5つのウェブサイトビルダーでウェブサイトを構築するには?
もしあなたがウェブサイトを作ろうと考えていたり、ユニークな商業的アイデアを試しているのなら、ここに最も人気があり、最も簡単なウェブサイトビルダー5社を紹介しよう: Wegic、Wix、Godaddy、Site123、Webflowです。 これらのツールのサポートがあれば、あなた自身のウェブサイトを構築して公開することは、思っているほど難しくないかもしれません。

もしあなたがウェブサイトを作ろうと考えていたり、ユニークな商業的アイデアを試しているのなら、、最も人気で簡単なウェブサイトビルダーを5つ紹介しよう: Wegic、Wix、Godaddy、Site123、Webflowです。 これらのツールのサポートにより、あなた自身のウェブサイトを構築し公開することは、思っているほど難しくないかもしれません。
とはいえ、何から始めればいいのだろう? どのウェブサイトビルダーが必要なのか? それを考慮し、私たちはこれらの5つのWebサイトビルダーすべてのステップバイステップガイドをまとめたので、一からWebサイトを設計する手順を説明します。
トップクラスのウェブサイトビルダー5選
Wegic:初心者のための最も簡単なウェブサイトビルダー
Wegicの学習曲線とシームレスなユーザーエクスペリエンスは驚くほど低く、初心者にとって最も簡単なウェブサイトビルダーの一つです。 とはいえ、そのシンプルなインターフェイスがその能力を低下させることはありません。
Wegicは、あなたの創造性のレベルに関係なく、あなたのウェブサイトを素晴らしく見せることができます。 会話型のデザインプロセスにより、理想的なプロトタイプを作成することができます。 これらの機能により、Wegicはパフォーマンスの高いサイトを構築したい初心者、特にアーティストやデザイナー、クリエイティブなビジネスなどデザインを優先する方に最適です。
Wegicを始めるのは簡単です。 Hostingerのようなセットアップチェックリストは提供されていないが、Wegicはステップバイステップのツアーを通してユーザーにソフトウェアを熟知させる。 さらに、Wegicは最近ヘルプセンターを立ち上げ、デザインオプションやSEO機能など、ウェブサイト構築の基本をユーザーに案内している。
また、Wixとは異なり、Wegicのインターフェースは機能過多ではなく、直感的なデザインでスムーズにタスクを完了することができます。
Wegicでウェブサイトを構築するステップ
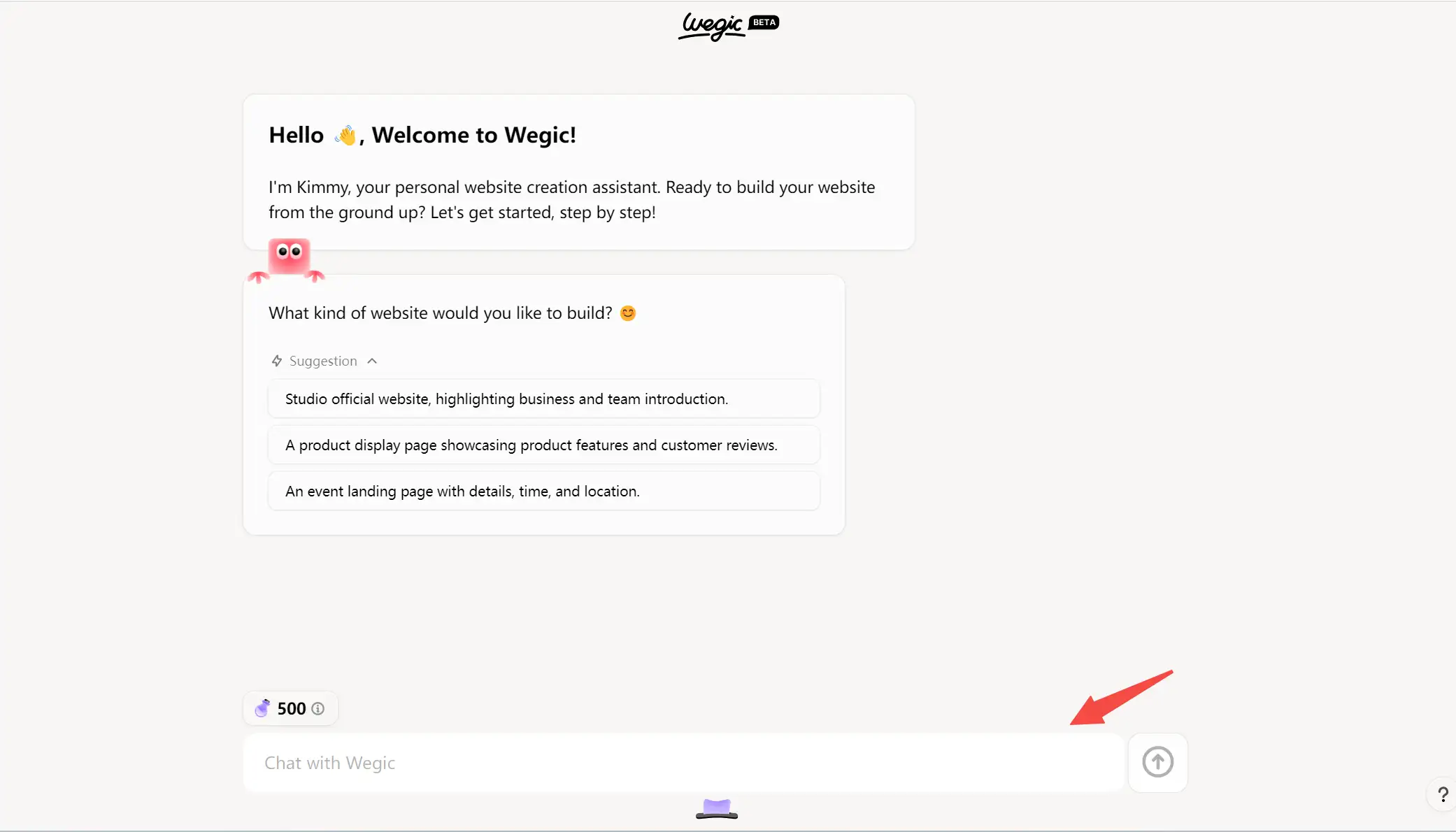
- ステップ1:サイトのゴールを設定する
最初にすべきことは、どのようなウェブサイトを作りたいのかを確認することです。 ブログなのか、オンラインショップなのか、レストランのウェブサイトなのか、何を共有したいのかを考えてください。 そして、あなたの要望をWegicのアシスタント、Kimmyに伝えてください。 最初にプロトタイプを作成してくれます。


- ステップ2:ブランド・アイデンティティの決定
最初の段階でブランド・アイデンティティを決定することが必要です。 これにより、閲覧者がどのページを訪れても、ウェブサイトの一貫性と調和が保たれます。 この原則は、企業にも個人にも適しています。
このステップでは、Kimmyがあなたのブランドや個人的なウェブサイトのためにいくつかの名前を推薦します。 両方のオプションが用意されています。
一方、ターゲットとする顧客グループを特定し、ウェブ言語を彼らの共通言語に設定する必要もある。

- ステップ3:デザインスタイルの選択
支配的な色を1つ選び、パレットを満たすために3つか4つの副次的な色を選ぶことをお勧めします。 商品やブランディングに基づいた配色を確立するのは賢明な選択です。
フォントについては、プロフェッショナルに見えるビジネス関連のウェブサイトを構築したいのであれば、HelveticaやArialのような古典的なスタイルのフォントを採用するのがよいだろう。 一方、ファッショナブルなウェブサイトやモダンなウェブサイトには、風変わりなフォントが適している。
どの種類のフォントを採用するか決めかねている場合は、Kimmyに尋ねてみてください。


- ステップ4:メインページのカスタマイズ
セットアップ後に特定のページが含まれていない場合は、FAQページ(ユーザーが簡単に回答を得られるようにする)、ブログ(ニッチな分野での専門知識を示す)、レビューや体験談ページ(ブランドの信頼を築く)を追加することをお勧めします。
ページをカスタマイズする際は、ブランドイメージとターゲットオーディエンスを念頭に置いてください。 重要な情報が読みやすく、アクセスしやすいように、意味のあるセクションや要素を追加しましょう。

- ステップ5:コンテンツのアップグレード
ページとコンテンツの編集が終わったら、サイトデザインのアップグレードを検討する必要があります。 優れたデザインのサイトは、全体的なユーザージャーニーを向上させるだけでなく、Googleのような検索エンジンがあなたのサイトを好意的に見るのを助けます。

- ステップ6:レビューと公開
ウェブサイト構築の最終段階は、レビューと公開です。
might simplify your work much further. It will establish a prototype straightforward and introduce to you which kind of elements and color palettes it adopts. Also, it can constantly revise the showcase until you are satisfied with it.
幸いなことに、Wegicではウェブサイトのプレビューがとても簡単です。 エディタにボタンがあり、あなたのサイトがライブでどのように見えるかを見ることができる。 編集時に訪問者の視点を得るのに便利だ。ビューの変更トグルも含まれているので、デバイス間でサイトの外観を確認することができる。

Wix:最高のオールインワンウェブサイトビルダー
誇張することなく、Wixはあなたが想像できるほとんど全ての機能を提供します。 Wixのシンプルかつ詳細な編集システムにより、ストレスなく、完全にオリジナルなウェブサイトをデザインすることができます。
その上、Wixには、初心者がウェブサイトデザインの段階で直面する可能性のある課題を克服するのに役立つ、優れたヘルプとサポート機能があります。 有料プランのすべてのクライアントに24時間365日のサポートを提供し、充実したナレッジセンターも備えています。
Wixでウェブサイトを作る手順
ステップ1:作りたいウェブサイトの種類を決める。
最初に、Wixはあなたがどのようなウェブサイトを作りたいかを決めるために、いくつかの質問をします。
例えば、アートギャラリーのウェブサイトを作りたい場合、Wixは、どのようなアート作品を展示したいのか、また、アート作品をオンラインで販売するなどの追加の目的があるのかないのかを続けて尋ねます。

- ステップ2:ドメイン名を選ぶ
Wixでは、ウェブサイトデザインの前にドメイン名を選択することができます。Wixをウェブサイトビルダーとして選択した場合、まずドメイン名を選択し、ウェブサイトを調整、最適化する必要があります。
Wixは無料のドメイン名をいくつか提供していますが、数はかなり少ないです。 これらのオプションから直接選ぶか、ドメイン名をカスタマイズするためにプレミアムプランにアップグレードすることができます。

- ステップ3:テンプレートを選ぶか、AIで生成する
Wixには、カスタマイズ可能なテンプレートがたくさんあります。 スムーズに使い始めるために、プロフェッショナルなサイトテンプレートのデータベースを見て、どれがあなたのビジョンに最も合っているかを確認することができます。
もし、テンプレートを選ぶ段階で疲れてしまったり、迷ってしまったり、自分で選ぶ時間がない場合は、AIジェネレーションをご利用ください。


- ステップ4:プレビューと公開
繰り返しになりますが、時間をかけて、ウェブサイトの目的、ターゲット顧客、コンテンツ戦略を明確に定義しましょう。 Wixのサイトプレビューモードを効果的に使って、クライアントとしてサイトを訪問し、ナビゲートしましょう。 すべてのページとリンクを確認しましょう。 モバイルとデスクトップの両方のビューでこれを行う。
これらの作業が完了したら、ウェブサイトを公開することができます。
- ステップ5:ウェブサイトを更新し続ける
芸術作品のように、ウェブサイトが本当に「完成」することはありません。 常に進化し続け、最高のパフォーマンスを維持するためには、定期的なフォーカスが必要です。
Wixの利点の1つは、ユーザーがリアルタイムで必要に応じて素早く追加や変更ができることです。 このステップに従うことで、あなたのウェブサイトは競争の激しいデジタルの世界で生き残るだけでなく、繁栄することができます。
GoDaddy:迅速なセットアップに最適
GoDaddyは、ウェブサイト開発の面でほぼ支配的な地位を占めています。
ほとんどの中小企業にとって、時間のコストも真剣に考慮すべき不可欠な要素です。 ウェブサイトを作成するのに十分な空き時間がない場合、GoDaddyは安全な選択肢かもしれません。 他のWebサイトビルダーと比較して、このツールは最速のセットアップ時間を提供します。 したがって、我々は、ウェブサイト設計プロセスに投資する時間のトンを持っていないユーザーをお勧めします。
また、このプラットフォームのWebビルダーは非常に操作が簡単で、洗練された強力なWebサイトデザインツールを採用する前に、GoDaddyからこの分野を探求することができます。
GoDaddyでウェブサイトを構築する手順
- ステップ1:Webサイトの位置づけを明確にする
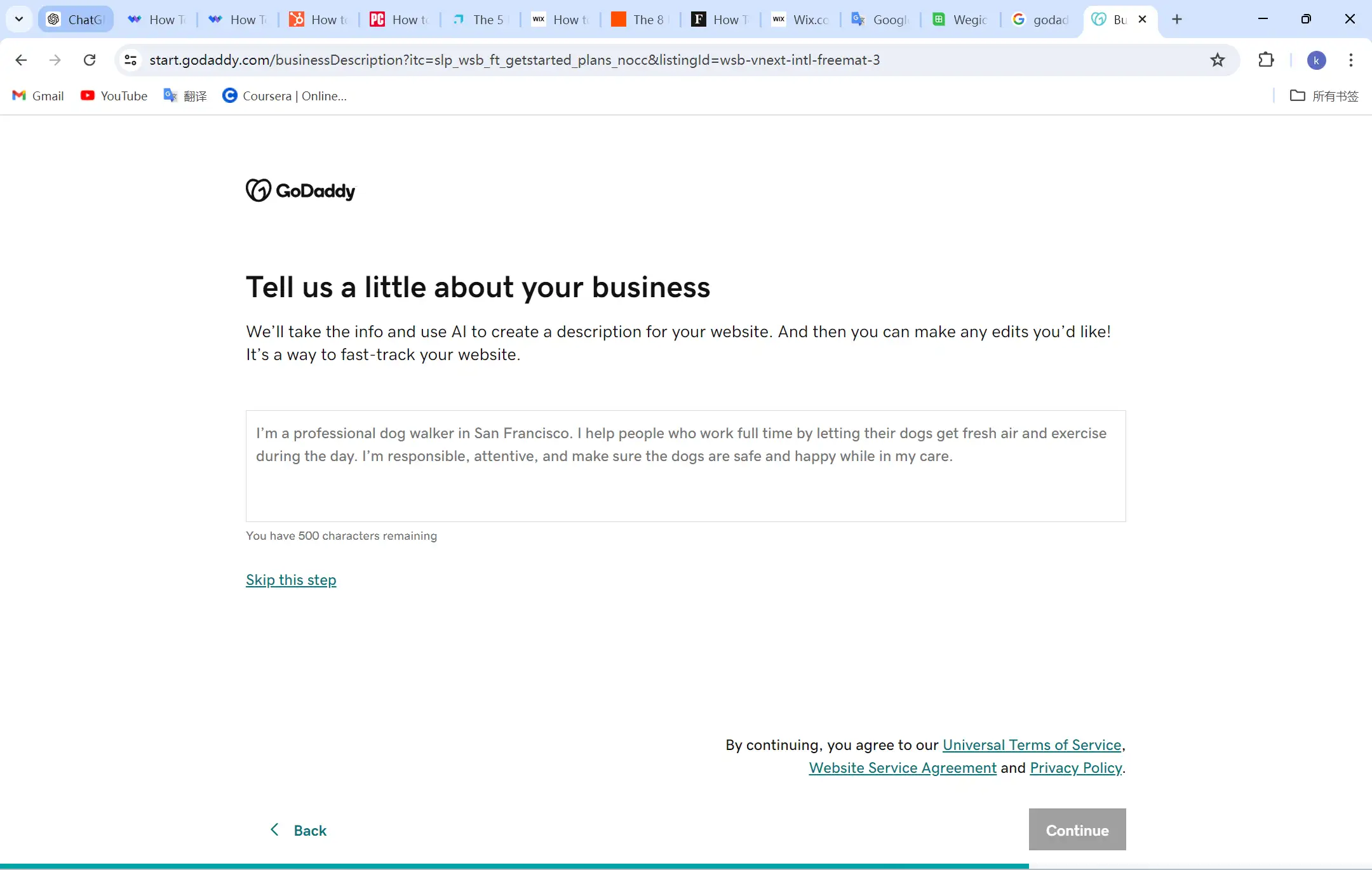
GoDaddyは、あなたのウェブサイトを定義するためのいくつかのオプションを提供します。 自分で好きなようにカスタマイズすることもできます。
大まかに選択した後、あなたのウェブサイトをよりよく確立するために詳細な説明が必要です。 GoDaddyでは、テキストボックスにいくつかの例を用意しています。

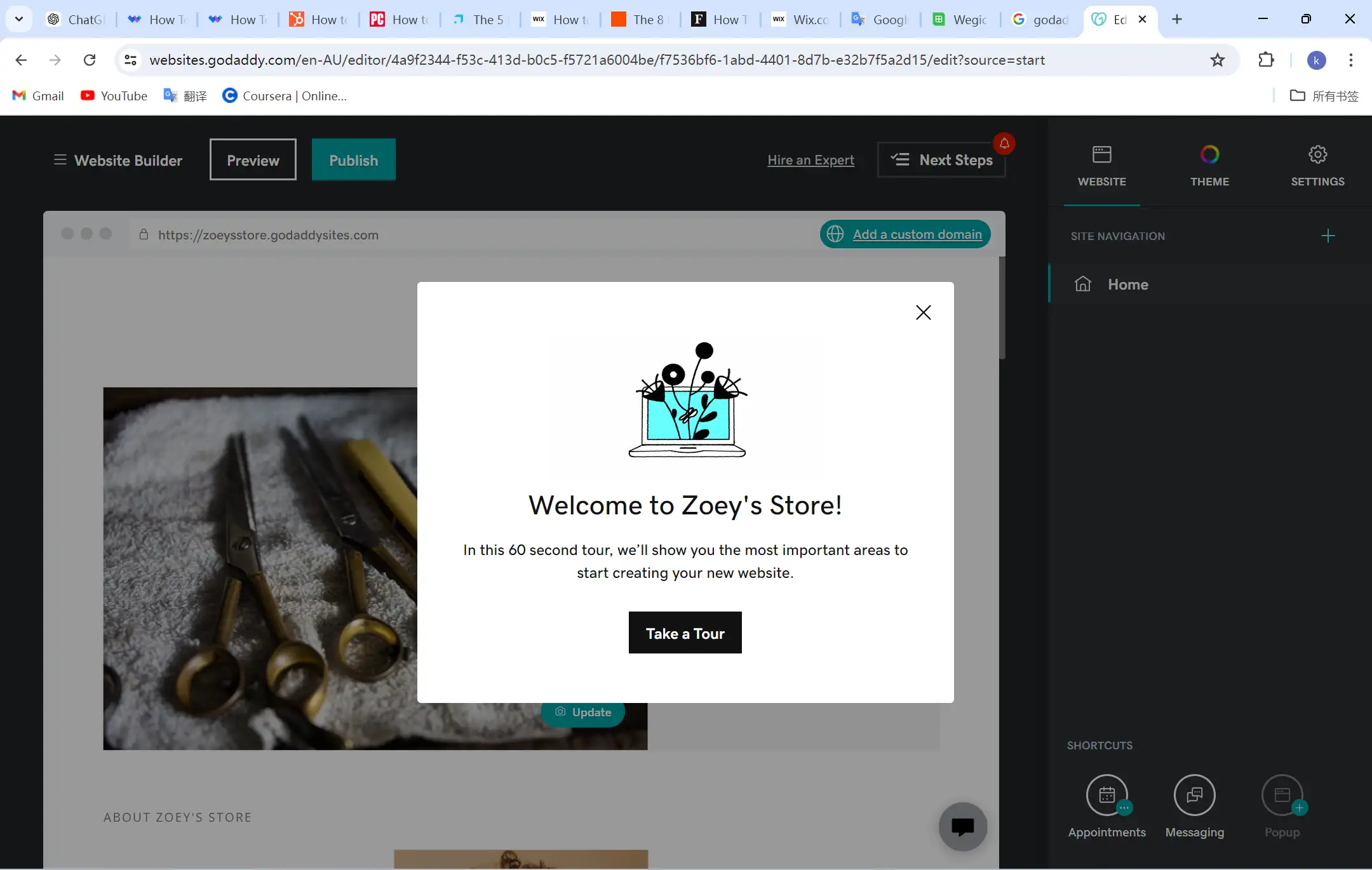
- ステップ 2: ウェブサイトのショーケースをデザインする
GoDaddyが直接テンプレートを生成します。結果に満足できない場合は、テンプレートギャラリーで別のテンプレートを選択して置き換えることができ、これらの機能はすべて無料です。
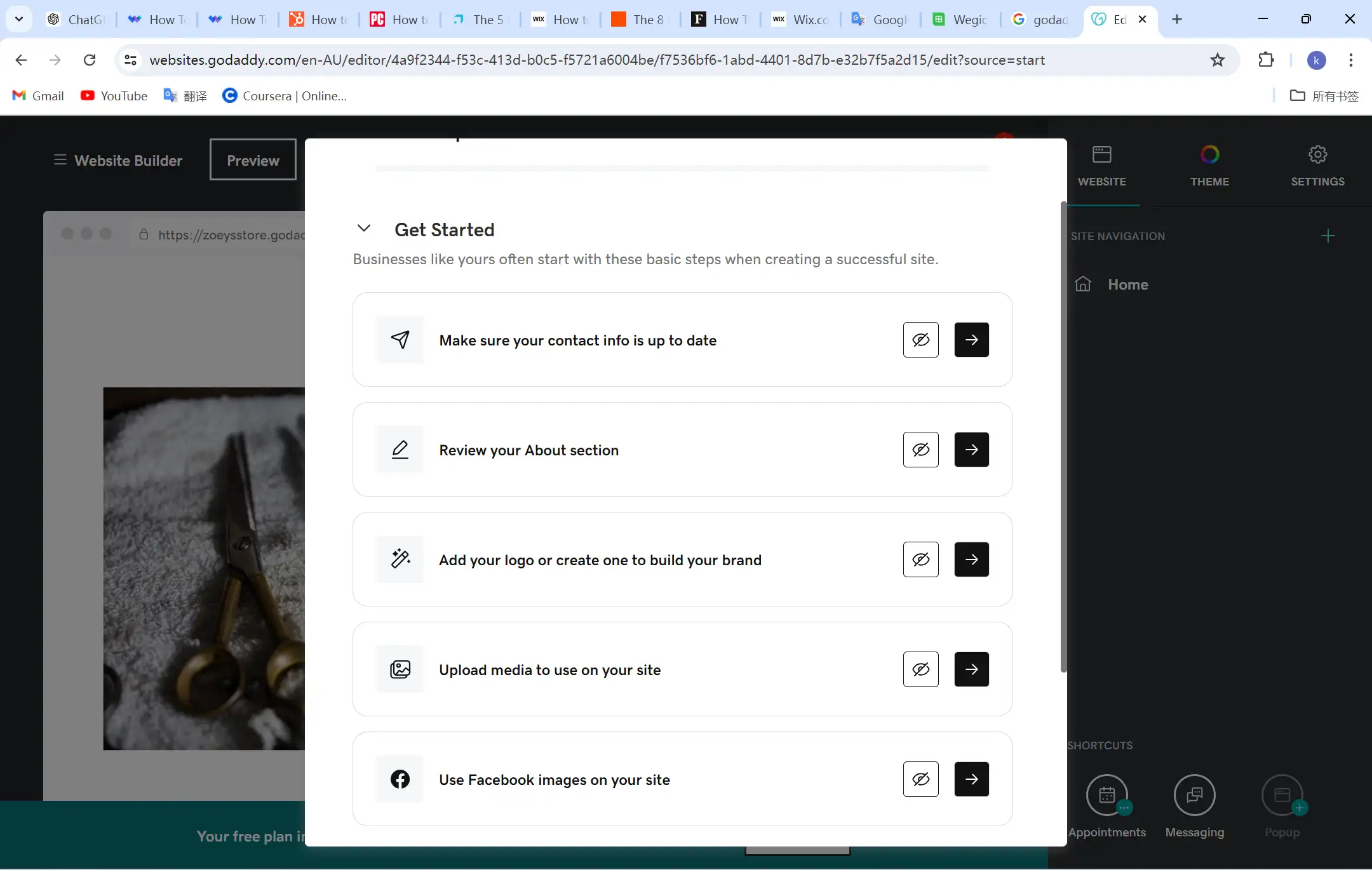
テンプレートを選択したら、フォントの変更、サブページの追加、商品の詳細など、ブランドの内容に応じてページの詳細を調整することができます。
ウェブサイトデザインがまったく初めてのユーザーもいることを考慮し、GoDaddyはデザインに関する初心者ガイドを提供しており、ページの右上をタップすると閲覧できます。


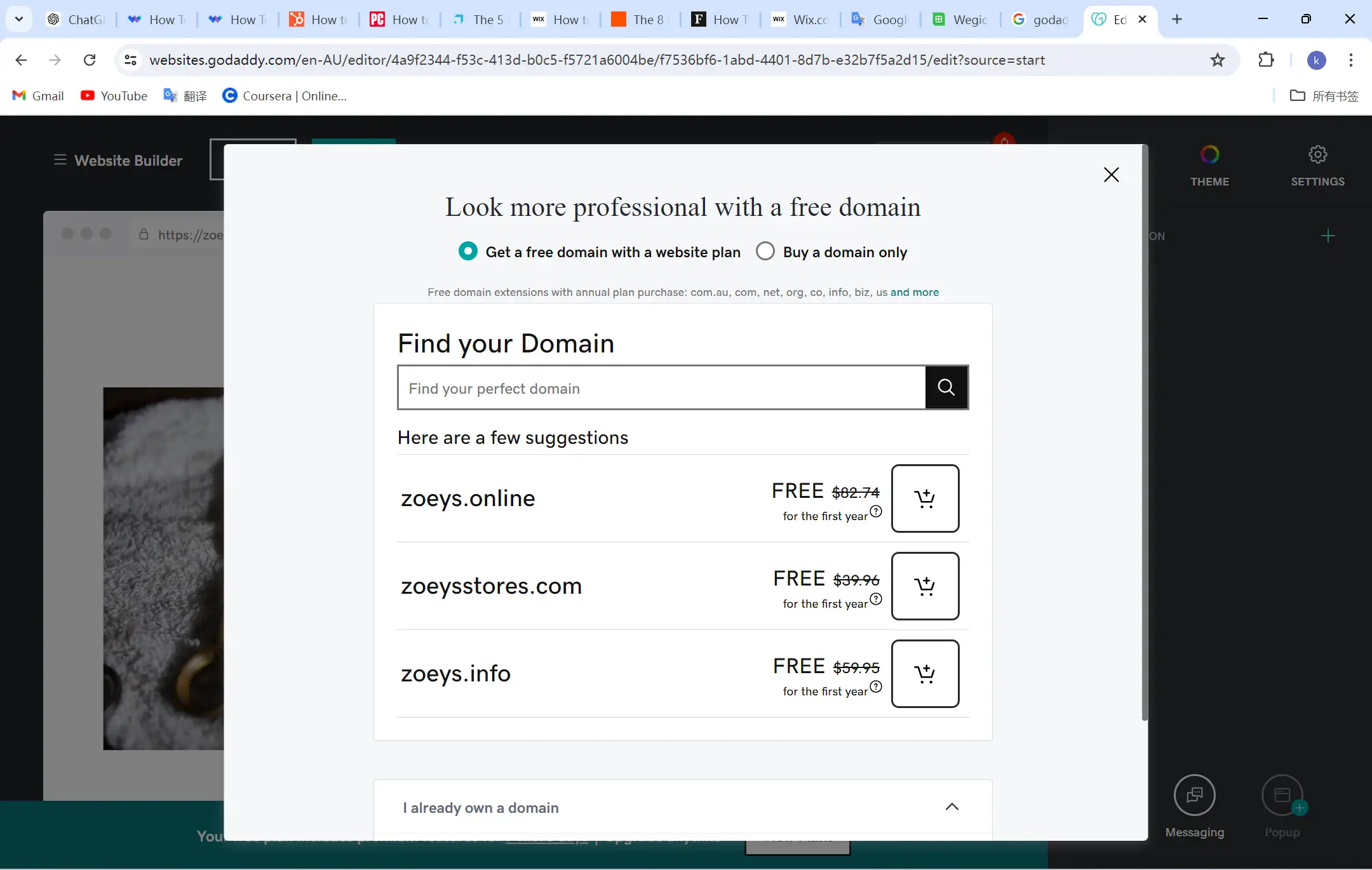
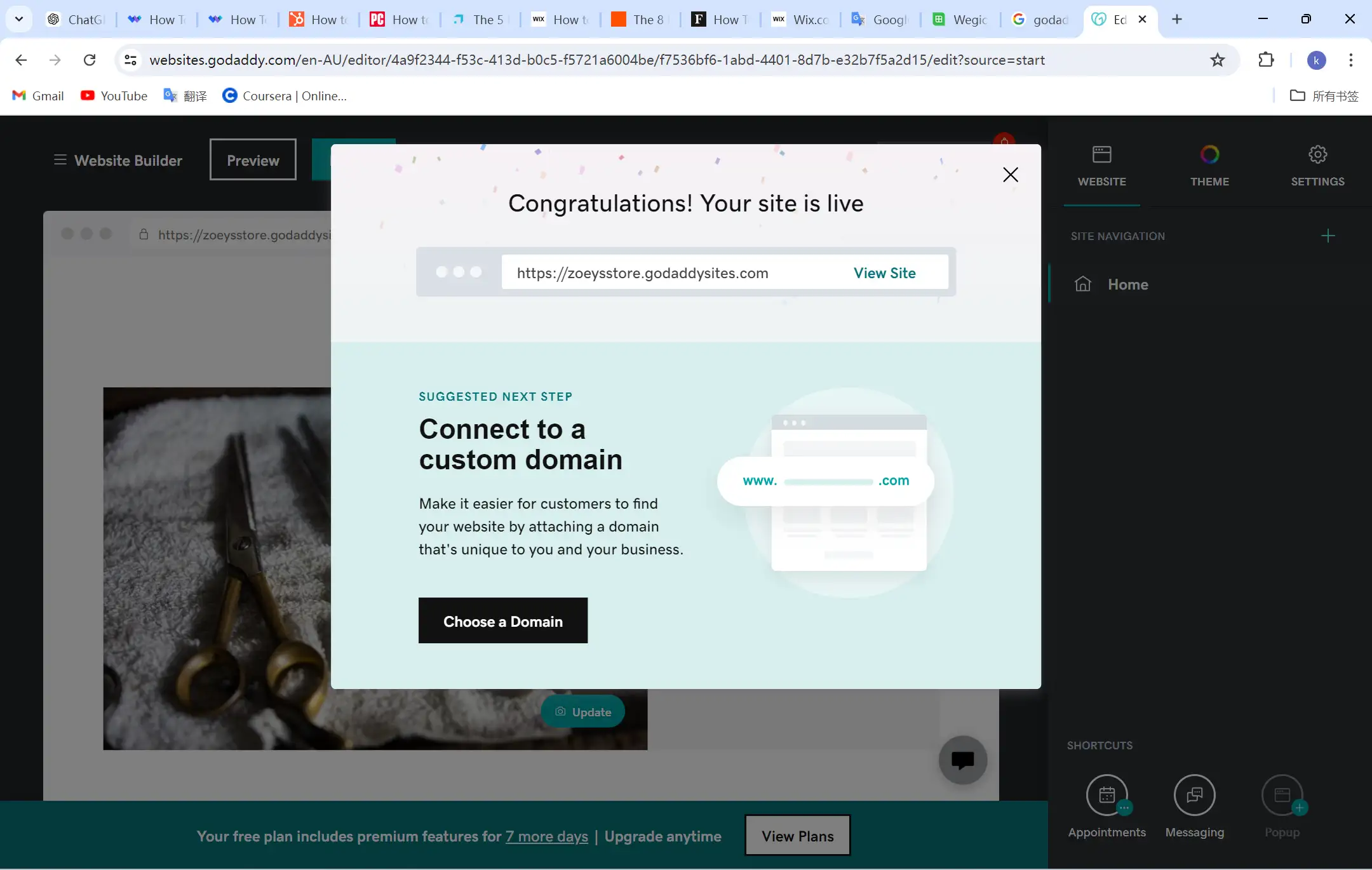
- ステップ3: ドメイン名を選択するか、そのまま公開します。
あなたのブランドを最もよく表し、覚えやすく、長期的な目標をサポートする名前を時間をかけて選びましょう。 すぐにでも立ち上げたい場合は、GoDaddyの無料サブドメインの使用を検討し、準備ができたらカスタムドメインにアップグレードする計画を立てましょう。


Site123: 最も柔軟なウェブサイトビルダー
Site123は広く使われているオープンソースのコンテンツ管理システム(CMS)で、誰でも無料で使えます。 ウェブサイト、ブログ、オンラインストアなどの作成と管理に使用できます。
直感的で使いやすいバックエンドの管理インターフェイスを提供し、記事、ページ、画像、マルチメディアファイルなどのウェブサイトコンテンツを簡単に作成、編集することができます。 技術者でない人にとって、Site123は今日利用可能な最も柔軟なブログとウェブサイトビルダーです。
Site123でウェブサイトを構築するステップ
- ステップ1:ウェブサイトのターゲットを決める
Site123はまずあなたのウェブサイトに関する情報を収集します。 作成したいウェブサイトのタイプを直接選択し、ウェブサイト内で実行したい活動を簡単に説明することができます。Site123はあなたの説明に基づいて、自動的にウェブサイトのプロトタイプを作成します。 あなたの説明が詳細であればあるほど、Site123が作成するプロトタイプはよりあなたのニーズに合ったものになります。

- ステップ2:ウェブサイトの外観とコンテンツの編集
Site123は、デザインの自由度が高く、様々な修正が可能です。
このステップでは、色、構造、フォント、ロゴデザイン、その他すべてを変更することによって、自分のウェブのポジショニングに従ってウェブサイトをパーソナライズすることができます。 Site123によって与えられた組み合わせの提案を直接使用するか、自分で手動で修正することができます。 全体のプレゼンテーションから小さなコーナーラベルまで、柔軟に調整することができます。


- ステップ3:サイトにページを追加する
一度に作成できるページは1つだけですが、Site123はあなたが複数のページをデザインしたいと思うかもしれないことを考慮しています。 左のツールバーには、ホームページ、会社概要ページ、お問い合わせページ、サービスページなど、様々なページを追加するオプションがあります。 さらに、Site123は、あなたが使用するための数十のページテンプレートも提供し、あなたのウェブサイトデザインプロセスが迅速かつ円滑であることを保証します。

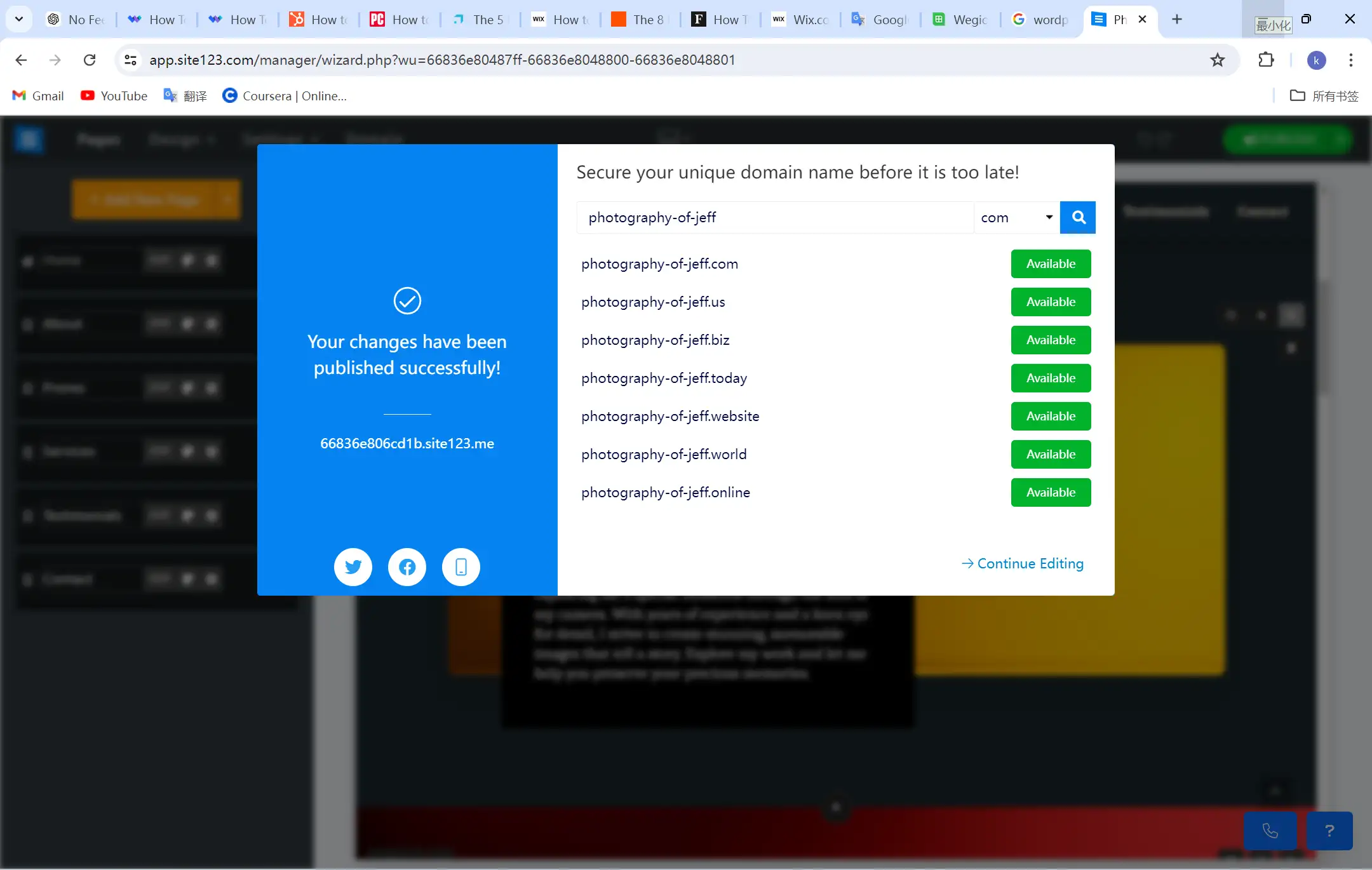
- ステップ4:ウェブサイトの公開
Site123では、編集中にデスクトップ、モバイル、タブレットの表示を切り替えることができます。 しかし、プレビュー機能は提供されていません。 そのため、公開前に編集ページで確認することしかできません。
Site123はまた、いくつかの無料ドメインを提供しているので、これらのオプションがあなたのニーズを満たす場合、あなたのサイトを公開するためにわずか1〜2分かかります。

ウェブフロー:上級デザイナーのためのウェブサイトビルダー
間違いなく、いくつかの無料ウェブサイトビルダーは、何十ものテンプレートとドラッグアンドドロップエディタを備えた、超簡単で使いやすいものです。 しかし、Webflowは違う。 サインアップしてログインすると、Webflowはあなたが誰なのか(デザイナー、起業家など)、CSS/HTMLの経験があるかどうかを尋ねてくる。 これは、誰もが使いやすいプラットフォームを作るための効果的な方法だ。
彼らは、あなたがプラットフォームに慣れるのを助けるために、オプションのデモ(と電子メールチュートリアル)を提供しており、これは非常に便利です。 WordPressとスタイルとクラスの概念に慣れていれば、問題はないだろう。 しかし、ウェブサイトビルダーに慣れていない場合は、始めるのが難しいかもしれません。
ウェブフローでウェブサイトを構築する手順
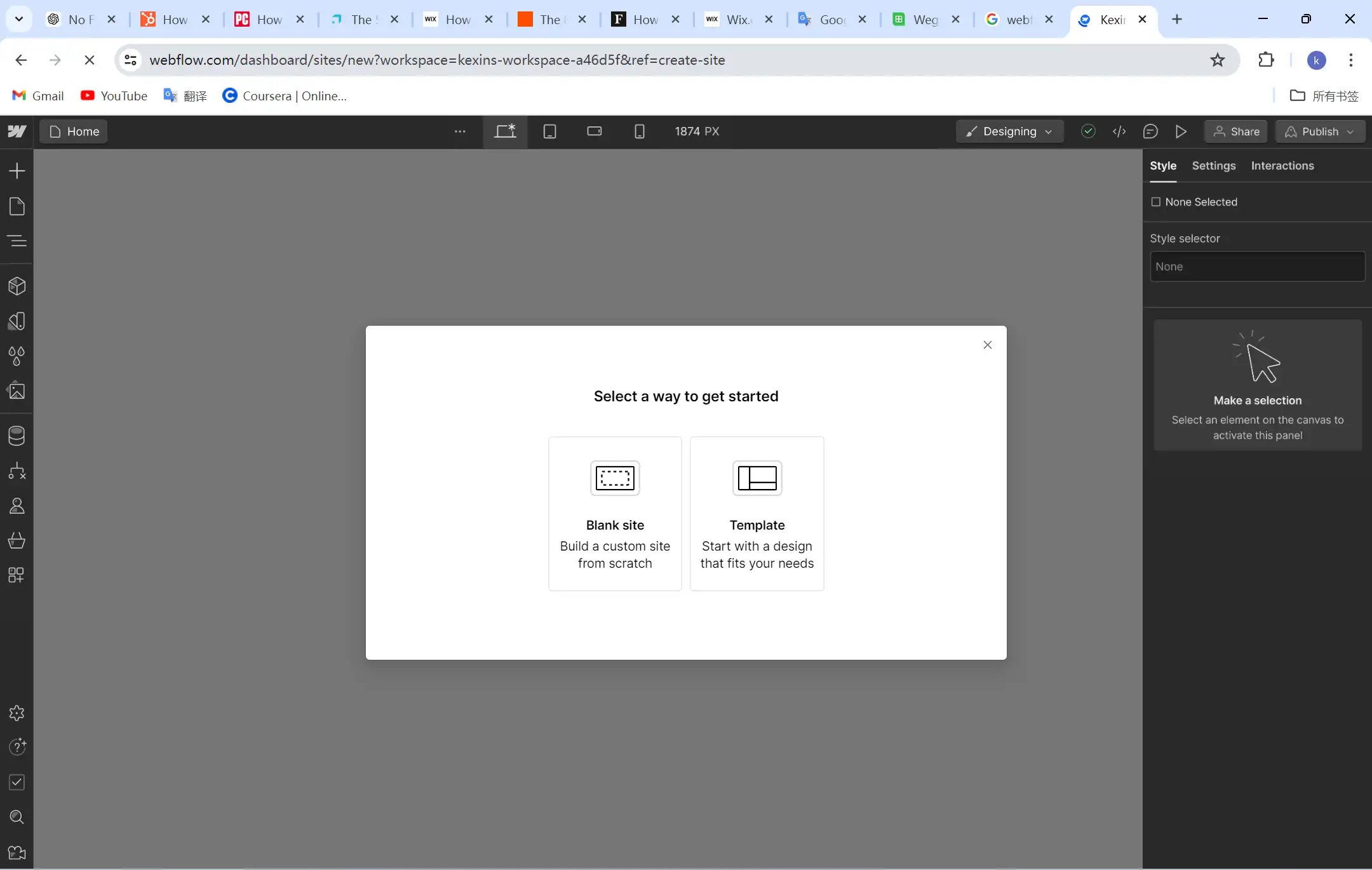
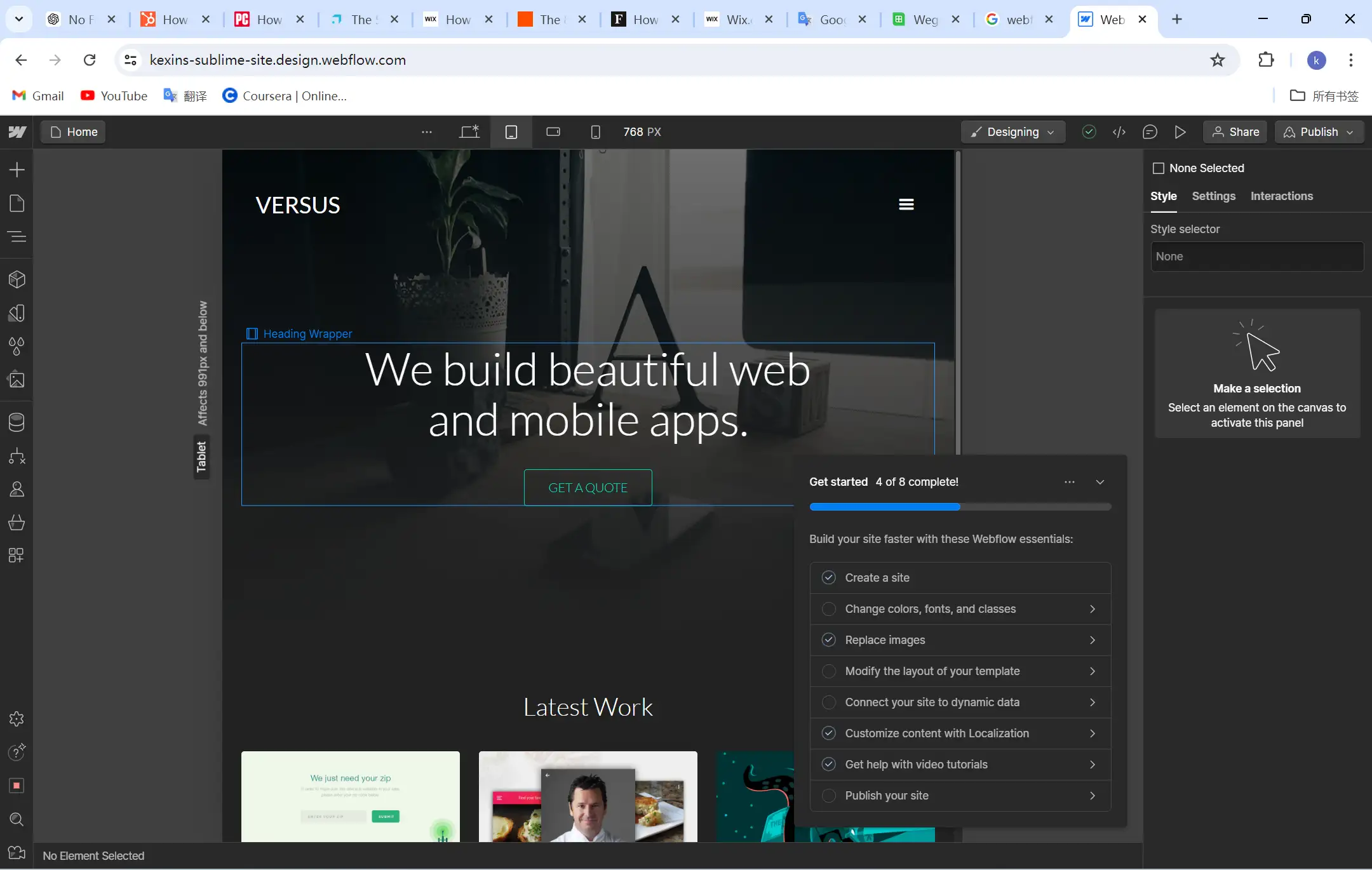
- ステップ1:始め方を選ぶ
Webflowの編集ページが表示されたら、デザインのインスピレーションや経験が豊富な方は、空白のサイトを選択し、独自のデザインを作成することをお勧めします。 また、Webflowのデザイン機能を体験してみたいが、あまり経験がないという方は、既存のテンプレートを適用することもできます。

- ステップ2:ガイドラインに沿ってデザインする
ウェブフローでは、すべてのユーザーに基本的なガイドラインを提供しています。 これらのガイドラインに従うことで、初めて素敵なウェブサイトを作ることができる。 さらに、コンテナを追加したり、高さを調整したり、フォントを変更したり、ボタンを追加したり、中央に配置したり、コンテナを水平に積み重ねたりと、さまざまな機能があなたを待っています。

- ステップ3:準備と公開
Webflowは1つの無料ドメイン名のみをサポートし、有料サイトにアップグレードしない限り変更できません。 従って、Webflowの無料機能のみを使用したい場合は、ドメイン名の選択ステップは無視することができます。
一方、ウェブサイトが公開されていても、編集ページで取り下げることができます。 ウェブサイトのデザインに間違いを見つけたり、最適化したい場合は、まずウェブサイトを取り下げ、それから変更を加えることができる。

オンラインキャリアをアップグレードするためのウェブサイト構築
ウェブサイトの構築は、オンラインでの存在感を確立したい人にとって不可欠です。 ウェブサイトがなければ、デジタルの世界では目立たず、ビジネスチャンスも限られてしまいます。 ウェブサイトはあなたのデジタル店頭の役割を果たし、潜在的な顧客、クライアント、フォロワーがあなたを見つけ、あなたについて知り、あなたのコンテンツやサービスに関与することを可能にします。 ウェブサイトは、あなたを発見してもらうだけでなく、あなたのプロフェッショナルなイメージや信頼性を高めてくれます。
そのため、これらの5つのトップクラスのウェブサイトビルダーの方法を詳しく紹介します。 あなたがウェブサイトデザインの全くの初心者であろうと、すでに経験豊富であろうと、これらのツールはあなたがより魅力的で印象的なウェブサイトを作成するのに役立ちます。
著者
Kimmy
投稿日
Nov 4, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。