ログイン
サイトを作成
デザインUXプロセスで守るべき12の必須ステップ
このブログでは、デザインUXライフサイクルの流れを紹介し、各ステップごとに、全プロセスの各段階で達成すべきことを確認できるようにします。

ウェブサイトやアプリで、欲しい情報がなかなか見つからず、腹を立てたことはないだろうか。 もしかしたら、探していたものが見つからなかったのかもしれないし、ページの読み込みに時間がかかりすぎたのかもしれない。 あなただけではありません。 だからこそ、明確で首尾一貫したUX(ユーザー・エクスペリエンス)デザインの手順を理解し、適用することが重要なのです。 あなたが新人であっても、どのようにデザインすればいいのかわからず、ユーザーフレンドリーとは何かを理解していなくても、あなたのデザインをより良いものにするためのアドバイスが必要であっても、あなたは正しい場所にいます。

ここでは、デザインUXライフサイクルの流れを紹介し、各ステップで達成すべきことを確認できるようにします。 これらのステップに従うことで、あなたが開発する製品は、製品のユーザーが望む機能に沿ったものとなり、製品の美しさも倍増します。 初めてのことでも、スキルを磨きたいときでも、これらのステップを踏むことで、迷っているときと、自分のデザインがユーザーの期待に合致し、一段上のものであることがはっきりしたときのギャップを埋めることができるだろう。
アイデアをインターフェイスに変換するには、UI/UXデザインのいくつかの段階で論理的なプロセスを踏む必要がある。 これらの段階はプロジェクトによって異なるかもしれませんが、一般的には以下のようなものがあります:
- ユーザーを理解する
- 問題を定義する
- 市場調査の実施
- 詳細なユーザー・ペルソナ&ナラティブの作成
- 徹底的な競合分析
- 設計図のデザイン
- 効果的なワイヤーフレームとプロトタイプの作成
- 包括的なユーザビリティ・テストの実施
- ローンチの準備
- ユーザーからのフィードバックで洗練させる
- UXデザインに命を吹き込む
- 継続的なモニタリングと改善
ユーザーのニーズを効果的に把握し、ユーザーの満足度を重視する製品設計の原則です。 ウェブサイトやアプリケーションの購入、デジタルサービスの改善に厳密に導入することで、一定の品質を持つ結果が保証される。 以下は、考慮すべき12の古典的なデザインUXステップの完全なガイドラインです。 ここでは、デザインUXプロセスの12の重要なステップについて、包括的なガイドに従います。
ステップ1:ユーザーを理解する

本質を体現する製品を開発するには、まずユーザーを理解する必要がある。 そのためには、製品やソリューションのユーザーをより深く理解するためのユーザー・スタディが必要です。 人口統計情報、アクティビティ、要件、懸念事項などの特徴を深く掘り下げる必要がある。 効果的なリサーチによって、デザインはユーザーの期待に応え、彼らの問題を効果的に解決することができる。
最初のステップは、人口統計学的分析を行うことによってユーザーを発見することである。 消費者の年齢、性別、収入、教育レベル、地理的な場所などである。 このような情報は、ユーザーを分類し、ユーザー・インターフェースをよりユニークなものにするのに役立ちます。 例えば、ティーンエイジャーをターゲットにした製品と、30代のプロフェッショナルをターゲットにした製品では、デザイン上の考慮すべき点が異なります。
次に、ユーザーの行動を探る。 これは、その事業が提供するものと類似した製品やサービスを利用するユーザーの行動を知る努力を伴う。 これは、製品の分析においてユーザーを観察する観察研究に関しては特にそうである。 また、使用データを調査し、よく使われる機能とあまり使われない機能を特定することもできます。 これは特に、ユーザー・インターフェースの中で優先順位の高い部分にデザインを向けるのに役立ちます。
そして、ターゲットとするユーザーのニーズとその痛みを特定する。 想像できるように、このような活動は、インタビューやアンケートの助けを借りて、より成功する可能性があります。 一般的な質問を使って、エンドユーザーの困難や開発中の製品への期待を明確にしましょう。 例えば、タスク管理アプリに焦点を当てた場合、人々は時間管理、特に期限や優先順位に困難を抱えていることがわかるかもしれません。 この情報があれば、これらの問題に直接取り組むような、期限や優先順位の指標といった側面を埋め込むことができる。
しかし、フォーカス・グループにも利点がある。 ユーザーを招待し、彼らの経験や期待をグループで共有する手助けをすることで、インタビューやアンケートの結果を補完することができる。 また、他のクラスターを観察し、グループ内のユーザーがある事柄に対してどのように意見を形成しているかを観察することもできる。
ユーザーを熟知すれば、使いやすく、真の問題を解決し、ユーザーに喜びをもたらす製品を作ることができる。 この最初のステップによって、UXデザインの残りのプロセスの基礎が築かれ、ユーザーのニーズとウォンツから、結果に基づいた意思決定ができるようになる。 よく言われるように、ユーザーの要求を満たし、かつ、ユーザーを圧倒することがビジネスの究極の目的である。
Zoomや Google Meetなどのプラットフォームを使うには、聴衆と直接関わるための録音が必要だ。 ワークフローを効率化するには、ブレーンストーミングと分析にMiro、Figma、Muralを活用する。
ステップ2:問題を定義する

UXデザインの初期段階において、最も重要なステップは、このデザインが解決しようとする問題を定義することである。 これには、「なぜそのような製品なのか」「具体的にどのようなビジネス上の疑問を解決しようとしているのか」といった質問が含まれる。 これらの質問は極めて重要であり、通常、ステークホルダー・ミーティングで検討される。このミーティングでは、チームメンバーが協力して、プロジェクトが会社の広範なビジネス目標に合致していることを確認する。
このフェーズで欠かせない活動はいくつかあるが、そのひとつがステークホルダー・ミーティングである。 この会議では、デザイナー、プロダクトマネージャー、その他のステークホルダーが集まり、プロジェクトの目的について話し合い、理解を深めます。 その結果、通常、低レベルで骨抜きにされたアイデアのスケッチが仕様書という形でツール化される。 このスケッチはやや漠然としており、後に続く活動を設計するために必要な条件を作り出すものである。
このステップで簡潔かつ具体的でなければならない要素は、問題文の選択である。 このステートメントは、私がリサーチしたデザイナーやデザイン・プロセス全体を照らす原則である。 それは的確であるべきで、言い換えれば、ユーザー重視であり、市場調査の結果に基づくものでなければならない。 例えば、ユーザーがウェブサイトをナビゲートするのに苦労していることがわかった場合、問題提起は次のようになります: 「ユーザーはウェブサイト上で必要なコンテンツを見つけるのに苦労している。 このような文言は、デザインプロセスを方向付け、チームの集中力を維持するのに役立ちます。
問題の具体性を高めることは、以下の点で有益である。 この特徴は、方向性を示し、混乱を減らす。つまり、プロジェクトに携わるすべての人が、達成すべき目標を明確に理解できるということである。 また、どのように成功を収めるかについて、具体的な目的と目標を設定する助けにもなる。 つまり、問題を理解すれば、単に関連性があるだけでなく、ユーザーの苦痛を効果的に解決できる新しい解決策を提供できるようになります。
また、明確な問題ステートメントは、プロセスの最終段階で実施されるユーザー調査とユーザビリティ・テストの基礎となります。 これにより、ユーザー・インタビューやアンケートの質問を作成し、既存の問題の解決に関連するデータを収集することができます。 したがって、このステップは、何をすべきかを特定するだけでなく、ユーザーの関連する問題に効率的に対処することを最優先とするユーザー指向の基礎を作ることでもある。
問題を定義することは、ビジネス上の問題を特定することであり、問題を取り巻く環境、問題に対する解決策のユーザー、問題に取り組むビジネス上の動機を考慮した形で行われる。 それは、設計戦略というよりも、展開するすべてのアクションが解決すべき正しい問題を抱えていることを確認することなのです。 そのため、このようなアプローチを採用することで、組織の目標を達成し、ユーザーの満足度を向上させる、機能的で使いやすい望ましいデザインが生まれるのです。
ステップ3:市場調査の実施

普及は、ユーザビリティ設計のプロセスにおける最初の作業の1つです。 この段階では、市場に関する具体的な情報をまとめる市場調査が行われます。 広く採用されている戦略の第一は市場調査であり、これはデザイナーの製品への共感を強め、ユーザーのニーズをより深く理解するのに役立つ。
市場調査は重要です。 競合他社を調べたり、業界内のトレンドを調べたりすることだ。 競合他社を見ることで、デザイナーは、すでに市場で入手可能なもの、まだ対処されていないもの、特に参入可能なものを特定することができます。 SWOTツール(強み、弱み、機会、脅威)のようなツールは、競合分析の際に教会組織に適用すると便利です。
2つ目の有用なアプローチはカスタマージャーニーマッピングです。 これは、対象とする製品とのインタラクションのさまざまな段階を通してユーザーの旅をマッピングする方法であり、接点と問題のゾーンを定義する。 もう1つの重要な要素はユーザビリティ・テストです。ユーザビリティ・テストを行うことで、設計者は実際のユーザがどのように製品に関わるかを確認し、問題のあるゾーンを特定することができるため、非常に重要です。 このようなテストを通じて、デザイナーは、ユーザーの改善のためにさらなる改善を行うことができるという観点から、結果に対するフィードバックを直接得ることができます。
戦略的な市場調査のためにQualtricsのようなツールを使用することで、時間を節約し、UX調査が可能な限り正確で有益なものになるようにすることができます。
ステップ4:詳細なユーザーペルソナとナラティブを作成する

ユーザーペルソナとは、本格的なリサーチに基づいて作成された、製品ユーザーの具体的なテンプレートのことです。 このペルソナは、設計プロセスをリードするすべての人に、設計対象であるユーザーの明確なイメージを与えるため、全員がユーザーに集中し続けるために役立ちます。 すべてのペルソナは、年齢、仕事内容、目標、主な関心事など、必要不可欠な属性で記述されます。 たとえば、「30歳のマーケターで、短時間でコンテンツを特定するのが苦手なエミリー」というペルソナもある。
このようなペルソナによって、デザインチームはプロセスのあらゆる段階でエンドユーザーを念頭に置くことができる。 エミリーのゴールとフラストレーションを理解することで、デザイナーは思い込みではなく、実際のユーザーのニーズに対応するソリューションを生み出すことができます。
一方、ユーザーストーリーは、ユーザーが目標を達成するために、どのように製品と対話するかを説明するものです。 これらは、ユーザーの視点から書かれた簡潔でシンプルな物語です。 一般的な書式は 「ユーザータイプ]として、[結果]を得るために[行動]したい。 例えば、"リピーターとして、時間を節約するために、以前購入した商品を素早く再注文したい"。
これらのユーザーストーリーは、デザインと開発チームのガイドとなり、製品の機能がユーザーの期待に沿うようにします。 また、ユーザーにとって最も価値のある特徴や機能に優先順位をつけることで、より直感的でユーザーフレンドリーな製品を実現します。
要するに、ユーザーペルソナとストーリーは、ユーザーと真に共鳴する製品を作るための重要なツールなのだ。 ユーザーニーズとデザインソリューションのギャップを埋め、すべてのデザイン決定が実際のユーザーデータとインサイトに基づいて行われるようにします。
Dscoutのようなツールを使用することで、オンラインインタビュー、日記調査、デバイスを介したユーザーからのその場での回答を実施することができます。 これは、常に携帯電話を使用している若いユーザーにとって理想的です。 検討すべきもう1つのユーザーテストプラットフォームは、Lookback 。 彼らはモデレートおよび非モデレートユーザーテストを専門としている。
ステップ5:徹底的な競合分析

これらのペルソナは、デザイン・プロセスを通じて、デザイン・チームがエンド・ユーザーを思い出すのに役立つ。 エミリーに関する知識は、実際のユーザーのゴールとフラストレーションの例を設定し、デザイナーは仮定を使用する代わりに、作業中に考慮する必要があります。
対照的に、ユーザーストーリーは、特定の製品がユーザーにどのように利用され、どのような利益をもたらすかを定義する。 これらは、ユーザーの認識から語られる短く平易なテキストである。 一般的な形式は ユーザータイプ]として、[行動]を[結果]につなげたい。 例えば、リピーターである私は、時間をかけずに済むように、以前購入した商品を簡単に並び替えたい。
このような架空のユーザープロファイルは、設計・開発チームにとって、製品に盛り込むべき機能が適切なものであることを確認するのに役立つ。 有用な特徴や注目すべき機能など、これらのターゲットに言及することが、ユーザーにとって最も重要であり、ひいては最終的な製品のユーザー体験をより良いものにする。
このように、ユーザーペルソナとストーリーは、社会的に意義のある製品を開発するための効果的なツールである。 これらは、ユーザーとデザインをつなぐ役割を果たす。つまり、ある製品のデザインに関するあらゆる決定は、ユーザーのデータに基づいているということだ。
SEOのためのAhrefs、ウェブサイトのトラフィックを監視するためのSimilarweb、フォロワーを追跡するためのSocial Bladeなどの競合分析ツールは、競合の戦略を監視、分析、学習するのに役立ちます。
ステップ6:設計図

デザイナーがユーザーの要求を完全に理解し、目的が明確に定義されたとき、レイアウトをスケッチするためのコンセプトが作られます。 このステップは、ほとんどのユーザーにとって作業フレームワークとして機能するため、しばしば決定的なものとなる。 ここでは、サイトの一般的な構造や配置方法、リンクの構成、特定のページにおけるサイトの構成要素に注目する。 デザインの実装の各特徴がユーザーに明確な有益な影響を与えることを確認する。
この段階では、デザイナーはレイアウトのさまざまな要素に多くの注意を払う。 情報アーキテクチャは、情報を整理し、構造化し、ユーザーに提示するために使用される方法を議論するために不可欠です。 デザインのこの側面は、ユーザーが必要とする文書やリソース、情報を素早く探し出せるようにするのに役立つ。 ユーザーが資料の中から簡単に自分の道を見つけることができるように、構造は単純に理解しやすく、目に心地よくなければなりません。
利便性は、Web 2.0アプリケーションに関する限り、エンドユーザーにとって非常に重要な問題である。 デザインは直感的なものでなければならず、ユーザーや障害を持つ人が直感的にナビゲートし、アクセスできるようにしなければならない。 マイクロコピーや、例えばボタンのラベルや間違った入力に対するメッセージなど、ユーザーを助けるテキストの断片も、アプリケーションのユーザビリティを向上させる上で重要である。
このフェーズでは、UXデザインからUIデザインへの変更が行われる。 UXはデザインに関連する一般的なタッチをより重視するのに対し、UIはより詳細である。 デザイナーは、配色、書体、アイコノグラフィーをウェブサイトに追加し始めます。 特定の色を選択することで、人々に特定の感情を抱かせ、テキストを素早く読む能力を向上させることができる。 アイコノグラフィは、さまざまなアクションやコンセプトを簡単に伝える上で重要な役割を果たすからだ。
したがって、このステップの終わりには、デザイナーはインターフェイスの機能的なアウトラインと美的なアピールを概説するプランを持つことになります。 それは、結果が要素的で実用的な基準を満たすだけでなく、グラフィックで魅力的であるように、後続の段階に情報を提供するために使用されます。
ステップ7:効果的なワイヤーフレームとプロトタイプの作成

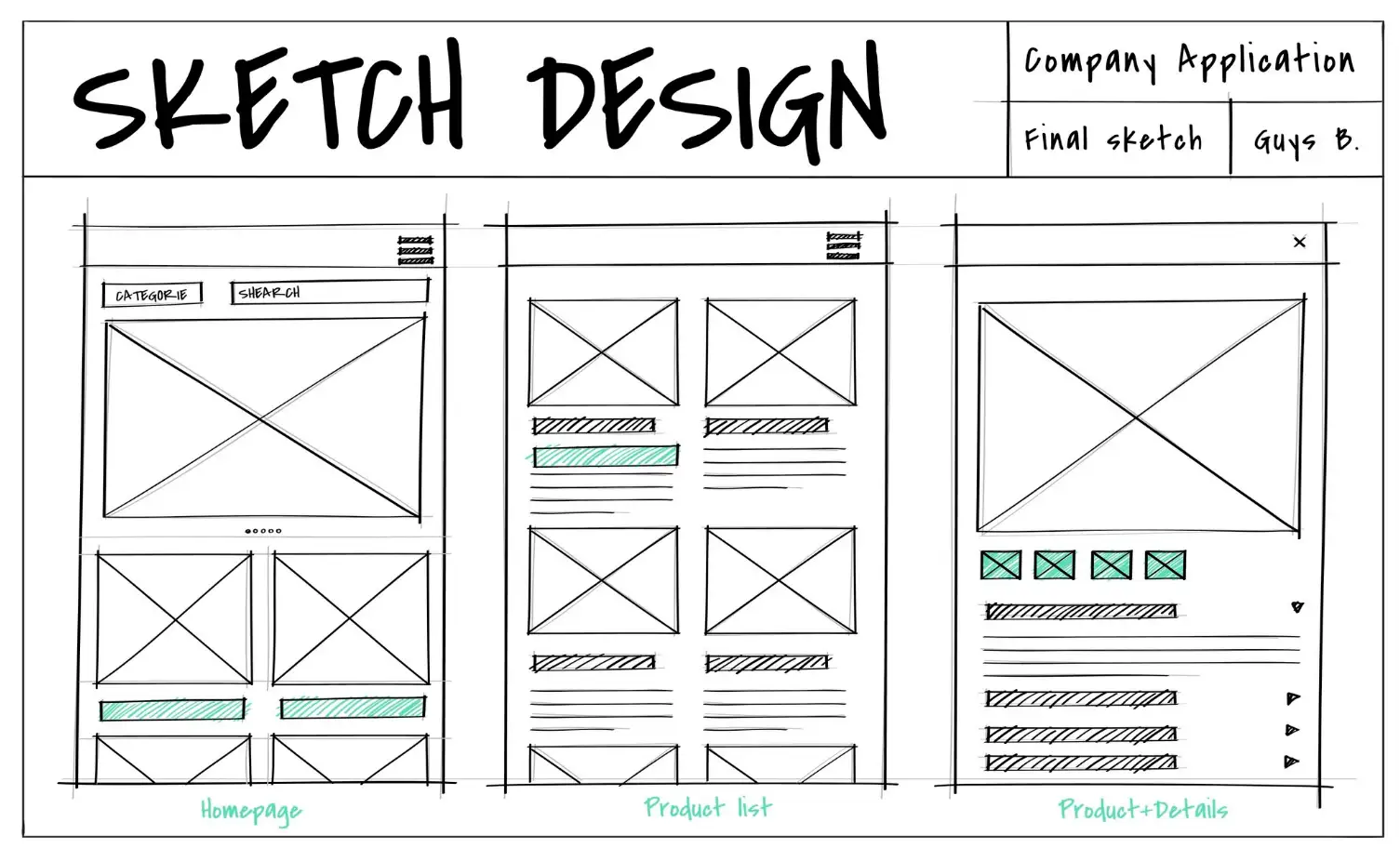
ワイヤーフレームとウェブページのプロトタイピングは、UXデザインの重要な段階です。 これは、使用中の製品がどのように見え、どのように動作するかを最終的に証明し、デモンストレーションすることができるものです。
ワイヤーフレームは、総体的な計画を記述する製品の忠実度の低いスケッチであることを明確にすることが重要です。 シンプルであるため、ワイヤーフレームは主にウェブサイトのフローとレイアウトに依存し、ナビゲーションのマッピングに貢献する数多くの小さな視覚的な詳細を除外することを避けることができます。 ワイヤーフレームは、ユーザーの導線を想定し、重要なコンポーネントがすべて含まれ、合理的に配置されていることを保証するのに役立ちます。
対照的に、プロトタイピングは、刺激メソッドで使用されるペーパーモックアップとは対照的に、エンドユーザーが相互作用しなければならない実際のインターフェースモデルを作成するプロセスです。 低忠実度のプロトタイプは通常シンプルで、開発にかかる時間が短いかもしれませんが、高忠実度のものはより複雑で、最終モデルに非常に近いものです。
しかし、これらのプロトタイプを使用する際には、実際のユーザーを参加させるべきである。 これは、ユーザーがデザインにどのように関わり、どこに改善が必要なのかが明らかになるため、非常に有用である。 このような場合、デザイナーはデザインの特定の側面についてフィードバックを得ることができ、開発プロセスがすべて完了する前に、問題点や痛い点を特定することができる。
ワイヤーフレームとプロトタイプは、コンセプトと開発される最終製品の中間に位置する。 ワイヤーフレームは、アスペクトとフローに集中する最初のステップであり、一方、プロトタイプは、問題をテストし、検証することができるデザインの実際の表現である。 この特別なステップでは、ユーザーの期待に応えるだけでなく、完成した製品がナビゲートしやすいものでなければならないという事実を考慮する。
Whimsicalや InVisionのようなツールを使って、デザイナーは実際のインタラクションをシミュレートすることで、ワイヤーフレームのスケッチやプロトタイプを強化することができ、製品のユーザビリティとデザインについて実地感覚を得ることができます。
ステップ8: 総合的なユーザビリティ・テストの実施

しかし、最終製品である以上、最終製品がリリースされる前に、実際の顧客によるユーザビリティテストを実施する必要があります。 この重要なステップは、問題を発見するのに役立ち、実行されたデザインの機能性に関してユーザー側から発せられる素晴らしい提案やフィードバックに帰結します。 ユーザビリティ・テストとは、実際のユーザーまたはその代理人が、製品との対話において、困難な領域を発見し、欠陥を指摘するために行う実際の観察です。
信頼できる有益な情報を収集するために、モデレーテッド・テスト、非モデレーテッド・テスト、A/Bテストなどのユーザビリティ・テストのテクニックについて学んでください。 モデレーテッド・テストは、モデレーターの助けを借りて実施されます。モデレーターは、ユーザーにさまざまなタスクを割り当て、監督し、特定の動作に関連する追加の質問をします。 対照的に、モデレートテストは、ユーザーに事前に選択した設定で自由にタスクを実行させるため、より本物の結果を提供できる可能性がある。 A/Bテストは、ユーザーがどのように製品に関わるかを理解するために、製品の2つのバージョンを比較する、よりシンプルな方法であり、設計のための適切な道筋を与える。
A/BテストにはOptimizelyのようなツールを使うことをお忘れなく。
これらのテストでは、定量的なデータだけでなく定性的なデータも収集しましょう。 サービスデザインに関するコメントやユーザーの行動など、質的データによって収集された洞察は、ユーザーの満足度や感情的な反応を測定することができます。 タスク完了率やタスクに費やした時間などの数値からなる定量的なデータを得ることで、設計者は変更のための有用なガイドラインを得ることができる。
このような情報を収集し、オーバーシュートすることで、ユーザーを悩ませる可能性のある潜在的な問題を理解し、どの点を改善できるかを見つけることができる。 これらは、製品に変更を加え、開発するために採用できる有用なアイデアや洞察の一部です。 ユーザビリティ・テストの一般的な目的は、完成した製品がユーザーにとってどれだけ効果的でユーザーフレンドリーであるかを確認することです。 したがって、設計を厳しく批判的に評価し、反復することで、全体的なユーザビリティを改善し、製品がユーザーの問題を適切に解決することを保証することができます。
Userbrain、 Loop11、UserTestingのようなツールを使えば、ユーザーテストを簡単に行うことができます。 これらのツールは、ユーザーとつながり、ニーズを洞察し、貴重なフィードバックを集めるのに役立ちます。
ステップ9:ローンチの準備

システムの全機能がテストされ、ローファイデリティとミディアムファイデリティのプロトタイプにすべての変更が加えられたら、今度はハイファイデリティのUIが開発チームに提示される番だ。 このフェーズでは、設計チームが開発チームと手を取り合い、設計プロセスが容易に開発に移行できるようにしなければならない。 一般的に、設計チームは、必要なリソースとともに、成果物の正確な説明を、システムにおけるそれらのコンポーネントの実装を担当する開発者に提供する。 どのようなプロジェクトでもそうであるように、コミュニケーションは、発生する可能性のある問題に取り組み、最終的なアウトプットを設計者のビジョンに可能な限り近づけるための鍵となる。 この段階が重要なのは、立ち上げが成功し、プログラムとインターフェースのすべての機能が適切に動作し、ユーザー体験が向上することを示すからです。
ステップ10: ユーザーからのフィードバックによる改良

UXデザイン戦略は、製品が市場に出たり、市場に投入されたりした時点で終わるわけではありません。 それは継続的な改善プロセスであり、このプロセスには製品のユーザーから得られるフィードバックが不可欠です。 そのため、提供開始後も、ユーザーからのフィードバックを常に考慮しながら、その完成度を高めていかなければならない。 これは、ターゲットとする顧客の刻々と変化する要求に対して満足のいく製品を提供することを保証するサイクルに近づく。
ユーザー情報の収集は、ユーザーテスト、アンケート、製品に対する顧客の行動パターンの観察など、様々な方法で行うことができる。 ユーザーがあなたのサイトやアプリとどのようにインタラクションしているかをモニターすることは重要であり、彼らの好みや迷惑、困惑に耳を傾けることはさらに良いことです。 このフィードバックは、有意義な改善を行うための貴重なものです。
その後、収集したフィードバックを、考えられる問題と改善の機会に従って分類する必要があります。 このプロセスは、ユーザーの満足度や実用性に影響する最も重要な問題に取り組むことから始めるのが望ましい。 段階的に変更を加えることで、変更の効果を追跡し、必要な影響の種類を確認することができます。
このようなアプローチは、UXとその実現を最適化するだけでなく、競合他社がひしめく中でアプリの関連性を保つことにもなる。 このように、絶え間ないアップデートと改善の過程で、ユーザーにとって彼らの意見が重要であり、彼らに最高のものを提供することを大切にしていることを示すことができます。 長い目で見れば、ユーザーから受けた要因を受けた製品は、成功し、顧客のニーズに近いことが証明されるでしょう。
Hotjarのようなツールを使えば、ヒートマップやセッションの記録を通して、エンドユーザーのマウスクリック、スクロール、スクリーンタップを追跡することができます。 また、アンケートやコンテキストフィードバックツールも提供します。
ステップ11: UXデザインに命を吹き込む

コンセプトを定義し、テストしたら、次の重要な段階は、それを生理学的に伝えることだ。 この段階では、開発者と手を携えて、あなたが思い描くものが最終的な物理的製品に変換されるようにする必要がある。 これは、良いコラボレーションとコミュニケーションのチャンネルを開くことによってのみ促進することができます。 まず、規格、素材、その他の関連書類など、仕様に関する設計要件を提示することから始める。 これらは、開発者に開発ビジョンを説明する際に役立つ資料であり、視覚化のすべての部分と面が正しく表現され、開発されていることをさらに保証するものです。 定期的なチェックインとミーティングは、発生した問題に対処し、全員が同じ見解を保つのに役立ちます。
この段階では、フィードバックを受け入れ、柔軟に対応することも重要です。 開発者にしか見えないことがあるかもしれないし、限界があることを認めたり、最終製品に実装すべきより良いものを提案したりするかもしれない。 これは1回限りのプロセスではなく、特定の条件によってそのプロセスを微調整しなければならないことを理解すること。 理想的には、テストは実装プロセスの継続的なプロセスとして含まれるべきです。 設計が意図した操作に合っているかどうかを判断できるように、早い段階で問題を把握するために、小規模なユーザビリティテストを実施させる。 このようなアプローチは、問題が大きくなってから解決するのではなく、そのような大きな問題の発生を防ぐために時間とエネルギーを費やすことができるという点で有益である。 したがって、プロジェクトを成功させるためには、緊密なコミュニケーション、正確な要件定義、そして常に協力と柔軟性を求めることを優先しなければならないと結論づけられる。 したがって、以下のステップは、UXデザインを実現するプロセスを整理し、構造化するのに役立ち、最終的にユーザーの要件と期待にマッチした最終的なUXデザインにつながります。
ウェブサイトを構築する準備はできましたか? WegicのようなAIウェブデザインのための強力なツールがあなたの理想的な選択でしょう。 簡単な会話で簡単に理想のウェブサイトを作ることができる。
ステップ12:継続的なモニタリングと改善

UXプロセスは、製品が実際のユーザーに実装されただけでは終わらない。 つまり、使用された戦略は永続的に分析されなければならず、ユーザーのインタラクションや受け取ったフィードバックに関する情報は、さらなる進化が必要な領域を決定するために収集され、調査されなければならない。 アナリティクスを利用してKPIを実施し、ユーザビリティの問題についてユーザーを頻繁に調査する。 これらの実践により、ユーザーの製品利用に関する有益な情報を得ることができます。 ウェブサイトを継続的に最適化することで、製品が簡単にナビゲートされ、訪問者の興味を引くことが保証されます。 これは、ユーザーがそのデザインを好まないことを知ったときに若干の変更を加えたり、深刻な問題が見つかったときにさらにデザインを変更したりすることを意味します。 したがって、製品のユーザーがどのように製品に接するかに基づいて必要な変更を検討する際に、当て推量を避けるのに役立ちます。
このように、UXデザインプロセスにおける以下の12の必須ステップに従えば、アプリケーションの成功や製品の腐敗しにくい成功は保証される。 ユーザーをよく知り、適切な問題を定義し、実現可能なゴールを設定し、継続的なデザインとレッドデザインのプロセスに従えば、ユーザーの要件に適切にフィットし、競合市場の他の製品とも一線を画す製品を作ることができる。
UXデザインの成功の礎は、継続的な学習と改善であることを忘れないでください。 フィードバックを受け入れ、順応性を保ち、常にユーザーエクスペリエンスの向上に努めましょう。 このような継続的な改良へのコミットメントが、あなたの製品が長期にわたって価値と影響力を持ち続けることを保証します。
次のステップ 実世界での応用
デザインUXプロセスについてさらに学び、効果的に適用するために、以下のことを検討してください:
- このデザインUXプロセスガイドをブックマークして、簡単に参照できるようにする。
- コードでサポートされるUIコンポーネントを備えたプロトタイピングツールを活用し、デザインプロセスを効率化する。
- ユーザーからのフィードバックと共感を優先し、人間中心のデザインアプローチを堅持する。
これらのプラクティスを取り入れることで、厳しい納期を守り、ユーザーの心に響く高品質な製品をリリースすることができます。

シームレスでコードレスなウェブサイトデザインを体験するなら、Wegicをご検討ください。 Wegicは、そのインテリジェントでユーザーフレンドリーなプラットフォームを通じてUXデザインプロセスを簡素化し、魅力的なウェブサイトを簡単に作成できるようにします。 今すぐWegicを使い始め、ウェブデザインのレベルを上げましょう!
著者
Kimmy
投稿日
Nov 3, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!