
優れたデザインのアプリランディングページの作成は、何千ものモバイルアプリの競争において重要な役割を果たします。 アプリのランディングページを洗練されたユニークなものにするには、革新的な戦略とユーザーフレンドリーなデザインの両方が効果的です。 ランディングページは様々な面で有益であり、アプリへの興味を喚起し、アプリの導入を促進し、エンゲージメントを高めます。
効果的なアプリのランディングページを作成するには?
まずは、効果的なアプリのランディングページを作成するためのいくつかの提案をご覧ください。
- 魅力的な見出し:アプリのランディングページで最も目につく部分であるため、訪問者の第一印象を決めるものとして不可欠です。 あなたのアプリがどのように彼らの問題を解決できるのか、または彼らが求めるサービスを提供できるのかを示すのに十分わかりやすいものである必要があります。
- 魅力的なビジュアル:ステップ2では、魅力的なビジュアルをデザインします。効果的なアプリのランディングページを作るには、ビジュアルは欠かせません。 あなたのアプリの機能を体現できるような、一連の高品質なビジュアル(オーディオ、ビデオ、画像を含む)を使いましょう。 オーディエンスがあなたのアプリが何であるかを明確に理解できるように、できるだけ簡単にしましょう。
- CTA(明確なコールトゥアクション):ステップ3では、ページの中心となるCTA(明確なコール・トゥ・アクション)を作りましょう。 CTAは、注意を引くために、しっかりと構築され、さりげなく配置されるべきです。 訪問者に複数の経路を設定するようにしましょう。
- 社会的確認:ステップ4では、アプリのランディングページに社会的証明の要素を入れてみましょう。 そうすることで、信頼性を高め、信用を確立することができる。 第三者の推薦を導入することで、潜在的なユーザーにかなりの効果をもたらします。
- 簡潔なコピー:ステップ5では、コピーが簡潔であることを確認します。 あなたのアプリがどのようにユーザー体験をアップグレードするかを強調する必要があります。 シンプルで簡潔なテキストは、あなたのメッセージを促進し、強化することができます。
- このブログでは、この重要で強力なツールの多機能を示す19例をご紹介します。
おすすめ19例
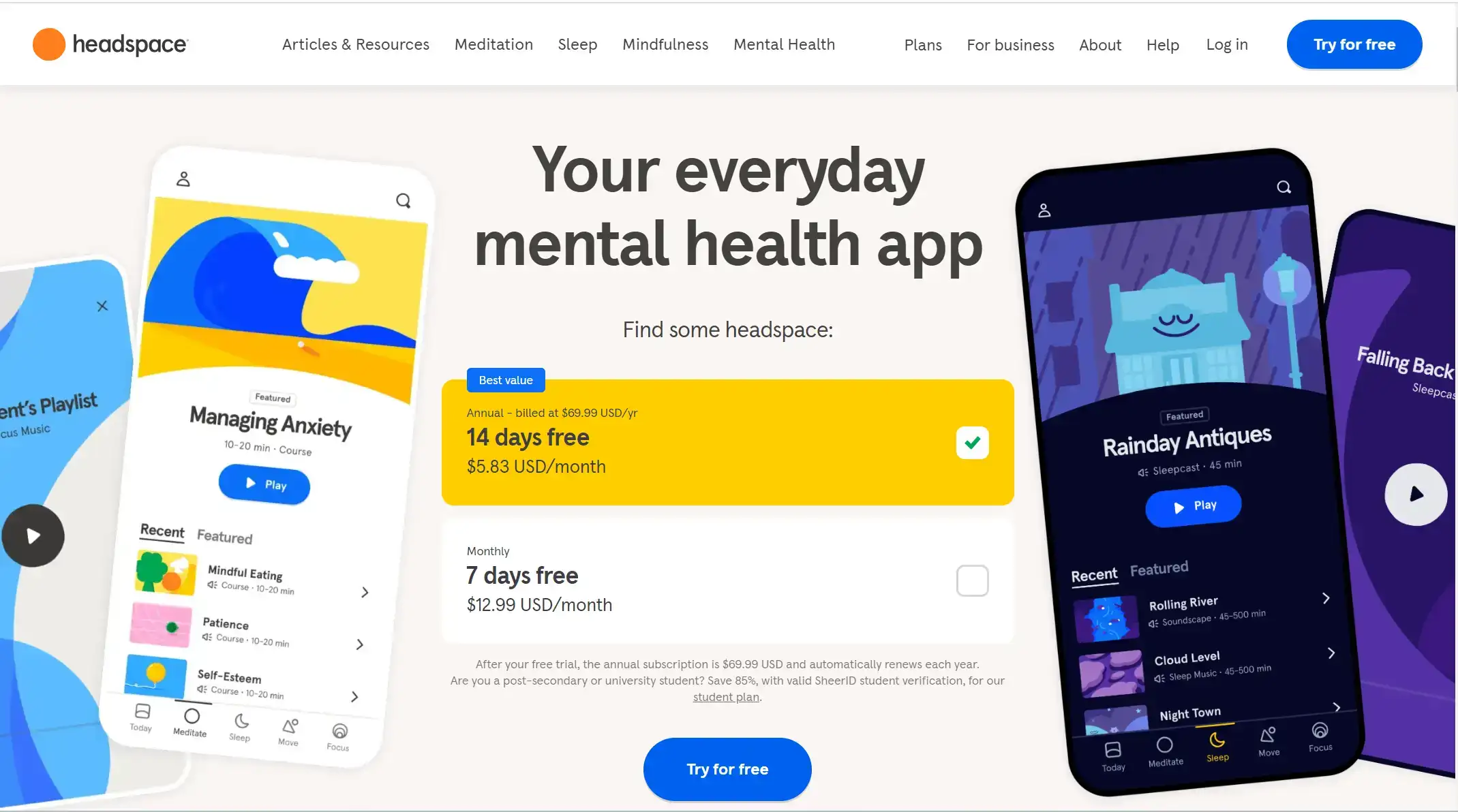
1. Headspace
Headspaceとは?Headspaceは、すべての人に生涯にわたるメンタルヘルスサポートを提供します。 より良いメンタルヘルスへの生涯ガイドと考えてください。 Headspaceは、人々が困難な時期を乗り越え、日々の生活に喜びを見出せるよう支援することに専念しています。
学ぶべき点:Headspaceは、アプリのランディングページ全体に興味とスペクタクルを加えるために、非常に飛び跳ねたカラーレイアウトを利用しています。 ユーザーはサイトを開くとすぐに、このアプリが何をするのか、どのように使えるのかを瞬時に理解することができます。 同時に、アプリのランディングページのど真ん中にソフトの無料トライアルを掲載し、初期にダウンロードして使ってもらうことで、ユーザーの規模とクリックスルー率を高めるマーケティング戦略もとっています。

2. Skyscanner(スカイスキャナー)
Skyscannerとは?Skyscannerは、ウェブサイト、アプリ、その他のプラットフォームを通じて、世界中の旅行者にオンライン旅行検索サービス(フライト、ホテル、レンタカーの価格比較を含む)やその他の旅行関連サービスを提供しています。 主に検索サービスを提供し、予約、レンタル、発券のための顧客とサードパーティプラットフォームの橋渡しをしています。
学ぶべき点:スカイスキャナーのアプリのランディングページは、スプリットカラムデザインを採用し、主要事業(航空券購入、ホテル予約、レンタカーなど)を異なる検索カラムに分けることで、ユーザーが最初に自分のニーズに応じて対応するインターフェイスに移動できるようにしています。 濃い青と薄い白の背景色は、ページ全体をより専門的で権威のあるものに見せ、ユーザーの信頼とこのアプリを使う意欲をうっかり高めてしまいます。

3. Calm
Calmとは? Calmは、顧客がストレスを管理し、よりよく眠り、より幸せで健康的な生活を送るのを助けるために設計されたメンタルヘルスアプリです。 その研究ベースのツールは、人々が心の健康をサポートするために人生を変える習慣を構築するのに役立ちます。
学ぶべき点:アプリの機能に合わせて、Calmはアプリのランディングページを自然の風景とアプリの目的のキャッチコピーを組み合わせてデザインしました。 これにより、ユーザーには落ち着きと調和の感覚が生まれます。 これにより、ページを閲覧している間にリラックスでき、カームがもたらす精神状態の変化を体験することができます。 ページがシンプルなので、訪問者の気を散らしたり、不快にさせたりすることはありません。 一方、ダウンロードボタンはページの下部に強調表示されています。

4. Triage
内容:Triageは、たくさんのメールを受信する人が受信トレイを管理できるようにデザインされたiPhoneアプリケーションです。 未読のメールをカードの束として表示し、ユーザーはアクションを起こす必要のないメールを素早くアーカイブしたり、短い返信を書いたり、後で処理するメールを取っておいたりすることができます。
学ぶべき点:色の強いぶつかり合いは、見る人に強い視覚的インパクトを与えます。 高彩度と高コントラストの色彩がユーザーの目を刺激し、コンテンツ紹介をより詳しく見ようとさせます。 ソフトウェアの使い方を分かりやすく説明するデモは、ユーザーに機能を明確にし、ダウンロードする前にソフトウェア体験の大まかな感触を与えます。 目を引くiOSのダウンロードボタンも無視できません。

5.Current Vehicles
Current Vehiclesとは? このアプリは、柔軟で便利なレンタルを可能にし、ユーザーは「今」車を受け取ることも、「後で」車を予約することもできます。
学ぶべき点:ページ全体を通してサンセリフフォントを使用し、クリーンでモダンな美しさに貢献しています。 タイポグラフィは読みやすさと読みやすさを重視して選ばれ、ユーザーフレンドリーなデザインアプローチ全体と調和しています。 当面、CTAも戦略的に配置し、対照的な色と明確な文言を使ってユーザーのインタラクションを促します。 これにより、押し付けがましくなく、訪問者を目的のアクションへと導くことができます。

6. Clipdrop
Clipdropとは?Clipdropはユーザーに、特にコンピューターから画像やテキストを取り込んだり、携帯電話で撮影した実物の写真をコンピューター・プログラムに直接追加して、モンタージュを作ったり、写真を編集したりすることを可能にするソリューションを提供しています。
学ぶべき点:Clipdropは、アプリのランディングページで動画という形でアプリの内容を紹介しているため、視聴者は何もしなくても簡単にアプリについて知ることができます。 ページを下にスライドすると、再び詳細な製品ショーケースとダウンロードボタンが表示されます。 ページ全体がうまく構成され、明確に分けられるようにデザインされています。

7. Gevena
Gevenaとは?ゲヴェナは、顧客とその街で会いたい人ややりたいことをつなぐグループチャットアプリです。
学ぶべき点:他のページと比べ、Gevanaは視聴者が視覚的なアイデアを広げられるよう、余白を多く使っています。 しかし、アプリのランディングボタンとリンクをはっきりとした蛍光色で強調しています。 見出しには、視聴者の注意を引くさまざまなフォントを使用しています。 右の縦画面の動画は、アプリの既存ユーザーのクリエイティブな作品や経験を連続的にスクロールさせ、ページ全体に豊かさを加えています。

8. Kiff
Kiffとは? Kiffは、人々が食品を可能な限り最高の状態で食べることができるようにする、という一つの目標を持って作られました。 というのも、食品は長く保存しておくと栄養価を失い、腐敗すれば人々の健康を損なう危険性があるからです。 新鮮な食品を食べることで、無駄遣いを減らし、お金を節約し、地球にも貢献します。
学ぶべき点:Kiffは、独自のキャッチフレーズとアプリの実際の使い方を賢く組み合わせた、非常にクリエイティブなデザインアプローチです。 食品の種類ごとに異なるテーマカラーを使用することで、アプリのランディングページを充実させるとともに、特定のカテゴリーが何であるかをユーザーに明確にしています。 ロゴとキャッチフレーズの緑色は、環境に優しい精神を反映しています。

9. Slowly
Slowlyとは? Slowlyは、伝統的なペンパル体験をデジタル時代に持ち込むために設立されました。 スピードと簡潔さを優先する他のソーシャルメディアアプリとは異なり、Slowlyはより個人的で親密なコミュニケーション・モードを提供します。
学ぶべき点:Slowlyのランディングページは、落書き風、洗練された、遊び心のあるタッチのブレンドが特徴的な独特のデザインスタイルを体現しています 。 さらに、時折面白くて気まぐれなイラストが登場し、ページ全体のフレンドリーで親しみやすい雰囲気に貢献しています。 会社の価値観を効果的に伝え、潜在的な顧客に視覚的に魅力的な方法でコンテンツに興味を持ってもらいます。

10. Ulysses
Ulyssesとは?Mac、iPad、iPhone用のUlyssesはライターのためのテキストエディタで、権威あるApple Design Awardを受賞しています。 効率的なドキュメント管理、シームレスな同期、柔軟な書き出しと相まって、Ulyssesはあらゆる種類のライターにとって最高の選択肢となっています。
学ぶべき点:Ulyssesのアプリのランディングページは、洗練され、プロフェッショナルで、明快さと機能性に重点を置いたデザインスタイルを示しています。 黒、グレー、白を基調とした配色です。 この選択は、多くのプロフェッショナルで技術志向のウェブサイトに典型的な、クリーンでミニマルな外観を作り出します。 微妙なグラデーションの使用は、コンテンツの邪魔をすることなく、デザインに深みと洗練さを加えています。

11. Strong
Strongとは?Strongは、ジムやウェイトリフティングのワークアウトを記録し、ユーザーの進歩を測定するための最も直感的で便利な方法です。 ワークアウトの全履歴をクラウド上に安全に記録することができます。
学ぶべき点:Strongのアプリのランディングページは、ユーザー重視のデザインスタイルを示しています。 このデザインは、クリーンでユーザーフレンドリーなインターフェイスを通して、Strongのブランドアイデンティティを反映しています。 わかりやすさと機能性を重視したデザインは、堅牢で直感的なフィットネストラッキング体験を提供するというストロングのコミットメントと一致しています。 画像の使用は最小限ですが、意図的です。 アイコンやイラストは、テキストを補完し、視覚的なナビゲーションを助けるために控えめに使用されています。

12. Duolingo
Duolingoとは? Duolingoは、最も人気のある言語学習プラットフォームであり、世界で最もダウンロードされている教育アプリで、5億人以上のユーザーがいます。 同社のミッションは、教育を無料で、楽しく、誰もが利用できるようにすることです。 Duolingoはゲーム感覚で楽しめるように設計されており、その効果は科学的に証明されています。 Duolingoはコアプラットフォームに加えて、手頃な価格で便利な言語認定オプションであるDuolingo英語テストを作成し、何千もの教育機関に受け入れられています。
学ぶべき点: 鮮やかなグリーンやブルー、温かみのあるオレンジなど、明るく鮮やかな色を使用しています。 これらの色は、サイトの視覚的な魅力を高めるだけでなく、学習意欲やエネルギーを感じさせます。 このページでは、ユーモラスで個性的なイラストやグラフィックを多用し、単なる装飾ではなく、コンテンツの説明や理解を深めるために使用しています。 よりリラックスした楽しいユーザー体験を提供しています。 さらに、このアプリのランディングページは、アニメーション効果やゲーミフィケーションデザインなどの豊富なインタラクティブ要素を導入しており、ユーザーのエンゲージメントや魅力を高めるだけでなく、学習プロセスをより生き生きとした興味深いものにしています。

13. Bear
Bearとは? Bearは、あなたの人生を記録し、書き、整理するための、美しく、パワフルでシンプルなMarkdownノートアプリです。 このアプリには高度な機能が満載されており、一度使い始めると自然にその機能を発揮します。
学ぶべき点:ベア・アプリケーションのウェブサイト・デザイン・スタイルは、モダンなビジュアル要素、明確で簡潔なメッセージング、パーソナライズされたイラスト・アニメーションを組み合わせ、ターゲット・ユーザーを効果的に引き込み、ユーザー・エクスペリエンスを高めると同時に、製品の特徴と機能性をさりげなく紹介しています。 また、アプリをさまざまなデバイスで使用した場合のプレビューも用意しました。

14. Photon
Photonとは?Photon Studioは、互換性のあるiOS、MacOSデバイス上で動作するPhoton Cameraのコンパニオンです。 フォトンスタジオデバイスをPhoton Cameraが動作している携帯電話に接続することで、撮影した最新の写真をリアルタイムで表示することができます。
学ぶべき点:このページは、ストレートで技術的でありながら、創造性と独自性を備えたデザインスタイルを示しています。 色の選択はシンプルで、技術製品のプロフェッショナルでモダンな雰囲気と調和しています。一方、赤と紫のアクセントがページの活気と視覚的な魅力を高めています。 特筆すべきは、トップページのアニメーション背景で、クリーンでありながら製品のテーマとの親和性が高く、モダンさと魅力を高めています。

15. Givingli
Givingliとは?アプリであると同時に、ユーザーが人生の最も意義深い瞬間につながるための手段でもあります。 数十人のインディペンデント・アーティストの作品を展示するGivingliは、すべてのギフトやグリーティングにおいて、利便性とパーソナルなタッチの両方を提供します。
学ぶべき点:Givingliのアプリのランディングページは非常に見事で印象的です。 ハイクオリティなイラストが使用されており、商品やサービスを紹介するだけでなく、ページの視覚的な魅力とプロフェッショナル感を高めています。 スクロール時のトランジション効果や要素のグラデーションなど、アニメーションはすっきりとシンプルで、ページをよりダイナミックでモダンなものにしています。

16. Flashform
Flashformとは?ウェブサイトから選択したメッセンジャーへのコンタクトフォームの送信を数クリックで設定できるシンプルなサービスです。
学ぶべき点:このページのデザインは、大きなフォントサイズと対照的なフォントを使い、視覚的インパクトを高めています。 コピーのさまざまなフォントスタイル(太字、斜体など)が、目を引く階層を作り出しています。 背景色は暗めで、明るいグリーンのテキストと強いコントラストをなし、テキストをより目立たせ、読みやすくしています。 また、ページ中央のグラデーション・カラー・パターンが視覚的な魅力を高め、アクセントの役割を果たしています。 特筆すべきは、コピーの簡潔さでブランドの中核機能を明確に伝えていることです:「私たちはフォームを送るだけです」。 この直接的な表現は、ブランドのメッセージを市場に素早く伝えます。

17. Great Jones
Great Jonesとは? ニューヨークを拠点とする女性経営のスモールビジネスで、顧客が家庭で料理をするための設備を整え、力を与え、キッチンを幸せな場所にしたいと考えています。
学ぶべき点:日常生活のシーンを表示することで、Great Jonesは親密で温かみのあるブランドイメージを伝え、消費者がブランドと自身の日常生活とのつながりを感じられるようにしています。 このようなスタイルのデザインは、消費者の感情的な共鳴を生み、ブランドのアクセシビリティと記憶性を高めています。 「セールを見る」ボタンは、ユーザーを購入へと導き、ページのインタラクティブ性とコンバージョン率を高めています。 さらに、ページ上部にある送料無料、30日間試用可、返品無料などの情報は、ユーザーの購入への自信を高めています。

18. Munchery
Muncheryとは?Muncheryは、サンフランシスコ、ロサンゼルス、シアトル、ニューヨークでサービスを提供していたオンライン・フード・オーダーと食事デリバリーの新興企業です。 ピザや中華料理よりもヘルシーなフードデリバリーを提供したいと考えた2人の創業者によって2011年に設立されました。 同社のミッションは、「美味しい料理を誰でも食べられるようにする 」ことでした。
学ぶべき点: 大きな検索ボックスと明確な見出しにより、ユーザーはページに入ってすぐにサイトの主な機能を把握することができ、デザインもシンプルで直感的です。 上部にあるダウンロードのプロンプトと購読ボタンは、ユーザー参加型の追加オプションを提供し、ユーザー・エクスペリエンスとコンバージョン率の向上に役立っています。 オレンジをアクセントカラーとして使用することで、生き生きとしながらも控えめな印象を与え、重要な情報(「FIND A RECIPE(レシピを探す)」の見出しや「ACCEPT(同意)」ボタンなど)を強調し、ユーザーの視覚的なフォーカスを誘導しています。

19. Zoom
Zoomとは?Zoomは、オンライン会議、ウェビナー、バーチャルな集まりを促進する、広く使われているビデオ会議アプリケーションです。 デスクトップ・コンピューター、ラップトップ、タブレット、スマートフォンなど、さまざまなデバイスで、ビデオ、音声、チャットによる接続が可能です。
学ぶべき点: Zoomのウェブサイトは、すっきりとシンプルなナビゲーションバーを特徴としている。 上部のナビゲーションバーには通常、「検索」、「サポート」、「参加」などの主要セクションがあり、ユーザーは必要な情報を素早く見つけることができます。 ページレイアウトはシンプルで、情報の階層が明確なため、ユーザーは各セクションを簡単に移動し、内容を理解することができます。 そのアプリのランディングページには、"無料登録"、"お問い合わせ"、"サインイン "などの明確なCTAボタンがあり、目を引く色と位置でデザインされているため、ユーザーが次のステップに進むことを促します。

アプリのランディングページを自分で作ろう
上記の素晴らしい例が、あなた自身のアプリのランディングページを作る手助けになれば幸いです。 デザインを始める前に、集めたい顧客層とユーザーのコンバージョン率の必要性を明確にしましょう。 シンプルなデザインであれ、繊細なデザインであれ、最終的なゴールはアプリのユーザー規模とクリックスルー率を高めることです。 アプリのランディングページは単なるツールではなく、アプリのプロモーション成功への入り口であることを心に留めておいてください。
著者
Kimmy
投稿日
Nov 7, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。