ログイン
サイトを作成
9ステップでできる写真サイトの作り方
ステップバイステップのガイドで、写真ウェブサイトの作り方を学びましょう。あなたの作品を紹介し、クライアントを惹きつける魅力的なオンライン・ポートフォリオを作成するために不可欠な要素、ヒント、ツールをご覧ください。

あなたの個性をアピールし、他の訪問者に興味を持ってもらえるような写真ポートフォリオサイトを作るにはどうしたらいいか、自問自答したことはありませんか? あなただけではありません。 ほとんどのフォトグラファーは、自分の作品をオンラインに移行するのが難しく、技術的なことで行き詰まったり、何から始めたらいいのか分からないと感じることがよくあります。 オンライン・ポートフォリオのデザインが素晴らしいものであれば、チャンスに恵まれるかもしれないのに、そのプロセスを始めることができない。

しかし、どうだろう? 見た目ほど複雑ではありません。 もっと言えば、このガイドを読み終わる頃には、単に魅力的なだけでなく、ユーザビリティに最適化された写真ウェブサイトを構築し、訪問者の注目を集め、顧客に変える方法を正確に知っているはずです。 もしあなたが写真を始めてからしばらく経っているのであれば、あるいはこれから始めるのであれば、写真のウェブサイトをデザインする方法を知ることで、他のフォトグラファーに差をつけることができるでしょう。
飛び込む準備はできましたか? それでは、ストレスを感じることなく働きやすい写真ウェブサイトを作り始めることができるように、すべてのステップを少しだけ解明してみましょう。
写真ウェブサイトの要素
写真のためのウェブサイトをどのように作ればいいのか思案した場合、まず頭に浮かぶのは利用可能なデザインの分野だろう。 しかし、無数の画像に走り、最も明るいテンプレートや色を選択する前に、これらの側面は実験室でありながらマスターする必要があります。 最も美しい写真サイトには、見た目だけでなく、効果的に機能する共通の特徴があります。 ここでは、あなたのサイトを無意味なショーケースからクライアントジェネレーターへと改善することができる、最も重要な機能のリストを紹介します。
ポートフォリオの表示
正直なところ、写真のウェブサイトを作成する方法を学ぶという厳しいプロセスを経ることの目的は、すべてそこにあるのではないでしょうか? ですから、当然のことながら、ポートフォリオが中心となります。 もちろん、今までに撮った写真をただ無造作にページに並べるだけではいけません。 厳選しましょう!
ポートフォリオは、あなたが雇われてやりたい写真のスタイルとタイプであるべきだ。 これは「量より質」という格言を守るのに良い場所のように思える。 それが写真家のプライドや興奮を刺激しないのであれば、そのような写真は撮るべきではありません。

シンプルでクリーンなナビゲーション
訪問者があなたのウェブサイトにたどり着いたとき、一番してほしくないことは、リンクやページの洪水に閉じ込められてしまうことです。 ナビゲーションはユーザーフレンドリーであるべきで、カメラバッグの奥から何かを探すのと同じくらいシンプルであるべきです。 つまり、あなたのポートフォリオ、連絡先、ブログなど、オーディエンスが必要とするものへと導く地図だと考えてください。 もし人々があなたのサイトのナビゲート方法を理解できなければ、彼らはあなたが "チーズ "と言うよりも早く、そこから去ってしまうでしょう。
連絡先と予約
あなたが写真撮影のウェブサイトを作成する方法を学ぶために取った広範な時間を使用して、あなたの連絡先情報を隠すという最悪のミスを避ける必要があります。 フォームであろうと、Eメールへの直接リンクであろうと、潜在的なクライアントがあなたに連絡できるよう、できるだけシンプルにしましょう。 さらに、クライアントがあなたのウェブサイトからセッションを予約できるように、「今すぐ予約」などのリンクを用意するのがよいでしょう。 よりリラックスして連絡してもらえるようにすれば、ウェブサーファーを本当のクライアントに変えるチャンスが増える。
自己紹介欄
自己PR欄は奇妙に聞こえるかもしれないが、適切に行えば大いに役立つ。 人々はあなたの写真や車や食べ物の写真ではなく、あなたと交流したいのです。 あなたの人柄、写真を撮ることへの情熱、そしておそらくあなた自身について1つか2つの興味深い事実を読者に伝える短いBIOは、間違いなくプラスになると確信しています。 クライアントは、あなたのカメラが何メガピクセルであるかは覚えていませんが、あなたがクライアントにどのような印象を与えたかは間違いなく覚えています。
レスポンシブ・デザイン
写真のウェブサイトをデザインする際に、重要でありながらあまり議論されていないことのひとつに、レスポンシブデザインがあります。 つまり、ウェブサイトをデザインする際には、スマートフォンの画面でもパソコンのモニターと同じように華やかに見えるようにしなければなりません。 今日では、ほとんどの訪問者がモバイルデバイスを使ってサイトにアクセスしていることを考慮に入れてください。 モバイルに対応していないウェブサイトは、閲覧者の多くを失うことになります。
そのため、写真のウェブサイトを作成する方法に関する最善の戦略は、サイトの他の部分を機能的で、人々が写真家に連絡するのに十分な魅力的なものに保ちながら、インスタンスを美しく、洗練されたデザインにすることです。 あなたの写真ビジネスに合った機能的で効率的なウェブサイトを持つために、ウェブサイトのビジュアルプレゼンテーションに関して、以下に注意すべき点を挙げます。
9つのステップで写真ウェブサイトを作る方法

写真のウェブサイトを構築することは複雑に聞こえるかもしれませんが、それは人が考えるほど難しいことではありません。 実際に使用する前に行うであろう他の物の配置と同様に、それは正確に多くの仕事ではありません! プロのフォトグラファーであれ、フォトジャーナリストであれ、あるいは自分のプロジェクトに対して青い月に一度だけ報酬を得る人であれ、これらのガイドラインに従って、フォトグラファーのための適切なオンラインポートフォリオを作成する方法を見つけてください。 それでは、各ステップを明確に理解するために、そのプロセスを詳しく見ていきましょう。
適切なプラットフォームを選ぶ
写真のウェブサイトを作成する方法を知る前に、まず考えることは、適切なウェブサイトビルダーを選択することである。 これはカメラを選ぶことに似ており、それぞれの選択には魅力的な機能とそうでない機能があります。 WordPress、Squarespace、あるいはSmugMugのような写真プラットフォームから、技術的な習熟度や実現したい外観に応じて選ぶことが重要だ。 テンプレートオプションがあるプラットフォームなら、ウェブデザインを学ぶことなく、ウェブサイト作成に時間をかけず、同時に洗練されたウェブサイトを保つことができる。
印象的なドメイン名を選ぶ
ドメイン名は、オンライン上の写真ブランド名刺に相当します。 発音やスペルが複雑であってはならないし、何よりも、オーナーの名前か、彼が何をしているのかを示すヒントが含まれていなければならない。
あなたが選んだ名前がすでに予約されている場合、あなたの名前に「photo」または「studio」を付けるだけで、あなたはショックを受けるだろう。 そうすれば、潜在的な顧客がオンラインであなたを見つける方法を忘れることはありません。 これは、オーナーフォトグラファーの個性を反映した写真ウェブサイトを作る際に欠かせないプロセスです。

ウェブサイトの構成を考える
あなたのウェブサイトを飾るきれいなフォントや色を急いで選ぶ前に、ナビゲーションを決める時間をとってはどうだろう。 これは、撮影前にショットリストを作成するようなものだと考えてもいいかもしれない。 少なくとも、ホームページ、ポートフォリオページ、コンタクトページ、そして'About Me'ページが必要です。 もしあなたがステーキングの冒険について書くのが好きなら、あるいはヒントを共有するのが好きなら、ブログを含めるのは良い考えかもしれません。 よりわかりやすく、階層が少ないほど、どの訪問者にとってもサイトの方向性が定まりやすくなります。
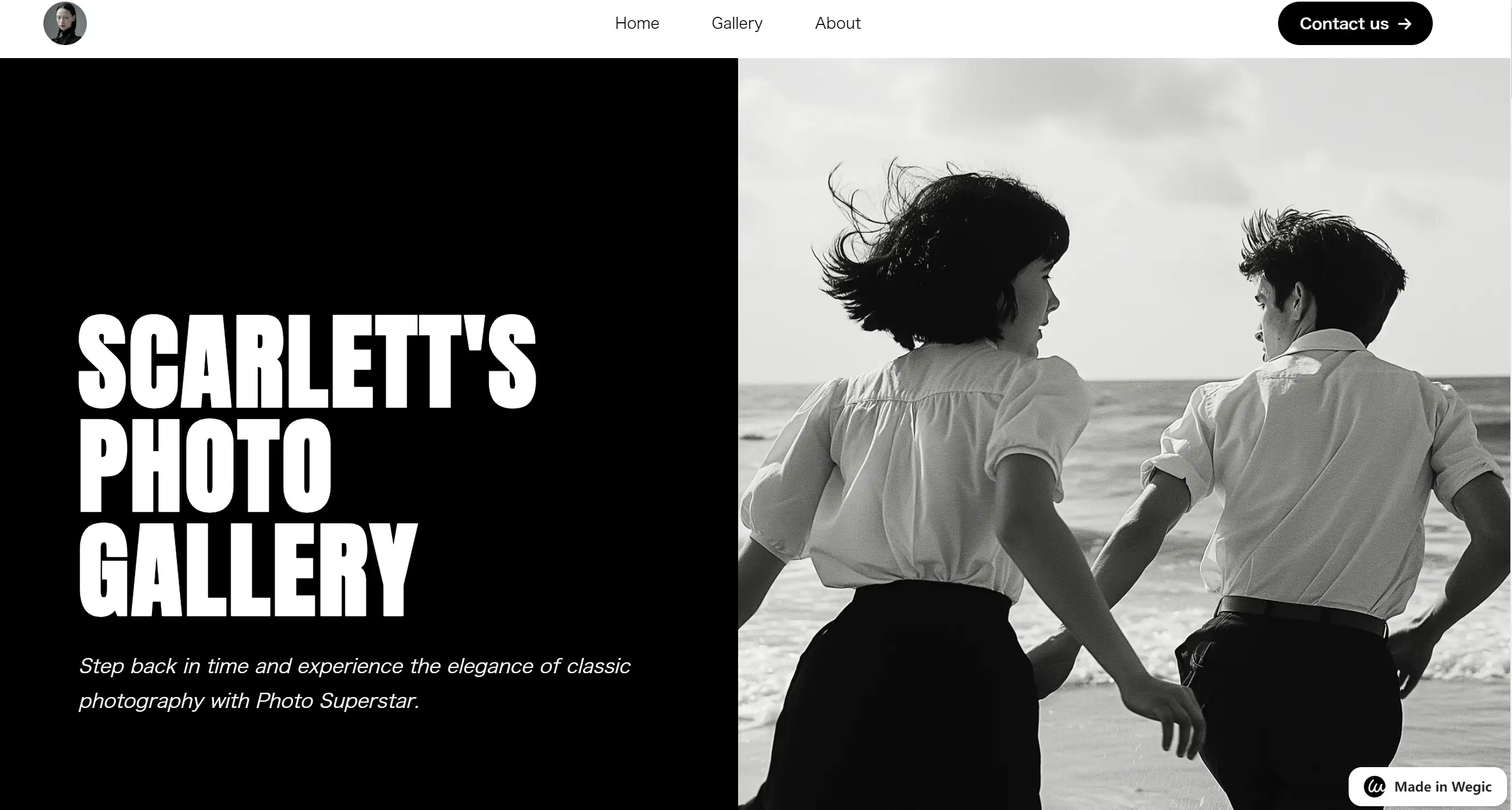
魅力的なテンプレートを選ぶ
写真のウェブサイトを作るとき、かなり刺激的なのがテンプレート選びだ。 あなたの作品を強調しすぎず、同時に真にアピールできるものがいい。 KISS(Keep It Simple, Stupid)の原則は守るべきで、通常、観客は写真を見るためにサイトを訪れるからだ。 選択したテンプレートがレスポンシブであることを確認してください。これは、ラップトップ、PC、タブレット、スマートフォンのどのデバイスでも見栄えがすることを意味します。 しかし、レスポンシブウェブデザインを選ぶことは非常に重要です。なぜなら、もしあなたのサイトがスマートフォンで閲覧できない場合、ページ閲覧者の50%を失う可能性があるからです。
デザインのカスタマイズ
あなたの個性を発揮する絶好の場です。 サイトの美観については、背景の色、書体、並べ替えのフォーマットをあなたの個性に合わせて選ぶことができます。 レイアウトを複雑にしすぎないようにしましょう。先ほども述べたように、最高の写真サイトはたいていシンプルでエレガントです。 ホワイトスペースもまた重要であり、写真を目立たせ、少し息づかせるために使うのです。 シンプルで、同時にユニークで魅力的な写真サービスのウェブサイトを作成する方法をマスターするのは簡単ではありません。
ポートフォリオのアップロードと整理
ここからがこのプロセスの最もエキサイティングな部分で、写真をアップロードする準備が整います。 あなたのポートフォリオを慎重にキュレーションしてください。 今まで撮った写真を全て掲載するのではなく、その中から最も良いもの、そして依頼されたい写真を選ぶこと。 様々な種類の写真がある場合は、風景、ポートレート、ウェディングなど、ニッチごとに分類し、見込み客が欲しいものを見つけられるようにする。

魅力的なコンテンツを書く
ビジュアル面を重視するにしても、言葉にも気を配りましょう。 興味深い「自己紹介」のページは、新しい顧客があなたをどのように認識するかに大きな効果を発揮する。 あなたの歩んできた道、あなたが有意義だと思うこと、そして経験や舞台裏でのエピソードをもっと伝えることができる。 ホームページ用のスローガンを作成し、ポートフォリオ用の画像の説明を含めることを忘れないでください。 写真ウェブサイトに何を含めるかを考えるとき、コンテンツは閲覧者とのより良い関係を作るために使用できることを忘れないでください。
SEO対策
SEO対策は、写真サイトの作り方ではあまり刺激的ではありませんが、非常に重要です。 検索エンジン最適化は、Googleがあなたのサイトにアクセスできるようにするため、あなたのサイトに多くのクライアントを引き付ける。 このような[あなたの街]で結婚式のカメラマン"、"ファインアート写真 "などの潜在的なクライアントが検索エンジンを入力する可能性のあるキーワードを使用します。 altタグで画像をタグ付けし、サイトが迅速に読み込まれるようにします。 誰も遅いウェブサイトは望んでいません。 これは検索エンジンにとっても同じです。
公開と宣伝
時間と労力を投資したのだから、あとはあなたがやったことをすべて表示する時だ! 公開ボタンを押して、あなたのウェブサイトを世界中に発信しましょう。 しかし、それだけではありません - あなたのソーシャル・プロフィールに共有し、電子メールの署名へのリンクを含め、より多くの注目を集めたい場合は - より広い聴衆をターゲットにしたい場合は、いくつかの広告を実行することを検討してください。 最後になりましたが、写真ウェブサイトの作り方に関連する問題は、その可視性の問題です。 写真ウェブサイトを作るのはプロセスですが、これらのステップを完了すれば、単なるポートフォリオ以上のサイトができあがり、クライアントを惹きつけ、より多くの需要が見込めるようになります。

写真ウェブサイトを最適化する方法: オンラインプレゼンスを高める
現実を直視しましょう: しかし、写真のためのウェブサイトを確立するプロセスは終わりではありません。 実際の "魔法 "は、そこから最高のものを引き出そうとするときに始まるのだ。 もちろん、美しいポートフォリオを持つことは素晴らしいことだが、誰もそのサイトを見つけることができなければ、あまり役には立たない。 あなたは、ビジネス・トラフィックを生み出す、魅力的な写真ウェブサイトを作る方法を学びに来たのですか? 最適化とは、専門的な言葉に見えるかもしれませんが、簡単に説明すると、ウェブサイトを最適化することです。 まるで、気に入った写真があって、それを部分的に加工して好みの雰囲気にするようなものだ。 では、どのようにあなたのサイトに手を加え、適切な視聴者の注目を集めることができるのか、お教えしよう。
スピードアップ!
遅いウェブサイトにマウスを走らせて喜ぶユーザーはいません。 実際、サイトのダウンロードが遅ければ、ダウンタイムによって訪問者はイライラし、作品を鑑賞することもなくサイトを去ってしまう可能性が高い。 そもそも、そのような印象を与えたいとは思いません! ですから、写真ビジネスのために作成するサイトを、可能な限り高速にするにはどうすればいいのでしょうか? 最初のステップは画像の圧縮です。 極端に高画質な画像は見栄えは良いですが、ウェブページのパフォーマンスを損ないます。 ファイルの品質を維持しながら、または最高のケータリングでファイルを圧縮するプログラムやソフトウェアを活用する。 さらに、良いウェブホストを選ぶべきです-彼らはあなたのサイトが存在し、適切に機能することを可能にするものです。
モバイルフレンドリーにする
これは面白い事実ですが、総ウェブトラフィックの50%以上がモバイルデバイスからのものです。 つまり、あなたの写真のウェブサイトは、デスクトップ版と同様にスマートフォンでも優れていなければならないということです。 もしそうでなければ、あなたの製品やサービスに興味を持つ可能性のあるサイト訪問者、特に検索中にモバイルデバイスを使用する訪問者を逃してしまう可能性があります。
WordPressを含む最新のウェブサイト・ビルダーはほとんどすべて、デジタル・ディスプレイのサイズに自動的に適応するモバイル・レスポンシブ・テーマの使用を取り入れています。 しかし、異なるデバイスで同じテストを行って、すべてが設定されていることを確認していただければ幸いです。 あなたの美しい写真は、どこに置いても輝くに値します!

SEO: あなたの秘密兵器
SEOまたは検索エンジン最適化について知っているはずですが、それはあなたの写真のウェブサイトにとって何を意味するのでしょうか? 一言で言えば、SEOとは、Googleなどの検索エンジンの検索結果ページの自然またはオーガニックセクションで上位にランクされるようにウェブサイトを強化するプロセスを指します。 あなたのサイトが最適化されればされるほど、あなたのサイトは上位に表示され、より多くの人に見つけてもらえるようになります。 SEOを向上させるには、この記事のように、写真サイトの作り方など競合の少ないキーワードを使って文章を書いてみてください。 さらに、ブログだけでなく、すべてのページで魅力的で意味のある見出しや説明文を作成することも忘れないでください。 これらは検索で表示される小さなぼかしなので、数えることを忘れないでください。
常に新鮮で魅力的
過去5年間更新されていないような印象を与えるウェブサイトを訪問したことはありますか? それはむしろ良い印象ではありません。 写真のウェブサイトでは、定期的に新しいコンテンツを追加することをお勧めします。 個人的なブログと同じように、仕事の最新情報(最近の撮影、旅についてのブログ記事、あるいはどのように仕事をしているかの詳細など)を掲載することで、既存の訪問者や検索エンジンのクローラーを惹きつけ、あなたがまだ生きていることを認識させることができます。 また、顧客を次々と呼び戻すための題材にもなる。 最後に、完璧な写真ウェブサイトの作り方を教える上で最も重要なことは、そのさらなる発展が重要であるという事実を思い出してほしい。
まとめ シャッターバグの旅はここから始まる
よくぞここまで辿り着きました。写真のウェブサイトを作ることに興味がおありなのですね。 クドス! ウェブデザインは撮影に似ている。少なくとも1、2回の挑戦では正しい写真は撮れないかもしれないが、撮れたときには素晴らしいものになる。
さて、もしあなたが「どうしよう、何から始めればいいんだろう」とブラックホールで沈んでいたとしても、絶望することはない。 今活躍しているプロの写真家も、最初はあなたと同じように、オンラインで写真を職業とし、印象的なポートフォリオを作成する方法を確立しようとしていたことを覚えておいてください。
今、あなたはその手順を知っているのですから、それにあなたの味を加えることができるのは時間の問題です。 そして、もしあなたがオンラインで何もない画面を前にして、次のステップのアイデアは何だろうと考えているなら、それは創造的な問題を解決するもう一つの機会だと考えてほしい。 自然の風景や人物、あるいは散歩中のふとした瞬間をとらえることに重点を置くにせよ、あなたが作成する写真ウェブサイトは、あなたの芸術の店頭となる。
完璧な写真を撮ろうとするときと同じ情熱を持って、このプロジェクトに飛び込んでみよう。 そして、もしあなたが行き詰って、「どうやって写真のウェブサイトを作ったらいいんだろう?

Wegicは、ウェブデザインの技術的な側面に煩わされることなく自分の作品を紹介したい写真家のための究極のツールです。 Wegicは、あなたのビジョンを受け止め、それを美しく作り込まれた写真ウェブサイトに変えてくれる、あなたの個人的なAIアシスタントだと考えてください。 あなたがプロの写真家であれ、趣味の写真家であれ、ポートフォリオを作る人であれ、Wegicは完璧なショットをフレーミングするのと同じくらい自然なプロセスを感じさせてくれます。
フォトグラファーがWegicを愛する理由
- AIを駆使したデザイン: Wegicの高度なAIがあなたの意見を取り入れ、きれいなレイアウトと見事なビジュアルを中心に、あなたの写真を引き立てるウェブサイトを作成します。
- 会話型インターフェース: 複雑なツールは必要ありません。 Wegicでは、あなたのウェブサイトのニーズをチャットするだけで、あなたのスタイルに合わせたプロフェッショナルな写真サイトを構築します。
- 多彩なプロジェクト範囲: 最高の作品を紹介するポートフォリオ、クリエイティブな旅を共有するブログ、プリントを販売するeコマースサイトなど、Wegicはあらゆるニーズにお応えします。
- サポートアシスタント: Wegicは単にサイトを構築するだけではありません。デザインの微調整を支援するアシスタントツールも付属しており、あなたの写真が最高の状態で表示されることを保証します。
- ブラウザの互換性:Wegicはすべての主要なウェブブラウザの互換性を保証するため、あなたの写真ウェブサイトはどのデバイスでも魅力的に見えます。
- CMS適応性: 直接のCMS統合は現在開発中ですが、Wegicの出力は一般的なコンテンツ管理システムに簡単に適合させることができ、サイト管理に柔軟性を与えます。
- APIアクセス: より技術的なニーズを持つフォトグラファーのために、APIアクセスが間もなく利用可能になり、カスタム統合や高度な機能が可能になります。
- ソーシャルメディア統合: 今後のアップデートでは、ソーシャルメディアとの直接統合が予定されており、クリックするだけで簡単にプラットフォーム間で写真を共有できるようになります。
Wegicを使えば、コーディングやデザインの詳細を心配する必要はありません。 洗練されたギャラリーのレイアウト、写真ストーリーを共有するブログ、プリントを販売するオンラインストアなど、あなたのアイデアを話すだけで、あとはWegicにお任せください。 写真芸術を理解し、あなたの画像をオンラインで輝かせる方法を知っている専属のウェブデザイナーがいるようなものです。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!