ログイン
サイトを作成
あなたのサイトで使うべき12のグラフィック・デザイン・スタイル
あなたはいくつのグラフィック・デザイン・スタイルを知っていますか?あなたのサイトのデザイン性を高める12のグラフィックアートスタイルをピックアップしました。

グラフィックデザインは、画像、テキスト、コンセプトを組み合わせて特定のメッセージを聴衆に伝えるビジュアルコミュニケーションの一形態である。
Business Research Insightsの最新データによると、世界のグラフィックデザインサービス市場は2024年に約520億米ドルと 評価され、2032年には約680億米ドルに達すると予測され、予測期間中の複合年間成長率は約3.5%である。
市場は通常、オンラインサービスとオフラインサービスに分けられる。 このうち、オンライン・サービスが最大の市場セグメントを占めている。 用途別に分析すると、市場は大企業と中小企業に分けられ、大企業が最大のシェアを占めている。
グラフィックデザインの核となるのは様々なアートスタイルであり、それがこのビジュアル・コミュニケーション・アートの創造性と影響力の原動力となっている。

グラフィックデザインのスタイルを知る必要がある理由
優れたグラフィックデザインのスタイルは、ブランドイメージを確立する上で重要な役割を果たします。 社会の変化、工業化、都市化、グローバル化の進展に伴い、絶え間ない芸術運動や様々な思想傾向の出現と相まって、様々なスタイルが生まれました。 それぞれのスタイルには特徴がある。
そのため、ターゲットとなるオーディエンスの共感を得るためには、ブランドのポジショニング、ターゲットグループのニーズ、嗜好、行動を理解する必要がある。 ブランドとターゲット・グループの嗜好に合ったグラフィック・アート・スタイルが、ブランドの認知度を確立し、顧客とのコミュニケーション言語を形成し、明確なメッセージを伝え、ブランド・ロイヤルティを高めることは間違いない。
サイトで使うべき12のグラフィック・デザイン・スタイル
トレンドのグラフィックデザイン12スタイルをピックアップ。 さあ、始めよう!
ウォームアップ
- 抽象画
- アールデコ
- コーポレート
- フラット
- ジオメトリック
- マキシマリズム
- ミニマリズム
- モダニズム
- ポストモダニズム
- レトロ
- 立体
- タイポグラフィ
1#抽象的
- 象徴的なパターン
- ユニークなカラーパレット
- 解釈の自由度

従来のグラフィックデザインスタイルにうんざりしていませんか?抽象的なデザインはあなたが探しているものかもしれません。
抽象的なデザインは、必ずしも現実を反映していない視覚的要素を融合させたものです。雑誌、美術館、ウェブサイトなどでこのスタイルに出会ったことがあるかもしれません。象徴的なパターンとユニークなカラーパレットを使用して感情を伝え、表現力豊かで創造的な選択肢となっています。
あなたのブランドのためのウェブサイトを構築しようとしているなら、抽象的なデザイン要素を取り入れることで、競合他社とは一線を画すことができます。このスタイルはあなたのブランドに独特の個性を与え、その解釈への開放性であなたのターゲットオーディエンスを引き付けます。
抽象的なデザインは、幾何学模様、水彩画など、さまざまなスタイルを網羅しています。その汎用性により、業界に関係なく、ブランドに完璧に合わせたものを作成できます。
2#アールデコ
幾何学的な図形
ラグジュアリー感
ライティングとシャドウ
 Source: Emir Ayouni for The Forefathers Group
Source: Emir Ayouni for The Forefathers Groupアールデコは、フランス語の「Arts Décoratifs」という言葉から生まれた、最も有名なグラフィックアートスタイルの1つです。1920年代にパリで生まれたこのデザインスタイルは、豊かな色彩、大胆な線、幾何学的な形状を特徴としています。その素晴らしい例として、デザイナーのエミール・アユーニが「The Forefather Group」のために行った仕事が挙げられます。
アールデコはグラマーとラグジュアリーと同義です。上記の例では、背の高いゴブレットにカクテルを持つ美しい女性が見られます。彼女の顔とドレスの照明が優雅な体型を強調し、全体的なシーンは豪華さを放ち、光沢のある仕上げがラグジュアリー感を高めています。
このスタイルは、劇場や舞台などの設定を描くためによく使用され、特にスポットライトが人物や建物を照らすような光源に重点を置いています。この例では、ゴブレットの鋭い幾何学的なラインが女性のイブニングガウンの流れるような曲線と美しく対比し、魅力的でエレガントな大胆でダイナミックなビジュアル言語を作り出しています。
3#コーポレート
フォーマルでクリーンなフォント
一貫したビジュアル要素
コール・トゥ・アクションを明確にする

企業のグラフィックデザインスタイルは、ウェブデザインからソーシャルメディアまで、企業のイメージやブランドのあらゆる側面を形作り、パッケージ化する上で重要な役割を果たし、プロフェッショナリズムとインパクトを高めます。異なるデザインスタイルは、さまざまな企業の役割に適しているかもしれませんが、全体的な企業デザインの観点からは、特定の要素が普遍的に効果的です。
企業デザインは、フォーマルでクリーンなフォント、シンプルなタイポグラフィと形状、明確なコール・トゥ・アクション、一貫したビジュアル要素を特徴としています。また、過度に複雑なカラースキームを避けています。これらの要素が一緒になって、企業のブランドアイデンティティを強化するプロフェッショナルで信頼できるイメージを作り出すのに役立ちます。
4#フラット
人気のUI
スリムなデザイン
機能性について

フラットデザインは、アイコンやその他のビジュアル要素で一般的に見られるユーザーインターフェイスデザインの人気のある選択肢です。このグラフィックデザインスタイルは単色で2次元です。このアートスタイルはシンプルさと機能性に焦点を当てています。合理化されたデザインは使いやすさを高め、ウェブサイトの読み込みを迅速に行うことができます。
フラットデザインは、ポスター、ドキュメント、ウェブサイト、およびモバイルアプリケーションで広く使用されています。あなたの優先順位が使いやすさと明瞭さであるならば、フラットグラフィックデザインは機能性に焦点を合わせた清潔で率直な美学を提供し、完璧なフィットになるかもしれません。
5#ジオメトリック
数学の要素
形と線の調和
明るく、対照的な色

画像の出典: Ben Staffordによる幾何学的なスタイルの写真のスナップショット
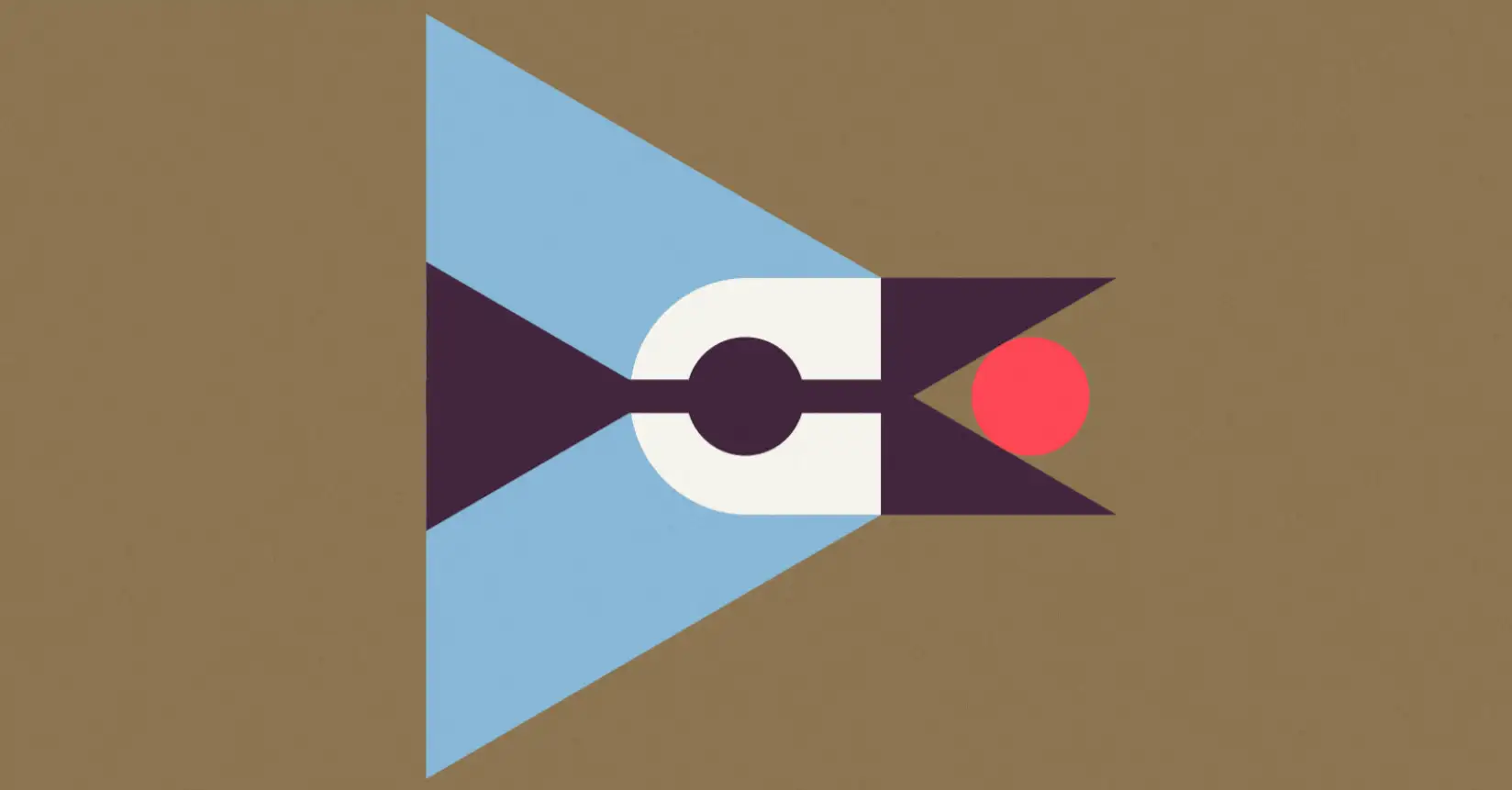
幾何学的デザインは、角度、線、点などの数学的要素を使用して注目を集める、最も魅力的なグラフィックアートスタイルの1つです。このデザインアプローチは、正方形、円、三角形などの形状を取り入れ、バランスと対称性を作り出し、シンプルさを称賛しながら、形状、線、エッジの調和を強調します。
例えば、上の画像の青いジェイは、三角形や円などの対称的な形状から作られ、明るく対照的な色で強調されています。このシンプルで印象的なデザインは、幾何学的な形状が視覚的に見事な芸術作品に変換され、幾何学的な要素がより魅力的になることを示しています。
6#マキシマリズム
楽しいレイアウト
高い密度
予期せぬ組み合わせ

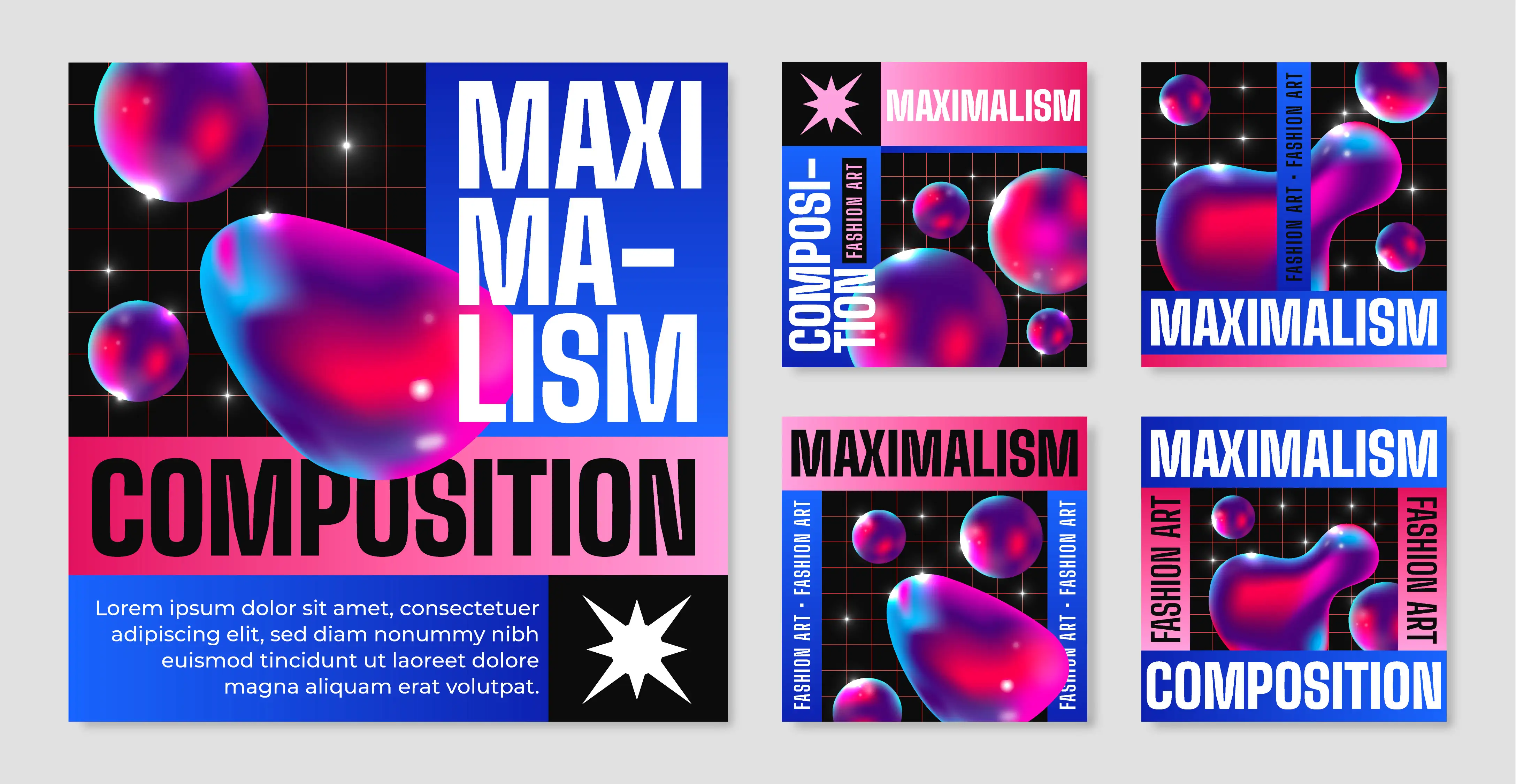
「More is more」は、高密度、対照的なパターン、予期せぬフォントやイメージで知られる大胆なグラフィックデザインスタイルであるマキシマリズムを定義しています。マキシマリストのデザインは、しばしば陽気でダイナミックなレイアウトを特徴とし、様々なテキストや情報のレイヤーがあり、デザイナーに大きな創造的自由を提供します。
このスタイルは、ユニークなテキストサイズとフォントを取り入れた非伝統的で魅力的なレイアウトを採用しています。複数のレイヤーのグラフィック、テクスチャ、パターンが巧みに組み合わされ、デザインの活気を高め、表現力豊かで視覚的に魅力的な構成を作り出しています。マキシマリズムは、限界を押し広げる能力によって繁栄し、各デザインを豊かで生命に満ちたものにしています。
7#ミニマリズム
コントラストカラー
見かけ上のCTA
ネガティブ・スペース

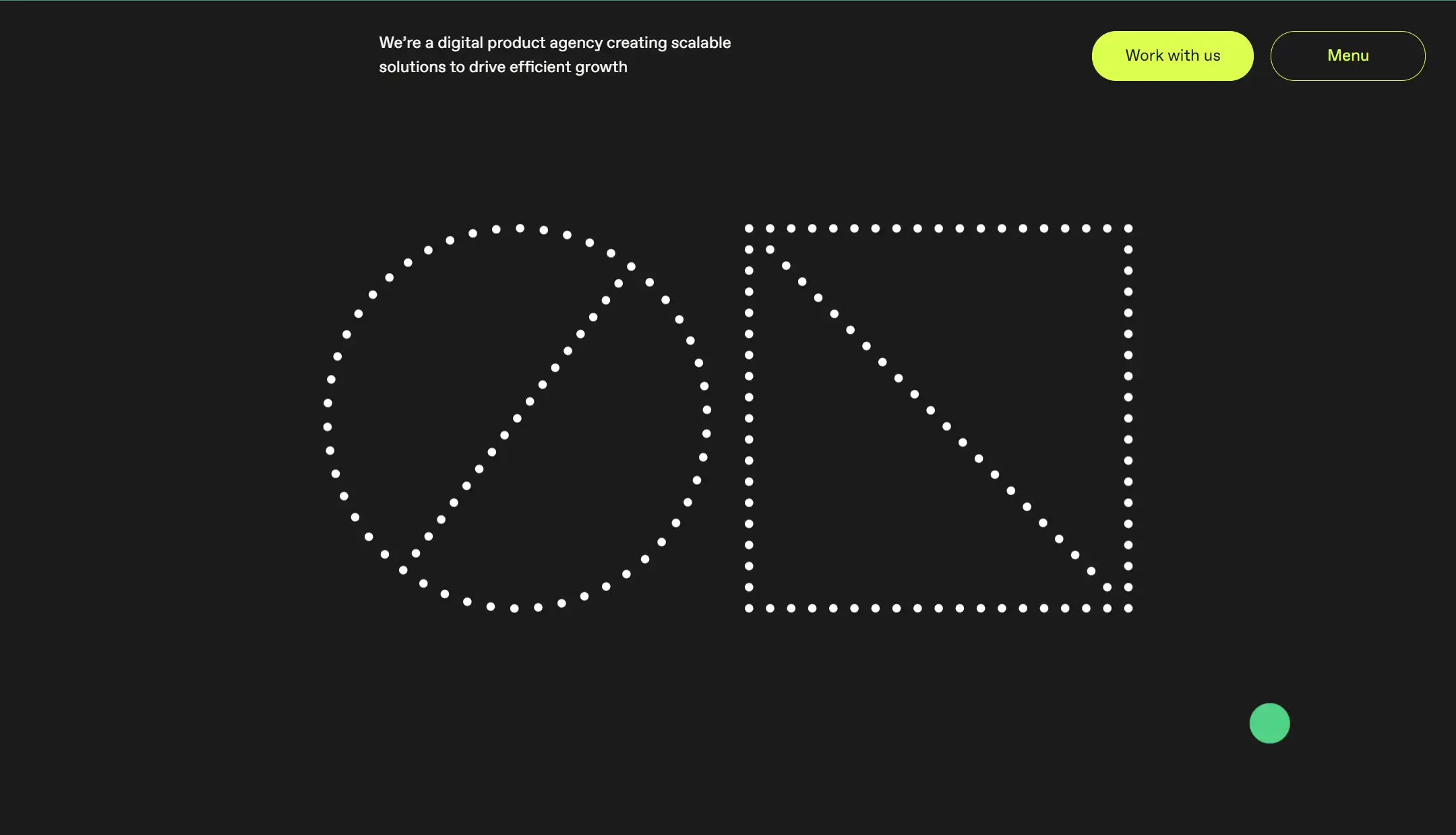
ミニマリズムは「少なければ少ないほど良い」という哲学に従い、マキシマリズムとは対照的です。インスピレーションを得るために、ONのウェブサイトを訪問することができます。そこでは、最小限のデザインがフロントページで明らかになっています。黒い背景は白い幾何学模様を強調し、大胆な色は最適なコントラストを作り出します。さらに、ボタンは戦略的に右上隅に配置されており、訪問者は行動呼びかけ要素に焦点を合わせることができます。ユーザーがカーソルを動かすと、小さな点の収束と発散を観察することができ、インタラクティブな体験に貢献します。これにより、「About Us」セクションで述べられているように、ブランドのデザインとテクノロジーの専門知識を伝えながら、ユーザーエクスペリエンスが向上します。
このグラフィックデザインスタイルは、ネガティブスペースを効果的に活用し、訪問者の注意を最も重要な情報に導きます。きれいでよく整理されたインターフェースは、滑らかなユーザーエクスペリエンスを確保し、メッセージをより明確かつ直接的にします。
8#モダニズム
クリーンな書体
鮮やかな色
最小限の画像とコピーライティング

一部の人々はモダニズムが現代のグラフィックデザインスタイルであると信じていますが、ほとんどの専門家は現代美術が現代美術よりも前に存在したと同意しています。現代美術は1860年代から1960年代にかけて西洋で発展したと言われていますが、現代美術はより新しい創作物を指します。
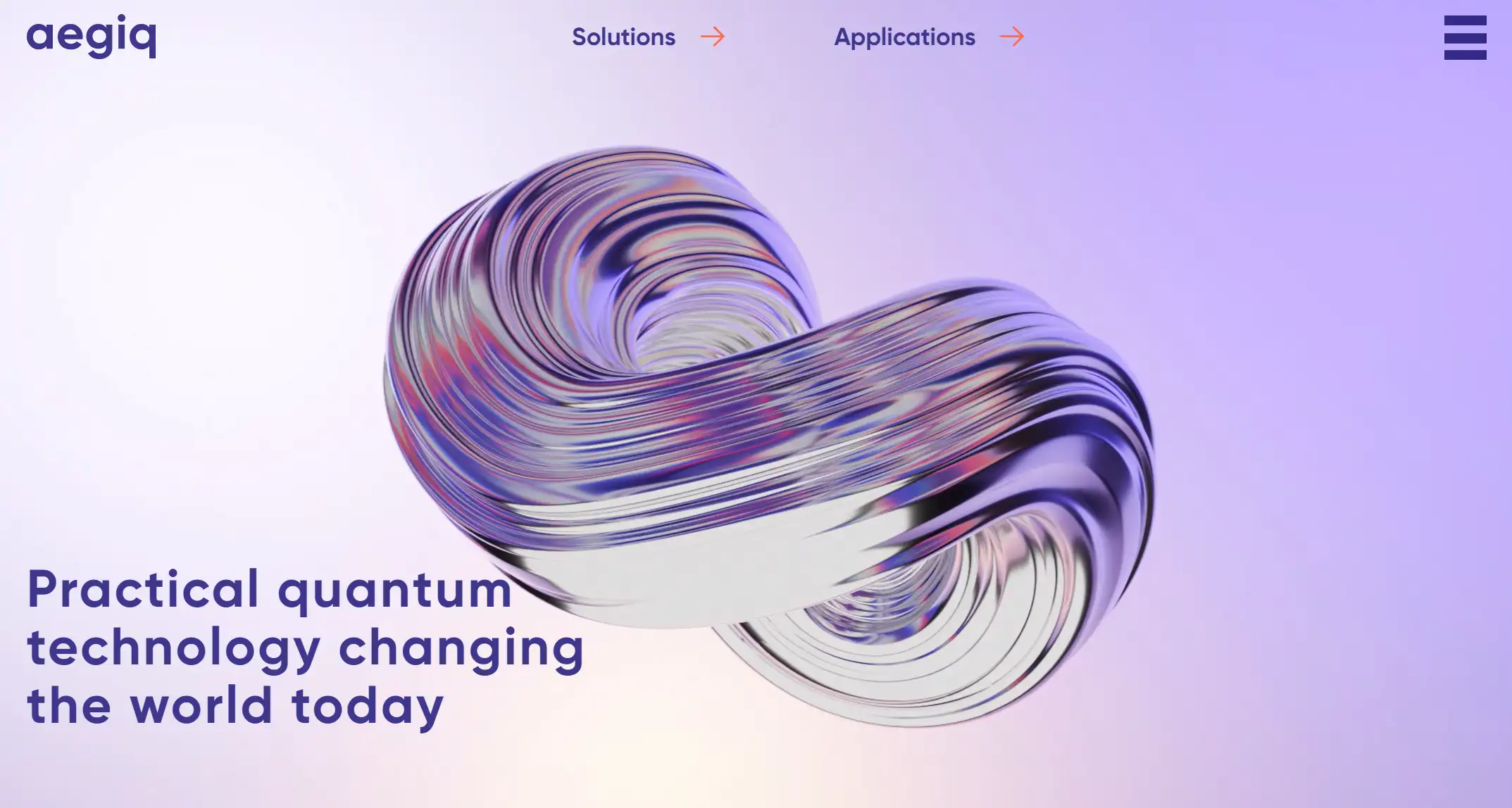
グラフィックデザインにおけるモダニズムは、急速な技術と産業の成長期に現れました。それは、大胆な色の対比、シンプルなレイアウト、そしてクリーンな書体を強調しています。Aegiqのウェブサイトは、抽象的なイメージを中心にしたこの現代的なグラフィックアートスタイルの素晴らしい例です。サイト全体として、使いやすさと明瞭さを強調し、最小限の画像やコピーライティングを備えたクリーンで整然としたレイアウトを特徴としています。このスタイルの主要な要素には、クリーンなライン、不規則な形状、鮮やかな色、象徴的なデザインが含まれ、すべてが視覚的なインパクトを高めます。このデザインで通常使用されるフォントは、シンプルなサンセリフフォントで、全体的な明瞭さを増します。
9#ポストモダニズム
複雑さ
アンチフォーマリズム

マキシマリズムやモダニズムと同様に、ポストモダニズムとモダニズムは異なるグラフィックデザインスタイルです。実際、ポストモダニズムはモダニズムの制約に対する反応として現れました。それは、「合理的」または「高度な芸術」と見なされるものと「低いデザイン」という従来の概念に挑戦します。ポストモダニズムはこれらの厳格なカテゴリーを拒否し、代わりにデザイナーに伝統的なルールを破り、スタイルのミックスを使用するように促します。
反形式主義はポストモダニズムの特徴の一つです。このスタイルは多様性、複雑さ、多様性を称賛し、しばしばユーモアや皮肉の要素を導入します。異なる芸術的スタイルや歴史的形式を融合し、しばしばモダニズムの厳格なグリッドレイアウトから脱却したユニークな書体を特徴としています。
10#レトロ
ヴィンテージ・エレメンツ
歴史的ナラティブ
現代の観客に関連する

レトロアートスタイルは、1960年代と1970年代のサイケデリックな美学、1980年代のグランジ、または1990年代の初期インターネットの雰囲気など、以前の時代からインスピレーションを得て、ノスタルジアを呼び起こします。特定の時代からのビンテージやノスタルジックな要素を取り入れ、しばしばビンテージフォントを特徴としています。
レトロデザインの素晴らしい例は、モスクワ博物館によって作成されたロシア銀行の歴史を紹介するウェブサイトです。このサイトは、装飾的なビンテージ肖像画、工芸品、そして歴史的なコインを使用して、レトロスタイルを完璧に体現しています。特に、コインには独特のレトロな雰囲気があります。スクロールダウンすると、1698年から170 4年までのピョートル1世の改革に出会い、インタラクティブな体験が際立ちます。例えば、有名な歴史的人物のクラシックな衣装の画像には、現代的なアレンジを加えたチャットボックスが添えられています。白黒写真は、銀行や通貨システムの進化を語り、歴史的な物語を高めています。
このレトロなデザインは、現代の観客にとって創造的で意味のあるものであり、過去からインスピレーションを得ながら、新鮮で魅力的な体験を提供します。
11#スリーディメンショナル
ダイナミックタッチ
イマーシブUE
アニメーション

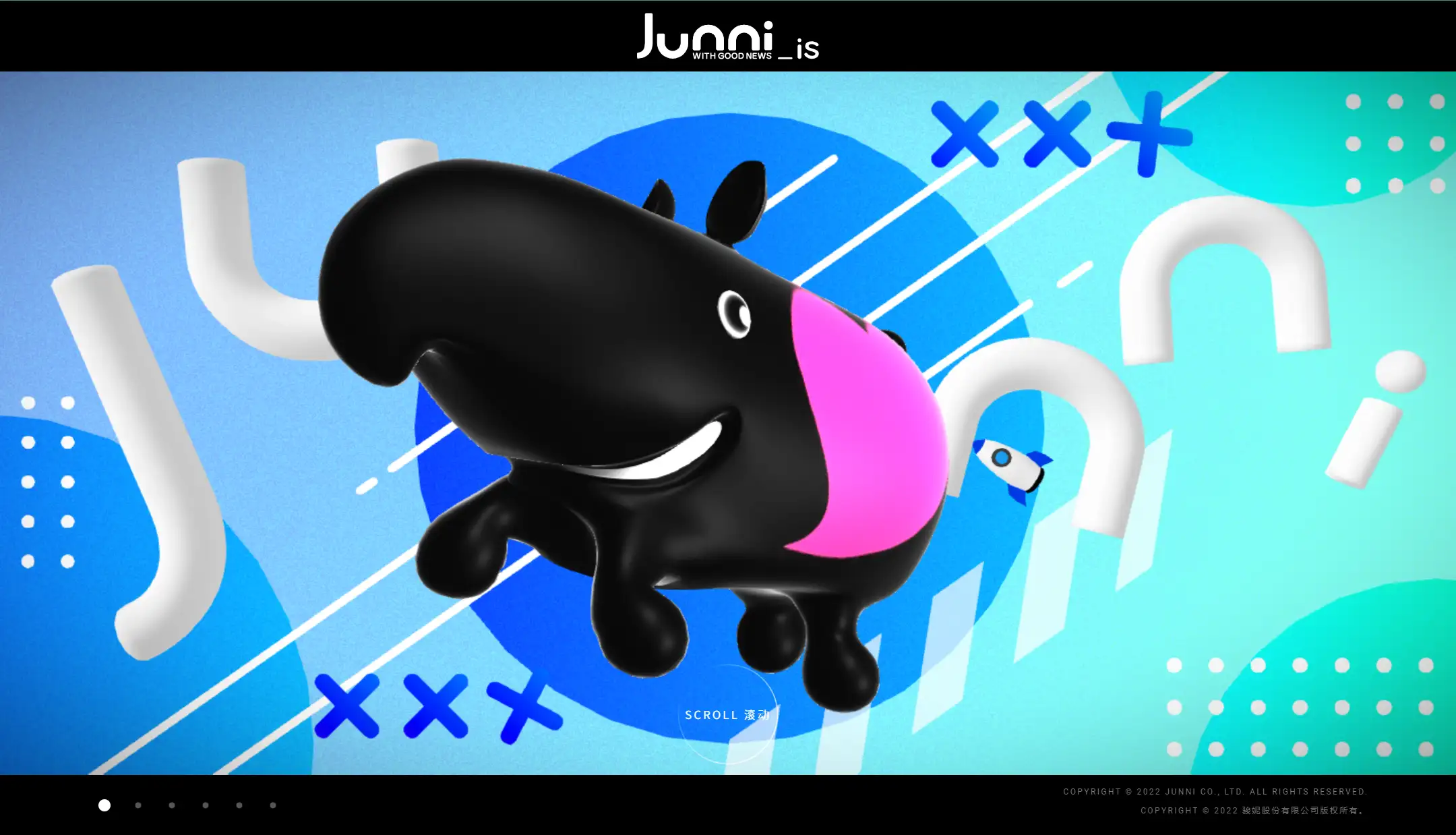
ジュニスは三次元アートスタイルに優れており、創造的な方法でフラットデザインを生き生きとさせています。このスタイルの他のデザインと同様に、照明と影を使用して3 Dマスコットを作成します。クリックやスクロールごとに、マスコットは変形します。最初はピンクのハートステッカー(またはペイント)が付いた黒く見え、次に透明になって空中に浮かびます。マウスを動かすと、インタラクティブな要素が同期して回転し、ダイナミックなタッチが加わります。これにより、三次元デザインが深さとボリュームを取り入れてより現実的な効果を実現していることが強調されます。
3次元デザインスタイルは、ソーシャルメディアのコンテンツ、ウェブデザイン、アニメーションでよく使用され、視聴者にリアルで没入型の体験を提供します。
12#タイポグラフィック
タイポグラフィ
ボールド、区別フォント
ソリッドカラーの背景

このグラフィックアートスタイルは、デザイン要素とコミュニケーションツールの両方としてのタイポグラフィの重要性を強調し、表現力豊かなタイポグラフィと大胆なグラフィック要素を最大限に活用しています。
タイポグラフィは、文字や単語を配置して組み合わせ、読みやすく視覚的に魅力的なテキストを作成する芸術です。それは、特定の感情を呼び起こし、特定のメッセージを伝えるために注意深く作られた書体のスタイル、外観、構造を含みます。
このスタイルの素晴らしい例は、Advillains社のウェブサイトです。大胆で独特なフォント-暗い背景に対して黄色の大文字-がすぐに目を引きます。「BE THE VILLAIN, MAKE THE HERO」というフレーズが中心になり、強力なメッセージとダイナミックなビジュアルインパクトを組み合わせ、書体をデザインの焦点にしています。手描きの星、グラフィティ、感嘆符などの周囲の要素が遊び心とエッジの効いたタッチを加えています。画像やテキストの散らばったランダムな配置は、全体的な美学を補完する制御された混沌感を生み出します。
サイトのスタイルを選択する方法
これらの12のスタイルはすべてのグラフィックアートスタイルをカバーするわけではありませんが、あなたはそれらからインスピレーションを受けるかもしれません。デザインスタイルを選ぶ際には、ブランドスタイル、ターゲットオーディエンス、ニッチ市場の好み、個人的なスタイル、競合他社のスタイルなどを考慮する必要があります。また、歴史的な芸術や日常生活からもインスピレーションを得ることができます。
最終的な思考
2025年にグラフィックデザインのスタイルが進化し続ける中、企業や個人は適応力を持たなければなりません。グラフィックアートのスタイルを新鮮で関連性のあるものに保つことで、お客様とより良くつながり、ブランドに忠実であり、プロモーションや現在のイベントに対応し続けることができます。常にスタイルを磨き続けることで、今日の視覚的な世界に持続的な影響を与えることができます。
著者
Kimmy
投稿日
Oct 30, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!