ログイン
サイトを作成
AIを使ったWebサイトのレイアウトを作成するには?6のステップで解説!
AIを使ったWebサイトのレイアウトを作る方法をご紹介します。Wegicを使えば自由にウェブサイトを作ることができます!

まだウェブサイト作りに悩んでいますか?
おめでとうございます!あなた自身のウェブサイトを構築するための良い場所を見つけました! 最初のウェブサイトは1991年に作られました。 それ以来、ウェブサイトのデザインと開発は大きく発展してきました。 今日、AIの大きな進歩により、AIは完全なウェブサイトのデザインを生成することができます。 以前は、ウェブサイトのデザインは非常に難しいものでした。 コーディング言語、レイアウト、ブランディング、コンバージョンなどを考慮しなければなりません。 AIを使ってウェブサイトのレイアウトを作成すれば、より簡単になります。 そこで、本日のブログ記事では、ウェブサイトのレイアウト作成にAIを使う方法を順を追ってご説明します。 レイアウトをデザインして、すべてのウェブコピーを書きます。 以前は多くの時間を要していた作業が、今ではほんの数分で済むようになりました。 しかし、何を準備する必要があるのか、ウェブサイトのレイアウト作成にAIを使うには具体的にどうすればいいのですか。 早く試してみたい方は、こちらをクリックしてください。 Wegicはaiウェブサイトデザインジェネレーターで、あなたのアイデアを現実にするお手伝いをします。

Wegicを例に、aiを使ってウェブサイトのレイアウトを作成する方法をご紹介します。 これらのプラットフォームの中で、Wegicはすべてのウェブデザイナーにとって最も簡単で手頃な価格です。 最新のGPT-4oをベースにしており、会話形式のインターフェイスを備えています。
AIがどのようにあなたをウェブサイトデザイナーに変えるのか、順を追って見ていきましょう。
AIによるウェブサイトのレイアウト作成6つのステップ
ステップ1:ウェブサイトの目標を決める
この最初のステップに少しがっかりされたかもしれませんが、期待に応えるウェブサイトのスタイルを作るためには、ウェブサイトの目的を明確にする必要があることは否定できません。 そうすることで、aiを上手に使ったレイアウトが可能になるのです。
まず、あなたのウェブサイトの主な目的は何かを考える必要があります。 言い換えれば、ウェブサイトには何が必要なのでしょうか? ウェブサイトには様々な機能があり、ポートフォリオを見せるウェブサイト、ビジネスタイプのウェブサイト、サービスを提供するウェブサイト、商品を販売するウェブサイトなどがあります。 ウェブサイトの目的によって、ボタンやナビゲーションなど、様々な機能を持たせる必要があります。 例えば、aiを使ってポートフォリオのレイアウトを作りたい場合です。 その場合、「私の作品を見るにはクリックしてください」のようなCTAのデザインを検討するとよいでしょう。そして、自分のポートフォリオのスタイルに合ったウェブサイトを構築することも考えてみてはどうでしょう。 例えば、あなたの作品のスタイルや文章/絵画のスタイルが比較的シンプルなものであれば、ウェブデザインは白と黒の配色が好まれるかもしれません。

次に、ターゲットオーディエンスについて考える必要があります。 この情報には、年齢、性別、職業、場所などが含まれます。 彼らは何をするのが好きなのですか? あなたのサイトはどんな問題に役立つのですか? アンケートやインタビューをすることができます。 潜在的なユーザーに質問を投げかけてみましょう。 これは、彼らのニーズ、好み、行動を理解するのに役立ちます。
第三に、ウェブサイトのレイアウト作成にaiを使用している場合、競合他社の情報を詳細に調査し、彼らのウェブサイトを分析し、強み、弱み、機会を見つける必要があります。 そうすることで、あなたが提供できる独自の価値が見えてきます。
第四に、他社とは一線を画す独自の価値を提案しましょう。 あなたのサイトが他のサイトと何が違うのかを明確に述べ、あなたのサイトが競合他社にない機能やサービスを提供していることを確認してください。 これは、キャッチフレーズやキーメッセージで表現することができます。 ウェブサイトのレイアウトを作成するためのaiは、あなたのウェブサイトがユニークになるのに役立ちます。
第五に、必要なコンテンツのタイプを決定します。 例えば、商品説明、ブログ記事、ランディングページなどです。 最高のユーザーエクスペリエンスのために、このコンテンツをどのように構築し、構成するかを計画します。
第六に、サイトの主な特徴と機能をリストアップします。 例えば、サイトに店舗を持たせたい、よりインタラクティブな体験をさせたいなどです。 ウェブサイトのレイアウトを作成するためのAiが役立ちます。
第七に、サイトの全体構造とナビゲーションを計画します。 潜在顧客がどのようにサイトをナビゲートするか、重要な情報や行動喚起をどこに配置するかを検討します。
最後に、ウェブサイトのレイアウトを作成するために、測定可能な目標を設定します。 例えば、月間訪問者数、平均サイト滞在時間、直帰率、セッションあたりのページ数、売上目標などです。
これらのステップが完了したら、正式にウェブサイトを作り始める準備が整いました。 私の手順に従って試してみてください!
ステップ2:適切なAIウェブサイトビルダーを選ぶ
次のことを考えてみましょう。 なぜウェブサイトのレイアウト作成にaiを使うのですか? 自分のウェブサイトを構築するための適切なツールはどこで見つけることができますか? 私たちは、ウェブサイトに簡単にアクセスできるようにする必要があります。 時間と労力をかけずにお金を節約したいからです。 ですから、良いウェブサイトを作るために、良いAIツールを選ぶべきです。 ここではWegicをお勧めします。 AIアシスタント"Kimmy"に話しかけて、ウェブサイトのタイプを定義します。 デジタル・ポートフォリオ、eコマース・ストア、個人ブログなど、どのようなタイプのウェブサイトを作りたいかを彼に伝えることができます。 最後に、ウェブサイトの価格は透明である必要があります。 ここをクリックすると、無料のaiウェブサイトビルダーWegicの価格をチェックすることができます。 Wegicは最もシンプルで安価なプラットフォームです。 最新のGPT-4oをベースにしており、わずか数分で高品質のウェブサイトを作成できる会話方式を採用しています。 ホームページのレイアウト作成にaiを使うメリットは、あまり詳しく説明するまでもなく、レスポンスが早いだけでなく、クリエイティブな能力で勝負でき、完璧な答えを出すことができます。 試しにWegicを選んでみてはいかがでしょうか? きっと驚かれることでしょう!

ステップ3:AIを使ってウェブサイトを構築する
ここが一番エキサイティングなところです! Wegicでウェブサイトを構築する方法を学びましょう!
まず、aiを使ってウェブサイトのレイアウトを作成する前に、アカウントを登録してログインします。
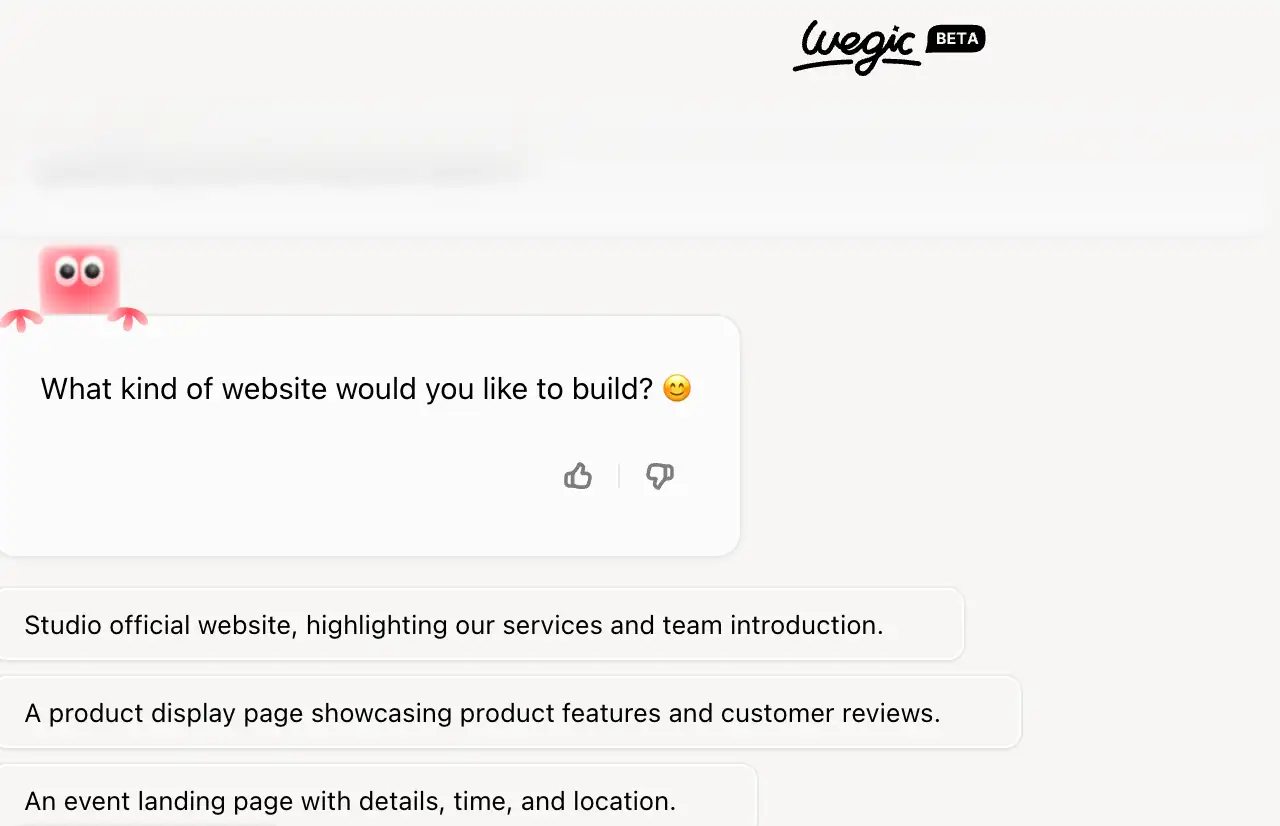
次に、AIアシスタントのキミーにウェブサイト作成を手伝ってもらいます! ウェブサイト作成について、以前言ったことをまだ覚えていますか? それをKimmy(キミー)に話してください! Kimmy(キミー)はあなたにいくつかの質問をします。 それはおそらく、ウェブサイトの名前とそれを作る目的からなります。

第三に、サイトをパーソナライズできることです。 Wegicはあなたのウェブサイトを個性的で、あなたの個人的またはブランド的アイデンティティと一致するスタイルにするためのいくつかのオプションを提供します。 また、ウェブサイトのレイアウトを作成するためにaiを使用することで、任意のセクションを追加または削除したり、ページを並べ替えたりすることもできます。 あなたはまだ私が前に述べたウェブサイトのスタイルの重要性を覚えていますか? 右の配色を選択すると、ウェブサイトを構築するためにあなたの多くを助けることができます。 背景色だけでなく、テキストやボタンの色も含まれます。 また、見出しや本文、その他の要素に異なるフォントを選択することもできます。 フォントのサイズ、スタイル、行間を微調整して、読みやすさと見栄えを向上させましょう。 Kimmyがウェブサイト制作のコツをお教えします!
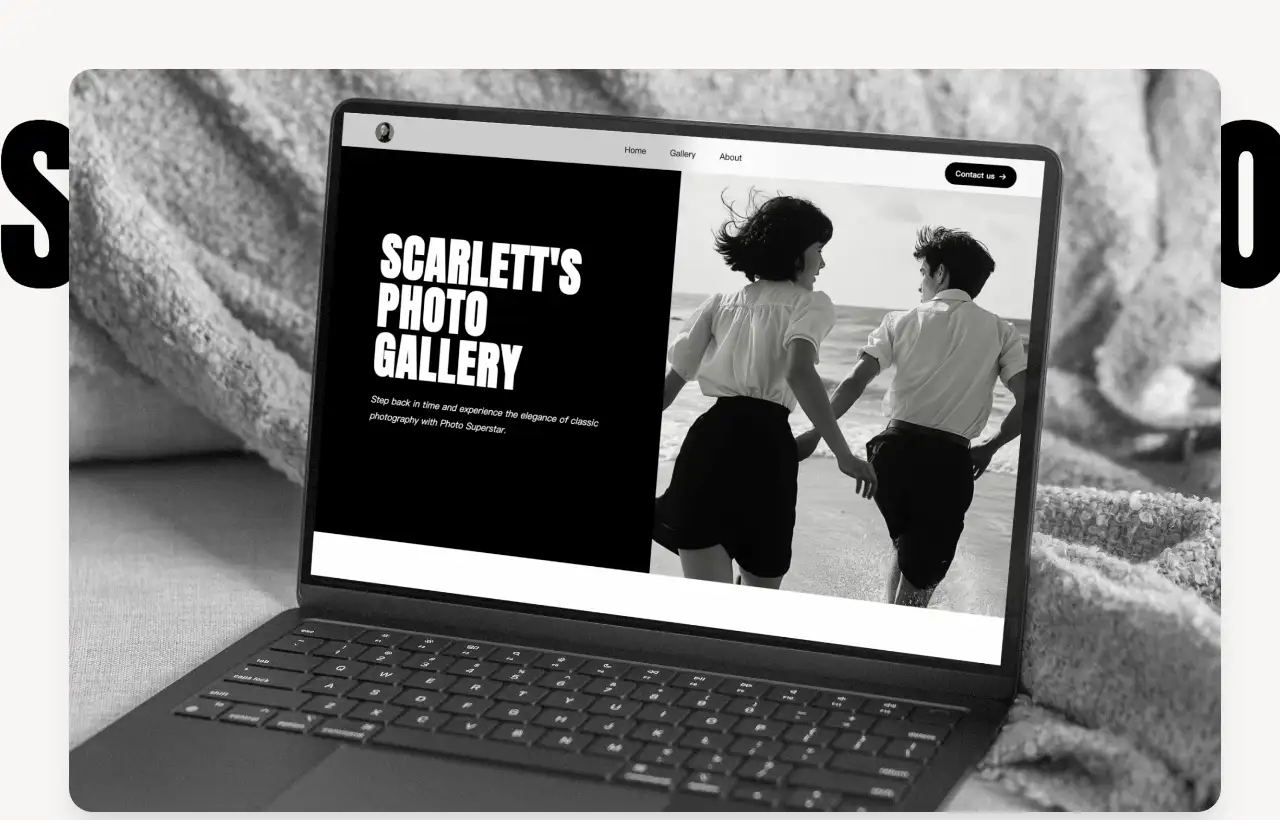
以下はWegicがデザインしたウェブサイトの例です。
第四に、コンテンツを追加します。ウェブサイトのコンテンツはウェブサイトのレベルを決定します。 ウェブサイトのレイアウトを作成するためにaiを使用して、ウェブサイトのコンテンツを充実させる方法が重要です。 テキストコンテンツを追加する必要があるかもしれません。 これには、見出し、段落、記事、商品説明、おすすめ商品などが含まれます。 画像は重要な要素です。 写真、グラフィック、ロゴ、バナー、背景などだ。 これらはウェブサイトの強固な土台となります。 動画やその他のメディアも自由に追加することができます。
第五に、サイトを設定します。 設定ページでは、ウェブサイトのさまざまな部分の作成と設定を行います。それぞれの部分が特定の目的を持ち、訪問者に価値を提供するものであることを確認する必要があります。
第六に、SEOに最適化します。 キーワードによる最適化を試みることができます。 詳しくはこちらをご覧ください!
第七に:ドメイン名の選択は重要なステップです。 Wegicでは現在、必要に応じて編集できる無料のドメイン名を提供しています。 ただし、Wegicの無料aiウェブサイトビルダーを使用する場合、Wegicバッジを削除することはできません。 aiでホームページのレイアウトを作成することで、お好きなドメイン名をブランドスタイルに合わせてカスタマイズすることができます。
ステップ4:ウェブサイトをプレビューする
AIを使って新しいウェブサイトを構築することが、どれほど素晴らしい体験であるか、私は知っています! しかし、興奮しないでください。ウェブサイトの正式なリリースの前に、あなたはそれをテストするためにウェブサイトに行かなければなりません。 面倒ですが、サイトが機能することを確認するために必要です。 ユーザーがミスをしないようにしましょう。 リンク、ボタン、スペルをテストし、ウェブサイトが携帯電話でもパソコンと同じように見えることを確認しましょう。そうしないと、顧客は読み込みに時間がかかりすぎる、あるいはその他の些細なエラーのためにサイトを閉じてしまい、商品を見てくれないかもしれません。

ステップ5:ウェブサイトを立ち上げる!
クリック 「公開」してウェブサイトを立ち上げる前に、最後にもう一度サイト全体をチェックし、顧客としてエラーがないか探す必要があります。 家族や友人に体験してもらうのもいいかもしれません。 サイトの見づらいところを探すのを手伝ってもらいましょう。 もちろん、Wegicならいつでもキャンセルや変更が可能です。
ステップ6:モニタリングとアップデート
ウェブサイトのレイアウト作成にaiを使用してうまく起動したとしても、それをチェックする必要があります。 エラーは避けられません。 そのため、サイトを良好な状態に保つために目を光らせることが重要です。 問題があればできるだけ早く解決し、サイトを最新の状態に保ちたいものです。 Wegicでは、すでに公開されているウェブサイトのコンテンツ変更を行うことができます。
ウェブサイトにWegicを選んだ理由は?
コーディングの知識がなくても、多くのデザイン料を払わなくても、プロフェッショナルで美しいウェブサイトを作成できることを想像してみてください。 これが人工知能によるウェブサイト構築で実現できることなのです。 Wegicでホームページを作るメリットをご紹介します。
作業効率アップ: 話すだけでホームページ制作のスピードがアップします。 コーディング、デザイン、画像補正などの作業が含まれます。 時間と労力を節約し、より早くウェブサイトを立ち上げることができます。
デザインの質を高める: ウェブサイトのレイアウト作成にaiを使用することは非常に役立ちます。 デザイナーでなくても、ウェブサイトをより見やすく、使いやすくすることができます。
費用対効果が高い: 私たちは皆、ウェブサイトを作るのにどれだけお金がかかるか知っています。 しかし、Wegicは無料で使用することができますし、より多くの機能のためにプランをアップグレードすることもできます。 多くの時間とお金を節約できるだろう。
まとめ
本日の記事ではAIを使ったWebサイト制作の方法を順を追って紹介し、AIを使った記事制作のメリットをお伝えしています。 自社製品を使って紹介していますが、決して自慢記事ではありません。 真面目な話、Wegic は数ある製品の中で最もコストパフォーマンスが高く、インテリジェントな製品です。 Wegicでウェブサイトをデザインする前に、ウェブサイト構築の第一歩を思い出してください。 あなたのブランドスタイルとターゲットとするユーザーを意識してください。 ウェブサイトのレイアウト作成にaiを使うときは、忍耐強く、根気強く。 これらのことを勉強した上で、Wegicを使ってホームページを作れば、とてもスムーズです。 もちろん、AIを使ったウェブサイト構築を体験してみたい方は、こちらをクリックしてください!
Wegicを使ったウェブサイト制作に挑戦してみませんか? Kimmyにご意見をお聞かせください! Kimmyはあなたが望むスタイルとロゴであなたのウェブサイトを作成します。 Kimmyはそれを際立たせるためのアイデアも提供します。
著者
Kimmy
投稿日
Nov 19, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!
