlig neue Software oder Website erstellen, was den gesamten Prozess einfacher und zeitsparender macht, insbesondere wenn Sie an einem neuen Projekt arbeiten.
Probleme mit aktuellen No-Code-Tools
Obwohl No-Code-Tools in den letzten Jahren stark an Popularität gewonnen haben, gibt es immer noch Probleme bei diesen Tools, die den Nutzern Kopfzerbrechen bereiten könnten, wenn sie sie verwenden:
- Eingeschränkte Anpassungsmöglichkeiten: No-Code-Tools bieten zwar eine breite Palette an vorgespeicherten Modulen, die direkt auf Ihre eigenen Entwürfe angewendet werden können, können jedoch Einschränkungen bei der weiteren Anpassung aufweisen.
- Nachteile bei der Skalierbarkeit: Viele No-Code-Tools bieten zwar Skalierbarkeitsfunktionen, doch bei der Handhabung komplexer Anwendungen oder bei hohem Datenverkehr kann es zu Leistungsproblemen der Website oder App in Spitzenzeiten kommen.
- Kreative Einschränkungen: No-Code-Tools bieten in der Regel nur begrenzte UI- und Design-Optionen, was sie einfach und potenziell weniger ansprechend für die Benutzer macht, was dazu führt, dass sie gegenüber Low-Code-Tools oder Anbietern benutzerdefinierter Lösungen an Wettbewerbsfähigkeit verlieren, wenn es um professionelle Kunden wie Designer geht.
Auf der Grundlage der genannten Fakten empfehlen wir nun die 10 besten No-Code-Tools für die App- und Webentwicklung, fünf für jeden Zweck, die die Nachteile der aktuellen Tools teilweise ausgleichen und die Sie in den nächsten zwei Jahren ausprobieren sollten, egal ob Sie Designer oder Anfänger sind.
Top 5 No-Code Tools, die man in 2 Jahren für die Webentwicklung ausprobieren sollte
1.Webflow
Webflow, ein klassisches, aber nie veraltetes No-Code-Tool, ermöglicht es Ihnen, jede beliebige Website zu erstellen, die Sie sich vorstellen, sei es eine Unternehmensseite oder ein E-Commerce-Shop, und das alles, ohne auch nur ein einziges Wort über Kodierung oder Programmierung zu wissen. Sie können mit einer responsiven Vorlage beginnen oder von Grund auf neu entwerfen, wobei Webflow immer bereit ist, Ihre Bedürfnisse Schritt für Schritt anzupassen, um das Beste zu erreichen. Wenn Sie Ihr Projekt mit einer Vielzahl von Vorlagen und einer intuitiven visuellen Oberfläche beginnen, können Sie Ihre Ideen schnell in eine Live-Website umsetzen.
Für diejenigen, die über einige Programmierkenntnisse verfügen, bietet Webflow die Flexibilität, in den zugrunde liegenden Code einzutauchen und visuelles Design mit Code-Exploration zu verbinden. Viele Webflow-Entwickler nutzen den Designer als Low-Code-Plattform, um die Grenzen des Möglichen zu erweitern. Auf diese Weise können Sie unabhängig von Ihrem beruflichen Niveau immer versuchen, Ihre Vorstellungen durch visuelle Codierung und Entwicklung in ein greifbares Produkt zu verwandeln.
Für Startups mit knappen Budgets bietet Webflow eine erschwingliche und freundliche Lösung, die zu gut gestalteten Websites ohne große finanzielle Investitionen oder zeitliches Engagement führt. Es bietet einen leicht zugänglichen Einstiegspunkt, an dem Sie kostengünstig eine professionelle Online-Präsenz aufbauen können.


Preisgestaltung:
Webflow bietet eine Reihe von Preisplänen an: 14 US-Dollar pro Monat für Websites kleiner Unternehmen, 23 US-Dollar pro Monat für den CMS-Plan und 39 US-Dollar pro Monat für den Business-Plan. Die Preise für den Enterprise-Plan sind auf Anfrage erhältlich. Ein kostenloser Plan für immer ist verfügbar, aber aufgrund der begrenzten Bandbreite am besten für Hobbyisten geeignet. Für den elektronischen Handel bietet Webflow Tarife zu 29, 74 und 212 Dollar pro Monat an.
2.Wegic
Sind Sie es leid, endlos selbst zu gestalten und haben keine Inspiration mehr? Vielleicht passt Wegic am besten zu denjenigen, die auf der Suche nach Einzigartigkeit sind, aber mit kreativen Ideen und all den manuellen Drag-and-Drop-Verfahren zu kämpfen haben, und man kann sagen, dass es für mindestens die nächsten 2 Jahre den Weg zur Erstellung von Websites ohne Code anführen wird.
Wegic revolutioniert mit seiner bahnbrechenden KI-Technologie die Landschaft des Website-Designs und der Entwicklung. Im Kern arbeitet Wegic als KI-Webdesigner und -Entwickler mit Ihnen zusammen, um die Website-Erstellung durch eine natürliche Konversation so reibungslos wie möglich zu gestalten. Dieses innovative No-Code-Tool wird von drei IPs unterstützt und ist in der Lage, jede Ihrer Web-Visionen zum Leben zu erwecken und zum Besten zu machen.
Das Konzept von Wegic, Ihre Website durch einen einfachen Chat zu erstellen, ist nicht nur innovativ, sondern auch äußerst benutzerfreundlich, da es eine qualitativ hochwertige Lösung für die Erstellung von Websites in einem Schritt für alle bietet, die kreative Ideen haben und sich bei der Webgestaltung inspirieren lassen möchten. Die dialogorientierte Schnittstelle des No-Code-Tools macht alle Dinge einfacher und für jeden zugänglich, unabhängig von seiner technischen Professionalität.
Stellen Sie sich vor, Sie diskutieren Ihre Designvorlieben und -anforderungen in einer natürlichen, gesprächigen Art und Weise und sehen, wie Ihre Ideen in Echtzeit Gestalt annehmen. Die KI von Wegic versteht Ihre Vision und führt sie mit Präzision aus. Sie bietet Vorschläge und Anpassungen, um sicherzustellen, dass Ihre Website perfekt ist, was den traditionell komplexen Prozess der Webentwicklung in eine entspannende und fesselnde Erfahrung verwandelt.
Wegic wird sich in Zukunft sicher weiter durchsetzen, möglicherweise schon in den kommenden zwei Jahren. Wegic überwindet die Grenzen des traditionellen Designs und bietet eine dynamische und anpassungsfähige Plattform für die Erstellung atemberaubender und individueller Websites. Es repräsentiert eine neue Ära des Webdesigns, in der Kreativität und Technologie verschmelzen, um jedem Designer oder sogar der breiten Öffentlichkeit die Möglichkeit zu geben, ihre digitalen Träume zu erfüllen.

Preisgestaltung:
Die flexible Preisgestaltung von Wegic umfasst einen kostenlosen Plan für persönliche Projekte, einen Basisplan für 11,9 $/Monat für kleine Unternehmen und E-Commerce sowie einen Pro-Plan für 19,9 $/Monat, der auf Großprojekte und Organisationen zugeschnitten ist. (20% Rabatt bei Jahresabonnement)
3.Bettermode

Bettermode, eine der besten No-Code SaaS-Plattformen, wurde entwickelt, um Entwicklern eines der besten nativen CMS zu bieten, das die Entwicklung von Websites, internen Tools, Jobbörsen, Verzeichnissen, Marktplätzen und Communities ohne jegliche Programmierung ermöglicht. Die wahre Stärke von Bettermode liegt in seinen nativen CMS-Modellen, die unbegrenzte benutzerdefinierte Felder unterstützen. Sobald Ihr CMS eingerichtet ist, können Sie jedes Feld mit Hilfe des Archiv- und Post-Builders einfach dem visuellen Layout zuordnen. Dies alles wird durch eine intuitive visuelle Schnittstelle erreicht, die eine Reihe von flexiblen Blöcken und Layouts für ein nahtloses Design-Erlebnis bietet.
Die Plattform richtet sich an ein breites Spektrum von Nutzern, darunter Start-ups, Designer und SaaS-Unternehmen. Jede Nutzergruppe kann die Funktionen der Plattform nutzen, um maßgeschneiderte digitale Lösungen zu erstellen, die ihren spezifischen Anforderungen entsprechen. Darüber hinaus bietet Bettermode eine umfassende Sammlung von Vorlagen, um den Entwicklungsprozess zu rationalisieren, so dass Benutzer schnell funktionale und optisch ansprechende Websites erstellen und bereitstellen können.
Bettermode enthält eine Vielzahl von Funktionen, die das Nutzererlebnis verbessern, wie z. B. sicheres und schnelles Hosting, um die beste Leistung zu gewährleisten, Unterstützung für unbegrenzte Mitglieder, um Ihre Community zu vergrößern, und ein leistungsstarkes natives CMS mit unbegrenzten benutzerdefinierten Feldern. Darüber hinaus unterstützt Bettermode benutzerdefinierte Domains, so dass Sie Ihre personalisierte Domain stressfrei mit jedem bezahlten Tarif verbinden können. Der Lite-Plan, der für nur 19 $ pro Monat mit einem Jahresabonnement erhältlich ist, bietet einen erschwinglichen Einstieg für Unternehmen, die ein professionelles Online-Image aufbauen möchten.

Preisgestaltung:
Bettermode bietet flexible Tarife: Kostenlos für Hobbyisten, Lite für $24/Monat für kleine Kreative, Pro für $59/Monat für Startups und Business für $119/Monat für Unternehmen. (20% Rabatt bei Jahresabonnement)

4.FramerAI
FramerAI ist wahrscheinlich eines der besten No-Code-Tools, das Designer und Privatanwender in den kommenden zwei Jahren sehen werden. Es wird als ein bemerkenswertes Tool angepriesen, das es den Anwendern ermöglicht, ihre besten Websites mithilfe modernster KI-Technologie schnell zu erstellen und zu veröffentlichen. Durch einfache Angabe der anfänglichen Website-Details können Benutzer Framer AI dazu veranlassen, eines der besten einzigartigen Layouts, überzeugende Kopien und stilvolle Designs für jeden Bereich ihrer Website zu erstellen. Darüber hinaus bietet es auch Anpassungsoptionen, die Themen, Schriftarten und Farben personalisieren, um sie an die Markenidentität der Nutzer anzupassen.
Framer Design hingegen ermöglicht es Designern im Gegensatz zu statischen Design-Tools, ihre Websites aktiv zu erstellen. Damit ist es vergleichbar mit beliebter Design-Software wie Figma, bietet aber zusätzliche Funktionen für die Website-Entwicklung in Echtzeit. Inzwischen wird auch eine Freiform-Canvas angeboten, die ideal für diejenigen ist, die das Design von Websites lieber selbst in die Hand nehmen, und die es den Benutzern ermöglicht, Animationen, Interaktionen und CMS in ihre Kreationen einzubauen. Darüber hinaus unterstützt es auch die Integration von Lottie SVGs, die dynamische und animierte Illustrationen hinzufügen und die visuelle Attraktivität und Interaktivität der Websites verbessern.
FramerAI bietet diese leistungsstarken Funktionen kostenlos an und unterstreicht damit sein Engagement, die Erstellung von interaktiven UI- und UX-Designs für eine Vielzahl von Websites von Grund auf zu erleichtern. Diese umfassende Plattform soll sicherstellen, dass die Nutzer alle No-Code-Tools zur Verfügung haben, die sie benötigen, um ihre digitalen Visionen zum Leben zu erwecken, egal ob sie die KI-gesteuerte Automatisierung von FramerAI oder die kreative Freiheit von Framer Design nutzen.
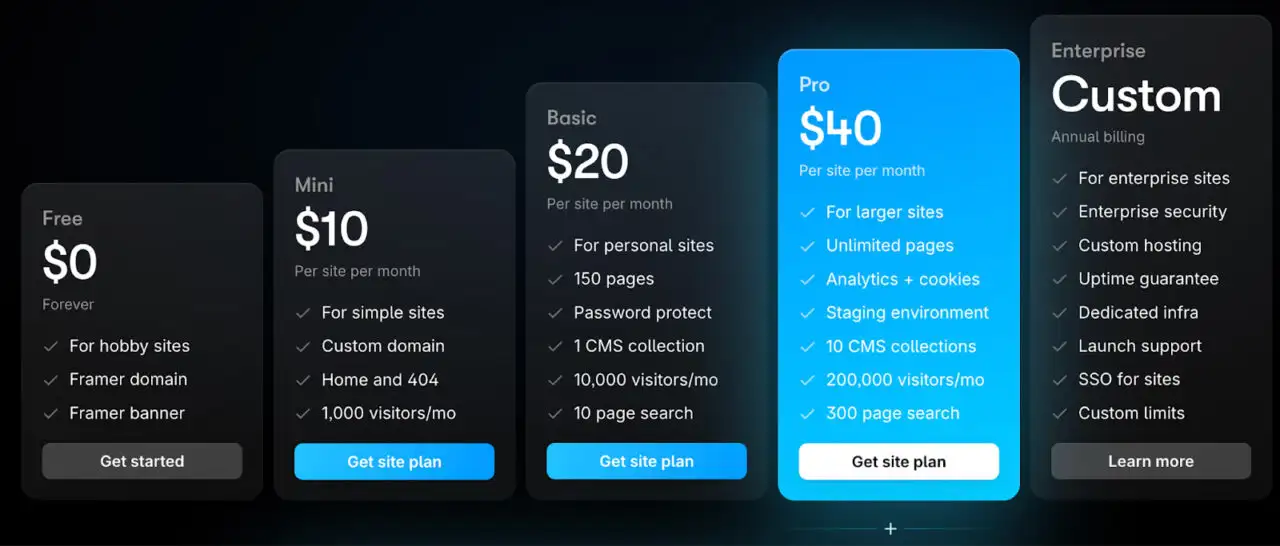
Pricing:
$0 for Free Forever plan. $10, $20 and $40 for Mini, Basic and Pro plans respectively. Customized pricing available for enterprises.

5.Softr
Softr shines with its simplicity and ease of use as a no-code tool, possessing an impressive array of useful templates. Softr has become one of the best-loved no code tools among designers and will maintain its popularity for the coming two years for sure. While it might not initially seem like a complex powerhouse and seem simply unprofessional, Softr offers a surprising range of capabilities and customization options. Its user interface is intuitive, ensuring users won't need to constantly refer to documentation to create their first prototype.
Softr is incredibly user-friendly. Its intuitive interface has major settings, including page addition options, user management controls, and visual themes on the left side, with a central canvas for building web pages using static or dynamic blocks, which makes the web-building process accessible even to beginners. Softr excels in providing advanced features without overwhelming users, guiding even first-time builders through essential concepts. Moreover, supporting Airtable and Google Sheets, the platform makes data integration and switching between device views a much easier thing. Apart from designers, users without any web-building knowledge can explore video tutorials offered by Softr and workshops in Softr to gain a thorough and deeper understanding and create effective websites quickly.

Pricing:
Softr provides a free plan for personal use and three paid plans: Basic at $49/month for entrepreneurs, Professional at $139/month for small teams, and Business at $269/month for advanced app development, with customizable pricing for enterprises also available. Annual plans offer two months free, and all include live chat and email support.

Top 5 no-code tools to try for app-building in 2 years
1.Bravo
Bravo allows designers to start with their best Figma or Adobe XD creations and connect them to various databases or APIs out of their will. As a highly regarded no-code app tool, Bravo is particularly favored by designers as it stands out as a no-code front-end builder that seamlessly outputs Figma and Adobe XD designs into visually appealing app front-ends.
Bravo's interface simplifies the complex process of turning a static design into a fully functional app. Within the builder, users can test the app and share access with colleagues for feedback, through which collaboration in the process is enhanced, with development also speeded up. Once ready, designers can publish their apps directly to the Apple App Store and Google Play Store, all from Bravo's no-code interface.
This no-code tool empowers designers to create and launch stunning native mobile apps and PWAs that function smoothly across devices. It's the no-code tool that you definitely want to try in two years for sure.


Preise:
Kostenlos für den Starter-Plan, $21 pro Monat für den Solo-Plan. $18 und 2 Monate kostenlos für den jährlich abzurechnenden Solo-Tarif.

2. Glide
Glide wird von Designern für seine Fähigkeit gelobt, auf einfache Weise ästhetisch ansprechende Apps ohne Code zu erstellen, die perfekt für die mobile Nutzung geeignet sind und sich in mobilen Umgebungen auszeichnen. Das Layout und die Funktionalität sind so strukturiert, dass sie das mobile Erlebnis verbessern und die Apps ohne aufwändige Feinabstimmung sofort optisch ansprechend sind. Glide organisiert jede Seite als Registerkarte, mit acht verfügbaren Layouts wie Swipe, Checkliste oder Karten, die das Aussehen und die Funktionalität bestimmen. Das Detail-Layout lässt sich vollständig anpassen, sodass Designer Komponenten wie Datumsauswahlen, Schaltflächen und Eingabefelder hinzufügen können.
Ein herausragendes Merkmal von Glide ist die Möglichkeit, erstellte Apps mit nur wenigen Klicks auf Computern oder Smartphones zu installieren. Dabei wird ein Symbol hinzugefügt, das eine progressive Web-App startet, die über das Internet und nicht nativ auf dem Gerät funktioniert. Diese Funktion ist von unschätzbarem Wert für das einfache Testen, Teilen und Verteilen von Apps. Für diejenigen, die ihre App im App Store oder bei Google Play veröffentlichen möchten, bietet Glide einen Service, der bei der Vorbereitung der App auf den Genehmigungsprozess hilft. Als beliebtes und vielseitiges No-Code-Tool ist die Glide University eine außergewöhnliche Ressource für Anfänger. Sie bietet eine vielfältige Sammlung hochwertiger Videos, die sich auf die ersten Schritte konzentrieren und grundlegende Konzepte für die App-Erstellung vermitteln, um Best Practices zu gewährleisten.
In Community-Diskussionen wird Glide oft als ideal für die Erstellung von Marktplätzen und Verzeichnissen hervorgehoben.

Preisgestaltung:
Glide bietet drei Tarife an: Team zu 125 $/Monat für die Umwandlung von Tabellenkalkulationen in Tools mit bis zu 20 Nutzern und 5 Editoren, Business zu 310 $/Monat für die Umwandlung von Datenbanken in Software mit erweiterten Datenquellen und 40 Nutzern und Enterprise ab 750 $/Monat für eine skalierbare Softwarebereitstellung mit umfangreichen Integrationen und vorrangigem Support und Account Manager (30-tägige kostenlose Testversion für den Business-Plan, 20 % Rabatt bei Jahresabonnement). Für Einzelbenutzer ist ein kostenloser Test mit grundlegenden Funktionen und ein Maker-Plan für 60 $ erhältlich (20 % Rabatt bei einem Jahresabonnement).


3.Twinr
In Twinr können Designer ihre Websites mit nur einem Klick in voll funktionsfähige Apps verwandeln. Sie geben einfach den Link zu ihrer Website ein, füllen die grundlegenden Informationen aus und klicken dann auf die Schaltfläche "App erstellen" - und schon ist die App innerhalb eines Tages fertig. Dieses No-Code-Tool rationalisiert den Prozess der App-Erstellung und macht ihn für Designer aller Ebenen zugänglich.
Twinr unterstützt eine Vielzahl von Plattformen, darunter auch beliebte wie Shopify, und ermöglicht es Designern, jede Website in eine App umzuwandeln, solange sie für die Nutzung auf mobilen Geräten geeignet ist. Sobald das Design ihren Vorstellungen entspricht, kann es sowohl für Android- als auch für iOS-Geräte veröffentlicht werden.
Twinr bietet anpassbare Tools zur Verbesserung der App-Funktionen, wie z. B. Push-Benachrichtigungen und Warenkorbintegration. Besonders wertvoll ist die Vorschaufunktion, die es Designern ermöglicht, ihre Kreationen vor der Veröffentlichung auf einem Gerät zu sehen, was Zeit und Geld spart. Diese unmittelbare Feedback-Schleife stellt sicher, dass alle notwendigen Änderungen sofort vorgenommen werden können, damit die App vor der Veröffentlichung perfekt aussieht. In den letzten zwei Jahren hat sich Twinr zu einem unverzichtbaren No-Code-Tool für Designer entwickelt, die schnell und effizient beeindruckende mobile Apps erstellen möchten.
Pricing:
14-day Free Trial available, $19, $69 and $119 for Basic, Standard, and Premium plans (20% off for a yearly subscription)

4.Andromo
Andromo ist ein spezialisiertes No-Code-Tool, das für die Erstellung von Android-Apps entwickelt wurde und außergewöhnliche Monetarisierungsfunktionen bietet. In den letzten zwei Jahren hat sich Andromo auf die sich entwickelnden Bedürfnisse der Geschäftswelt eingestellt und Designer mit robusten Tools ausgestattet, um sicherzustellen, dass ihre Apps anpassbar und skalierbar sind.
Diese Plattform vereinfacht den traditionellen App-Entwicklungsprozess für Designer, indem sie ihnen ermöglicht, mühelos Werbeeinnahmen zu generieren, Abonnements zu monetarisieren und In-App-Käufe zu erleichtern. Andromo ist besonders wertvoll für diejenigen, die B2C-Apps erstellen wollen, die Einnahmen generieren, und ist damit eine Top-Wahl für Designer, die sich auf Monetarisierung konzentrieren.
Für Designer, die eine App für ihren Online-Shop erstellen möchten, bietet Andromo eine effiziente Lösung. Seine spezialisierten Funktionen unterstützen Designer bei der Umwandlung von App-Ideen in profitable Unternehmungen.

Preisgestaltung:
Kostenloser Plan verfügbar. Starter: $36; Professional: $52; Team: $160; Business: $200 (20% Rabatt bei Jahresabonnement)

5.flutterflow
FlutterFlow ist ein No-Code-Tool, das in letzter Zeit aufgrund seiner umfangreichen Funktionen bei Designern großen Anklang gefunden hat. Mit dieser Plattform können Benutzer komplizierte Benutzeroberflächen entwerfen und komplexe Backend-Funktionen implementieren, ohne eine einzige Zeile Code zu schreiben. Basierend auf dem Flutter-Framework, einem beliebten plattformübergreifenden Entwicklungstool von Google, erweitert FlutterFlow diese Fähigkeiten erfolgreich auf den Bereich der No-Code-Entwicklung.
FlutterFlow wurde für die Erstellung von responsiven Web- und Mobilanwendungen entwickelt und arbeitet mit einer visuellen Drag-and-Drop-Oberfläche, die es für Designer übersichtlich und benutzerfreundlich macht. Das Tool bietet eine Reihe von Widgets, vorgespeicherten Vorlagen und Integrationen, um den Entwicklungsprozess zu vereinfachen und Designern die Möglichkeit zu geben, anspruchsvolle Anwendungen mit Effizienz zu erstellen.
Ein erwähnenswertes Merkmal von FlutterFlow liegt in seinem Vorteil bei der Entwicklung von Multiplattform-Mobilanwendungen, die sowohl auf Android- und iOS-Geräten als auch auf Web-Apps reibungslos laufen. Durch diese Funktion spart es dem Benutzer Zeit und Mühe, da er keine separaten Anwendungen für jede Plattform entwickeln muss. Dank der umfangreichen Bibliothek mit vorgespeicherten Widgets und anpassungsorientierten UI-Komponenten können Designer gängige App-Elemente effizient integrieren, was sowohl den Designprozess als auch die Qualität der Produkte verbessert.

Preisgestaltung:
Kostenloser Plan verfügbar. Standard: $24; Pro: $56; Teams: $56 (25% Rabatt bei Jahresabonnement)

Wählen Sie weise, bevor Sie Ihre No-Code Web oder App Building
Es steht außer Zweifel, dass die Erstellung von No-Code-Websites und die Erstellung von Apps die gleichen Grundprinzipien und viele Gemeinsamkeiten haben, aber es gibt dennoch einige Unterschiede, da jedes Tool etwas anderes bietet. Sie sollten dennoch das richtige wählen, das Ihren Bedürfnissen am besten entspricht. Der Grund, warum wir Wegic als perfektes No-Code-Tool für Ihr nächstes Design empfehlen, wenn Sie eine Website erstellen möchten, liegt in der Tatsache, dass es etwas ganz Neues bietet. In nur drei Erstellungsschritten, die sich auf die natürliche Konversation konzentrieren, kann eine einzigartige Website, die Ihre eigenen Ideen widerspiegelt, in erstklassiger Qualität erstellt werden.
Folgen Sie den nachstehenden Abbildungen und erfahren Sie, wie Wegic bei der Erstellung von Websites vorgeht:
Schritt 1: Beschreiben Sie kurz Ihre Bedürfnisse (welche Art von Website Sie erstellen möchten)

Schritt 2: Befolgen Sie Kimmys Anweisungen für die Details der Website (Sie können Kimmy während des Chats gerne mitteilen, was Sie sich für Ihr Website-Design wünschen).

Schritt 3: Schauen Sie, was herausgekommen ist! (Wegic kann Ihnen jederzeit helfen, Wörter, Layouts und Bilder durch weitere Chats anzupassen, oder Sie können die Arbeit selbst machen!)

Warum probieren Sie dieses hochmoderne KI-No-Code-Tool nicht gleich aus? Sie können Ihre 120 kostenlosen Credits für 3 Website-Erstellungen oder 12 Inhaltsänderungen auf Wegic verwenden!
Geschrieben von
Kimmy
Veröffentlicht am
Nov 4, 2024
Artikel teilen
Mehr lesen
Die 11 besten AI-Tools für Content Marketing
Nov 4, 2024
Wie man eine Website mit Wegic erstellt
Feb 14, 2025
Wie man Wegic verwendet
Nov 4, 2024
Die 5 besten No-Code-Tools für Anfänger
Nov 4, 2024
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI