ログイン
サイトを作成
2024年にあなたのウェブサイトを際立たせる20以上のヒント
競争の激しいオンラインの世界で、あなたのウェブサイトを際立たせる20以上の専門家のヒントをご覧ください。モバイル対応の強化、デザインの最適化、スピードの改善など、優れたユーザー体験を実現する方法をご紹介します。

ウェブサイトが完成しました! しかし、これはあなたの旅の始まりに過ぎないことを忘れないでください。 今日の広大なオンライン環境において、無数のライバルの中で際立つことは容易ではありません。 そんなあなたのために、あなたのウェブサイトを格上げし、真に優れたものにする20以上のヒントをご紹介します。
あなたのウェブサイトを卓越したものにする20以上のヒント
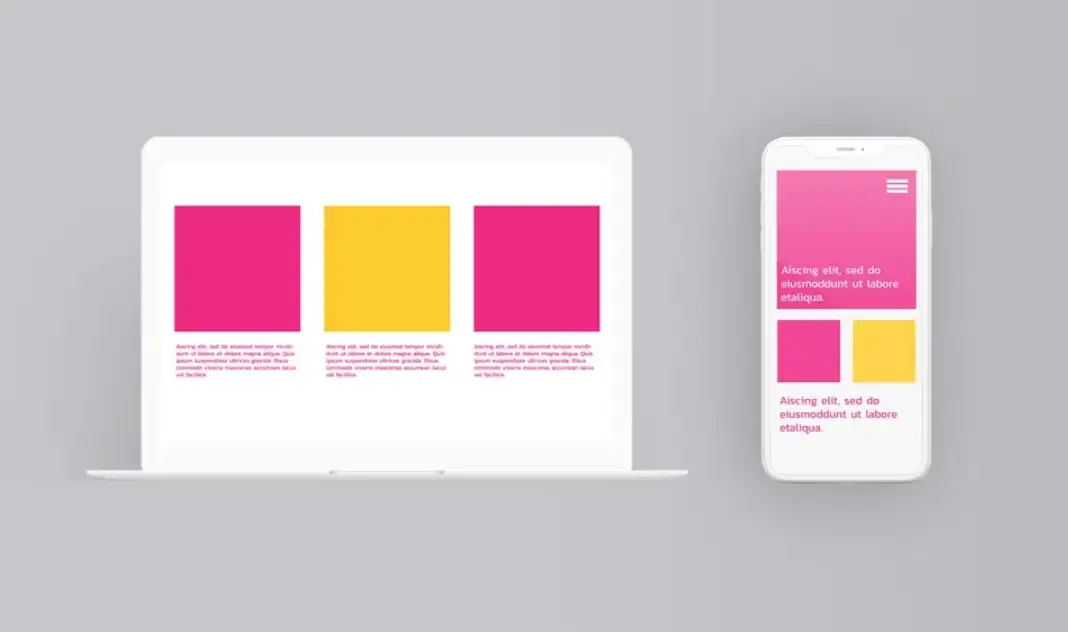
01.モバイル対応
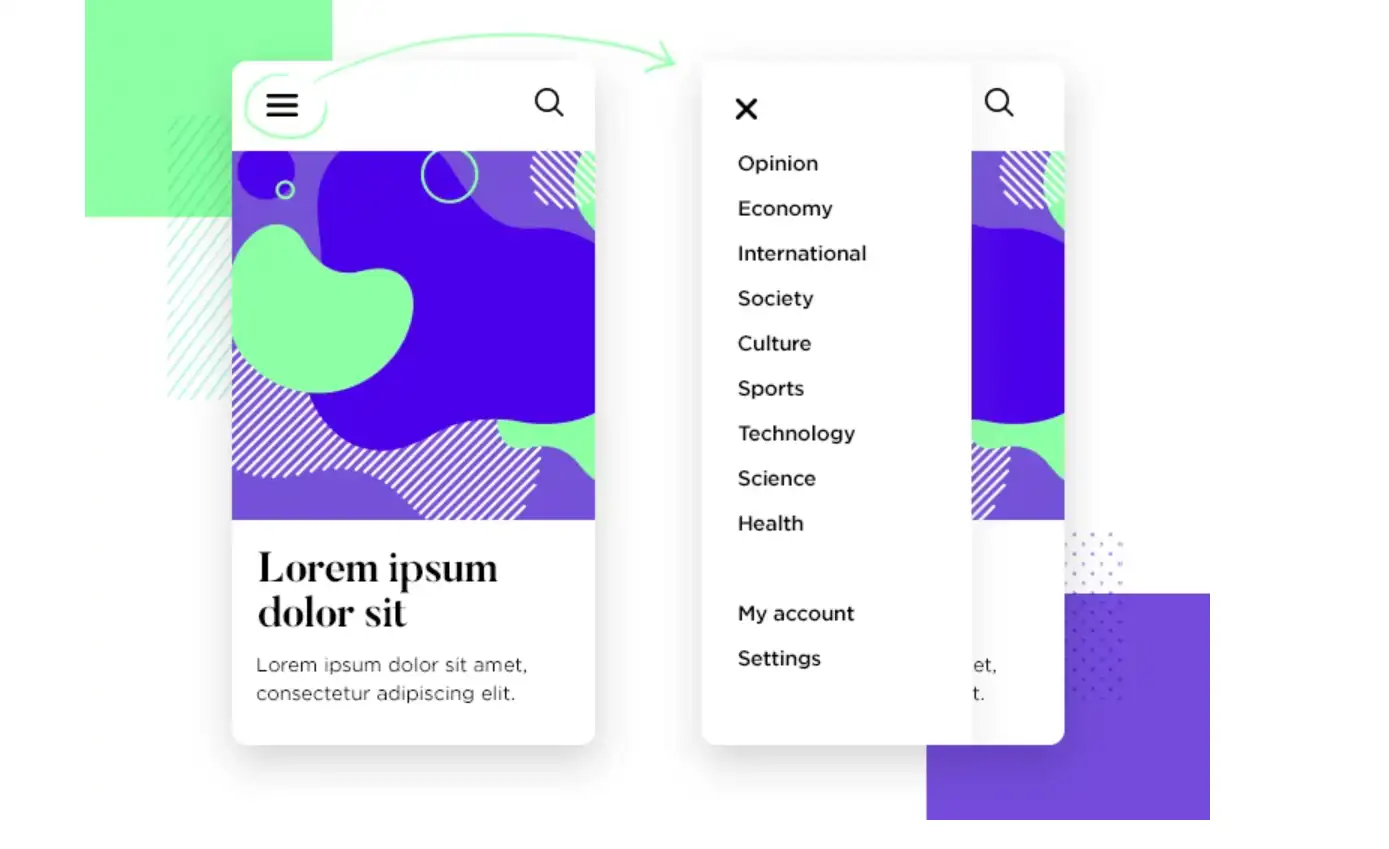
02.簡単ナビゲーション
03.シンプルなデザイン
04.読み込み速度が速い
05.CTAのベストプラクティス
06.ホワイトスペース
07.クリーンで読みやすいフォント
08.URL構造
09.内部リンク
10.ページタイトル、メタディスクリプション、タグの最適化
11.戦略的な色の選択
12.ソーシャルメディアとの統合
13.ビジュアル要素
14.レイアウトの多様性
15.オーディエンス・リサーチ
16.ユーザー・ペルソナ
17.定期的なコンテンツ更新
18.ユーザージャーニーマッピング
19.マイクロインタラクション
20.データ分析
21.A/Bテスト
01.モバイル対応
モバイル・レスポンシビリティを最初に挙げた理由は、それがとても重要だからです。 モバイル対応とは、レイアウトや画像などを含め、ユーザーが異なるデバイスでもウェブサイトのコンテンツを正常に見ることができるようにすることです。 Googleが提供するデータによると、世界の検索の80%近くがモバイルユーザーによるものであり、ウェブサイトの構築や最適化において、モバイルフレンドリーがますます重要な役割を果たすようになっていることを示しています。 Googleはモバイルフレンドリーでないウェブサイトを罰し、ランキングを下げることさえあります。
ですから、あなたのウェブサイトがモバイルユーザーにフレンドリーであることを確認してください。

02.簡単なナビゲーション
ユーザーが必要な情報をすぐに見つけられるよう、ナビゲーションはシンプルで直感的なものにしましょう。 ボタン構造をシンプルにし、ミニマリズムの原則に従って、最も重要なボタンだけを残すことで、ユーザーを誘導することができ、閲覧者をあまり混乱させないようにする必要があります。
可能であれば、検索ボックスを追加することもできます。 そうすることで、ユーザーが欲しい情報をより早く見つけることができる。 さらに、あらゆる検索は非常に重要な情報源であり、それぞれのオーディエンスが何を見たいのかを直感的に理解することもできます。 このデータは、ウェブサイトとナビゲーションをさらに最適化するのに役立ちます。
モバイルユーザーの場合、画面サイズが小さいため、ハンバーガーボタンは良い選択ですが、使いやすいことを確認してください。

03.シンプルなデザイン
少ないことは多いことだ。 ウェブサイトがシンプルであれば、ユーザーは圧倒されたり混乱したりすることなく、探しているものをすぐに見つけることができます。 一方、シンプルなデザインは、閲覧者を最も重要なコンテンツに集中させます。
シンプルなデザインにするためには、色の使用を制限し、コンテンツを意識したものにし、シンプルなフォントを選ぶとよいでしょう。 このようなデザインにすることで、読みやすさが増し、閲覧者がウェブサイトを見ることをより楽しめるようになります。
04.速い読み込み速度
読み込み速度が速いと、ユーザー体験が向上し、ユーザー喪失の可能性を減らすことができます。 統計によると、もしユーザーが4秒以内にウェブサイトを開くことができなければ、ウェブページを閉じて他のウェブサイトに行ってしまうそうです。 ですから、せめてウェブページの読み込み速度を3秒以内に、早ければ早いほどよいのです。
ウェブサイトの読み込み速度が遅い原因を分析し、最適化しましょう。 一般的に言えば、ウェブページに画像や動画リソースが多すぎることが主な原因で、読み込み速度に影響しています。 画像やファイルのサイズを圧縮したり、プログレスバーアニメーションを追加することで、ネットワークスピードを向上させ、待ち時間中のユーザーの不安を解消し、ユーザーエクスペリエンスを向上させることができます。

05.CTAのベストプラクティス
CTAは、ニュースレターへの登録、購入、資料のダウンロードなど、ユーザーがウェブサイト上で特定の行動を取るように誘導します。 一方、説得力のあるCTAはコンバージョン率を高めるのに役立ちます。 次に何をすべきかをユーザーに伝えることで、混乱を減らし、行動を起こさせることができます。
CTAには、"Learn More"(もっと詳しく)や "Download Now"(今すぐダウンロード)のような、行動を促す言葉を使いましょう。 この文言は簡潔で力強く、切迫感を与えます。 これは、オーディエンスに次のステップに進ませ、ボタンのクリックを促すのに最適な方法です。
CTAの配置と色も注意深く考慮する必要があります。 対照的な色の大きなCTAボタンを使うことで、他のコンテンツから目立たせることができます。 これらのCTAボタンは、ブログ記事の最後、ランディングページ、またはホームページのヒーローセクションに設置することができます。 スクロールしすぎることなく、簡単にアクセスできるようにしましょう。

06.ホワイトスペース
余白を使うことで、ページ全体が整然とするだけでなく、観客が主要なコンテンツに集中できるように誘導することができます。 同時に、余白を使うことでページが混雑せず、呼吸感が生まれます。
07.クリーンで読みやすいフォント
きれいで読みやすいフォントは、コンテンツの可読性を高め、ユーザーがコンテンツをより簡単に吸収できるようにし、ユーザーエクスペリエンスを向上させることができます。 ユーザーが目を細めたり、テキストを解読しなければならない場合、離脱する可能性が高くなり、直帰率が高くなります。
画面上で読みやすいArialやRobotoのようなサンセリフフォントを選ぶとよい。 フォントサイズは16px以上で、十分な行間をとることで、読者にとって明瞭で快適なものとなります。 また、複数のフォントを選択すると、コンテンツが乱雑になり、読者を混乱させることになるので避けましょう。

08.URL構造
簡潔で覚えやすいURL構造は、検索エンジンがウェブサイトのコンテンツを読みやすくし、ウェブサイトのクロールとインデックスに貢献し、ウェブサイトのランキングを向上させます。
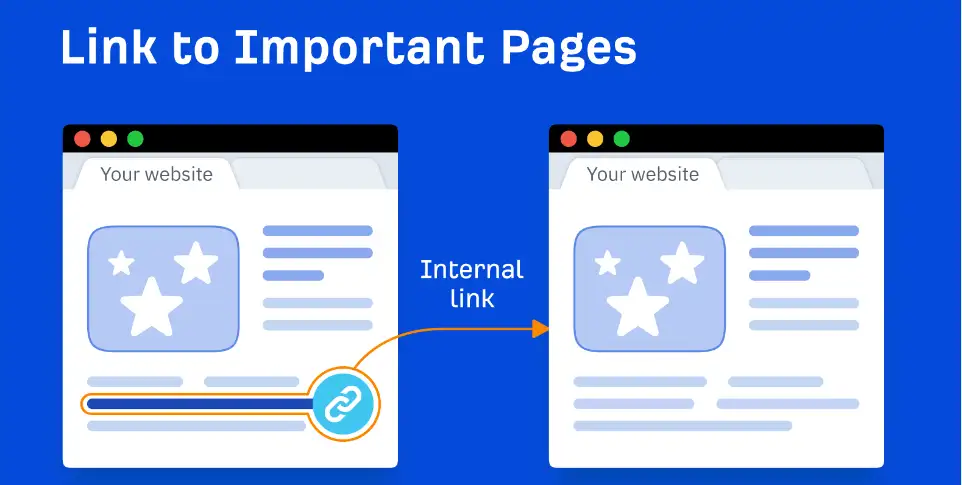
09.内部リンク
Googleのような検索エンジンは、サイトのコンテンツをクロールしてインデックスするために内部リンクを使用するため、内部リンクは重要です。 しっかりと構造化された内部リンクは、サイトのランキングを向上させます。 それだけでなく、ユーザーを誘導し、必要な情報をより早く見つけてもらうこともできます。
ですから、アンカーテキストは説明的で、リンク先のページに関連したものにしてください。 無関係なリンクやランダムなリンクを追加すると、オーディエンスは混乱するかもしれません。 もうひとつ注意すべきことは、アンカーテキストに「ここをクリック」を使わないことだ。 その代わりに、特定のキーワードが良いでしょう。

10.ページのタイトル、メタディスクリプション、タグの最適化
クリーンで明確なタイトル、メタディスクリプション、タグは、オーディエンスにあなたのページのコンテンツを素早く確認させます。 もし彼らがあなたのコンテンツに興味を持てば、リンクをクリックする可能性が高くなります。 クリック率も上がる。
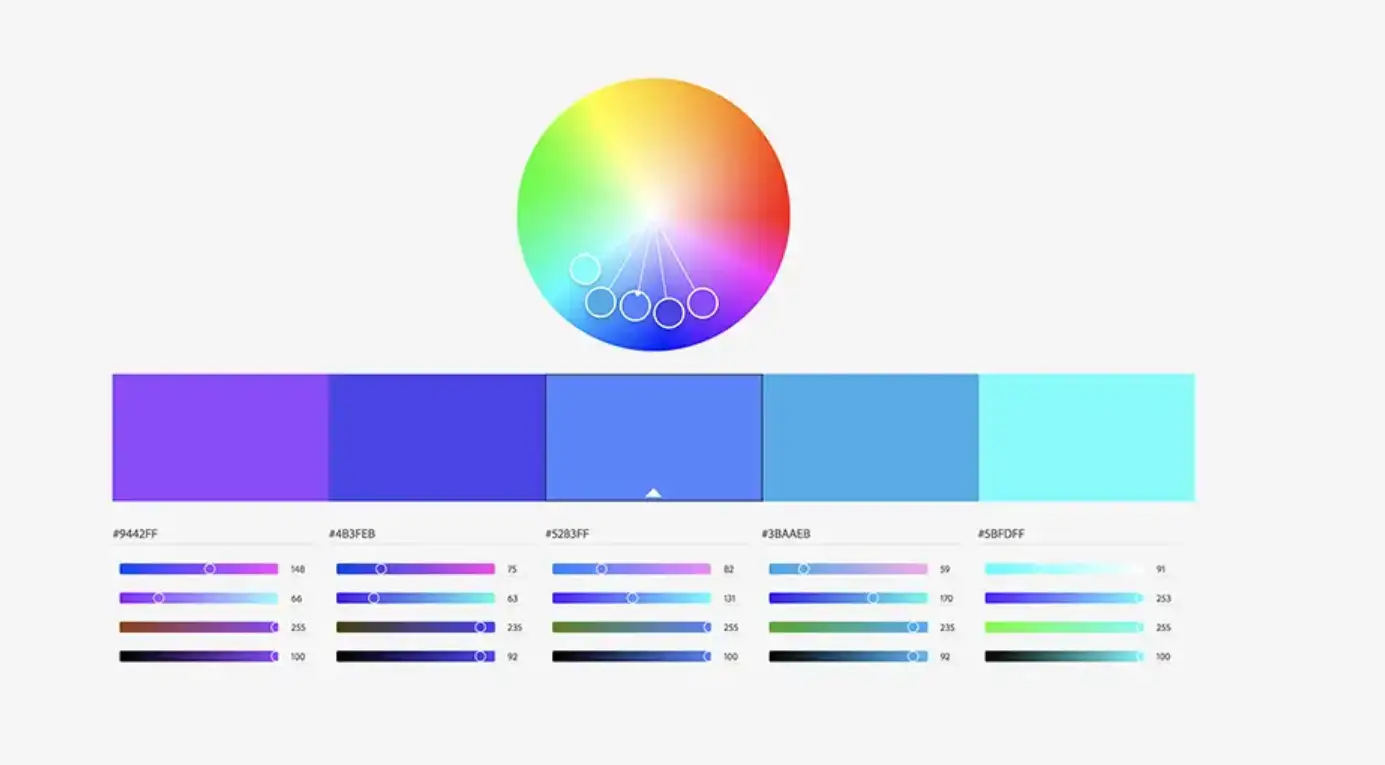
11.戦略的な色の選択
ウェブサイトに適切な色を選ぶことは非常に重要である。なぜなら、それはオーディエンスに深い第一印象を残すことができる非常に直感的な要素だからである。 適切な色の選び方は、多くの要素に左右されます。
すでにブランドロゴがある場合、ウェブサイトの色とロゴの色は一貫したスタイルにする必要があり、プロフェッショナリズムを強調し、ブランド認知度を高めることができます。
色には心理学もある。 色によって伝えられる感情は異なる。 青は落ち着きと信頼を呼び起こし、金融機関やテクノロジー企業でよく使われています。 緑は自然、活力、健康を表し、多くの食品産業でよく使われています。
類似色、補色など、いくつかの色の組み合わせを知っておくと、ウェブサイトの色を選ぶ際に役立ちます。 選んだ色の組み合わせに十分なコントラストがあることを確認してください。 コントラストが高いと、特にテキストと背景の間のユーザー・エクスペリエンスが向上します。 例えば、黄色い背景に黒いテキスト、または黒い背景に白いテキストは、コンテンツの読みやすさを向上させることができます。
また、カラーマッチング・ソフトウェアを使って、より良い効果を得るための色の合わせ方を確認することもできます。 例えば、Adobe ColorやCoolorsなどです。

12.ソーシャルメディアとの統合
ソーシャルメディアは、あなたのリーチを広げるのに役立ちます。 ユーザーがあなたのウェブサイトのコンテンツを共有することで、より多くの読者を惹きつけ、より多くのトラフィックをもたらします。 ソーシャルメディアとの統合は、訪問者が「いいね!」、「シェア」、「コメント」などを通じてコンテンツと交流することを促します。 これは、エンゲージメントを高め、オーディエンスとのより強いつながりを構築するのに役立ちます。
ソーシャルを統合するために、ウェブサイトに共有ボタンを追加することができます。 このようなデザインにすることで、訪問者がコンテンツを共有しやすくなります。 また、ソーシャルフィードを埋め込むことで、サイトのダイナミックなつながりを維持することも検討しましょう。

13.ビジュアル要素
情報が断片化され、急速に発展しているこの時代において、人々は長い文章を読むことに我慢できなくなってきている。 そのため、コンテンツに画像や動画などの高品質なビジュアルを適切に加えることで、より多くのオーディエンスを惹きつけることができる。 さらに重要なことは、画像や動画は、あなたのブランドの個性や価値を言葉なしで伝えることができるということです。
高解像度の画像、動画、インフォグラフィックを使ってメッセージを伝えましょう。 ビジュアルはコンテンツの影にならないよう、サポートするものであることを忘れずに。
14.レイアウトの多様性
ウェブ上の多くのサイトでは、どのページも同じレイアウトになっています。 一貫性があることは悪いことではありませんが、サイトに新鮮さと魅力的な感覚を与えたいのであれば、ナビゲーションフォルダごとにレイアウトを更新することを検討してみてください。
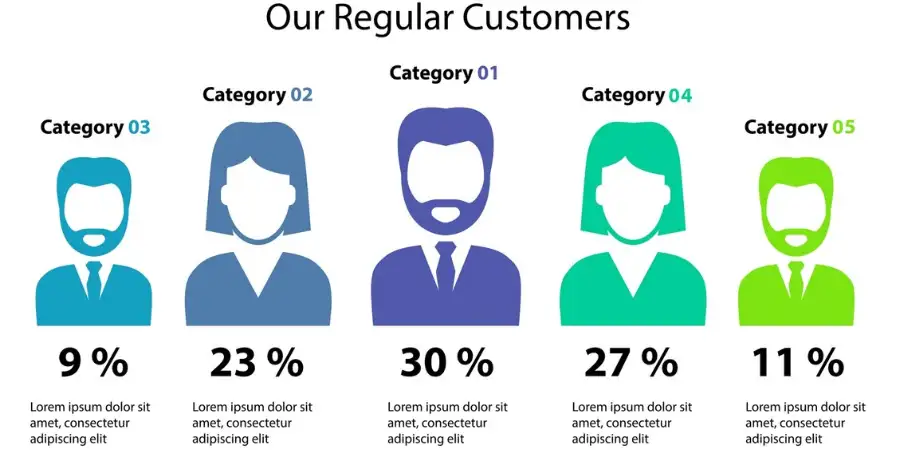
15.オーディエンスリサーチ
ユーザーリサーチには、主にユーザーの属性、行動、嗜好、課題、ニーズの分析が含まれます。 これにより、ターゲットとする顧客グループがどのような人たちなのか、また彼らのニーズや期待を包括的に理解することができます。 これらの情報を理解した上で、彼らのニーズを満たし、問題を解決し、デザインやコンテンツ制作などでユーザーの満足度を向上させることができます。
アンケートを実施し、ユーザーのニーズやフィードバックを収集することができます。 また、競合サイトを分析し、うまくいっているものとそうでないものを特定し、それに応じて戦略を調整することもできる。
16.ユーザーペルソナ
ユーザーリサーチを実施することでオーディエンス全体を包括的に理解することができるのであれば、ユーザーペルソナは焦点を絞った具体的なものであり、その目的はオーディエンスをセグメント化することです。 オーディエンスリサーチを実施した後、データを統合してユーザーペルソナを作成します。 そして、異なるグループ間の類似点と相違点を分析し、各主要セグメントを代表する詳細なプロフィールを作成します。 ユーザーペルソナは、さらに詳細な戦略を練り、異なるセグメントに合わせたコンテンツを作成し、彼らの特定のニーズを満たすのに役立ちます。
ペルソナは定期的に更新し、オーディエンスの変化や市場のトレンドを反映させる必要があります。

17.定期的なコンテンツ更新
ウェブサイトのコンテンツをリアルタイムで更新することで、より多くの顧客を惹きつけ、彼らの関心を引きつけ、アクティブな状態を維持することができます。 特に、話題のトピックを頻繁に更新できれば、検索エンジンのランキングを向上させ、オーディエンスの関心を維持することができます。 一方、古くなったコンテンツは、トラフィックやユーザーの信頼低下につながります。
コンテンツカレンダーを作成すれば、ウェブサイトのコンテンツを一貫性のある適切なものに保つことができます。 また、業界のトレンドを常に監視し、人々が何に注目しているかを分析し、これらのホットトピックに基づいて関連性の高いコンテンツを制作することもできる。
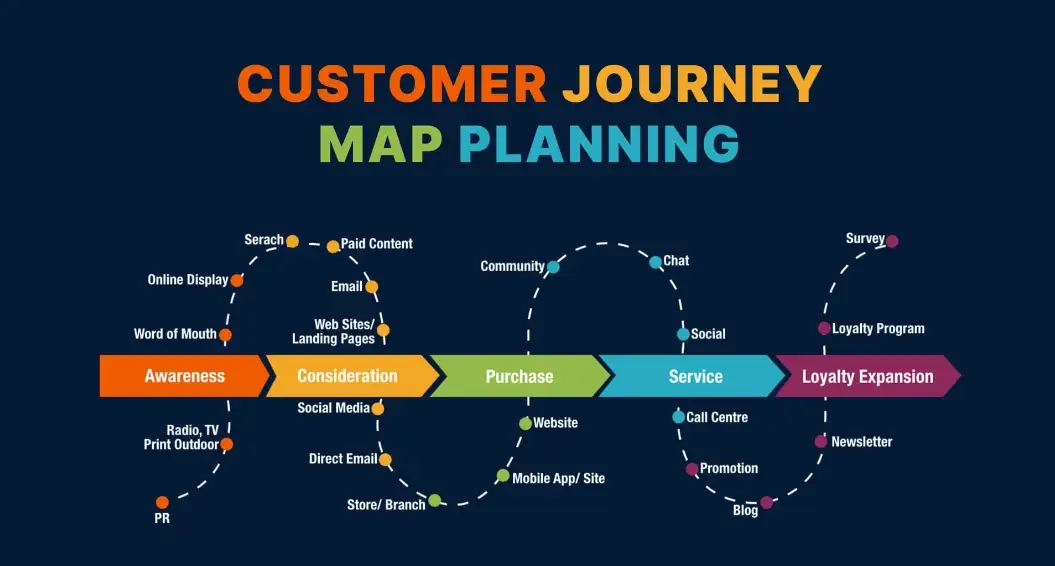
18.ユーザージャーニーマッピング
ユーザージャーニーをマッピングすることで、オーディエンスがあなたのウェブサイトと最初から最後までどのようにやりとりするかを示すことができます。 これにより、ユーザーがどのようなステップを踏み、何を探し、ウェブサイトを閲覧する際に何を体験するのかを理解することができます。 彼らのすべてのステップを把握すれば、登録や購入の案内など、完了させたいステップやアクションを完了するよう導くことができます。
この過程で、ユーザーがどのステップでつまずいたり混乱したりする可能性があるかを分析し、それが次の重要なアクションの完了に影響を与えるかを分析し、それに応じて最適化することができます。 エクスペリエンスにフォーカスしたデザインを心がけましょう。

19.マイクロインタラクション
マイクロインタラクションとは、ホバーエフェクトのような小さな微妙なアニメーションやデザイン要素のことです。 カーソルがボタンに移動すると、色が変わったり、ボタンが大きくなったりします。 このようなデザインは、ユーザーのエンゲージメントとユーザーエクスペリエンスを向上させ、ユーザーが期待されるアクションを完了するよう導きます。
マイクロインタラクションはシンプルでさりげないものにしましょう。 また、意味のある機能的なものであることも重要です。 視聴者が成功したアクションを確認できるものでなければならない。

20.データ分析
ウェブサイトを作ったらそれで終わり、あとは放っておけばいいと思っていませんか? ウェブサイトを長く運営し、収益を上げたいのであれば、これだけでは不十分です。 ウェブサイトのパフォーマンスを常に監視・分析し、オーディエンスのプロフィール、ウェブサイトでの滞在時間、どのチャンネルが最もトラフィックを集めるかなどを分析する必要がある。 キーワードのトレンドは? これは長期的な課題である。 Google Analyticsのようなツールを使って、サイト上でのユーザーの行動を追跡することができます。 このデータを分析することで、何がうまくいっていて、何を改善する必要があるのかを理解することができます。
21.A/Bテスト
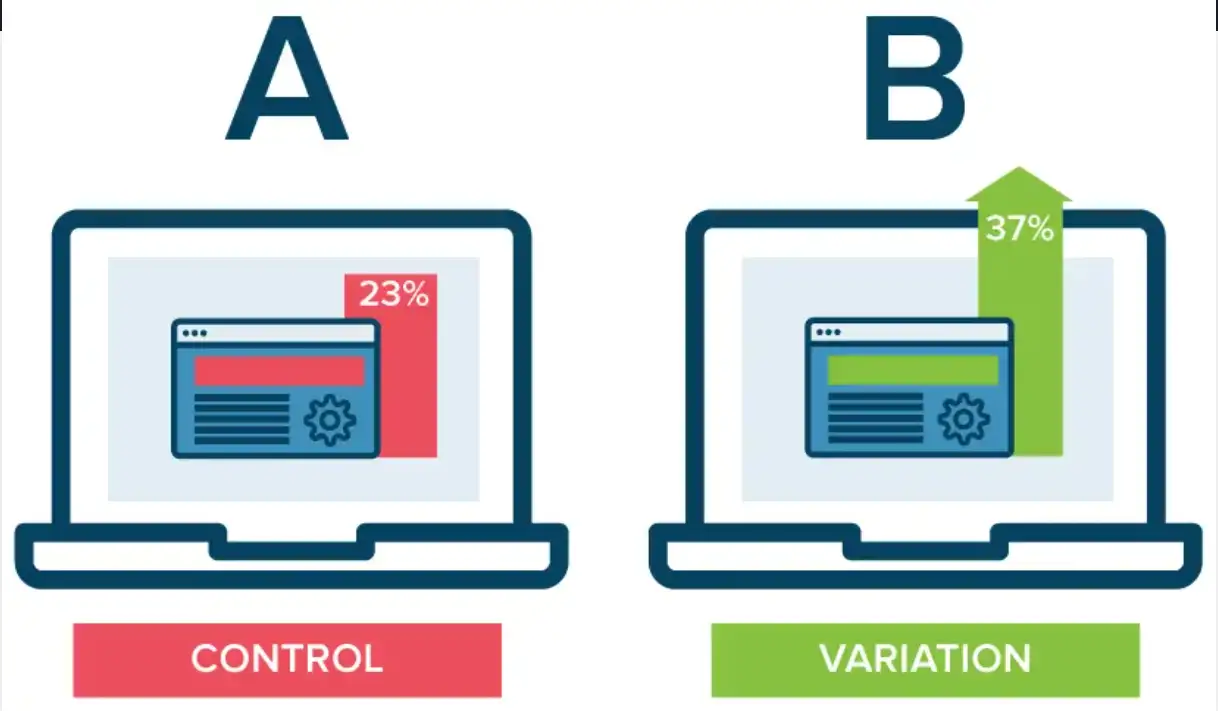
A/Bテストが重要なのは、同じページの2つのバージョンを比較することで、あなたのウェブサイトで何が最も効果的かを把握するのに役立つからです。 例えば、赤いボタンが青いボタンよりもクリックされるかどうかを確認したいとします。 A/Bテストでは、これをテストし、訪問者がどちらのバージョンを好むかを確認することができます。 こうすることで、ウェブサイトを改善するために変更を加えることができます。
A/Bテストを行う際に注意しなければならないのは、ボタンの色のように、2つのバージョン間で変更できるのは1つだけということです。 こうすることで、何がどのような違いを生んだのかを正確に知ることができます。

まとめ
これらのヒントを実践する際、ウェブサイトを優れたものにすることは継続的なプロセスであることを忘れないでください。 継続的に改善し、トレンドを先取りし、常にユーザーのニーズを考えることです。
モバイル対応、シンプルさ、スピード、そしてこれまで述べてきたその他の戦略に重点を置くことで、魅力的なウェブサイトを作成する道が開けます。 競合他社に差をつけるだけでなく、訪問者にシームレスで魅力的な体験を提供することができます。 サイトを改良し、テストし、更新し続ければ、すぐに結果が見えてくるでしょう。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!