ログイン
サイトを作成
寄付サイトの作り方 完全ステップバイステップガイド
この記事では、あなたの組織に多くの寄付者を集めるために、良い寄付サイトを作成する方法について詳しく説明します。

あなたの寄付のウェブサイトをもう一度見てみましょう:寄付をしたい衝動に駆られると思いますか? もしあなたがそう感じないのであれば、あなたのウェブサイトを閲覧している潜在的な寄付者もそう感じている可能性があります。 ですから、より多くの寄付を集めたいのであれば、人々の行動を促すような寄付サイトを作る方法を知ることが重要です。
ご存知のように、ウェブサイトに直接PayPalのリンクを貼るのが最も簡単な方法です。 しかし実際には、期待するような効果は得られません。 それどころか、寄付ページは寄付を募るのではなく、あなたの団体やその活動に関する詳細な情報を提供すべきなのです。
この記事では、あなたの団体により多くの寄付者を集めるために、良い寄付サイトを作る方法について詳しくお伝えします。
寄付サイトの作り方: ステップ・バイ・ステップ・ガイド
ステップ1:効果的なサイト構築ツールを選ぶ。
寄付サイトを作るにせよ、他の分野のウェブサイトを作るにせよ、最も重要で最初のステップは適切なサイト構築ツールを選ぶことです。 一朝一夕には何もできないからこそ、寄付サイトを健全な基盤の上に確実に構築する必要があるのです。 幸いなことに、市場には多くのサイト構築ツールがあり、私たちは慎重に選ぶことができる。
サイト構築ツールは、無料プラン、有料プラン、企業向けのカスタマイズ対応など、多くの種類に分けることができます。 予算やニーズに合ったプラットフォームが見つかると思います。 世界初のAIウェブサイトデザイナー&デベロッパーであるWegicのように。
同時に、将来発生する可能性のある最適化のニーズも考慮する必要があります。 組織の成熟、キャンペーンの効果、プロジェクトの拡大などに伴い、ウェブの成果も変化する可能性があります。 Wegicは、サイト構築後の継続的なコンテンツ改善とSEO最適化をサポートします。

ステップ2:人々が共感できるストーリーを作る
サイト構築ツールの助けを借りれば、十分に機能するウェブサイトを作るのは実に簡単だ。 しかし、私たちは、あなたのサイトにもっと詳細なストーリーを書くために時間を割いてほしいと考えています。 人々があなたのプロジェクトについて知り、それを支援するために寄付をすることが重要であり、あなたのしていることが価値あるものであり、価値のあるものだとわかって初めて、貴重なお金を寄付してくれるのです。
英語のエッセイを書くのと同じように、募金サイトも長さに注意し、誰が、何を、なぜ、どのように行っているのかといった基本的な質問を盛り込む必要があります。 以下は、ウェブサイトで答えるべき核となる質問です:
- あなたのプロジェクトから恩恵を受けられるのは誰か? 可能な限り真実かつ完全であること。 なぜ寄付するに値するのかを説明する。
- なぜ彼らは寄付を必要としているのか? 寄付先がどのような問題に直面しているのか、潜在的な寄付者に伝えましょう。
- その資金はいつ必要ですか? いつ資金が必要かを支援者に伝え、緊急性を理解してもらうことが重要です。
- 寄付者ができる支援方法にはどのようなものがありますか? あなたや寄付先が支援を必要としている具体的な費用や物資を挙げてください。
このような質問は、寄付がどのような影響を与えるかを正確に理解するのに役立ちます。

ステップ3:マルチメディア要素でページを飾る
画像や動画を追加することで、寄付ページをさらに最適化することができます。コンテンツを視覚化することで、あなたのプロジェクトについて人々に伝え、より直感的な方法であなたの活動の成果を示すことができるからです。
ただし、高画質で鮮明な画像を使用することを忘れないでください。ピクセル化された画像やトピックと無関係な画像を使用すると、ウェブサイトの信頼性が低下します。 あなたのプロジェクトの特徴を正確に伝える、個性的な写真、ビデオ、音声を選ぶことをお勧めします。

ステップ4:ウェブサイト上で目標をアピールする
実際、寄付のためのウェブサイトをデザインすることは、潜在的な寄付者の信頼を呼び起こし、そのプロセスを可能な限り簡単で流動的なものにするための空間づくりに他なりません。 この目標を達成するために、トップページをチャリティーのミッションや価値観に関連するようにデザインし、できるだけ閲覧者の心に響くようにすることをお勧めします。
寄付の必要性を誇張しすぎないように注意しますが、寄付をした場合に生じるポジティブな変化や利益を述べることはできます。
例えば、女性が専門的なスキルを学び、専門的な指導を受けられるようなウェブサイトをデザインしたいのであれば、ウェブサイトのトップページにミッションと目標を明記します。 恩恵を受けた女性や過去の寄付者からのコメントを下に記載し、寄付の方法として掲載することができる。 たまたまそうなっただけで、意図的にそうなったわけではありません。

ステップ5:インタラクティブなセクションでページをパーソナライズする
このステップでは、サイト全体の構造とレイアウトをデザインし、訪問者を寄付へと導くボタンやロゴを目立つ場所に設置する必要があります。 ここでは、優れた寄付ページを作るためにできることをいくつか紹介します:
シンプルな寄付プロセス
寄付者にクリックしてもらうのは簡単ではありません。 そのため、寄付者の意思表示から支払い完了までに必要な手動クリックは少ないほど良い。 寄付者は、統合された寄付を通じて誘導することができる。
多様な募金方法を提供
定額寄付だけでなく、月払いや四半期払いなどの長期継続寄付や現物寄付など、さまざまな嗜好を持つ人がプロジェクトに寄付できるような方法を提供することができます。 また、デビットカードやクレジットカードなど、さまざまな支払い方法を提供することもできます。
異なるデバイスでのサイトの見え方を考慮する
サイトの外観をデザインする際には、さまざまなデバイス、特にモバイルでの見え方に注目しましょう。 統計によると、今日、非営利団体のウェブサイトへのトラフィックと露出の50%以上がモバイルデバイス、つまり携帯電話からもたらされています。 そのため、小さな画面でも見栄えがよく、読みやすいウェブサイトにすることが重要です。 良いモバイル・デザインはシンプルなものがほとんどで、サイトがごちゃごちゃした印象にならないよう、不要なアニメーションやドロップダウン効果などを追加しすぎないようにしましょう。

寄付者の情報収集に注意を払う
寄付者の名前、連絡先、支払い詳細などの基本情報は、寄付のプロセスで求められるものです。 ウェブサイト訪問者の65%は、あまりに多くの個人情報を求めるフォームへの入力を拒否するため、より多くの情報を集めようとする誘惑を避けましょう。
また、ウェブサイト全体はウェブサイトのアクセシビリティ・ガイドラインに従うべきですが、テーブルに関してはさらに考慮すべき要素があります。 例えば、各入力フィールドでは、色だけに頼るのではなく、必須フィールドにアスタリスクのような文字通りのインジケータを追加します。 寄付フォームを完全にキーボードからブラウズし、ページを色盲フィルターに通し、スクリーン・リーダーがすべてのテキストを読めることを確認してください。
ステップ6:プレビューしてフィードバックを得る
待ちに待った瞬間です。 しかし、お祝いして募金ページの公開をクリックする前に、最終的な全体的な見直しを行って、グランドデビューの準備が整っていることを確認しましょう。
ページの点検
デスクトップモードとモバイルモードのダブルチェックで、公開前に異なるデバイスでページがどのように見えるかをよりよく確認できます。
コピーチェック
市販の文法ツールを使って、ページに誤字脱字や文法上の問題がないかをチェックすることができる。 完璧な第一印象はとても重要です。
検索エンジン最適化チェック
あなたのページを検索エンジンに見てもらいたいかどうかを決定し、キーワードに焦点を当てたページタイトルとメタディスクリプションを作ってページを最適化します。
ステップ7:ページの公開と最適化
上記のステップをすべて完了したら、あなたの募金ページを公開する準備ができました。 おめでとうございます。
コンバージョンを達成することが病みつきになることを私たちは知っています。 各訪問者に最適なランディングページをカスタマイズすることで、コンバージョン率をさらに高めることができます。 設定したら忘れる」という考え方を避け、定期的にページの再評価と最適化を行い、最高のパフォーマンスを維持しましょう。
最初のページがロールアウトされた後、新しいバリアントをコピーして作成することで効率が向上します。 このアプローチは制作プロセスを単純化し、各リリースを最適化することで最高のパフォーマンスを実現します。 最初の寄付ページ作成の基本が完了したら、次はスケールアップの準備です。
Wegicが寄付サイトの構築をお手伝いする方法
寄付サイトのデザインに関わる手順を説明したら、次のステップはもちろん行動です。 ウェブサイトデザインの経験がまったくなくても、最新のツールを使えば、ウェブサイトを作るのは水を飲むように簡単だ。
例えば、上記で紹介したプラットフォーム「Wegic」は、AIを搭載したウェブデザイン・開発ツールだ。 最新のGPT-4oモデルで動作し、AIアシスタントがデザインプロセスをガイドしてくれる。 会話型のウェブサイトデザインツールとして、ウェブサイトの種類と内容に関する基本的な要件をダイアログボックスに入力するだけで、Wegicは数分で魅力的で完全に機能する募金ウェブサイトを生成します。 何を待っているのですか? ここから始めよう!

Wegicの主な特徴
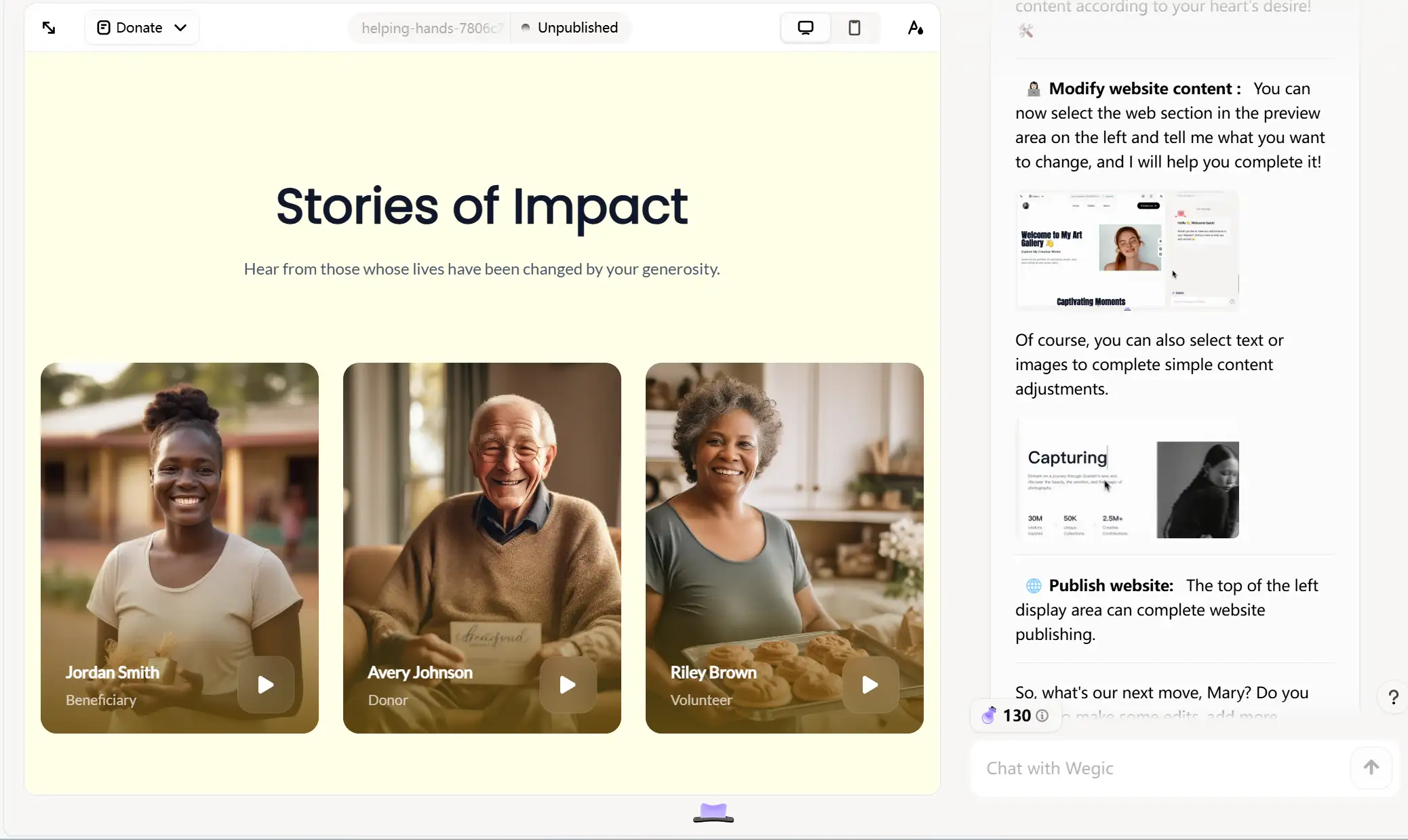
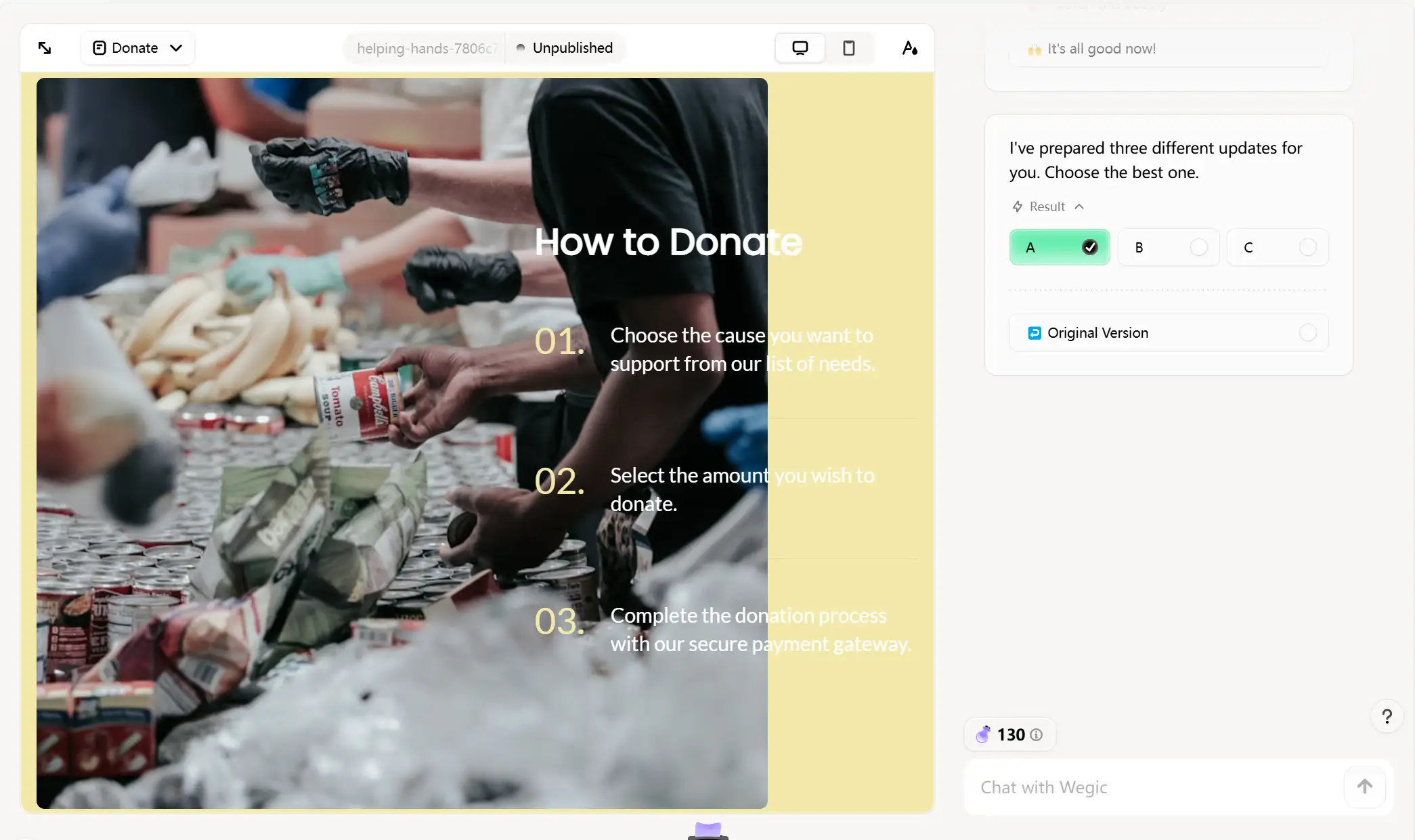
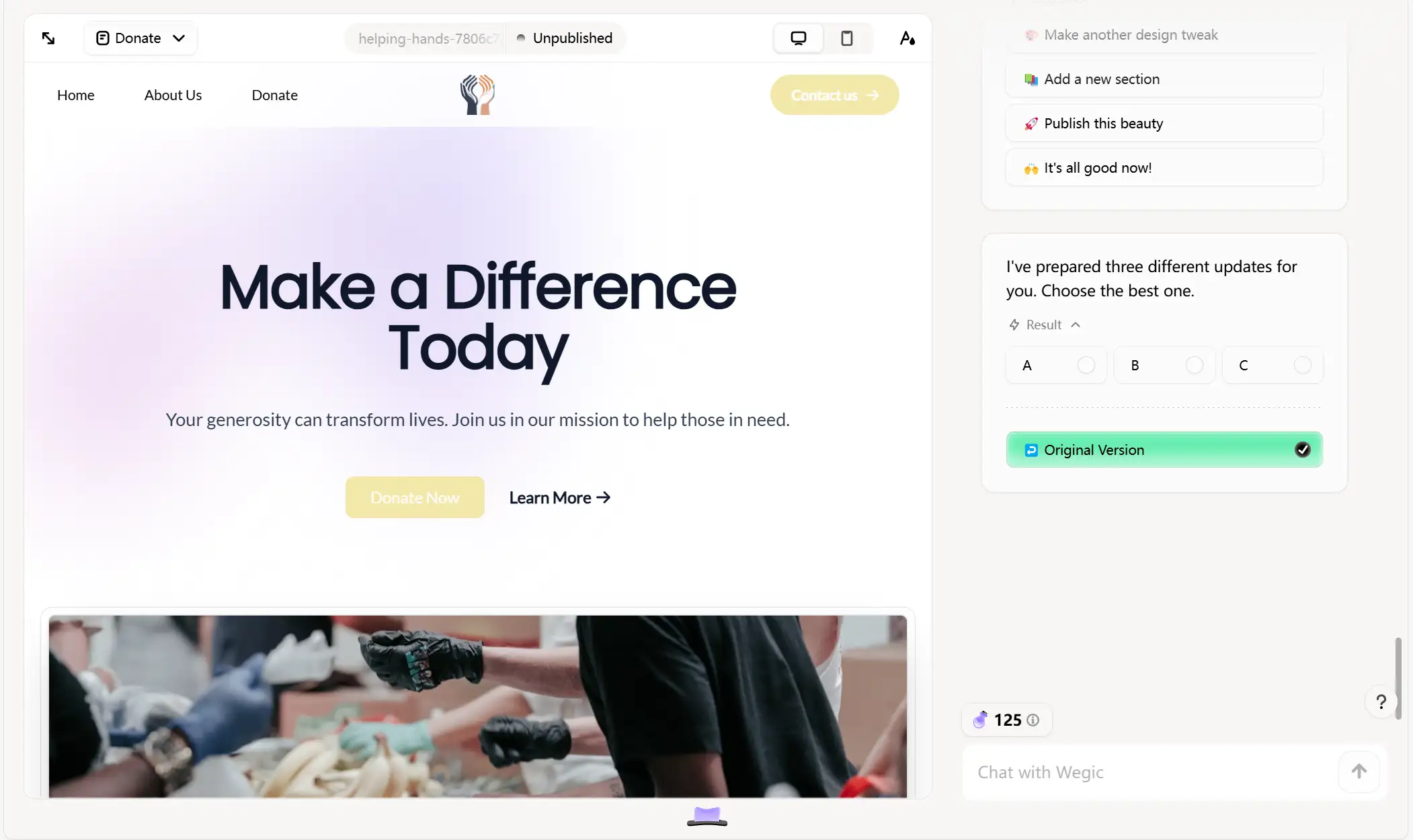
Wegicのデザインページには、ユーザーとの会話、要件の理解、ウェブサイトデザインの作成と修正、ウェブページファイルの管理を行う3人の専用AIアシスタントがいます。 この設定により、ウェブサイト作成プロセスが大幅に簡素化され、特に初心者に優しくなっています。
効率的なデザイン、柔軟な調整
Wegicは全体的な調整だけでなく、ページの特定部分のレイアウトの再作成もサポートしています。 さらに、ページの一部または全部を手動で選択してフォントや色を調整することもでき、ウェブサイトデザインプロセス全体が非常に迅速かつ効率的になります。
コスト効率に優れたソリューション
WegicはAIを活用して最も複雑で時間のかかるタスクを処理するため、手作業によるコーディングの必要性が減少します。 これにより、ユーザーは従来の方法よりもはるかに速くウェブサイト全体を立ち上げることができます。
包括的なヘルプセンター
新規ユーザーが直面する課題を認識し、Wegicのヘルプセンターではウェブサイト構築に関する一般的な質問に対応しています。 さらに、このプラットフォームはサポートチームの詳細な連絡先を提供し、ユーザーがさらに助けを必要とする場合に助けを求めることができるようにすることで、新規ユーザーにとってオンボーディングプロセスをよりスムーズなものにしています。
よくある質問
寄付フォームと寄付ページの違いは何ですか?
寄付ページとは、あなたのウェブサイトで「寄付する」ボタンをクリックした人が目にするランディングページのことで、アピールメールやソーシャルポストでリンクを貼るページです。 寄付フォームは、寄付者とその寄付に関する情報を収集するためのツールです。 寄付ページには寄付フォームが含まれています。
なぜ本格的な寄付サイトを持つことがあなたの組織に不可欠なのでしょうか?
- いつでもどこでも寄付をしてもらう。 訪問者がいつどこでサイトをクリックしても、社内の寄付プロセスはスムーズであるべきです。 美しく機能的なモバイルサイトを持つことは、成長する募金団体にとって不可欠です。
- 支援者が素早く寄付をするのに便利です。 寄付は多くの場合、感情に左右されます。 感情レベルに響く寄付ページを作ることができれば、閲覧者は「頭に飛び乗って」寄付してくれる可能性が高くなる。
- 情報を一元的に整理する 訪問者が必要とするすべてのプロジェクト情報や費用の詳細を、訪問者自身に把握させるのではなく、積極的に提供すべきです。 寄付ページを作成する際には、すべての重要なポイントがはっきりと見えるようにし、ブランドイメージを高める必要があります。
- デジタル化が進む募金活動において、寄付者の期待に応えましょう。 あなたの寄付ページは、寄付者がオンライン寄付を初めて目にするページではないかもしれません。 より権威があり、信頼できると思われるように、典型的なベストプラクティスを用いるようにしましょう。
まとめ
優れた寄付ウェブサイトは、資金調達の目標達成に大きな違いをもたらすと言っても過言ではありません。 正しい戦略を採用し、Wegicのようなツールを活用することで、訪問者に惜しみない寄付を促すユニークで卓越した寄付サイトを作成できることを願っています。
成功の鍵は、明確な配信、効果的なストーリーテリング、そして変化する閲覧者のニーズを満たすための継続的な最適化であることを忘れないでください。 この記事を読んで、寄付のページを設定するための包括的なガイドを手に入れた今、本当に変化をもたらすウェブサイトを作り始める時です。
著者
Kimmy
投稿日
Nov 3, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!